Comment créer un thème WordPress en 6 étapes faciles (2021)
Envisagez-vous de créer votre propre thème? Dans cet article, nous partageons exactement comment créer un thème WordPress.
WordPress est un système de gestion de contenu (CMS) open-source populaire utilisé partout dans le monde. Avec l’aide du puissant logiciel de création de sites Web WordPress, vous pouvez également utiliser cette plate-forme pour construire facilement une forte présence en ligne et développer votre entreprise en ligne. WordPress est une évidence et le plus facile à démarrer. Et c’est pour cette raison que chaque développeur vous conseille de l’utiliser comme base de votre site Web.
La seule façon de vraiment comprendre le fonctionnement des thèmes WordPress est d’entrer la tête la première et de tout faire vous-même. Oui, il est tentant d’éviter cela car WordPress peut tout gérer pour vous si vous ne savez pas coder. À la fin de ce tutoriel, vous apprendrez à créer un thème WordPress, à mieux comprendre comment tout s’emboîte et à utiliser WordPress à votre guise.
Qu’est-ce qu’un thème WordPress, exactement?
Un thème WordPress est une collection de fichiers (graphiques, feuilles de style et code) qui détermine l’apparence de votre blog ou site Web. Les thèmes peuvent régir n’importe quoi, du style de votre site aux couleurs de ses hyperliens. Il est facile de considérer un thème comme une « peau » pour votre site Web, mais ils sont tellement plus.
Un thème vous permet de gérer l’apparence de votre blog plutôt que de simplement lui donner un aspect et une sensation.
WordPress est livré avec son propre ensemble de thèmes. En réalité, la plate-forme est livrée avec une variété de thèmes préinstallés. Il y a quelques raisons, cependant, pour lesquelles vous pourriez souhaiter sélectionner et installer un nouveau thème sur votre site Web:
Pour améliorer l’attractivité esthétique de votre site Web. Vous pouvez sélectionner un thème approprié et l’ajuster pour répondre à vos besoins si vous avez une vision particulière pour votre site.
Pour offrir une flexibilité de conception supplémentaire. De nombreux thèmes fournissent une pléthore d’ajustements pour vous aider à créer le design parfait si vous n’avez aucune connaissance en conception ou en codage. Un thème peut comporter des fonctionnalités relatives à votre créneau que vous ne trouverez nulle part ailleurs, en fonction de vos demandes.
Bien que la version de base ou modifiée d’un thème puisse servir à un large éventail de sites Web, il existe des centaines de thèmes parmi lesquels choisir, chacun abordant un créneau ou un but unique.
Alors, pourquoi créer votre propre thème WordPress?
Le choix d’un thème est l’un des aspects les plus significatifs de la création ou de la maintenance d’un site WordPress. Habituellement, vous avez un certain nombre d’alternatives parmi lesquelles choisir. Vous pouvez choisir une certaine base de thème, puis un thème construit sur ce cadre, en fonction de vos besoins.

L’Article Continue Ci-Dessous
La plupart des consommateurs passent par des centaines de thèmes, gratuits et payants, avant de choisir celui qui leur plaît et reflète de près ce qu’ils désirent. La plupart d’entre eux sont livrés avec des options de modification pour les changer à un certain niveau, mais l’apparence générale et la sensation restent les mêmes.
Le meilleur choix, cependant, est de partir de zéro et de concevoir un thème sur mesure. Évidemment, cela nécessite des connaissances techniques ainsi que la capacité de concevoir un site Web. Une fois que vous avez trouvé un design qui vous convient, un thème personnalisé est le meilleur moyen de le mettre en action.
Par rapport à l’utilisation d’un thème tiers ou d’un thème enfant, la création d’un thème personnalisé offre un certain nombre d’avantages.
- Individualité: Vous avez créé un thème unique à votre site Web. Cela implique que votre site Web est le seul à l’utiliser, et il diffère des dizaines de milliers d’autres qui utilisent le même thème mais avec un jeu de couleurs différent.
- Sécurité améliorée: Le thème personnalisé est moins susceptible d’avoir de graves problèmes de sécurité car vous utilisez moins de fonctionnalités et moins de code. Même s’il est probablement difficile d’être certain des bogues, vous n’attendez pas qu’un fournisseur tiers publie un correctif de sécurité ou de bogue. Vous pouvez prendre soin d’eux lorsque vous les rencontrez.
- Il n’y a pas de surcharge de fonctionnalités: les thèmes personnalisés ne nécessitent pas une multitude de fonctionnalités que vous n’utiliserez jamais ou n’exigerez jamais. Toutes ces fonctionnalités indésirables ajoutent une quantité importante de code exécutable à votre site Web, ce qui pourrait le ralentir.
- L’utilisation des Plugins Doit Être Limitée: Cela est particulièrement vrai des plugins que vous utilisez pour modifier et organiser votre matériel. Cela peut réduire la dépendance du thème aux plugins tiers tout en l’accélérant en éliminant la nécessité d’injecter du code de plugin lors de l’exécution. Cependant, en fonction des fonctionnalités qu’il fournit, tous les plugins ne peuvent pas être incorporés.
- Fichiers statiques de petite taille : Cela minimise la taille totale de la page et garantit qu’il n’y a pas plus de règles CSS ou de code JavaScript envoyés et servis que nécessaire. Parce que chaque élément de contenu est déjà adapté à votre conception dans un thème personnalisé, vous n’avez pas besoin de beaucoup de code pour le rendre réglable. Tout ce code de modification peut rendre votre site Web plus lourd et plus lent, surtout s’il est mal fait.
- Optimisation des moteurs de recherche (SEO): est un terme qui désigne le processus d’optimisation d’un site Web. Un thème personnalisé est généralement très léger sur le code source, avec presque pas de nouveau code. Le code lean, qui rend les sites Web incroyablement légers, est l’avantage majeur du référencement ici. Il existe différents frameworks et thèmes dédiés à la vitesse qui sont toujours une option, mais un thème personnalisé est toujours la meilleure solution.
Quels sont les prérequis pour développer un thème WordPress?
Vous avez besoin d’un site Web pour commencer. N’importe quel site suffira. Vous n’avez pas besoin de connaître PHP ou d’avoir des connaissances préalables sur WordPress. Mais un environnement de développement avec Apache, PHP, MySQL et WordPress installé est nécessaire pour concevoir un thème WordPress. Vous pouvez obtenir WordPress sur le site officiel, mais vous devrez d’abord modifier les informations d’identification de la base de données.
Vous devez également comprendre la structure du thème. Dans sa forme la plus simple, un thème WordPress est une page HTML régulière composée des fichiers suivants:
- en-tête.php – un fichier qui stocke le code d’en-tête.
- pied de page.php – contient le code du pied de page;
- barre latérale.php – où vous configurez les boutons sur le côté de la page; style
- .css – gère l’aspect esthétique du thème; index
- .php – Les paramètres fournis sur la page principale sont inclus ici.
- simple.php – inclut le code pour afficher l’article sur sa propre page;
- page.php – inclut le code pour afficher le contenu d’une seule page;
- archive.php – affiche une liste des éléments de l’archive, ainsi que les catégories que l’utilisateur a définies; fonctions
- .php – Ce fichier contient des fonctions qui améliorent la fonctionnalité du thème, telles que les logos, les menus, la couleur, les vignettes, les scripts et les feuilles de style.
- 404.php – un code d’erreur indiquant que le fichier demandé n’a pas pu être trouvé.
Afin de personnaliser votre modèle, vous devrez également intégrer certains paramètres d’amorçage. Nous vous expliquerons les premières étapes de cette personnalisation dans cet article. Voir la liste ci-dessous.
Étape 1: Créez un dossier pour contenir les fichiers que vous ajouterez
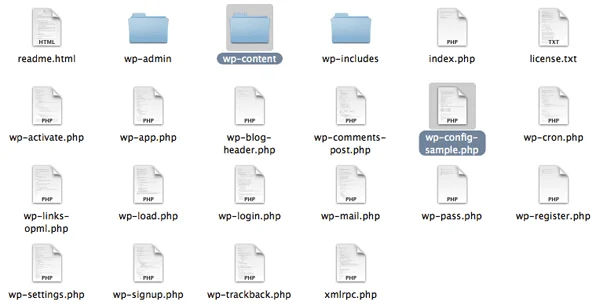
Nous devons savoir où se trouvent les fichiers qui composent un thème WordPress dans une installation WordPress si nous allons construire des thèmes. C’est une tâche simple. Nous savons qu’une installation WordPress contient généralement un répertoire WordPress comme répertoire racine. Voici comment apparaît notre répertoire racine.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Dossiers
- wp-admin
- wp-contenu
- wp-comprend

Thèmes est un dossier dans le dossier wp-content. L’emplacement de votre nouveau thème dans le dossier « thèmes », sera possible à activer et à utiliser en ligne. C’est aussi le dossier dans lequel vous trouverez un ou plusieurs thèmes à utiliser avec votre site Web WordPress.

L’Article Continue Ci-Dessous

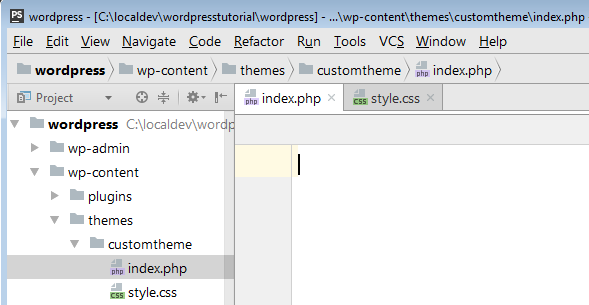
Étape 2: Créez l’index.php et style.fichiers css
Vous devez en outre créer deux index de fichiers nécessaires.php et style.css lorsque vous avez fini de construire votre dossier de thème.

- style.css
Seul le Nom du thème est requis dans le style.css pour que WordPress puisse localiser et répertorier votre thème afin que vous puissiez l’activer.
- /*
- Nom du thème: customtheme
- Auteur: WPlift
- URI d’auteur: https://wplift.com
- Version : 1.0
- */
Nous attribuons simplement un Nom de thème, un Auteur, un URI d’auteur et un numéro de version à notre thème dans l’exemple. Mais si vous voulez un thème plus décent, vous pouvez inclure ces informations ci-dessous:
Nom du thème – Un nom de thème doit toujours être fourni. Si vous ne le faites pas, le nom du dossier sera utilisé, qui dans ce cas est my-custom-theme.
URI de thème – il devrait diriger les utilisateurs vers un site Web où ils peuvent en apprendre davantage sur le thème.
Auteur – C’est là que vous mettez votre nom.
URI de l’auteur – Ici, vous pouvez ajouter un lien vers votre site Web personnel ou professionnel.
Description – est affiché à la fois dans le modal du thème wp-admin et dans la liste des thèmes WordPress.
Version – Les numéros de version aident les développeurs à suivre les modifications et à s’assurer que les clients utilisent la version la plus à jour. Pour indiquer la gravité des changements dans une mise à jour, nous utilisons le système de numérotation SemVer.
Licence – Vous pouvez choisir comment votre thème est sous licence, mais s’il n’est pas compatible GPL, vous ne pourrez pas le distribuer sur WordPress.

L’Article Continue Ci-Dessous

URI de licence – juste un lien.
Domaine de texte – Le domaine de texte est utilisé lors de la traduction de votre thème dans d’autres langues. Ne vous inquiétez pas, nous aurons plus d’informations à ce sujet plus tard. Pour l’instant, il suffit de savoir que le dossier du thème et le domaine de texte doivent être le nom du thème séparé par des tirets plutôt que par des espaces.Balises
– Uniquement lors du téléchargement d’un thème sur WordPress.répertoire de thème org sont ces variables utilisées. Le processus de « Filtre d’entités » est construit autour d’eux.
Bien qu’aucun des champs ne soit techniquement essentiel, ils sont fortement recommandés si vous souhaitez que votre thème apparaisse décent dans wp-admin. Ils sont également essentiels si vous allez utiliser WordPress pour distribuer votre thème.
- index.php
WP charge les messages qui seront affichés à l’écran à l’aide de ce fichier. De plus, si un fichier de base WP est manquant, wp l’utilisera.
- < h1 > Thème personnalisé!< / h1>
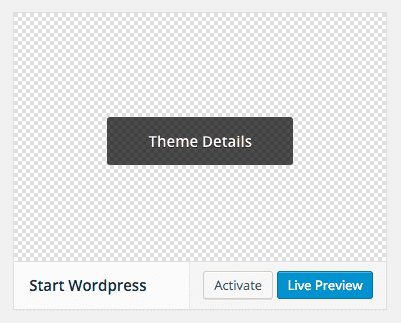
Étape 3: Dans le tableau de bord WordPress, activez le thème
Accédez au tableau de bord WordPress, choisissez « Apparence », puis « Thèmes » et voyez si le thème nouvellement construit est affiché parmi les possibilités.
Pour vérifier si les informations saisies dans le style sont correctes, allez dans « Détails du thème. »

Le fichier CSS est correct.
Sur WordPress, accédez à la page Thèmes et gérez vos thèmes.
Cliquez sur « Activer » pour les activer dans WP, puis vérifiez si le site Web a bien appliqué les modifications.
Étape 4: Modifiez les paramètres de l’index.fichier php
Pour tester si votre thème fonctionne, retournez à l’index.ligne de commande php et effacez le contenu que vous venez de taper.
Après, créez une ligne de commande pour WP afin de récupérer dans la base de données les publications et de les afficher sur la page. Vous devez restaurer le titre et le contenu de la publication afin que tous les fichiers soient visibles sur la page d’accueil.
La commande « have posts » indique à WP de rechercher des articles de blog dans la base de données. La page sera mise à jour s’il y a de nouvelles annonces. Sinon, le message pour la condition de réponse négative que nous avons définie dans le code sera affiché (faux).
Il existe une fonction nommée « the post » qui doit être ajoutée à la boucle « have posts » pour que WP affiche ce fichier chaque fois que la condition « have posts » est vraie. WordPress recherche de nouvelles entrées dans cette boucle et les affiche sur la page au besoin.
En réalité, si la base de données inclut des messages, toutes les actions de la boucle seront exécutées pour tous les fichiers de messages identifiés lors de leur découverte. Sinon, WP informera l’utilisateur qu’aucun message n’est accessible. Regardez le code ci-dessous:
<?php if ( have_posts() ) :while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <?php the_content() ?> <?php endwhile; else :echo '<p>There are no posts!</p>'; endif; ?>Dans cette boucle, deux fonctions, « avoir des messages » et « le message », sont utilisées sous leur forme la plus élémentaire. Si des publications dans la base de données doivent être répétées, utilisez la méthode « avoir des publications ». True ou false sera renvoyé par cette fonction, true signifiant qu’il y a des messages à afficher. Il n’y en a pas s’il renvoie false.
La méthode « the post » récupère le message le plus récent et effectue les ajustements nécessaires pour l’afficher chronologiquement sur la page du thème. Parce qu’il s’agit d’une boucle, si la fonction renvoie true, chaque fois qu’un nouveau message est créé, il sera instantanément ajouté.
Le contenu est joint au titre du fichier mis sur la page à l’aide de la fonction « le contenu ». La fonction « le permalien » crée un lien vers chaque publication individuelle, permettant aux utilisateurs de visualiser les informations sans avoir à faire défiler tout le texte de la page principale.
Utilisez simplement la méthode « l’extrait » au lieu de la méthode « le contenu » pour ajouter un résumé rapide sous le titre du fichier avec les 200 premiers caractères du contenu. En conséquence, lorsque l’utilisateur clique sur le lien, il n’obtient que le texte entier.
Dans ce cas, vous devrez créer un nouveau fichier dans le dossier de votre thème qui ressemble à « index.php » (il suffit de copier et coller l’index.boucle php et remplacez la fonction « l’extrait » par « le contenu »).
Étape 5: Ajoutez l’en-tête et le pied de page
Créez de nouveaux fichiers dans le même dossier que votre thème comme à l’étape suivante, où le style.css et index.php sont déjà présents. Tête.php et pied de page.php sont leurs noms.
Il est préférable d’inclure wp head dans tous vos thèmes car c’est une fonction spécifique qui enveloppe la sortie dans l’en-tête.section head > du fichier php. Il doit être placé avant la balise closing/head > pour faciliter l’ajout de plugins au site, car ce hook peut être utilisé pour ajouter des styles, des scripts ou des méta-composants à la région head >.
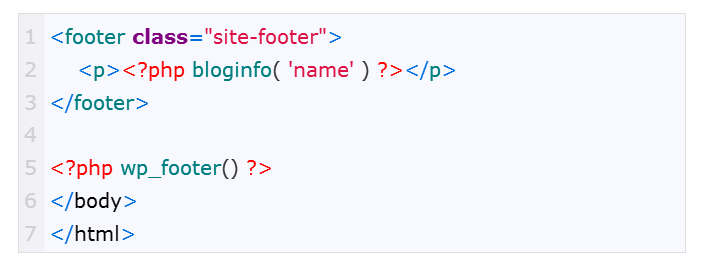
- Pied de page
Le pied de page.le fichier php peut fermer les balises utilisées dans les fonctions, comme décrit ci-dessous:

Étape 6: Créez les fonctions.dossier php
A ce stade, le thème personnalisé a quatre dossiers de fichiers : index.php, style.css, en-tête.php, et pied de page.php. Le fichier suivant que vous devez écrire est fonctions.php, qui donne de la personnalité à WordPress en permettant à la ligne de commande de modifier le comportement par défaut du CMS. Voici ses caractéristiques:
- ne nécessite pas de texte d’en-tête unique ; ne fonctionne que lorsque le thème est actif ;
- s’applique uniquement au thème actuel;
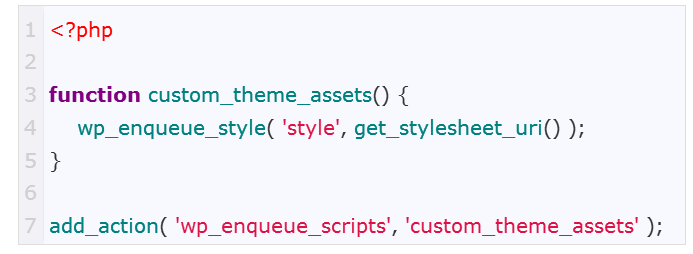
Ce code inclura ou activera la feuille de style de votre thème personnalisé:

L’envelopper
C’est fini! Votre thème a été construit et les liens qui envoient le visiteur vers une page exclusive pour chaque article fonctionnent bien. De plus, vous avez déjà inclus l’en-tête, le pied de page et le CSS de votre thème personnalisé.
Vous avez appris les bases de la création d’un thème WordPress dans cette leçon. Parce que l’apparence du site Web est essentielle, en particulier pour les applications professionnelles, vous pouvez utiliser Bootstrap pour ajouter des lignes de scripts de modèle prêts à l’emploi à votre page, ce qui facilite l’ajout de nouvelles fonctionnalités. Faites-nous savoir comment vous vous en sortez avec celui-ci!