Développer un Projet Web avec Microsoft Visual C # 2010
Créer le Projet Sans Code
Le développement Web est sensiblement différent du développement de bureau. D’une part, lors de la création d’une application Web, vous interagissez toujours avec un serveur Web, même si ce serveur est installé sur votre propre système. Une application de bureau n’a pas un tel intermédiaire — le système d’exploitation exécute l’application directement sur le système local. De plus, les applications Web dépendent normalement d’un navigateur pour les héberger sur l’ordinateur client. Vous rencontrerez un certain nombre de ces différences au fur et à mesure que le livre progresse, mais ce chapitre vous présentera quelques-unes des différences entre les applications de bureau et les applications Web.
L’exemple de cette section est un projet simple. Vous allez créer un ASP.NET application avec une interface de base. Comme pour les applications de bureau présentées au chapitre 1, vous laisserez l’E créer le code source requis pour vous.
Démarrage du nouveau projet
Cette section du chapitre montre comment construire un projet. Ce processus est typique pour chaque type de projet, même si vous utilisez un modèle différent de celui discuté dans cette section. Bien sûr, chaque modèle produit un type d’application différent, donc ce que vous voyez une fois le processus terminé différera en fonction du modèle que vous utilisez. Suivez attentivement ces étapes pour commencer.
Créer un nouveau projet Web
-
Choisissez Démarrer / Tous les programmes / Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Vous verrez l’E démarrer.
-
Cliquez sur Nouveau projet. La boîte de dialogue Nouveau projet s’affiche ici.
Notez que Visual Web Developer 2010 Express prend en charge à la fois Visual Basic .NET et Visual C#. Assurez-vous de toujours sélectionner le dossier Visual C# pour travailler avec les modèles C#. Sinon, vous créerez une application Visual Basic .NET.
-
Mettez en surbrillance le dossier Visual C#. Vous verrez un certain nombre de sous-dossiers qui vous aident à localiser les modèles d’application par type. Par exemple, si vous cliquez sur le dossier Web, vous ne verrez que les modèles associés aux projets Web.
Choisir un type spécifique peut vous faire gagner du temps lorsque vous connaissez le type d’application que vous souhaitez créer. Le volet central de la boîte de dialogue Nouveau projet contient la liste des modèles d’un dossier particulier. Le volet de droite décrit le modèle que vous sélectionnez. Notez que le volet de gauche confirme que vous avez sélectionné un modèle C# visuel.
La boîte de dialogue Nouveau projet contient également des commandes permettant de modifier l’apparence du volet central. Vous pouvez choisir des icônes petites ou plus grandes. De plus, vous pouvez trier les modèles dans un ordre spécifique.
-
Sélectionnez un type de projet. L’exemple d’application utilise le ASP.NET Modèle d’application Web.
-
Tapez le projet nom Sans code dans le champ Nom. Notez que le champ Nom de la solution change automatiquement pour refléter le nom que vous venez de taper dans le champ Nom. Le champ Nom de la solution peut contenir une valeur différente. Une solution est une sorte de conteneur. Vous pouvez stocker plusieurs projets dans une seule solution. Par exemple, vous pouvez stocker une application et son programme de test dans une seule solution. Ainsi, le champ Nom de la solution peut être différent du nom du projet car il reflète le nom d’une solution multi-projets.
-
Choisissez un emplacement où vous souhaitez stocker les fichiers de projet. (Cliquez sur Parcourir pour afficher la boîte de dialogue Emplacement du projet afin de choisir le dossier que vous souhaitez utiliser.) L’emplacement par défaut est c:\users \< Nom d’utilisateur > \ documents\visual studio 2010\Projects; cependant, vous pouvez choisir n’importe quel emplacement sur votre disque dur pour stocker le projet. Contrairement aux applications de bureau créées au chapitre 1, le simple fait de créer un projet stocke les fichiers sur le disque, c’est pourquoi vous devez choisir un emplacement de stockage dans la boîte de dialogue Nouveau projet.
-
Sélectionnez l’option Créer un répertoire pour la solution si vous souhaitez que le fichier de solution apparaisse dans son propre dossier. Cette fonctionnalité est utile principalement lorsque vous créez une solution à plusieurs projets, car chaque projet apparaîtra dans son propre sous-dossier. Cependant, conserver l’option sélectionnée pour une solution de projet unique ne pose aucun problème, donc normalement vous conservez cette option sélectionnée.
-
Cliquez sur OK. L’EDI créera le nouveau projet pour vous en fonction du modèle que vous sélectionnez. Certains modèles fournissent du contenu par défaut ; d’autres sont complètement vides. Le modèle utilisé pour l’exemple de projet fournit le contenu par défaut affiché ici.
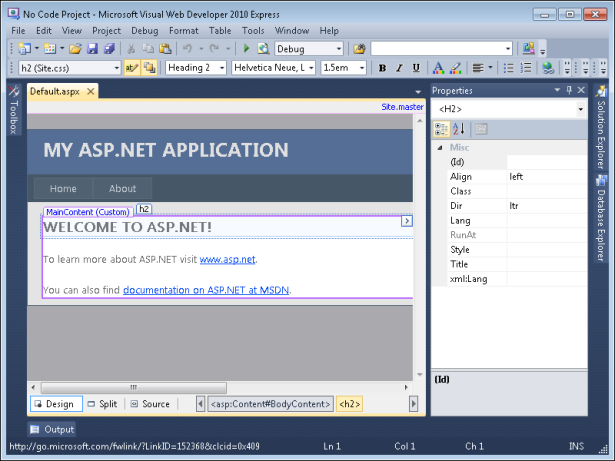
L’affichage par défaut vous amène immédiatement au code, ce qui n’est pas ce que vous voulez dans ce cas. Vous pouvez cliquer sur Design pour voir l’interface graphique ou sur Split pour voir une combinaison de l’interface graphique et du code. Cliquez sur Conception et vous verrez la vue graphique du site par défaut, comme le montre la figure 2-2.

Figure 2-2 L’exemple d’application comprend un certain nombre d’éléments intéressants.
C’est pas mal de contenu. La section « Comprendre le Site par défaut » explique tout ce contenu un peu plus en détail.
Comprendre le Site par défaut
Le site par défaut que le ASP.NET Le modèle d’application Web crée contient un certain nombre d’éléments individuels. Chaque élément contribue à l’ensemble du site. Dans de nombreux cas, vous voudrez conserver tous ces éléments comme point de départ de votre projet. Mais parce qu’ils peuvent s’avérer déroutants, cette section explique les éléments les plus importants — ceux que vous devez connaître maintenant pour créer un programme sans rien coder. Plus tard, ce livre décrit plus d’éléments de modèle afin que vous puissiez commencer à coder votre site Web.
En regardant les éléments
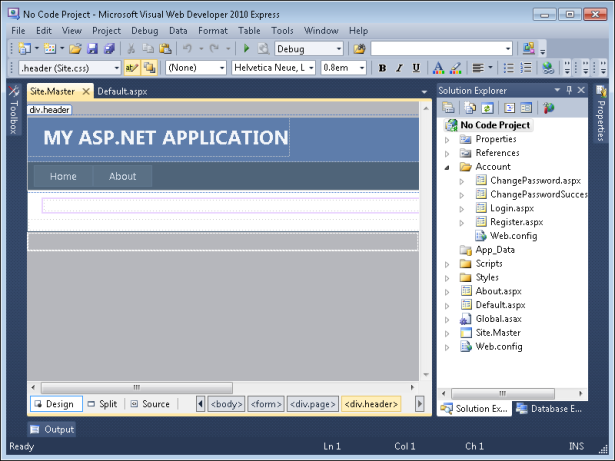
Avant d’aller plus loin, il est important de comprendre comment ces éléments de site par défaut apparaissent dans l’EDI. Si vous pouvez voir la fenêtre des propriétés, cliquez sur le bouton Masquer automatiquement dans le coin supérieur droit. Cliquez sur Explorateur de solutions, puis sur le bouton Masquer automatiquement pour que la fenêtre reste en position fixe. Vous verrez une liste des éléments de site par défaut comme celui illustré à la figure 2-3.

L’explorateur de solutions Figure 2-3 permet de voir tous les fichiers de votre application.
L’explorateur de solutions donne accès à tous les fichiers qui composent le site par défaut, même ceux que vous n’utiliserez pas pour cet exemple. Les entrées que vous devez connaître pour ce projet sont:
-
Site.Master Fournit un modèle qui donne à l’ensemble du site la même apparence. Ce fichier est la page maître — une page qui contrôle toutes les autres pages. L’utilisation d’une page maître permet de créer des sites complexes avec beaucoup moins de code. La page maître contient la conception globale du site, vous devez donc apporter des modifications à la page maître uniquement lorsque vous souhaitez modifier l’ensemble de votre site pour avoir une apparence différente.
-
Site.css Décrit la mise en forme utilisée pour l’ensemble du site. Par exemple, si vous souhaitez que toutes les en-têtes utilisent une police en gras, vous devez placer ces informations dans ce fichier.
-
Par défaut.aspx Contient le contenu de la première page que toute personne qui visite votre site voit lorsqu’elle accède à votre site en utilisant uniquement l’URL du domaine. (Comme pour tout autre site, quelqu’un peut entrer une URL spécifique à une page pour accéder directement à une autre page de contenu.) Cette page par défaut contient normalement un aperçu de votre site ainsi que des liens vers d’autres informations sur votre site.
-
À propos.aspx Contient des informations sur votre site, l’application ou votre organisation. Le site par défaut fournit cela simplement comme une page d’espace réservé; vous ne trouverez aucun contenu réel sur cette page.
Le site par défaut contient un certain nombre de fonctionnalités dont vous n’avez peut-être pas besoin du tout. Par exemple, la page maître contient un lien vers une page de connexion que les utilisateurs peuvent utiliser pour se connecter à votre site. Sauf si vous avez besoin de cette fonctionnalité de sécurité, vous ne la conserverez probablement pas en place. Cependant, pour l’instant, vous n’aurez pas à vous soucier de savoir si ces fonctionnalités sont en place. L’exemple de cette section ne les utilise pas et vous n’avez pas à vous en soucier.
Travailler avec la page maître
La page maître, Site.Master, contient la conception globale de votre site. Lorsque vous ouvrez une page de contenu qui utilise la page maître, une entrée s’affiche dans le coin supérieur droit de la page dans la vue Conception.
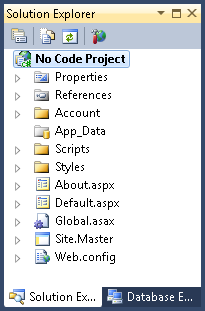
Commencez par regarder le Def ault.fichier aspx que vous voyez lorsque Visual Web Developer 2010 Express ouvre le projet pour vous. Si vous placez le curseur à un endroit contrôlé par la page maître, vous verrez un cercle rouge avec une ligne à travers elle, comme le montre la figure 2-4.

Figure 2-4 La page maître contient tous les éléments communs à toutes les pages d’un site Web.
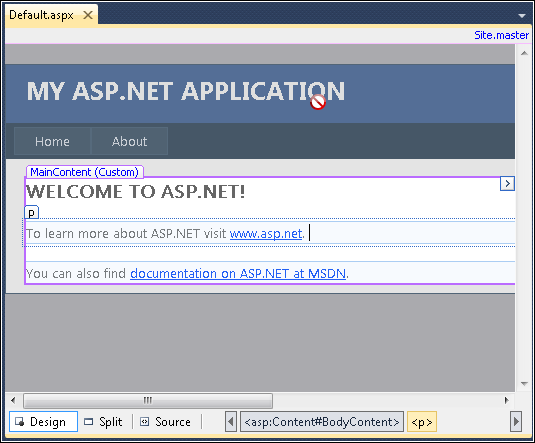
Pour modifier le nom du site, ouvrez la page maître en cliquant sur le Site.Lien principal dans le coin supérieur droit. La figure 2-5 montre ce que vous voyez lorsque vous cliquez sur ce lien et choisissez l’onglet Conception.

Figure 2-5 Pour modifier le contenu de la page principale, vous devez ouvrir le Site.Fichier maître.
Tous les éléments qui étaient auparavant inaccessibles sont maintenant prêts à être modifiés. Effectuer une modification ici affecte chaque page qui utilise cette page maître. Maintenant que vous pouvez accéder à la page maître, vous pouvez y apporter des modifications.
Modifier la page Maître
-
Tapez Aucun projet de code pour l’en-tête.
-
Appuyez sur Entrée pour créer une autre ligne.
-
Changez le Format du bloc en Titre 2 et tapez Un Exemple de travail avec un ASP.NET Demande. Notez que la couleur du texte est illisible en arrière-plan.
-
Mettez en surbrillance la ligne entière, cliquez sur Couleur de premier plan et choisissez Rouge comme nouvelle couleur.
-
Faites défiler vers la droite de la page. Mettez en surbrillance et supprimez les entrées de connexion car cet exemple ne les utilise pas. À ce stade, votre site.Le fichier maître doit ressembler à celui affiché sur la page suivante.
Affiche la vue fractionnée du fichier. Comme vous pouvez le voir en haut, le code reflète les modifications apportées aux différentes étapes. Notez que la modification de la couleur du deuxième titre crée une nouvelle entrée de style. Ce changement apparaît uniquement sur le Site.Fichier maître, pas dans le Site.fichier css utilisé pour contrôler les styles pour l’ensemble du site.
-
Enregistrez et fermez le site.Fichier maître.
Modification de la valeur par défaut.contenu aspx
Par défaut.le fichier aspx contient du contenu. La page maître contrôle la mise en page globale de la page et le style.le fichier css contrôle l’apparence de la page. Ainsi, lorsque vous travaillez avec cette page, vous voudrez généralement vous concentrer sur le contenu réel, en utilisant les deux autres ressources uniquement lorsque vous souhaitez modifier la mise en page ou l’apparence de toutes les pages de votre site.
Cette partie de l’exemple affiche un titre personnalisé et une image en tant que contenu. Suivez ces étapes pour effectuer les modifications.
Ajouter du contenu par défaut.aspx
-
Mettez en surbrillance le texte d’en-tête existant et tapez une image sur une page Web. L’étape suivante consiste à afficher une image réelle.
-
Mettez en surbrillance le texte existant sous l’en-tête et supprimez-le.
-
Cliquez sur l’onglet Boîte à outils, puis sur Masquer automatiquement pour le garder affiché. Comme pour les applications Windows Forms, vous pouvez utiliser l’une des trois techniques suivantes pour ajouter des contrôles à une page Web:
-
Faites glisser le contrôle de la boîte à outils et déposez-le sur la page.
-
Cliquez un seul clic sur un contrôle dans la boîte à outils, puis cliquez sur la page sur laquelle vous souhaitez que le contrôle apparaisse.
-
Double-cliquez sur le contrôle dans la boîte à outils, en le plaçant à un emplacement par défaut sur la page.
-
-
Utilisez l’une des trois techniques précédentes pour ajouter un contrôle d’image à la page Web.
-
Fermez la boîte à outils en cliquant sur Masquer automatiquement.
-
Affichez la fenêtre des propriétés en cliquant sur son onglet, puis en cliquant sur Masquer automatiquement.
-
Assurez-vous que le contrôle d’image que vous avez ajouté est sélectionné, puis tapez StellarImage dans le champ de propriété (ID). La propriété (ID) sert le même but que la propriété (Name) pour les applications Windows Forms — elle identifie le contrôle afin que vous puissiez y accéder plus facilement ultérieurement.
-
Tapez 400 dans la propriété Height. Cette propriété définit la hauteur de l’image en pixels. Si vous ne définissez pas la hauteur de l’image, la page affiche l’image à la même taille que la source de l’image.
-
Tapez http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg dans la propriété ImageUrl. L’image s’affichera automatiquement sur la page.
-
Tapez 450 dans la propriété Width. Cette propriété définit la largeur de l’image en pixels. Si vous ne définissez pas la largeur de l’image, la page l’affichera à la taille d’origine (839 x 746), ce qui est trop grand. Votre Valeur Par Défaut.la page aspx devrait maintenant ressembler à ceci.
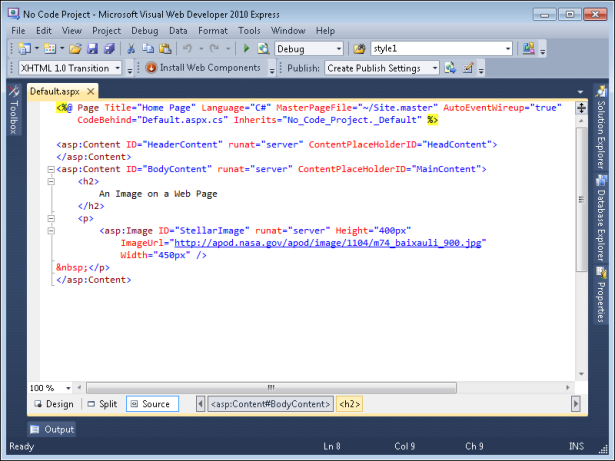
À ce stade, il est utile de fermer la fenêtre des propriétés et de cliquer sur Source. Vous verrez le code source utilisé pour créer Default.aspx — il n’y a pas grand-chose, comme le montre la figure 2-6.

Figure 2-6 Même si la sortie de l’application semble complexe, elle ne nécessite pas beaucoup de code.
Le code source commence par du code de script ASP. Tout code que vous voyez qui apparaît entre les délimiteurs <% et% > est un script ASP. Ce script définit les fonctionnalités liées à la programmation par défaut.aspx, y compris le langage de programmation (C#), le nom du fichier de page maître et le nom du fichier utilisé pour contenir le code C# de la page (le code derrière le fichier). Définir AutoEventWireup sur « true » signifie simplement que tous les événements que l’utilisateur génère sur la page (comme cliquer sur un bouton) seront automatiquement transmis au code C # qui prend en charge la page. L’entrée Inherits indique quelle classe dans le code derrière le fichier à utiliser avec cette page. Vous en découvrirez plus sur le script ASP plus tard dans ce livre; pour l’instant, tout ce que vous devez vraiment savoir, c’est que l’entrée définit un aspect de la page.
Après le code de script ASP, vous voyez une balise <asp:Content >. C’est aussi un ASP.NET entrée qui fait référence à une sorte de contrôle utilisé sur les pages Web. Dans ce cas, le contrôle est décrit dans le Maître.Fichier du site. L’entrée ContentPlaceHolderID= »HeadContent » vous indique qu’il s’agit du contenu d’en-tête du maître.Fichier du site. Vous pouvez placer des informations spécifiques à l’en-tête par défaut.aspx ici, comme les balises < meta > qui décrivent le contenu de la page. Les méta-informations sont des informations sur autre chose — dans ce cas, les balises < meta > décrivent le contenu de la page.
Une seconde balise <asp: Content > apparaît ensuite. Celui-ci utilise l’entrée ContentPlaceHolderID= »MainContent » du maître.Fichier du site. Le contenu apparaît dans cet espace réservé. Il y a un titre de niveau 2 (la balise < h2 >) qui contient le titre du contenu que vous avez défini et un paragraphe (balise < p >) qui contient le contrôle d’image, qui est en fait une balise < asp:Image >. Chaque propriété que vous avez définie précédemment apparaît comme un attribut distinct dans le fichier. Vous verrez plus d’exemples de la façon dont ce type de contenu fonctionne au fur et à mesure que le livre progresse.
Affichage du maître.Code du fichier de site
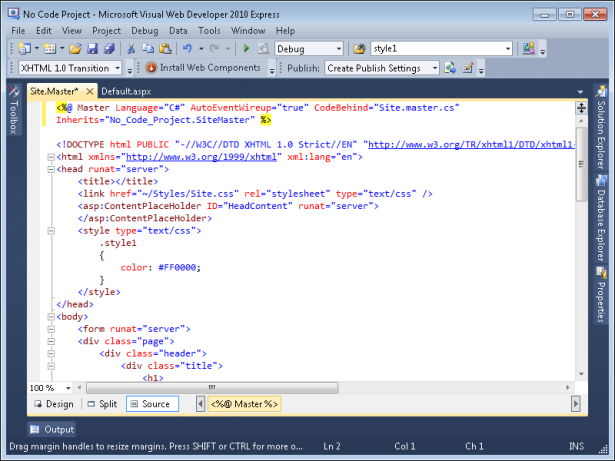
Le « Modification de la valeur par défaut.la section « Contenu aspx » plus tôt dans ce chapitre a exploré le code utilisé pour définir la page par défaut. Ce code repose fortement sur le code de la page maître qui réside dans le maître.Fichier du site. Rouvrez ce fichier en cliquant sur le site.Lien principal par défaut.vue de conception de fichier aspx. Cliquez sur Source lorsque le maître.Ouverture du site. Vous verrez le code illustré à la figure 2-7.

Figure 2-7 Le Site.Le fichier maître contient beaucoup de code qui s’applique à toutes les pages qui l’utilisent.
La première ligne est un script ASP similaire à celui que vous avez vu dans Default.aspx, et sert le même but. Bien sûr, Maître.Le site ne contient aucune entrée de fichier maître – car c’est la page maître!
Immédiatement sous le script ASP, vous verrez certaines entrées que vous trouverez dans n’importe quelle page Web, telles que la <!Balises DOCTYPE >, < html > et < head >. Ce sont tous des standards pour une page Web. Cependant, regardez à l’intérieur de la balise < head > et vous en verrez ASP.NET entrées. La balise < asp:ContentPlaceHolderserver » > est une balise d’espace réservé qui définit la position du contenu de l’en-tête qui sera ajouté ultérieurement par les différentes pages qui s’appuient sur cette page maître. Vous vous souviendrez avoir vu l’identifiant HeadContent de la valeur par défaut.fichier aspx — c’est de là que provient cet identifiant. La balise < head > contient également une balise < link > qui pointe vers le site.fichier css, qui définit tous les styles du site.
La section « Travailler avec la page maître » a déjà discuté brièvement du contenu de la balise <body >. L’une des balises auxquelles vous souhaitez faire attention dans la balise <body > est la balise <asp:ContentPlaceHolderserver »/>. Cette balise décrit l’autre balise de placement de contenu que vous avez vue par défaut.aspx. Ceux < asp:Les balises Content > permettent d’ajouter du contenu spécifique à une page dans les pages qui s’appuient sur cette page maître. Les autres balises de la balise < body > décrivent les caractéristiques de mise en page et de contenu communes à toutes les pages. Ne vous inquiétez pas d’entrer trop profondément dans ces informations maintenant; il suffit de les visualiser, de commencer à se familiariser avec les noms des balises et de commencer à réfléchir à la façon dont les différentes pièces interagissent les unes avec les autres.
Affichage du site dans un navigateur
Vous avez regardé la page maître, Master.Site, et une page de contenu qui s’appuie sur la page maître, par défaut.aspx. Il est temps de voir l’application en action. Appuyez sur F5, choisissez Déboguer/Démarrer le débogage ou cliquez sur Démarrer le débogage dans la barre d’outils Standard. L’EDI démarre le ASP.NET Serveur de développement. Ce serveur apparaît sous forme d’icône dans la zone de notification. Cliquez avec le bouton droit sur l’icône et vous verrez trois options dans le menu contextuel:
-
Ouvrir dans le navigateur Web Ouvre une copie de la page par défaut dans le navigateur par défaut. Le serveur et le navigateur fonctionnent indépendamment. Vous pouvez fermer le navigateur et rouvrir la page en choisissant cette option.
-
Stop Arrête l’ASP.Serveur de développement NET et l’arrête. Ce n’est pas la même chose que d’arrêter un serveur Web installé sur votre système. Vous pouvez redémarrer le serveur à tout moment en appuyant à nouveau sur F5.
-
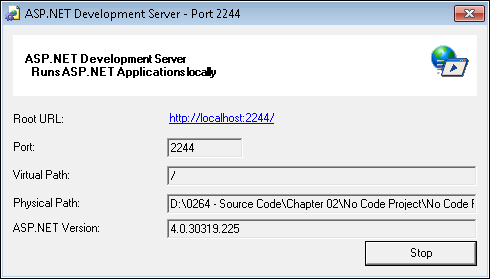
Afficher les détails Affiche des informations sur ce particulier ASP.NET Serveur de développement, comme indiqué ici (cliquer sur le lien ouvre une copie de la page par défaut dans votre navigateur).

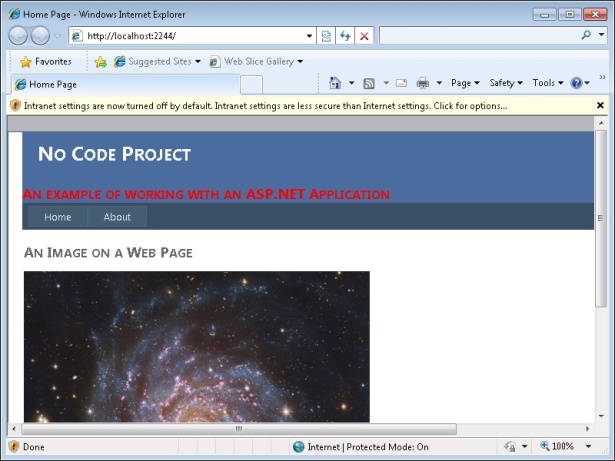
Après le ASP.NET Le serveur de développement démarre, il ouvre une copie de votre navigateur par défaut et affiche la valeur par défaut.page aspx, comme le montre la figure 2-8.

Figure 2-8 L’application exemple affiche une image dans un navigateur et donne également accès à d’autres fonctionnalités du site.
Notez que l’URL contient un paramètre de port (le 2244 après le domaine localhost dans le champ Adresse). L’EDI configure chacune de vos applications pour utiliser un port différent et non standard en tant que fonctionnalité de sécurité. L’utilisation d’un port non standard réduit les chances que quelqu’un tente d’accéder à votre système via le ASP.NET Serveur de développement.
Si vous utilisez une configuration Internet Explorer par défaut, vous verrez probablement la note d’avertissement affichée en haut de la fenêtre du client dans cette capture d’écran. Cliquez sur le message d’avertissement et vous verrez un menu contextuel. Choisissez l’option Activer les paramètres Intranet. À ce stade, vous verrez une boîte de message vous avertissant que les paramètres intranet sont moins sécurisés que les paramètres Internet. Cliquez sur Oui pour activer les paramètres intranet afin que vous puissiez facilement déboguer votre ASP.NET applications. La page sera réaffichée avec toutes les fonctionnalités dans un état utilisable.
Remarquez les deux onglets de la page: À la maison et à propos. Si vous cliquez sur À propos, vous verrez le À propos.contenu de la page aspx. Il ne semble pas que les pages aient changé, mais le contenu de la page l’a fait. Le champ d’adresse change pour afficher le changement dans les pages, mais l’effet global est que seul le contenu change, pas la mise en page. ASP.NET fournit une foule d’effets très sympas que vous essayerez en parcourant les exemples du livre. Lorsque vous avez terminé de travailler avec l’exemple, cliquez avec le bouton droit sur le ASP.NET Icône du serveur de développement dans la zone de notification et choisissez Arrêter dans le menu contextuel.