Comment ajouter une barre latérale gauche dans WordPress – Guide étape par étape
Ajouter une barre latérale gauche à un thème WordPress n’est pas facile. Sans ce tutoriel pour vous guider, il serait plus facile de créer un modèle de page personnalisé à partir de zéro avec la barre latérale gauche injectée dans ce fichier de modèle.
Les barres latérales sont codées en dur dans les fichiers de modèle de thème.
Dans chaque fichier de modèle se trouvent plusieurs hooks WordPress.
La raison en est que WordPress fonctionne sur le langage de script PHP. Presque toutes les fonctions des modèles de thème utilisent des hooks WordPress.

Le code pour charger la barre latérale gauche est
<?php get_sidebar(‘gauche’); ?>
La fonction « get_sidebar » est utilisée sur plusieurs modèles. Certains pour afficher la barre latérale droite, d’autres pour n’en afficher aucune.
L’ajouter n’est pas une option. Essayer de charger deux barres latérales provoquera un conflit provoquant une erreur critique sur votre site.
Vous devez modifier les barres latérales existantes ou charger les barres latérales « dynamiques ».
Pour effectuer un changement à l’échelle du site, chaque instance de la fonction get_sidebar doit être remplacée par le code pour charger la barre latérale gauche.
Pour ceux qui n’ont pas d’autre choix que de parcourir le Web en cherchant comment ajouter une barre latérale gauche dans WordPress, c’est parce que votre thème n’a pas cette fonction.
Vous devez l’ajouter manuellement.
Cette recherche du correctif se termine ici.
Plusieurs codes ont été essayés et testés, des plugins ajoutés et supprimés (car ils ne fonctionnaient pas), et enfin code
Code fonctionnel scripté (que vous pouvez copier et coller) qui ajoutera une barre latérale personnalisée à gauche de votre zone de contenu.
Comment ajouter une barre latérale gauche dans WordPress
1) Enregistrez une nouvelle barre latérale dans vos fonctions.fichier php.
2) Créez une barre latérale à gauche.fichier php.
3) Téléchargez-le dans votre dossier de thème.
4) Modifiez votre page.modèle php pour charger la barre latérale gauche.
5) Modifiez votre feuille de style pour faire flotter la barre latérale à gauche de votre contenu.
Ne perdez pas votre temps avec des plugins pour ajouter une barre latérale gauche dans WordPress
De nombreux plugins sont disponibles pour ajouter des barres latérales personnalisées. Ils n’enregistrent pas de nouvelles barres latérales. Ils ne font qu’étendre les fonctionnalités existantes. Vous pouvez facilement créer des barres latérales personnalisées avec des plugins, mais celles-ci s’accrochent à votre thème.
Pour les thèmes sans barre latérale gauche, les plugins n’ont pas de zone de widget de barre latérale gauche à personnaliser.
La seule façon d’ajouter une barre latérale gauche est de modifier le code source de votre thème.
Cela signifie travailler avec PHP. Quelque chose qui peut casser votre site si vous vous trompez de code, collez-le dans la mauvaise zone ou oubliez de fermer une balise div.
Pour cette raison, la plupart des sources en ligne vous diront de créer d’abord un thème enfant et d’y apporter vos modifications pour éviter de casser votre thème.
C’est une voie à suivre. Un long chemin.
L’itinéraire le plus rapide consiste à télécharger votre modèle de thème sur votre bureau.
De cette façon, pour chaque fichier que vous allez éditer, vous aurez une copie de l’original.
Lorsque vous ne savez pas ce qui se passe où – Attendez-vous à ce que les choses se cassent
Lorsqu’elles le font, ouvrez votre dossier de téléchargement de modèle, accédez au fichier que vous éditez et copiez et collez le code source d’origine.
C’est beaucoup plus rapide que de créer un thème enfant. Quelque chose que vous devriez faire si vous prévoyez de faire plusieurs modifications à votre thème.
Pour un changement cependant, une copie de vos fichiers source de thème d’origine fera l’affaire.
D’abord: Enregistrez une nouvelle barre latérale
Ceci est fait dans vos fonctions.fichier php

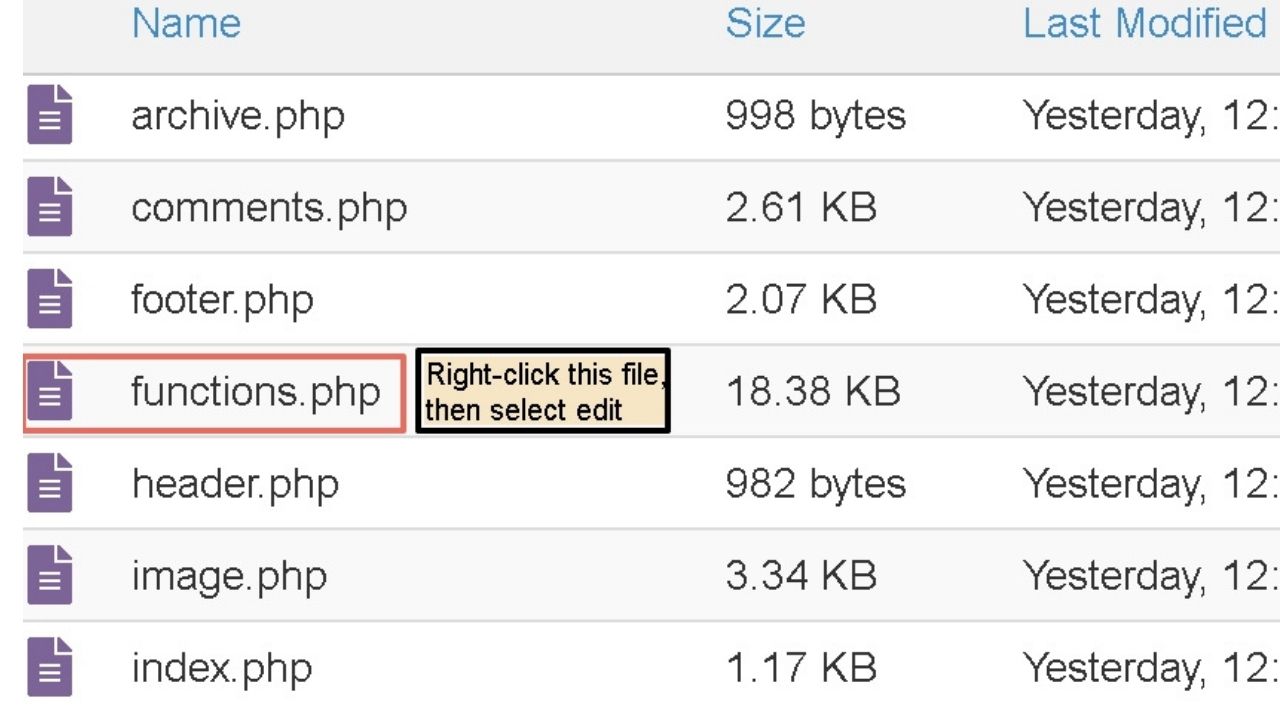
Accédez à votre site Web cPanel, ouvrez le gestionnaire de fichiers, accédez à votre dossier WP-content, puis ouvrez le dossier thèmes. Ouvrez le dossier de thème de celui dans lequel vous souhaitez ajouter une barre latérale gauche.
Il y aura une fonction.fichier php.
Ajouter ce code
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
Ne videz le code nulle part. Faites défiler vers le bas jusqu’à ce que vous arriviez à une section de commentaires qui a
/**
* Zone de widget d’enregistrement.
C’est là que vous devez enregistrer la barre latérale gauche avec le code ci-dessus.
Appuyez sur enregistrer et quitter. C’est tout ce que vous devez ajouter à ce fichier.
La seule partie du code ci-dessus à changer est le nom du thème. Remplacez « twentytwentyone » par le nom de votre thème.
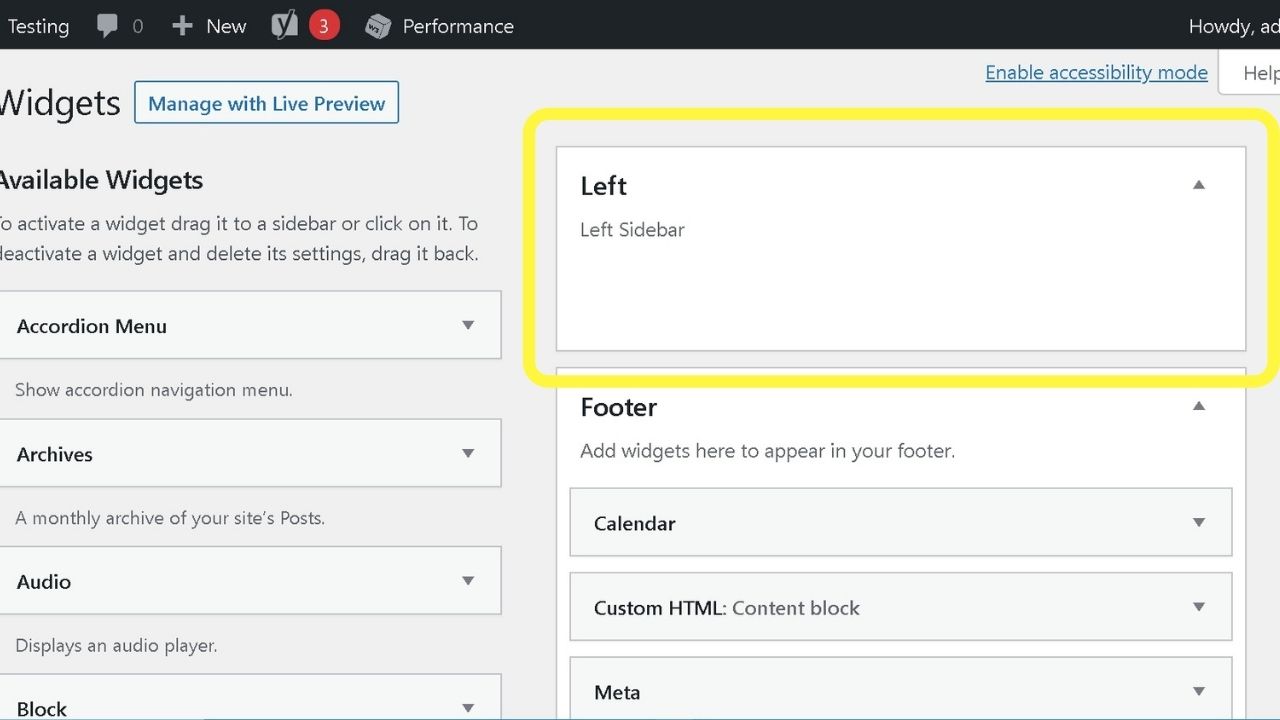
Si vous souhaitez vérifier votre progression, vous pouvez revenir sur votre site WordPress, charger la zone widget et vous verrez que la barre latérale gauche a été ajoutée en tant que nouvelle zone widget.

Cela ne fonctionnera pas encore.
Ensuite, créez la barre latérale.fichier php
Cette partie est plus facile qu’il n’y paraît.
Tout ce dont vous avez besoin est un éditeur de texte brut.
N’utilisez pas MS Word ou tout autre traitement de texte. Ceux-ci ajoutent du codage qui gâche WordPress.
Copiez et collez le code ci-dessous dans un éditeur de texte brut
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
Puis enregistrez-le sous « barre latérale – à gauche.php ». Assurez-vous qu’il s’agit d’un fichier PHP et non d’un fichier TXT.
De plus, le mot « barre latérale » doit être le premier mot du nom de fichier pour que WordPress le reconnaisse.
Barre latérale gauche.php ne fonctionnera pas. (Il deviendra clair pourquoi dans un peu).
Téléchargez votre barre latérale – à gauche.fichier php dans cPanel
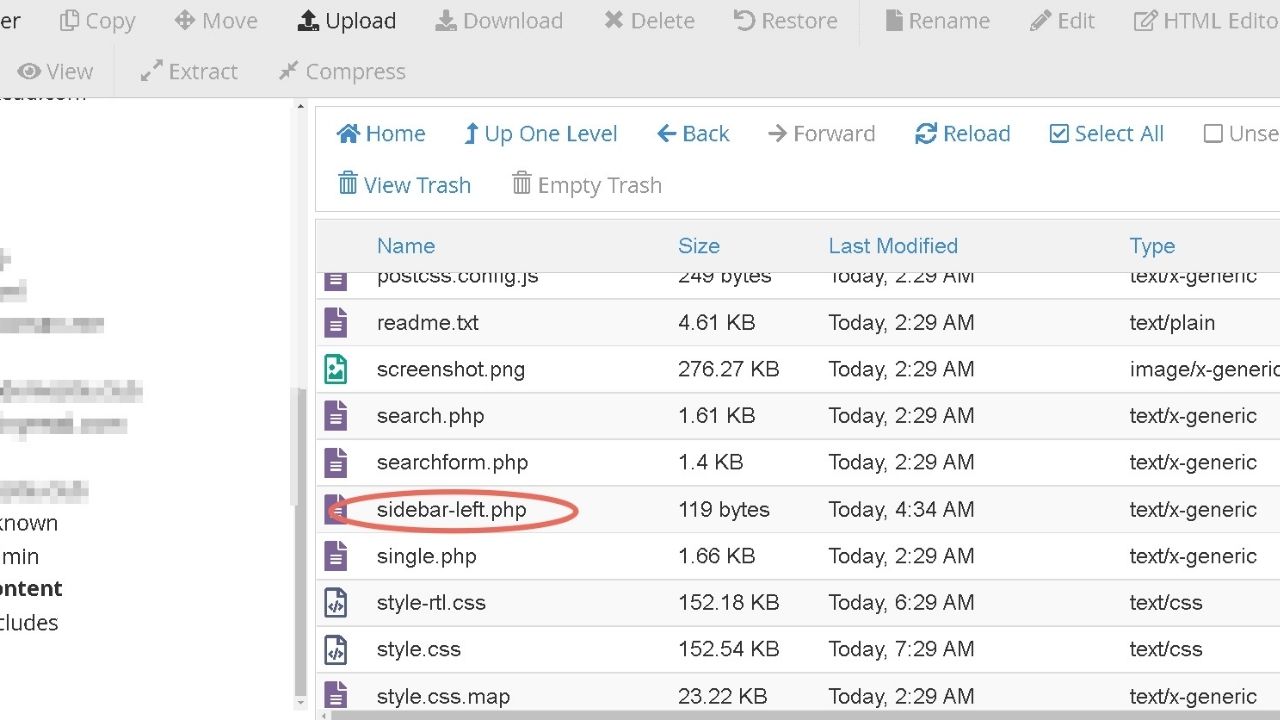
Retournez dans votre dossier de thème WP dans cPanel et téléchargez votre nouveau fichier.

À ce stade, votre barre latérale sera enregistrée et le fichier sera actif sur votre thème.
Pour confirmer, vous verrez le fichier dans votre dossier de modèle

Maintenant, vous devez le coder dans un modèle de page
Tous les thèmes WordPress ont des modèles de page. Certains plus que d’autres.
Si vous n’avez qu’un seul modèle, le fichier à modifier est page.php pour vos pages et post.php pour les articles de blog.
De nombreux thèmes ont de nombreux modèles de page, tous avec des mises en page différentes. Si vous avez un modèle avec une barre latérale droite, utilisez-le comme raccourci.
Copiez le contenu de la page avec une barre latérale droite, puis échangez chaque instance de la barre latérale droite avec la barre latérale gauche, puis enregistrez le nouveau fichier.
Cela vous fera gagner du temps lors de l’étape suivante pour styliser votre barre latérale.
Le code pour charger votre barre latérale gauche est
<?php get_sidebar('left'); ?>
Tous les thèmes avec une barre latérale ou une zone de widget utilisent le crochet « get_sidebar ».
Le (‘left’) entre parenthèses indique à WordPress quel fichier charger. Si vous utilisez
<?php get_sidebar(); ?>
… WP chargera la barre latérale.fichier php. Placez ‘à droite’ dans les crochets et il charge la barre latérale – à droite.fichier php.
C’est pourquoi vous devez d’abord avoir le mot « barre latérale » dans le nom du fichier lorsque vous enregistrez votre barre latérale à gauche.fichier php.
Certains thèmes, comme le thème Twenty Twenty One n’ont qu’un pied de page.
C’est l’un des thèmes les plus délicats auxquels ajouter une barre latérale car il n’y en a aucun enregistré.
Dans nos tentatives, nous l’avons réussi. L’étape qui tire les cheveux consiste à faire flotter la barre latérale à droite du contenu.

Si vous utilisez le thème Twenty Twenty One, faites-vous plaisir et consultez les options du plugin de thème Twenty Twenty-One de WebD LTD.

La version gratuite n’ajoute pas la fonctionnalité de la barre latérale gauche. La version premium le fait.
C’est le seul plugin que nous rencontrons qui ajoute la possibilité d’injecter des barres latérales dans le thème. Le reste ne fait que personnaliser ce qui est déjà là.
Sachant que c’était une tâche faisable, la quête était en cours pour comprendre comment.
Comment cela se fait:
L’astuce consiste à écraser les parties clés du style.fichier css.
C’est beaucoup plus simple en utilisant la section CSS supplémentaire dans votre zone d’administration WordPress.
Parce que le style.le fichier css est long de milliers de lignes.
L’utilisation du Customizer WordPress > CSS supplémentaire en fait un jeu d’enfant.
L’inconvénient est qu’il nécessite le!code important à utiliser pour écraser définitivement le code existant.
Il est rarement conseillé d’utiliser cette chaîne de CSS car le débogage sera entravé si vous devez modifier le code dans votre feuille de style plus tard.
Le!la balise importante ne doit être utilisée qu’en dernier recours pour garder vos codes propres.
Compte tenu des circonstances sur certains thèmes avec des tonnes de code, c’est justifié.
Remarque: Ceci est pour le thème Vingt Vingt et un. L’élément « widget-contenu » sera différent sur d’autres thèmes.
Utilisez votre inspecteur de navigateur (cliquez avec le bouton droit sur le widget, sélectionnez inspecter, et la classe div sera ce que vous insérez ici.
Tout d’abord, ajoutez ce CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
Qui fixera le contenu de votre widget à 350 pixels flottant à gauche de votre contenu. Vous pouvez modifier la largeur selon vos préférences.

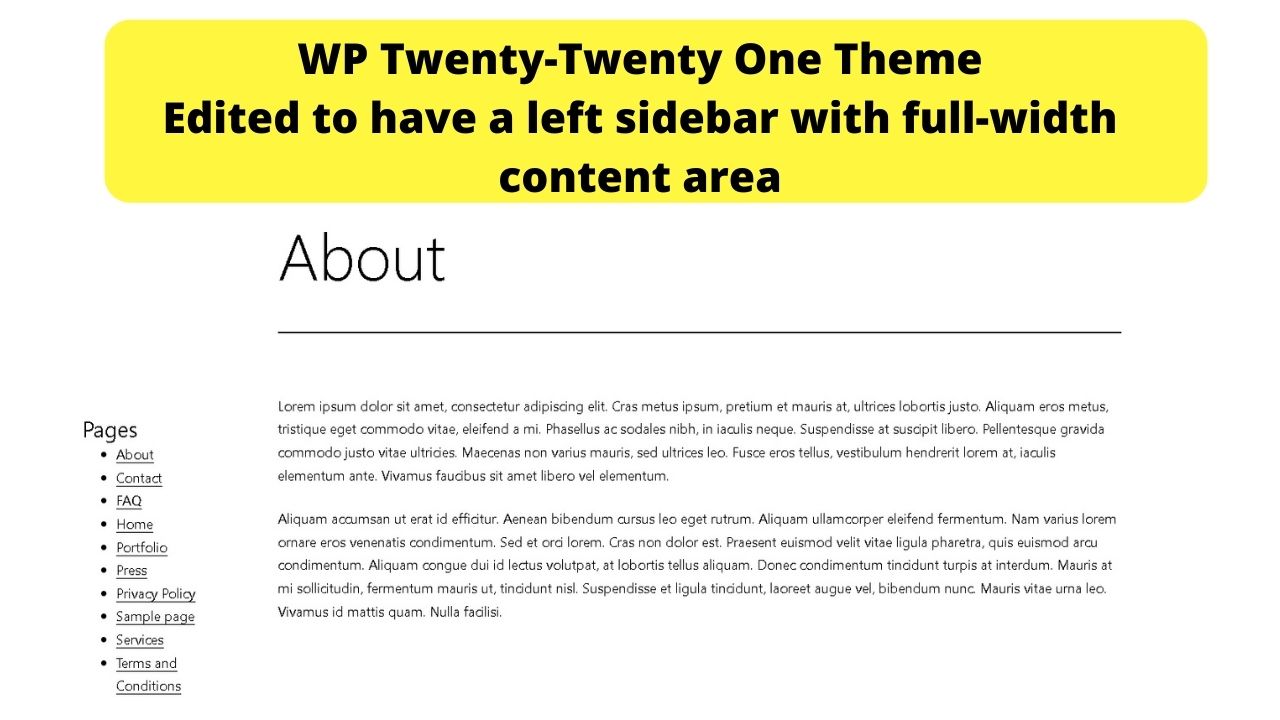
La partie suivante est où le!une balise importante est mise en place et c’est pour étendre la largeur de votre zone de contenu. Sinon, le contenu est affiché au centre de la page avec beaucoup d’espaces blancs de chaque côté.
Si vous êtes heureux d’avoir cela, laissez-le être.
Sinon, ajoutez ce code à votre personnalisateur CSS.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

Comme il s’agit d’un menu d’élément de liste, vous pouvez personnaliser davantage l’apparence. Voyez Comment Changer la couleur des puces dans WordPress. (Vous pouvez changer la couleur, la forme, utiliser des caractères spéciaux ou échanger les puces contre des images).
Pour tous les autres thèmes, ajoutez le code suivant
<?php get_sidebar('left'); ?>
… à chacun de vos modèles de page et de publication pour charger votre barre latérale gauche.
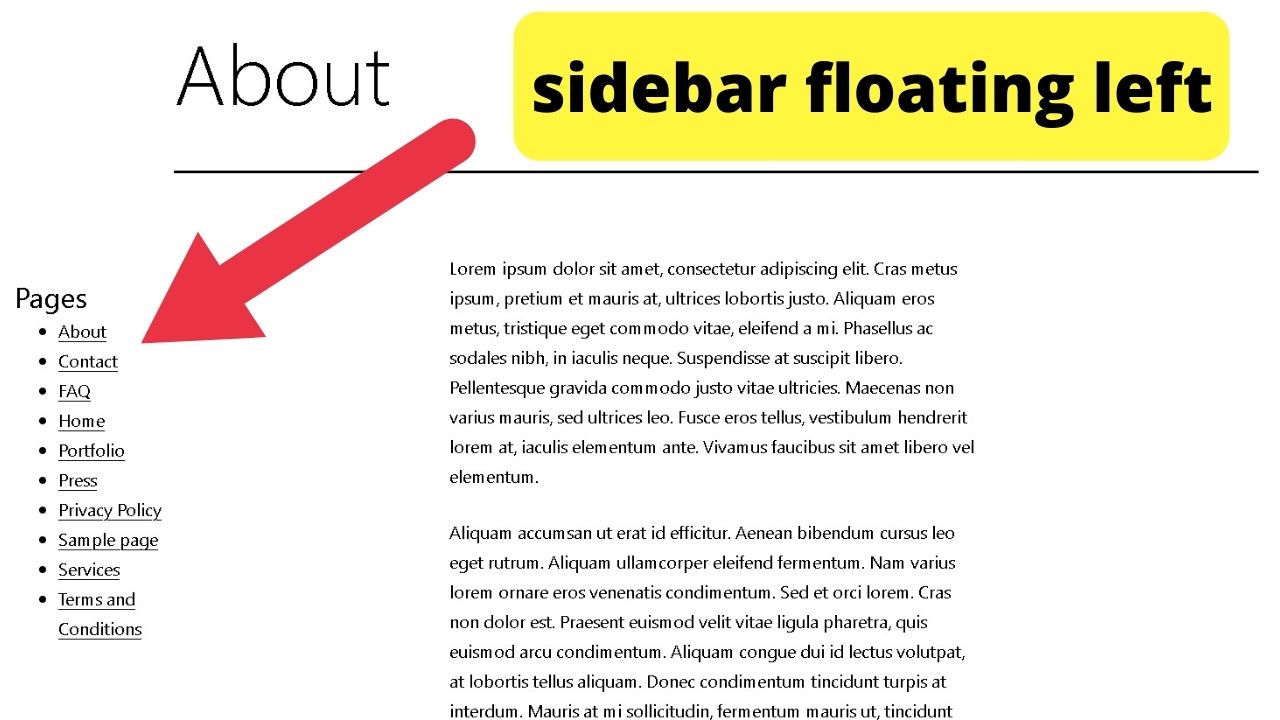
Styliser les barres latérales gauche sur n’importe quel thème WordPress
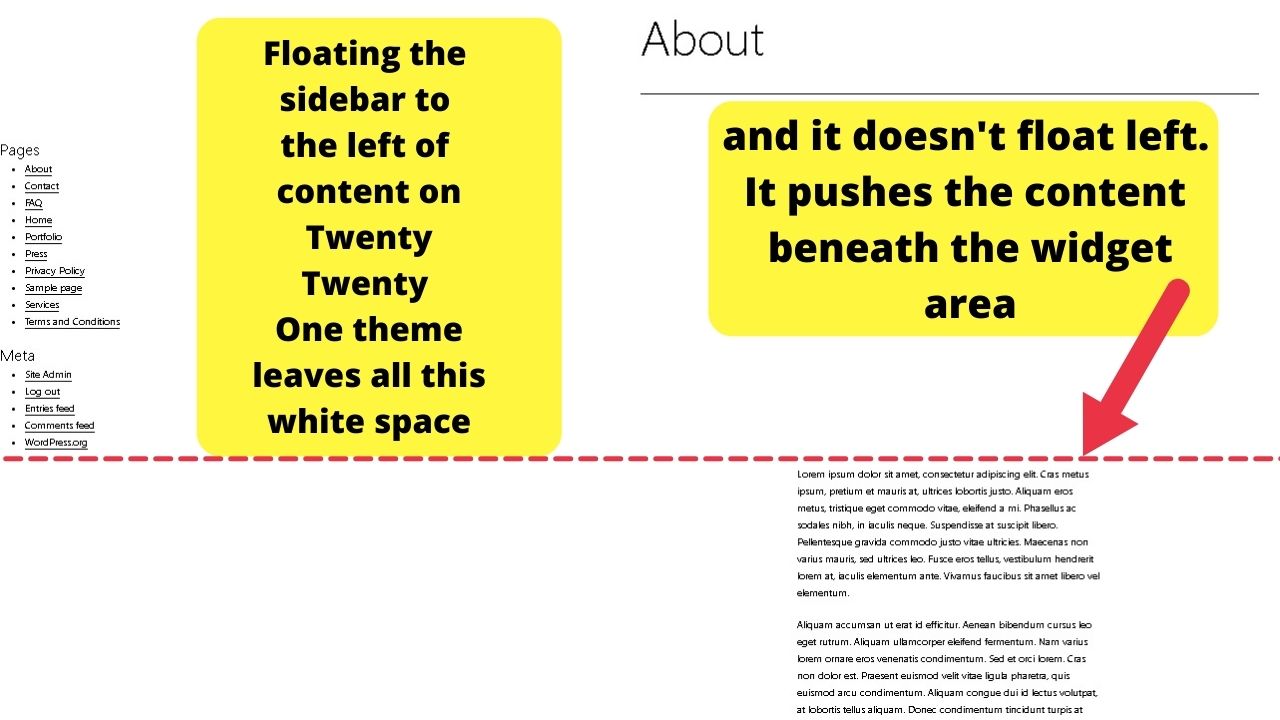
Sans styliser la zone du widget de la barre latérale gauche, la barre latérale get_sidebar (‘left’) injectera simplement la barre latérale vers la gauche sans dire où le contenu sera affiché.
Habituellement, il sera en haut avec votre contenu poussé en dessous de la zone du widget.
Votre feuille de style est l’endroit où vous contrôlez l’affichage de votre barre latérale sur votre site Web.
Pour tous les autres thèmes, à l’exception du thème Twenty-Twenty One, (éventuellement d’autres qui n’ont pas de barres latérales enregistrées), le code CSS pour aligner une barre latérale à gauche du contenu est
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
Les parties suivant la période (.) variera selon le thème.
Certains peuvent être intitulés « article », d’autres, « contenu corporel » ou similaire.
Utilisez votre inspecteur de navigateur pour identifier l’élément à cibler, puis modifiez le code ci-dessus dans votre customizer WordPress > CSS supplémentaire pour aligner la barre latérale à gauche de votre contenu.
Vous pouvez varier les tailles (75% et 25%) pour être la taille que vous souhaitez.

Salut les gars! C’est moi, Marcel, alias Maschi. Je gagne un revenu à temps plein en ligne et sur MaschiTuts, je partage volontiers avec vous comment je reste au top du jeu! Je gère plusieurs sites Web de blogs & très rentables et j’adore parler de ces projets chaque fois que j’ai l’occasion de le faire. Je le fais à temps plein et de tout cœur. En fait, le moment où j’ai cessé de travailler pour 8 à 5 et que je me suis finalement lancé dans les affaires en ligne en tant qu’entrepreneur numérique, est probablement l’une des meilleures décisions que j’ai jamais prises de ma vie. Et je voudrais m’assurer que VOUS puissiez également emprunter ce chemin! Ne laissez personne vous dire que cela ne peut pas être fait. Le ciel est la limite, really…as tant que vous y CROYEZ! Et tout commence bien here..at Maschituts!