miten suunnitella HTML uutiskirje käyttäen Photoshop, InDesign, Illustrator ja Adobe XD
ajatellut suunnitella HTML uutiskirjeitä tai sähköpostikampanjoita, jotka vangitsevat yleisön huomion? Erinomainen. Olet tehnyt markkinointipäätöksen, joka tuo sinulle paljon ROI: ta.
tämä viesti auttaa sinua pääsemään alkuun. Esittelemme sähköpostin suunnittelun, HTML-uutiskirjeen koodauksen ja sähköpostin toimituksen perusteet, joten ymmärrät täysin ohjelmistovaihtoehtojesi valikoiman.
Sisällysluettelo
mikä on HTML-uutiskirje tai kampanja?
sähköpostimarkkinoinnin maailmassa on kahdenlaisia sähköposteja. TEKSTIVIESTI-ja HTML-sähköpostit.
useimmat toimialat, erityisesti ne, jotka käyttävät sähköpostia myyntiin, käyttävät HTML-sähköposteja.
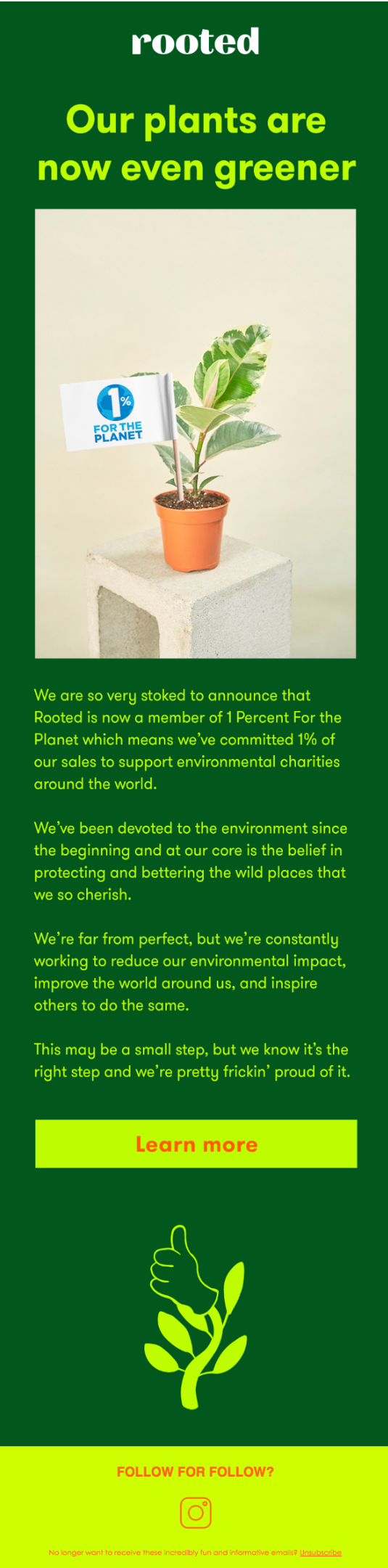
yhdistelmä standout kuvia, silmiinpistävää call-to-action (CTA) ja hyvin kirjoitettu teksti kaikki summaa napata tilaajien huomiota inbox. Kuten tässä esimerkissä Rooted NYC:

suurin etu luoda HTML sähköposteja yli pelkkää tekstiä on uutiskirjeen suunnittelu.
saat kontrolloida tarkasti, miten sähköposti tulee näkymään postilaatikoissa. Se vastaa verkkosivuston tai kiiltävän mainosesitteen lähettämistä suoraan postilaatikkoon. Voit yhdistellä värejä, fontteja ja kuvia tavalla, joka kaappaa brändin imagon.
Huomaa kuitenkin, että muilla toimialoilla, kuten lakialalla ja teknologiassa, pelkät tekstisähköpostit voivat toimia paremmin, koska ne välittävät tiettyä vakavuutta. Ne eivät näytä mainoksilta.
kuinka suunnitella, koodata ja lähettää HTML-uutiskirje
kun opettelet luomaan HTML-sähköpostia tai uutiskirjettä, sinun täytyy tunnistaa, että on olemassa 3 erillistä vaihetta, jotka menevät luomiseen.
- Suunnittele sähköpostisi. Päätä, miltä sen pitäisi näyttää tilaajiesi postilaatikoissa.
- koodaa suunnittelusi HTML-kielellä. Laita suunnittelu ohjelmointikieli, että sähköpostiohjelmat voivat tehdä.
- lähetä sähköpostia. Varmista, että se saapuu yleisösi postilaatikoihin.
on olemassa lukuisia ohjelmia, joita voit käyttää kaikissa uutiskirjeen luontiin liittyvissä asioissa. Voit valita erillisen ohjelman suunnitteluun, koodaamiseen ja lähettämiseen.
tai voit käyttää yhtä ainoaa työkalua kaikkiin kolmeen vaiheeseen-sähköpostimarkkinointiohjelmistoa. Suosittelemme valitsemaan yhden työkalun yli kolme erillistä tätä prosessia (sendinblue, mieluiten). 😉
säästät aikaa ja energiaa.
mutta me opastamme sinua kaikkien mahdollisten vaihtoehtojen läpi, jotta tiedät tarkalleen, minkä kanssa olet tekemisissä.
HTML-uutiskirjeen suunnittelun aloittaminen
suunnitteluohjelmiston käytön suurin etu uutiskirjeen luomisen alkuvaiheessa on se, että saatat olla sinut tietyn suunnitteluohjelman kanssa. Uutiskirjeen tai sähköpostin luominen graafisessa suunnitteluohjelmassa tekee asiat vaikeammiksi sinulle myöhemmin, kuitenkin.
et voi vain viedä suunnitteluasi HTML-sähköpostina tai automaattisesti koodata. ai-tiedostoasi.
sitä on koodattava tai siihen on saatava joku HTML-alan ammattilainen.
mutta jos teet luovan työsi parhaiten yhdellä tietyllä työkalulla,niin käytä sitä. Itse asiassa, kun se tulee suunnittelu osa, mikä tahansa kuvankäsittelyohjelma tai layout työkalu tekee työtä.
tässä on 3 keskeistä suunnittelurajoitusta, jotka on otettava huomioon HTML-sähköposteja suunniteltaessa:
- Responsive email design:
sähköpostisi tai uutiskirjeesi on oltava luettavissa millä tahansa laitteella, jota tilaajasi käyttävät. On raportoitu, että 66% kaikista sähköposteista avataan älypuhelimille Yhdysvalloissa. Tämä tarkoittaa, että sinulla on oltava suunnittelusuunnitelma työpöytänäkymää ja mobiilinäkymää varten. - Tasalevyinen:
kaikkien uutiskirjeiden tulee olla tasalevyisiä,mikä estää tilaajia vierittämästä vaakatasossa. Haluat välttää heidän haastava lukukokemus hinnalla millä hyvänsä! 600 pikseliä on alan standardi HTML sähköpostin leveys, koska se sopii useimmille laitteille. Voit mennä jopa 650 ja silti sähköpostisi tehdä oikein. - taitoksen yläpuolella:
sähköpostisi aiherivi on ensimmäinen mahdollisuus napata tilaajan huomio. Jos läpäiset testin ja he avaavat sähköpostisi, sinulla on vielä yksi mahdollisuus pitää heidän huomionsa todella hyvällä otsikolla. Tämä on alue, jonka yhteystietosi näkevät ennen vierittämistä. Sitä kutsutaan taitoksen yläpuoliseksi tilaksi. Sisällytä tärkeimmät tiedot heti alkuun.
kuinka HTML-uutiskirjeitä luodaan Photoshopilla

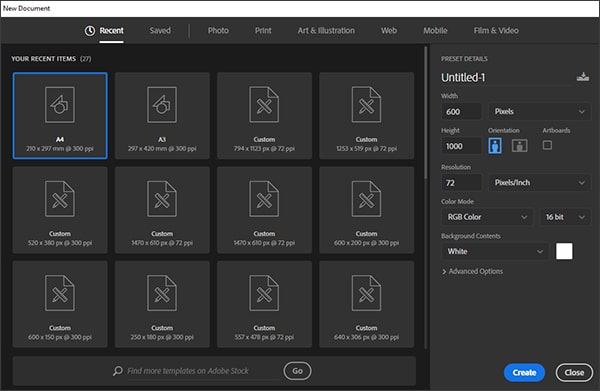
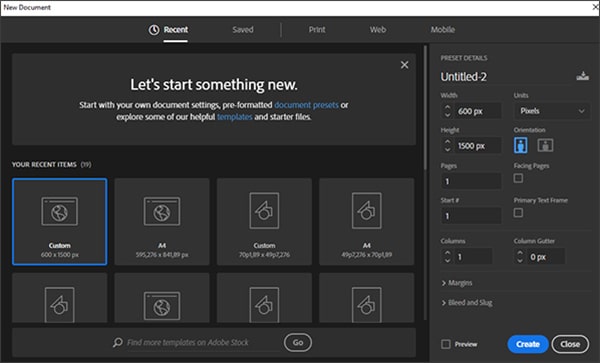
avaa Uusi doc Photoshopissa
aloita luomalla uusi dokumentti.
leveyden tulisi olla hieman tavallista uutiskirjettä suurempi, koska näin voit liittää uutiskirjeeseesi taustatietoja. Suositeltu kokonaisleveys on 800 pikseliä.
pituutta ei tässä ole rajoitettu. Jos et ole varma, mistä aloittaa, Valitse pituus 1000 pikseliä.
päätöslauselman osalta 72 DPI riittää tiedotteeksi. Kuten kaikki kuvat web, sinun pitäisi valita RGB väri, ei CMYK, joka sopii paremmin tulostaa.
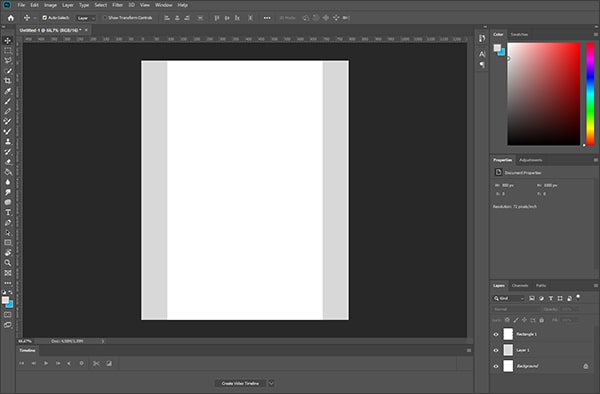
luo asiakirjaan 600 pikselin laajuinen laatikko ja keskitä se. Tähän uutiskirjeen sisältö menee. Valitse seuraavaksi taustaväri muulle dokumentille. Valkoinen tai vaaleanharmaa taustavärinä luo miellyttävän lukukokemuksen, joka ei häiritse. Jotkut merkit ovat pärjänneet hyvin myös pehmeillä pastelliväreillä taustalle.
jos brändisi on tunnettu rohkeudestaan, valitse taustalle röyhkeä vastaväri. Niin kauan kuin se on tuotemerkin, olet hyvä (joitakin uutiskirjeen brändäys ideoita klikkaa tästä).

Järjestä uutiskirjeesi 600px: n laajuisella laatikolla
nyt olet saanut tiedostosi valmiiksi ja olet valmis aloittamaan. Käydään muotoilu läpi ylhäältä alas.
on perinteistä sijoittaa HTML-sähköpostin yläreunaan linkki uutiskirjeen tai kampanjan verkkoversioon. Jos kuvat eivät näy (mikä tapahtuu oletusarvoisesti Microsoft Outlookissa) tai jostain muusta syystä sähköpostiohjelma ei renderöi sähköpostiasi oikein, linkki verkkoversioon antaa käyttäjän tarkastella sitä selaimessaan eikä sähköpostiohjelman kautta.
yhä useampi brändi kuitenkin jättää verkkoversiolinkin pois tai sijoittaa sen huomaamattomasti sähköpostin alareunaan.
näin se ei häiritse lukijoita tai heikennä kaiken taitoksen yläpuolella olevan koordinoitua suunnittelua. Huomaa, että jos työskentelet B2B, monet tilaajat käyttävät Microsoft Outlook, mikä tarkoittaa, sinun pitäisi silti sisällyttää linkki web-versio.
suoraan huomaamattoman linkin alle verkkoversioon (tai jos ohitat linkin, niin uutislehtesi ensimmäisenä elementtinä), lisää teaser-kuva. Voit säätää kuvan kokoa Photoshopissa sekä tekstiä.
usein teaser-kuvassa on oma logo ja tunnistettava merkkikuva. Voit myös sisällyttää call-to-action (CTA) – painikkeen teaser-kuvaan. Tämä alue edustaa tuota arvokasta taitoksen yläpuolista tilaa. Yleensä, pituus pitäisi olla 200-250 pikseliä, mutta paras tapa varmistaa, että olet saanut alueen yläpuolella kansi kattaa on testata sitä sähköpostimarkkinointi ohjelmisto.

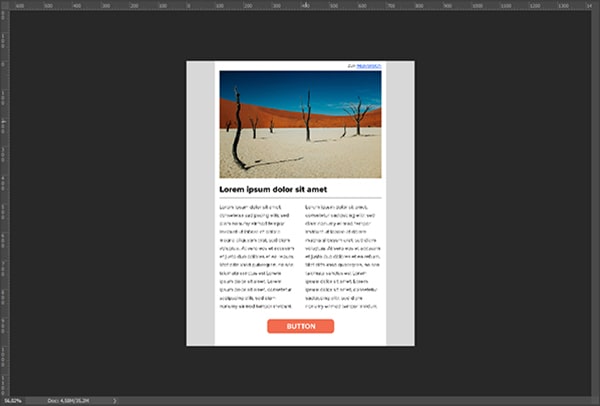
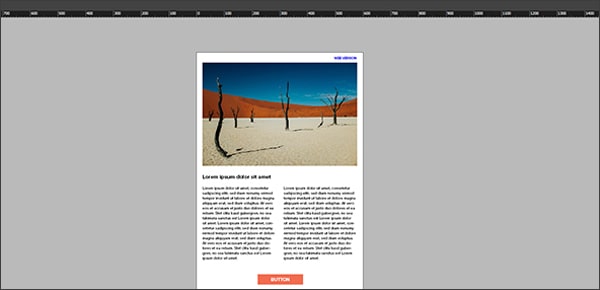
viimeistelty tiedote suunniteltu Photoshop
suoraan otsikon jälkeen tulee runko uutiskirjeen tai sähköpostikampanjan. Aseta tähän 600 pikselin suorakulmio, Lisää tekstiä ja lisää kuvia mieleiseksesi.
kopioi tämä kenttä uutiskirjeen lisäsisältöä varten. Käytä oppaita säätämään lohkot ja tarkista etäisyydet. Varmista, että käytät riittävästi välejä erinomaisen lukukokemuksen takaamiseksi.
jos haluat lisätä sosiaalisen median painikkeita uutiskirjeeseesi tai sähköpostikampanjaasi, aseta ne loppuun sähköpostin rungon alle.
lopulta, loppusuoralla. Tässä sinun pitäisi sisällyttää yrityksen tiedot ja linkit käyttäjille päivittää tilausasetuksensa ja helposti peruuttaa uutiskirjeen. Voit käyttää pienempää, tavallista kirjasinta, kunhan se on vielä täysin luettavissa ja klikattavissa.
kuinka luoda HTML-uutiskirjeitä InDesignin avulla

luo InDesignissa 600px: n laajuinen dokumentti
Indesignille, Luo uusi dokumentti 600 pikselin sivuleveydellä. Mitä tulee pituuteen, Valitse mikä tahansa teos. Tallenna sivu muokattuna ja avaa se.
sähköpostisi ulkoasu noudattaa samaa rakennetta kuin Photoshopia käytettäessä:
- valinnainen linkki selaimeen
- otsikkokuva taitoksen yläpuolella
- runko (pääsisältö)
- alatunniste

InDesign
InDesignissa viimeistelty uutiskirje luo suorakulmaisella työkalulla päällekkäin kolme suorakulmiota, jotka ovat sivun levyisiä. Tähän lisätään otsikko, uutiskirjeen sisältö ja alatunniste.
lisää otsikkoon kuva. Aseta kuva ja aseta se suhteellisesti. Varmista, että kaikki kuvat käytät InDesign uutiskirje isännöi verkossa niin tilaajat voivat nähdä ne.
lisää lehtirunkoon valkoinen tausta sujuvan lukukokemuksen varmistamiseksi. Käytä tekstityökalua tekstin lisäämiseen ja lisää lopuksi marginaalit, jotta se ei juokse sivun reunaa vasten.
alatunniste on paras paikka jättää unsubscribe-linkki ja muut yrityksen tiedot.
kuinka luoda HTML-uutiskirjeitä käyttäen kuvittajia
Illustrator loistava työkalu kuvien suunnitteluun.
se ei kuitenkaan ole paras valinta kokonaisen uutiskirjeen suunnitteluun. Käytä Illustrator suunnitella uutiskirjeen Tausta, logoja tai muita grafiikkaa.

luo taustat Kuvittajalla
itse uutiskirje pitäisi luoda toisessa ohjelmassa.
kuinka luoda HTML-uutiskirje Adobe XD: llä
yksi uusimmista suunnitteluohjelmista, joka toimii hyvin sähköpostimallin suunnittelussa, on Adobe XD.
itse asiassa se on ainoa työkalu, jota graafinen suunnittelutiimimme suosittelee mallin luomiseen. Ja heidän pitäisi tietää. Niitä suunnitellaan paljon.
Adobe XD on paranneltu graafisen suunnittelun työkalu, joka on helppo oppia, ilmainen ja intuitiivinen. Jos haluat luoda uutiskirjeen Adobe XD: ssä, Luo tiedosto ja noudata samoja ohjeita kuin Photoshopissa.
Adobe XD: n toiminnallisuudesta erottuu sen toistotyökalu. Sen sijaan, että kopioisit yhden laatikon uudestaan ja uudestaan, voit valita toista ruudukko-vaihtoehdon.

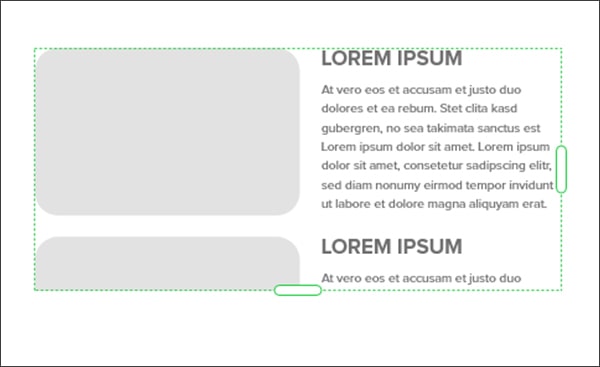
kertausruudukkofunktio
esimerkiksi sanotaan, että sinulla on uutiskirje, jossa on 4 sisältölohkoa, jotka toimivat blogien teasereina. Luo yksi sisältölohko ja hiirtä valinnan päälle ja valitse Toista ruudukko. Vedä sitten ryhmää, kunnes sinulla on 4 sisältölohkoa.
oletetaan, että lähetät mallin pomollesi tai kollegallesi hyväksyttäväksi.
ja he hyväksyvät sen vain yhdellä muutoksella. He haluavat kaikkien otsikoiden olevan uuden merkin pinkissä, vanhempien merkkituotteiden harmaiden sijaan. Sen sijaan, että sinun täytyy mennä ja valita jokainen yksittäinen otsikko ja muuttaa sitä manuaalisesti, sinun tarvitsee vain muuttaa yksi, ja kuvio automaattisesti hyväksytään muissa.

valmis sähköpostikampanja suunniteltu Adobe XD
tämä on erityisen hyödyllistä, kun olet tekemisissä toistuvien ruudukon ryhmien yli kymmeniä tai jopa satoja kuvia. Tällaisiin kysymyksiin törmää säännöllisesti verkkokaupassa.
eikö sinulle riitä suunnitteluvinkkejä? Tarkista uutiskirjeemme suunnitteluvinkit, jos tarvitset lisää opastusta!
Luo ilmainen tili sendinblue-palvelussa tänään!
haluan rakentaa seuraavan uutiskirjeeni sendinbluen avulla!
vinkkejä HTML-uutiskirjeiden koodaamiseen
Saitko designisi? Onko sinulla kaikki tarvittavat allekirjoitukset? Hienoa! Nyt pääsemme vaikeimpaan osaan: kuinka koodata uutiskirje.
joissakin suunnitteluohjelmissa on mahdollisuus viedä dokumentti HTML-muotoon. Mutta älä mene lankaan. Valitettavasti, tämä vain ei toimi HTML-sähköpostin.
HTML-ohjelmointi sähköpostiin eroaa huomattavasti web-ohjelmoinnista. Lisäksi, jokainen sähköpostiohjelma toimii eri tavalla, joten sinun täytyy testata, mitä se näyttää eri sähköpostiohjelmat.
jos ohjelmointi on sinulle jo tuttua, jatka lukemista. Meillä on vinkkejä sinulle.
mutta jos et ole sähköpostikoodaukseen perehtynyt ohjelmoija, sinulla on useita vaihtoehtoja saada suunnittelusi muotoon, joka renderöi oikein:
- palkkaa HTML-sähköpostin koodaukseen perehtynyt ohjelmoija
- valitse sähköpostipalvelun tarjoaja, kuten Sendinblue (oh, hey, that ’ s us!), ja luoda uudelleen suunnittelu 1:1 uutiskirjeessä ohjelmiston vedä ja pudota – kampanjan editori.
- luksusvaihtoehto: valitse sähköpostipalveluntarjoaja, joka tarjoaa lisäpalveluna ohjelmointimallin uutiskirjettäsi tai sähköpostikampanjaasi varten. Lähetät heille suunnittelutiedostot, jotka näyttävät täsmälleen, miltä haluat mallin näyttävän, ja he tekevät koodauksen ohjelmiston taustapuolella. Sitten sinun tarvitsee vain kirjautua ohjelmistoon, lisätä haluamasi teksti ja kuvat uuteen malliin ja painaa Lähetä.
jos sinulla on kokemusta verkkosivujen suunnittelun ohjelmoinnista, mutta et ole aiemmin koodannut HTML-sähköpostiin, tässä muutamia vinkkejä harkittavaksi.
miksi HTML-sähköpostin ohjelmointi on hullun erilaista
yksi syy sähköpostin koodaamiseen on niin erilainen kuin web-suunnittelun koodaamiseen on se, että tässä on paljon enemmän tekijöitä pelissä siinä, miten sähköposti tehdään. Kun ohjelmointi web, sinun täytyy käsitellä tekijöitä, kuten käyttöjärjestelmä, selain ja näytön koko.
sähköpostin ohjelmoinnissa on sen sijaan otettava huomioon nämä tekijät sekä monet muut tekijät. Näitä ovat sähköpostiohjelmat, kuvien estovaihtoehdot ja lähettämispalvelut.
what ’ s more-while there are just a few selaimet you need to consider when coding for the web-there are at least 1,000 email clients worldwide your HTML email needs to be prepared to meet.
vaikka katsot vain sähköpostiohjelmia, joilla on suurin markkinaosuus, olet silti tekemisissä noin 50 sähköpostiohjelman kanssa, jotka saattavat renderoida HTML-sähköpostiasi.
Plus, verkkopohjaiset sähköpostisovellukset renderöivät eri tavoin eri selaimissa. Ja sinulla tonnia laitteita ja näytön koot sähköpostisi katsotaan.
sitten kaiken huipuksi pitää käsitellä sitä, että sähköpostiohjelmat käyttävät enimmäkseen vanhan koulukunnan HTML: ää. Monet viimeaikainen kehitys HTML yksinkertaisesti ole hyväksynyt sähköpostiohjelma ohjelmisto. Ja ei ole olemassa yleisiä standardeja sähköpostiohjelmat.
kaiken kaikkiaan sähköpostin ohjelmointi on hankalaa. Ei heikkohermoisille.
HTML Code for Newsletters and Other Email: What to Watch for!
koodin luomiseen voi käyttää pelkkää tekstieditoria tai Dreamweaverin kaltaista visuaalista työkalua. Tämä dinosaurus ohjelmointimaailman toimii hyvin koodaus HTML email malleja, koska se on ollut olemassa ikuisesti.
kuten olemme todenneet, uutiskirjeen ohjelmointi eroaa web-kehityksestä merkittävästi. Tässä muutamia tärkeimpiä eroja harkita:
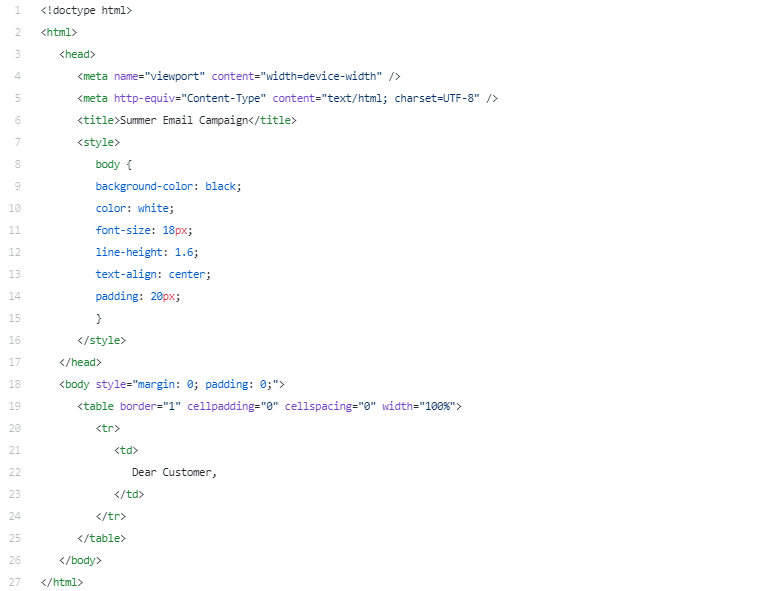
- Aloita rakenteesta. HTML-malli alkaa doctype kertoo sähköpostiohjelma, mitä odottaa. Seuraa tätä otsikolla. Tähän mediakyselyt, stailaukset ja mahdolliset animaatiot menevät. Kaikki seuraavat otsikko lasketaan runko sähköpostin. Liitä tämä sisältö body tunnisteet.
- unohda erilliset CSS-tiedostot. Useimmat sähköpostiohjelmat eivät tue niitä. Mikä tarkoittaa, että sinun täytyy saada HTML ja CSS pelata yhdessä hienosti eri tavalla: inline CSS tyylejä. Ne ovat tunnistettavissa useimmat sähköpostiohjelmat ja niitä voidaan käyttää keskeisiä uutiskirjeen sisustuselementtejä, kuten taustavärejä ja fontteja.
- syleile taulukkoa. Uutiskirjeen asettelussa käytetään sisäkkäisiä HTML-taulukoita. Tiedän. Tiedän. Tämä tuntuu vuodelta 1999, mutta sen kanssa on tehtävä töitä. Taulukon tagit ovat, miten voit kiertää sen tosiasian, että sähköpostiohjelmat eivät tue rowSpan-määritettä eivätkä colspan-määritettä. Sinun kannattaa käyttää pöytiä kaikkialla. Käytä solutyynyjä parantaaksesi luettavuutta.
- muista alt-teksti. Tallenna kuvat erikseen ja sisällytä alt-text-tunnisteet. Tämä parantaa saavutettavuutta ja helpottaa uutiskirjettä lukevien asioita niissä sähköpostiohjelmissa, jotka estävät kuvia.
- Tarkenna kirjasintasi! Tavalliset HTML-tunnisteet, kuten H1 ja H2, eivät renderöi oikein sähköpostiohjelmissa. Sinun täytyy määrittää fontin koko ja tyyli suoraan HTML. Huomaa kuitenkin, että kaikki fontit eivät renderöi oikein. Lue lisää Paras fontti käyttää sähköpostitse.
tässä alla esimerkki jostain koodista, jota voi käyttää sähköpostikampanjaa käynnistettäessä. Tämä renderöi valkoisena tekstinä mustalla pohjalla.

uutiskirjeen lähettäminen
nyt siirrytään kolmanteen ja viimeiseen vaiheeseen: sähköpostin lähettämiseen.
saatat ajatella, että voit lähettää sähköpostisi yksinkertaisesti syöttämällä kaikki yhteystietosi Bcc-kenttään ilmaisella sähköpostipalvelullasi, kuten Gmaililla. Valitettavasti, käyttämällä säännöllisesti ilmainen sähköposti tarjoaja vain ei leikkaa sitä irtotavarana sähköpostikampanjat.
suurin ongelma on, että sinulla on erittäin alhainen sähköpostin toimitettavuus, mikä tarkoittaa, että suurin osa sähköposteistasi ei edes pääse yhteyshenkilöidesi postilaatikoiden palvelimelle. Sähköpostisi eivät koskaan näe päivänvaloa tai postilaatikon taustavalaistua näyttöä.
sen sijaan, että yrittäisit lähettää sähköposteja yksityiseltä sähköpostitililtä, sinun tulee käyttää uutiskirjeohjelmistoa, kuten Sendinblue. Sähköpostimarkkinointipalvelussa on monia työkaluja ja menettelyjä, joilla varmistetaan sähköpostien saapuminen postilaatikkoon.
useimpien sähköpostimarkkinointityökalujen avulla voit ladata sähköpostisi UUTISKIRJEMALLIEN HTML: n suoraan. Kun olet suunnitellut ja koodannut sen, voit ladata sen ja lähettää sen suoraan.
nopein vaihtoehto uutiskirjeen koodaukselle
, mutta on parempikin tapa. Sinun ei tarvitse olla suunnittelija tai ohjelmoija lähettää ammattimaisen sähköpostikampanjan, koska uutiskirjeen luominen on demokratisoitu.
kolmen eri työkalun sijaan voit tehdä kaiken täällä kuvatun yhdellä yksinkertaisella työkalulla. All-in-one-vaihtoehto on luoda uutiskirjeen malli sähköpostimarkkinointiohjelmistossa, kuten Sendinblue. Tässä uutiskirjeen luomisen kolme vaihetta:
- saatuaan joitakin uutiskirjeen inspiraatiota, voit suunnitella sähköpostit vedä ja pudota editori.
- koodaus tapahtuu automaattisesti taustalla, joten sen teknisestä puolesta ei tarvitse huolehtia.
- lähettääksesi, klikkaa painiketta varmistaaksesi, että sähköpostisi välttää roskapostisuodattimen ja tekee sen postilaatikoihin.
Kiinnostaako kokeilla sitä oikeasti alustallamme? Sinun tarvitsee vain avata ilmainen sendinblue-tili:
haluan luoda ilmaisia uutiskirjeitä sendinbluen avulla >>
jos haluat lisää tällaista sisältöä, tilaa kuukausittainen blogiuutislehti ja seuraa meitä Twitterissä!