Come creare un sito di eCommerce utilizzando WordPress
L’eCommerce si riferisce alla vendita e all’acquisto di prodotti su Internet. A differenza delle aziende fisiche che si verificano in un negozio di mattoni e malta, l’e-commerce fa tutte le sue transazioni online.
Quindi, un sito di e-commerce è un negozio sul web che fornisce beni e servizi a un vasto pubblico di Internet. Potresti aver deciso di costruire il tuo sito web di e-commerce, ma non sai da dove cominciare.
Siamo d’accordo che la creazione di un sito di e-commerce da soli può essere un compito arduo. Ma cosa succede se diciamo che puoi creare il tuo sito di e-commerce usando WordPress, anche questo senza alcuna codifica?
Sì, è possibile creare il proprio sito di eCommerce con WordPress in 4 semplici passi,
- Lanciare il tuo Sito web WordPress
- Iniziare a Costruire il vostro Sito e-commerce
- Sviluppare il vostro Sito di e-commerce Funzionalità
- Cambiare il Look del tuo Sito web
alla fine di questo articolo, si sarà in grado di creare il pieno funzionamento del sito web di eCommerce con WordPress, dove è possibile vendere i vostri prodotti ai clienti con caratteristiche per loro anche pagare direttamente all’interno del sito.

Non sei entusiasta di creare il tuo sito di e-commerce utilizzando WordPress?
Quindi, iniziamo!!
Come creare un sito web di e-commerce utilizzando WordPress
Parte 1: Lancio del tuo sito Web WordPress
La prima parte della creazione di un sito web di e-commerce utilizzando WordPress è lanciare il tuo sito Web su Internet. Lanciare il tuo sito web si riferisce alla creazione del tuo sito web e rendere il vostro sito web in diretta sul web.
E stiamo per lanciare il tuo sito web in soli 3 passaggi,
- la Scelta di un Nome di Dominio per il tuo Sito
- l’Installazione di WordPress
Guida di Hosting e Dominio
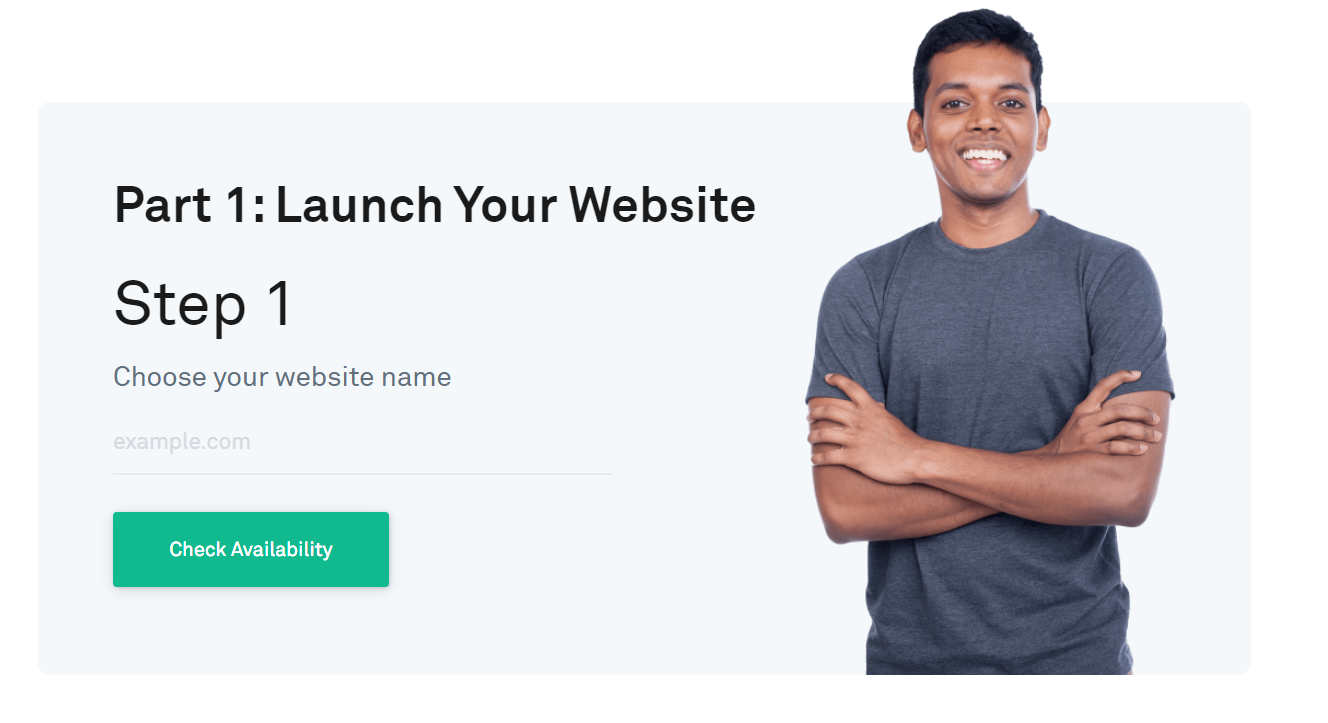
Passo 1: Scelta di un Nome di Dominio per il tuo Sito
Il dominio è l’indirizzo del tuo sito web, è quello che il visitatore entra nel motore di ricerca per venire al tuo sito web.
Una volta scelto un nome di dominio, clicca qui per verificare se il tuo nome di dominio è disponibile o meno.

Se il tuo dominio è disponibile, procedi al passaggio successivo oppure prova a scegliere altri nomi.
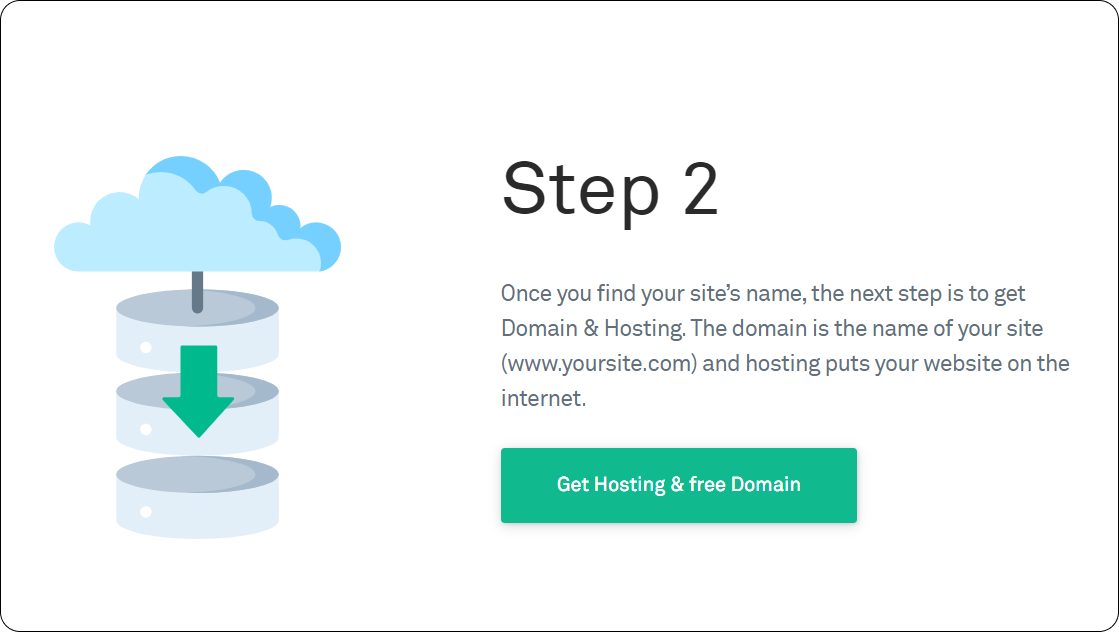
Passo 2: Ottenere Hosting e dominio
L’hosting è il luogo in cui memorizzerai tutti i file relativi al tuo sito web. Ci sono diversi tipi di web hosting disponibili sul mercato, come condiviso, VPS, Cloud hosting tra cui scegliere. Ma abbiamo reso facile per voi.
Per acquistare hosting e dominio, basta procedere al passaggio 2 e fare clic su Ottieni hosting & Dominio gratuito.

Si sarà navigato al sito GoDaddy dove è possibile acquistare dominio & hosting. Dopo aver attentamente considerato i diversi fattori per scegliere il provider di hosting, abbiamo creato GoDaddy.
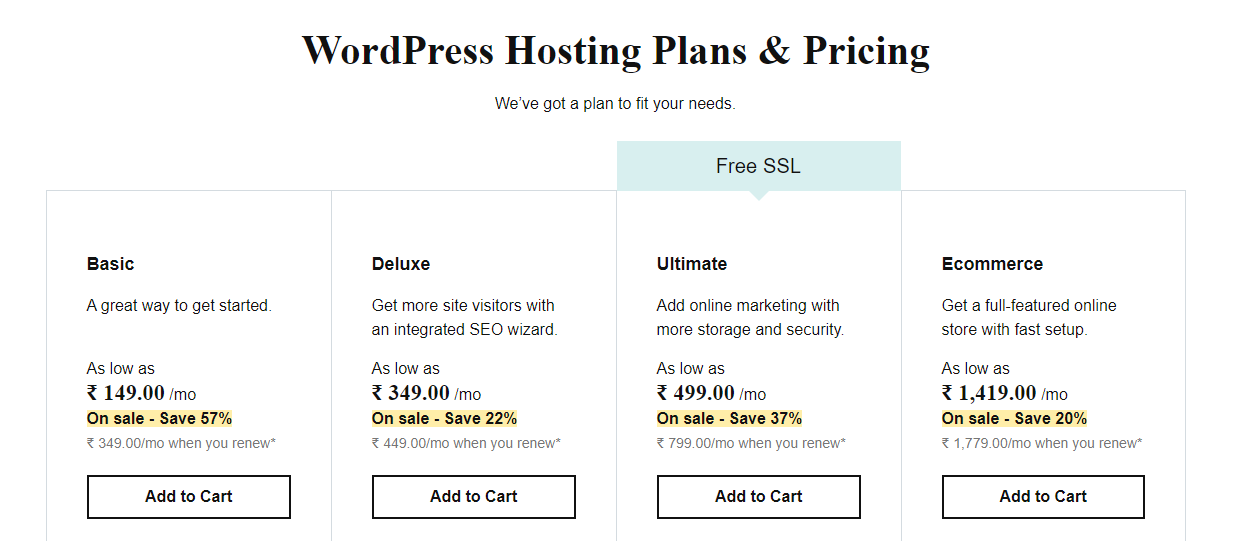
GoDaddy offre una varietà di piani che si adatta alle esigenze di tutti, da un individuo a un negozio di e-commerce completo. Scegli un piano che soddisfi i tuoi requisiti, quindi fai clic su Aggiungi al carrello.

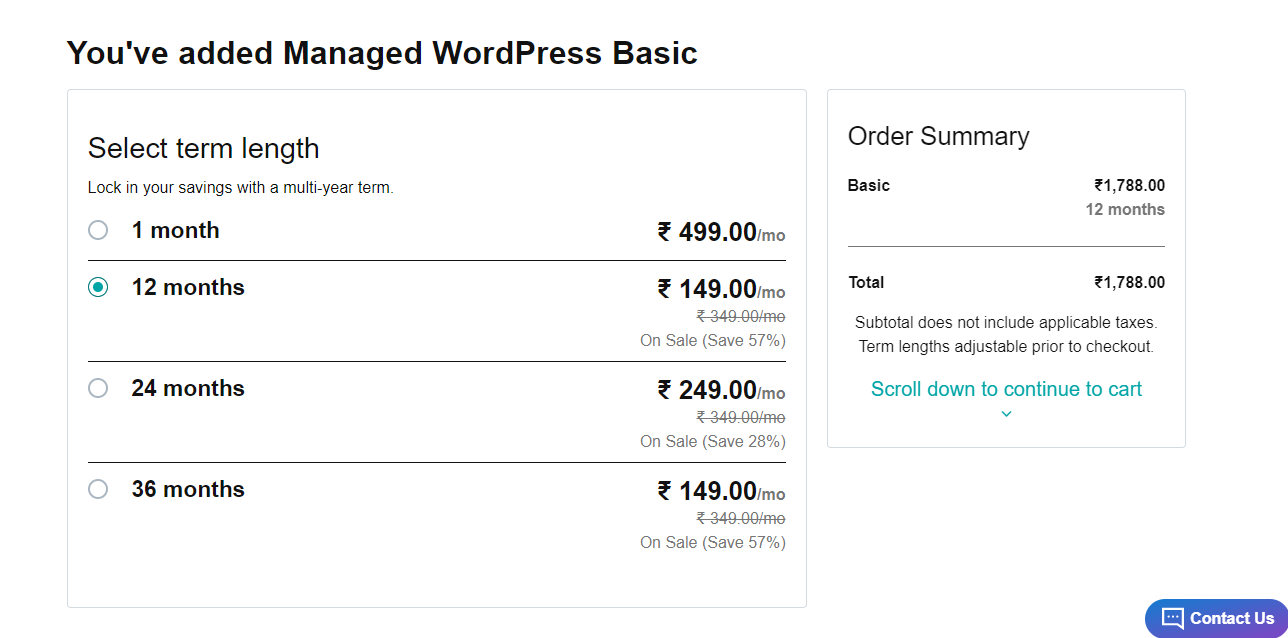
Ti verrà chiesto di selezionare la durata del termine per il tuo negozio online. La lunghezza del termine è quanto tempo il tuo sito web sarà in diretta su Internet. Scegli una durata del termine a tua scelta e fai clic su Continua.

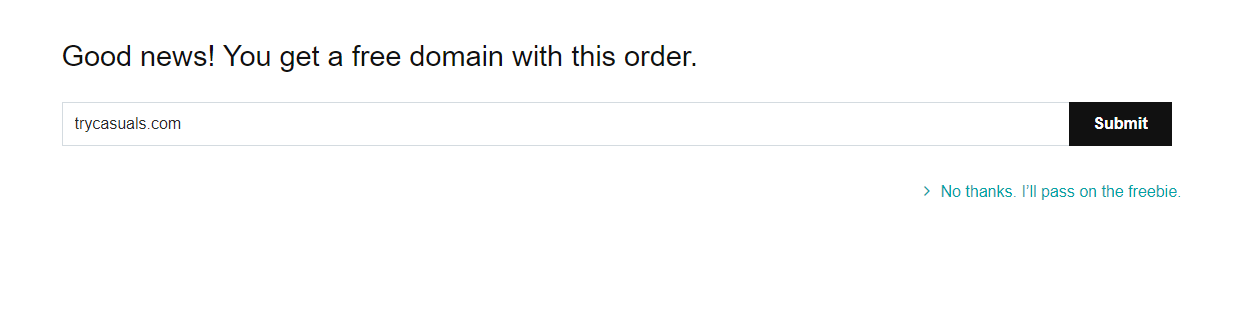
Verrai quindi indirizzato alla sezione dominio in cui dovrai inserire il nome che hai scelto nel passaggio precedente. Una volta inserito, fare clic su Invia.

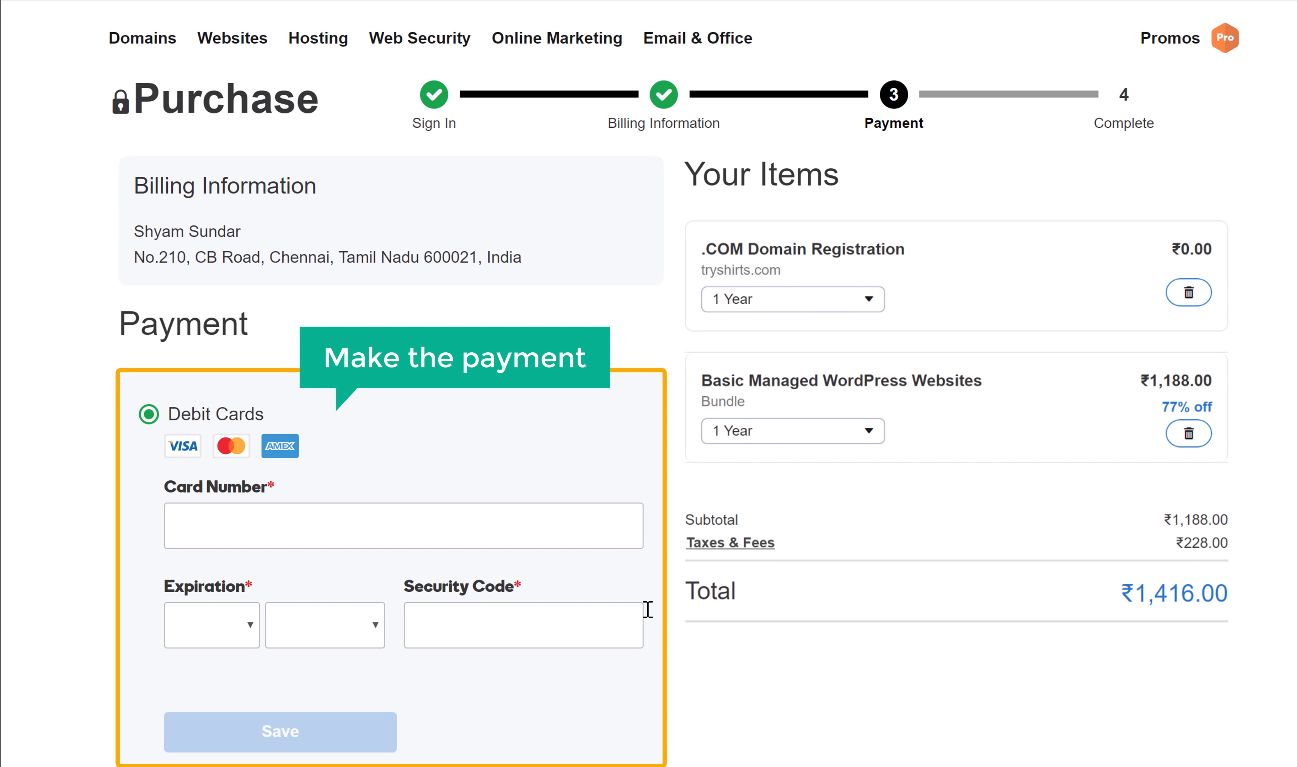
Inserisci le informazioni di pagamento in questa pagina & effettua il pagamento per ottenere l’hosting del dominio &.

Al termine del pagamento, riceverai un’e-mail di verifica da GoDaddy in cui dovrai verificare il tuo indirizzo e-mail per attivare il tuo account. Apri la tua email & fai clic sul collegamento fornito nell’email & quindi fai clic su Verifica posta.
Come hai acquistato dominio & hosting, sei solo un passo di distanza per lanciare il tuo sito web.
Passo 3: Installazione di WordPress
Come detto sopra, installeremo WordPress sul tuo sito web. L’installazione di WordPress è così semplice.
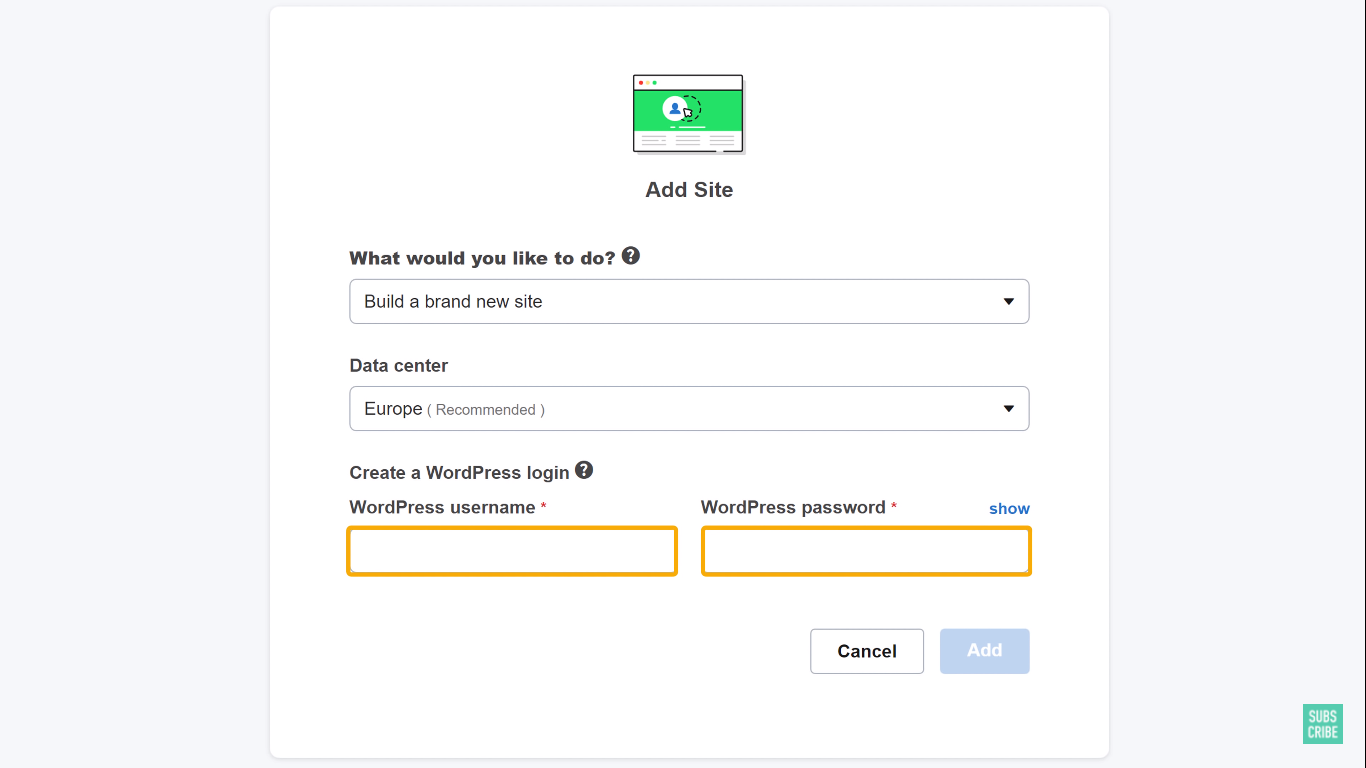
Installa WordPress cliccando su Aggiungi sito.
Imposta il tuo account WordPress fornendo il tuo nome utente & password qui. Devi inserire questi dettagli ogni volta che accedi al tuo sito. Fai clic su Aggiungi dopo aver inserito questi dettagli.

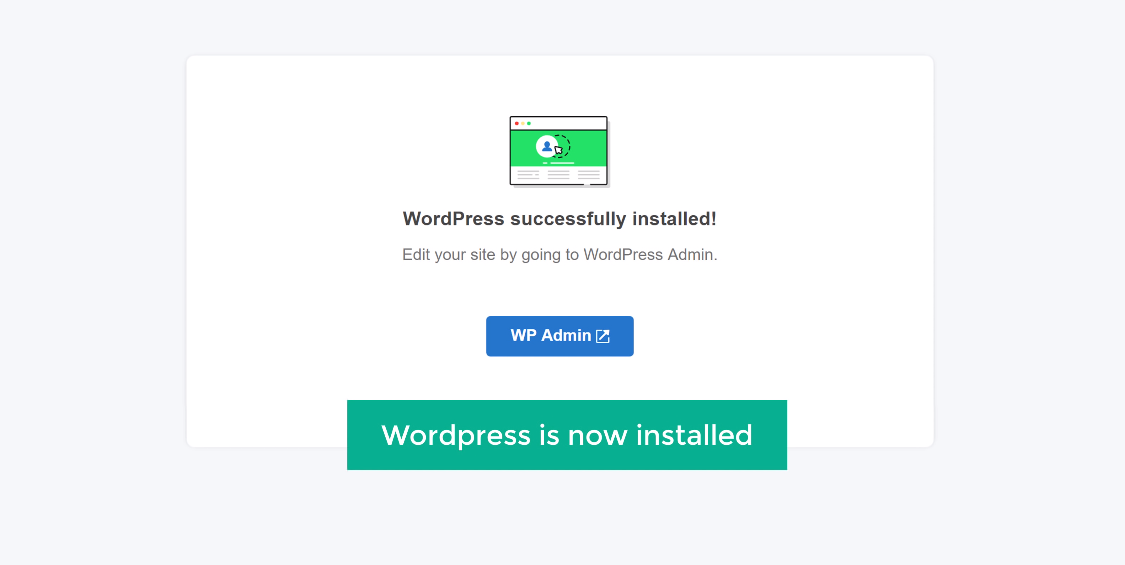
Puoi vedere che WordPress è stato installato correttamente sul tuo sito Web, il che significa che il tuo sito web è in diretta ora.

Controlla il tuo sito web inserendo l’indirizzo del tuo sito web nel browser.

Evviva!! Hai creato il tuo primo sito web e lanciato sul web.
Allora, cosa stai aspettando? Trasformiamo il tuo sito web in un sito di e-commerce completamente funzionale.
Parte 2: Inizia a costruire il tuo sito di e-commerce
Ora che hai un sito Web in diretta su Internet, puoi facilmente costruire il tuo sito di e-commerce da zero in soli 2 semplici passaggi,
- Accesso al tuo sito web
- Installazione di un tema e scelta di un sito di esempio
Passaggio 1: Accesso al tuo sito web
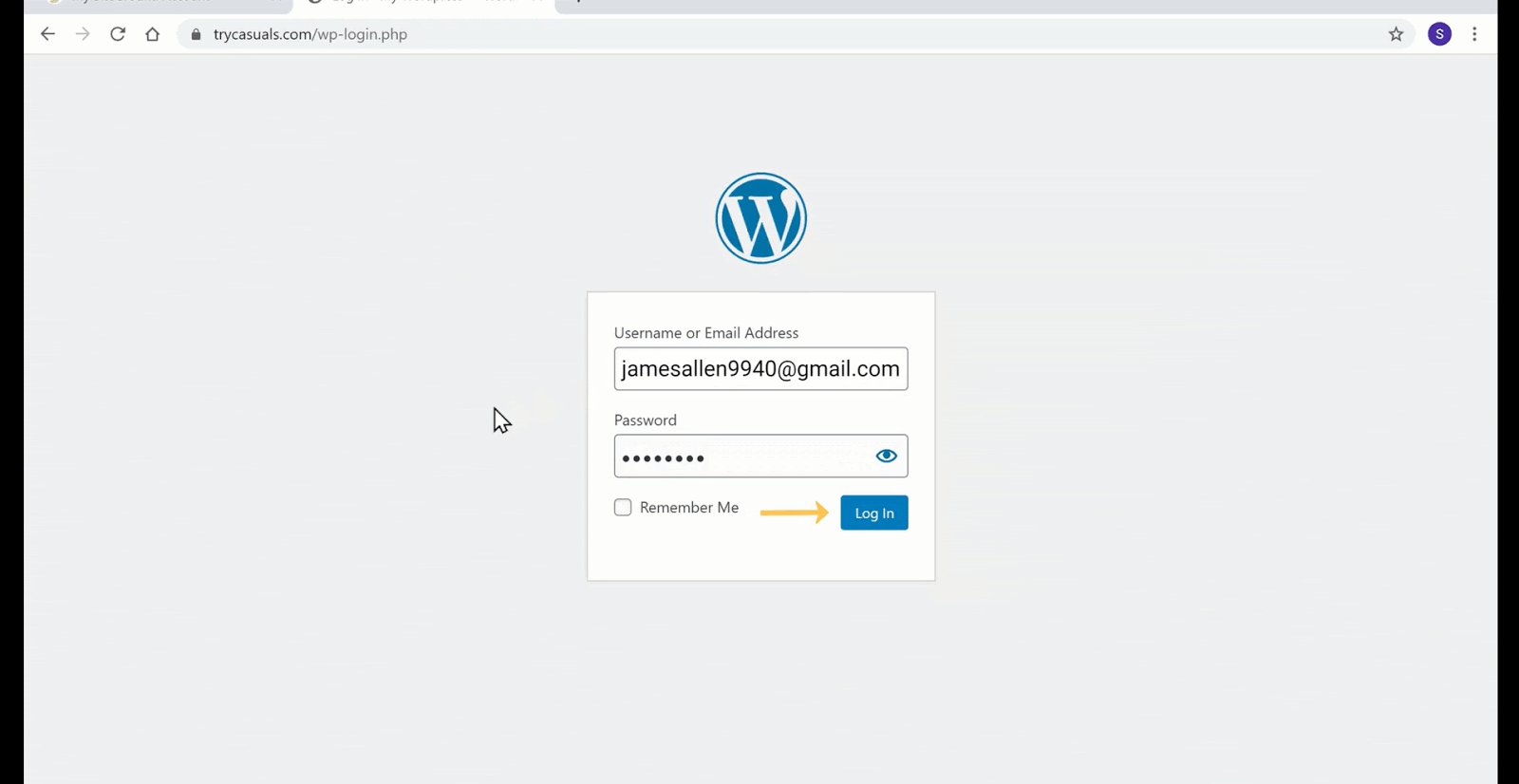
Per accedere al tuo sito web, digita “/login” dopo l’indirizzo del tuo sito web.

Ti porterà alla pagina di accesso del tuo sito. Ora, inserisci i dettagli di accesso che hai creato durante l’installazione di WordPress e fai clic su Accedi.

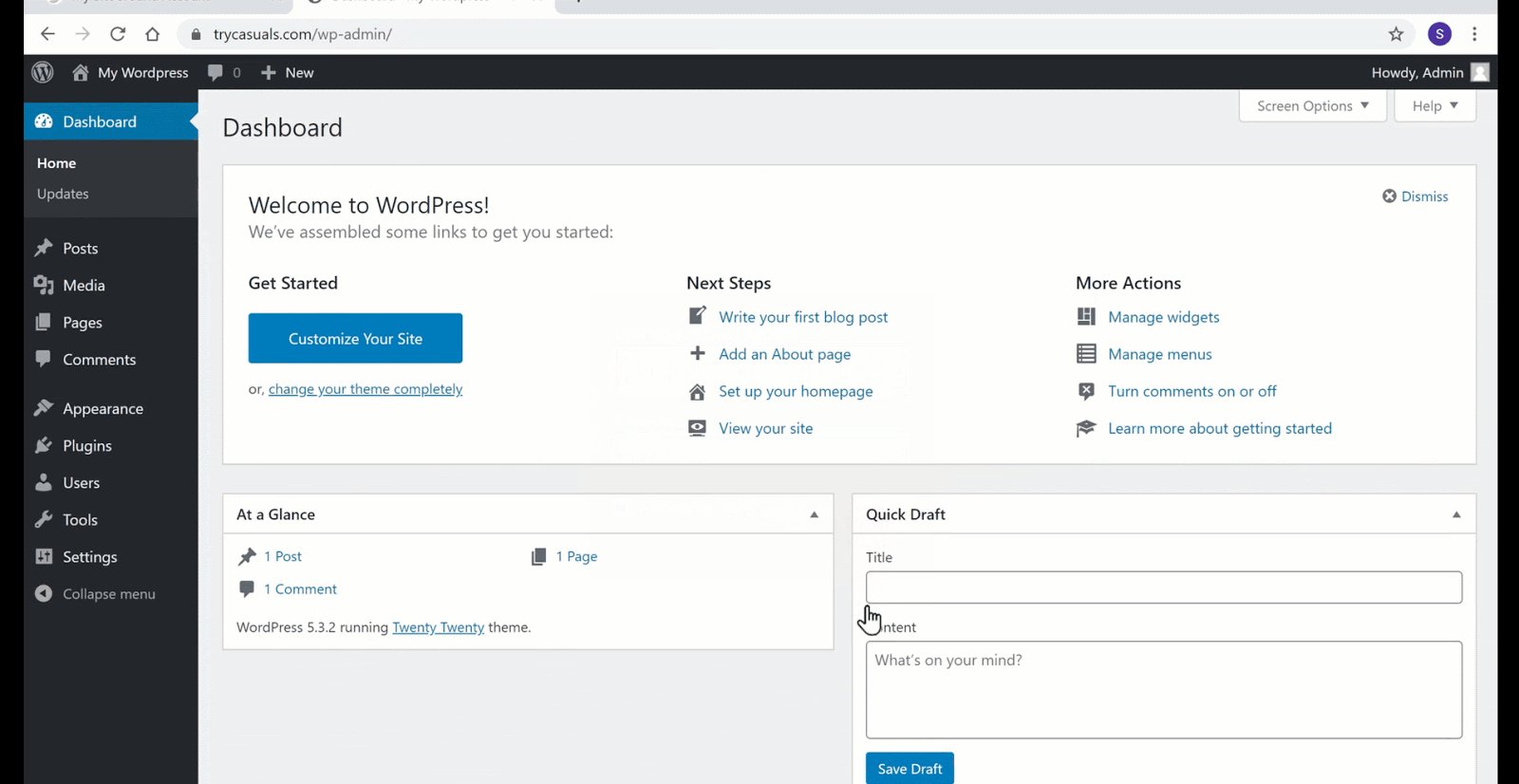
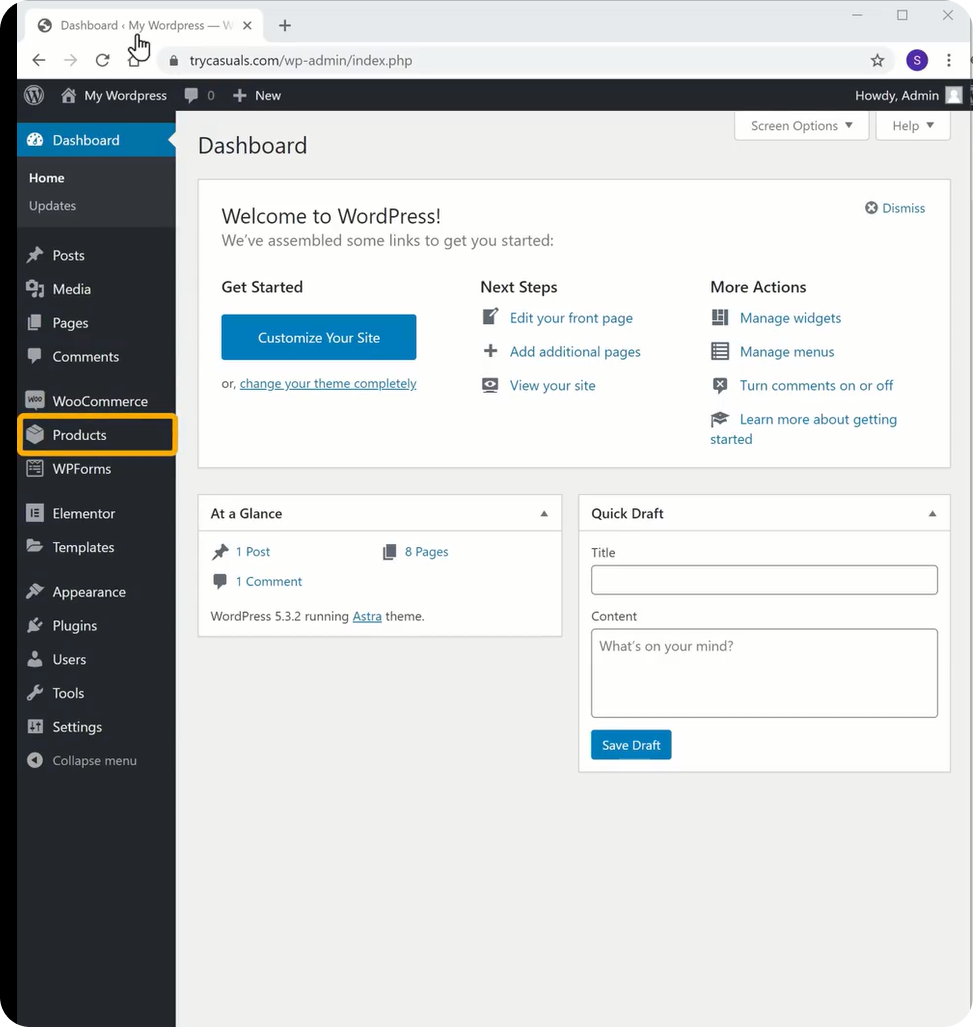
Verrai indirizzato alla dashboard di amministrazione di WordPress. La dashboard è il centro di controllo del tuo sito web in cui puoi personalizzare il tuo sito web.
Dopo aver effettuato l’accesso con successo, procedere al passaggio successivo in cui importiamo e modifichiamo i siti di esempio.
Passaggio 2: Installazione di un tema e scelta di un sito di esempio
Un tema è una raccolta di file, modelli & Fogli di stile CSS che aiutano a progettare il front-end(aspetto) del nostro sito web. Semplicemente, il tema ti aiuta a progettare il tuo sito senza codifica.
È necessario installare il tema Astra in quanto consente di importare i siti di esempio.
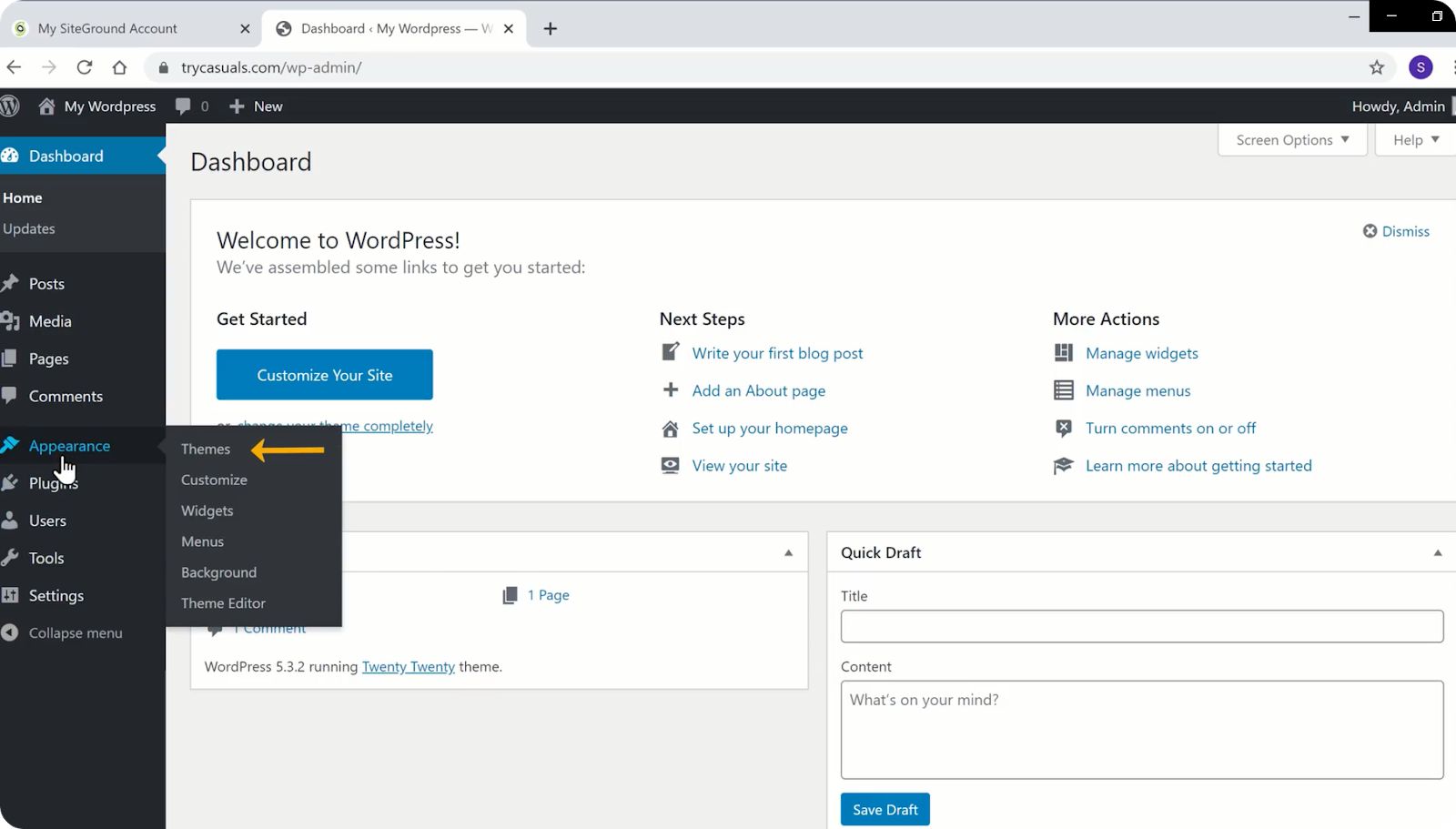
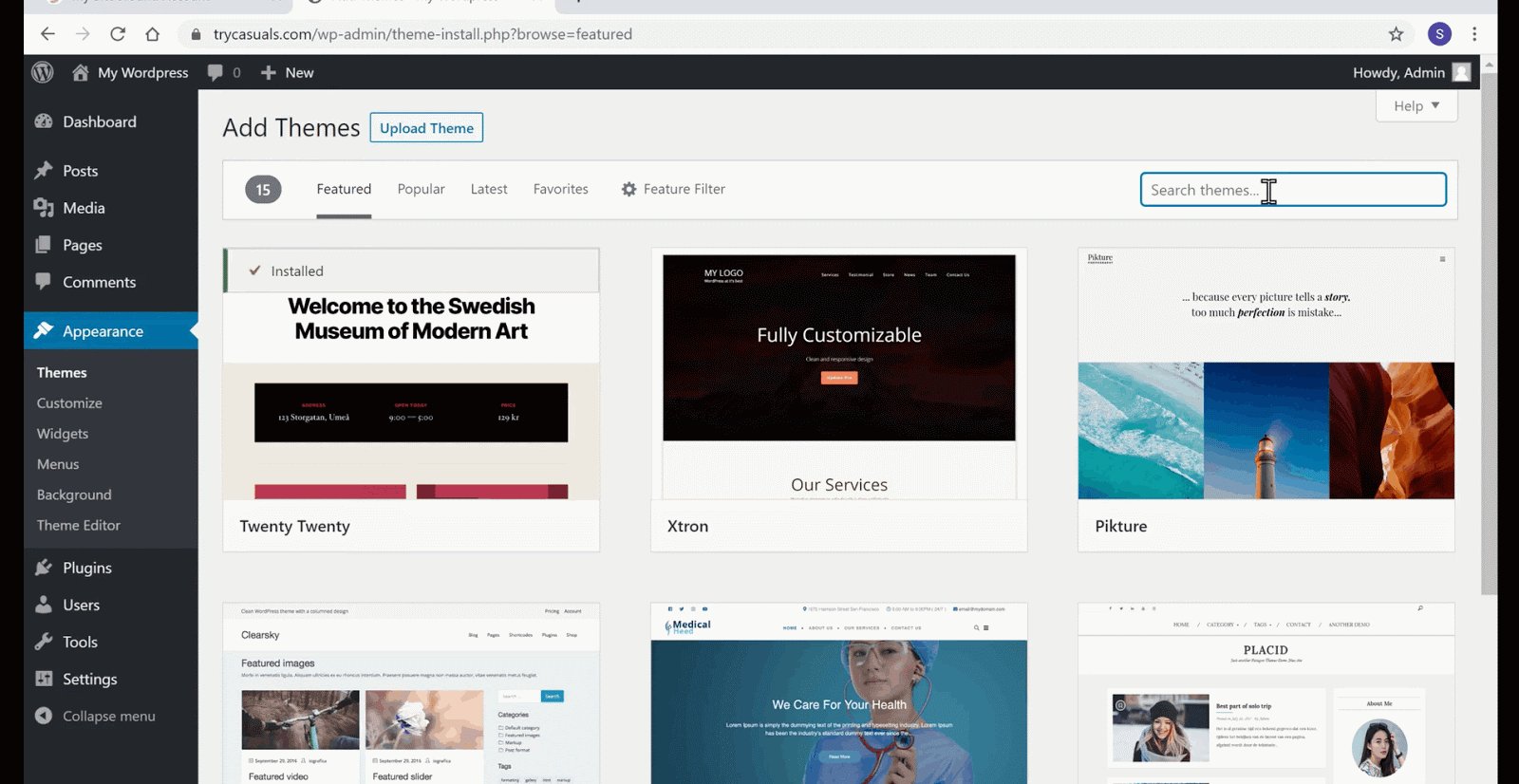
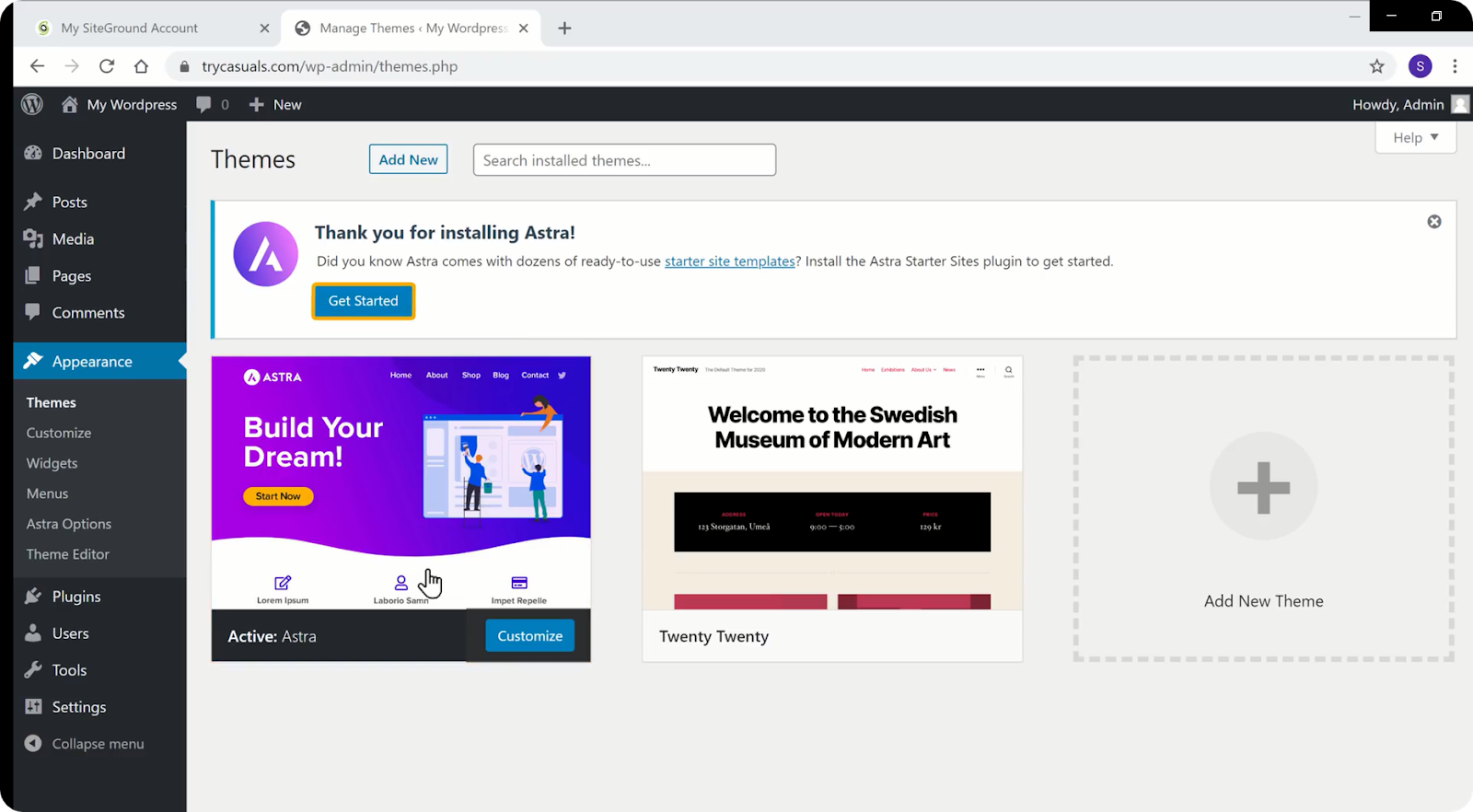
Per installare un tema, vai a Aspetto & fai clic su Temi.

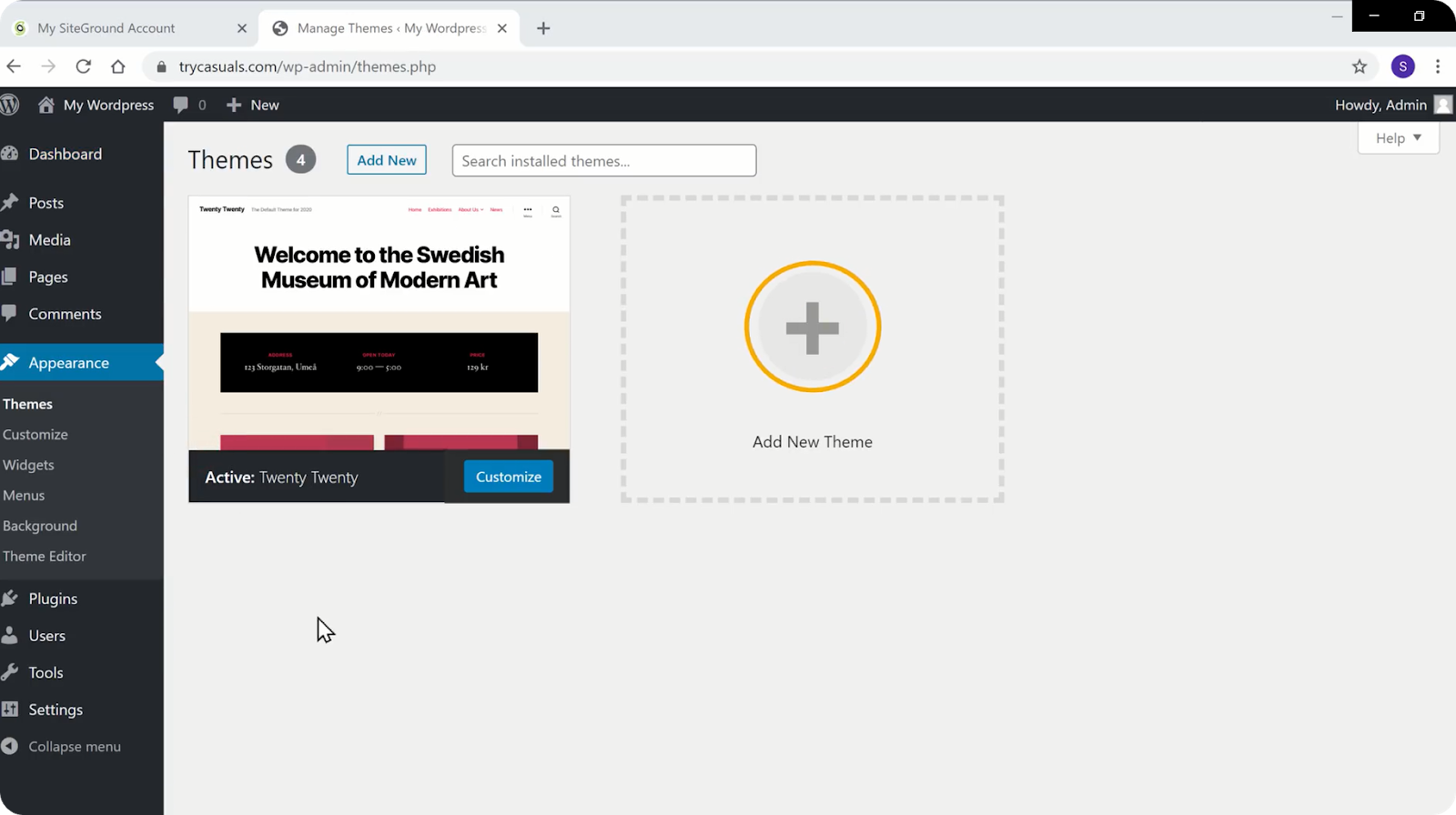
Fare clic su Aggiungi nuovo tema.

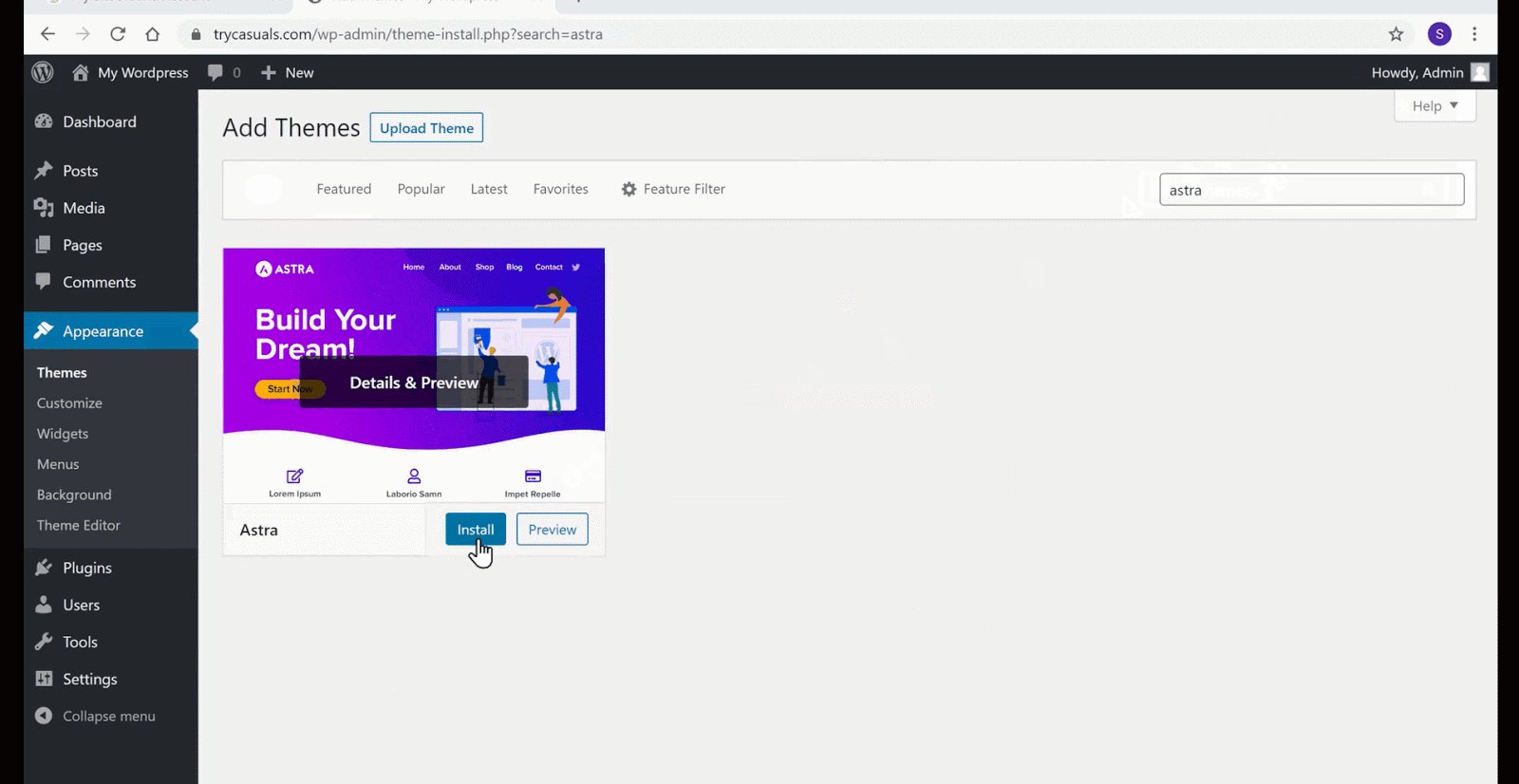
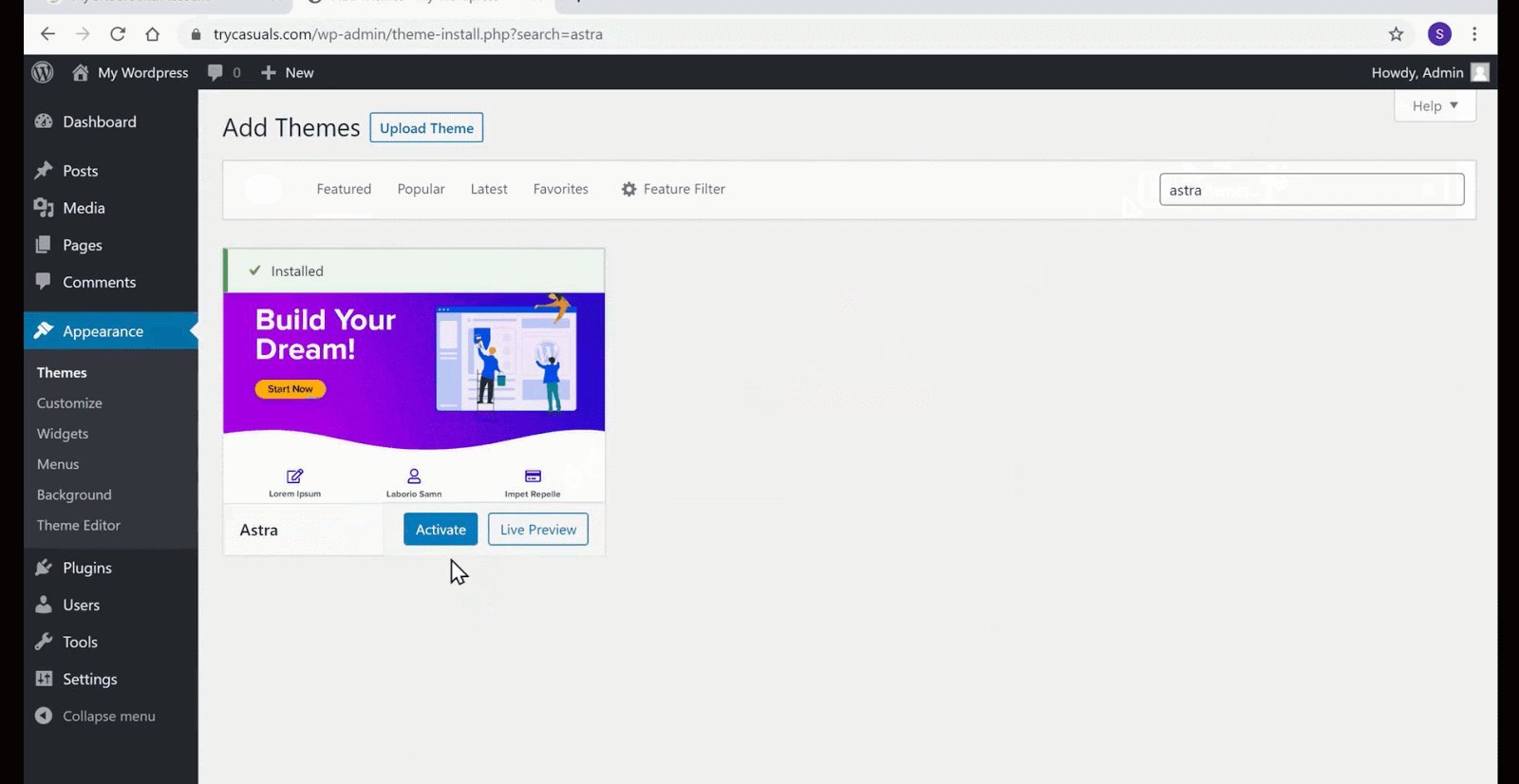
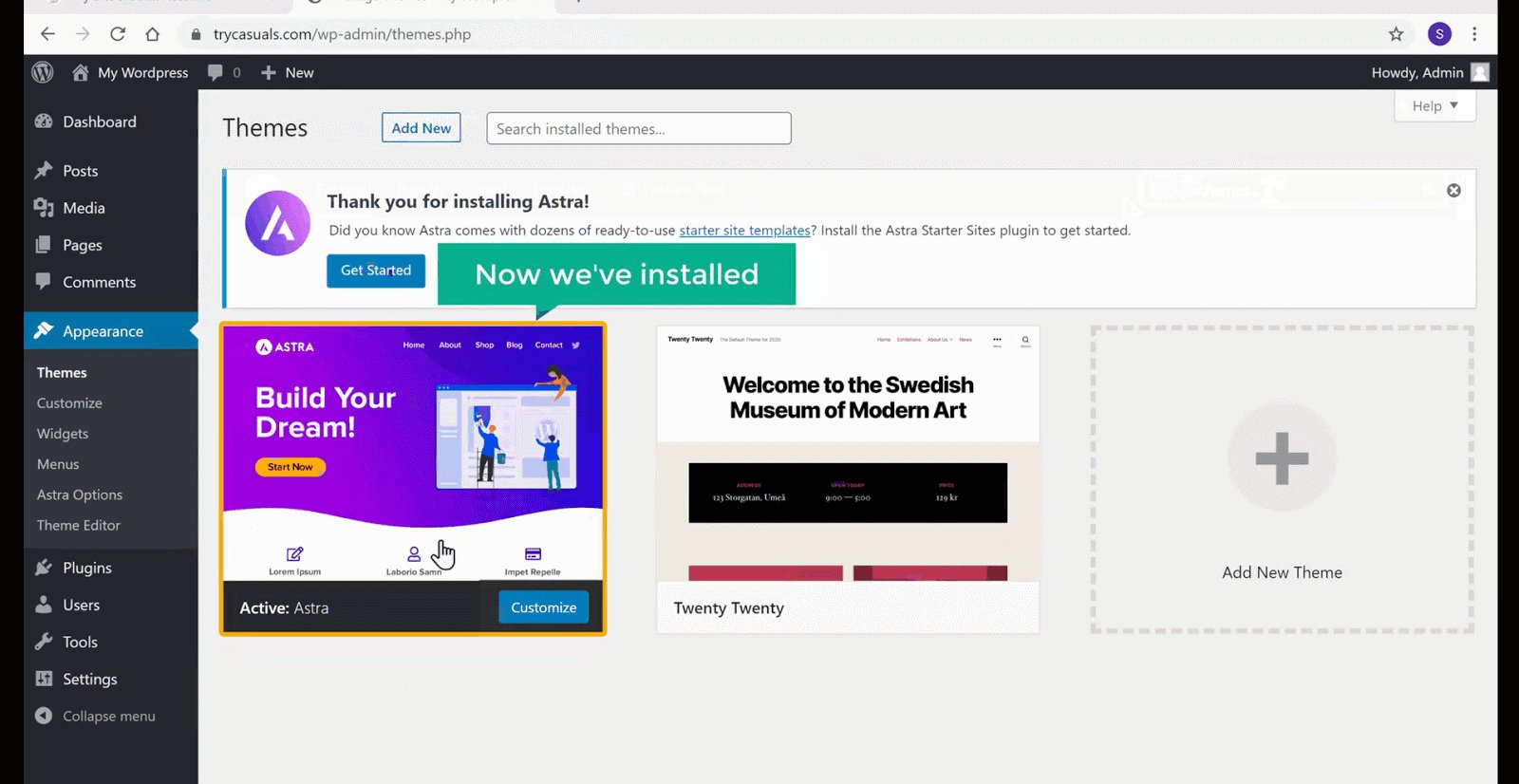
Cerca Astra nella libreria dei temi. Una volta visualizzato il tema Astra sui risultati della ricerca, fare clic su Installa & attivalo.

Ora, fare clic su Inizia per scegliere un sito di esempio dalla libreria siti di esempio.

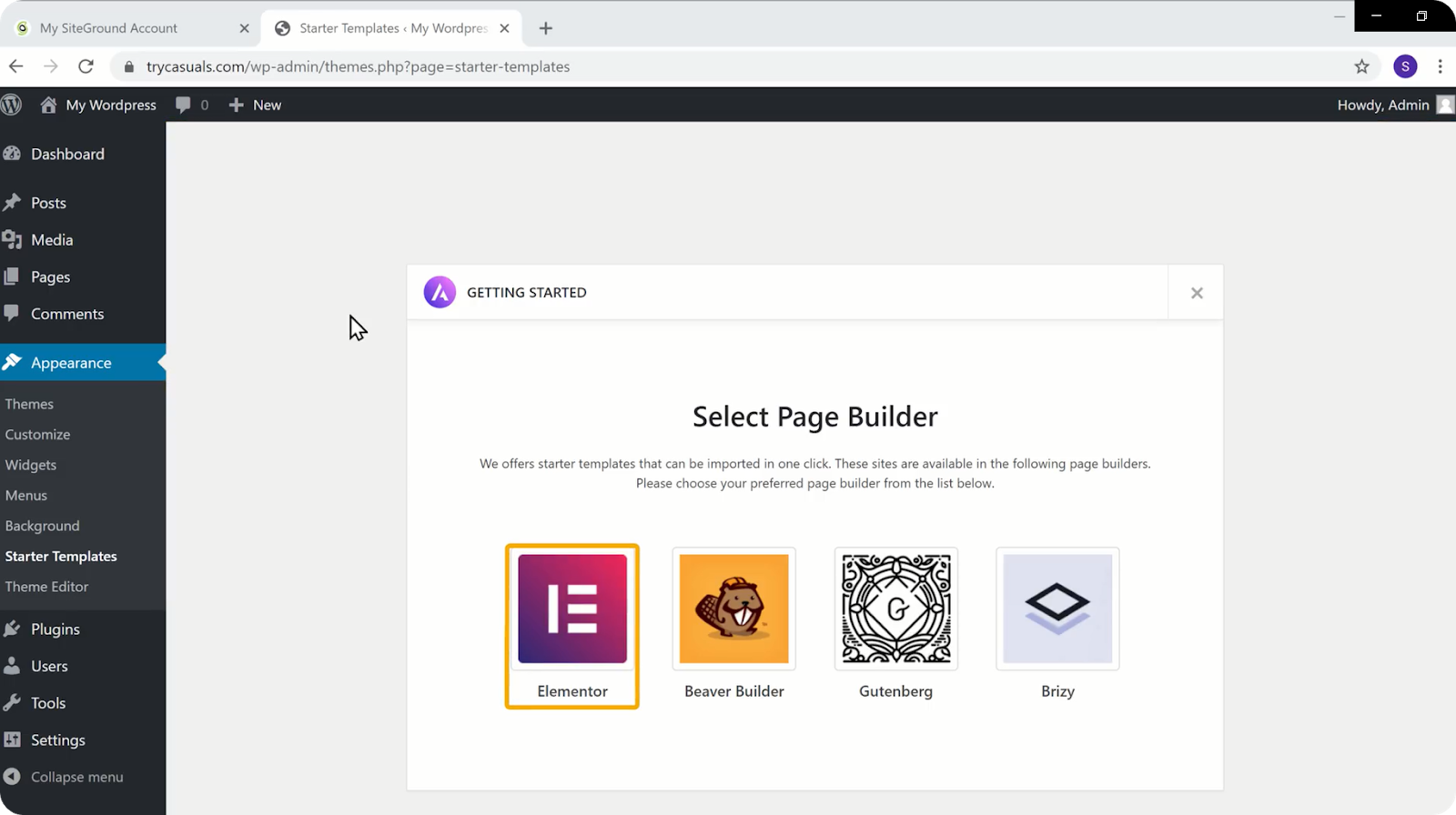
Ti porterà alla pagina Seleziona generatore di pagine. Scegli Elementor dalla lista. Elementor è un drag & drop page builder che ti aiuta a costruire facilmente le pagine del tuo sito web.

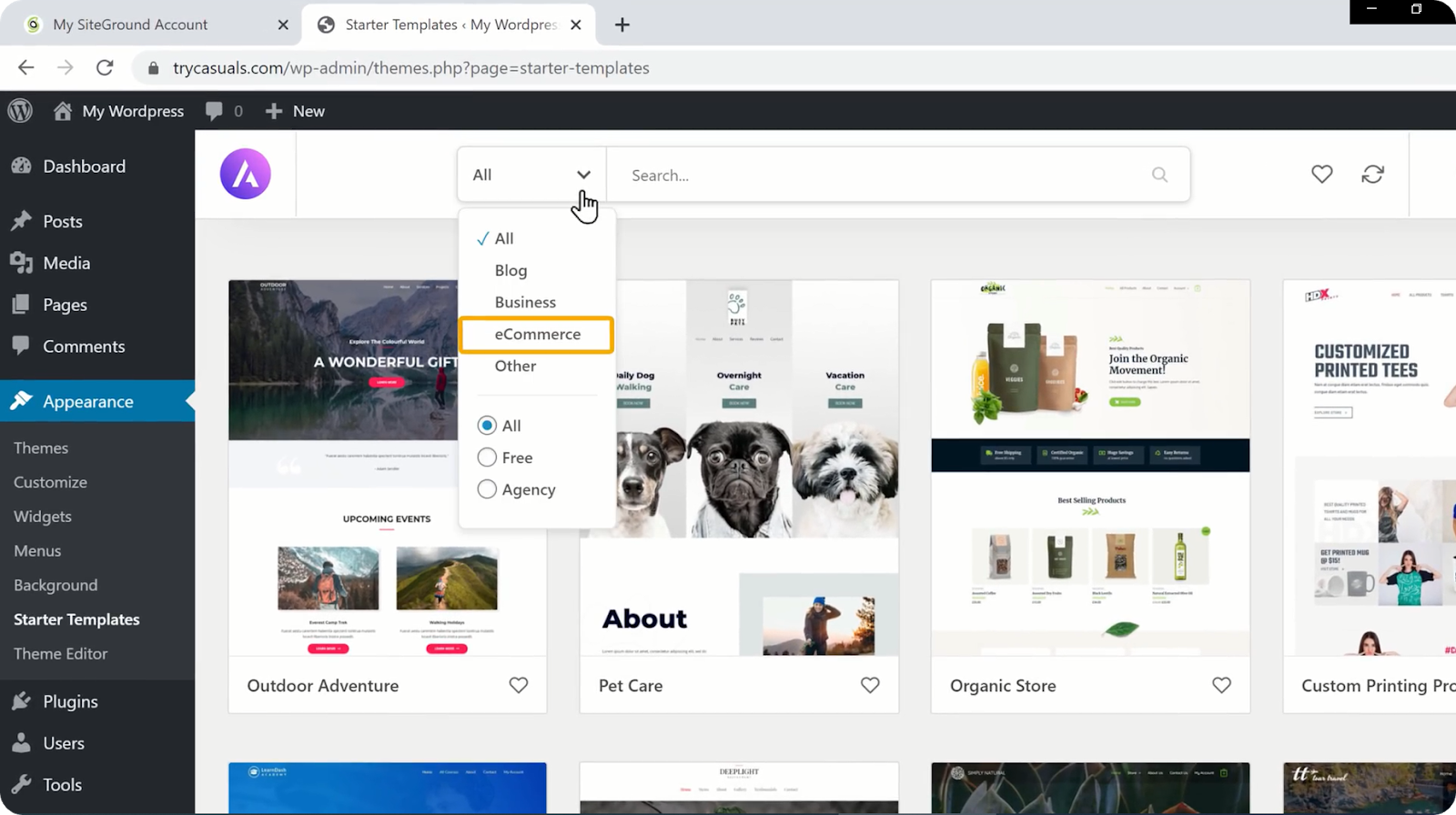
Sarai portato alla raccolta di siti di esempio dove puoi trovare una varietà di disegni di siti web. Puoi scegliere qualsiasi sito web che ti piace importare per il tuo sito web.
Per importare un sito eCommerce clicca su All & scegli eCommerce. Questo ti aiuterà a scegliere solo i design dei siti web di e-commerce.

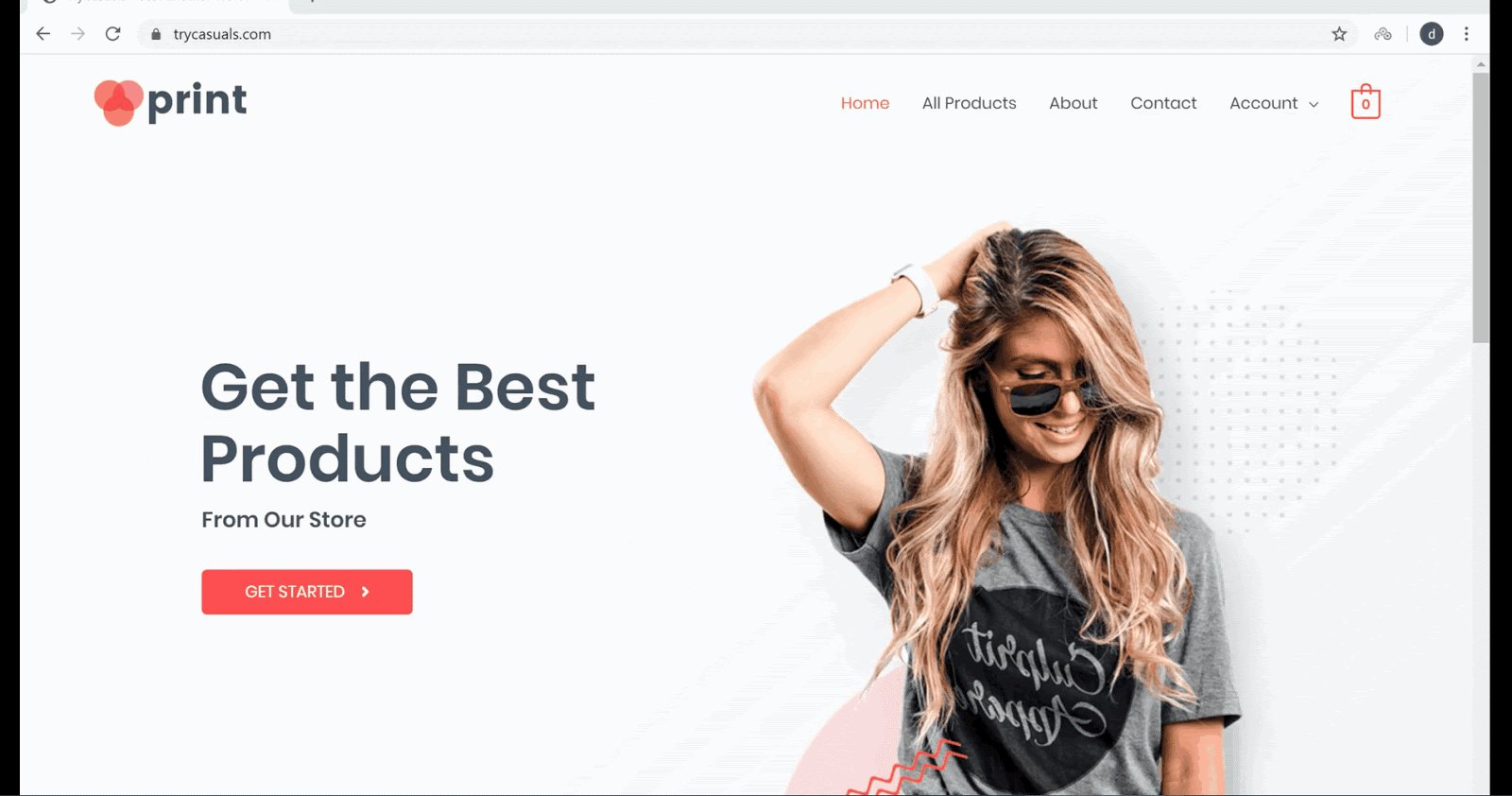
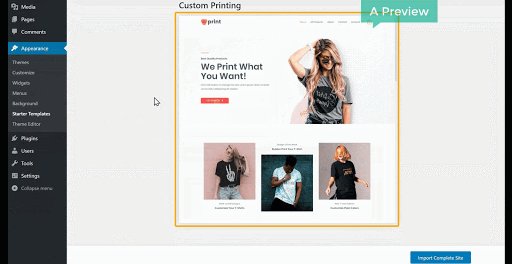
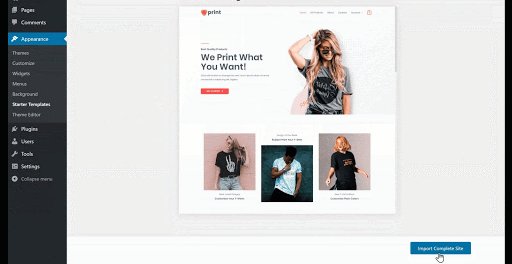
Fai clic su un sito che ti piace e ti darà un’anteprima di come appare il tuo sito. Clicca su Importa sito completo per cambiare il tuo sito come il sito di esempio.
Ora seleziona tutte le opzioni e fai clic su Importa.

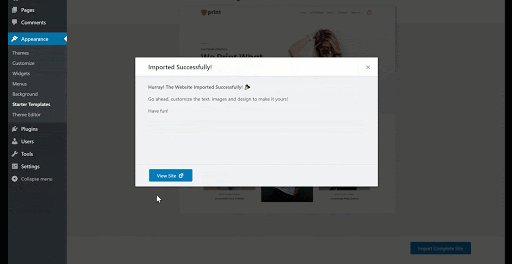
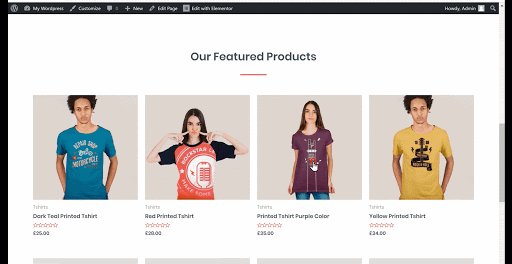
Dopo che il sito di esempio è stato importato con successo, fai clic su Visualizza sito per vedere il nuovo aspetto del tuo sito web.

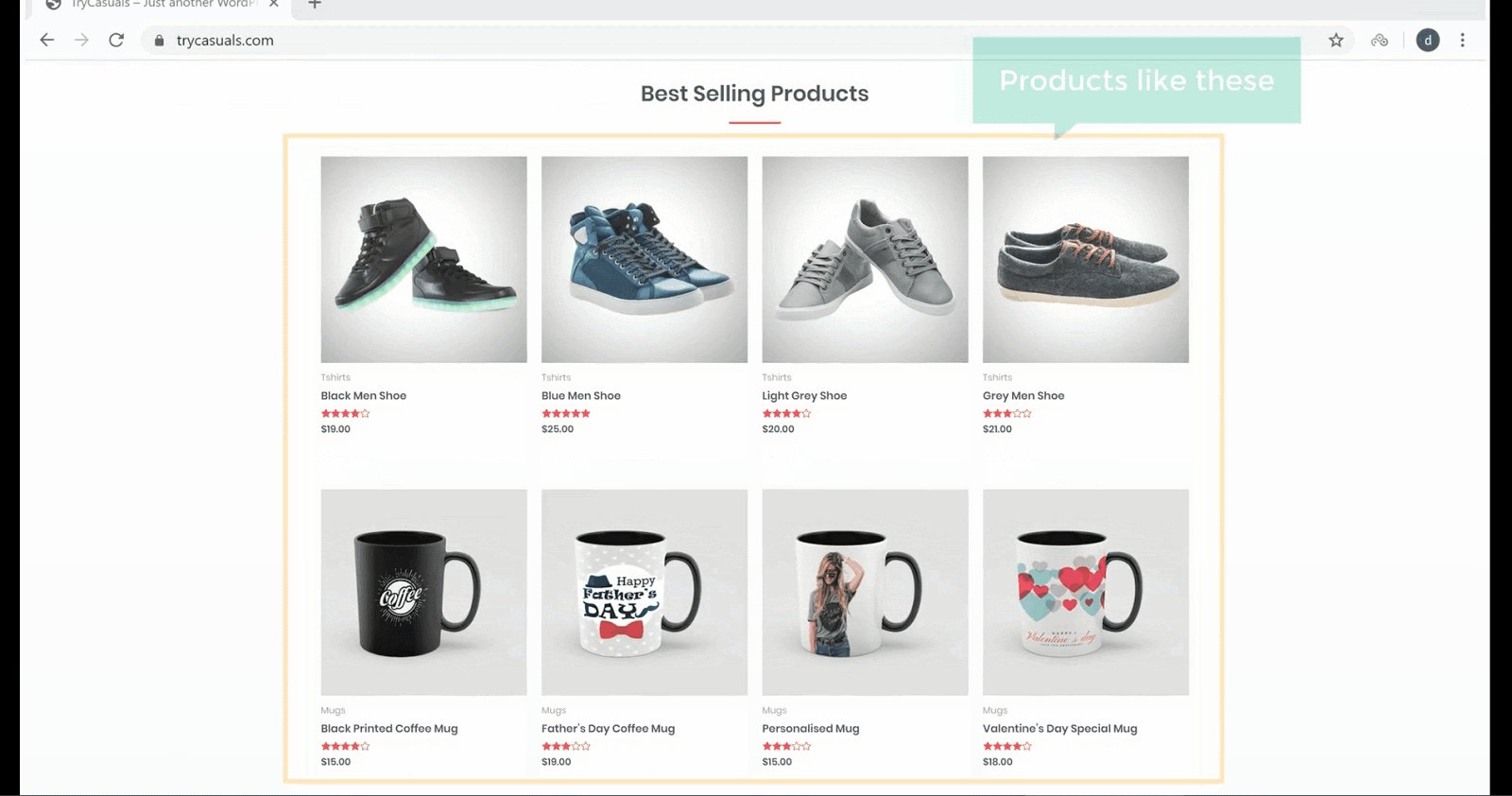
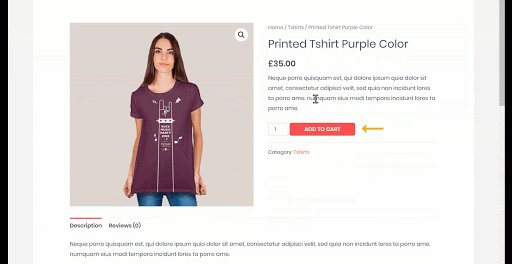
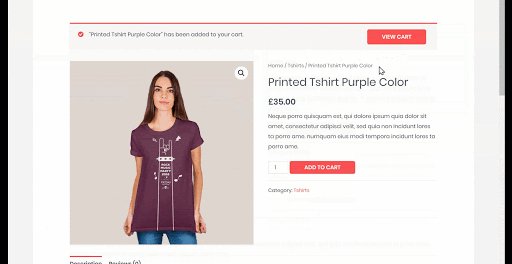
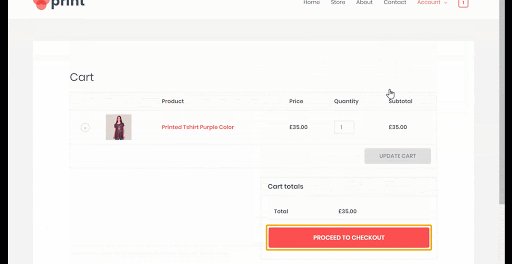
Ora, controlliamo come funziona il tuo sito. Clicca su un prodotto & aggiungilo al carrello. Clicca su Visualizza carrello per vedere gli articoli che hai aggiunto & ora puoi procedere al checkout.

Quindi, il tuo sito è un sito di e-commerce WordPress completamente funzionale. Ora, andiamo alla parte successiva in cui è possibile sviluppare la funzionalità del tuo sito.
Parte 3: Sviluppare le funzionalità del tuo sito eCommerce
Hai visto il tuo negozio? È pieno dei prodotti del campione? E valuta? Non è come il tuo?
non preoccuparti, faremo tutte queste cose in questa parte, in soli 4 passaggi,
- Eliminare i Campioni di Prodotti
- Aggiunta di un Nuovo prodotto
- Cambiare la vostra Valuta
- Aggiungendo il tuo Metodo di Pagamento
Passo 1: Eliminare i Campioni di Prodotti
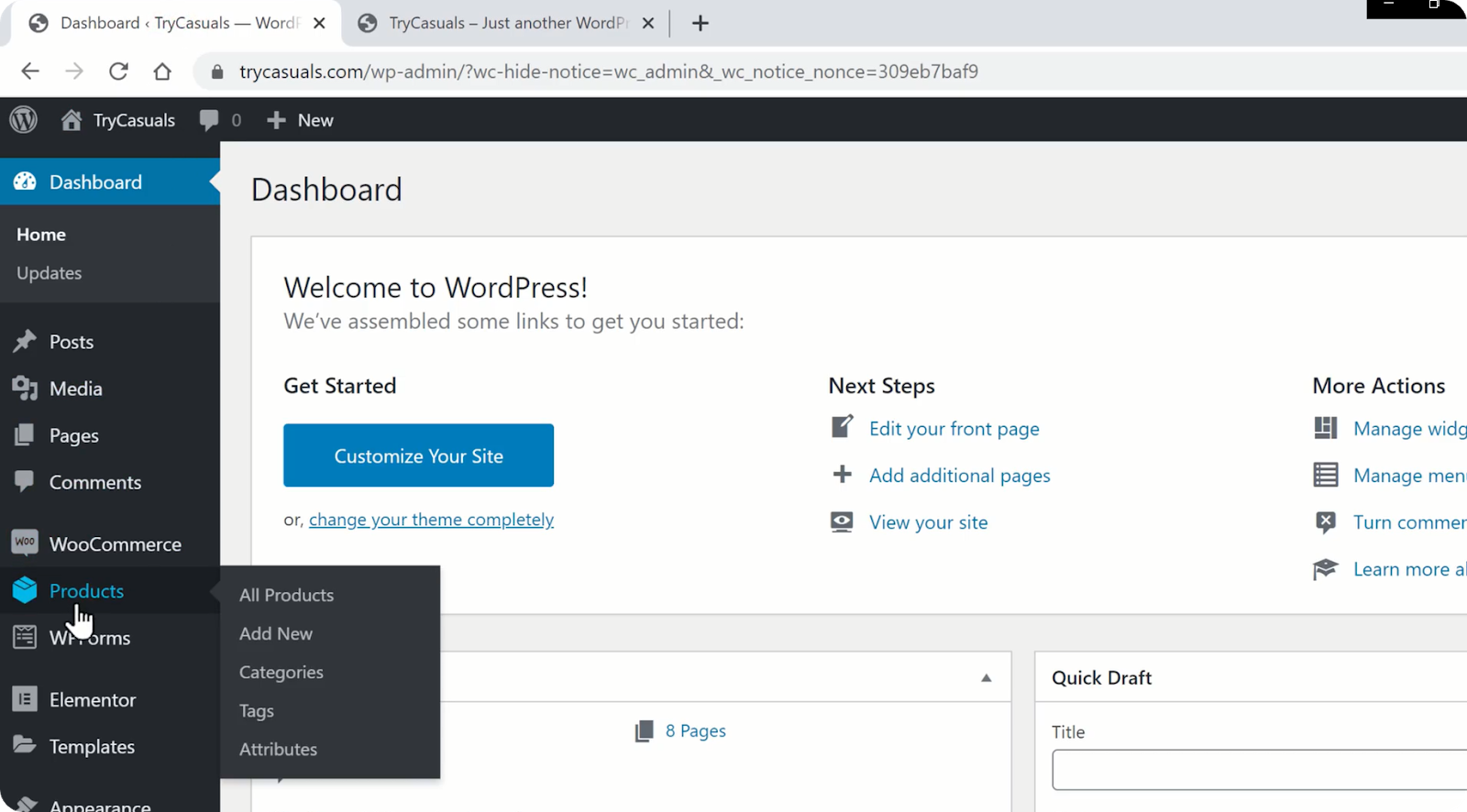
Per eliminare il prodotto, vai al tuo dashboard & fare clic su Prodotti.

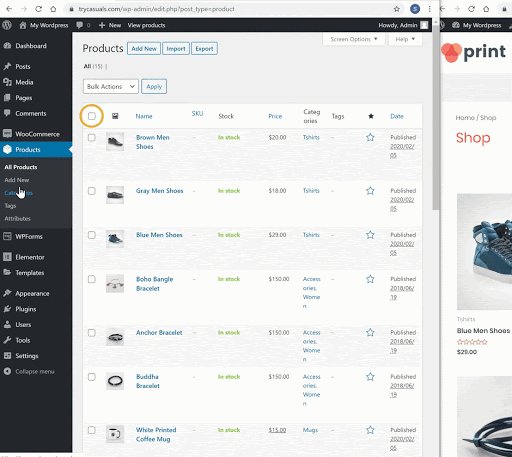
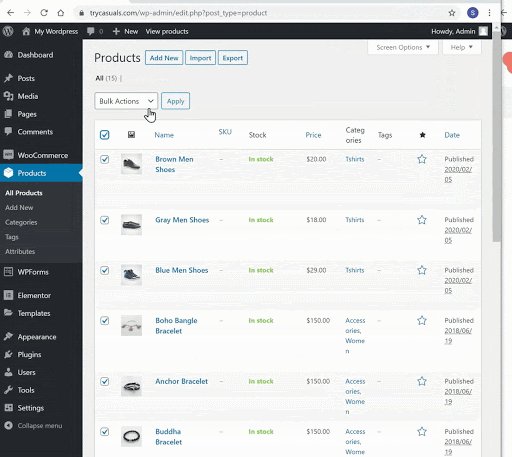
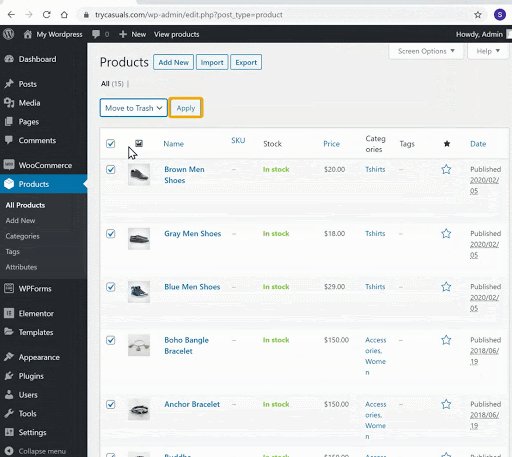
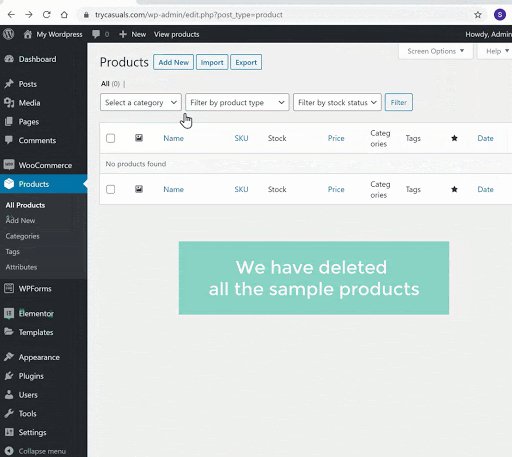
Ti porterà alla sezione prodotti dove puoi vedere tutti i prodotti elencati nel tuo negozio. Se si desidera eliminarli tutti, selezionare tutti & scegliere Sposta nel cestino dal menu & quindi fare clic su Applica.

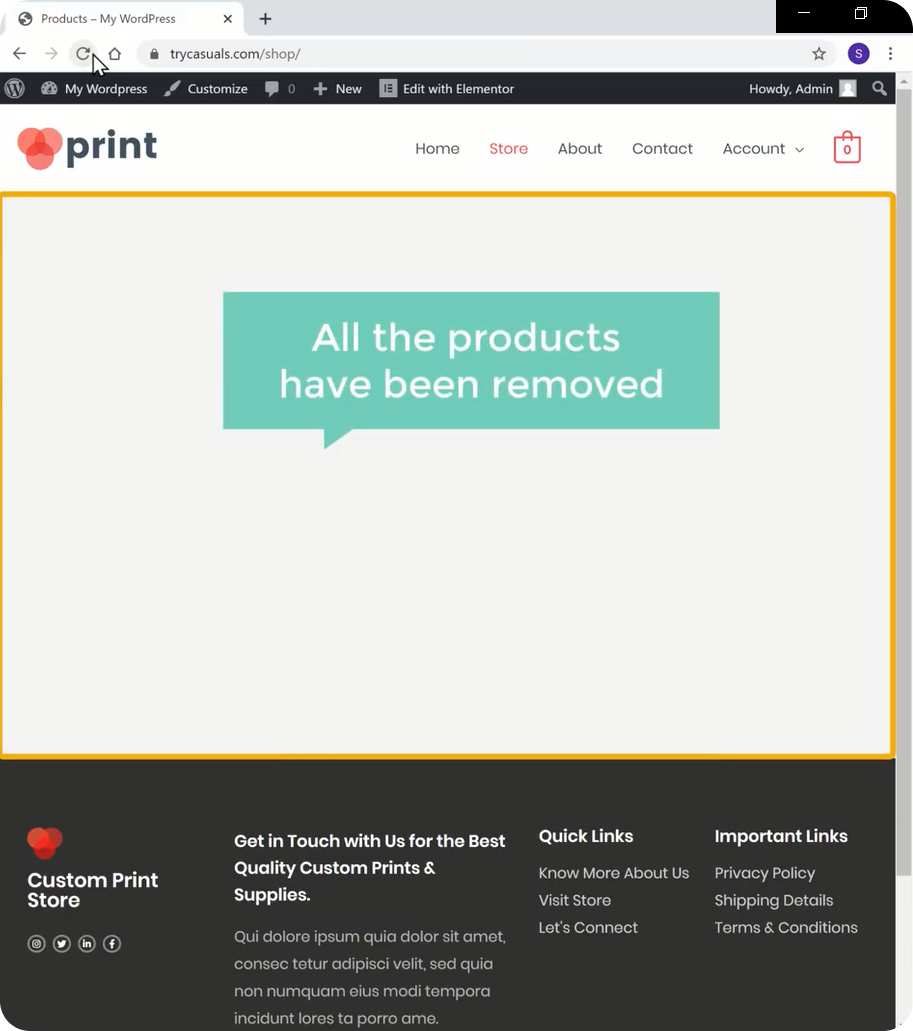
Dopo aver fatto clic su Applica, tutti i prodotti di esempio vengono eliminati. Controlla il tuo negozio aggiornandolo una volta.

Ora, mentre hai eliminato i prodotti di esempio, vediamo come puoi aggiungere nuovi prodotti.
Passo 2: Aggiunta di un nuovo prodotto
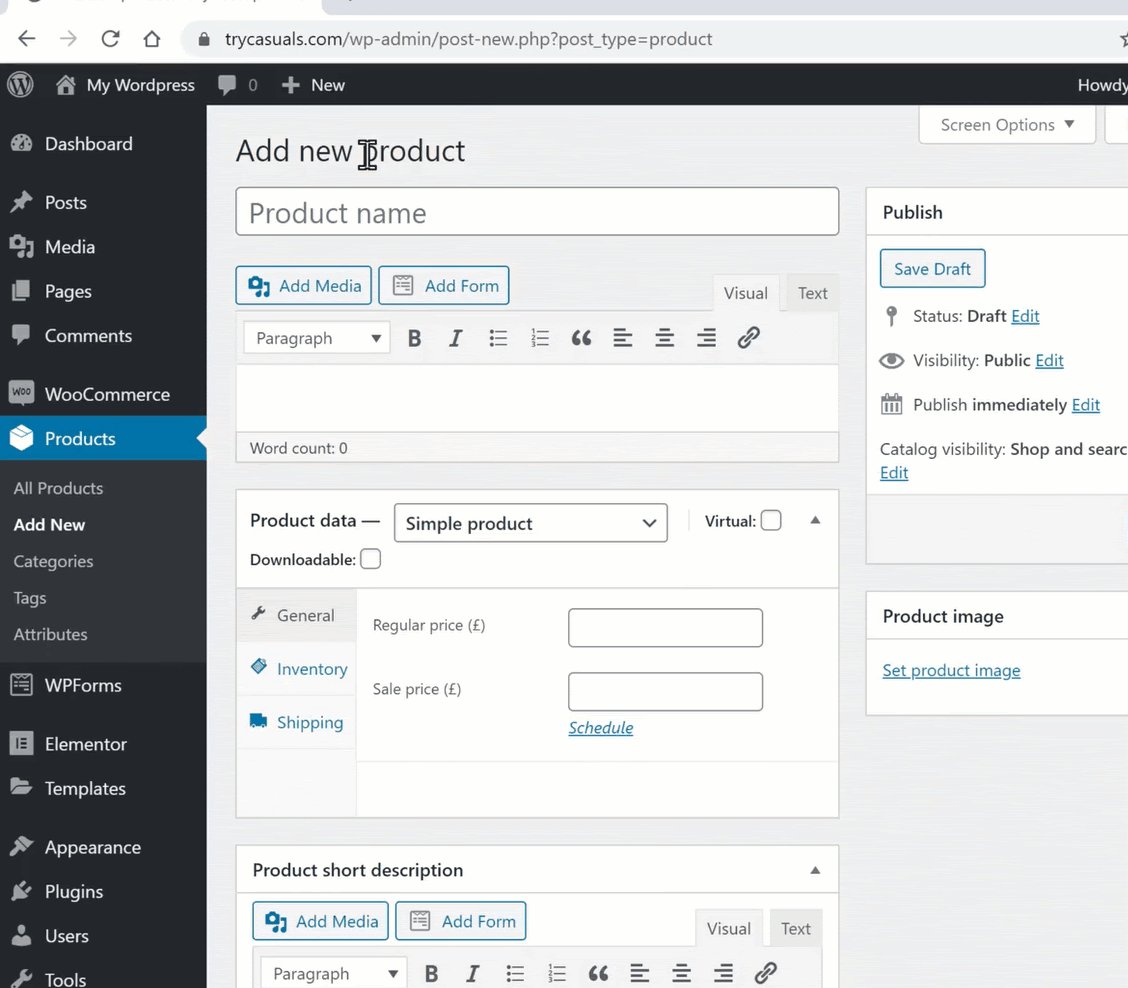
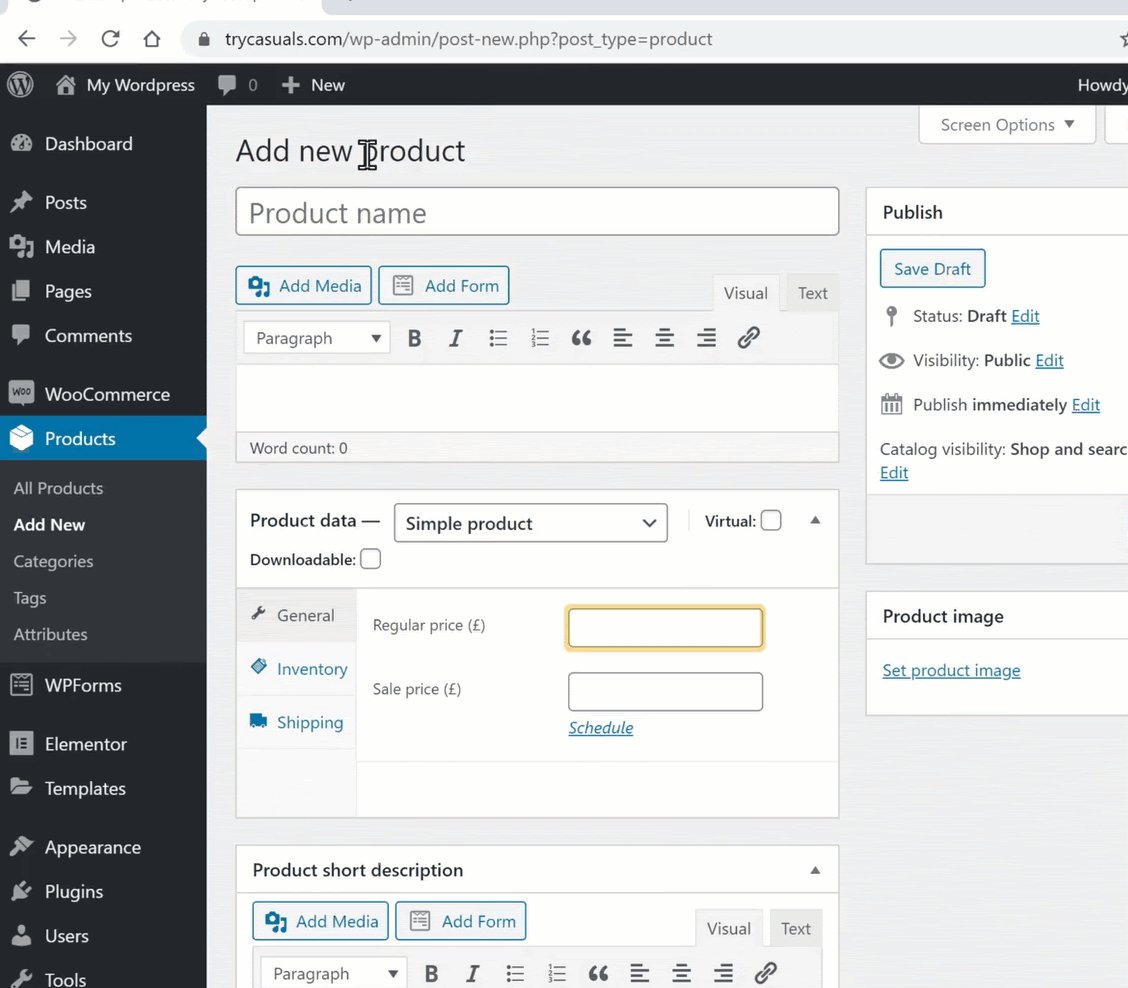
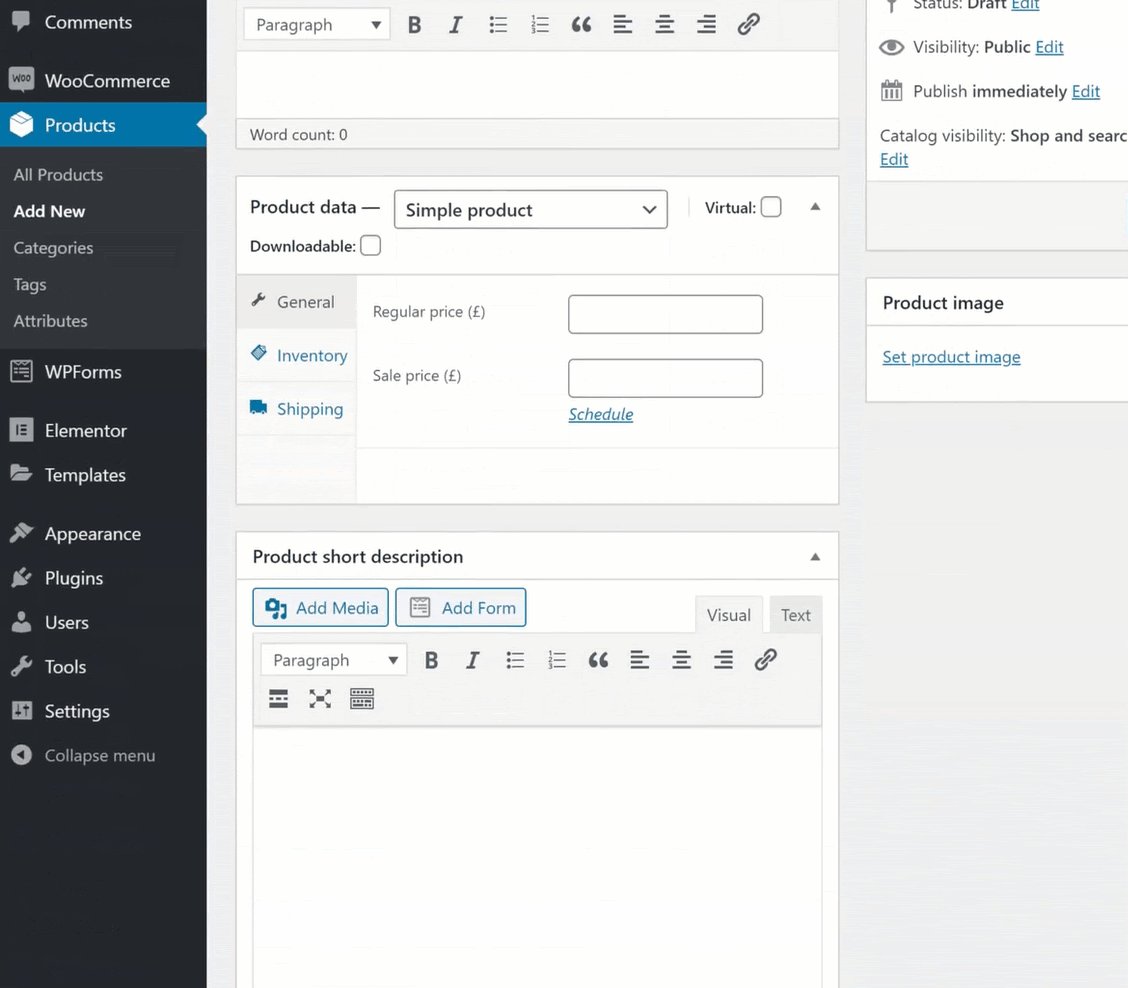
Aggiungere un prodotto al tuo sito web è un processo semplice. Fai clic su Aggiungi nuovo nella sezione prodotti.
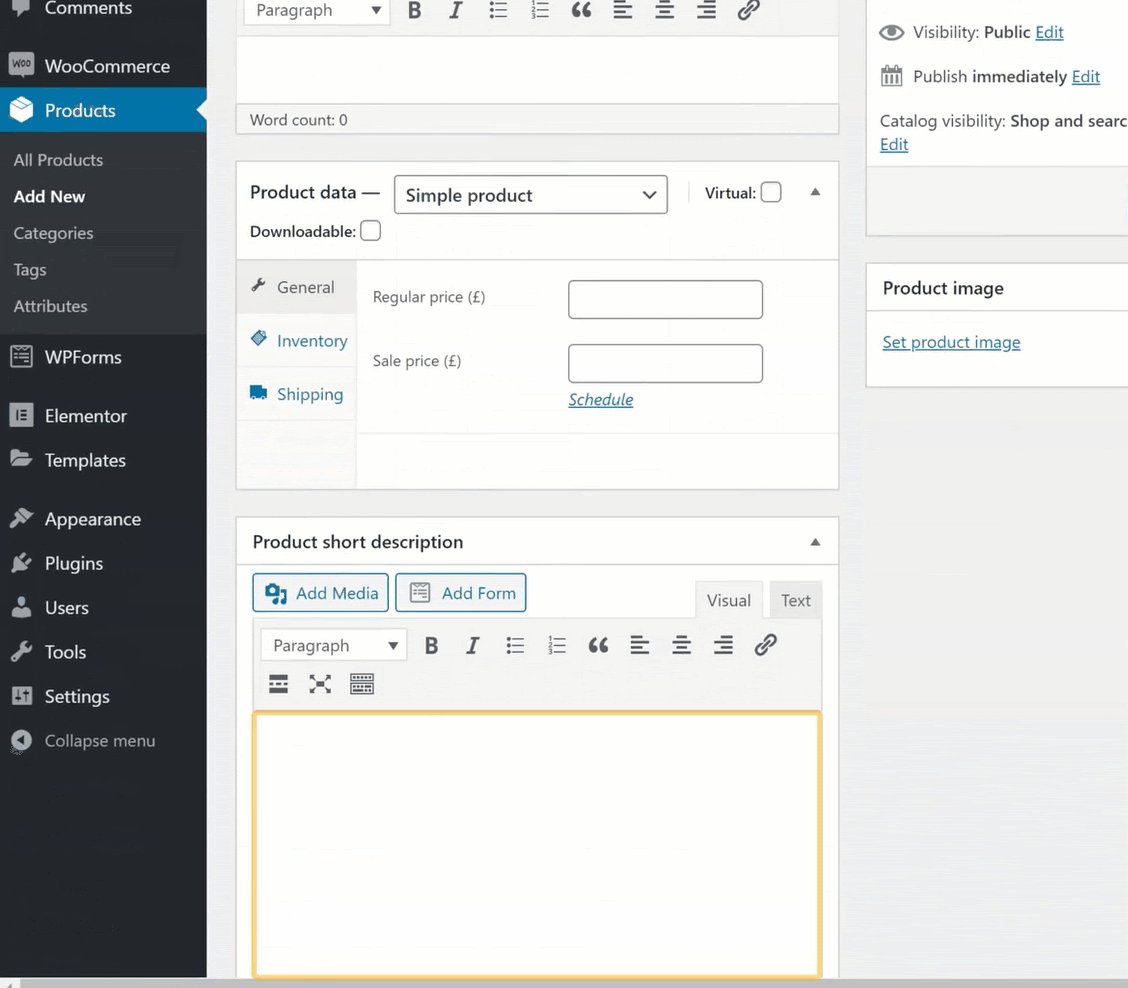
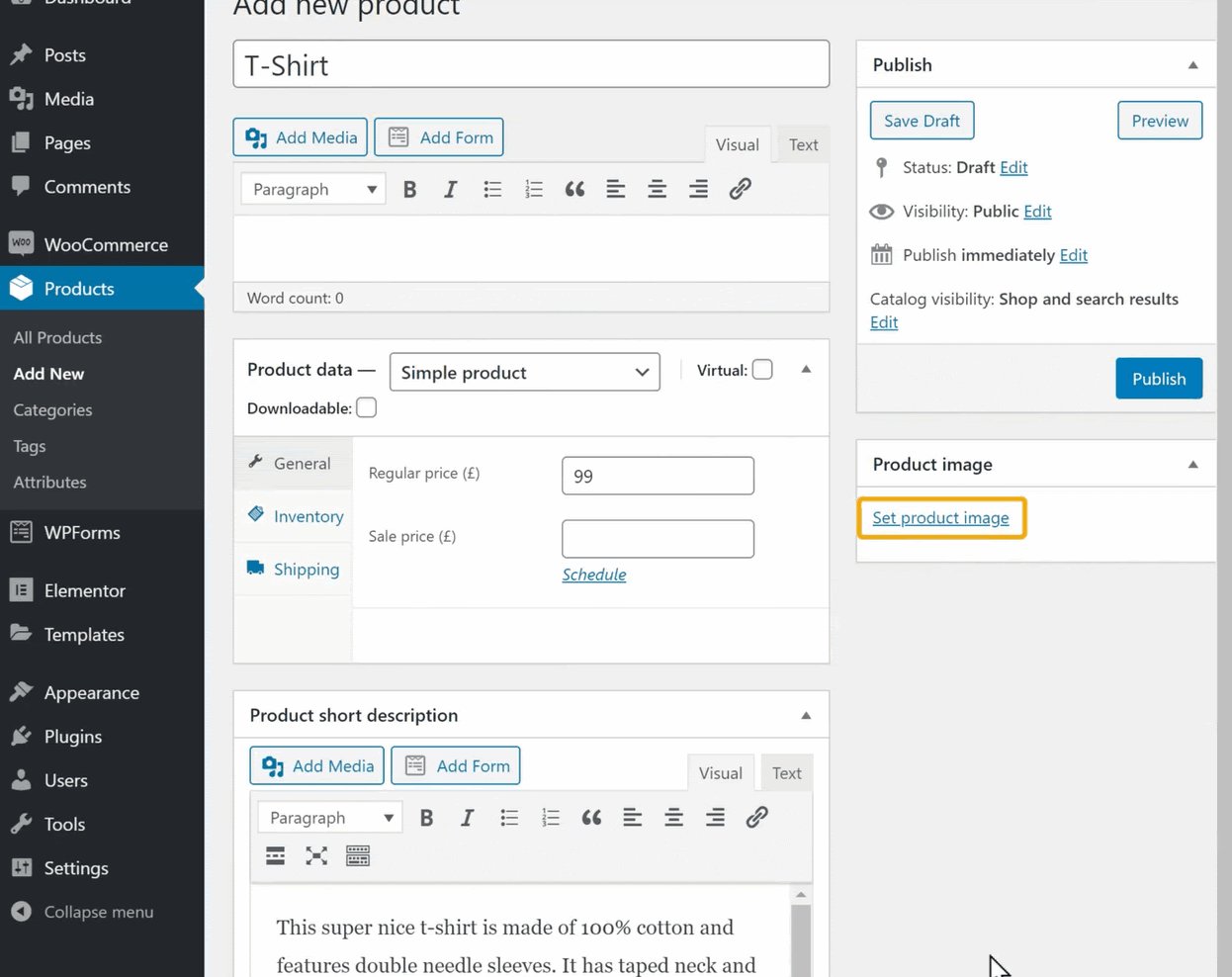
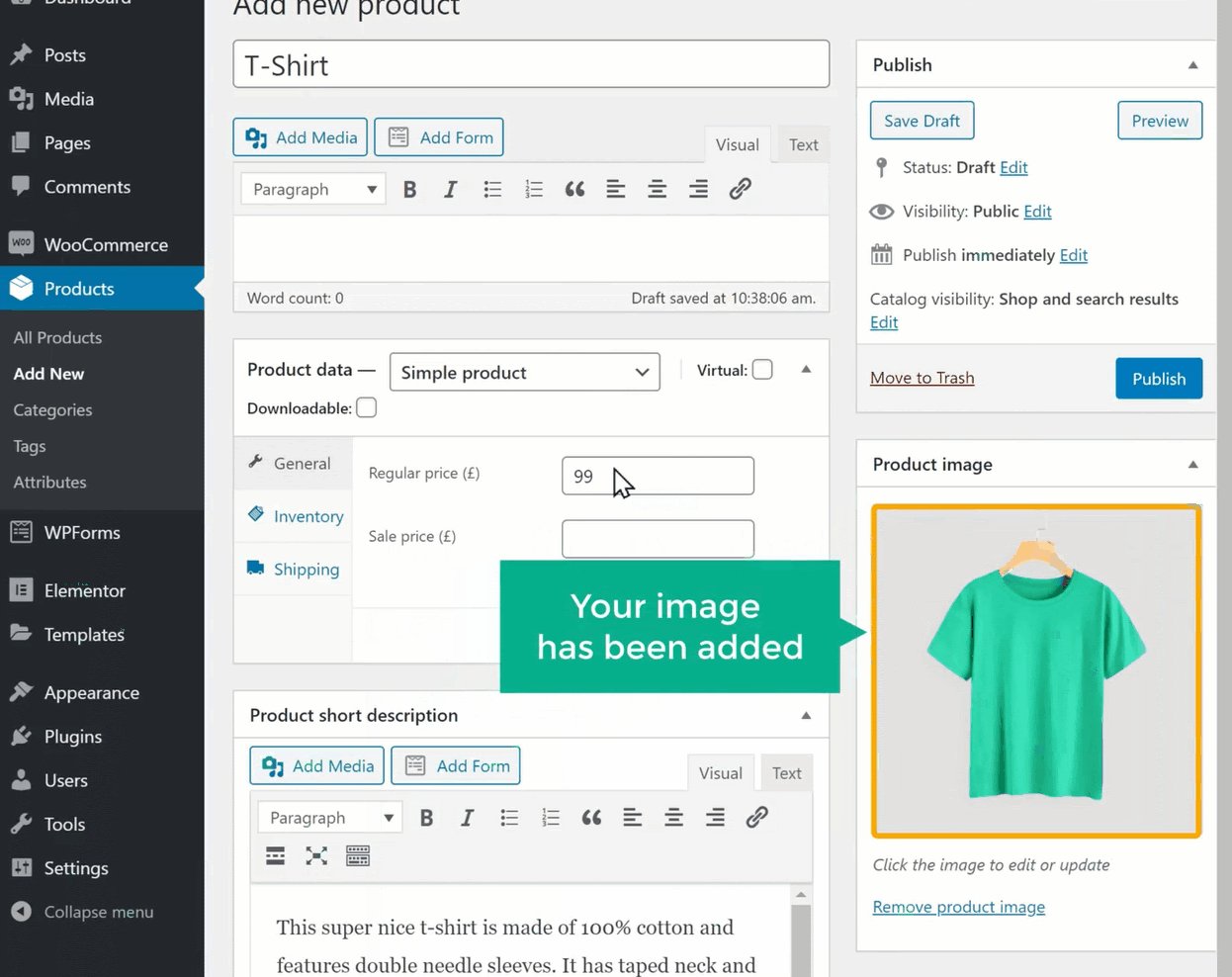
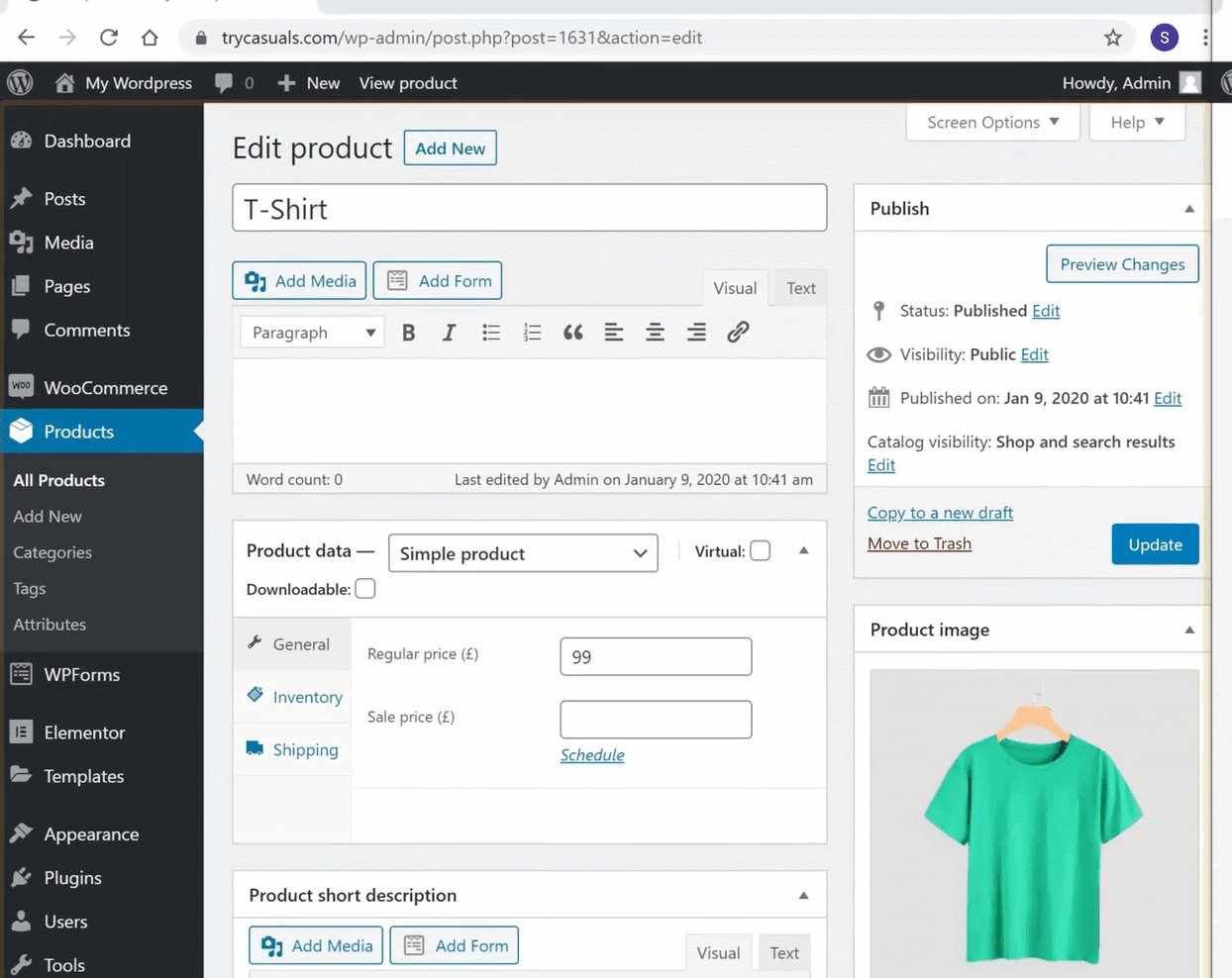
Qui, è necessario inserire il nome del prodotto, è prezzo & una piccola descrizione sul prodotto.

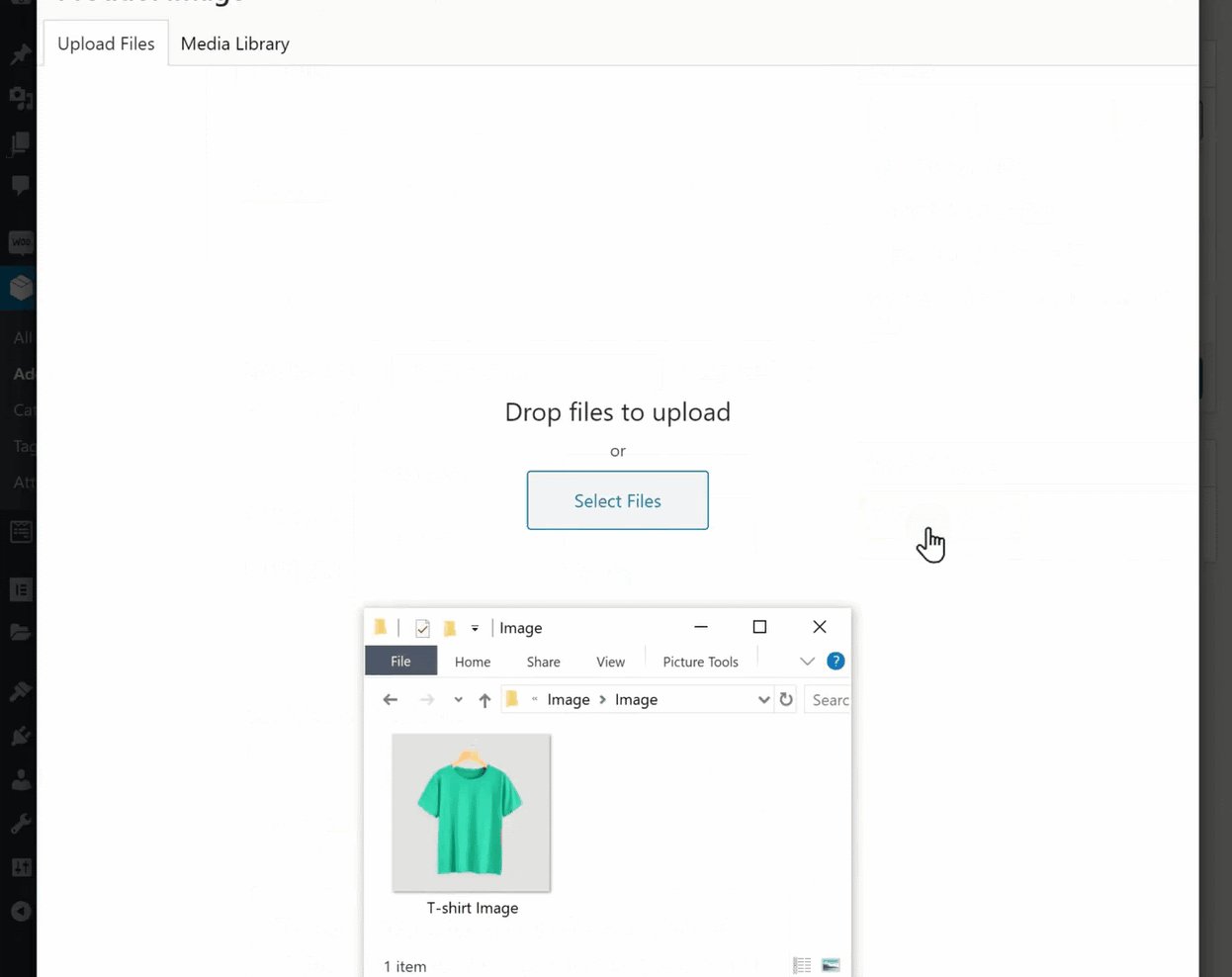
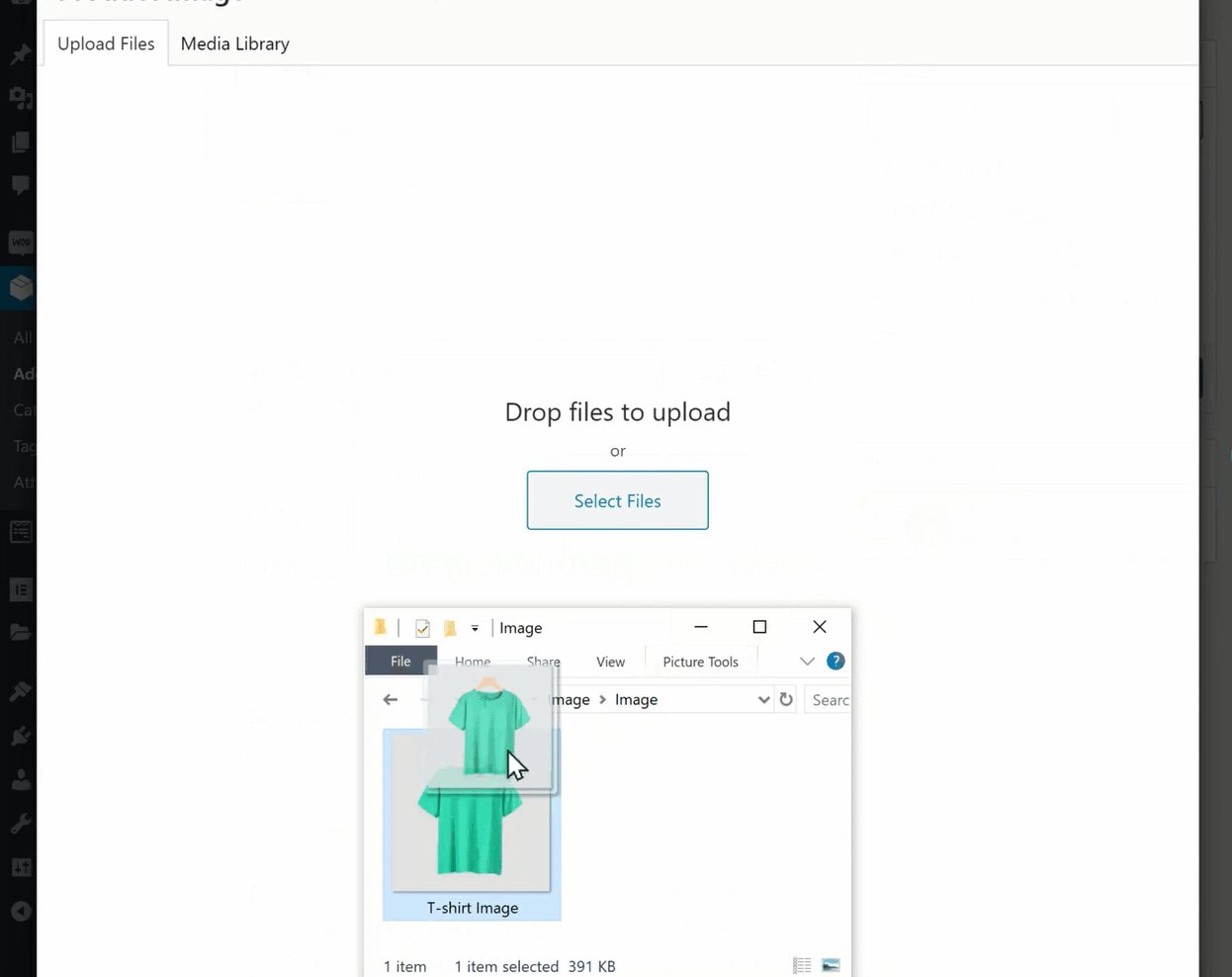
Avere un’immagine per un prodotto aiuta i clienti a vedere il prodotto prima di acquistarlo. Quindi, è necessario aggiungere un’immagine del prodotto. Per aggiungere un’immagine al prodotto, fai clic su Imposta immagine prodotto & trascina qui l’immagine.

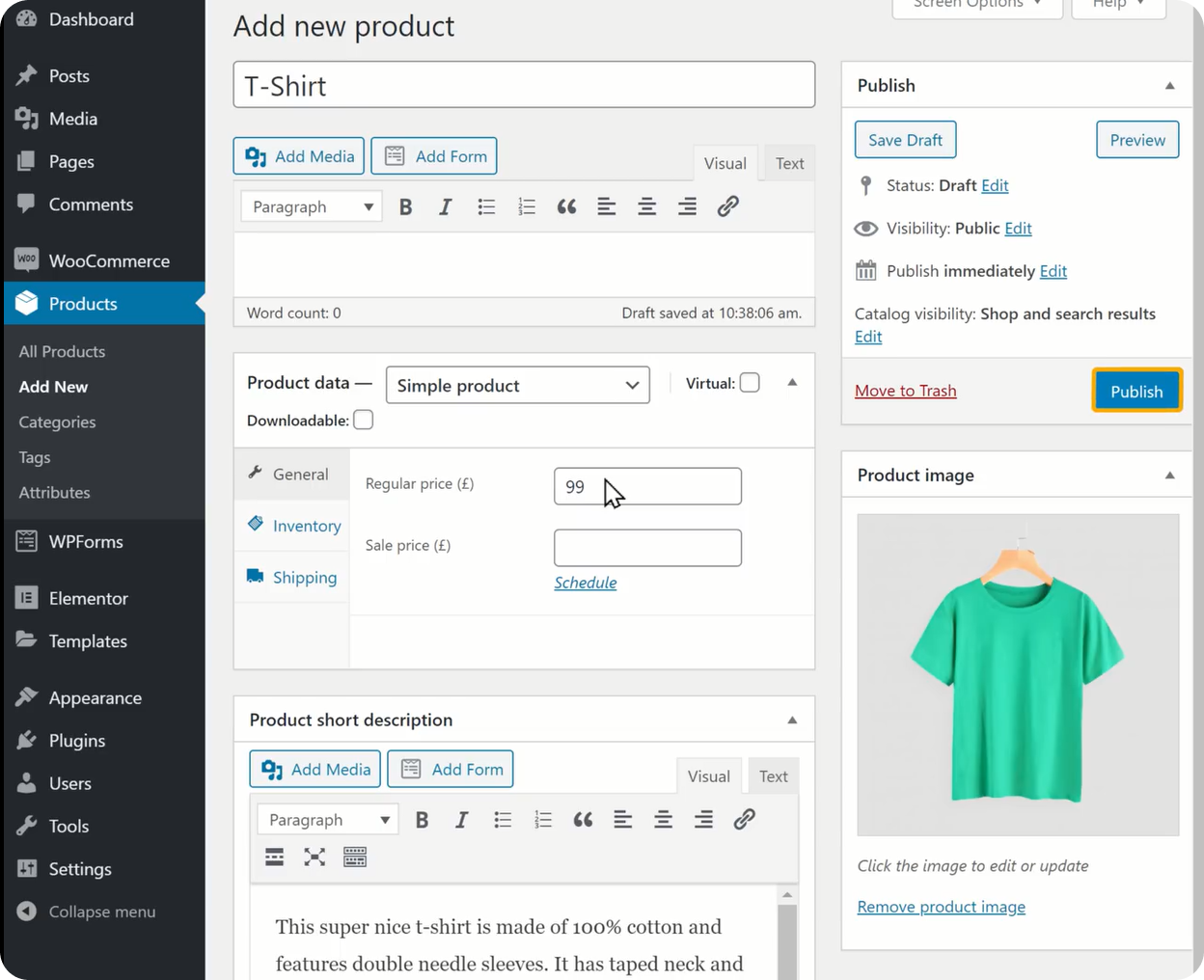
Una volta aggiunti tutti questi dettagli, fai clic su Pubblica per aggiungere il prodotto al tuo negozio.

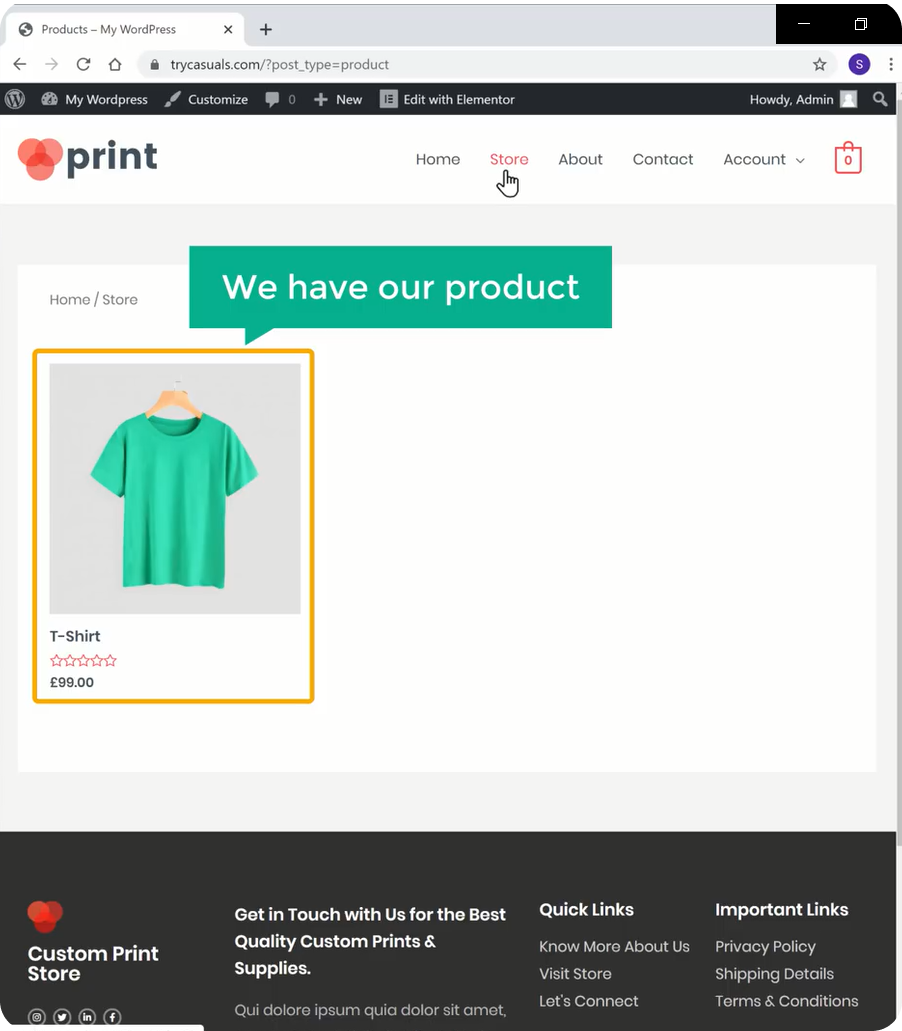
Quando hai aggiunto il prodotto al tuo negozio, puoi verificarlo aggiornando il tuo negozio.

Come si può vedere che il prodotto era stato aggiunto. Se si desidera aggiungere altri prodotti, ripetere lo stesso processo.
Passo 3: Modifica della valuta
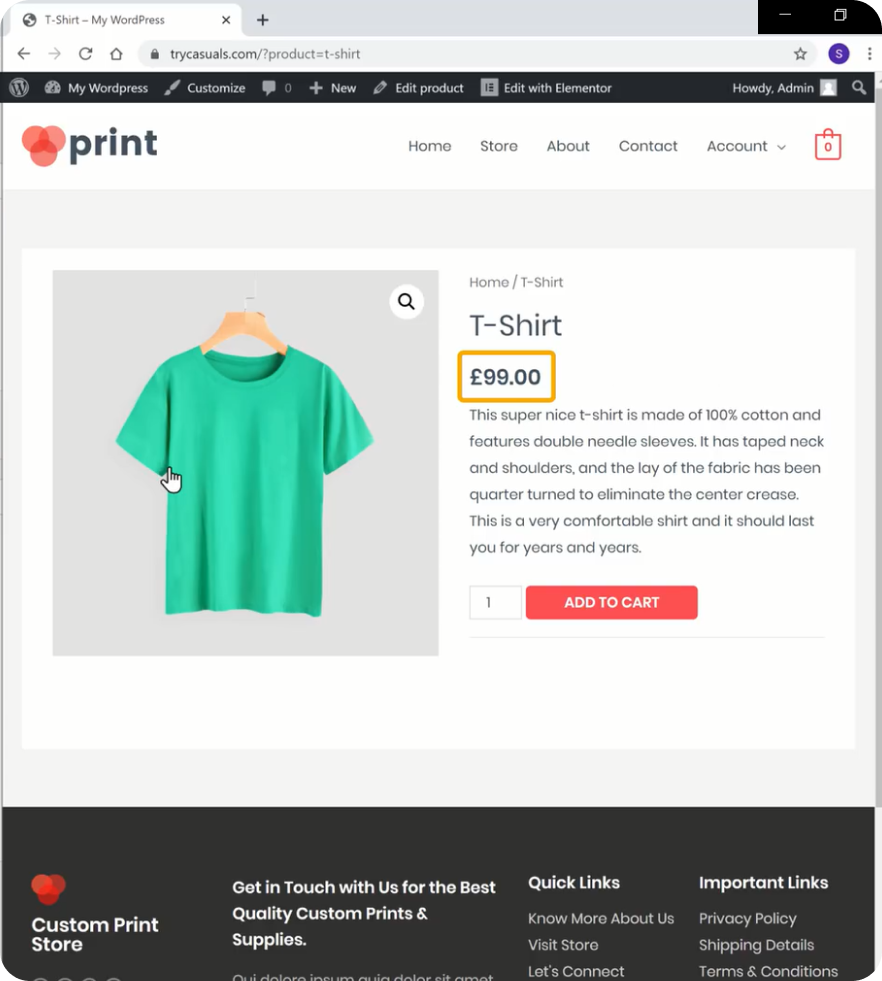
Puoi vedere la valuta predefinita nella pagina del tuo prodotto. È possibile modificare la valuta predefinita nella valuta preferita modificando le opzioni di valuta.

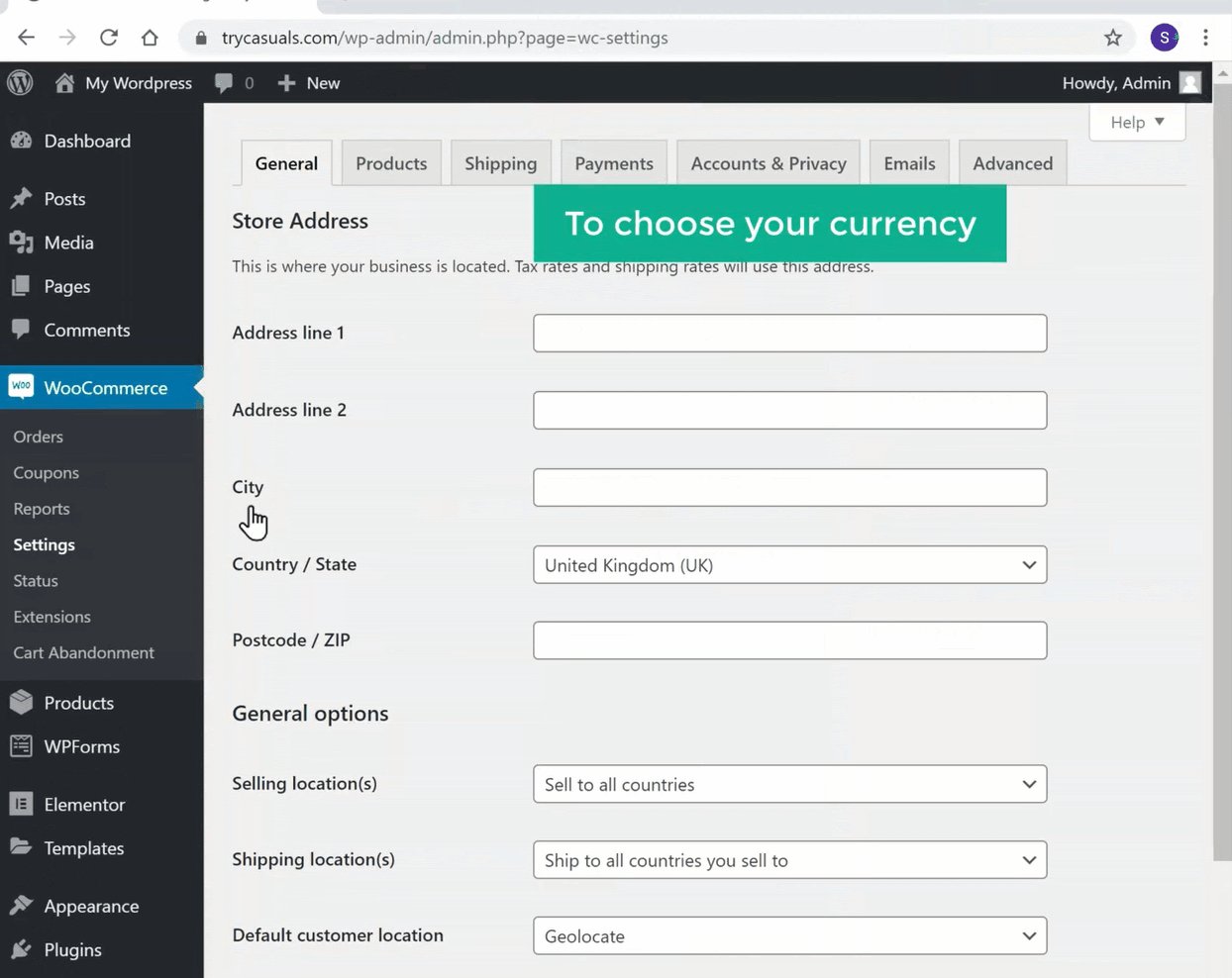
Per cambiare la valuta vai alla tua dashboard, quindi vai a Woocommerce & fai clic su impostazioni.
Ti porterà alla pagina delle impostazioni del negozio dove puoi modificare tutte le impostazioni del tuo negozio.
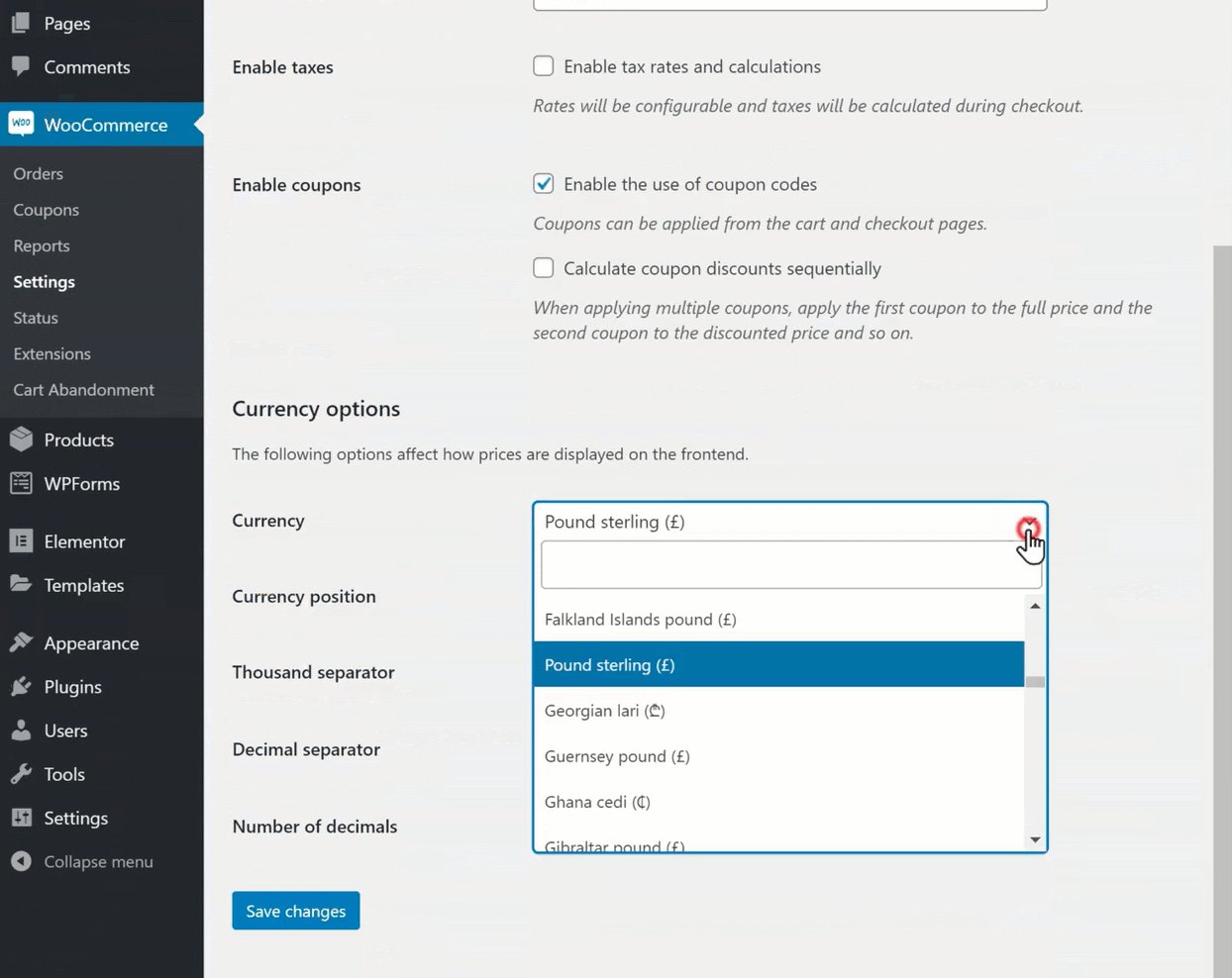
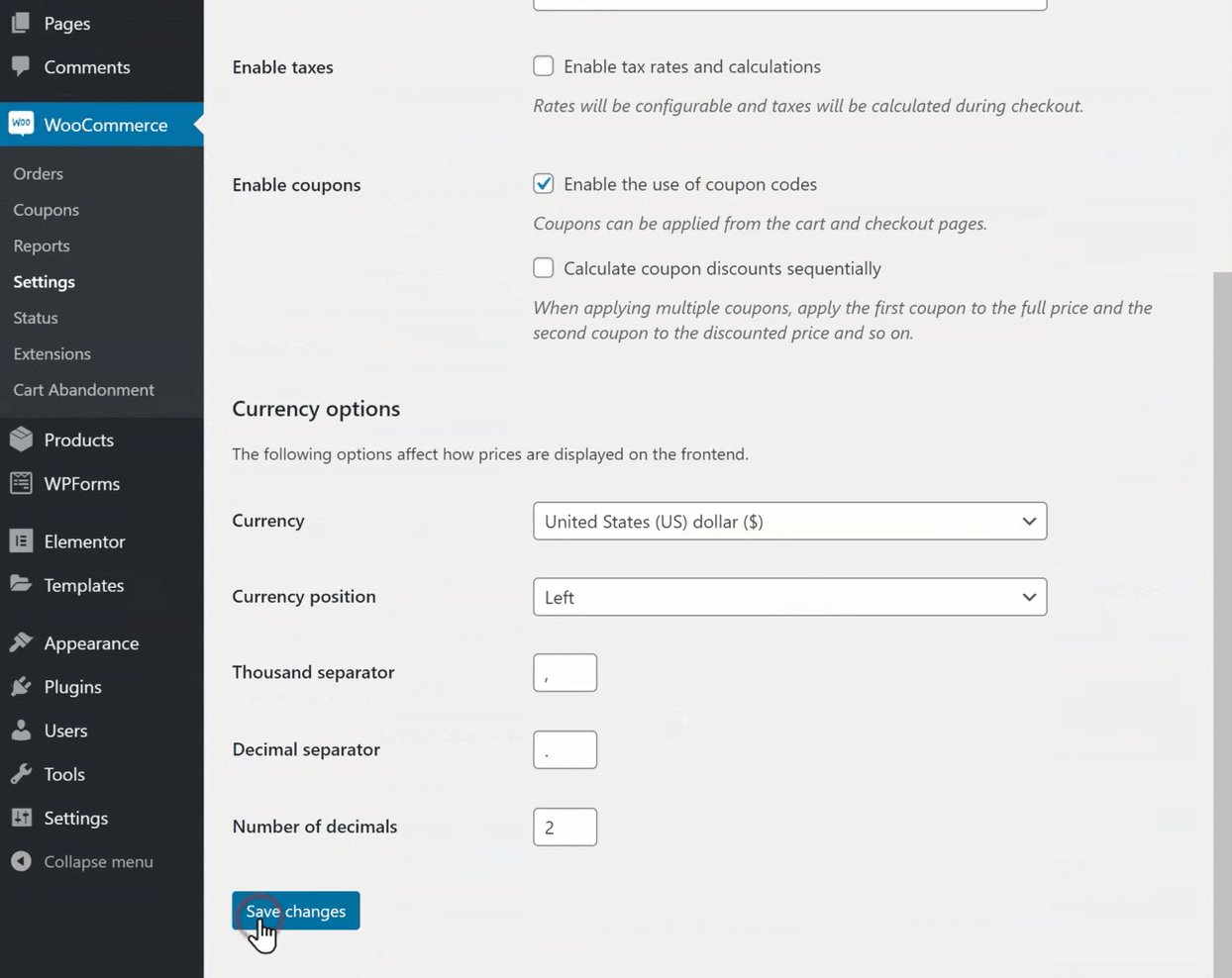
Scorri verso il basso fino alla sezione Opzioni valuta & fai clic su Valuta & quindi seleziona la tua valuta. Una volta selezionata la valuta, fai clic su Salva modifiche.

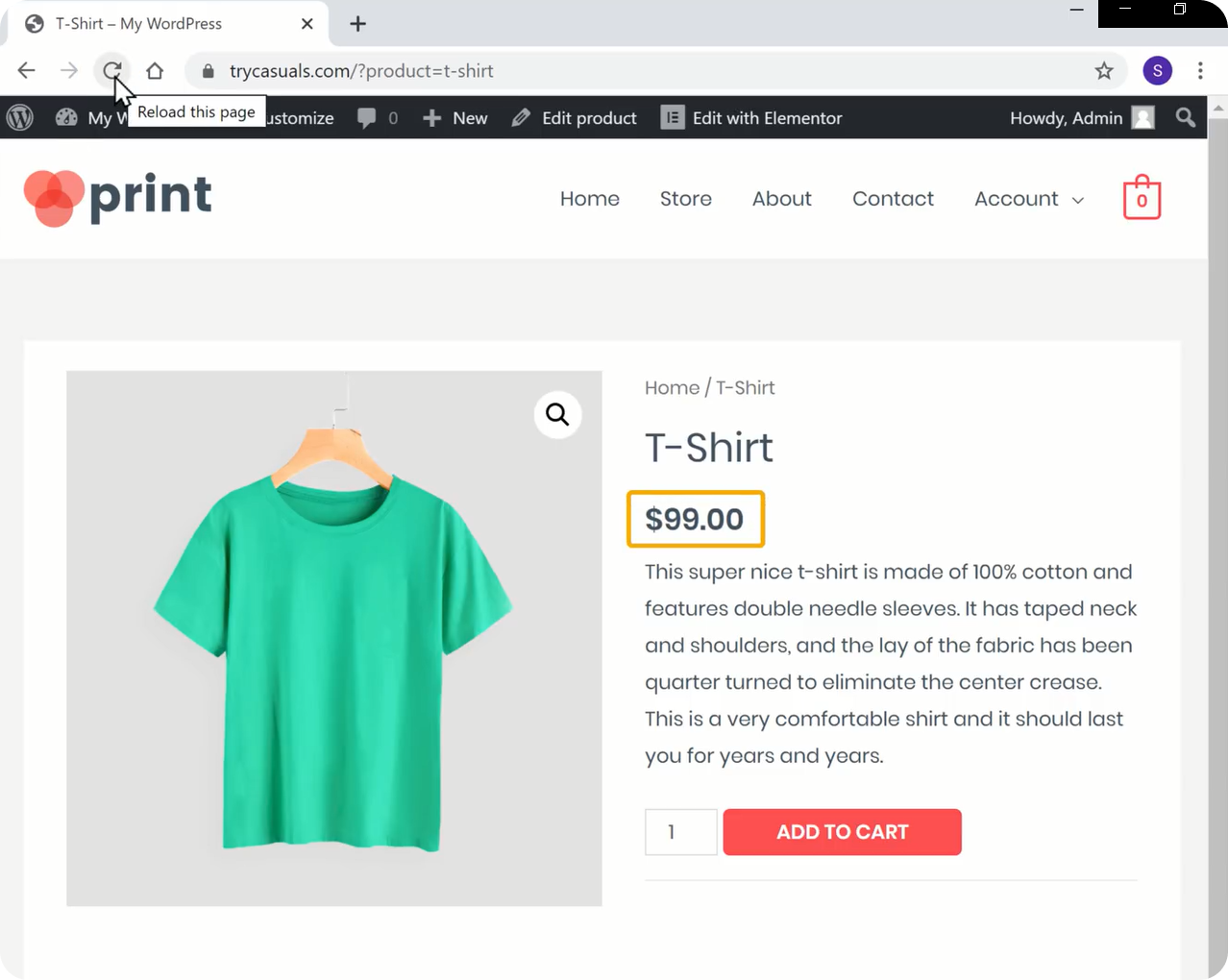
Per verificare se la valuta è cambiata o meno, aggiorna la pagina del prodotto.

Puoi vedere che la valuta è stata cambiata.
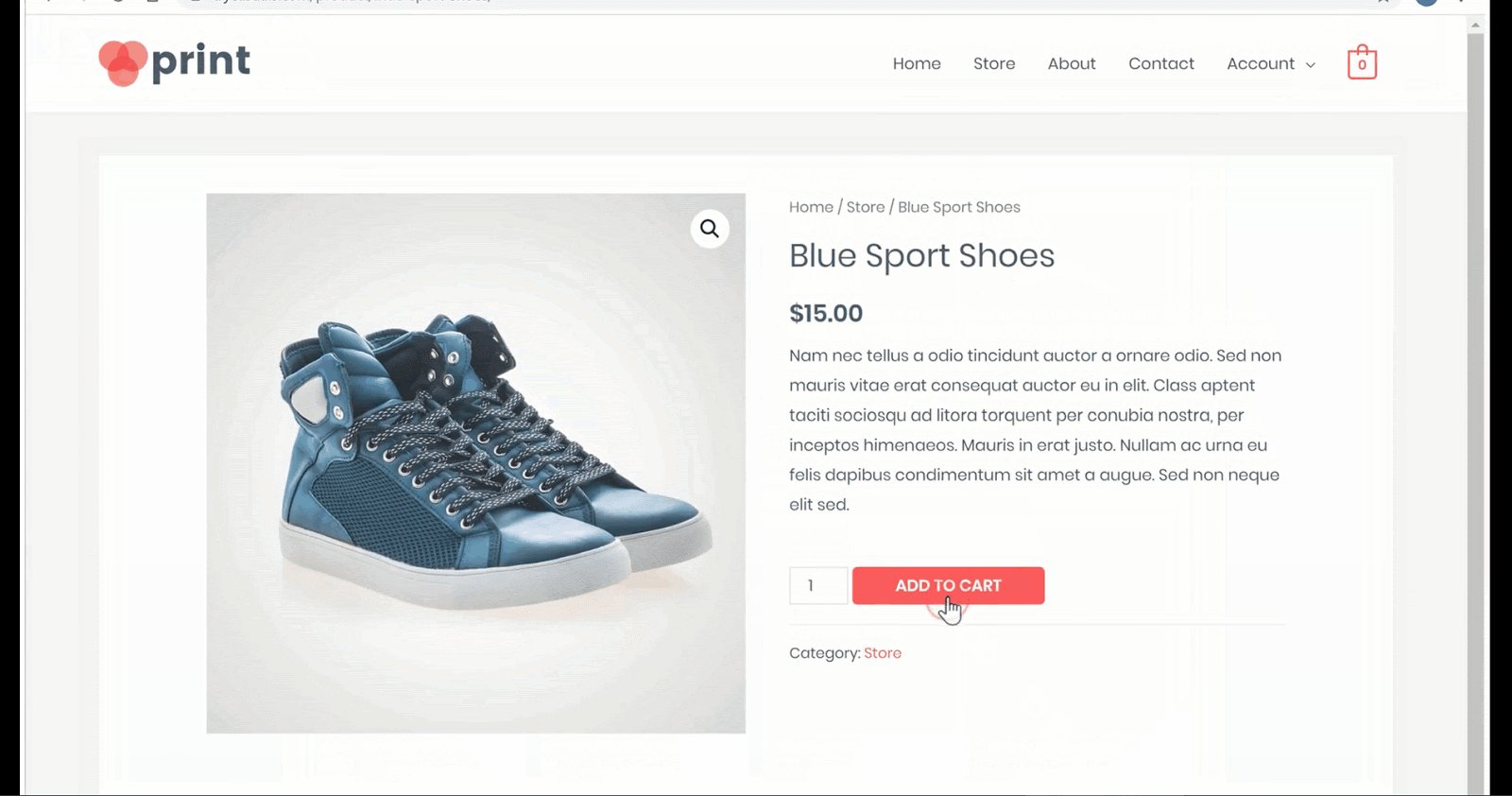
Ora proviamo ad acquistare il prodotto. Per acquistare un prodotto è necessario aggiungerlo al carrello, & fare clic su visualizza carrello & quindi fare clic su procedi al checkout.
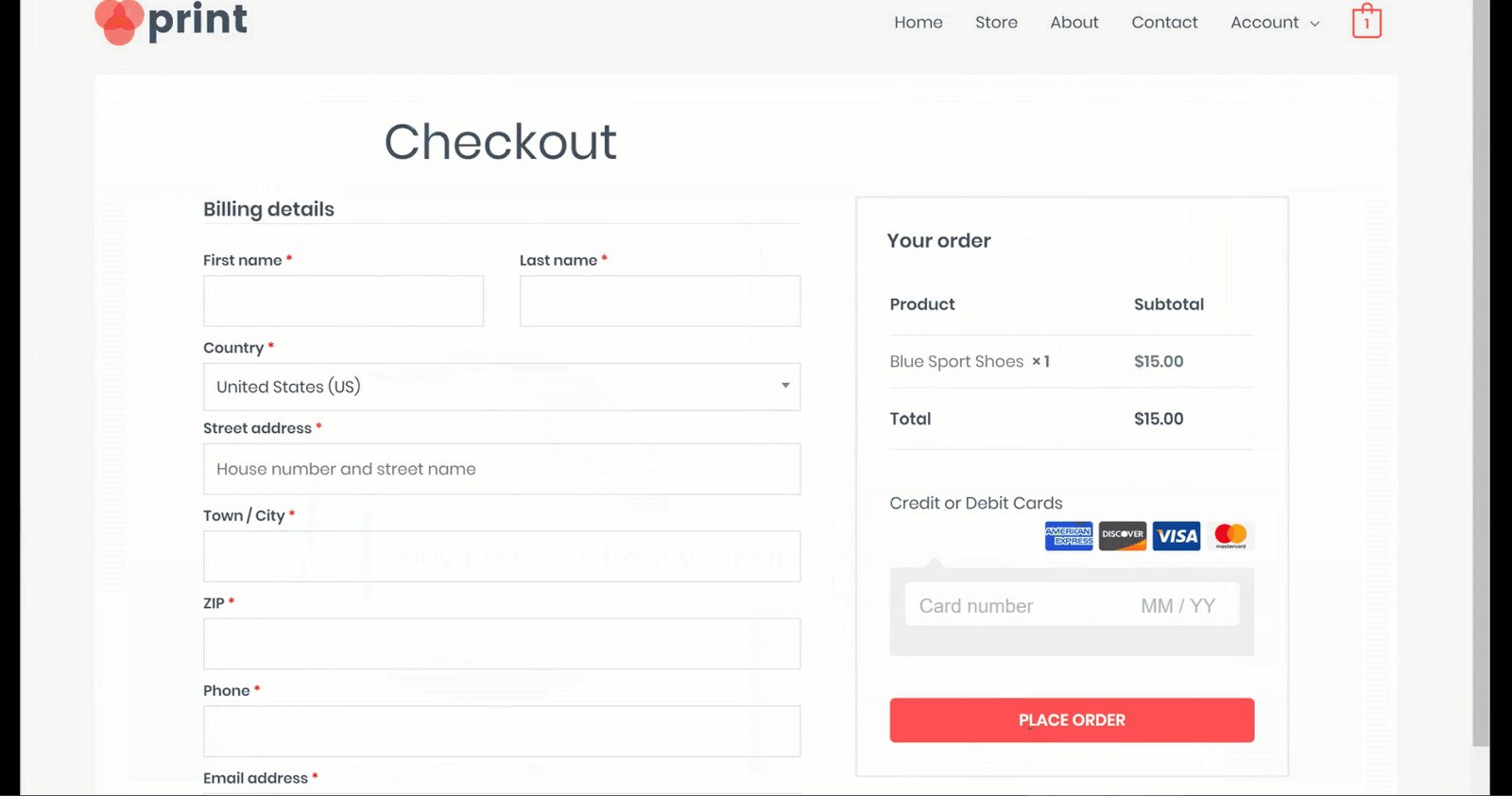
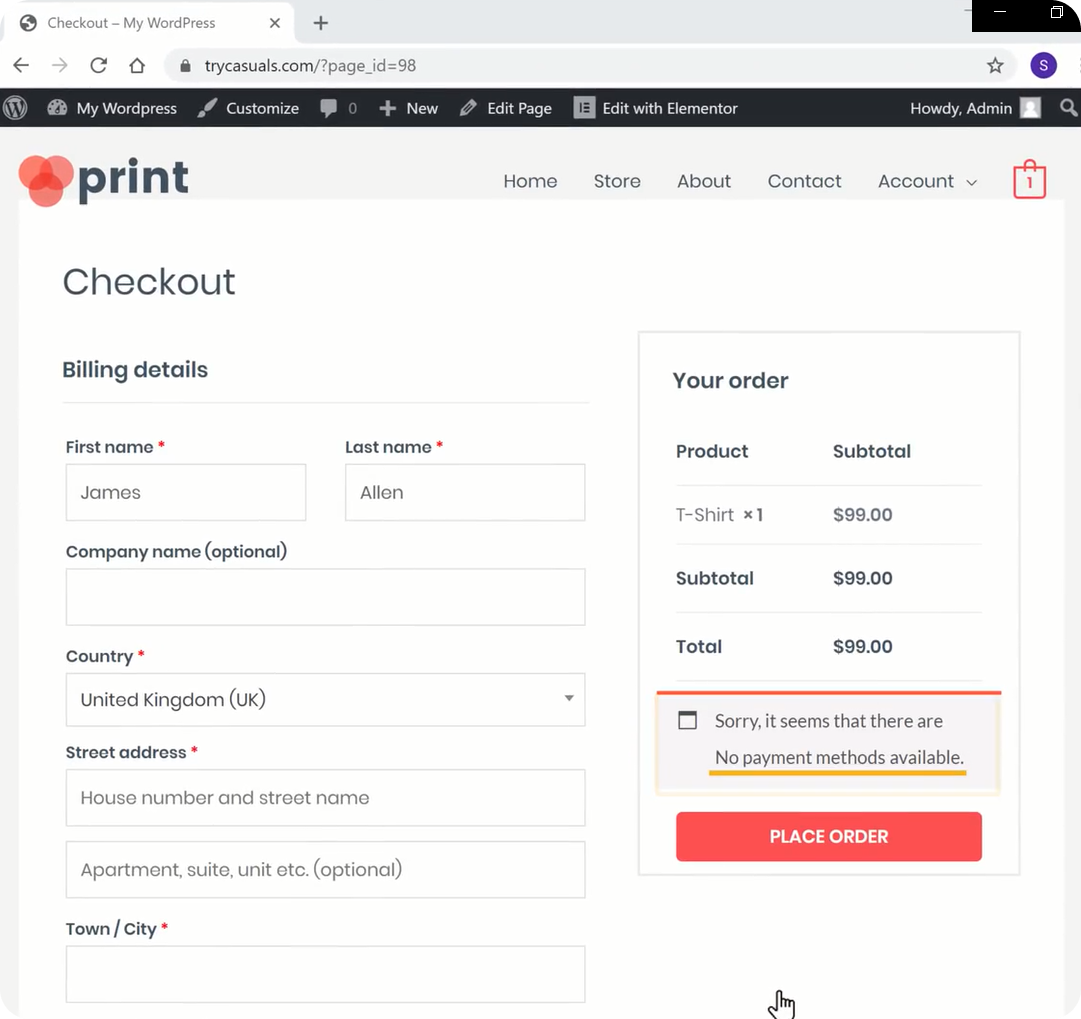
Verrai indirizzato alla pagina di pagamento. Qui, inserisci i tuoi dati di fatturazione e seleziona Ordina. Si può vedere che sta dimostrando che non ci sono metodi di pagamento disponibili.

Ma, che cosa è un metodo di pagamento? Cerchiamo di spiegare, il metodo di pagamento è un modo in cui i visitatori/clienti pagano per i vostri prodotti.
Quindi passiamo al passaggio successivo in cui puoi vedere come aggiungere il metodo di pagamento.
Passo 4: Aggiunta del metodo di pagamento
Per impostare il metodo di pagamento, è necessario creare un account in Stripe. Stripe ci aiuta a ricevere pagamenti ogni volta che il tuo cliente acquista i tuoi prodotti.
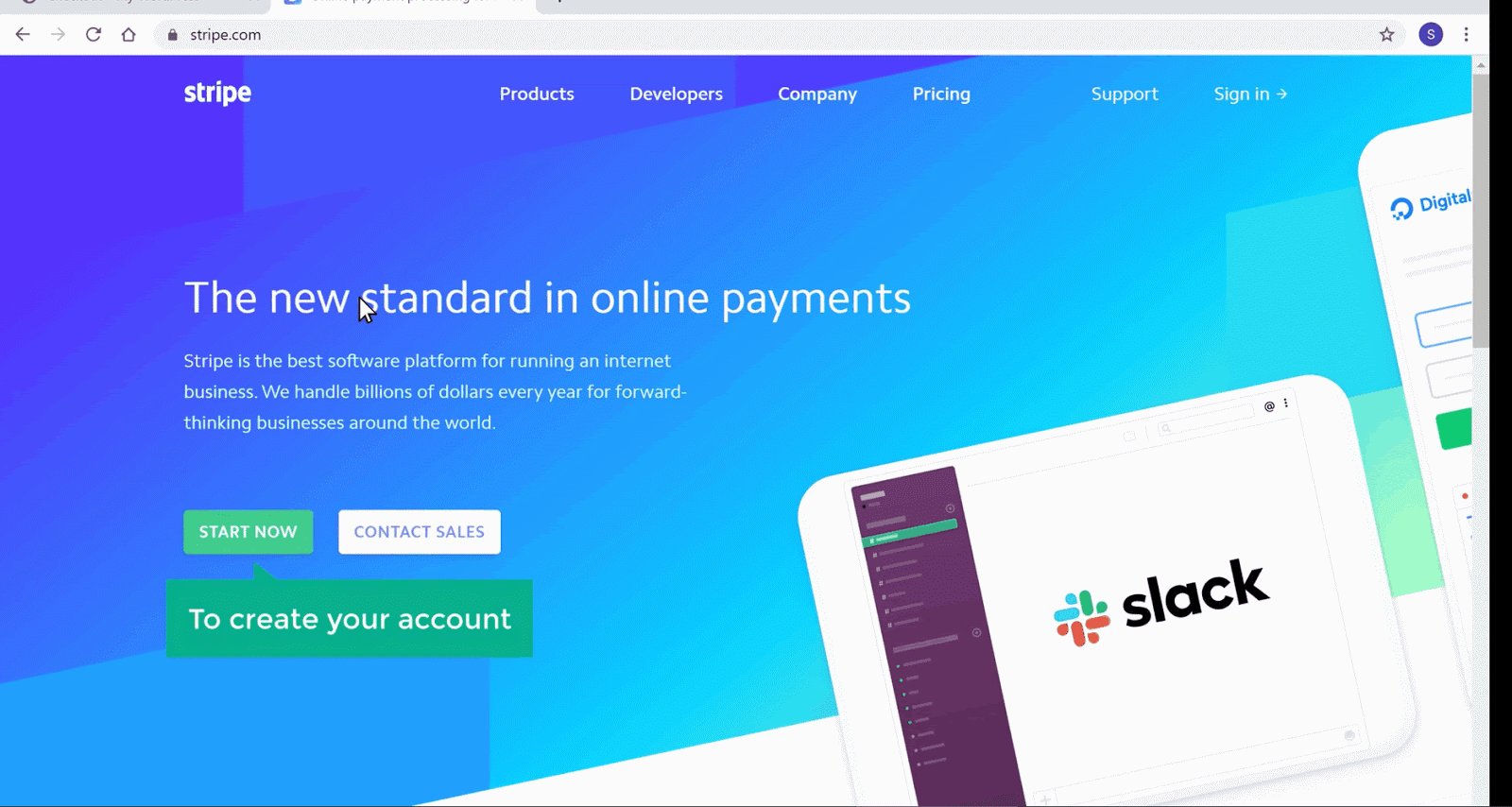
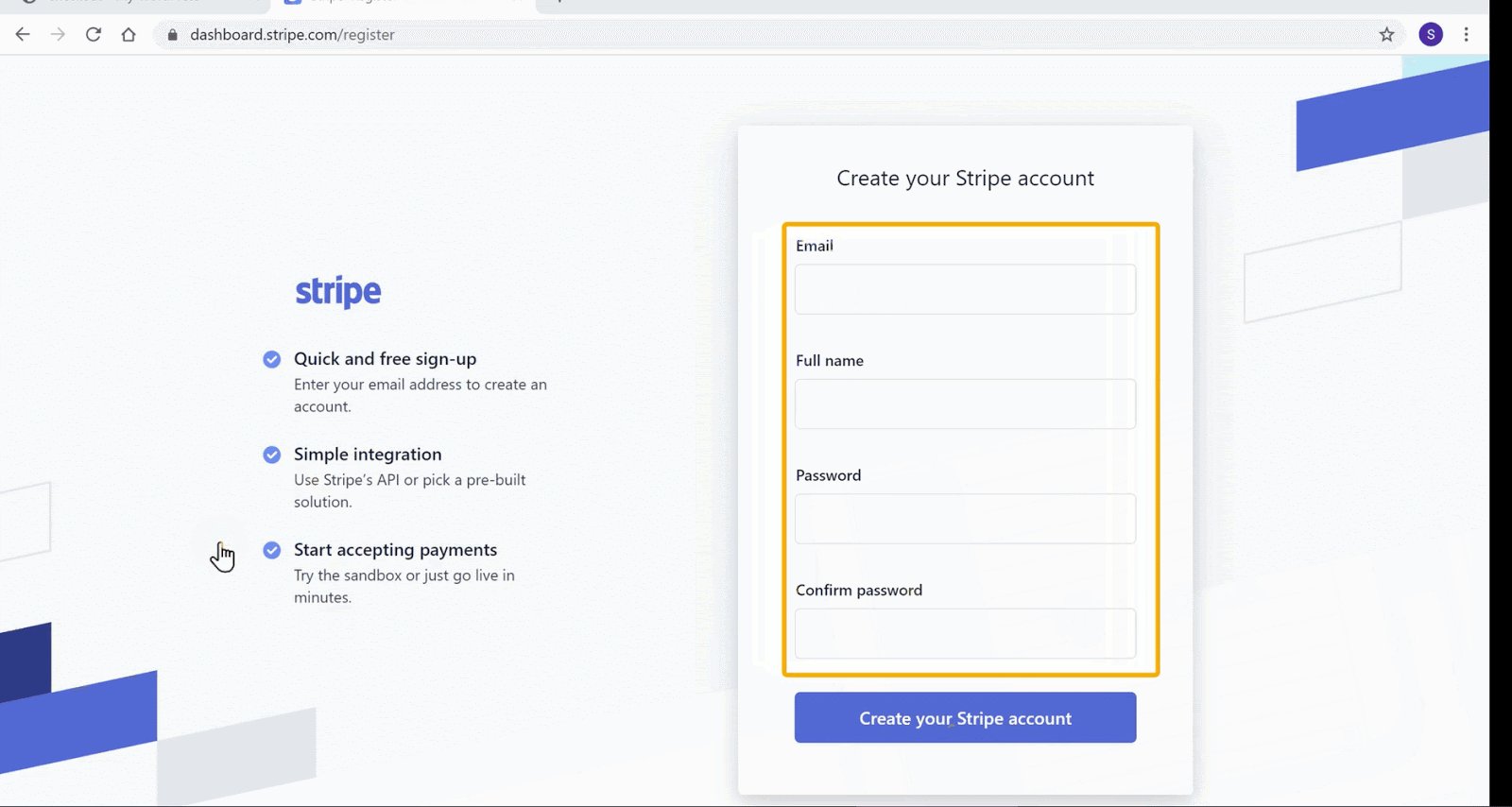
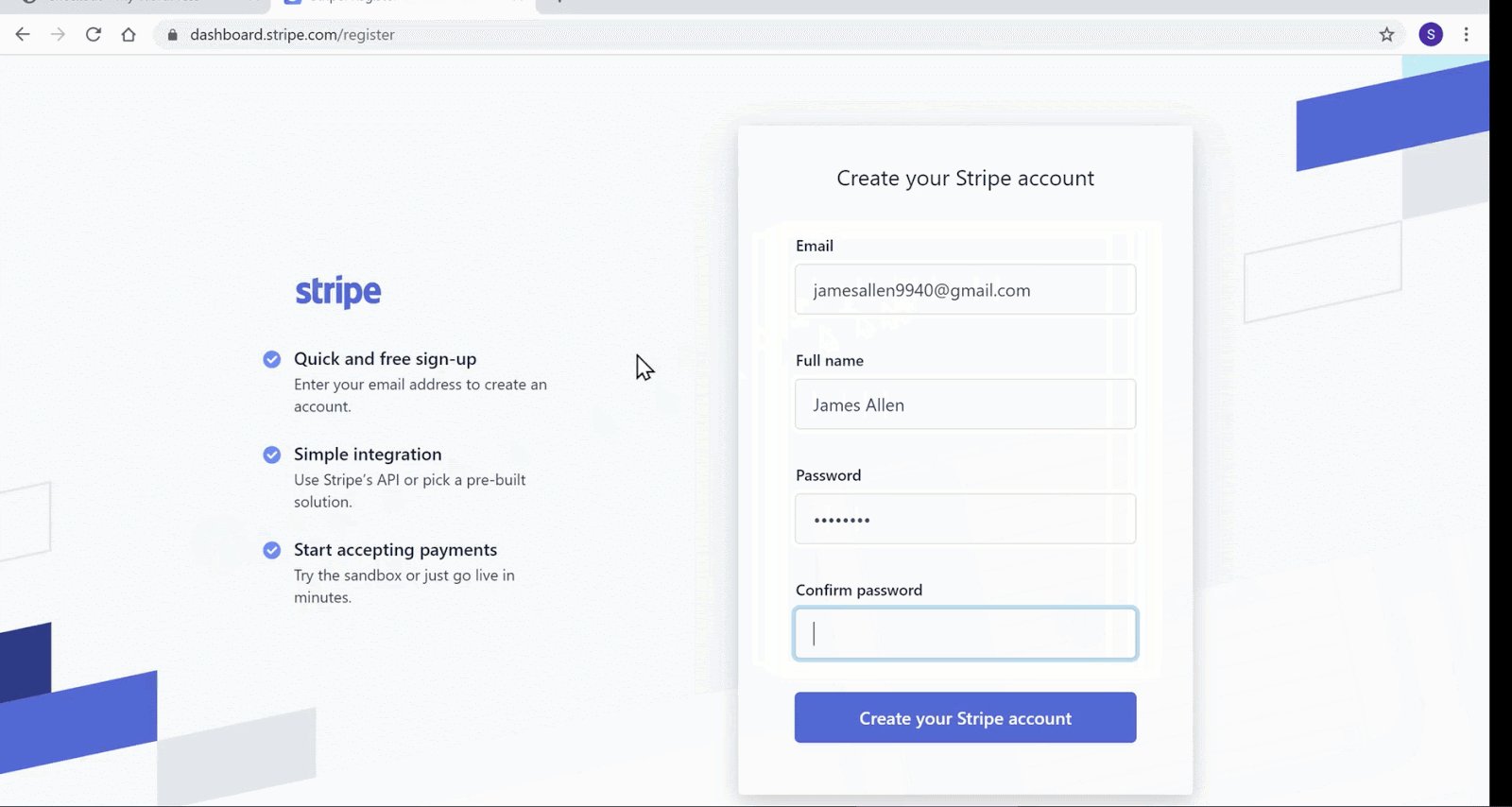
Per creare un account vai a stripe.com & fare clic su Avvia ora.
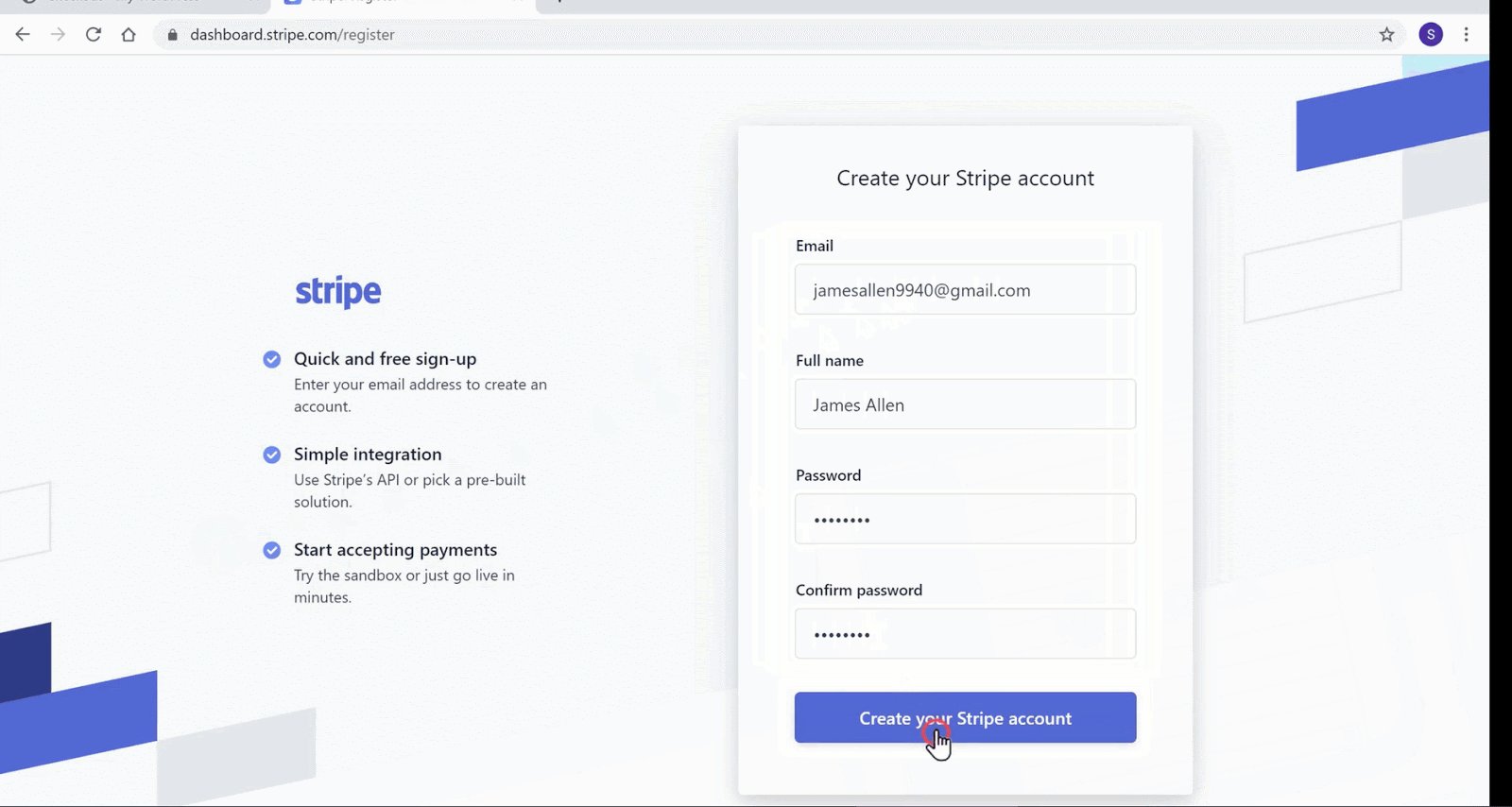
Inserisci i tuoi dati & fai clic su Crea il tuo account Stripe.

Una volta creato il tuo account, devi attivare il tuo account per ricevere i pagamenti. Clicca su start per attivare il tuo account.
Qui, inserisci i tuoi dati aziendali & quindi inserisci i tuoi dati bancari. Dopo aver inserito tutti i dettagli, il tuo account viene attivato.
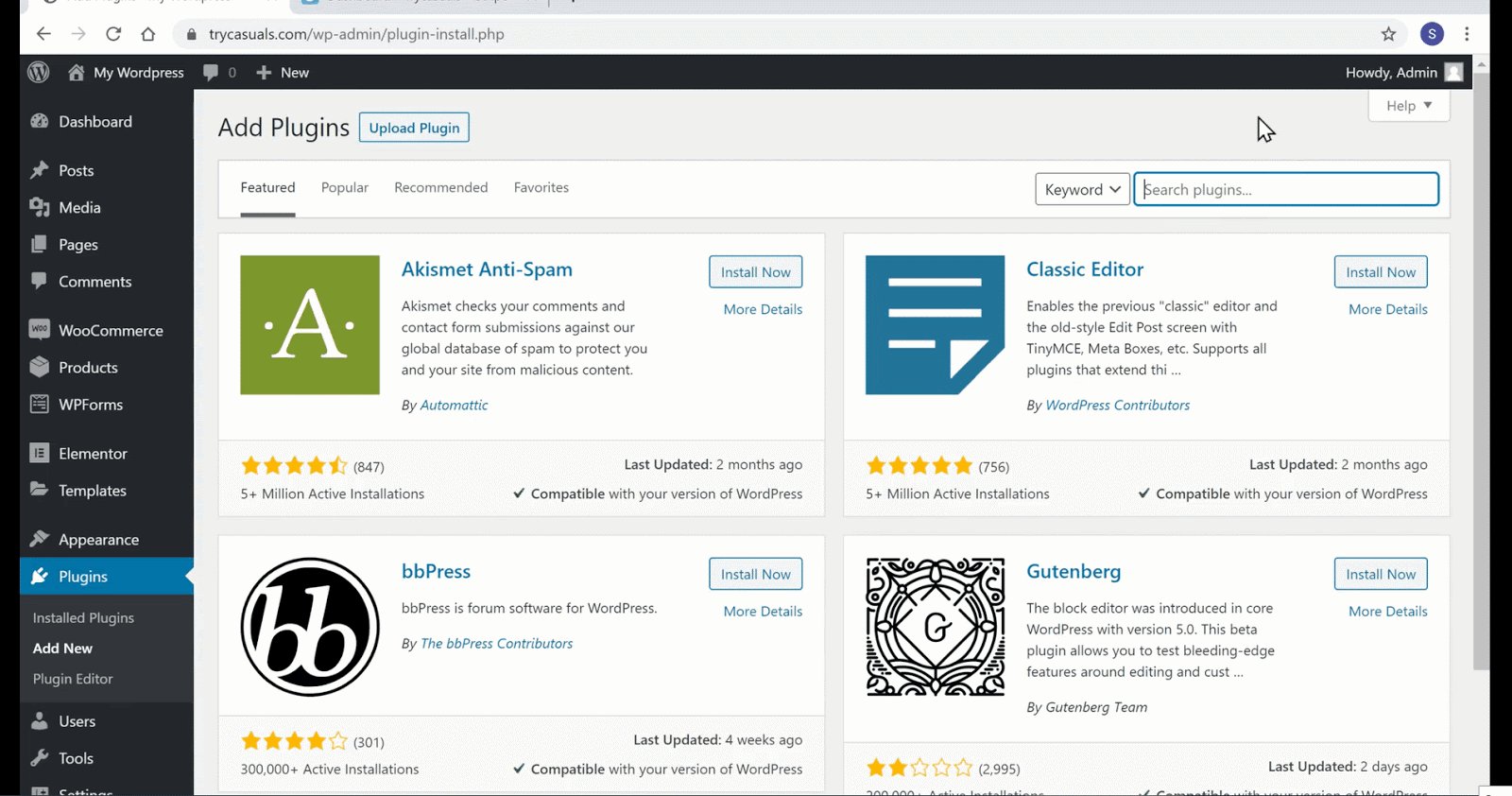
Ora devi collegare il tuo stripe al tuo sito web in modo che il tuo cliente/visitatore possa pagare il tuo prodotto. Ora, è necessario installare Stripe per il plugin WooCommerce. Per farlo, torna alla tua dashboard di amministrazione. Vai a plugin & clicca su aggiungi nuovo.
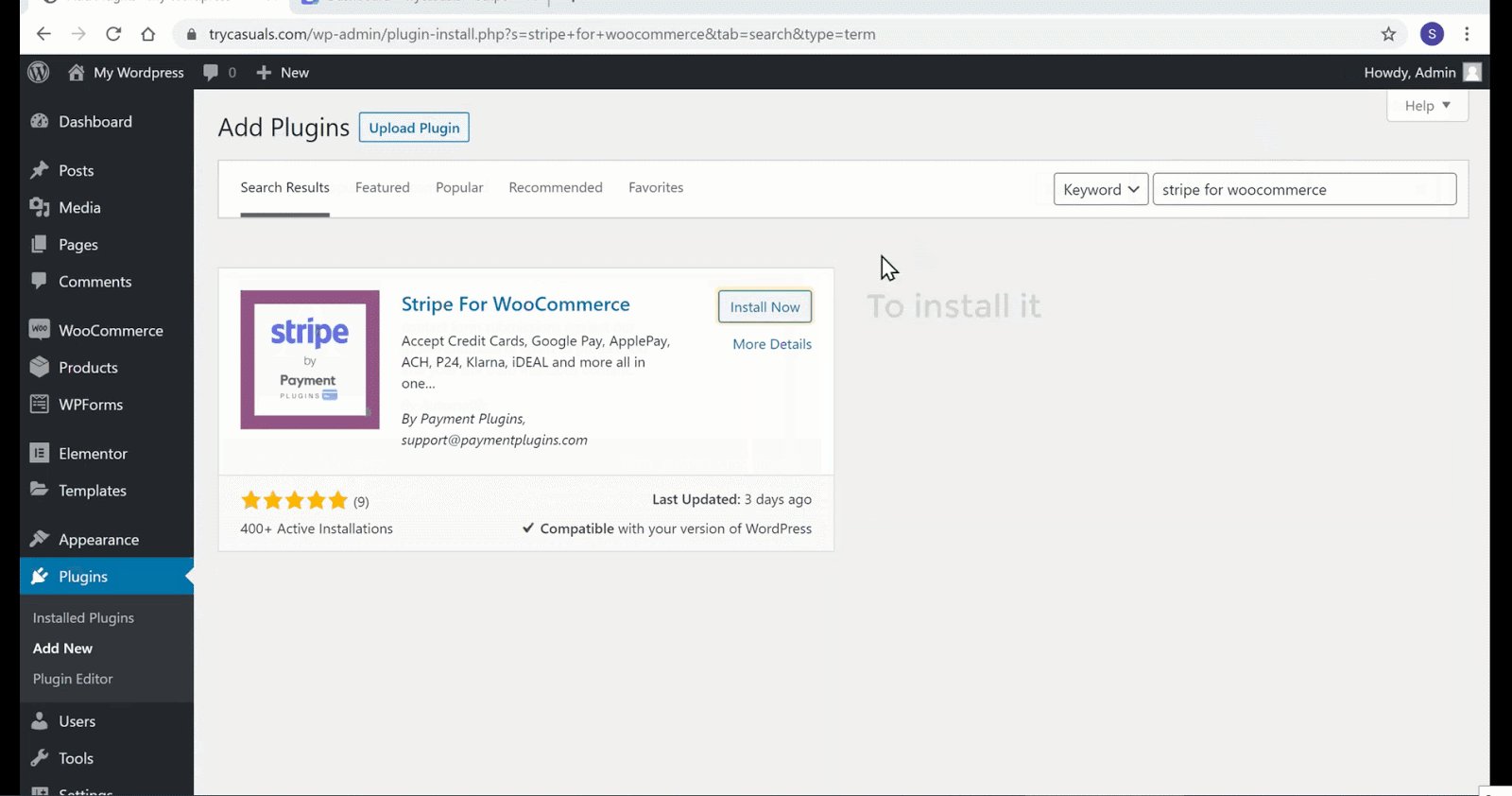
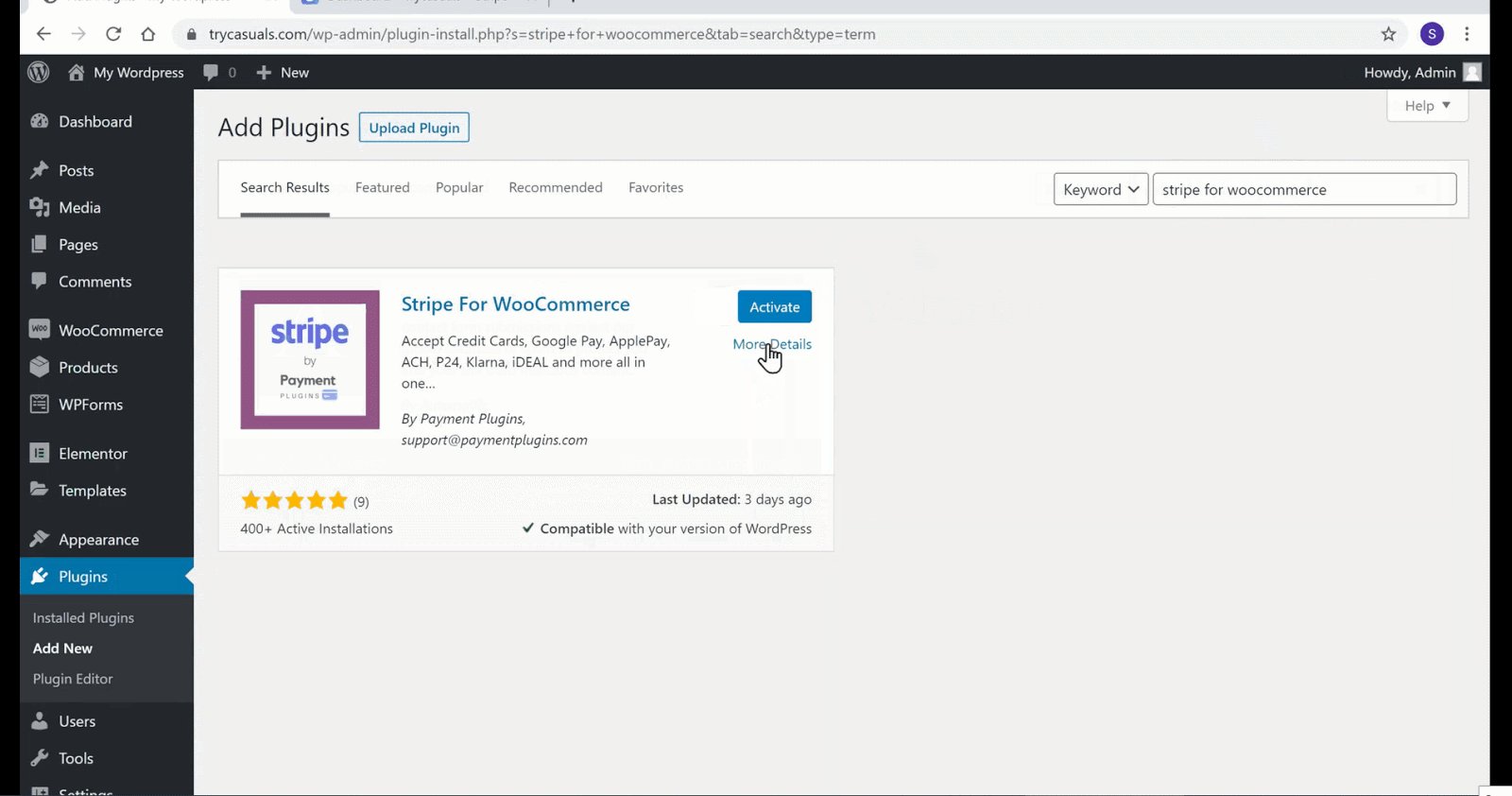
Verrai indirizzato alla pagina dei plugin, cerca Stripe Per WooCommerce qui. Una volta visualizzato il plugin, fare clic su installa & attivalo.

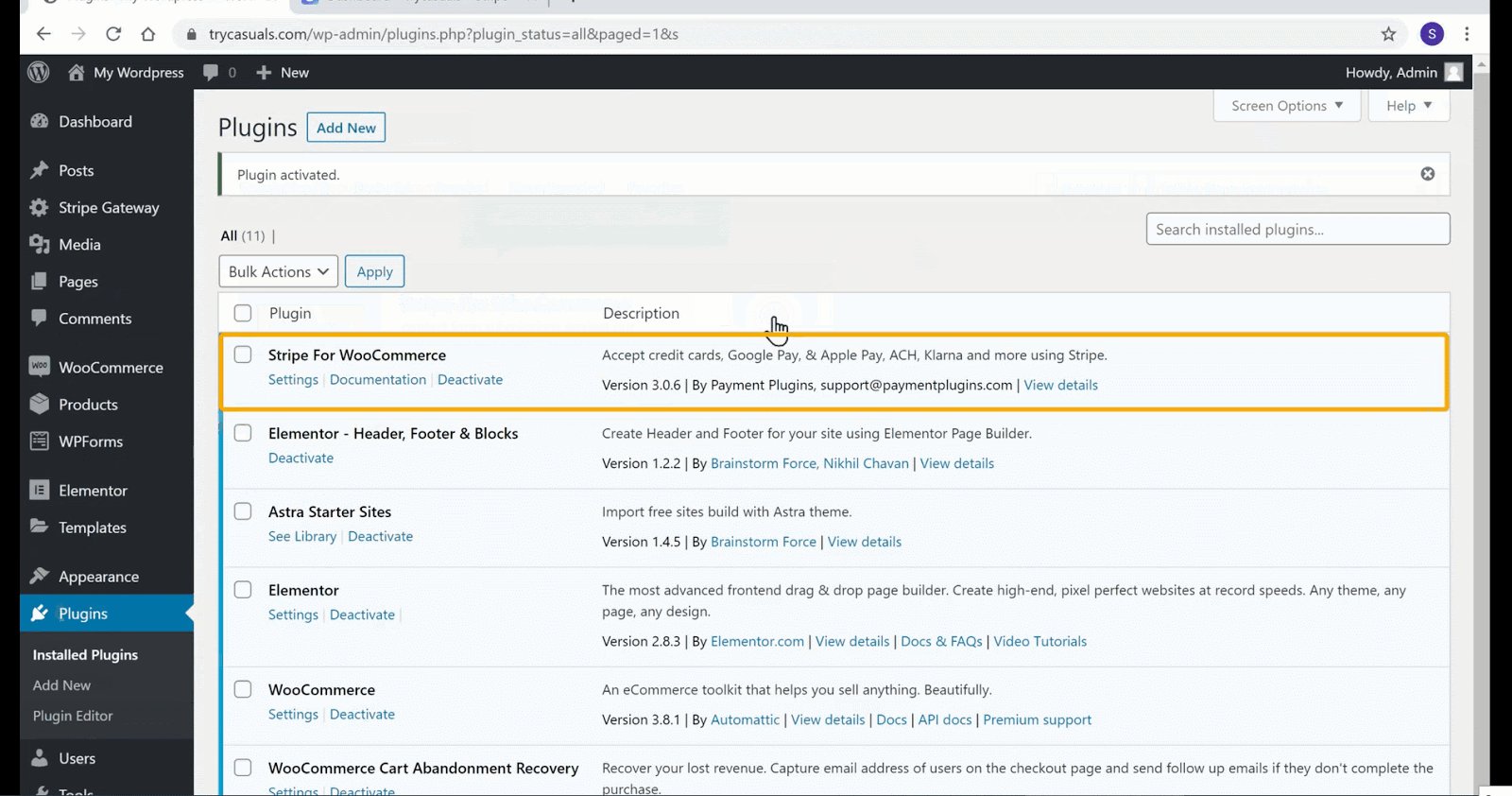
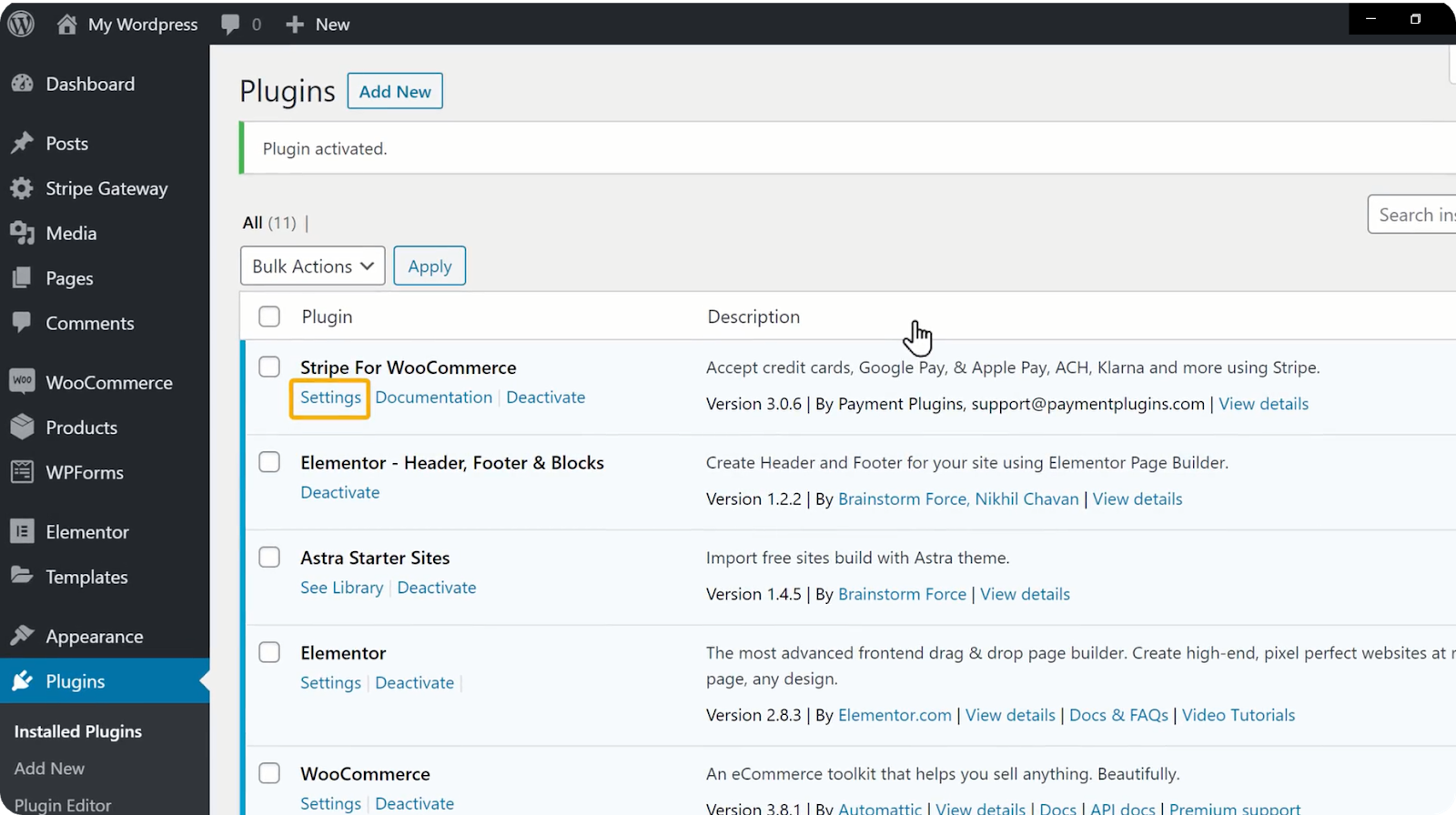
Una volta attivato, fare clic su Impostazioni. Qui, è necessario incollare le chiavi API dal tuo account stripe.

Per copiare le chiavi API, torna al tuo account Stripe & fai clic sulle chiavi API una per una. Una volta cliccato i tasti, verrà copiato automaticamente. È ora possibile incollare le chiavi qui & fare clic su Salva modifiche.
Nel momento in cui fai clic su Salva modifiche, il tuo account stripe viene connesso al sito web.
Quindi tutto pronto per l’acquisto. Ora, prova ad acquistare un prodotto dal tuo negozio proprio come il tuo cliente acquista un prodotto dal tuo sito.
Vai al tuo negozio & fare clic sul prodotto che si desidera acquistare. Ti porterà alla pagina del prodotto. Ora fai clic su Aggiungi al carrello & quindi fai clic su Visualizza carrello per vedere i prodotti che hai aggiunto al carrello.
Clicca su procedi al checkout. Ti porterà alla pagina dei pagamenti. Hai notato qualcosa di nuovo, vero? Sì, il tuo metodo di pagamento è collegato correttamente al tuo sito web. Ora, inserisci il tuo indirizzo, i dettagli della carta & fai clic su Ordina.
Al momento del pagamento, il vostro ordine è confermato. Questo è il modo in cui i tuoi clienti acquistano prodotti dal tuo sito.
Sei preoccupato di sapere se qualcuno effettua un ordine dal tuo sito web? Non ti preoccupare, vediamo come sapremo quando qualcuno effettua un ordine.
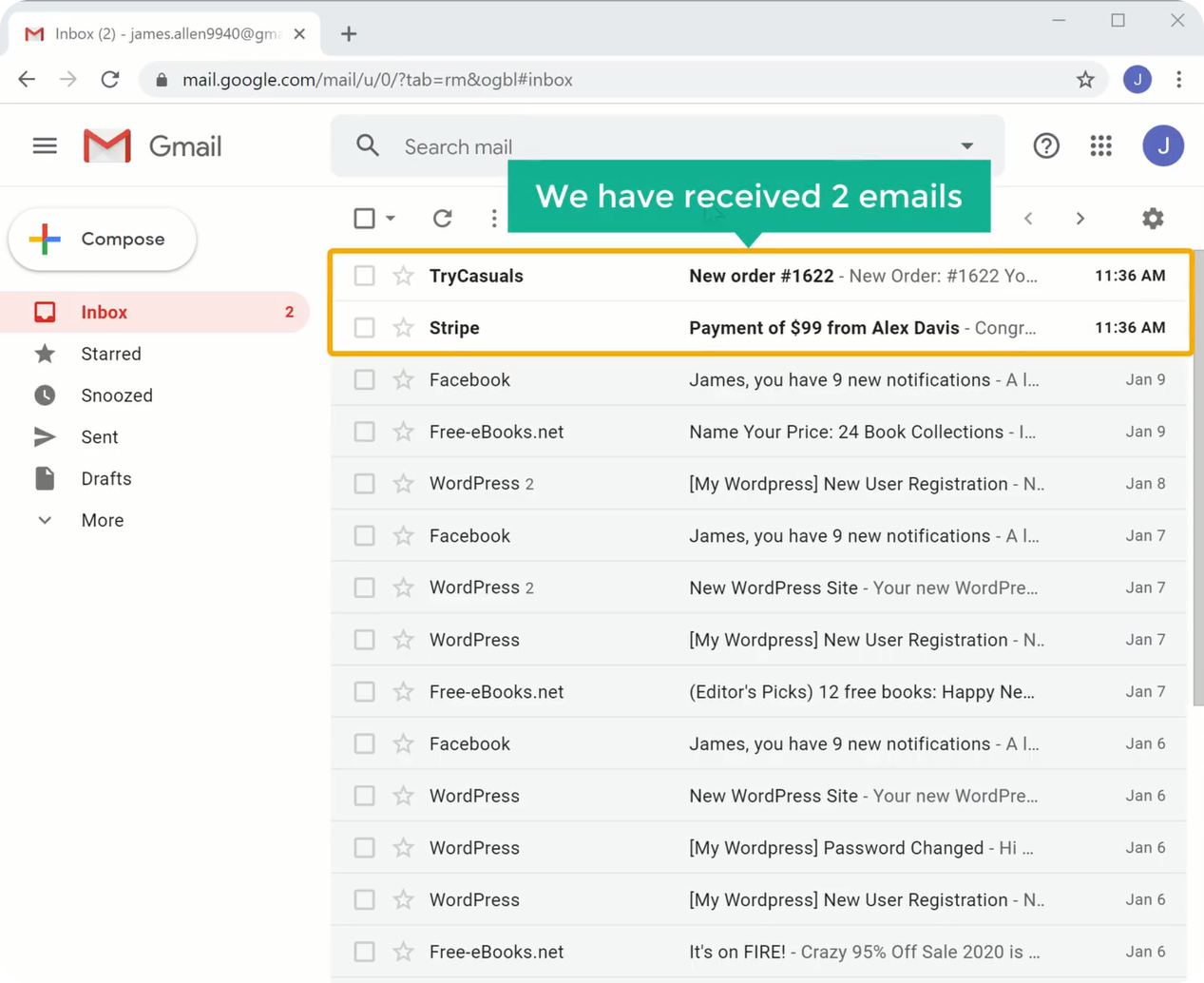
Quando qualcuno effettua un ordine, riceverai due email alla tua email(che hai usato per creare questo sito Web) una da WordPress & l’altra da Stripe come questa.

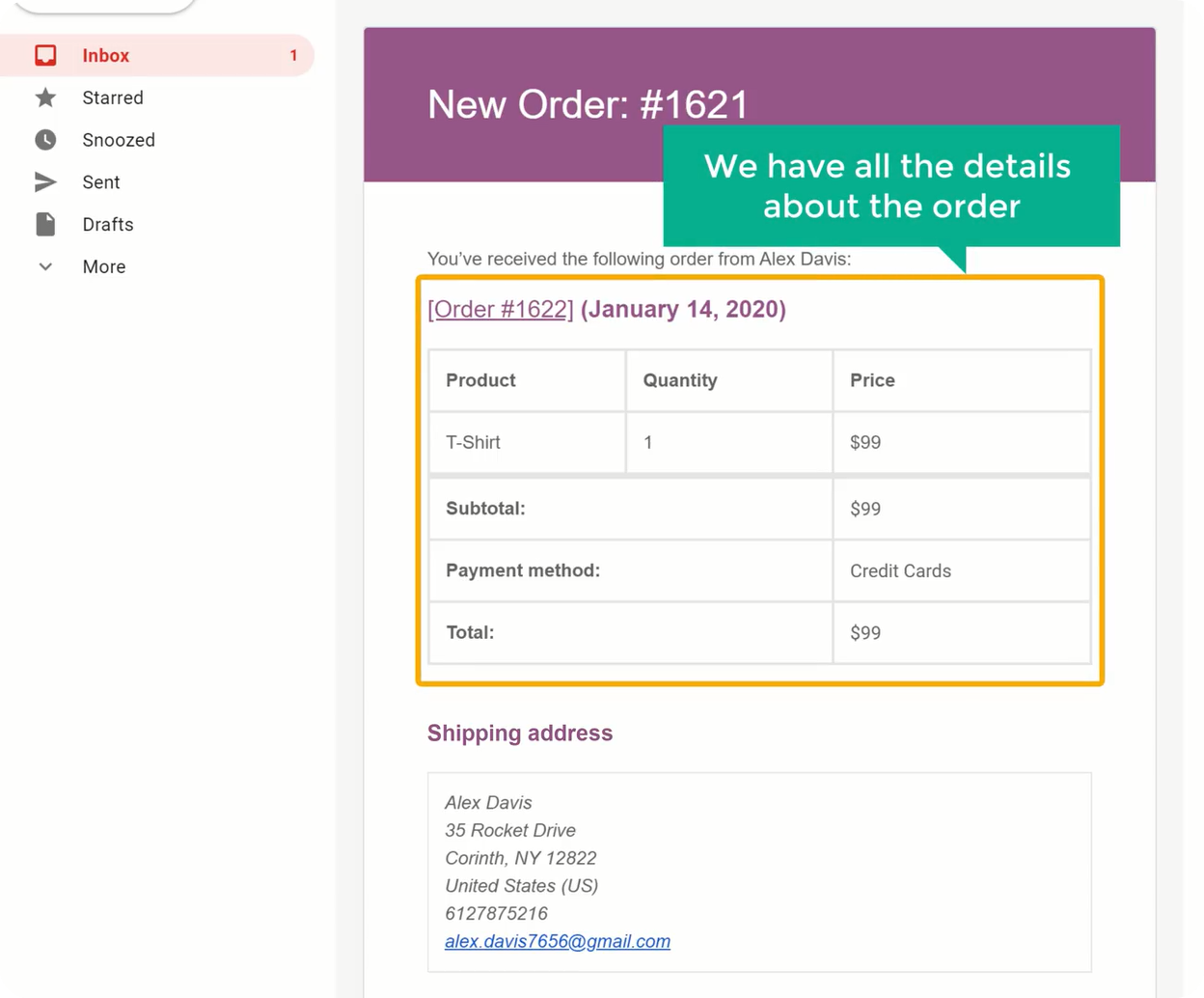
Ora apri la tua casella di posta & apri l’e-mail che hai ricevuto da WordPress. Si può vedere che hai ricevuto tutti i dettagli circa l’ordine.

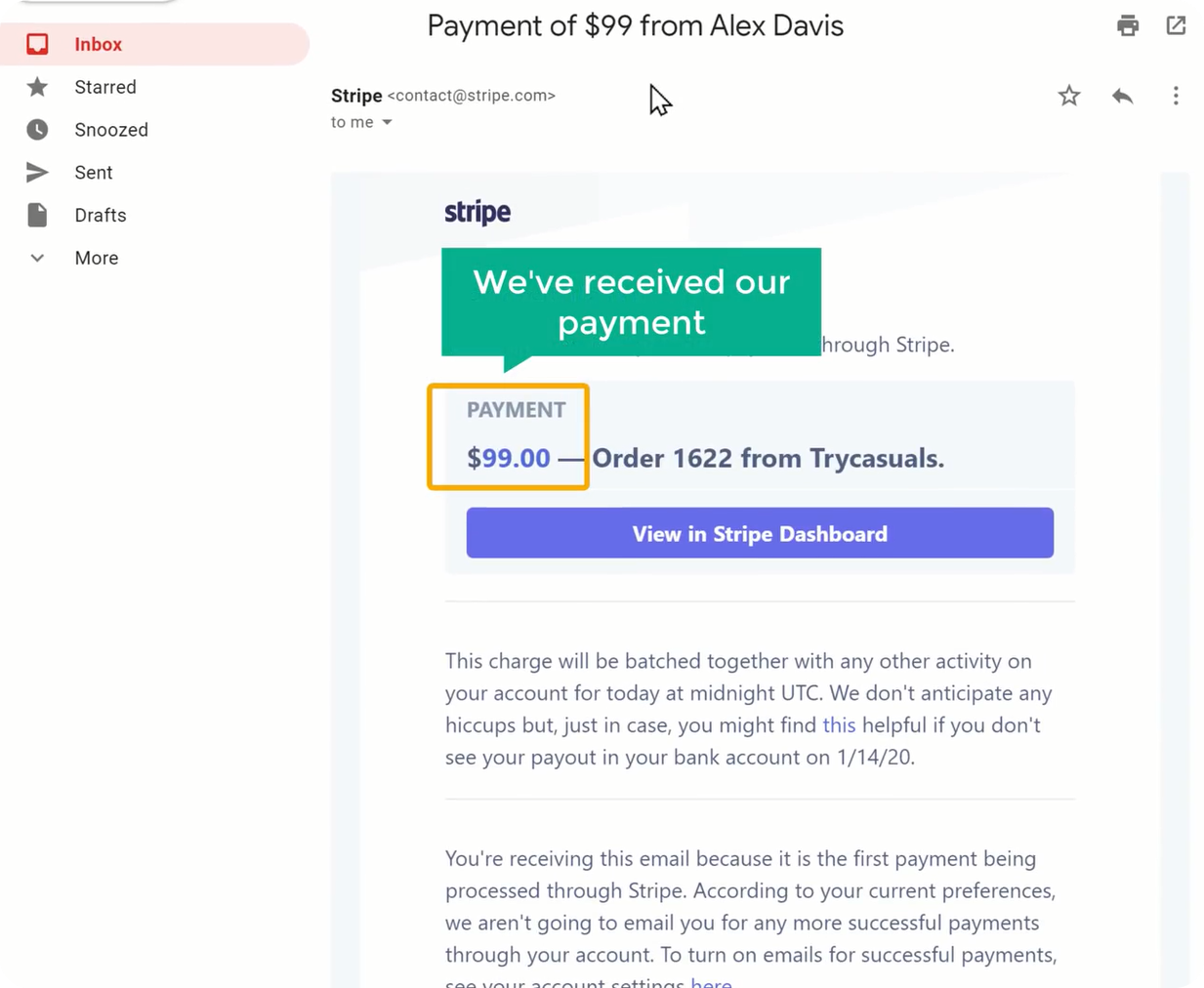
Ora apri l’altro che hai ricevuto da Stripe. Qui puoi vedere i dettagli sul pagamento.

Questo è il modo in cui sai quando qualcuno acquista un prodotto dal tuo sito. Dopo aver ricevuto queste due e-mail, puoi iniziare a consegnare il tuo prodotto.
Ora hai visto come sai quando un cliente acquista un prodotto, ma come i tuoi clienti possono tracciare il prodotto dopo averlo acquistato da te. Quindi vediamo come i tuoi clienti possono monitorare i loro prodotti.
Dopo aver acquistato un prodotto, riceveranno due e-mail alla loro e-mail una con i dettagli dell’ordine & l’altra con i dettagli del loro account.
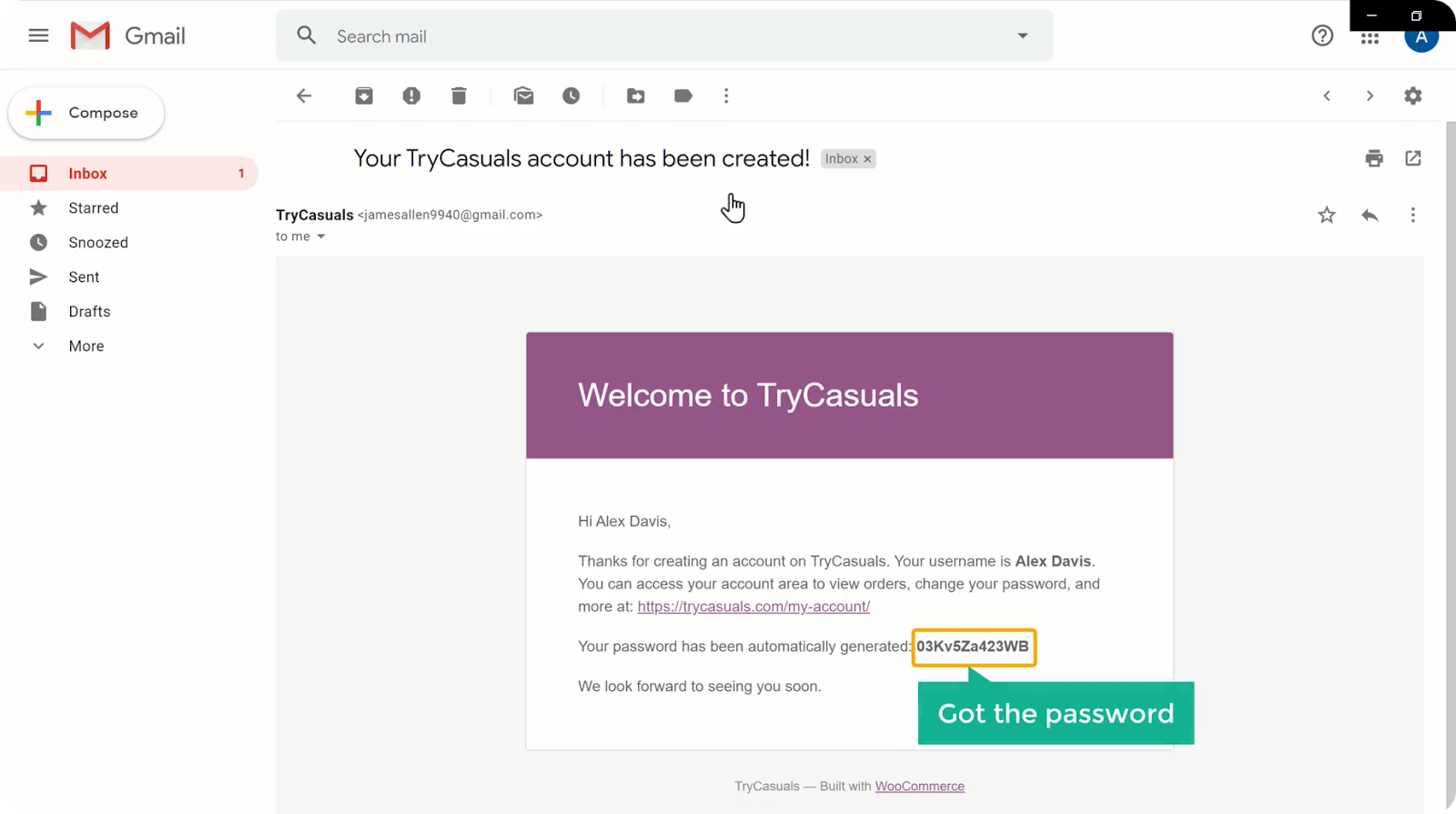
Ora apri la tua casella di posta & apri la prima email che hai ricevuto da WordPress.

Puoi vedere che c’è una password data al tuo cliente. Se il cliente desidera accedere di nuovo al tuo sito web, può andare al tuo sito & fare clic su il mio account. Ora devono inserire il loro indirizzo e-mail & la password che hanno ricevuto tramite e-mail.
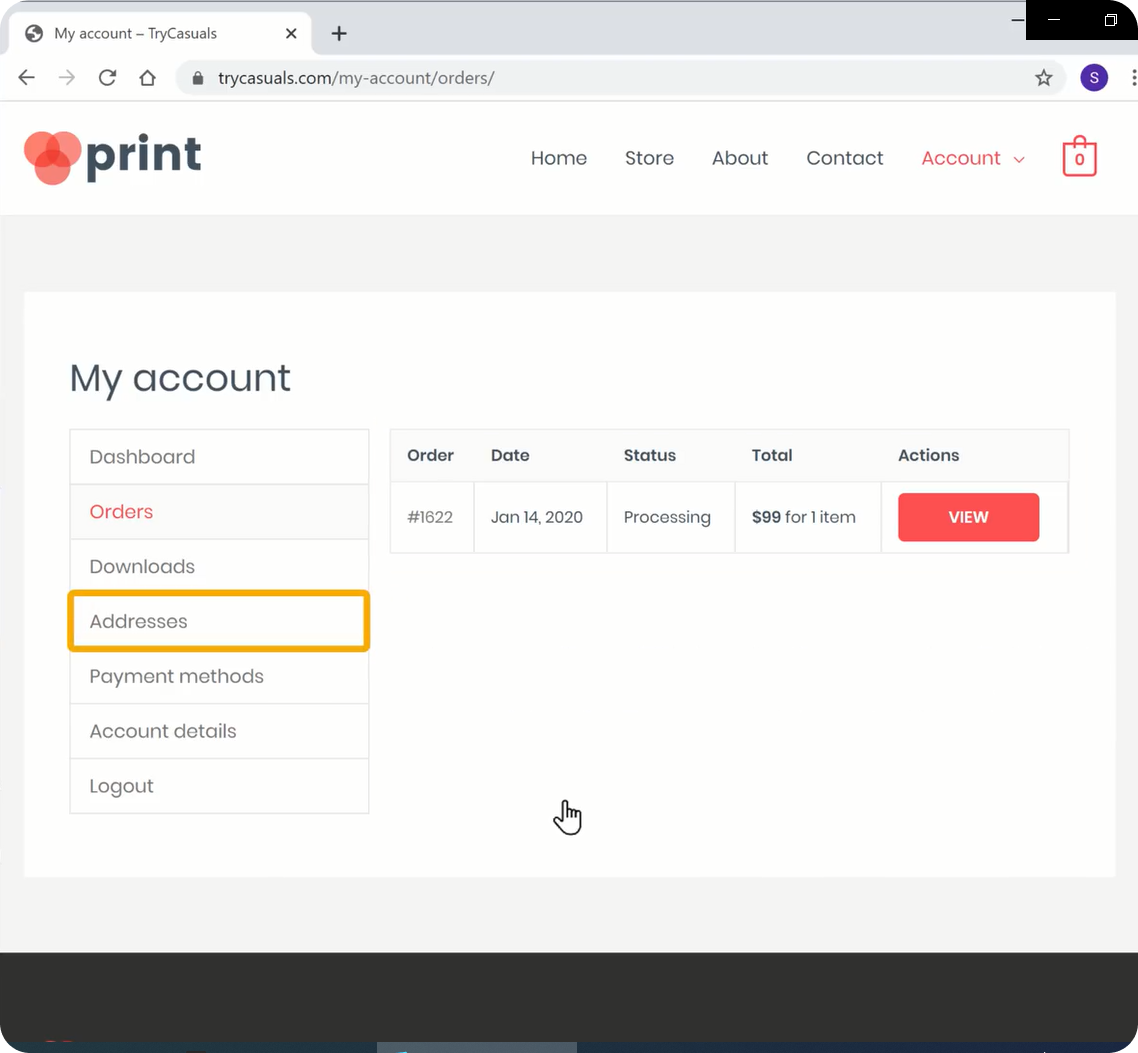
Li porterà alla pagina degli ordini. Questo è il luogo dove possono ottenere informazioni di monitoraggio sui loro ordini.
Se vogliono aggiungere/modificare i loro indirizzi, possono farlo andando all’opzione indirizzi presente sul lato sinistro.

Ecco come i tuoi clienti possono monitorare i loro ordini & aggiornare i dettagli del loro account se lo desiderano.
Ora hai completato con successo la configurazione del tuo negozio con un metodo di pagamento.
Ritieni che il tuo sito web non abbia un bell’aspetto? Nessun problema, possiamo cambiare l’aspetto del tuo sito web così facilmente.
Quindi andiamo alla parte successiva, dove cambiamo l’aspetto del tuo sito web.
Parte 4: Cambiare l’aspetto del tuo sito web
Come già detto, Elementor è un generatore di pagine drag-and-drop che ti aiuta a costruire facilmente le pagine del tuo sito web. Quindi cambiamo l’aspetto del tuo sito web utilizzando Elementor. In questa parte, ci accingiamo a,
- Modifica il contenuto della tua pagina
- Aggiungi prodotti alla Home Page
- Modifica il logo del sito Web
- Modifica il menu del sito Web
Passaggio 1: Modifica del contenuto della tua pagina
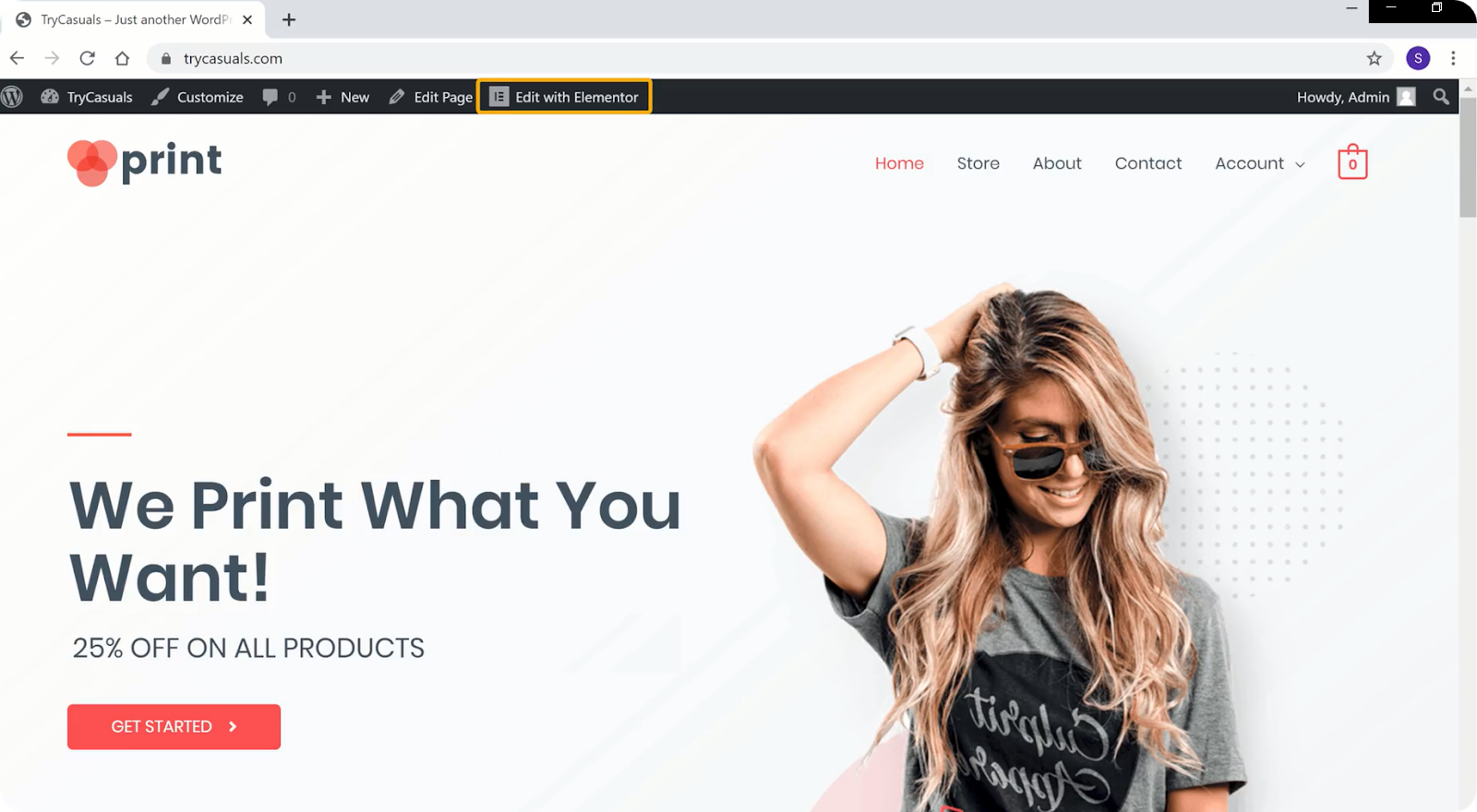
Se vuoi modificare il contenuto di qualsiasi pagina usando Elementor, vai a quella pagina & fai clic su Modifica con Elementor.

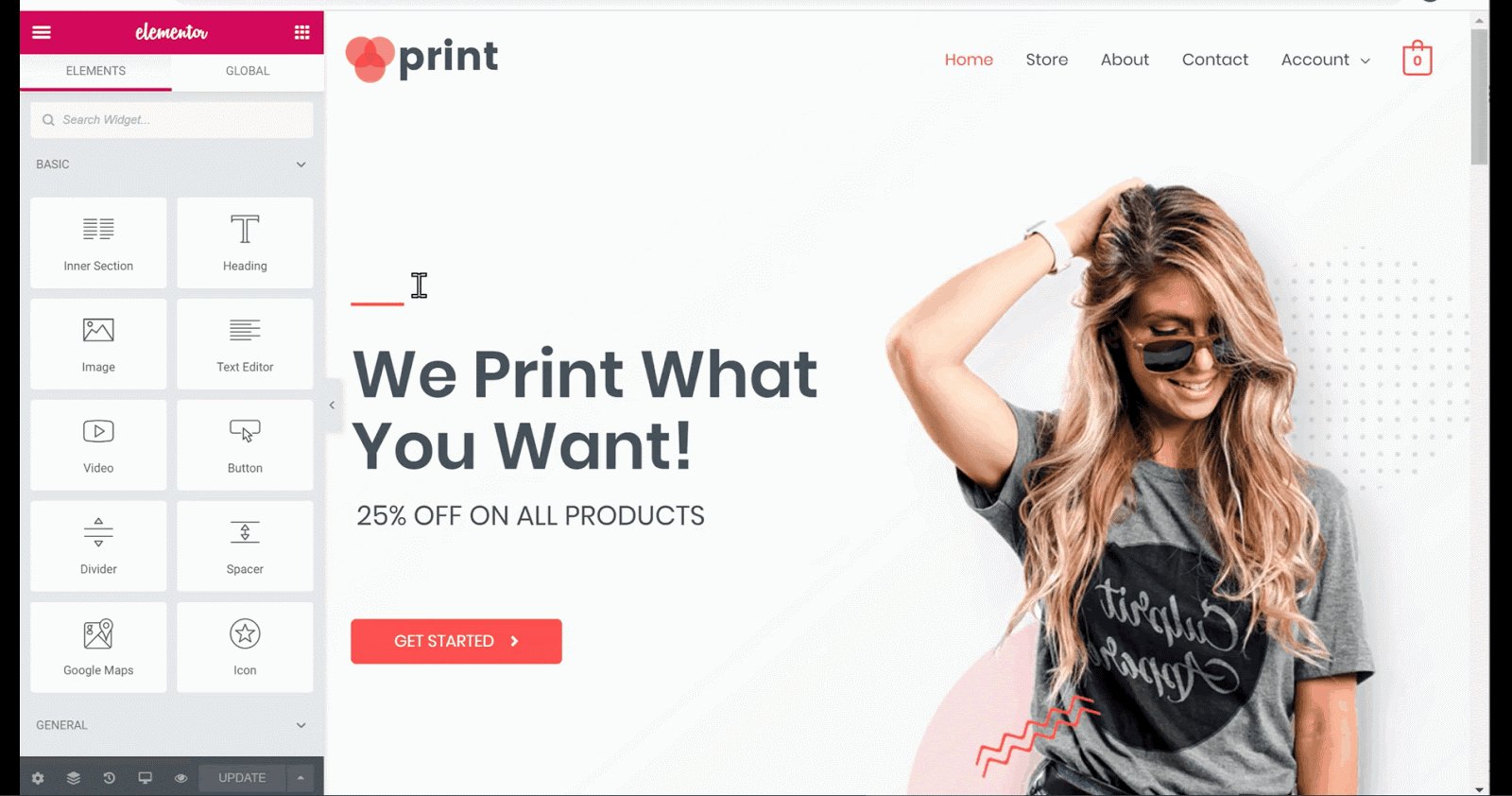
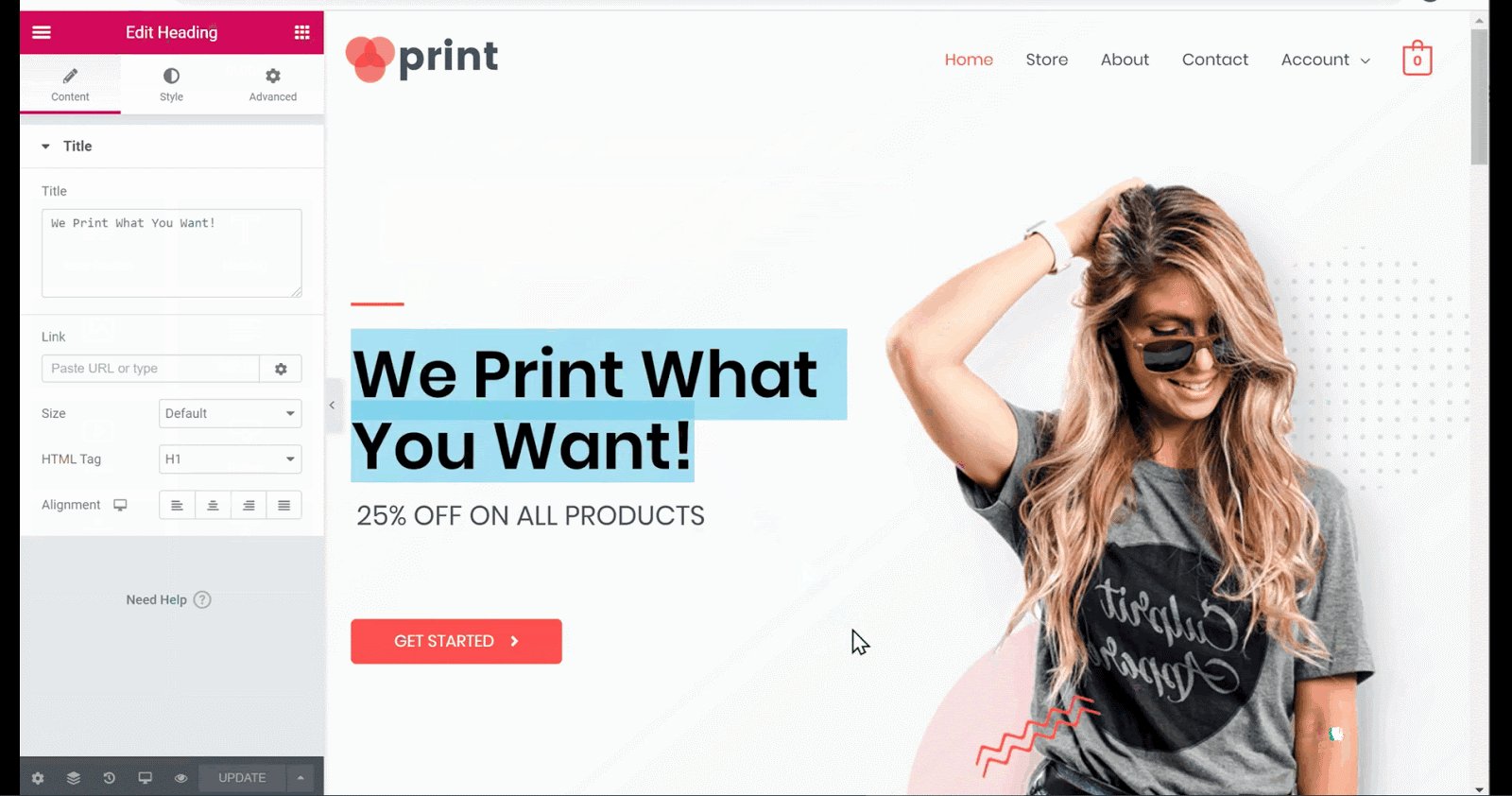
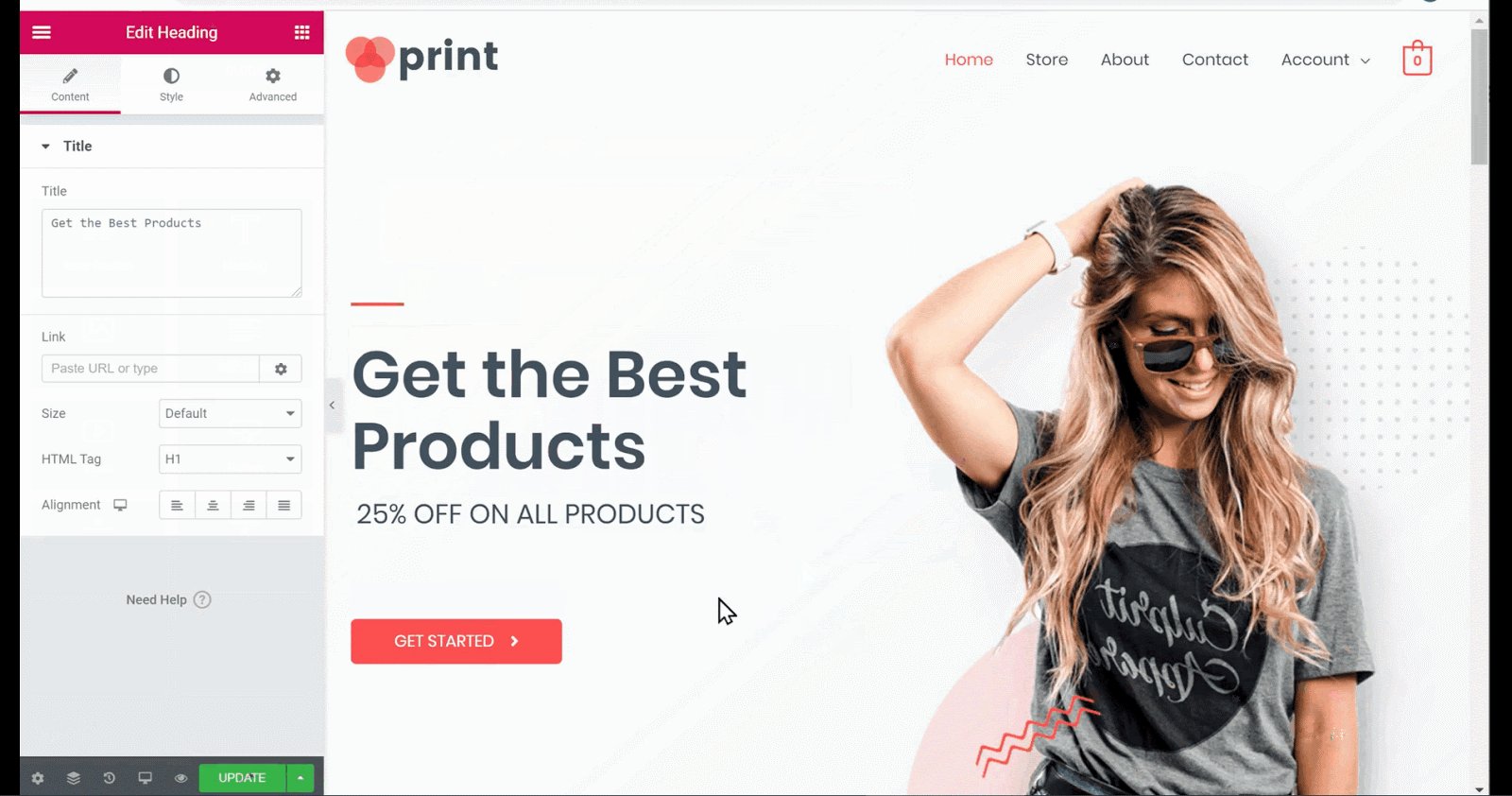
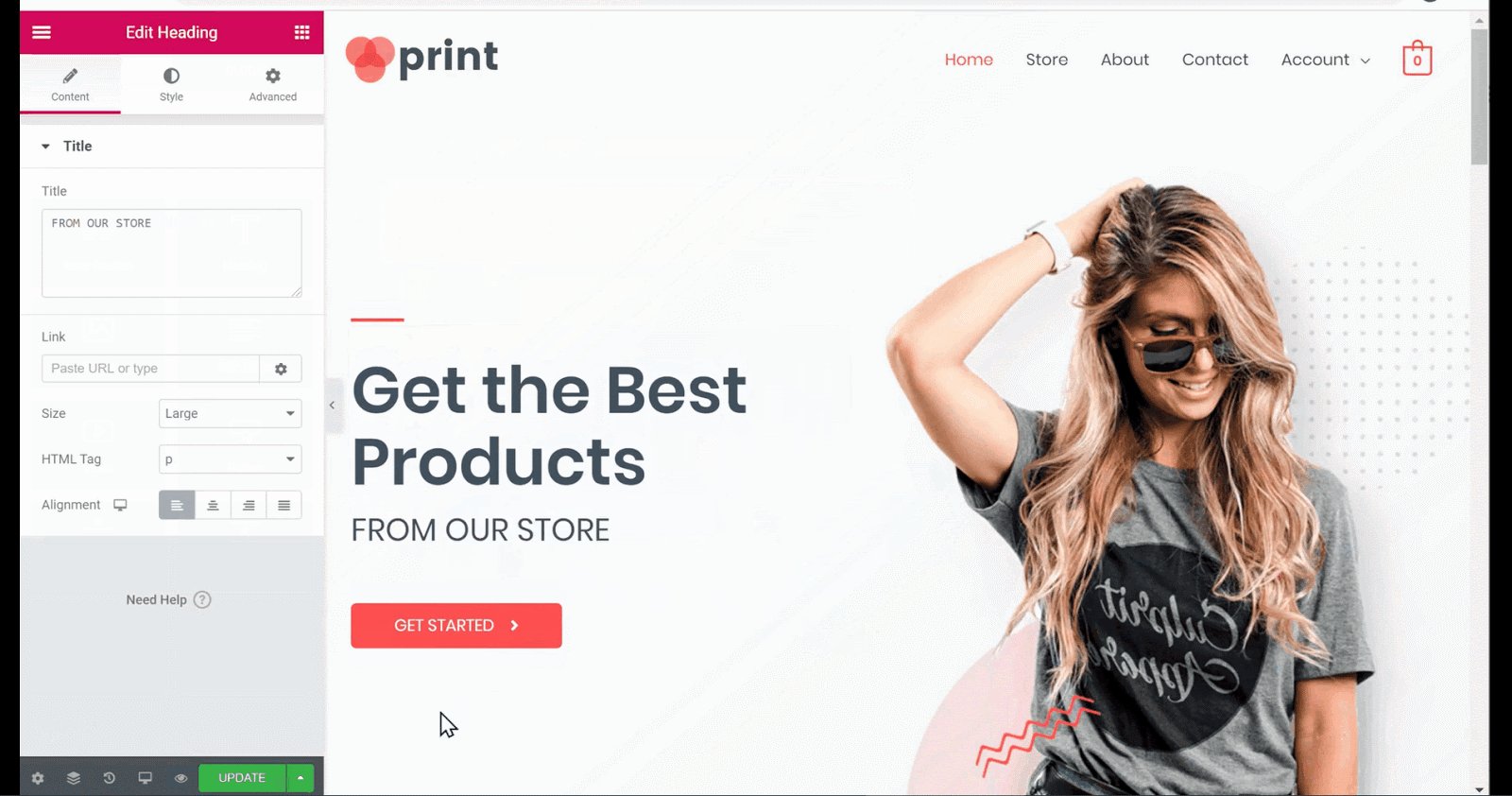
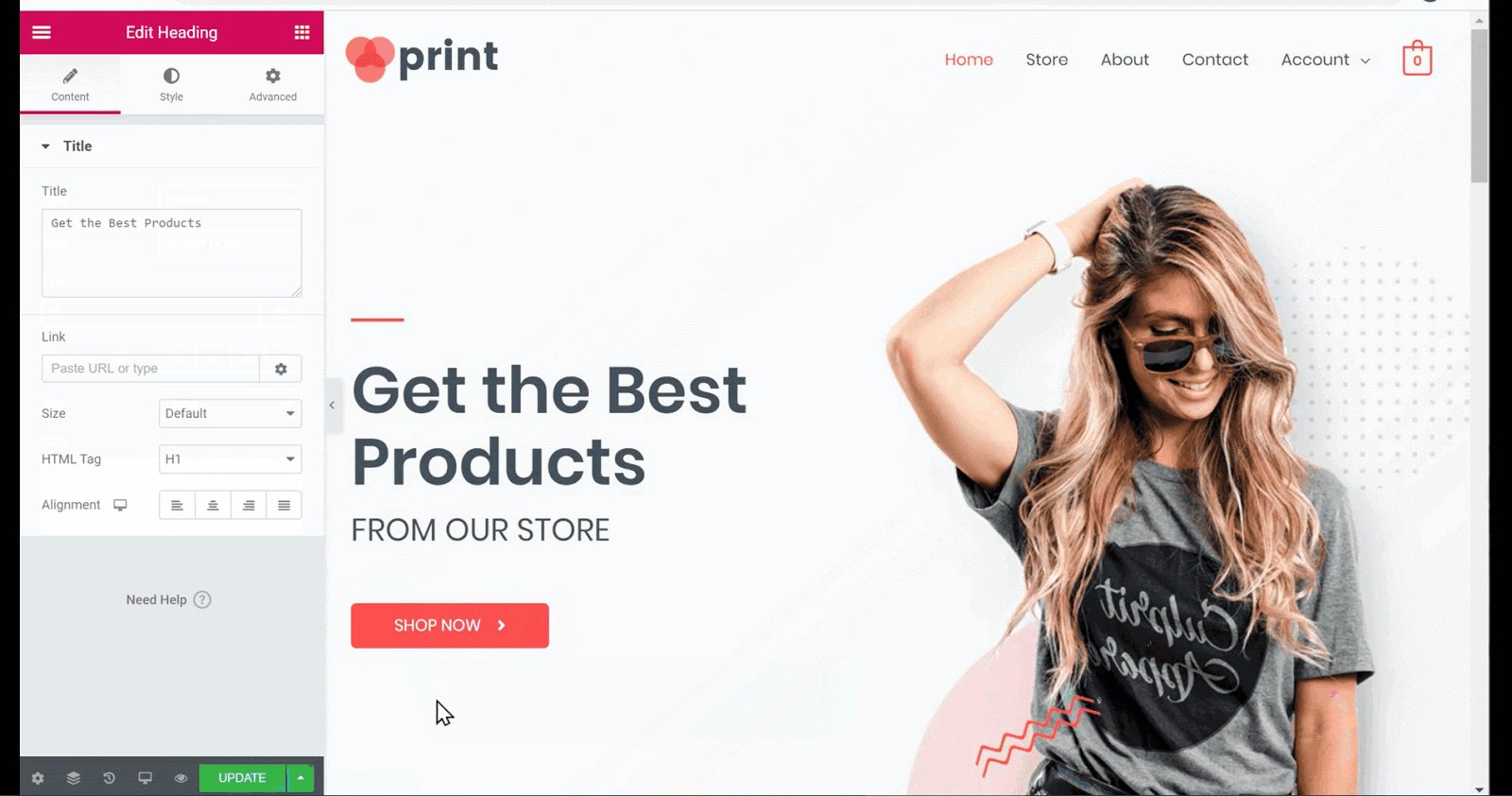
Verrai portato alla sezione modifica dove potrai modificare il design della tua pagina. Ora, se si desidera modificare l’intestazione, è necessario selezionare il testo. Dopo aver selezionato il testo, iniziare a digitare il testo desiderato.

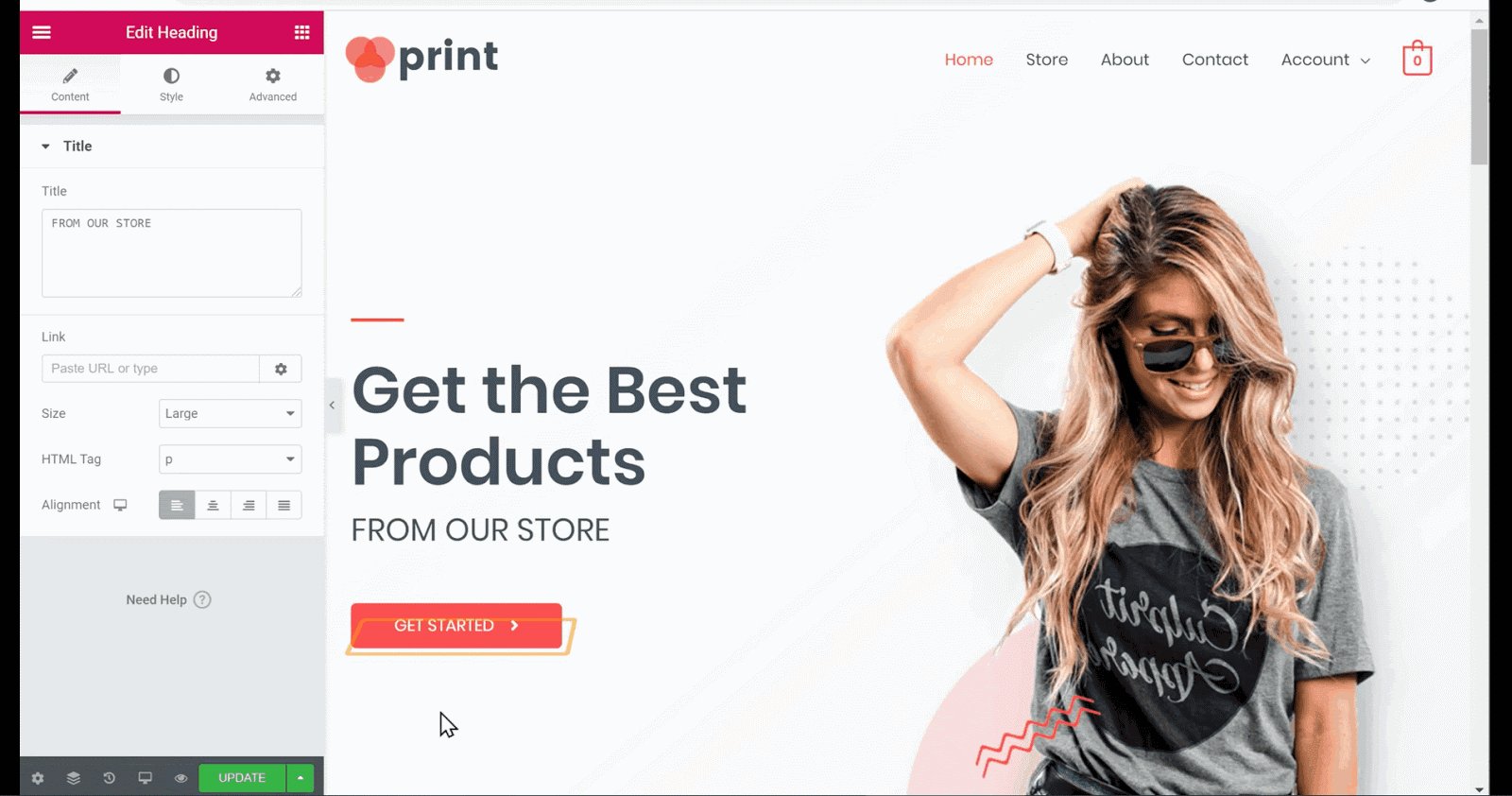
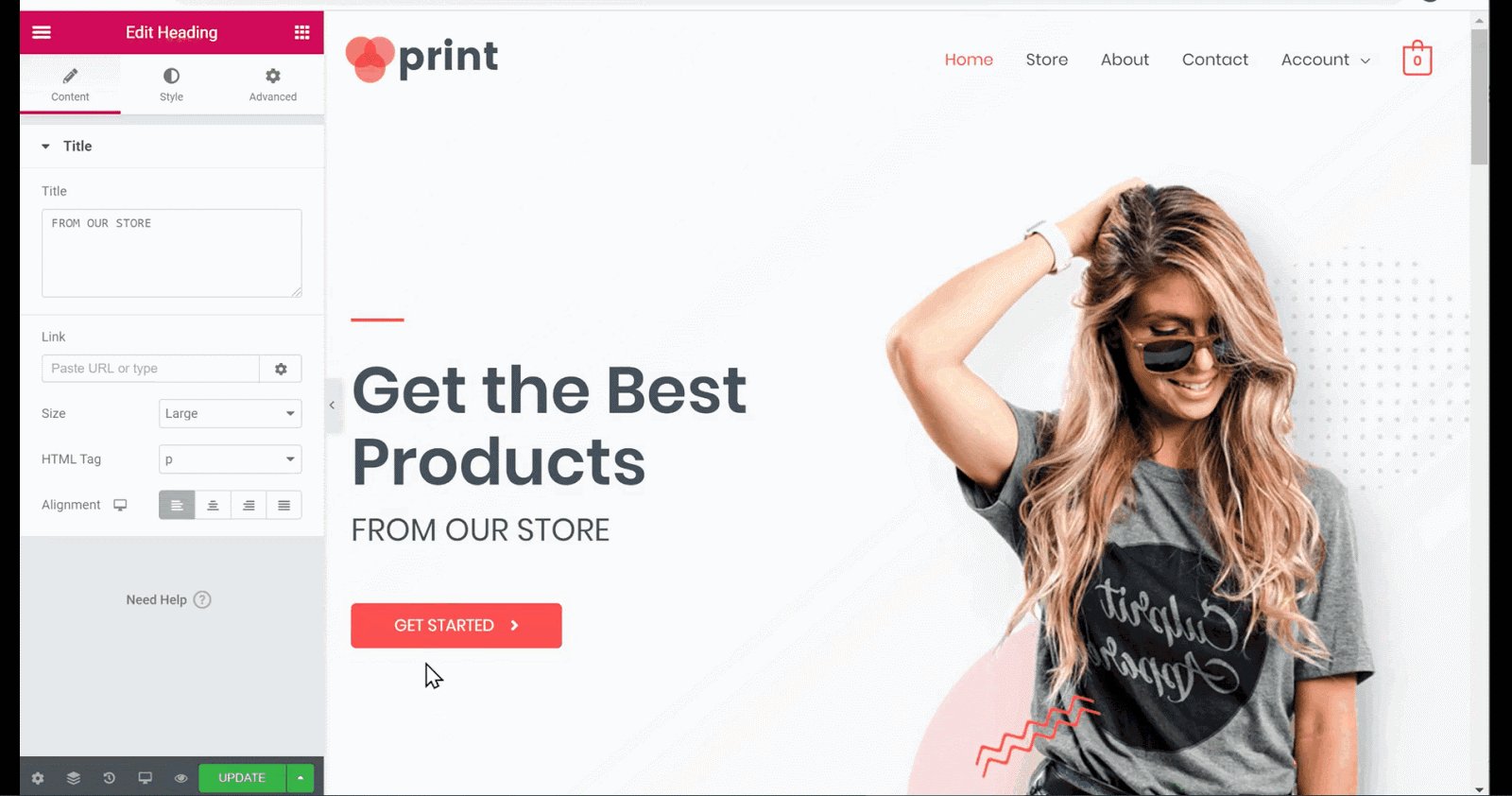
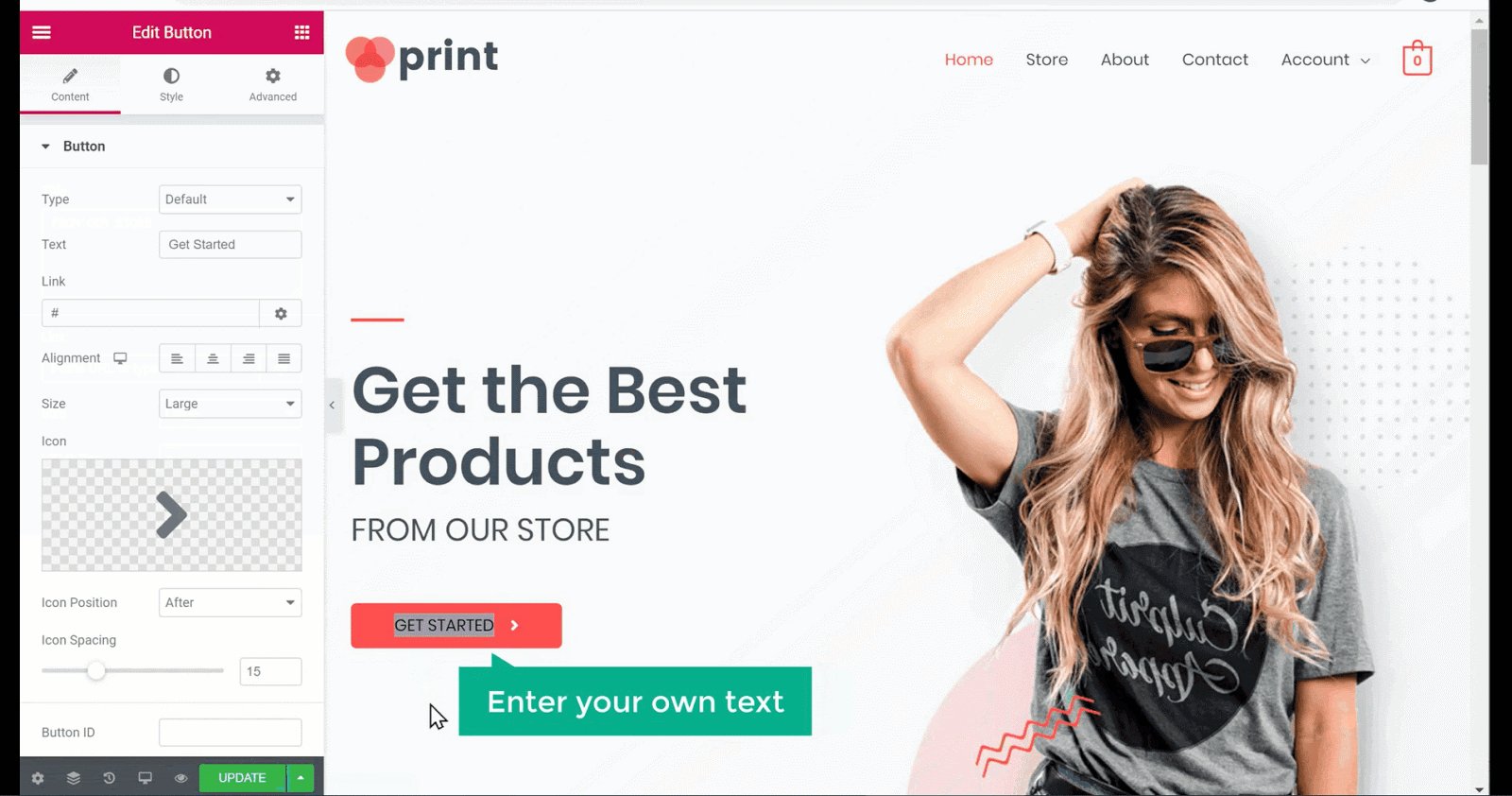
Simile a heading, se si desidera modificare il testo del pulsante, selezionare il testo & inizia a digitare. Se si desidera modificare qualsiasi testo, ripetere lo stesso processo.

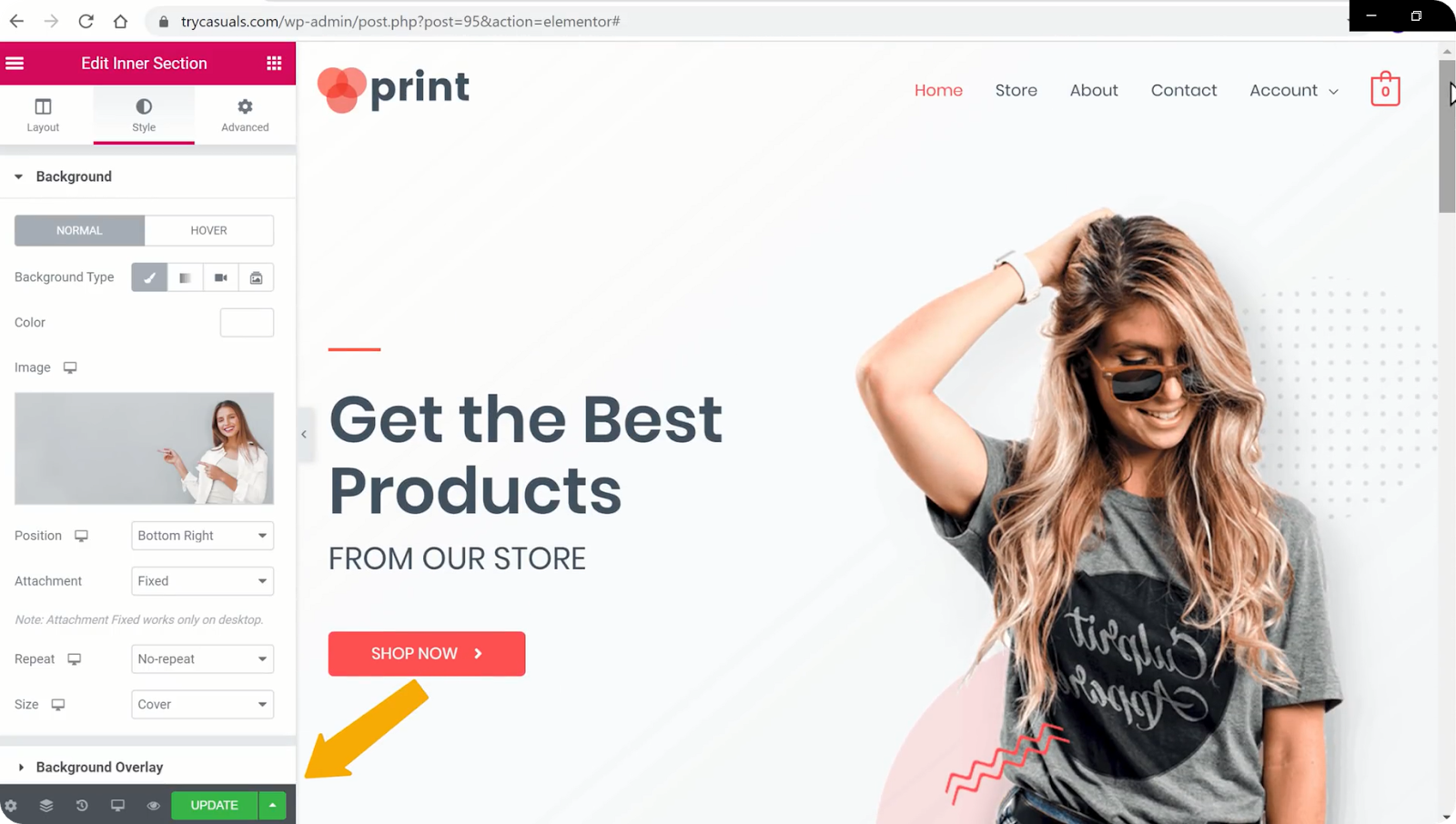
Se vuoi cambiare un’immagine, vai a quell’immagine & clicca qui. Ora, fai clic sull’immagine nel pannello laterale sinistro & quindi trascina & rilascia l’immagine.
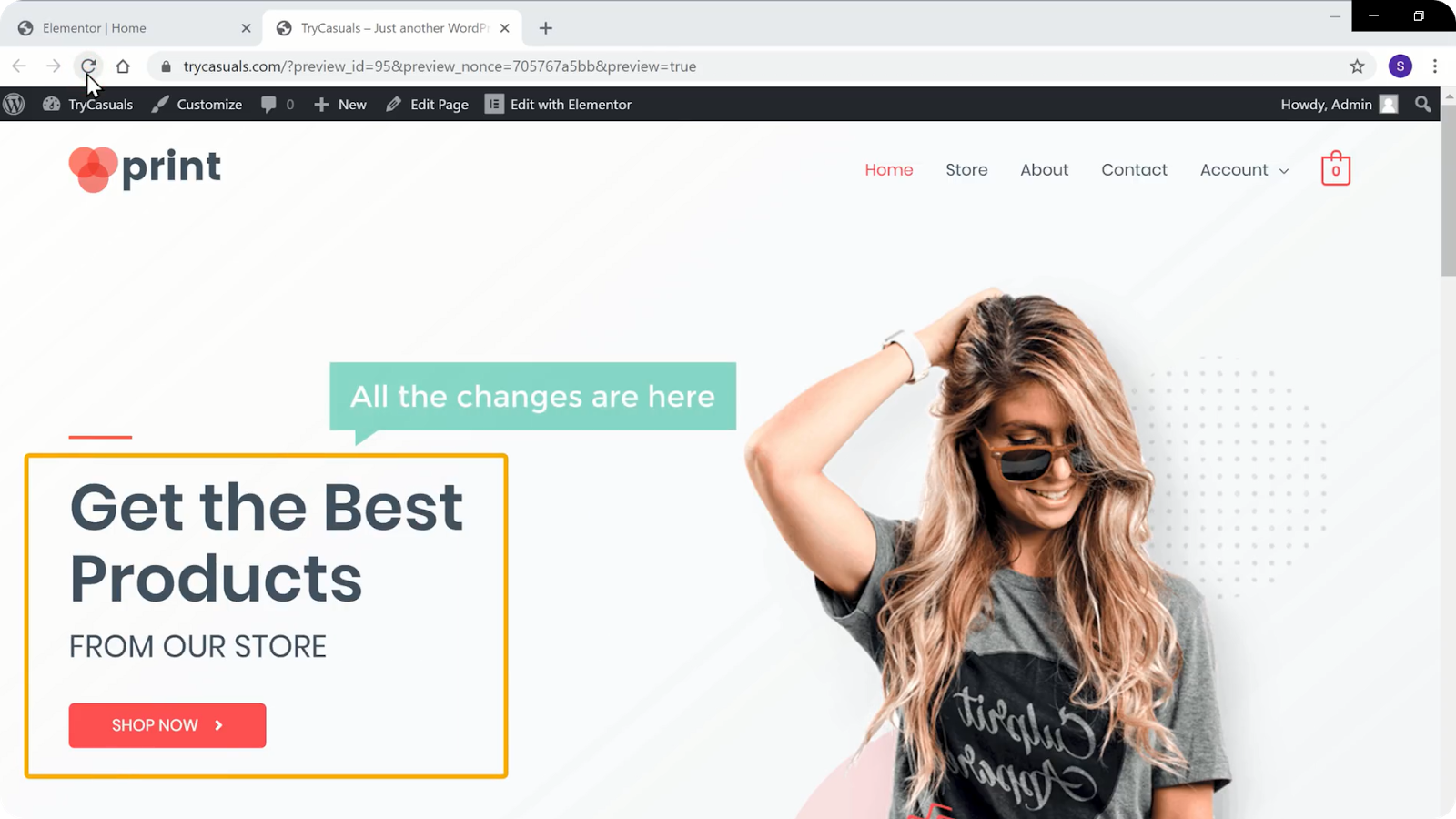
Puoi vedere che l’immagine è stata cambiata. Dopo aver apportato tutte le modifiche, fare clic su Aggiorna.

Ora, verifichiamo se le modifiche sono state aggiornate o meno? Per farlo, vai al tuo sito & aggiornalo.

Puoi vedere che le modifiche sono state aggiornate. In questo modo è possibile modificare il contenuto di qualsiasi pagina.
Ora, se scorri verso il basso la tua homepage, puoi vedere che non ci sono prodotti nella sezione prodotti in vetrina.

Quindi, se vuoi aggiungere prodotti alla tua homepage, possiamo farlo facilmente.
Passiamo al passaggio successivo in cui puoi vedere come aggiungere prodotti alla home page.
Fase 2: Aggiunta di prodotti alla Home Page
Per aggiungere prodotti alla tua home page, vai di nuovo alla dashboard & fai clic su prodotti.

Verrai indirizzato alla pagina dei prodotti dove potrai vedere i prodotti presenti nel tuo negozio. Qui puoi scegliere/selezionare i prodotti che desideri visualizzare sulla tua home page facendo clic sull’icona a forma di stella accanto ad essa.
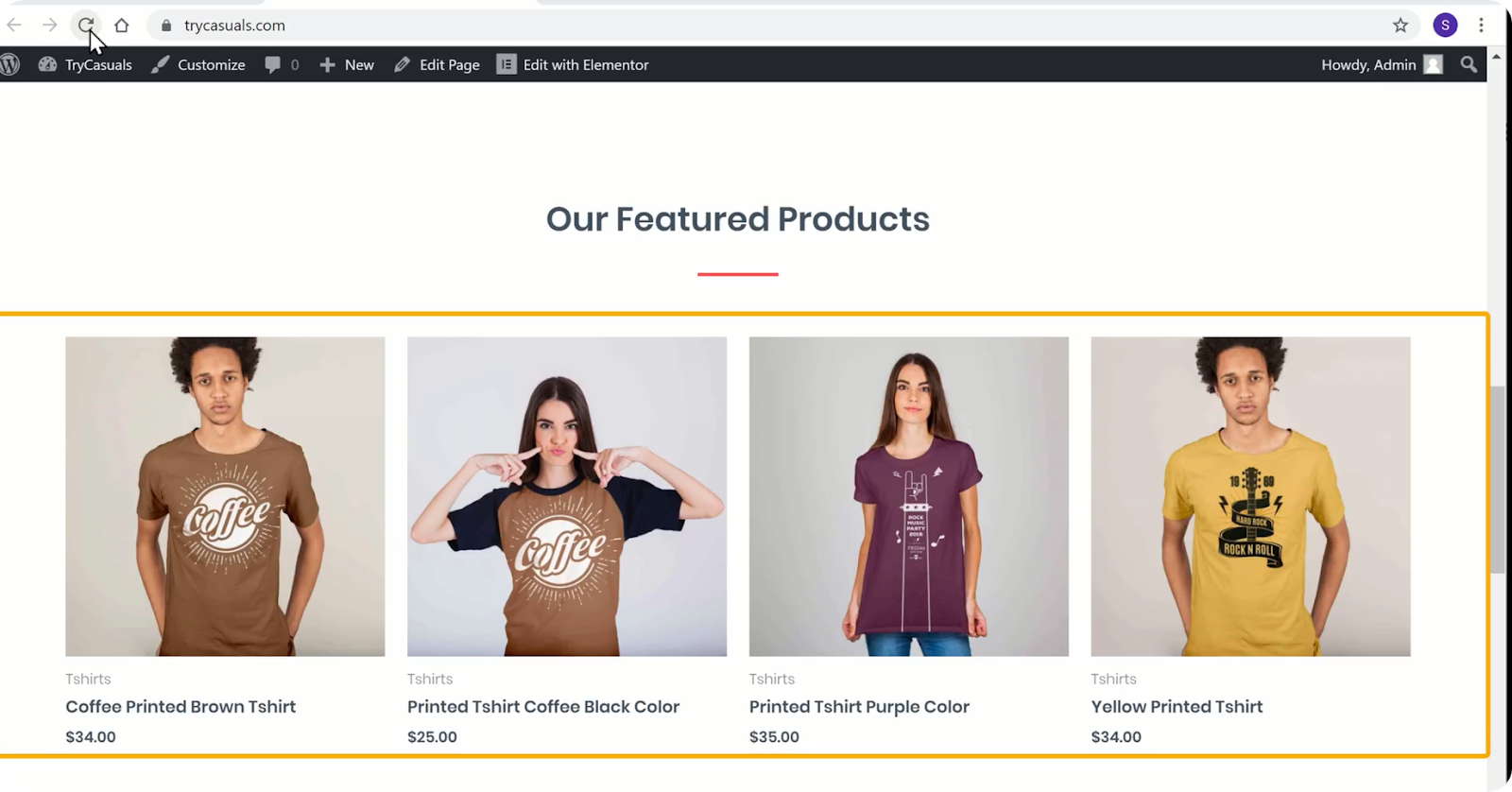
Dopo aver fatto clic sull’icona a forma di stella, i prodotti verranno automaticamente aggiunti alla home page. Per verificarlo, torna al sito & fai clic su Aggiorna.

Ora puoi vedere che i prodotti sono stati aggiunti alla homepage. Ecco come è possibile aggiungere prodotti alla home page.
Ora che abbiamo personalizzato il sito web, ora cambieremo il logo del tuo sito web.
Passo 3: Modifica del logo del sito Web
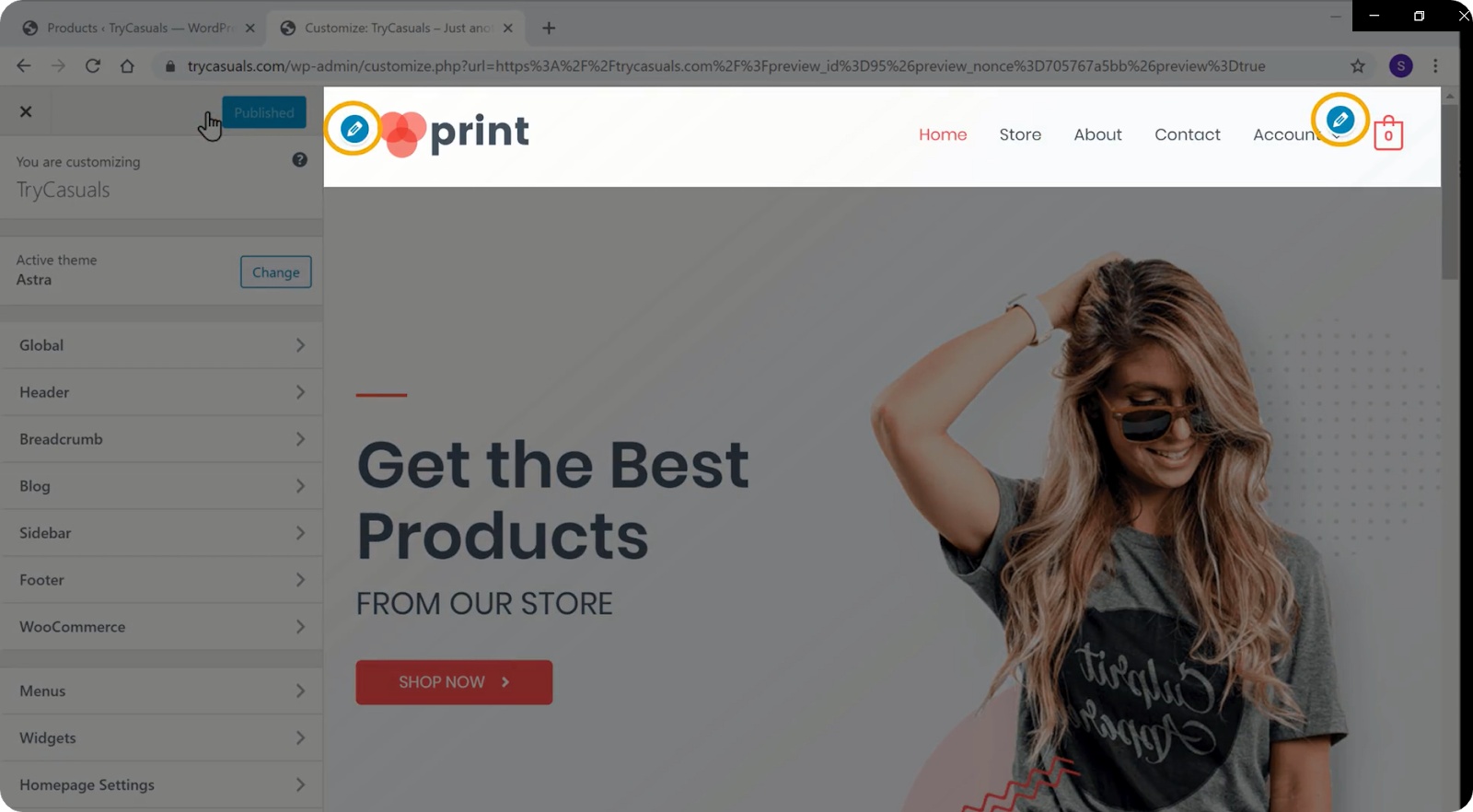
Per modificare il logo, è necessario fare clic su personalizza.

Ti porterà alla sezione customizer dove puoi modificare le impostazioni predefinite del tuo tema.
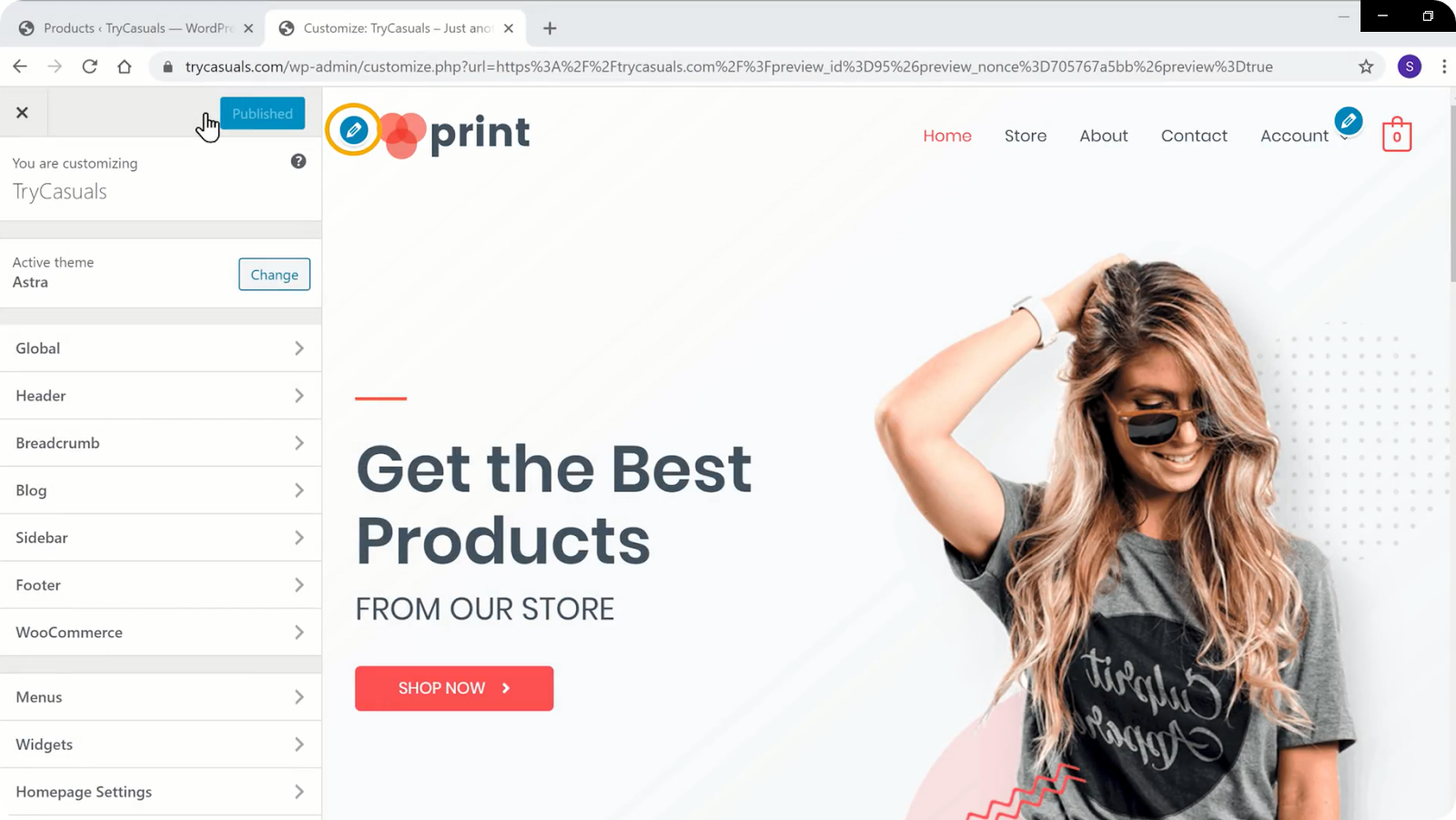
Puoi vedere che ci sono varie icone blu sullo schermo. Se si desidera modificare qualsiasi cosa, fare clic sull’icona blu che si trova accanto ad essa.

Quindi, se vuoi cambiare il logo, fai clic sull’icona blu accanto ad esso.

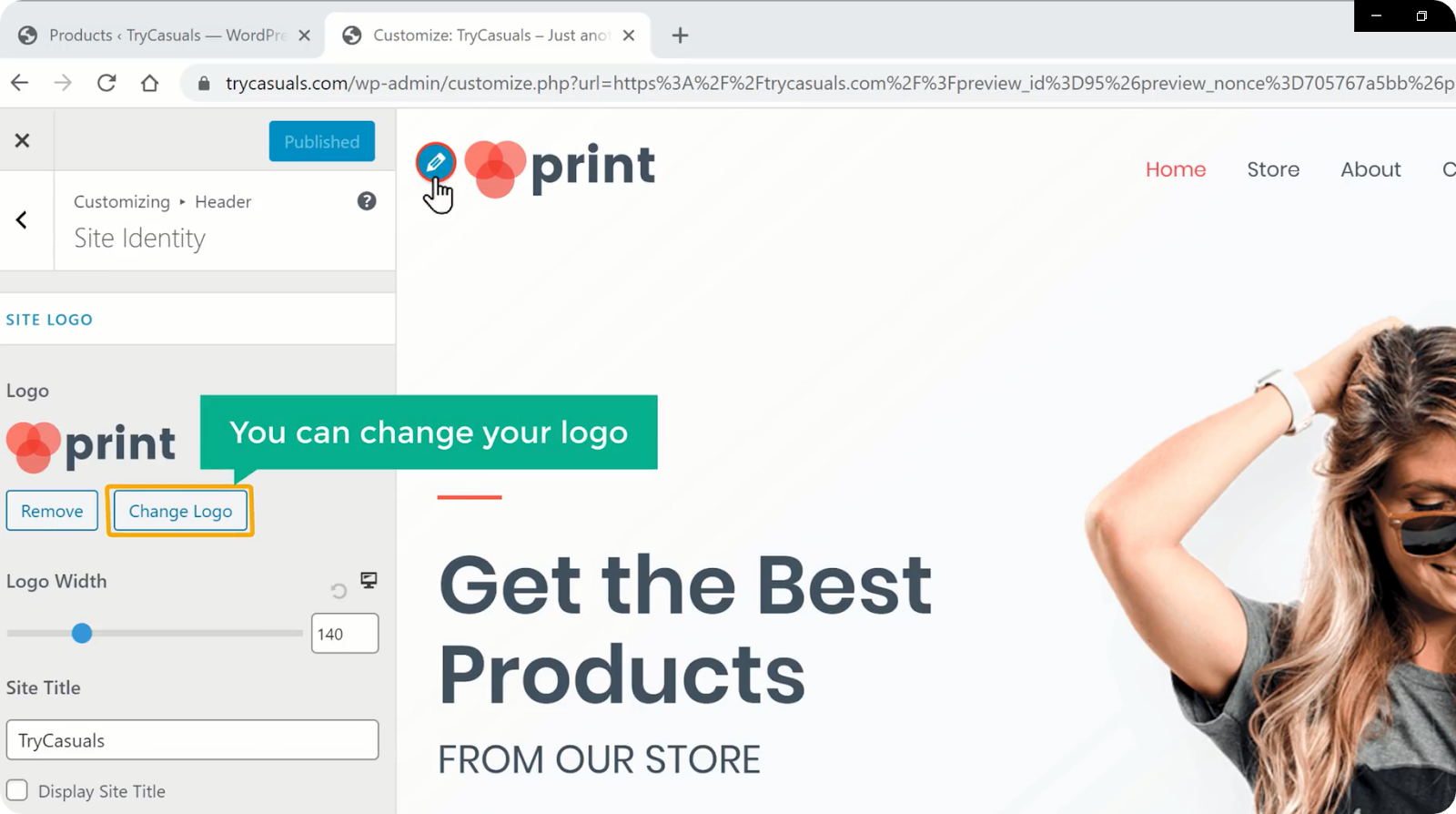
Ora fai clic sul Cambia logo nella sezione Identità del sito.

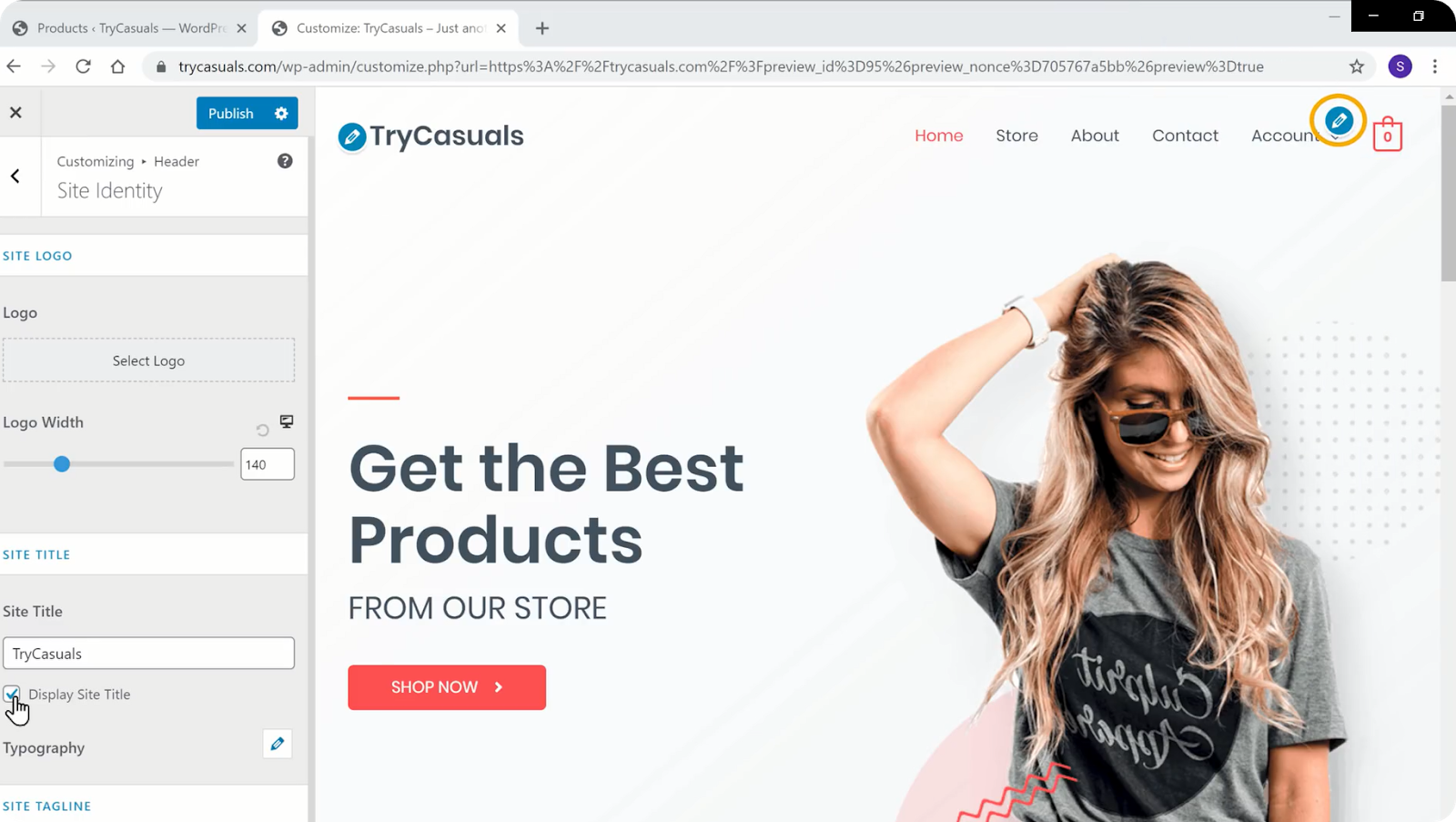
Se si desidera visualizzare il titolo come logo, fare clic su Rimuovi logo. Ora scorri verso il basso & seleziona Visualizza titolo.
Una volta che hai fatto con le modifiche, fare clic su Pubblica.
Vuoi cambiare il menu? Puoi cambiarlo facilmente nella sezione customizer.
Quindi andiamo nel passaggio successivo in cui puoi vedere come cambiare il menu.
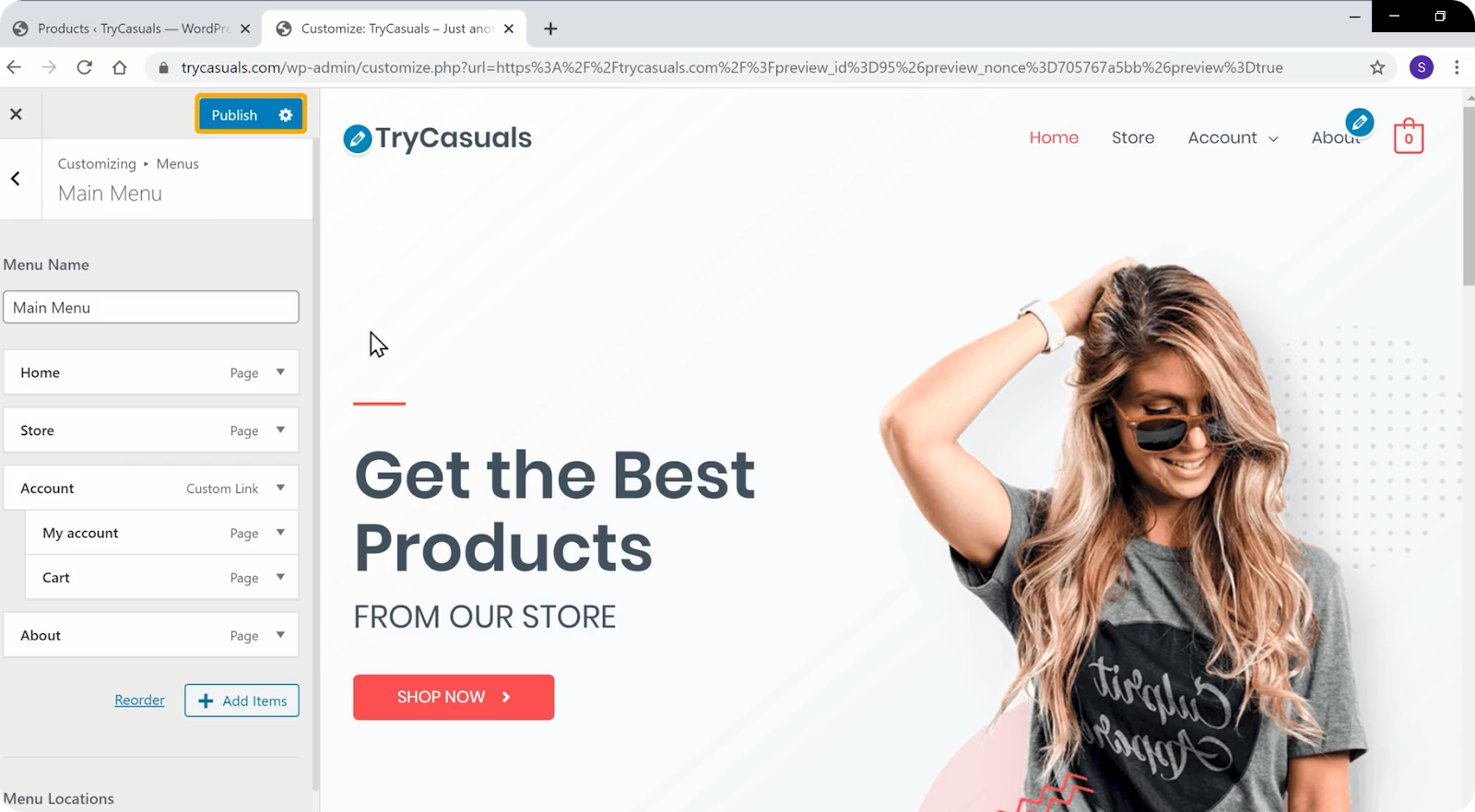
Passo 4: Modifica del menu del sito Web
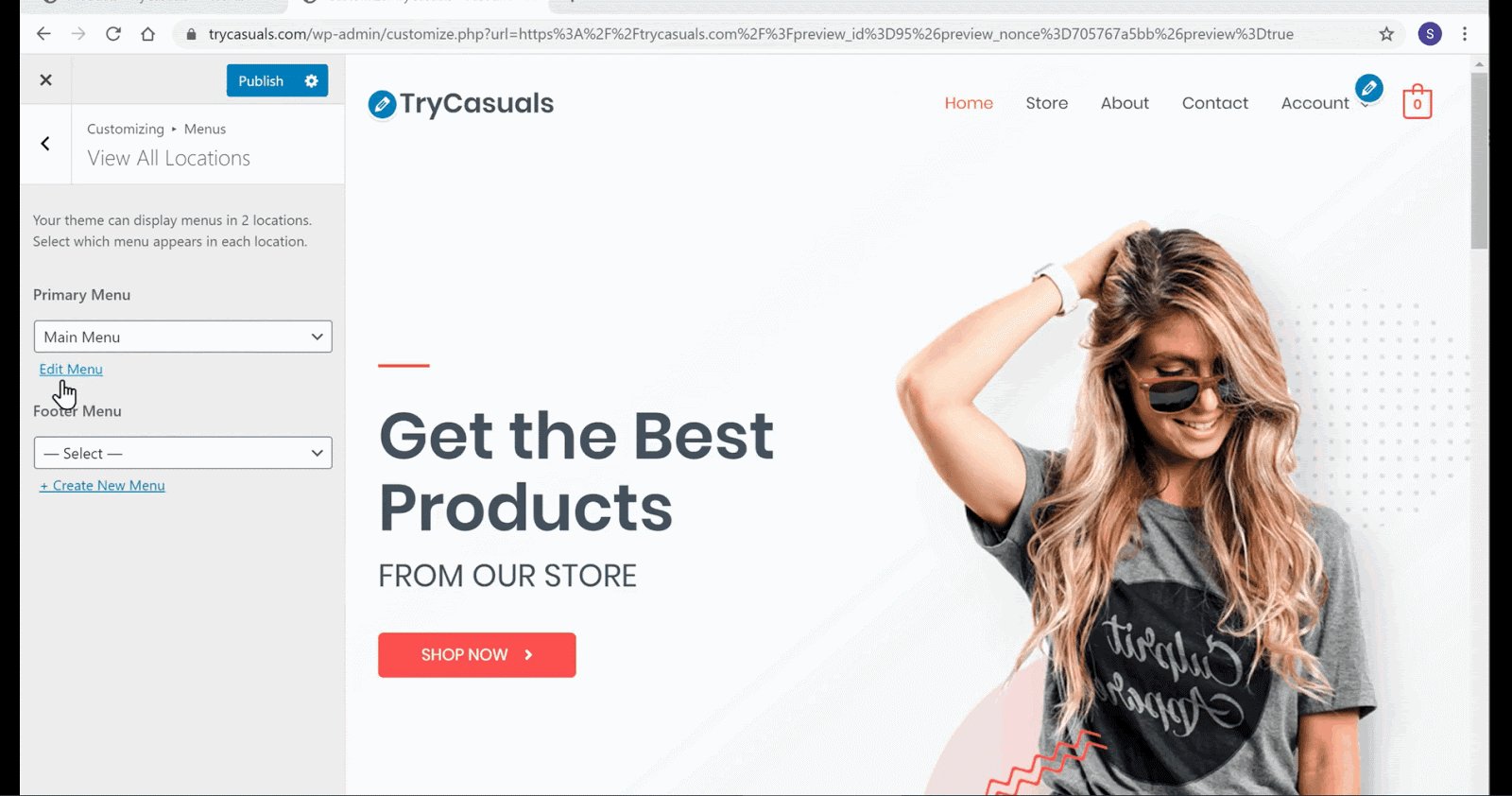
Per modificare il menu, fare clic sull’icona blu accanto al menu.

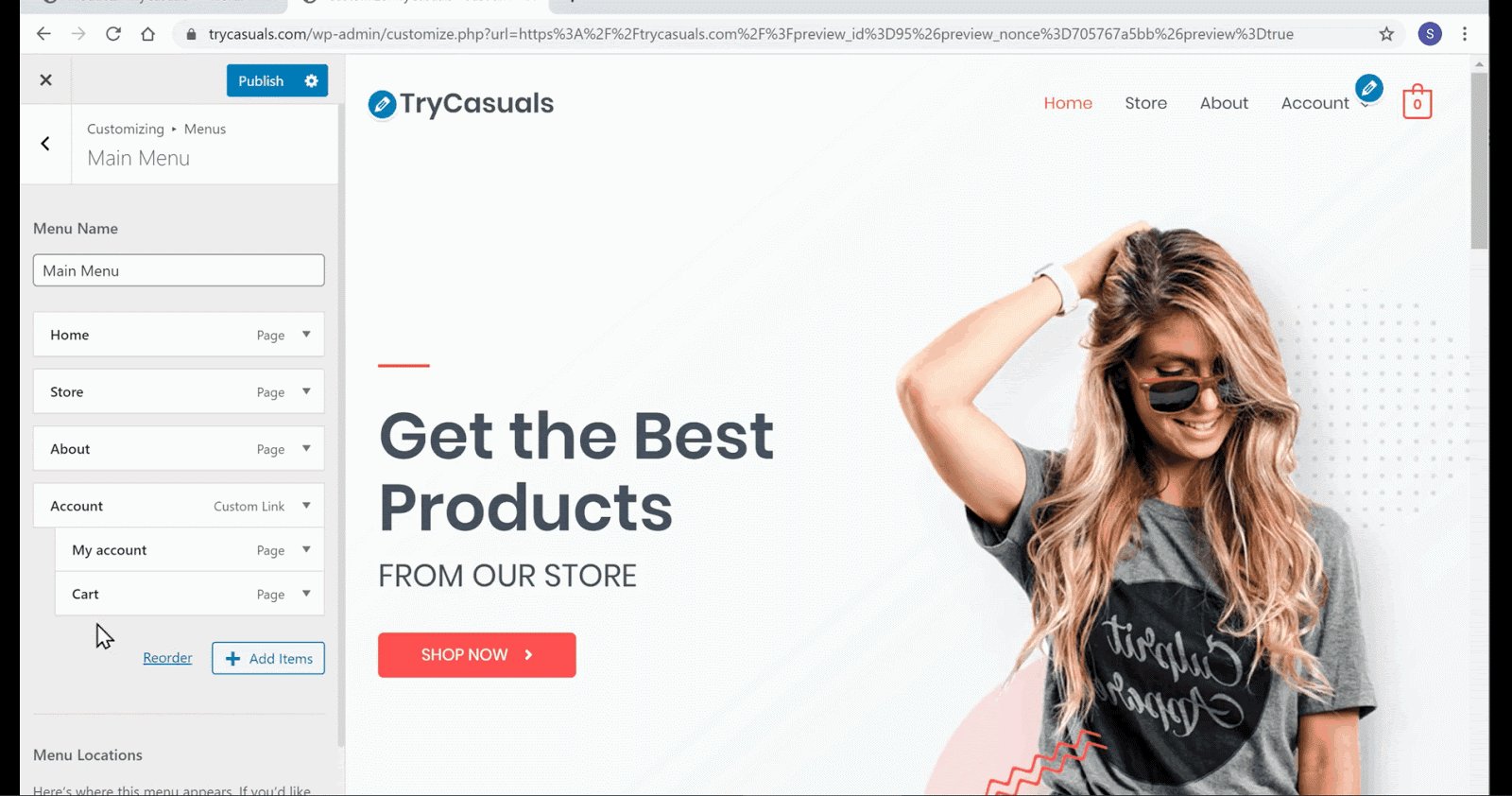
Verrai indirizzato alla sezione dei menu dove potrai modificare i menu presenti sul sito web.
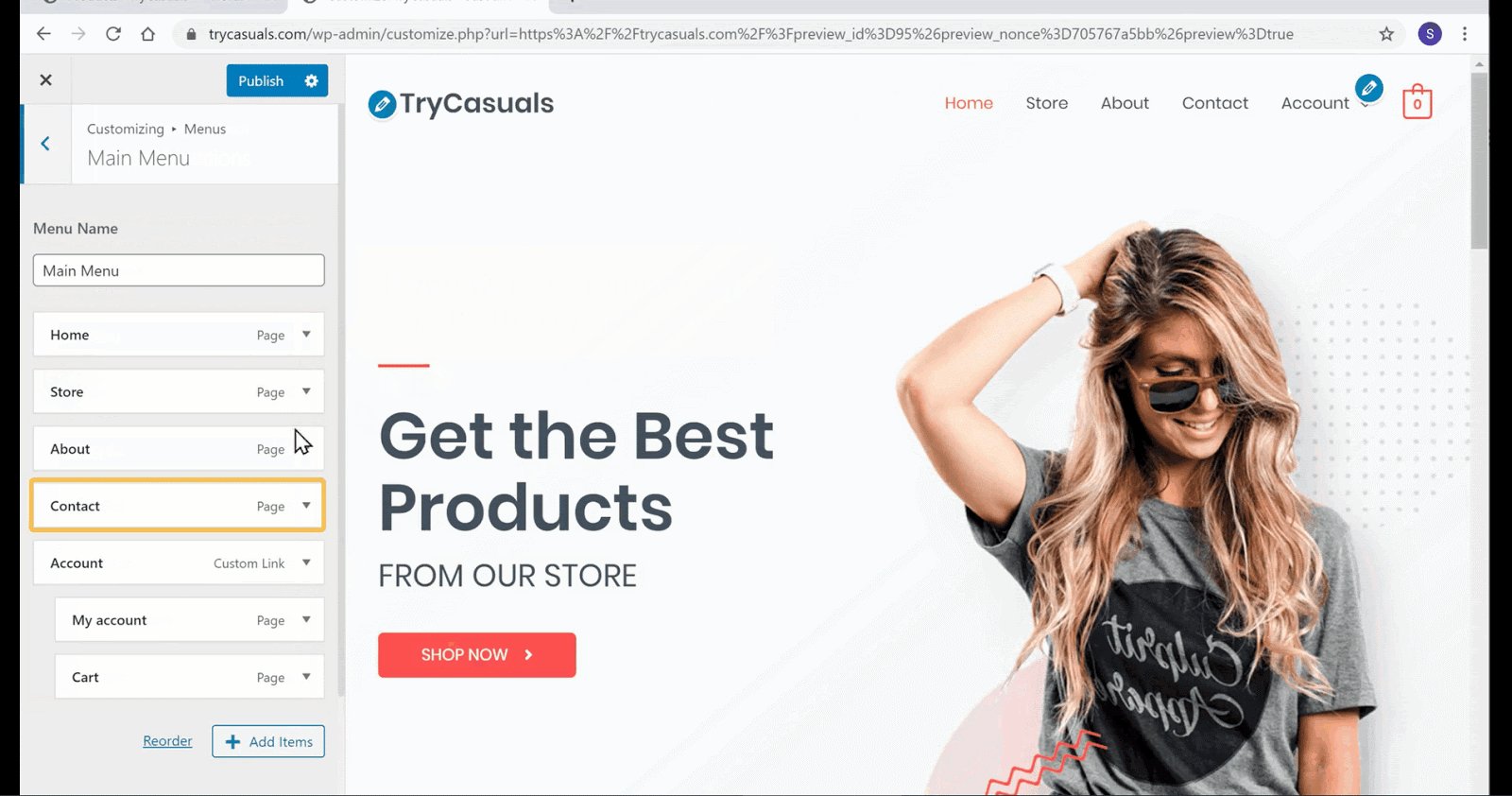
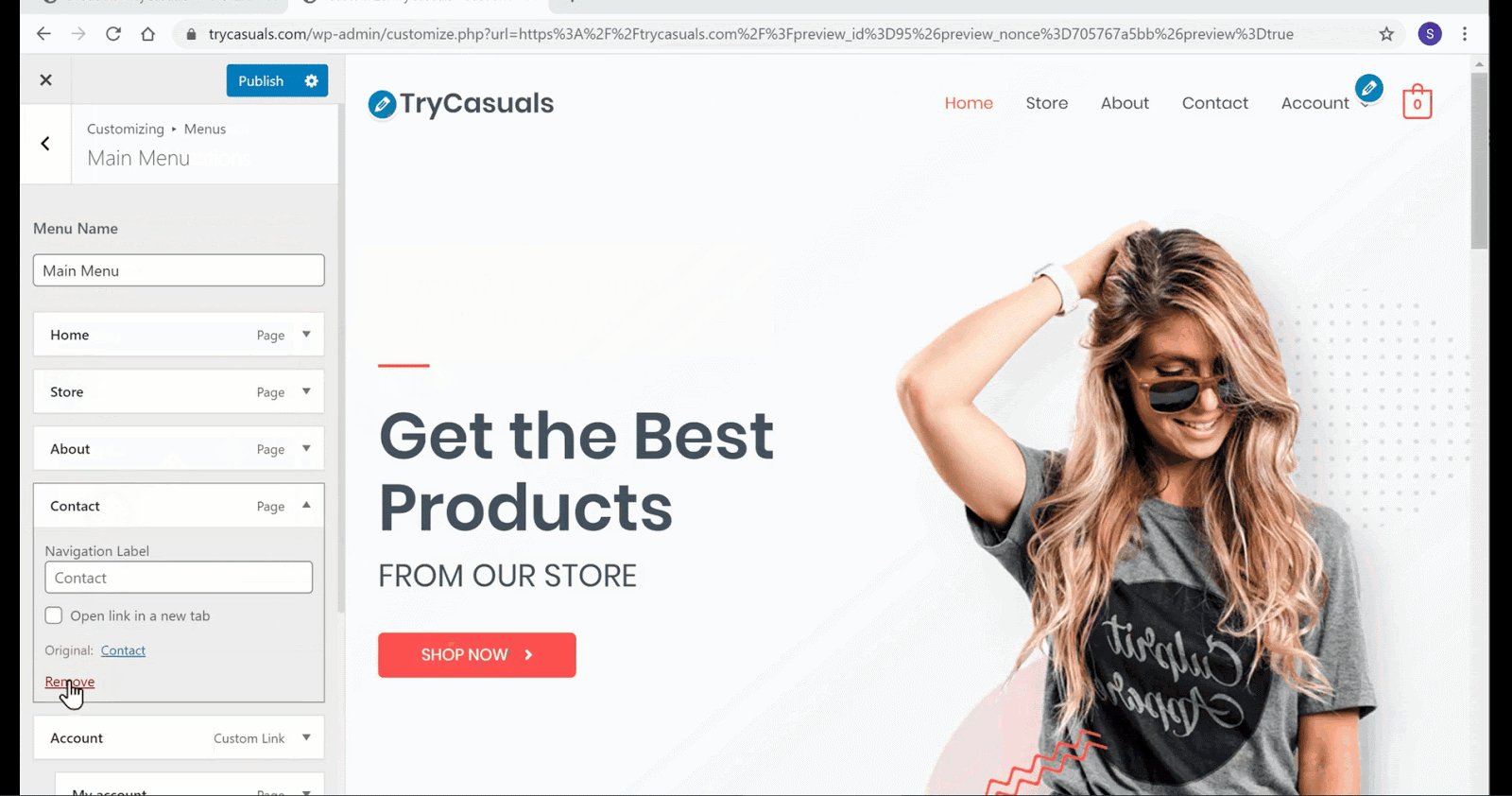
Fare clic sul menu Modifica. Sarete portati alla sezione menu dove è possibile modificare gli elementi che sono presenti nel menu. Se si desidera rimuovere qualsiasi pagina, fare clic sulla freccia & fare clic su Rimuovi.

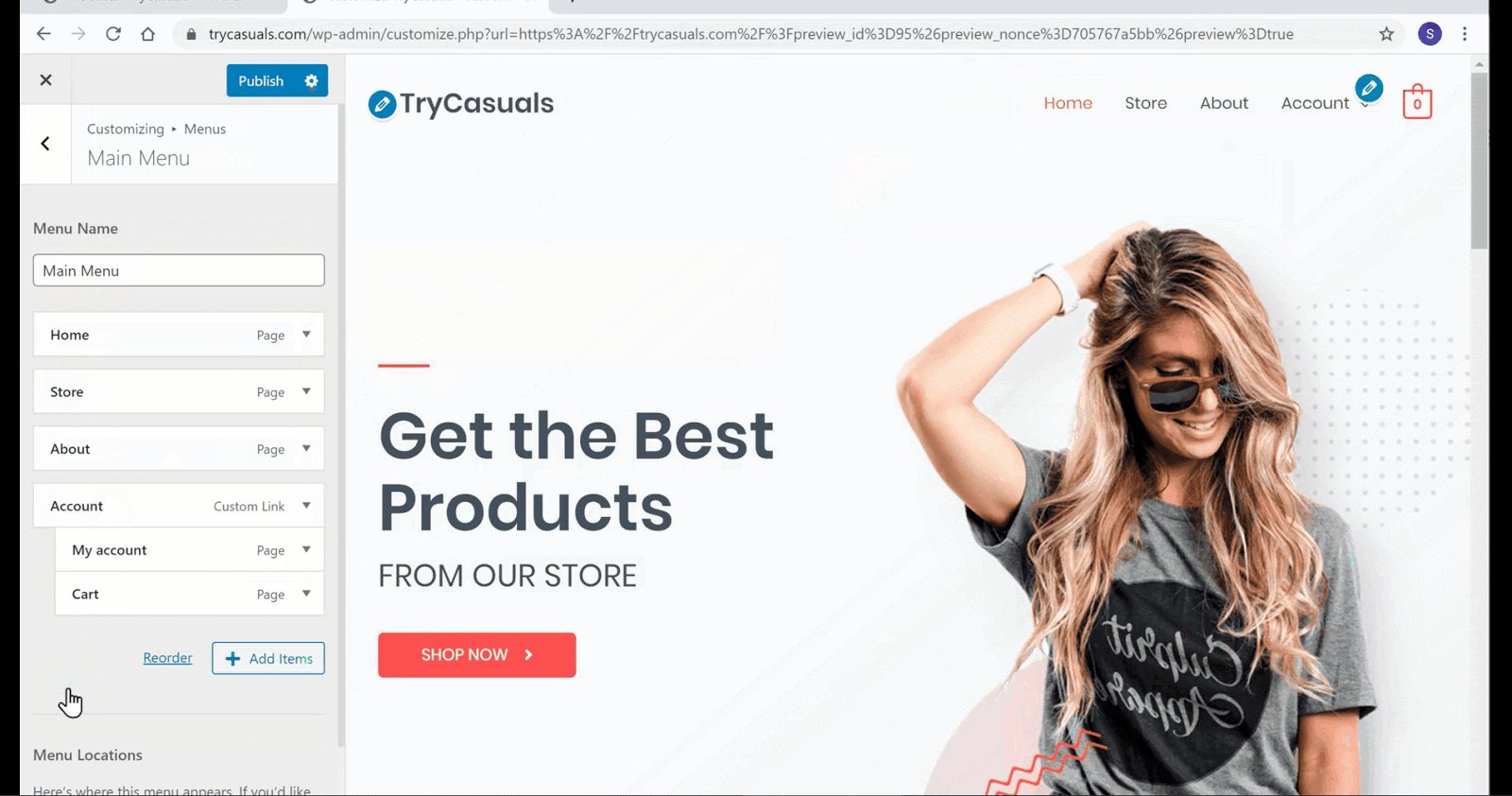
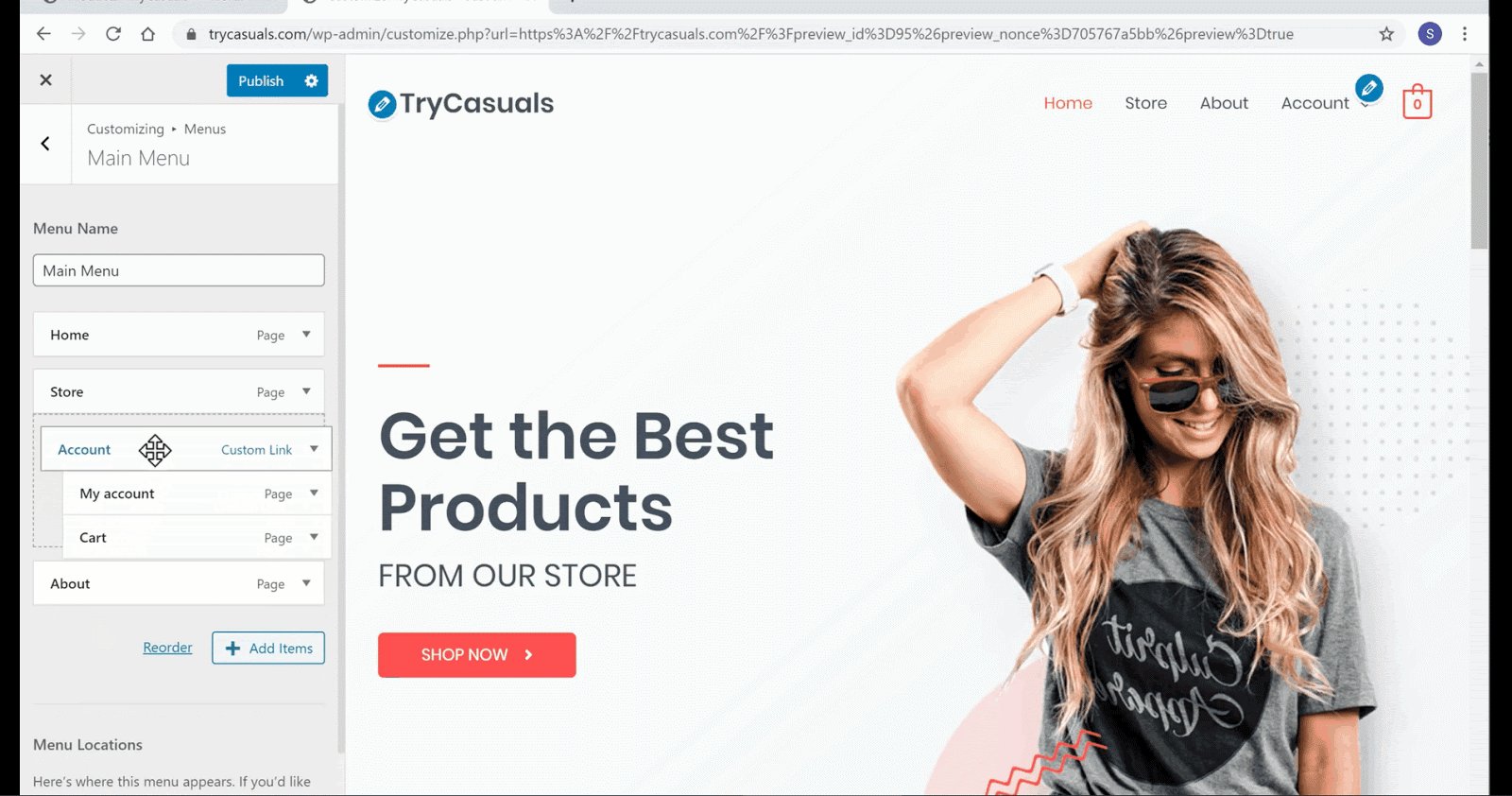
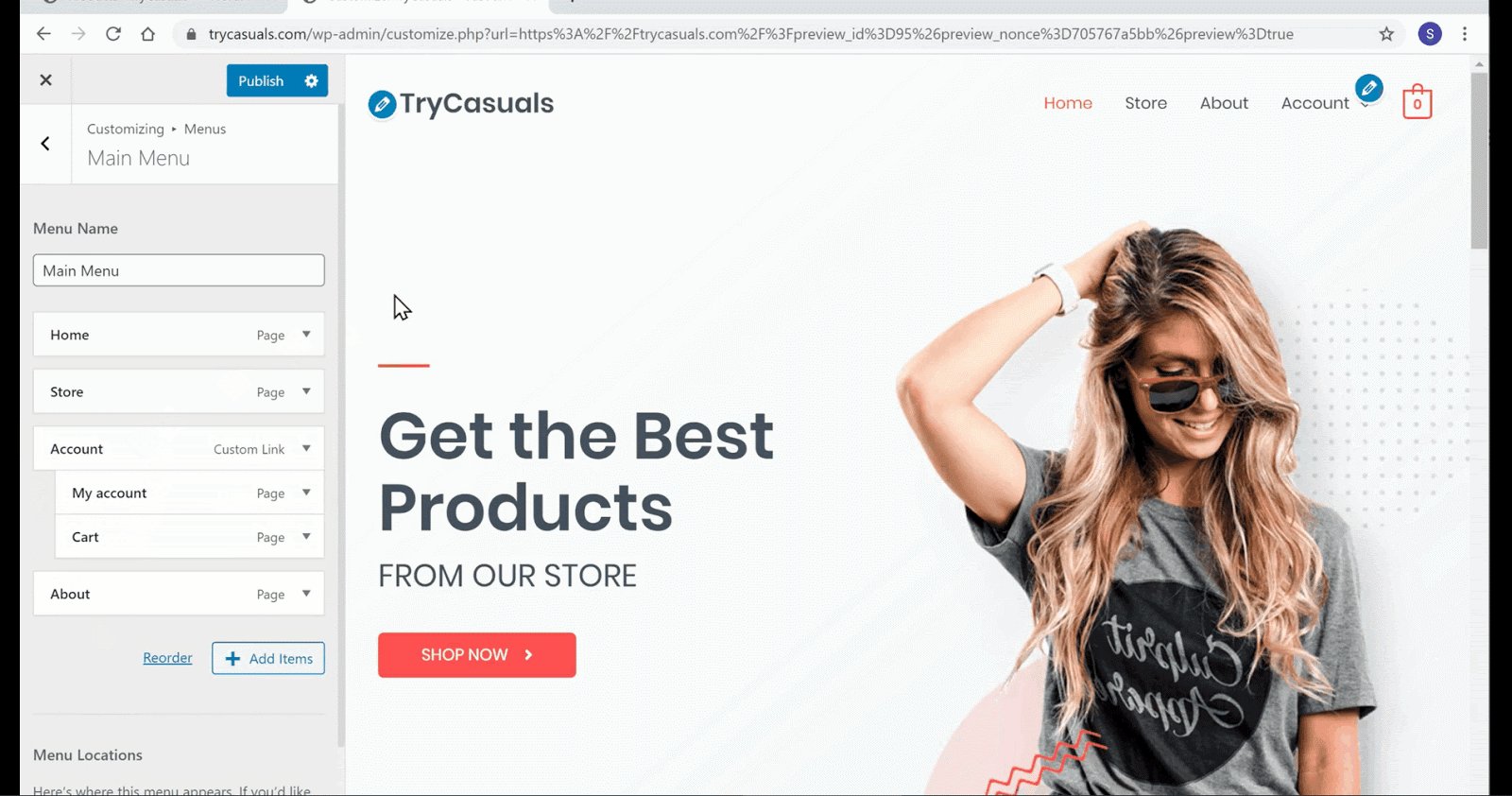
Puoi vedere che la pagina è stata rimossa. Ora, se si desidera riorganizzare il menu, è possibile farlo trascinando le pagine come si desidera.

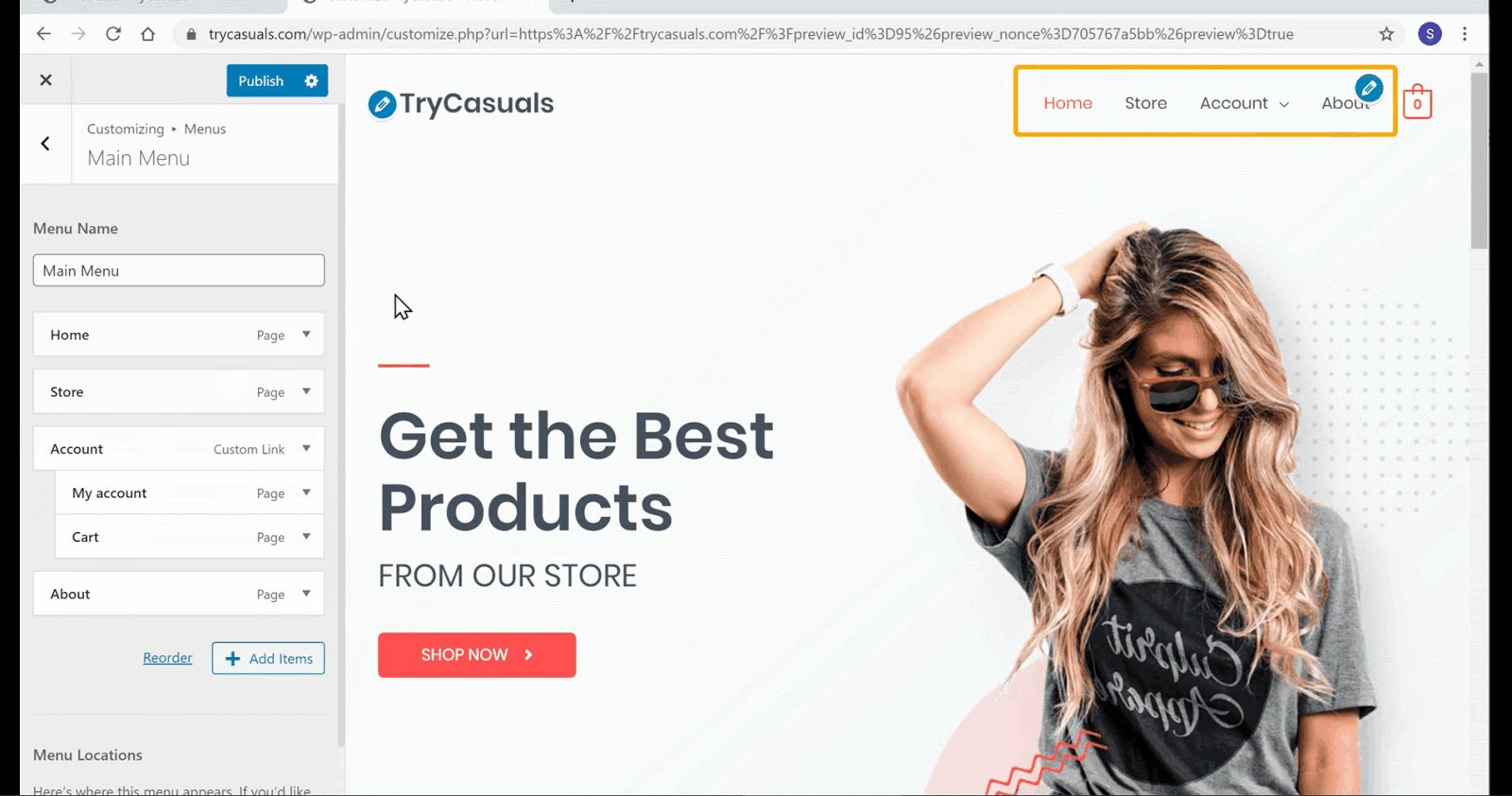
Puoi vedere che il menu è stato riorganizzato. Una volta che hai fatto con le modifiche, fare clic su Pubblica.

Dopo aver fatto clic su pubblica, le modifiche verranno aggiornate al tuo sito. Aggiorna il tuo sito web per vedere il nuovo menu & logo del tuo sito web.
Ecco come puoi cambiare qualsiasi menu sul tuo sito web.
Conclusione
Ora hai appena creato il tuo sito di e-commerce utilizzando WordPress per la tua attività. Con WordPress, ci sono migliaia di funzionalità che puoi aggiungere per migliorare il tuo sito web. E puoi facilmente includere queste funzionalità extra con l’aiuto dei plugin.
Ma ci sono migliaia di plugin disponibili in WordPress, e si può facilmente confondersi con loro. Per rendere le cose facili per te, abbiamo creato un blog sui 15 migliori plugin di e-commerce da utilizzare sul tuo sito web WordPress.
Se vuoi sapere come aggiungere i codici promozionali al tuo sito di e-commerce, leggi il nostro articolo qui.
Nel tempo, con l’aumento del traffico, si consiglia di avere un’app esclusiva per il tuo sito di eCommerce. Mentre può sembrare complesso per creare un app mobile da soli, è abbastanza facile e può essere fatto anche da principianti assoluti.
Controlla il nostro video tutorial su Come creare un’app mobile per il tuo sito di e-commerce.
Per ulteriori tutorial video sulla personalizzazione del tuo sito web WordPress, iscriviti al nostro canale YouTube.
Domande frequenti (FAQ)
- Come faccio a creare un sito di e-commerce passo dopo passo?
> Grazie a WordPress, è possibile creare il proprio sito di eCommerce e iniziare a vendere prodotti in soli 4 passaggi,
- Lanciare il vostro Sito web WordPress
- Costruisci il tuo sito e-commerce
- Sviluppare il tuo sito e-commerce funzionalità
- Personalizza l’aspetto del tuo sito web
- Che plugin devo usare per un sito di eCommerce?
Ci sono molti popolari plugin specifici per l’e-commerce come WooCommerce, facili download digitali che possono semplificare l’intero processo. Tuttavia, con così tanti plugin, devi stare attento alla qualità e al numero di plugin che stai utilizzando sul tuo sito di e-commerce.
Puoi utilizzare plugin specifici per l’e-commerce per aggiungere funzionalità specifiche come la fatturazione e la spedizione al tuo sito web. Per iniziare, controlla la nostra lista di 15 deve utilizzare i plugin di e-commerce di WordPress.
- Possiamo creare un’app mobile per un sito di e-commerce?
Nel corso degli anni, sempre più traffico del sito web proviene dai telefoni cellulari. Quindi, come proprietario di e-commerce, puoi utilizzare questa tendenza e creare un’app mobile esclusiva per la tua attività di e-commerce. In questo modo, i tuoi clienti possono accedere facilmente ai prodotti tramite un’app, senza dover visitare il tuo sito web ogni volta.
Inoltre, la creazione di un’app mobile non è così difficile come una volta. Controlla il nostro tutorial passo – passo su come creare un’app mobile per il tuo sito di e-commerce.