Bal oldalsáv hozzáadása a WordPress – ben-lépésről lépésre útmutató
a bal oldalsáv hozzáadása a WordPress témához nem könnyű. Anélkül, hogy ez az oktatóanyag végigvezetné Önt, könnyebb lenne egy egyedi oldalsablont létrehozni a semmiből, a bal oldalsávot befecskendezve a sablonfájlba.
az oldalsávok kódolva vannak a témasablon fájlokba.
belül minden sablon fájl több WordPress horgok.
ennek oka az, hogy a WordPress a PHP szkriptnyelven fut. A témasablonok szinte minden funkciója WordPress horgokat használ.

a bal oldalsáv betöltéséhez szükséges kód
<?php get_sidebar (‘balra’);?>
a “get_sidebar” függvény több sablonon használható. Egyesek a jobb oldali oldalsávot mutatják, mások pedig egyiket sem.
hozzáadása nem lehetséges. Két oldalsáv betöltése ütközést okoz, ami miatt a webhely kritikus hibát okoz.
ki kell szerkesztenie a meglévő oldalsávokat, vagy be kell töltenie a “dinamikus” oldalsávokat.
az egész webhelyre kiterjedő változtatáshoz a get_sidebar függvény minden példányát ki kell cserélni a kóddal a bal oldalsáv betöltéséhez.
azok számára, akiknek nincs más választásuk, mint a weben keresni a bal oldalsáv hozzáadását a WordPress-ben, az azért van, mert a téma nem rendelkezik ezzel a funkcióval.
manuálisan kell hozzáadnia.
a javítás keresése itt ér véget.
több kódot kipróbáltak és teszteltek, bővítményeket adtak hozzá és töröltek (mert nem működtek), és végül…
funkcionális kód szkriptelt (amelyet másolhat és beilleszthet), amely egyéni oldalsávot ad hozzá a tartalmi terület bal oldalán.
hogyan adjunk egy bal oldalsáv WordPress
1) regisztráljon egy új oldalsáv a funkciók.php fájl.
2) Hozzon létre egy oldalsávot-balra.php fájl.
3) töltse fel a téma mappába.
4) csípje meg az oldalt.php sablon a bal oldalsáv betöltéséhez.
5) Szerkessze a stíluslapot, hogy lebegjen az oldalsávon a tartalom bal oldalán.
ne pazarolja az idejét pluginekkel, hogy hozzáadjon egy bal oldalsávot a WordPress-hez
számos plugin áll rendelkezésre az egyéni oldalsávok hozzáadásához. Nem regisztrálnak új oldalsávokat. Csak a meglévő funkciókat bővítik. A beépülő modulokkal könnyen létrehozhat egyedi oldalsávokat, de ezek a témához kapcsolódnak.
a bal oldalsáv nélküli témák esetén a bővítményeknek nincs bal oldalsáv widget-területe a testreszabáshoz.
a bal oldalsáv hozzáadásának egyetlen módja a téma forráskódjának szerkesztése.
ez azt jelenti, hogy PHP-vel kell dolgozni. Valami, ami megtörheti webhelyét, ha rosszul kapja meg a kódot, rossz területre illeszti be, vagy elfelejti bezárni a div címkét.
ezért a legtöbb online forrás azt fogja mondani, hogy először hozzon létre egy gyermek témát, és végezze el a szerkesztéseket, hogy elkerülje a téma megszakítását.
ez az egyik út. Hosszú út.
a gyorsabb útvonal a témasablon letöltése az asztalra.
így minden szerkesztendő fájlhoz megkapja az eredeti másolatát.
ha nem tudja, mi megy, ahol – várják a dolgok megtörni
ha mégis, nyissa meg a sablon letöltési mappát, menj a fájlt szerkeszteni, és másolja be az eredeti forráskódot vissza.
sokkal gyorsabb, mint egy gyermek téma létrehozása. Valami, amit meg kell tennie, ha a téma többszörös szerkesztését tervezi.
egy változtatás esetén azonban az eredeti téma forrásfájljainak másolata rendben lesz.
először: új oldalsáv regisztrálása
ez a funkciókban történik.php fájl

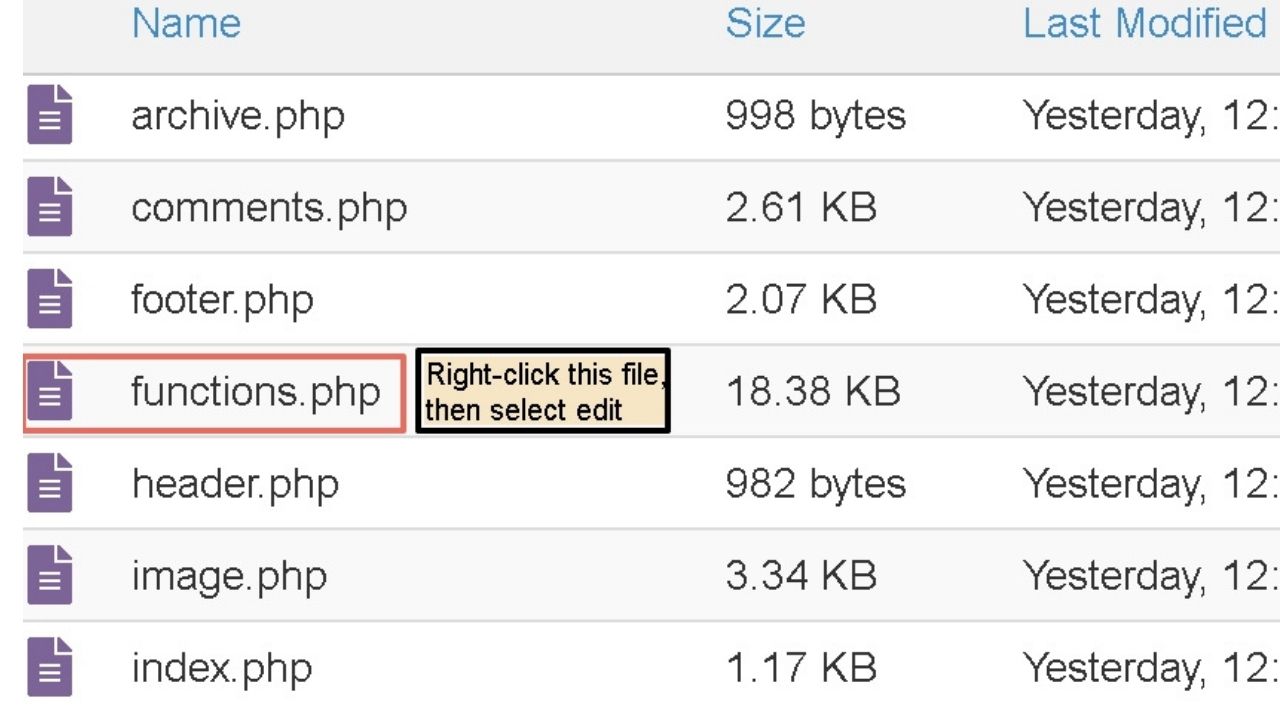
lépjen a webhelyére cPanel, nyissa meg a fájlkezelőt, lépjen a WP-content mappába, majd nyissa meg a Témák mappát. Nyissa meg annak a témamappát, amelybe bal oldalsávot szeretne hozzáadni.
benne lesz egy funkció.php fájl.
adja hozzá ezt a kódot
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
ne dobja ki a kódot sehova. Görgessen lefelé, amíg el nem jön egy megjegyzés szakasz, amely
/**
* regisztráció widget területen.
itt regisztrálhatja a bal oldalsávot a fenti kóddal.
nyomja meg a Mentés és kilépés gombot. Ez minden, amit hozzá kell adnia ehhez a fájlhoz.
a fenti kódnak csak a téma nevét kell megváltoztatnia. Cserélje ki a “twentytwentyone” szót a téma nevére.
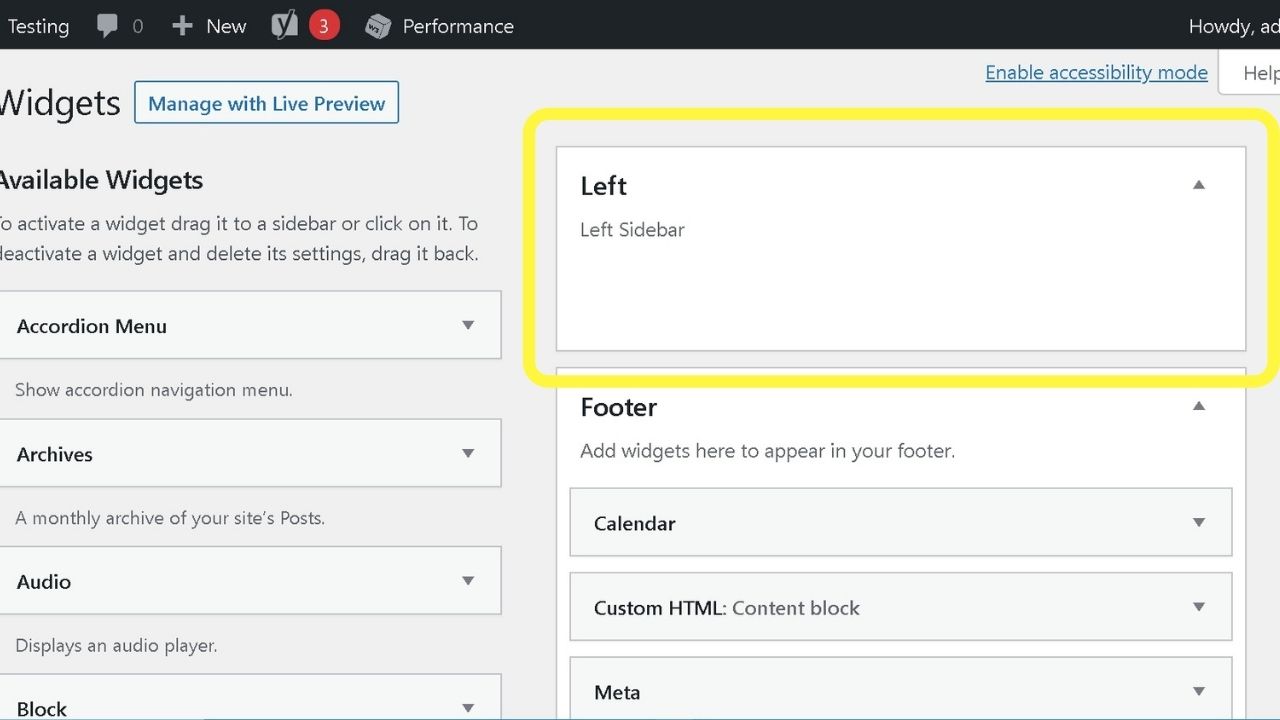
ha ellenőrizni szeretné a haladást, visszatérhet a WordPress webhelyére, betöltheti a widget területet, és látni fogja, hogy a bal oldalsáv új widget területként lett hozzáadva.

még nem fog működni.
a következő az oldalsáv létrehozása.php fájl
ez a rész könnyebb, mint amilyennek hangzik.
csak egy egyszerű szövegszerkesztőre van szüksége.
ne használjon MS word vagy más szövegszerkesztőt. Azok olyan kódolást adnak hozzá, amely összezavarja a WordPress-t.
másolja be az alábbi kódot egy egyszerű szövegszerkesztőbe
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
majd mentse el “sidebar-left.php”. Győződjön meg arról, hogy ez egy PHP fájl, nem pedig TXT.
ezenkívül az “oldalsáv” szónak kell lennie az első szónak a fájlnévben, hogy a WordPress felismerje.
Bal Oldalsáv.a php nem fog működni. (Egy kicsit világossá válik, hogy miért).
töltse fel az oldalsávot-balra.php fájl a cPanel-be
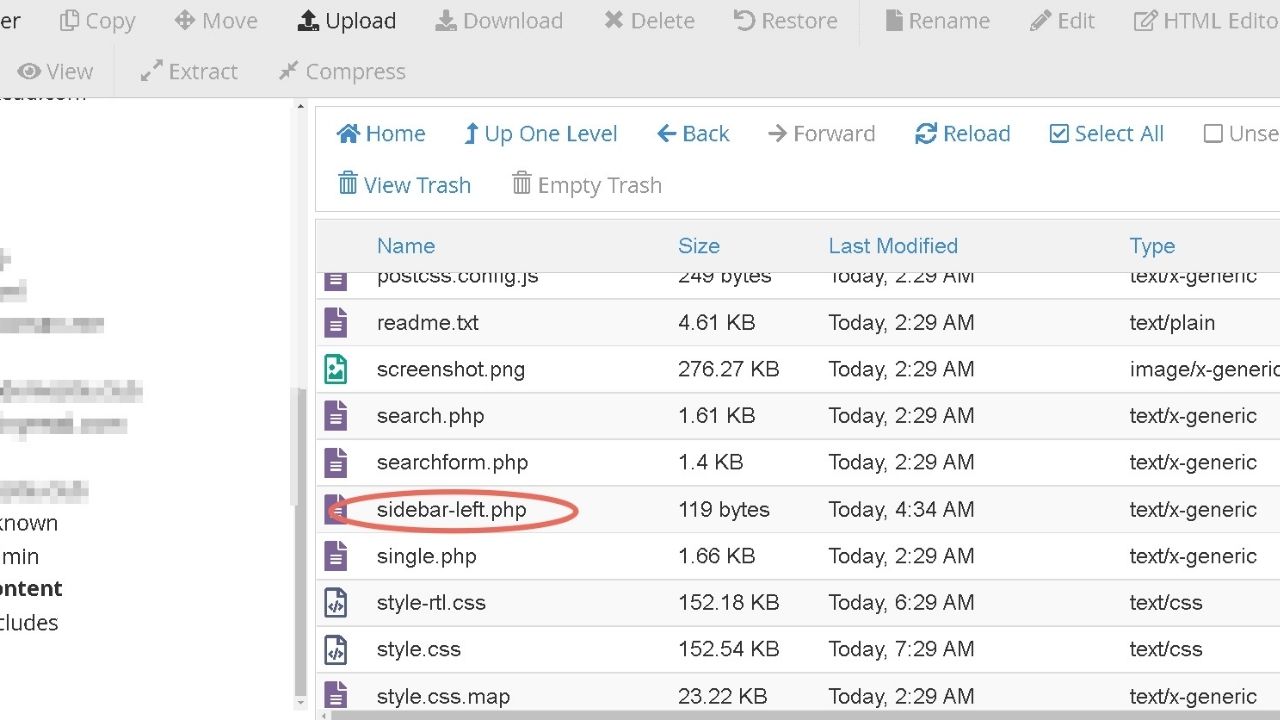
menj vissza a cPanel WP téma mappájába, és töltsd fel az új fájlt.

ezen a ponton az oldalsáv regisztrálva lesz, a fájl pedig aktív lesz a témán.
a megerősítéshez látni fogja a fájlt a sablon mappában

most be kell kódolnia egy oldalsablonba
minden WordPress téma oldalsablonnal rendelkezik. Néhányan jobban, mint mások.
ha csak egy sablonja van, a szerkesztendő Fájl oldal.php az oldalak és a post.php blogbejegyzésekhez.
sok téma számos oldalsablonnal rendelkezik, mindegyik különböző elrendezéssel. Ha van egy jobb oldalsávos sablonja, használja azt parancsikonként.
másolja az oldal tartalmát egy jobb oldali oldalsávval, majd cserélje ki az oldalsáv minden példányát-jobbra az oldalsáv-balra, majd mentse az új fájlt.
ez időt takarít meg a következő szakaszban az oldalsáv formázásához.
a kód betölteni a bal oldalsáv
<?php get_sidebar('left'); ?>
minden téma bármilyen oldalsáv vagy widget területen használja a “get_sidebar” horog.
a zárójelben lévő (‘balra’) jelzi a WordPress-nek, hogy melyik fájlt töltse be. Ha használja
<?php get_sidebar(); ?>
… a WP betölti az oldalsávot.php fájl. Helyezze a ‘right’ -ot a göndör zárójelbe, és betölti az oldalsávot-jobbra.php fájl.
ezért a fájlnévben először az ‘oldalsáv’ szót kell megadnia, amikor az oldalsávot menti-balra.php fájl.
néhány téma, mint a Twenty Twenty One téma csak egy lábléc.
ez az egyik legbonyolultabb téma, amelyhez oldalsávot kell hozzáadni, mert nincsenek regisztrálva.
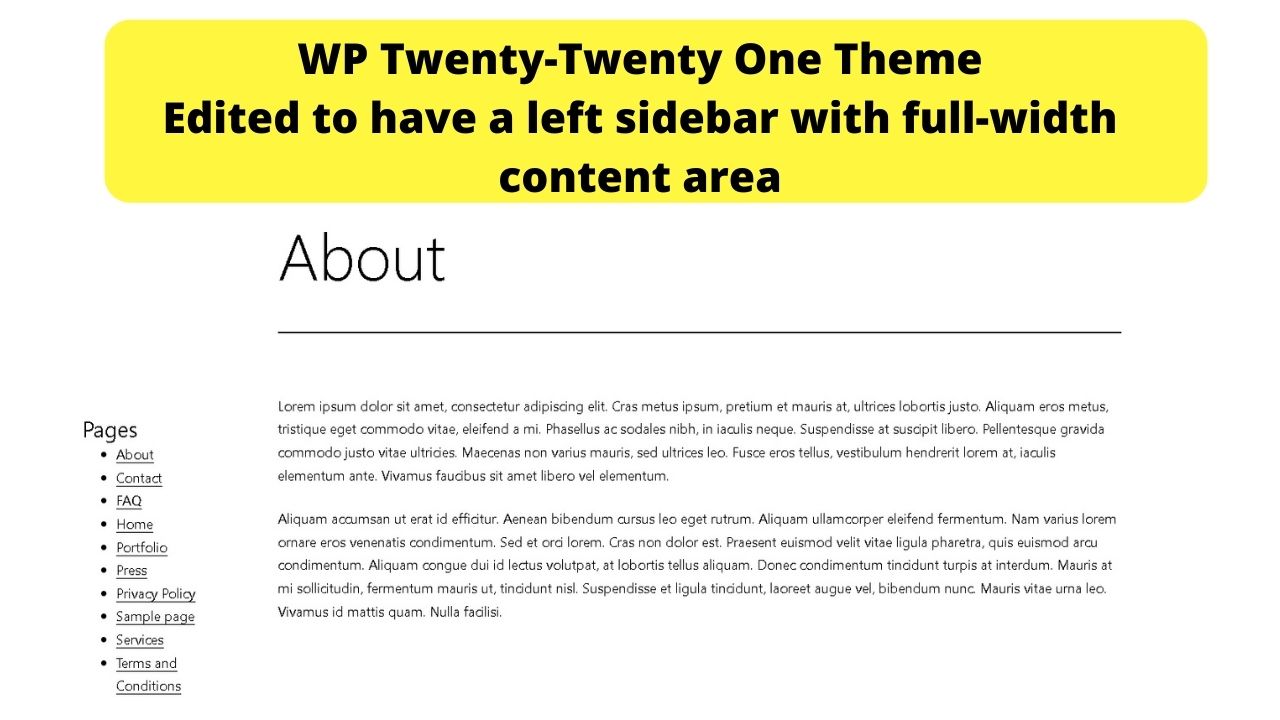
kísérleteink során sikerült. A hajhúzó szakasz arra készteti az oldalsávot, hogy a tartalomtól jobbra lebegjen.

ha a Twenty Twenty One témát használja, tegyen magának egy szívességet, és nézze meg a WebD LTD.Twenty Twenty-One theme plugin lehetőségeit.

az ingyenes verzió nem adja hozzá a bal oldalsáv funkcionalitását. A prémium verzió igen.
ez az egyetlen plugin, amellyel találkozunk, amely hozzáadja az oldalsávok befecskendezésének képességét a témához. A többi csak azt szabja testre, ami már ott van.
tudva, hogy ez egy megvalósítható feladat, a küldetés volt, hogy kitaláljuk, hogyan.
hogyan történik:
a trükk felülírja a stílus legfontosabb részeit.css fájl.
ez sokkal egyszerűbb a WordPress adminisztrációs területén található további CSS szakasz használatával.
mert a stílus.a css fájl több ezer sor hosszú.
a WordPress Customizer > további CSS teszi ezt a szél.
a hátránya, hogy megköveteli a !fontos kód, amelyet a meglévő kód végleges felülírásához kell használni.
ritkán tanácsos ezt a CSS-karakterláncot használni, mert a hibakeresést akadályozza, ha később szerkesztenie kell a stíluslap kódját.
a !a fontos címkét csak végső megoldásként szabad használni a kódok tisztán tartása érdekében.
adott körülmények között bizonyos témák tonna kódot, indokolt.
Megjegyzés: Ez a húsz Huszonegy téma. A” widget-tartalom ” elem más lesz más témákban.
használja a böngésző ellenőrét (kattintson a jobb gombbal a widgetre, válassza az ellenőrzés lehetőséget, és a div osztály lesz az, amit ide beilleszt.
először is, add hozzá ezt a CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
, amely rögzíti a tartalom belsejében a widget 350px lebeg a bal oldalon a tartalom. Meg lehet változtatni a szélességet, hogy megfeleljen a preferencia.

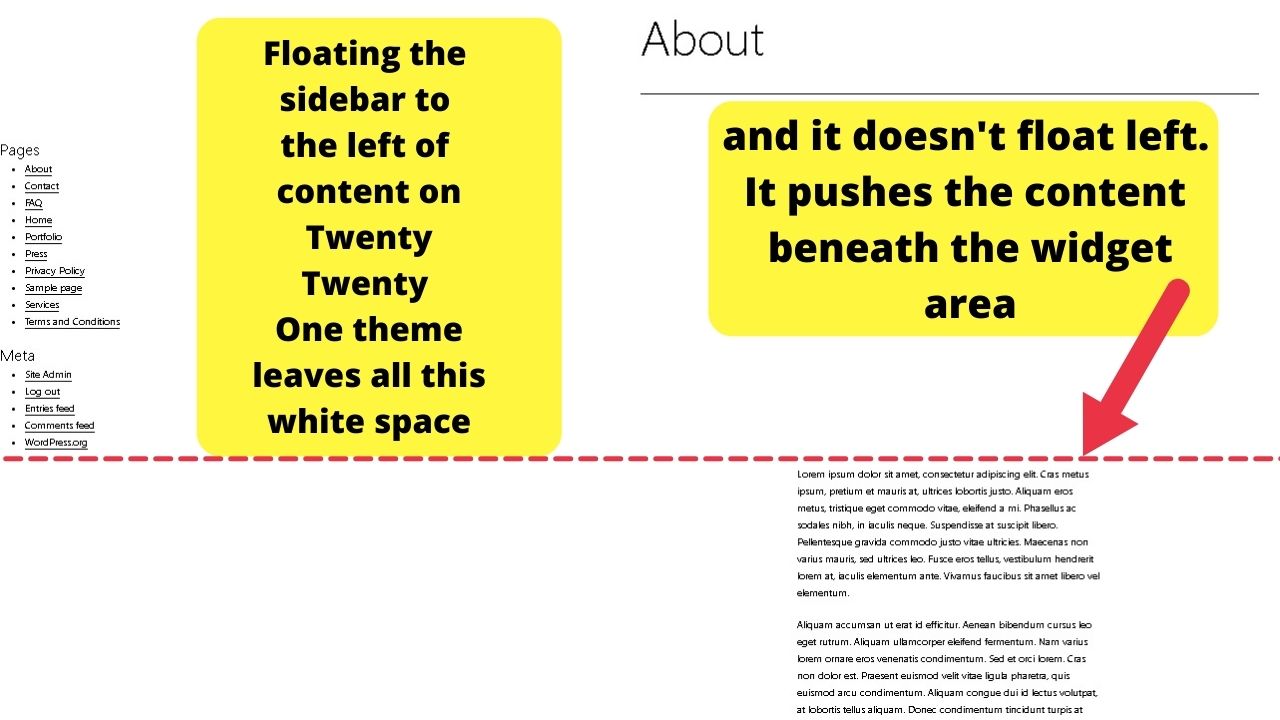
a következő rész az, ahol a !fontos címke kerül, és ez kiterjeszti a szélessége a tartalmi területen. Ellenkező esetben a tartalom az oldal közepén jelenik meg, mindkét oldalon sok fehér hely található.
ha örülsz ennek, hagyd.
ellenkező esetben adja hozzá ezt a kódot a CSS testreszabóhoz.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

mivel ez egy listaelem menü, tovább testreszabhatja a megjelenést. Nézze meg, hogyan változtathatja meg a Felsoroláspontok színét a WordPress programban. (Meg lehet változtatni a színét, alakját, speciális karaktereket, vagy cserélje ki a golyókat a képek).
minden más témához adja hozzá a következő kódot
<?php get_sidebar('left'); ?>
… a bal oldali oldalsáv betöltéséhez minden oldalra és sablonra küldhet sablonokat.
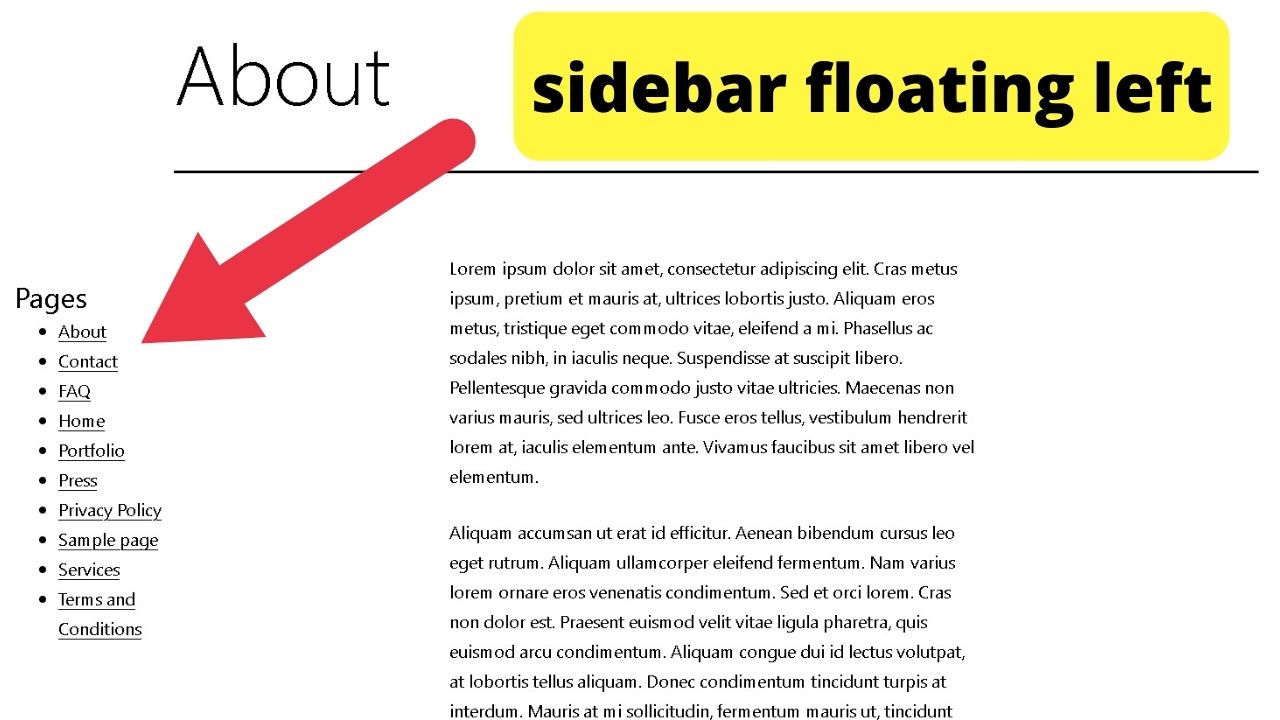
Stílus bal oldalsávok bármely WordPress téma
nélkül stílus a bal oldalsáv widget terület, a get_sidebar(‘bal’) csak adja az oldalsáv balra nem mondja, ahol a tartalom jelenik meg.
általában a tetején lesz, a tartalmat lefelé nyomva a widget terület alatt.
a stíluslap segítségével szabályozhatja, hogy az oldalsáv hogyan jelenjen meg a webhelyén.
az összes többi témához, kivéve a Huszonhuszonegy témát (esetleg másokat, amelyeknek nincs oldalsávja regisztrálva) a CSS kód az oldalsáv igazításához a tartalom bal oldalán
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
az időszakot követő részek (.) témánként változik.
egyesek címe ‘cikk’, mások ‘törzstartalom’ vagy hasonló lehet.
használja a böngésző ellenőrét a megcélozni kívánt elem azonosításához, majd módosítsa a fenti kódot a WordPress testreszabójában > további CSS az oldalsáv igazításához a tartalom bal oldalán.
a méreteket (75% és 25%) változtathatja, hogy bármilyen méretű legyen.

Hé srácok! Én vagyok az, Marcel, más néven Maschi. Teljes munkaidős jövedelmet Keresek online és a MaschiTuts-on örömmel osztom meg veletek, hogyan maradok a játék tetején! Több rendkívül jövedelmező blogot futtatok & weboldalakat, és szeretek beszélni ezekről a projektekről, amikor csak lehetőségem van erre. Ezt teljes munkaidőben és teljes szívvel teszem. Valójában az a pillanat, amikor abbahagytam a 8-5-ös munkát, és végül digitális vállalkozóként kezdtem az online üzleti tevékenységet, valószínűleg az egyik legjobb döntés, amit valaha életemben hoztam. Szeretném, ha te is ezen az úton haladnál! Ne hagyd, hogy bárki azt mondja neked, hogy ezt nem lehet megtenni. Az ég a határ, really…as amíg hiszel benne! És minden jól kezdődik here..at Maschituts!