Creazione di un tema personalizzato-Documentazione MoodleDocs
Nota:
Questo articolo si riferisce a Moodle 1.9 e deve essere aggiornato a Moodle 2.0. Fare riferimento alla pagina Temi 2.0 per ulteriori informazioni aggiornate.
Moodle1.9
Un tema è ciò che definisce il modo in cui il motore Moodle visualizza tutte le pagine Moodle alimentati. I temi sono facili da creare e ti permettono di personalizzare Moodle per la tua classe, scuola o distretto scolastico. I temi sono costituiti da un file CSS (Cascading Style Sheet) e da alcune immagini. Il modo più semplice per creare un tema personalizzato per la tua scuola è modificare il CSS e le immagini di un tema esistente. Questo tutorial vi guiderà attraverso la creazione di un tema personalizzato basato sul tema Moodle predefinito che viene fornito con la versione 1.9 di Moodle. Si noti che alcune combinazioni di colori aggiuntivi sono già inclusi, e uno di questi può già soddisfare le vostre esigenze; assicuratevi di controllare.
Requisiti
Per modificare il tema, è necessario disporre di tutti i seguenti:
- Un’installazione di Moodle 1.9 o superiore
- Accesso al server in cui Moodle è ospitato (contattare l’amministratore di rete)
- (Se l’accesso è tramite FTP o SSH) UN programma di trasferimento, come ad esempio il programma gratuito FileZilla
- Un editor di testo (Windows viene fornito con uno di default, ma altri, come Notepad++ o TextWrangler (Mac) fare editing molto più facile)
Ottenere il vostro nuovo Tema di installazione
in Primo luogo, accedi al tuo server Moodle, e passare al “tema” directory principale di Moodle directory. Copiare la cartella denominata ” / standard “in un nome appropriato per il nuovo tema (evitare spazi o lettere maiuscole, ad esempio”schoolname”). Questo apparirà come il nome del tema all’interno della configurazione Moodle.
Se non si ha accesso diretto al server (ad esempio si sta lavorando dal proprio computer) utilizzare il programma di trasferimento file per scaricare una copia di questa cartella sul desktop e rinominarla lì.
Inizia da zero o usa un tema genitore?
È ora possibile iniziare a modificare le caratteristiche del tema appena copiato, o scegliere di impostarlo per utilizzare un altro tema come genitore, nel qual caso il tema utilizzerà gli stili del tema genitore come base, più eventuali modifiche apportate. Questo è meglio che copiare l’intera cartella di quel tema e cambiarlo, poiché a volte gli sviluppatori apporteranno modifiche al tema originale per tenere il passo con le nuove funzionalità di Moodle. Queste modifiche non saranno inclusi se si prende l’intera cartella e modificarlo, ma utilizzando un altro tema come genitore significa che quel tema originale sarà invariato e verrà aggiornato quando si aggiorna il resto di Moodle, evitando sorprese disordinato.
Usa codice come questo in / theme / yourtheme / config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
quindi perdi tutto .file css eccetto user_styles.css, che dovrebbe essere vuoto, dove si inizia ad aggiungere CSS come descritto di seguito.
Ottieni i tuoi colori
Per configurare il tuo tema, devi sapere quali colori vuoi usare. Si dovrebbe prendere nota di quali colori si desidera utilizzare, un elenco completo dei colori universalmente supportati è disponibile presso . Tieni presente che il CSS è un linguaggio esatto: DarkGrey funzionerà mentre il Grigio scuro no.
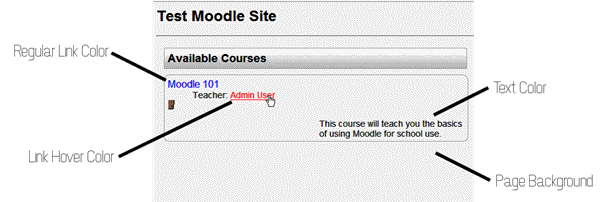
Ecco un diagramma di cui avrai bisogno per scegliere i colori:

Le migliori pratiche per la scelta di una combinazione di colori è quello di rendere il vostro sfondo di un colore chiaro, il testo di un colore scuro, e il vostro link colori qualcosa in-tra i due. Non ci sono due colori dovrebbe mai essere lo stesso o una partita vicino. Dovresti anche evitare colori ad alto contrasto come uno sfondo rosso con testo blu, che può essere incredibilmente difficile da leggere.
Disegna il nuovo tema
Ora che hai copiato il tema predefinito e scelto i colori per il tuo nuovo tema, è ora di iniziare a disegnare la nuova pagina. Apri il ‘ styles_color.file css ‘ all’interno della cartella creata nel primo passaggio all’interno del vostro editor di testo. Se si desidera utilizzare l’editor integrato in Windows, è possibile accedere a questo programma visitando Start > Tutti i programmi > Accessori > Blocco note.
Quanto segue dovrà essere aggiornato all’interno del file aperto.
Il colore del collegamento normale
Nella parte superiore del file vedrai una riga che dice a:visited {. Nella riga successiva dovresti trovare il colore del testo: # 0000FF;. Cancella tutto dopo i due punti, ma prima del punto e virgola e sostituiscilo con il nome del tuo nuovo colore di collegamento. La linea dovrebbe ora apparire come color: YourNewColor;
The Hovered Link color
Otto linee in basso da dove hai fatto l’ultima modifica vedrai una linea che legge a:hover {. Vedrai anche il colore: # FF0000; sulla riga successiva. Come nell’ultimo passaggio, cambia tutto dopo il colon e prima del punto e virgola nel tuo nuovo colore.
Il colore di sfondo della pagina
Scorri fino a dove vedi una riga che dice body {. Nella riga successiva dovresti trovare il colore di sfondo del testo: # FAFAFA;. Cancella tutto dopo i due punti, ma prima del punto e virgola e sostituiscilo con il nome del nuovo colore di sfondo. La linea dovrebbe ora apparire come colore di sfondo: rosso;
Ora cerca la linea che legge .blocco laterale .content { circa 1/3 del percorso verso il basso della pagina. Due righe sotto c’è una riga che legge il colore di sfondo:#ff0000;. Cambia tutto dopo i due punti e prima del punto e virgola con lo stesso colore di sfondo. Se si desidera che le caselle della barra laterale per distinguersi di più, si potrebbe desiderare di cambiare questo colore a qualcosa dello stesso colore, ma più leggero.
Il colore del testo
Nella riga sottostante in cui hai modificato il tuo ultimo valore troverai il colore del carattere normale. Come nel passaggio precedente, sostituire il #000 con il nuovo colore. La linea dovrebbe ora leggere color: YourNewColor;
Ricorda che mentre potrebbe essere interessante per te usare uno dei tuoi colori scolastici come colore del testo, probabilmente renderà difficile per gli studenti leggere. Se avete intenzione di cambiare questo dal nero di default si dovrebbe scegliere una tonalità molto scura per sostituirlo con.
A questo punto è necessario salvare il file e chiuderlo.
Tematizzazione avanzata
La parte più difficile è sapere quale CSS cambiare per alterare l’aspetto di un particolare elemento.
Installa Firefox, con la barra degli strumenti degli sviluppatori Web. Ora puoi premere Maiusc + CTRL-Y e fare clic su qualcosa sulla pagina per vedere quali regole CSS si applicano ad esso. Inserendo le stesse regole in te user_styles.file css con nuovi valori, è possibile modificare l’aspetto di tale elemento. CTRL-F ti darà informazioni su un elemento altre proprietà come antenati e figli.
Un ancora più potente Firefox add-on è Firebug. Si prega di consultare Firebug per ulteriori informazioni.
Aggiunta di un logo
Per aggiungere un logo alla tua pagina, dovrai ottenere il tuo logo corrente in un formato GIF con un’altezza non superiore a 100 px. Se qualcuno della tua organizzazione è in grado di fornire questo, salta la sezione successiva. In caso contrario, quanto segue ti aiuterà a ridimensionare il tuo logo.
Ridimensionamento del logo
Il logo deve essere in formato GIF con un’altezza non superiore a 100 pixel. Il modo più semplice per creare questo file è utilizzare il servizio web situato in . Carica il tuo logo originale utilizzando il campo Carica e scegli Continua. Scorri fino al Passaggio 2. Nel campo etichettato Altezza (opzionale) inserire 100 e scegliere Pixel dalla casella a discesa a destra di esso. Scorri fino alla fine della pagina e cambia la casella di selezione etichettata Salva con nome per leggere GIF. Scegli Ridimensiona Pic!. Salvare il risultato sul disco rigido.
Copia del logo
Copia il logo 100px nella cartella “pix” all’interno della cartella del tema. Rinominalo in logo.GIF.
Aggiunta del logo
nella cartella principale del tema apri il file denominato “header.html ” all’interno del tuo editor di testo. Ora dovrai cercare il primo ocurrance di quanto segue: <h1 class = “headermain”>

Subito dopo questo codice, aggiungi quanto segue (supponendo che tu abbia seguito le istruzioni esatte per copiare e rinominare il tuo logo): <img src=”<?php echo CF CFG – >themewww .’/’. current_theme ()?> / pix / logo.gif ” alt=”” />
Questo metterà un logo sulla pagina della scuola anteriore. Se si desidera un logo su tutte le pagine, incluse le pagine dell’insegnante, ripetere questo passaggio anche per la seconda ocurrance di < h1 class = “headermain” >.
Informazioni visualizzazione tema
Il tema ha bisogno di un nome univoco, altrimenti potrebbe non apparire nel selettore tema. All’interno della directory del tuo tema, vai in lang / e poi nella directory per la tua lingua (per l’inglese, vai in en/). In ognuna di queste directory c’è un file che dovrebbe essere chiamato theme_THEMENAME.php (ad esempio, se il tuo tema è chiamato “squiddles”, il file sarebbe theme_squiddles.PHP). Se THEMENAME non è il nome del tema, rinominare il file in modo che sia.
Quindi, apri il file. Vedrai che imposta diverse variabili relative alla denominazione e alla visualizzazione del tema. Il più importante è string string. Impostare questo per il nome che si desidera visualizzare il tema quando un utente moodle sta selezionando temi. Non deve essere lo stesso del nome del tema nel nome del file (ad esempio, potresti chiamare il tuo tema “squiddles” internamente, ma potresti impostare string string su “A Squiddles Oceanparty Jamboree”). È inoltre possibile impostare l’immagine di anteprima che il tema utilizzerà nel selettore tema.
Finito
Se è stato utilizzato un programma di trasferimento file per copiare l’intera cartella come dettagliato nel passaggio Uno, è necessario copiare l’intera cartella nella cartella “tema” del server Moodle. Inoltre, modificare le autorizzazioni di lettura e scrittura (CHMOD) per i file e la cartella a 755 – Proprietario di lettura/scrittura/esecuzione, Gruppo di lettura/esecuzione, Tutti di lettura/esecuzione. (Nella maggior parte dei programmi di trasferimento file è possibile fare clic destro sulla cartella e scegliere Proprietà per fare questo. In alcuni casi potrebbe essere necessario chiedere all’amministratore del server di farlo per te.)
È ora possibile utilizzare il pannello di amministratore per modificare il sito per il nuovo tema. Scegli il tuo nuovo tema da Moodle tramite Amministrazione > Aspetto > Temi > Selettore tema.

A causa delle migliaia di elementi HTML in Moodle è impossibile tenere conto di ogni possibile cambiamento si consiglia di fare per il vostro tema. Se siete interessati ad apportare modifiche più avanzate, si consiglia di scaricare il browser web Firefox e installare l’addon Firebug per vedere la struttura HTML delle pagine Moodle. Se non conosci i CSS, la pagina CSS su W3Schools potrebbe essere un buon punto di partenza.
Vedi anche
- Crea il tuo tema
- File di configurazione del tema
- Temi FAQ
- CSS FAQ
- Custom corners theme
- Chameleon theme
- Firebug
- Categoria:Firefox_extensions