Paras tapa luoda sarakkeita WordPress-paljasti
opettelemalla luomaan sarakkeita WordPress, voit saada viestisi läpi selkeämmin ja käyttäjät voivat skannata mitä tarjoat helposti.
WordPressiin voidaan valjastaa useita menetelmiä monipalstaisen asettelun luomiseksi.
jotkut ovat helppoja, jotkut fiddly, ja jotkut ovat perus HTML. Ne voivat olla välttämättömyys, vaikka riippuen WordPress alustan käytät.
lisää stailausta voi tehdä itse isännöidyillä WordPress-sivustoilla. Mutta, vaikka vapaa suunnitelmia WordPress.com, voit hyödyntää sarakkeita.

kuinka luoda sarakkeita WordPress
käyttäen lohkoeditoria on yhtä helppoa kuin sarakelohkon lisääminen. Aikaa vievää, mutta erittäin tehokas monimutkaisia asetteluja. Käyttämällä klassinen editori, lyhytnumeroita Ultimate plugin tekee kevyt työ lisäämällä sarakkeita. Vaihtoehtona on HTML: n käyttäminen vain sarakkeille tai HTML-taulukoita sarakkeille, joissa on rajat.
Lisää sarakkeita WP teema CSS ja HTML
WP teema customizer yksinkertaistaa muokkaamalla teema tyylisivu.
mene Ulkonäkövalikkoon, valitse ”Muokkaa”, sitten”lisää CSS”.
lisätään seuraava:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
sitten WP editor, Käytä ”text” editor ja liitä seuraavat HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
CSS customizer lisää koodin teema tyylisivu. Kun olet lisännyt sarakkeet, käytä HTML-koodia.
luo monimutkaisia sarakeasetteluja helposti käyttämällä WP-lohkoeditoria
on gutenbergiin niputettu lohko sarakeasettelujen luomiseksi.
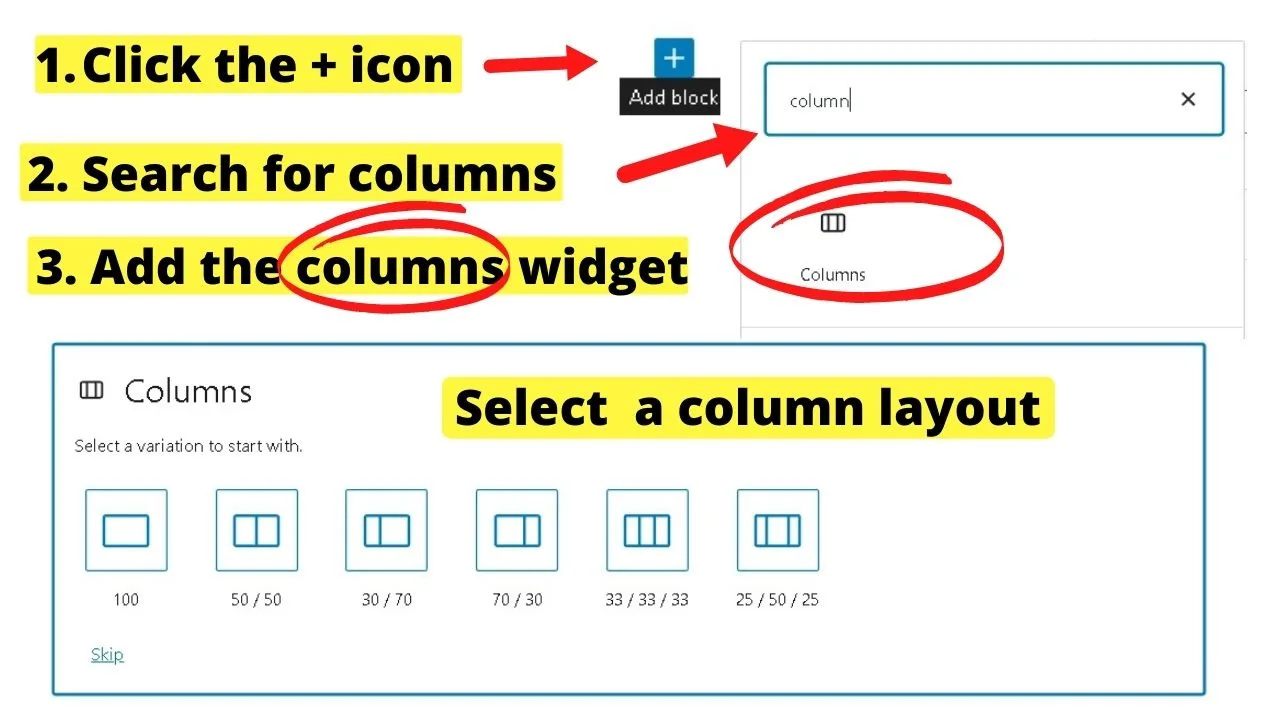
napsauta + – kuvaketta, Kirjoita ”sarakkeet” ja valitse sarakkeet-lohko. Valitse seuraavaksi haluamasi asettelu. On viisi vaihtoehtoa käyttää enintään kolme saraketta, vain eri leveyksillä.

Seuraavaksi voit määrittää sisältösi lohkon sisällä.
koska kyseessä on lohkoeditori, kaikkea ohjataan lohkoilla. Nopein tapa on lisätä kohdan lohko, lihavoida sarakkeen otsikko (Jos käytät otsikoita), Kirjoita sisältö sarakkeeseen.
Vaihtoehtoisesti voit rakentaa lohkojen sisällä lohkojen.
lisätään ”otsikko” – lohko, sitten kappalelohko tai teksti-ja kuvanlohko. Suunnittele sarakkeet mieleiseksesi.
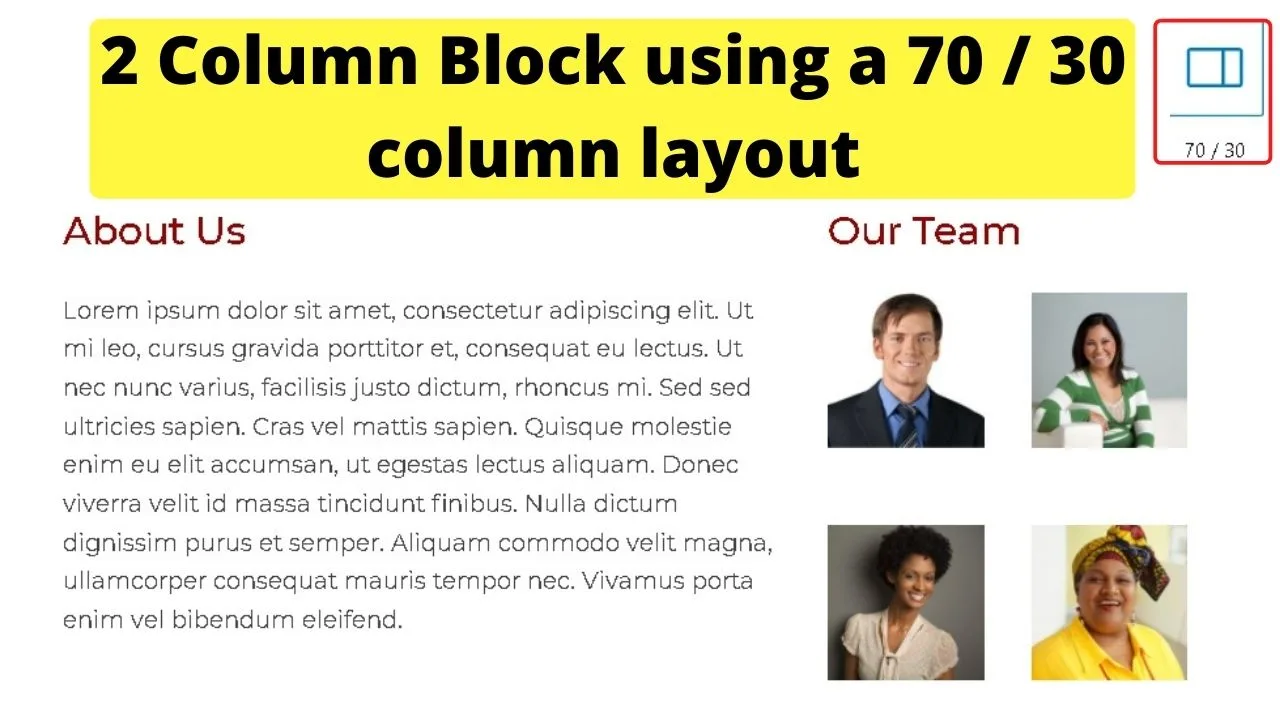
esimerkkinä alla oleva asettelu käyttää kahden palstan asettelua (70:30), joka näyttää Tietoja meistä-sisällön vasemmalla ja kuvat oikealla.

kuvat asetetaan toiseen sarakkeeseen, jossa on kaksi saraketta 50:50 pinottuna kappalelohkon viereen.
lohkoeditori helpottaa monimutkaisten sarakkeiden suunnittelua.
edellä esitetyn kaltaisen ulkoasun luominen olisi aikaa vievää koodata manuaalisesti CSS: llä ja HTML: llä.
monimutkaisissa sarakeasetteluissa se auttaa käyttämään lohkoeditoria.
käytä WordPress lyhytnumeroita Ultimate Plugin

Ultimate lyhytnumeroita plugin on täynnä sisältöä muotoilu vaihtoehtoja. Riittää sanoa, sarakkeet on yksi niistä ja voit saada jopa viisi saraketta näyttää työpöydälle näyttö.
Siirry plugins-sivulle, napsauta Lisää uusi ja etsi lyhytnumeroita Ultimate.
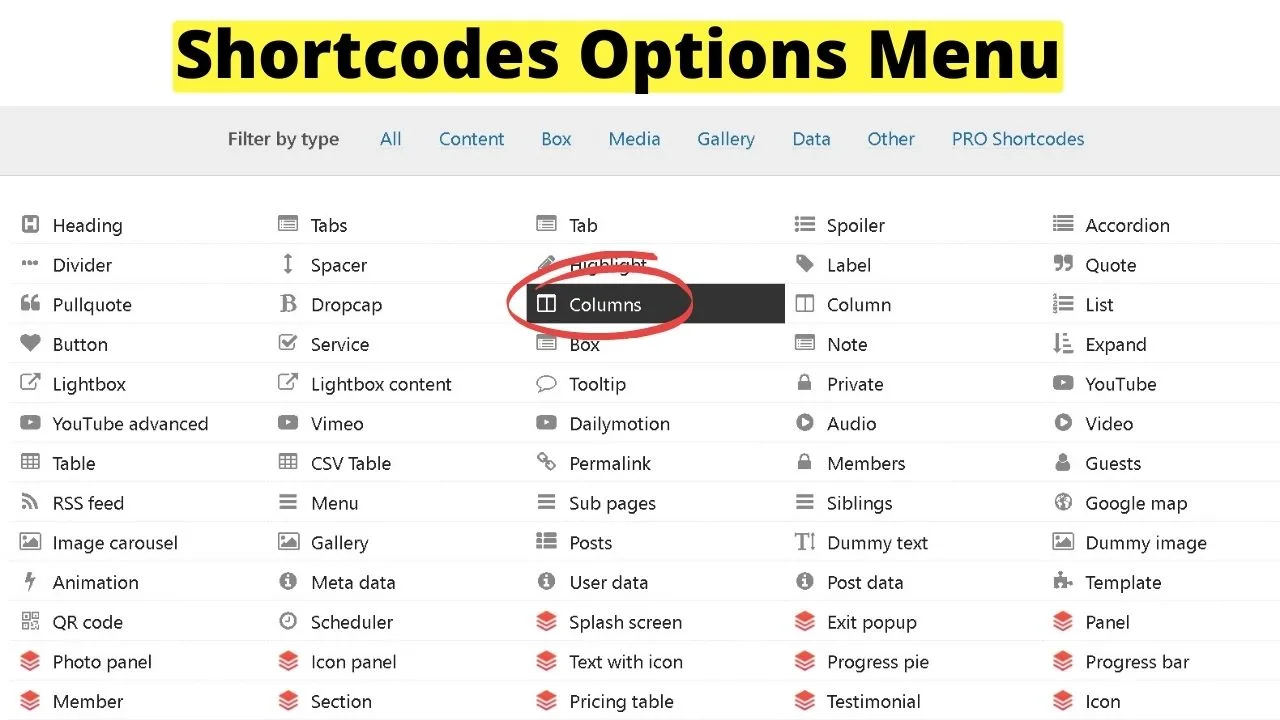
kun se on asennettu ja aktivoitu, Uusi painike ilmestyy WordPress-muokkaimen näyttöön ”lisää media” – painikkeen viereen. Klikkaamalla että lataa näytön kaikki käytettävissä lyhytnumeroita.
sarakkeet ovat ilmaisia. Lyhytnumeroita punainen kuvake ovat premium. Muut ovat vapaita.

Valitse sarakkeet ja seuraa ohjeita muotoilla ne miten haluat.
käyttämällä mukautettua CSS: ää, jonka ne tarjoavat verkkosivuillaan, voit lisätä sen mukautettuun CSS: ään liitännäisen asetussivulla ja lisätä sitten sarakkeita, joissa on tekstiä sisällä painikkeita.
tämän asettaminen tekstieditoriin…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
jos” 1/5 ” on lyhytnumeroita edellä, nämä numerot control kuinka monta saraketta lisätään. Käytä ”1/3” kolmeen sarakkeeseen.
ja tietenkin, jos käytät painikkeita, voit linkittää tekstin niille sivuille, joille haluat Vierailijoidesi menevän.
koska se on lyhytnumeroita, ne voidaan laittaa missä tahansa sivustossasi. CSS: ää ei tarvitse näpelöidä.
jos et halua lisätä liitännäisiä tai käyttää lohkoeditoria, tai jos käytät WordPress.com, voit silti hyödyntää sarakkeita, vain paljon vähemmän muotoilu ja räätälöinti…
miten luoda sarakkeita WordPress HTML
käyttäjille WordPress.com ilman pääsyä CSS customizer, HTML sisällä WordPress editor on ainoa tapa luoda sarakkeita.
HTML on edelleen suosittu, vaikka se on yksi (ahem) kypsemmistä laskentakielistä. Se antaa sinulle perusasiat monen sarakkeen asettelu. Ilman tyylittelyä.
jos tyytyy sarakkeisiin, joissa ei ole rajoja, taustoja tai tekstilohkoja ympäröiviä sisältöruutuja, HTML on oikea ratkaisu.
Napsauta WP-muokkaimessasi Teksti-välilehteä muokataksesi sisältöäsi HTML: llä ja lisää seuraava:
<div style="width: 33.3%; padding: 20px; float: left;">
kolme HTML-elementtiä ohjaa sarakkeen asettelua.
ensimmäinen on leveys. Max-leveys tahansa teema on 100% ottaa koko näytön. Pöytätietokoneissa, jos haluat neljä saraketta, voit muuttaa leveys 25%. 25 kertaa 4 on 100, joten 25% antaa sinulle neljän sarakkeen asettelun.
pehmuste on pylväiden väli. Muuten olisi vaikea sanoa, mihin yksi tekstilohko päättyy ja seuraava alkaa.
viimeinen osa on kelluva Elementti. Tätä käytetään kellumaan sarakkeet vasemmalla tai oikealla sivulla.
jokainen osa voidaan muuttaa tarvitsemiesi sarakkeiden kokoiseksi. Esimerkiksi, jos haluat vain kaksi saraketta, asetat leveys 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
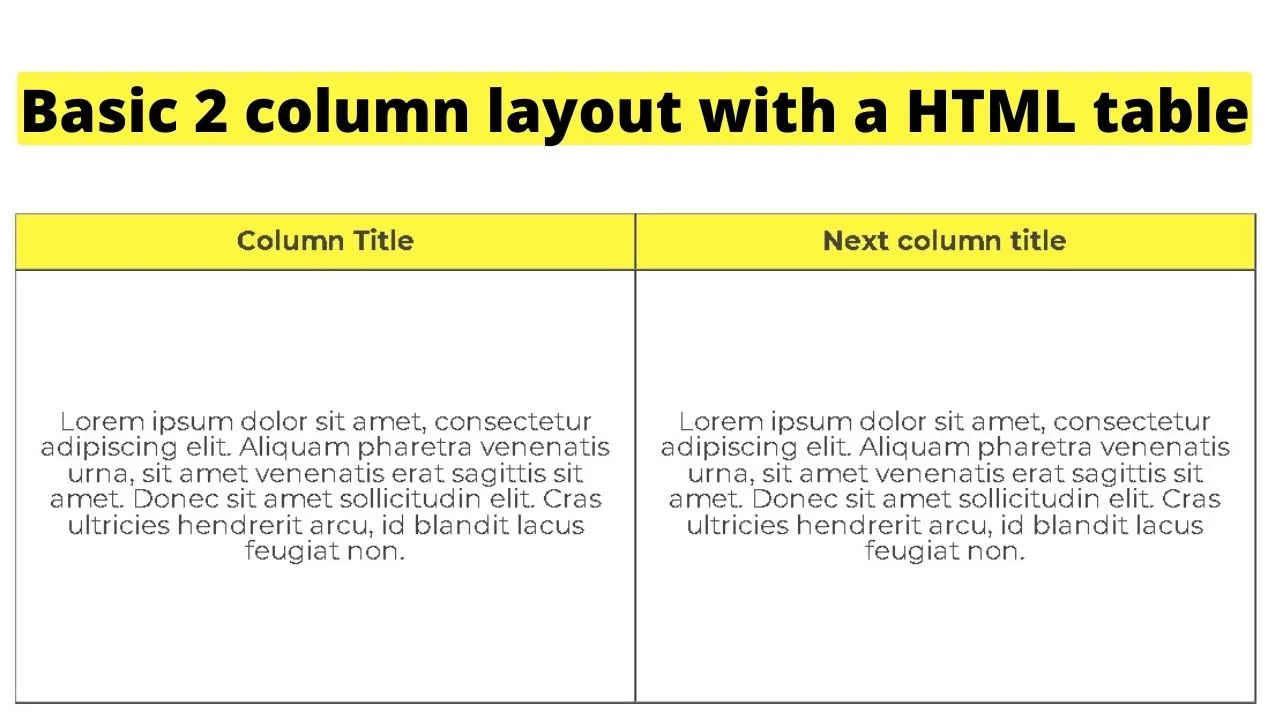
luo HTML-taulukko, jolla voit lisätä sarakkeita reunuksineen WordPressissä
toinen tapa lisätä sarakkeita ilman CSS-muokkauksia on luoda taulukko HTML: ssä.
seuraava HTML-koodi luo kahden sarakkeen taulukon
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

HTML-taulukoiden mitoitusta voidaan säätää muuttamalla niiden leveyttä ja korkeutta. Samoin taustavärit.
jos haluat luoda taulukon HTML-muodossa WordPressissä, aseta ”pöytätyyli” ensin ja pudota sitten <tbody> sisällön lataamiseksi.
<tr> on tarkoitettu ”taulukkoriville”. <td> tarkoittaa ”taulukon yksityiskohtia”.
sarakkeen otsikot on asetettu riville. Käytä taulukon yksityiskohtia < td> pinta-alaa lisätäksesi sisällön kohdat sarakkeen sisään.

Hei, kaverit! Minä tässä, Marcel, alias Maschi. Ansaitsen kokopäivätuloja verkossa ja Maschitutsilla Jaan mielelläni kanssanne, miten pysyn pelin päällä! Pyöritän useita erittäin tuottoisia blogeja & verkkosivuja ja puhun mielelläni näistä hankkeista aina, kun saan siihen mahdollisuuden. Teen tätä kokopäiväisesti ja koko sydämestäni. Itse asiassa, hetki lopetin 8-to-5 työtä ja lopulta pääsi online-liiketoimintaa digitaalisena yrittäjänä, on ongelmallisesti yksi parhaista päätöksistä olen koskaan tehnyt elämässäni. Ja haluan varmistaa, että sinäkin pääset tälle polulle! Älä anna kenenkään sanoa, ettei tämä onnistu. Vain taivas on rajana. really…as kunhan uskot siihen! Ja kaikki alkaa oikein here..at Maschituts!