I modi migliori per creare colonne in WordPress-Revealed
Imparando come creare colonne in WordPress, puoi ottenere il tuo messaggio in modo più chiaro e gli utenti possono scansionare ciò che offri con facilità.
Più metodi possono essere sfruttati su WordPress per creare un layout multi-colonna.
Alcuni sono facili, alcuni sono poco pratici e alcuni sono HTML di base. Quelli possono essere una necessità anche se a seconda della piattaforma WordPress che si utilizza.
Più stile può essere fatto su siti web WordPress self-hosted. Ma, anche con piani gratuiti su WordPress.com, è possibile usufruire di colonne.

Come creare colonne in WordPress
Usare l’editor di blocchi è facile come aggiungere un blocco di colonne. Richiede molto tempo ma molto efficace per layout complessi. Utilizzando l’editor classico, il plugin Shortcodes Ultimate rende il lavoro leggero di aggiungere colonne. Un’alternativa è usare HTML solo per le colonne o tabelle HTML per le colonne con bordi.
Aggiungi colonne al tuo tema WP usando CSS e HTML
Il customizer del tema WP semplifica la modifica del foglio di stile del tema.
Vai al menu Aspetto, seleziona “Personalizza”, quindi “CSS aggiuntivo”.
Inserire quanto segue:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
Quindi nel tuo editor WP, usa l’editor “testo” e incolla il seguente HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
Il customizer CSS aggiunge il codice al foglio di stile del tema. Una volta aggiunto, utilizzare l’HTML per inserire le colonne.
Crea layout di colonna complessi con facilità usando l’editor di blocchi WP
C’è un blocco in bundle in Gutenberg per la creazione di layout di colonna.
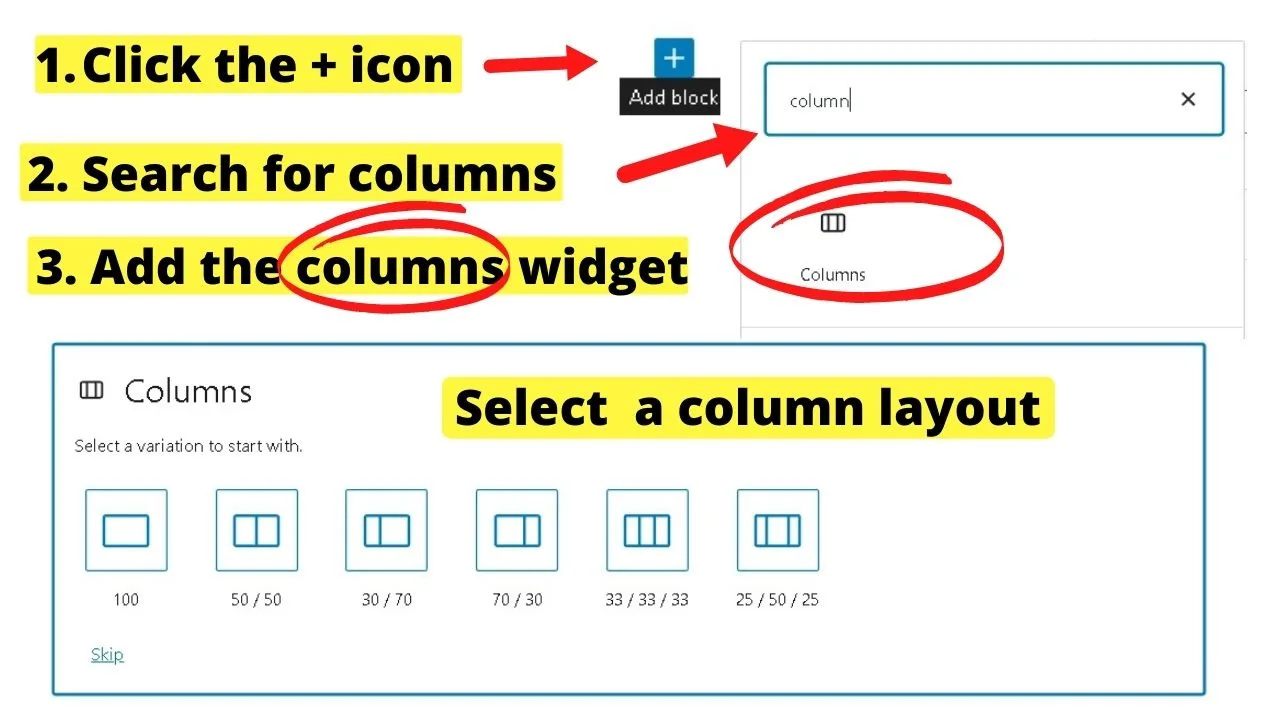
Fare clic sull’icona+, digitare “colonne” quindi selezionare il blocco colonne. Quindi, selezionare il layout desiderato. Ci sono cinque opzioni per utilizzare fino a tre colonne, solo con larghezze diverse.

Successivo è quello di impostare il contenuto all’interno del blocco.
Poiché questo è l’editor di blocchi, tutto è controllato da blocchi. Il modo più veloce è quello di aggiungere il blocco paragrafo, grassetto il titolo della colonna (se si utilizzano titoli), quindi digitare il contenuto per la colonna.
In alternativa, puoi costruire blocchi all’interno di blocchi.
Aggiungi un blocco “intestazione”, quindi un blocco paragrafo o un blocco di testo e immagine. Progetta le tue colonne a tuo piacimento.
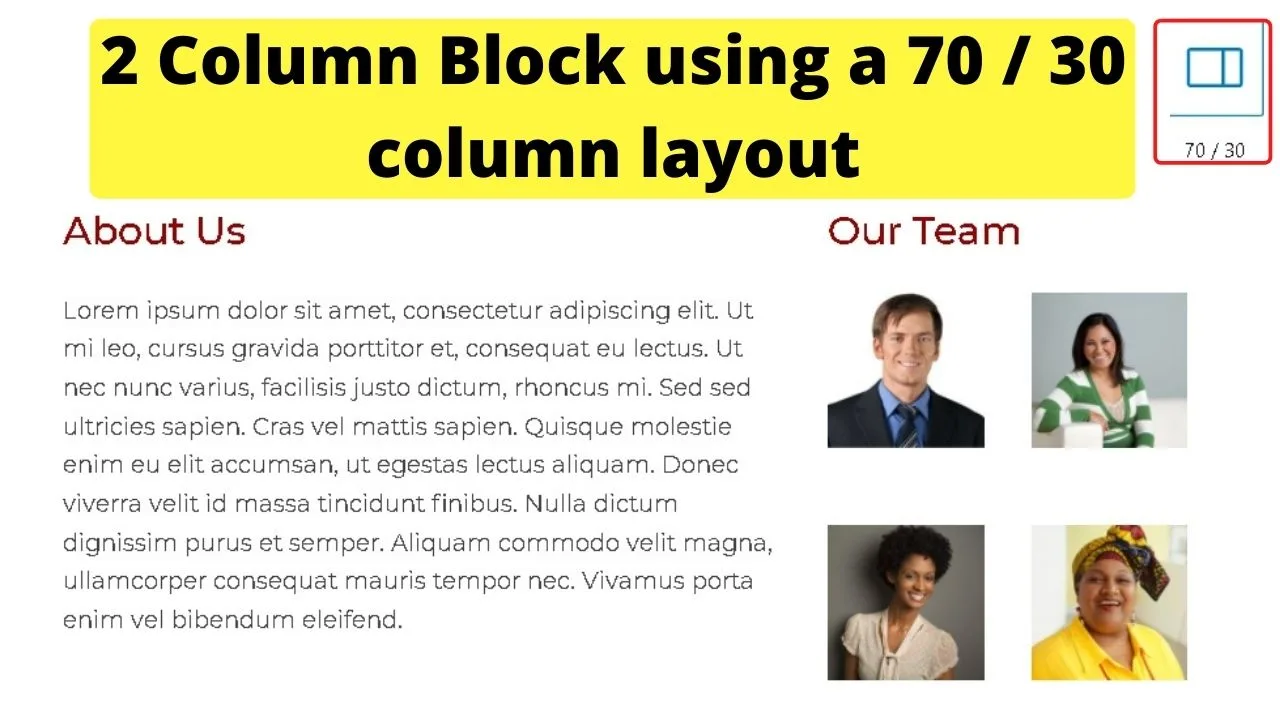
Ad esempio, il layout sottostante utilizza un layout a due colonne (70:30) per visualizzare il contenuto about us a sinistra con le immagini allineate a destra.

Le immagini sono inserite nella seconda colonna con due colonne di 50:50 impilate accanto al blocco paragrafo.
L’editor dei blocchi semplifica la progettazione di layout complessi con colonne.
Creare un layout come quello mostrato sopra richiederebbe molto tempo per codificare manualmente con CSS e HTML.
Per i layout di colonne complessi, aiuterà a utilizzare l’editor di blocchi.
Utilizza il plugin WordPress Shortcodes Ultimate

L’ultimo Shortcodes plugin è stracolmo di opzioni di styling dei contenuti. Basti dire, colonne è uno di loro e si può ottenere fino a cinque colonne per mostrare su un display desktop.
Vai alla pagina dei plugin, fai clic su Aggiungi nuovo e cerca Shortcodes Ultimate.
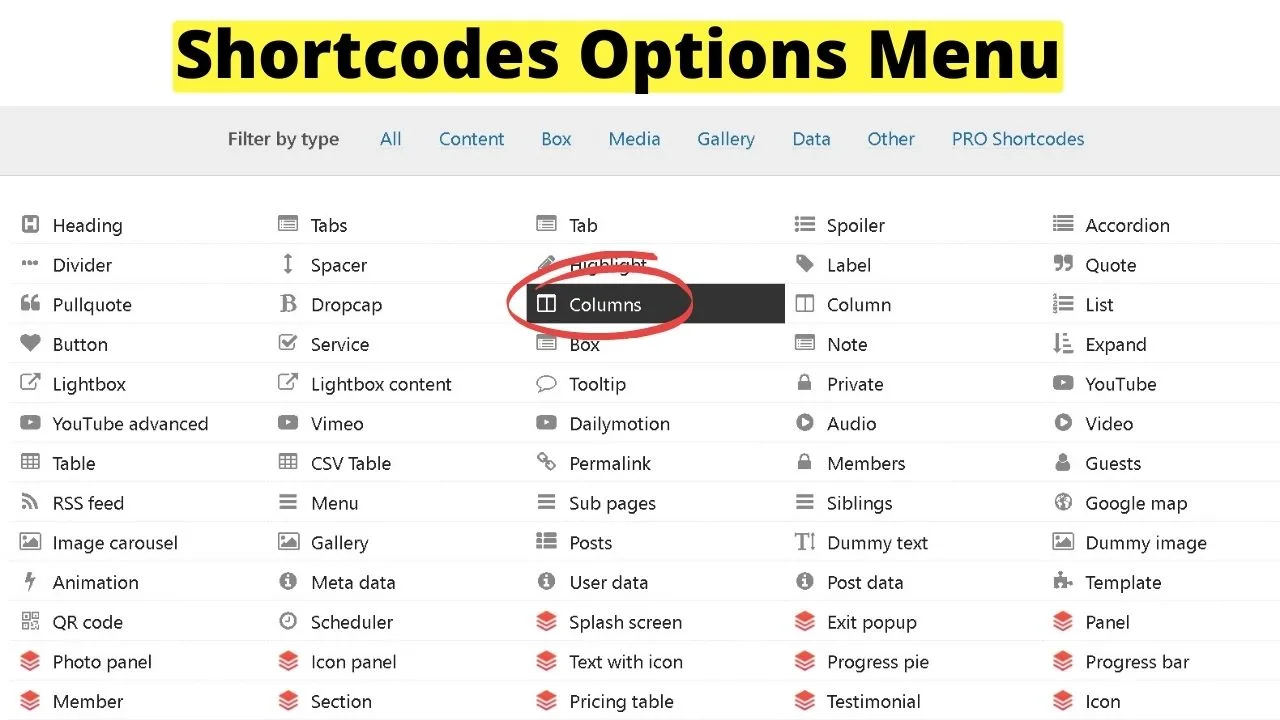
Una volta installato e attivato, un nuovo pulsante appare nella schermata dell’editor di WordPress accanto al pulsante “aggiungi media”. Cliccando che caricherà una schermata con tutti i codici brevi disponibili.
Le colonne sono una funzione gratuita. Codici brevi con un’icona rossa sono premium. Gli altri sono liberi.

Seleziona le colonne, quindi segui le istruzioni per modellarle come preferisci.
Usando il CSS personalizzato che forniscono sul loro sito Web, puoi aggiungerlo al tuo CSS personalizzato nella pagina delle impostazioni per il plugin, quindi aggiungere colonne con testo all’interno dei pulsanti.
Posizionandolo nell’editor di testo…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
Dove il “1/5” è nei codici brevi sopra, quei numeri controllano quante colonne sono inserite. Utilizzare “1/3” per tre colonne.
E, naturalmente, se si utilizzano i pulsanti, è possibile collegare il testo per andare alle pagine che si desidera che i visitatori di andare a.
Come si tratta di codici brevi, quelli possono essere messi ovunque sul tuo sito. Non è necessario armeggiare con i CSS.
Se non si desidera aggiungere un plugin o utilizzare l’editor di blocchi, o se si utilizza WordPress.com, si può ancora approfittare di colonne, solo con molto meno stile e personalizzazione…
Come creare colonne in WordPress con HTML
Per gli utenti di WordPress.com senza accesso al CSS customizer, HTML all’interno del vostro editor di WordPress è l’unico modo per creare colonne.
HTML è ancora popolare nonostante sia uno dei più (ahem) linguaggi di calcolo maturi. Ti dà le basi per un layout multi-colonna. Solo senza stile di fantasia.
Se ti accontenti di avere colonne senza bordi, sfondi o caselle di contenuto che circondano blocchi di testo, l’HTML è la strada da percorrere.
Nell’editor WP, fare clic sulla scheda Testo per modificare il contenuto con HTML e inserire quanto segue:
<div style="width: 33.3%; padding: 20px; float: left;">
Tre elementi HTML controllano il layout della colonna.
Il primo è la larghezza. La larghezza massima su qualsiasi tema è al 100% per occupare l’intera dimensione di uno schermo. Per i desktop, se si desidera quattro colonne, è necessario modificare la larghezza al 25%. 25 per 4 fa 100 quindi il 25% ti dà un layout a quattro colonne.
Il padding è la spaziatura tra le colonne. Altrimenti, sarebbe difficile dire dove finisce un blocco di testo e inizia il successivo.
L’ultima parte è l’elemento float. Questo è usato per spostare le colonne a sinistra oa destra della pagina.
Ogni parte può essere modificata in base alle dimensioni delle colonne necessarie. Ad esempio, se si desidera solo due colonne, è necessario impostare la larghezza al 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
Creare una tabella HTML per aggiungere colonne con bordi in WordPress
un Altro modo per aggiungere colonne senza la necessità di modifiche CSS per creare una tabella in HTML.
Il seguente codice HTML crea una tabella di due colonne
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

Simile alla creazione di colonne senza confini, in HTML, il dimensionamento delle tabelle HTML può essere regolata cambiando la larghezza e l’altezza. Come possono i colori di sfondo.
Per creare una tabella in HTML in WordPress, impostare prima lo “stile tabella”, quindi rilasciare in < tbody> per caricare il contenuto.
Il < tr > è per “riga tabella”. Il < td> è per “dettagli tabella”.
I titoli delle colonne sono impostati nella riga. Utilizzare l’area dettagli tabella <td> per inserire paragrafi di contenuto all’interno di una colonna.

Ehi ragazzi! Sono io, Marcel, alias Maschi. Guadagno un reddito a tempo pieno online e su MaschiTuts condivido volentieri con voi ragazzi come rimango in cima al gioco! Corro diversi blog altamente redditizi & siti Web e amo parlare di questi progetti ogni volta che ho la possibilità di farlo. Lo faccio a tempo pieno e con tutto il cuore. Infatti, il momento in cui ho smesso di lavorare un lavoro 8-to-5 e finalmente entrato nel business online come imprenditore digitale, è problably una delle migliori decisioni che abbia mai preso nella mia vita. E vorrei fare in modo che si può ottenere su questo percorso pure! Non lasciare che nessuno ti dica che questo non può essere fatto. Il cielo è il limite, really…as finché ci CREDI! E tutto inizia giusto here..at Maschituts!