Come progettare una newsletter HTML utilizzando Photoshop, InDesign, Illustrator e Adobe XD
Pensando di progettare newsletter HTML o campagne e-mail che cattureranno l’attenzione del pubblico? Eccellente. Hai preso una decisione di marketing che ti porterà un sacco di ROI.
Questo post ti aiuterà a iniziare. Introdurremo i fondamenti della progettazione delle e-mail, della codifica delle newsletter HTML e della consegna delle e-mail, in modo da comprendere appieno la gamma di opzioni software.
Indice
Che cos’è una newsletter o una campagna HTML?
Nel mondo dell’email marketing, ci sono due tipi di e-mail. E-mail in testo semplice ed e-mail HTML.
La maggior parte dei settori, in particolare quelli che utilizzano e-mail per le vendite, utilizzano e-mail HTML.
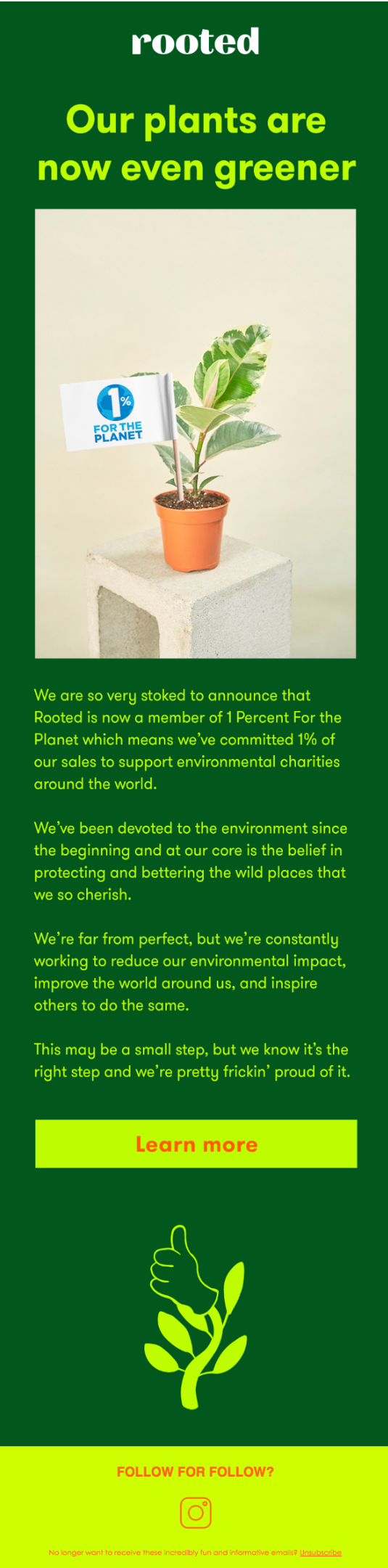
Una combinazione di immagini standout, un sorprendente call-to-action (CTA) e testo ben scritto tutto si aggiunge per catturare l’attenzione dei vostri abbonati nella casella di posta. Come in questo esempio da Radicata NYC:

Il più grande vantaggio della creazione di email HTML su testo normale è il design della newsletter.
Puoi controllare esattamente come apparirà l’e-mail nelle caselle di posta. È equivalente all’invio di un sito Web o di una brochure pubblicitaria lucida direttamente a una casella di posta. Puoi combinare colori, font e immagini in modo da catturare l’immagine del tuo marchio.
Si noti, tuttavia, che in altri settori, come il regno legale e la tecnologia, le e-mail di testo normale possono funzionare meglio perché trasmettono un grado di serietà. Sembrano meno pubblicità.
Come progettare, codificare e inviare una newsletter HTML
Quando stai imparando a creare un’email o una newsletter HTML, devi riconoscere che ci sono 3 passaggi isolati che vanno nella creazione.
- Progetta la tua email. Decidi come dovrebbe apparire nelle caselle di posta dei tuoi abbonati.
- Codifica il tuo progetto in HTML. Metti il design in un linguaggio di programmazione che i client di posta elettronica possono eseguire il rendering.
- Invia la tua email. Assicurati che arrivi nelle caselle di posta del tuo pubblico.
C’è una moltitudine di programmi che è possibile utilizzare per tutti gli aspetti della creazione di newsletter. È possibile scegliere un programma separato per la progettazione, la codifica e l’invio.
Oppure è possibile utilizzare un unico strumento per tutti e tre i passaggi – un software di email marketing. Si consiglia di scegliere un singolo strumento su tre separati per questo processo (Sendinblue, preferibilmente). 😉
Risparmierai tempo ed energia.
Ma ti guideremo attraverso tutte le opzioni possibili in modo da sapere esattamente con cosa hai a che fare.
Guida introduttiva alla progettazione di newsletter HTML
Il più grande vantaggio dell’utilizzo di software di progettazione per la fase iniziale della creazione di una newsletter è che potresti sentirti a tuo agio con un particolare software di progettazione. Creare la tua newsletter o e-mail in un programma di progettazione grafica renderà le cose più difficili per voi su tutta la linea, però.
Non puoi semplicemente esportare il tuo design come email HTML o codificare automaticamente il tuo file .ai.
Dovrai codificarlo o ottenere qualcuno con esperienza HTML professionale per farlo.
Ma se fai il tuo lavoro creativo meglio in uno strumento particolare, allora vai avanti e usalo. Infatti, quando si tratta della parte di progettazione, qualsiasi editor di foto o strumento di layout farà il lavoro.
Ecco le 3 restrizioni chiave di progettazione da considerare quando si progettano email HTML:
- Responsive email design:
La tua email o newsletter deve essere leggibile su qualsiasi dispositivo i tuoi abbonati utilizzano. È stato riferito che il 66% di tutte le e-mail è aperto su smartphone negli Stati Uniti. Ciò significa che è necessario disporre di un piano di progettazione per la vista desktop e vista mobile. - Larghezza fissa:
Tutte le newsletter devono avere una larghezza fissa, che impedisce agli abbonati di dover scorrere orizzontalmente. Si vuole evitare la loro avere un’esperienza di lettura impegnativo a tutti i costi! 600 pixel è lo standard del settore per la larghezza e-mail HTML perché è adatto per la maggior parte dei dispositivi. Puoi andare fino a 650 e avere ancora il rendering della tua email correttamente. - Above the fold:
La riga dell’oggetto della tua email è la prima occasione per attirare l’attenzione del tuo abbonato. Se superi quel test e aprono la tua email, hai un’altra possibilità di tenere la loro attenzione con un’intestazione davvero buona. Questa è l’area che i tuoi contatti vedono prima di dover scorrere. Si chiama lo spazio sopra la piega. Includere le informazioni più cruciali proprio all’inizio.
Come creare newsletter HTML usando Photoshop

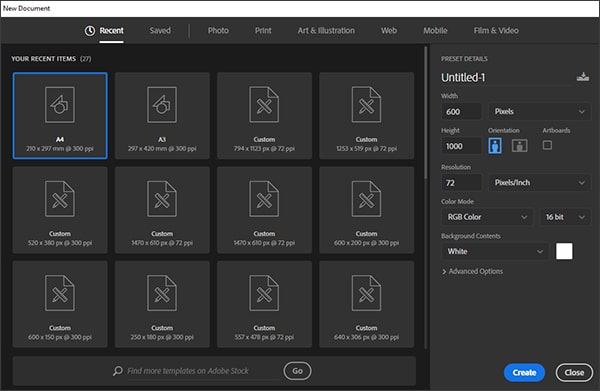
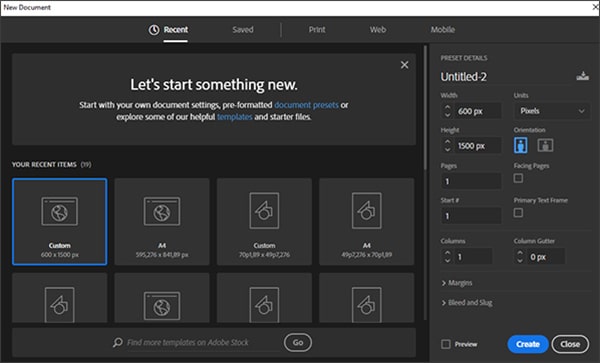
Aprire un nuovo documento in Photoshop
Iniziare con la creazione di un nuovo documento.
La larghezza dovrebbe essere leggermente più grande di una normale newsletter perché questo ti permetterà di includere uno sfondo alla tua newsletter. La larghezza totale consigliata è di 800 pixel.
Per quanto riguarda la lunghezza, non sei limitato qui. Se non sai da dove cominciare, scegli una lunghezza di 1000 pixel.
In termini di risoluzione, 72 DPI saranno sufficienti per una newsletter. Come tutte le immagini per il web, dovresti scegliere il colore RGB, non CMYK, che è più adatto per la stampa.
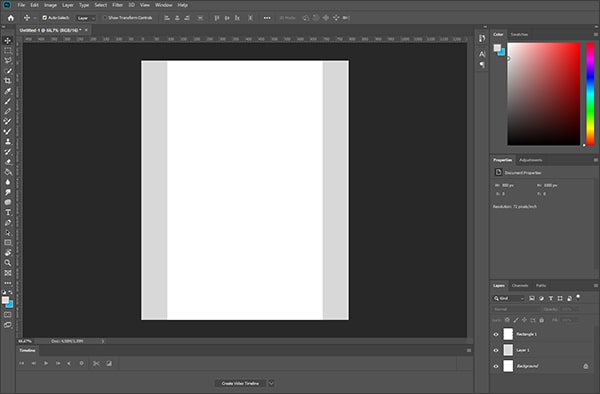
Crea una casella di 600 pixel nel documento e centrala. Questo è dove il contenuto della tua newsletter andrà. Quindi, scegliere un colore di sfondo per il resto del documento. Bianco o grigio chiaro come colore di sfondo crea una piacevole esperienza di lettura che non distrae. Alcune marche hanno fatto bene con colori pastello tenui per lo sfondo, anche.
Se il tuo marchio è noto per la sua audacia, allora vai avanti e scegli un colore contrastante sfacciato per lo sfondo. Finché è sulla marca, sei bravo (per alcune idee di branding newsletter clicca qui).

Imposta la tua newsletter con una scatola di 600px-wide
Ora hai il tuo file impostato e sei pronto per iniziare. Lavoriamo attraverso il design dall’alto verso il basso.
È tradizionale inserire un link a una versione Web della newsletter o della campagna nella parte superiore della tua email HTML. Se le immagini non vengono visualizzate (cosa che avviene per impostazione predefinita in Microsoft Outlook) o per qualche altro motivo il client di posta elettronica non esegue il rendering corretto della posta elettronica, il collegamento a una versione Web consente all’utente di visualizzarla nel proprio browser anziché tramite il proprio client di posta elettronica.
Sempre più marchi, tuttavia, stanno tralasciando il link della versione web o posizionandolo discretamente in fondo all’e-mail.
In questo modo non distrae i tuoi lettori o compromette il design coordinato di tutto al di sopra della piega. Nota che se lavori in B2B, molti dei tuoi abbonati utilizzeranno Microsoft Outlook, il che significa che dovresti comunque includere il link alla versione web.
Direttamente sotto il collegamento discreto a una versione web (o se salti il link, quindi come primo elemento nella tua newsletter), aggiungi un’immagine teaser. È possibile regolare le dimensioni dell’immagine in Photoshop, così come il testo.
Spesso, l’immagine teaser include il tuo logo e un’immagine di marca riconoscibile. È inoltre possibile includere un pulsante call-to-action (CTA) nell’immagine teaser. Questa zona rappresenta quel prezioso spazio above-the-fold. Generalmente, la lunghezza dovrebbe essere 200-250 pixel, ma il modo migliore per assicurare che hai l’area sopra la piega coperta è quello di testarlo nel software di email marketing.

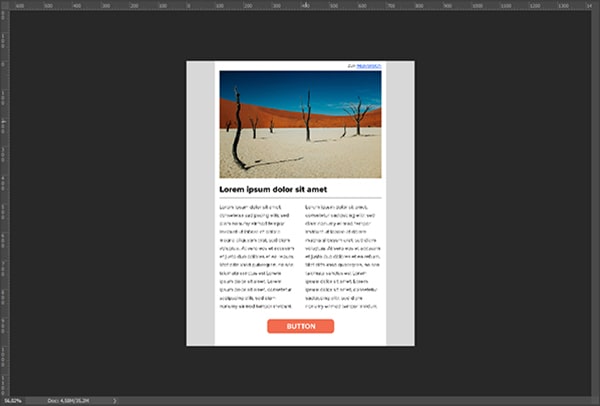
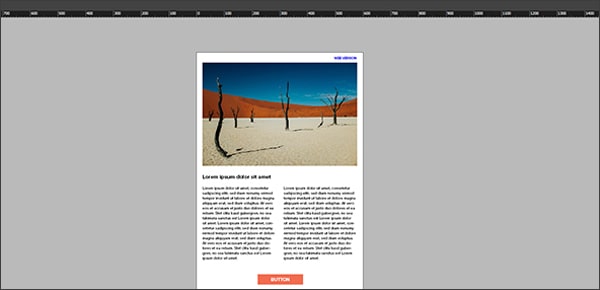
Una newsletter finalizzata progettata in Photoshop
Direttamente dopo l’intestazione arriva il corpo della tua newsletter o campagna e-mail. Inserire un rettangolo di 600 pixel qui, e aggiungere testo e inserire le immagini a proprio piacimento.
È sufficiente duplicare questo blocco per ulteriori contenuti della newsletter. Utilizzare le guide per regolare i blocchi e controllare le distanze. Assicurarsi di utilizzare spaziatura sufficiente per garantire un’esperienza di lettura eccellente.
Se hai voglia di aggiungere pulsanti di social media alla tua newsletter o campagna email, inseriscili alla fine sotto il corpo dell’email.
Infine, chiudi con un piè di pagina. Qui dovresti includere informazioni sulla società e link per gli utenti per aggiornare le loro preferenze di iscrizione e annullare facilmente l’iscrizione alla newsletter. È possibile utilizzare un font più piccolo e ordinario, purché sia ancora perfettamente leggibile e cliccabile.
Come creare newsletter HTML utilizzando InDesign

Creare un documento di 600px in InDesign
Per InDesign, creare un nuovo documento con una larghezza di pagina di 600 pixel. Per quanto riguarda la lunghezza, scegli quello che funziona. Salva la pagina come formato personalizzato e aprila.
Il layout della tua email seguirà la stessa struttura di quando usi Photoshop:
- Opzionale link per visualizzare nel browser
- immagine di Intestazione sopra la piega
- Corpo (contenuto principale)
- Piè di pagina

Una finalizzato newsletter design in InDesign
In InDesign, utilizzare rettangolare strumento per creare tre rettangoli sulla parte superiore di ogni altro, che sarà a livello di pagina. È qui che inserirai l’intestazione, il contenuto della newsletter e il piè di pagina.
Aggiungi un’immagine all’intestazione. Posiziona l’immagine e inseriscila proporzionalmente. Assicurati che tutte le immagini che usi in una newsletter InDesign siano ospitate online in modo che i tuoi abbonati possano vederle.
Aggiungi uno sfondo bianco nel corpo della newsletter per garantire un’esperienza di lettura fluida. Utilizzare lo strumento testo per inserire il testo e, infine, aggiungere i margini in modo che non venga eseguito contro il bordo della pagina.
Il piè di pagina è il posto migliore per inserire un link di cancellazione e gli altri dettagli aziendali.
Come creare newsletter HTML utilizzando Illustrators
Illustrator un ottimo strumento per la progettazione di immagini.
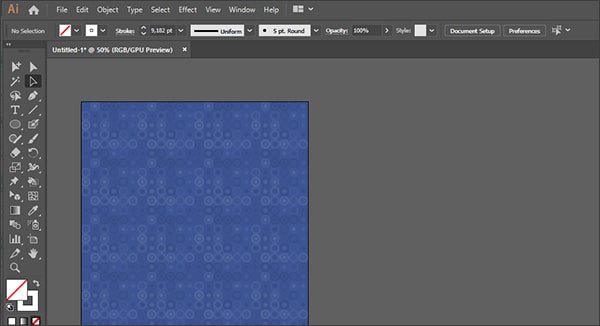
Tuttavia, non è la scelta migliore per progettare un’intera newsletter. Usa Illustrator per progettare lo sfondo della tua newsletter, i tuoi loghi o altri elementi grafici.

Creare sfondi con Illustrator
La newsletter stessa dovrebbe essere creata in un altro programma.
Come creare una newsletter HTML utilizzando Adobe XD
Uno dei più recenti programmi di progettazione che funziona bene per la progettazione di modelli di posta elettronica è Adobe XD.
In effetti, è l’unico strumento che il nostro team di progettazione grafica consiglia per la creazione di modelli. E dovrebbero saperlo. Ne progettano molti.
Adobe XD è uno strumento di progettazione grafica ridotto che è facile da imparare, gratuito e intuitivo. Per creare una newsletter in Adobe XD, è sufficiente creare un file e seguire le stesse istruzioni elencate in Photoshop.
Ciò che spicca sulla funzionalità di Adobe XD è il suo strumento ripeti griglia. Invece di duplicare una casella più e più volte, è possibile scegliere l’opzione Ripeti griglia.

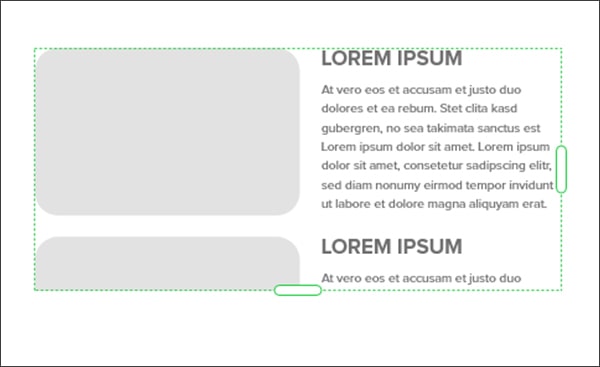
La funzione repeat grid
Ad esempio, supponiamo di avere una newsletter con 4 blocchi di contenuti che funzionano come teaser per gli articoli del blog. Creare un blocco di contenuto, quindi passare il mouse sulla selezione e selezionare Ripeti griglia. Quindi trascinare il gruppo fino ad avere 4 blocchi di contenuto.
Supponiamo che tu invii il progetto al tuo capo o collega per l’approvazione.
E lo approvano con una sola modifica. Vogliono che tutti i titoli siano nel nuovo marchio rosa, invece del vecchio grigio di marca. Invece di dover entrare e selezionare ogni singolo titolo e cambiarlo manualmente, devi solo cambiarne uno e il modello verrà automaticamente adottato negli altri.

Una campagna e-mail finita progettata in Adobe XD
Questo diventa particolarmente utile quando hai a che fare con gruppi di griglia ripetuti di decine o addirittura centinaia di immagini. Questo è il tipo di problema che incontri regolarmente nel settore dell’e-commerce.
Non abbastanza consigli di progettazione per voi? Assicurati di controllare i nostri consigli di progettazione newsletter se avete bisogno di ulteriori indicazioni!
Crea un account gratuito con Sendinblue oggi stesso!
Voglio costruire la mia prossima newsletter con Sendinblue!
Suggerimenti per la codifica di newsletter HTML
Hai il tuo design? Hai tutte le firme di cui hai bisogno? Forte! Ora arriviamo alla parte più difficile: come codificare la tua newsletter.
Alcuni programmi di progettazione hanno la possibilità di esportare il documento in HTML. Ma non fatevi ingannare. Sfortunatamente, questo non funzionerà per un’email HTML.
La programmazione HTML per la posta elettronica è significativamente diversa dalla programmazione per il web. Inoltre, ogni client di posta elettronica funziona in modo diverso, quindi devi testare come sarà in vari client di posta elettronica diversi.
Se hai già familiarità con la programmazione, continua a leggere. Abbiamo alcuni consigli per te.
Ma se non sei un programmatore esperto di codifica e-mail, hai diverse opzioni per ottenere il tuo progetto in un formato che verrà visualizzato correttamente:
- Assumi un programmatore esperto nella codifica per email HTML
- Scegli un fornitore di servizi di posta elettronica, come Sendinblue (oh, hey, siamo noi!), e ricreare il design 1:1 nell’editor della campagna drag-and-drop del software newsletter.
- L’opzione di lusso: scegli un fornitore di servizi di posta elettronica che offre il servizio aggiuntivo di programmazione di un modello per la tua newsletter o campagna e-mail. Invii loro i file di progettazione che mostrano esattamente come vuoi che il modello appaia, e fanno la codifica nel backend del software. Quindi, tutto ciò che devi fare è accedere al software, inserire il testo e le immagini che desideri nel tuo nuovo modello e premere invia.
Se siete esperti con la programmazione per la progettazione di siti web, ma semplicemente non hanno codificato per email HTML prima, ecco alcuni suggerimenti da considerare.
Perché la programmazione email HTML è pazzesca
Uno dei motivi per cui la codifica per l’email è così diversa dalla codifica per il web design è che ci sono molti più fattori in gioco qui nel modo in cui un’email verrà renderizzata. Durante la programmazione per il web, devi affrontare fattori come sistema operativo, browser e dimensioni dello schermo.
Durante la programmazione per la posta elettronica, al contrario, è necessario considerare questi fattori e molti altri. Questi includono client di posta elettronica, opzioni di blocco delle immagini e servizi di invio.
Anche se guardi solo i client di posta elettronica con la quota di mercato maggiore, hai ancora a che fare con circa 50 client di posta elettronica che potrebbero rendere la tua email HTML.
Inoltre, le app di posta elettronica basate sul Web verranno visualizzate in modo diverso nei diversi browser. E hai tonnellate di dispositivi e dimensioni dello schermo la tua e-mail sarà visualizzato su.
Quindi, per completare il tutto, devi affrontare il fatto che i client di posta elettronica utilizzano principalmente HTML della vecchia scuola. Molti degli sviluppi più recenti in HTML semplicemente non sono stati adottati dal software client di posta elettronica. E non ci sono standard universali per i client di posta elettronica.
Tutto sommato, è un compito difficile da programmare per la posta elettronica. Non per i deboli di cuore.
Codice HTML per Newsletter e altre e-mail: cosa guardare per!
Per creare il codice, è possibile utilizzare un editor di testo o uno strumento visivo come Dreamweaver. Questo dinosauro del mondo della programmazione funziona bene per la codifica di modelli di posta elettronica HTML perché è stato intorno per sempre.
Come abbiamo stabilito, la programmazione di una newsletter differisce significativamente dallo sviluppo web. Ecco alcune delle differenze più importanti da considerare:
- Inizia con la struttura. Il tuo modello HTML inizierà con un doctype che dice al client di posta elettronica cosa aspettarsi. Segui questo con la tua intestazione. Questo è dove andranno le tue query multimediali, lo stile e le animazioni. Tutto ciò che segue la tua intestazione conta come il corpo dell’e-mail. Racchiudere questo contenuto con tag corpo.
- Dimentica i file CSS separati. La maggior parte dei client di posta elettronica non li supportano. Il che significa che dovrai far sì che HTML e CSS giochino insieme in modo diverso: stili CSS in linea. Sono riconoscibili dalla maggior parte dei client di posta elettronica e possono essere utilizzati per elementi chiave di design della newsletter, come i colori di sfondo e i caratteri.
- Abbraccia il tavolo. Per il layout della newsletter, utilizzare tabelle HTML nidificate. Lo so. Lo so. Questo sembra molto 1999, ma è quello con cui dobbiamo lavorare. I tag tabella sono come aggirare il fatto che i client di posta elettronica non supportano né l’attributo rowspan né l’attributo colspan. Ti consigliamo di utilizzare le tabelle in tutto. Usa il riempimento delle celle per una migliore leggibilità.
- Ricorda il testo alt. Salva le tue immagini separatamente e includi tag alt-text. Questo migliora l’accessibilità e rende le cose più facili per coloro che leggono la newsletter in quei client di posta elettronica che bloccano le immagini.
- Sii specifico sul tuo carattere! I soliti tag HTML, come H1 e H2, non verranno visualizzati correttamente nei client di posta elettronica. È necessario specificare la dimensione e lo stile del carattere direttamente nell’HTML. Si noti, tuttavia, che non tutti i font verranno visualizzati correttamente. Per saperne di più il miglior tipo di carattere da utilizzare per la posta elettronica.
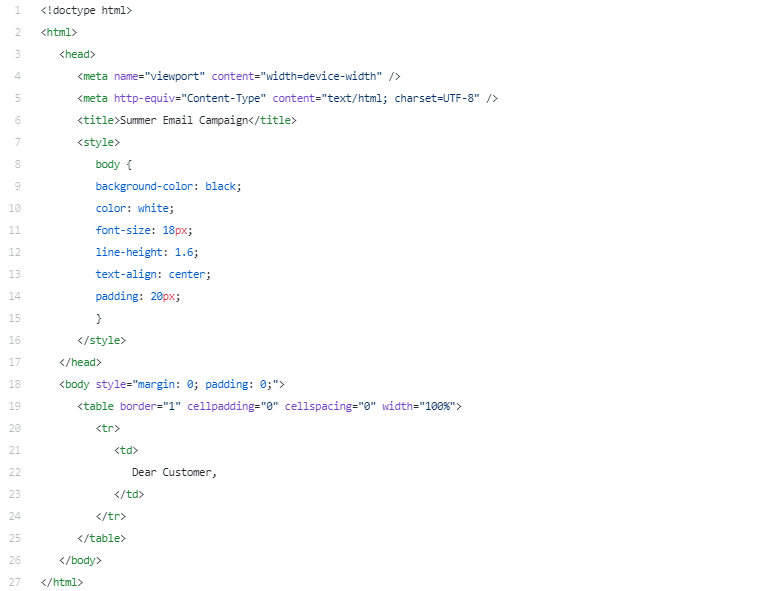
Ecco un esempio di codice da utilizzare quando si avvia la campagna di posta elettronica. Questo verrà visualizzato come testo bianco su uno sfondo nero.

Invio della newsletter
Ora arriviamo al terzo e ultimo passo: il tuo strumento di invio e-mail.
Potresti pensare di poter inviare la tua email semplicemente inserendo tutti i tuoi contatti in un campo BCC con il tuo servizio di posta elettronica gratuito, come Gmail. Sfortunatamente, l’utilizzo di un normale provider di posta elettronica gratuito non lo taglierà per le campagne di posta elettronica di massa.
Il problema più grande è che avrai una consegna e-mail estremamente bassa, il che significa che la maggior parte delle tue e-mail non arriverà nemmeno sul server delle caselle di posta dei tuoi contatti. Le tue email letteralmente non vedranno mai la luce del giorno, o, sai, lo schermo retroilluminato di una casella di posta.
Invece di tentare di inviare le tue email da un account di posta elettronica privato, dovrai utilizzare il software per newsletter, come Sendinblue. Il tuo servizio di email marketing avrà molti strumenti e procedure in atto per garantire che le tue email arrivino nella posta in arrivo.
La maggior parte degli strumenti di email marketing ti consentono di caricare direttamente l’HTML dei tuoi modelli di newsletter via email. Una volta che hai progettato e codificato, è possibile caricarlo e inviarlo direttamente.
L’alternativa più rapida alla codifica della newsletter
Ma c’è un modo migliore. Non è necessario essere un designer o un programmatore per inviare una campagna di posta elettronica professionale perché la creazione di newsletter è stata democratizzata.
Invece di utilizzare tre strumenti diversi, puoi fare tutto ciò che è descritto qui in un semplice strumento. L’opzione all-in-one è quella di creare un modello di newsletter in un software di email marketing, come Sendinblue. Ecco i tre passaggi della creazione della newsletter:
- Dopo aver ottenuto qualche ispirazione newsletter, si progetta le email con un editor drag-and-drop.
- La codifica avviene automaticamente in background, quindi non devi preoccuparti dell’aspetto tecnico di esso.
- Per inviare, basta fare clic su un pulsante per garantire che la tua email eviti il filtro antispam e la trasformi in caselle di posta.
Sei interessato a provarlo per davvero sulla nostra piattaforma? Tutto quello che devi fare è aprire un account Sendinblue gratuito:
Voglio creare newsletter gratuite con Sendinblue >>
Per ulteriori contenuti come questo, iscriviti alla nostra newsletter mensile del blog e seguici su Twitter!