Création d’un thème personnalisé – Documentation MoodleDocs
Remarque :
Cet article fait référence à Moodle 1.9 et doit être mis à jour vers Moodle 2.0. Reportez-vous à la page Thèmes 2.0 pour plus d’informations à jour.
Moodle1.9
Un thème est ce qui définit la façon dont le moteur Moodle affiche toutes vos pages alimentées par Moodle. Les thèmes sont faciles à créer et vous permettent de personnaliser Moodle pour votre classe, votre école ou votre district scolaire. Les thèmes sont constitués d’un fichier CSS (Cascading Style Sheet) et de quelques images. La façon la plus simple de créer un thème personnalisé pour votre école consiste à modifier le CSS et les images d’un thème existant. Ce tutoriel vous guidera dans la création d’un thème personnalisé basé sur le thème Moodle par défaut fourni avec la version 1.9 de Moodle. Notez que certains jeux de couleurs supplémentaires sont déjà inclus, et l’un d’entre eux peut déjà répondre à vos besoins; assurez-vous de vérifier.
Exigences
Pour modifier votre thème, vous devez disposer de tous les éléments suivants:
- Une installation de Moodle 1.9 ou plus
- Accès au serveur sur lequel Moodle est hébergé (parlez à votre administrateur réseau)
- (Si votre accès se fait par FTP ou SSH) Un programme de transfert, tel que le programme gratuit FileZilla
- Un éditeur de texte (Windows en propose un par défaut, mais d’autres comme Notepad++ ou TextWrangler (Mac) facilitent beaucoup l’édition)
Obtenez votre nouvelle configuration de thème
Tout d’abord, connectez-vous à votre serveur Moodle et accédez au répertoire « /theme » dans le répertoire principal de Moodle. Copiez le dossier nommé « /standard » dans un nom approprié pour votre nouveau thème (évitez les espaces ou les majuscules, par exemple « nom de l’école »). Cela apparaîtra comme le nom de votre thème dans la configuration Moodle.
Si vous n’avez pas d’accès direct au serveur (par exemple, vous travaillez à partir de votre propre ordinateur), utilisez votre programme de transfert de fichiers pour télécharger une copie de ce dossier sur votre bureau et le renommer.
Recommencer à zéro ou utiliser un thème parent ?
Vous pouvez maintenant commencer à modifier les fonctionnalités du thème que vous venez de copier, ou choisir de le définir pour utiliser un autre thème comme parent, auquel cas votre thème utilisera les styles du thème parent comme base, plus toutes les modifications que vous apportez. C’est mieux que de copier le dossier entier de ce thème et de le changer, car parfois les développeurs apporteront des modifications au thème d’origine pour suivre les nouvelles fonctionnalités de Moodle. Ces modifications ne seront pas incluses si vous prenez le dossier entier et le modifiez, mais l’utilisation d’un autre thème en tant que parent signifie que ce thème original sera inchangé et sera mis à jour lorsque vous mettrez à jour le reste de Moodle, évitant ainsi les surprises désordonnées.
Utilisez un code comme celui-ci dans /theme/yourtheme/config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
vous perdez alors tout.fichiers css sauf user_styles.css, qui devrait être vide, où vous commencez à ajouter du CSS comme décrit ci-dessous.
Obtenez vos couleurs
Pour configurer votre thème, vous devez savoir quelles couleurs vous souhaitez utiliser. Vous devez noter les couleurs que vous souhaitez utiliser, une liste complète des couleurs universellement prises en charge est disponible sur. Gardez à l’esprit que CSS est un langage exact – DarkGrey fonctionnera alors que Dark Grey ne fonctionnera pas.
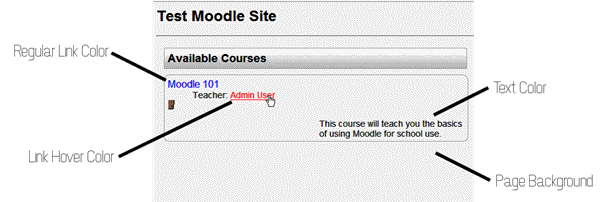
Voici un diagramme pour lequel vous devrez choisir les couleurs:

Les meilleures pratiques pour choisir un jeu de couleurs consiste à faire de votre arrière-plan une couleur claire, de votre texte une couleur sombre et votre lien colore quelque chose entre les deux. Aucune couleur ne devrait jamais être la même ou une correspondance proche. Vous devez également éviter les couleurs à contraste élevé telles qu’un fond rouge avec du texte bleu, qui peut être incroyablement difficile à lire.
Styliser le nouveau thème
Maintenant que vous avez copié le thème par défaut et choisi les couleurs de votre nouveau thème, il est temps de commencer à styliser la nouvelle page. Ouvrez le ‘styles_color.fichier css dans le dossier que vous avez créé lors de la première étape dans votre éditeur de texte. Si vous souhaitez utiliser l’éditeur intégré à Windows, vous pouvez accéder à ce programme en visitant Démarrer > Tous les programmes > Accessoires > Bloc-notes.
Les éléments suivants devront être mis à jour à l’intérieur du fichier ouvert.
La couleur du lien régulier
En haut du fichier, vous verrez une ligne indiquant a: visited {. Sur la ligne suivante, vous devriez trouver la couleur du texte: #0000FF;. Effacez tout après les deux points, mais avant le point-virgule et remplacez-le par le nom de votre nouvelle couleur de lien. La ligne doit maintenant apparaître sous la forme color: YourNewColor;
La couleur du lien survolé
Huit lignes plus bas à partir de l’endroit où vous avez effectué votre dernier changement, vous verrez une ligne qui lit a: hover {. Vous verrez également la couleur: #FF0000; sur la ligne suivante. Comme dans la dernière étape, changez tout après les deux points et avant le point-virgule à votre nouvelle couleur.
La couleur d’arrière-plan de la page
Défile jusqu’à l’endroit où vous voyez une ligne indiquant body {. Sur la ligne suivante, vous devriez trouver la couleur d’arrière-plan du texte: #FAFAFA;. Effacez tout après les deux points, mais avant le point-virgule et remplacez-le par le nom de votre nouvelle couleur d’arrière-plan. La ligne doit maintenant apparaître comme couleur d’arrière-plan: rouge;
Recherchez maintenant la ligne qui se lit.verrou latéral.contenu { environ 1/3 du chemin vers le bas de la page. Deux lignes en dessous se trouve une ligne qui lit la couleur d’arrière-plan: #ff0000;. Changez tout après les deux points et avant le point-virgule à la même couleur d’arrière-plan. Si vous souhaitez que les boîtes de la barre latérale se démarquent davantage, vous pouvez changer cette couleur en quelque chose de la même couleur, mais plus clair.
La couleur du texte
Sur la ligne ci-dessous où vous avez modifié votre dernière valeur, vous trouverez la couleur de police régulière. Comme à l’étape précédente, remplacez le #000 par votre nouvelle couleur. La ligne devrait maintenant lire la couleur: YourNewColor;
N’oubliez pas que même s’il peut vous intéresser d’utiliser l’une des couleurs de votre école comme couleur de texte, il sera probablement difficile pour les élèves de lire. Si vous voulez changer cela du noir par défaut, vous devez choisir une teinte très foncée pour le remplacer.
À ce stade, vous devez enregistrer ce fichier et le fermer.
Thématisation avancée
La partie la plus difficile est de savoir quel CSS changer pour modifier l’apparence d’un élément particulier.
Installez Firefox, avec la barre d’outils Développeur Web. Vous pouvez maintenant appuyer sur Maj + CTRL-Y et cliquer sur quelque chose sur la page pour voir quelles règles CSS s’y appliquent. En mettant les mêmes règles dans vos user_styles.fichier css avec de nouvelles valeurs, vous pouvez modifier l’apparence de cet élément. CTRL-F vous donnera des informations sur un élément d’autres propriétés comme les ancêtres et les enfants.
Un module complémentaire Firefox encore plus puissant est Firebug. Veuillez consulter Firebug pour plus d’informations.
Ajout d’un logo
Pour ajouter un logo à votre page, vous devez obtenir votre logo actuel au format GIF d’une hauteur ne dépassant pas 100 px. Si quelqu’un de votre organisation est en mesure de fournir cela, ignorez la section suivante. Sinon, ce qui suit vous aidera à redimensionner votre logo.
Redimensionnement de votre logo
Votre logo doit être au format GIF d’une hauteur maximale de 100 pixels. Le moyen le plus simple de créer ce fichier est d’utiliser le service Web situé à. Téléchargez votre logo d’origine à l’aide du champ de téléchargement et choisissez Continuer. Faites défiler jusqu’à l’étape 2. Dans le champ intitulé Hauteur (Facultatif), entrez 100 et choisissez Pixels dans la liste déroulante à droite de celui-ci. Faites défiler jusqu’au bas de la page et modifiez la case de sélection intitulée Enregistrer sous pour lire GIF. Choisissez Redimensionner l’image!. Enregistrez le résultat sur votre disque dur.
Copie du logo
Copiez le logo 100px dans le dossier « pix » de votre dossier thème. Renommez-le en logo.GIF.
Ajout du logo
Dans le dossier principal de votre thème, ouvrez le fichier nommé « en-tête.html » à l’intérieur de votre éditeur de texte. Vous devrez maintenant rechercher la première occurrence des éléments suivants : <h1 class= »headermain »>

Immédiatement après ce code, ajoutez ce qui suit (en supposant que vous ayez suivi les instructions exactes pour copier et renommer votre logo): < img src= »<?php echoCFCFG- > themewww.’/’. le thème actuel() ?> / pix/ logo.gif » alt= » » />
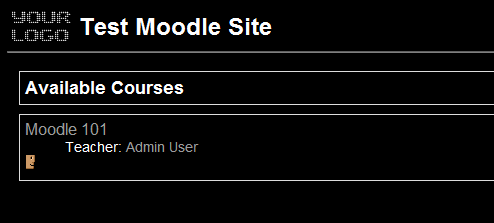
Cela placera un logo sur la page d’accueil de l’école. Si vous voulez un logo sur toutes les pages, y compris les pages des enseignants, répétez cette étape pour la deuxième ocurrance de <h1 class= »headermain »> également.
Informations d’affichage du thème
Votre thème a besoin d’un nom unique, sinon il risque de ne pas apparaître dans le sélecteur de thème. Dans le répertoire de votre thème, allez dans lang/ puis dans le répertoire de votre langue (pour l’anglais, allez dans en/). Dans chacun de ces répertoires se trouve un fichier qui devrait s’appeler theme_THEMENAME.php (par exemple, si votre thème s’appelle « squiddles », le fichier serait theme_squiddles.php). Si le nom du thème n’est pas le nom de votre thème, renommez le fichier ainsi il est.
Ensuite, ouvrez le fichier. Vous verrez qu’il définit plusieurs variables liées au nommage et à l’affichage de votre thème. Le plus important eststringstring. Définissez ce paramètre sur le nom que vous souhaitez afficher pour votre thème lorsqu’un utilisateur Moodle sélectionne des thèmes. Il ne doit pas nécessairement être le même que le nom du thème dans le nom du fichier (par exemple, vous pouvez appeler votre thème « squiddles » en interne, mais vous pouvez définirstringstring sur « A Squiddles Oceanparty Jamboree »). Vous pouvez également définir l’image d’aperçu que votre thème utilisera dans le sélecteur de thème.
Terminé
Si vous avez utilisé un programme de transfert de fichiers pour copier l’intégralité du dossier comme détaillé à la première étape, vous devez copier l’intégralité du dossier dans le dossier « thème » de votre serveur Moodle. De plus, modifiez les autorisations de lecture et d’écriture (CHMOD) pour les fichiers et le dossier en 755 – Propriétaire lire / écrire / exécuter, Groupe lire / exécuter, Tout le monde lire / exécuter. (Dans la plupart des programmes de transfert de fichiers, vous pouvez cliquer avec le bouton droit de la souris sur le dossier et choisir Propriétés pour ce faire. Dans certains cas, vous devrez peut-être demander à votre administrateur de serveur de le faire pour vous.)
Vous pouvez maintenant utiliser votre panneau d’administration pour changer votre site pour le nouveau thème. Choisissez votre nouveau thème dans Moodle via le sélecteur de thème Administration > Apparence > Thèmes >.

En raison des milliers d’éléments HTML dans Moodle, il est impossible de tenir compte de tous les changements possibles que vous voudrez peut-être apporter à votre thème. Si vous souhaitez apporter des modifications plus avancées, il est recommandé de télécharger le navigateur Web Firefox et d’installer l’addon Firebug pour voir la structure HTML des pages Moodle. Si vous ne connaissez pas CSS, la page CSS sur W3Schools peut être un bon point de départ.
Voir aussi
- Créez votre propre thème
- Fichier de configuration du thème
- FAQ thèmes
- FAQ CSS
- Thème Coins personnalisés
- Thème Caméléon
- Firebug
- Catégorie: Firefox_extensions