eBook sur eBooks
L’animation dans les eBooks fait généralement référence aux graphiques vectoriels, avec leurs petites tailles de fichiers et leur évolutivité. Ceux-ci peuvent ajouter de l’interactivité à un livre électronique, à condition qu’ils ne soient pas exagérés au point d’être distrayants. L’animation est la plus appropriée pour les livres électroniques en couleur (c’est-à-dire les livres ePub et iBooks) conçus pour être lus sur des tablettes en couleur.
Les animations de livres électroniques comprennent généralement trois types, c’est-à-dire que vous souhaitez:
- faire bouger un objet, comme un graphique de véhicule, lorsque la page se charge, lorsqu’on le touche ou lorsqu’on appuie sur un bouton
- faire bouger ou secouer un graphique, comme un animal ou un objet, lorsqu’on le presse
- illustrer un mouvement mécanique complexe, comme pour un livre technique

|
Type d’Animation |
||||
|
Document |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = non compatible | ||||
CSS
L’animation CSS est simple à implémenter mais ne peut animer que l’objet en question, comme la voiture ci-dessus. Si vous souhaitez qu’un bouton démarre l’animation ou que vous ayez le contrôle de l’utilisateur, vous devez utiliser JavaScript pour connecter le bouton à l’objet. Pour l’animation CSS, l’objet doit avoir position: absolue; ou position: relative;. Vous pouvez contrôler les coordonnées de gauche et du haut, ainsi que d’autres styles tels que la taille (largeur, hauteur), la couleur, l’opacité et la rotation.
Pour créer une animation CSS, vous aurez besoin de (1) une règle @keyframes nommée spécifiant les points de changement dans l’animation en pourcentage de la chronologie, et (2) une balise, un ID ou une classe se connectant à la règle @keyframes avec le style « nom d’animation », « durée d’animation » en secondes (s) et d’autres styles.
Les utilisateurs peuvent démarrer une animation CSS en touchant ou en cliquant dessus si « animation-play-state » est défini sur « paused » par défaut et défini sur « running » à l’aide d’un pseudo-sélecteur :hover ou :active.
|
Styles CSS pour les Animations |
|
|
rotation |
transformer: tourner (0deg); |
|
retournement horizontal |
transformer : mettre à l’échelle(-1); |
.car {animation-nom: letsgo; animation-durée: 3s; animation-mode de remplissage: en avant; animation-itération-nombre: 1; position: absolue; } @ images clés letsgo {0% { gauche: 100px; } 100% { gauche: 700px;}}
jQuery
La meilleure façon d’implémenter l’interaction utilisateur dans une animation est d’utiliser jQuery, une bibliothèque opensource de fonctions JavaScript lancée par un groupe d’informaticiens du MIT. Pour utiliser jQuery, vous devez charger la bibliothèque jQuery (jquery-3.3.1.min.js) et l’interface utilisateur jQuery (UI, jquery-ui.js). jQuery utilise la classe attribuée au bouton et à l’objet pour lier les deux. jQuery est quelque peu technique mais est pris en charge par ePub.
$(fonction() {
$(‘ début ‘).cliquez sur (fonction() {
$(‘ voiture ‘).animation({gauche: ‘+= 1200px’}, 1000);
});
});
Dans cet exemple, nous animons la coordonnée gauche de la classe « car » en ajoutant 1200 pixels à la valeur actuelle, ce qui la déplace de l’écran, et en faisant l’animation en 1000 microsec., ou 1 sec. L’animation est déclenchée lorsque l’utilisateur clique sur le bouton, début de la classe.’
InDesign
Les animations InDesign peuvent être créées à l’aide des Boutons Window > Interactive > et des panneaux d’animation >:
|
|
|
|
1. Utilisez le panneau d’animation > interactif pour animer la » voiture.png « graphique pour « Déplacer vers la droite », puis ajustez la distance à l’aide du guide de mouvement vert. |
2. Utilisez les boutons interactifs > et le panneau de formulaires pour faire le « Go! »forme en un bouton qui joue la voiture ».png » animation. |
Battage médiatique tumulte
Battage médiatique Tumulte (www.tumult.com/hype ) est un programme d’animation graphique vectorielle pour macOS similaire à Flash et Animate d’Adobe. Hype a une interface facile à utiliser et une procédure simple pour placer une animation dans une page Web ou un iBook. L’éditeur propose une démo entièrement fonctionnelle pendant 14 jours.

|
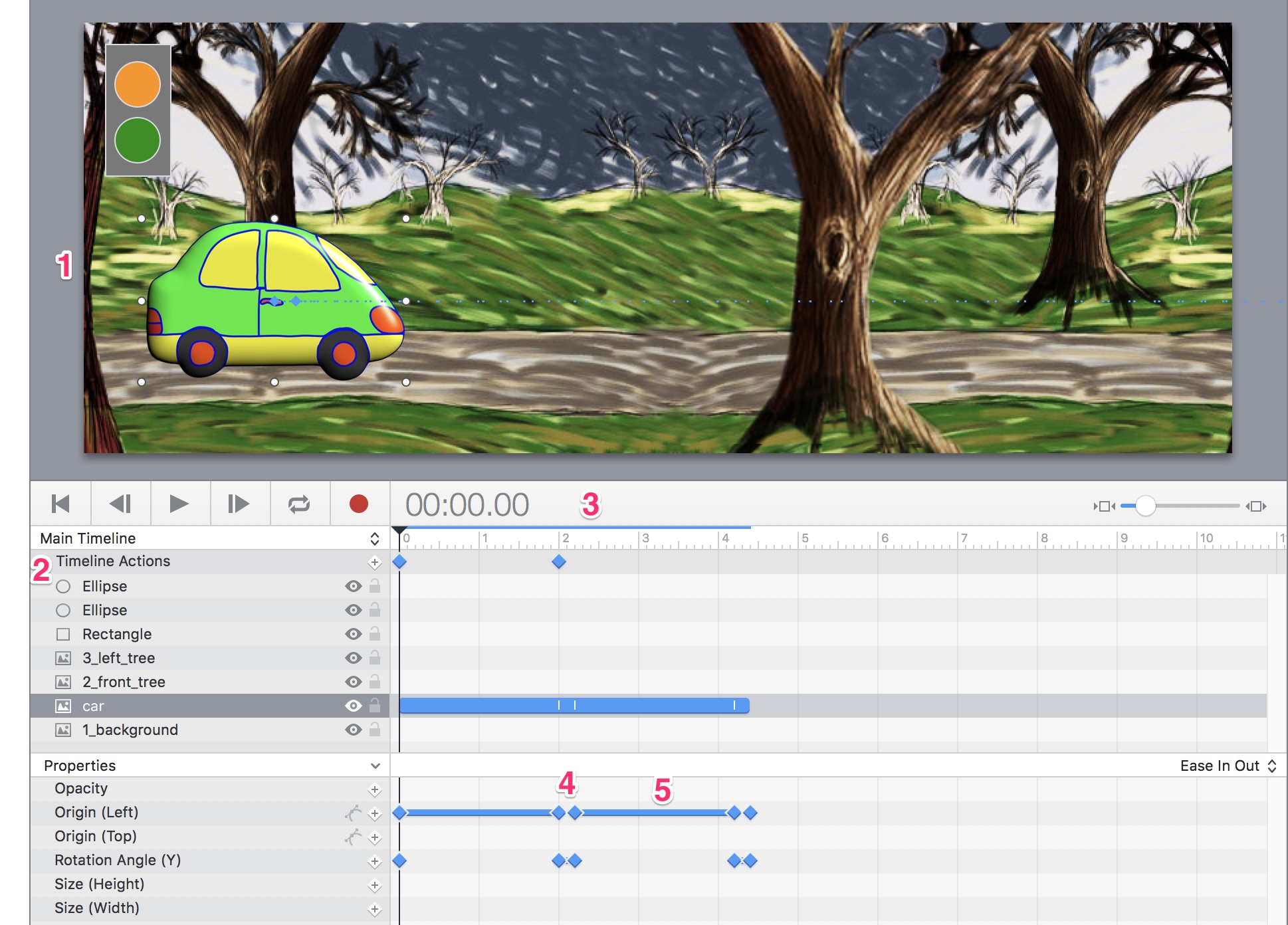
Composants dans le Battage médiatique Tumulte |
|
|
Composante |
Fonction |
|
1 étape |
document ou carton pour l’animation |
|
2 calques et propriétés |
chaque objet est placé sur un calque séparé et est affecté par les propriétés CSS de la liste |
|
3 chronologie avec tête de lecture |
contrôle la synchronisation de l’animation |
|
4 images clés |
principaux points de changement dans l’animation |
|
5 préadolescents |
transitions entre les images clés |
Nouveau document
- Créez un nouveau document en mode Hype. Définissez la taille de la scène sur la largeur et la hauteur de l’image d’arrière-plan (864324px).
- Faites glisser l’image d’arrière-plan sur la scène.
- Faites glisser et déposez l’image de la voiture sur la « route », dimensionnez-la de manière appropriée et placez-la sur le bord gauche de la scène.
- Avec les Éléments, dessinez un rectangle avec des cercles colorés qui seront transformés en boutons.
Animation
- La séquence d’animation dans Hype est: timeline > keyframe > position. Pour animer la voiture, sélectionnez-la d’abord. Placez la tête de lecture à 00:00.00 sec. et placez une image clé pour la propriété Origin (à gauche) à ce point.
- Déplacez la timeline sur 2 secondes (ou la durée que vous souhaitez que la voiture prenne pour sortir de l’écran) et placez une autre image clé > Origine (à gauche) à ce moment-là.
- Déplacez la voiture vers la droite, hors de la scène.
- Jouez l’animation en mode Hype pour voir comment cela fonctionne.Boutons
- Pour donner aux utilisateurs le contrôle de l’animation, sélectionnez le cercle vert que vous avez dessiné. Dans l’Inspecteur Actions à droite (symbole de la main), cliquez sur La Souris Vers le haut (Fin tactile) > Action > Continuer la chronologie.
- Pour empêcher l’animation de démarrer par elle-même, amenez la tête de lecture à la position 00:00.00. Définissez les Actions de la chronologie > Action > Pause de la chronologie.
- Pour tester votre animation, cliquez sur le bouton Aperçu, qui l’ouvrira dans le navigateur de votre choix. Vérifiez que le bouton fonctionne et que l’animation se joue comme prévu.
Étapes supplémentaires
- Pour faire tourner la voiture à la fin de l’animation, ajoutez une image clé pour l’angle de rotation (Y) et réglez sur 180°.
- Ajouter une autre action de chronologie > Mettre en pause l’image clé pour que l’animation s’arrête avant que la voiture ne fasse demi-tour.
- Ajoutez plus de secondes à la chronologie pour que la voiture revienne au point de départ et fasse demi-tour.
- Programmez un deuxième bouton pour ramener la voiture.
Animation d’exportation
Une animation Hype peut être placée dans un iBook Apple en exportant vers un widget Apple (.format wdgt). Il suffit de glisser-déposer le.fichier wdgt dans iBooks Author.
L’animation peut être placée dans un ePub à disposition fixe en exportant sous forme de GIF animé, mais ce format n’offre aucun contrôle de l’utilisateur.

