Ingyenes Tanfolyam: Készítsen Blogot A Semmiből ??
írta: ZAYDEK
TIL…
lehet, hogy könnyebb, mint képzeltem
mielőtt rátérnék a cikkre, csak azt szeretném megosztani, hogy egy terméket építek, és szeretnék néhány adatot gyűjteni arról, hogyan lehetne jobban kiszolgálni a webfejlesztőket. Készítettem egy rövid kérdőívet, amelyet megnézhettem a cikk elolvasása előtt vagy után. Kérjük, nézze meg-köszönöm! És most térjünk vissza a szokásos programunkhoz.



ha olyan vagy, mint én, érdekel a web és annak elsöprő elérése, de elárasztja a HTML és CSS tanulásával kapcsolatos információk rendetlensége is. A helyzet az, hogy ezek a nyelvek különböznek más területektől, mint például a szövegszerkesztők és a programozási nyelvek. A web egy másik világ, és ez nem a legszebb dolog körül.
miután megtanultam egy kis webet, azért vagyok itt, hogy egy kis bátorítást adjak, mert egy kis útmutatással ezek a domainek sokkal könnyebbek lehetnek, mint gondolnád. Olvass tovább, és építünk egy gyönyörű blogot a semmiből. Megtanulunk néhány CSS rácsot, Flexboxot és reszponzív tervezést is.
a cél az, hogy azt tegyem érted, amit én magamért tettem; tanuljak HTML-t és CSS-t az első alapelvekből.

egy ingyenes HTML/CSS tanfolyamot is tanítottam a Scrimba-n, ahol megtanítom, hogyan lehet gyönyörű blogot építeni a *scratch* – ból. Kattintson ide a regisztrációhoz! ?
Scrimba.com egy interaktív front-end platform, ahol a weboldalakat eseményként rögzítik — nem videóként -, és szerkeszthetők! ?
tehát honnan származik a HTML?
a HTML az első meta vagy jelölőnyelv leszármazottja: GML. A millenniumi olvasók most azon dolgoznak, hogy a GML az általánosított jelölőnyelvet jelenti, de ez még nem minden. Charles Goldfarb, Edward Mosher és Raymond Lorie volt az, aki megalkotta azt, amit ma metaként vagy jelölőnyelvként ismerünk az IBM-nél. 1996-ban Charles Goldfarb ezt írta:
“megadtam a GML jelenlegi nevét, hogy a kezdőbetűink mindig bizonyítsák, honnan származik. A technológiaátadás egyik csúnya igazsága az, hogy a fejlesztők általában hálásak a kutatási munkáért, amikor először megkapták, és egy hosszú fejlesztési ciklus végére gyakorlatilag megfeledkeztek róla…”
— Charles Goldfarb, 1996-ban
a GML később Szabványosult lett, így SGML lett. Ezután Tim Berners-Lee, aki a CERN-nél dolgozott, kölcsönvette az ML-t az SGML-től (nem, nem gépi tanulás, vagy bármi, amit a hipszterek hívnak) HTML létrehozásához, ahol a HT a HyperText rövidítése.
hű, király szó. És ha jól értem, a HyperCard nevű interaktív szerzői környezetből származik, Bill Atkinsontól, aki az Apple-nél dolgozott. A mélyebb feltárás érdekében a következő videókat nyújtom be:


tehát-összefoglaljuk. A HTML nem csak a világot vette át. Valójában egy egész világ volt a HTML előtt. Hogy? Tudom, reszketek a sokktól—de még meg sem születtem—szóval, valahogy nem volt világ.
és a HTML sokat köszönhet az elődeinek. Ahogy mi is a szüleinkkel. Ennek ellenére így készítjük el a kódot a szövegből. Most négy egyperces leckében megtanítom a HTML, a CSS és a Responsive Design alapjait.
HTML és CSS 4 perc alatt
első perc: egy weboldal jobban értelmezhető webtree-ként
<html> <head></head> <body></body></html> minden weboldal ilyen módon kezdi az életét. Azonban-és ez szörnyű-nincs tartalom. Ennek ellenére itt kezdjük, mert először meg kell értenünk, mi az a weboldal. Gondolj rá úgy, mint egy fára-egy fejjel lefelé álló fára * – egy webtree-re. A html elem a gyökér, míg a head és body a webfa első ágai:
html <- root / \head body <- branches a head elem (vagy címke—ugyanaz) a metaadatokra vagy a weboldalunkra vonatkozó információkra vonatkozik. A body elem viszont a weboldalunk tartalmára vonatkozik. És mivel a CSS a weboldalunk stílusa, a head elembe kerül, míg a tartalom, mint például a bekezdések, a macskavideók (stb.), A body elembe kerül.
második perc: az elemek vagy címkék több megjelenéssel rendelkeznek
<element><element>value</element><element attribute="value">value</element>- az első elem egy önzáró elem, ahol kommunikálunk valamit a böngészővel, de ennek sincs értéke. Erre példa a
<br> elem, amely beszúr egy sortörést. - a második elem egy közös elem, ahol egy értéket valamilyen elemhez tartozóként kommunikálunk. Például
<p>hello, world!< / p> a “hello, világ!”a bekezdés elemhez tartozik. - végül van egy elem egy attribútummal. És egy attribútum az, ami úgy hangzik—a fenébe is, ez egy attribútum! Több kontextust vagy jelentést ad egy elemnek. Az attribútumoknak több értéke is lehet, az elemeknek pedig több attribútuma. Attribútum-ception.
<element attribute="value" attribute="value value">value</element>most—meg kell említenem-nem hozzuk létre a HTML elemeink nevét. Mi kölcsön őket egy listát néhány 100 + elemek Előre definiált. Természetesen ez néhány dolgot megkönnyít, néhány dolgot pedig sokkal-sokkal nehezebbé tesz, például a memorizálást!
harmadik perc: hogyan kommunikál a HTML és a CSS
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html>a !DOCTYPE html megadja, hogy HTML5-et írunk—mint a HTML összes többi verziója, amelyet el akarunk kerülni. És mivel a meta önzáró elem charset attribútummal és UTF-8 értékkel rendelkezik, a szövegünk Unicode-ban van kódolva. UTF-8 jelentése Unicode transzformációs formátum … 8. Most már írhatunk ????! Egyszer, apa úgy döntött, hogy csak hangulatjelben ír szöveget.
\_(ons)_/
hozzáadtunk egy style elemet is, amely a CSS egyik elérhető belépési pontja. Ahol a selector kiválaszt egy elemet, és property – t alkalmaz rá a megfelelő value – val. Ezt és még többet fogunk megtudni a következő percben.
ismét—meg kell említenem—nem hozzuk létre a CSS tulajdonságaink nevét. Mi kölcsön őket egy listát néhány száz tulajdonságok, amelyek előre. Természetesen ez néhány dolgot megkönnyít, néhány dolgot pedig sokkal, sokkal nehezebbé tesz, például ____________!
negyedik perc: Helló, világ!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>már nem szörnyű a weboldalunk! Mi van a “hello, világ!”zöld szöveggel, és ha weboldalunk szélességét átméreteznénk 8,5 hüvelykre vagy annál kisebbre, akkor kék színnel, 5 hüvelyknél vagy annál kisebbnél pirossal olvasnánk. Itt, média lekérdezéseket használtunk a CSS felülbírálására bizonyos körülmények között, mint a weboldalunk szélessége.
mi az a CSS Reset és Debugger?

a Reset-et használjuk a tervezés következetességének biztosítására, a hibakeresőt pedig a következetlenségek feltárására.
szükségünk van a reset-re, mert a böngészők nagyképűek, és beállítanak néhány CSS-tulajdonságot, amelyeket törölni akarunk. A népszerű CSS visszaállítások léteznek, de mi elkészítjük a sajátunkat. És szükségünk van a hibakeresőre, hogy könnyedén fenntartsuk weboldalunk kialakítását.
létrehozhatunk egy styles nevű mappát a reset és a debugger elhelyezéséhez:
styles/ reset.css debug.cssés az új CSS fájlok index.html – hoz való kapcsolásához link elemeket adunk hozzá:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …a CSS Reset
a tulajdonságok szeretnénk állítani, itt egy rövid lista:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}figyelmen kívül hagyja az 1. sort. most – kezdjük a body, body * { … } – val, ahol kiválasztjuk a body – et és a bodyösszes elemét * – vel. A csillag azt jelenti, hogy válassza ki az összes gyermeket. Emlékszel a webtree-re?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } a body és az—a , jelöli az and—p – t, mert ez bodyegyik gyermeke. Ez az úgynevezett szülő-gyermek kapcsolat, ahol body a szülő és p a gyermek. És ezeket az elemeket unset közös tulajdonságokra mondjuk. Az általam választott ingatlanok csak egy rövid lista. Íme egy példa az egyik leghíresebb CSS alaphelyzetbe állításra:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}fúj! Vissza a reset-hez. A tetején :root { font: 20px/1.2 sans-serif; }van. Mi az a :root? Emlékszel a webtree-re? Ez a gyökér, más szóval a html elem. Ez a pszeudo-elem az elemek egy speciális osztályához tartozik, amelyet psuedo-osztályoknak neveznek, amelyek felhasználhatók a CSS jobb szervezésére és megértésére.
WAAAIT! Nincs szükségünk * – re az összes gyermek elem kiválasztásához, tehát a font tulajdonságaik be vannak állítva? Nos-nagy kérdés-néhány tulajdonság, például a szöveg tulajdonságai örökölnek a szüleiktől, és a font nem. Tehát ehelyett beállíthatjuk a font egyszer a :root – ben, amely minden gyermekére terjed. Ingatlan-ception.
CSS Hibakeresőnk
a hibakereső hangsúlyozza az elemek tartalmát és határát:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}íme! Csak három sorban, a hibakeresőnk. Ez az okos technika felülír három közös tulajdonságot: color, backgroundés outline. A színek hsla() értékekből állnak, amelyek rövidítik a színárnyalatot, a telítettséget, a fényerőt és az Alfát. A hibakereső engedélyezéséhez összekapcsoljuk a fájlt.
ha le akarjuk tiltani a hibakeresőt, el tudjuk hibázni a fájlnevet, hogy elrejtsük a számítógépünk fájlrendszeréből, pl.:
<link rel="stylesheet" href="styles/-debug.css">vagy csak törölje a sort. 6326 >
hibakeresőnk Vidám !important értékeket használ, hogy kijelentse, hogy ezeket a tulajdonságokat semmilyen körülmények között nem lehet felülbírálni. Emlékszel a Média lekérdezésekre?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }ha meghatároztuk volna, hogy p színünk !important, akkor a Média lekérdezéseink inertek lennének, kisebb jelentőségük miatt.
Ismerje meg a CSS rácsot és a Flexboxot

azt állítom, hogy a CSS Grid és a Flexbox előtt a webes tervezés egy hős útja volt.
a helyzet az, hogy a webdesign régen zsonglőrködés volt, ahol becsapjuk a böngészőt a terveink megjelenítésébe. Ez idővel egyre kevésbé igaz. Nem vagyok vallásos, de hála Istennek!- vagy, köszönöm böngésző mérnökök!- ezért most támaszkodhatunk a CSS rácsra és a Flexboxra, hogy elindítsuk a tervezésünket.
ha nem tudod, a CSS Grid és a Flexbox olyan új technológiák, amelyek a modern böngészőkbe ágyazódnak, amelyek a hős útját a webdesignból veszik. És a CSS Grid és a Flexbox barátok — együtt fogjuk használni őket, hogy létrehozzunk egy rácsot és flex elemeket a rácsunkban.
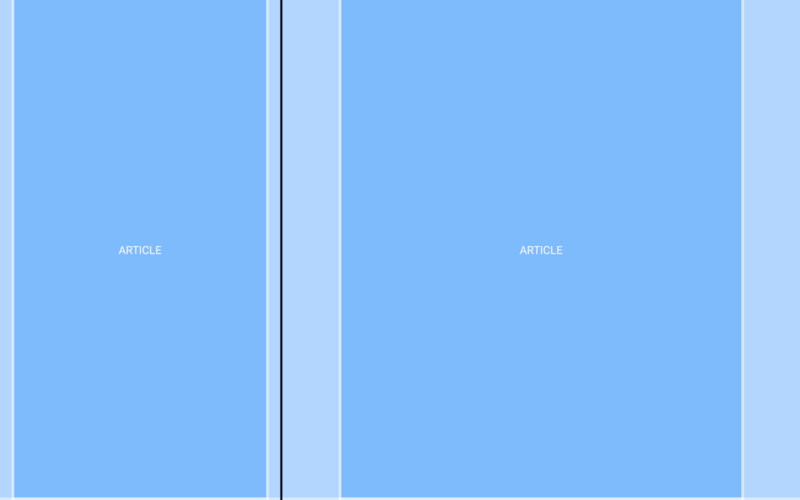
az első rács: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …emlékszel a webtree-re?
body / \article article / \ p pblogot készítünk, így minden bejegyzés article – nek tekinthető. És a article s tartalmaz egy p a ARTICLE ami egy másik okos trükk tudjuk használni. Az elem nevének használata az elem értékeként, hogy segítsen megérteni, hol és mik a dolgok. Érték-ception.
az első rács: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …írja be a CSS rácsot. Először kiválasztottuk a cikket, és három tulajdonságot alkalmaztunk: a display rácsként definiálja az elemet, a grid-template-columns sablonoszlopokat, és a height mindegyik article – et egy oldal magasságaként szimulálja. A height azonban ragasztókód, és törlődik.
összpontosítsunk a két legfontosabb vonalra:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }vagy máskor:
legyen három Oszlopod,
amelynek középső oszlopa menedéket nyújt gyermekeidnek.
először is, ha a grid-template-columns értéket 1fr 1fr 1fr-re állítottuk volna, ahol az fr a frakcióegység rövidítése, a három oszlopunk harmadokra lenne osztva. Még a középső oszlopot minmax > szélessége, vagyis érzékeny. 8.5in vagy annál kisebb, a középső oszlopunk 100% szélességet ad, és a bal és a jobb szélső oszlopok eltűnnek, mivel nincs maradék.
Oldalsáv: vegye figyelembe, hogy responsive design nem korlátozódik a média lekérdezések. Ez egy példa arra, hogy a tervezésünk implicit módon reagál, szemben a kifejezetten reagálóval. Ez a legjobb reszponzív kialakítás, mert nincs kódolva. Ez az egyik oka annak, CSS Rács Flexbox olyan erős.
másodszor, hogy közöljük, hogy articlegyermekei a középső oszlophoz tartoznak, vagy a második oszloptól kezdődnek és a harmadiknál végződnek, az grid-column értéket 2 / 3 – re állítjuk. Vegye figyelembe a grid-template-column és grid-column közötti finom különbséget a sablonoszlopok vagy a span oszlopok között.
a CSS rács nagyszerű—és az is—, de most a Flexboxra támaszkodunk, hogy központosítsuk az ARTICLE szöveget. Egy hasznossági osztályt fogunk létrehozni, ami egy másik paradigma a CSS írásához. Itt azt a tényt használjuk, hogy az elemeknek lehetnek inline stílus attribútumai a p elemhez:
<p class="debug-center">ARTICLE</p>CSS HTML-ben?!
(╯°□°)╯︵ ┻━┻
itt van, mi folyik itt: elemek egy osztály attribútum. Ezt az attribútumot arra használhatjuk, hogy ne csak CSS-t írjunk elemekre, hanem egyfajta elemre vagy elemosztályra. Ez azt jelenti, hogy újra felhasználhatjuk az osztályokat több elem között, függetlenül azok hasonlóságától. Sajnos-semmi sem változott—létre kell hoznunk egy .debug-center osztályt is valahol a CSS-ben. Mi lenne a hibakeresőnkkel:
….debug-center { display: flex; justify-content: center; align-items: center;}Megjegyzés: . előtaggal különböztetjük meg az osztályokat az elemektől.
most, ahol egy elemet a debug-center Osztályunkhoz rendelünk, a szövege középre kerül. Először a display értéket flex-re állítjuk, hogy bármelyik elem Flexbox-elem legyen, szemben a CSS Rácselemével. Ezután a justify-content értéket center – ra állítjuk vízszintesen, a align-items – et center – ra pedig függőlegesen. Áááá!
képzelje el ezt: a rácsot használjuk a weboldalunk tervezésének elrendezéséhez, a Flexbox pedig a rács elemeinek a kívánt pozícióba történő hajlításához.
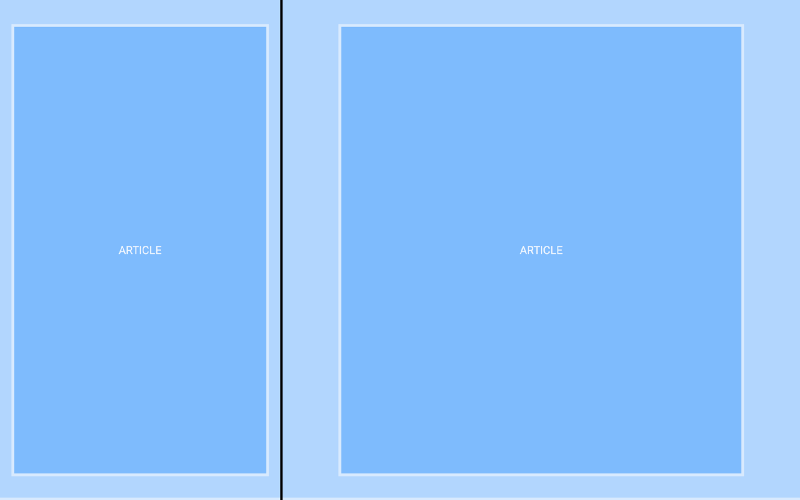
a rácsunk Iterálása

van egy probléma: .debug-center ARTICLE nélkül átöleli a bal és a jobb falat. Szükségünk van függőleges és vízszintes ereszcsatornákra, hogy a tartalom lélegezhessen. Ááá. Ellenkező esetben az olvasás frusztrálóvá válna, és rossz felhasználói élményhez vezetne. A függőleges párnázáshoz (6-5326-5081):
article { padding: 0.5in 0; …}és a vízszintes párnázáshoz használhatnánk párnázást, és bármelyik működne:
padding: 0.5in 0.5in;padding: 0.5in;azt akarjuk azonban, hogy ereszcsatornáink reagáljanak, ezért CSS rácsot fogunk használni:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}itt három dolgot tettünk: 1. határozza meg a vízszintes ereszcsatorna, hogy 0.5in (ezek lesznek érzékeny—ígérem!). 2. a tartalom oszlop ment a 8.5in, hogy a 7.5in, az összeg még mindig 8.5in , 3. kitalálta azonosítók start, illetve az end nevet a vége a tartalom-oszlop.
Amikor ki új oszlopok, meg kellett is frissítés article *:
article * { grid-column: 3 / 4; }De számolni oszlopok nem ideális. Ehelyett—használjuk a kitalált azonosítók:
article * { grid-column: start / end; }frissítettük a térképről anélkül, hogy elszakadna az áramlás a tartalmat, amennyiben továbbra is használja a start, illetve az end azonosítók tettünk fel. 6326
végül-ahogy ígértük—szükségünk van arra, hogy az ereszcsatornáink megfelelően reagáljanak. minmax() az egyik vagy másik ok miatt nem működik itt, ezért média lekérdezéseket fogunk használni:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}most 8.5in vagy annál kisebb értéknél a article %—t fogja használni in helyett az oszlopok felosztására, és a bal és a jobb szélső oszlopok eltűnnek, mert—ismét-nincs maradék. Mindezek ellenére beállíthattuk volna a padding értéket 0.5in 5% – ra, hogy ugyanazt a hatást elérjük, akkor mi ad? Olvass tovább!
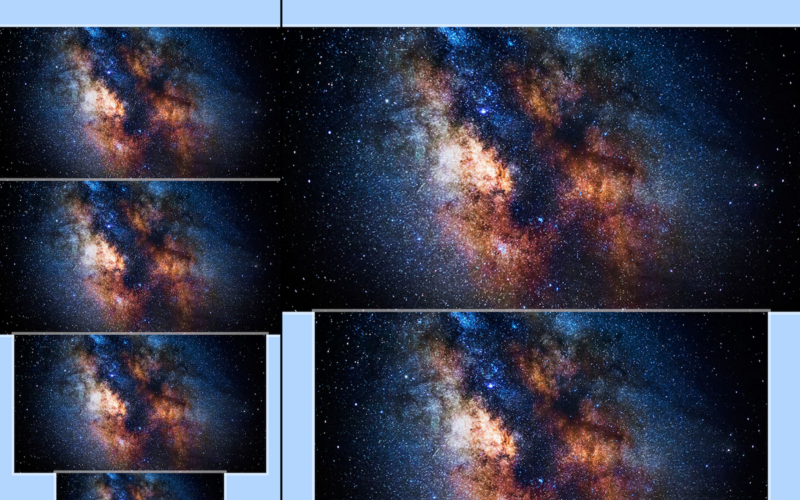
a rácsunk ismétlése, újra

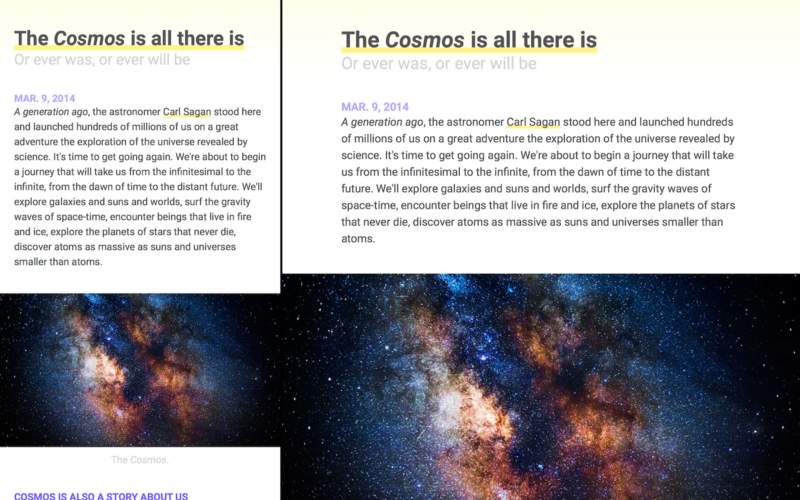
ahhoz, hogy megértsük a rács, használjuk a képeket, hogy span oszlopok, a 100% a 8.5in a 7.5in az asztalon, és a 100% a 90% a mobil. Az utolsó képhez, az alul bal oldali képhez azonban még néhány oszlopot kell hozzáadnunk a rácsunkhoz. Af) UBQWF * VBQPWIFB, igazam van?
ne félj—CSS rács félelmetes. Adjunk hozzá még két oszlopot:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}a tartalmi oszlopunkat három oszlopra bontottuk: 1.25in 5in 1.25in. A Média lekérdezéshez arányos százalékokat is hozzáadtunk: 15% 60% 15%. A terv az, hogy a szöveg az eredeti 7.5in tartalom oszlopra, a kis képek pedig az új 5in oszlopra terjedjenek ki.
képek hozzáadásához a imgelemet és annak src —source—attribútumát használjuk:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …ezek helyiek, vagyis a számítógépünkön vannak. Távoli volt, vagyis egy szerveren:
<img src="https://website.com/images/cosmos.jpg">
vegye figyelembe, hogy mindegyik imgnégy osztály egyikével rendelkezik: size-*. És mivel többet akarunk, mint a képek, például a videók, hogy átfogják weboldalunk rácsát, előnyben részesítjük az osztályokat, hogy újra felhasználhassuk a CSS-t. Ezek a size-* osztályok szintén hasznossági osztályok, így a kívánt méret megváltoztatása egyszerű.
tegyük a size-* osztályok span különböző oszlopok:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }ami hiányzik, az az, hogy a img s nem reagál. Szükségünk van:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }mivel a img s a tényleges méretüknél renderel, például egy 400db 400 képmegjelenítés 400px-en, ezt a viselkedést felül kellett írnunk a sajátunkkal: width: 100%. Így ha egy képet size-* osztálynak tulajdonítanak, akkor átméretezhető bármilyen oszlopra, amelyen átível. Megjegyzés: nem kell beállítani height.
szövegelemek hozzáadása


weboldal és tartalom linkek
most, hogy komolyan vesszük a article – t, tegyük formálissá a dolgokat:
… <article></article> …most minden cikk összekapcsolható. Összekapcsolható? Nos-a weboldalak linkek:
https://website.com/index.htmlés a weboldalunk tartalma, például article s, linkelhető is:
https://website.com/index.html#articleitt article egy id attribútum értéke, hasonlóan egy időbélyeg összekapcsolásához egy YouTube-videóban (például ebben). Jobb, mint azt javasolni, hogy “kezdje 4 perc 7 másodpercnél” vagy “olvassa el a második cikkből”, linkelhetünk tartalmat weboldalunkon, például egy videó időbélyegét.
egy weboldal vagy tartalom összekapcsolásához a a elemet és a href attribútumot használjuk:
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …a “kozmosz” szöveg Most összekapcsolja a cikk elejét: #the-cosmos.
ez a linkelés (a weboldalak és a weboldalak tartalmának összekapcsolása) a HTML egyik pontja. A HyperCard elsajátította ezt, de ahelyett, hogy összekapcsolta volna a weboldalakat és a tartalmakat, az ötletek és asszociációk iránt érdeklődött. Abban az időben 1987 volt, a HTML-t először 1989-ben javasolták. Nézzen meg néhány másodpercet a korábban közzétett videóból—itt összekapcsoltam egy időbélyegzőt:
szöveges elemek
adjunk hozzá címsorokat, közzététel dátumát, erős és hangsúlyozott szöveget, valamint linkeket:
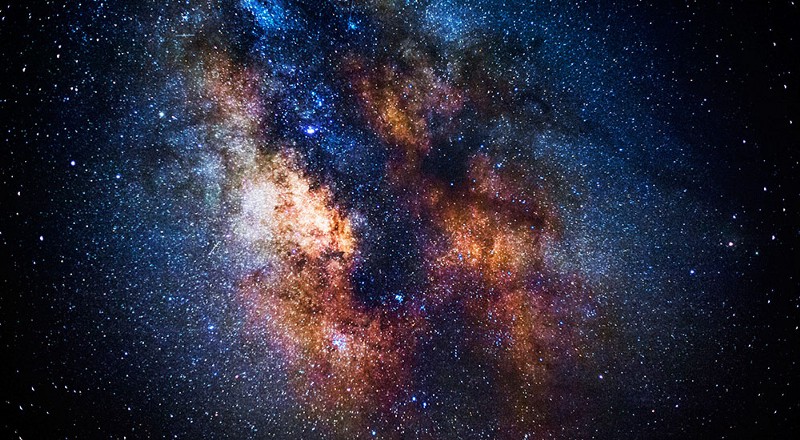
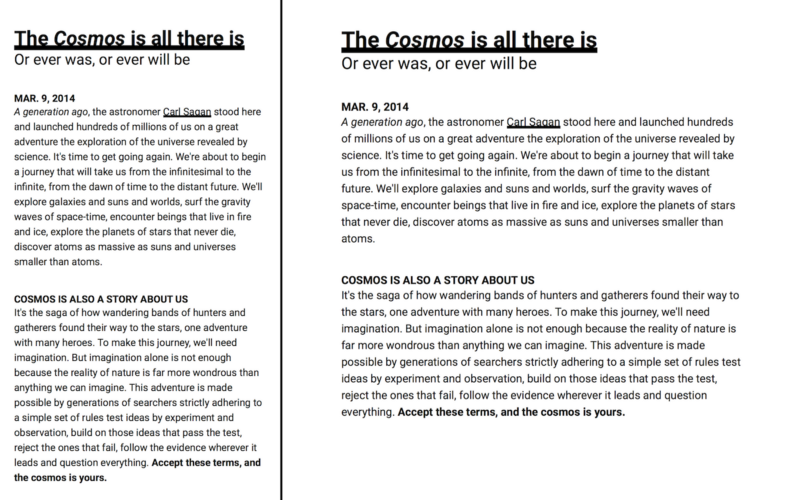
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>ezek a nyitó sorok a személyes asztrofizikusunkhoz — Neil deGrasse Tyson-2014 kozmosz: téridő Odüsszea, Carl Sagan eredeti 1980-as Kozmosz: Személyes utazás újragondolása. Ez sci-fi a-fi nélkül. 2019-ben megújul!
fent bemutattunk néhány elemet: h1, h2, h3, time, strong, és em.
-
h1–h6az elemek címsorok. - a
timeelem időbélyegzi cikkünket. Bármit megadhatunk az elem értékéhez, mert a számítógépek olvassák adatetimeattribútum értékét, amelynek géppel olvashatónak kell lennie. - a
strongelem az erős szövegre, aemelem pedig a hangsúlyozott szövegre vonatkozik. Ah*elemek is erősek.
vegye figyelembe, hogy a h* és p elemek egyik sorról a másikra szakadnak, vagy blokk, míg a time, strong és em elemek nem. ez azért van, mert a böngészők a h* és p elemek display értékét block – re állítják, a time, strong és em elem display hogy inline.
Rems és ems
ha nem elég az elemeket egyik sorról a másikra blokkolni, akkor sortöréseket használunk, így könnyebb megkülönböztetni az elemeket egymástól, nem ellentétben a párnákkal vagy az ereszcsatornákkal. Használhatnánk itt br elemeket, de előnyben részesítjük az idegen CSS-t az idegen HTML-vel szemben.
itt van, hogyan kell nyomni tartalom két sortörés, következő h2 és p elemek:
h2, p { margin-bottom: 2.4rem; }2.4 rem?
emlékszel a reset? A font értéket 20px/1.2 sans-serifértékre állítjuk. Akkor nem magyaráztam el—és szégyellem magam—, de a 2.4 kétsoros szünet 1.2 sormagasságban, például egy sorközű szöveg. Az olvashatóbb szöveg lehet 1.5, a kettős távolságú szöveg pedig 2.
* Ahem * mik azok a rems?
* Ahem ahem * és mi az ems?
rem gyökér em és mindkettő szorzó. A 1rem jelentése 20px és 1ema szülő font-size értéke. Ha a sortöréseinket ems-ban határoztuk volna meg, nem rems-ben, és a h2 – t és p – t különböző font-sizes-re állítottuk volna, a sortöréseik különböznének! Ezért a konzisztens sortörések rems—t, az inkonzisztensek pedig ems-t használnak.
és ez egy erőteljes ötlet-a CSS írása oly módon, hogy a tervezés összekapcsolódjon. Tekintettel erre a megvilágosodásra, úgy érzem, sokkal bölcsebb a CSS-re gondolni, nem szabályokban, hanem kapcsolatokban. Tehát, ha valahol változtatunk, akkor mindenhol változtathatunk.
… változtasson valahol …
… változtasson mindenhol…



reszponzív responsive design
mi lenne, ha CSS-t írnánk rems-be és ems-be, és média lekérdezéseket használnánk a :root‘s font-size megváltoztatására? Akkor minden—és úgy értem minden-arányosan fog átméretezni. Mehetünk még egy lépéssel tovább, és több média lekérdezések több szélességben:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }ebben az a csodálatos, hogy nem csak egy tulajdonságot írunk felül, hanem a tulajdonságot is felülbíráljuk rems és em s esetén. Ez talán a legfontosabb mondat ebben az egész bejegyzésben:
olyan CSS-t írhatunk, amely nem csak reagál, hanem reagál a reszponzív kialakításunkra is.
ez nem csak jó, ez hogyan kellene írni CSS. A weboldalak általában szörnyűek, azt hiszem, erre fel lehet forralni: amikor CSS-t írunk, tervezési rendszerekben kell írnunk, nem pedig silókódban. Amikor rems-t és ems-t használunk párhuzamosan a Média lekérdezésekhez, ez egy tervezési rendszer és a kód nem silózódik.
stílus szöveg
a szeretet a stílus, adjunk hozzá néhány:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }a tulajdonságoknak lehetnek rövidítéseik, amint azt korábban láttuk; padding: 0.5in, ami padding: 0.5in 0.5in – nek felel meg. Itt a font – et használjuk a font-weight, font-size és line-heightkombinálására. A font után color van hsl értékekkel, például hsla értékekkel a hibakeresőnkben.
egy cím nélküli probléma a a elem. A visszaállítás során a color és a text-decoration beállítást töröljük, így a linkek válogatás nélkül jelennek meg a szövegből. Ezeket a tulajdonságokat töröljük, mert a text-decoration: underline túl finom. Tehát itt van, hogyan adhatunk nekik egy erős aláhúzást:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }megfordítjuk a box-shadow értéket, hogy létrehozzunk egy aláhúzást, amely az elem belsejében van. Ha negatív érték nélkül állítottuk volna be a inset értéket, az aláhúzás túlvonal lenne. A em – et is használjuk, így az aláhúzás skálája font-size. Ez egy példa arra, amikor inkonzisztens méretezést akarunk, ahogyan azt a sortöréseink feltételezik.
ennél sokkal több van a box-shadow – nél: kattintson a további információkért.
utolsó lépés: színátmenetek

Wohoo megnyitásához! Csak egy jelre van szükségünk olvasóinknak, hogy hol kezdődik és végződik a article. Enélkül az egyes article végei végtelen folytatásnak érzik magukat, ami rossz felhasználói élményhez vezet. Tehát meg kell adnunk olvasóinknak egy tippet… (◔◔)
amit javasolok, az egyszerű: egy gradiens, amely minden article tetejétől a h2 elem aljáig terjed. A gradiensünket pedig ems-ben írhatjuk úgy, hogy ahogy a weboldalunk átméretezi, úgy a gradiensünk is:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);} itt definiáltunk egy szín-fehér színátmenetet, és a 6.83em-et használtuk, így a színátmenetünk nem hosszabbítja meg a teljes article – t, hanem a h2 elem alján végződik. A pontos érték azonban függ.
a méret meghatározásához matematikát is végezhet, például 6.83em, de egy másik módszer a méret beállítása a felső színre, például hsl(55, 100%, 96%) 6.83em. Ha ez egyenlő vagy nagyobb, mint az alsó szín mérete, akkor vonalként jelenik meg, nem pedig színátmenetként, így intuitív, hogy mire kell változtatni.
gratulálok ?



megnyitásához Gratulálunk! ٩(˘.Egy olyan világba léptél, ahol égető szükség van jobb tervezőkre és mérnökökre. A CSS Grid, a Flexbox, a Responsive Design és a böngésző szintű hibakeresők segítségével a webes fejlesztés még soha nem volt elérhető.
ne felejtsd el, hogy van egy ingyenes tanfolyam a Scrimbán, ahol megtanítom, hogyan lehet ugyanazt a weboldalt *semmiből*készíteni. Kattintson ide a regisztrációhoz!
