Comment concevoir une Newsletter HTML à l’aide de Photoshop, InDesign, Illustrator et Adobe XD
Vous envisagez de concevoir des newsletters HTML ou des campagnes par e-mail qui attireront l’attention de votre public? Excellent. Vous avez pris une décision marketing qui va vous apporter beaucoup de ROI.
Cet article vous aidera à démarrer. Nous vous présenterons les principes fondamentaux de la conception d’e-mails, du codage de la newsletter HTML et de la livraison d’e-mails, afin que vous compreniez parfaitement votre gamme d’options logicielles.
Table des Matières
Qu’est-ce qu’une newsletter ou une campagne HTML ?
Dans le monde du marketing par e-mail, il existe deux types d’e-mails. E-mails en texte brut et e-mails HTML.
La plupart des industries, en particulier celles qui utilisent l’e-mail pour les ventes, utilisent des e-mails HTML.
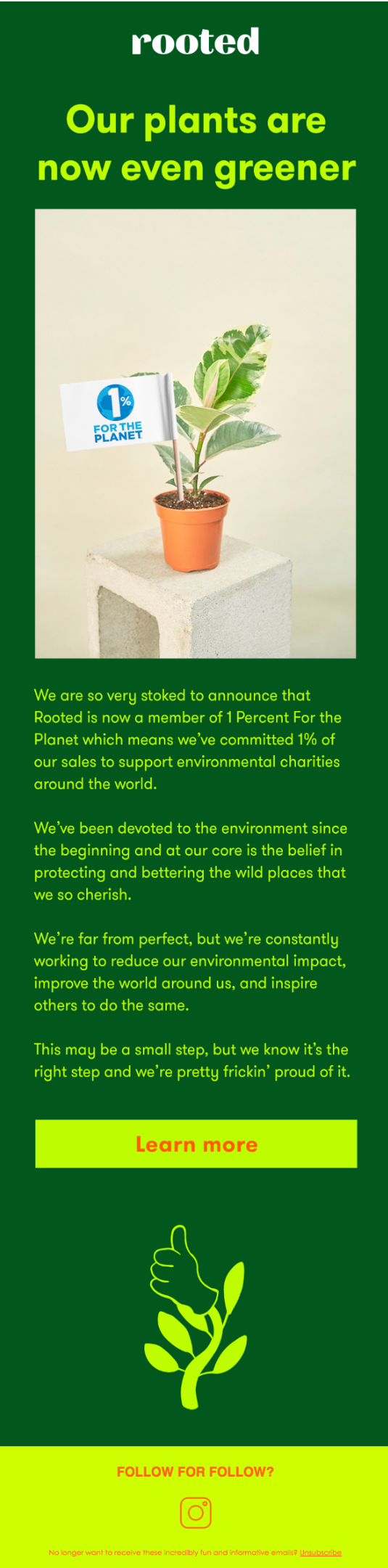
Une combinaison d’images remarquables, d’un appel à l’action frappant et d’un texte bien écrit s’ajoute pour attirer l’attention de vos abonnés dans la boîte de réception. Comme dans cet exemple de Rooted NYC:

Le plus grand avantage de la création d’e-mails HTML par rapport au texte brut est la conception de la newsletter.
Vous pouvez contrôler exactement comment l’e-mail apparaîtra dans les boîtes de réception. Cela équivaut à envoyer un site Web ou une brochure publicitaire sur papier glacé directement dans une boîte de réception. Vous pouvez mélanger et assortir les couleurs, les polices et les images de manière à capturer l’image de votre marque.
Notez cependant que dans d’autres secteurs, tels que le domaine juridique et la technologie, les e-mails en texte brut peuvent être plus performants car ils transmettent un degré de sérieux. Ils ressemblent moins à de la publicité.
Comment concevoir, coder et envoyer une newsletter HTML
Lorsque vous apprenez à créer un e-mail ou une newsletter HTML, vous devez reconnaître qu’il y a 3 étapes isolées qui entrent dans la création.
- Concevez votre e-mail. Décidez à quoi cela devrait ressembler dans les boîtes de réception de vos abonnés.
- Coder votre design en HTML. Mettez la conception dans un langage de programmation que les clients de messagerie peuvent rendre.
- Envoyez votre email. Assurez-vous qu’il arrivera dans les boîtes de réception de votre public.
Il existe une multitude de programmes que vous pouvez utiliser pour tous les aspects de la création de newsletter. Vous pouvez choisir un programme séparé pour la conception, le codage et l’envoi.
Ou vous pouvez utiliser un seul outil pour les trois étapes : un logiciel de marketing par e-mail. Nous vous recommandons de choisir un seul outil plutôt que trois outils distincts pour ce processus (Sendinblue, de préférence). 😉
Vous économiserez du temps et de l’énergie.
Mais nous vous guiderons à travers toutes les options possibles afin que vous sachiez exactement à quoi vous avez affaire.
Commencer à concevoir une newsletter HTML
Le plus grand avantage de l’utilisation d’un logiciel de conception pour l’étape initiale de la création d’une newsletter est que vous pouvez être à l’aise avec un logiciel de conception particulier. La création de votre newsletter ou de votre e-mail dans un programme de conception graphique vous rendra toutefois les choses plus difficiles.
Vous ne pouvez pas simplement exporter votre design sous forme d’e-mail HTML ou coder automatiquement votre fichier .ai.
Vous devrez le coder ou faire appel à quelqu’un ayant une expertise HTML professionnelle pour le faire.
Mais si vous faites votre travail créatif mieux dans un outil particulier, alors allez-y et utilisez-le. En fait, en ce qui concerne la partie conception, n’importe quel éditeur de photos ou outil de mise en page fera le travail.
Voici les 3 principales restrictions de conception à prendre en compte lors de la conception d’e-mails HTML:
- Conception d’e-mails réactifs:
Votre e-mail ou votre newsletter doit être lisible sur n’importe quel appareil que vos abonnés utilisent. Il est rapporté que 66% de tous les e-mails sont ouverts sur les smartphones aux États-Unis. Cela signifie que vous devrez disposer d’un plan de conception pour la vue de bureau et la vue mobile. - Largeur fixe:
Toutes les newsletters doivent avoir une largeur fixe, ce qui évite aux abonnés d’avoir à défiler horizontalement. Vous voulez à tout prix éviter qu’ils aient une expérience de lecture stimulante! 600 pixels est la norme de l’industrie pour la largeur des e-mails HTML car elle convient à la plupart des appareils. Vous pouvez aller jusqu’à 650 et avoir toujours le rendu de votre e-mail correctement. - Au-dessus du pli:
La ligne d’objet de votre e-mail est la première occasion d’attirer l’attention de votre abonné. Si vous réussissez ce test et qu’ils ouvrent votre e-mail, vous avez une chance de plus de retenir leur attention avec un très bon en-tête. C’est la zone que vos contacts voient avant de devoir faire défiler. C’est ce qu’on appelle l’espace au-dessus du pli. Incluez les informations les plus cruciales dès le début.
Comment créer des newsletters HTML à l’aide de Photoshop

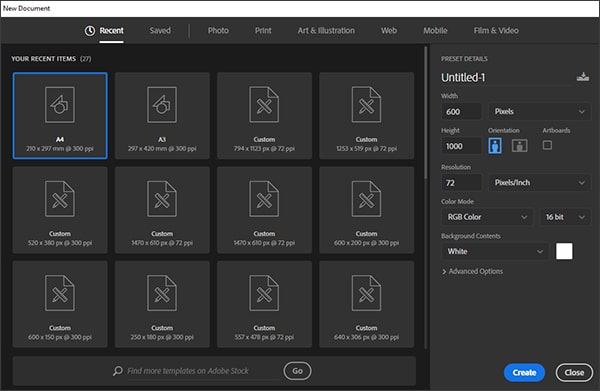
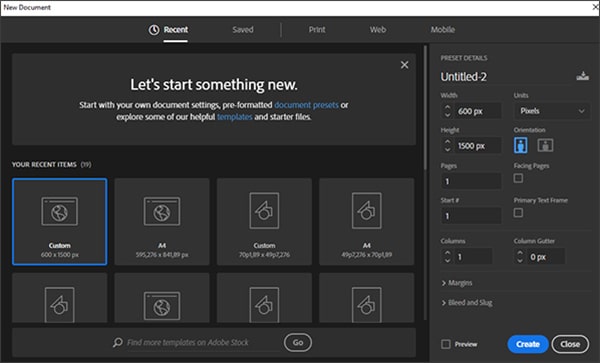
Ouvrez un nouveau document dans Photoshop
Commencez par créer un nouveau document.
La largeur doit être légèrement plus grande qu’une newsletter habituelle car cela vous permettra d’inclure un arrière-plan à votre newsletter. La largeur totale recommandée est de 800 pixels.
En ce qui concerne la longueur, vous n’êtes pas limité ici. Si vous ne savez pas par où commencer, choisissez une longueur de 1000 pixels.
En termes de résolution, 72 DPI suffiront pour une newsletter. Comme toutes les images pour le Web, vous devez choisir la couleur RVB, pas CMJN, qui est mieux adaptée à l’impression.
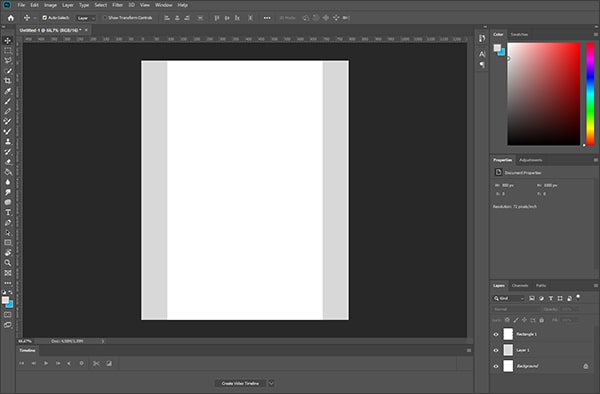
Créez une boîte de 600 pixels de large dans le document et centrez-la. C’est là que le contenu de votre newsletter ira. Ensuite, choisissez une couleur d’arrière-plan pour le reste du document. Le blanc ou le gris clair comme couleur de fond crée une expérience de lecture agréable qui ne distrait pas. Certaines marques se sont également bien débrouillées avec des couleurs pastel douces pour l’arrière-plan.
Si votre marque est connue pour son audace, alors allez-y et choisissez une couleur contrastante impétueuse pour l’arrière-plan. Tant que c’est sur la marque, vous êtes bon (pour quelques idées de marque de newsletter, cliquez ici).

Configurez votre newsletter avec une boîte de 600 pixels
Maintenant que vous avez configuré votre fichier et que vous êtes prêt à commencer. Travaillons à travers la conception de haut en bas.
Il est traditionnel de placer un lien vers une version Web de la newsletter ou de la campagne en haut de votre e-mail HTML. Si les images ne s’affichent pas (ce qui se produit par défaut dans Microsoft Outlook) ou pour une autre raison, le client de messagerie ne rend pas correctement votre courrier électronique, le lien vers une version Web permet à l’utilisateur de l’afficher dans son navigateur plutôt que via son client de messagerie.
Cependant, de plus en plus de marques omettent le lien de la version Web ou le placent discrètement en bas de l’e-mail.
De cette façon, il ne distrait pas vos lecteurs ni n’altère la conception coordonnée de tout ce qui se trouve au-dessus du pli. Notez que si vous travaillez en B2B, beaucoup de vos abonnés utiliseront Microsoft Outlook, ce qui signifie que vous devez toujours inclure le lien vers la version Web.
Directement sous le lien discret vers une version Web (ou si vous ignorez le lien, puis comme premier élément de votre newsletter), ajoutez une image teaser. Vous pouvez ajuster la taille de l’image dans Photoshop, ainsi que le texte.
Souvent, l’image teaser comprend votre logo et une image de marque reconnaissable. Vous pouvez également inclure un bouton d’appel à l’action (CTA) dans l’image du teaser. Cette zone représente cet espace précieux au-dessus du pli. Généralement, la longueur doit être de 200 à 250 pixels, mais la meilleure façon de s’assurer que la zone au-dessus du pli est couverte est de la tester dans un logiciel de marketing par courrier électronique.

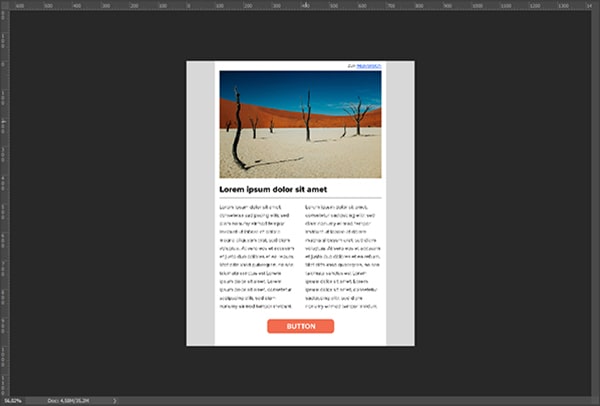
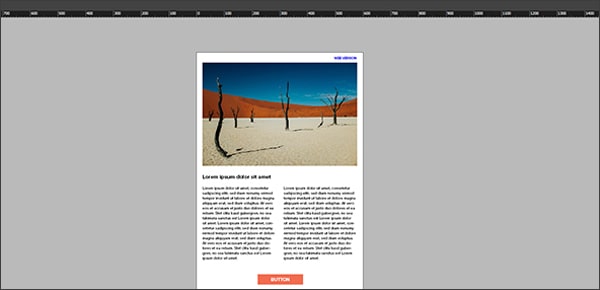
Une newsletter finalisée conçue dans Photoshop
Suit directement l’en-tête le corps de votre newsletter ou de votre campagne d’e-mailing. Insérez un rectangle de 600 pixels ici, ajoutez du texte et insérez des images à votre guise.
Dupliquez simplement ce bloc pour le contenu supplémentaire de la newsletter. Utilisez des guides pour ajuster les blocs et vérifier les distances. Assurez-vous d’utiliser un espacement suffisant pour assurer une excellente expérience de lecture.
Si vous souhaitez ajouter des boutons de médias sociaux à votre newsletter ou campagne par e-mail, insérez-les à la fin sous le corps de l’e-mail.
Enfin, fermez avec un pied de page. Vous devez inclure ici des informations sur l’entreprise et des liens permettant aux utilisateurs de mettre à jour leurs préférences d’abonnement et de se désabonner facilement de la newsletter. Vous pouvez utiliser une police ordinaire plus petite, à condition qu’elle soit toujours parfaitement lisible et cliquable.
Comment créer des newsletters HTML à l’aide d’InDesign

Créez un document de 600 pixels de large dans InDesign
Pour InDesign, créez un nouveau document avec une largeur de page de 600 pixels. En ce qui concerne la longueur, choisissez ce qui fonctionne. Enregistrez la page dans un format personnalisé et ouvrez-la.
La mise en page de votre e-mail suivra la même structure que lors de l’utilisation de Photoshop:
- Lien optionnel à afficher dans le navigateur
- Image d’en-tête au-dessus du pli
- Corps (contenu principal)
- Pied de page

Une conception de newsletter finalisée dans InDesign
Dans InDesign, utilisez l’outil rectangulaire pour créer trois rectangles les uns sur les autres qui seront à l’échelle de la page. C’est là que vous insérerez l’en-tête, le contenu de la newsletter et le pied de page.
Ajoutez une image à l’en-tête. Placez l’image et insérez-la proportionnellement. Assurez-vous que toutes les images que vous utilisez dans une newsletter InDesign sont hébergées en ligne afin que vos abonnés puissent les voir.
Ajoutez un fond blanc dans le corps de la newsletter pour assurer une expérience de lecture fluide. Utilisez l’outil texte pour insérer du texte et, enfin, ajoutez des marges pour qu’il ne se heurte pas au bord de la page.
Le pied de page est le meilleur endroit pour placer un lien de désabonnement et les autres détails de l’entreprise.
Comment créer des newsletters HTML à l’aide d’illustrateurs
Illustrator un excellent outil pour concevoir des images.
Cependant, ce n’est pas le meilleur choix pour concevoir une newsletter entière. Utilisez Illustrator pour concevoir l’arrière-plan de votre newsletter, vos logos ou d’autres graphiques.

Créer des arrière-plans avec Illustrator
La newsletter elle-même doit être créée dans un autre programme.
Comment créer une newsletter HTML à l’aide d’Adobe XD
Adobe XD est l’un des programmes de conception les plus récents qui fonctionne bien pour la conception de modèles de courrier électronique.
En fait, c’est le seul outil que notre équipe de conception graphique recommande pour la création de modèles. Et ils devraient savoir. Ils en conçoivent beaucoup.
Adobe XD est un outil de conception graphique épuré, facile à apprendre, gratuit et intuitif. Pour créer une newsletter dans Adobe XD, créez simplement un fichier et suivez les mêmes instructions que celles répertoriées sous Photoshop.
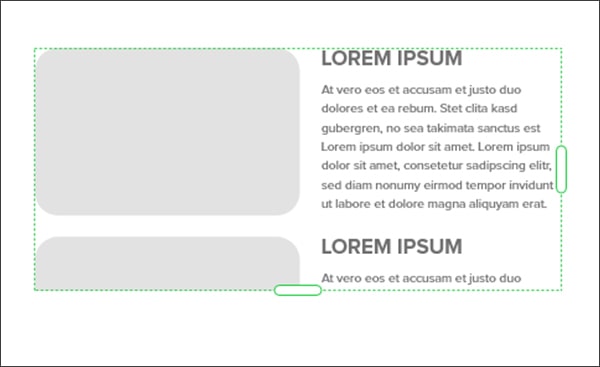
La fonctionnalité d’Adobe XD se distingue par son outil de grille de répétition. Au lieu de dupliquer une boîte encore et encore, vous pouvez choisir l’option Répéter la grille.

La fonction de grille de répétition
Par exemple, supposons que vous ayez une newsletter avec 4 blocs de contenu qui fonctionnent comme des teasers pour les articles de blog. Créez un bloc de contenu, puis passez la souris sur la sélection et sélectionnez Répéter la grille. Faites ensuite glisser le groupe jusqu’à ce que vous ayez 4 blocs de contenu.
Disons que vous envoyez le design à votre patron ou collègue pour approbation.
Et ils l’approuvent avec un seul changement. Ils veulent que tous les titres soient dans la nouvelle marque rose, au lieu de l’ancienne marque grise. Au lieu d’avoir à entrer et à sélectionner chaque titre individuel et à le modifier manuellement, il vous suffit d’en changer un, et le motif sera automatiquement adopté dans les autres.

Une campagne e-mail terminée conçue dans Adobe XD
Cela devient particulièrement utile lorsque vous avez affaire à des groupes de grille répétés de plus de dizaines, voire de centaines d’images. C’est le genre de problème que vous rencontrez régulièrement dans le secteur du commerce électronique.
Pas assez de conseils de conception pour vous? Assurez-vous de consulter nos conseils de conception de newsletter si vous avez besoin de plus de conseils!
Créez un compte gratuit avec Sendinblue dès aujourd’hui !
Je veux construire ma prochaine newsletter avec Sendinblue !
Conseils pour coder les newsletters HTML
Vous avez votre design? Vous avez toutes les signatures dont vous avez besoin? Très bien! Maintenant, nous passons à la partie difficile: comment coder votre newsletter.
Certains programmes de conception ont la possibilité d’exporter votre document au format HTML. Mais ne vous laissez pas berner. Malheureusement, cela ne fonctionnera tout simplement pas pour un e-mail HTML.
La programmation HTML pour le courrier électronique est significativement différente de la programmation pour le web. De plus, chaque client de messagerie fonctionne différemment, vous devez donc tester à quoi il ressemblera dans différents clients de messagerie différents.
Si vous êtes déjà familier avec la programmation, continuez à lire. Nous avons quelques conseils pour vous.
Mais si vous n’êtes pas un programmeur expérimenté dans le codage des e-mails, vous avez plusieurs options pour obtenir votre conception dans un format qui s’affichera correctement:
- Embauchez un programmeur expérimenté dans le codage de courrier électronique HTML
- Choisissez un fournisseur de services de messagerie, tel que Sendinblue (oh, hé, c’est nous!), et recréer le dessin 1:1 dans l’éditeur de campagne glisser-déposer du logiciel de newsletter.
- L’option luxe: Choisissez un fournisseur de services de messagerie qui offre le service complémentaire de programmation d’un modèle pour votre newsletter ou votre campagne d’e-mailing. Vous leur envoyez les fichiers de conception montrant exactement à quoi vous voulez que le modèle ressemble, et ils effectuent le codage dans le backend du logiciel. Ensuite, il vous suffit de vous connecter au logiciel, d’insérer le texte et les images que vous souhaitez dans votre nouveau modèle et d’appuyer sur envoyer.
Si vous êtes expérimenté dans la programmation pour la conception de sites Web mais que vous n’avez tout simplement pas codé pour les e-mails HTML auparavant, voici quelques conseils à considérer.
Pourquoi la programmation d’e-mails HTML est différente
L’une des raisons pour lesquelles le codage des e-mails est si différent du codage pour la conception Web est qu’il y a beaucoup plus de facteurs en jeu ici dans la façon dont un e-mail sera rendu. Lors de la programmation pour le Web, vous devez faire face à des facteurs tels que le système d’exploitation, le navigateur et la taille de l’écran.
Lors de la programmation pour le courrier électronique, en revanche, vous devez tenir compte de ces facteurs ainsi que de nombreux autres. Ceux-ci incluent des clients de messagerie, des options de blocage d’images et des services d’envoi.
De plus – bien qu’il n’y ait que quelques navigateurs que vous devez prendre en compte lors du codage pour le Web – il y a au moins 1 000 clients de messagerie dans le monde entier que votre e-mail HTML doit être prêt à rencontrer.
Même si vous ne regardez que les clients de messagerie avec la plus grande part de marché, vous avez toujours affaire à environ 50 clients de messagerie qui peuvent afficher votre e-mail HTML.
De plus, les applications de messagerie Web s’afficheront différemment selon les navigateurs. Et vous avez des tonnes d’appareils et de tailles d’écran sur lesquels vos e-mails seront consultés.
Ensuite, pour couronner le tout, vous devez faire face au fait que les clients de messagerie utilisent principalement du HTML à l’ancienne. La plupart des développements les plus récents en HTML n’ont tout simplement pas été adoptés par les logiciels de client de messagerie. Et il n’y a pas de normes universelles pour les clients de messagerie.
Dans l’ensemble, c’est une tâche délicate à programmer pour le courrier électronique. Pas pour les faibles de cœur.
Code HTML pour les Newsletters et autres e-mails: À surveiller!
Pour créer votre code, vous pouvez utiliser un éditeur de texte brut ou un outil visuel comme Dreamweaver. Ce dinosaure du monde de la programmation fonctionne bien pour coder des modèles de courrier électronique HTML car il existe depuis toujours.
Comme nous l’avons établi, la programmation d’une newsletter diffère considérablement du développement web. Voici quelques-unes des différences les plus importantes à considérer:
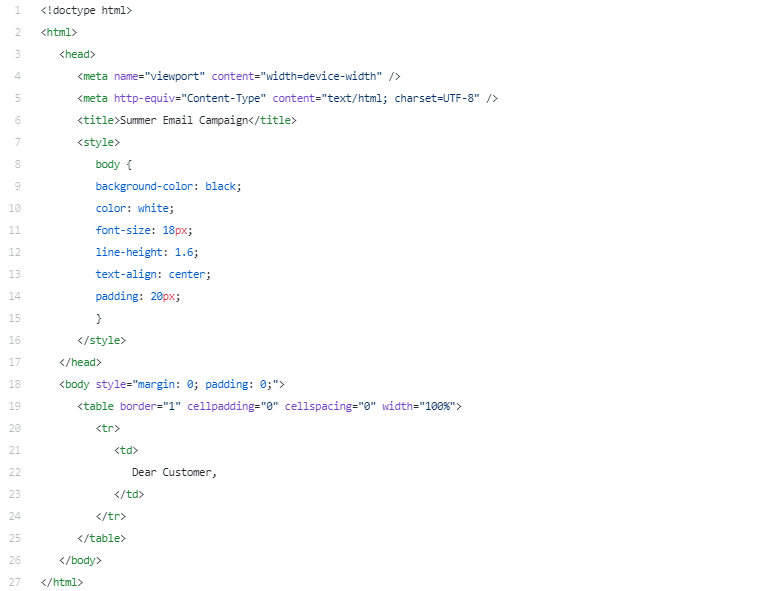
- Commencez par la structure. Votre modèle HTML commencera par un doctype indiquant au client de messagerie à quoi s’attendre. Suivez ceci avec votre en-tête. C’est là que vos requêtes multimédias, votre style et vos animations iront. Tout ce qui suit votre en-tête compte comme corps de l’e-mail. Joignez ce contenu avec des balises de corps.
- Oubliez les fichiers CSS séparés. La plupart des clients de messagerie ne les prennent pas en charge. Ce qui signifie que vous allez devoir faire en sorte que votre HTML et votre CSS jouent bien ensemble d’une manière différente: les styles CSS en ligne. Ils sont reconnaissables par la plupart des clients de messagerie et peuvent être utilisés pour des éléments clés de conception de newsletter, tels que les couleurs d’arrière-plan et les polices.
- Embrassez la table. Pour la mise en page de la newsletter, utilisez des tableaux HTML imbriqués. Je sais. Je sais. Cela semble très 1999, mais c’est ce avec quoi nous devons travailler. Les balises de table permettent de contourner le fait que les clients de messagerie ne prennent en charge ni l’attribut rowspan ni l’attribut colspan. Vous voudrez utiliser des tables tout au long. Utilisez le remplissage des cellules pour une meilleure lisibilité.
- Mémorisez le texte alternatif. Enregistrez vos images séparément et incluez des balises de texte alternatif. Cela améliore l’accessibilité et facilite les choses pour ceux qui lisent votre newsletter dans les clients de messagerie qui bloquent les images.
- Soyez précis sur votre police! Les balises HTML habituelles, telles que H1 et H2, ne s’affichent pas correctement dans les clients de messagerie. Vous devez spécifier la taille et le style de la police directement dans le code HTML. Notez cependant que toutes les polices ne s’affichent pas correctement. En savoir plus sur la meilleure police à utiliser pour les e-mails.
Voici un exemple ci-dessous de code à utiliser lors du démarrage de votre campagne d’e-mailing. Cela s’affichera sous forme de texte blanc sur un fond noir.

Envoi de votre newsletter
Nous passons maintenant à la troisième et dernière étape: votre outil d’envoi d’e-mails.
Vous pensez peut-être pouvoir envoyer votre e-mail simplement en entrant tous vos contacts dans un champ BCC avec votre service de messagerie gratuit, comme Gmail. Malheureusement, l’utilisation d’un fournisseur de messagerie gratuit ordinaire ne sera tout simplement pas adaptée aux campagnes de messagerie en masse.
Le plus gros problème est que vous aurez une délivrabilité des e-mails extrêmement faible, ce qui signifie que la plupart de vos e-mails ne parviendront même pas sur le serveur des boîtes de réception de vos contacts. Vos e-mails ne verront littéralement jamais le jour, ou, vous savez, l’écran rétroéclairé d’une boîte de réception.
Au lieu d’essayer d’envoyer vos e-mails à partir d’un compte de messagerie privé, vous devrez utiliser un logiciel de newsletter, tel que Sendinblue. Votre service de marketing par e-mail disposera de nombreux outils et procédures pour s’assurer que vos e-mails arrivent dans la boîte de réception.
La plupart des outils de marketing par e-mail vous permettent de télécharger directement le code HTML de vos modèles de newsletter par e-mail. Une fois que vous l’avez conçu et codé, vous pouvez le télécharger et l’envoyer directement.
L’alternative la plus rapide au codage de newsletter
Mais il existe un meilleur moyen. Vous n’avez pas besoin d’être concepteur ou programmeur pour envoyer une campagne d’email professionnelle car la création de newsletter a été démocratisée.
Au lieu d’utiliser trois outils différents, vous pouvez faire tout ce qui est décrit ici dans un outil simple. L’option tout-en-un consiste à créer un modèle de newsletter dans un logiciel de marketing par e-mail, comme Sendinblue. Voici les trois étapes de la création de la newsletter:
- Après vous être inspiré de la newsletter, vous concevez vos e-mails avec un éditeur de glisser-déposer.
- Le codage se fait automatiquement en arrière-plan, vous n’avez donc pas à vous soucier de l’aspect technique de celui-ci.
- Pour envoyer, cliquez simplement sur un bouton pour vous assurer que votre e-mail évite le filtre anti-spam et le rend dans les boîtes de réception.
Intéressé à l’essayer pour de vrai sur notre plateforme? Tout ce que vous avez à faire est d’ouvrir un compte Sendinblue gratuit:
Je veux créer des newsletters gratuites avec Sendinblue >>
Pour plus de contenu comme celui-ci, abonnez-vous à notre newsletter mensuelle et suivez-nous sur Twitter!