Comment créer un Onglet de bienvenue sur votre Page Facebook avec du HTML statique

Dans un tutoriel précédent, j’ai parlé de quelques options principales pour créer un onglet de bienvenue pour votre page Facebook. Le plus simple – nécessitant le moins d’expertise et de patience — est d’utiliser l’application HTML statique: onglets iframe. Ce tutoriel se concentrera sur la création d’un onglet de bienvenue sur votre page Facebook avec cette application.
J’utilise personnellement cette application pour mon onglet de bienvenue, bien que je crée mes propres iFrames pour extraire d’autres contenus de mon site. Le principal inconvénient de l’application tierce est que vous n’avez aucun contrôle sur l’icône et que, comme vous n’hébergez pas le contenu, vous n’obtenez pas de numéros de trafic pour votre site.
Si vous avez un budget limitéun budget est un montant que vous êtes prêt à dépenser pour vos campagnes Facebook ou vos ensembles de publicités au quotidien ou à vie. ou expertise, la création d’une page d’accueil avec cette application peut être la meilleure pour vous. L’application facilite incroyablement la suppression des barres de défilement et la création de versions pour les fans et les non-fans. Ils gèrent également le problème d’URL sécurisée que vous devez gérer lors de la création d’un iFrame, c’est donc un moyen assez simple de créer un onglet de bienvenue avec très peu d’effort, même s’il manque certains avantages.
Ajouter l’application
La première chose à faire est d’aller sur la page Facebook Static HTML: iframe tabs et de cliquer sur « Ajouter à Ma page » sur le côté gauche. Cela fera apparaître une liste des pages que vous gérez. Sélectionnez le bon et revenez à la page que vous gérez.
Fournir du contenu
Maintenant, depuis votre page, cliquez sur l’onglet Nouvel accueil dans le menu de gauche. Si ce n’est pas le cas, accédez simplement aux applications de la page d’édition et ajoutez un onglet.
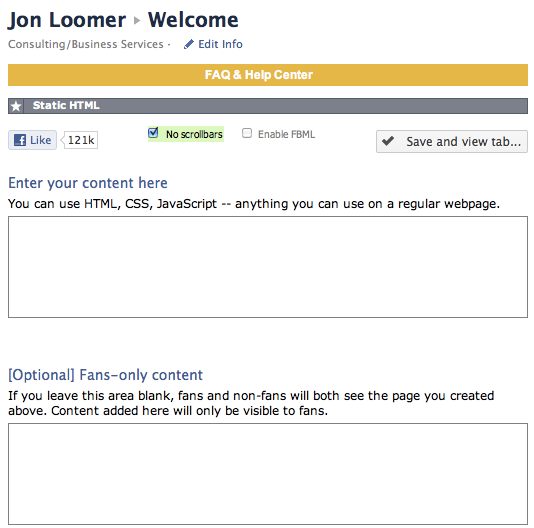
L’administrateur de l’application de bienvenue ressemblera à ceci:

La première chose que vous voudrez faire est de cocher la case « Pas de barres de défilement. »Les barres de défilement sont de mauvaise forme. Si votre contenu ne correspond pas autrement, vous devez l’ajuster en conséquence (la largeur est de 520 pixels, et vous devriez essayer de garder la hauteur sous 800).
Ensuite, indiquez le code de votre onglet de bienvenue. Notez que vous devrez héberger vous-même toutes les images. De plus, si vous créez d’abord le contenu sur votre site et remarquez que la mise en forme est différente (tableaux, police, etc.), c’est dû au CSS. Vous êtes à la merci de l’application en termes de formatage, mais vous pouvez également ajouter votre propre CSS à cette boîte.
Un autre avantage vraiment intéressant de cette application est que vous pouvez facilement créer des variations de l’onglet Bienvenue selon qu’un fan ou un non-fan le regarde. C’est une bonne idée car un appel à l’actionun appel à l’action est un bouton ou un lien sur votre annonce qui suggère l’action que vous souhaitez que votre public prenne. Exemples: « En savoir plus » ou « Inscrivez-vous. » cliquer sur » J’aime » ne s’applique pas aux fans. Vous pouvez donc créer un deuxième onglet d’accueil que seuls les fans verront dans la deuxième zone de texte.
Le rendre par défaut
Un onglet de bienvenue n’est pas vraiment utile à moins que ce ne soit l’onglet par défaut pour les nouveaux utilisateurs. Cliquez donc sur Modifier les autorisations de base de la Page > et définissez votre Page de destination par défaut sur Bienvenue.
Changer le nom
Vous pouvez changer le nom de votre onglet. Cliquez simplement sur Modifier la page > Applications. Pour l’application HTML statique, cliquez sur Nom de l’onglet personnalisé, puis supprimez-le.
En conclusion
Si vous allez créer un onglet de bienvenue avec l’application HTML statique, c’est vraiment facile. Si vous voulez plus de contrôle et que vous pouvez le faire vous-même, assurez-vous de consulter un prochain tutoriel sur la création d’un onglet de bienvenue avec les iFrames.