Les meilleures façons de créer des colonnes dans WordPress – Révélé
En apprenant à créer des colonnes dans WordPress, vous pouvez faire passer votre message plus clairement et vos utilisateurs peuvent numériser facilement ce que vous proposez.
Plusieurs méthodes peuvent être exploitées sur WordPress pour créer une mise en page multi-colonnes.
Certains sont faciles, certains sont fastidieux et certains sont du HTML de base. Ceux-ci peuvent être une nécessité en fonction de la plate-forme WordPress que vous utilisez.
Plus de style peut être fait sur les sites Web WordPress auto-hébergés. Mais, même avec des plans gratuits sur WordPress.avec, vous pouvez profiter des colonnes.

Comment créer des colonnes dans WordPress
À l’aide de l’éditeur de blocs est aussi simple que d’ajouter un bloc de colonnes. Chronophage mais très efficace pour les mises en page complexes. En utilisant l’éditeur classique, le plugin Shortcodes Ultimate fait un travail léger d’ajout de colonnes. Une alternative consiste à utiliser HTML pour les colonnes uniquement, ou des tables HTML pour les colonnes avec des bordures.
Ajoutez des colonnes à votre thème WP en utilisant CSS et HTML
Le personnalisateur de thème WP simplifie l’édition de votre feuille de style de thème.
Allez dans votre menu Apparence, sélectionnez « personnaliser », puis « CSS supplémentaire ».
Insérer ce qui suit:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
Ensuite, dans votre éditeur WP, utilisez l’éditeur « texte » et collez le code HTML suivant…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
Le personnalisateur CSS ajoute le code à votre feuille de style de thème. Une fois ajouté, utilisez le code HTML pour insérer des colonnes.
Créez facilement des mises en page de colonnes complexes à l’aide de l’éditeur de blocs WP
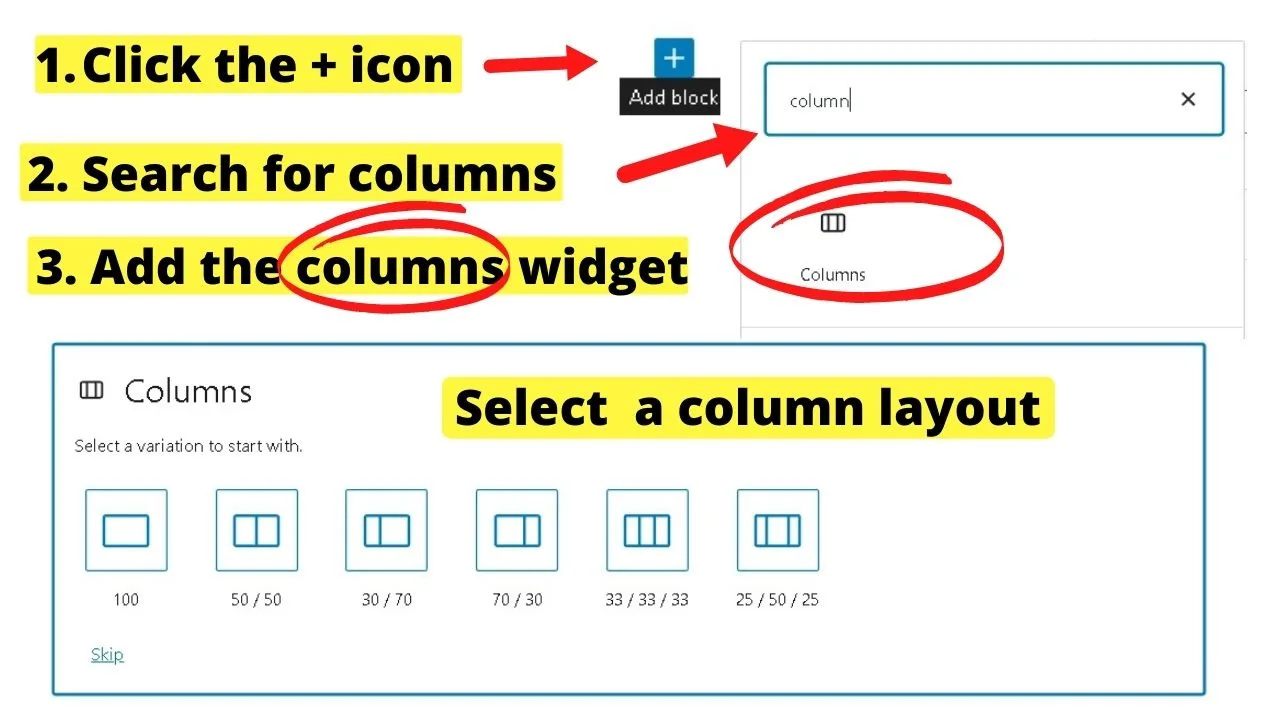
Un bloc est intégré à Gutenberg pour créer des mises en page de colonnes.
Cliquez sur l’icône +, tapez « colonnes » puis sélectionnez le bloc colonnes. Ensuite, sélectionnez la mise en page souhaitée. Il y a cinq options pour utiliser jusqu’à trois colonnes, juste avec des largeurs différentes.

Ensuite, configurez votre contenu dans le bloc.
Comme il s’agit de l’éditeur de blocs, tout est contrôlé par des blocs. Le moyen le plus rapide consiste à ajouter le bloc de paragraphe, à mettre en gras le titre de votre colonne (si vous utilisez des titres), puis à saisir votre contenu pour la colonne.
Vous pouvez également construire des blocs dans des blocs.
Ajoutez un bloc « en-tête », puis un bloc paragraphe, ou un bloc texte et image. Concevez vos colonnes à votre goût.
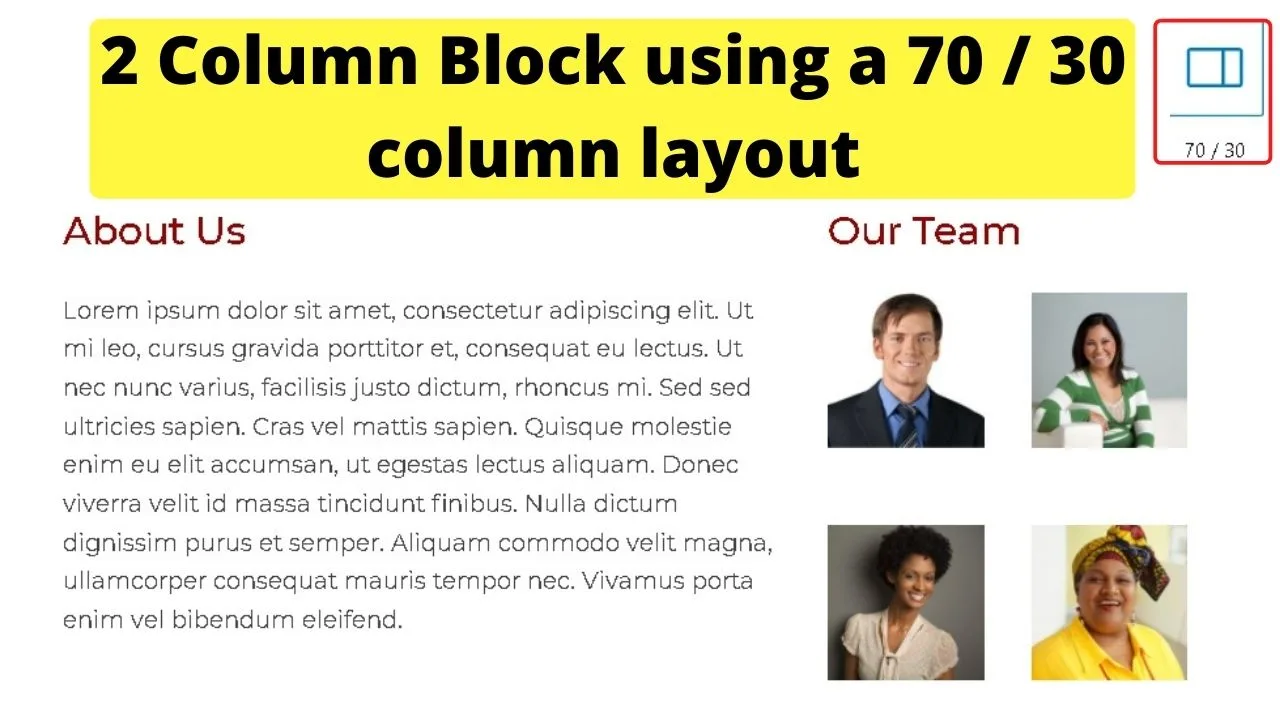
À titre d’exemple, la mise en page ci-dessous utilise une mise en page à deux colonnes (70:30) pour afficher le contenu à propos de nous à gauche avec les images alignées à droite.

Les images sont insérées dans la deuxième colonne avec deux colonnes de 50:50 empilées à côté du bloc de paragraphe.
L’éditeur de blocs facilite la conception de mises en page complexes avec des colonnes.
Créer une mise en page comme celle montrée ci-dessus prendrait du temps à coder manuellement avec CSS et HTML.
Pour les mises en page de colonnes complexes, il sera utile d’utiliser l’éditeur de blocs.
Utilisez le plugin WordPress Shortcodes Ultimate

Le plugin Ultimate Shortcodes regorge d’options de style de contenu. Il suffit de dire que columns en fait partie et que vous pouvez afficher jusqu’à cinq colonnes sur un écran de bureau.
Accédez à votre page plugins, cliquez sur Ajouter un nouveau et recherchez Shortcodes Ultimate.
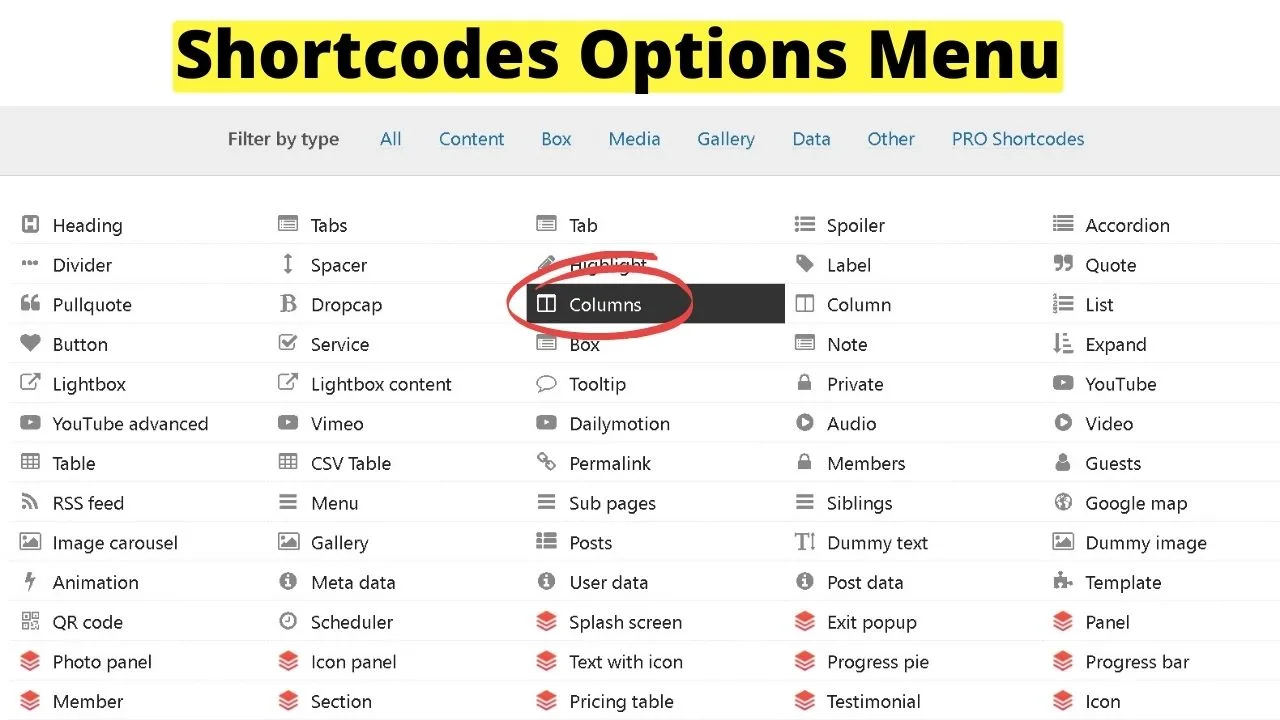
Une fois installé et activé, un nouveau bouton apparaît dans l’écran de votre éditeur WordPress à côté du bouton « ajouter un média ». En cliquant sur cela, vous chargerez un écran avec tous les shortcodes disponibles.
Les colonnes sont une fonctionnalité gratuite. Les codes courts avec une icône rouge sont premium. Les autres sont libres.

Sélectionnez les colonnes, puis suivez les instructions pour les styliser comme vous le souhaitez.
En utilisant le CSS personnalisé qu’ils fournissent sur leur site Web, vous pouvez l’ajouter à votre CSS personnalisé sur la page des paramètres du plugin, puis ajouter des colonnes avec du texte à l’intérieur des boutons.
Placer ceci dans l’éditeur de texte…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
Où le « 1/5 » est dans les shortcodes ci-dessus, ces nombres contrôlent le nombre de colonnes insérées. Utilisez « 1/3 » pour trois colonnes.
Et bien sûr, si vous utilisez les boutons, vous pouvez lier le texte pour accéder aux pages que vous souhaitez que vos visiteurs visitent.
Comme il s’agit de shortcodes, ceux-ci peuvent être placés n’importe où sur votre site. Aucun tripotage avec CSS n’est requis.
Si vous ne souhaitez pas ajouter de plugins ou utiliser l’éditeur de blocs, ou si vous utilisez WordPress.com , vous pouvez toujours profiter des colonnes, juste avec beaucoup moins de style et de personnalisation…
Comment créer des colonnes dans WordPress avec HTML
Pour les utilisateurs de WordPress.com sans accès au personnalisateur CSS, le HTML dans votre éditeur WordPress est le seul moyen de créer des colonnes.
HTML est toujours populaire bien qu’il soit l’un des langages informatiques les plus matures (ahem). Il vous donne les bases d’une mise en page multi-colonnes. Juste sans style sophistiqué.
Si vous vous contentez d’avoir des colonnes sans bordures, arrière-plans ou zones de contenu entourant des blocs de texte, HTML est la voie à suivre.
Dans votre éditeur WP, cliquez sur l’onglet texte pour modifier votre contenu en HTML et insérez les éléments suivants:
<div style="width: 33.3%; padding: 20px; float: left;">
Trois éléments HTML contrôlent la disposition de votre colonne.
Le premier est la largeur. La largeur maximale sur n’importe quel thème est de 100% pour prendre la pleine taille d’un écran. Pour les ordinateurs de bureau, si vous voulez quatre colonnes, vous devez changer la largeur à 25%. 25 fois 4 est 100, donc 25% vous donne une disposition à quatre colonnes.
Le remplissage est l’espacement entre les colonnes. Sinon, il serait difficile de dire où se termine un bloc de texte et où commence le suivant.
La dernière partie est l’élément flottant. Ceci est utilisé pour faire flotter les colonnes à gauche ou à droite de la page.
Chaque partie peut être modifiée à la taille des colonnes dont vous avez besoin. Par exemple, si vous ne vouliez que deux colonnes, vous définissez la largeur sur 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
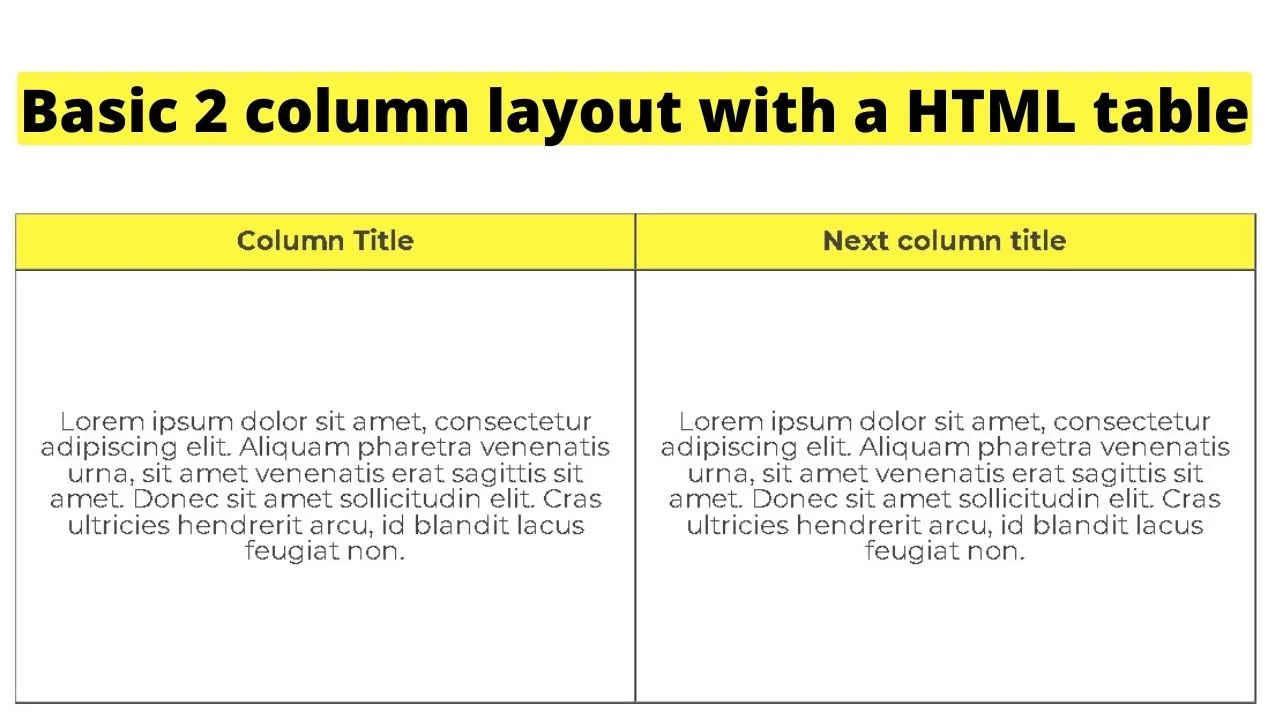
Créer une table HTML pour ajouter des colonnes avec des bordures dans WordPress
Une autre façon d’ajouter des colonnes sans nécessiter de modifications CSS consiste à créer une table en HTML.
Le code HTML suivant crée une table à deux colonnes
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

Semblable à la création de colonnes sans bordures en HTML, le dimensionnement des tables HTML peut être ajusté en modifiant la largeur et la hauteur. Tout comme les couleurs d’arrière-plan.
Pour créer un tableau en HTML dans WordPress, définissez d’abord le « style de tableau » puis déposez-le dans < tbody > pour charger le contenu.
Le < tr > est pour « ligne de table ». Le < td > est pour « détails de la table ».
Les titres des colonnes sont définis dans la ligne. Utilisez la zone Détails du tableau < td > pour insérer des paragraphes de contenu dans une colonne.

Salut les gars! C’est moi, Marcel, alias Maschi. Je gagne un revenu à temps plein en ligne et sur MaschiTuts, je partage volontiers avec vous comment je reste au top du jeu! Je gère plusieurs sites Web de blogs & très rentables et j’adore parler de ces projets chaque fois que j’ai l’occasion de le faire. Je le fais à temps plein et de tout cœur. En fait, le moment où j’ai cessé de travailler pour 8 à 5 et que je me suis finalement lancé dans les affaires en ligne en tant qu’entrepreneur numérique, est probablement l’une des meilleures décisions que j’ai jamais prises de ma vie. Et je voudrais m’assurer que VOUS puissiez également emprunter ce chemin! Ne laissez personne vous dire que cela ne peut pas être fait. Le ciel est la limite, really…as tant que vous y CROYEZ! Et tout commence bien here..at Maschituts!