web-projektin kehittäminen Microsoft Visual C# 2010
koodittoman projektin luominen
Web-kehitys eroaa oleellisesti työpöytäkehityksestä. Ensinnäkin, kun luot web-sovelluksen, olet aina vuorovaikutuksessa web-palvelimen kanssa, vaikka kyseinen palvelin olisi asennettu omaan järjestelmääsi. Työpöytäsovelluksella ei ole tällaista välittäjää-käyttöjärjestelmä suorittaa sovelluksen suoraan paikallisessa järjestelmässä. Lisäksi verkkosovellukset ovat yleensä riippuvaisia selaimesta, joka isännöi niitä asiakastietokoneessa. Kohtaat useita näistä eroista kirjan edetessä, mutta tämä luku esittelee sinulle muutamia työpöydän/web-sovelluksen eroja.
tässä kohdassa esimerkkinä on yksinkertainen projekti. Luot ASP.NET sovellus perus käyttöliittymä. Kuten luvussa 1 esitetyissä työpöytäsovelluksissa, annat IDE: n luoda sinulle tarvittavan lähdekoodin.
uuden projektin aloittaminen
tässä luvussa kerrotaan, miten projekti rakennetaan. Tämä prosessi on tyypillinen kaikenlaisille hankkeille, vaikka käyttäisit eri mallia kuin tässä osiossa käsitelty. Tietenkin jokainen malli tuottaa erilaisen sovelluksen, joten se, mitä näet sen jälkeen, kun olet suorittanut prosessin, vaihtelee riippuen siitä, mitä mallia käytät. Noudata huolellisesti näitä ohjeita päästäksesi alkuun.
Luo uusi verkkoprojekti
-
Valitse Käynnistä / Kaikki ohjelmat | Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Näet IDE: n käynnistyvän.
-
Valitse Uusi Projekti. Näet uusi projekti – valintaikkunan tässä.
huomaa, että Visual Web Developer 2010 Express tukee sekä Visual Basic.NETIÄ että Visual C#: tä. Varmista, että valitset aina Visual C# – kansion toimiaksesi C# – mallien kanssa. Muussa tapauksessa luot Visual Basic. Net-sovelluksen.
-
Korosta visuaalinen C# – kansio. Näet useita alikansioita, jotka auttavat sinua löytämään sovellusmalleja tyypin mukaan. Esimerkiksi, jos napsautat web-kansiota, näet vain ne mallit, jotka liittyvät web-projekteihin.
tietyn tyypin valitseminen voi säästää aikaa, kun tietää, millaisen sovelluksen haluaa luoda. Uusi projekti-valintaikkunan keskiruudussa on luettelo tietyn kansion malleista. Oikea ruutu kuvaa valitsemaasi mallia. Huomaa, että vasen paneeli vahvistaa, että olet valinnut visuaalisen C# – mallin.
uusi projekti-valintaikkuna sisältää myös ohjausobjektit keskiruudun ulkonäön muuttamiseksi. Voit valita pieniä tai suurempia kuvakkeita. Lisäksi, voit lajitella malleja tietyssä järjestyksessä.
-
valitse projektityyppi. Esimerkkisovellus käyttää ASP.NET Web-sovellusmalli.
-
Kirjoita nimi ei-Koodiprojekti nimikenttään. Huomaa, että ratkaisun nimikenttä muuttuu automaattisesti vastaamaan juuri kirjoittamaasi nimeä Nimikentässä. Ratkaisun nimikenttä voi sisältää eri arvon. Ratkaisu on eräänlainen säiliö. Voit tallentaa useita projekteja samaan ratkaisuun. Voit esimerkiksi tallentaa sovelluksen ja sen testiohjelman yhteen ratkaisuun. Näin ratkaisun nimikenttä voi olla erilainen kuin projektin nimi, koska se heijastaa usean projektin ratkaisun nimeä.
-
Valitse sijainti, johon haluat tallentaa projektitiedostot. (Valitse Selaa näyttääksesi projektin sijainti-valintaikkunan ja valitaksesi kansion, jota haluat käyttää.) Oletussijainti on c:\users\<käyttäjänimi> \documents\visual studio 2010\Projects; voit kuitenkin valita minkä tahansa kiintolevyn sijainnin tallentaaksesi projektin. Toisin kuin luvussa 1 luodut työpöytäsovellukset, projektin luonti tallentaa tiedostoja levylle, minkä vuoksi sinun on valittava tallennuspaikka uusi projekti-valintaikkunasta.
-
valitse Create Directory for Solution-vaihtoehto, jos haluat ratkaisutiedoston näkyvän omassa kansiossaan. Tämä ominaisuus on hyödyllinen ensisijaisesti, kun luot moniprojektiratkaisua, koska jokainen projekti ilmestyy omaan alikansioonsa. Yksittäisen projektiratkaisun valitsimen pitäminen valittuna ei kuitenkaan aiheuta ongelmia, joten normaalisti pidät tämän vaihtoehdon valittuna.
-
klikkaa OK. IDE luo sinulle uuden projektin valitsemasi mallin perusteella. Jotkut mallit tarjoavat oletussisältöä, toiset ovat täysin tyhjiä. Esimerkkiprojektissa käytetty malli antaa tässä esitetyn oletussisällön.
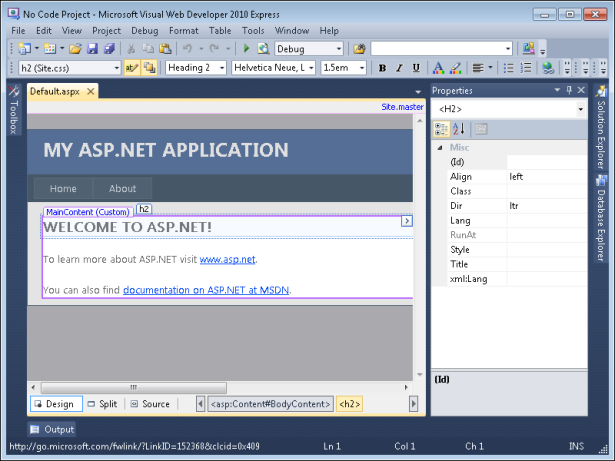
oletusnäyttö vie koodin luo välittömästi, mikä ei tässä tapauksessa ole sitä, mitä haluat. Voit valita Design nähdäksesi graafisen käyttöliittymän tai Split nähdäksesi graafisen käyttöliittymän ja koodin yhdistelmän. Valitse Design, niin näet oletussivuston graafisen näkymän, kuten kuvassa 2-2 on esitetty.

Kuva 2-2 otoshakemus sisältää useita mielenkiintoisia elementtejä.
se on melkoinen sisältö. ”Understanding the Default Site” – osiossa selitetään kaikki tämä sisältö hieman tarkemmin.
Oletusalueen ymmärtäminen
oletusalueen, että ASP.NET Web Application template creates sisältää useita yksittäisiä elementtejä. Jokainen elementti edistää koko sivuston. Monissa tapauksissa, sinun kannattaa pitää kaikki nämä elementit lähtökohtana projektin. Mutta koska ne voivat osoittautua hämmentäviksi, tämä osio selittää tärkeimmät elementit—ne, joista sinun täytyy tietää nyt luodaksesi ohjelman koodaamatta mitään. Myöhemmin, tämä kirja kuvaa enemmän mallin elementtejä, jotta voit aloittaa koodaus sivuston.
tarkasteltaessa elementtejä
ennen kuin mennään pidemmälle, on tärkeää ymmärtää, miten nämä sivuston oletuselementit näkyvät IDE: ssä. Jos näet Ominaisuudet-ikkunan, napsauta Auto Hide-painiketta oikeassa yläkulmassa. Valitse Solution Explorer ja napsauta sitten Auto Hide-painiketta, jotta ikkuna pysyy paikallaan. Näet luettelon sivuston oletuselementeistä, kuten kuvassa 2-3.

Kuva 2-3 Solution Explorerin avulla on mahdollista nähdä kaikki hakemuksesi tiedostot.
Solution Explorer tarjoaa pääsyn kaikkiin tiedostoihin, jotka muodostavat oletussivuston, myös niihin, joita et käytä tässä esimerkissä. Tiedot, jotka sinun tulee tietää tästä projektista ovat:
-
sivusto.Master tarjoaa mallin, joka antaa koko sivuston sama ulkoasu. Tämä tiedosto on Pääsivu-sivu, joka ohjaa kaikkia muita sivuja. Pääsivun avulla on mahdollista luoda monimutkaisia sivustoja, joissa on paljon vähemmän koodia. Pääsivu sisältää sivuston kokonaissuunnittelun, joten sinun täytyy tehdä muutoksia pääsivuun vain silloin, kun haluat muuttaa koko sivustosi erilaiseksi ulkoasuksi ja tuntumaksi.
-
sivusto.css kuvaa muotoilun käytetään koko sivuston. Jos esimerkiksi haluat kaikkien otsikoiden käyttävän lihavoitua kirjasinta, asetat nämä tiedot tähän tiedostoon.
-
oletusarvo.aspx sisältää ensimmäisen sivun sisällön, jonka jokainen sivustossasi vieraileva näkee, kun he tulevat sivustoosi käyttäen vain verkkotunnuksen URL-osoitetta. (Kuten millä tahansa muulla sivustolla, joku voi syöttää sivukohtaisen URL-osoitteen päästäkseen suoraan toiselle sisältösivulle.) Tämä oletussivu sisältää yleensä yleiskuvan sivustostasi sekä linkkejä muihin sivustosi tietoihin.
-
noin.aspx: llä on tietoa sivustostasi, sovelluksesta tai organisaatiostasi. Oletussivusto tarjoaa tämän yksinkertaisesti paikkamerkintäsivuna; tältä sivulta ei löydy varsinaista sisältöä.
oletussivusto sisältää useita ominaisuuksia, joita et välttämättä tarvitse lainkaan. Pääsivulla on esimerkiksi linkki kirjautumissivulle, jonka avulla käyttäjät voivat kirjautua sivustollesi. Ellet tarvitse tätä turvaominaisuutta, et todennäköisesti pidä sitä paikallaan. Kuitenkin, nyt sinun ei tarvitse huolehtia siitä, ovatko nämä ominaisuudet paikallaan. Esimerkki tässä osiossa ei käytä niitä, ja sinun ei tarvitse huolehtia niistä.
työskentely pääsivun
pääsivun, sivuston kanssa.Master, sisältää yleistä suunnittelua sivustosi. Kun avaat pääsivua käyttävän sisältösivun, näet sitä koskevan merkinnän sivun oikeassa yläkulmassa Suunnittelunäkymässä.
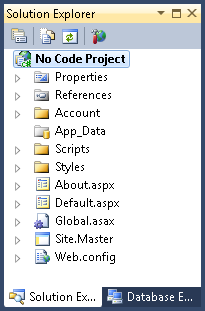
aloita tarkastelemalla syvyyttä.aspx-tiedosto, jonka näet, kun Visual Web Developer 2010 Express avaa projektin sinulle. Jos asetat kursorin mihin tahansa kohtaan, jota Pääsivu ohjaa, näet punaisen ympyrän, jonka läpi kulkee viiva, kuten kuvassa 2-4 esitetään.

Kuva 2-4 Pääsivu sisältää kaikki verkkosivuston kaikille sivuille yhteiset elementit.
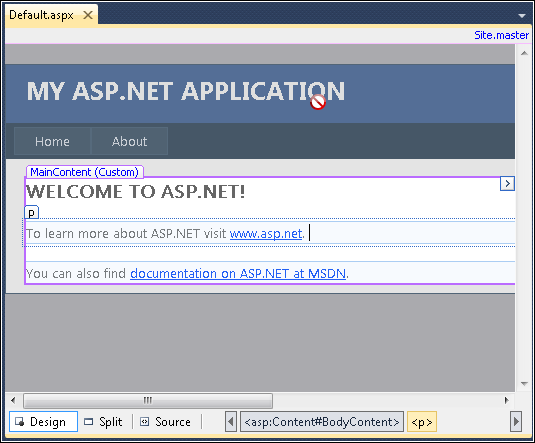
jos haluat muuttaa sivuston nimeä, avaa Pääsivu klikkaamalla sivustoa.Master linkki oikeassa yläkulmassa. Kuva 2-5 näyttää, mitä näet, kun napsautat tätä linkkiä ja valitset Suunnittelu-välilehden.

Kuva 2-5 jos haluat muuttaa pääsivun sisältöä, sinun on avattava sivusto.Päätiedosto.
kaikki aiemmin saavuttamattomissa olleet elementit ovat nyt valmiita muokattaviksi. Muutoksen tekeminen tässä vaikuttaa jokaiseen tätä pääsivua käyttävään sivuun. Nyt kun pääset pääsivulle, voit tehdä siihen muutoksia.
muokkaa pääsivua
-
Kirjoita otsikolle Ei Koodiprojektia.
-
luo toinen rivi painamalla Enter.
-
Vaihda lohkon muoto otsakkeeseen 2 ja kirjoita esimerkki työskentelystä ASP.NET hakemus. Huomaa, että tekstin väri on lukukelvoton taustaa vasten.
-
Korosta koko rivi, valitse Edustaväri ja valitse uudeksi väriksi Punainen.
-
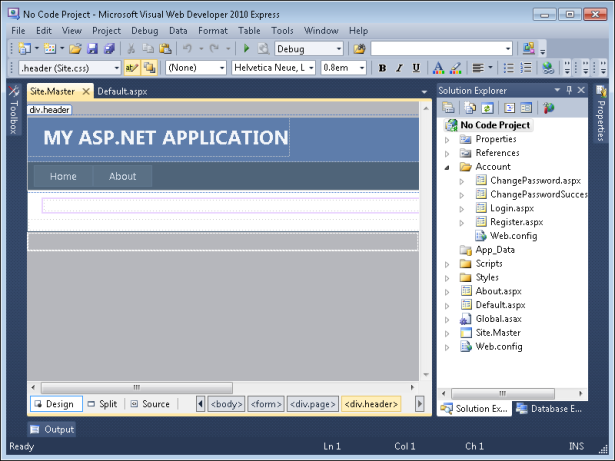
vieritä sivun oikealle puolelle. Korosta ja poista kirjautumistiedot, koska tässä esimerkissä ei käytetä niitä. Tässä vaiheessa sivustosi.Päätiedoston pitäisi näyttää samalta kuin seuraavalla sivulla.
tämä näyttää tiedoston jaetun näkymän. Kuten näet yläosassa, koodi kuvastaa eri vaiheissa tehtyjä muutoksia. Huomaa, että toisen otsikon värin muuttaminen luo uuden tyylimerkinnän. Tämä muutos näkyy vain sivustolla.Päätiedosto, Ei sivustolla.CSS-tiedostoa käytetään koko sivuston tyylien ohjaamiseen.
-
Tallenna ja sulje sivusto.Päätiedosto.
muutetaan oletusarvoa.aspx-pitoisuus
oletusarvo.aspx-tiedosto sisältää sisältöä. Pääsivu ohjaa sivun yleistä ulkoasua ja tyyliä.CSS-tiedosto ohjaa sivun ulkonäköä. Joten kun työskentelet tällä sivulla, sinun kannattaa yleensä keskittyä varsinaiseen sisältöön, käyttämällä kahta muuta resurssia vain silloin, kun haluat muuttaa kaikkien sivustosi sivujen ulkoasua tai ulkoasua.
esimerkin tässä osassa näytetään mukautettu otsikko ja kuva sisältönä. Käytä näitä vaiheita tehdä muutoksia.
lisää sisältöä oletukseen.aspx
-
Korosta olemassa oleva otsikkoteksti ja kirjoita kuva verkkosivulle. Seuraava vaihe on näyttää todellinen kuva.
-
Korosta olemassa oleva teksti otsikon alla ja poista se.
-
Napsauta Toolbox-välilehteä ja valitse sitten Automaattinen piilota pitääksesi sen näkyvillä. Kuten Windows Forms-sovelluksissa, voit käyttää yhtä kolmesta tekniikasta lisätäksesi verkkosivun hallintalaitteita:
-
vedä ohjaus työkalupakista ja pudota se sivulle.
-
Napsauta työkalupakissa olevaa hallintalaitetta yhdellä napsautuksella ja napsauta sitten sivua, jolle haluat hallintalaitteen ilmestyvän.
-
kaksoisnapsauta ohjaus työkalupakissa ja aseta se oletussijaintiin sivulla.
-
-
käytä yhtä kolmesta edellisestä tekniikasta lisätäksesi kuvaohjauksen verkkosivulle.
-
Sulje työkalupakki napsauttamalla Auto Hide.
-
Näytä ominaisuudet-ikkuna napsauttamalla sen välilehteä ja valitsemalla sitten Automaattinen piilota.
-
varmista, että lisäämäsi Kuvaohjaus on valittu, ja kirjoita sitten stellarimage ominaisuuskenttään (ID). (ID) ominaisuus palvelee samaa tarkoitusta kuin (nimi) ominaisuus Windows Forms sovelluksia—se tunnistaa ohjaus niin, että voit käyttää sitä helpommin myöhemmin.
-
Tyyppi 400 Korkeus ominaisuus. Tämä ominaisuus määrittää kuvan korkeuden pikseleinä. Jos kuvan korkeutta ei aseteta, sivu näyttää kuvan samankokoisena kuin kuvan lähde.
-
Tyyppi http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg ImageUrl-ominaisuudessa. Kuva näkyy sivulla automaattisesti.
-
Tyyppi 450 Width-ominaisuudessa. Tämä ominaisuus määrittää kuvan leveyden pikseleinä. Jos Kuvan leveyttä ei aseteta, sivu näyttää sen alkuperäisessä koossa (839 x 746), joka on liian suuri. Oletuksesi.aspx sivun pitäisi nyt näyttää tältä.
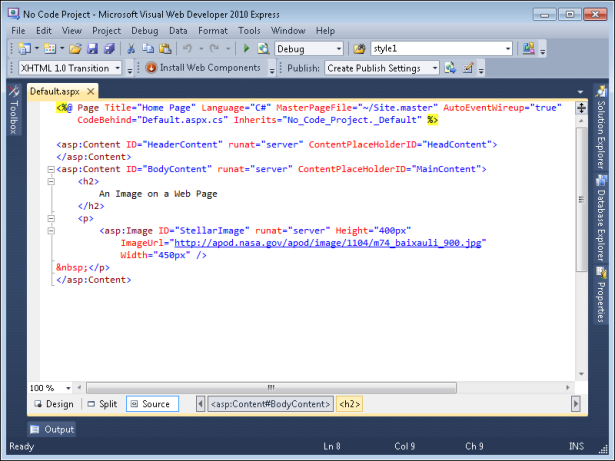
tässä vaiheessa, se on hyödyllistä sulkea Ominaisuudet-ikkuna ja valitse lähde. Näet oletuksena käytettävän lähdekoodin.aspx-ei ole paljon, kuten kuvassa 2-6.

Kuva 2-6 vaikka sovelluksen tuloste näyttää monimutkaiselta, se ei vaadi paljon koodia.
lähdekoodi alkaa jollain ASP-skriptikoodilla. Mikä tahansa koodi, joka näkyy erotinten <% ja % > välissä, on ASP-skripti. Tämä skripti määrittelee ohjelmointiin liittyvät ominaisuudet oletuksena.aspx, mukaan lukien ohjelmointikieli (C#), pääsivutiedoston nimi ja sivun C# – koodin säilyttämiseen käytetyn tiedoston nimi (tiedoston takana oleva koodi). Autoeventwireupin asettaminen arvoon ”true” tarkoittaa yksinkertaisesti sitä, että kaikki käyttäjän sivulle luomat tapahtumat (kuten napin painallus) siirtyvät automaattisesti C# – koodiin, joka tukee sivua. Inherits-merkintä kertoo, mitä luokkaa tiedoston takana olevassa koodissa käytetään tällä sivulla. Löydät lisää ASP script myöhemmin tässä kirjassa; nyt, kaikki mitä todella tarvitsee tietää on, että merkintä määrittelee joitakin osa sivun.
ASP-skriptikoodin jälkeen näkyy < asp: Content> tag. Tämä on myös ASP.NET merkintä, joka viittaa eräänlaiseen Web-sivuilla käytettyyn valvontaan. Tällöin ohjaus on kuvattu Master.Sivutiedosto. ContentPlaceHolderID= ”HeadContent” – merkintä kertoo, että tämä on otsikon sisältö päälliköltä.Sivutiedosto. Voit asettaa otsikkokohtaiset tiedot oletusarvoisesti.aspx tässä, kuten <meta> tagit, jotka kuvaavat sivun sisältöä. Metatiedot ovat tietoa jostain muusta—tässä tapauksessa <meta> tagit kuvaavat sivun sisältöä.
toinen < asp: Content> tag ilmestyy seuraavaksi. Tämä käyttää ContentPlaceHolderID= ”MainContent” merkintä Master.Sivutiedosto. Sisältö näkyy tämän paikkamerkin sisällä. On tason 2 Otsikko (<h2> tag), joka sisältää määrittelemäsi sisällön otsikon, ja kappale (<p> tag), joka sisältää kuvaohjauksen, joka on itse asiassa <asp:Image> tag. Jokainen aiemmin määrittelemäsi ominaisuus näkyy tiedostossa erillisenä attribuuttina. Näet lisää esimerkkejä siitä, miten tällainen sisältö toimii kirjan edetessä.
katselee mestaria.Site File Code
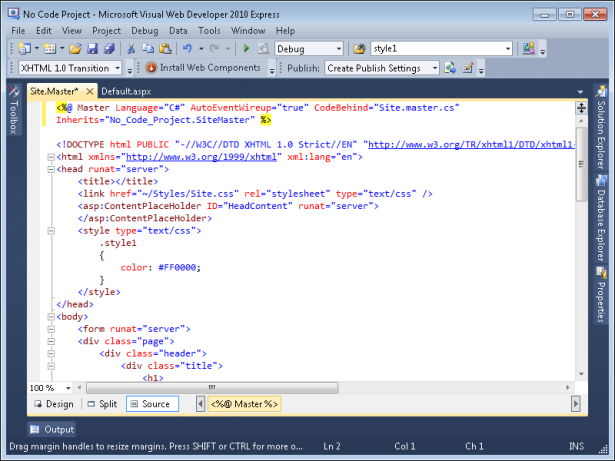
The ” changing the Default.aspx Content ” – osiossa aiemmin tässä luvussa tutkittiin koodia, jota käytetään oletussivun määrittämiseen. Kyseinen koodi nojaa vahvasti pääsivun koodiin, joka sijaitsee isännässä.Sivutiedosto. Avaa tämä tiedosto uudelleen napsauttamalla sivustoa.Päälinkki oletuksena.aspx – Tiedostosuunnittelunäkymä. Valitse lähde, Kun Master.Sivusto avautuu. Näet koodin Kuvassa 2-7.

Kuva 2-7 The Site.Master tiedosto sisältää paljon koodia, joka koskee kaikkia sivuja, jotka käyttävät sitä.
ensimmäinen rivi on samantapainen ASP-skripti kuin oletuksessa.aspx, ja palvelee samaa tarkoitusta. Totta kai, mestari.Sivusto ei sisällä MasterPageFile merkintä—koska se on master sivu!
heti ASP-skriptin alapuolella on joitain merkintöjä, joita löytyisi miltä tahansa verkkosivulta, kuten <!DOCTYPE>, < html>, ja <head> tags. Nämä ovat kaikki tavallisia verkkosivuja. Katso kuitenkin <Head> tagin sisään ja näet joitakin ASP.NET merkinnät. < asp: ContentPlaceHolderserver”> tagi on paikkamerkki, joka määrittelee otsikon sisällön sijainnin, jonka tähän pääsivuun luottavat eri sivut myöhemmin lisäävät. Muistat nähneesi HeadContent-tunnisteen oletuksesta.aspx-tiedosto – tämä on, jos tunniste tulee. <head> tagissa on myös <linkki> tagi, joka osoittaa paikkaan.CSS-tiedosto, joka määrittää kaikki tyylit sivuston.
”työskentely pääsivun kanssa” – osiossa käsiteltiin jo lyhyesti <elin> tägin sisältöä. Yksi tunnisteista, joihin haluat kiinnittää huomiota <body> – tunnisteessa, on <asp:ContentPlaceHolderserver”/> – tunniste. Tämä tagi kuvaa oletuksessa näkemääsi muuta sisällön sijoittelua.aspx. Ne <asp:Sisältö> tagit ovat sellaisia, joihin voit lisätä sivukohtaista sisältöä sivuille, jotka luottavat tähän pääsivuun. < body> – tagin muut tagit kuvaavat kaikille sivuille yhteistä ulkoasua ja sisältöominaisuuksia. Älä huoli päästä liian syvälle tätä tietoa nyt; vain tarkastella sitä, alkaa perehtyä tag nimet, ja alkaa miettiä, miten eri kappaletta vuorovaikutuksessa keskenään.
sivuston katselu selaimessa
olet katsonut pääsivua, mestari.Sivusto, ja sisältösivu, joka perustuu pääsivulle, oletus.aspx. On aika nähdä sovellus toiminnassa. Paina F5, valitse virheenkorjaus | Aloita virheenkorjaus tai napsauta Aloita virheenkorjaus Standardityökalurivillä. IDE aloittaa ASP.NET Kehityspalvelin. Tämä palvelin näkyy ilmoitusalueella kuvakkeena. Napsauta kuvaketta hiiren kakkospainikkeella ja näet kolme vaihtoehtoa pikavalikosta:
-
Open in web-selain avaa kopion oletusselaimen oletussivusta. Palvelin ja selain toimivat itsenäisesti. Voit sulkea selaimen ja avata sivun uudelleen valitsemalla tämän vaihtoehdon.
-
seis pysäyttää ASP: n.NET Development Server ja sammuttaa sen. Tämä ei ole sama asia kuin järjestelmääsi asennetun WWW-palvelimen sammuttaminen. Voit käynnistää palvelimen uudelleen milloin tahansa painamalla F5 uudelleen.
-
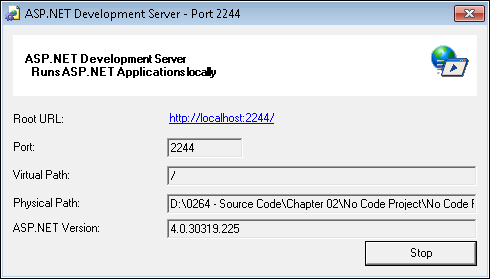
Näytä yksityiskohdat näyttää tietoja tästä nimenomaisesta ASP.NET Kehityspalvelin, kuten tässä näkyy (napsauttamalla linkkiä avautuu kopio oletussivusta selaimessasi).

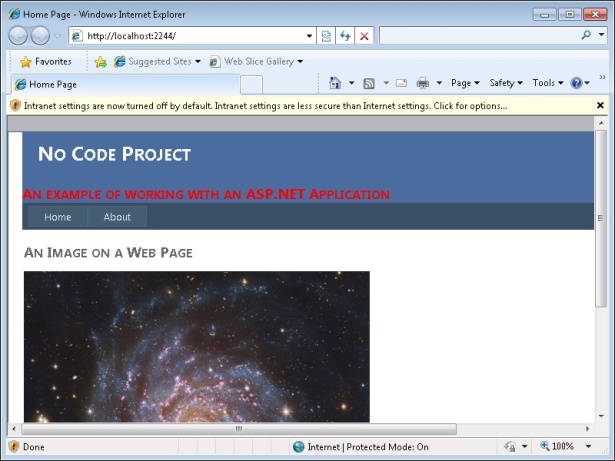
jälkeen ASP.NET Kehityspalvelin käynnistyy, se avaa kopion oletusselaimestasi ja näyttää oletusarvon.aspx-sivu, kuten kuvassa 2-8.

Kuva 2-8 esimerkkisovellus näyttää kuvan selaimessa ja tarjoaa myös pääsyn muihin sivuston ominaisuuksiin.
huomaa, että URL-osoite sisältää porttiasetuksen (osoitekentässä localhost-verkkotunnuksen jälkeen oleva 2244). IDE määrittää jokaisen sovelluksesi käyttämään erilaista, ei-standardiporttia turvaominaisuutena. Käyttämällä ei-standardi portti tekee vähemmän todennäköistä, että joku yrittää päästä järjestelmään kautta ASP.NET Kehityspalvelin.
jos käytät Internet Explorerin oletusasetusta, näet todennäköisesti tässä kuvakaappauksessa asiakasikkunan yläreunassa näkyvän varoitusmerkin. Napsauta varoitusviesti ja näet pikavalikon. Valitse Ota käyttöön intranetin Asetukset-asetus. Tässä vaiheessa näet viestikentän, joka varoittaa sinua siitä, että intranetin asetukset ovat turvattomampia kuin Internet-asetukset. Valitse Kyllä, Jos haluat ottaa intranetin asetukset käyttöön, jotta voit helposti debugata ASP.NET sovellukset. Sivu toistaa kaikki ominaisuudet käyttökelpoisessa tilassa.
huomaa sivun kaksi välilehteä: Kotona ja suunnilleen. Jos klikkaat noin, näet noin.aspx sivun sisältö. Ei näytä siltä, että sivut olisivat muuttuneet, mutta sivun sisältö on. Osoitekenttä muuttuu, jotta sivujen muutos näkyy, mutta kokonaisvaikutuksena on, että vain sisältö muuttuu, Ei ulkoasu. ASP.NET tarjoaa monia erittäin hienoja vaikutuksia, joita voit kokeilla, kun käyt läpi esimerkkejä kirjassa. Kun olet työskennellyt esimerkin kanssa, napsauta hiiren kakkospainikkeella ASP.NET Development Server icon ilmoitusalueella ja valitse Stop pikavalikosta.