Come creare un banner rotante in SharePoint Online?
Requisito: creare un cursore immagine in SharePoint Online.
Come creare un banner rotante in SharePoint Online?
I banner rotanti o i caroselli di immagini sono il modo migliore per visualizzare più banner in una porzione della pagina e ruotarli automaticamente a intervalli di tempo fissi. Di solito, posto sulla home page dei siti. In SharePoint world, Possiamo ruotare più pagine sulla home page e trascinare l’attenzione dell’utente. In passato, abbiamo utilizzato metodi JavaScript / jQuery, web part di ricerca di contenuti, web part 3rd part, ecc. per ottenere striscioni scorrevoli in SharePoint.
Ora, nel moderno SharePoint Online, è un compito relativamente facile implementare i banner a scorrimento. Tutto quello che devi fare è:
- Creare pagine di notizie per il contenuto del banner.
- Modifica la tua home page (o qualsiasi pagina moderna), Aggiungi la web part “News” alla pagina
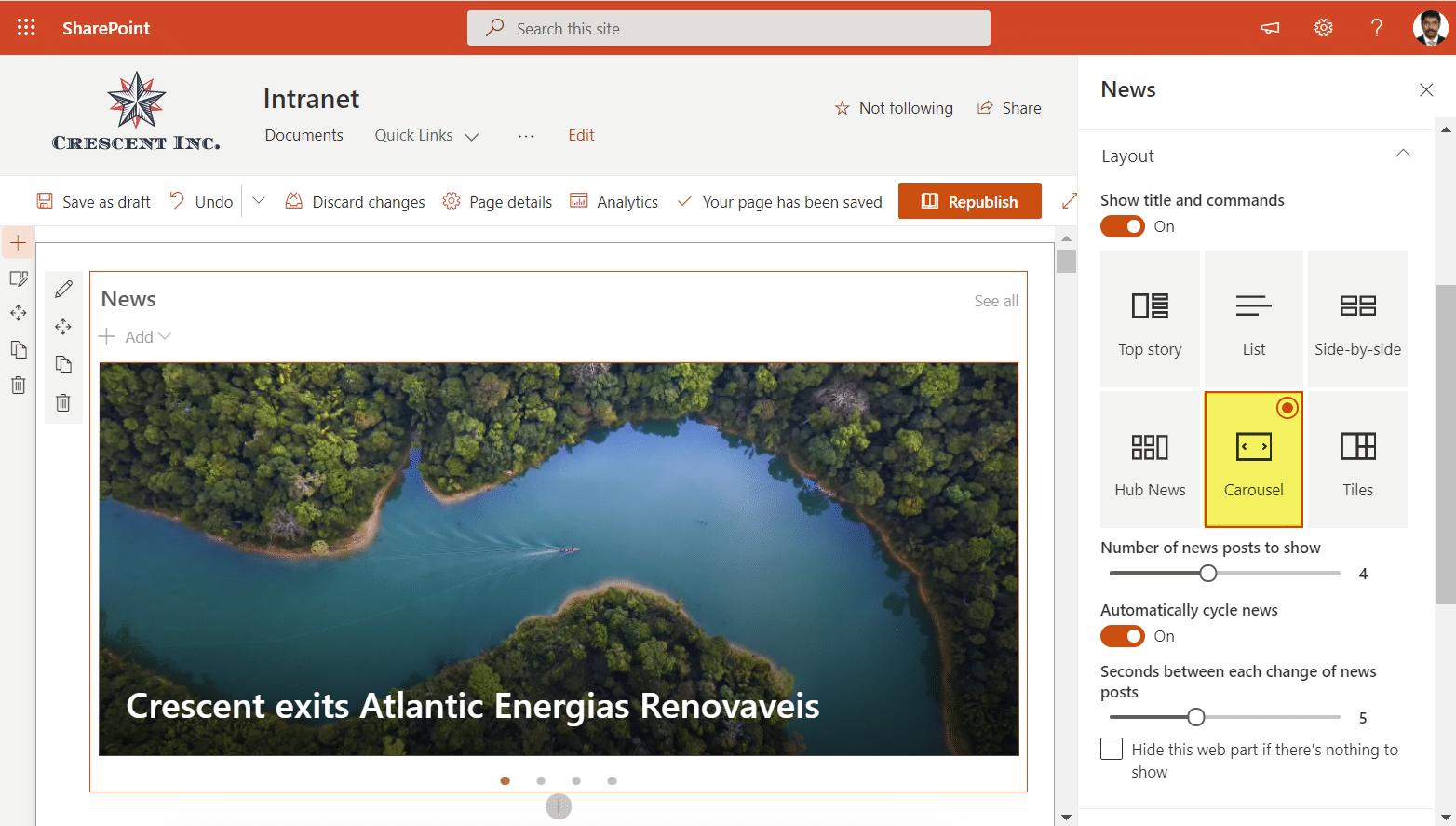
- Configura le proprietà della web part per ottenere le pagine delle notizie e imposta il layout della web part su “Carosello”.

- Opzionalmente impostare altri parametri come il numero di messaggi di notizie per mostrare, notizie ciclo automaticamente, secondi tra ogni diapositiva.
- Salva e pubblica la pagina.
Ecco la parte web delle notizie con layout Carousel:

Come creare più caroselli di notizie o visualizzare pagine selettive nella Web Part di notizie?
La web part sopra mostra semplicemente tutte le pagine di notizie disponibili nel sito selezionato in News web part. Tuttavia, ci sono volte che si consiglia di visualizzare selettivamente pagine di notizie specifiche nella web part notizie o visualizzare un cursore per ogni categoria. Quindi, ecco il trucco:
- Passare alla libreria “Pagine del sito” da “Contenuti del sito”
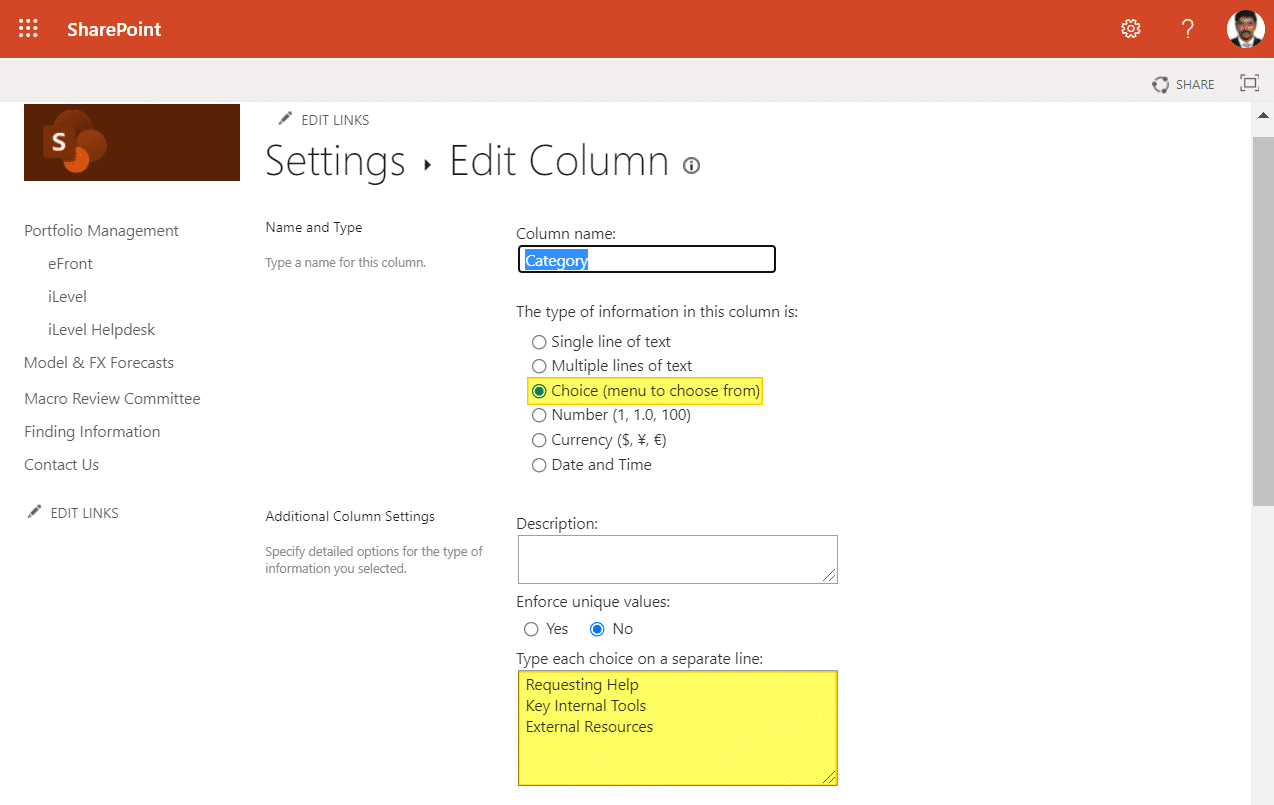
- Creare una nuova colonna nella libreria pagine del sito, chiamiamolo come “Categoria”. Impostare i valori a discesa secondo il vostro requisito.

- Ora, Modificare le pagine di notizie, e sotto “Dettagli pagina”, Vedrete questo campo a discesa categoria. Classificare il valore di conseguenza.
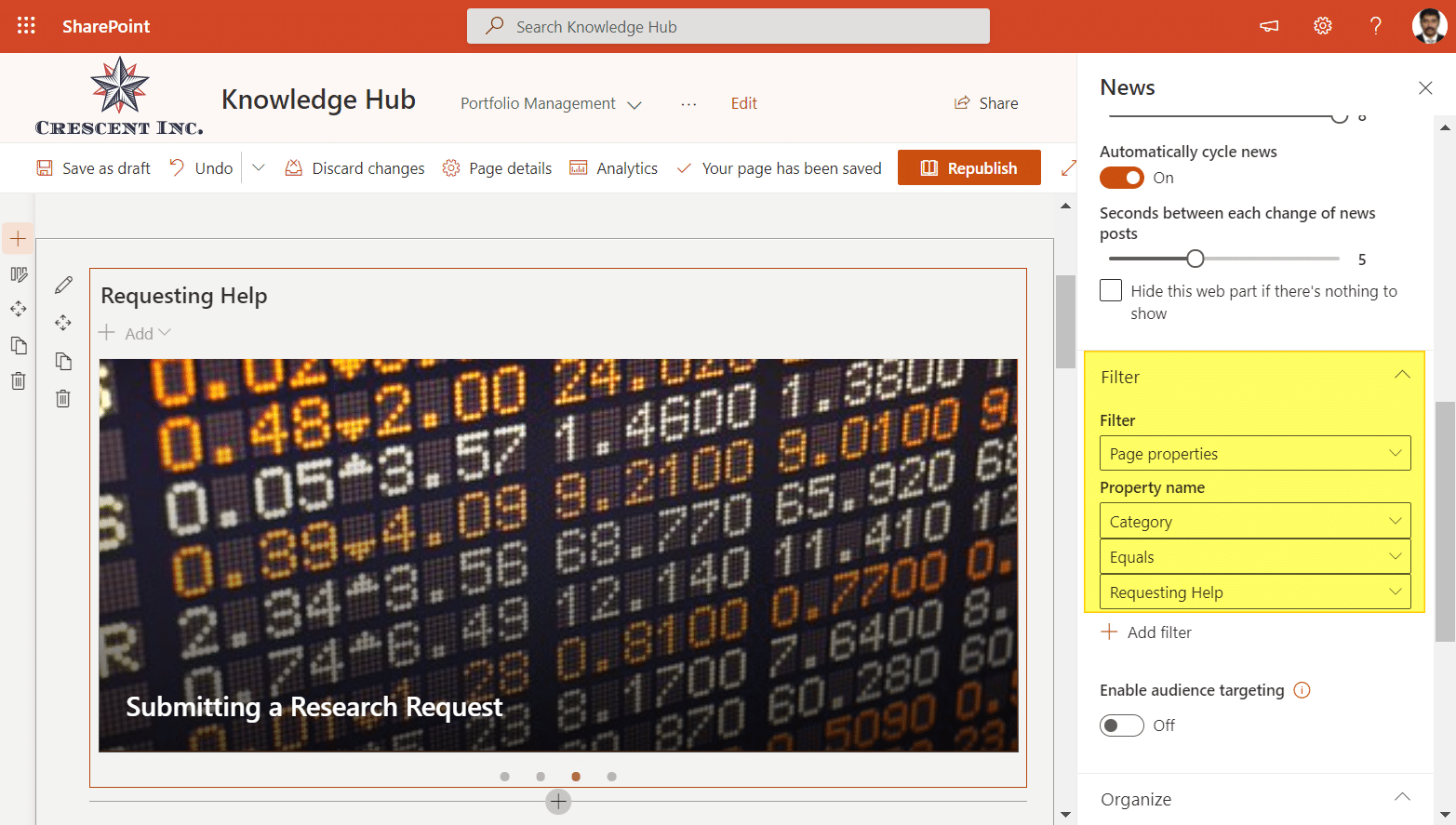
- Infine, nelle proprietà News web part, sotto la sezione” Filtri “- Impostare il filtro come ” Proprietà pagina “e selezionare la proprietà come” Categoria ” (Quello che si era creato sulla libreria Pagine del sito!), e impostare il valore del filtro secondo il vostro requisito.

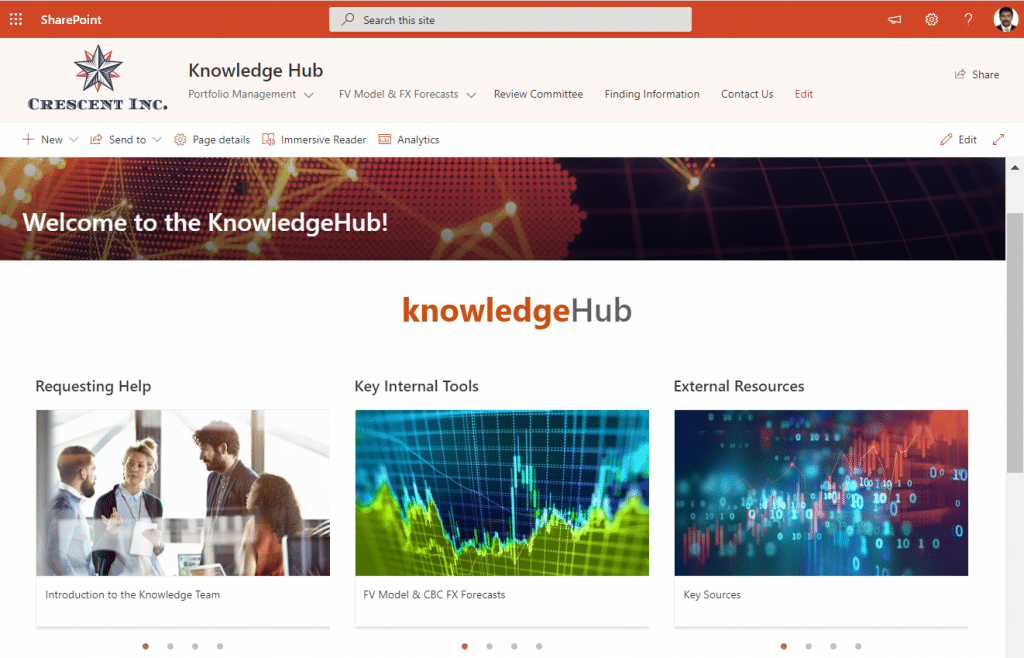
Ecco come la più notizie caroselli di simile su di una singola pagina:

Ultimo ma non meno importante: Se si desidera visualizzare l’immagine carosello invece di cliccabili banner di testo, utilizzare: “Galleria Immagini Web Part”. Contenuto evidenziato web part ha un layout carosello.
 Condividi
Condividi  Tweet
Tweet  Condividi
Condividi  Email
Email  Condividi
Condividi