eBook on eBooks
az E-könyvek animációja általában vektorgrafikára utal, kis fájlméretükkel és skálázhatóságukkal. Ezek interaktivitást adhatnak az e-könyvhöz, feltéve, hogy nem túlzásba kerülnek a figyelemelterelésig. Az animáció a színes e-könyvekhez (ePub és iBooks) a legmegfelelőbb, amelyeket színes táblagépeken történő olvasásra terveztek.
az eBook animációk általában három típust tartalmaznak, azaz:
- készítsen tárgyat, például járműgrafikát, mozgassa az oldal betöltésekor, amikor megérinti, vagy ha megnyom egy gombot
- készítsen grafikát, például állatot vagy tárgyat, rázza meg vagy rázza meg, amikor megnyomja
- illusztráljon egy összetett mechanikai mozgást, például egy műszaki könyvhöz

|
animáció típusa |
||||
|
dokumentum |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = nem kompatibilis | ||||
CSS
a CSS animáció egyszerűen megvalósítható, de csak a kérdéses objektumot animálhatja, mint a fenti autó. Ha azt szeretné, hogy egy gomb elindítsa az animációt, vagy más módon rendelkezzen felhasználói vezérléssel, akkor Javascriptet kell használnia a gomb összekapcsolásához az objektummal. A CSS animációhoz az objektumnak pozíciónak kell lennie: abszolút; vagy pozíció: relatív;. Szabályozhatja a bal és a felső koordinátákat, valamint más stílusokat, például a méretet (szélesség, magasság), a színt, az átlátszatlanságot és a forgatást.
CSS animáció készítéséhez (1) egy named @keyframes szabályra van szükség, amely az animáció változási pontjait az idővonal százalékaként határozza meg, és (2) egy címkére, azonosítóra vagy osztályra, amely a @keyframes szabályhoz csatlakozik az “animáció neve” stílussal, az “animáció időtartama” másodpercben (s) és más stílusokkal.
a felhasználók elindíthatják a CSS animációt, ha megérintik vagy rákattintanak rá, ha az “animáció-lejátszás-állapot” alapértelmezés szerint “szüneteltetett”, a “futás” pedig a :hover vagy :active pseudoselector használatával van beállítva.
|
CSS stílusok animációkhoz |
|
|
forgatás |
transzformáció: forgatás (0deg); |
|
flip vízszintes |
átalakítás: skála(-1); |
.autó {animáció-név: letsgo; animáció-időtartam: 3s; animáció-kitöltési mód: előre; animáció-iteráció-szám: 1; pozíció: abszolút;} @Kulcsképek letsgo {0% {balra: 100 képpont;}100% {balra: 700 képpont;}}
jQuery
az animációban a felhasználói interakció megvalósításának legjobb módja a jQuery használata, egy nyílt forráskódú JavaScript függvénykönyvtár, amelyet az MIT számítógépes tudósainak egy csoportja indított el. A jQuery használatához be kell töltenie a jQuery könyvtárat (jquery-3.3.1.min.js) és a JQuery felhasználói felület (UI, jquery-ui.js). a jQuery a gombhoz rendelt osztályt és az objektumot Használja a kettő összekapcsolására. a jQuery kissé technikai jellegű, de az ePub támogatja.
$(függvény() {
$(‘rajt’).click (funkció() {
$(‘autó’).animáció ({balra: ‘+ =1200px’}, 1000);
});
});
ebben a példában az “autó” osztály bal koordinátáját animáljuk úgy, hogy 1200px-et adunk az aktuális értékhez, amely elmozdítja a képernyőről, és az animációt 1000 mikroszek-ben végezzük., vagy 1 mp. az animáció akkor aktiválódik, amikor a felhasználó rákattint a gombra, osztály ‘rajt.’
InDesign
InDesign animációk az ablak > interaktív > gombjaival és > animációs panelekkel hozhatók létre:
|
|
|
|
1. Használja az interaktív > animációs panelt az “autó.png “grafika a ” jobbra mozgatáshoz”, majd állítsa be a távolságot a zöld mozgásvezető segítségével. |
2. Használja az interaktív > gombokat és űrlapokat a ” Go!”alak egy gombot, hogy játszik a” autó.png ” animáció. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) egy vektorgrafikus animációs program MacOS-hoz hasonló Adobe Flash és Animate. Hype egy könnyen használható felület és egyszerű eljárás forgalomba egy animáció egy weboldal vagy iBook. A kiadó 14 napig teljesen működőképes bemutatót kínál.

|
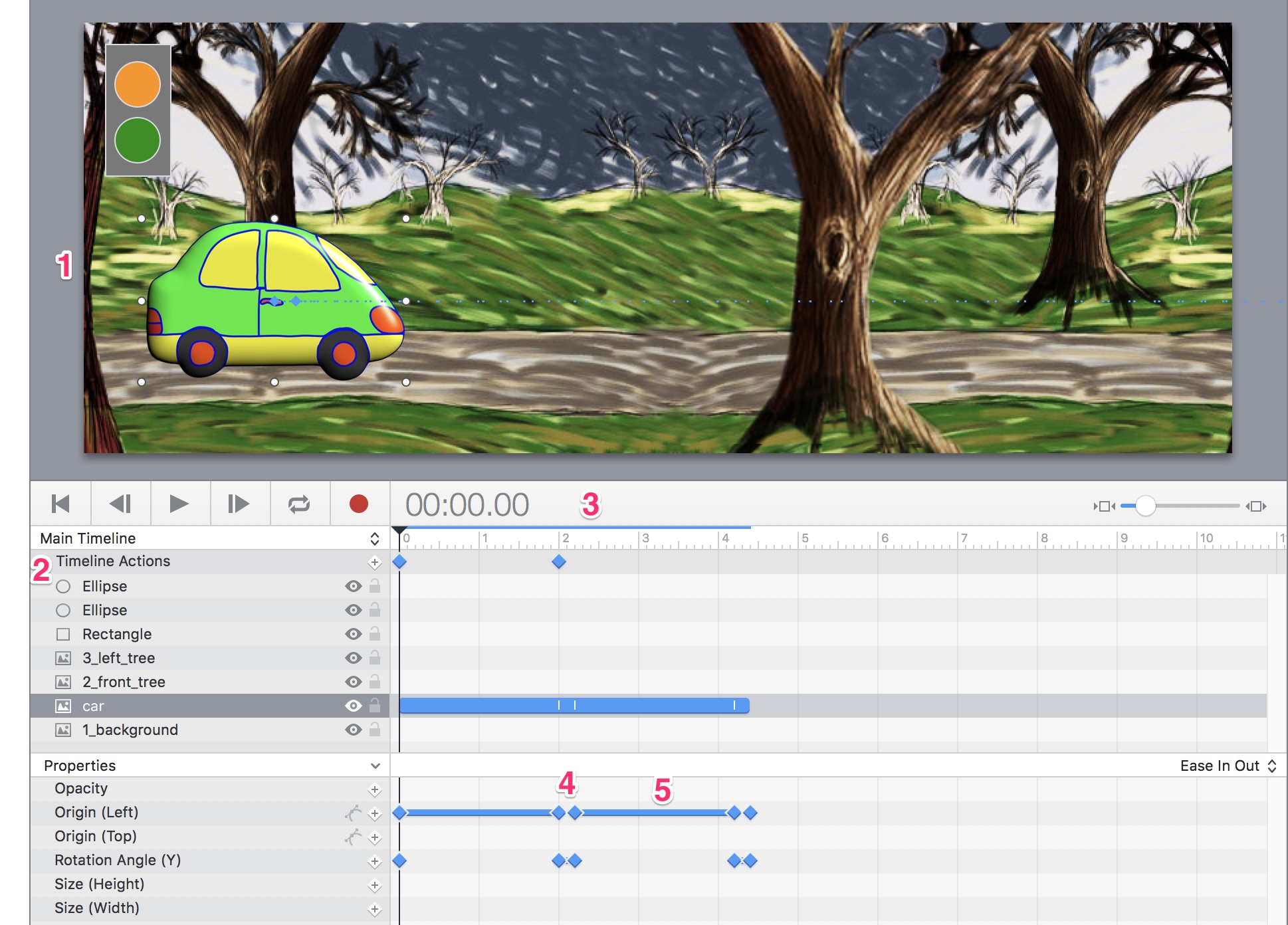
alkatrészek a Tumult Hype-ban |
|
|
alkatrész |
funkció |
|
1 színpad |
dokumentum vagy tábla az animációhoz |
|
2 rétegek és tulajdonságok |
minden objektum külön rétegre kerül, és a listában szereplő CSS-tulajdonságok befolyásolják |
|
3 idővonal a playhead segítségével |
vezérli az animáció időzítését |
|
4 Kulcsképek |
az animáció változásának főbb pontjai |
|
5 kiskamaszok |
átmenetek a kulcskockák között |
új dokumentum
- készítsen új dokumentumot Hype-ban. Állítsa be a színpad méretét a háttérkép szélességére és magasságára (864324px).
- Drag-and-drop a háttérképet a színpadra.
- húzza az autó képét az “útra”, méretezze megfelelően, és helyezze a jelenet bal szélére.
- az elemekkel rajzoljon egy téglalapot színes körökkel, amelyek gombokká válnak.
animáció
- a hype animációs sorozata: idővonal > kulcskép > pozíció. Az autó animálásához először válassza ki. Helyezze a lejátszófejet 00:00.00 másodpercre, és helyezzen el egy Kulcskockát az Origin (bal) tulajdonsághoz ezen a ponton.
- mozgassa az idővonalat 2 másodpercre (vagy arra az időre, ameddig az autót le szeretné venni a képernyőről), és helyezzen egy másik kulcsképet > Origin (balra).
- mozgassa az autót jobbra, a színpadról.
- Játssz az animáció Hype, hogy hogyan működik.
gombok
- ahhoz, hogy a felhasználók irányíthassák az animációt, válassza ki a rajzolt zöld kört. A műveletek ellenőr jobb (kéz szimbólum), kattintson az egér fel (Touch End) > Action > Folytatás Timeline.
- annak érdekében, hogy az animáció ne induljon el magától, állítsa a Játékfejet 00:00.00 helyzetbe. Idővonal Műveletek Beállítása > Művelet > Idővonal Szüneteltetése.
- az animáció teszteléséhez kattintson az Előnézet gombra, amely megnyitja azt a választott böngészőben. Ellenőrizze, hogy a gomb működik-e, és az animáció a várt módon játszik-e le.
további lépések
- ahhoz, hogy az autó az animáció végén megforduljon, adjon hozzá egy Kulcskeretet az elforgatási szöghez (Y), és állítsa 180 xhamsterre.
- újabb idővonal-Művelet hozzáadása > a kulcskép szüneteltetése az animáció leállításához, mielőtt az autó megfordul.
- adjon hozzá további másodperceket az idővonalhoz, hogy az autó visszatérjen a kiindulási ponthoz, és újra megforduljon.
- programozzon be egy második gombot, hogy visszahozza az autót.
Export animáció
a Hype animáció lehet helyezni egy Apple iBook exportáló Apple Widget (.wdgt) formátum. Csak húzza-and-drop a .wdgt fájl az iBooks Author-ba.
az Animáció rögzített elrendezésű ePub-ba helyezhető animált GIF-ként történő exportálással, azonban ez a formátum nem kínál felhasználói irányítást.

