Hogyan tervezzünk HTML hírlevelet Photoshop, InDesign, Illustrator és Adobe XD használatával
gondolkodjunk olyan HTML hírlevelek vagy e-mail kampányok tervezésén, amelyek lekötik a közönség figyelmét? Kitűnő. Olyan marketing döntést hoztál, amely sok megtérülést hoz neked.
ez a bejegyzés segít az indulásban. Bemutatjuk az e-mail tervezés, a HTML hírlevél kódolás és az e-mail kézbesítés alapjait, így teljes mértékben megérti a szoftveres lehetőségeket.
Tartalomjegyzék
mi az a HTML hírlevél vagy kampány?
az e-mail marketing világában kétféle e-mail létezik. Egyszerű szöveges e-mailek és HTML e-mailek.
a legtöbb iparág, különösen azok, amelyek e-mailt használnak az értékesítéshez, HTML e-maileket használnak.
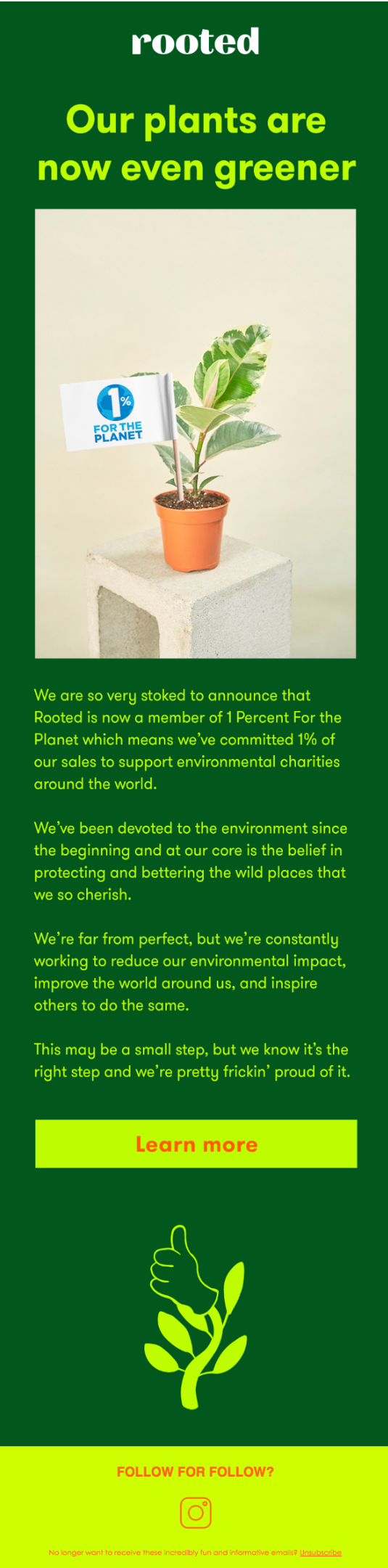
a kiemelkedő képek, a feltűnő cselekvésre ösztönzés (CTA) és a jól megírt szöveg kombinációja mind összeadódik, hogy felhívja az előfizetők figyelmét a beérkező levelek mappájába. Mint ebben a példában a gyökeres NYC-ből:

a HTML e-mailek létrehozásának legnagyobb előnye az egyszerű szöveggel szemben a hírlevél kialakítása.
pontosan szabályozhatja, hogy az e-mail hogyan jelenik meg a postaládákban. Ez egyenértékű egy weboldal vagy egy fényes hirdetési brosúra küldésével közvetlenül a postaládába. A színeket, betűtípusokat és képeket úgy keverheti össze és illesztheti össze, hogy megragadja a márka imázsát.
ne feledje azonban, hogy más iparágakban, például a jogi területen és a technológiában, az egyszerű szöveges e-mailek jobban teljesíthetnek, mert bizonyos fokú komolyságot közvetítenek. Kevésbé néz ki, mint a reklám.
HTML hírlevél tervezése, kódolása és küldése
amikor HTML e-mailt vagy hírlevelet szeretne létrehozni, fel kell ismernie, hogy 3 különálló lépés van a létrehozáshoz.
- tervezze meg e-mailjét. Döntse el, hogyan kell kinéznie az előfizetők postaládájában.
- kódolja a tervét HTML-ben. Helyezze a tervet egy programozási nyelvre, amelyet az e-mail kliensek megjeleníthetnek.
- küldje el e-mailjét. Győződjön meg arról, hogy megérkezik a közönség postaládájába.
számos program használható a hírlevél létrehozásának minden aspektusához. Kiválaszthat egy külön programot a tervezéshez, kódoláshoz és küldéshez.
vagy használhat egyetlen eszközt mindhárom lépéshez – egy e-mail marketing szoftvert. Javasoljuk, hogy ehhez a folyamathoz három különálló eszköz helyett egyetlen eszközt válasszon (lehetőleg Sendinblue). 6909 >
időt és energiát takaríthat meg.
de végigvezetjük Önt az összes lehetséges opción, hogy pontosan tudja, mivel van dolga.
az első lépések tervezése HTML hírlevél
a legnagyobb előnye a tervező szoftver az első lépés a hírlevél létrehozása az, hogy lehet, hogy kényelmes bizonyos tervezési szoftver. Hírlevél vagy e-mail létrehozása egy grafikai tervező programban megnehezíti a dolgokat a sorban, azonban.
nem lehet egyszerűen exportálni a design, mint egy HTML e-mailt, vagy automatikusan kódolja a .ai fájlt.
neked kell kódolni, vagy kap valaki profi HTML szakértelem erre.
de ha a kreatív munkát egy adott eszközzel végzi a legjobban, akkor folytassa és használja azt. Valójában, amikor a tervezési részről van szó, bármely fotószerkesztő vagy elrendező eszköz elvégzi a munkát.
itt található a 3 legfontosabb tervezési korlátozás, amelyet figyelembe kell venni a HTML e-mailek tervezésekor:
- Responsive email design:
az e-mail vagy hírlevél olvashatónak kell lennie bármilyen eszközön az előfizetők használni. Az Egyesült Államokban az összes e-mail 66% – át okostelefonokon nyitják meg. Ez azt jelenti, hogy rendelkeznie kell egy tervezési tervvel az asztali és a mobil nézethez. - rögzített szélesség:
minden hírlevélnek rögzített szélességgel kell rendelkeznie, ami megakadályozza, hogy az előfizetőknek vízszintesen kell görgetniük. El akarja kerülni, hogy minden áron kihívást jelentő olvasási élményt nyújtsanak! A 600 pixel az ipari szabvány a HTML e-mail szélességhez, mert a legtöbb eszköz számára alkalmas. Akár 650-et is elérhet, és továbbra is helyesen jelenítheti meg az e-mailjét. - a hajtás felett:
az e-mail tárgya az első alkalom, hogy megragadja az előfizető figyelmét. Ha átmész ezen a teszten, és megnyitják az e-mailedet, akkor még egy esélyed van arra, hogy egy igazán jó fejléccel tartsd a figyelmüket. Ez az a terület, amelyet a kapcsolattartók látnak, mielőtt görgetniük kellene. Ezt hívják a hajtás feletti térnek. Tartalmazza a legfontosabb információkat az elején.
HTML hírlevelek létrehozása a Photoshop használatával

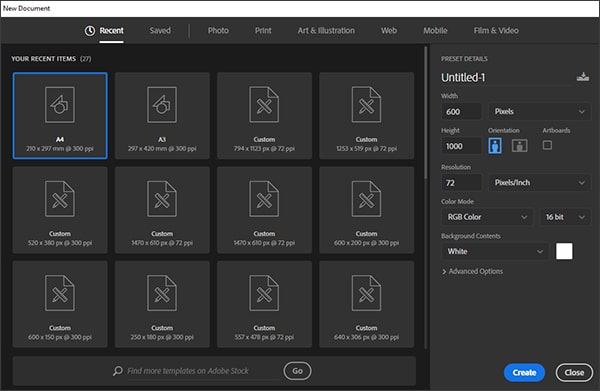
nyisson meg egy új dokumentumot a Photoshopban
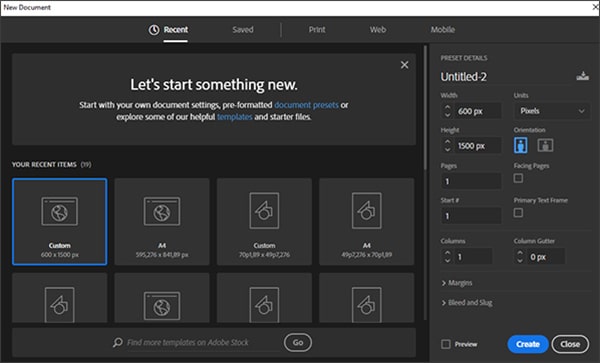
Kezdje egy új dokumentum létrehozásával.
a szélességnek valamivel nagyobbnak kell lennie, mint egy szokásos hírlevél, mert ez lehetővé teszi, hogy a hírlevél hátterét is tartalmazza. Az ajánlott teljes szélesség 800 pixel.
ami a hosszúságot illeti, itt nincs korlátozva. Ha nem biztos benne, hol kezdje, válasszon 1000 pixel hosszúságot.
a felbontás szempontjából 72 DPI elegendő egy hírlevélhez. Mint minden webes kép, az RGB színt kell választania, nem pedig a CMYK-t, amely jobban megfelel a nyomtatásnak.
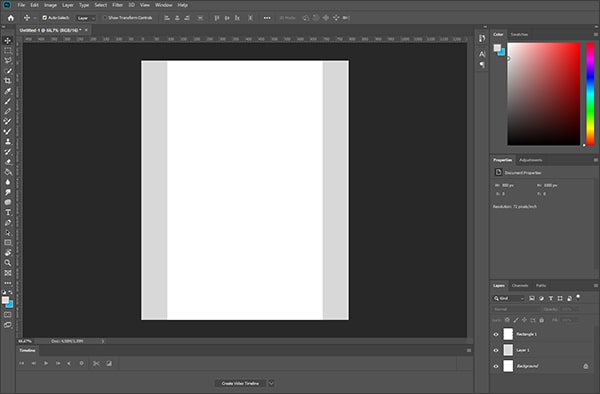
hozzon létre egy 600 pixel széles mezőt a dokumentumban, és középre helyezze. Ez az, ahol a hírlevél tartalma megy. Ezután válasszon háttérszínt a dokumentum többi részéhez. A fehér vagy világosszürke háttérszín kellemes olvasási élményt nyújt, amely nem zavarja a figyelmet. Egyes márkák jól teljesítettek a háttér lágy pasztell színeivel is.
ha márkája merészségéről ismert, akkor válasszon egy pimasz kontrasztos színt a háttérhez. Mindaddig, amíg ez a márka, te jó (néhány hírlevél branding ötletek kattintson ide).

állítsa be a hírlevelet egy 600px széles doboz
most már megvan a fájl beállítása, és készen áll a kezdéshez. Dolgozzuk át a tervezést fentről lefelé.
hagyományos, hogy a HTML-e-mail tetején elhelyez egy linket a hírlevél vagy a kampány webes verziójára. Ha a képek nem jelennek meg (ami alapértelmezés szerint a Microsoft Outlook programban történik), vagy valamilyen más okból az e-mail kliens nem jeleníti meg megfelelően az e-mailt, akkor a webes verzióra mutató link lehetővé teszi a felhasználó számára, hogy az e-mail kliensén keresztül nézze meg a böngészőben.
egyre több márka hagyja ki a webes verzió linkjét, vagy diszkréten helyezi el az e-mail alján.
így nem vonja el az olvasók figyelmét, vagy rontja a hajtás feletti dolgok összehangolt kialakítását. Ne feledje, hogy ha B2B-ben dolgozik, sok előfizetője a Microsoft Outlook programot fogja használni, ami azt jelenti, hogy továbbra is tartalmaznia kell a webes verzióra mutató linket.
közvetlenül a webes verzióra mutató diszkrét link alatt (vagy ha kihagyja a linket, akkor a hírlevél első elemeként) adjon hozzá egy teaser képet. Beállíthatja a kép méretét a Photoshopban, valamint a szöveget.
gyakran előfordul, hogy a teaser kép tartalmazza a logót és egy felismerhető márkás képet. A teaser képbe felvehet egy cselekvésre ösztönző (CTA) gombot is. Ez a terület képviseli azt az értékes, a hajtás feletti teret. Általában a hossznak 200-250 pixelnek kell lennie, de a legjobb módja annak biztosítására, hogy a hajtás feletti területet lefedje, az e-mail marketing szoftver tesztelése.

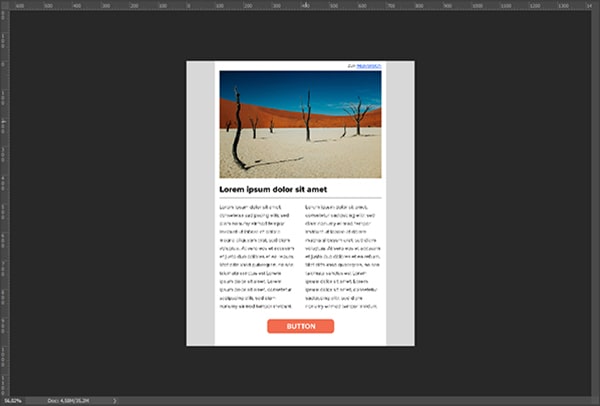
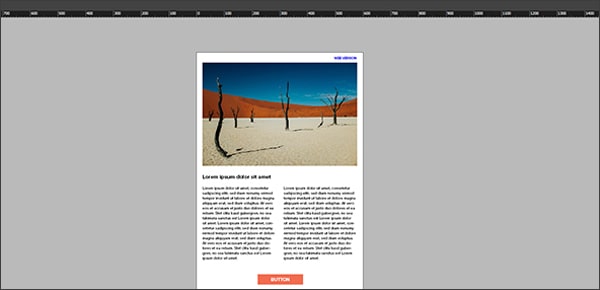
a Photoshopban tervezett véglegesített hírlevél
közvetlenül a fejléc után jön a hírlevél vagy az e-mail kampány törzse. Helyezzen be egy 600 pixeles téglalapot ide, és adjon hozzá szöveget és helyezzen be képeket tetszés szerint.
egyszerűen másolja ezt a blokkot további hírlevél tartalmához. Használjon útmutatókat a blokkok beállításához és a távolságok ellenőrzéséhez. Ügyeljen arra, hogy elegendő távolságot használjon a kiváló olvasási élmény biztosítása érdekében.
ha úgy érzi, hogy közösségi média gombokat ad hozzá hírleveléhez vagy e-mail kampányához, helyezze be őket az e-mail törzse alá.
végül zárja le a láblécet. Itt meg kell adnia a vállalati információkat és linkeket a felhasználók számára, hogy frissítsék előfizetési preferenciáikat, és könnyen leiratkozhassanak a hírlevélről. Használhat kisebb, közönséges betűtípust, amennyiben az még mindig tökéletesen olvasható és kattintható.
HTML hírlevelek létrehozása az InDesign használatával

hozzon létre egy 600 képpont széles dokumentumot az InDesign
alkalmazásban InDesign esetén hozzon létre egy új dokumentumot 600 pixeles oldalszélességgel. Ami a hosszúságot illeti, válasszon bármit, ami működik. Mentse az oldalt egyéni formátumként, és nyissa meg.
az e-mail elrendezése ugyanazt a struktúrát követi, mint a Photoshop használatakor:
- opcionális link a böngészőben
- fejléc kép a hajtás felett
- test (fő tartalom)
- lábléc

véglegesített hírlevél-tervezés az Indesignban
az Indesignban a téglalap alakú eszközzel három téglalapot hozhat létre egymás tetején, amelyek oldalszélesek lesznek. Itt fogja beilleszteni a fejlécet, a hírlevél tartalmát és a láblécet.
kép hozzáadása a fejléchez. Helyezze be a képet arányosan. Győződjön meg arról, hogy az InDesign hírlevélben használt összes képet online tárolja, hogy Előfizetői láthassák őket.
adjon hozzá fehér hátteret a hírlevél törzséhez a zökkenőmentes olvasási élmény biztosítása érdekében. Használja a szöveg eszközt a szöveg beszúrásához, végül adjon hozzá margókat, hogy az ne fusson az oldal széléhez.
a lábléc a legjobb hely a leiratkozási link és a cég egyéb adatainak elhelyezésére.
Hogyan hozzunk létre HTML hírlevelek segítségével illusztrátorok
Illustrator egy nagyszerű eszköz tervezése képek.
ez azonban nem a legjobb választás egy teljes hírlevél megtervezéséhez. Az Illustrator segítségével tervezze meg hírlevél hátterét, logóit vagy más grafikáit.

háttér létrehozása az Illustrator segítségével
magát a hírlevelet egy másik programban kell létrehozni.
HTML hírlevél létrehozása az Adobe XD használatával
az egyik legújabb tervezőprogram, amely jól működik az e-mail sablon tervezéséhez, az Adobe XD.
valójában ez az egyetlen eszköz, amelyet Grafikai tervező csapatunk javasol a sablon létrehozásához. És tudniuk kell. Sokat terveznek belőlük.
az Adobe XD egy könnyen megtanulható, ingyenes és intuitív Grafikai tervező eszköz. Hírlevél létrehozásához az Adobe XD alkalmazásban egyszerűen hozzon létre egy fájlt, és kövesse a Photoshop alatt felsorolt utasításokat.
ami kiemelkedik az Adobe XD funkcionalitásáról, az a repeat grid eszköz. Ahelyett, hogy egy dobozt újra és újra megkettőzne, kiválaszthatja a rács ismétlése opciót.

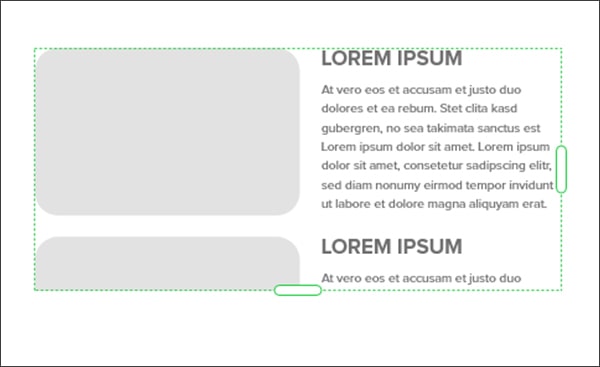
az ismétlés rács funkció
tegyük fel például, hogy van egy hírlevele 4 tartalmi blokkkal, amelyek ugratásként működnek a blogelemek számára. Hozzon létre egy tartalomblokkot, majd vigye az egeret a kijelölés fölé, majd válassza a rács ismétlése lehetőséget. Ezután húzza a csoportot, amíg 4 tartalmi blokkja nem lesz.
tegyük fel, hogy a tervet jóváhagyásra elküldi főnökének vagy kollégájának.
és csak egy változtatással hagyják jóvá. Azt akarják, hogy az összes címsor az új márka rózsaszínű legyen, a régebbi márkás szürke helyett. Ahelyett, hogy minden egyes címsort ki kellene választania és manuálisan módosítania kellene, csak egyet kell megváltoztatnia, és a minta automatikusan elfogadásra kerül a többiben.

a kész e-mail kampány célja az Adobe XD
ez lesz különösen hasznos, ha van dolgunk ismétlés rács csoportok felfelé több tucat vagy akár több száz kép. Ez az a fajta probléma, amellyel rendszeresen találkozik az e-kereskedelmi szektorban.
nincs elég tervezési tipp az Ön számára? Ha további útmutatásra van szüksége, feltétlenül nézze meg hírlevél-tervezési tippjeinket!
hozzon létre egy ingyenes fiókot a Sendinblue-val még ma!
a következő hírlevelemet a Sendinblue-val szeretném összeállítani!
tippek kódoló HTML hírlevelek
megvan a design? Megvan az összes aláírás, amire szüksége van? Zseniális! Most eljutunk a nehéz részhez: hogyan kell kódolni a hírlevelet.
néhány tervezőprogramnak lehetősége van a dokumentum HTML-be történő exportálására. De ne tévesszen meg. Sajnos ez csak nem fog működni egy HTML e-mail esetén.
a HTML e-mailre történő programozása jelentősen eltér a webes programozástól. Sőt, minden e-mail kliens másképp működik, ezért tesztelnie kell, hogy fog kinézni a különféle e-mail kliensekben.
ha már ismeri a programozást, akkor olvassa tovább. Van néhány tipp az Ön számára.
de ha nem egy programozó tapasztalt e-mail kódolás, akkor több lehetőség, hogy a design egy olyan formátumban, amely teszi helyesen:
- bérel egy programozó tapasztalt kódolás HTML email
- válasszon egy e-mail szolgáltató, mint például a Sendinblue (ó, hé, ez nekünk!), és újra létrehozni a design 1:1 A hírlevél szoftver drag-and-drop kampányszerkesztőjében.
- a luxus opció: válasszon egy e-mail szolgáltatót, amely kiegészítő szolgáltatást kínál a sablon programozásához hírleveléhez vagy e-mail kampányához. Elküldi nekik a tervezési fájlokat, amelyek pontosan megmutatják, hogyan szeretné a sablont kinézni, és a kódolást a szoftver háttérprogramjában végzik. Ezután csak annyit kell tennie, hogy bejelentkezik a szoftverbe, beilleszti a kívánt szöveget és képeket az új sablonba, majd nyomja meg a küldés gombot.
ha tapasztalt a webdesign programozásában, de egyszerűen még nem kódolt HTML e-mailhez, itt van néhány tipp, amelyet figyelembe kell venni.
miért őrült a HTML e-mail programozás?
az egyik oka annak, hogy az e-mail kódolása annyira más, mint a webdesign kódolása, hogy itt sokkal több tényező játszik szerepet az e-mail megjelenítésében. A webes programozás során olyan tényezőkkel kell foglalkoznia, mint az operációs rendszer, a böngésző és a képernyő mérete.
az e-mail programozásakor ezzel szemben figyelembe kell venni ezeket a tényezőket, valamint még sok mást. Ezek közé tartoznak az e-mail kliensek, a képblokkolási lehetőségek és a küldési szolgáltatások.
mi több – bár csak néhány böngésző van, amelyet figyelembe kell vennie a web kódolásakor – világszerte legalább 1000 e-mail kliens van, amelyekre a HTML e-mailnek fel kell készülnie.
még akkor is, ha csak a legnagyobb piaci részesedéssel rendelkező e-mail klienseket nézi, még mindig körülbelül 50 E-mail klienssel foglalkozik, amelyek megjeleníthetik a HTML e-mailjét.
ráadásul a webalapú e-mail alkalmazások eltérő módon jelennek meg a különböző böngészőkben. És rengeteg eszközöd és képernyőméreted van, amelyeken az e-mailed megtekinthető lesz.
ezután mindennek tetejébe foglalkoznia kell azzal a ténnyel, hogy az e-mail kliensek többnyire a régi iskola HTML-jét használják. A HTML legújabb fejlesztéseit egyszerűen nem fogadta el az e-mail kliens szoftver. Az e-mail kliensekre nincsenek egyetemes szabványok.
mindent összevetve, ez egy trükkös feladat programozni az e-mail. Nem a gyenge a szíve.
HTML kód hírlevelekhez és egyéb e-mailekhez: mire kell figyelni!
a kód létrehozásához használhat egyszerű szövegszerkesztőt vagy olyan vizuális eszközt, mint a Dreamweaver. Ez a dinoszaurusz a programozási világ jól működik a kódolás HTML e-mail sablonok, mert már körül örökre.
mint megállapítottuk, a hírlevél programozása jelentősen eltér a webfejlesztéstől. Íme néhány a legfontosabb különbség, amelyet figyelembe kell venni:
- Kezdje a szerkezettel. A HTML-sablon egy doctype-vel kezdődik, amely megmondja az e-mail kliensnek, mire számíthat. Kövesse ezt a fejlécével. Ez az, ahol a média lekérdezések, a stílus és az animációk megy. Minden, ami a fejlécet követi, az e-mail törzsének számít. Csatolja ezt a tartalmat testcímkékkel.
- felejtsd el a különálló CSS fájlokat. A legtöbb e-mail kliens nem támogatja őket. Ami azt jelenti, hogy meg kell szerezned a HTML-t és a CSS-t, hogy szépen játsszanak együtt más módon: inline CSS stílusok. A legtöbb e-mail kliens felismeri őket, és felhasználhatók a legfontosabb hírlevél-tervezési elemekhez, például a háttérszínekhez és a betűtípusokhoz.
- ölelje át az asztalt. A hírlevél elrendezéséhez használjon beágyazott HTML táblákat. Tudom. Tudom. Ez nagyon 1999-es érzés, de ezzel kell dolgoznunk. A Táblázatcímkék segítségével megkerülheti azt a tényt, hogy az e-mail kliensek nem támogatják sem a rowspan attribútumot, sem a colspan attribútumot. Az egész táblákat használni szeretné. Használja cella padding jobb olvashatóság.
- emlékezzen az alt szövegre. Mentse el a képeket külön-külön, és tartalmazza az alt-text címkéket. Ez javítja a hozzáférhetőséget és megkönnyíti a dolgokat azok számára, akik a hírlevelet olvassák azokban az e-mail kliensekben, amelyek blokkolják a képeket.
- legyen konkrét a betűtípussal kapcsolatban! A szokásos HTML-címkék, például a H1 és a H2, nem jelennek meg megfelelően az e-mail kliensekben. Meg kell adnia a betűméretet és a stílust közvetlenül a HTML-ben. Ne feledje azonban, hogy nem minden betűtípus jelenik meg helyesen. További információ az e-mailhez használható legjobb betűtípusról.
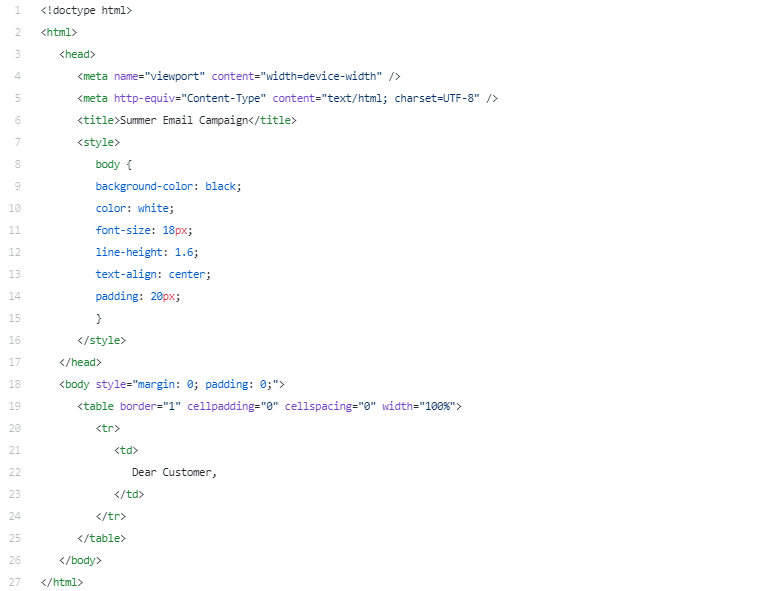
Íme egy példa az e-mail kampány indításakor használt kódokra. Ez fehér szövegként jelenik meg fekete alapon.

hírlevél küldése
most eljutunk a harmadik és utolsó lépéshez: az e-mail küldő eszközéhez.
azt gondolhatja, hogy elküldheti e-mailjét egyszerűen azáltal, hogy beírja az összes névjegyét egy titkos mezőbe az ingyenes e-mail szolgáltatással, például a Gmail-lel. Sajnos a szokásos ingyenes e-mail szolgáltató használata csak nem csökkenti a tömeges e-mail kampányokat.
a legnagyobb probléma az, hogy rendkívül alacsony lesz az e-mail kézbesíthetősége, ami azt jelenti, hogy az e-mailek többsége nem is kerül a kapcsolatok postaládájának szerverére. Az e-mailek szó szerint soha nem fognak napvilágot látni, vagy, tudod, a beérkező levelek háttérvilágítású képernyője.
ahelyett, hogy megpróbálná elküldeni e-mailjeit egy privát e-mail fiókból, hírlevél szoftvert kell használnia, mint például a Sendinblue. Az e-mail marketing szolgáltatásnak számos eszköze és eljárása lesz annak biztosítására, hogy az e-mailek megérkezzenek a beérkező levelek mappájába.
a legtöbb e-mail marketing eszköz lehetővé teszi az e-mail hírlevél sablonok HTML-jének közvetlen feltöltését. Miután megtervezte és kódolta, feltöltheti és közvetlenül elküldheti.
a hírlevél kódolásának leggyorsabb alternatívája
de van egy jobb módszer. Nem kell tervezőnek vagy programozónak lennie ahhoz, hogy professzionális e-mail kampányt küldjön, mert a hírlevél létrehozása demokratizálódott.
három különböző eszköz használata helyett mindent megtehet, amit itt leírtak egy egyszerű eszközben. Az all-in-one lehetőség egy hírlevél sablon létrehozása egy e-mail marketing szoftverben, például a Sendinblue-ban. Íme a hírlevél létrehozásának három lépése:
- miután megkapta a hírlevél inspirációját, megtervezi az e-maileket egy drag-and-drop szerkesztővel.
- a kódolás automatikusan történik a háttérben, így nem kell aggódnia a technikai szempontból.
- küldéshez csak kattintson egy gombra, hogy az e-mail elkerülje a spamszűrőt, és a postaládákba kerüljön.
szeretné kipróbálni az igazi platformunkon? Csak annyit kell tennie, hogy megnyit egy ingyenes Sendinblue fiókot:
ingyenes hírleveleket szeretnék létrehozni a Sendinblue segítségével>>
további ilyen tartalmakért iratkozz fel havi blog hírlevelünkre és kövess minket Twitteren!