Hogyan hozzunk létre egy üdvözlő lapot a Facebook oldal statikus HTML

egy korábbi oktatóanyagban arról beszéltem, hogy van néhány fő lehetőség az üdvözlő lap létrehozására a Facebook-oldalán. A legegyszerűbb — a legkevesebb szakértelmet és türelmet igénylő-a statikus HTML (iframe tabs) alkalmazás használata. Ez az oktatóanyag arra összpontosít, hogyan hozhat létre üdvözlő lapot a Facebook oldalán ezzel az alkalmazással.
én személy szerint használja ezt az alkalmazást Az én üdvözlő lap, bár én hozom létre a saját iframe húzni más tartalmat a webhelyemről. A harmadik féltől származó alkalmazás fő hátránya, hogy nincs ellenőrzése az ikon felett, és mivel nem tárolja a tartalmat, nem kap forgalmi számokat a webhelyére.
ha korlátozott költségvetéssel rendelkezika költségvetés olyan összeg, amelyet napi vagy egész életen át hajlandó költeni Facebook-kampányaira vagy hirdetéskészleteire. vagy szakértelem, üdvözlő oldal létrehozása ezzel az alkalmazással lehet a legjobb az Ön számára. Az alkalmazás őrülten egyszerűvé teszi a görgetősávok eltávolítását és verziók létrehozását rajongók és nem rajongók számára. Kezelik azt a biztonságos URL-problémát is, amelyet az iFrame létrehozásakor kell kezelnie, tehát ez egy nagyon egyszerű módja annak, hogy nagyon kevés erőfeszítéssel hozzon létre egy üdvözlő lapot, még akkor is, ha hiányzik néhány előnye.
Add hozzá az alkalmazást
az első dolog, amit meg kell tennie, hogy megy a statikus HTML (iframe tabs) Facebook oldalt, majd kattintson a “Hozzáadás az oldalam” a bal oldalon. Ez megjeleníti az Ön által kezelt oldalak listáját. Válassza ki a megfelelőt, majd térjen vissza a kezelt oldalra.
tartalom megadása
most az oldalon kattintson az új üdvözlő fülre a bal oldali menüben. Ha nincs ott, csak menjen az alkalmazások a Szerkesztés oldalon, és adjon hozzá egy lapot.
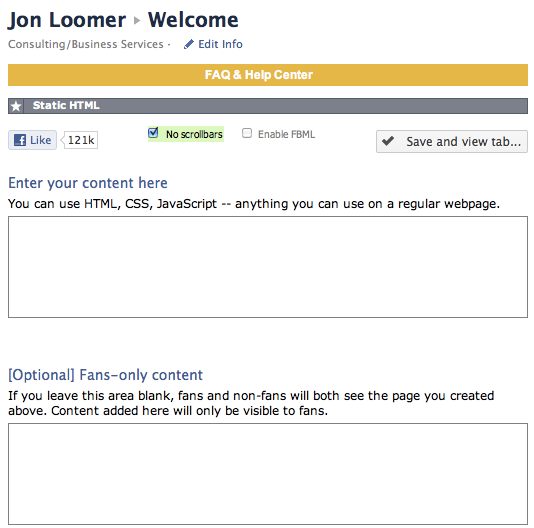
az admin A Welcome app fog kinézni:

az első dolog, amit meg kell tennie, hogy jelölje be a “Nincs görgetősáv.”A görgetősávok rossz formában vannak. Ha a tartalom egyébként nem felel meg, akkor ennek megfelelően kell beállítania (a szélesség 520 pixel, és meg kell próbálnia a magasságot 800 alatt tartani).
Ezután adja meg az üdvözlő lap kódját. Ne feledje, hogy minden képet magának kell tárolnia. Továbbá, ha először hozza létre a tartalmat a webhelyén, és észreveszi, hogy a formázás eltérő (táblázatok, betűtípus stb.), ez a CSS-nek köszönhető. A formázás szempontjából az alkalmazás kegyelme van, de ehhez a mezőhöz hozzáadhatja saját CSS-jét is.
egy másik nagyon szép előnye ennek az alkalmazásnak, hogy könnyen létrehozhat variációkat az üdvözlő lapon attól függően, hogy egy rajongó vagy nem rajongó nézi-e. Ez egy jó ötlet, mivel a cselekvésre való felhívása cselekvésre ösztönzés egy gomb vagy link a hirdetésben, amely azt a műveletet javasolja, amelyet a közönsége meg szeretne tenni. Példák: “További információ “vagy” Regisztráció. a” kattintson a “Tetszik” gombra ” nem vonatkozik a rajongókra. Így létrehozhat egy második üdvözlő lapot, amelyet csak a rajongók látnak a második szövegmezőben.
legyen alapértelmezett
az üdvözlő lap nem igazán hasznos, hacsak nem az alapértelmezett lap az új felhasználók számára. Tehát kattintson az Oldal szerkesztése > alapvető engedélyek elemre, és állítsa be Az alapértelmezett céloldalt üdvözlésre.
Név módosítása
megváltoztathatja a lap nevét. Csak kattintson az Oldal szerkesztése > Alkalmazások elemre. A statikus HTML alkalmazásban kattintson az egyéni lap neve elemre,majd változtassa meg.
összefoglalva
ha üdvözlő lapot szeretne létrehozni a statikus HTML alkalmazással, akkor ez nagyon egyszerű. Ha több ellenőrzést szeretne, és meg tudja csinálni magát, győződjön meg róla, hogy megnézi a közelgő bemutatót arról, hogyan hozhat létre üdvözlő lapot az iframe-ekkel.