Comment créer une bannière rotative dans SharePoint Online?
Exigence: Créez un curseur d’image dans SharePoint Online.
Comment créer une bannière rotative dans SharePoint Online?
Les bannières rotatives ou les carrousels d’images sont le meilleur moyen d’afficher plusieurs bannières dans une partie de la page et de les faire pivoter automatiquement à des intervalles de temps fixes. Habituellement, placé sur la page d’accueil des sites. Dans SharePoint World, Nous pouvons faire pivoter plusieurs pages sur la page d’accueil et faire glisser l’attention de l’utilisateur. Dans le passé, nous avons utilisé des méthodes JavaScript / jQuery, une partie web de recherche de contenu, des parties web de 3e partie, etc. pour réaliser des bannières coulissantes dans SharePoint.
Maintenant, dans SharePoint Online moderne, il est relativement facile d’implémenter des bannières défilantes. Tout ce que vous avez à faire est:
- Créez des pages d’actualités pour le contenu de la bannière.
- Modifiez votre page d’accueil (ou n’importe quelle page moderne), ajoutez une partie web « Actualités » à la page
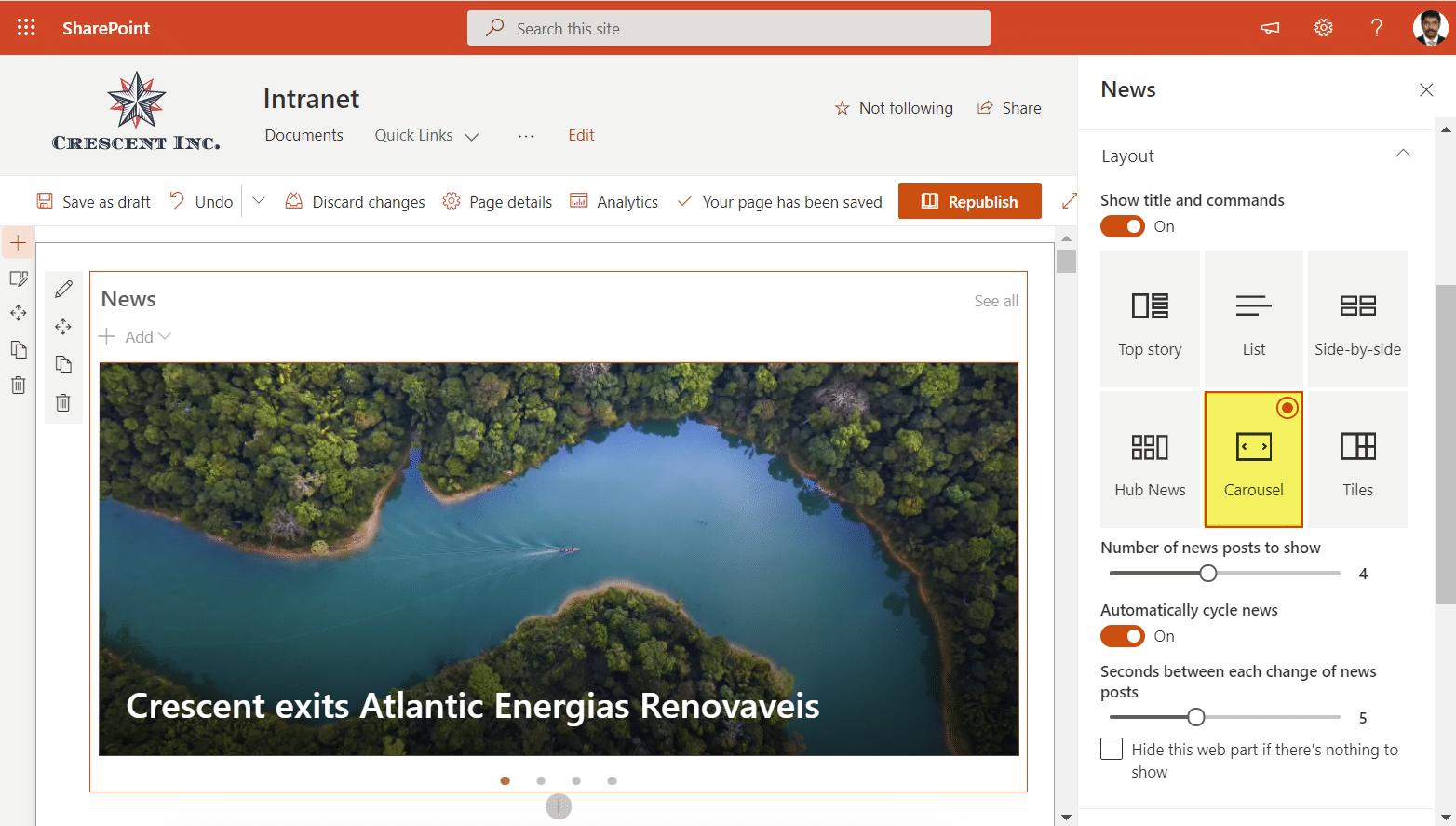
- Configurez les propriétés de la partie web pour obtenir les pages d’actualités et définissez la mise en page de la partie web sur « Carrousel ».

- Définissez éventuellement d’autres paramètres tels que le nombre de publications d’actualités à afficher, le cycle automatique des actualités, les secondes entre chaque diapositive.
- Enregistrez et publiez la page.
Voici la partie Web des actualités avec mise en page du Carrousel:

Comment créer plusieurs Carrousels d’Actualités ou Afficher des Pages Sélectives dans la partie Web d’Actualités?
La partie web ci-dessus affiche simplement toutes les pages d’actualités disponibles sur le site sélectionné dans la partie web d’actualités. Cependant, il peut arriver que vous souhaitiez afficher sélectivement des pages d’actualités spécifiques dans la partie Web d’actualités ou afficher un curseur pour chaque catégorie. Alors, voici l’astuce:
- Accédez à votre bibliothèque « Pages du site » à partir de « Contenu du site »
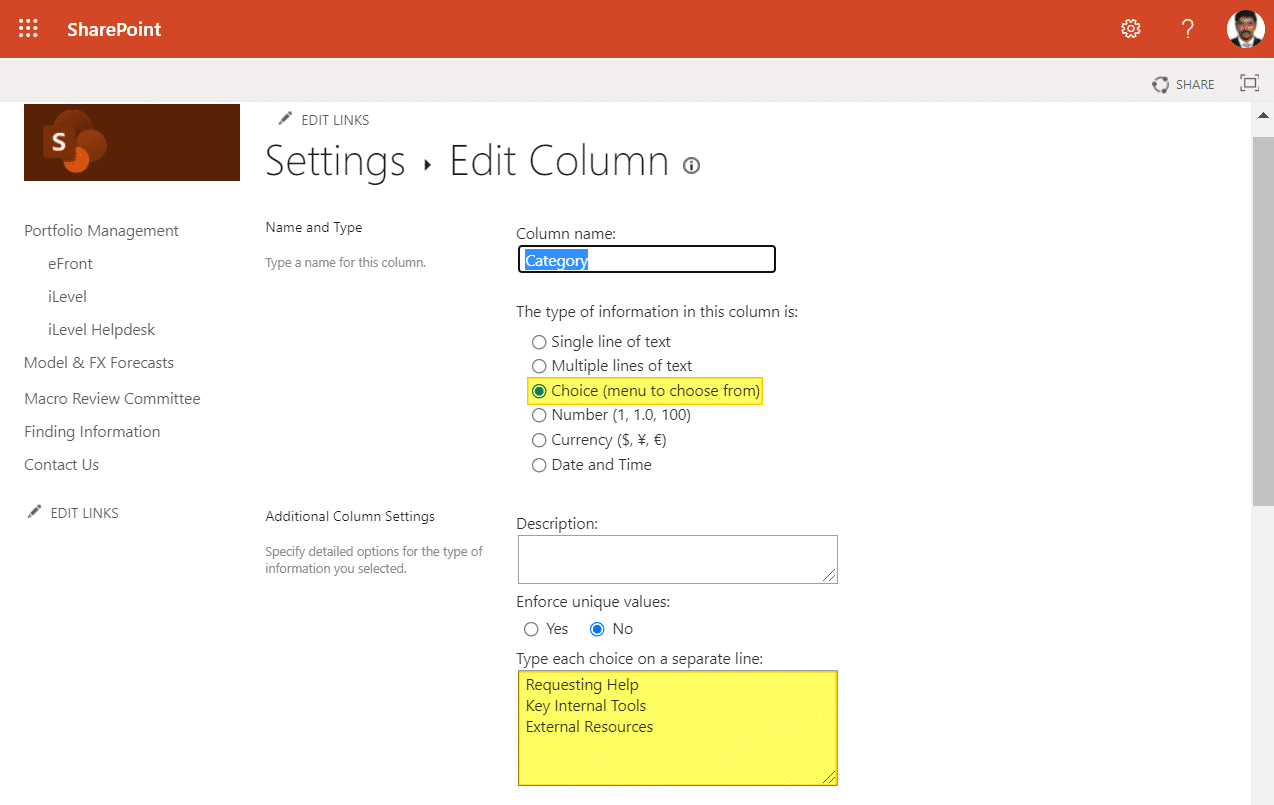
- Créez une nouvelle colonne dans la bibliothèque de pages du site, appelons-la « Catégorie ». Définissez les valeurs déroulantes selon vos besoins.

- Maintenant, modifiez les pages d’actualités, et sous « Détails de la page », vous verrez ce champ déroulant de catégorie. Classez la valeur en conséquence.
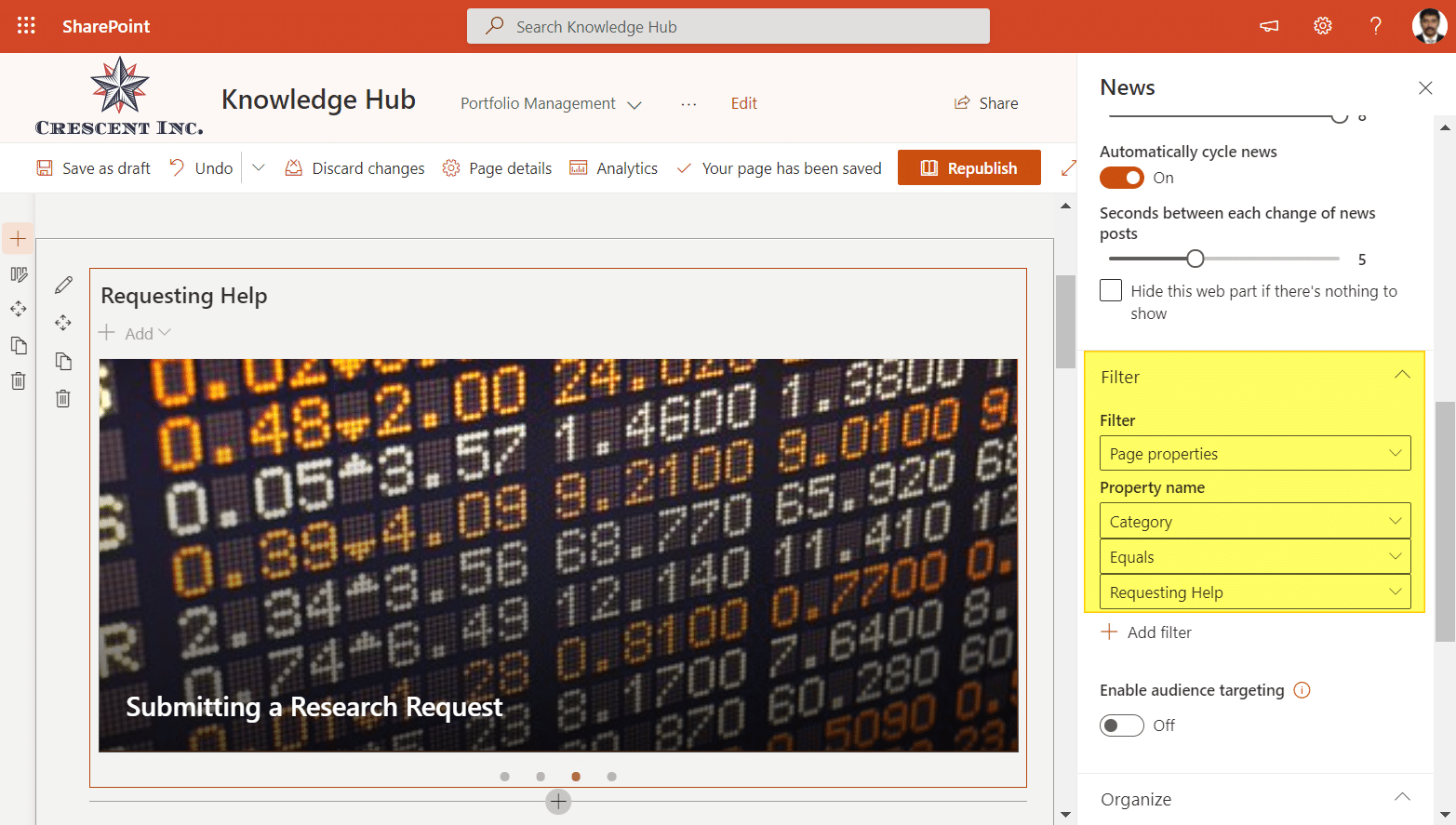
- Enfin, dans les propriétés de la partie web News, sous la section « Filtres– – Définissez le filtre comme « Propriétés de la page » et sélectionnez la propriété comme « Catégorie » (Celle que vous aviez créée sur la bibliothèque de pages du site!), et définissez la valeur du filtre selon vos besoins.

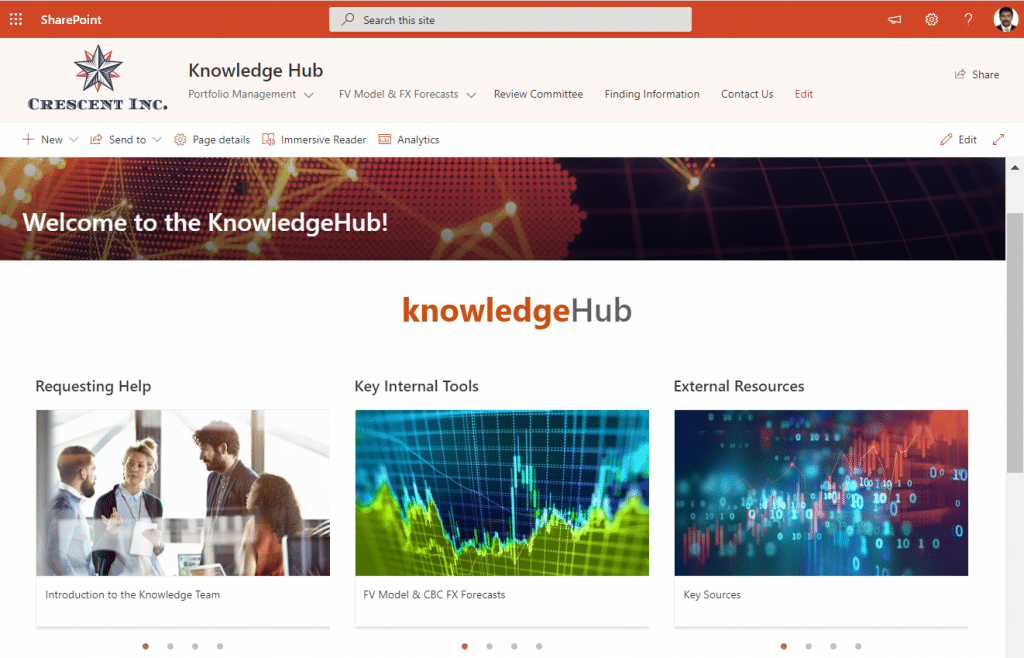
Voici à quoi ressemblent les multiples manèges d’actualités sur une seule page:

Dernier point mais non le moindre: Si vous souhaitez afficher uniquement un carrousel d’images au lieu de bannières de texte cliquables, utilisez: « Partie Web de la Galerie d’images ». La partie web du contenu en surbrillance a une disposition de carrousel.
 Partager
Partager  Tweet
Tweet  Partager
Partager  Email
Email  Partager
Partager