eBook su eBook
Animazione in eBook si riferisce generalmente alla grafica vettoriale, con le loro piccole dimensioni dei file e la scalabilità. Questi possono aggiungere interattività a un eBook, a condizione che non siano esagerati al punto di essere fonte di distrazione. L’animazione è più appropriata per gli eBook a colori (ad esempio, ePub e iBooks) progettati per leggere su tavolette a colori.
animazioni eBook generalmente includono tre tipi, cioè, si desidera:
- fare un oggetto, come un veicolo di grafica, spostare quando la pagina viene caricata, quando ha toccato, o quando viene premuto il pulsante
- fare un grafico, come un animale o di un oggetto, oscillare o scuotere quando premuto
- illustrare un complesso movimento meccanico, come per un libro tecnico

|
Tipo di Animazione |
||||
|
Documento |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = non compatibile | ||||
CSS
L’animazione CSS è semplice da implementare ma può solo animare l’oggetto in questione, come l’auto sopra. Se si desidera avere un pulsante per avviare l’animazione o altrimenti avere il controllo dell’utente, è necessario utilizzare JavaScript per collegare il pulsante con l’oggetto. Per l’animazione CSS l’oggetto deve avere posizione: assoluta; o posizione: relativa;. È possibile controllare le coordinate sinistra e superiore, insieme ad altri stili come dimensione (larghezza, altezza), colore, opacità e rotazione.
Per creare un’animazione CSS è necessario (1) una regola denominata @keyframes che specifichi i punti di modifica nell’animazione come percentuali della timeline e (2) un tag, un ID o una classe che si connette alla regola @keyframes con lo stile “animation-name”, “animation-duration” in secondi e altri stili.
Gli utenti possono avviare un’animazione CSS toccando o facendo clic su di essa se “animation-play-state” è impostato su “paused” per impostazione predefinita e impostato su “running” usando :hover o :active pseudoselector.
|
gli Stili CSS per le Animazioni |
|
|
ruotare |
transform: rotate(0deg); |
|
flip orizzontale |
transform: scale(-1); |
.car {animation-name: letsgo; animation-duration: 3s; animation-fill-mode: forward; animation-iteration-count: 1;position: absolute;} @ keyframes letsgo {0% {left: 100px;} 100% {left: 700px;}}
jQuery
Il modo migliore per implementare l’interazione dell’utente in un’animazione è utilizzare jQuery, una libreria opensource di funzioni JavaScript avviata da un gruppo di informatici del MIT. Per usare jQuery devi caricare la libreria jQuery (jquery-3.3.1.min.js) e l’interfaccia utente jQuery (UI, jquery-ui.js). jQuery utilizza la classe assegnata al pulsante e l’oggetto per collegare i due. jQuery è un po ‘ tecnico ma è supportato da ePub.
$(funzione() {
$(‘inizio’).fare clic su (funzione() {
$(‘auto’).animate ({left:’ + =1200px’}, 1000);
});
});
In questo esempio, stiamo animando la coordinata sinistra della classe ” car ” aggiungendo 1200px al valore corrente, che lo sposta dallo schermo, e facendo l’animazione in 1000 microsec., o 1 sec. L’animazione viene attivata quando l’utente fa clic sul pulsante, classe ‘start.’
InDesign
Le animazioni InDesign possono essere create utilizzando i pulsanti Window > Interactive > e > Animation panels:
|
|
|
|
1. Utilizzare il pannello di animazione interattivo > per animare la “macchina.png “grafico a” Sposta a destra”, quindi regolare la distanza utilizzando la guida di movimento verde. |
2. Utilizzare il pannello interattivo > Pulsanti e moduli per fare il ” Go!”forma in un pulsante che suona la” macchina.png” animazione. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) è un programma di animazione grafica vettoriale per macOS simile a Adobe Flash e Animate. Hype ha un’interfaccia facile da usare e una procedura semplice per posizionare un’animazione in una pagina Web o iBook. L’editore offre una demo completamente funzionale per 14 giorni.

|
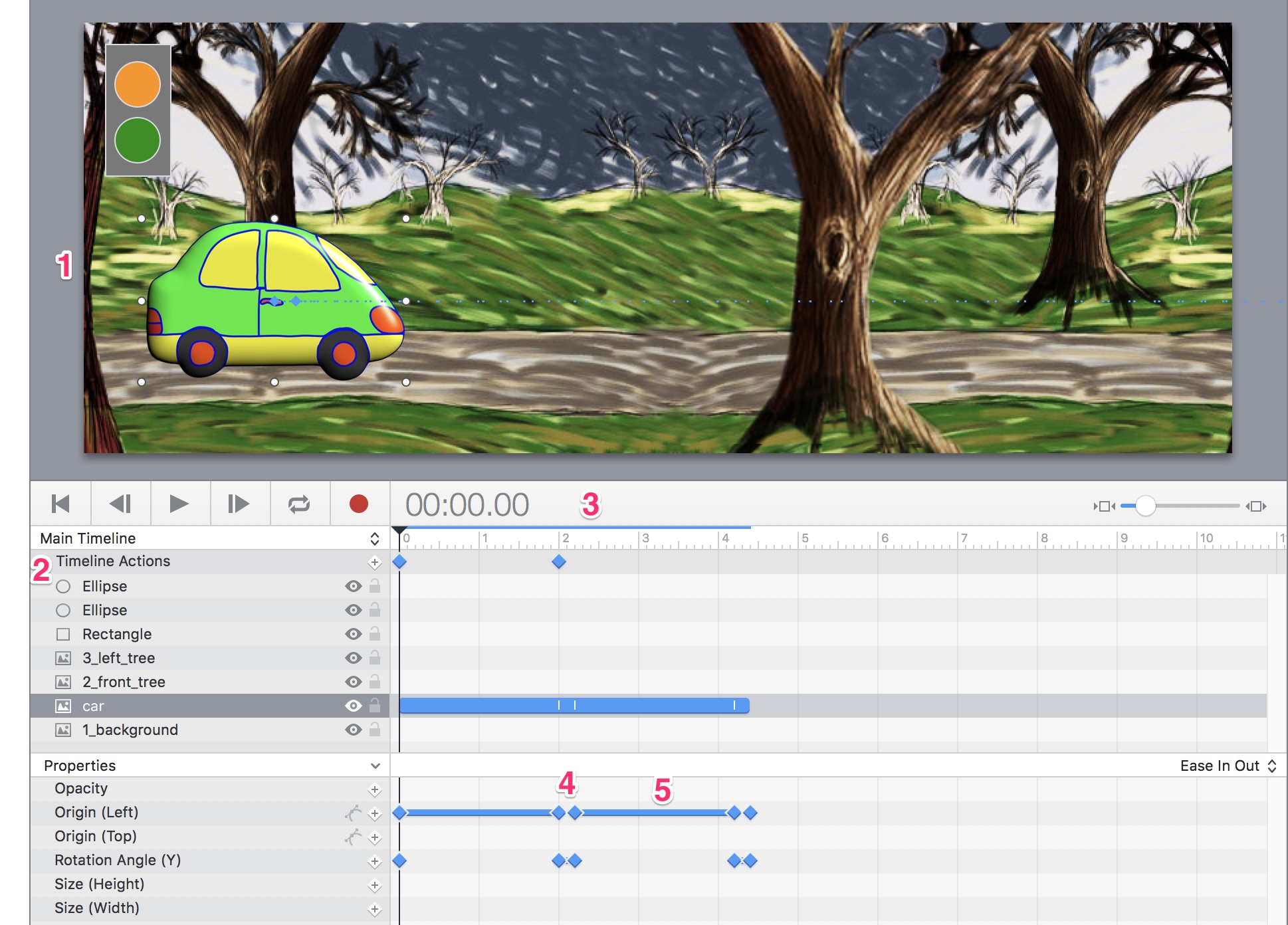
Componenti in Tumulto Hype |
|
|
Componente |
Funzione |
|
1 stage |
documento o cartone per l’animazione |
|
2 livelli e proprietà |
ogni oggetto va su un livello separato e non è influenzato dalla proprietà CSS nell’elenco |
|
3 timeline con indicatore di riproduzione |
controlla la temporizzazione dell’animazione |
|
4 i fotogrammi chiave |
principali punti di modifica all’animazione |
|
5 le interpolazioni |
le transizioni tra i fotogrammi chiave |
Nuovo Documento
- Crea un nuovo documento in Hype. Impostare la dimensione dello stage sulla larghezza e l’altezza dell’immagine di sfondo (864324px).
- Trascina e rilascia l’immagine di sfondo sul palco.
- Trascina e rilascia l’immagine dell’auto sulla “strada”, taglia in modo appropriato e posizionala sul bordo sinistro della scena.
- Con gli Elementi, disegna un rettangolo con cerchi colorati che saranno trasformati in pulsanti.
Animazione
- La sequenza di animazione in Hype è: timeline > keyframe > posizione. Per animare l’auto, selezionala prima. Metti la testa di gioco alle 00: 00.00 sec. e posiziona un fotogramma chiave per la proprietà Origin (a sinistra) in quel punto.
- Sposta la timeline su 2 sec. (o il periodo di tempo che vuoi che l’auto prenda per uscire dallo schermo) e posiziona un altro fotogramma chiave > Origin (a sinistra) in quel momento.
- Sposta l’auto a destra, fuori dal palco.
- Gioca l’animazione in Hype per vedere come funziona.
Pulsanti
- Per dare agli utenti il controllo sull’animazione, seleziona il cerchio verde che hai disegnato. Nell’Ispettore Azioni a destra (simbolo della mano), fare clic su Su Mouse (Toccare Fine) > Azione > Continua Timeline.
- Per evitare che l’animazione inizi da sola, porta la Testa di gioco nella posizione 00:00.00. Imposta Azioni timeline > Azione > Pausa Timeline.
- Per testare l’animazione, fare clic sul pulsante Anteprima, che si aprirà nel browser di vostra scelta. Controlla che il pulsante funzioni e che l’animazione funzioni come previsto.
Ulteriori passaggi
- Per far girare la macchina alla fine dell’animazione, aggiungere un fotogramma chiave per l’angolo di rotazione (Y) e impostare a 180°.
- Aggiungi un’altra azione timeline > Metti in pausa il fotogramma chiave per fermare l’animazione prima che l’auto si giri.
- Aggiungi altri secondi alla timeline per far tornare l’auto al punto di partenza e tornare indietro.
- Programma un secondo pulsante per riportare la macchina.
Esporta animazione
Un’animazione Hype può essere inserita in un iBook Apple esportando in Apple Widget (.formato wdgt). Basta trascinare e rilasciare il .file wdgt in iBooks Author.
L’animazione può essere inserita in un ePub a layout fisso esportando come GIF animata, tuttavia questo formato non offre alcun controllo da parte dell’utente.

