Come aggiungere una barra laterale sinistra in WordPress – Guida passo-passo
Aggiungere una barra laterale sinistra a un tema WordPress non è facile. Senza questo tutorial per guidarti, sarebbe più facile creare un modello di pagina personalizzato da zero con la barra laterale sinistra iniettata in quel file di modello.
Le barre laterali sono codificate nei file del modello del tema.
All’interno di ogni file di modello è più ganci WordPress.
La ragione di ciò è che WordPress gira sul linguaggio di scripting PHP. Quasi ogni funzione all’interno di modelli a tema utilizza ganci WordPress.

Il codice per caricare la barra laterale sinistra è
<?php get_sidebar (‘sinistra’);?>
La funzione “get_sidebar” viene utilizzata su più modelli. Alcuni per mostrare la barra laterale destra, altri per mostrare nessuno.
Aggiungerlo non è un’opzione. Cercando di caricare due barre laterali causerà un conflitto causando il vostro sito per vomitare un errore critico.
È necessario modificare le barre laterali esistenti o caricare le barre laterali “dinamiche”.
Per apportare una modifica a livello di sito, ogni istanza della funzione get_sidebar deve essere sostituita con il codice per caricare la barra laterale sinistra.
Per chi non ha altra scelta che setacciare il web alla ricerca di come aggiungere una barra laterale sinistra in WordPress, è perché il tema non ha quella funzione.
È necessario aggiungerlo manualmente.
La ricerca della correzione termina qui.
Più codici sono stati provati e testati, plugin aggiunti ed eliminati (perché non hanno funzionato), e infine
Codice funzionale script (che è possibile copiare e incollare) che aggiungerà una barra laterale personalizzata a sinistra della vostra area di contenuto.
Come aggiungere una barra laterale sinistra in WordPress
1) Registra una nuova barra laterale nelle tue funzioni.file php.
2) Crea una barra laterale a sinistra.file php.
3) Caricarlo nella cartella del tema.
4) Modifica la tua pagina.template php per caricare la barra laterale sinistra.
5) Modifica il tuo foglio di stile per spostare la barra laterale a sinistra del contenuto.
Non perdete tempo con i plugin per aggiungere una barra laterale sinistra in WordPress
Numerosi plugin sono disponibili per aggiungere barre laterali personalizzate. Non registrano nuove barre laterali. Estendono solo le funzionalità esistenti. Puoi creare facilmente barre laterali personalizzate con i plugin, ma quelle si agganciano al tuo tema.
Per i temi senza una barra laterale sinistra, i plugin non hanno un’area widget di barra laterale sinistra per personalizzare.
L’unico modo per aggiungere una barra laterale sinistra è quello di modificare il codice sorgente per il tema.
Ciò significa lavorare con PHP. Qualcosa che può rompere il tuo sito se si ottiene il codice sbagliato, incollarlo nella zona sbagliata, o dimenticare di chiudere un tag div.
Per questo motivo, la maggior parte delle fonti online vi dirà di creare un tema figlio prima e fare le modifiche lì per evitare di rompere il vostro tema.
Questo è un modo per andare. Un lungo cammino.
Il percorso più veloce è quello di scaricare il modello di tema sul desktop.
In questo modo, per ogni file che modificherai, avrai una copia dell’originale.
Quando non sai cosa va dove – Aspettati che le cose si rompano
Quando lo fanno, apri la cartella di download del modello, vai al file che stavi modificando e copia e incolla il codice sorgente originale.
È molto più veloce della creazione di un tema figlio. Qualcosa che dovresti fare se hai intenzione di fare più modifiche al tuo tema.
Per una modifica, però, una copia dei file di origine del tema originale andrà bene.
Primo: registra una nuova barra laterale
Questo viene fatto nelle tue funzioni.file php

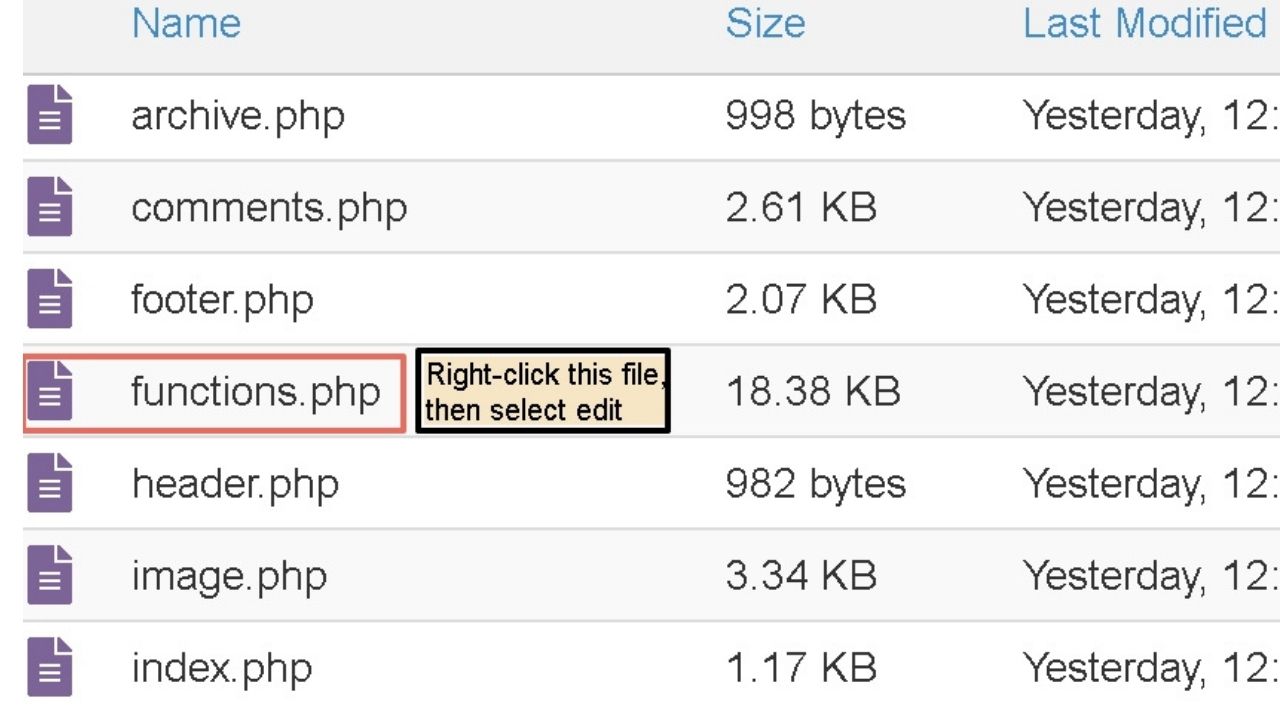
Vai al tuo sito web cPanel, apri file manager, vai alla tua cartella WP-content e quindi apri la cartella themes. Aprire la cartella del tema per quello che si desidera aggiungere una barra laterale sinistra in.
In ci sarà una funzione.file php.
Aggiungi questo codice
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
Non scaricare il codice da nessuna parte. Scorrere verso il basso fino ad arrivare a una sezione di commento che ha
/**
* Registra area widget.
Ecco dove registrare la barra laterale sinistra con il codice sopra.
Premere salva ed esci. Questo è tutto ciò che devi aggiungere a questo file.
L’unica parte del codice di cui sopra per cambiare è il nome del tema. Sostituisci “twentytwentyone” con il nome del tuo tema.
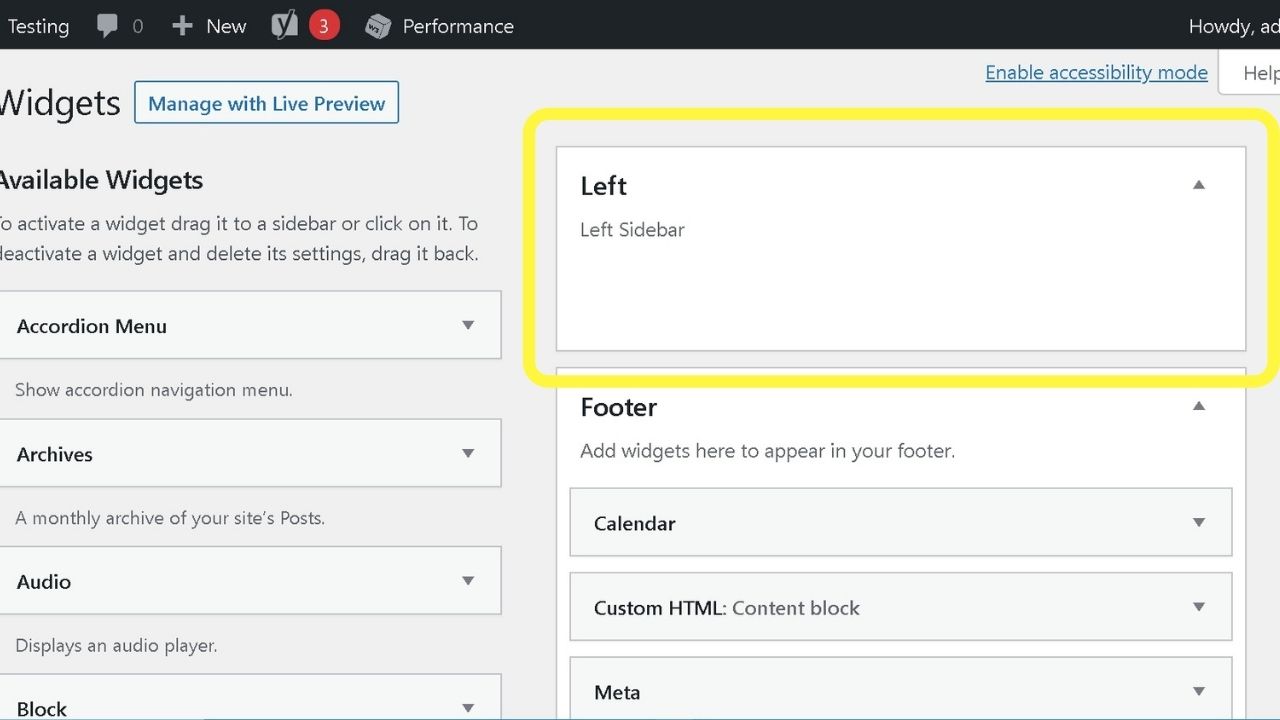
Se vuoi controllare i tuoi progressi, puoi tornare al tuo sito web WordPress, caricare l’area widget e vedrai che la barra laterale sinistra è stata aggiunta come nuova area widget.

Non funzionerà, ancora.
La prossima è la creazione della barra laterale.file php
Questa parte è più facile di quanto sembri.
Tutto ciò che serve è un editor di testo.
Non utilizzare MS word o qualsiasi altro elaboratore di testi. Quelli aggiungono codifica che pasticca con WordPress.
Copia e incolla il codice qui sotto in un editor di testo semplice
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
Quindi salvalo come “sidebar-left.PHP”. Assicurati che sia un file PHP e non TXT.
Inoltre, la parola “barra laterale” deve essere la prima parola nel nome del file per WordPress per riconoscerlo.
Barra laterale sinistra.php non funzionerà. (Diventerà chiaro perché in un po’).
Carica la barra laterale-sinistra.file php in cPanel
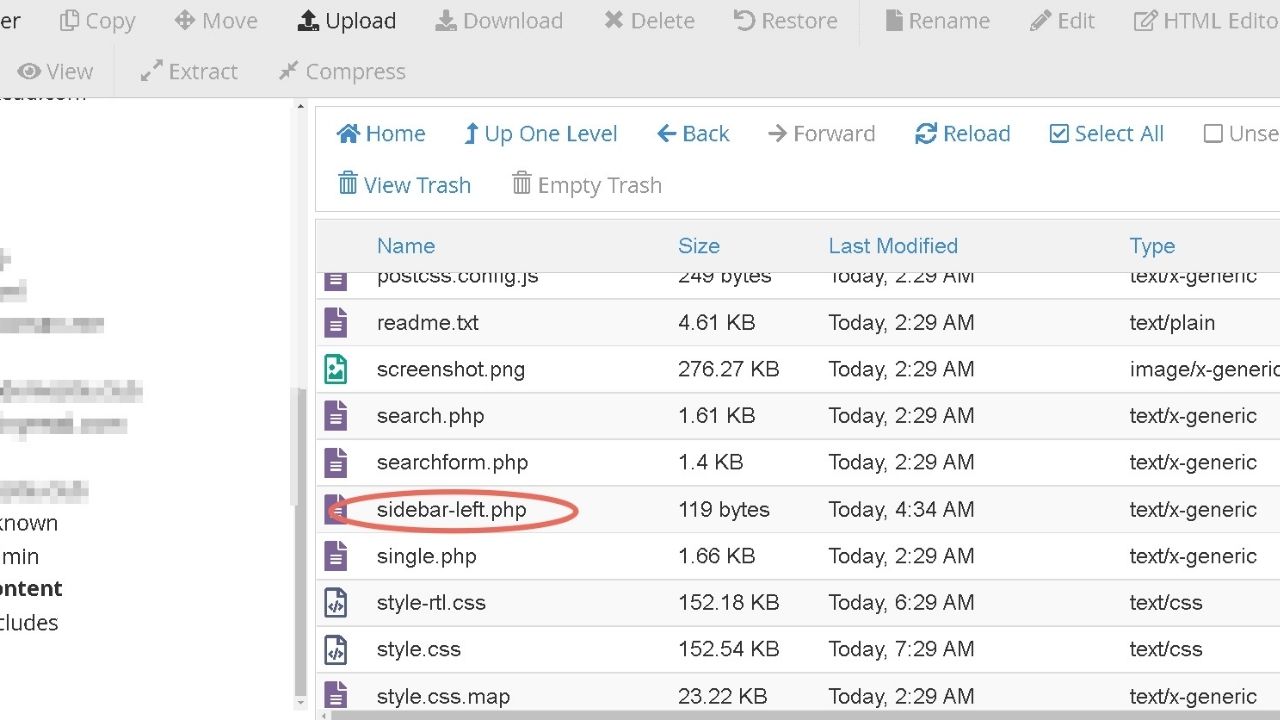
Torna alla cartella del tema WP in cPanel e carica il tuo nuovo file.

A questo punto, la barra laterale sarà registrato, e il file sarà attivo sul tema.
Per confermare, verrà visualizzato il file nella cartella del modello

Ora, è necessario il codice in una pagina template
Tutti i temi di WordPress hanno modelli di pagina. Alcuni più di altri.
Se si dispone di un solo modello, il file da modificare è page.php per le tue pagine e post.php per i post del blog.
Molti temi hanno numerosi modelli di pagina, tutti con layout diversi. Se hai un modello con una barra laterale destra, usalo come scorciatoia.
Copia il contenuto della pagina con una barra laterale destra, quindi scambia ogni istanza di sidebar-destra con sidebar-sinistra, quindi salva il nuovo file.
Ciò farà risparmiare tempo nella fase successiva per lo styling della barra laterale.
Il codice per caricare la barra laterale sinistra è
<?php get_sidebar('left'); ?>
Tutti i temi con qualsiasi barra laterale o area widget utilizzano il gancio “get_sidebar”.
Il (‘left’) tra parentesi indica a WordPress quale file caricare. Se si utilizza
<?php get_sidebar(); ?>
… WP caricherà la barra laterale.file php. Posizionare ‘destra’ all’interno delle parentesi graffe e carica la barra laterale-destra.file php.
Ecco perché è necessario avere la parola ‘sidebar’ prima nel nome del file quando si salva la barra laterale-sinistra.file php.
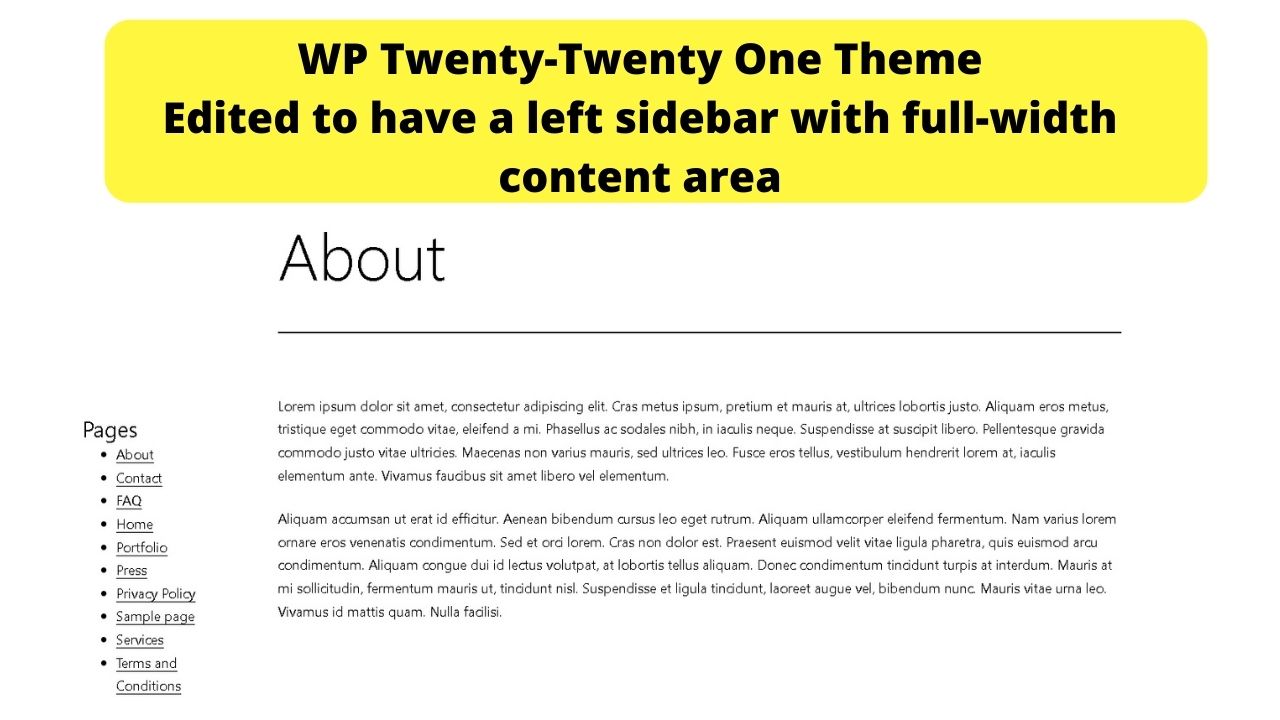
Alcuni temi, come il tema Twenty Twenty One, hanno solo un piè di pagina.
Questo è uno dei temi più complicati per aggiungere una barra laterale perché non ce ne sono di alcun tipo registrati.
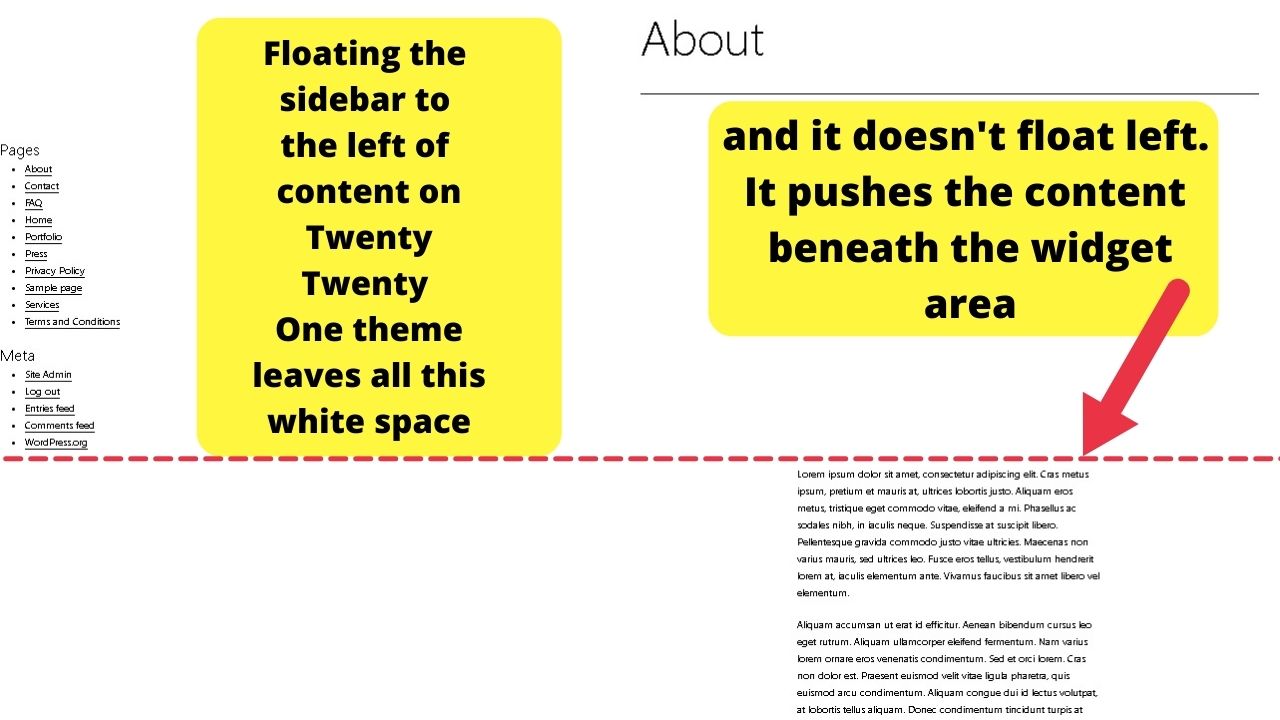
Nei nostri tentativi, l’abbiamo gestito. La fase di tirare i capelli sta facendo galleggiare la barra laterale a destra del contenuto.

Se si utilizza il Twenty Twenty One tema, fatevi un favore e controllare le opzioni per il Twenty Twenty-One tema plugin da WebD LTD.

La versione gratuita non aggiunge la funzionalità della barra laterale sinistra. La versione premium fa.
Questo è l’unico plugin che incontriamo che aggiunge la possibilità di iniettare barre laterali nel tema. Il resto personalizza solo ciò che è già lì.
Sapendo che era un compito fattibile, la ricerca era per capire come.
Come è fatto:
Il trucco è sovrascrivere parti chiave dello stile.file css.
È molto più semplice utilizzare la sezione CSS aggiuntiva nella tua area di amministrazione di WordPress.
Perché lo stile.il file css è lungo migliaia di righe.
Utilizzando il WordPress Customizer > CSS aggiuntivo rende questo un gioco da ragazzi.
Il rovescio della medaglia è che richiede il !codice importante da utilizzare per sovrascrivere definitivamente il codice esistente.
Raramente si consiglia di utilizzare questa stringa di CSS perché il debug sarà ostacolato se è necessario modificare il codice nel foglio di stile in seguito.
Il !tag importante deve essere utilizzato solo come ultima risorsa per mantenere i codici puliti.
Date le circostanze su determinati temi con tonnellate di codice, è garantito.
Nota: Questo è per il tema Twenty Twenty-One. L’elemento” widget-content ” sarà diverso su altri temi.
Usa il tuo browser inspector (fai clic con il pulsante destro del mouse sul widget, seleziona inspect e la classe div sarà quella che inserisci qui.
In primo luogo, aggiungi questo CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
Che risolverà il contenuto all’interno del tuo widget a 350px che galleggia a sinistra del tuo contenuto. È possibile modificare la larghezza in base alle proprie preferenze.

La parte successiva è dove il !tag importante è messo in ed è quello di estendere la larghezza della vostra area di contenuto. In caso contrario, il contenuto viene visualizzato al centro della pagina con un sacco di spazio bianco su entrambi i lati.
Se sei felice di averlo, lascia che sia.
Altrimenti, aggiungi questo codice al tuo customizer CSS.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

Poiché si tratta di un menu di voci di elenco, è possibile personalizzare ulteriormente l’aspetto. Vedere come cambiare il colore dei punti elenco in WordPress. (È possibile modificare il colore,la forma, utilizzare caratteri speciali o scambiare i proiettili per le immagini).
Per ogni altro tema, aggiungere il seguente codice
<?php get_sidebar('left'); ?>
… per ciascuno dei vostri modelli di pagina e post per caricare la barra laterale sinistra.
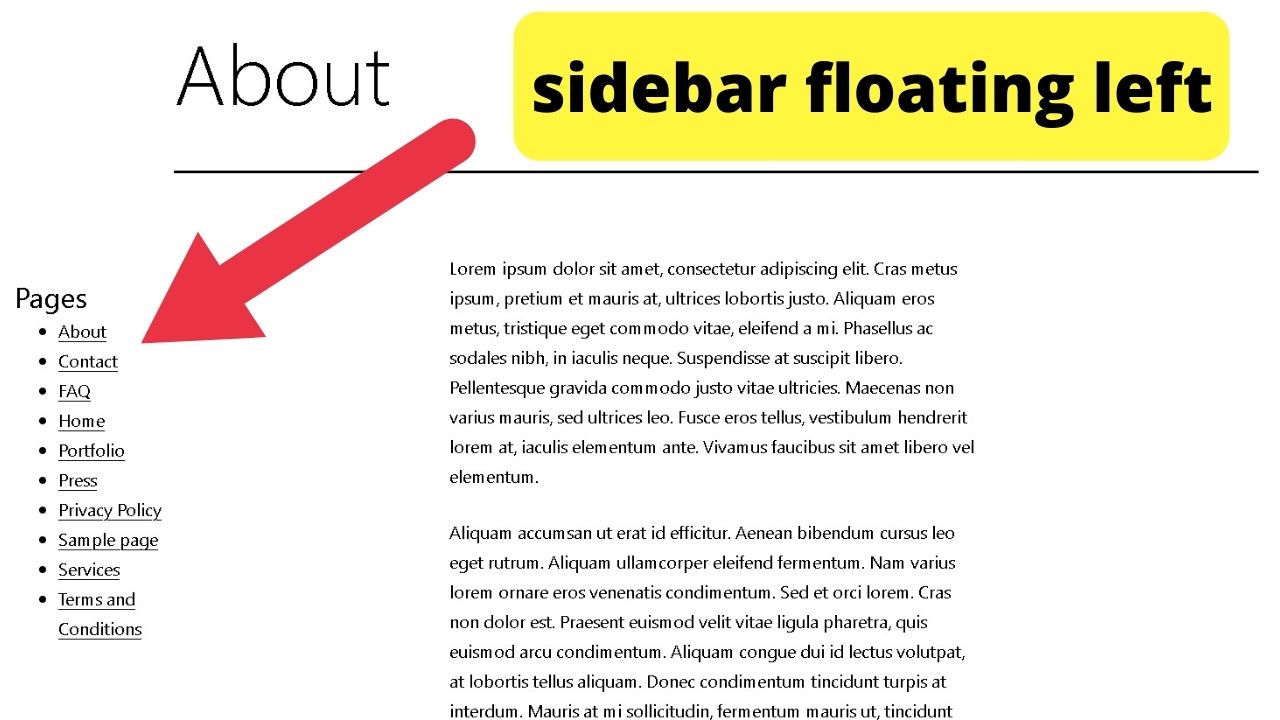
Styling sinistra barre laterali su qualsiasi tema WordPress
Senza styling sinistra sidebar widget di zona, il get_sidebar(‘left’) appena iniettare la barra laterale a sinistra, senza dirti dove, il contenuto verrà visualizzato.
Di solito, sarà in alto con il contenuto spinto verso il basso sotto l’area del widget.
Il foglio di stile è dove si controlla come la barra laterale visualizza sul tuo sito web.
Per tutti gli altri temi, ad eccezione di Venti-ventuno tema, (forse gli altri che non hanno barre laterali registrato) il codice CSS per allineare una barra laterale a sinistra del contenuto
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
Le parti seguenti del periodo (.) varierà per tema.
Alcuni possono essere intitolati ‘articolo’, altri,’ contenuto del corpo ‘ o simili.
Usa il tuo browser inspector per identificare l’elemento da indirizzare, quindi modifica il codice sopra nel tuo WordPress customizer > CSS aggiuntivo per allineare la barra laterale a sinistra del tuo contenuto.
Puoi variare le dimensioni (75% e 25%) per essere qualsiasi dimensione tu voglia.

Ehi ragazzi!!! Sono io, Marcel, alias Maschi. Guadagno un reddito a tempo pieno online e su MaschiTuts condivido volentieri con voi ragazzi come rimango in cima al gioco! Corro diversi blog altamente redditizi & siti Web e amo parlare di questi progetti ogni volta che ho la possibilità di farlo. Lo faccio a tempo pieno e con tutto il cuore. Infatti, il momento in cui ho smesso di lavorare un lavoro 8-to-5 e finalmente entrato nel business online come imprenditore digitale, è problably una delle migliori decisioni che abbia mai preso nella mia vita. E vorrei fare in modo che si può ottenere su questo percorso pure! Non lasciare che nessuno ti dica che questo non può essere fatto. Il cielo è il limite, really…as finché ci CREDI! E tutto inizia giusto here..at Maschituts!