Az oszlopok létrehozásának legjobb módjai a WordPress – ben-Revealed
azáltal, hogy megtanulja, hogyan hozhat létre oszlopokat a WordPress-ben, tisztábbá teheti az üzenetét, és a felhasználók könnyedén beolvashatják azt, amit kínál.
több módszer használható a WordPress-en több oszlopos elrendezés létrehozásához.
néhány egyszerű, néhány nehézkes, és néhány alapvető HTML. Ezek szükségszerűek lehetnek, bár a használt WordPress platformtól függően.
további stílusokat lehet tenni az önállóan üzemeltetett WordPress webhelyeken. De még a WordPress ingyenes terveivel is.val vel, kihasználhatja az oszlopok előnyeit.

oszlopok létrehozása a WordPress-ben
a Blokkszerkesztő használata ugyanolyan egyszerű, mint egy oszlopblokk hozzáadása. Időigényes, de nagyon hatékony összetett elrendezésekhez. A klasszikus szerkesztő, a Shortcodes Ultimate plugin teszi könnyű munka hozzáadásával oszlopok. Alternatív megoldás a HTML használata csak oszlopokhoz, vagy HTML táblák szegélyű oszlopokhoz.
adjon oszlopokat a WP témához CSS és HTML használatával
a WP theme customizer egyszerűsíti a téma stíluslapjának szerkesztését.
lépjen a megjelenés menübe, válassza a “testreszabás”, majd a “további CSS”lehetőséget.
helyezze be a következőt:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
ezután a WP szerkesztőben használja a “szöveg” szerkesztőt, majd illessze be a következő HTML-t…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
a CSS customizer hozzáadja a kódot a téma stíluslapjához. Miután hozzáadta, használja a HTML-t oszlopok beszúrásához.
hozzon létre komplex oszlop elrendezések könnyedén a wp blokk szerkesztő
van egy blokk csomagban Gutenberg létrehozására oszlop elrendezések.
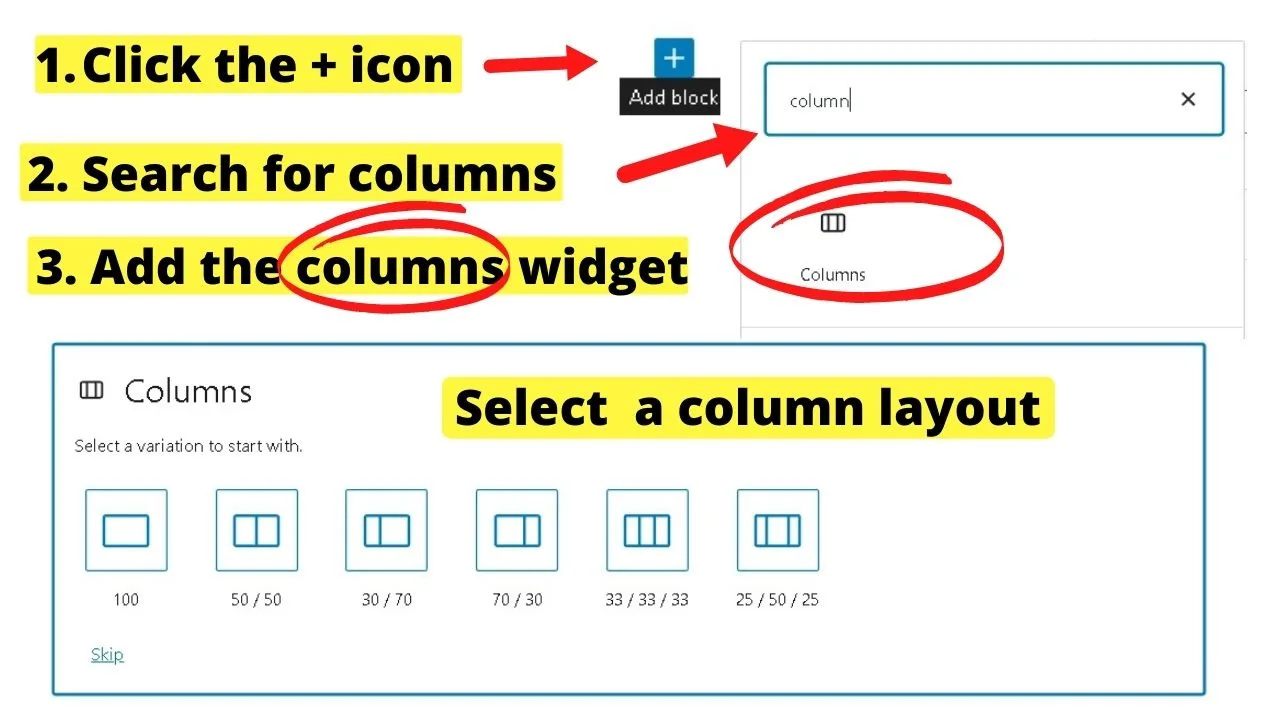
kattintson a + ikonra, írja be az “oszlopok” szót, majd válassza ki az oszlopok blokkot. Ezután válassza ki a kívánt elrendezést. Öt lehetőség van legfeljebb három oszlop használatára, csak különböző szélességekkel.

Ezután állítsa be a tartalmat a blokkon belül.
mivel ez a Blokkszerkesztő, mindent blokkok vezérelnek. A leggyorsabb módszer a bekezdésblokk hozzáadása, félkövér az oszlop címe (ha címeket használ), majd írja be az oszlop tartalmát.
Alternatív megoldásként blokkokat is építhet blokkokon belül.
adjon hozzá egy “fejléc” blokkot, majd egy bekezdésblokkot vagy egy szöveg-és képblokkot. Tervezze meg oszlopait tetszése szerint.
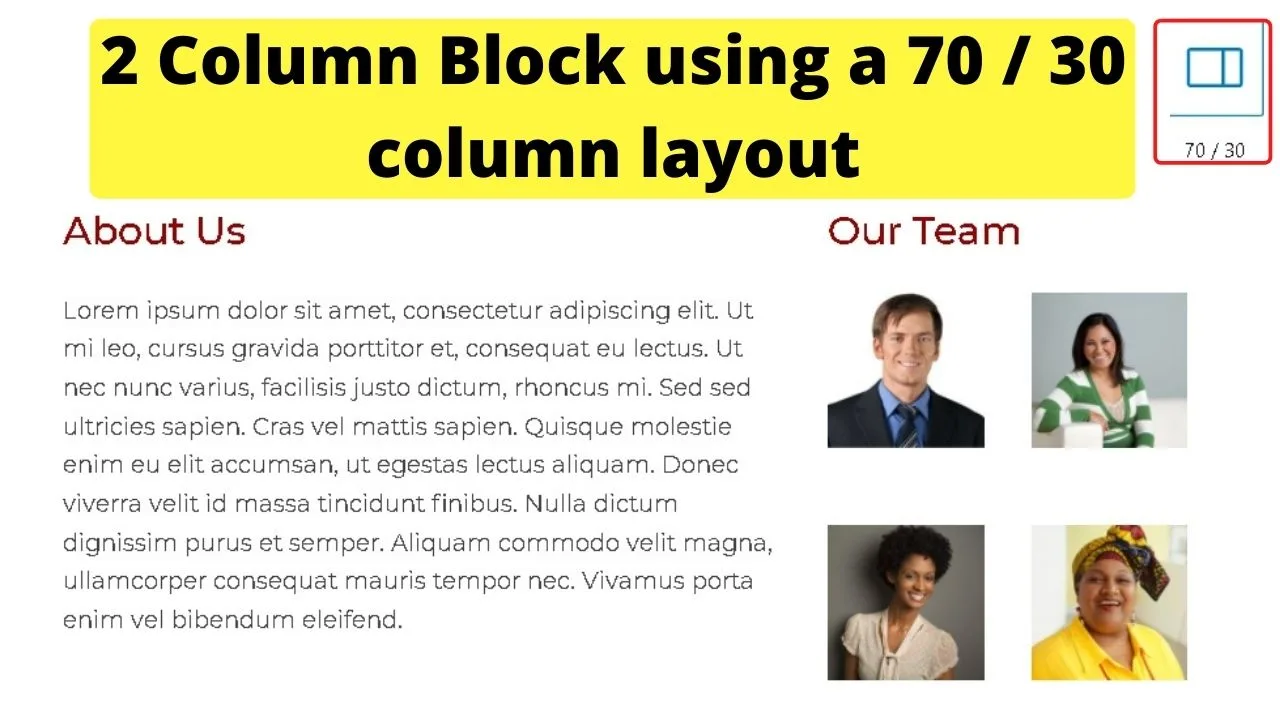
példaként az alábbi elrendezés két oszlopos elrendezést (70:30) használ a bal oldalon a Rólunk tartalom megjelenítéséhez, a képek jobbra igazítva.

a képek a második oszlopba kerülnek, két oszlop 50:50 arányban a bekezdésblokk mellett.
a Blokkszerkesztő megkönnyíti az összetett elrendezések oszlopokkal történő tervezését.
egy olyan elrendezés létrehozása, mint a fent látható, időigényes lenne a CSS és HTML kézi kódolása.
összetett oszlopelrendezésekhez segít a Blokkszerkesztő használatában.
használja a WordPress shortcodes Ultimate plugint

az Ultimate Shortcodes plugin tele van tartalmi stílus opciókkal. Elegendő azt mondani, hogy az oszlopok egyike, és akár öt oszlopot is megjeleníthet az asztali kijelzőn.
lépjen a plugins oldalra, kattintson az Új hozzáadása elemre, és keresse meg a shortcodes Ultimate-t.
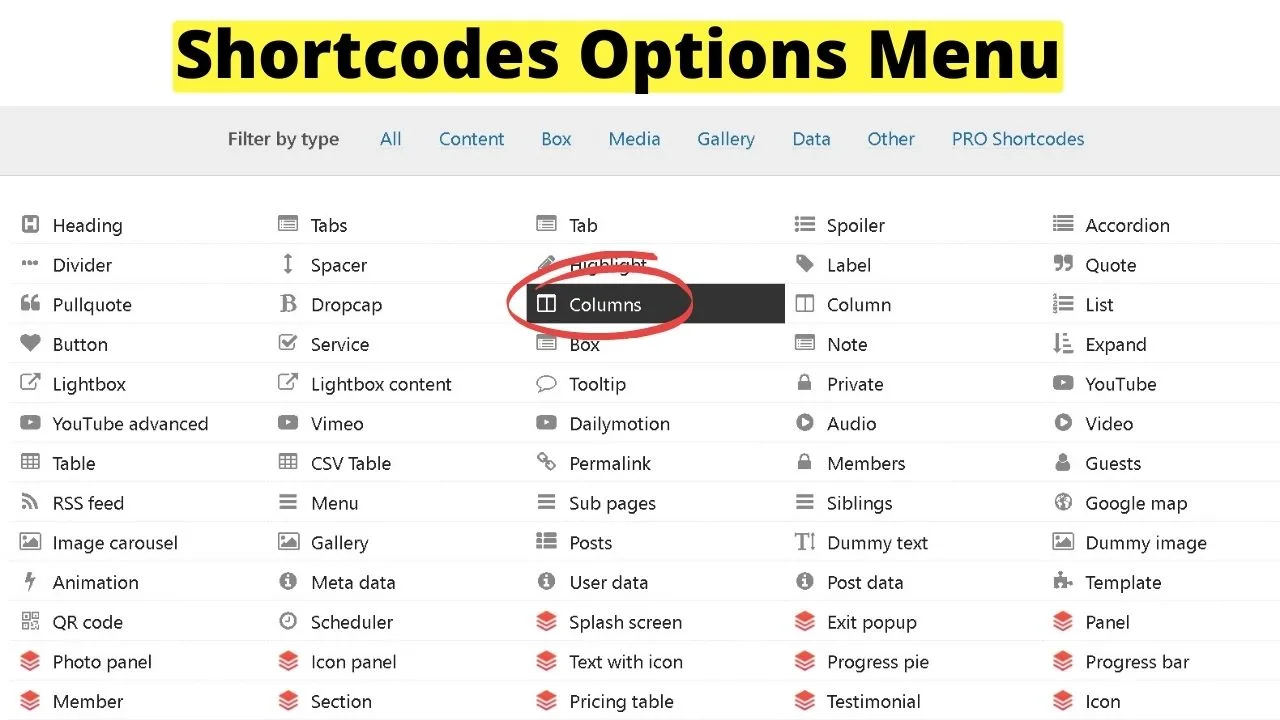
a telepítés és aktiválás után egy új gomb jelenik meg a WordPress szerkesztő képernyőjén a “Média hozzáadása” gomb mellett. Ha rákattint, akkor betölti a képernyőt az összes elérhető rövid kóddal.
az oszlopok ingyenes szolgáltatás. A piros ikonnal ellátott rövid kódok prémiumok. A többiek szabadok.

válassza ki az oszlopokat, majd kövesse az utasításokat, hogy tetszés szerint formázza őket.
az egyéni CSS általuk nyújtott saját honlapján, akkor add, hogy az egyéni CSS A beállítások oldalon a plugin, majd adjunk hozzá oszlopokat szöveg belsejében gombok.
helyezze ezt a szövegszerkesztőbe…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
ahol az ” 1/5 ” a fenti rövid kódokban található, ezek a számok szabályozzák, hogy hány oszlop van beillesztve. Három oszlophoz használja az “1/3” értéket.
és természetesen, ha használja a gombokat, összekapcsolhatja a szöveget, hogy eljusson azokhoz az oldalakhoz, amelyekre látogatóit szeretné.
mivel ez shortcodes, azokat lehet tenni bárhol a webhelyen. Nem babrál körül CSS szükséges.
ha nem szeretne bővítményeket hozzáadni vagy a blokkszerkesztőt használni, vagy ha WordPress.com, továbbra is kihasználhatja az oszlopok előnyeit, csak sokkal kevesebb stílussal és testreszabással…
Hogyan hozzunk létre oszlopokat a WordPress HTML
a felhasználók számára WordPress.com a CSS testreszabóhoz való hozzáférés nélkül az oszlopok létrehozásának egyetlen módja a HTML a WordPress szerkesztőben.
a HTML még mindig népszerű, annak ellenére, hogy az egyik (ahem) Érett számítási nyelv. Ez megadja az alapokat a több oszlopos elrendezés. Csak divatos stílus nélkül.
ha elégedett, hogy oszlopok nélkül határok, hátterek, vagy tartalom dobozok körülvevő szövegblokkok, HTML az út.
a WP szerkesztőben kattintson a szöveg fülre A tartalom HTML-s szerkesztéséhez, majd illessze be a következőket:
<div style="width: 33.3%; padding: 20px; float: left;">
három HTML elem vezérli az oszlop elrendezését.
az első a szélesség. Bármely téma maximális szélessége 100%, hogy a képernyő teljes méretét felvegye. Asztali számítógépek esetén, ha négy oszlopot szeretne, a szélességet 25% – ra változtatná. 25 – ször 4 az 100, tehát 25% négy oszlopos elrendezést ad.
a kitöltés az oszlopok közötti távolság. Ellenkező esetben nehéz lenne megmondani, hogy az egyik szövegblokk hol ér véget, a következő pedig kezdődik.
az utolsó rész az úszó elem. Ez az oszlopok lebegtetésére szolgál az oldal bal vagy jobb oldalán.
minden rész megváltoztatható a szükséges oszlopok méretére. Ha például csak két oszlopot szeretne, akkor a szélességet 50% – ra állítja.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
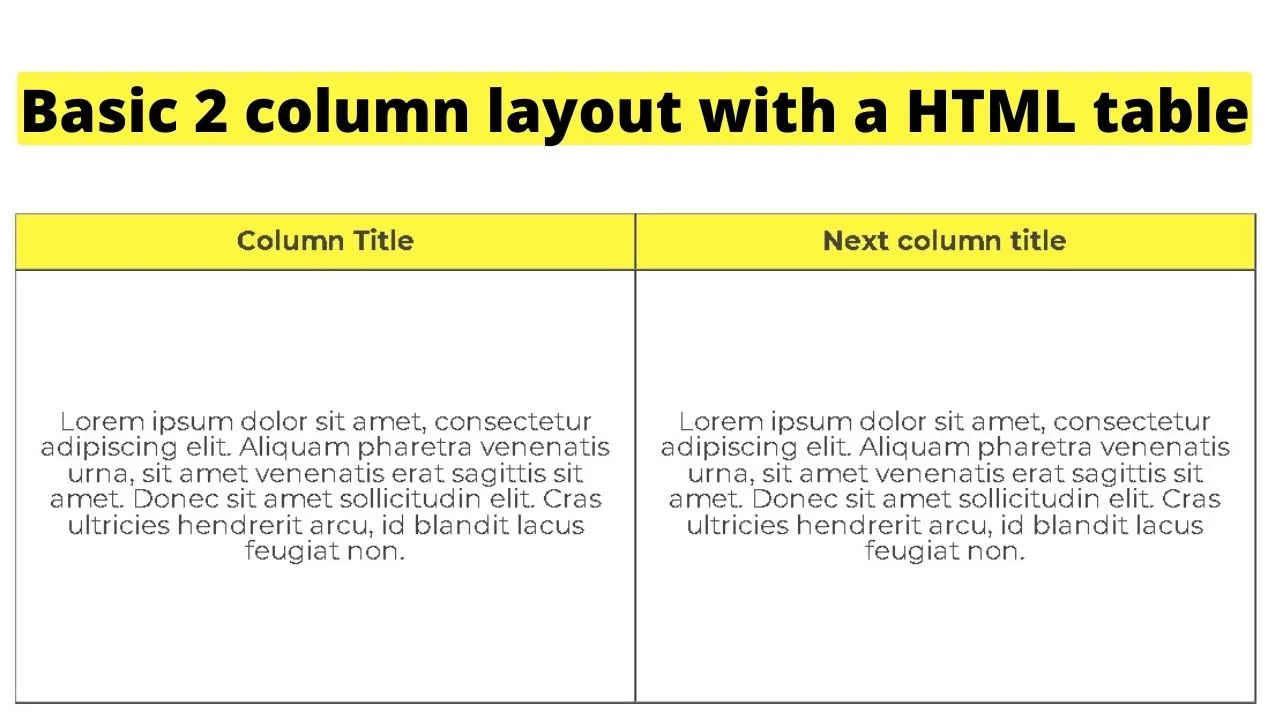
hozzon létre egy HTML táblázatot a szegélyekkel rendelkező oszlopok hozzáadásához a WordPress
az oszlopok CSS-szerkesztés nélkül történő hozzáadásának másik módja egy táblázat létrehozása HTML-ben.
a következő HTML kód két oszlopos táblázatot hoz létre
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

a HTML-ben határok nélküli oszlopok létrehozásához hasonlóan a HTML-táblák méretezése a szélesség és a magasság megváltoztatásával állítható be. Ahogy a háttér színei is.
táblázat létrehozásához HTML-ben a WordPress-ben állítsa be először a “táblázat stílusát”, majd dobja be < tbody> A tartalom betöltéséhez.
a < tr> a “táblázat sor”. A < td> a “táblázat részleteire”vonatkozik.
az Oszlopcímek a sorban vannak beállítva. Használja a táblázat részletei < td> területet a tartalom bekezdéseinek oszlopba történő beszúrásához.

Hé srácok! Én vagyok az, Marcel, más néven Maschi. Teljes munkaidős jövedelmet Keresek online és a MaschiTuts-on örömmel osztom meg veletek, hogyan maradok a játék tetején! Több rendkívül jövedelmező blogot futtatok & weboldalakat, és szeretek beszélni ezekről a projektekről, amikor csak lehetőségem van erre. Ezt teljes munkaidőben és teljes szívvel teszem. Valójában az a pillanat, amikor abbahagytam a 8-5-ös munkát, és végül digitális vállalkozóként kezdtem az online üzleti tevékenységet, valószínűleg az egyik legjobb döntés, amit valaha életemben hoztam. Szeretném, ha te is ezen az úton haladnál! Ne hagyd, hogy bárki azt mondja neked, hogy ezt nem lehet megtenni. Az ég a határ, really…as amíg hiszel benne! És minden jól kezdődik here..at Maschituts!