Come creare una scheda di benvenuto sulla tua pagina Facebook con HTML statico

In un tutorial precedente, ho parlato di un paio di opzioni principali per la creazione di una scheda di benvenuto per la tua pagina Facebook. Il più semplice-che richiede la minima esperienza e pazienza — è quello di utilizzare l’HTML statico: applicazione iframe tabs. Questo tutorial si concentrerà su come creare una scheda di benvenuto sulla tua pagina Facebook con questa applicazione.
Io personalmente uso questa applicazione per la mia scheda di benvenuto, anche se creo i miei IFRAME per tirare in altri contenuti dal mio sito. Lo svantaggio principale dell’app di terze parti è che non hai alcun controllo sull’icona e dal momento che non ospiti il contenuto non ottieni numeri di traffico per il tuo sito.
Se hai un budget limitatoun budget è un importo che sei disposto a spendere per le tue campagne Facebook o i set di annunci su base giornaliera o a vita. o competenza, la creazione di una pagina di benvenuto con questa applicazione può essere meglio per voi. L’app rende follemente facile rimuovere le barre di scorrimento e creare versioni per fan e non fan. Gestiscono anche il problema dell’URL sicuro che devi gestire quando crei un iFrame, quindi è un modo piuttosto semplice per creare una scheda di benvenuto con pochissimo sforzo, anche se manca di alcuni vantaggi.
Aggiungi l’App
La prima cosa che devi fare è andare alla pagina Facebook Static HTML: iframe tabs e fare clic su “Aggiungi alla mia pagina” sul lato sinistro. Questo farà apparire un elenco di pagine che gestisci. Seleziona quello giusto e torna alla pagina che gestisci.
Fornire contenuti
Ora dalla tua pagina, fai clic sulla nuova scheda di benvenuto nel menu a sinistra. Se non è lì, vai su App nella pagina Modifica e aggiungi una scheda.
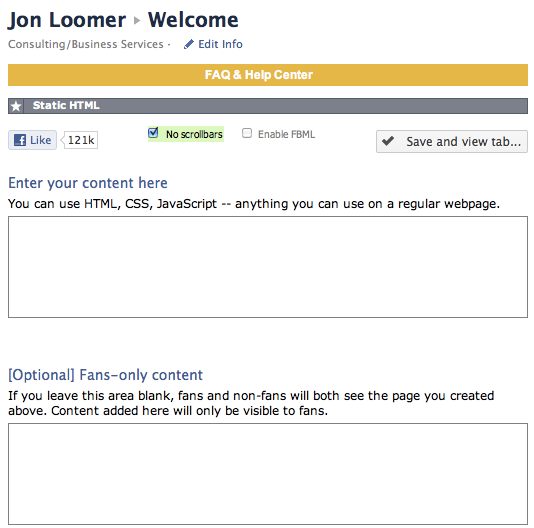
L’amministratore dell’app di benvenuto sarà simile a questo:

La prima cosa che vorrai fare è selezionare la casella “Nessuna barra di scorrimento.”Le barre di scorrimento sono cattive. Se il tuo contenuto non si adatta altrimenti, devi regolarlo di conseguenza (la larghezza è di 520 pixel e dovresti cercare di mantenere l’altezza sotto 800).
Quindi, fornire il codice per la scheda di benvenuto. Si noti che è necessario ospitare tutte le immagini da soli. Inoltre, se crei prima il contenuto sul tuo sito e noti che la formattazione è diversa (tabelle, font, ecc.), è dovuto ai CSS. Sei in balia dell’app in termini di formattazione, ma puoi anche aggiungere il tuo CSS a questa casella.
Un altro vantaggio davvero bello di questa applicazione è che si può facilmente creare variazioni della scheda di benvenuto a seconda che un ventilatore o non-fan sta visualizzando. Questa è una buona idea poiché una chiamata all’azioneuna chiamata all’azione è un pulsante o un link sul tuo annuncio che suggerisce l’azione che desideri che il tuo pubblico intraprenda. Esempi: “Per saperne di più “o” Iscriviti.”per” Fare clic su ‘Mi piace ‘” non si applica ai fan. Quindi puoi creare una seconda scheda di benvenuto che solo i fan vedranno nella seconda casella di testo.
Rendilo predefinito
Una scheda di benvenuto non è davvero utile a meno che non sia la scheda predefinita per i nuovi utenti. Quindi fai clic su Modifica pagina > Autorizzazioni di base e imposta la tua pagina di destinazione predefinita su Welcome.
Modificare il nome
È possibile modificare il nome della scheda. Basta cliccare su Modifica pagina > Apps. Per l’applicazione HTML statico, fare clic su Nome scheda personalizzata, e cambia via.
In conclusione
Se hai intenzione di creare una scheda di benvenuto con l’app HTML statica, è davvero facile. Se si desidera un maggiore controllo e può farlo da soli, assicuratevi di controllare un prossimo tutorial su come creare una scheda di benvenuto con IFRAME.