e-kereskedelmi webhely létrehozása a WordPress használatával
az e-kereskedelem a termékek interneten keresztüli eladására és vásárlására utal. Ellentétben a fizikai vállalkozásokkal, amelyek egy tégla-és habarcsüzletben történnek, az e-kereskedelem minden tranzakcióját online végzi.
tehát az e-kereskedelmi webhely egy webáruház, amely árukat és szolgáltatásokat nyújt nagy internetes közönség számára. Lehet, hogy úgy döntött, hogy elkészíti saját e-kereskedelmi webhelyét, de nem biztos benne, hol kezdje.
egyetértünk abban, hogy az e-kereskedelmi webhely létrehozása önmagában ijesztő feladat lehet. De mi van, ha azt mondjuk, hogy saját e-kereskedelmi webhelyet hozhat létre a WordPress segítségével, kódolás nélkül is?
Igen, 4 egyszerű lépésben létrehozhat saját e-kereskedelmi webhelyet a WordPress használatával,
- a WordPress weboldalának elindítása
- kezdje el építeni az e-kereskedelmi webhelyét
- az e-kereskedelmi webhely funkcionalitásának fejlesztése
- a webhely megjelenésének megváltoztatása
a cikk végére képes lesz egy teljesen működőképes e-kereskedelmi webhely létrehozására a WordPress segítségével, ahol eladhatja termékeit az ügyfeleknek olyan funkciókkal, amelyek lehetővé teszik számukra, hogy még a weboldalon belül is fizessenek.

nem izgatott, hogy saját e-kereskedelmi webhelyet hozhat létre a WordPress segítségével?
Tehát kezdjük el!!
e-kereskedelmi webhely létrehozása a WordPress használatával
1.rész: a WordPress webhelyének elindítása
az e-kereskedelmi webhely WordPress használatával történő létrehozásának első része a webhely elindítása az Interneten. A webhely elindítása a webhely létrehozását és a webhely élővé tételét jelenti az interneten.
és mi lesz, hogy indítsa el a honlapon mindössze 3 lépésben,
- domain név kiválasztása a webhelyéhez
- tárhely és Domain megszerzése
- WordPress telepítése
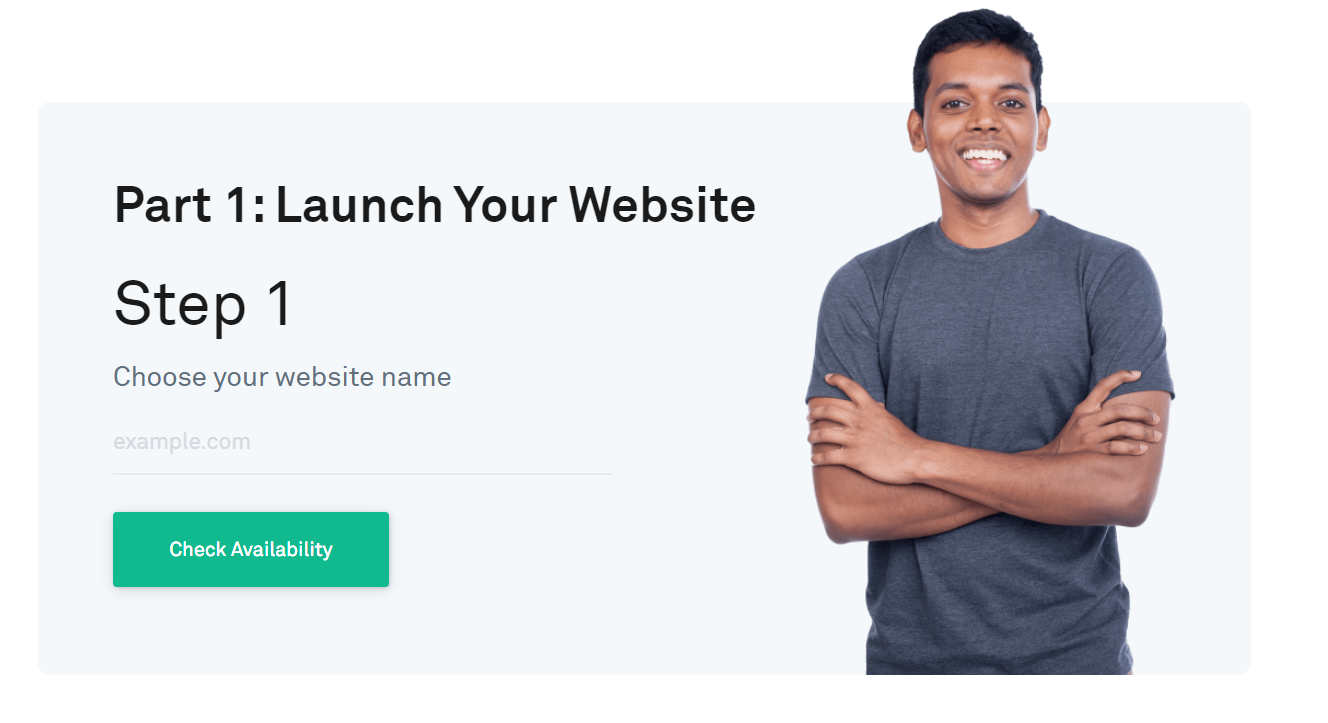
1.lépés: Domain név kiválasztása a webhelyéhez
a domain a webhely címe, ez az, amelyet a látogatók beírnak a keresőmotorba, hogy eljussanak az Ön webhelyére.
miután kiválasztotta a domain nevet, kattintson ide, hogy ellenőrizze, elérhető-e a domain neve.

ha a domain elérhető, folytassa a következő lépéssel, vagy próbáljon meg más neveket választani.
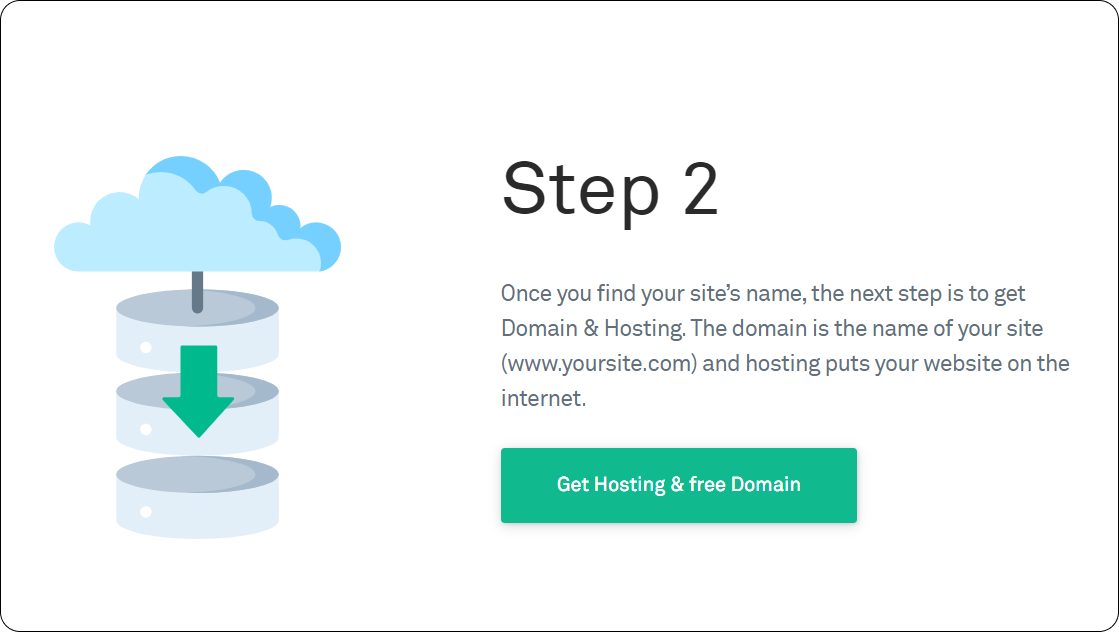
2.lépés: a Tárhely és a Domain megszerzése
a tárhely az a hely, ahol tárolja az összes fájlt, amely a webhelyéhez kapcsolódik. Vannak különböző típusú web hosting elérhető a piacon, mint a megosztott, VPS, Cloud hosting közül lehet választani. De megkönnyítettük az Ön számára.
a tárhely és a domain megvásárlásához folytassa a 2.lépéssel, és kattintson a Get Hosting & free Domain gombra.

a GoDaddy webhelyre navigál, ahol megvásárolhatja a & tárhely domaint. Miután gondosan mérlegelte a tárhelyszolgáltató kiválasztásának számos tényezőjét, kitaláltuk a GoDaddy-t.
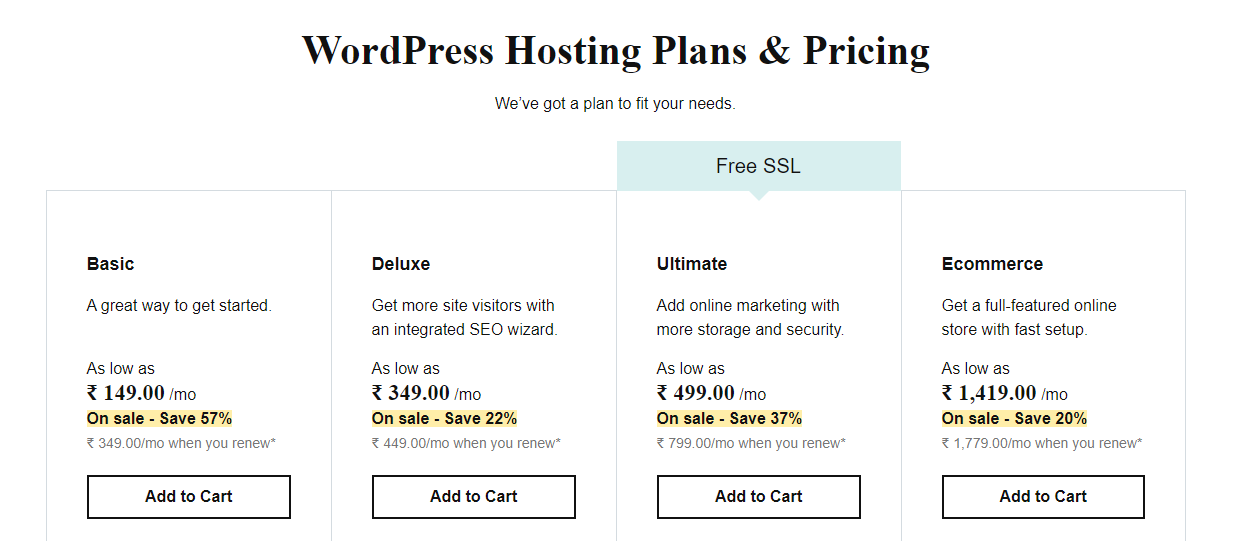
a GoDaddy különféle terveket kínál, amelyek mindenki igényeinek megfelelnek, az egyéntől a teljes funkcionalitású e-kereskedelmi áruházig. Válasszon egy tervet, amely megfelel az Ön igényeinek, majd kattintson a kosárba gombra.

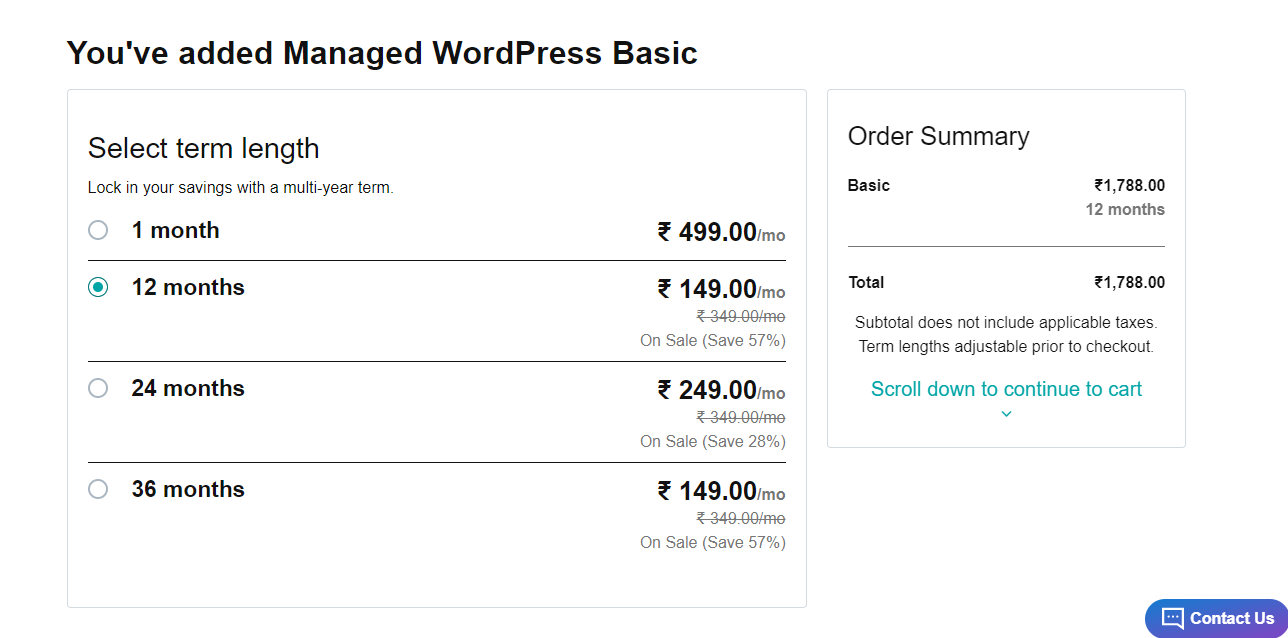
meg kell adnia a kifejezés hosszát az online áruház. A kifejezés hossza az, hogy mennyi ideig lesz az Ön webhelye az Interneten. Válassza ki a kívánt időtartamot, majd kattintson a Folytatás gombra.

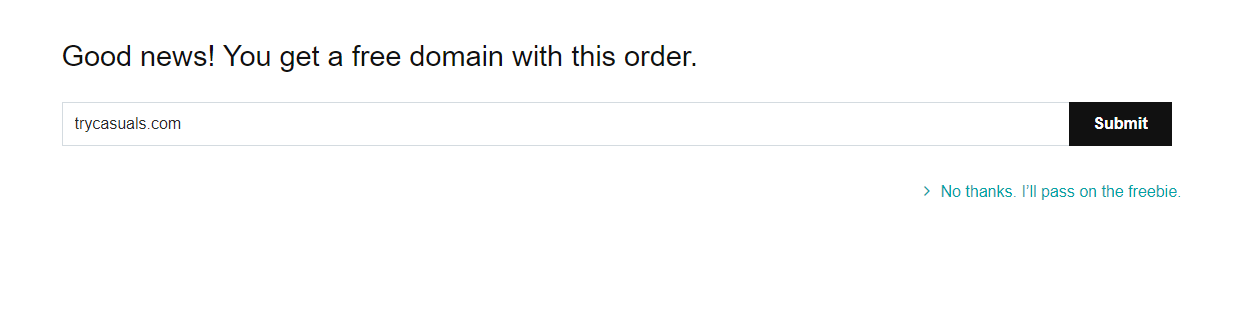
ezután a domain szakaszba kerül, ahol meg kell adnia az előző lépésben kiválasztott nevet. Miután belépett, kattintson a Küldés gombra.

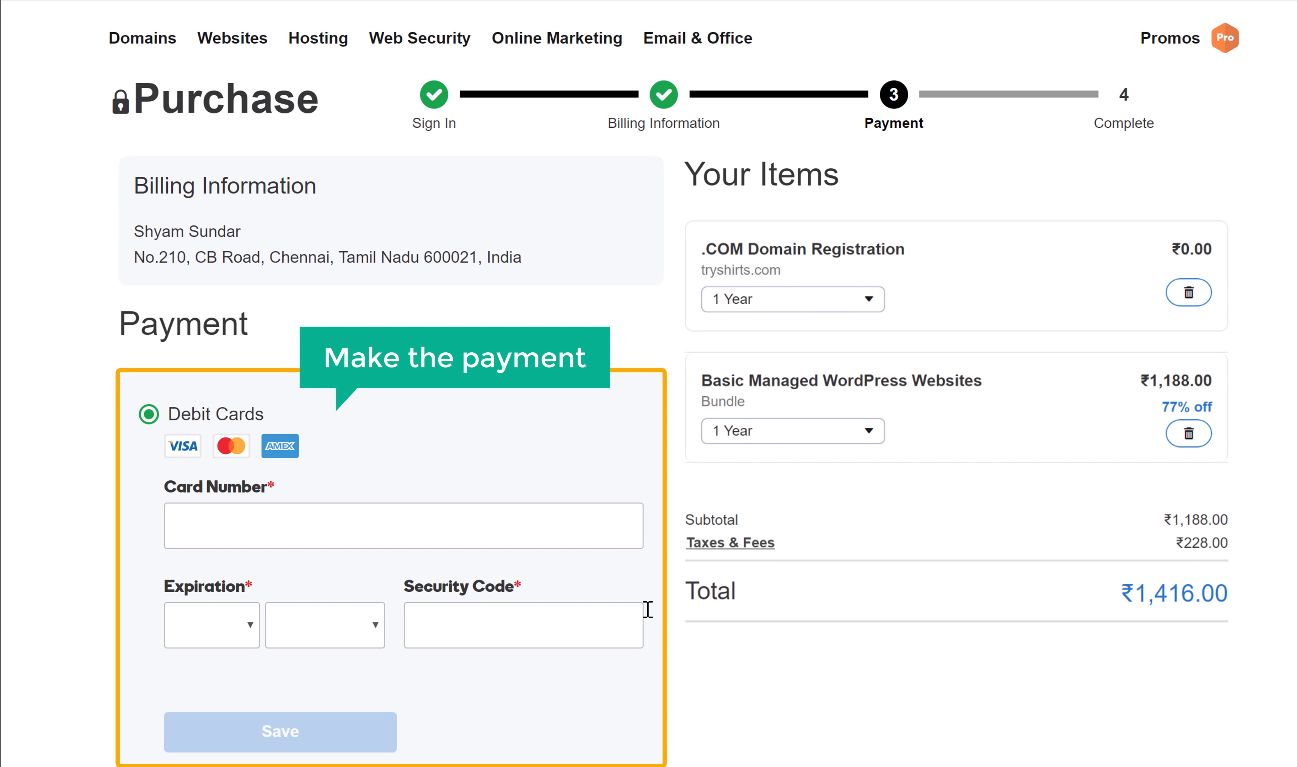
írja be fizetési adatait ezen az oldalon & fizessen, hogy megkapja a domain & tárhelyet.

a sikeres fizetés után ellenőrző e-mailt fog kapni a GoDaddy-tól, ahol igazolnia kell e-mail címét a fiók aktiválásához. Nyissa meg az e-mailt & kattintson a & e-mailben található linkre, majd kattintson a levél ellenőrzése elemre.
mivel megvásárolta a & domain tárhelyet, csak egy lépésre van a webhely elindításához.
3.lépés: a WordPress telepítése
mint fentebb említettük, telepíteni fogjuk a WordPress-t az Ön webhelyére. A WordPress telepítése olyan egyszerű.
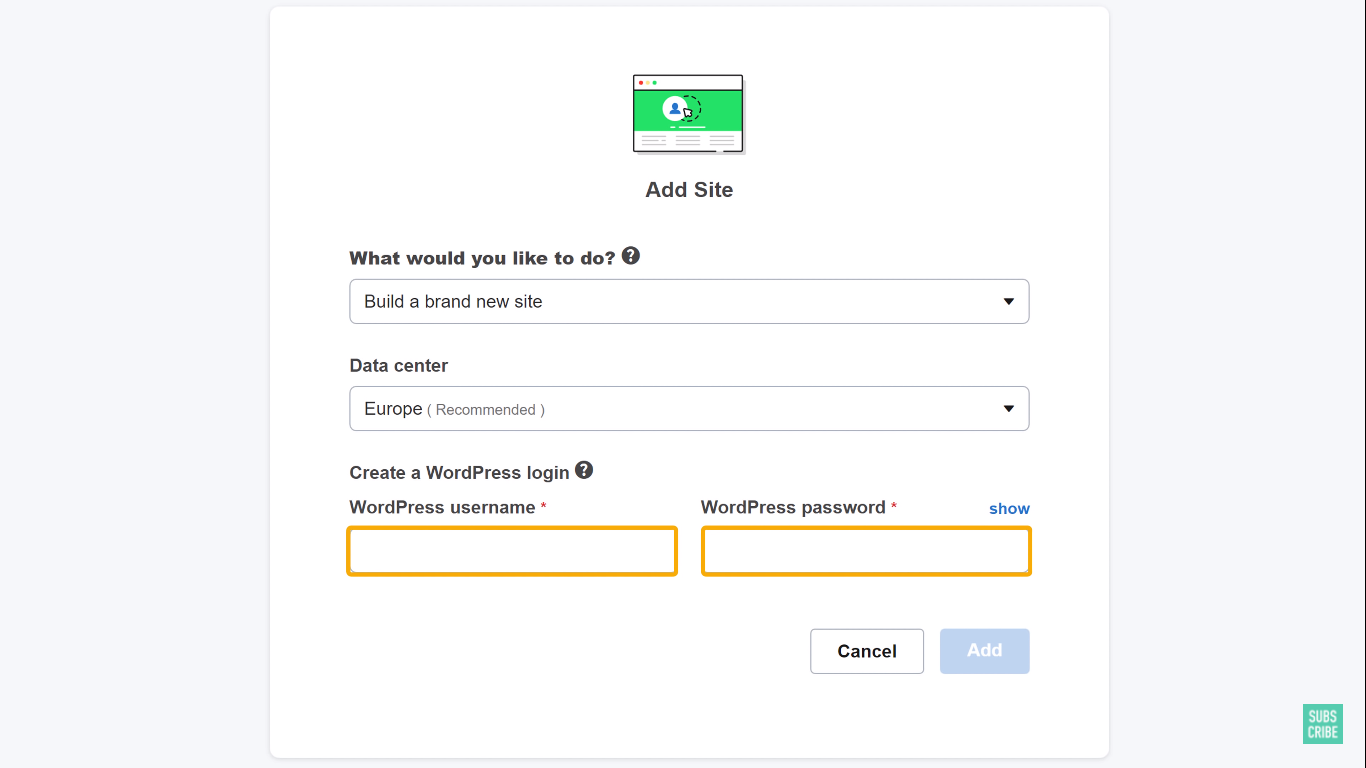
telepítse a WordPress programot a Webhely hozzáadása gombra kattintva.
állítsa be WordPress-fiókját a felhasználónév megadásával & jelszó itt. Ezeket az adatokat minden alkalommal meg kell adnia, amikor bejelentkezik a webhelyére. Miután megadta ezeket az adatokat, kattintson a Hozzáadás gombra.

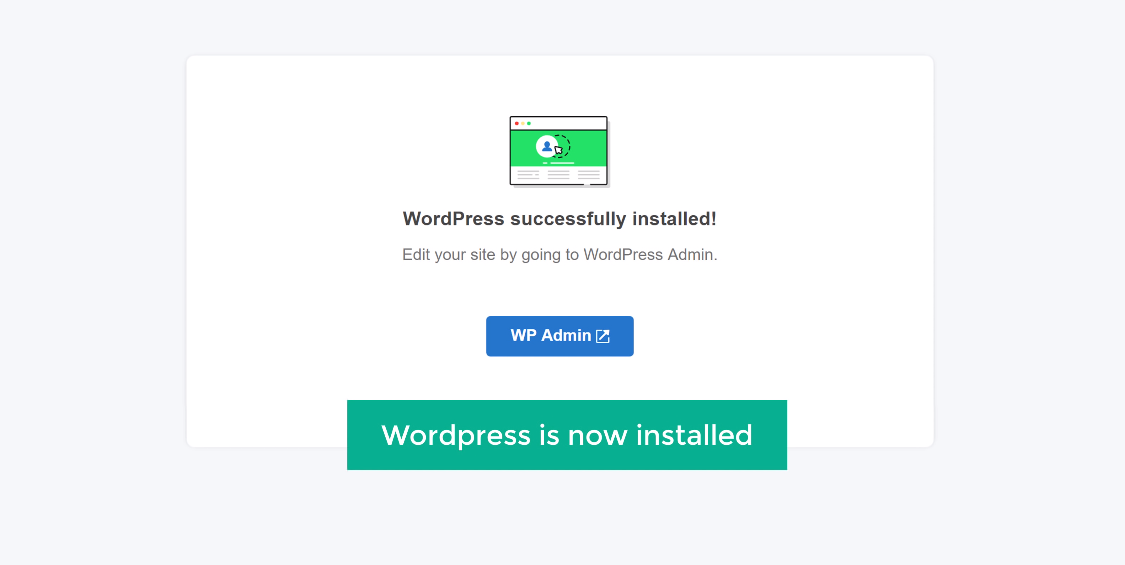
láthatja, hogy a WordPress sikeresen telepítve van a webhelyén, ami azt jelenti, hogy webhelye most él.

ellenőrizze webhelyét a webhely címének megadásával a böngészőben.

Hurrá!! Létrehoztad az első honlapodat, és elindítottad az interneten.
szóval, mire vársz? Alakítsuk át webhelyét egy teljesen működőképes e-kereskedelmi webhelyré.
2. rész: kezdje el építeni az e-kereskedelmi webhelyét
most, hogy van egy weboldala az interneten, könnyedén felépítheti e-kereskedelmi webhelyét a semmiből, mindössze 2 egyszerű lépésben,
- Bejelentkezés a webhelyére
- téma telepítése és minta webhely kiválasztása
1. lépés: Bejelentkezés a webhelyére
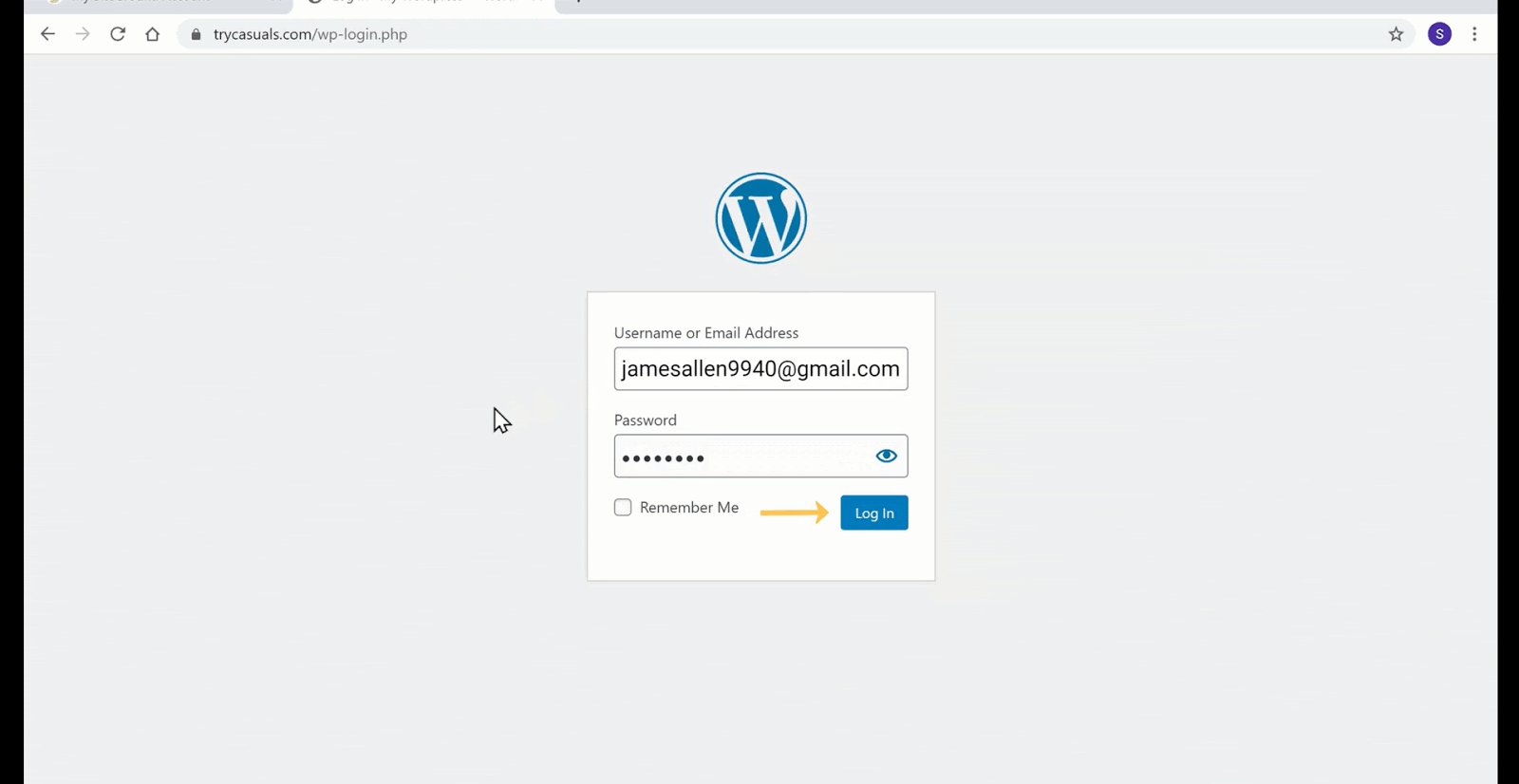
a webhelyére való bejelentkezéshez írja be a” / login ” szót a webhely címe után.

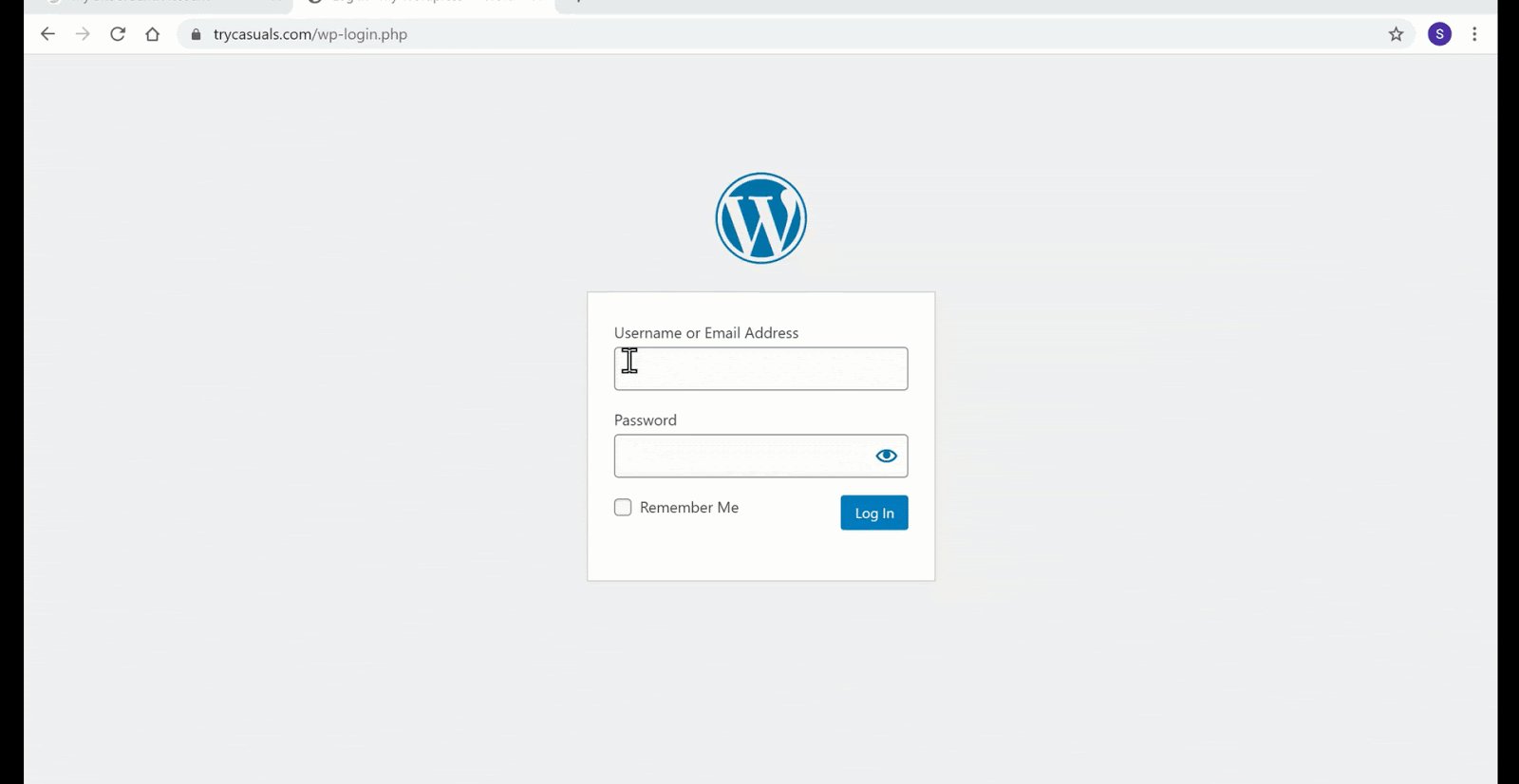
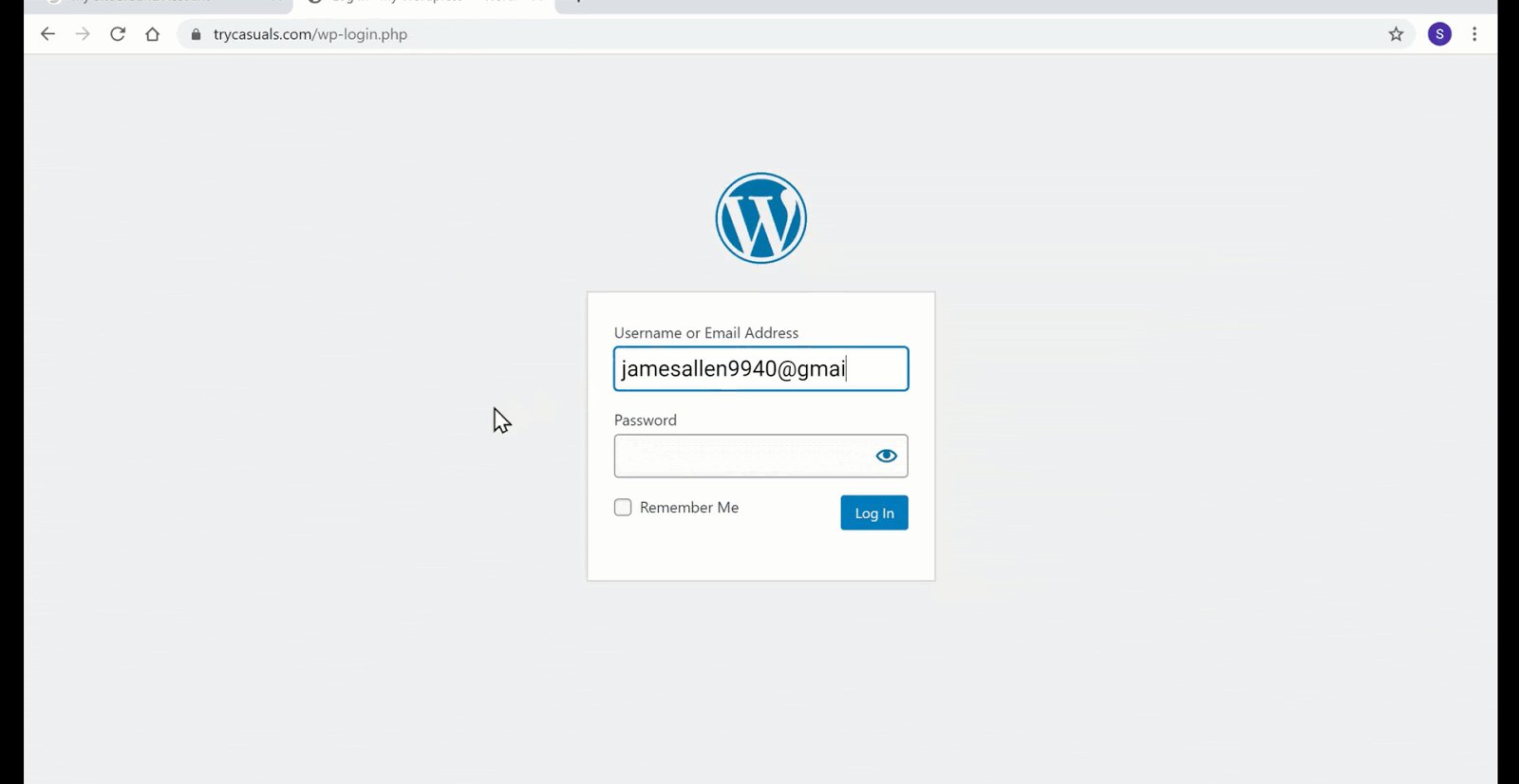
a webhely bejelentkezési oldalára jut. Most írja be a WordPress telepítése során létrehozott bejelentkezési adatokat, majd kattintson a Bejelentkezés gombra.

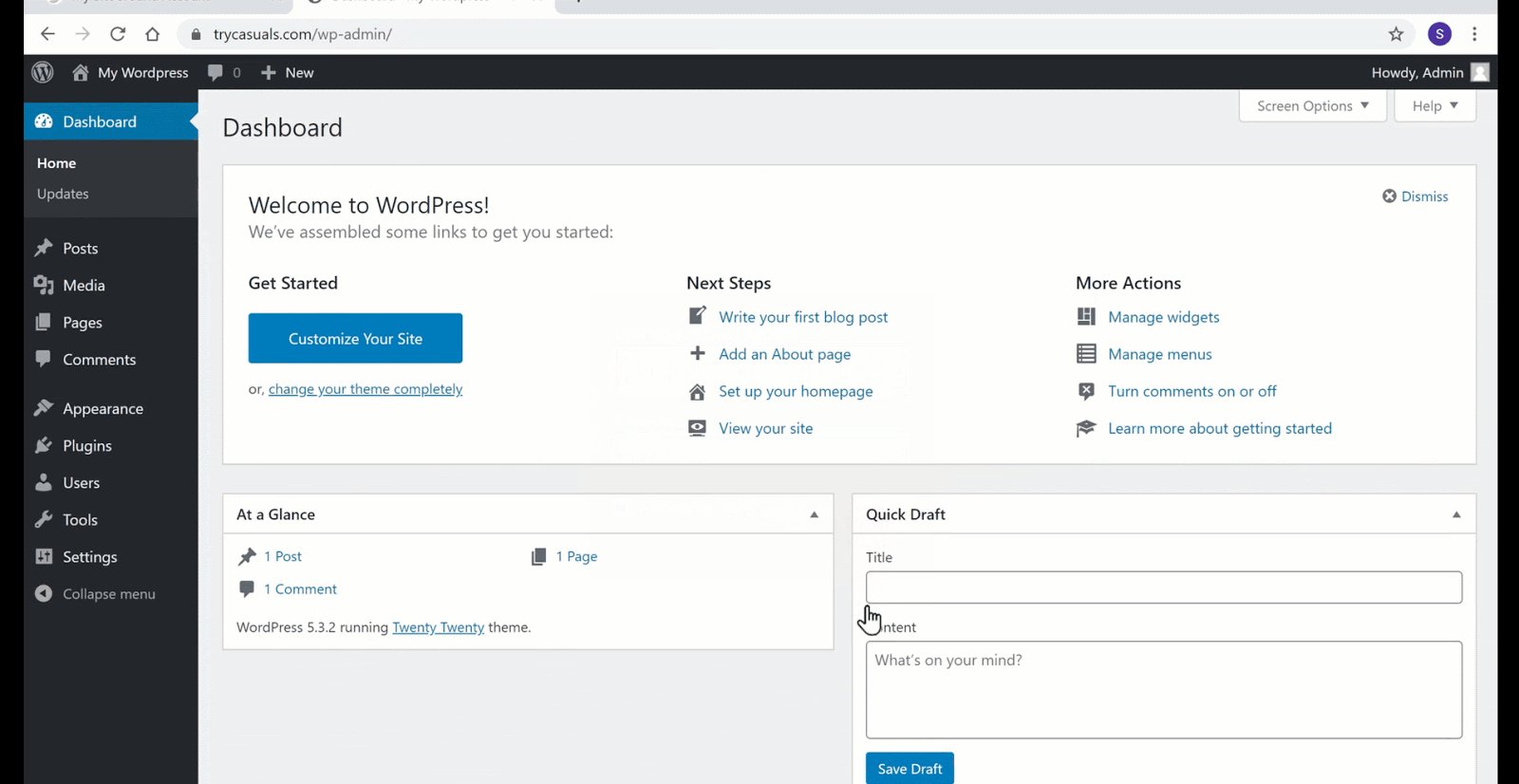
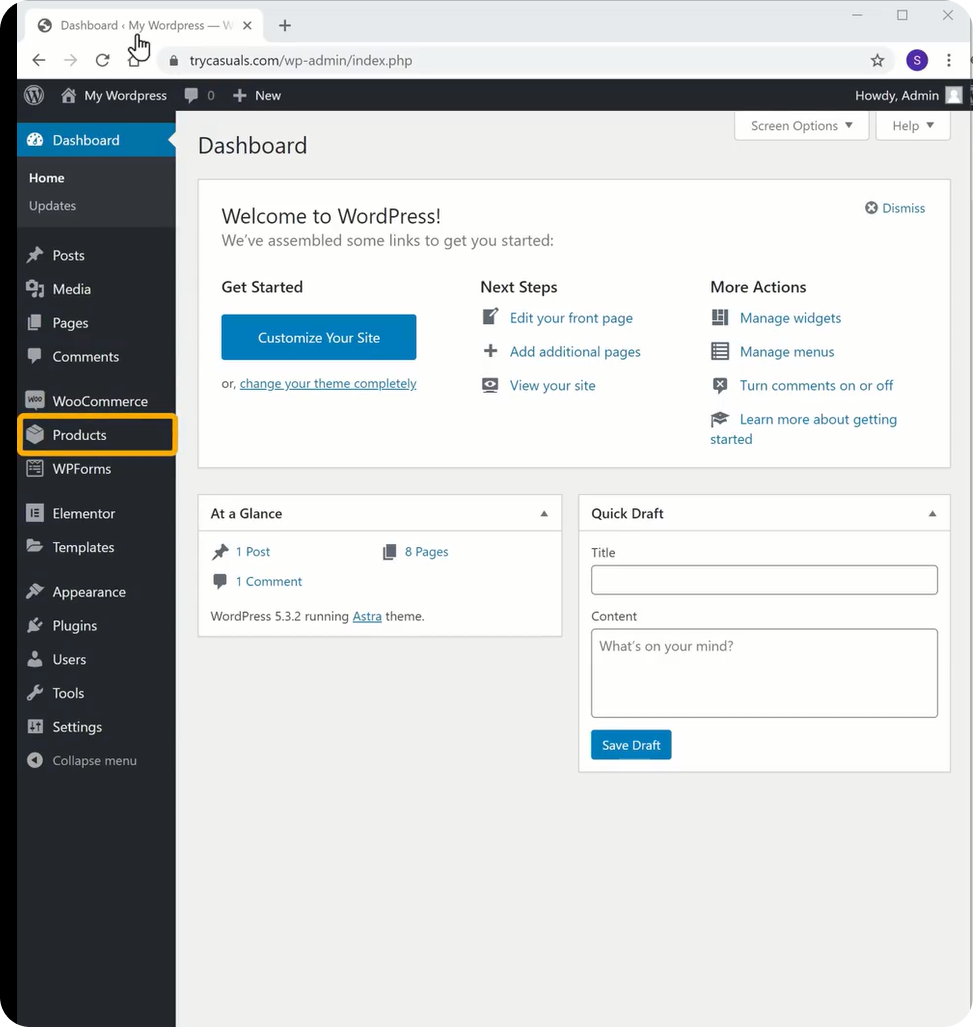
a WordPress admin irányítópultjára kerül. Az irányítópult a webhely vezérlőközpontja, ahol testreszabhatja webhelyét.
miután sikeresen bejelentkezett, folytassa a következő lépéssel, ahol importáljuk és szerkesztjük a mintahelyeket.
2.lépés: téma telepítése és minta webhely kiválasztása
a téma fájlok, sablonok & CSS stíluslapok gyűjteménye, amelyek segítenek a weboldalunk elülső részének(megjelenésének) megtervezésében. Egyszerűen, a téma segít megtervezni webhelyét kódolás nélkül.
telepítenie kell az Astra témát, mivel segít a mintahelyek importálásában.
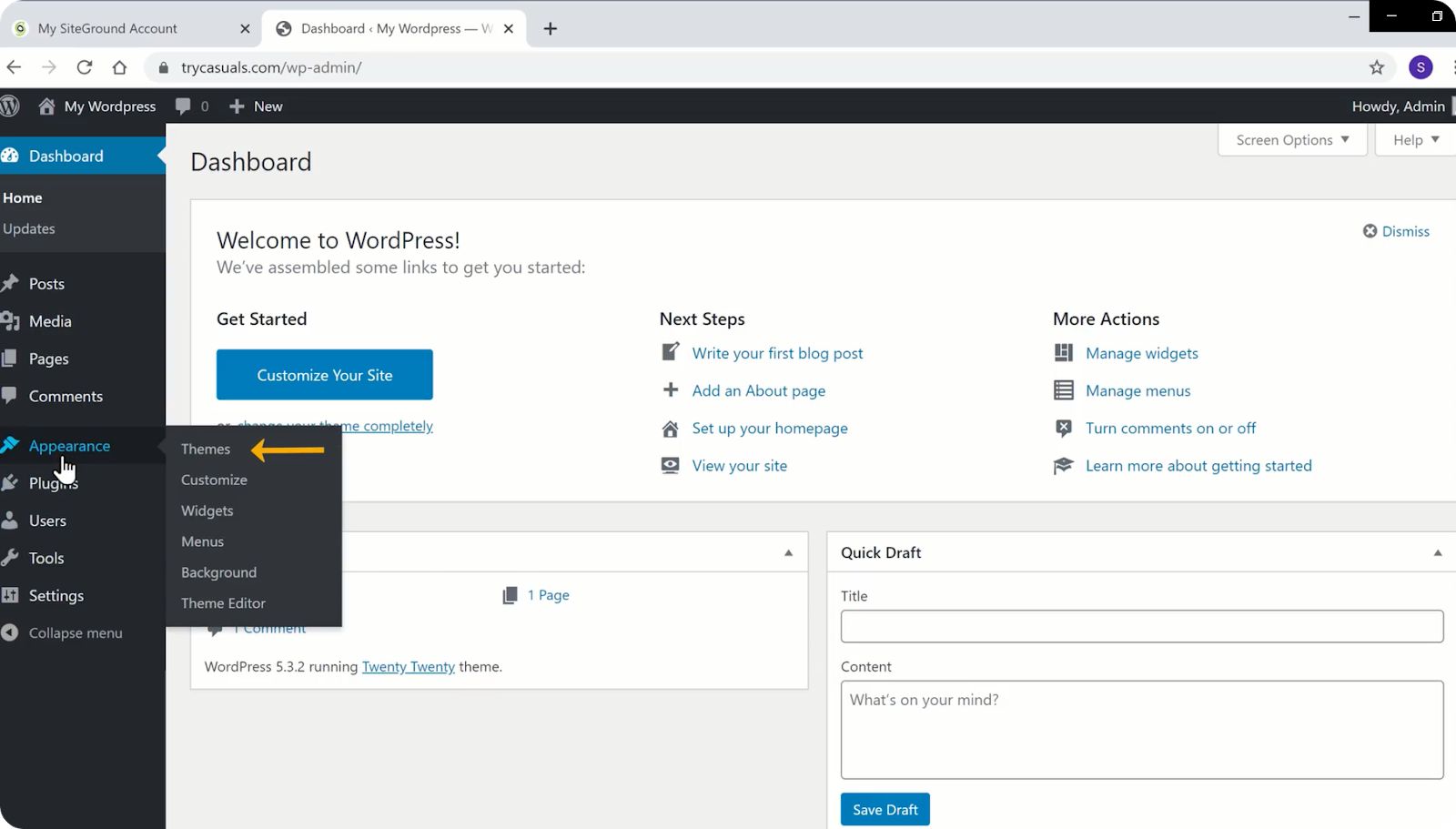
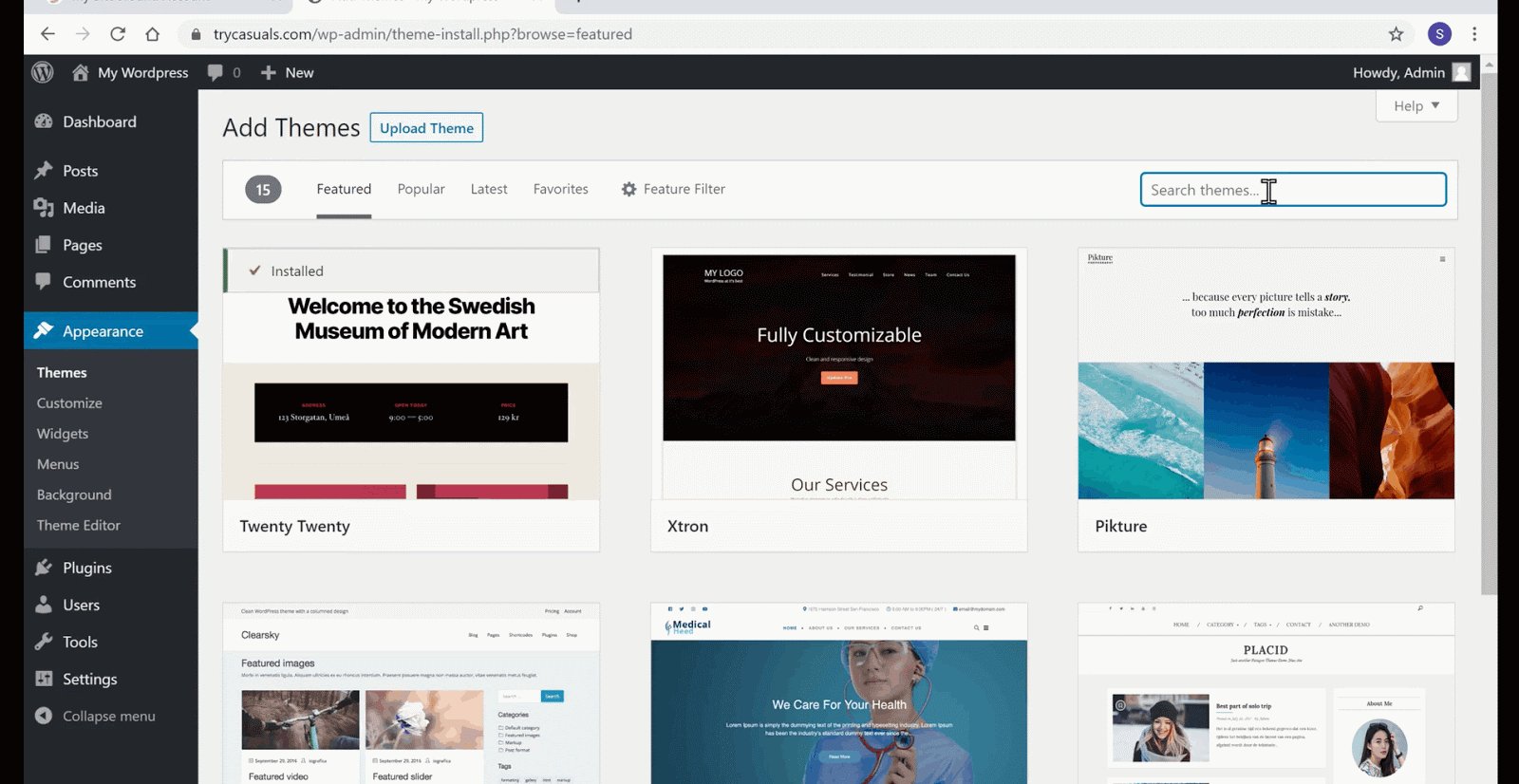
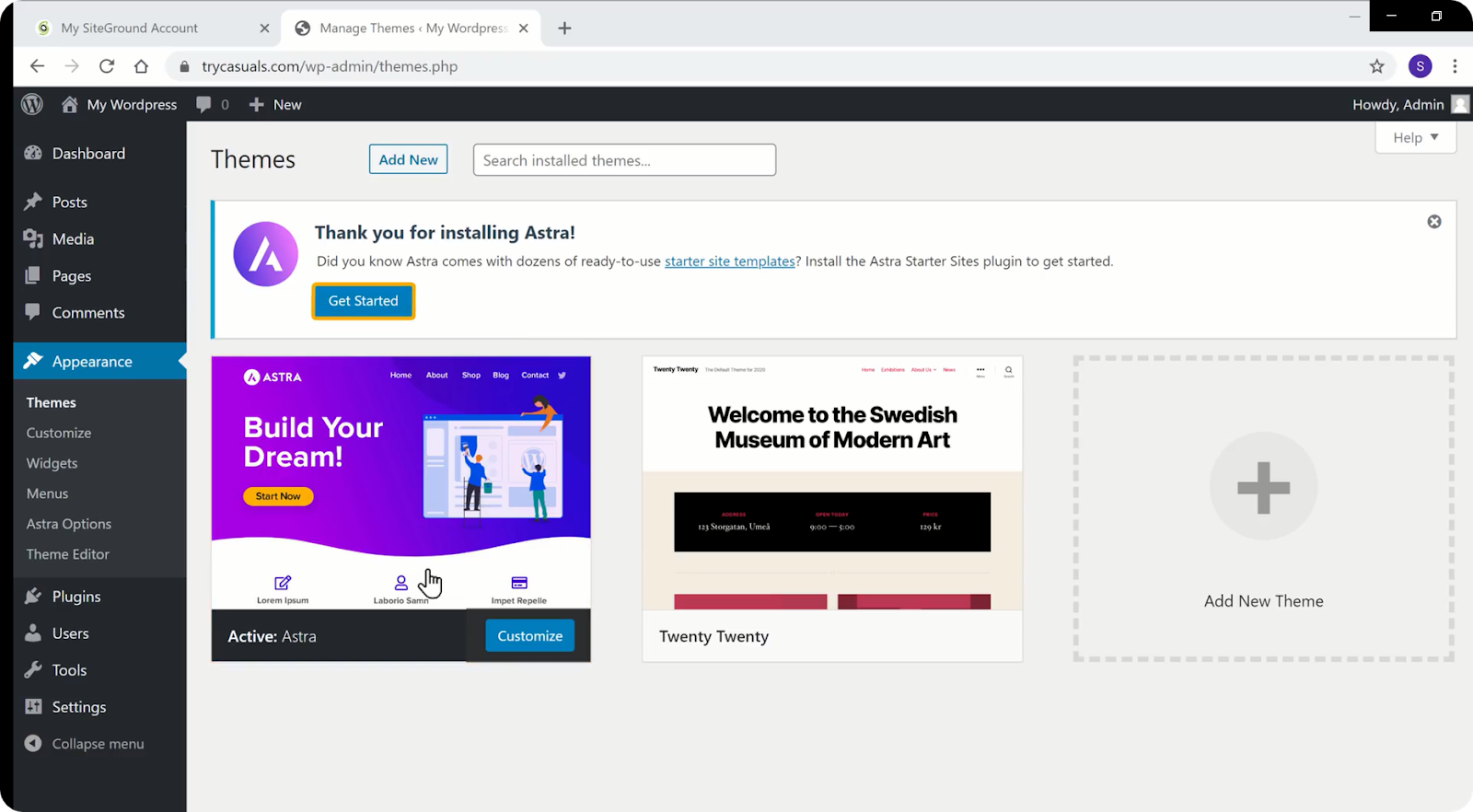
téma telepítéséhez lépjen a megjelenés & kattintson a témák elemre.

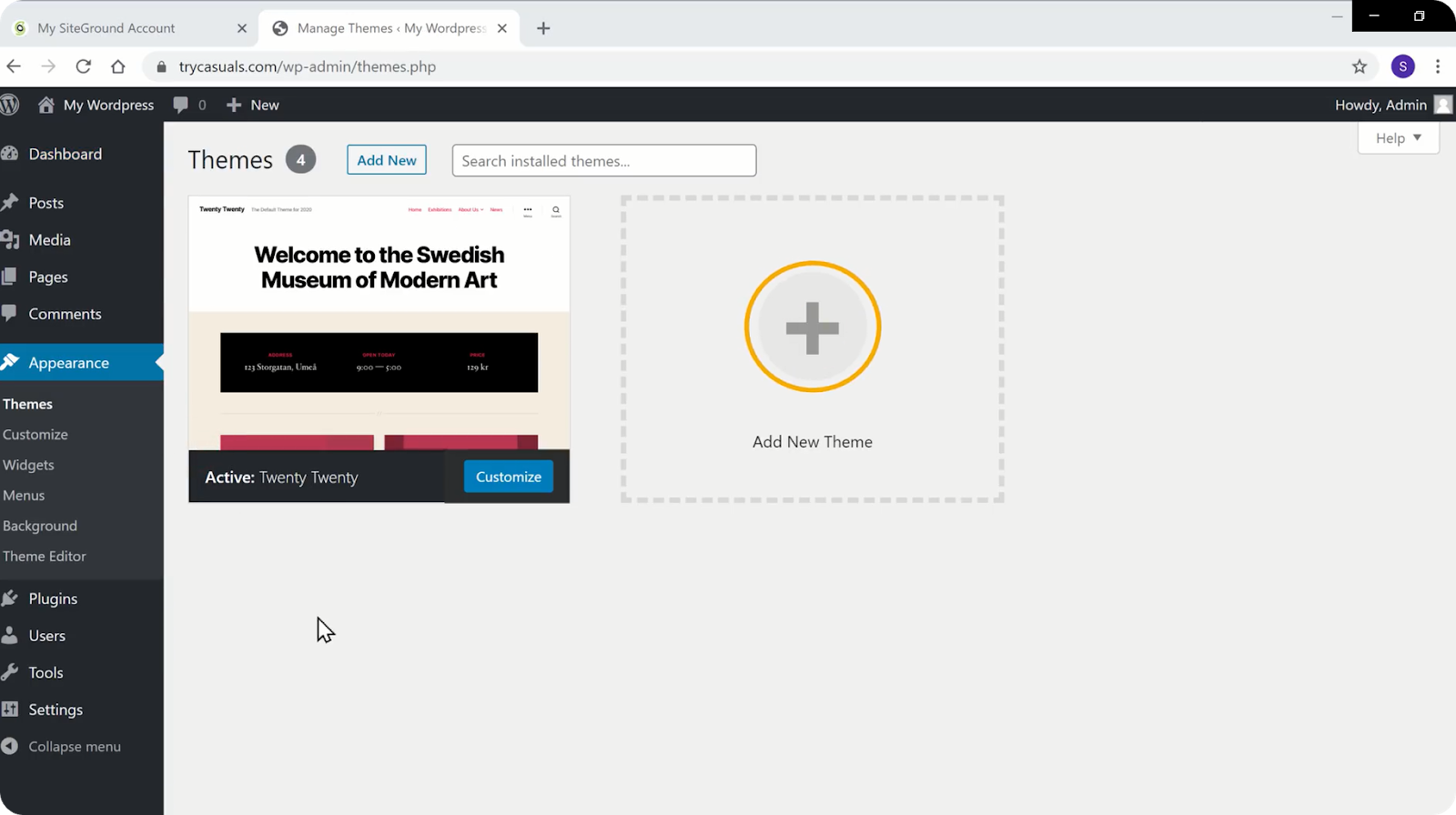
kattintson az új téma hozzáadása elemre.

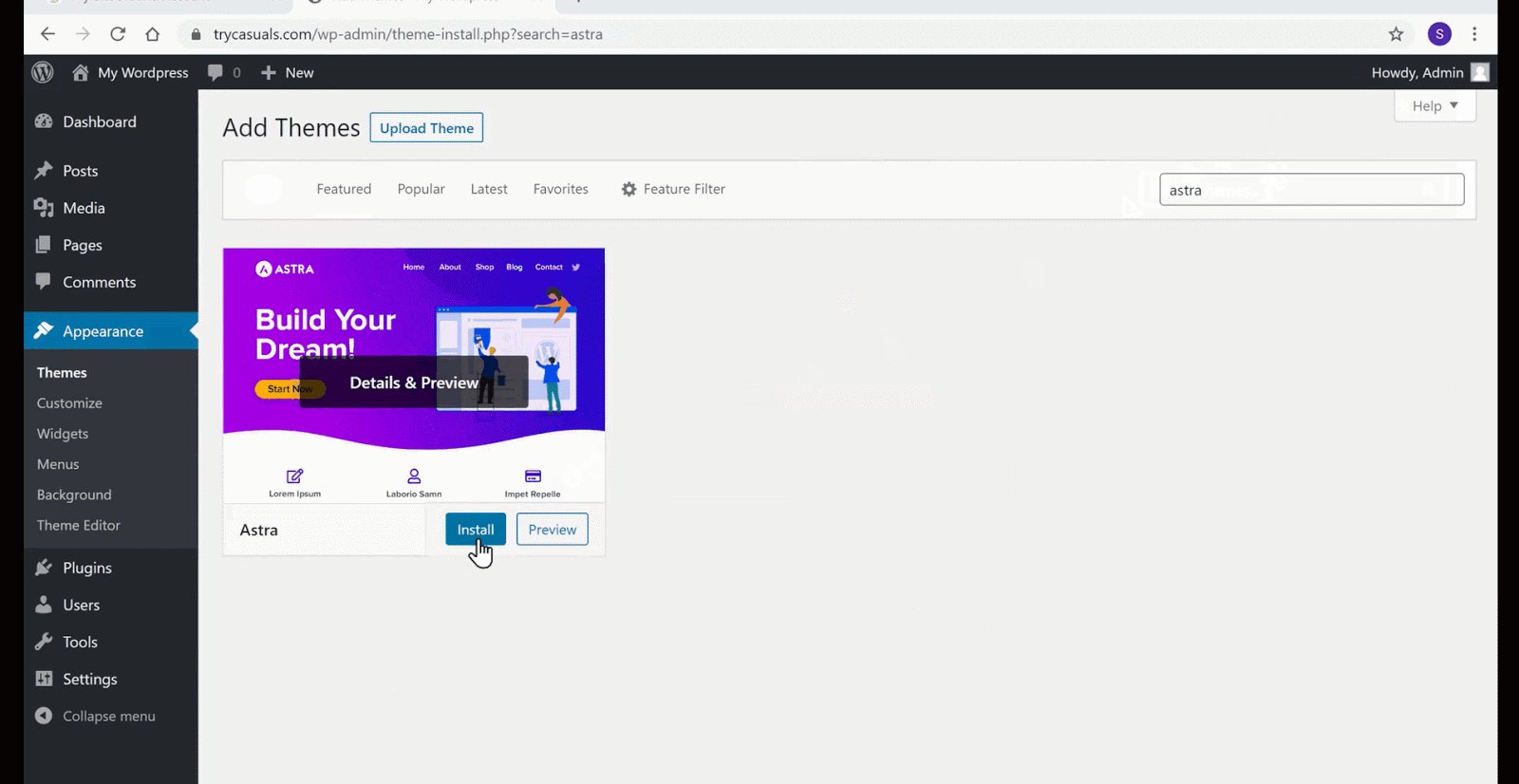
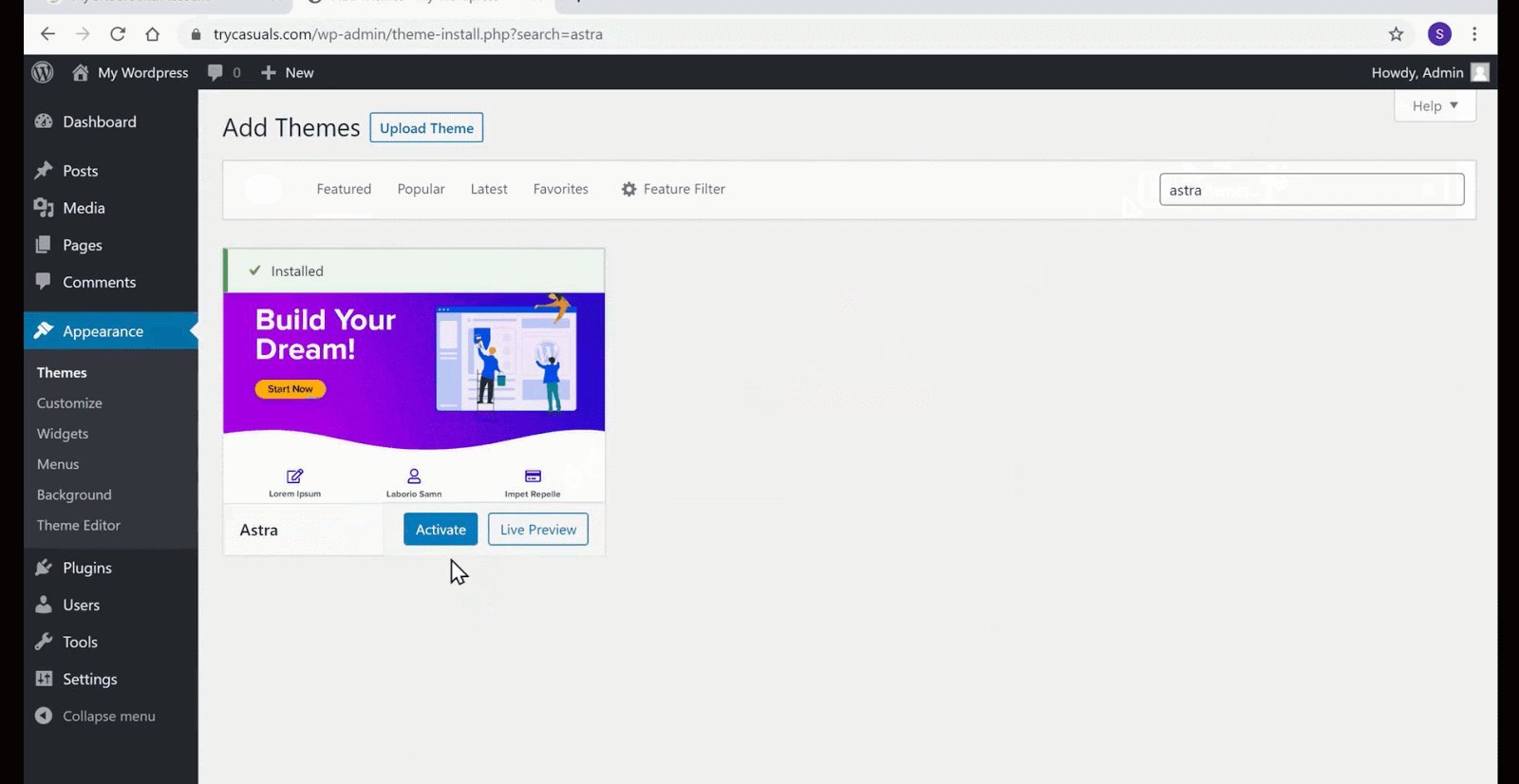
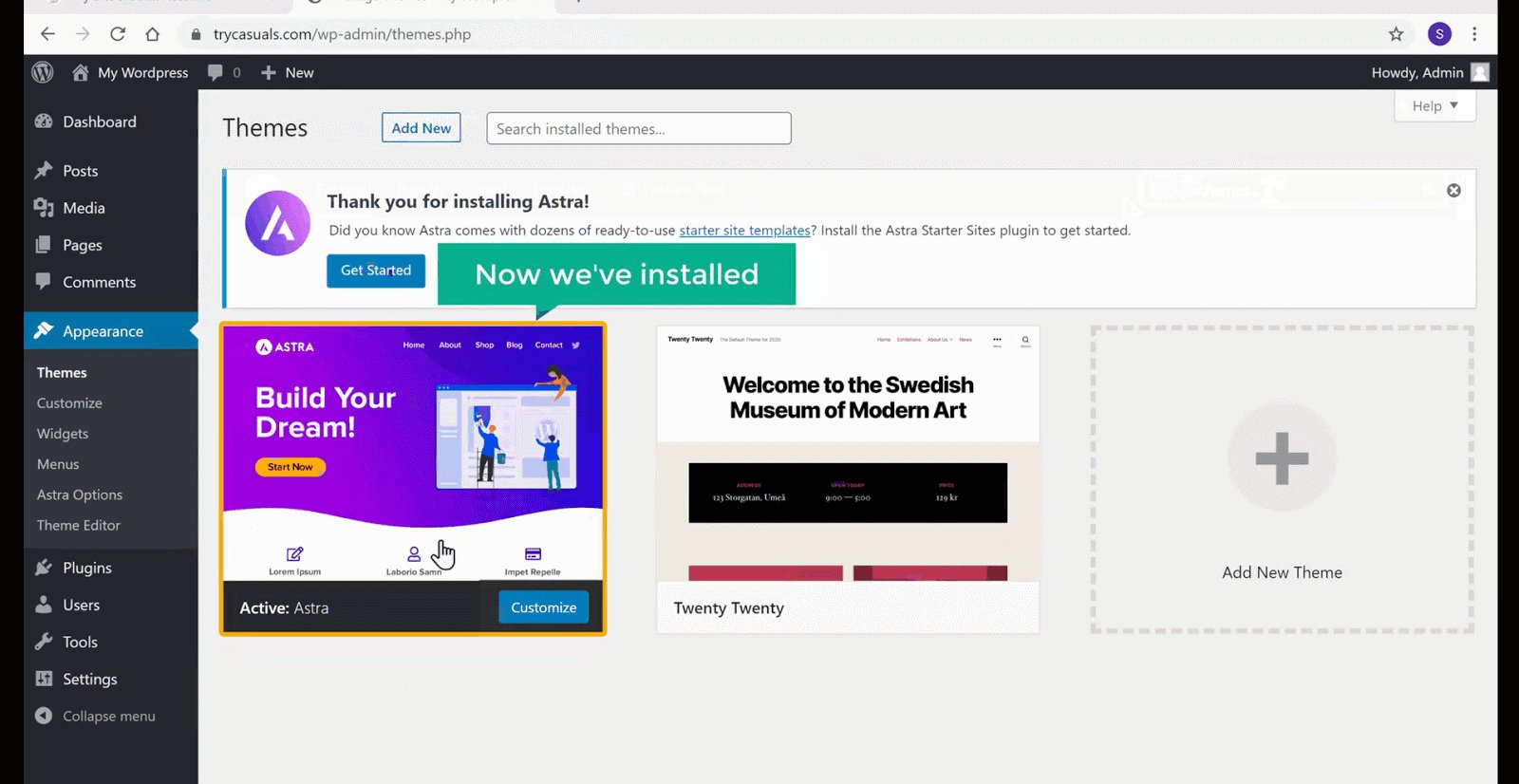
Astra keresése a témák könyvtárban. Miután az Astra téma megjelenik a keresési eredmények között, kattintson az install & Aktiválás gombra.

most kattintson az első lépések gombra, hogy kiválasszon egy mintahelyet a mintahelyek könyvtárból.

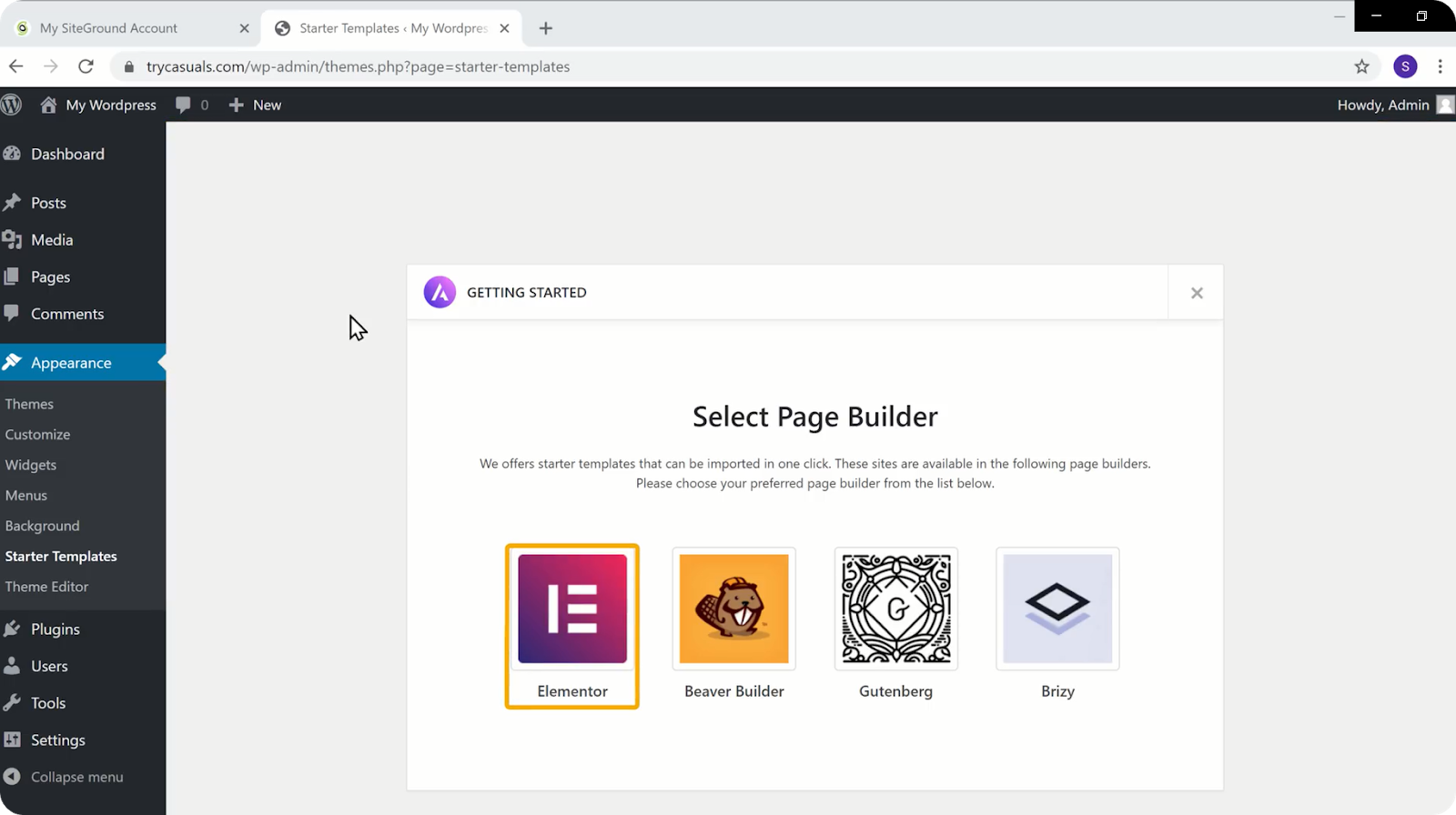
a Select Page Builder oldalra kerül. Választ Elementor a listából. Az Elementor egy drag & drop oldalkészítő, amely segít a webhely oldalainak egyszerű felépítésében.

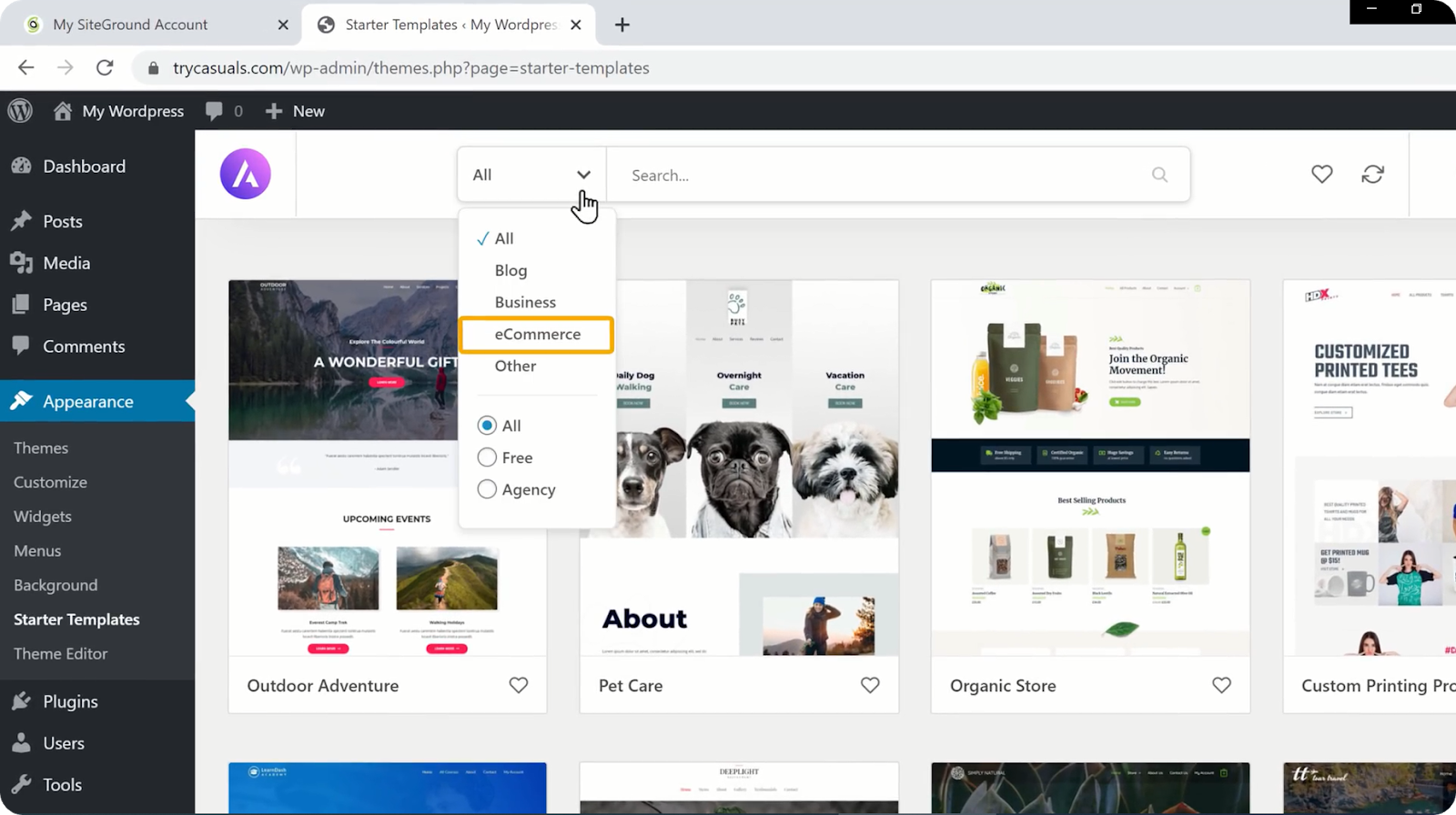
a Mintaoldalak gyűjteménye oldalra kerül, ahol különféle weboldalterveket találhat. Választhat olyan webhelyet, amelyet szeretne importálni a webhelyére.
e-kereskedelmi webhely importálásához kattintson az összes & válassza az e-kereskedelem lehetőséget. Ez segít kiválasztani csak az e-kereskedelmi webhelyterveket.

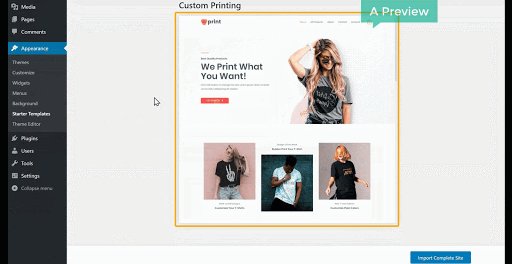
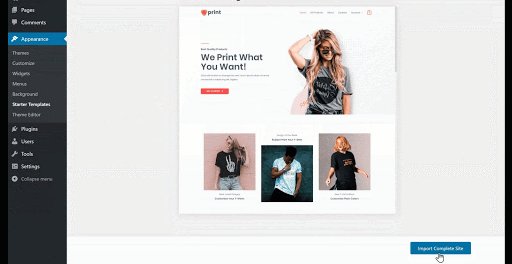
kattintson egy olyan webhelyre, amely tetszik, és előnézetet ad a webhely megjelenéséről. Kattintson a teljes webhely importálása elemre, hogy megváltoztassa webhelyét, mint a mintahelyet.
Most válassza ki az összes lehetőséget, majd kattintson az Importálás gombra.

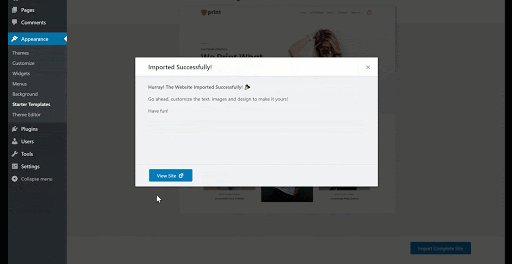
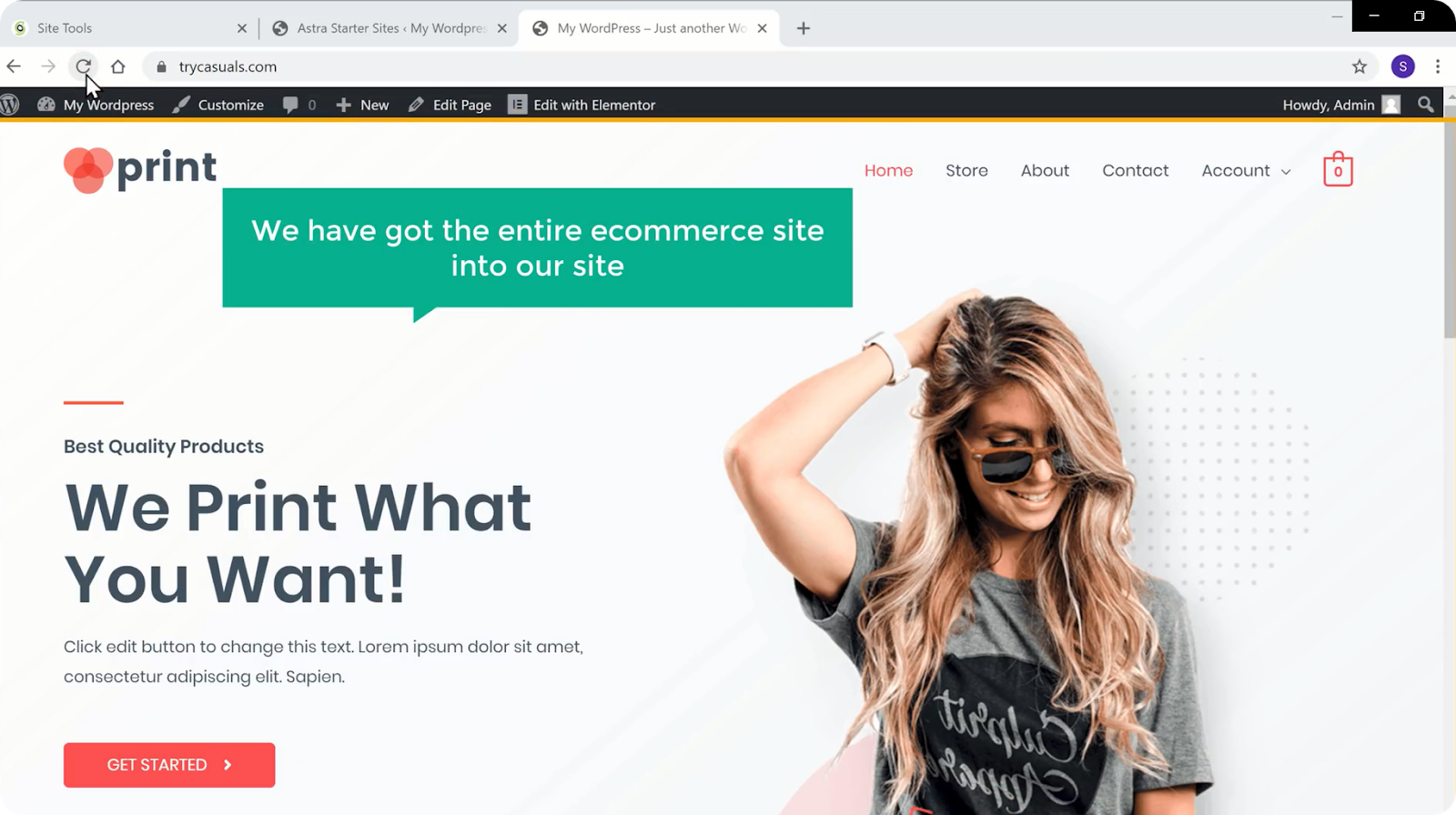
a minta webhely sikeres importálása után kattintson a webhely megtekintése elemre a webhely új megjelenésének megtekintéséhez.

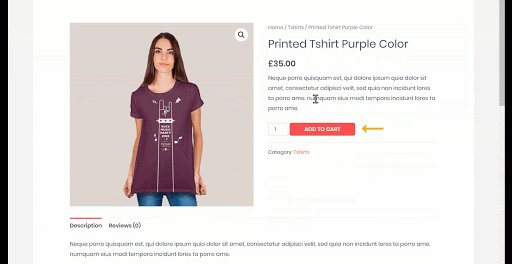
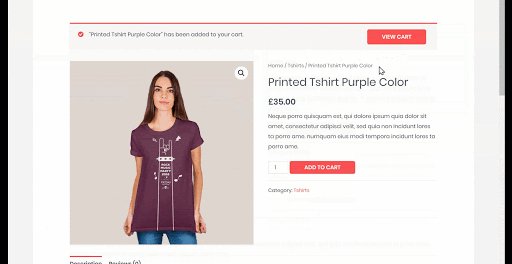
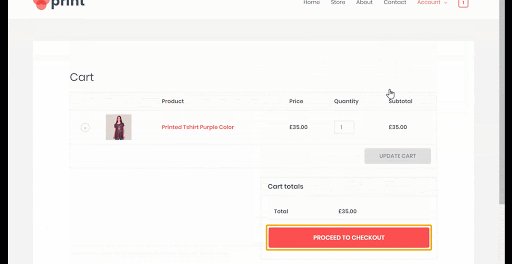
most nézzük meg, hogyan működik a webhely. Kattintson egy termékre & tegye a kosárba. Kattintson a Kosár megtekintése elemre a hozzáadott elemek megtekintéséhez & most már folytathatja a fizetést.

tehát webhelye egy teljesen működőképes WordPress e-kereskedelmi webhely. Most térjünk át a következő részre, ahol fejlesztheti webhelye funkcionalitását.
3. rész: az e-kereskedelmi webhely funkcionalitásának fejlesztése
láttad már a boltodat? Tele van minta termékekkel? És a pénz? Nem olyan, mint a tiéd?
ne aggódjon, ezeket a dolgokat ebben a részben kijavítjuk, mindössze 4 lépésben,
- törölje a minta termékeket
- új termék hozzáadása
- pénznem megváltoztatása
- Fizetési mód hozzáadása
1.lépés: törölje a minta termékeket
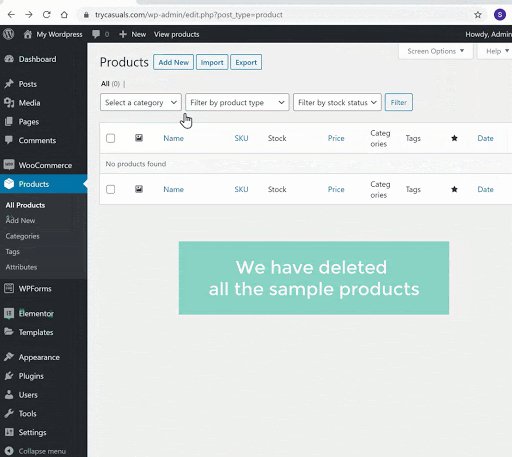
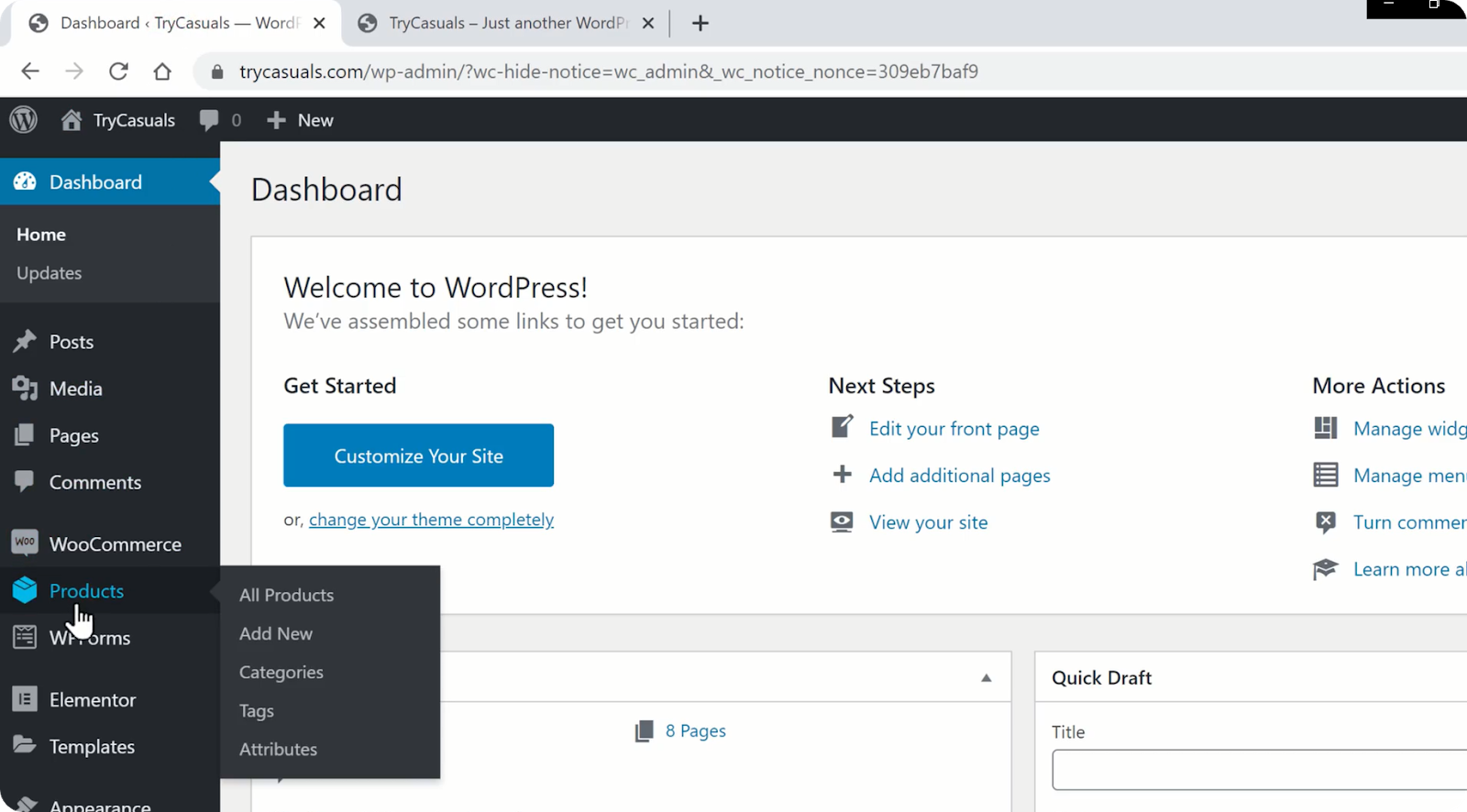
a termékek törléséhez LÉPJEN az irányítópultra & kattintson a termékekre.

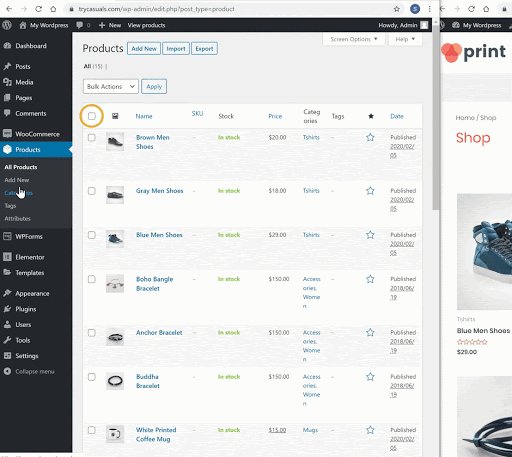
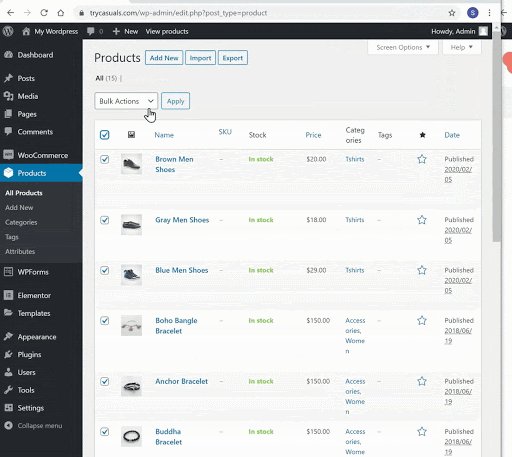
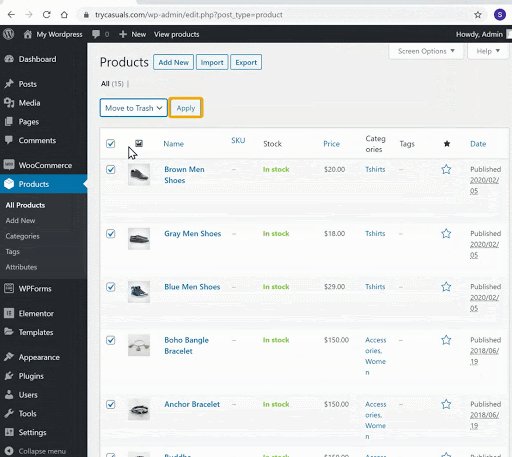
ez elviszi a termék részben, ahol láthatjuk az összes termék, amely szerepel a boltban. Ha mindet törölni szeretné, Válassza az összes & lehetőséget Áthelyezés a kukába a menüből & majd kattintson az Alkalmaz gombra.

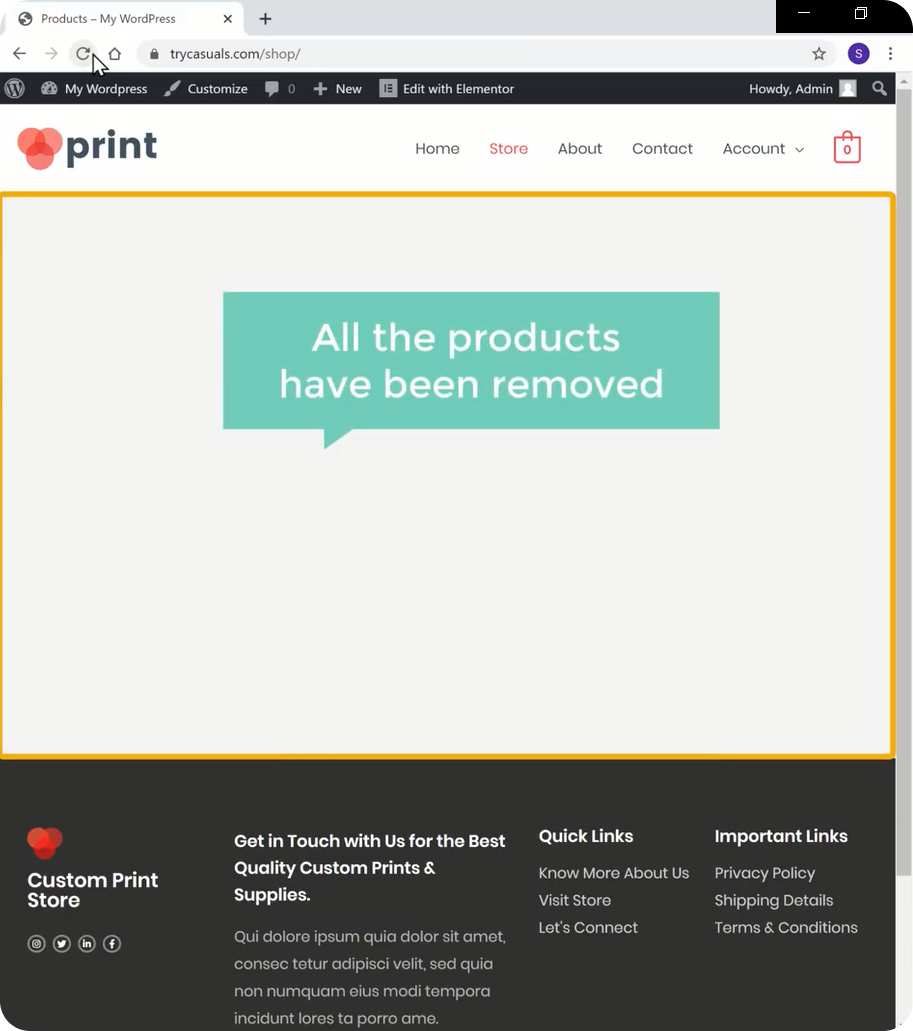
miután rákattintott az Alkalmaz gombra, az összes minta termék törlődik. Ellenőrizze a boltját, ha egyszer frissíti.

Most, amikor törölte a minta termékeket, nézzük meg, hogyan adhat hozzá új termékeket.
2.lépés: új termék hozzáadása
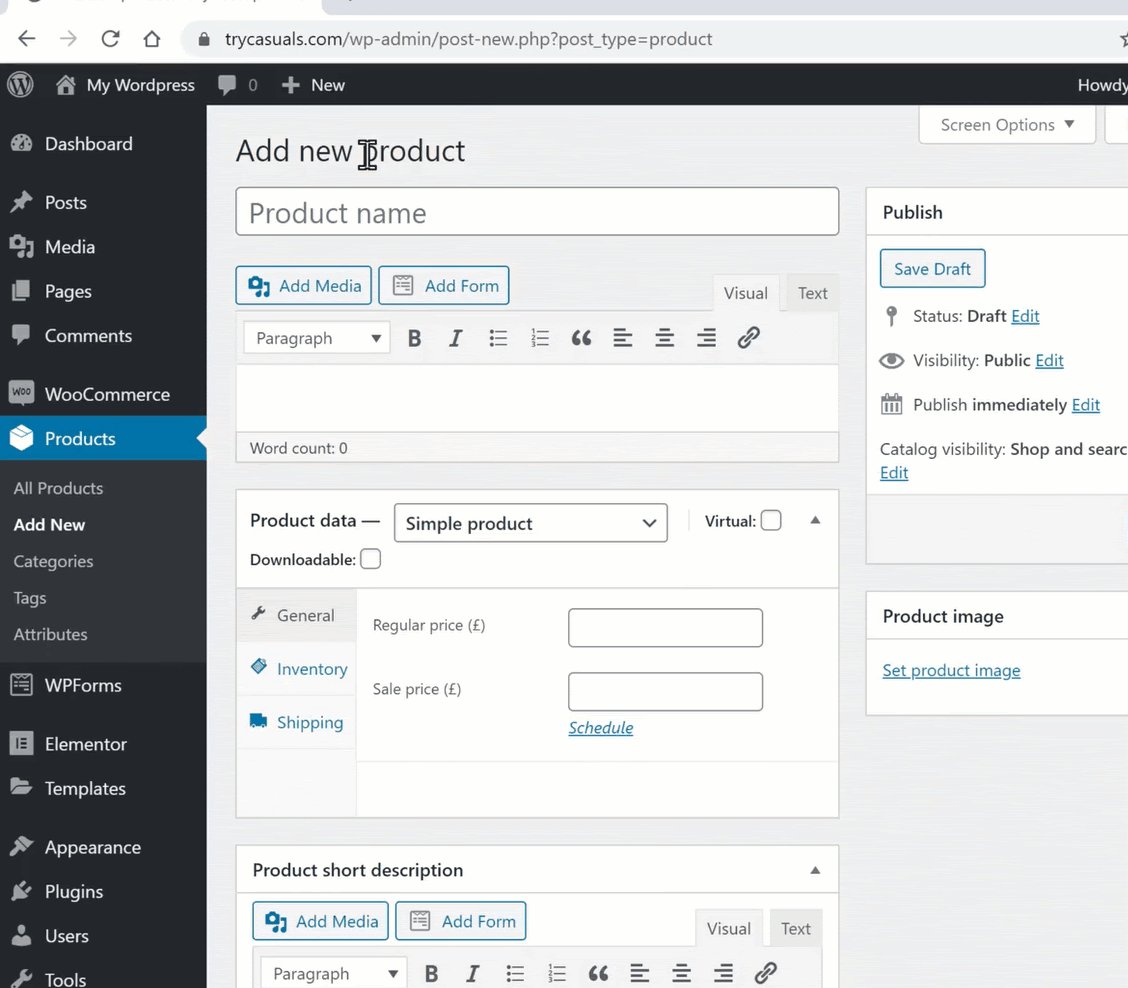
termék hozzáadása a webhelyéhez egyszerű folyamat. Kattintson az Új hozzáadása elemre a termékek részben.
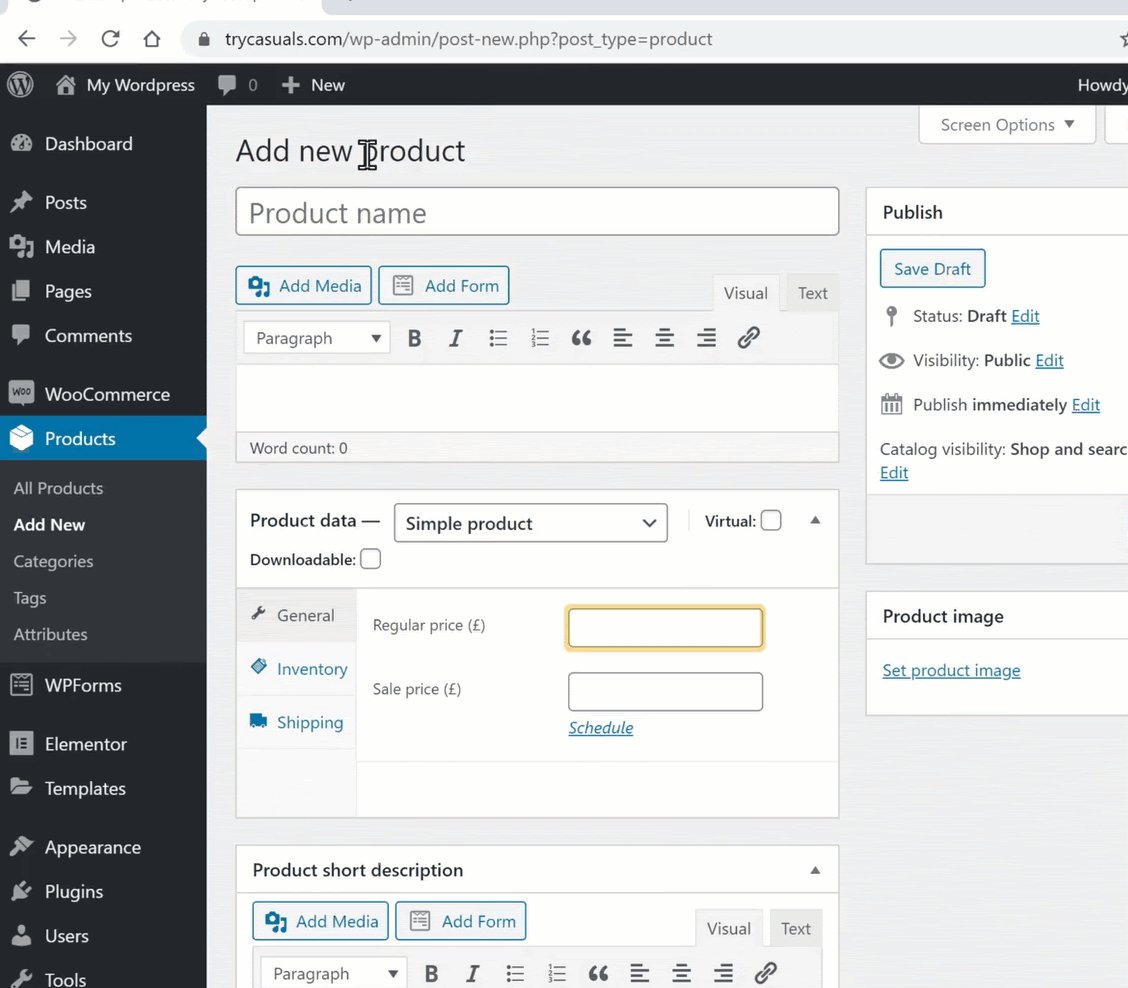
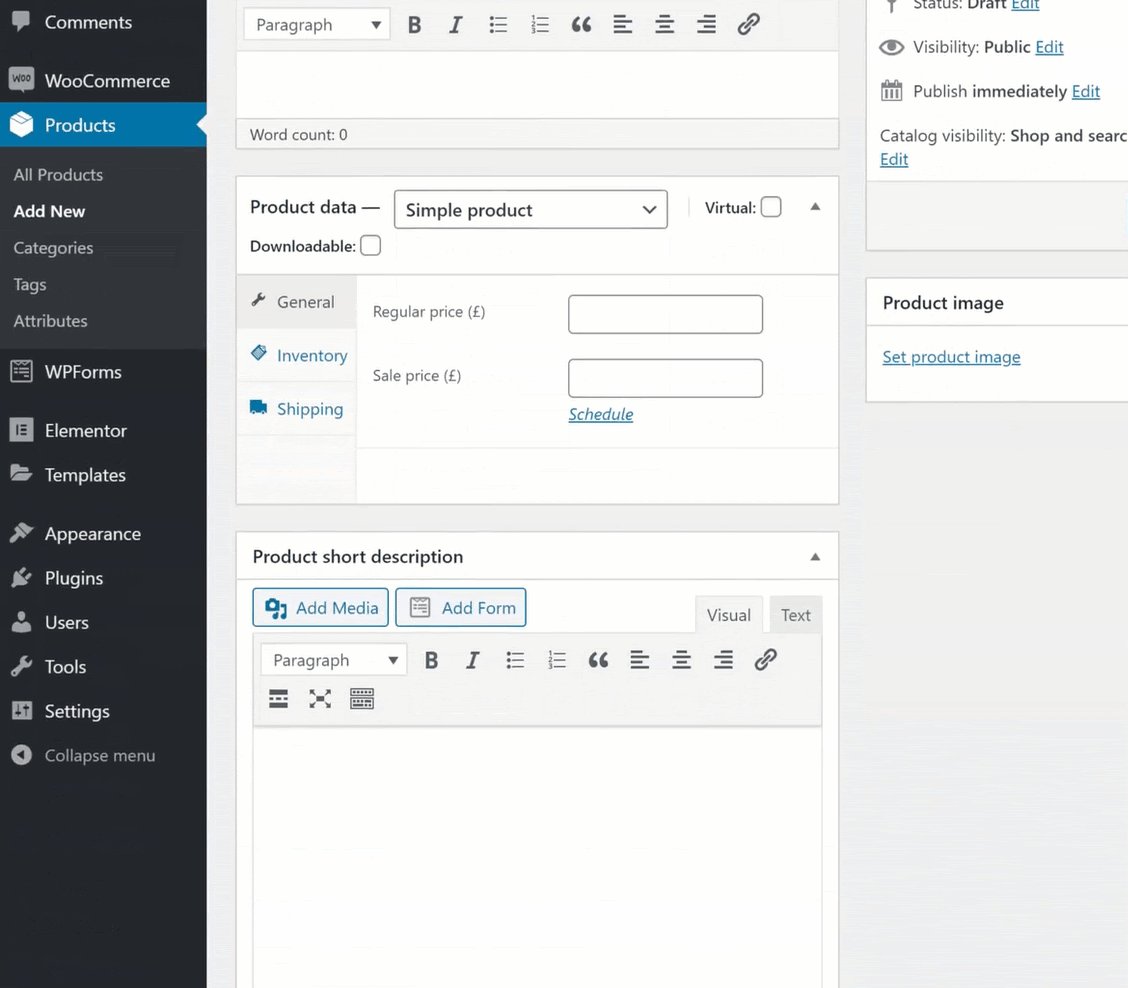
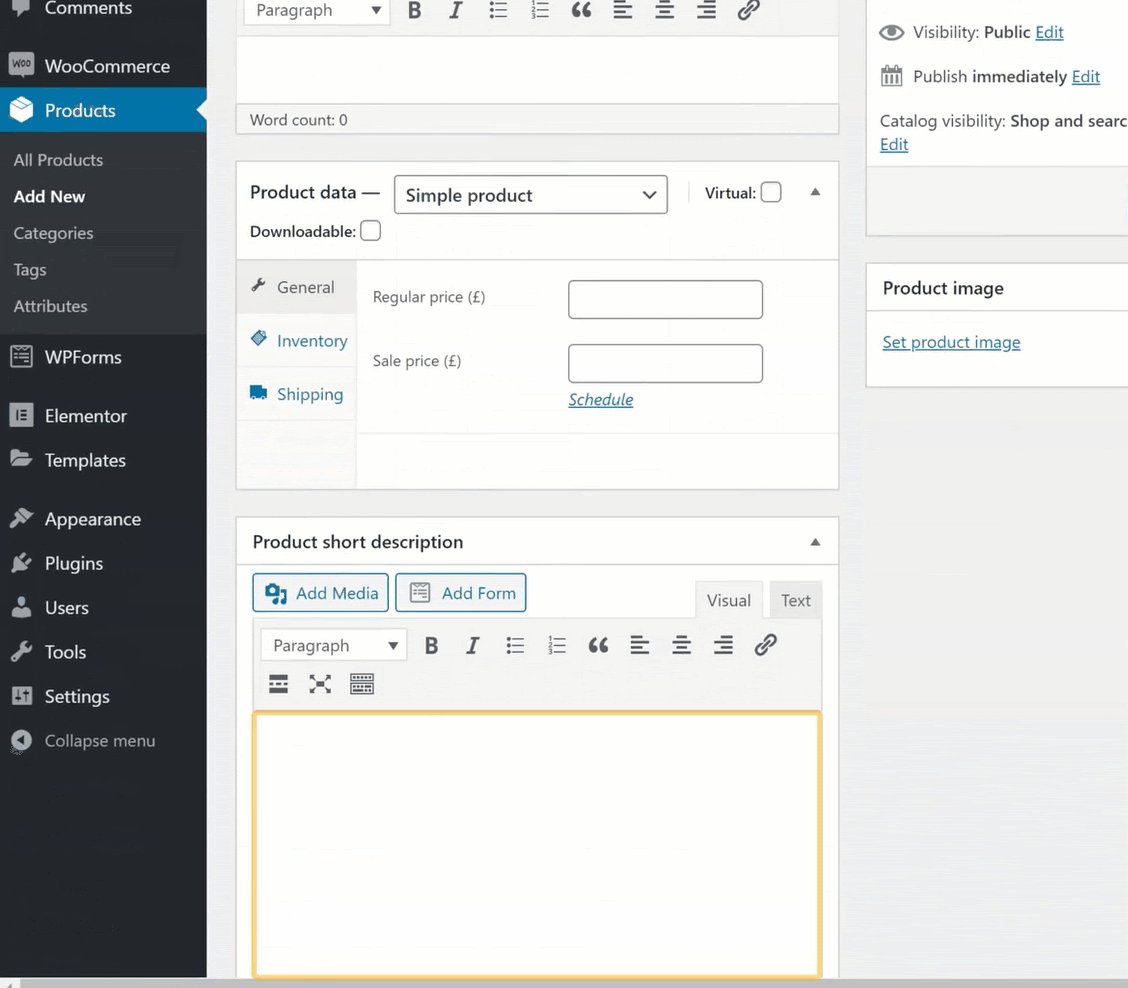
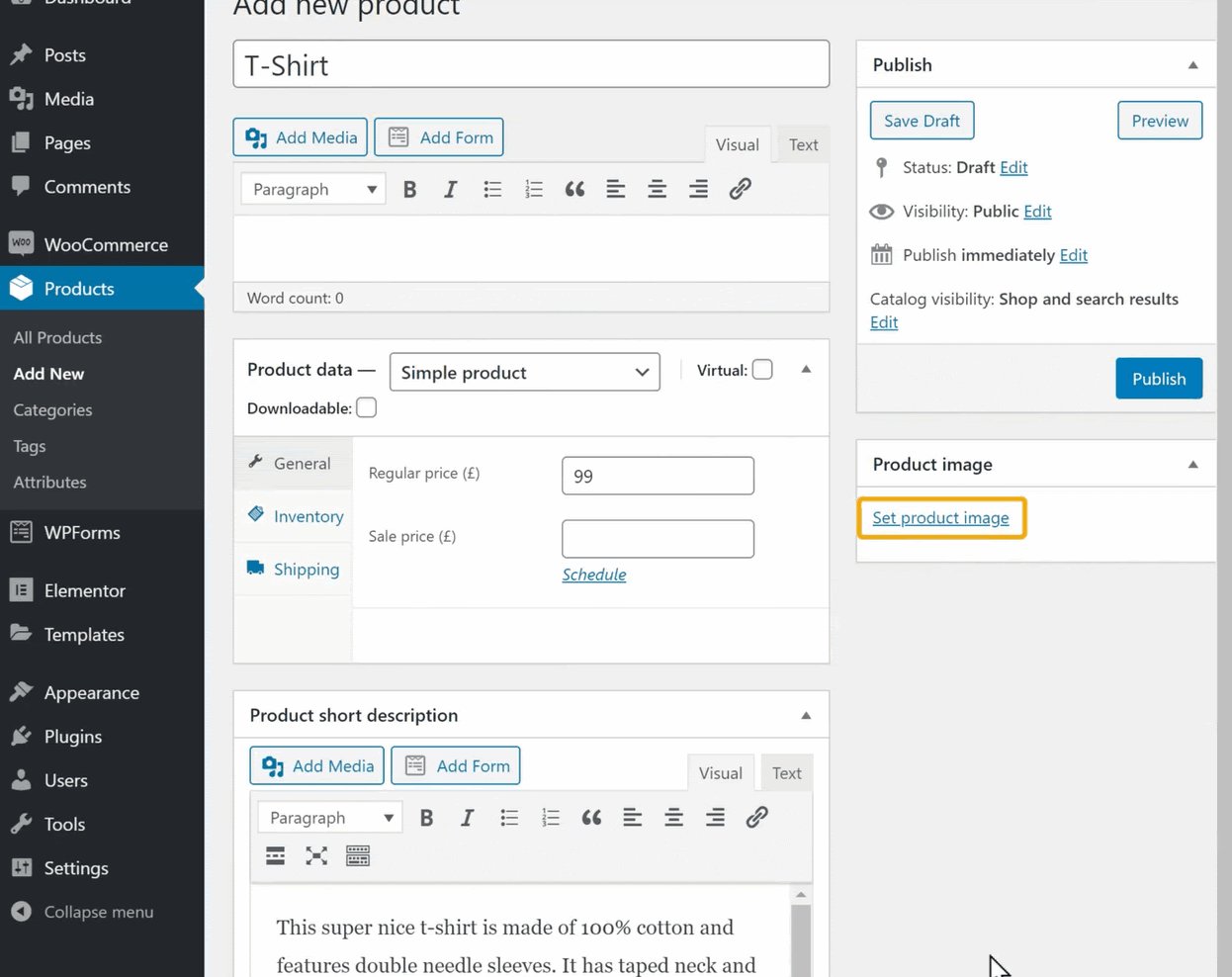
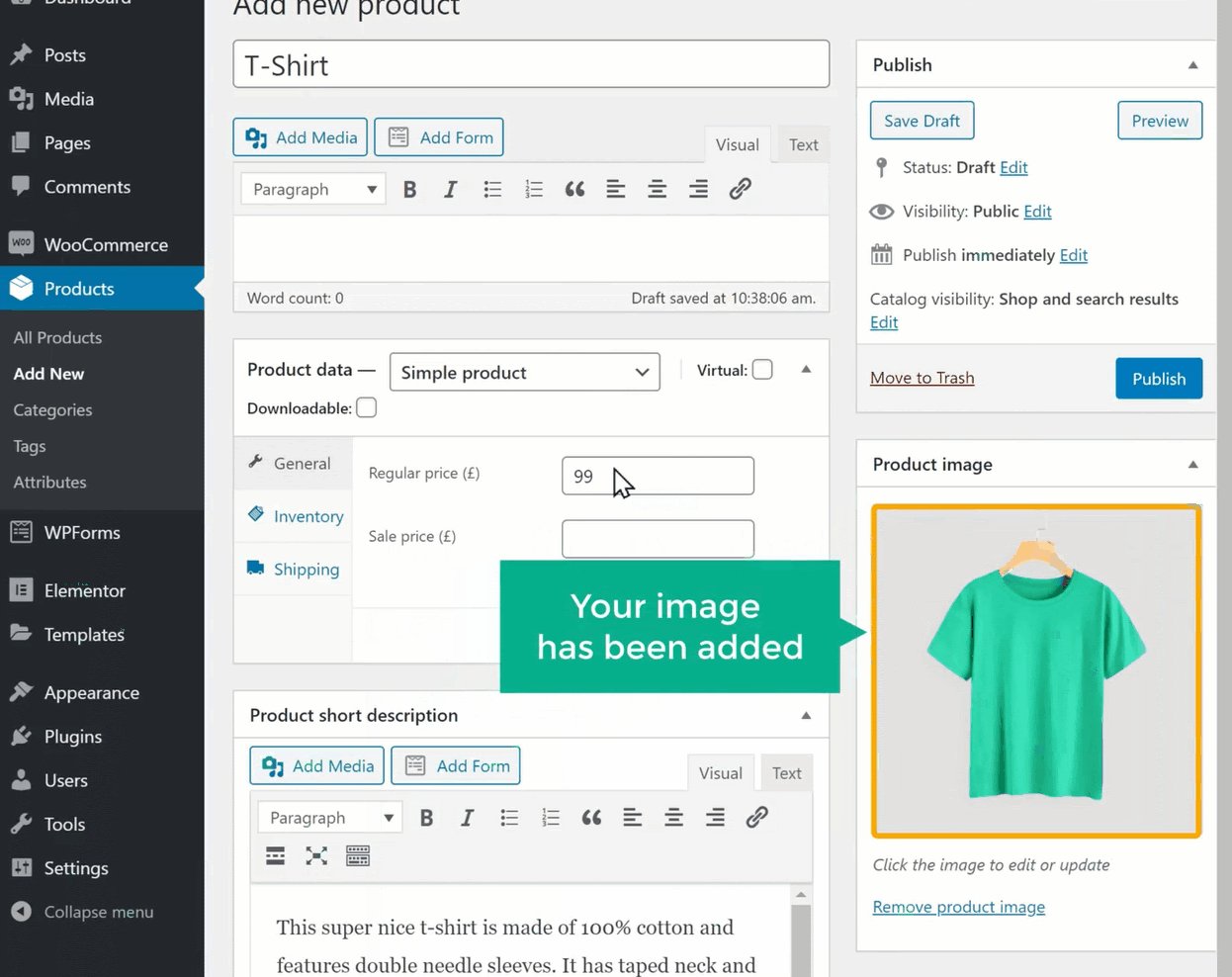
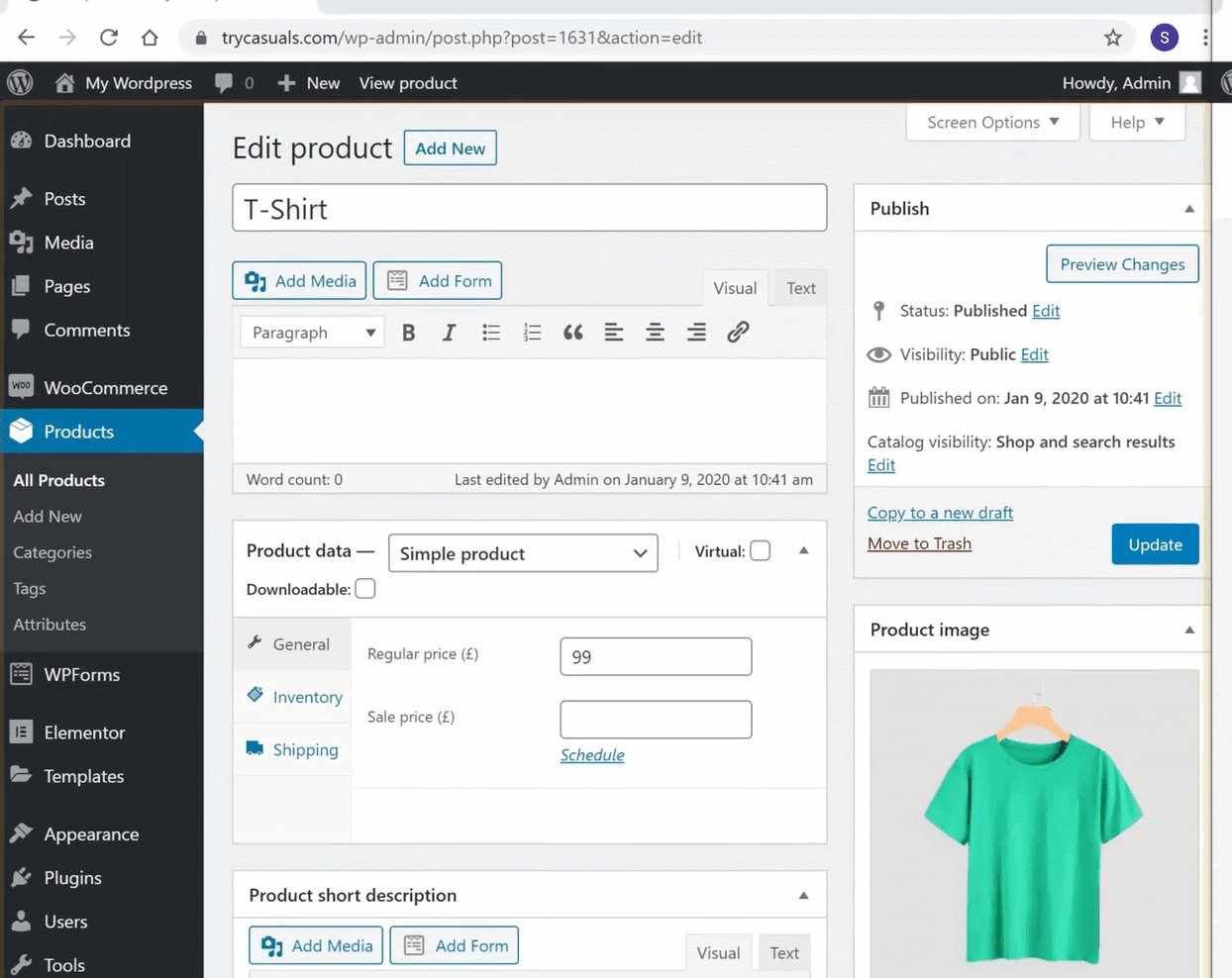
itt meg kell adnia a termék nevét, az ára & egy kis leírás a termékről.

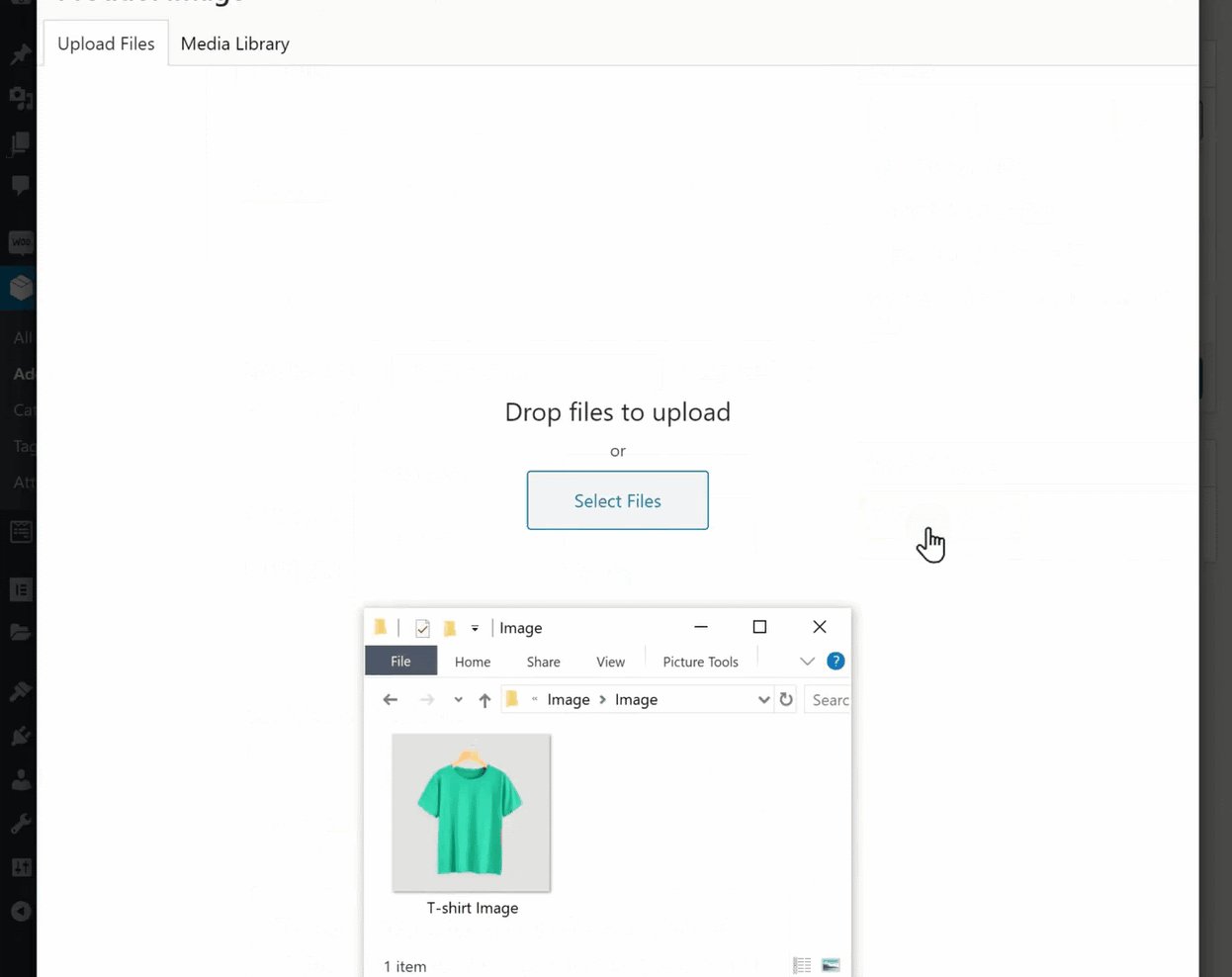
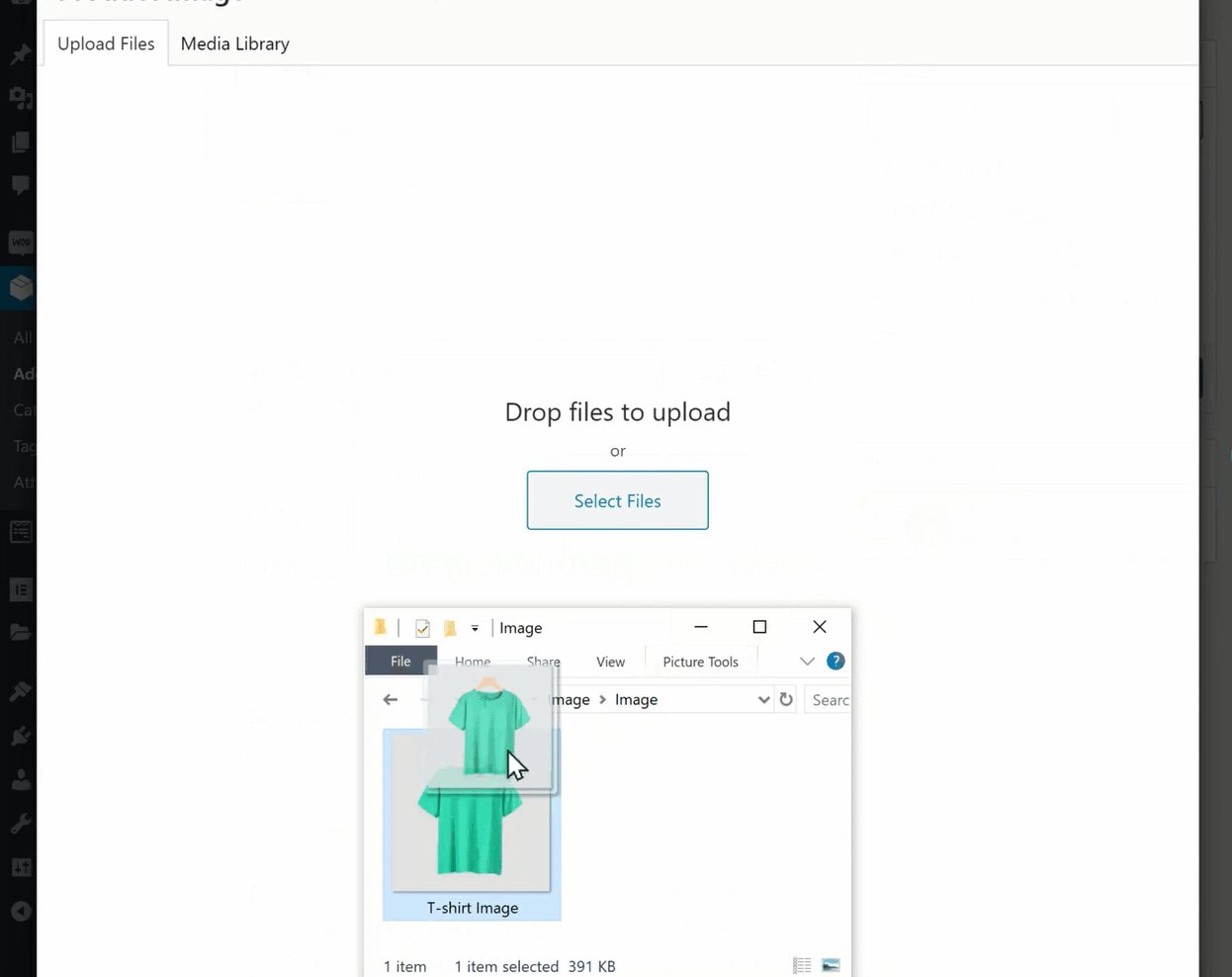
ha egy termékről képet készít, akkor az ügyfelek a vásárlás előtt láthatják a terméket. Tehát hozzá kell adnia egy termékképet. Ha képet szeretne hozzáadni a termékhez, kattintson a termékkép beállítása & húzza ide a képet.

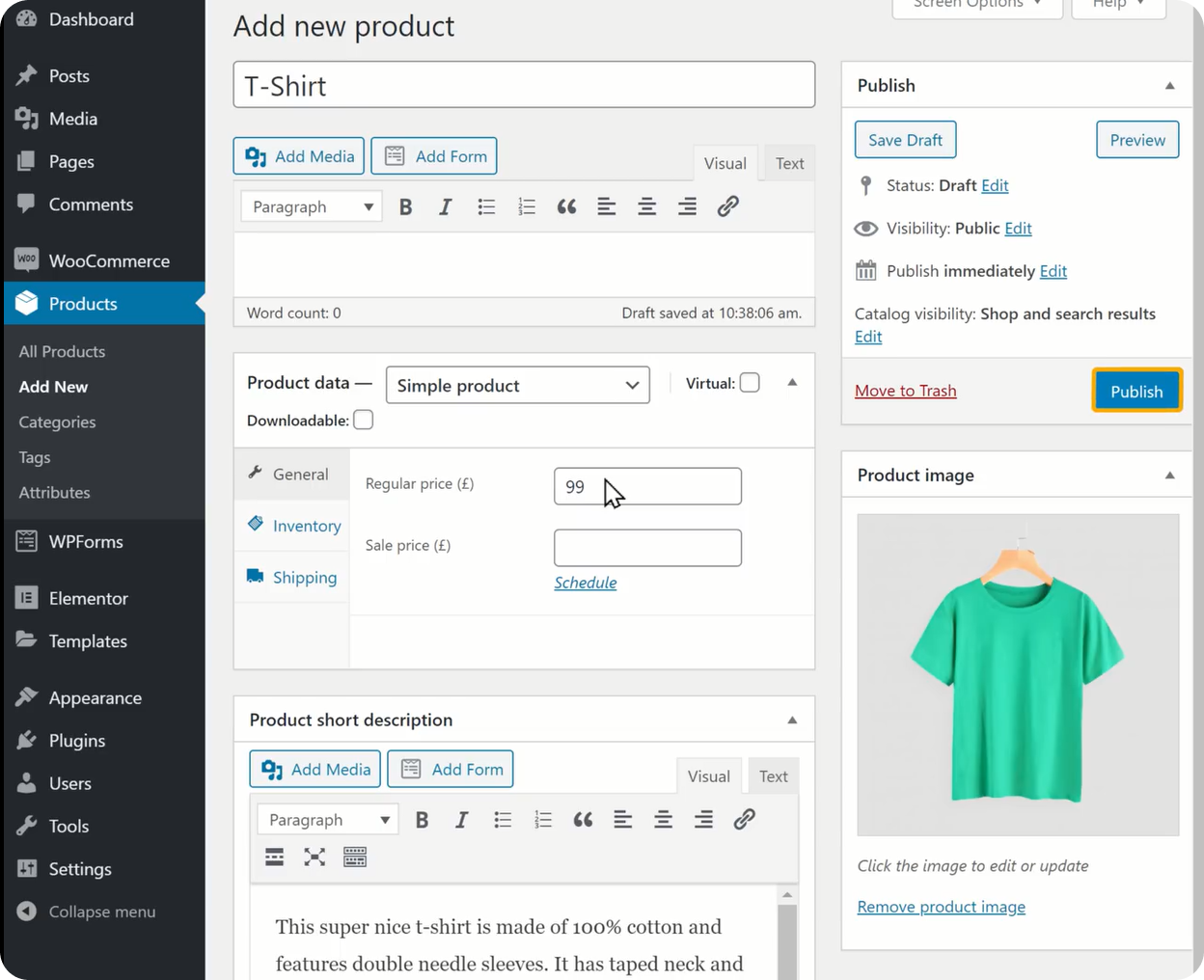
miután hozzáadta ezeket az adatokat, kattintson a Közzététel gombra a termék hozzáadásához.

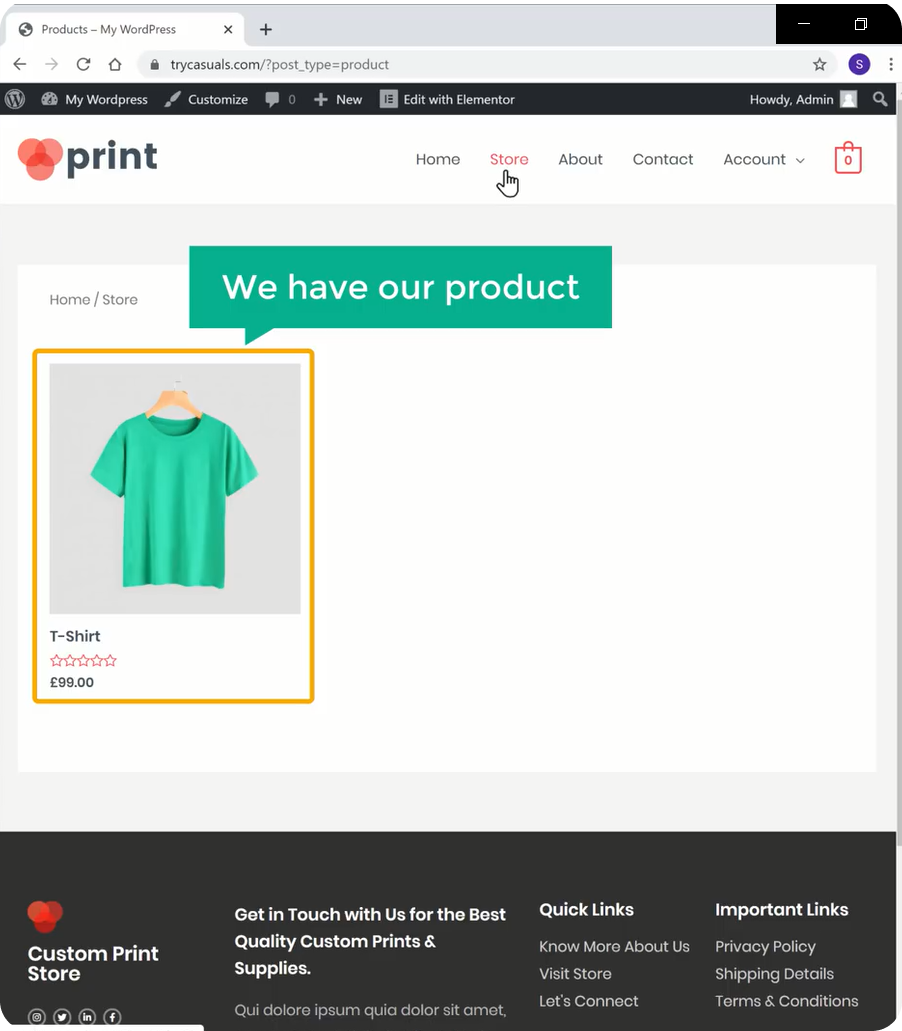
amint hozzáadta a terméket az áruházhoz, ellenőrizheti ezt az áruház frissítésével.

amint láthatja, hogy a terméket hozzáadták. Ha más termékeket szeretne hozzáadni, ismételje meg ugyanazt a folyamatot.
3.lépés: pénznem módosítása
az alapértelmezett pénznem a termékoldalon látható. Az alapértelmezett pénznemet a kívánt pénznemre változtathatja a pénznem beállításainak megváltoztatásával.

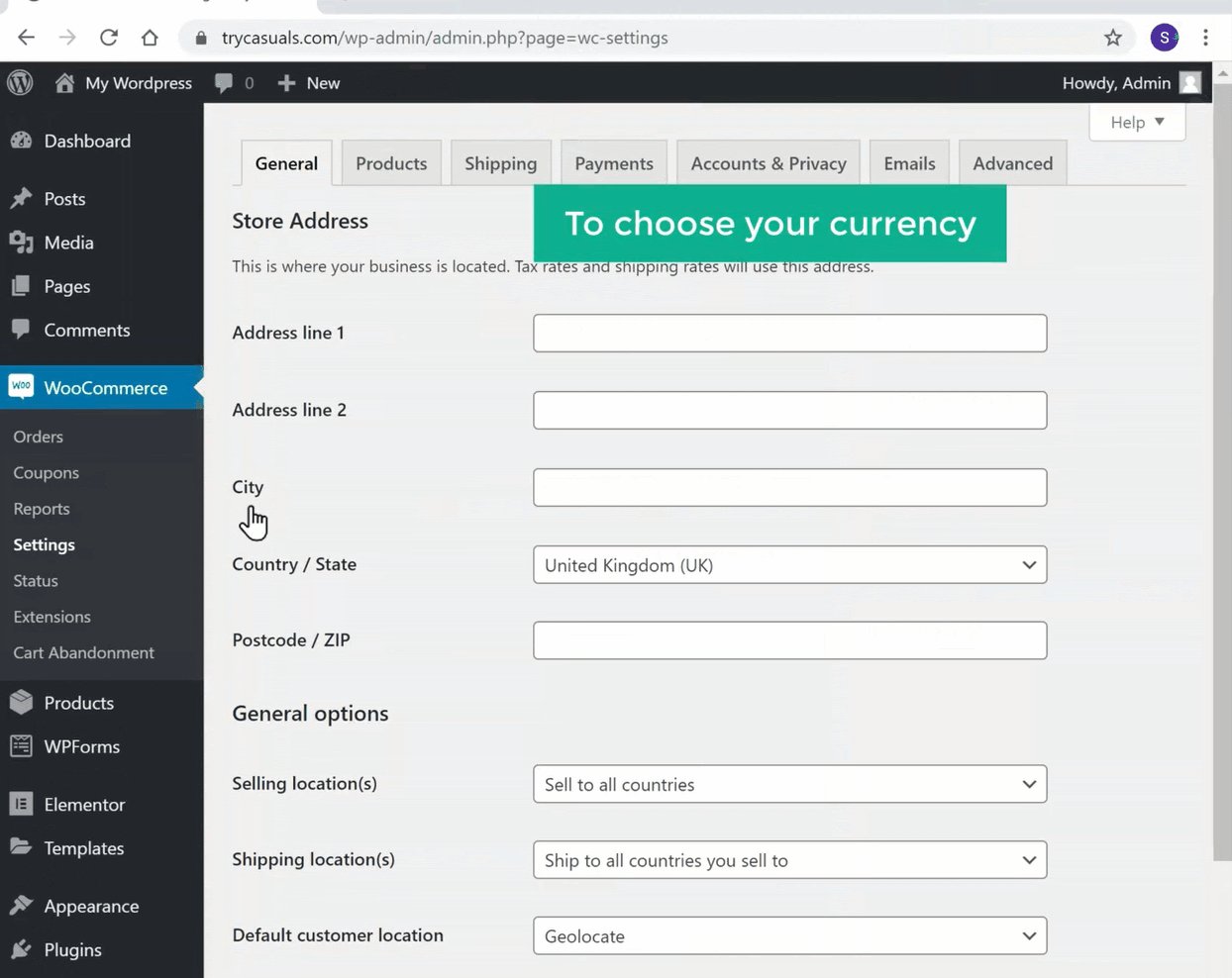
a pénznem megváltoztatásához menjen az irányítópultra, majd menjen a Woocommerce & kattintson a Beállítások gombra.
ez elviszi a boltban beállítások oldalon, ahol meg lehet változtatni az összes Áruház beállításait.
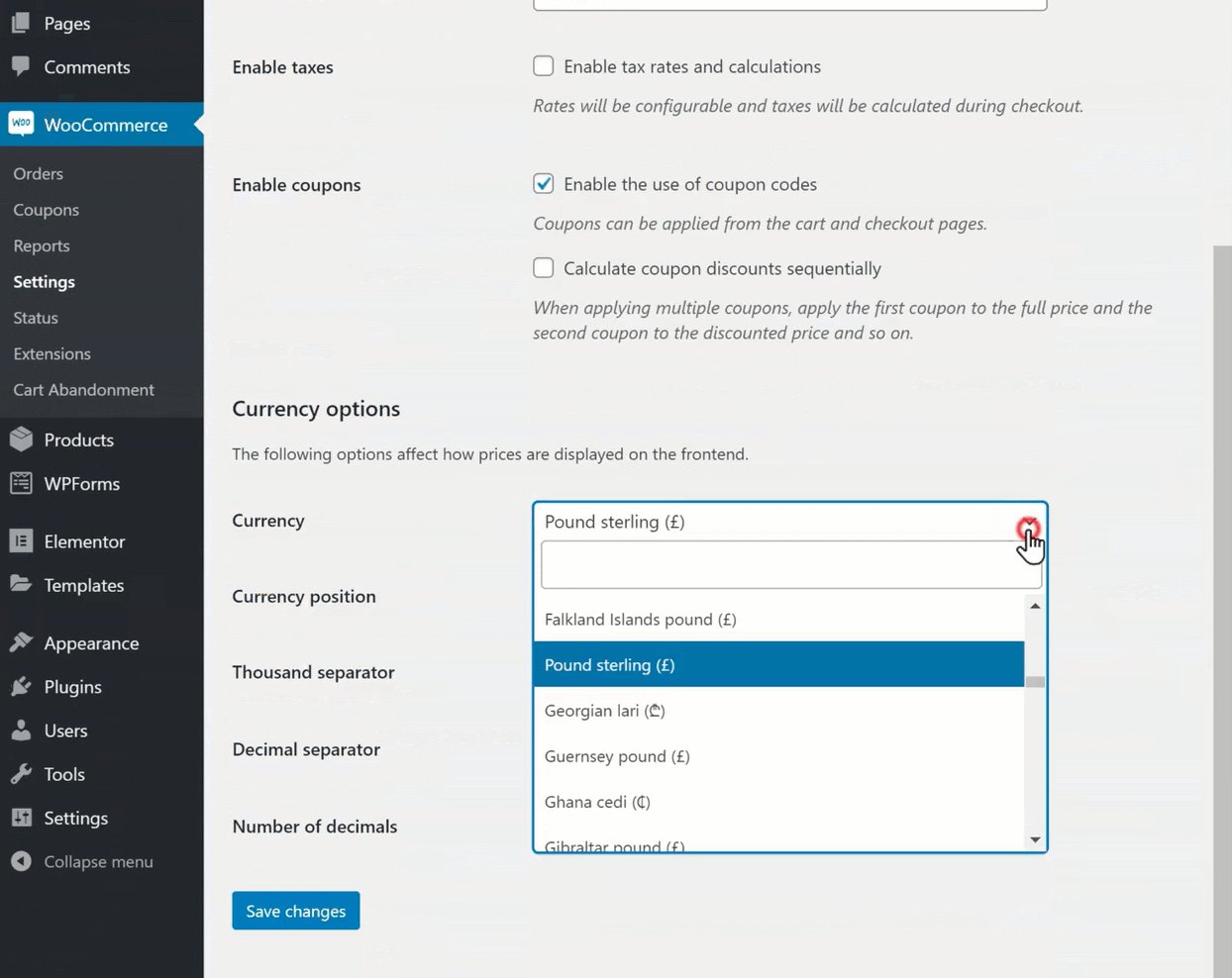
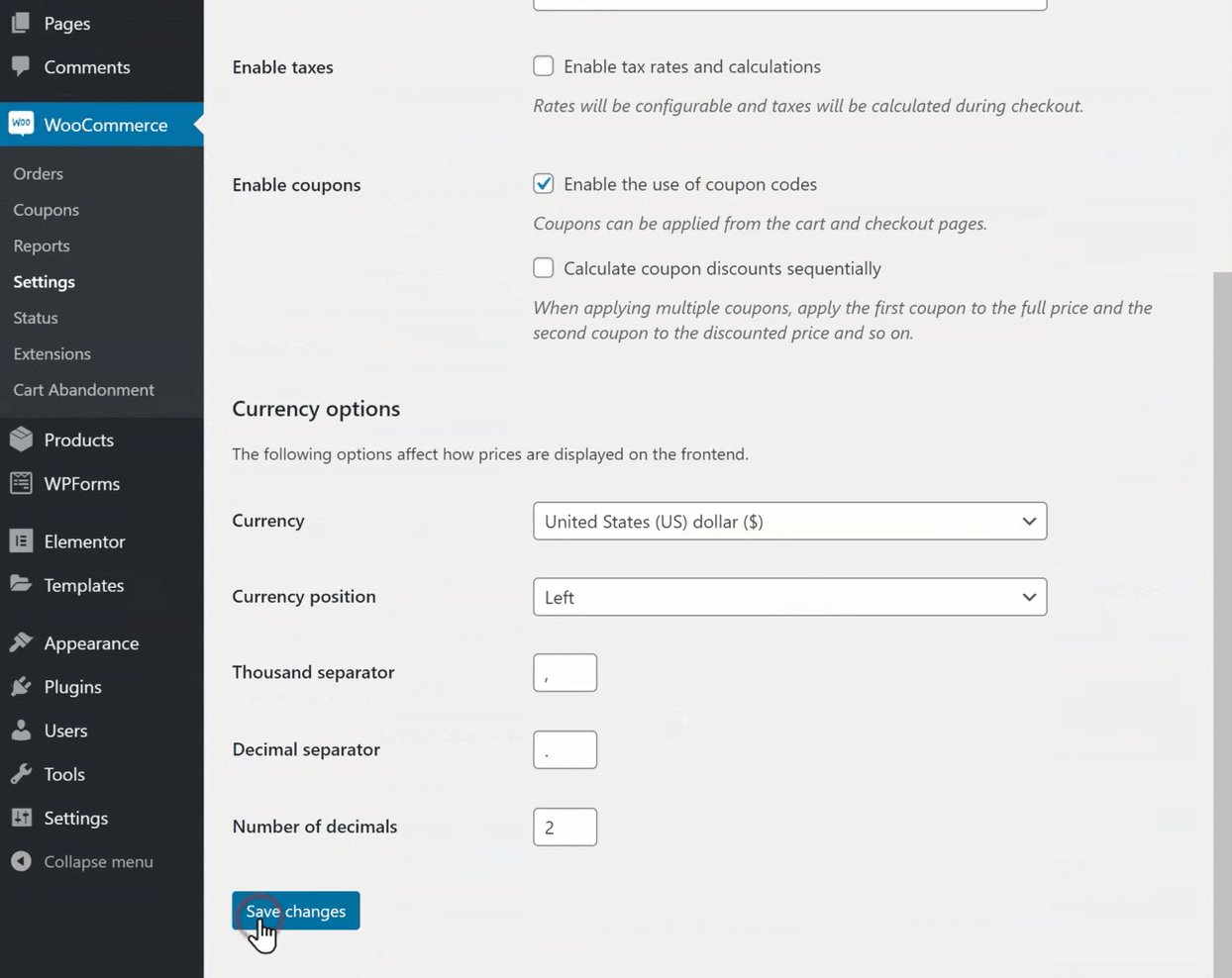
Görgessen le a pénznem opciók szakaszhoz & kattintson a pénznem & elemre, majd válassza ki a pénznemet. Miután kiválasztotta a pénznemet, kattintson a módosítások mentése gombra.

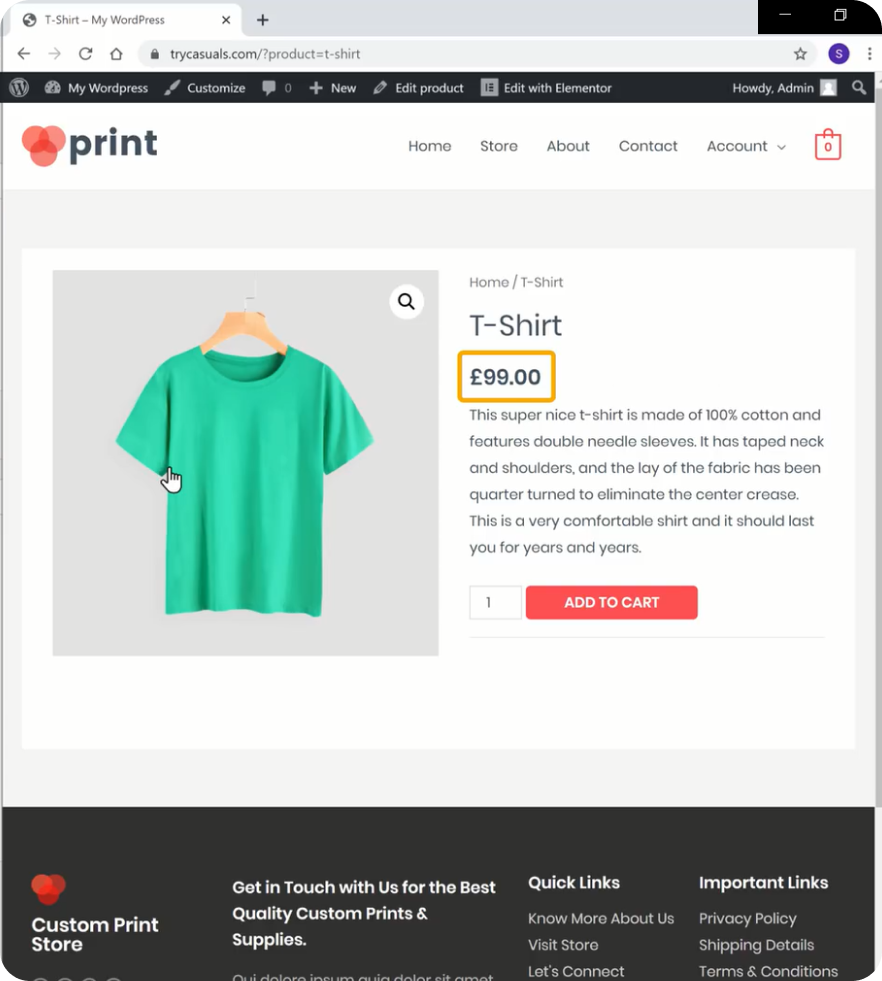
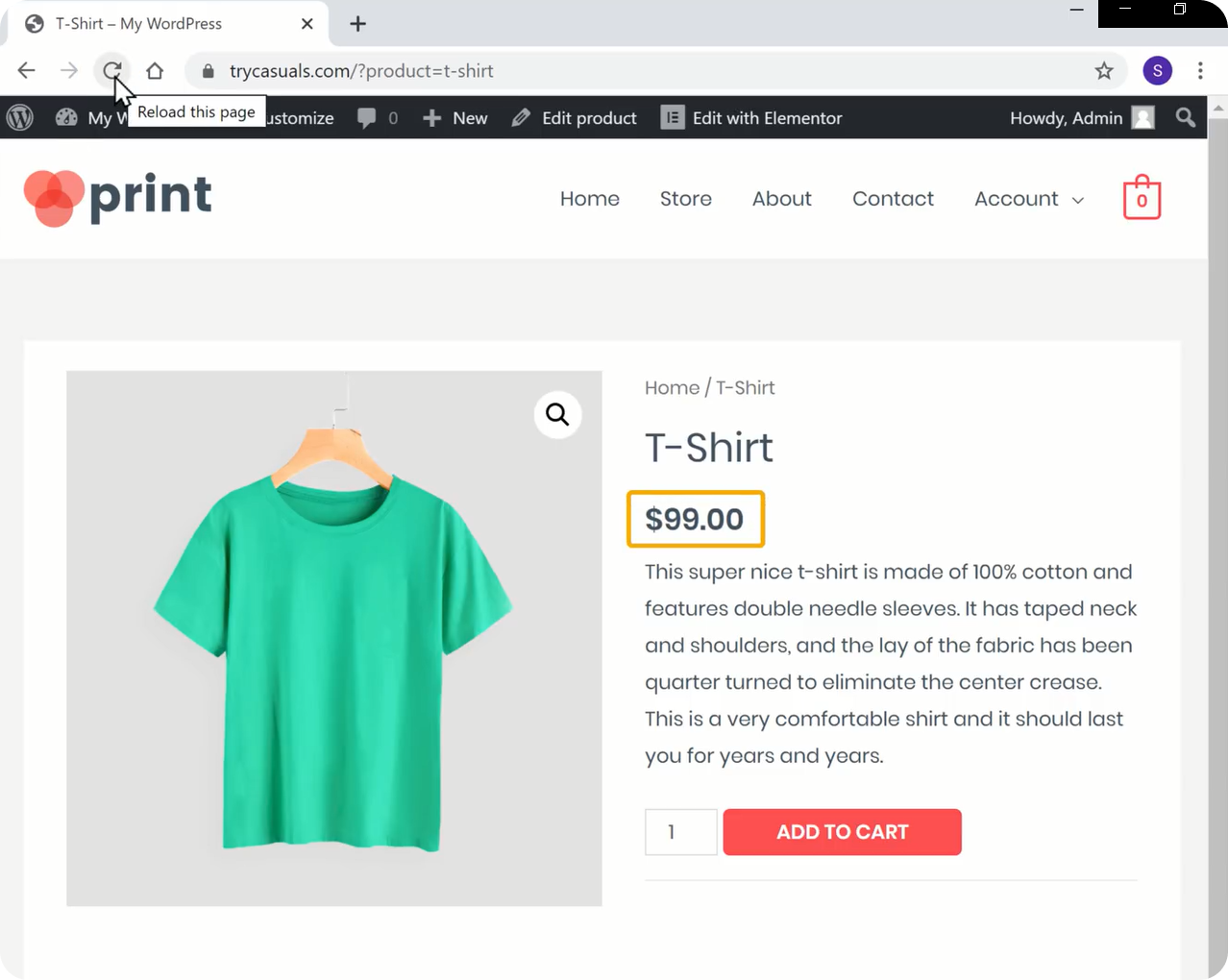
annak ellenőrzéséhez, hogy a pénznem megváltozott-e vagy sem, frissítse a termékoldalt.

láthatja, hogy a pénznem megváltozott.
most próbáljuk meg megvásárolni a terméket. Egy termék megvásárlásához, amelyet hozzá kell adnia a kosárhoz, & kattintson a Kosár megtekintése & elemre, majd kattintson a folytatás a fizetéshez gombra.
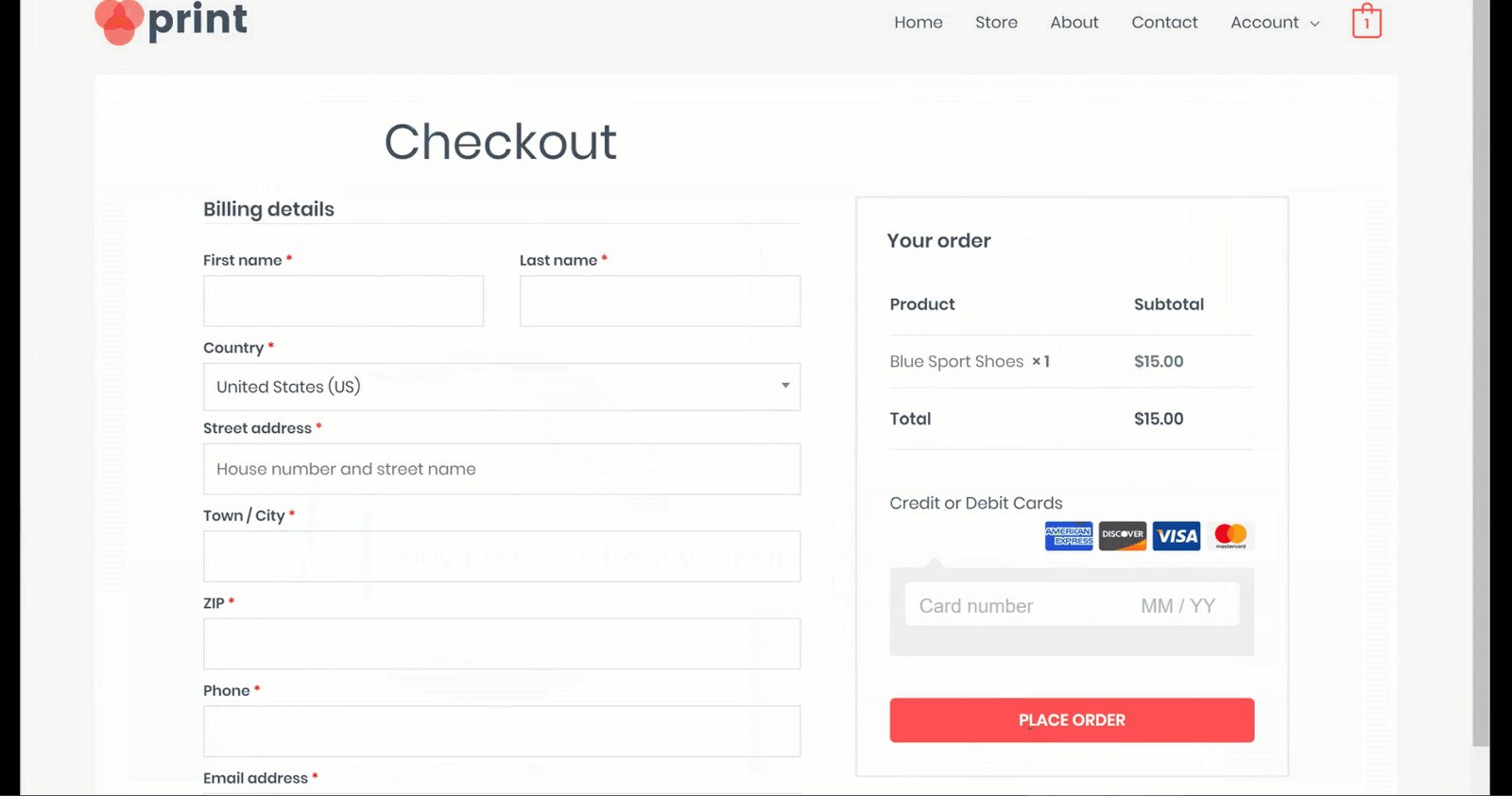
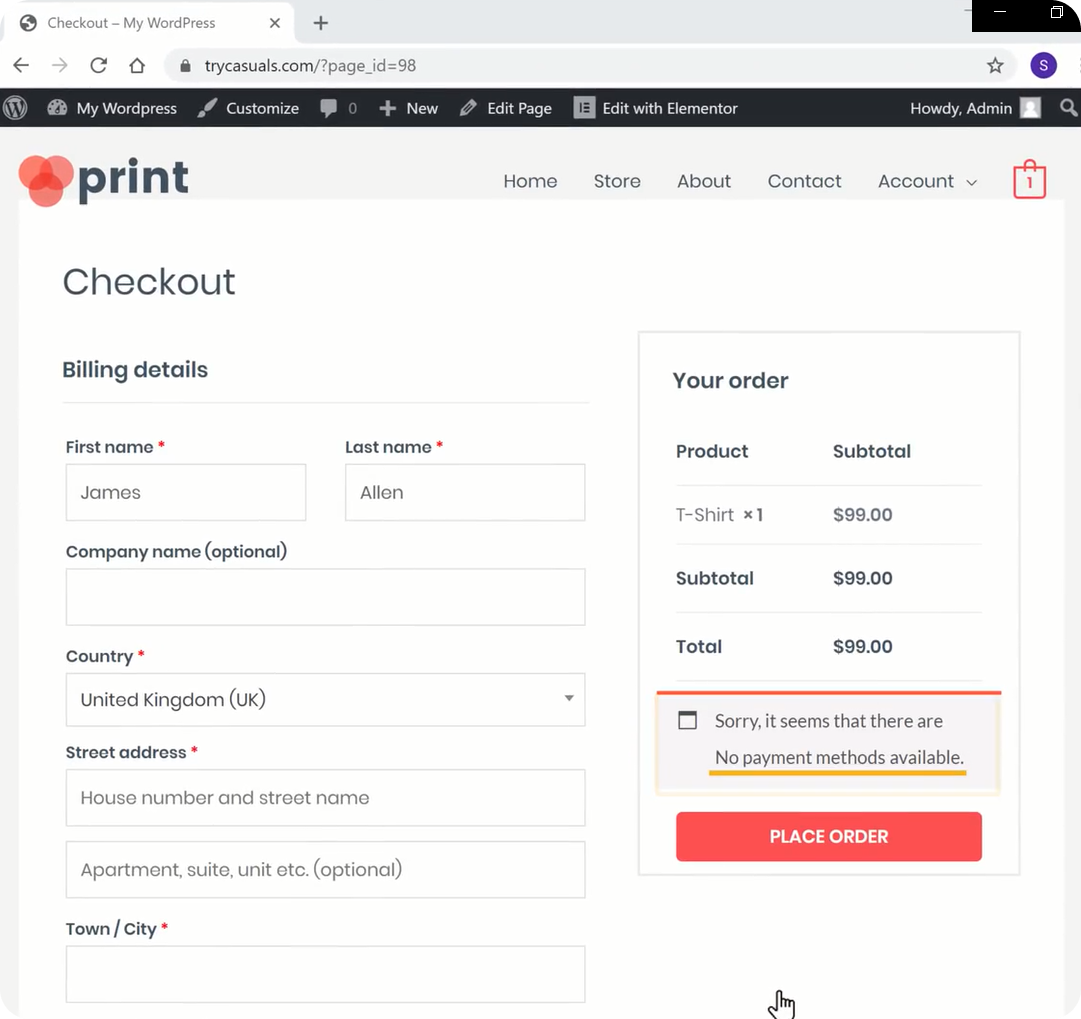
a fizetési oldalra kerül. Itt adja meg számlázási adatait, majd válassza a megrendelés lehetőséget. Láthatja, hogy ez azt mutatja, hogy nem állnak rendelkezésre fizetési módok.

de mi a Fizetési mód? Magyarázzuk el, hogy a Fizetési mód olyan módszer, amellyel a látogatók/ügyfelek fizetnek a termékekért.
tehát folytassuk a következő lépéssel, ahol láthatja, hogyan kell hozzáadni a fizetési módot.
4.lépés: a Fizetési mód hozzáadása
a Fizetési mód beállításához létre kell hoznia egy fiókot a Stripe-ben. A Stripe segít nekünk kifizetéseket kapni, amikor az ügyfél megvásárolja az Ön termékeit.
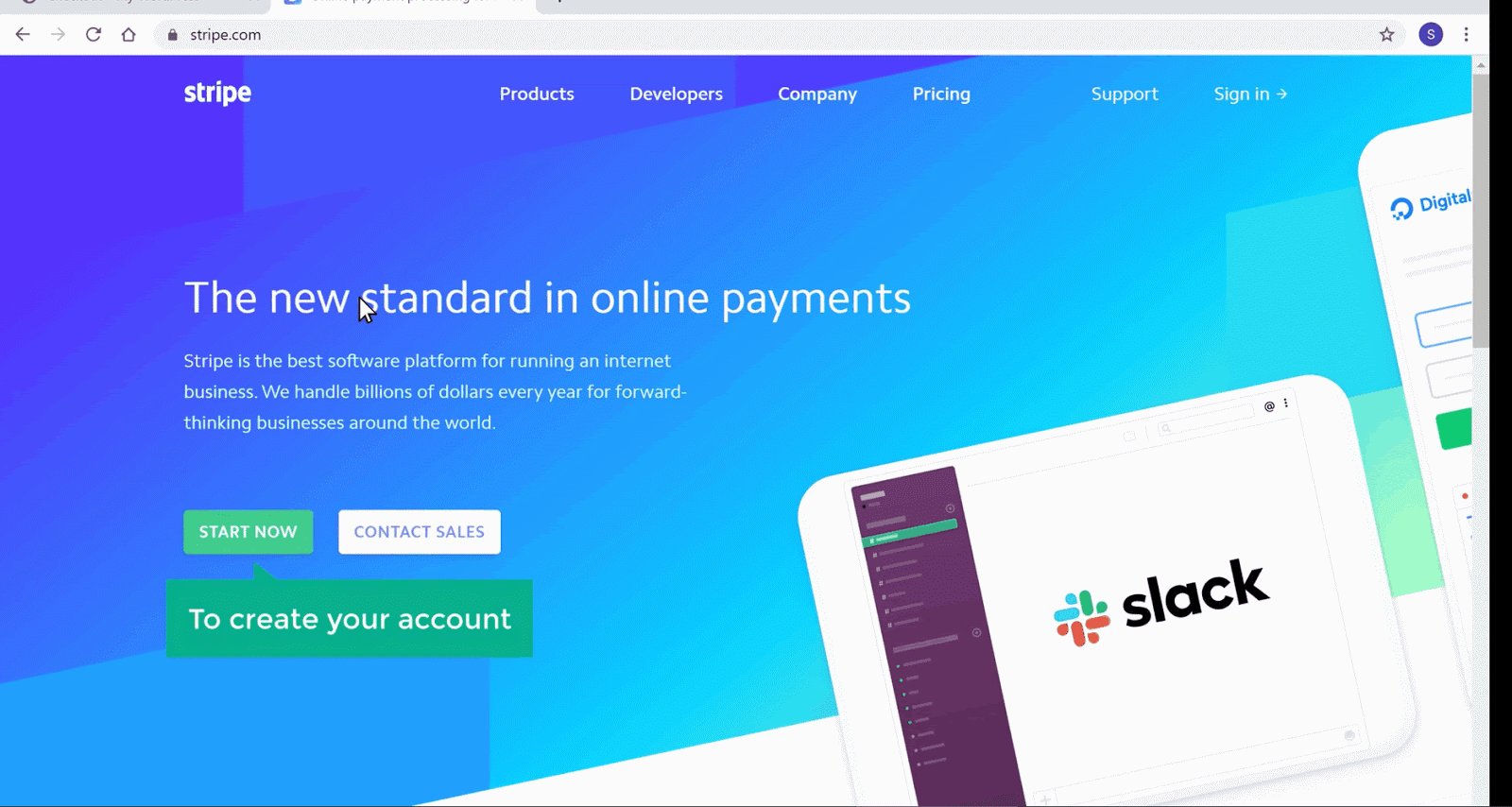
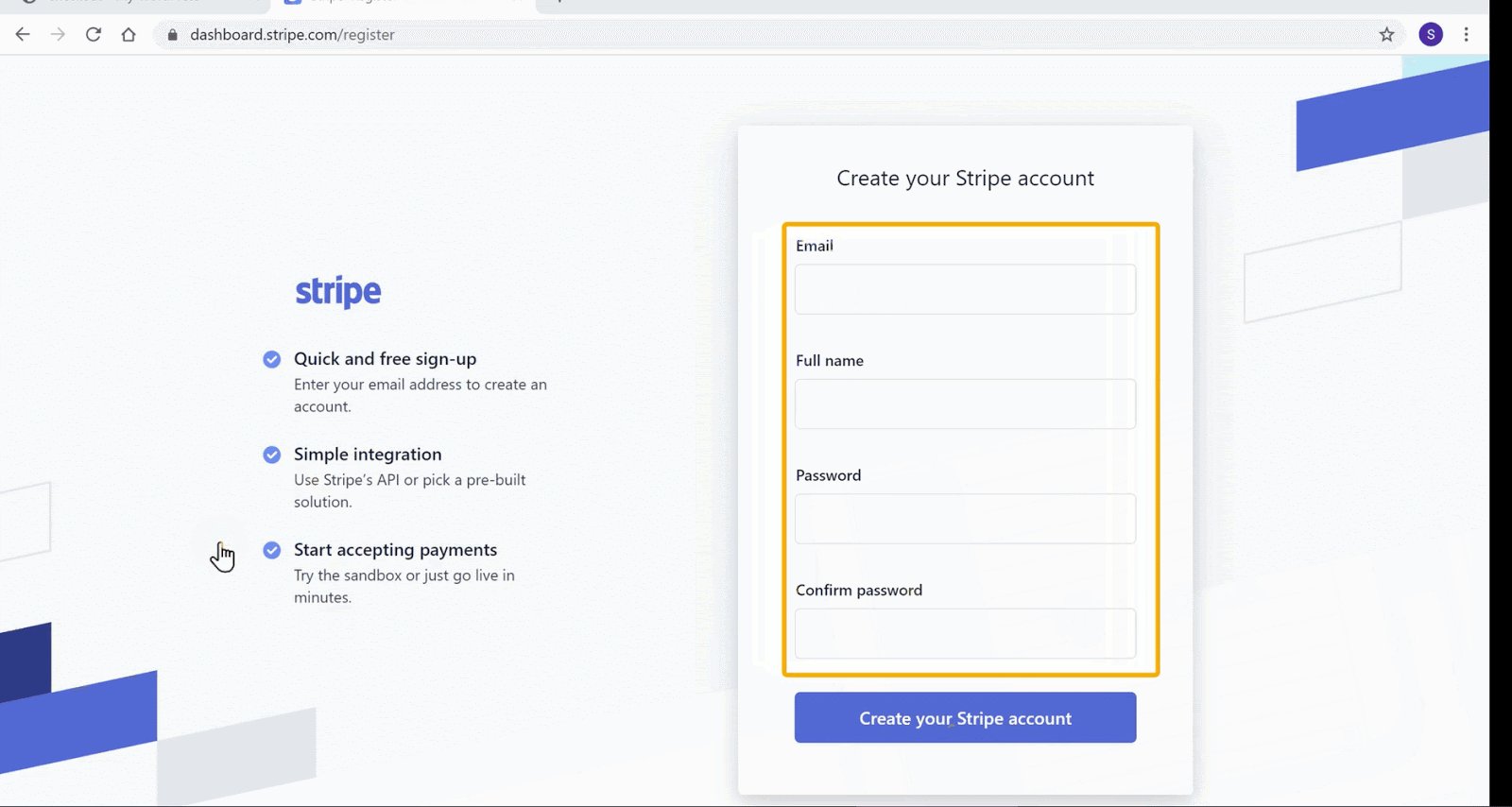
fiók létrehozása stripe.com & kattintson a start gombra.
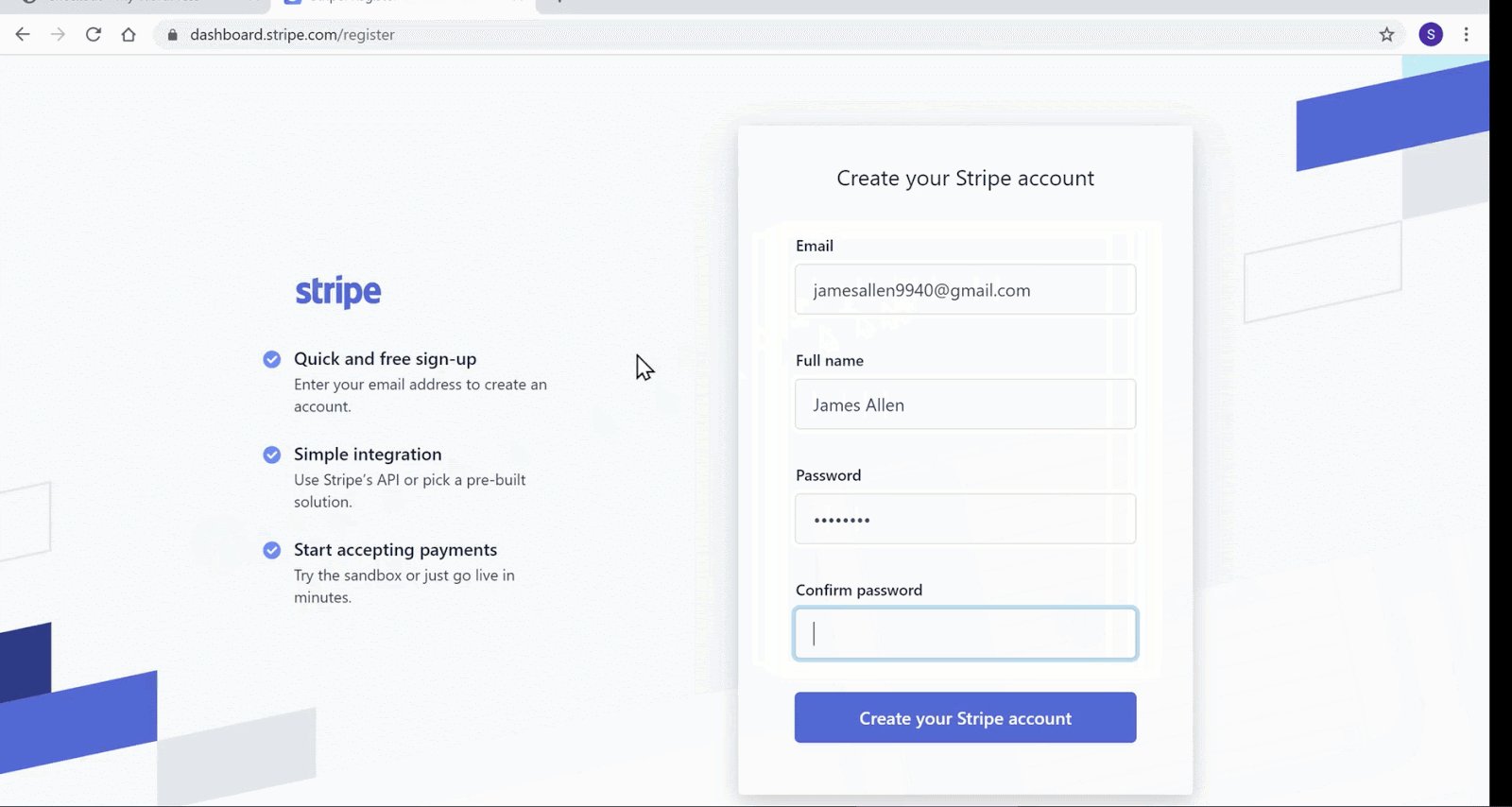
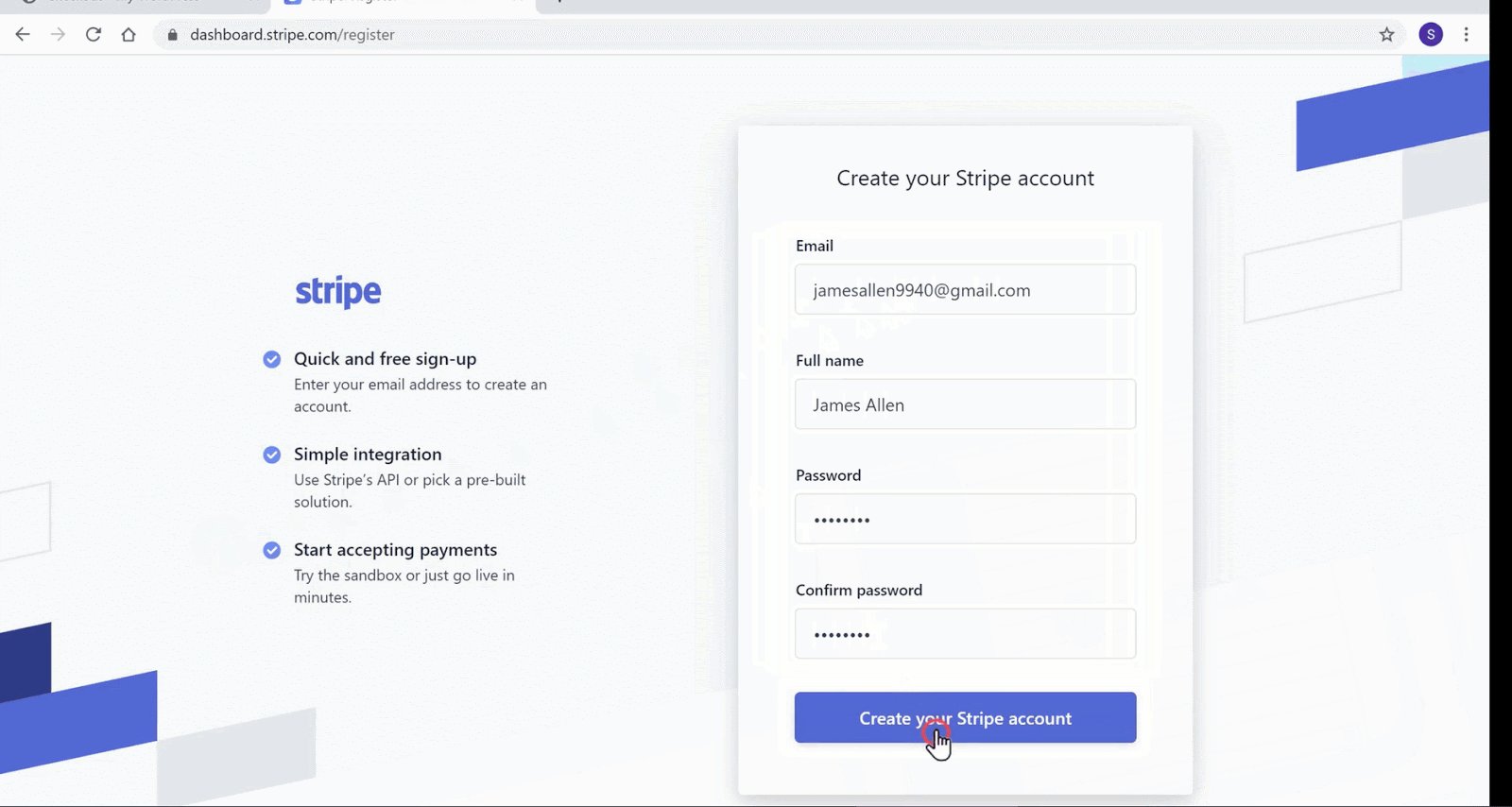
adja meg adatait & kattintson a Stripe-fiók létrehozása elemre.

miután létrehozta fiókját, aktiválnia kell fiókját a kifizetések fogadásához. Kattintson a start gombra a fiók aktiválásához.
itt adja meg üzleti adatait & majd adja meg banki adatait. Miután megadta az összes adatot, fiókja aktiválódik.
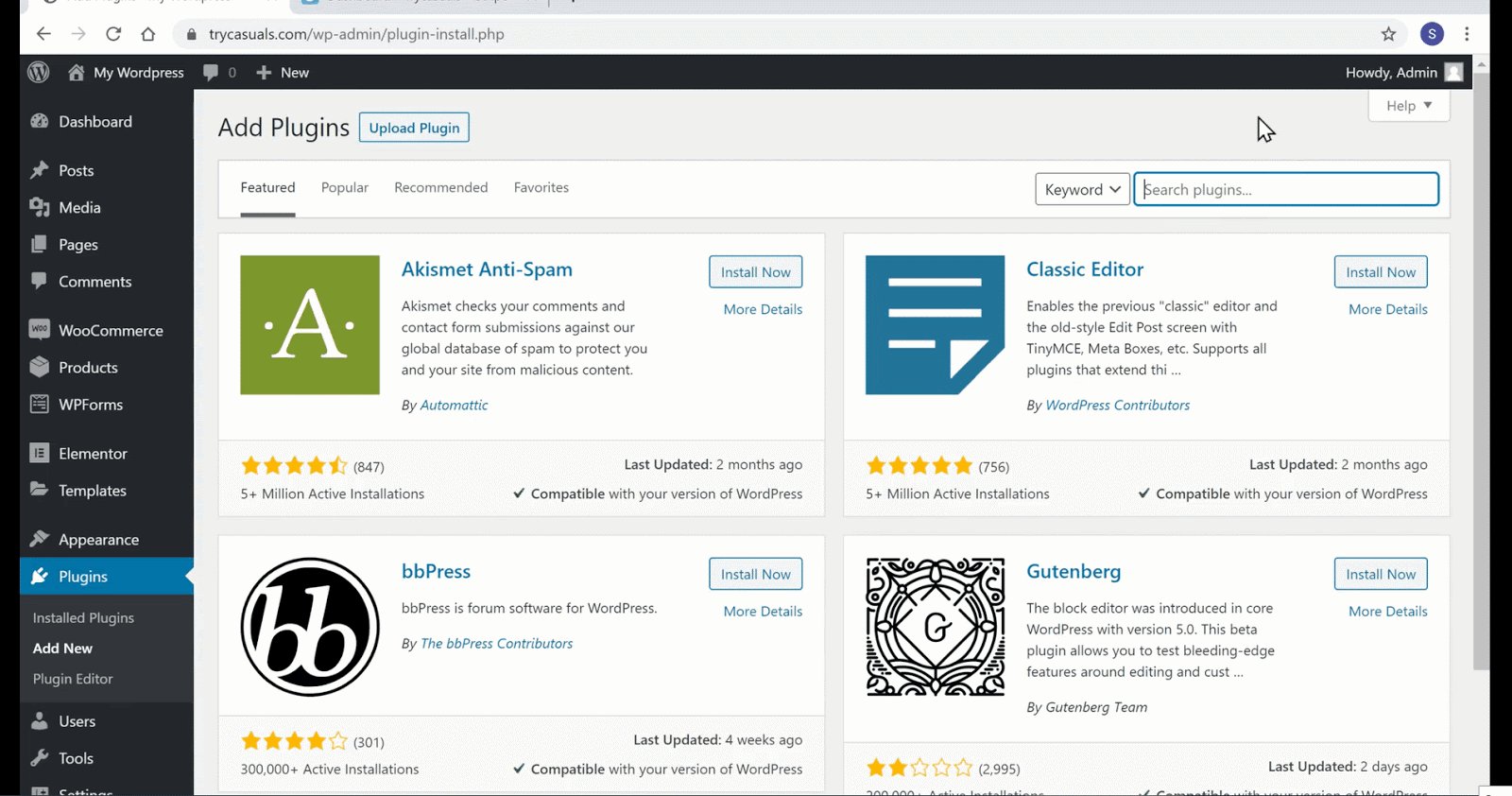
most csatlakoztatnia kell a csíkot a webhelyéhez, hogy az ügyfél/látogató fizethessen a termékért. Most telepítenie kell a Stripe-T A WooCommerce bővítményhez. Ehhez menjen vissza a rendszergazdai irányítópultra. Ugrás plugins & kattintson Új hozzáadása.
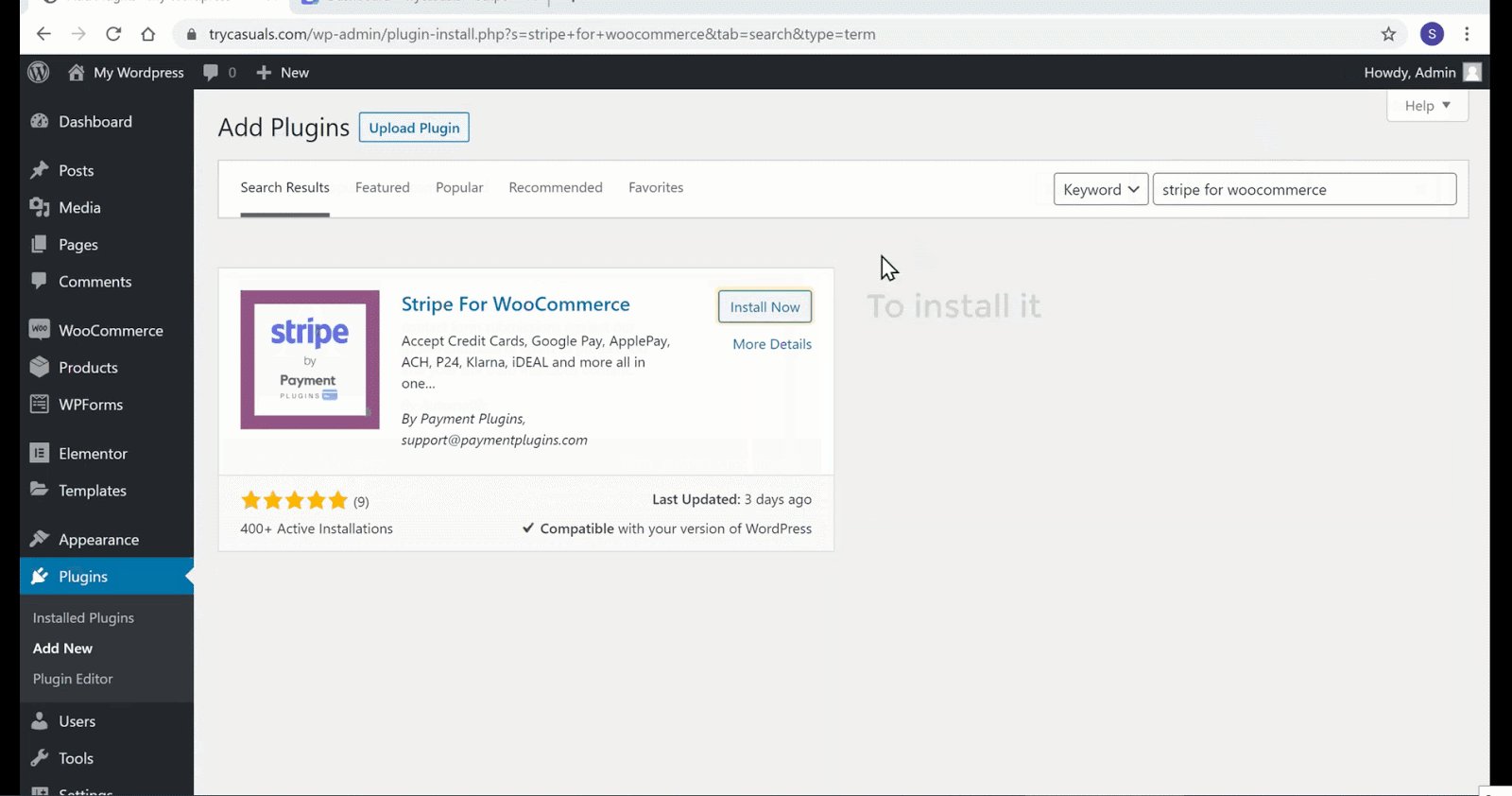
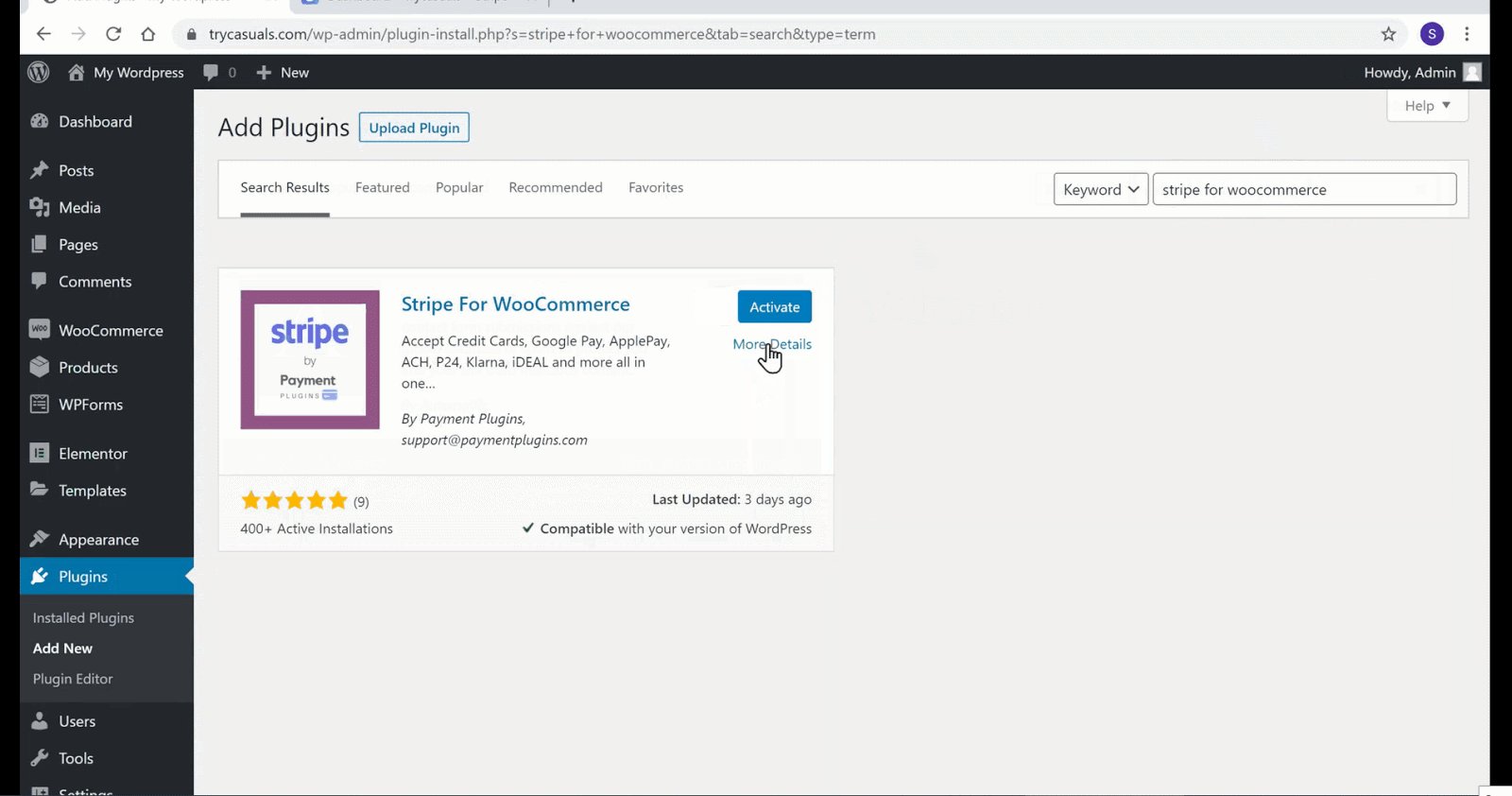
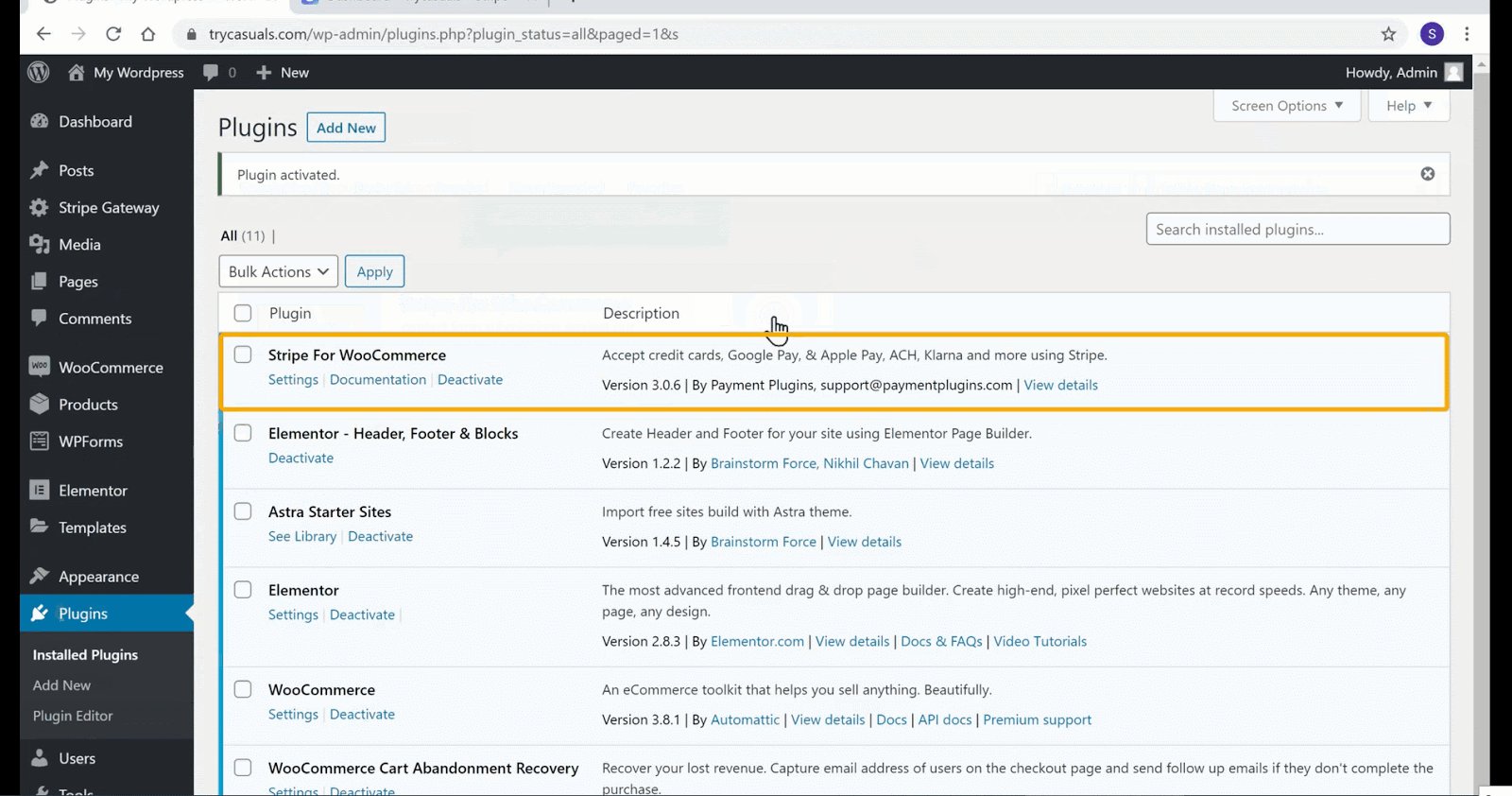
a plugins oldalra kerül, itt keresse meg a Stripe for WooCommerce alkalmazást. Miután megjelenik a plugin, kattintson az install & aktiváld.

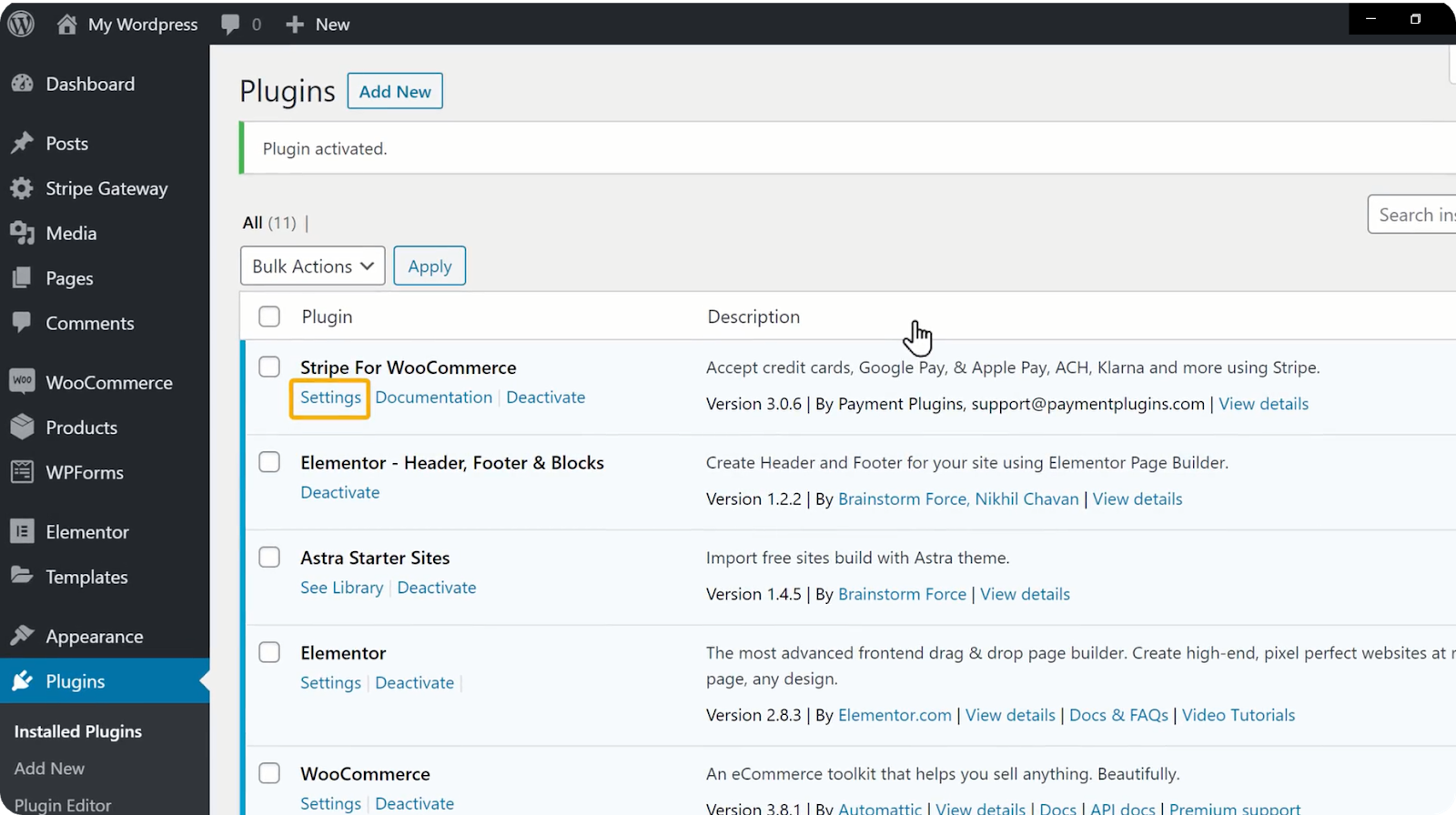
miután aktiválta, kattintson a Beállítások gombra. Itt be kell illesztenie az API kulcsokat a stripe-fiókjából.

az API-kulcsok másolásához térjen vissza a Stripe-fiókjához & kattintson egyenként az API-kulcsokra. Miután rákattintott a kulcsokra, automatikusan átmásolódik. Most beillesztheti a kulcsokat itt & kattintson a módosítások mentése gombra.
abban a pillanatban, amikor a módosítások mentése gombra kattint, a stripe-fiók csatlakozik a webhelyhez.
tehát minden készen áll a vásárlásra. Most próbáljon meg vásárolni egy terméket a boltjából, csakúgy, mint az ügyfél vásárol egy terméket a webhelyéről.
menjen a boltba & kattintson a megvásárolni kívánt termékre. Ez elviszi a termékoldalra. Most kattintson a kosárba & majd kattintson a Kosár megtekintése gombra a kosárba helyezett termékek megtekintéséhez.
kattintson a Tovább a pénztárhoz gombra. Ez elviszi a fizetési oldalra. Észrevettél valami újat, ugye? Igen, a Fizetési mód sikeresen csatlakozik a webhelyéhez. Most írja be a címét, a kártya adatait & kattintson a Megrendelés gombra.
a sikeres fizetés után a megrendelés megerősítést nyer. Az ügyfelek így vásárolnak termékeket az Ön webhelyéről.
aggódik amiatt, hogyan lehet tudni, hogy valaki megrendelést ad-e le az Ön webhelyéről? Ne aggódjon, nézzük meg, hogyan fogjuk tudni, ha valaki megrendelést ad le.
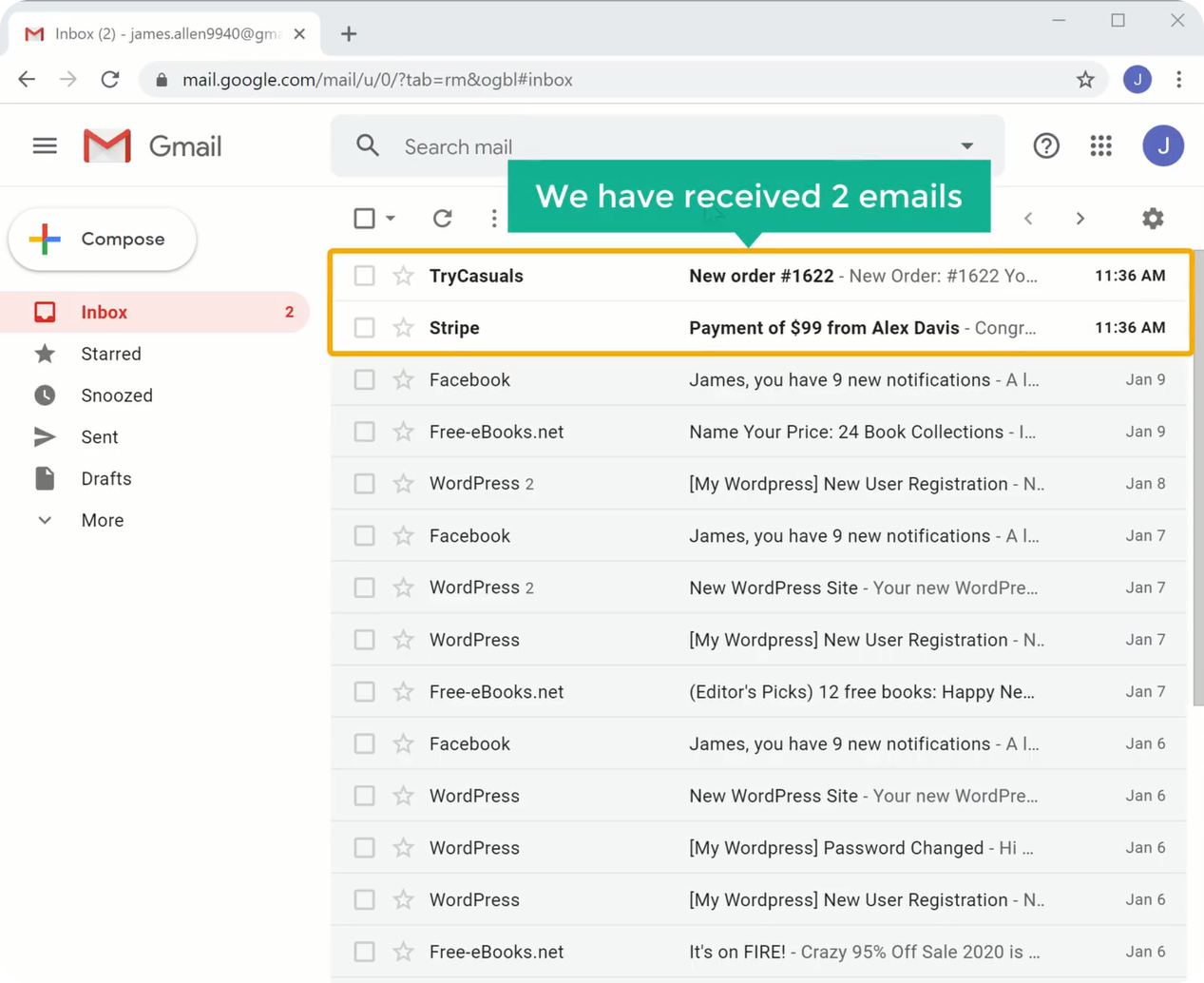
amikor valaki megrendelést ad le, két e-mailt kap az e-mailjére(amelyet a weboldal létrehozásához használt), az egyiket a WordPress & – től, a másikat a Stripe-től, mint ez.

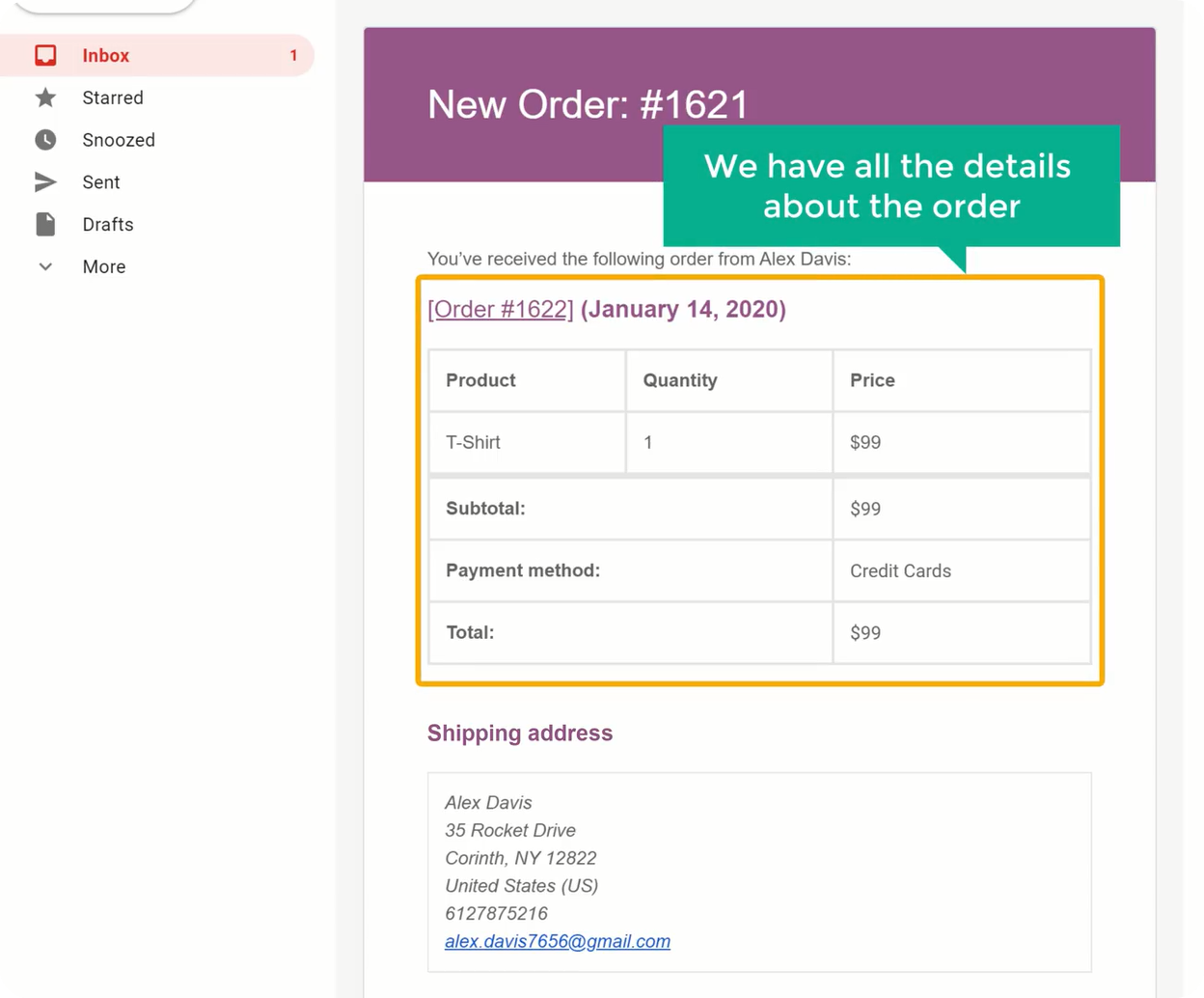
most nyissa meg az e-mail postafiókját & nyissa meg a WordPress-től kapott e-mailt. Láthatja, hogy megkapta a megrendelés összes részletét.

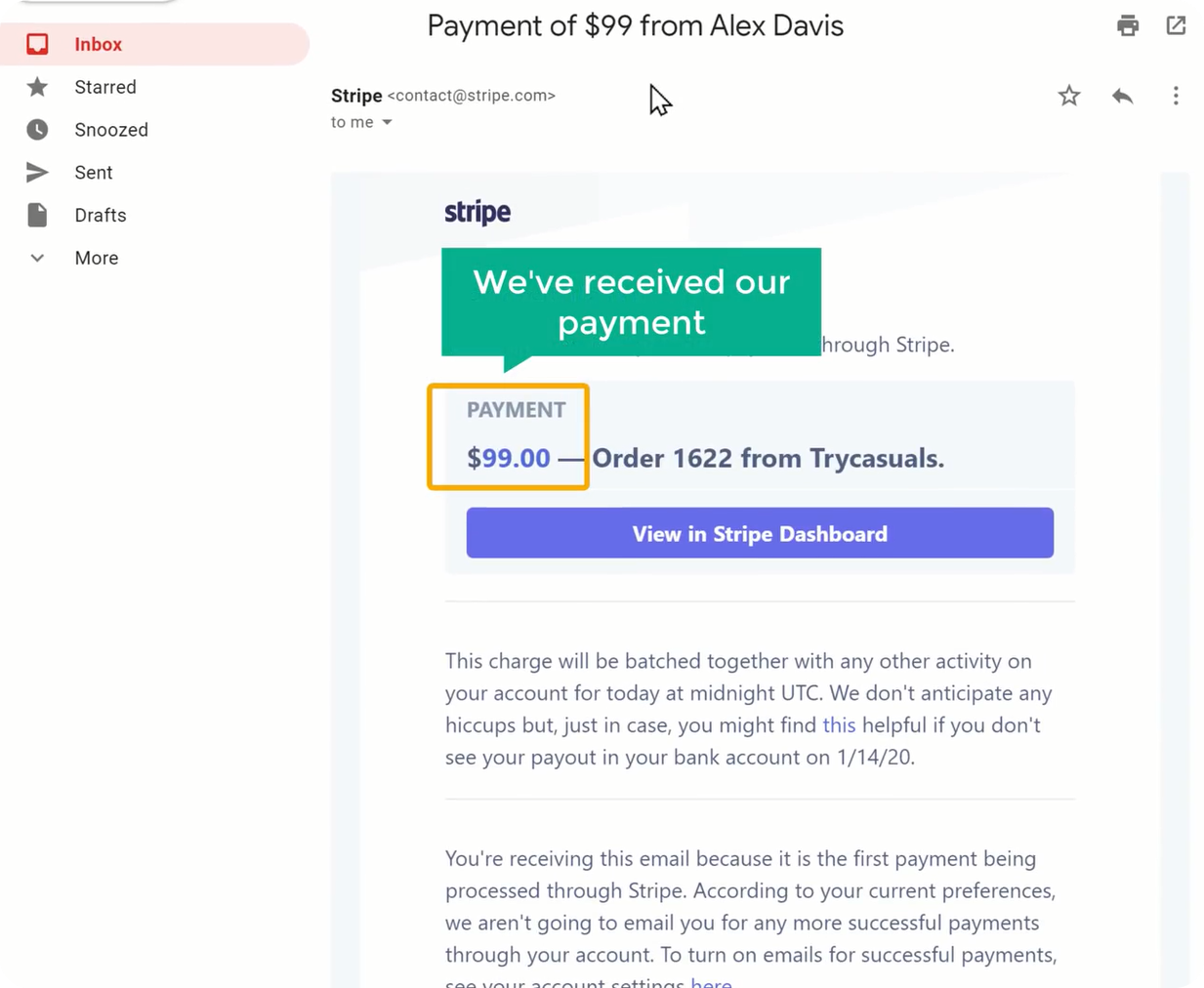
most nyissa meg a másik, amit a Stripe-től kapott. Itt láthatja a fizetés részleteit.

így tudja, ha valaki vásárol egy terméket a webhelyéről. Miután megkapta ezt a két e-mailt, elkezdheti a termék szállítását.
most már láthatja, hogy honnan tudja, mikor vásárol egy ügyfél egy terméket, de hogyan tudják az ügyfelek nyomon követni a terméket, miután vásároltak tőled. Lássuk tehát, hogy az ügyfelek hogyan tudják nyomon követni termékeiket.
miután megvásároltak egy terméket, két e-mailt kapnak az e-mailjükre, az egyik a megrendelés részleteivel & a másik a fiókadataikkal.
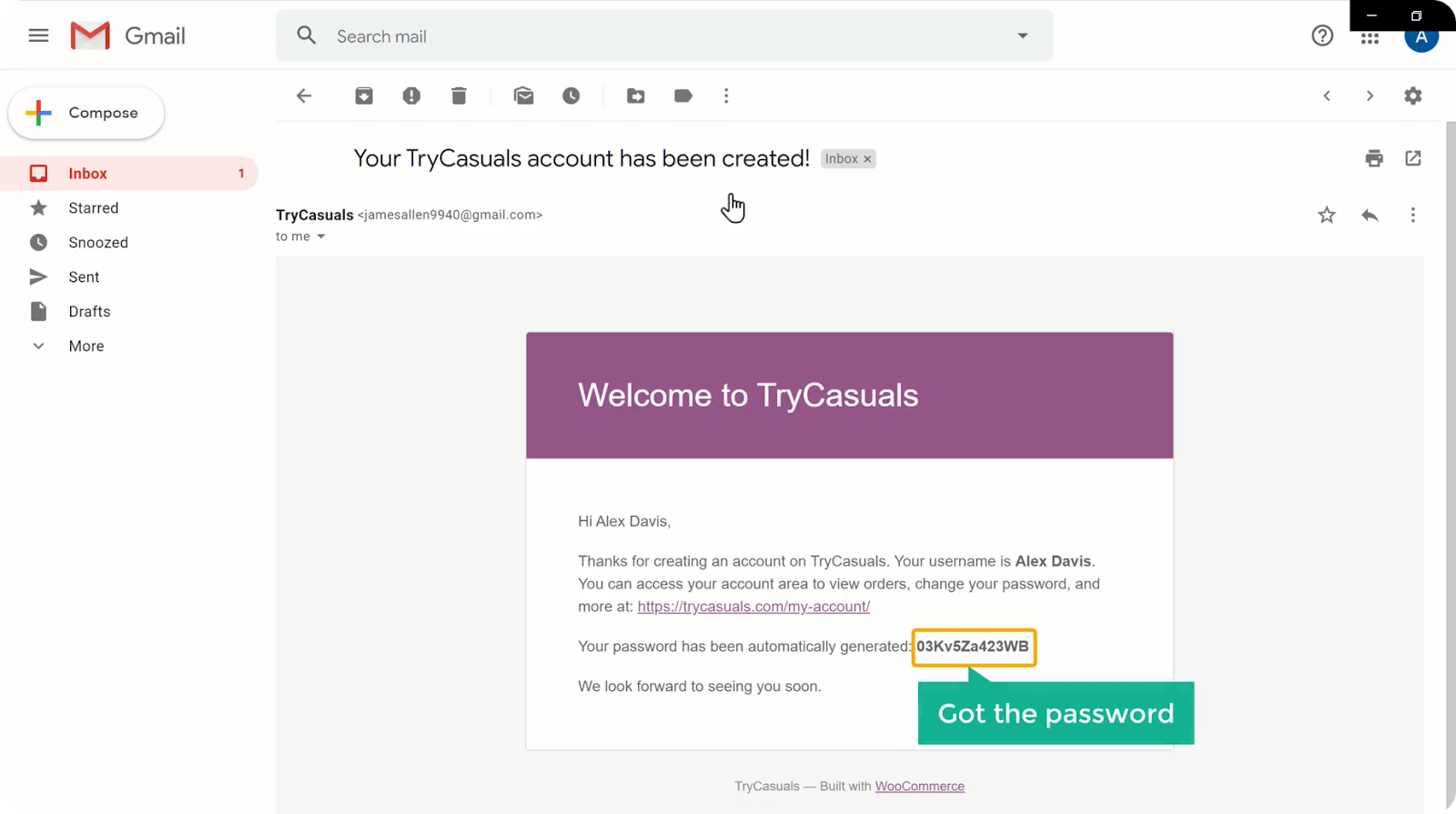
most nyissa meg az e-mail postafiókját & nyissa meg az első e-mailt, amelyet a WordPress-től kapott.

láthatja, hogy van egy jelszó, amelyet az ügyfélnek adott. Ha az ügyfél vissza akar jelentkezni az Ön webhelyére, akkor az Ön webhelyére léphet & kattintson a Saját fiók elemre. Most meg kell adniuk az e-mail címüket & az e-mailben kapott jelszót.
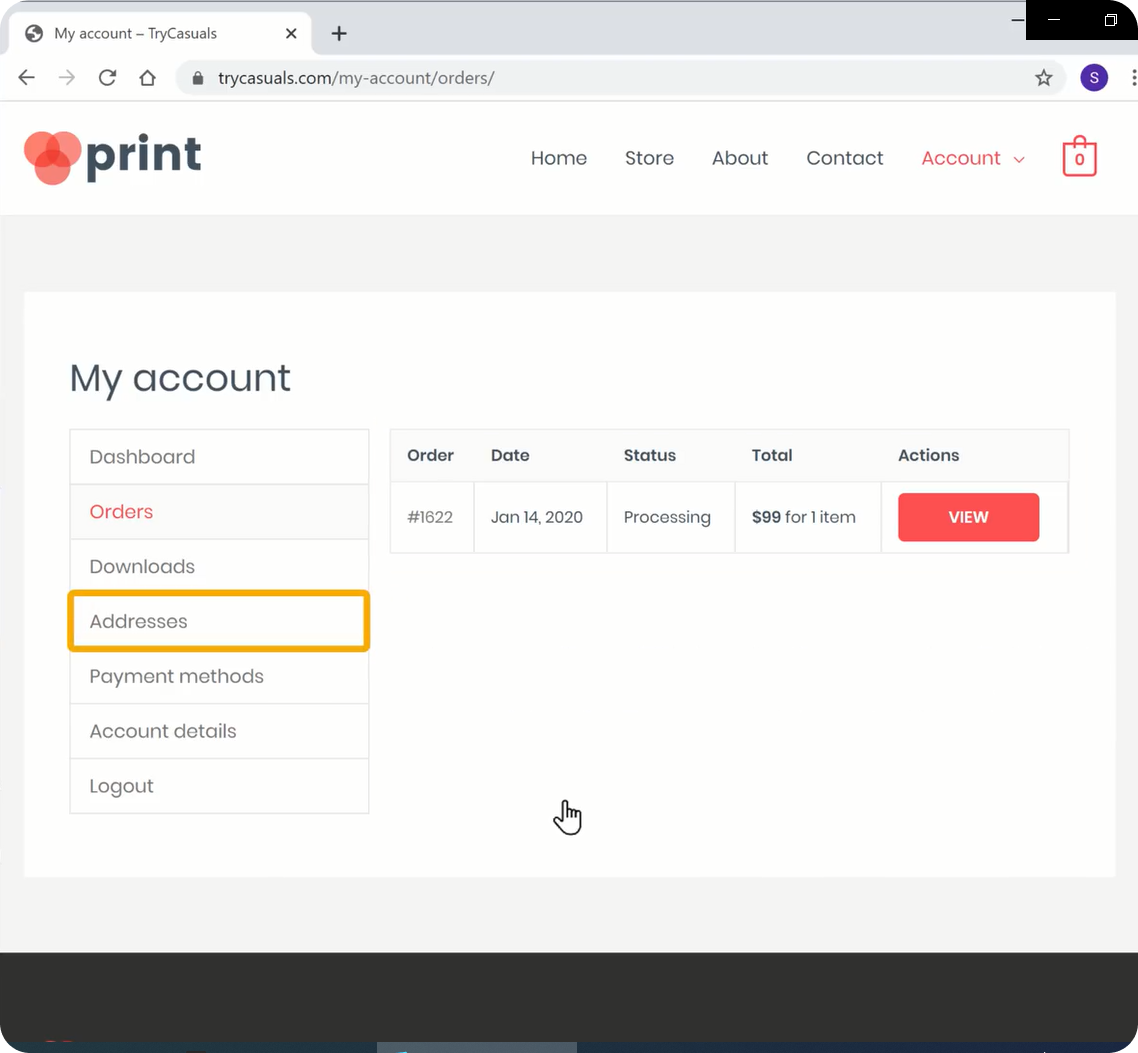
elviszi őket a megrendelések oldalra. Ez az a hely, ahol nyomon követési információkat kaphatnak megrendeléseikről.
ha hozzá akarják adni/szerkeszteni a címüket, akkor ezt megtehetik a bal oldalon található címek opcióval.

így követhetik nyomon az ügyfelek megrendeléseiket & frissíthetik fiókadataikat, ha akarják.
most sikeresen befejezte az üzlet beállítását egy fizetési móddal.
úgy érzi, hogy a webhelye nem néz ki jól? Semmi gond, meg tudjuk változtatni a kinézetét a honlapon, így könnyen.
tehát menjünk a következő részre, ahol megváltoztatjuk webhelyének megjelenését.
4.rész: a webhely megjelenésének megváltoztatása
mint már említettük, az Elementor egy drag-and-drop oldalkészítő, amely segít a webhely oldalainak egyszerű felépítésében. Tehát változtassuk meg webhelyének megjelenését az Elementor segítségével. Ebben a részben fogunk,
- az oldal tartalmának szerkesztése
- termékek hozzáadása a Kezdőlaphoz
- a weboldal logójának módosítása
- a weboldal menüjének módosítása
1. lépés: Az oldal tartalmának szerkesztése
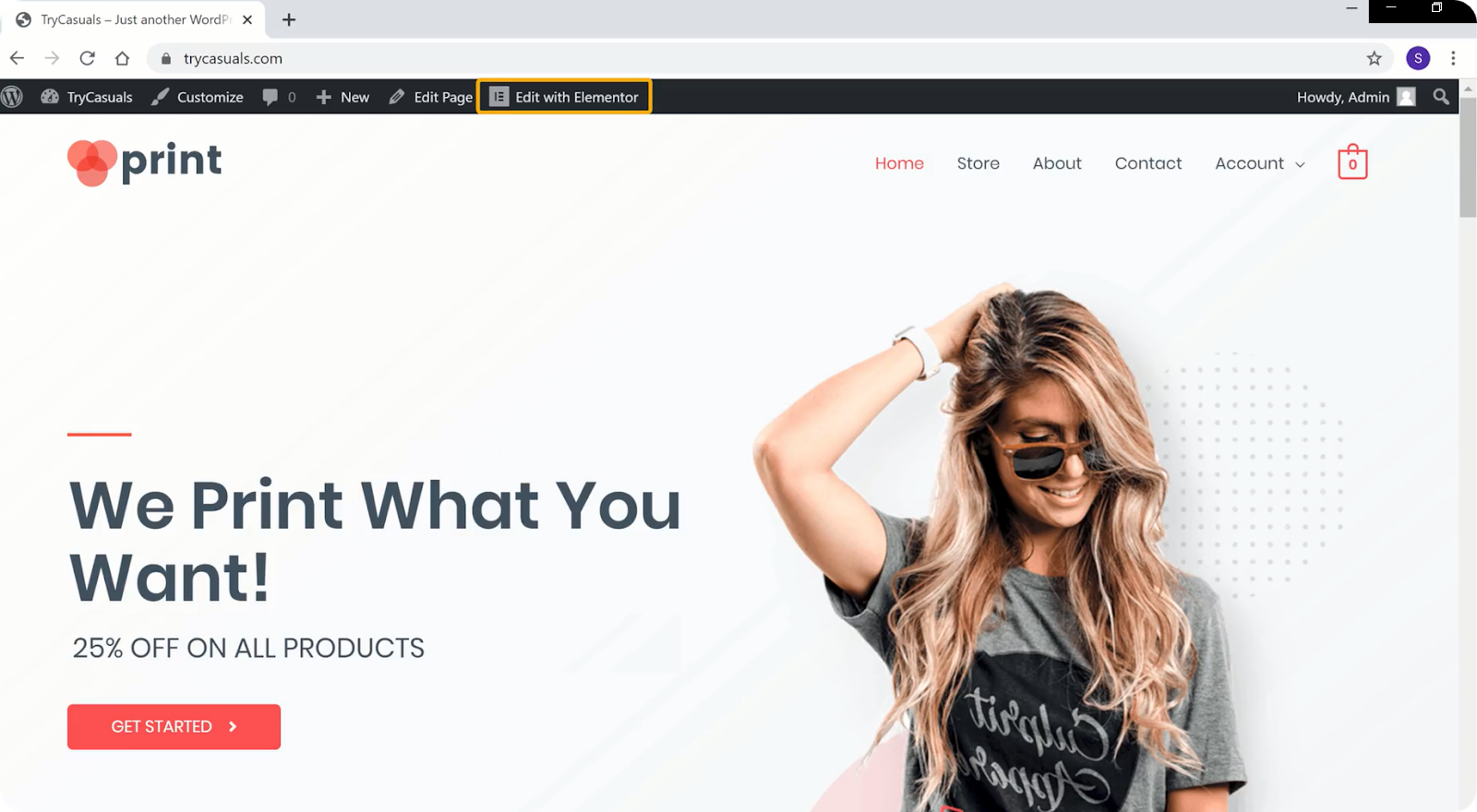
ha bármely oldal tartalmát szerkeszteni szeretné az Elementor segítségével, akkor lépjen arra az oldalra & kattintson a Szerkesztés Elementorral elemre.

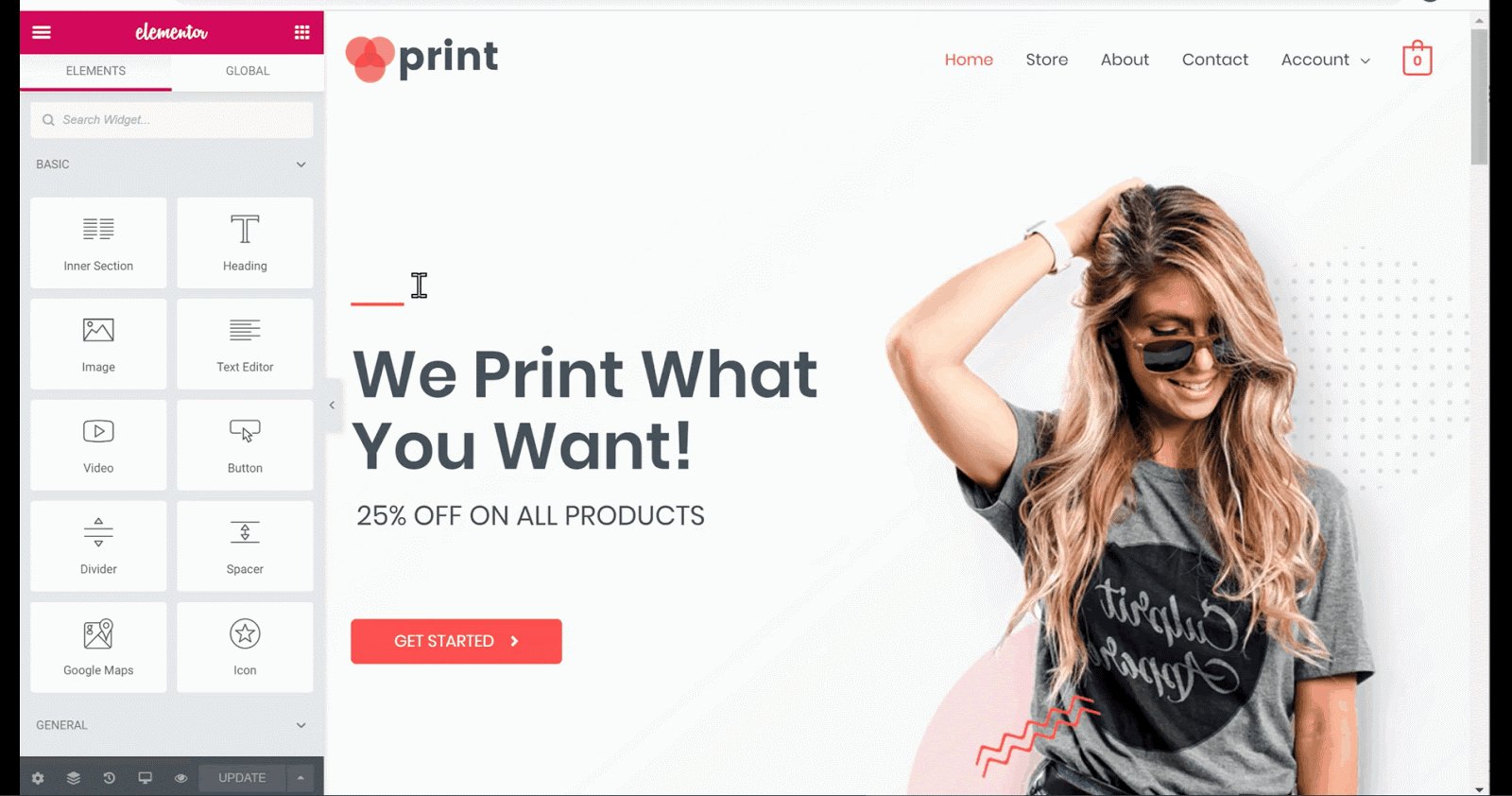
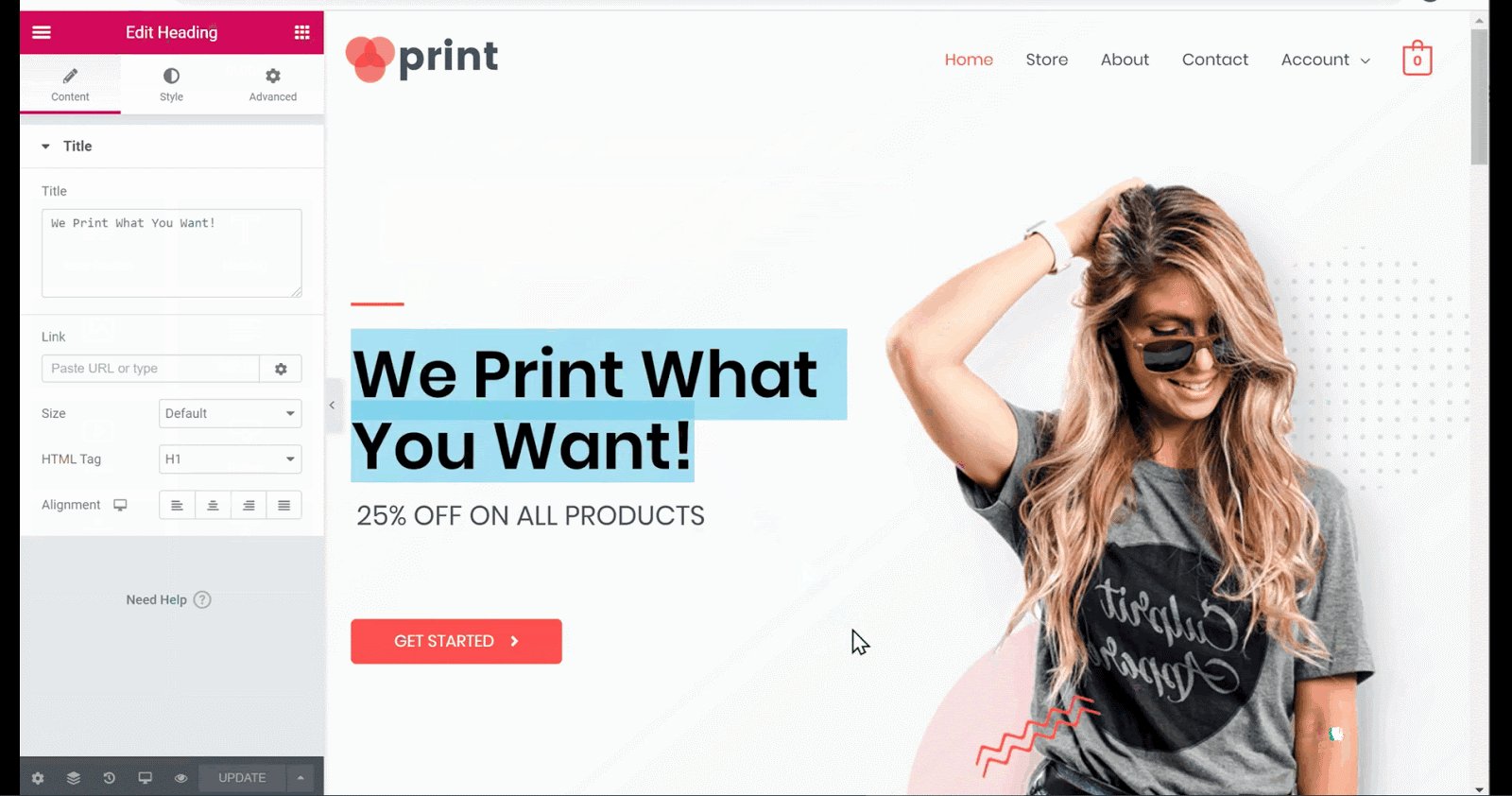
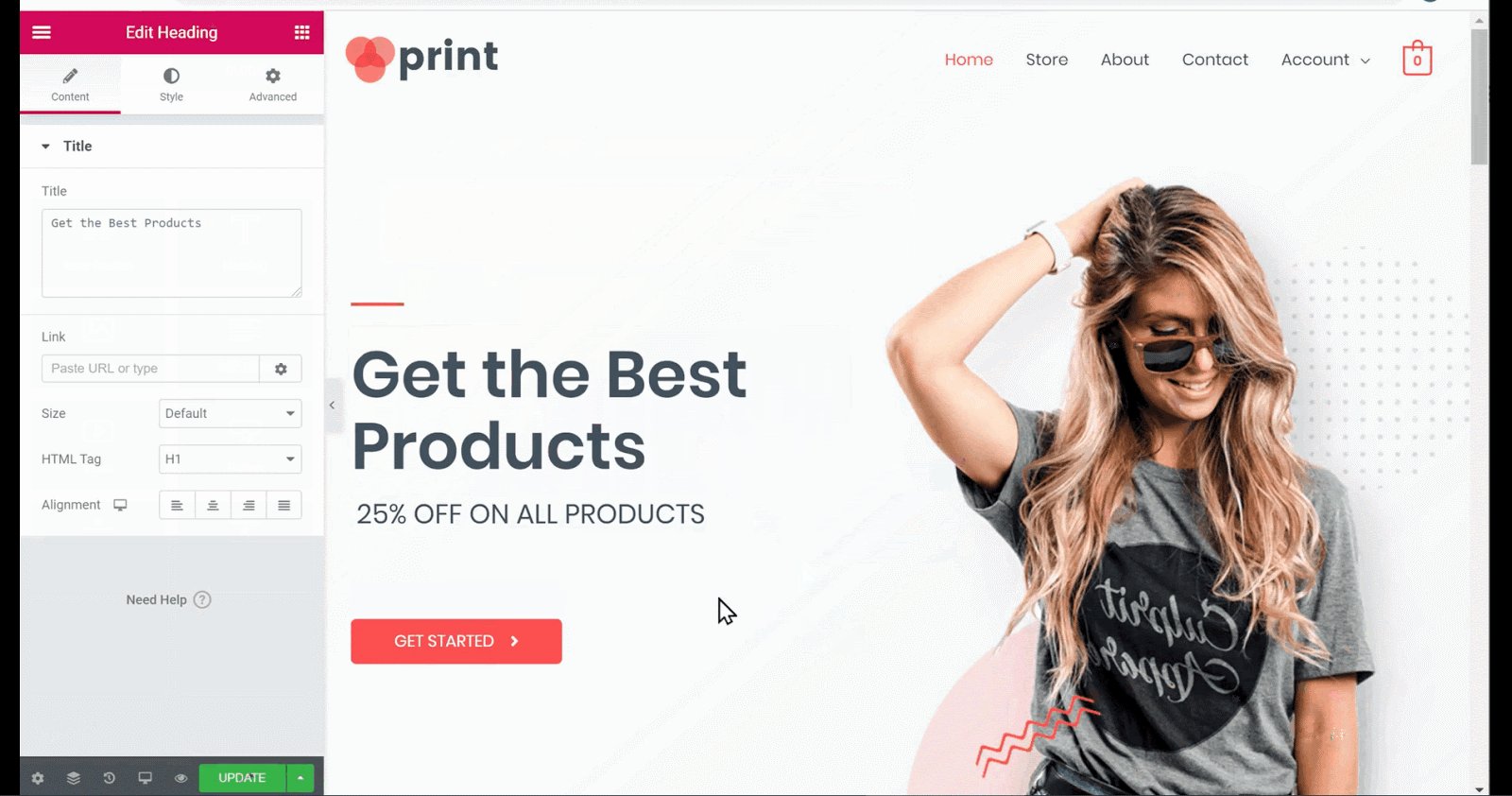
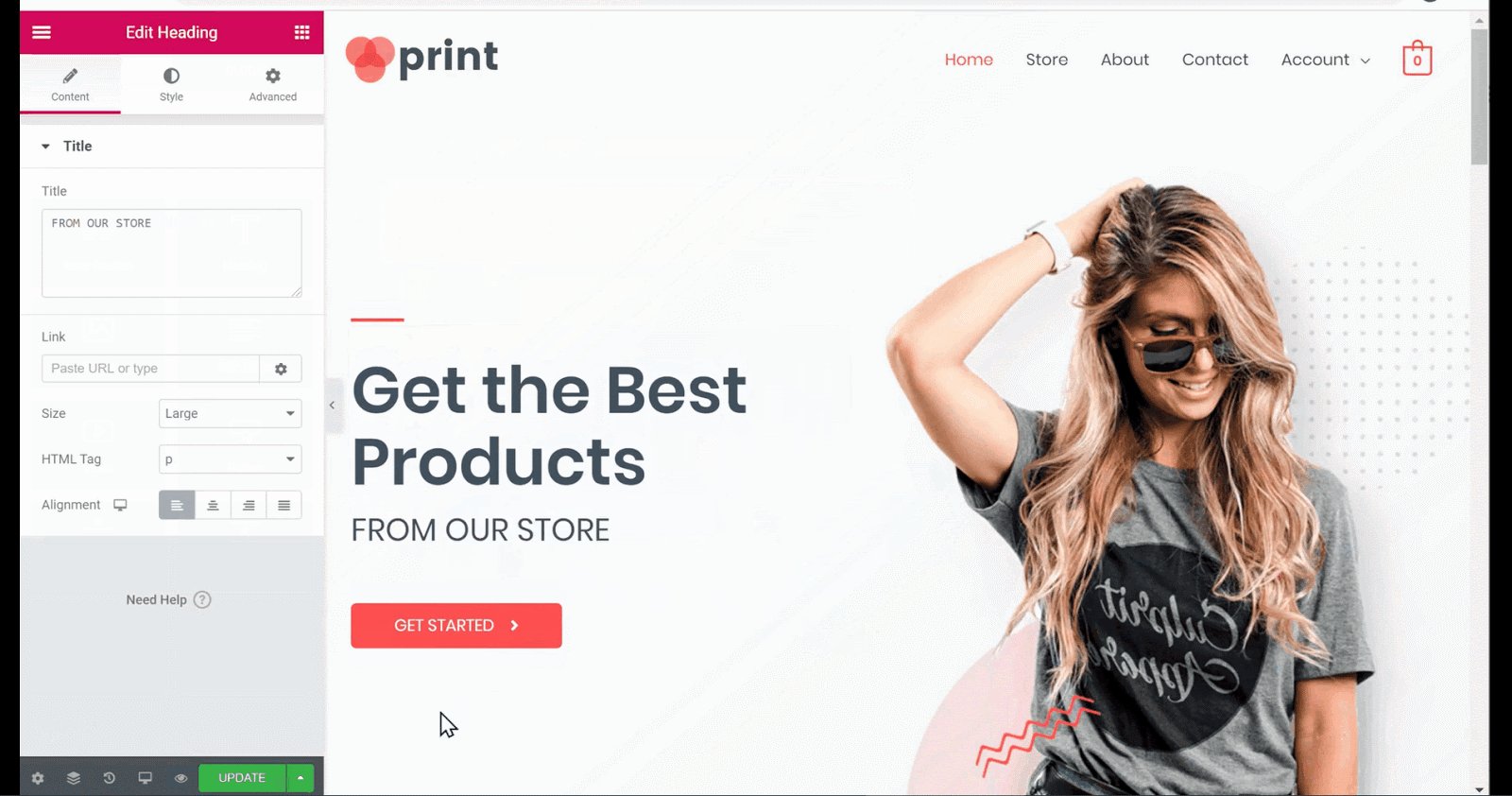
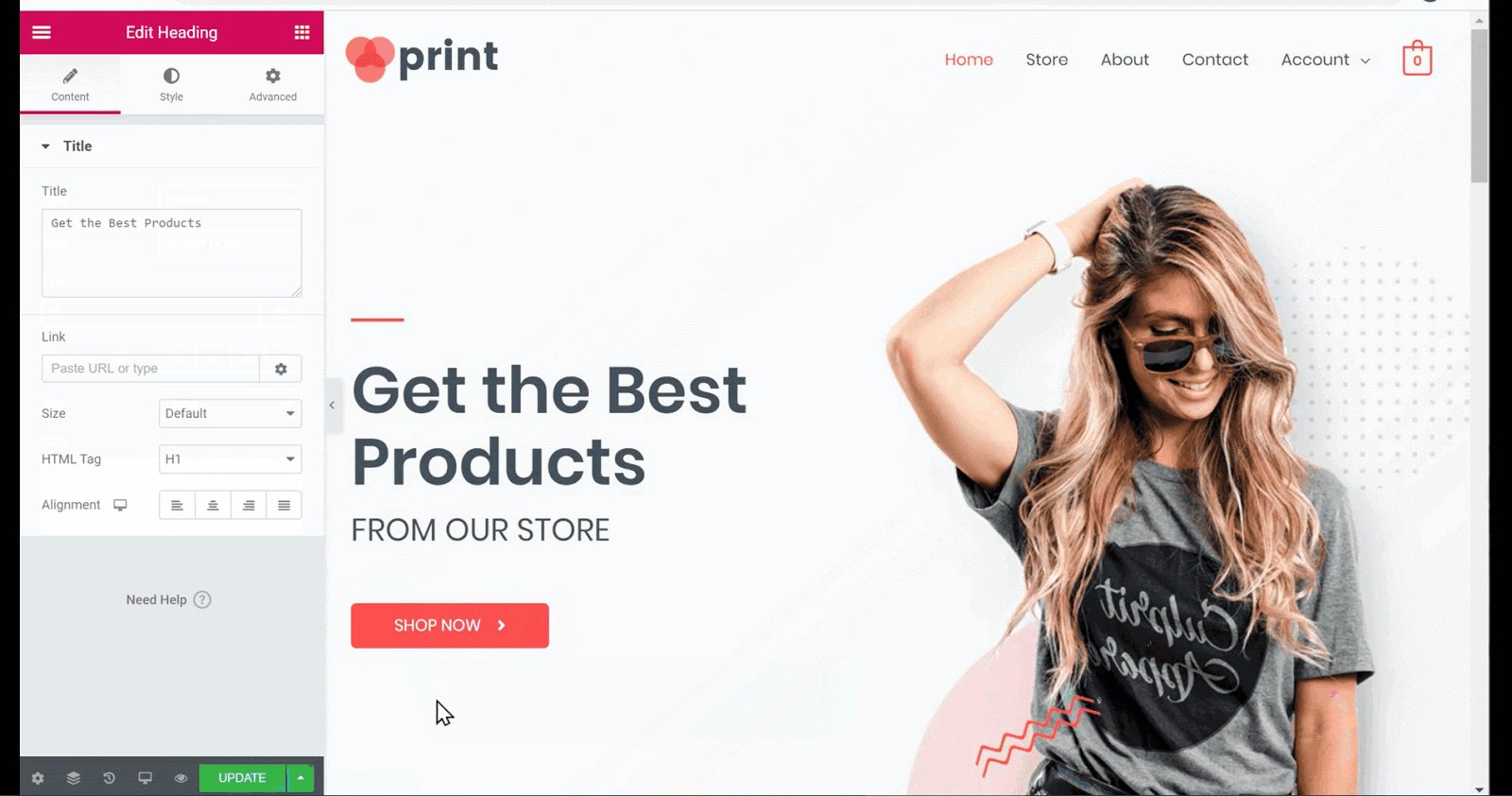
a szerkesztési szakaszba kerül, ahol szerkesztheti az oldal tervét. Most, ha szerkeszteni szeretné a fejlécet, ki kell választania a szöveget. A szöveg kiválasztása után kezdje el beírni a kívánt szöveget.

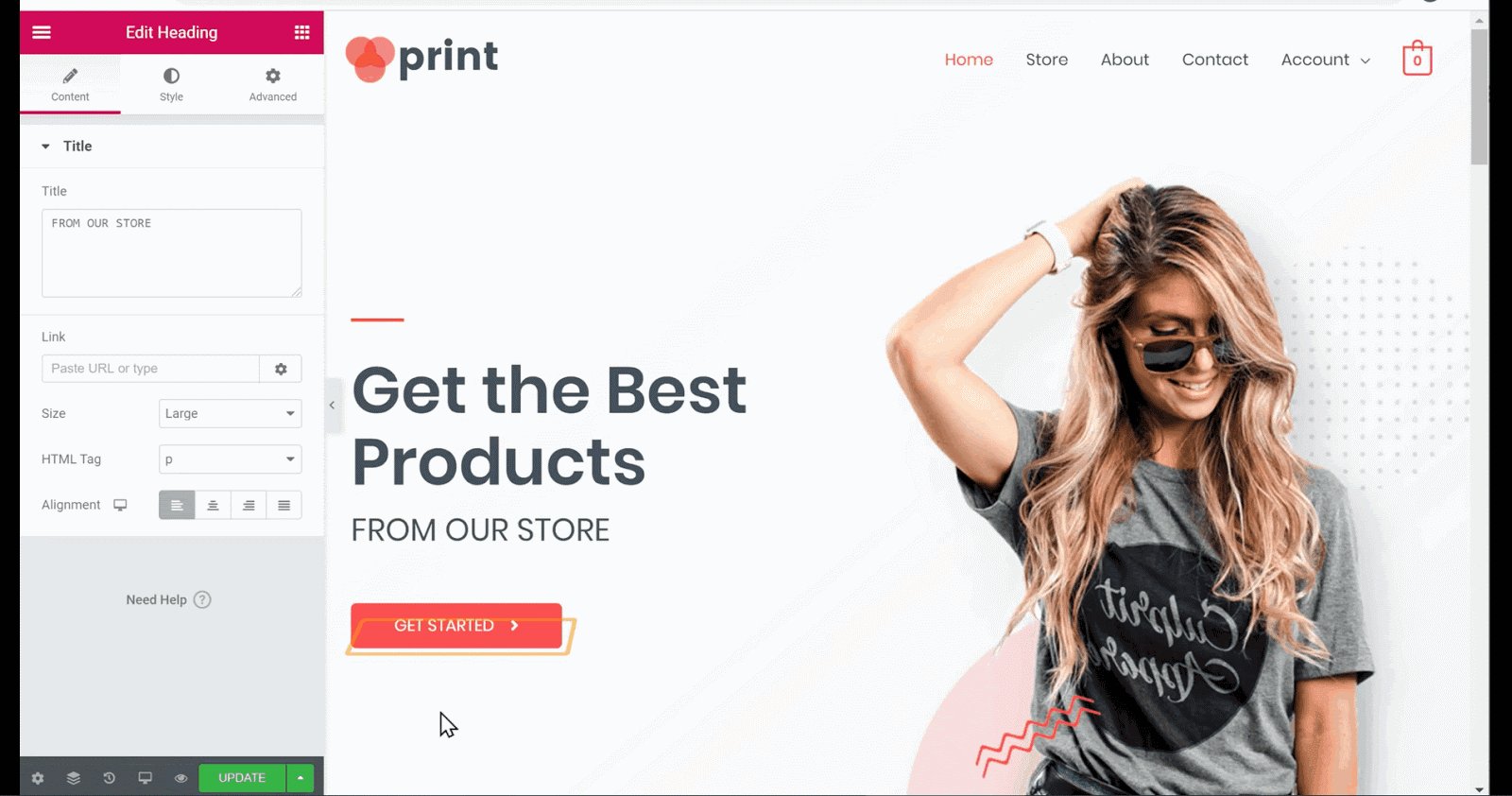
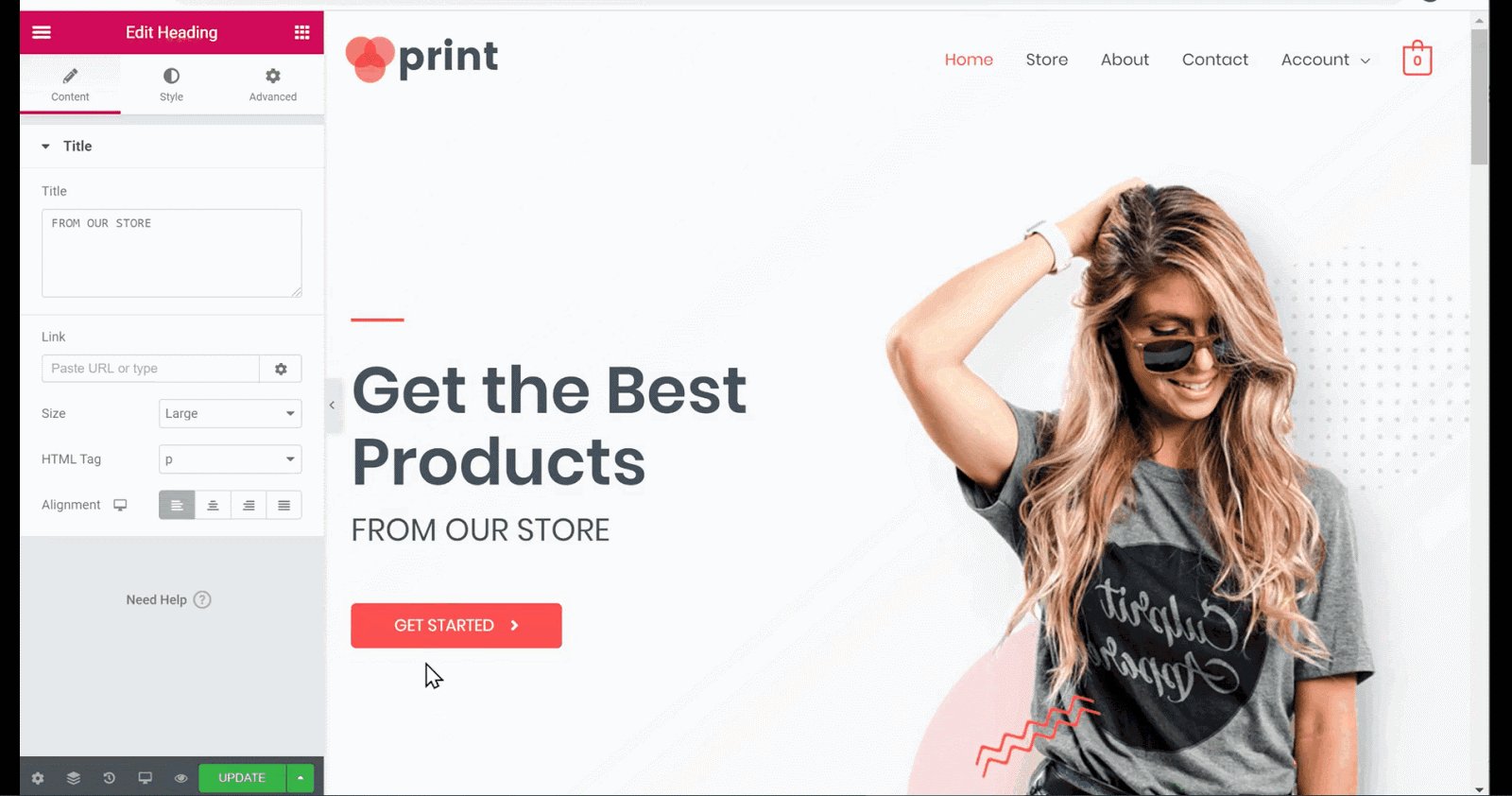
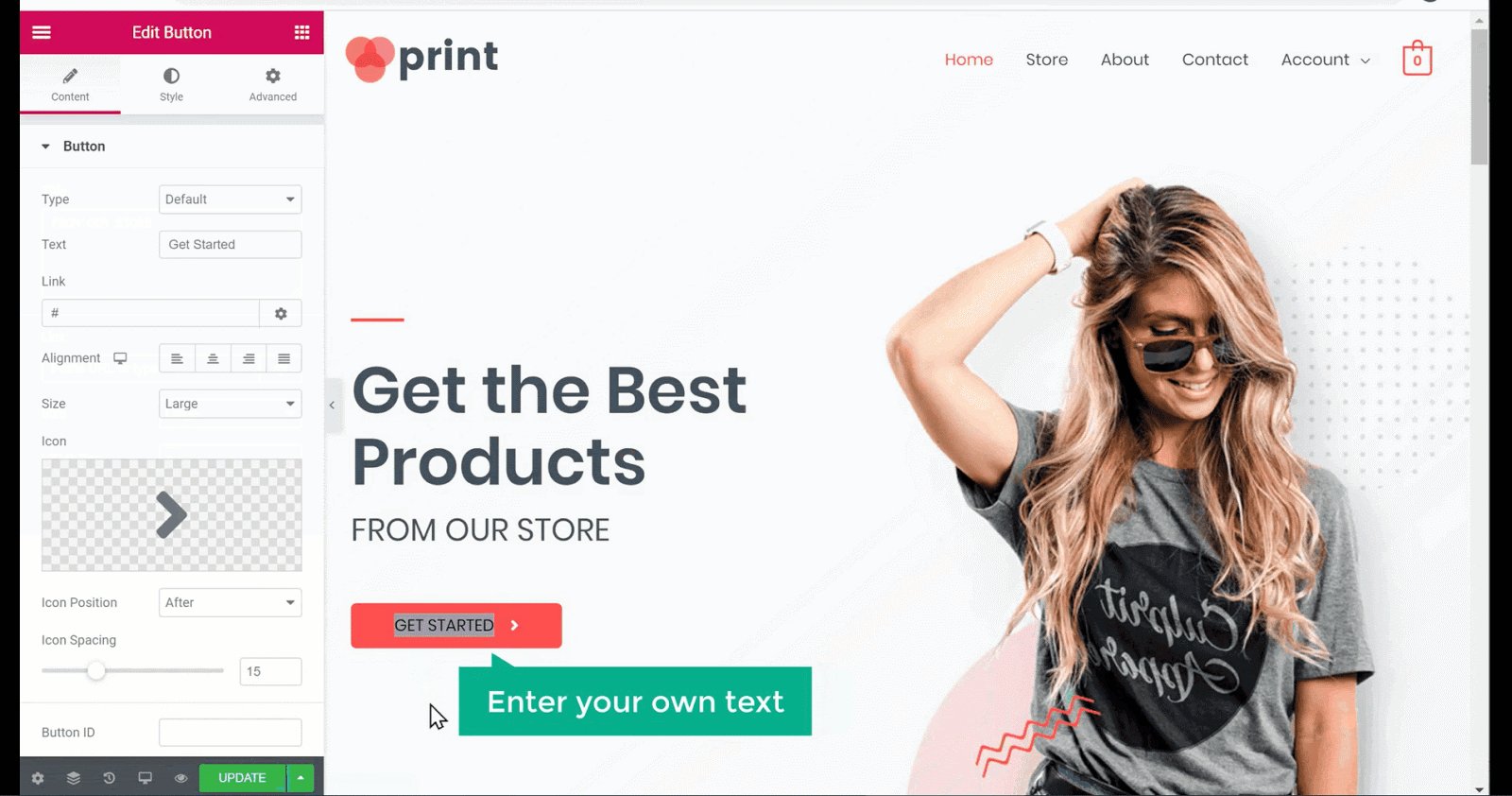
a fejléchez hasonlóan, ha meg akarja változtatni a gomb szövegét, válassza ki a szöveget & kezdje el gépelni. Ha bármilyen szöveget szeretne szerkeszteni, ismételje meg ugyanazt a folyamatot.

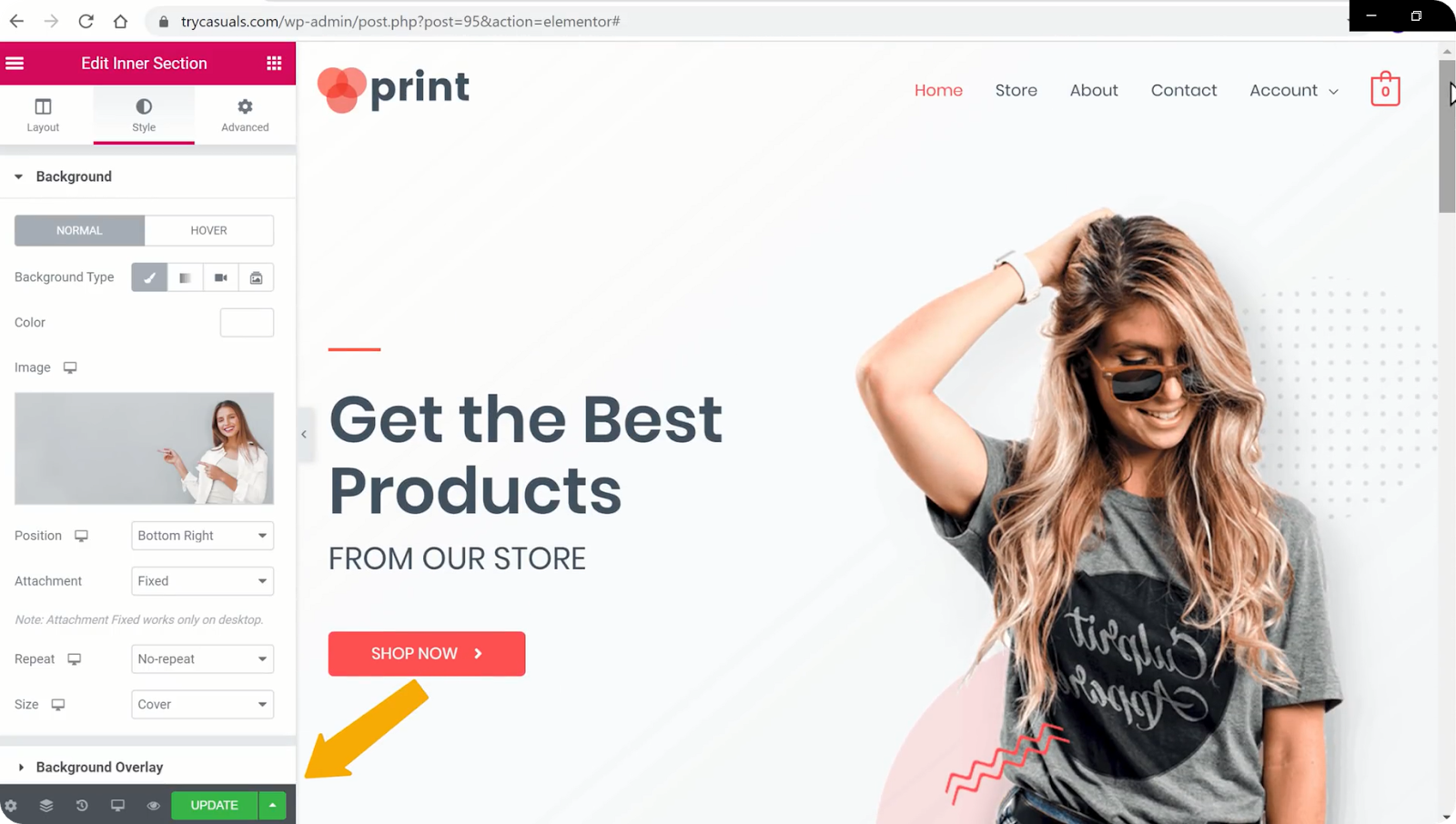
ha bármilyen képet meg akar változtatni, menjen arra a képre & kattintson ide. Most kattintson a képre a bal oldali panelen & majd húzza & dobja el a képet.
láthatja, hogy a kép megváltozott. Miután elvégezte az összes módosítást, kattintson a Frissítés gombra.

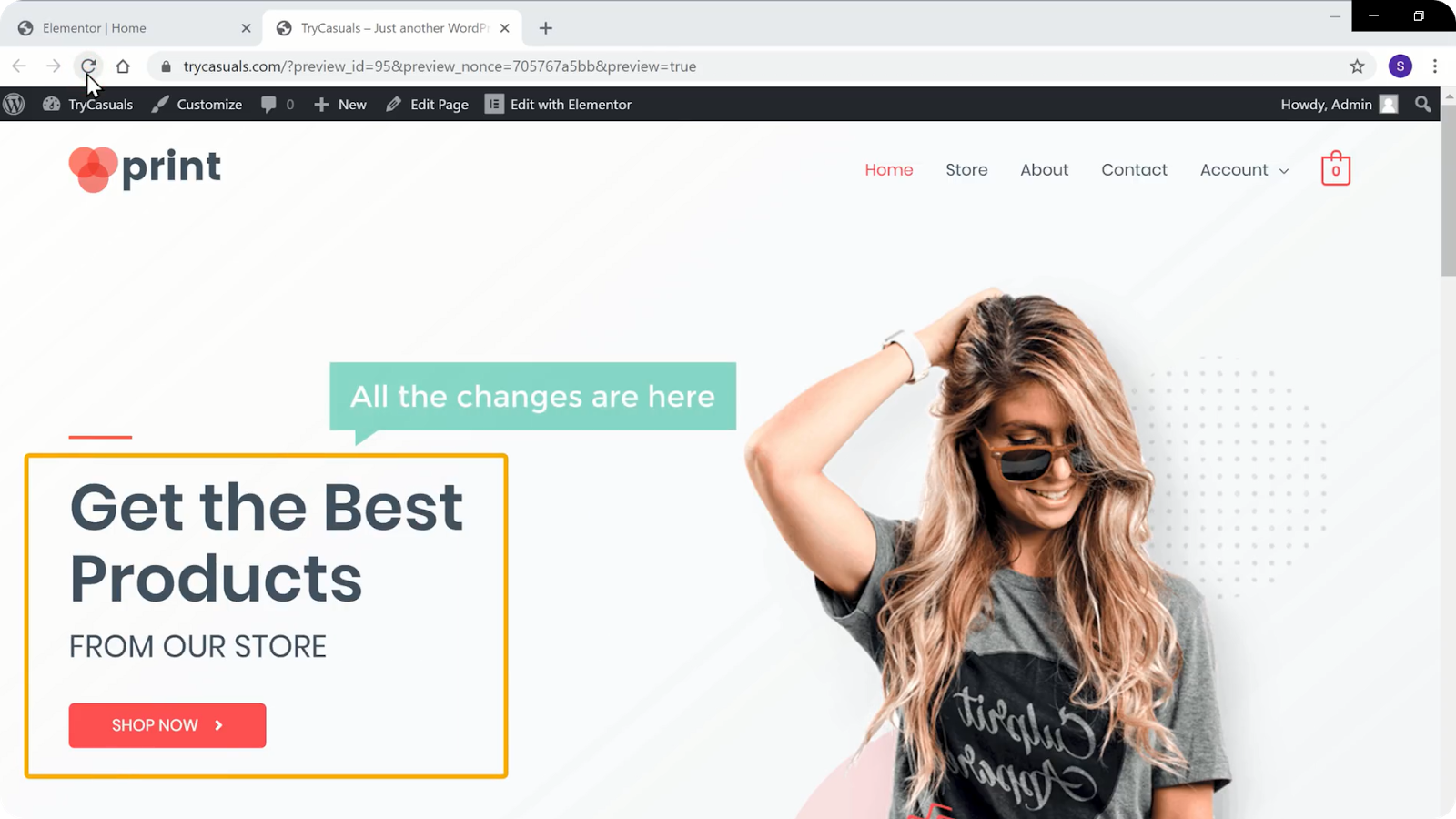
most ellenőrizzük, hogy a változások frissültek-e vagy sem? Ehhez keresse fel a webhelyet & frissítse.

láthatja, hogy a változások frissültek. Így szerkesztheti bármely oldal tartalmát.
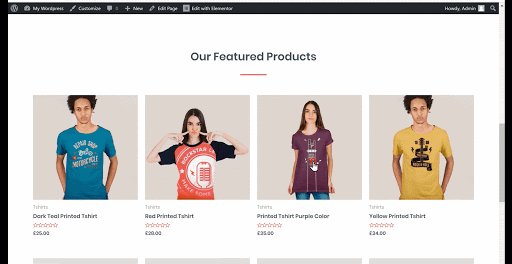
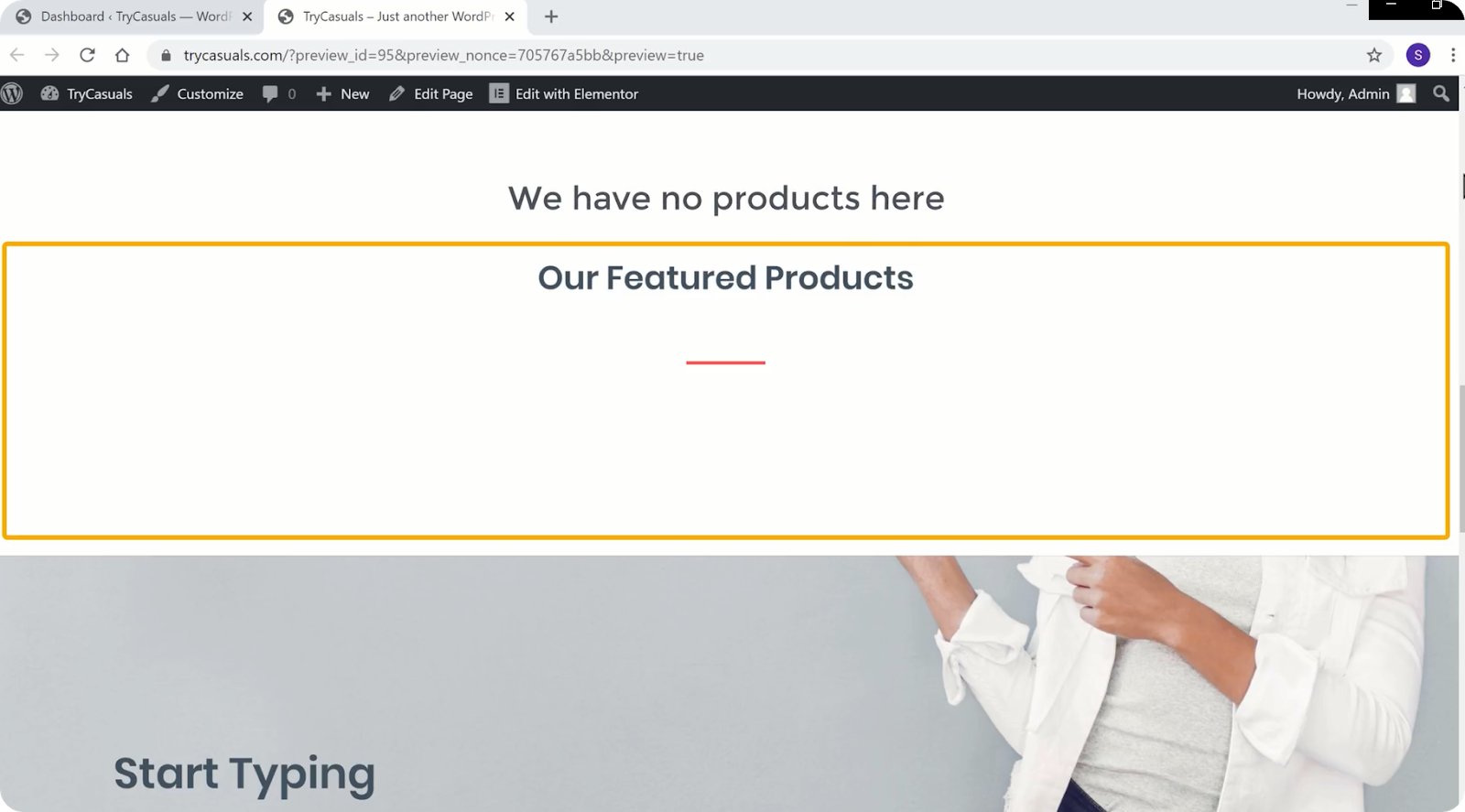
most, ha lefelé görgeti a kezdőlapot, láthatja, hogy a Kiemelt termékek részben nincsenek termékek.

tehát, ha termékeket szeretne hozzáadni a kezdőlapjához, ezt könnyen megtehetjük.
térjünk át a következő lépésre, ahol láthatja, hogyan adhat hozzá termékeket a Kezdőlaphoz.
2. lépés: Termékek hozzáadása a Kezdőlaphoz
ha termékeket szeretne hozzáadni a Kezdőlaphoz, LÉPJEN ismét az irányítópultra & kattintson a termékek elemre.

a termékek oldalra kerül, ahol megtekintheti a boltban található termékeket. Itt kiválaszthatja/kiválaszthatja azokat a termékeket, amelyeket meg szeretne jeleníteni a kezdőlapján a mellette lévő csillag ikonra kattintva.
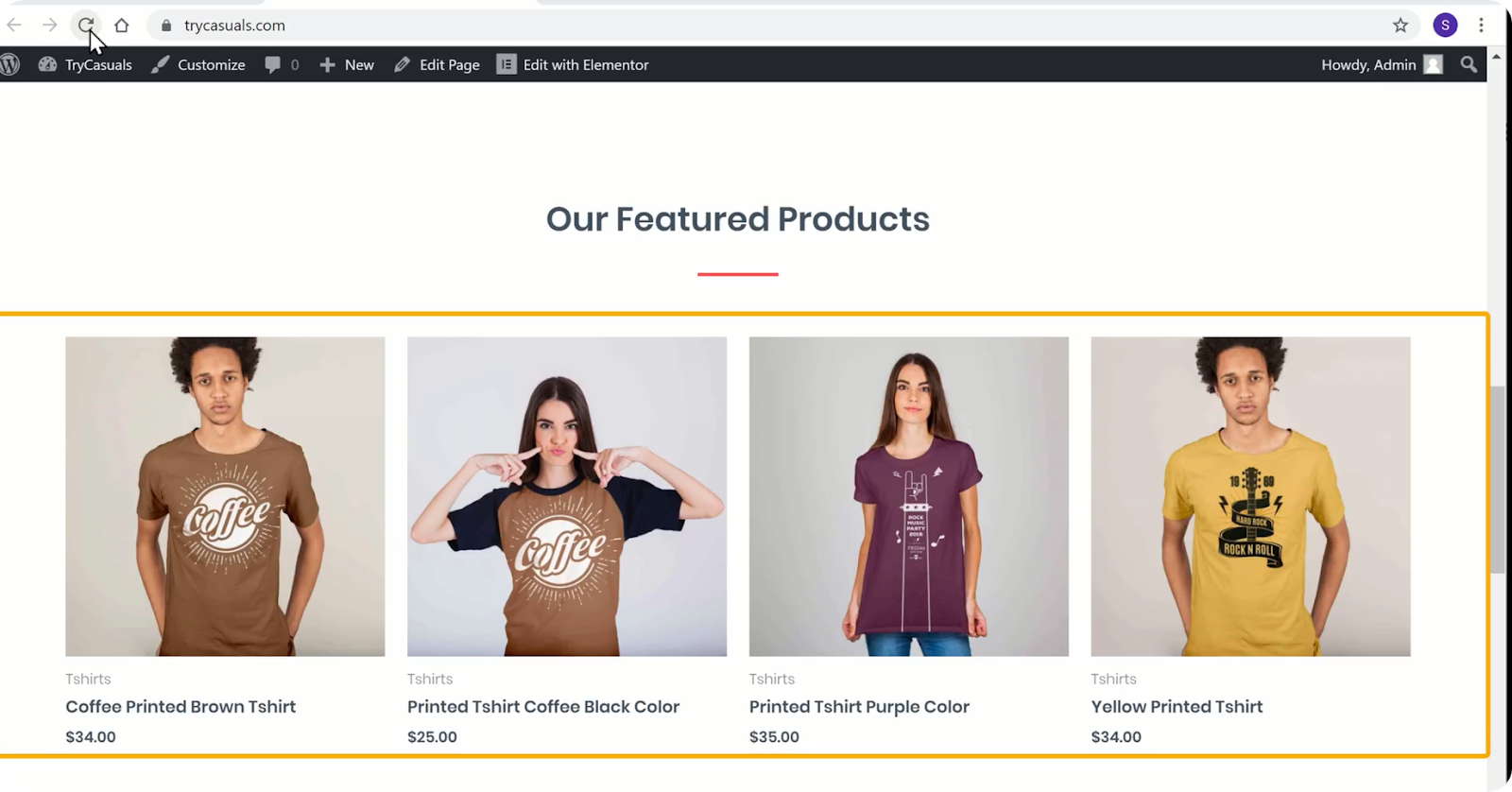
a csillag ikonra kattintás után a termékek automatikusan felkerülnek a kezdőlapra. Ennek ellenőrzéséhez térjen vissza a & webhelyre, kattintson a Frissítés gombra.

most láthatja, hogy a termékek felkerültek a kezdőlapra. Így adhat hozzá termékeket a Kezdőlaphoz.
most, hogy testre szabtuk a weboldalt, most megváltoztatjuk webhelye logóját.
3. lépés: a weboldal logójának megváltoztatása
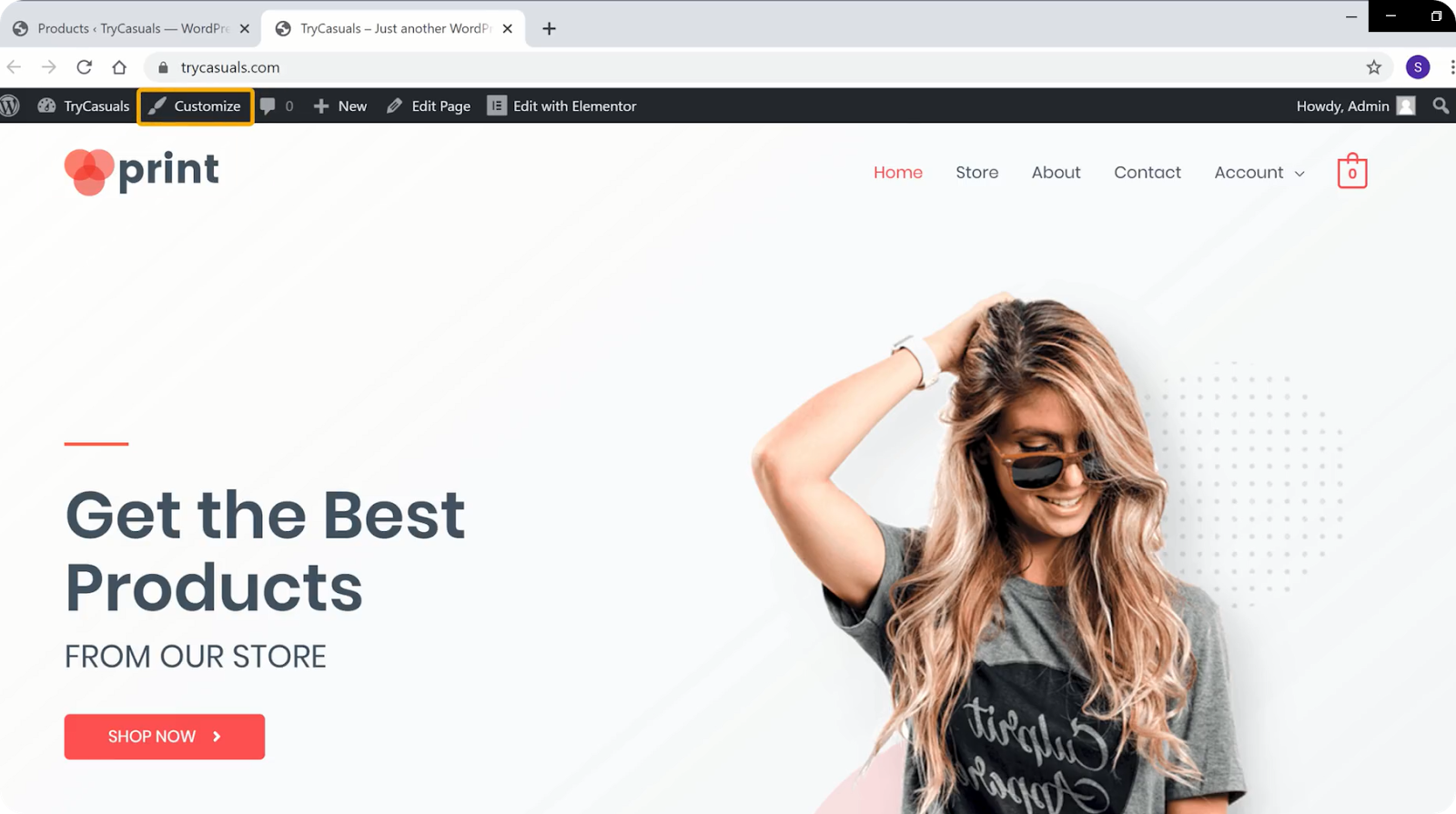
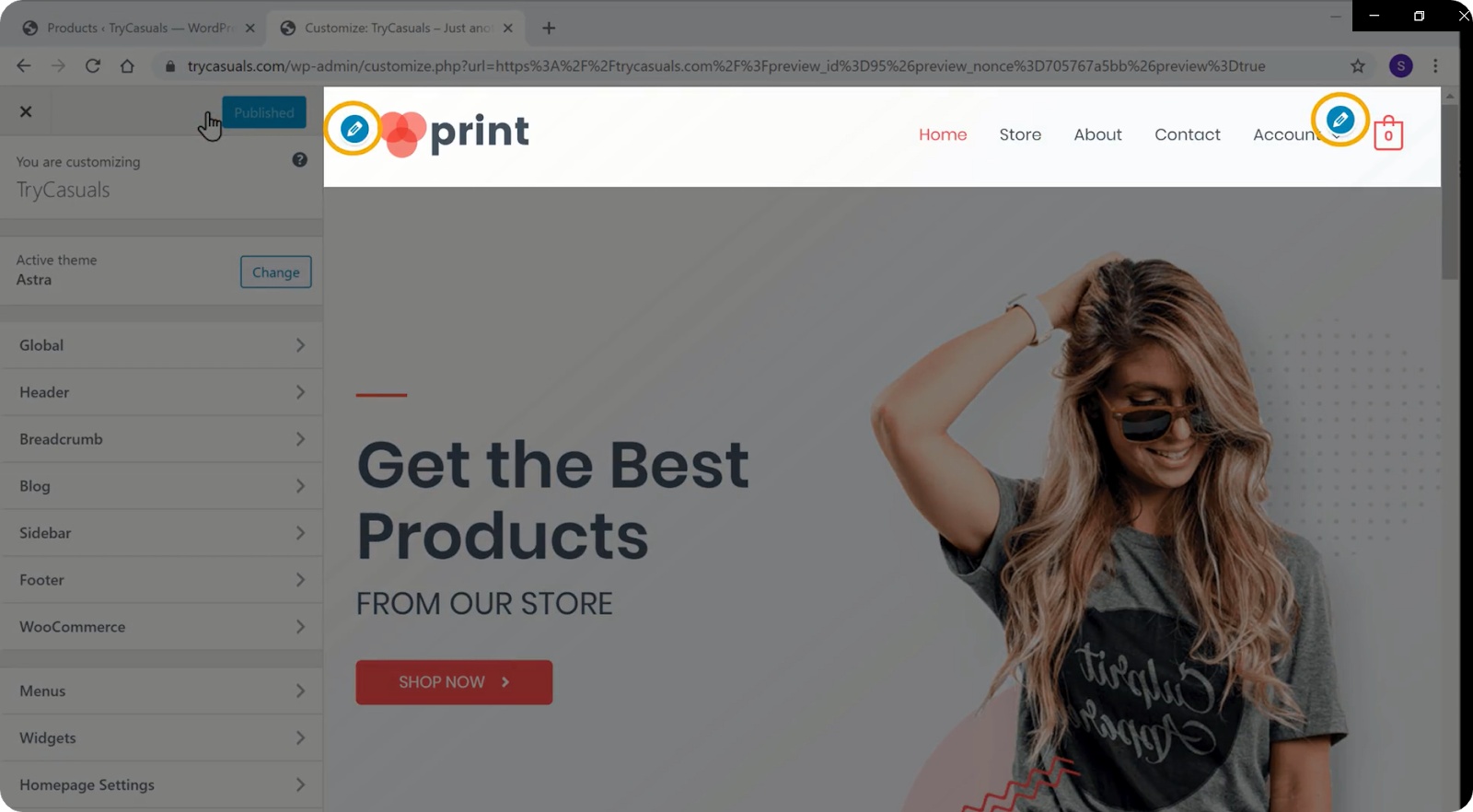
a logó megváltoztatásához kattintson a Testreszabás gombra.

a Testreszabás szakaszba kerül, ahol szerkesztheti a téma alapértelmezett beállításait.
láthatjuk, hogy vannak különböző kék ikonok a képernyőn. Ha bármit meg akar változtatni, kattintson a mellette fekvő kék ikonra.

tehát, ha meg akarja változtatni a logót, kattintson a mellette lévő kék ikonra.

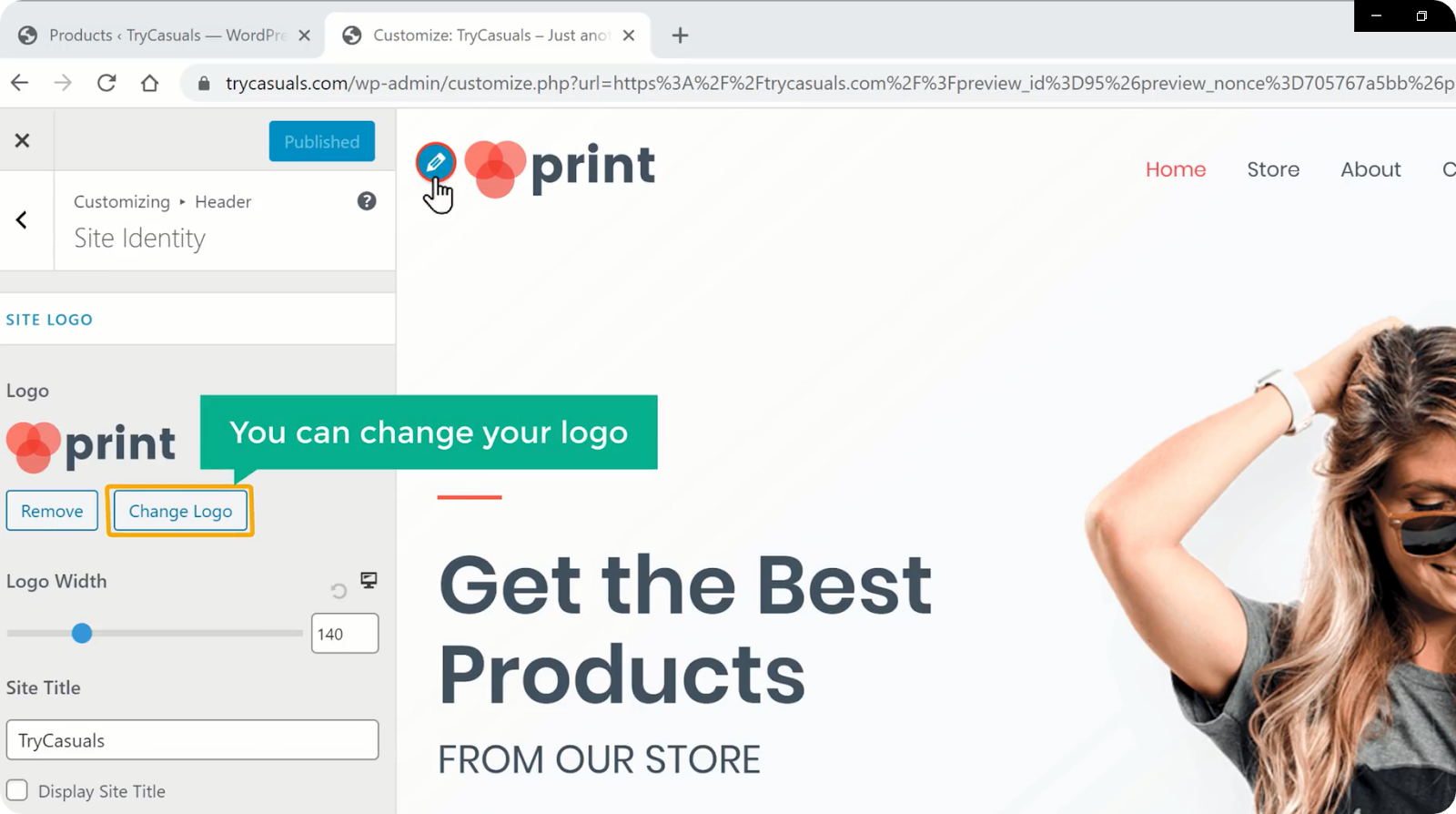
most kattintson a logó módosítása elemre a webhelyazonosság részben.

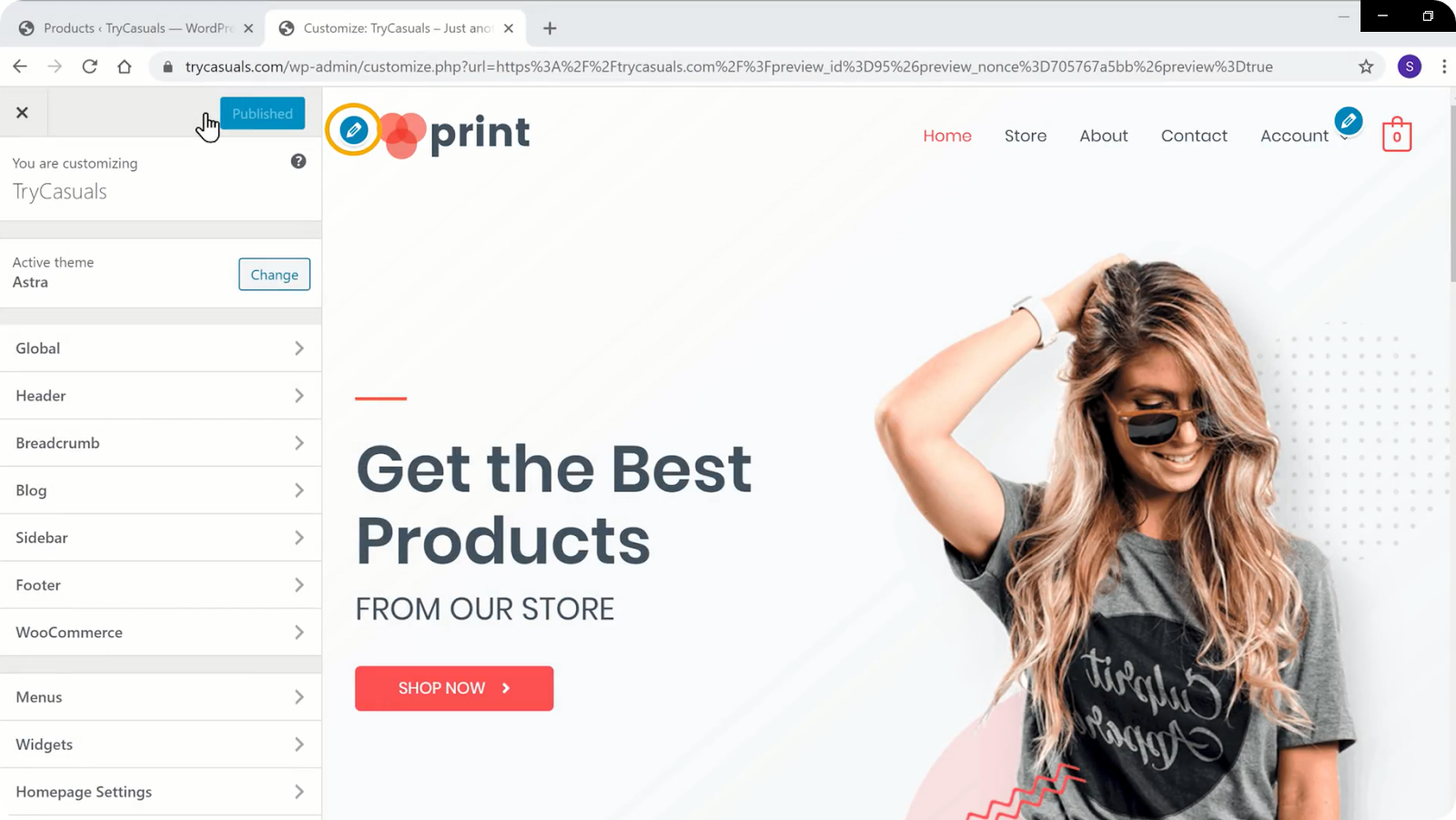
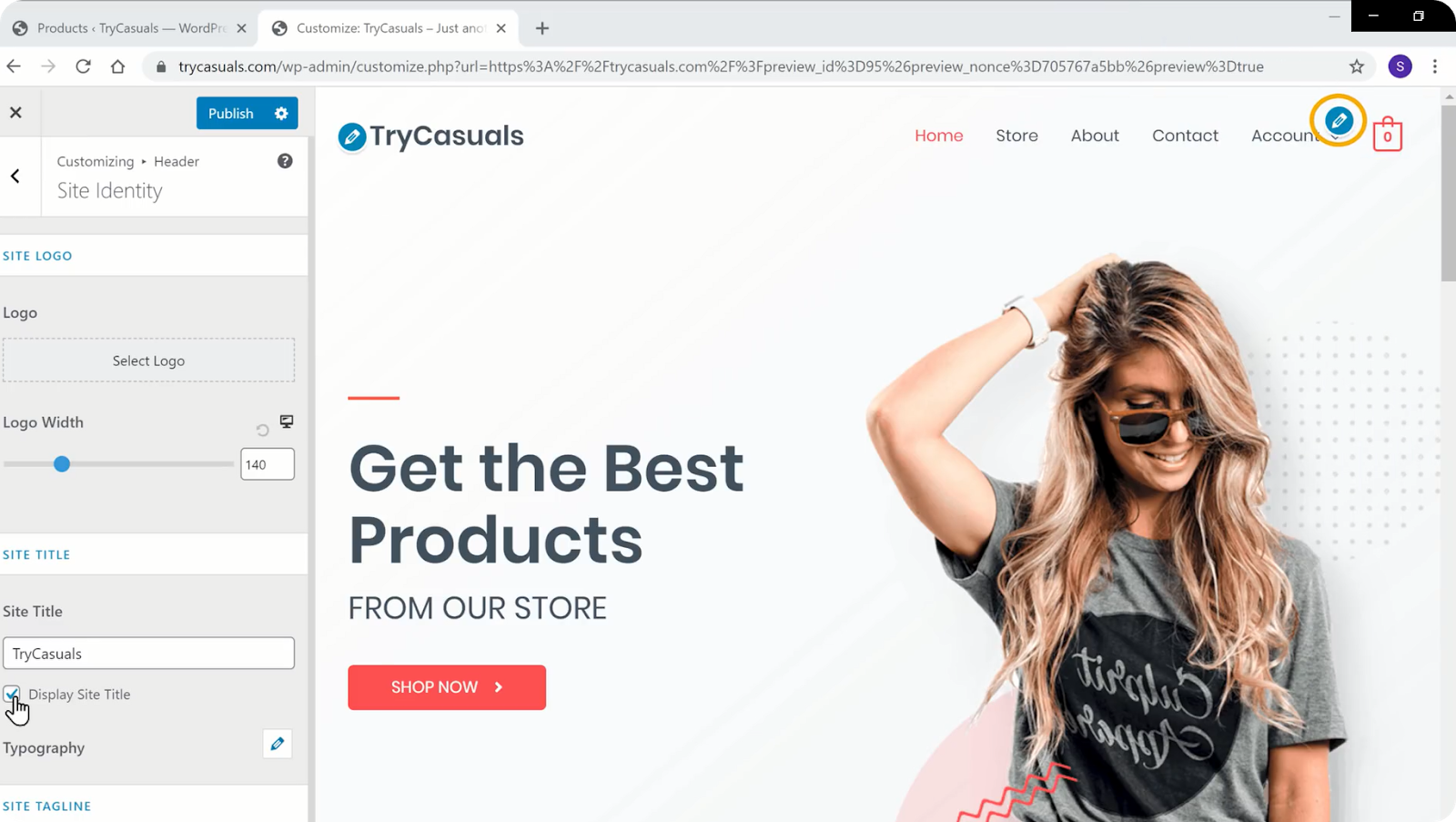
ha a címet logóként szeretné megjeleníteni, kattintson a logó eltávolítása gombra. Most görgessen lefelé & válassza a megjelenítési cím lehetőséget.
miután elvégezte a módosításokat, kattintson a Közzététel gombra.
meg akarja változtatni a menüt? Könnyen megváltoztathatja a Testreszabás szakaszban.
tehát menjünk a következő lépésre, ahol láthatjuk, hogyan kell megváltoztatni a menüt.
4.lépés: a weboldal menüjének megváltoztatása
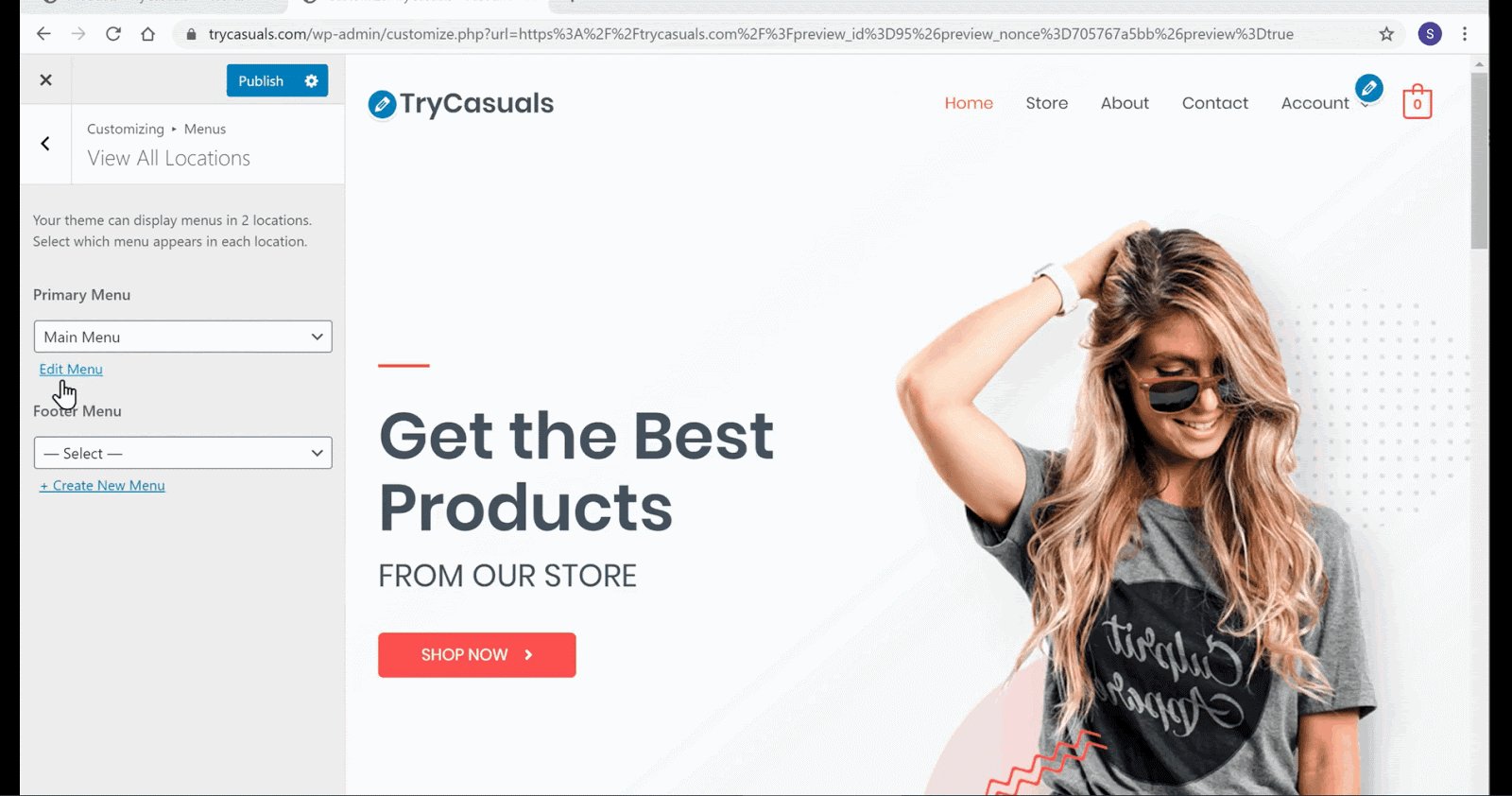
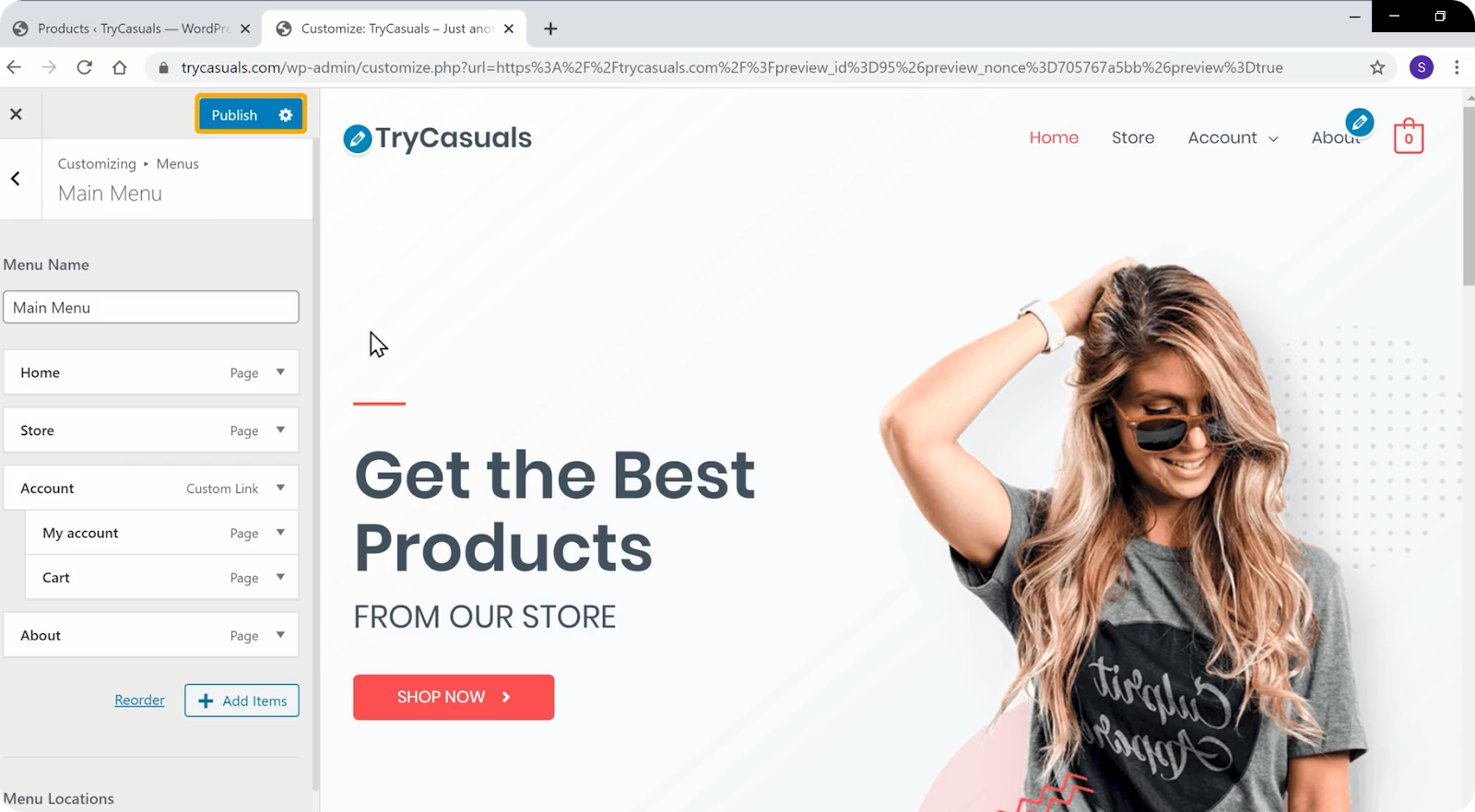
a menü megváltoztatásához kattintson a menü melletti kék ikonra.

a menük szakaszba kerül, ahol szerkesztheti a weboldalon található menüket.
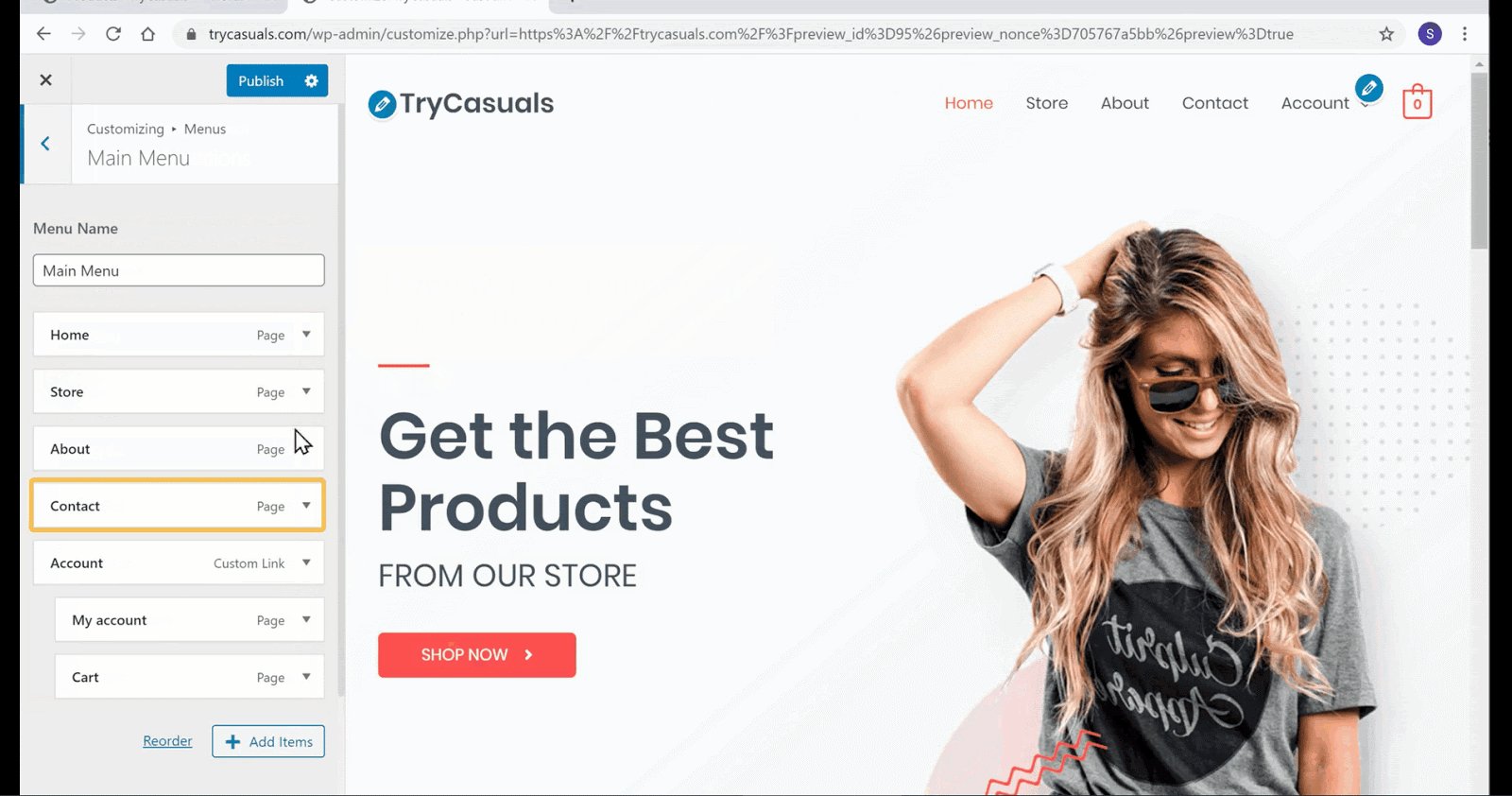
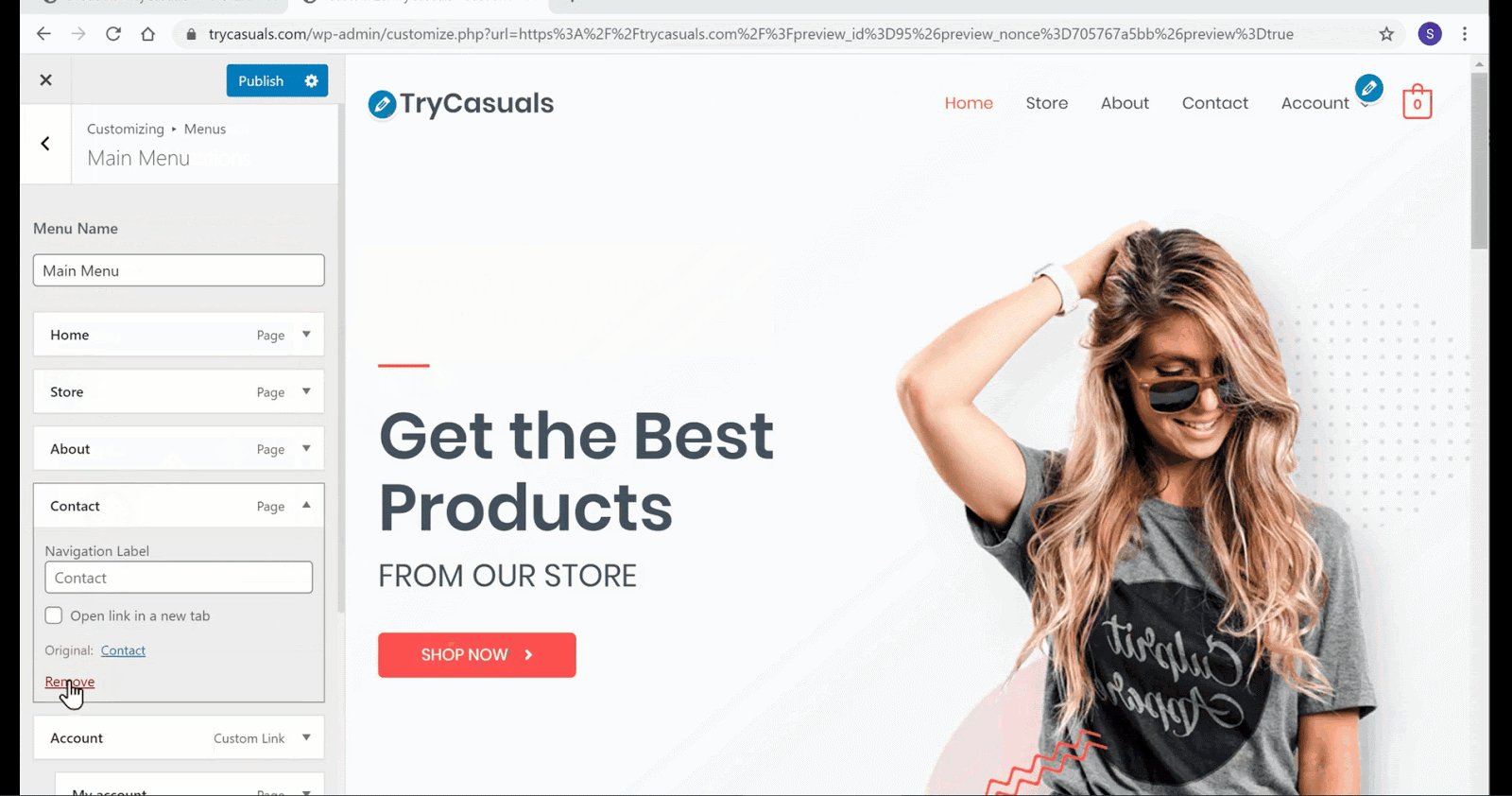
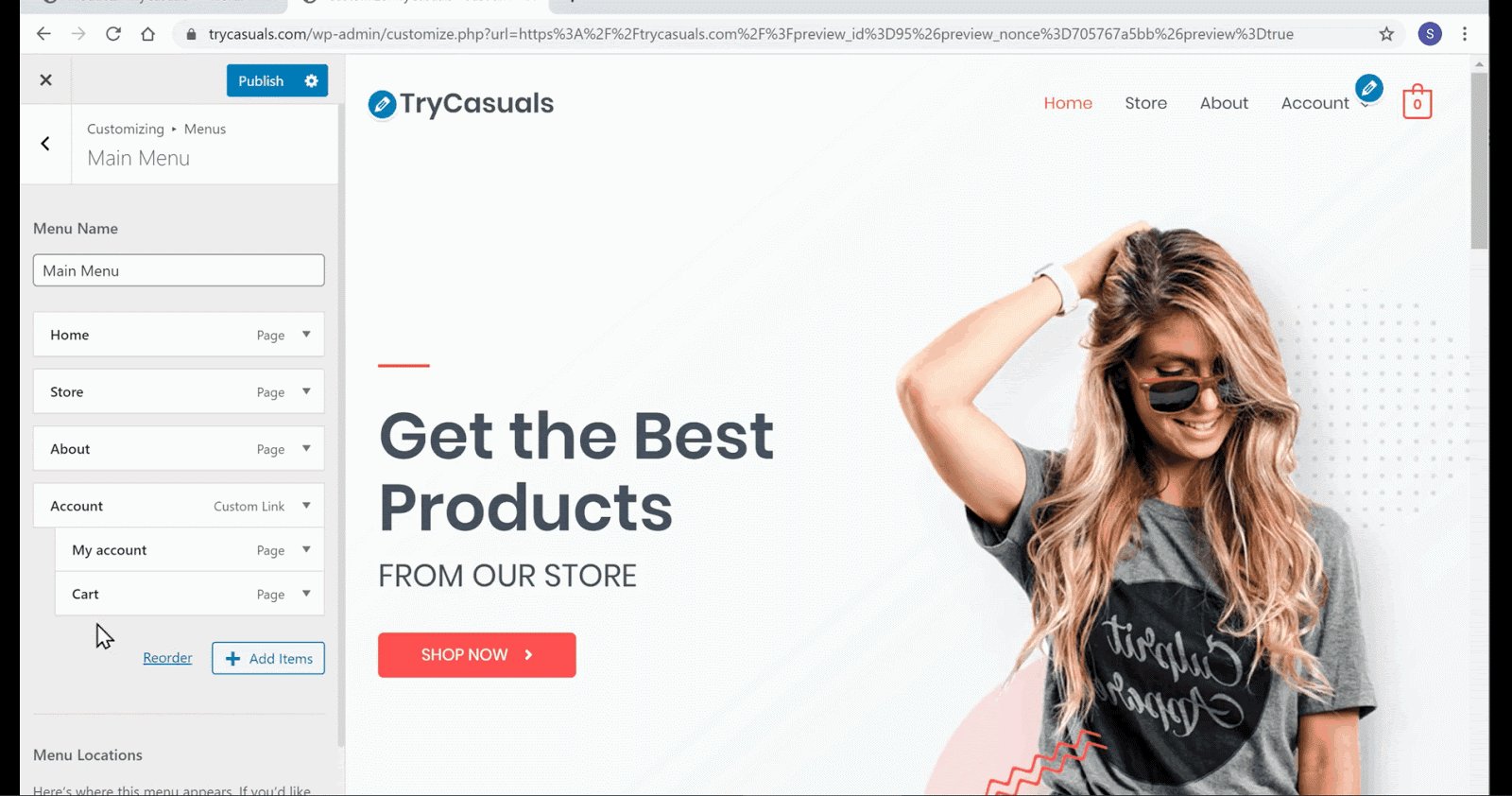
kattintson a Szerkesztés menüre. A menü szakaszba kerül, ahol szerkesztheti a menüben található elemeket. Ha bármelyik oldalt el szeretné távolítani, kattintson a nyílra & kattintson az Eltávolítás gombra.

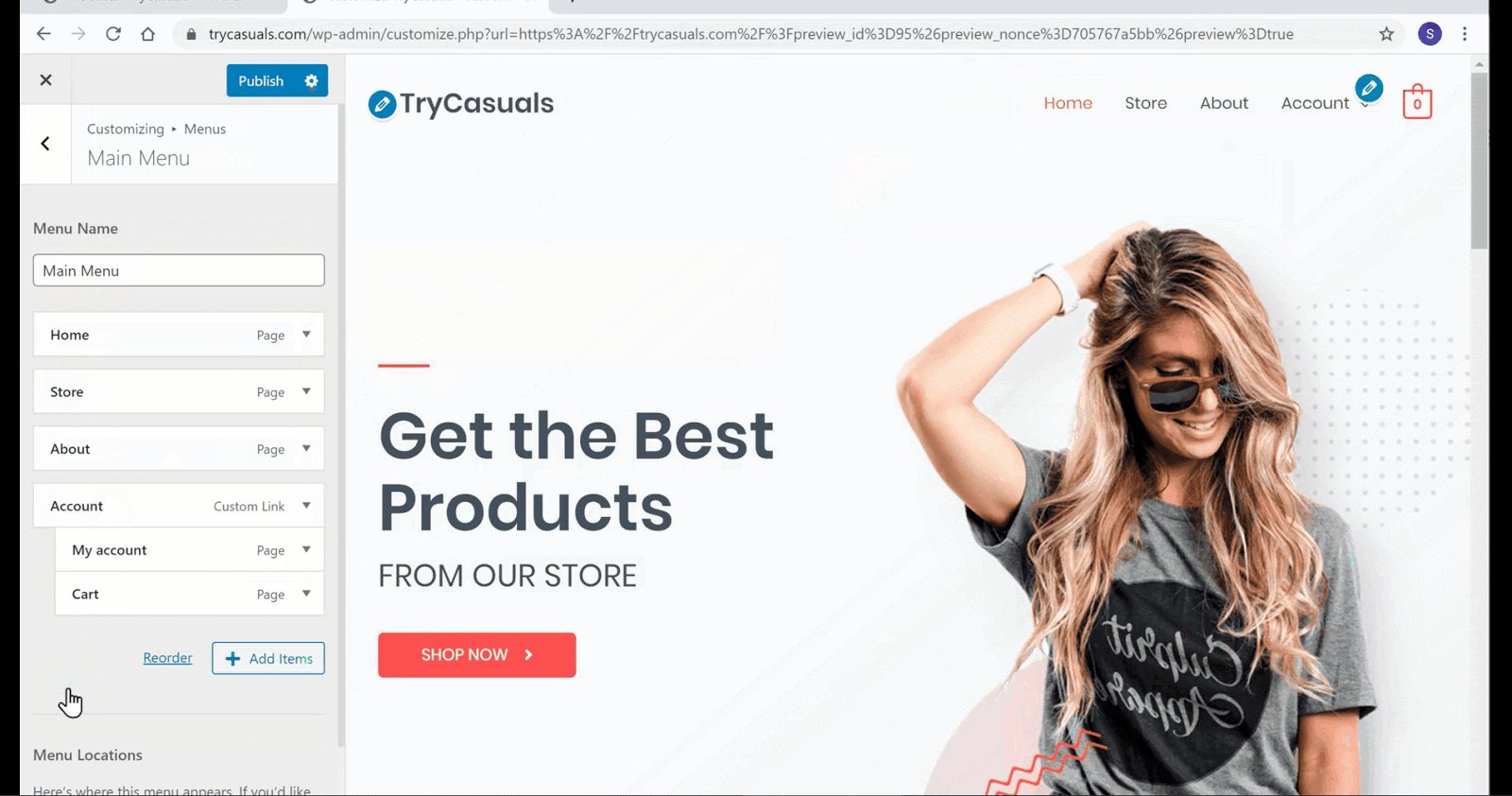
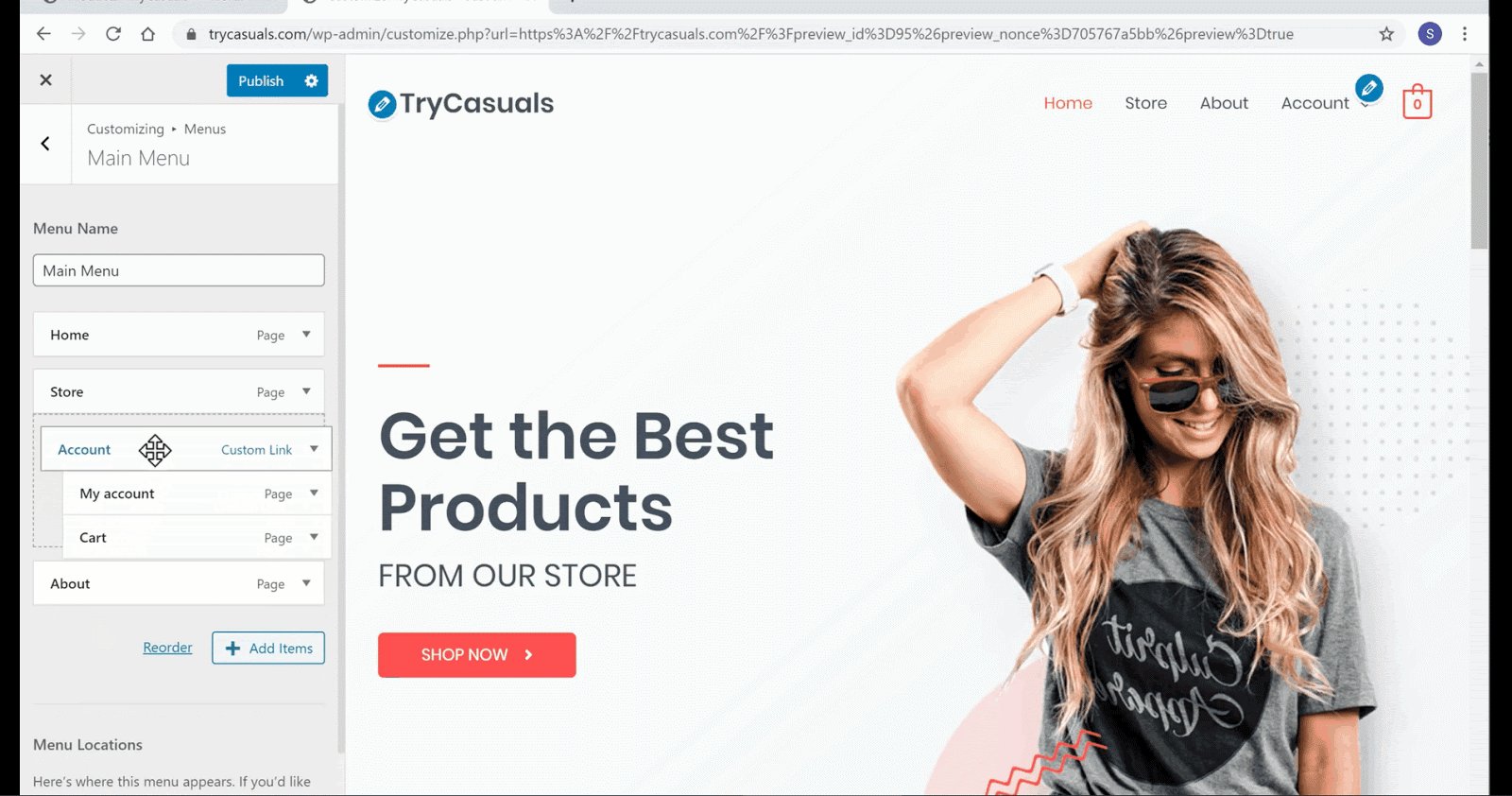
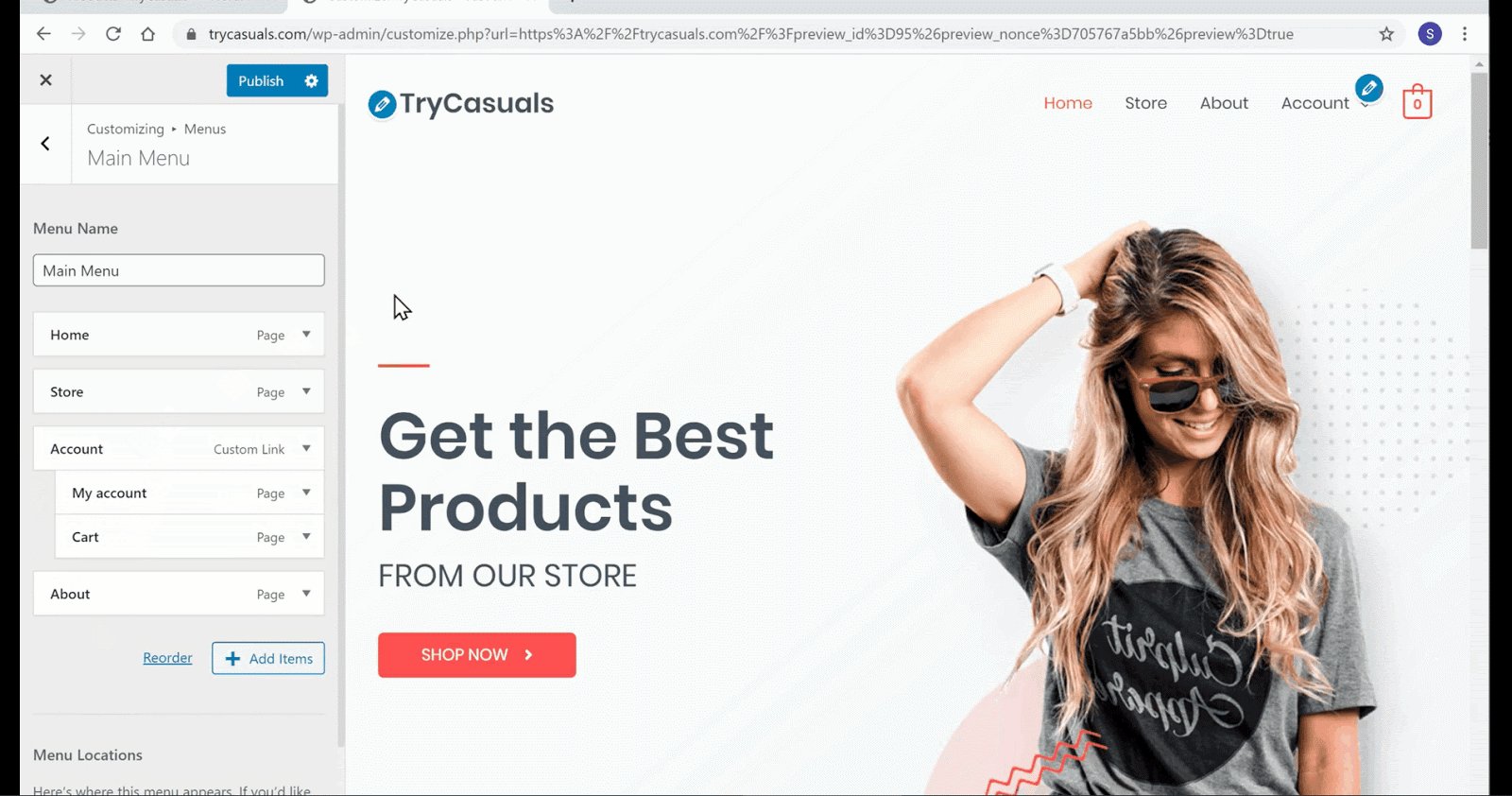
láthatja, hogy az oldal eltávolításra került. Most, ha át akarja rendezni a menüt, ezt úgy teheti meg, hogy az oldalakat a kívánt módon húzza.

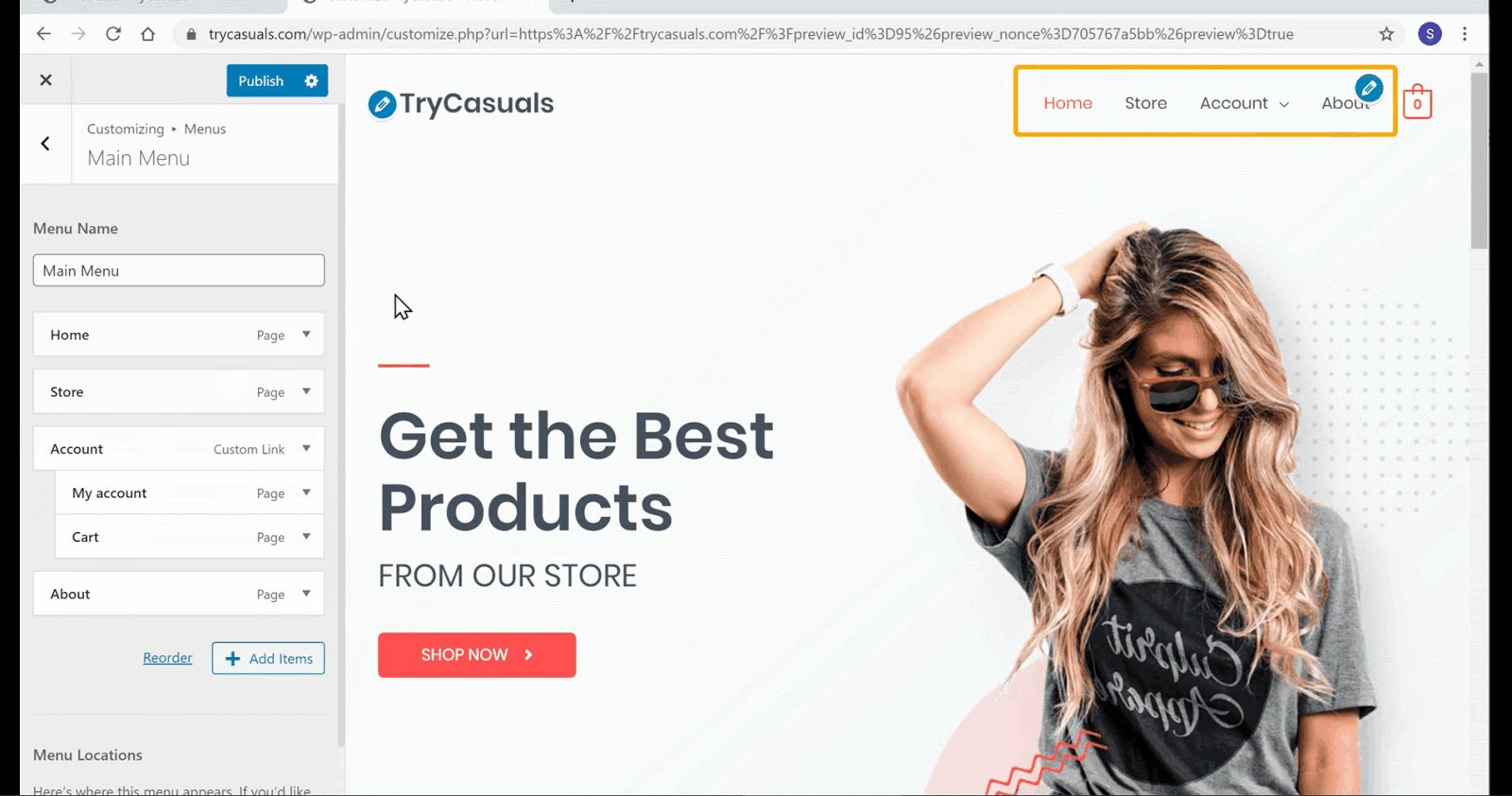
láthatja, hogy a menü átrendeződött. Miután elvégezte a módosításokat, kattintson a Közzététel gombra.

miután rákattintott a Közzététel gombra, a módosítások frissülnek a webhelyére. Frissítse webhelyét, hogy megtekinthesse webhelyének új menü & logóját.
így változtathatja meg a webhely bármely menüjét.
következtetés
most éppen létrehozta saját e-kereskedelmi webhelyét a WordPress segítségével vállalkozása számára. A WordPress segítségével több ezer funkciót adhat hozzá webhelyének javításához. Ezeket az extra funkciókat pedig könnyen beépítheti a bővítmények segítségével.
de több ezer plugin áll rendelkezésre a WordPress-ben, és könnyen összetéveszthető velük. A dolgok megkönnyítése érdekében létrehoztunk egy blogot a 15 legjobb E-kereskedelmi bővítményről, amelyeket a WordPress webhelyén használhat.
ha szeretné tudni, hogyan adhatja hozzá a kuponkódokat az e-kereskedelmi webhelyéhez, kérjük, olvassa el cikkünket itt.
az idő múlásával, a növekvő forgalom mellett, ajánlott egy exkluzív alkalmazás az e-kereskedelmi webhelyéhez. Bár bonyolultnak tűnhet egy mobilalkalmazás létrehozása önmagában, ez elég egyszerű, és akár abszolút kezdők is megtehetik.
nézze meg a videó bemutatónkat arról, hogyan hozhat létre mobilalkalmazást az e-kereskedelmi webhelyéhez.
további ilyen oktatóvideók a WordPress webhely testreszabásáról, iratkozzon fel YouTube-csatornánkra.
Gyakran Ismételt Kérdések (GYIK)
- Hogyan hozhatok létre egy e-kereskedelmi weboldalt lépésről lépésre?
a WordPress-nek köszönhetően saját e-kereskedelmi weboldalt hozhat létre, és mindössze 4 lépésben elkezdheti a termékek értékesítését,
- indítsa el a WordPress webhelyét
- készítse el e-kereskedelmi webhelyét
- fejlessze e-kereskedelmi webhelyének funkcionalitását
- testreszabhatja webhelyének megjelenését
- milyen bővítményeket kell használnom egy e-kereskedelmi webhelyhez?
sok népszerű e-kereskedelem-specifikus plugin létezik, mint például a WooCommerce, az egyszerű digitális letöltések, amelyek megkönnyítik az egész folyamatot. A sok plugin mellett azonban óvatosnak kell lennie az e-kereskedelmi webhelyén használt pluginek minőségével és számával kapcsolatban.
az e-kereskedelem-specifikus beépülő modulokat olyan speciális funkciók hozzáadásához használhatja, mint a számlázás és a szállítás a webhelyére. A kezdéshez nézze meg a 15-ös listánkat WordPress e-kereskedelmi bővítményeket kell használnia.
- létrehozhatunk mobilalkalmazást egy e-kereskedelmi webhelyhez?
az évek során egyre több webhelyforgalom érkezik mobiltelefonokról. Tehát e-kereskedelmi tulajdonosként kihasználhatja ezt a tendenciát, és létrehozhat egy exkluzív mobilalkalmazást e-kereskedelmi vállalkozása számára. Így az ügyfelek könnyen hozzáférhetnek a termékekhez egy alkalmazáson keresztül, nem kell minden egyes alkalommal meglátogatniuk az Ön webhelyét.
ezenkívül a mobilalkalmazás létrehozása nem olyan nehéz, mint régen. Nézze meg lépésről lépésre bemutatónkat arról, hogyan hozhat létre mobilalkalmazást az e-kereskedelmi webhelyéhez.