dokumentáció
Megjegyzés:
ez a cikk a Moodle 1.9-re vonatkozik, és Moodle 2.0-ra kell frissíteni. További naprakész információkért lásd a témák 2.0 oldalt.
Hangulat1.9
a téma határozza meg, hogy a Moodle motor hogyan jeleníti meg az összes Moodle-alapú oldalt. A témák könnyen létrehozhatók, és lehetővé teszik a Moodle személyre szabását az osztály, az iskola vagy az iskolai körzet számára. A témák egy CSS (Cascading Style Sheet) fájlból és néhány képből állnak. Az egyéni téma létrehozásának legegyszerűbb módja az iskola számára a CSS és a meglévő téma képeinek módosítása. Ez az oktatóanyag végigvezeti Önt egy egyedi téma létrehozásán az alapértelmezett Moodle téma alapján, amely a Moodle 1.9-es verziójával érkezik. Vegye figyelembe, hogy néhány további színséma már szerepel, és ezek közül az egyik már megfelel az Ön igényeinek; győződjön meg róla, hogy ellenőrizze.
követelmények
a téma szerkesztéséhez a következőkre van szükség:
- a Moodle 1 telepítése.9 vagy nagyobb
- hozzáférés a Moodle szerveréhez(beszéljen a hálózati rendszergazdával)
- (ha a hozzáférés FTP vagy SSH felett van) egy átviteli program, például a FileZilla
- egy szövegszerkesztő (a Windows alapértelmezés szerint egyet tartalmaz, de mások, például a Notepad++ vagy a TextWrangler (Mac) sokkal könnyebbé teszik a szerkesztést)
szerezze be az új Témabeállítást
először jelentkezzen be a Moodle szerverére, és keresse meg a “/theme” könyvtárat a fő Moodle könyvtárban. Másolja a “/standard ” nevű mappát az új téma megfelelő nevére (kerülje a szóközöket vagy a nagybetűket, például “iskolanév”). Ez a téma neveként jelenik meg a Moodle konfigurációban.
ha nincs közvetlen hozzáférése a szerverhez (pl. a saját számítógépéről dolgozik), a fájlátviteli programmal töltse le a mappa másolatát az asztalra, és nevezze át ott.
Kezdje a semmiből, vagy használjon szülő témát?
most elkezdheti megváltoztatni az imént másolt téma funkcióit, vagy beállíthatja, hogy egy másik témát használjon szülőként, ebben az esetben a téma a szülő téma stílusait használja alapként, valamint az Ön által végrehajtott módosításokat. Ez jobb, mint a téma teljes mappájának másolása és megváltoztatása, mivel a fejlesztők néha módosítják az eredeti témát, hogy lépést tartsanak az új Moodle funkciókkal. Ezek a módosítások nem lesznek benne, ha az egész mappát megváltoztatja, de ha egy másik témát használ szülőként, az azt jelenti, hogy az eredeti téma változatlan marad, és frissül, amikor frissíti a Moodle többi részét, elkerülve a kellemetlen meglepetéseket.
használja a kódot, mint ez a /theme/yourtheme/config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
akkor elveszíti az összes .css fájlok, kivéve user_styles.css, amelynek üresnek kell lennie, ahol elkezdi hozzáadni a CSS-t az alábbiakban leírtak szerint.
Szerezd meg a színeket
a téma konfigurálásához tudnia kell, hogy milyen színeket szeretne használni. Jegyezze fel, hogy mely színeket szeretné használni, az általánosan támogatott színek teljes listája elérhető a következő címen:. Ne feledje, hogy a CSS pontos nyelv-a DarkGrey működni fog, míg a Dark Grey nem.
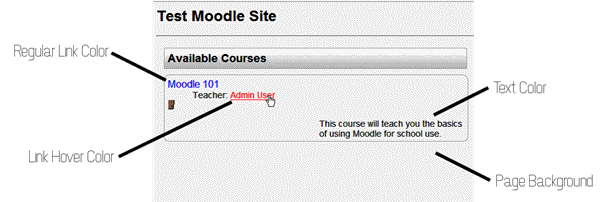
itt van egy diagram, amit meg kell választani a színeket:

a színséma kiválasztásának legjobb gyakorlata az, hogy a hátteret világos színűvé, a szöveget sötét színűvé, a linket pedig a kettő között színezi. Nincs két szín soha nem lehet ugyanaz, vagy egy közeli mérkőzés. Kerülje a nagy kontrasztú színeket is, például a kék szövegű piros hátteret, amelyet hihetetlenül nehéz olvasni.
Stílusosítsa az új témát
most, hogy átmásolta az alapértelmezett témát, és kiválasztotta az új téma színeit, itt az ideje elkezdeni az új oldal formázását. Nyissa meg a ‘styles_color.css ‘ fájl a szövegszerkesztőben az első lépésben létrehozott mappában. Ha a Windowsba épített szerkesztőt szeretné használni, akkor a Start > Minden program > tartozékok > Jegyzettömb felkeresésével érheti el ezt a programot.
a megnyitott fájlon belül a következőket kell frissíteni.
a normál Link színe
a fájl teteje közelében megjelenik egy sor, amely azt mondja:a: látogatott {. A következő sorban meg kell találnia a szöveg színét:#0000FF;. Töröljön mindent a kettőspont után, de a kettőspont előtt, és cserélje ki az új link színének nevével. A sornak most színként kell megjelennie: YourNewColor;
a lebegtetett Link színe
nyolc sorral lejjebb, ahol utoljára módosította, megjelenik egy sor, amely a következőt írja:a: hover {. Látni fogja a színt is:#FF0000; a következő sorban. Az utolsó lépéshez hasonlóan változtasson mindent a kettőspont után és a kettőspont előtt az új színére.
az oldal háttérszíne
görgessen oda, ahol egy sort lát, amely azt mondja: test {. A következő sorban meg kell találnia a szöveg háttérszínét:#FAFAFA;. Töröljön mindent a kettőspont után, de a kettőspont előtt, és cserélje ki az új háttérszín nevére. A vonalnak most háttérszínként kell megjelennie: piros;
most keresse meg az olvasható Sort .oldalblokk .tartalom { körülbelül 1/3 az út lefelé az oldalon. Két sor alatt van egy sor, amely a háttérszínt olvassa:#ff0000;. Változtasson mindent a kettőspont után és a kettőspont előtt ugyanarra a háttérszínre. Ha azt szeretné, hogy az oldalsáv dobozai jobban kiemelkedjenek, érdemes ezt a színt ugyanolyan színűre, de világosabbá változtatni.
a Szöveg színe
az alábbi sorban, ahol megváltoztatta az utolsó értéket, megtalálja a szokásos betűszínt. Az előző lépéshez hasonlóan cserélje ki a # 000-et az új színére. A sornak most el kell olvasnia a színt: YourNewColor;
ne feledje, hogy bár lehet, hogy vonzó, hogy használja az egyik iskolai színek, mint a Szöveg színe, ez valószínűleg megnehezíti a diákok olvasni. Ha meg akarja változtatni ezt az alapértelmezett fekete színről, akkor nagyon sötét árnyalatot kell választania a helyére.
ezen a ponton mentse el ezt a fájlt, majd zárja be.
Advanced theming
a legnehezebb az, hogy tudjuk, milyen CSS változtatni annak érdekében, hogy megváltoztassa a megjelenését egy adott elem.
telepítse a Firefoxot a webfejlesztői eszköztár segítségével. Most nyomja meg a Shift + CTRL-Y billentyűkombinációt, majd kattintson valamire az oldalon, hogy megnézze, milyen CSS-szabályok vonatkoznak rá. Azáltal, hogy ugyanazokat a szabályokat beléd user_styles.css fájl új értékekkel megváltoztathatja az elem megjelenését. CTRL-F ad információt egy elem más tulajdonságok, mint az ősök és a gyermekek.
egy még erősebb Firefox kiegészítő a Firebug. Kérjük, olvassa Firebug További információ.
logó hozzáadása
logó hozzáadásához az aktuális logót GIF formátumban kell beszereznie, amelynek magassága nem nagyobb, mint 100 képpont. Ha valaki a szervezetéből képes ezt biztosítani, hagyja ki a következő részt. Ha nem, az alábbiak segítenek a logó átméretezésében.
A logó átméretezése
a logónak GIF formátumban kell lennie, legfeljebb 100 pixel magassággal. A fájl létrehozásának legegyszerűbb módja a következő címen található webszolgáltatás használata . Töltse fel eredeti logóját a feltöltés mező segítségével, majd válassza a Folytatás lehetőséget. Görgessen a 2. lépéshez. A magasság (opcionális) mezőben adja meg a 100-at, és válassza ki a képpontokat a jobb oldali legördülő mezőből. Görgessen az oldal aljára, és módosítsa a Mentés másként feliratú jelölőnégyzetet a GIF olvasásához. Válassza A Kép Átméretezését!. Mentse az eredményt a merevlemezre.
A logó másolása
másolja a 100 képpontos logót a téma mappában lévő “pix” mappába. Nevezze át logóra.gif.
A logó hozzáadása
vissza a téma fő mappájába nyissa meg a “header” nevű fájlt.html ” a szövegszerkesztő belsejében. Most meg kell keresnie a következő első ocurrance-t: <h1 class= “headermain”>

közvetlenül a kód után adja hozzá a következőket (feltételezve, hogy követte a logó másolására és átnevezésére vonatkozó pontos utasításokat): <img src=”<?php echo $ CFG – > themewww .’/’. current_theme() ?> / pix / logó.gif ” alt=”” />
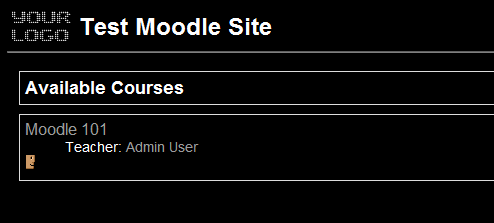
ez egy logót helyez el az első iskolai oldalon. Ha logót szeretne minden oldalon, beleértve a tanári oldalakat is, ismételje meg ezt a lépést a <h1 class=”headermain”> második ocurrance-jához is.
Témamegjelenítési információk
a témának egyedi névre van szüksége, különben előfordulhat, hogy nem jelenik meg a témaválasztóban. A téma könyvtárában LÉPJEN BE A lang/ könyvtárba, majd a nyelv könyvtárába (angol, menjen az en/könyvtárba). Mindegyik könyvtárban van egy fájl, amelyet theme_THEMENAME-nek kell nevezni.php (például, ha a témát “squiddles” – nek hívják, akkor a fájl theme_squiddles lesz.php). Ha a THEMENAME nem a téma neve, nevezze át a fájlt úgy, hogy az legyen.
ezután nyissa meg a fájlt. Látni fogja, hogy több változót állít be a téma elnevezésével és megjelenítésével kapcsolatban. A legfontosabb a $string. Állítsa ezt arra a névre, amelyet a témája megjeleníteni szeretne, amikor egy moodle-felhasználó témákat választ. Nem kell, hogy megegyezzen a fájl nevében szereplő téma nevével (például belsőleg hívhatja a témát “squiddles” – nek, de beállíthatja a $string értéket “a Squiddles Oceanparty Jamboree” – re). Azt is beállíthatja az előnézeti kép a téma fogja használni a téma választó.
Kész
ha fájlátviteli programot használt a teljes mappa másolásához az első lépésben leírtak szerint, akkor a teljes mappát vissza kell másolnia a Moodle-kiszolgáló “téma” mappájába. Ezenkívül módosítsa a fájlok és mappák olvasási és írási engedélyeit (CHMOD) 755 – re-tulajdonos read/write/execute, Group read/execute, Everyone read/execute. (A legtöbb fájlátviteli programban kattintson a jobb gombbal a mappára, és válassza a Tulajdonságok lehetőséget. Bizonyos esetekben előfordulhat, hogy meg kell kérnie a kiszolgáló rendszergazdáját, hogy tegye meg ezt az Ön számára.)
mostantól a rendszergazdai panelen módosíthatja webhelyét az új témára. Válassza ki az új témát a Moodle-n belül az adminisztráción keresztül > megjelenés > témák > Témaválasztó.

a Moodle-ban található több ezer HTML-elem miatt lehetetlen elszámolni minden lehetséges változtatást, amelyet a témájában meg szeretne tenni. Ha fejlettebb változtatások iránt érdeklődik, javasoljuk, hogy töltse le a Firefox böngészőt, és telepítse a Firebug kiegészítőt a Moodle oldalak HTML-szerkezetének megtekintéséhez. Ha nem ismeri a CSS-t, a W3Schools CSS oldala jó kiindulási pont lehet.
Lásd még
- Készíts saját témát
- téma konfigurációs fájl
- témák GYIK
- CSS GYIK
- egyéni sarkok téma
- kaméleon téma
- Firebug
- Kategória:firefox_extensions