webes projekt fejlesztése Microsoft Visual C# 2010
a kód nélküli projekt létrehozása
a webfejlesztés lényegesen különbözik az asztali fejlesztéstől. Először is, egy webalkalmazás létrehozásakor mindig kapcsolatba lép egy webszerverrel, még akkor is, ha az a szerver a saját rendszerére van telepítve. Az asztali alkalmazásnak nincs ilyen közvetítője-az operációs rendszer közvetlenül a helyi rendszeren hajtja végre az alkalmazást. Ezenkívül a webes alkalmazások általában egy böngészőre támaszkodnak, hogy az ügyfélszámítógépen tárolják őket. A könyv előrehaladtával számos ilyen különbséggel találkozhat, de ez a fejezet bemutatja az asztali/webes alkalmazások néhány különbségét.
a példa ebben a szakaszban egy egyszerű projekt. Létrehoz egy ASP.NET alkalmazás alapvető felülettel. Az 1. fejezetben bemutatott asztali alkalmazásokhoz hasonlóan hagyja, hogy az IDE létrehozza az Ön számára szükséges forráskódot.
az új projekt elindítása
a fejezetnek ez a része bemutatja, hogyan kell felépíteni egy projektet. Ez a folyamat minden típusú Projektre jellemző, még akkor is, ha az ebben a szakaszban tárgyalt sablontól eltérő sablont használ. Természetesen minden sablon másfajta alkalmazást hoz létre, így a folyamat befejezése után látható adatok eltérőek lesznek attól függően, hogy melyik sablont használja. Az induláshoz gondosan kövesse ezeket a lépéseket.
új webes projekt létrehozása
-
válassza a Start | Minden program | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express lehetőséget. Látni fogja, hogy az IDE elindul.
-
Kattintson Az Új Projekt Elemre. Itt látható az új projekt párbeszédpanel.
vegye figyelembe, hogy a Visual Web Developer 2010 Express mind a Visual Basic.NET-et, mind a Visual C# – ot támogatja. Ügyeljen arra, hogy mindig válassza ki a Visual C# mappát a C# sablonokkal való együttműködéshez. Ellenkező esetben létrehoz egy Visual Basic.Net alkalmazást.
-
jelölje ki a Visual C # mappát. Számos almappát fog látni, amelyek segítenek megtalálni az alkalmazássablonokat típus szerint. Ha például a webmappára kattint, csak a webprojektekhez társított sablonok jelennek meg.
egy adott típus kiválasztása időt takaríthat meg, ha ismeri a létrehozni kívánt alkalmazás típusát. Az új projekt párbeszédpanel középső ablaktáblája tartalmazza az adott mappában található sablonok listáját. A jobb oldali ablaktábla leírja a kiválasztott sablont. Vegye figyelembe, hogy a bal oldali ablaktábla megerősíti, hogy kiválasztotta a Visual C# sablont.
az új projekt párbeszédpanel vezérlőelemeket is tartalmaz a középső ablaktábla megjelenésének megváltoztatásához. Választhat kisebb vagy nagyobb ikonokat. Ezenkívül a sablonokat egy adott sorrendben rendezheti.
-
válassza ki a projekt típusát. A példa alkalmazás a ASP.NET webes alkalmazás sablon.
-
írja be a name No Code projekt nevet a Név mezőbe. Vegye figyelembe, hogy a megoldás neve mező automatikusan megváltozik, hogy tükrözze a Név mezőbe éppen beírt nevet. A megoldás neve mező eltérő értéket tartalmazhat. A megoldás egyfajta tartály. Több projektet is tárolhat egyetlen megoldásban. Például tárolhat egy alkalmazást és annak tesztprogramját egyetlen megoldásban. Így a megoldás neve mező eltérhet a projekt nevétől, mert egy többprojektes megoldás nevét tükrözi.
-
válasszon egy helyet, ahol tárolni szeretné a projektfájlokat. (Kattintson a Tallózás gombra a projekt helye párbeszédpanel megjelenítéséhez a használni kívánt mappa kiválasztásához.) Az alapértelmezett hely c:\users\<felhasználónév> \documents\visual studio 2010\Projects; a projekt tárolásához azonban bármilyen helyet választhat a merevlemezen. Az 1. fejezetben létrehozott asztali alkalmazásokkal ellentétben a projekt létrehozásának egyszerű lépése a fájlokat a lemezen tárolja, ezért az új projekt párbeszédpanelen ki kell választania egy tárolási helyet.
-
válassza a könyvtár létrehozása megoldáshoz lehetőséget, ha azt szeretné, hogy a megoldásfájl a saját mappájában jelenjen meg. Ez a funkció elsősorban akkor hasznos, ha többprojektes megoldást hoz létre, mivel minden projekt a saját almappájában jelenik meg. Az egyetlen projektmegoldásnál kiválasztott beállítás megtartása azonban nem okoz problémát,ezért általában ezt a lehetőséget választja.
-
kattintson az OK gombra. Az IDE a kiválasztott sablon alapján hozza létre az új projektet az Ön számára. Egyes sablonok alapértelmezett tartalmat biztosítanak; mások teljesen üresek. A példaprojekthez használt sablon az itt látható alapértelmezett tartalmat adja meg.
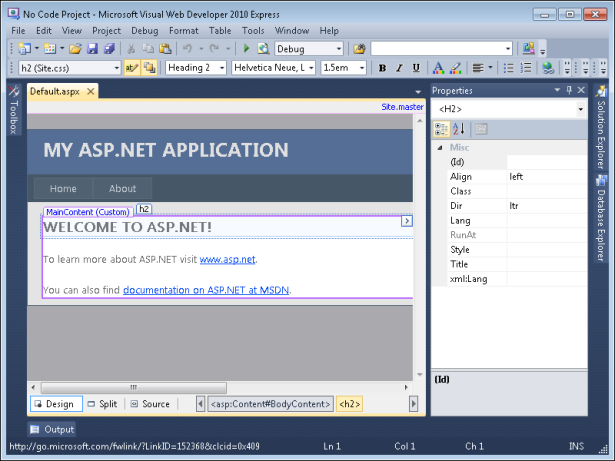
az alapértelmezett kijelző azonnal eljut a kódhoz, ami ebben az esetben nem az, amit szeretne. Kattintson a tervezés gombra a grafikus felület megtekintéséhez, vagy kattintson a Split gombra a grafikus felület és a kód kombinációjának megtekintéséhez. Kattintson a tervezés elemre, és megjelenik az alapértelmezett webhely grafikus nézete, a 2-2.ábrán látható módon.

2-2. ábra a mintaalkalmazás számos érdekes elemet tartalmaz.
ez elég sok tartalom. Az “Alapértelmezett webhely megértése” szakasz ezt a tartalmat egy kicsit részletesebben ismerteti.
az Alapértelmezett webhely megértése
az alapértelmezett webhely, amelyet a ASP.NET a webalkalmazás-sablon létrehozása számos egyedi elemet tartalmaz. Minden elem hozzájárul az egész webhelyhez. Sok esetben ezeket az elemeket meg akarja tartani a projekt kiindulópontjaként. De mivel zavarónak bizonyulhatnak, ez a szakasz elmagyarázza a legfontosabb elemeket—azokat, amelyekről most tudnia kell EGY program létrehozásához anélkül, hogy bármit kódolna. Később ez a könyv több sablonelemet ír le, így elkezdheti a webhely kódolását.
nézzük az elemeket
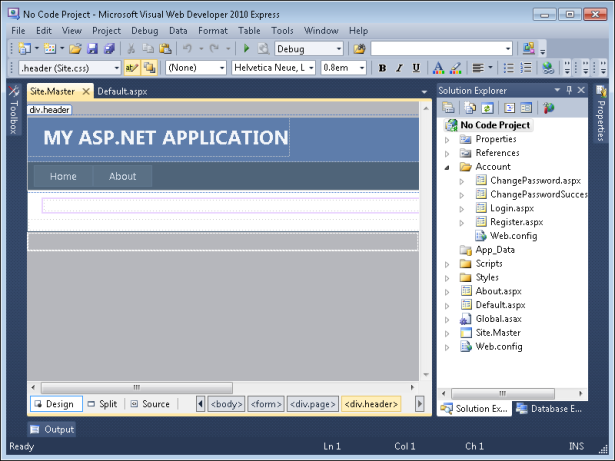
mielőtt tovább mennénk, fontos megérteni, hogy ezek az alapértelmezett webhelyelemek hogyan jelennek meg az IDE-ben. Ha látja a Tulajdonságok ablakot, kattintson a jobb felső sarokban található Automatikus elrejtés gombra. Kattintson a Solution Explorer elemre, majd az Automatikus elrejtés gombra, hogy az ablak rögzített maradjon. Megjelenik az alapértelmezett webhelyelemek listája, például a 2-3.ábrán látható.

2-3. ábra A Solution Explorer lehetővé teszi az alkalmazás összes fájljának megtekintését.
a Solution Explorer hozzáférést biztosít az alapértelmezett webhelyet alkotó összes fájlhoz, még azokhoz is, amelyeket nem fog használni ebben a példában. A projekthez szükséges bejegyzések a következők:
-
oldal.A Master olyan sablont biztosít, amely az egész webhelynek ugyanazt a megjelenést adja. Ez a fájl a mesteroldal—egy oldal, amely az összes többi oldalt vezérli. A mesteroldal használata lehetővé teszi komplex webhelyek létrehozását sokkal kevesebb kóddal. A mesteroldal tartalmazza a webhely általános kialakítását, ezért csak akkor kell módosítania a mesteroldalt, ha meg akarja változtatni a teljes webhelyet, hogy más megjelenésű legyen.
-
oldal.a css leírja a teljes webhely formázását. Például, ha azt szeretné, hogy az összes fejléc félkövér betűtípust használjon, akkor ezeket az információkat ebbe a fájlba helyezi.
-
alapértelmezett.az aspx tartalmazza az első oldal tartalmát, amelyet mindenki lát, aki meglátogatja az Ön webhelyét, amikor csak a domain URL-jét használja. (Mint minden más webhely esetében, valaki megadhat egy oldalspecifikus URL-t, hogy közvetlenül hozzáférjen egy másik tartalmi oldalhoz.) Ez az alapértelmezett oldal általában áttekintést nyújt a webhelyéről, valamint linkeket tartalmaz a webhelyén található egyéb információkhoz.
-
körülbelül.az aspx információkat tárol a webhelyéről, az alkalmazásról vagy a szervezetéről. Az alapértelmezett webhely ezt egyszerűen helyőrző oldalként biztosítja; ezen az oldalon nem talál tényleges tartalmat.
az alapértelmezett webhely számos olyan funkciót tartalmaz, amelyeket egyáltalán nem igényel. A mesteroldal például egy bejelentkezési oldalra mutató hivatkozást tartalmaz, amelyet a felhasználók felhasználhatnak a webhelyére való bejelentkezéshez. Hacsak nincs szüksége erre a biztonsági funkcióra, valószínűleg nem fogja a helyén tartani. Egyelőre azonban nem kell aggódnia, hogy ezek a funkciók a helyükön vannak-e. Az ebben a szakaszban szereplő példa nem használja őket, ezért nem kell aggódnia miattuk.
munka a Mesteroldallal
a mesteroldal, webhely.Mester, tartalmazza a webhely általános kialakítását. Amikor megnyit egy olyan tartalomoldalt, amely a mesteroldalt használja, az oldal jobb felső sarkában egy bejegyzés jelenik meg Tervező nézetben.
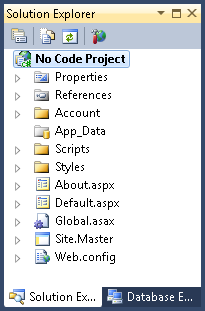
Kezdje a Def ault megtekintésével.aspx fájl, amely akkor jelenik meg, amikor a Visual Web Developer 2010 Express először megnyitja a projektet az Ön számára. Ha a kurzort a mesteroldal által vezérelt helyre helyezi, akkor egy piros kör jelenik meg, amelyen egy vonal halad át, amint az A 2-4.ábrán látható.

2-4. ábra a mesteroldal tartalmazza az összes olyan elemet, amely közös a webhely összes oldalán.
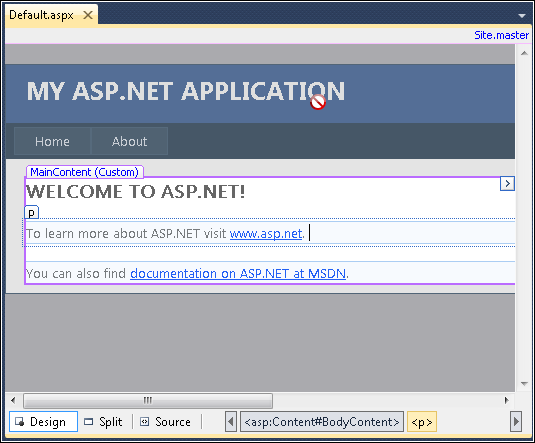
a webhely nevének megváltoztatásához nyissa meg a mesteroldalt a webhelyre kattintva.Mester link a jobb felső sarokban. A 2-5. ábra azt mutatja, hogy mit lát, amikor erre a linkre kattint, és kiválasztja a tervezés fület.

2-5. ábra a mesteroldal tartalmának megváltoztatásához meg kell nyitnia a webhelyet.Törzsfájl.
minden olyan elem, amely korábban nem volt elérhető, készen áll a szerkesztésre. Az itt végrehajtott módosítás minden olyan oldalt érint, amely ezt a mesteroldalt használja. Most, hogy hozzáférhet a mesteroldalhoz, módosíthatja azt.
mesteroldal szerkesztése
-
Típus nincs kód projekt a címsorhoz.
-
nyomja meg az Enter billentyűt egy másik sor létrehozásához.
-
módosítsa a blokk formátumát fejlécre 2 és írjon be egy példát egy ASP.NET alkalmazás. Vegye figyelembe, hogy a Szöveg színe a háttérben olvashatatlan.
-
jelölje ki a teljes sort, kattintson az előtér színe elemre, és válassza a piros színt új színként.
-
görgessen az oldal jobb oldalára. Jelölje ki és törölje a bejelentkezési bejegyzéseket, mert ez a példa nem használja őket. Ezen a ponton, a webhely.A mesterfájlnak úgy kell kinéznie, mint a következő oldalon látható.
ez a fájl osztott nézetét mutatja. Amint a tetején látható, a kód tükrözi a különböző lépésekben végrehajtott változtatásokat. Vegye figyelembe, hogy a második címsor színének megváltoztatása új stílusbejegyzést hoz létre. Ez a változás csak a webhelyen jelenik meg.Törzsfájl, nincs a webhelyen.a teljes webhely stílusainak vezérlésére használt css fájl.
-
mentse és zárja be a webhelyet.Törzsfájl.
Az alapértelmezett beállítás módosítása.aspx tartalom
Az alapértelmezett.az aspx fájl tartalmat tartalmaz. A mesteroldal vezérli az oldal általános elrendezését és a stílust.a css fájl vezérli az oldal megjelenését. Tehát amikor ezzel az oldallal dolgozik, általában a tényleges tartalomra szeretne összpontosítani, a másik két erőforrást csak akkor használja, ha meg akarja változtatni a webhely összes oldalának elrendezését vagy megjelenését.
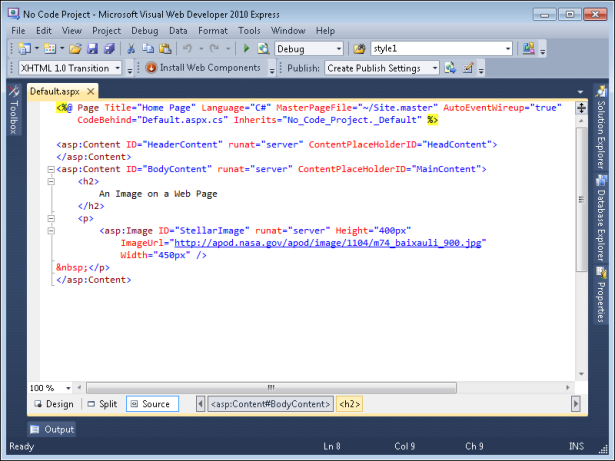
a példának ez a része egy egyéni fejlécet és egy képet jelenít meg tartalomként. Ezekkel a lépésekkel hajthatja végre a módosításokat.
Tartalom hozzáadása az alapértelmezetthez.aspx
-
jelölje ki a meglévő fejléc szövegét, és írjon be egy képet egy weboldalra. A következő lépés egy tényleges kép megjelenítése.
-
jelölje ki a címsor alatt a meglévő szöveget, majd törölje azt.
-
kattintson az eszköztár fülre, majd az Automatikus elrejtés gombra, hogy megjelenjen. A Windows Forms alkalmazásokhoz hasonlóan a három módszer egyikével is hozzáadhat vezérlőket egy weboldalhoz:
-
húzza a vezérlőt az eszköztárból, majd dobja az oldalra.
-
kattintson egy vezérlőre az eszköztáron belül, majd kattintson arra az oldalra, ahol a vezérlőt meg szeretné jeleníteni.
-
kattintson duplán a vezérlőre az eszköztárban, az oldal alapértelmezett helyére helyezve.
-
-
használja az előző három technika egyikét Képvezérlés hozzáadásához a weboldalhoz.
-
az Automatikus elrejtés gombra kattintva zárja be az eszköztárat.
-
jelenítse meg a Tulajdonságok ablakot a fülre kattintva, majd az Automatikus elrejtés gombra kattintva.
-
győződjön meg arról, hogy a hozzáadott képvezérlő ki van jelölve, majd írja be a StellarImage parancsot az (ID) tulajdonság mezőbe. Az (ID) tulajdonság ugyanazt a célt szolgálja, mint a (név) tulajdonság A Windows Forms applications számára—azonosítja a vezérlőt, hogy később könnyebben hozzáférhessen hozzá.
-
írja be a 400-at a magasság tulajdonságba. Ez a tulajdonság pixelben állítja be a kép magasságát. Ha nem állítja be a kép magasságát, az oldal a kép forrásával megegyező méretben jeleníti meg a képet.
-
írja be a http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg értéket az ImageUrl tulajdonságba. A kép automatikusan megjelenik az oldalon.
-
írja be a 450 értéket a szélesség tulajdonságba. Ez a tulajdonság a kép szélességét pixelben állítja be. Ha nem állítja be a kép szélességét, az oldal az eredeti méretben (839 x 746) jeleníti meg, ami túl nagy. Az Alapértelmezett.az aspx oldalnak most így kell kinéznie.
ezen a ponton hasznos bezárni a Tulajdonságok ablakot, majd kattintson a forrás gombra. Látni fogja a forráskód létrehozásához használt alapértelmezett.aspx – nincs sok, amint azt a 2-6.

2-6. ábra annak ellenére, hogy az alkalmazás kimenete bonyolultnak tűnik, nem igényel sok kódot.
a forráskód néhány ASP szkript kóddal kezdődik. A <% és %> határolók között megjelenő kód ASP szkript. Ez a szkript meghatározza az alapértelmezett programozással kapcsolatos funkciókat.aspx, beleértve a programozási nyelvet (C#), a főoldalfájl nevét, valamint az oldal C# kódjának tárolására használt fájl nevét (a fájl mögötti kód). Az AutoEventWireup beállítása “true” – ra egyszerűen azt jelenti, hogy a felhasználó által az oldalon generált események (például egy gombra kattintás) automatikusan átkerülnek az oldalt támogató C# kódhoz. Az örökli bejegyzés megmondja, hogy a fájl mögötti kód melyik osztályát használja ezen az oldalon. Az ASP szkriptről később többet megtudhat ebben a könyvben; átmenetileg, csak annyit kell tudnia, hogy a bejegyzés meghatározza az oldal bizonyos aspektusait.
az ASP parancsfájl kódja után megjelenik egy < asp:Content> címke. Ez is egy ASP.NET bejegyzés, amely a weboldalakon használt egyfajta vezérlésre utal. Ebben az esetben a vezérlést a mester írja le.Helyszíni fájl. A ContentPlaceHolderID= “HeadContent” bejegyzés azt jelzi, hogy ez a fő Fejléc tartalma.Helyszíni fájl. A fejléc-specifikus információkat alapértelmezés szerint elhelyezheti.aspx itt, például < meta> címkék, amelyek leírják az oldal tartalmát. A Meta-információ valami másról szóló információ—ebben az esetben a <meta> címkék leírják az oldal tartalmát.
következő < asp:Content> címke jelenik meg. Ez a Contentplaceholderid=”MainContent” bejegyzést használja a mesterből.Helyszíni fájl. A tartalom ebben a helyőrzőben jelenik meg. Van egy 2. szintű címsor (a <h2> címke), amely tartalmazza a megadott tartalomcímet, valamint egy bekezdés (<p> címke), amely tartalmazza a Képvezérlőt, amely valójában egy <asp:Image> címke. Minden korábban megadott tulajdonság külön attribútumként jelenik meg a fájlban. További példákat fog látni arra, hogyan működik ez a fajta tartalom a könyv előrehaladtával.
A Mester megtekintése.Oldalfájl Kód
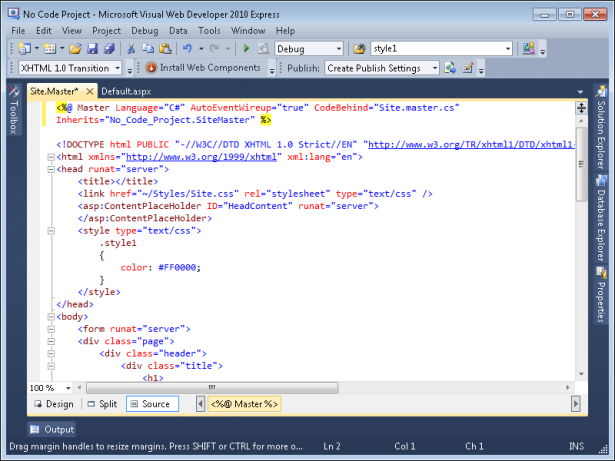
a ” Az alapértelmezett módosítása.aspx Content ” szakasz a fejezet korábbi részében az alapértelmezett oldal meghatározásához használt kódot tárta fel. Ez a kód nagymértékben támaszkodik a mesteroldal kódjára, amely a mesterben található.Helyszíni fájl. Nyissa meg újra ezt a fájlt a webhelyre kattintva.Mester link Az alapértelmezett.aspx fájl tervezési nézet. Kattintson a forrás elemre, amikor a mester.Megnyílik a webhely. Látni fogja a 2-7. ábrán látható kódot.

2-7. Ábra A Helyszín.A mesterfájl sok olyan kódot tartalmaz, amely minden olyan oldalra vonatkozik, amely azt használja.
az első sor egy ASP szkript, amely hasonló az alapértelmezetthez.aspx, és ugyanazt a célt szolgálja. Természetesen, mester.A webhely nem tartalmaz MasterPageFile bejegyzést—mert ez a mesteroldal!
közvetlenül az ASP szkript alatt láthat néhány bejegyzést, amelyet bármely weboldalon talál, például a <!DOCTYPE>, < html>és < head> címkék. Ezek mind egy weboldal szabványai. Ha azonban belenézel a <head > címkébe, látni fogsz néhányat ASP.NET bejegyzések. A < asp: ContentPlaceHolderserver ” > címke egy helyőrző címke, amely meghatározza a fejléc tartalmának helyét, amelyet később hozzáadnak a mesteroldalra támaszkodó különböző oldalak. Emlékezni fog arra, hogy alapértelmezés szerint látta a HeadContent azonosítót.aspx fájl—innen származik az azonosító. A < head>címke tartalmaz egy < link> címkét is, amely a webhelyre mutat.css fájl, amely meghatározza a webhely összes stílusát.
a “munka a Mesteroldallal” szakasz már röviden tárgyalta a < törzs> tag tartalmát. Az egyik címke, amelyre figyelni szeretne a < body>címkében, a < asp:ContentPlaceHolderserver”/> címke. Ez a címke az alapértelmezés szerint látott másik tartalomelhelyezési címkét írja le.aspx. Azok < asp:Content> a címkékkel oldalspecifikus tartalmat adhat hozzá azokhoz az oldalakhoz, amelyek erre a mesteroldalra támaszkodnak. A <törzs> címke többi címkéje az összes oldal közös elrendezését és tartalmi jellemzőit írja le. Ne aggódjon, hogy túl mélyen belemerül ebbe az információba; csak nézze meg, kezdje megismerni a címkeneveket, és kezdjen el gondolkodni azon, hogy a különféle darabok hogyan hatnak egymásra.
a webhely megtekintése böngészőben
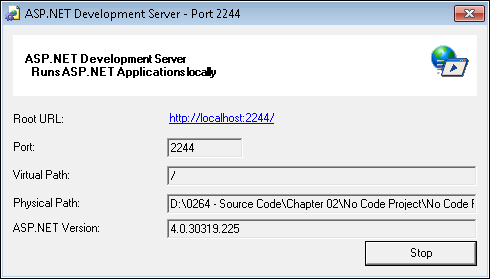
megnézte a mester oldalt, mester.A webhely és a mesteroldalra támaszkodó tartalomoldal alapértelmezett.aspx. Ideje látni az alkalmazást működés közben. Nyomja meg az F5 billentyűt, Válassza a hibakeresés | hibakeresés indítása lehetőséget, vagy kattintson a hibakeresés indítása elemre a szokásos eszköztáron. Az IDE elindítja a ASP.NET fejlesztési szerver. Ez a kiszolgáló ikonként jelenik meg az értesítési területen. Kattintson a jobb gombbal az ikonra, és a helyi menüben három lehetőség jelenik meg:
-
Megnyitás webböngészőben megnyitja az alapértelmezett oldal másolatát az alapértelmezett böngészőben. A szerver és a böngésző egymástól függetlenül működik. Ezt a lehetőséget választva bezárhatja a böngészőt, majd újra megnyithatja az oldalt.
-
a Stop leállítja az ASP-t.NET Development Server és leállítja. Ez nem ugyanaz, mint a rendszerre telepített webszerver leállítása. A szervert bármikor újraindíthatja az F5 ismételt megnyomásával.
-
Részletek megjelenítése információkat jelenít meg az adott ASP.NET fejlesztői szerver, amint az itt látható (a linkre kattintva megnyílik a böngésző alapértelmezett oldalának másolata).

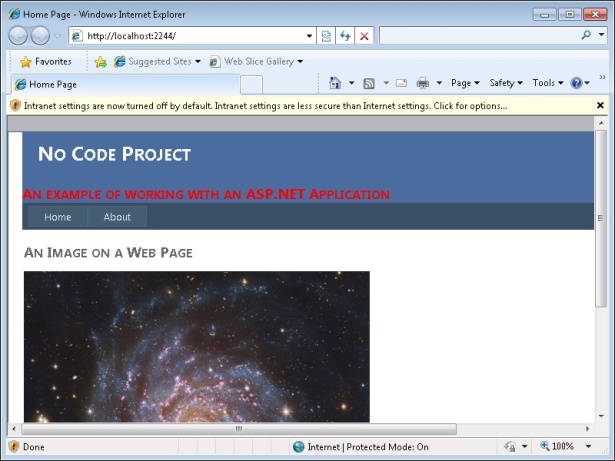
miután a ASP.NET a Development Server elindul, megnyitja az alapértelmezett böngésző másolatát, és megjeleníti az alapértelmezettet.aspx oldal, amint az a 2-8.

2-8. ábra a Példaalkalmazás egy képet jelenít meg egy böngészőben, és hozzáférést biztosít más webhelyfunkciókhoz is.
vegye figyelembe, hogy az URL portbeállítást tartalmaz (a cím mezőben a localhost tartomány után a 2244). Az IDE úgy konfigurálja az egyes alkalmazásokat, hogy biztonsági funkcióként más, nem szabványos portot használjanak. Ha nem szabványos portot használ, kevésbé valószínű, hogy valaki megpróbál hozzáférni a rendszeréhez a ASP.NET fejlesztési szerver.
ha alapértelmezett Internet Explorer beállítást használ, akkor valószínűleg megjelenik a figyelmeztető megjegyzés az ügyfélablak tetején ebben a képernyőképben. Kattintson a figyelmeztető üzenetre, és megjelenik egy helyi menü. Válassza az Intranet beállítások engedélyezése lehetőséget. Ezen a ponton megjelenik egy üzenetmező, amely figyelmezteti, hogy az intranet beállításai kevésbé biztonságosak, mint az Internetbeállítások. Kattintson az Igen gombra az intranet beállításainak engedélyezéséhez, hogy könnyen hibakereshessen ASP.NET alkalmazások. Az oldal újra megjelenik az összes funkcióval használható állapotban.
figyelje meg a két lapot az oldalon: Otthon és körül. Ha a Névjegy gombra kattint, látni fogja a Névjegy.aspx oldal tartalma. Nem úgy tűnik, hogy az oldalak megváltoztak, de az oldal tartalma megváltozott. A címmező megváltozik, hogy megjelenítse az oldalak változását, de az általános hatás az, hogy csak a tartalom változik, az elrendezés nem. ASP.NET számos nagyon jó effektust biztosít, amelyeket kipróbálhat, amikor végigmegy a könyvben szereplő példákon. Amikor befejezte a munkát a példával, kattintson a jobb gombbal a ASP.NET Development Server ikonra az értesítési területen, és válassza a Megáll a helyi menüben.