miten luoda verkkokauppasivusto WordPress
verkkokauppa viittaa tuotteiden myyntiin ja ostoon Internetissä. Toisin kuin fyysiset yritykset, jotka tapahtuvat kivijalkakaupassa, verkkokauppa tekee kaikki liiketoimensa verkossa.
eli verkkokauppasivusto on verkossa toimiva kauppa, joka tarjoaa tavaroita ja palveluita suurelle Internetyleisölle. Olet ehkä päättänyt rakentaa oman verkkokaupan verkkosivuilla, mutta vain ole varma, mistä aloittaa.
olemme yhtä mieltä siitä, että verkkokauppasivuston luominen itse voi olla pelottava tehtävä. Mutta, mitä jos sanomme voit luoda oman verkkokaupan verkkosivuilla WordPress, että liian ilman koodausta?
Kyllä, voit luoda oman verkkokauppasivuston käyttämällä WordPress 4 yksinkertaista vaihetta,
- WordPress-verkkosivuston käynnistäminen
- Aloita verkkokauppasivustosi rakentaminen
- verkkokauppasivuston toiminnallisuuden kehittäminen
- verkkosivustosi ulkoasun muuttaminen
tämän artikkelin loppuun mennessä voit luoda täysin toimivan verkkokauppasivuston WordPress-palvelun avulla, jossa voit myydä tuotteitasi asiakkaille, joilla on ominaisuuksia, joiden avulla he voivat jopa maksaa suoraan verkkosivustolla.

Etkö ole innoissasi luoda oman verkkokaupan verkkosivuilla WordPress?
niin, aloitetaan!!
miten luoda verkkokaupan verkkosivuilla WordPress
Osa 1: Käynnistää WordPress verkkosivuilla
ensimmäinen osa luoda verkkokaupan verkkosivuilla WordPress on käynnistää sivuston Internetissä. Käynnistäminen sivuston viittaa luoda sivuston ja tehdä sivuston elää Webissä.
ja aiomme käynnistää sivustosi vain 3 vaihetta,
- verkkotunnuksen valitseminen verkkosivustollesi
- hostauksen ja verkkotunnuksen hankkiminen
- WordPress-nimen asentaminen
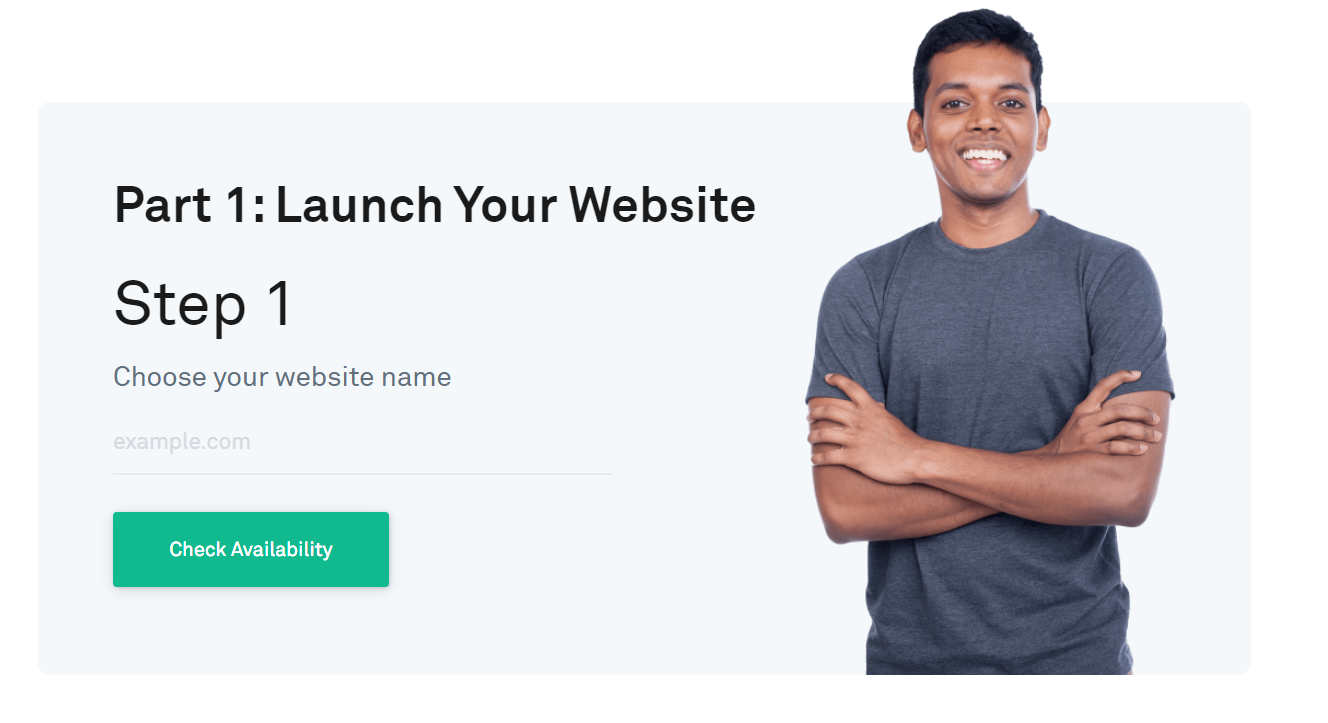
Vaihe 1: verkkotunnuksen valitseminen verkkosivustollesi
verkkotunnus on verkkosivustosi osoite, se on se, jonka kävijät syöttävät hakukoneeseen tullakseen verkkosivustollesi.
kun olet valinnut verkkotunnuksen, klikkaa tästä tarkistaaksesi, onko verkkotunnuksesi käytettävissä vai ei.

jos verkkotunnuksesi on käytettävissä, siirry seuraavaan vaiheeseen tai yritä valita muita nimiä.
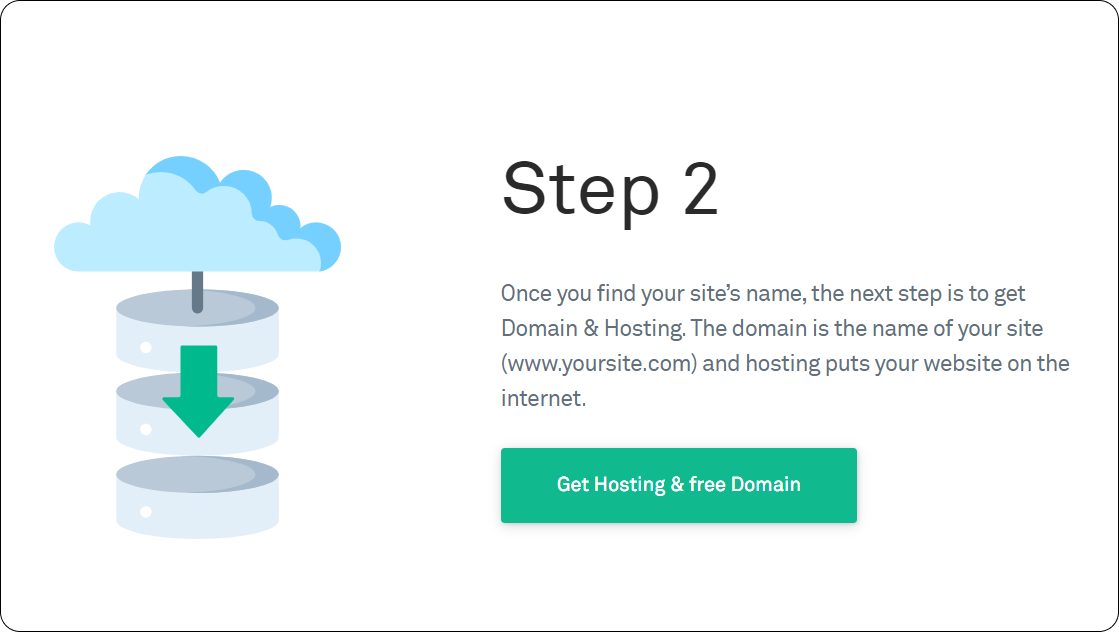
Vaihe 2: hostauksen ja verkkotunnuksen saaminen
Hosting on paikka, jonne tallennat kaikki verkkosivustoosi liittyvät tiedostot. On olemassa erilaisia web hosting saatavilla markkinoilla, kuten jaettu, VPS, pilvi hosting valita. Mutta olemme tehneet sen sinulle helpoksi.
jos haluat ostaa Hostingin ja verkkotunnuksen, siirry vaiheeseen 2 ja napsauta Get Hosting & free Domain.

you will be navigated to the GoDaddy website where you can buy domain & hosting. Harkittuamme huolellisesti useita tekijöitä valita hosting-palveluntarjoaja, olemme keksineet GoDaddy.
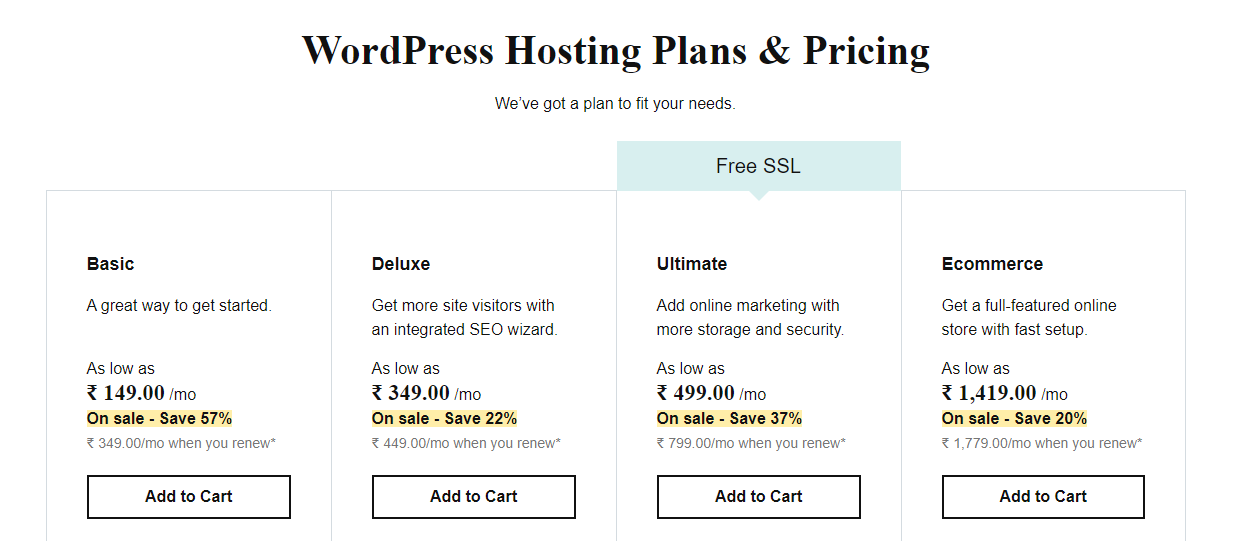
GoDaddy tarjoaa erilaisia suunnitelmia, jotka sopivat kaikkien tarpeisiin, yksilöstä täysimittaiseen verkkokauppaan. Valitse suunnitelma, joka täyttää vaatimukset, ja valitse sitten Lisää ostoskoriin.

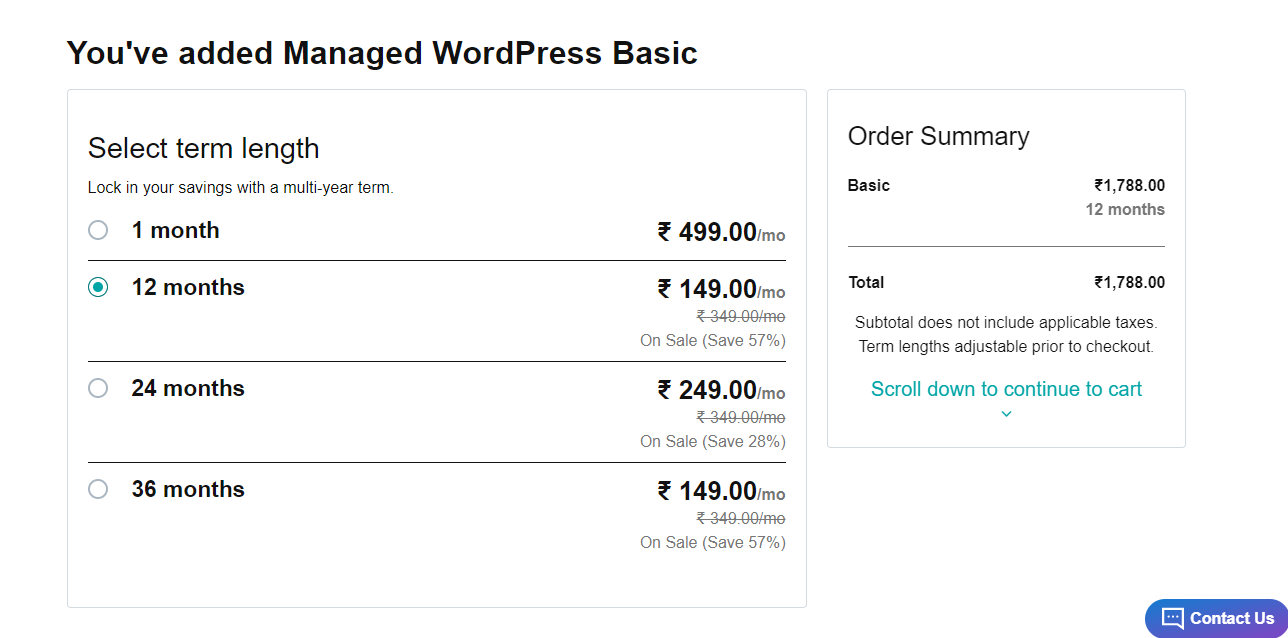
sinua pyydetään valitsemaan verkkokauppasi termin pituus. Termi pituus on kuinka kauan sivustosi on live Internetissä. Valitse haluamasi termipituus ja napsauta Jatka.

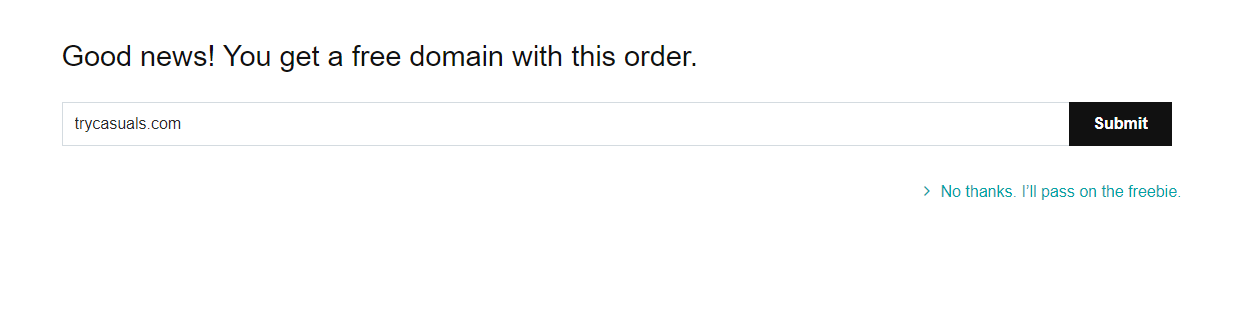
You will then be taken to the domain section where you need to enter name that you ’ ve choosed in the previous step. Kun olet syöttänyt, napsauta Lähetä.

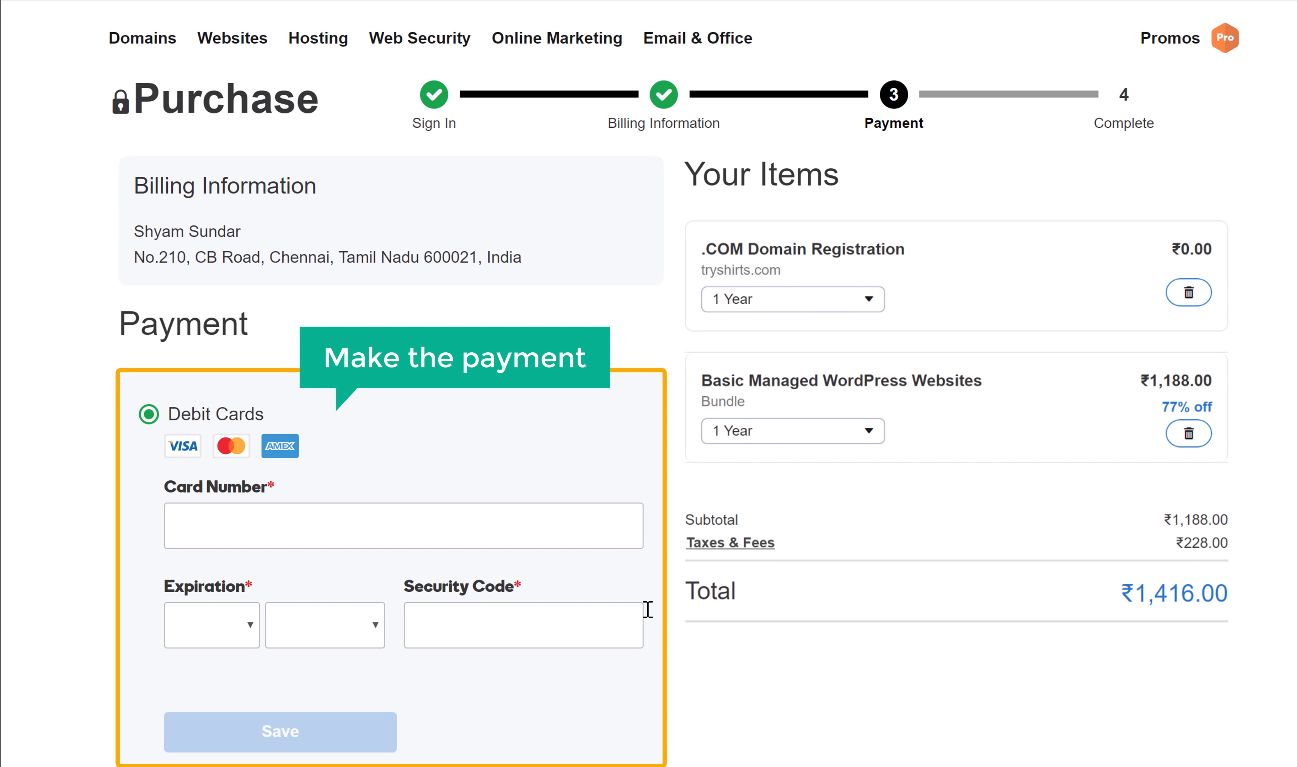
Kirjoita maksutietosi tälle sivulle & Tee maksu saadaksesi verkkotunnuksen & hosting.

onnistuneen maksun jälkeen saat Godaddylta vahvistussähköpostin, jossa sinun on vahvistettava sähköpostiosoitteesi tilin aktivoimiseksi. Avaa sähköpostisi & Napsauta viestissä olevaa linkkiä & ja valitse sitten Vahvista posti.
koska olet ostanut verkkotunnuksen & hosting, olet vain askeleen päässä verkkosivustosi käynnistämisestä.
Vaihe 3: WordPressin asentaminen
kuten edellä todettiin, aiomme asentaa WordPressin verkkosivuillesi. Asentaminen WordPress on niin yksinkertaista.
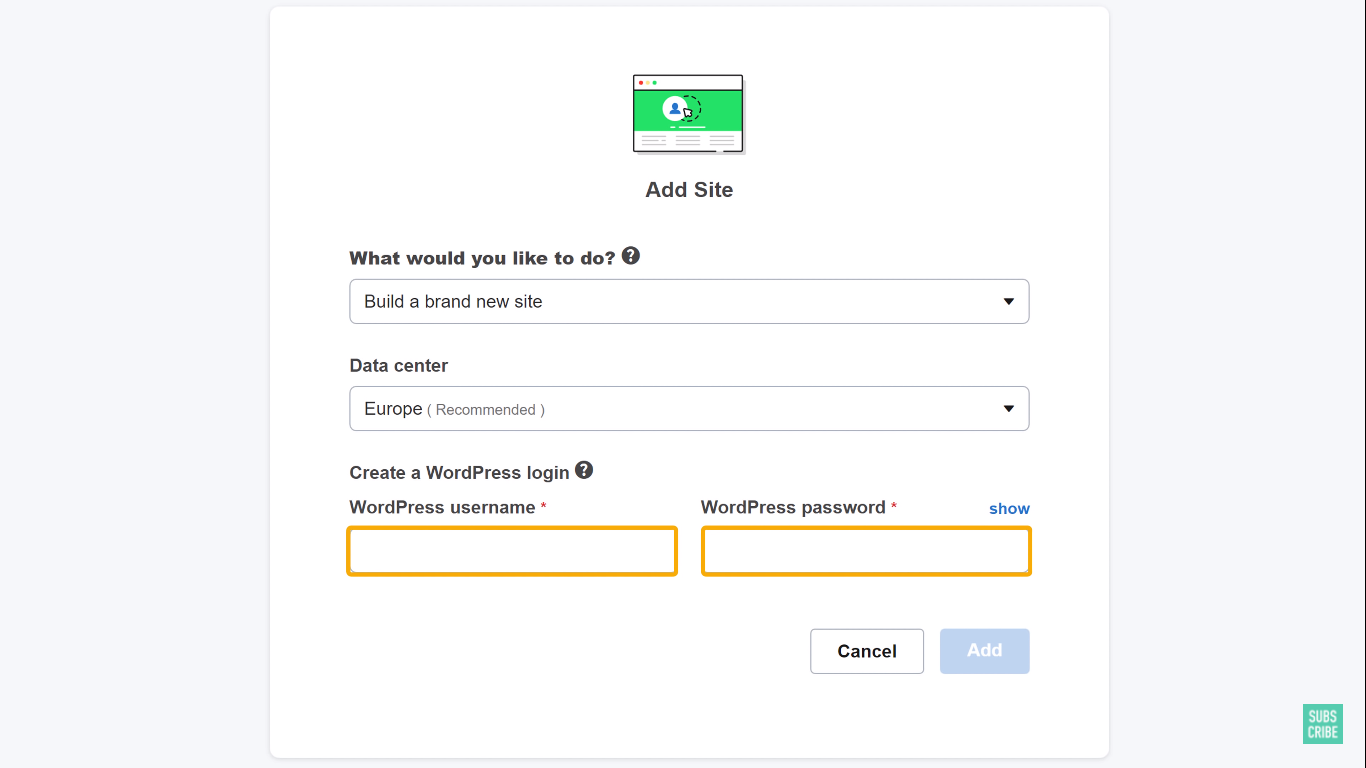
Asenna WordPress napsauttamalla Lisää-sivustoa.
Määritä WordPress-tilisi antamalla käyttäjätunnuksesi & salasana tähän. Sinun täytyy syöttää nämä tiedot joka kerta, kun kirjaudut sivustoosi. Valitse Lisää, kun olet antanut nämä tiedot.

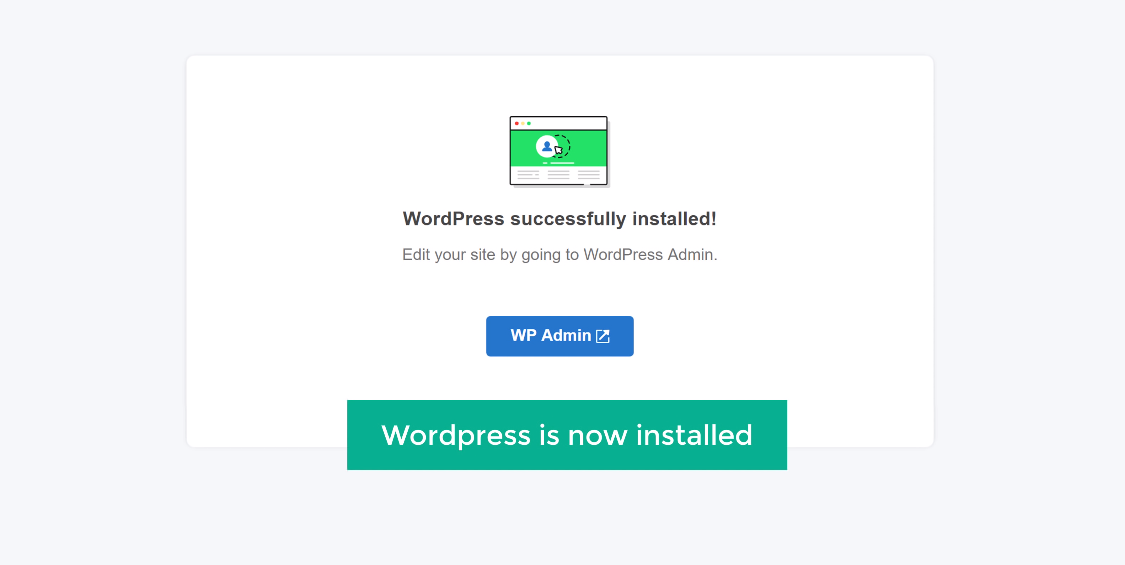
voit nähdä, että WordPress on asennettu onnistuneesti sivustoosi, mikä tarkoittaa, että sivustosi on nyt live.

tarkista verkkosivustosi syöttämällä verkkosivustosi osoite selaimeen.

hurraa!! Olet luonut ensimmäisen sivuston ja käynnisti sen verkossa.
Joten, mitä odotat? Muutetaan sivustosi täysin toimivaksi verkkokauppasivustoksi.
Osa 2: Aloita verkkokauppasivustosi rakentaminen
nyt kun sinulla on verkkosivusto livenä Internetissä, voit helposti rakentaa verkkokauppasivustosi tyhjästä vain 2 yksinkertaisen vaiheen avulla,
- sisäänkirjautuminen verkkosivustolle
- teeman asentaminen ja näytepaikan valinta
Vaihe 1: Kirjaudu sisään verkkosivustollesi
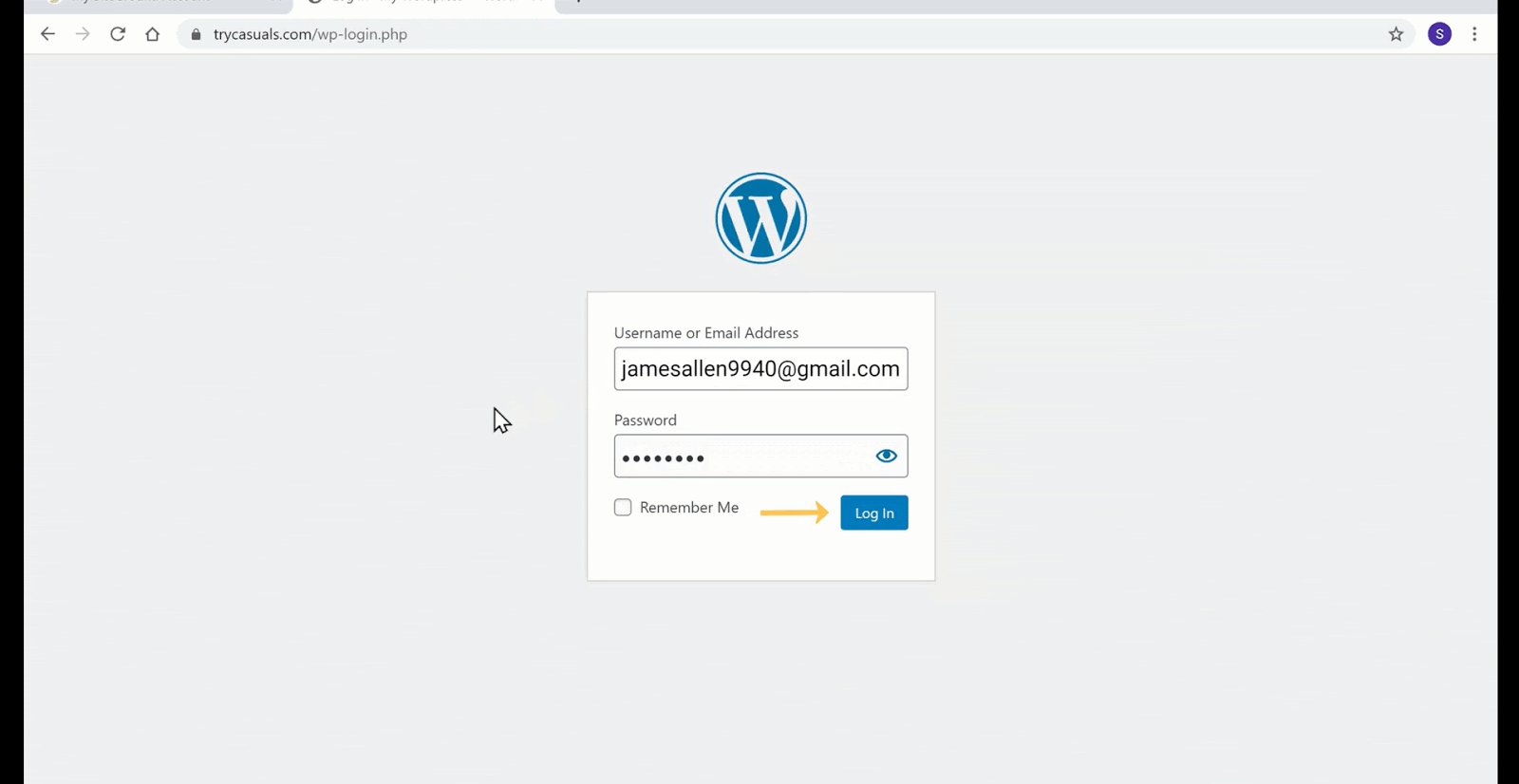
kirjautuaksesi verkkosivustollesi, Kirjoita ”/ login ” verkkosivustosi osoitteen jälkeen.

se vie sinut sivustosi kirjautumissivulle. Nyt, anna kirjautumistiedot, jotka olet luonut asennettaessa WordPress, ja valitse Kirjaudu.

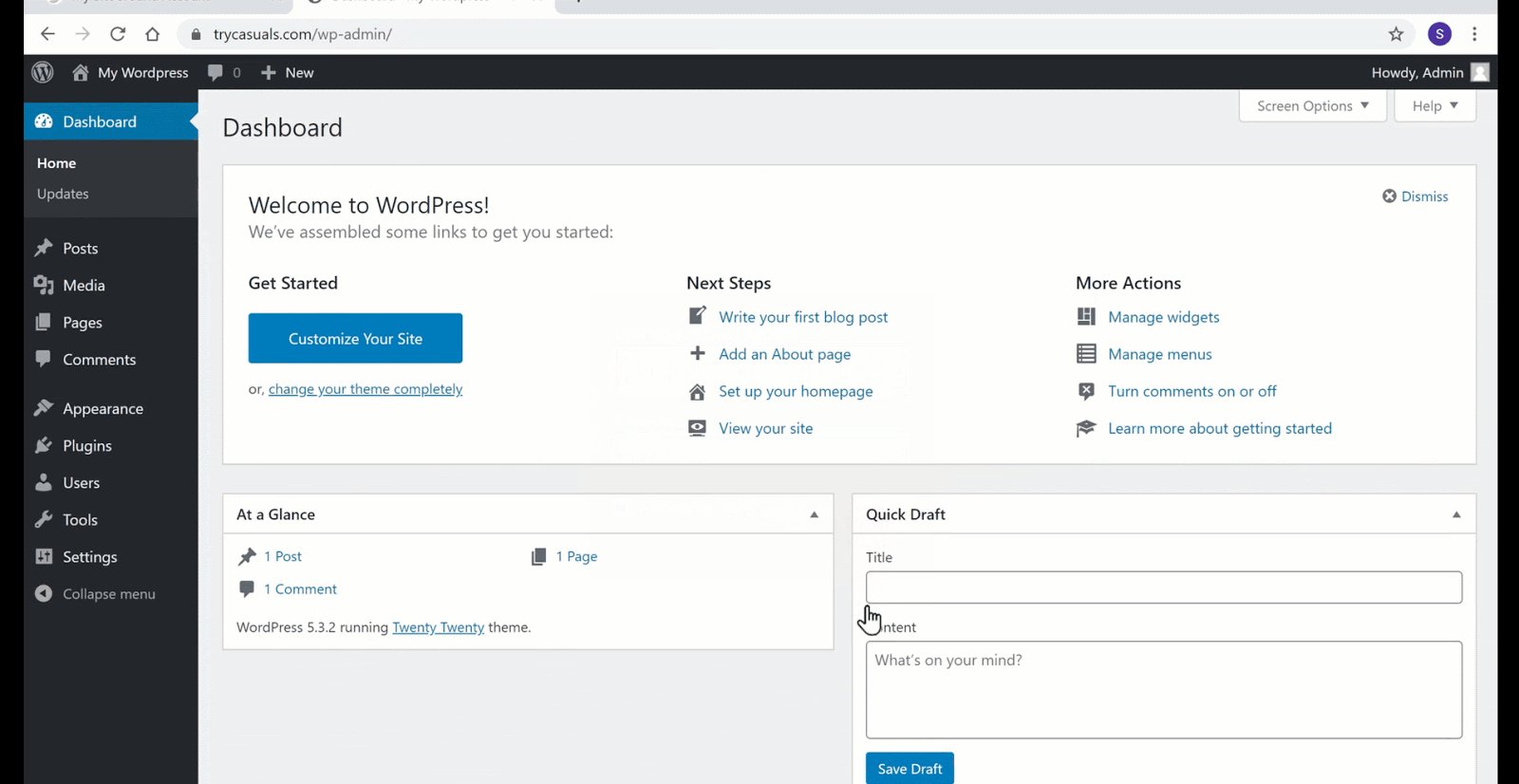
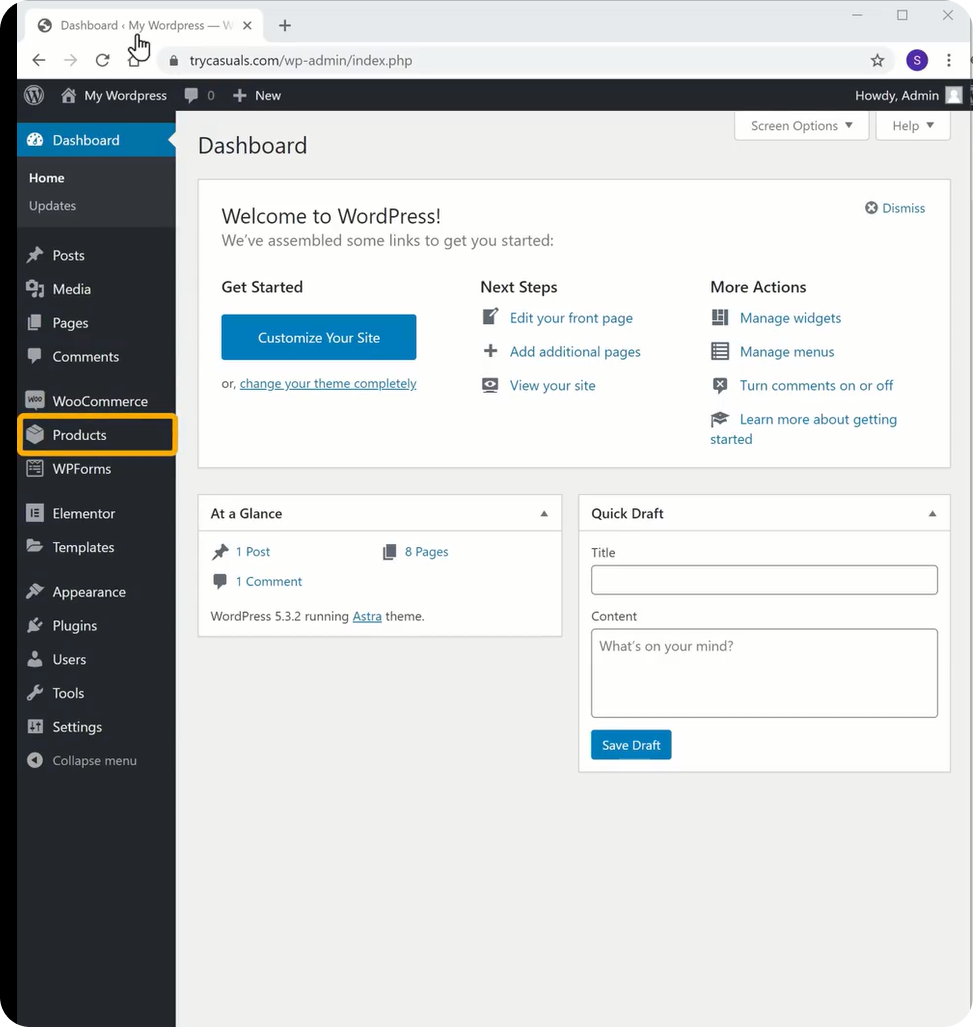
sinut viedään WordPress admin-hallintapaneeliin. Kojelauta on ohjauskeskus sivuston, jossa voit muokata sivuston.
kun olet kirjautunut sisään, siirry seuraavaan vaiheeseen, jossa tuomme ja muokkaamme näytesivustoja.
Vaihe 2: teeman asentaminen ja näytepaikan valitseminen
teema on kokoelma tiedostoja, malleja & CSS-tyylisiä arkkeja, jotka auttavat suunnittelemaan verkkosivustomme etupään(ulkoasun). Yksinkertaisesti, teema auttaa suunnittelemaan sivuston ilman koodausta.
Astra-teema pitää asentaa, sillä se auttaa näytepaikkojen tuonnissa.
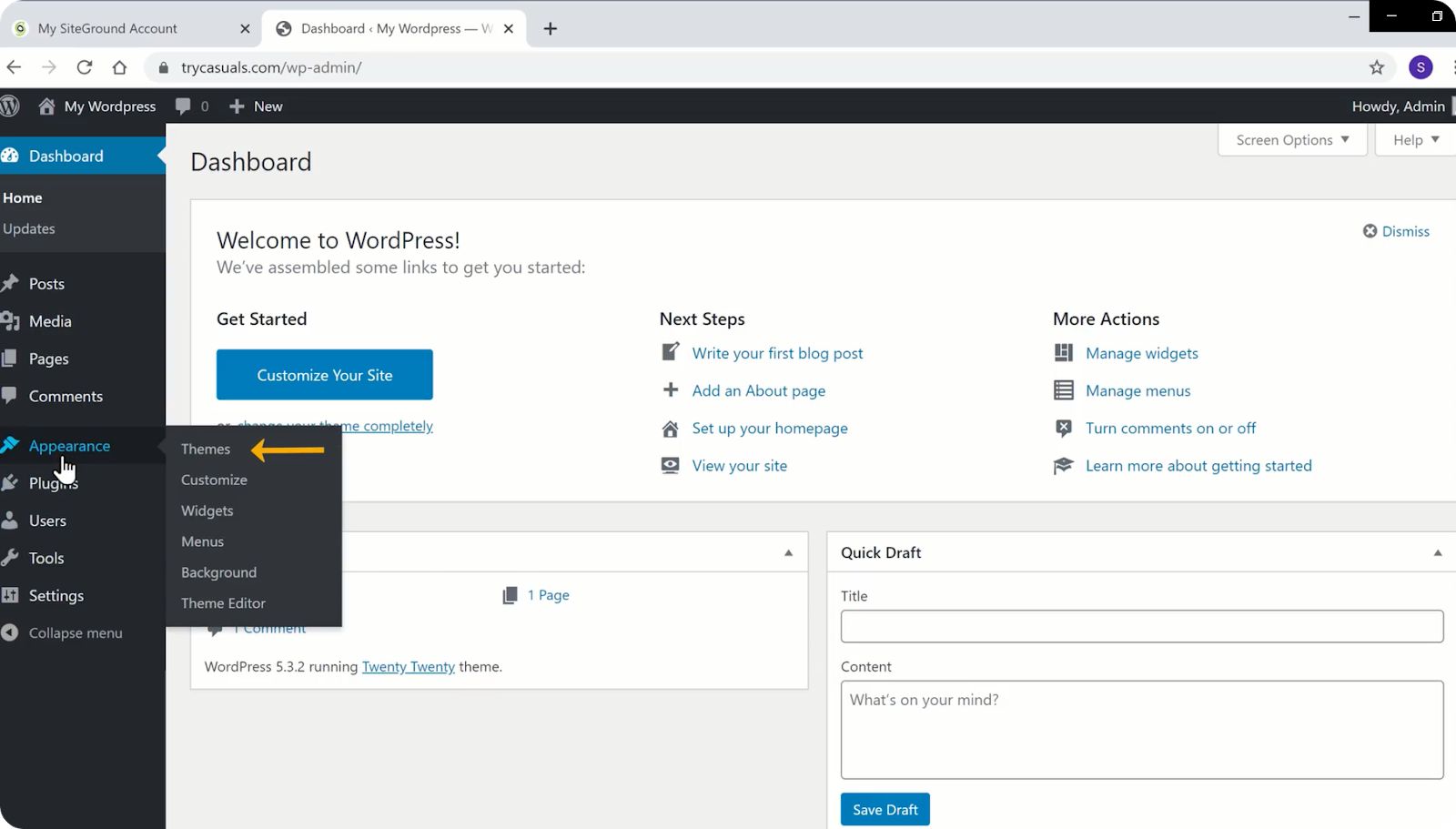
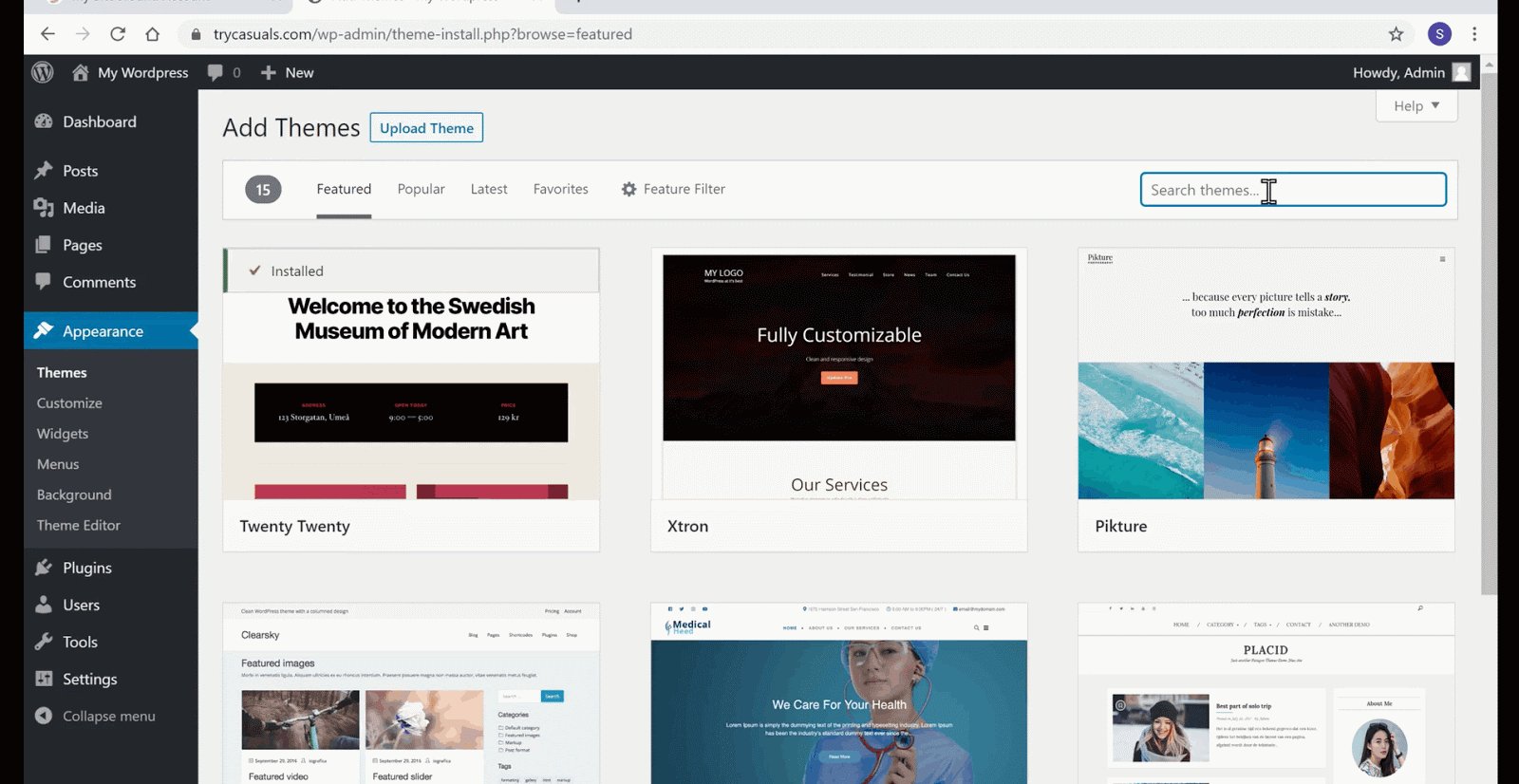
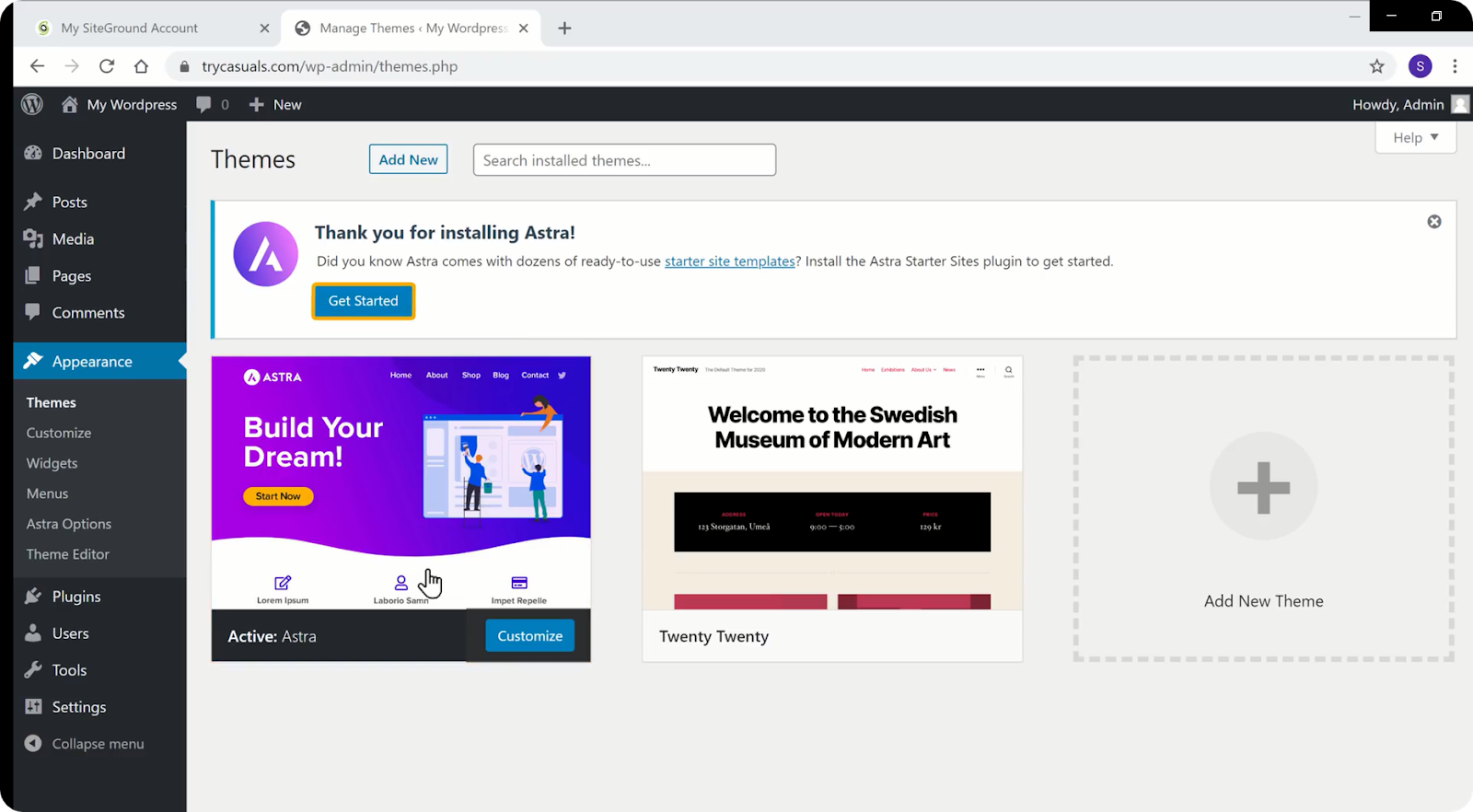
asentaaksesi teeman, siirry ulkoasuun & valitse Teemat.

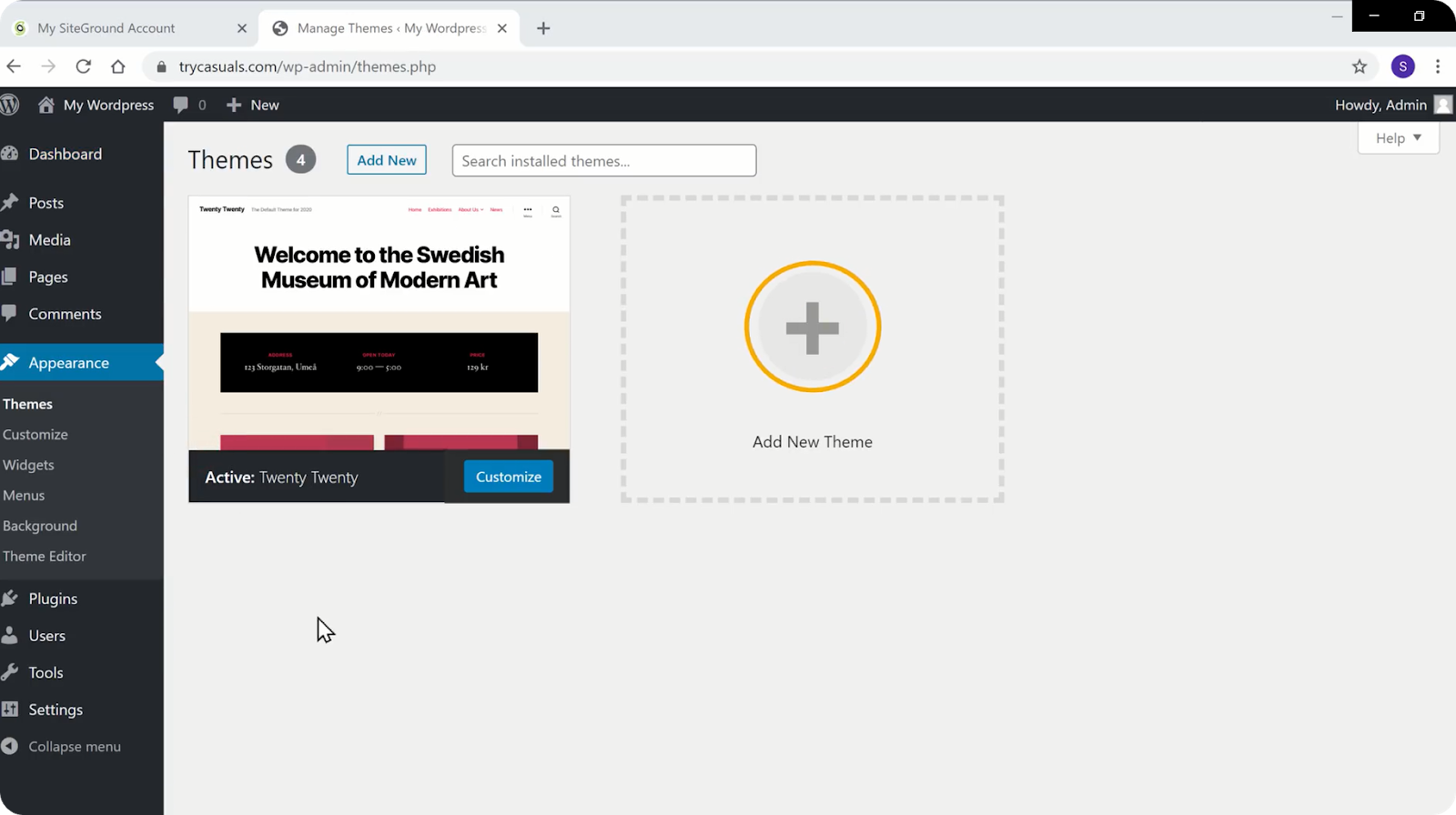
klikkaa Lisää uusi teema.

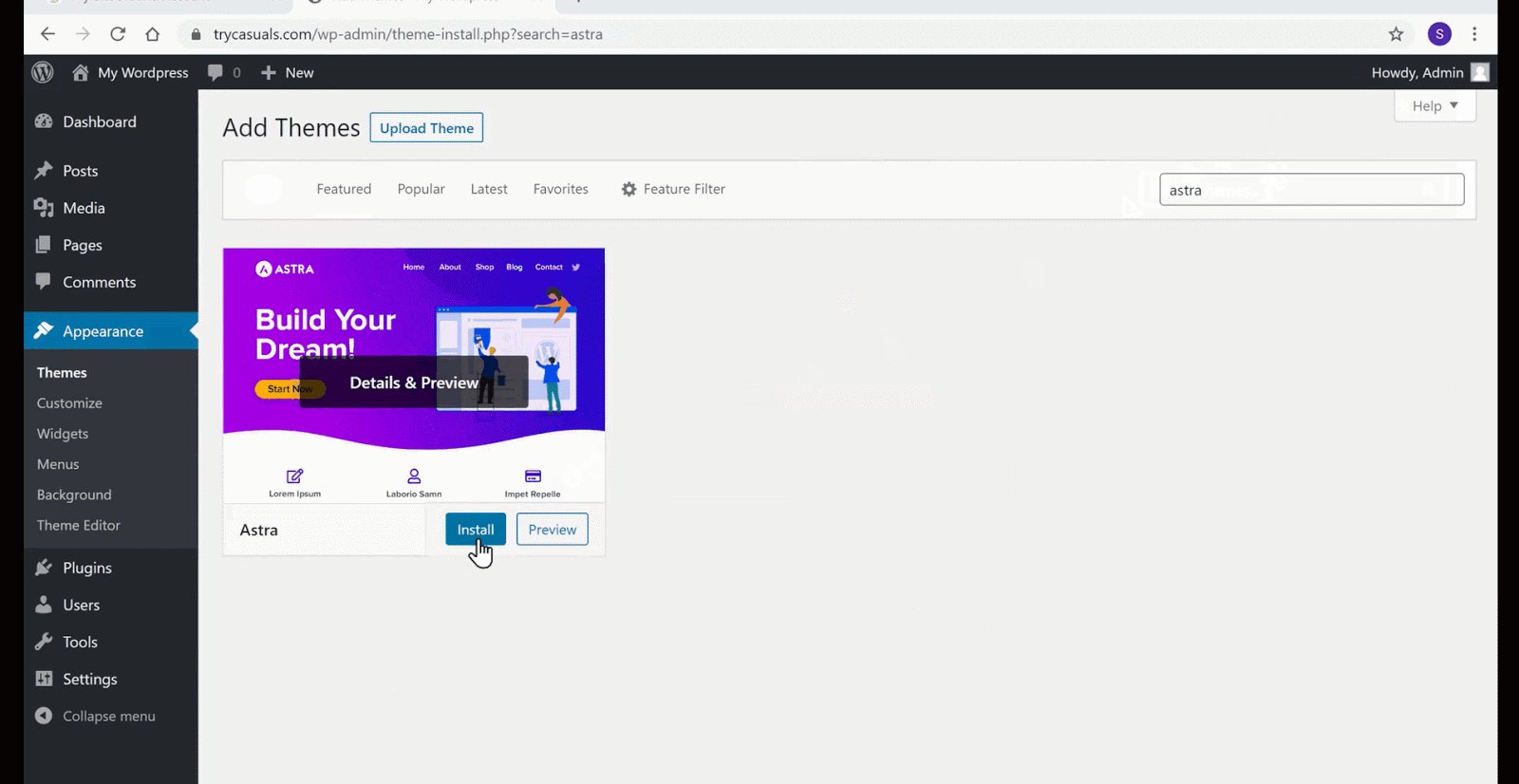
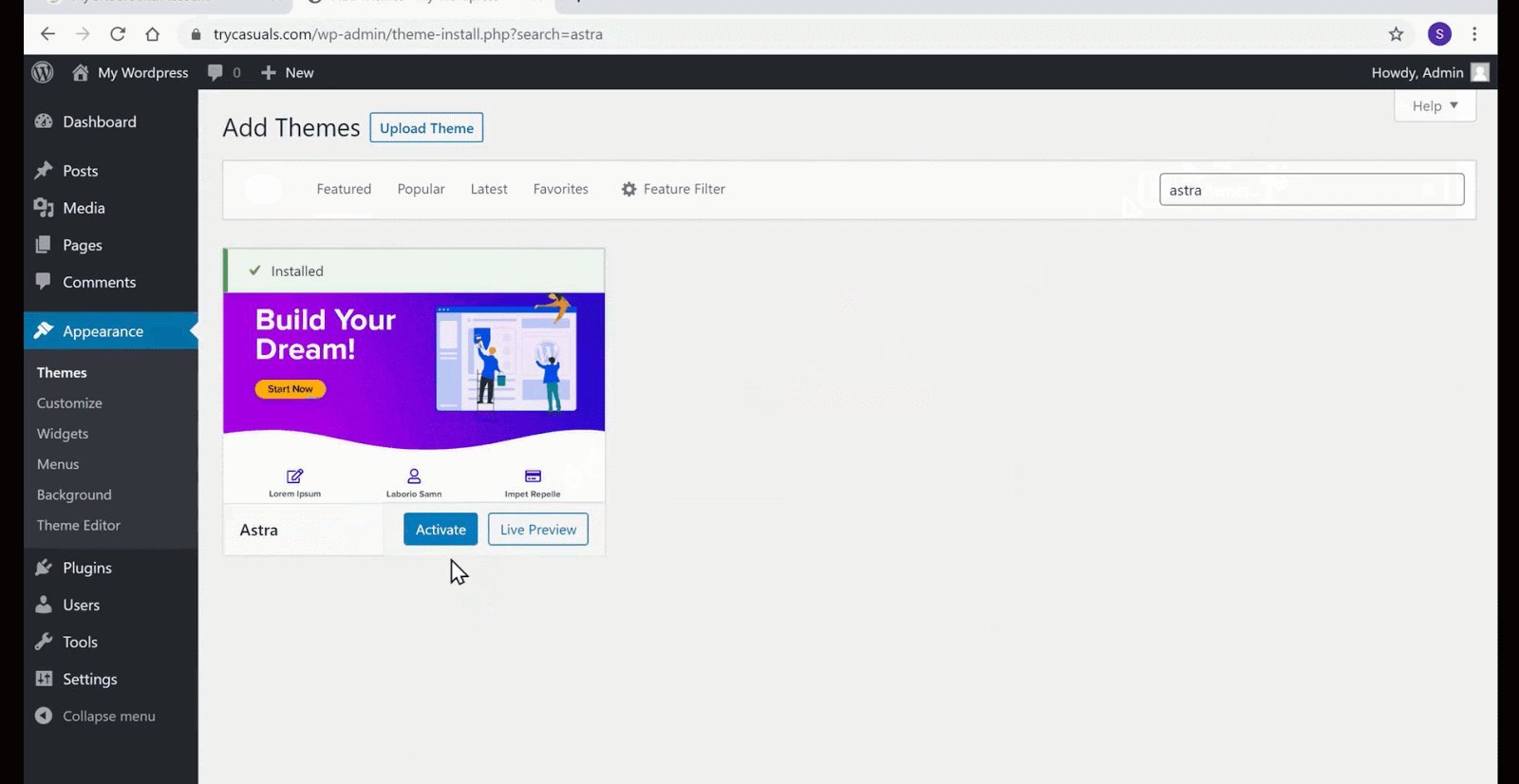
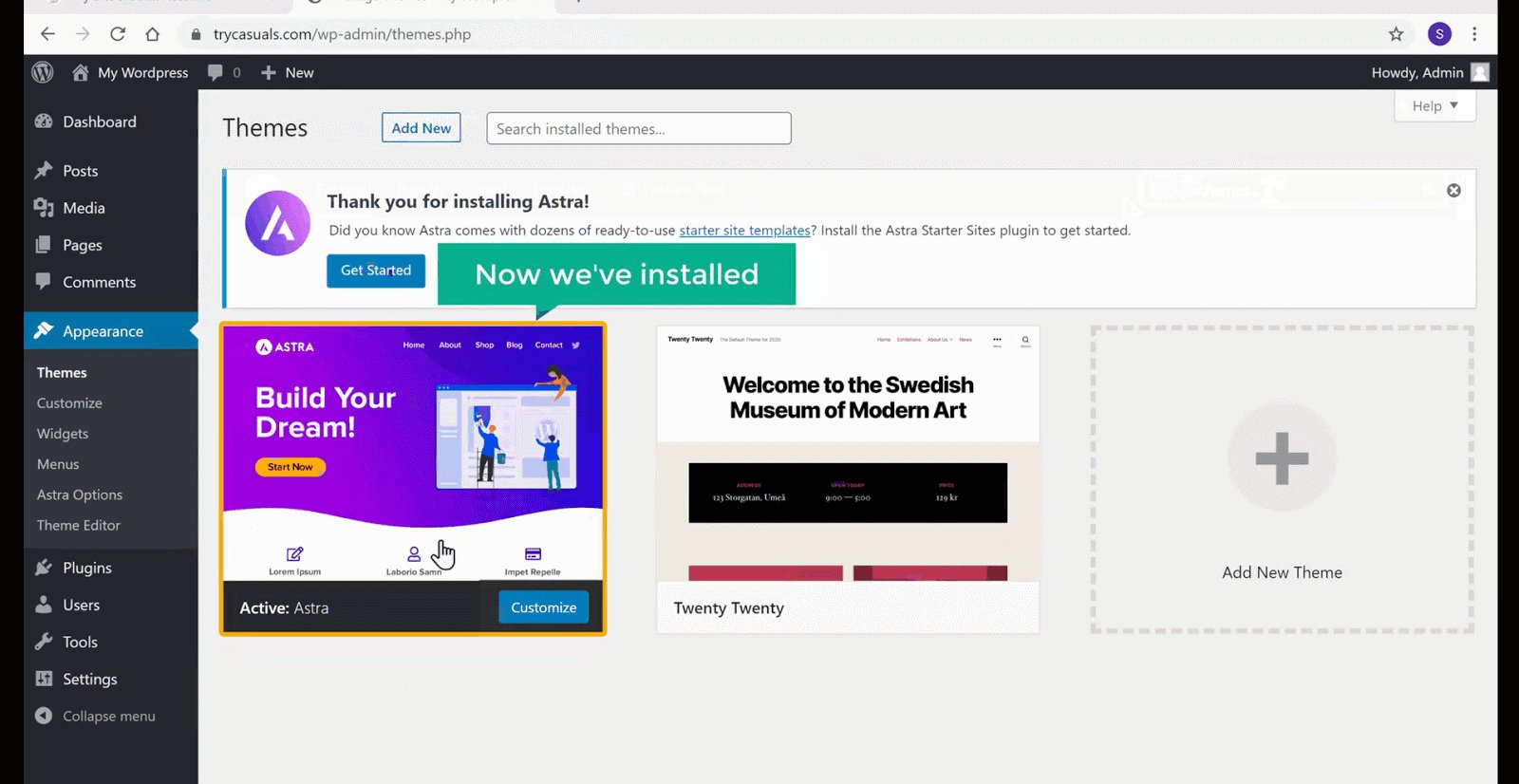
Etsi Astraa teemakirjastosta. Kun Astra-teema näkyy hakutuloksissa, napsauta Asenna & aktivoi se.

nyt, klikkaa Aloita valitaksesi näytesivuston sample sites-kirjastosta.

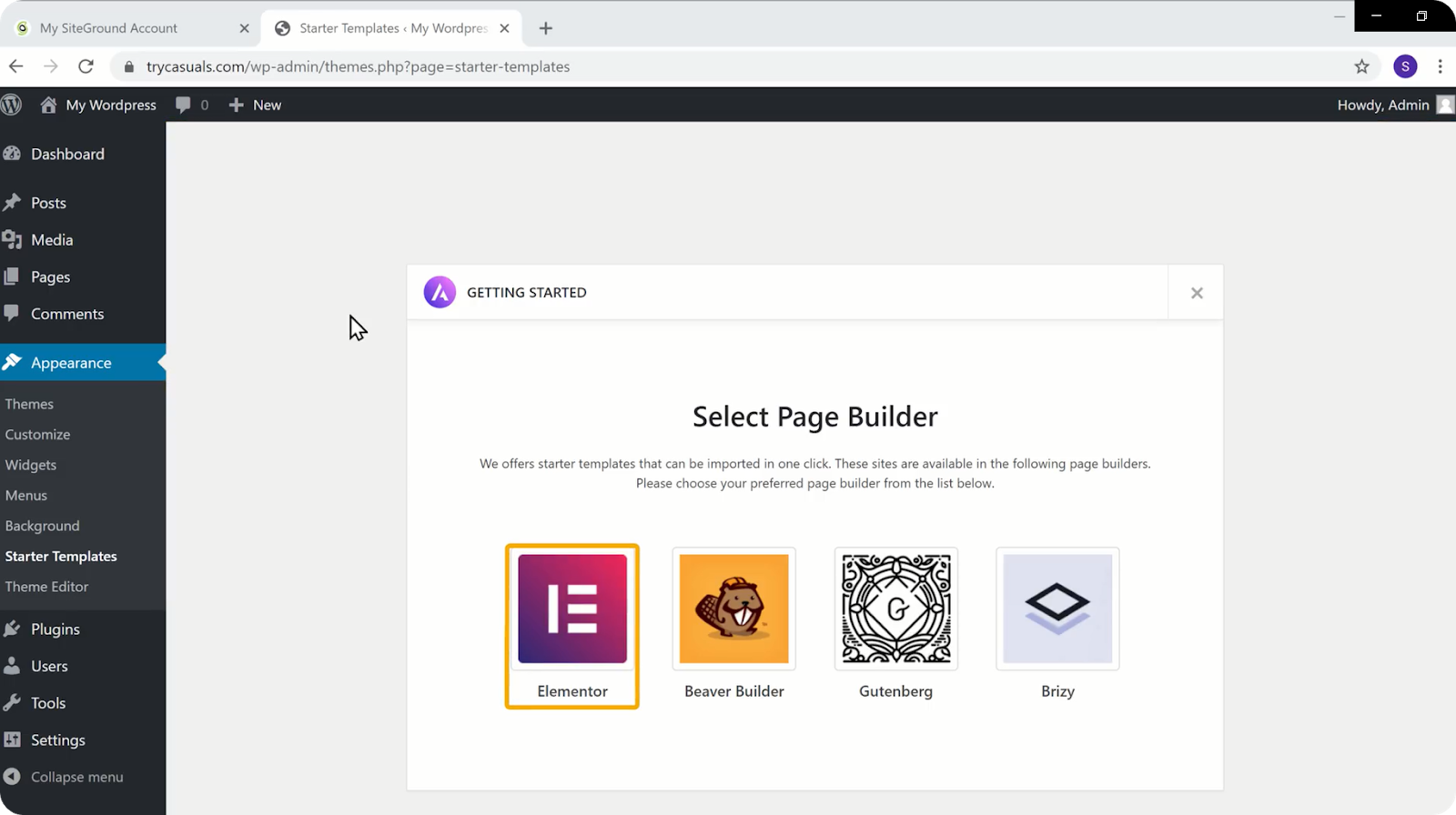
se vie sinut Select Page Builder-sivulle. Valitse Elementor listasta. Elementor on vedä & drop page builder, jonka avulla voit rakentaa sivustosi sivut helposti.

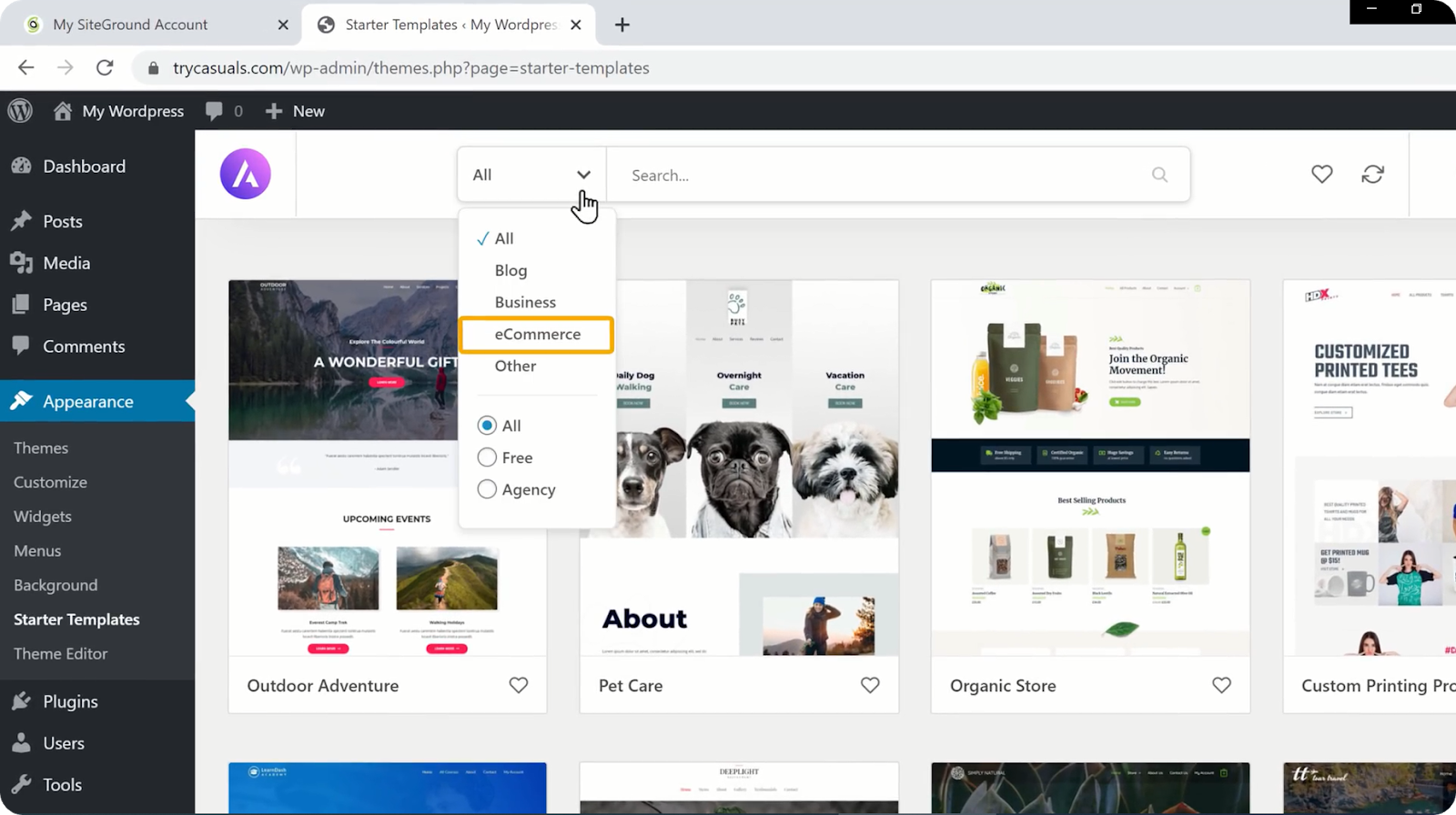
sinut viedään näytesivustojen kokoelmasivulle, josta löytyy erilaisia verkkosivumalleja. Voit valita minkä tahansa sivuston, jonka haluat tuoda sivustollesi.
tuodaksesi verkkokauppasivuston klikkaa kaikkia & valitse verkkokauppa. Tämä auttaa sinua valitsemaan vain verkkokaupan verkkosivuilla malleja.

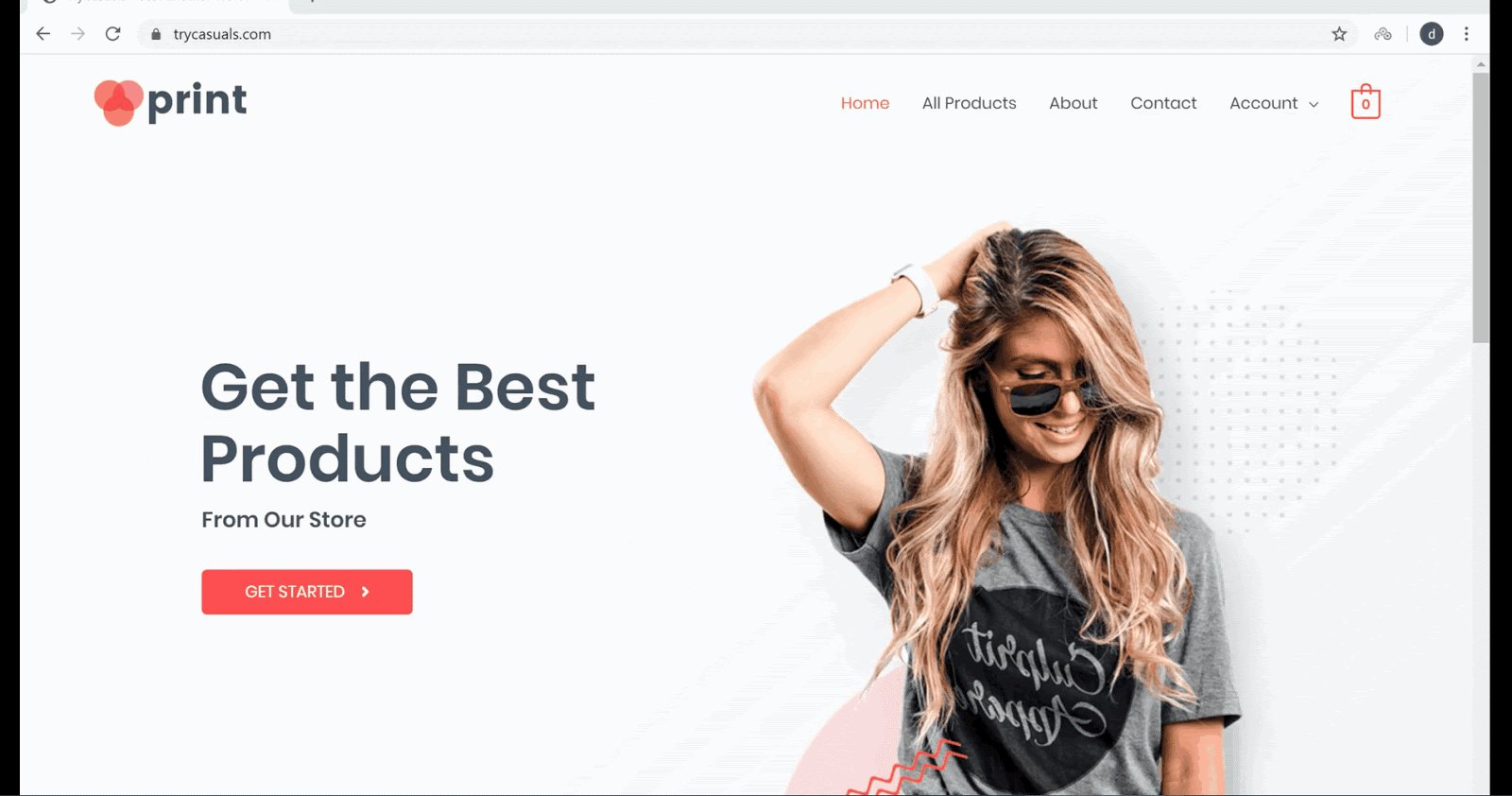
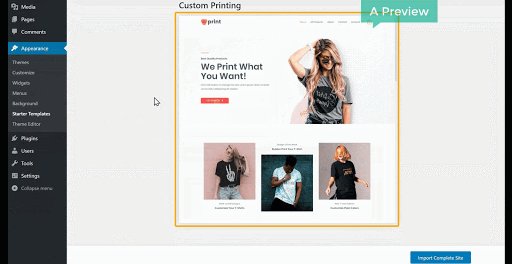
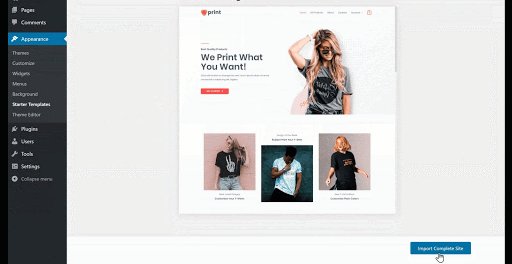
klikkaa sivustoa, josta pidät, niin saat esimakua siitä, miltä sivustosi näyttää. Napsauta Tuo täydellinen sivusto muuttaa sivuston kuin näyte sivuston.
Valitse nyt kaikki asetukset ja valitse Tuo.

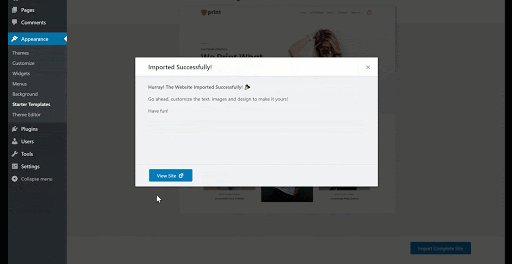
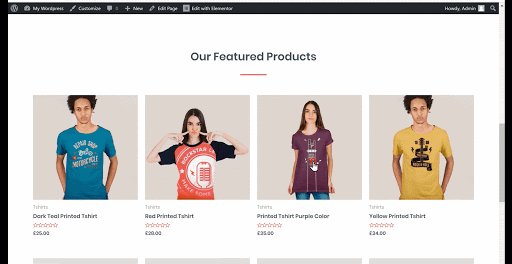
kun näyte sivusto on onnistuneesti tuotu klikkaa Näytä sivusto nähdä sivuston uusi ilme.

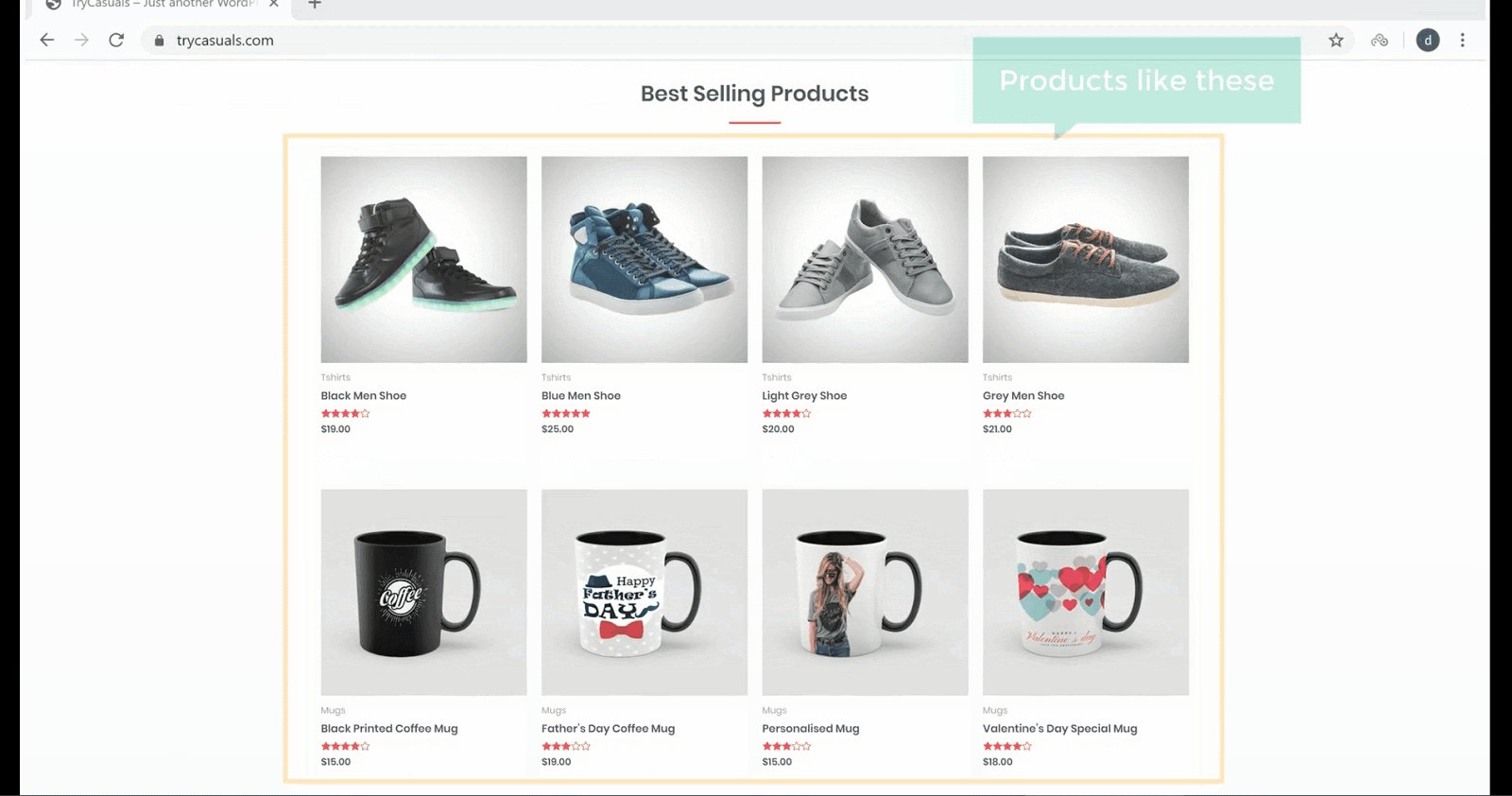
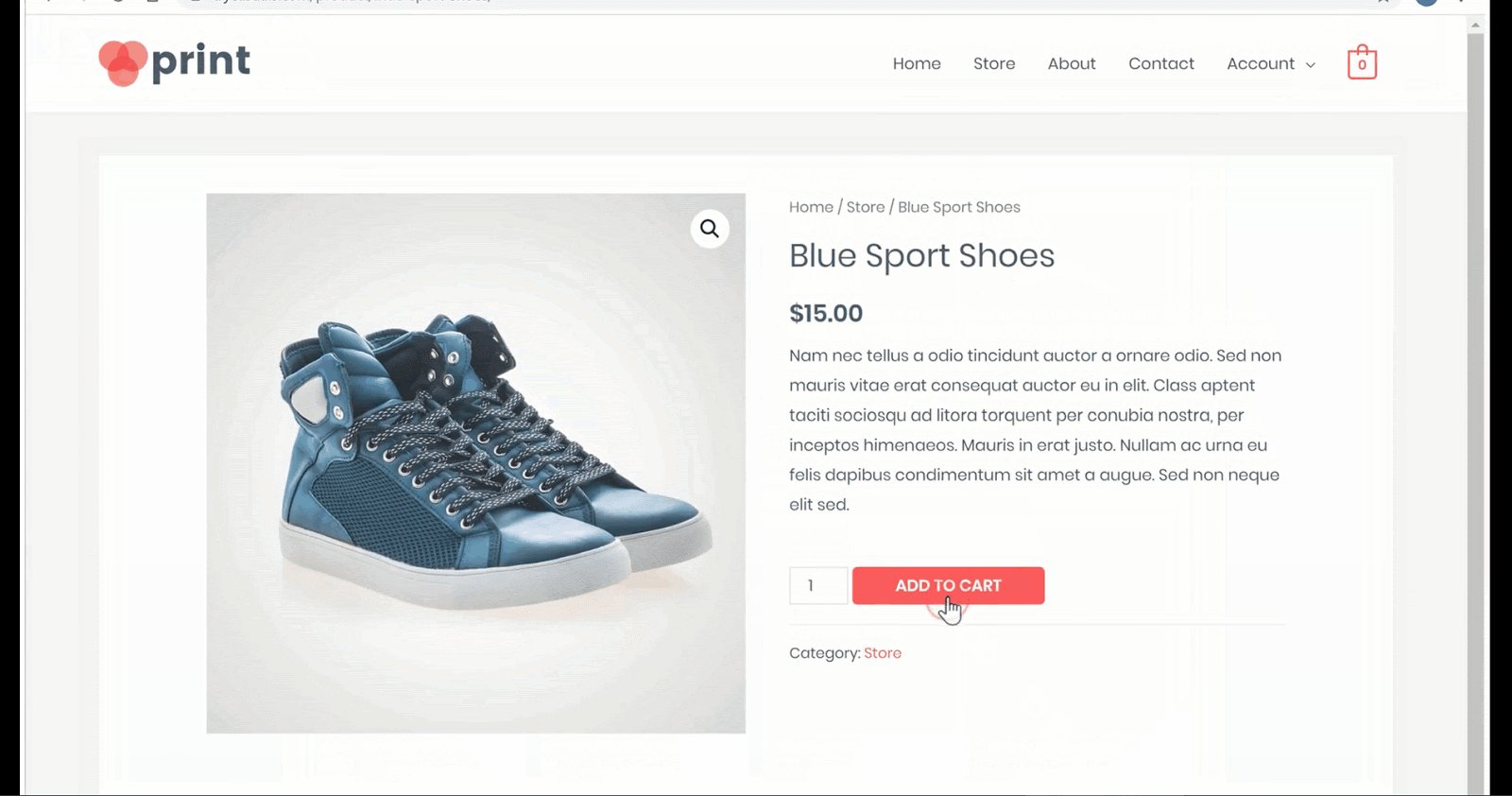
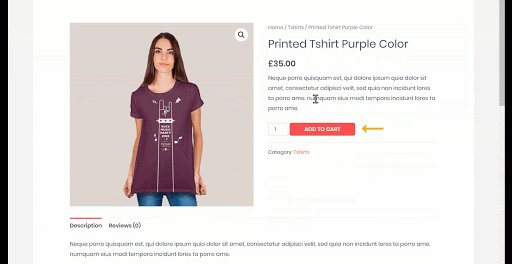
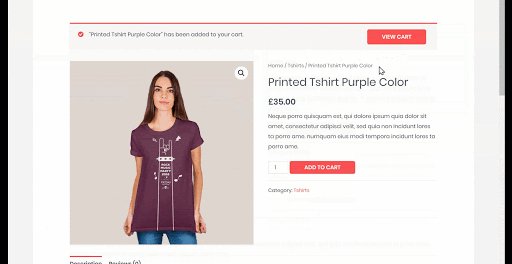
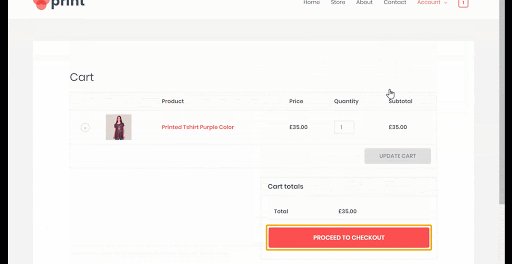
nyt tarkistetaan, miten sivustosi toimii. Klikkaa tuotetta & lisää se ostoskoriin. Klikkaa ostoskoria nähdäksesi lisäämäsi tuotteet & nyt voit siirtyä kassalle.

niin, sivustosi on täysin toimiva WordPress verkkokaupan verkkosivuilla. Nyt, mennään seuraavaan osaan, jossa voit kehittää sivuston toiminnallisuutta.
Osa 3: verkkokauppasivustosi toiminnallisuuden kehittäminen
Oletko nähnyt kauppasi? Onko se täynnä näytetuotteita? Entä valuutta? Eikö se ole samanlainen kuin sinun?
älä huoli korjaamme kaikki nämä asiat tässä osassa, vain 4 askelta,
- Delete the Sample Products
- Adding a New product
- Changing your Currency
- Adding your Payment Method
Step 1: Delete the Sample Products
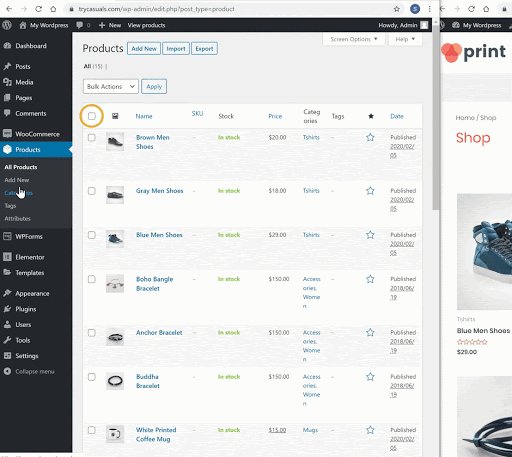
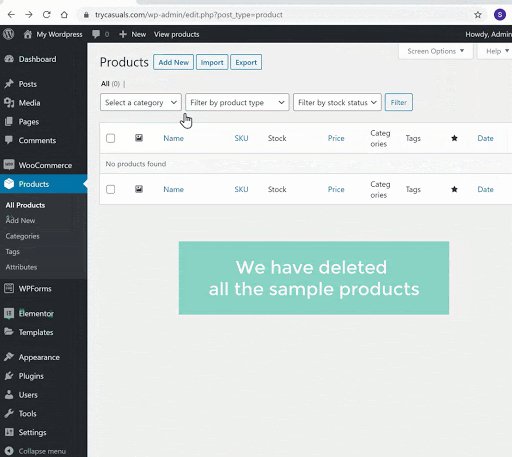
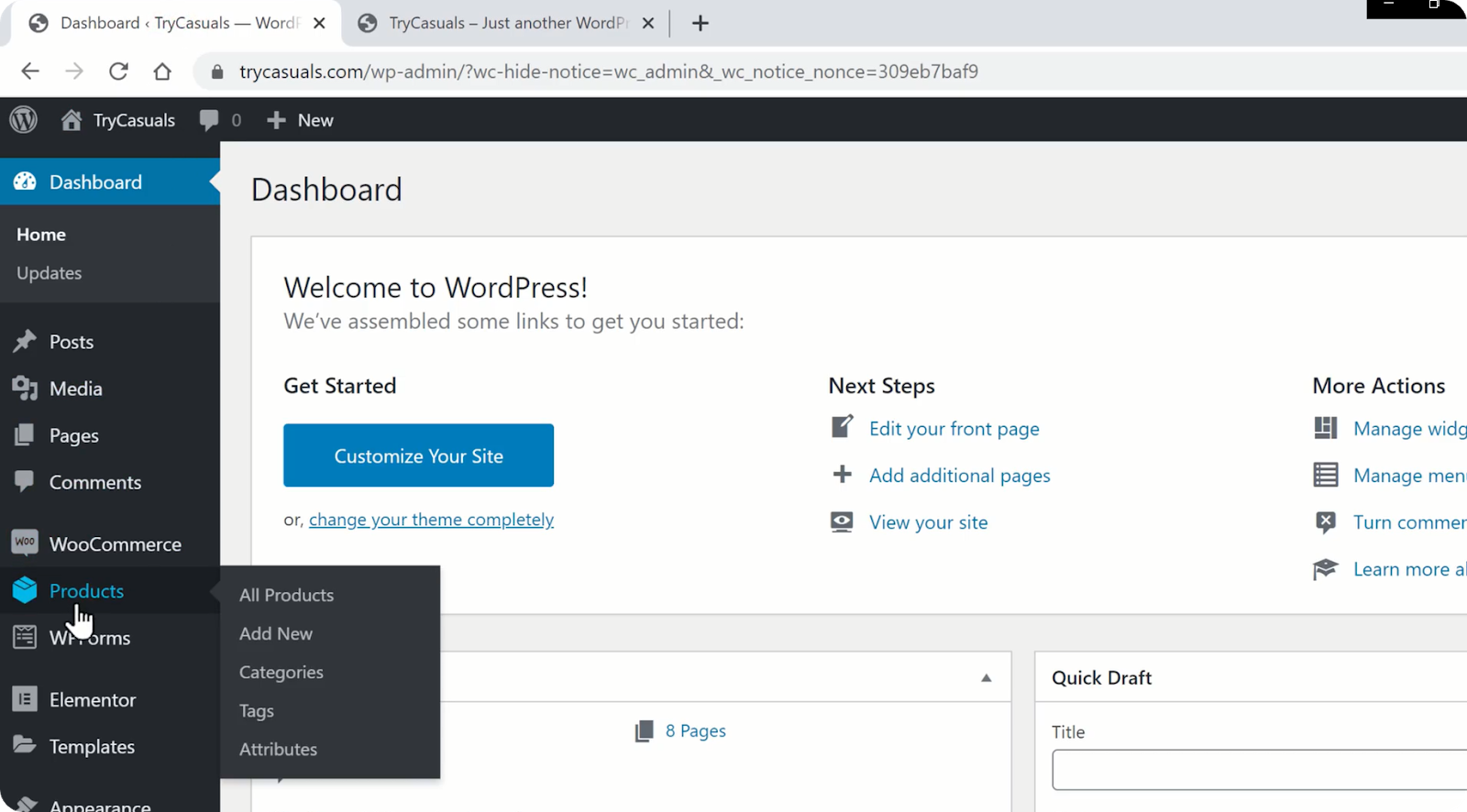
to delete the products, go to your dashboard & click on Products.

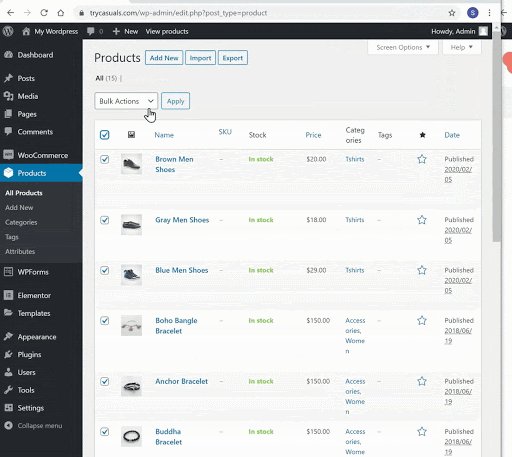
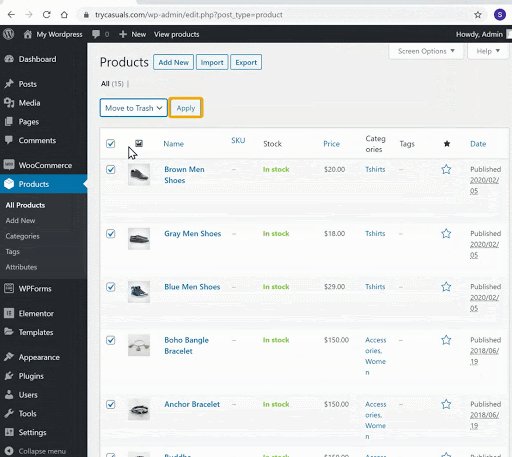
se vie tuoteosioon, jossa näet kaikki kauppasi listaamat tuotteet. Jos haluat poistaa ne kaikki, Valitse kaikki & valitse Siirrä roskakoriin valikosta & valitse sitten Käytä.

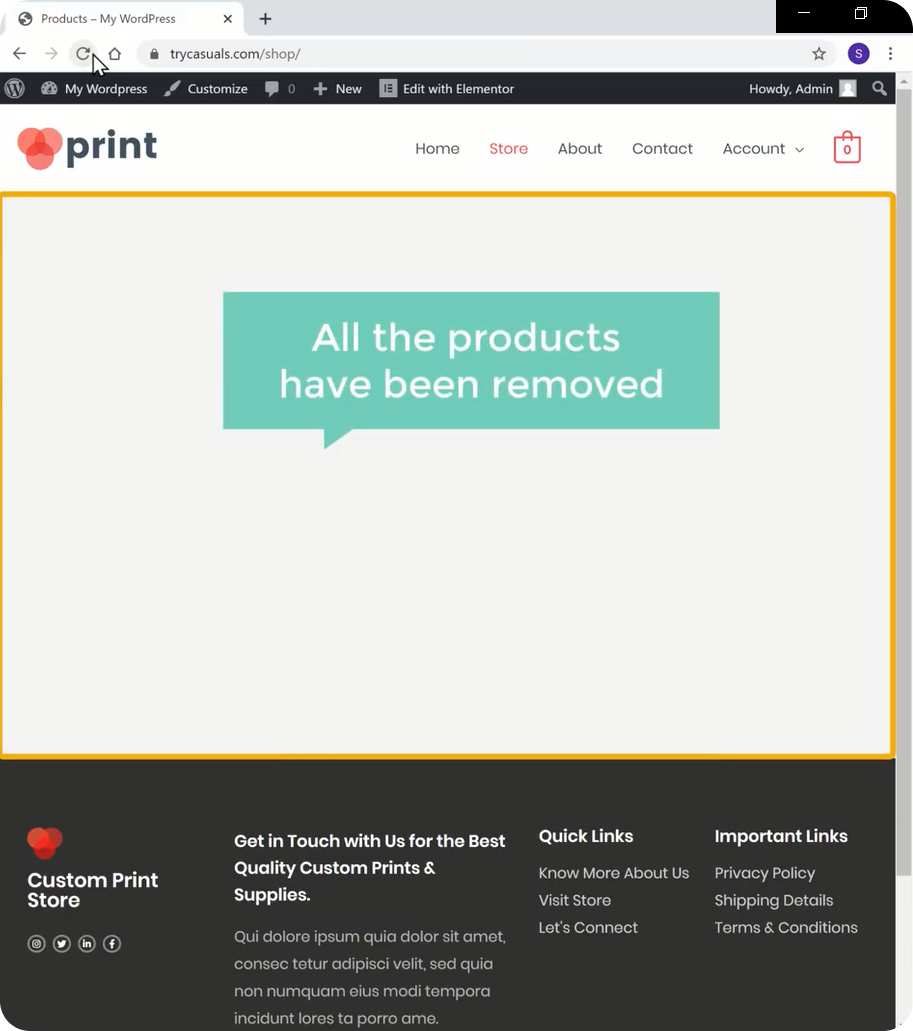
kun olet napsauttanut käytä-painiketta, kaikki näytetuotteesi poistetaan. Tarkista kauppasi virkistämällä sitä kerran.

nyt, kun poistit näytetuotteet, katsotaan, miten voit lisätä uusia tuotteita.
Vaihe 2: uuden tuotteen lisääminen
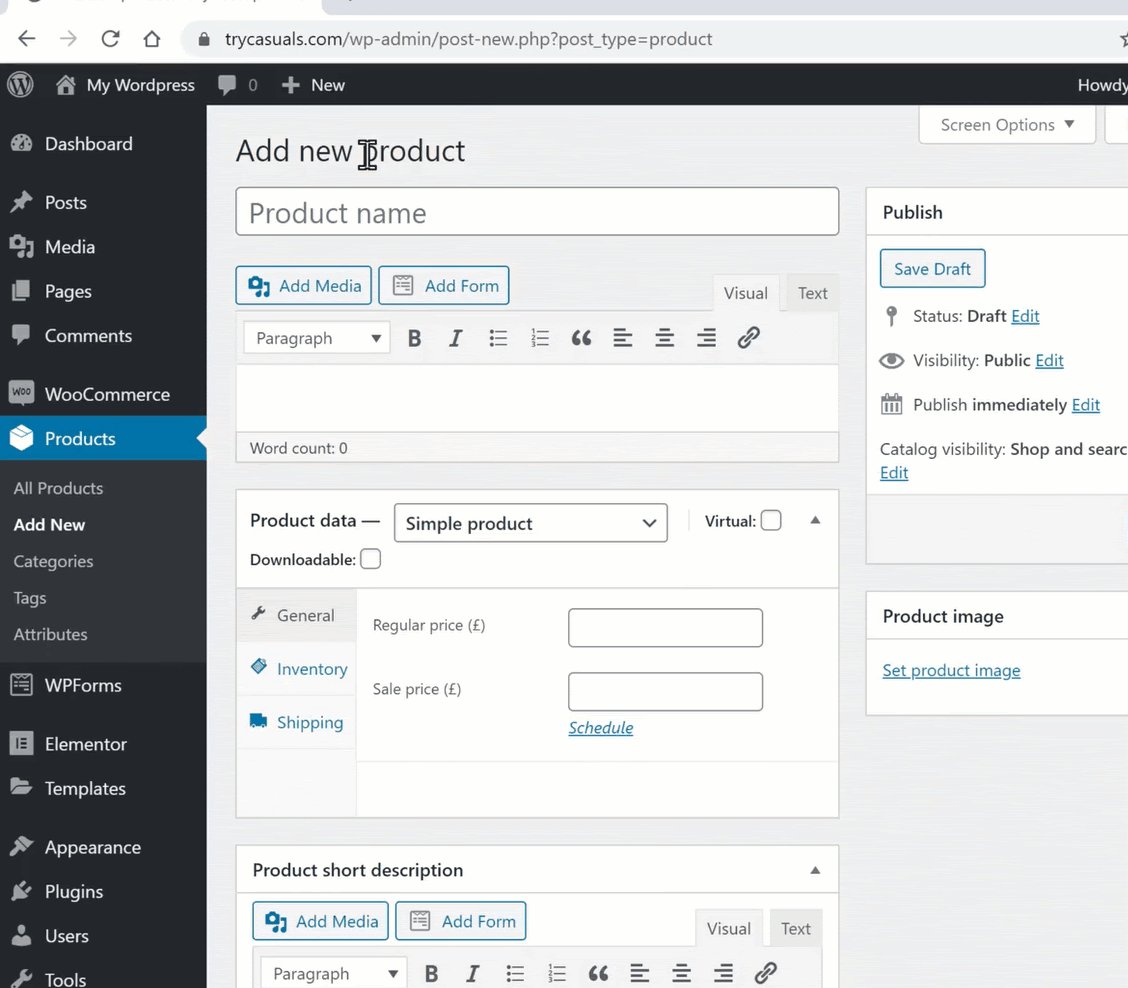
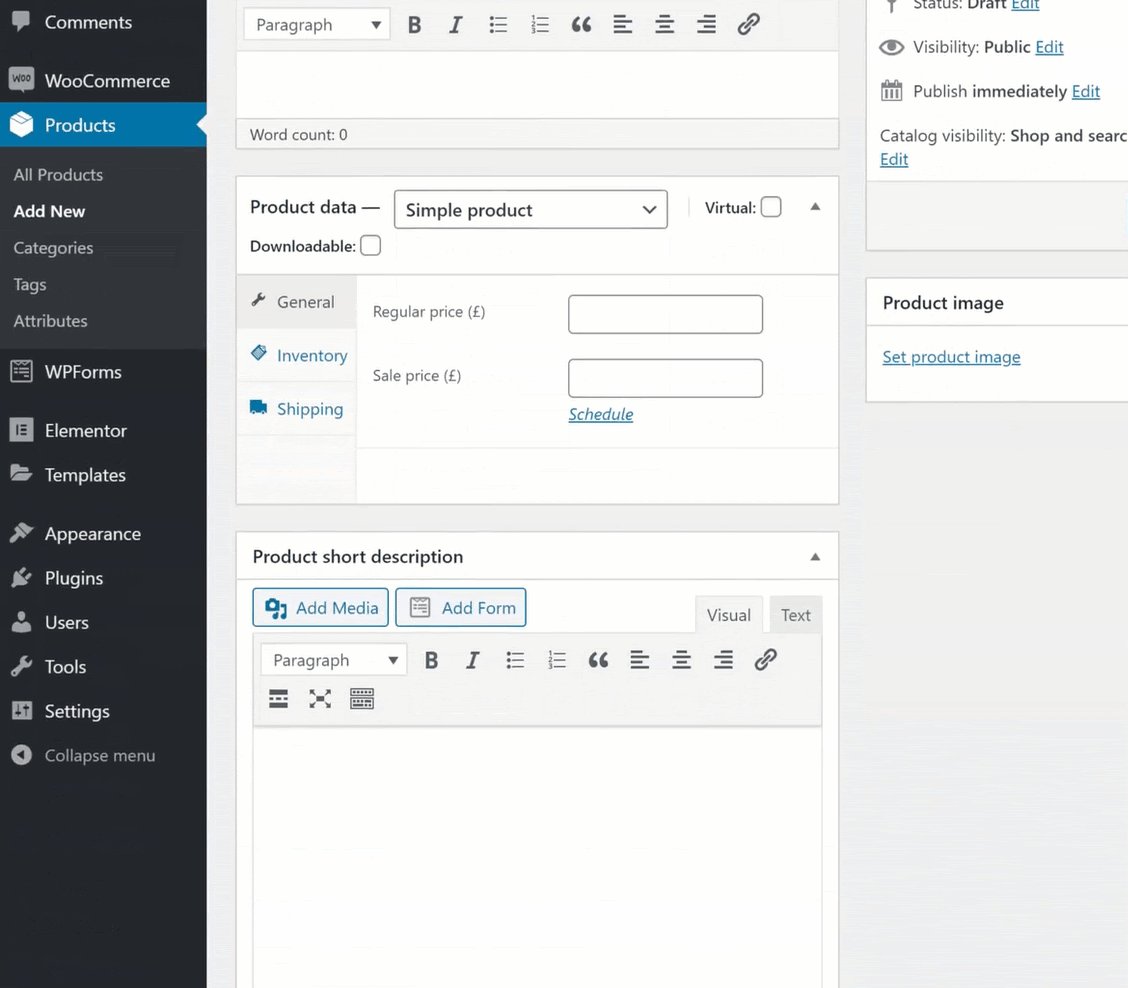
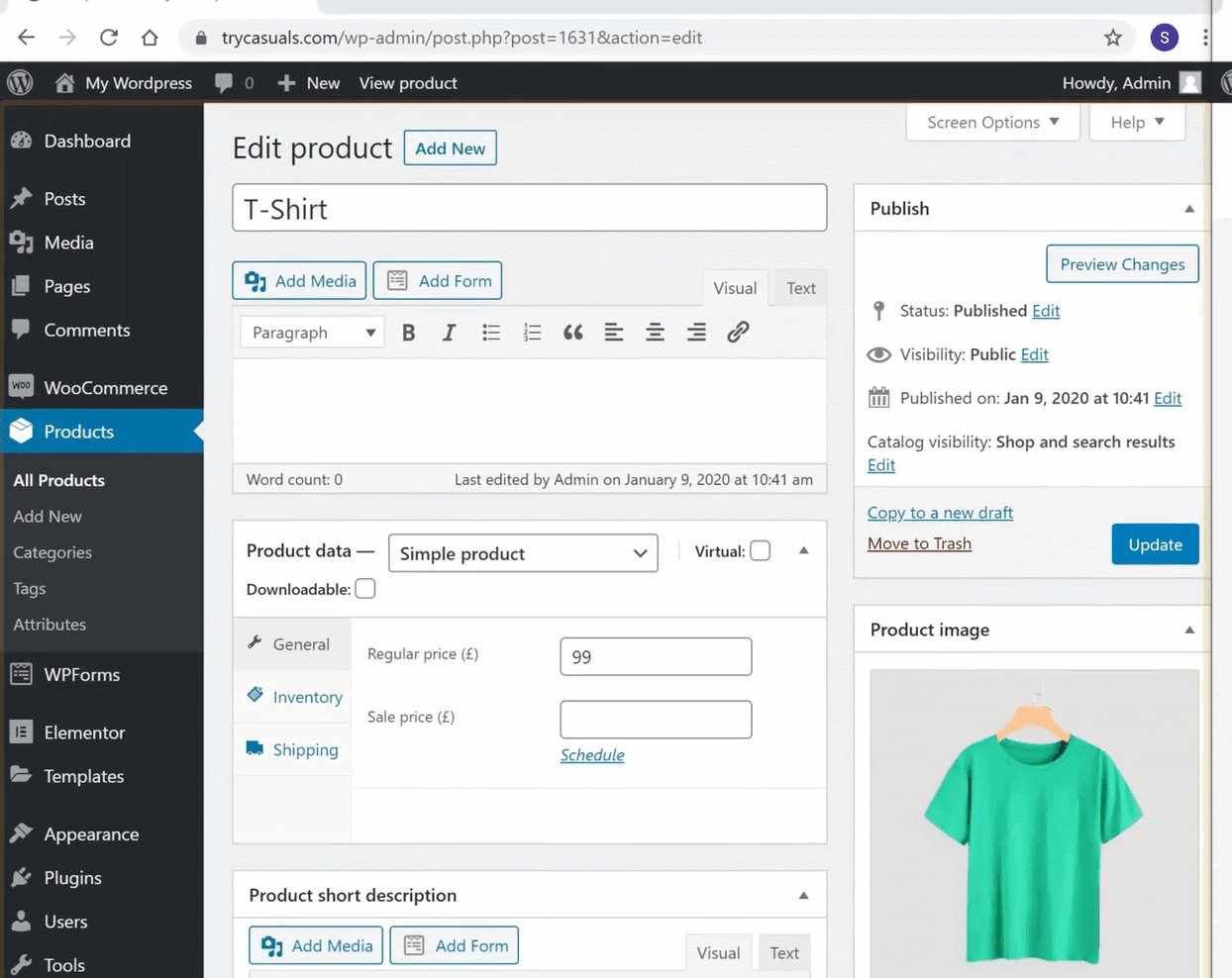
tuotteen lisääminen verkkosivullesi on yksinkertainen prosessi. Valitse Lisää uusia tuotteita-osiossa.
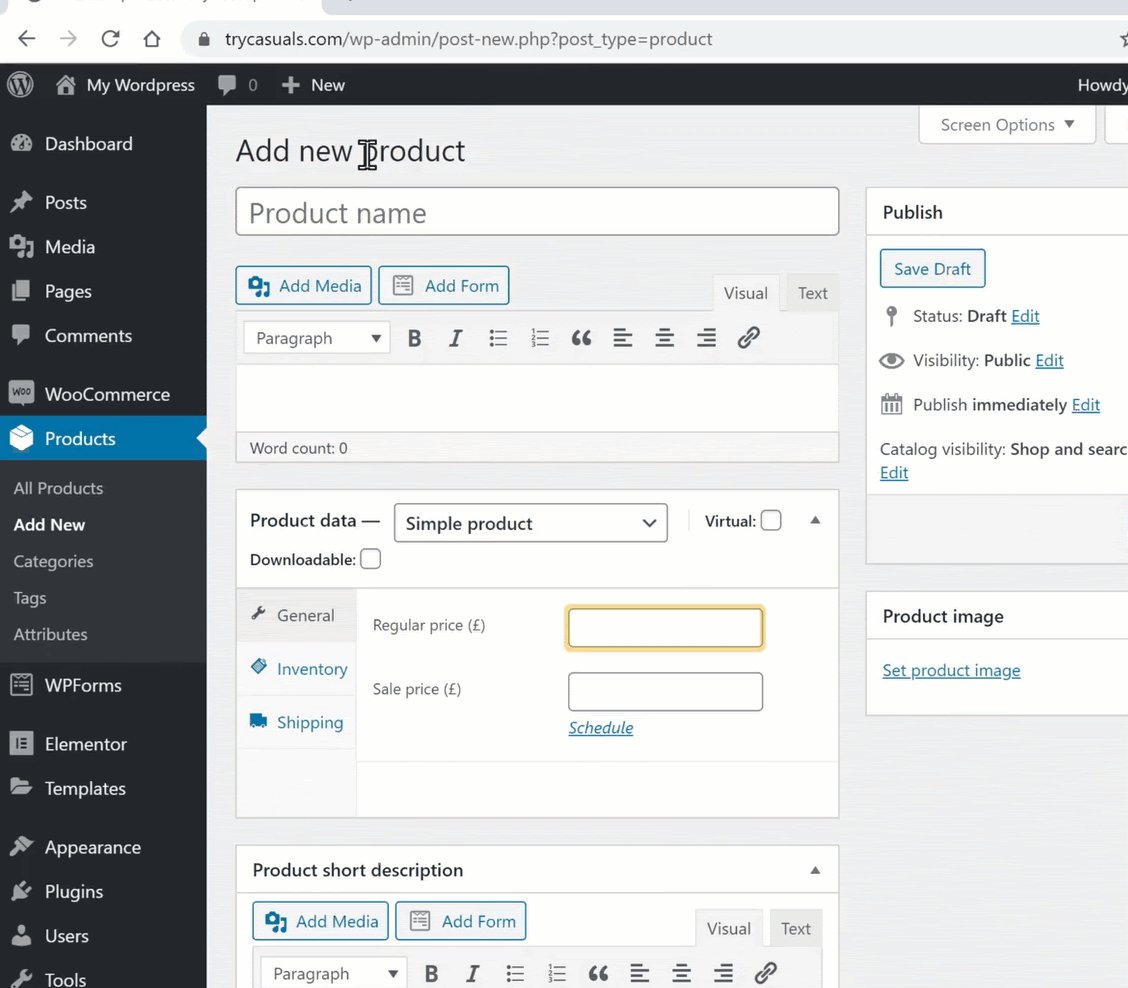
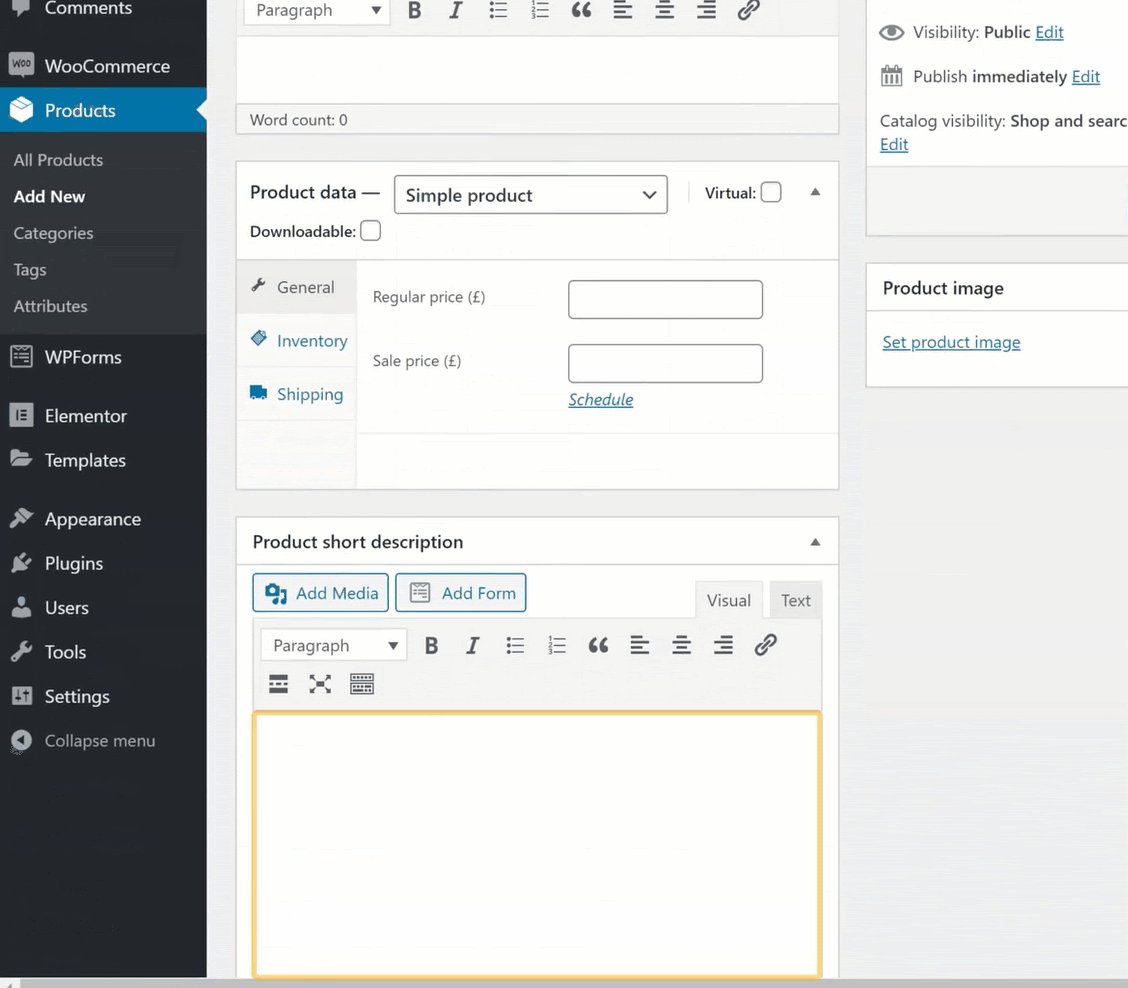
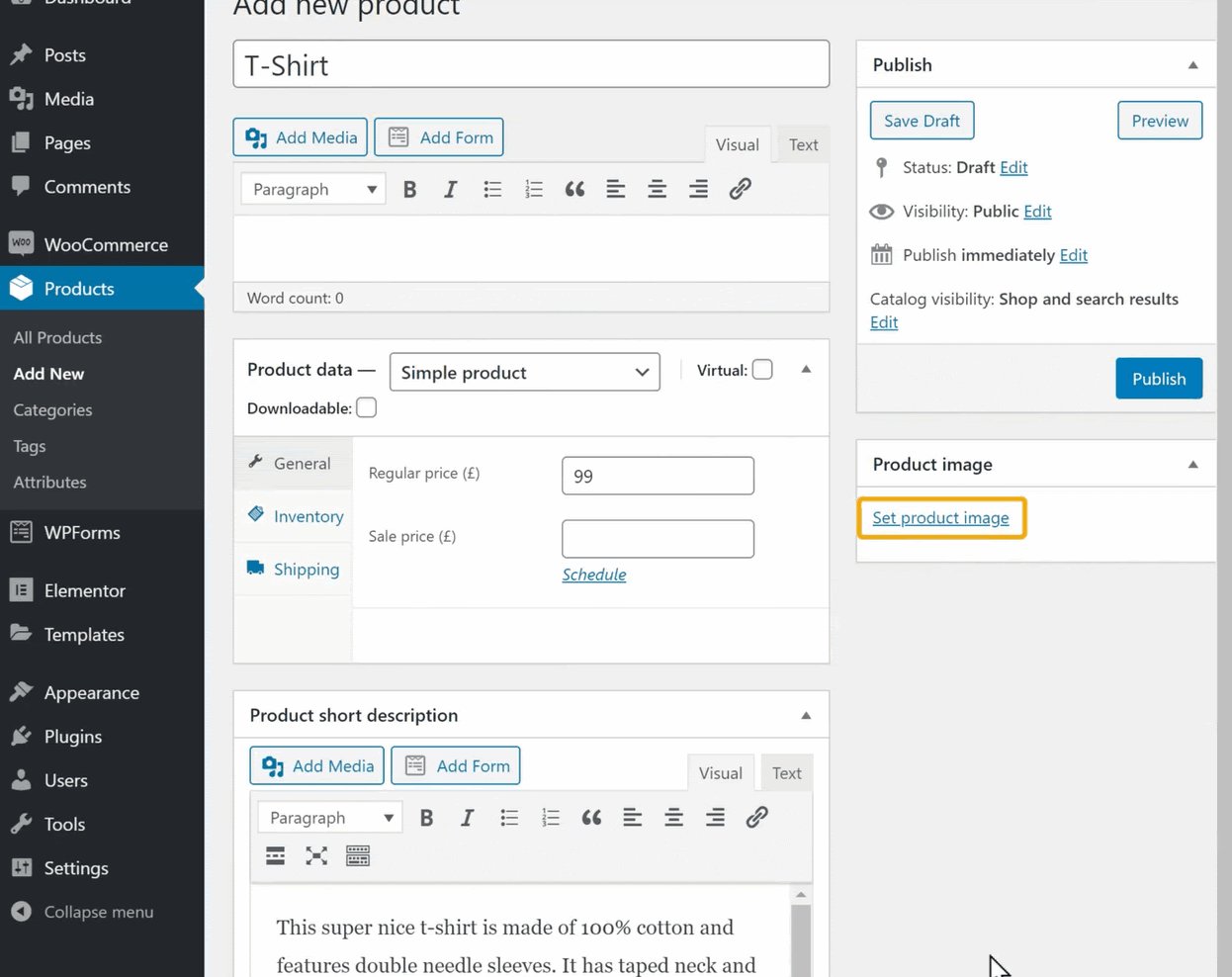
tähän pitää syöttää tuotteen nimi, sen hinta & pieni kuvaus tuotteesta.

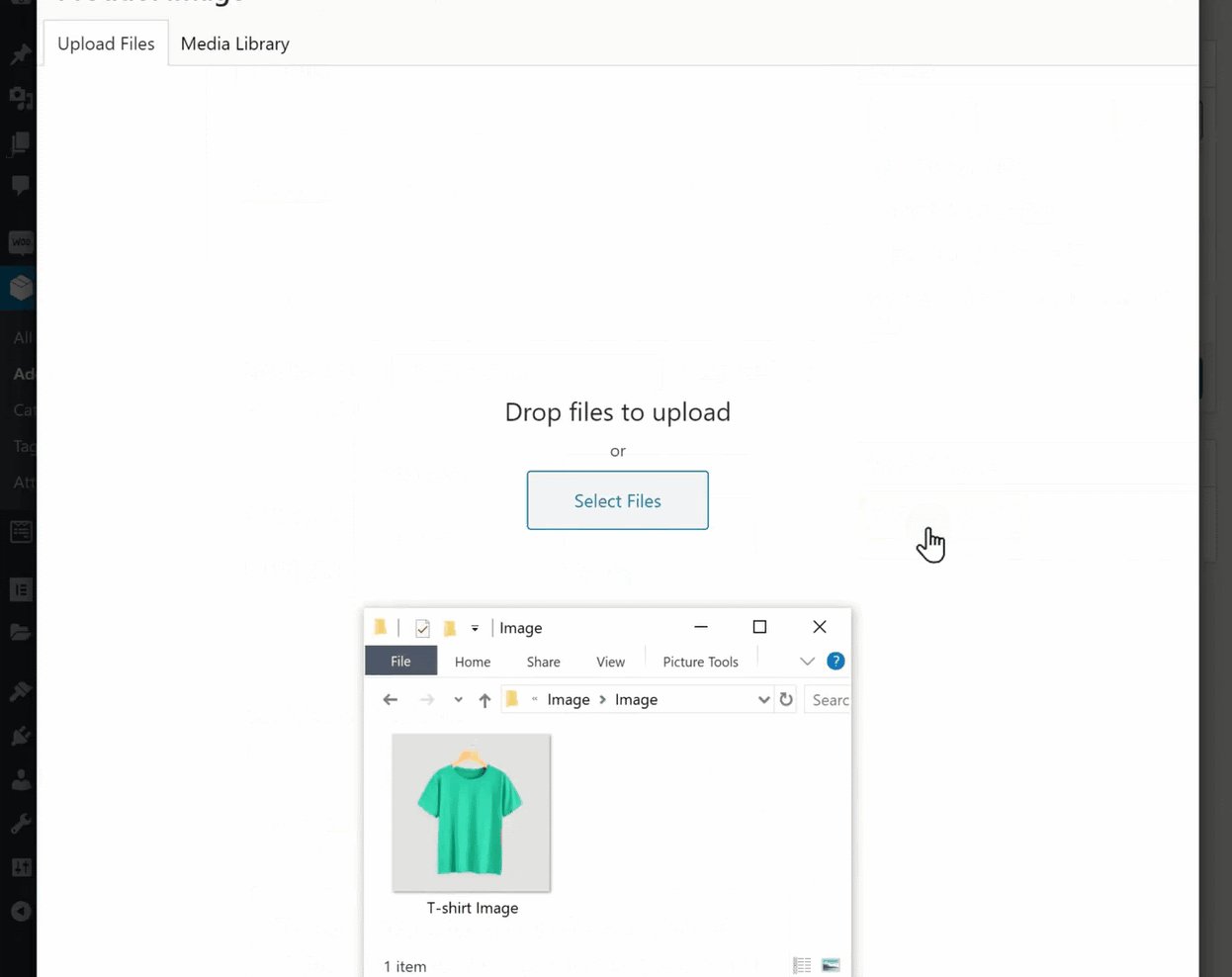
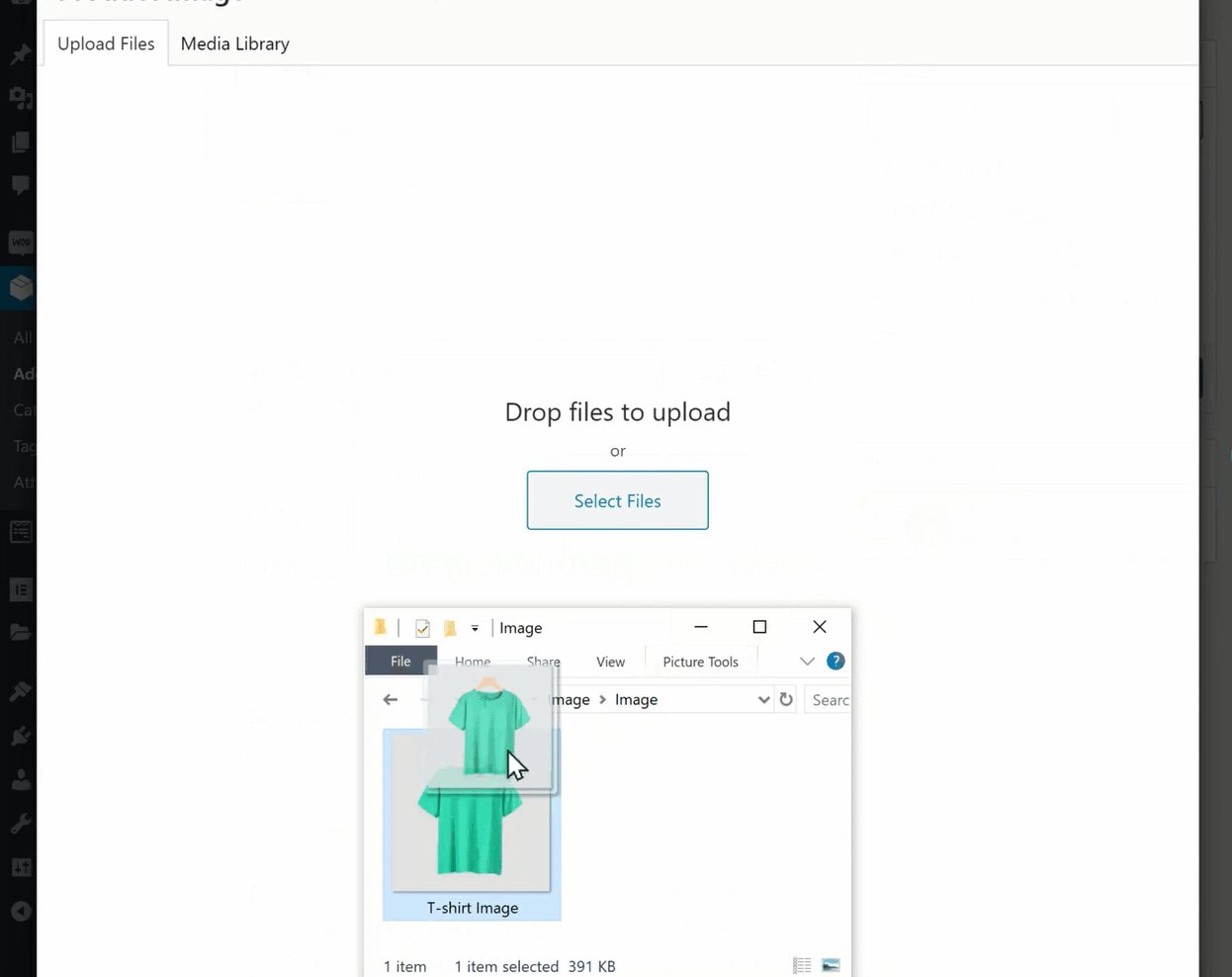
tuotteen kuva auttaa asiakkaita näkemään tuotteen ennen sen ostamista. Niin, sinun täytyy lisätä tuotteen kuva. Voit lisätä tuotekuvan napsauttamalla Aseta tuotekuva & vedä kuva tähän.

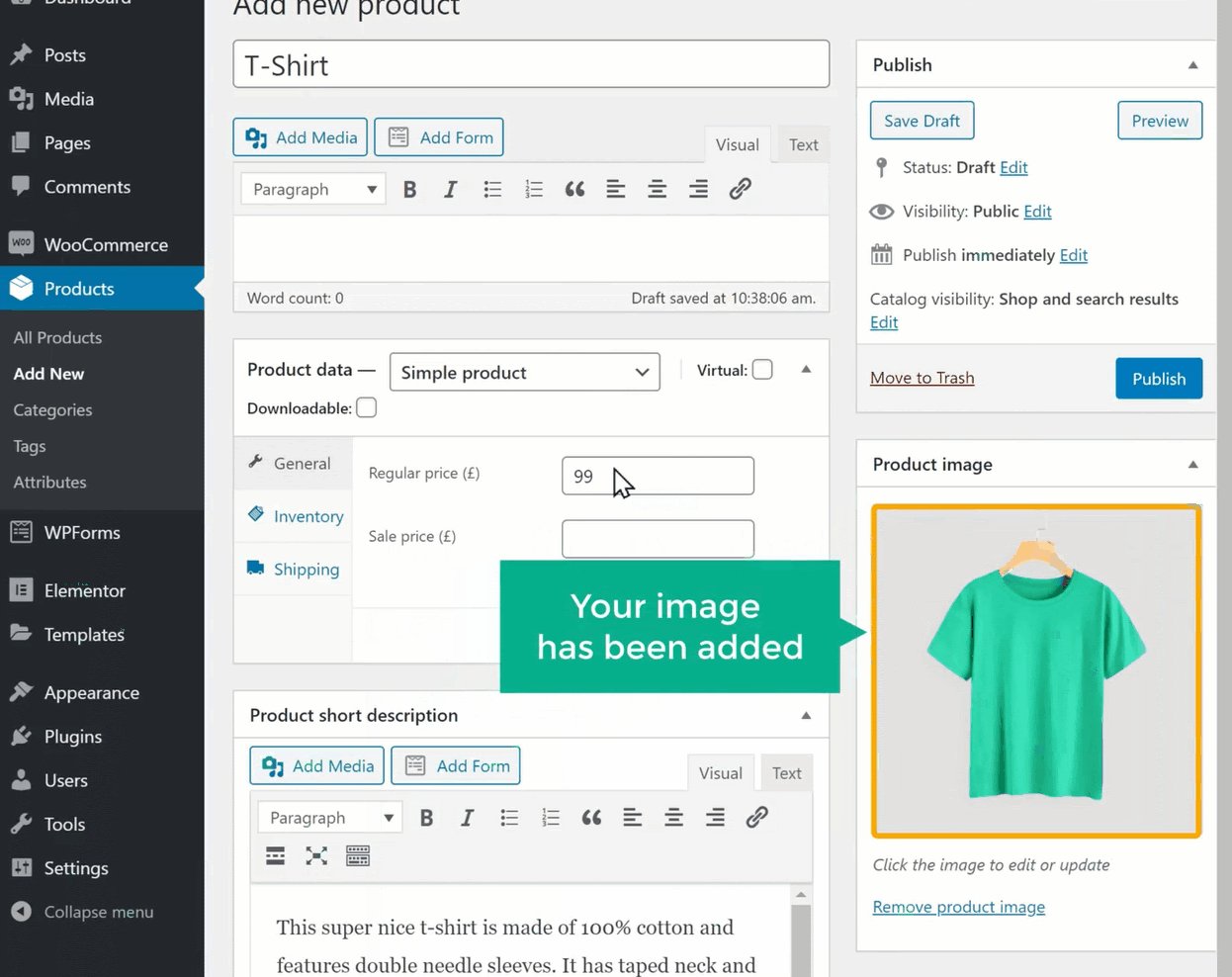
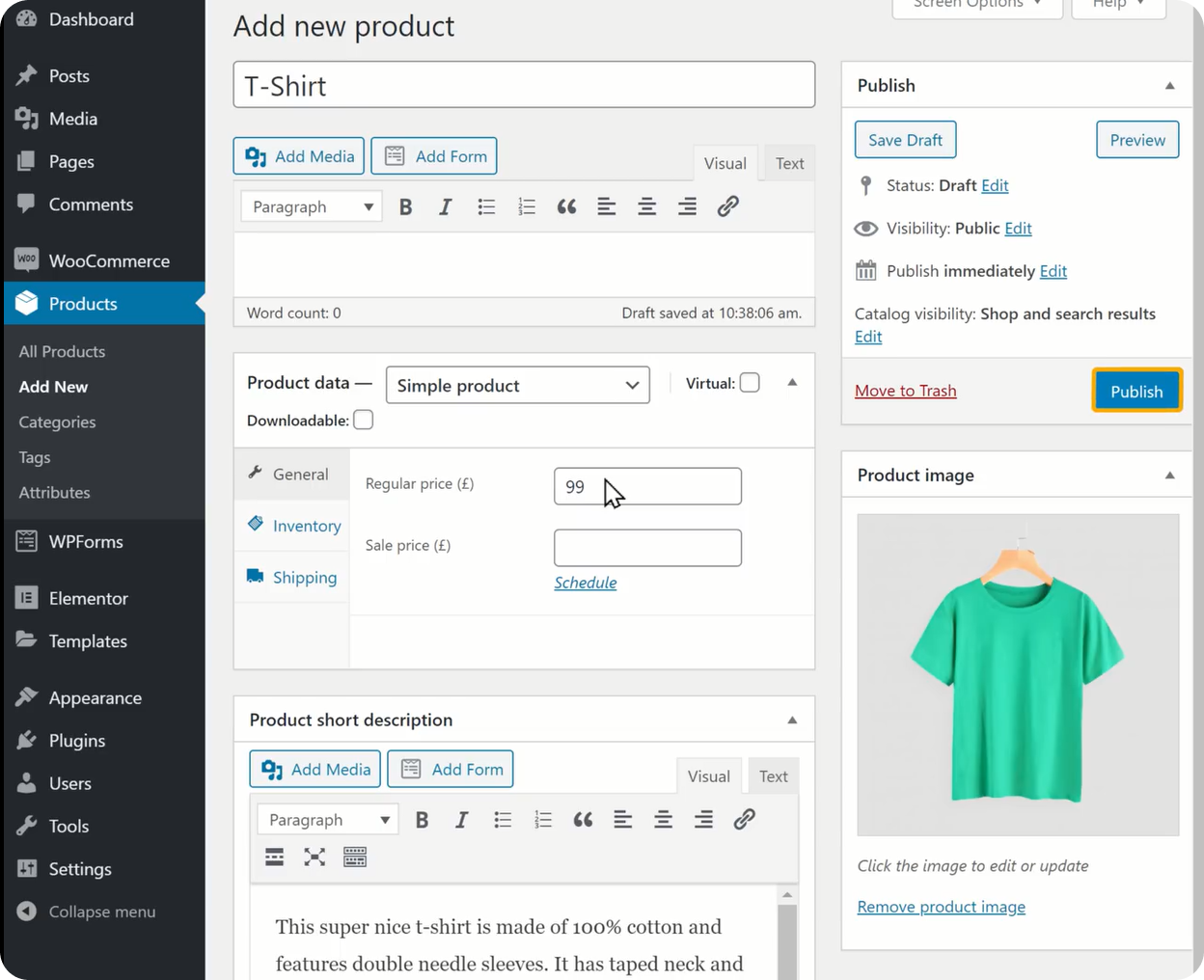
kun olet lisännyt kaikki nämä tiedot, lisää tuote kauppaasi valitsemalla Julkaise.

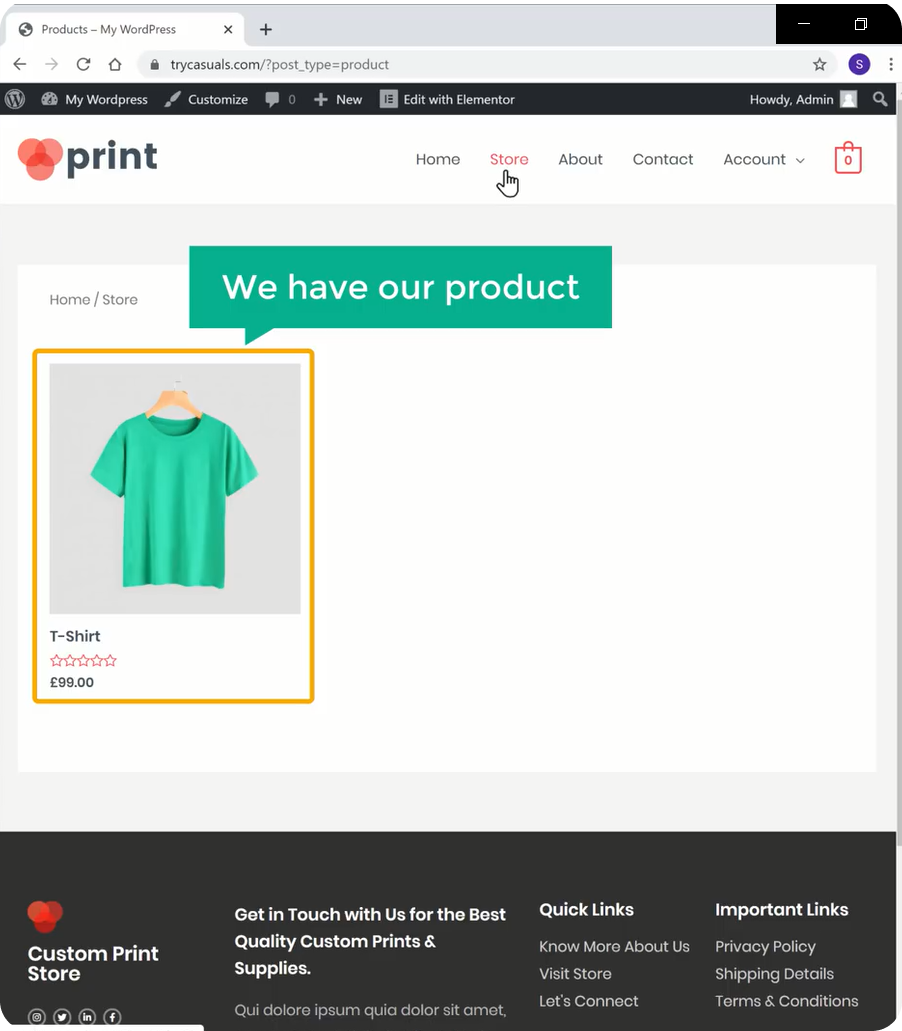
kun olet lisännyt tuotteen myymälääsi, voit varmistaa sen päivittämällä myymälääsi.

, koska tuote on lisätty. Jos haluat lisätä joitakin muita tuotteita, toista sama prosessi.
Vaihe 3: valuutan vaihtaminen
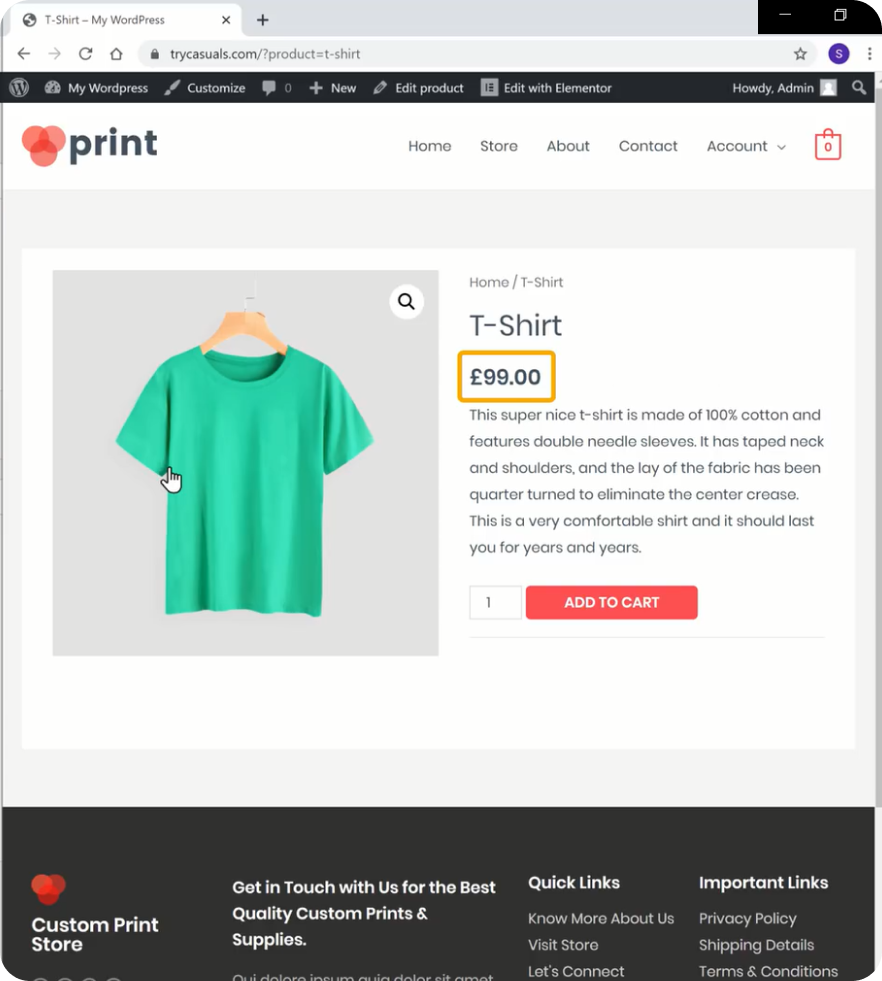
voit nähdä oletusvaluutan tuotesivullasi. Voit vaihtaa oletusvaluutan oletusvaluutaksi muuttamalla valuuttavaihtoehtoja.

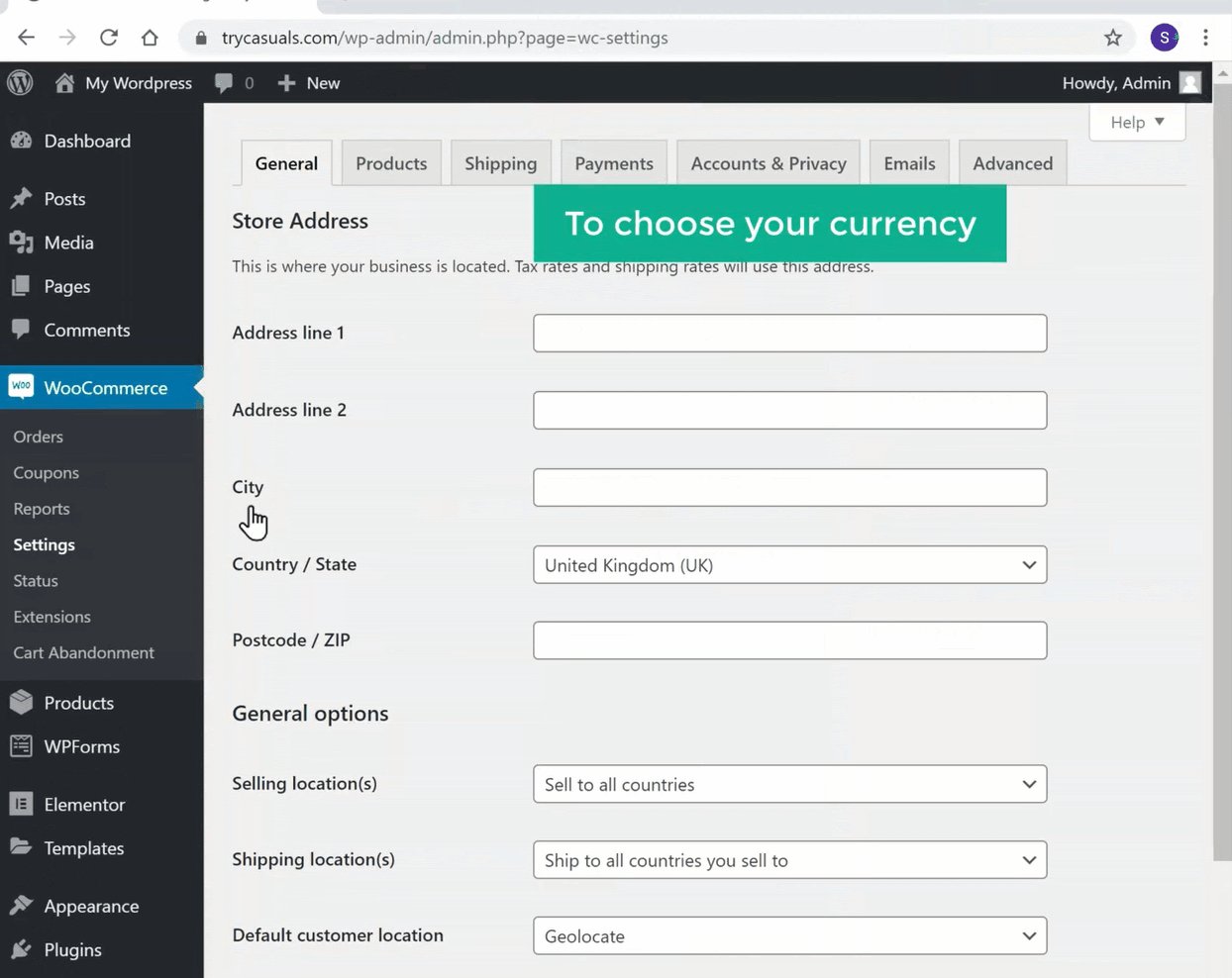
valuutan vaihtaminen mene kojelautaan ja siirry sitten WooCommerce & klikkaa Asetukset.
se vie sinut kaupan asetussivulle, jossa voit muuttaa kaikkia kauppasi asetuksia.
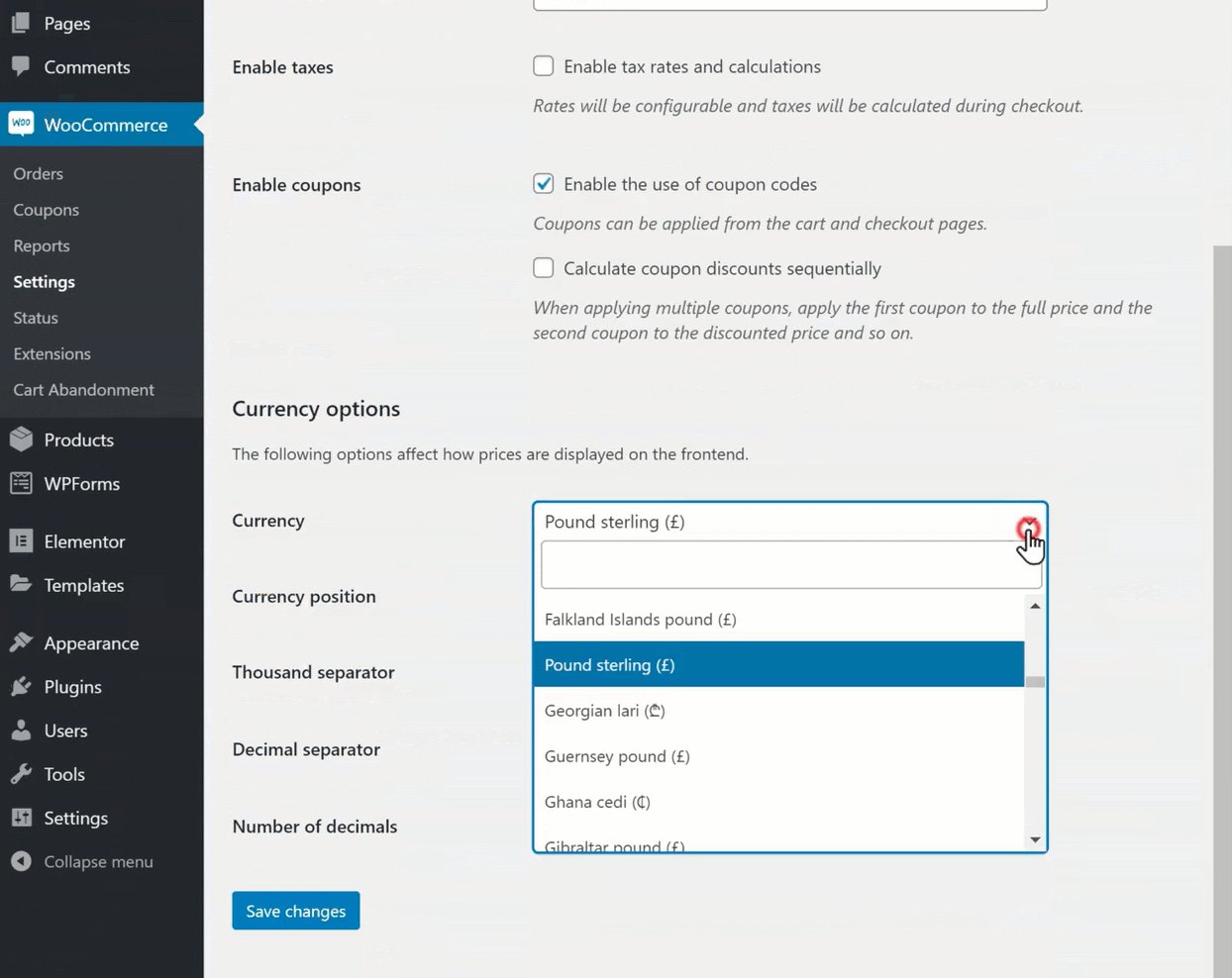
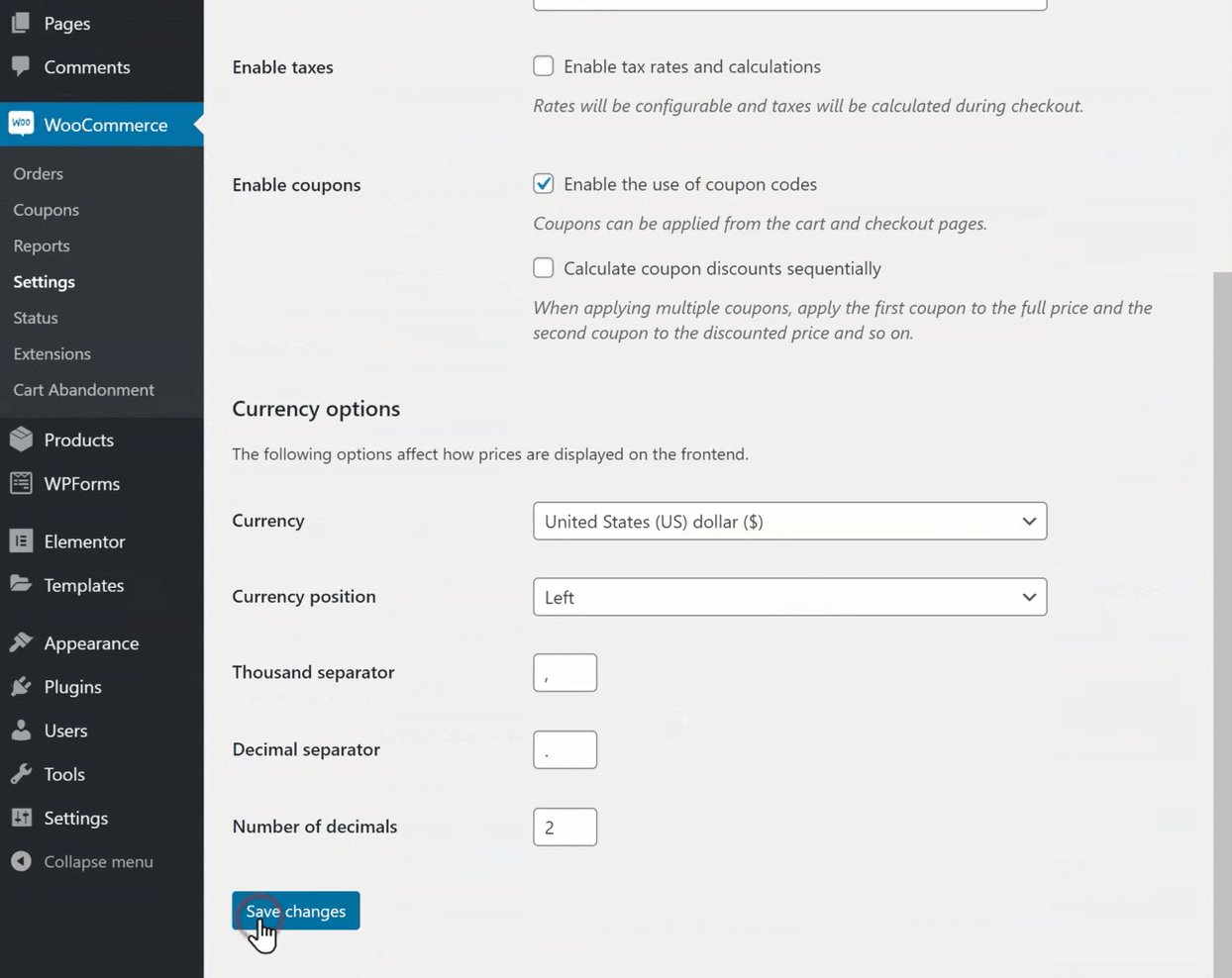
vieritä alaspäin Valuuttaoptiot-osioon & Napsauta valuutta & ja valitse sitten valuuttasi. Kun olet valinnut valuutan, napsauta Tallenna muutokset.

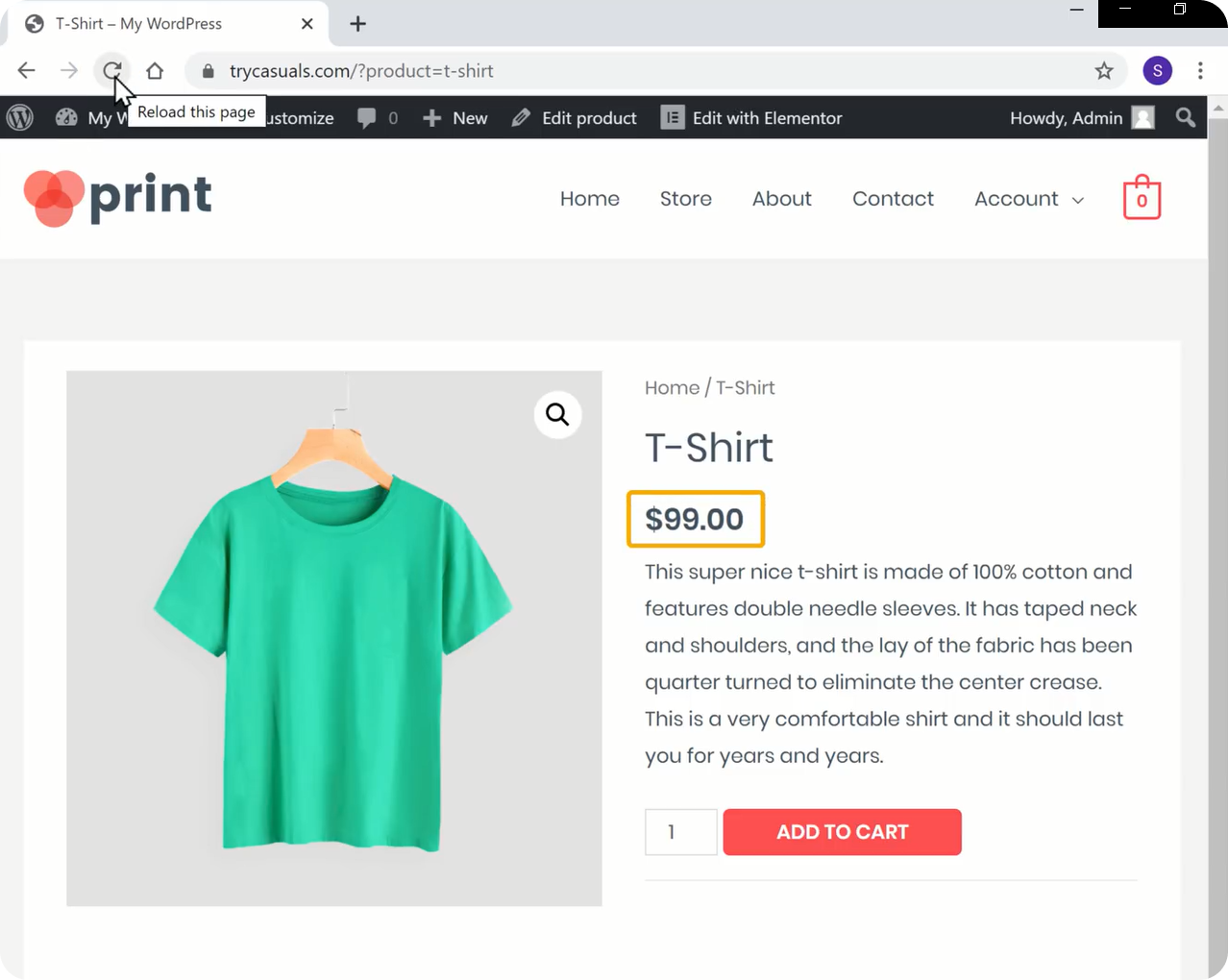
jos haluat tarkistaa, onko valuuttasi muuttunut vai ei, päivitä tuotesivusi.

näet, että valuutta on muuttunut.
nyt yritetään ostaa tuote. Jos haluat ostaa tuotteen, sinun on lisättävä se ostoskoriin, & valitse Näytä ostoskori & ja valitse Jatka kassalle.
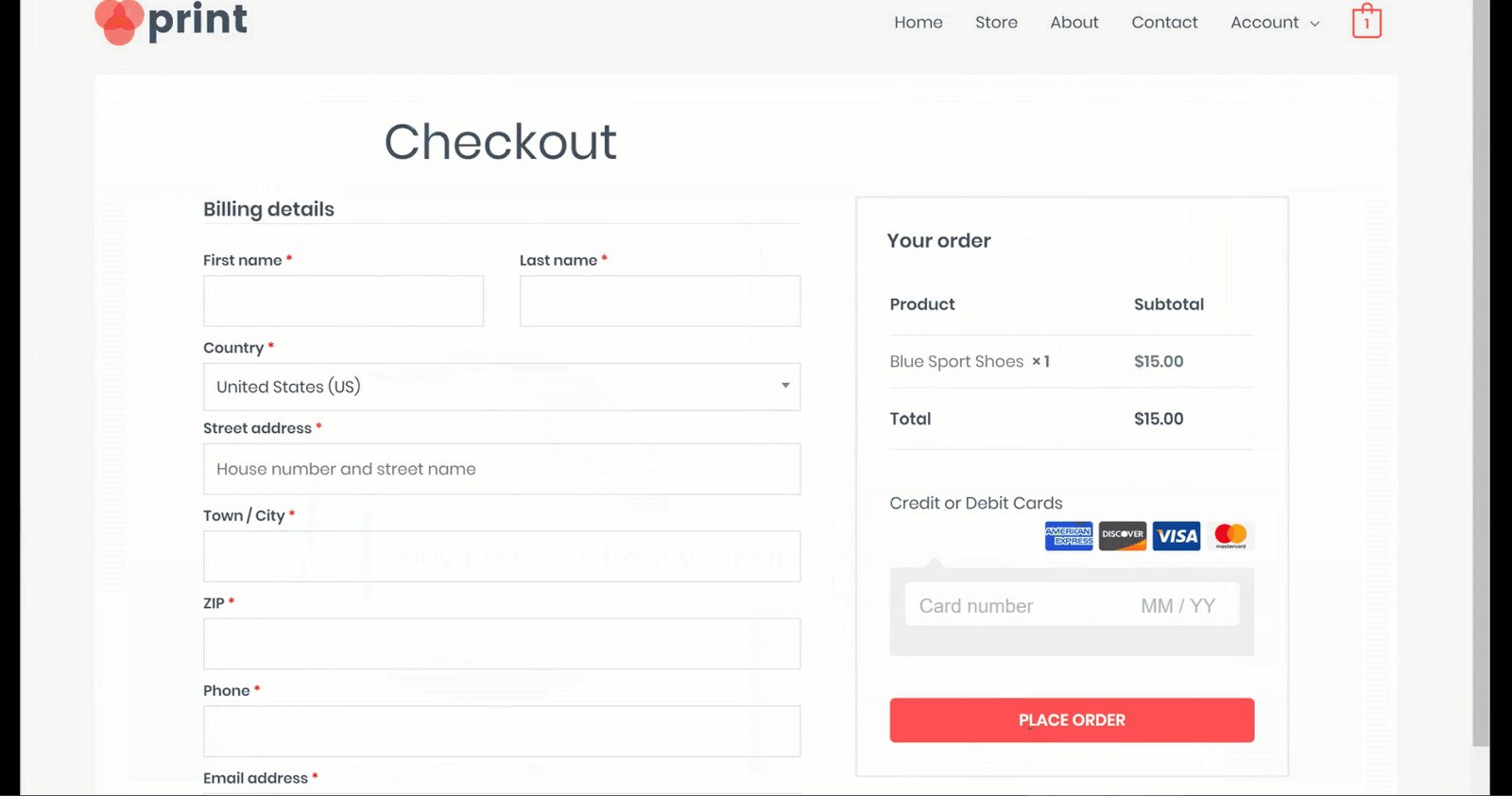
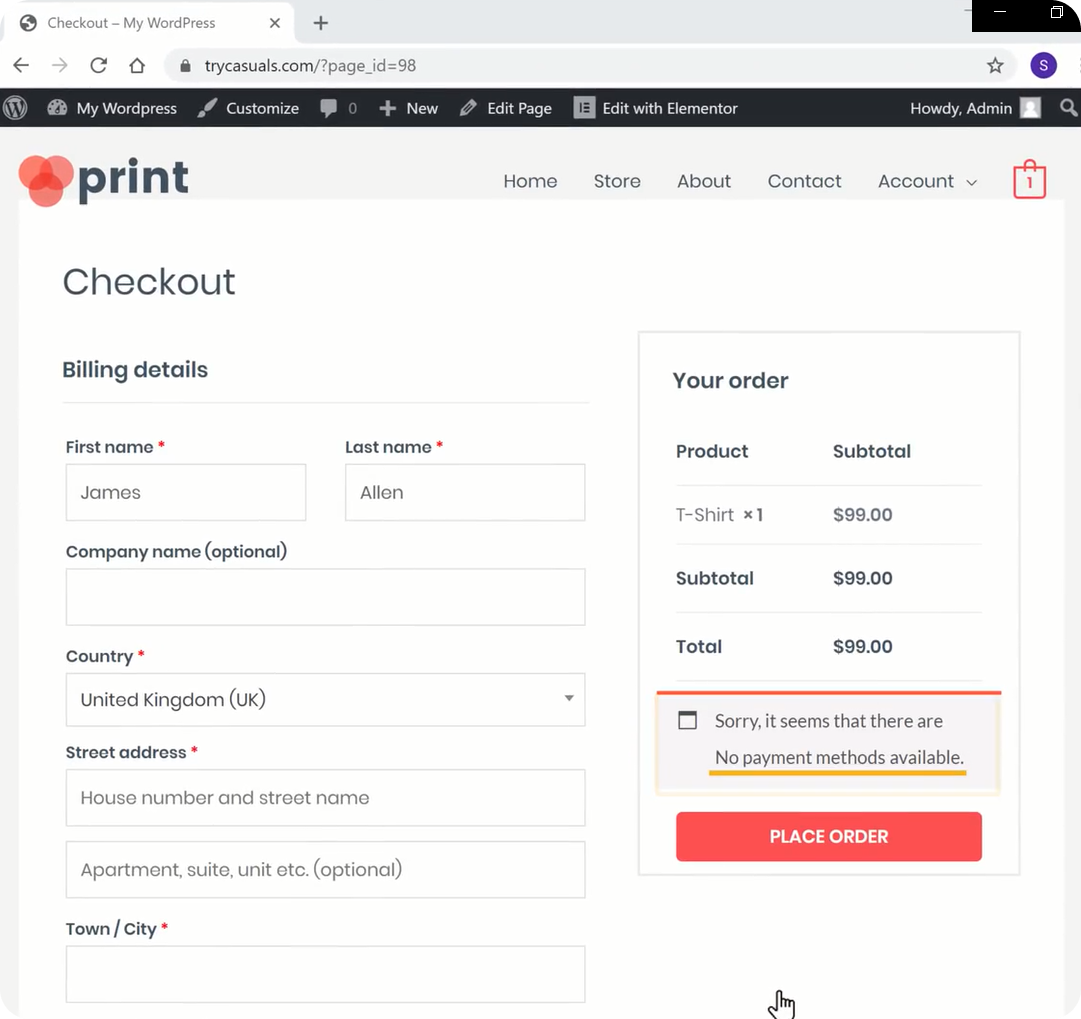
sinut viedään maksusivulle. Syötä tähän laskutustiedot ja valitse tilaa. Voit nähdä, että se osoittaa, että ei ole maksutapoja käytettävissä.

mutta mikä on maksutapa? Selitetäänpä, että maksutapa on tapa, jolla kävijät/asiakkaat maksavat tuotteistasi.
edetään siis seuraavaan vaiheeseen, jossa näet, miten maksutapa lisätään.
Vaihe 4: lisäämällä maksutapasi
, sinun täytyy luoda tili Stripessä. Stripe auttaa meitä saamaan maksuja aina, kun asiakas ostaa tuotteitasi.
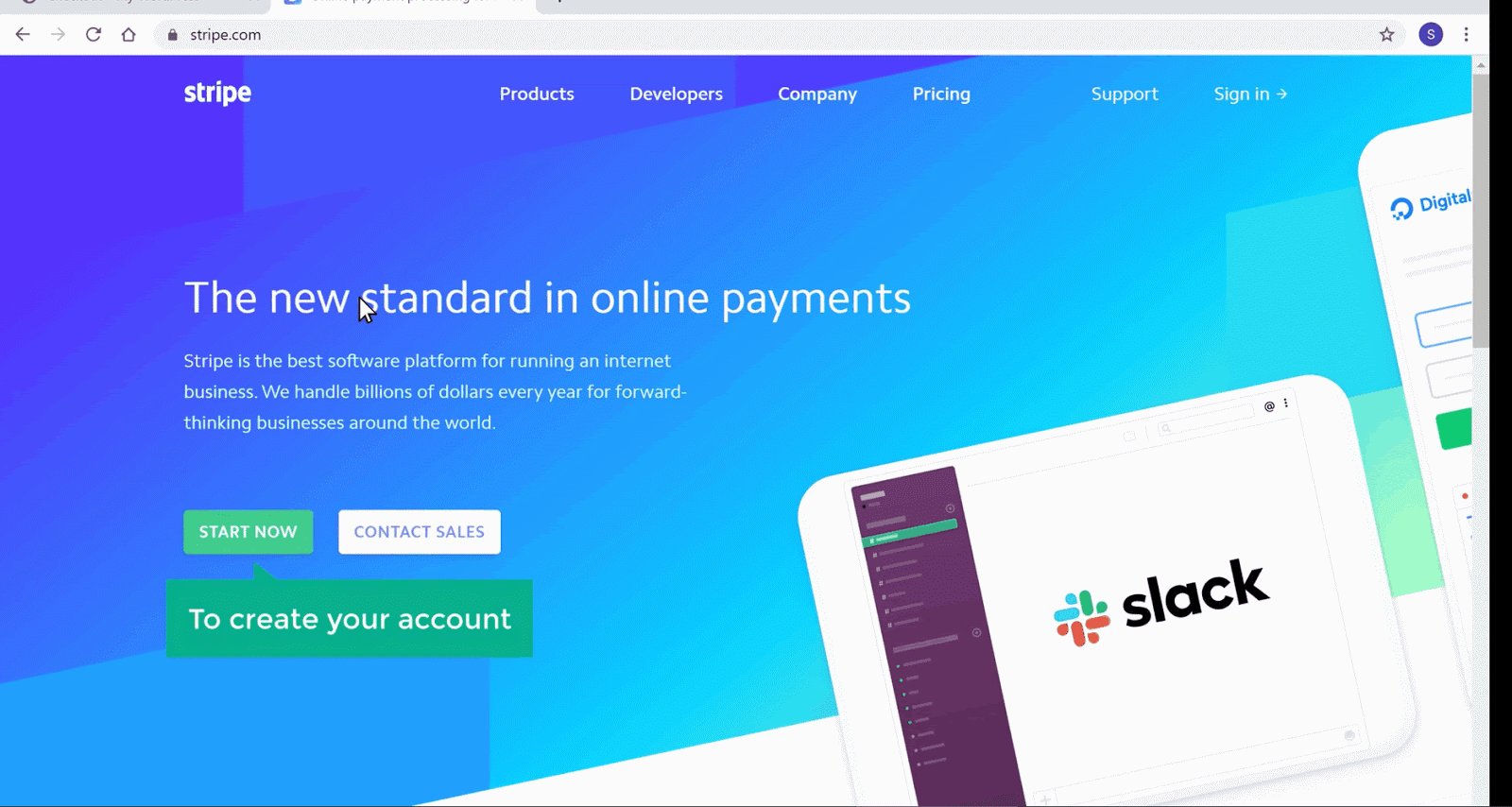
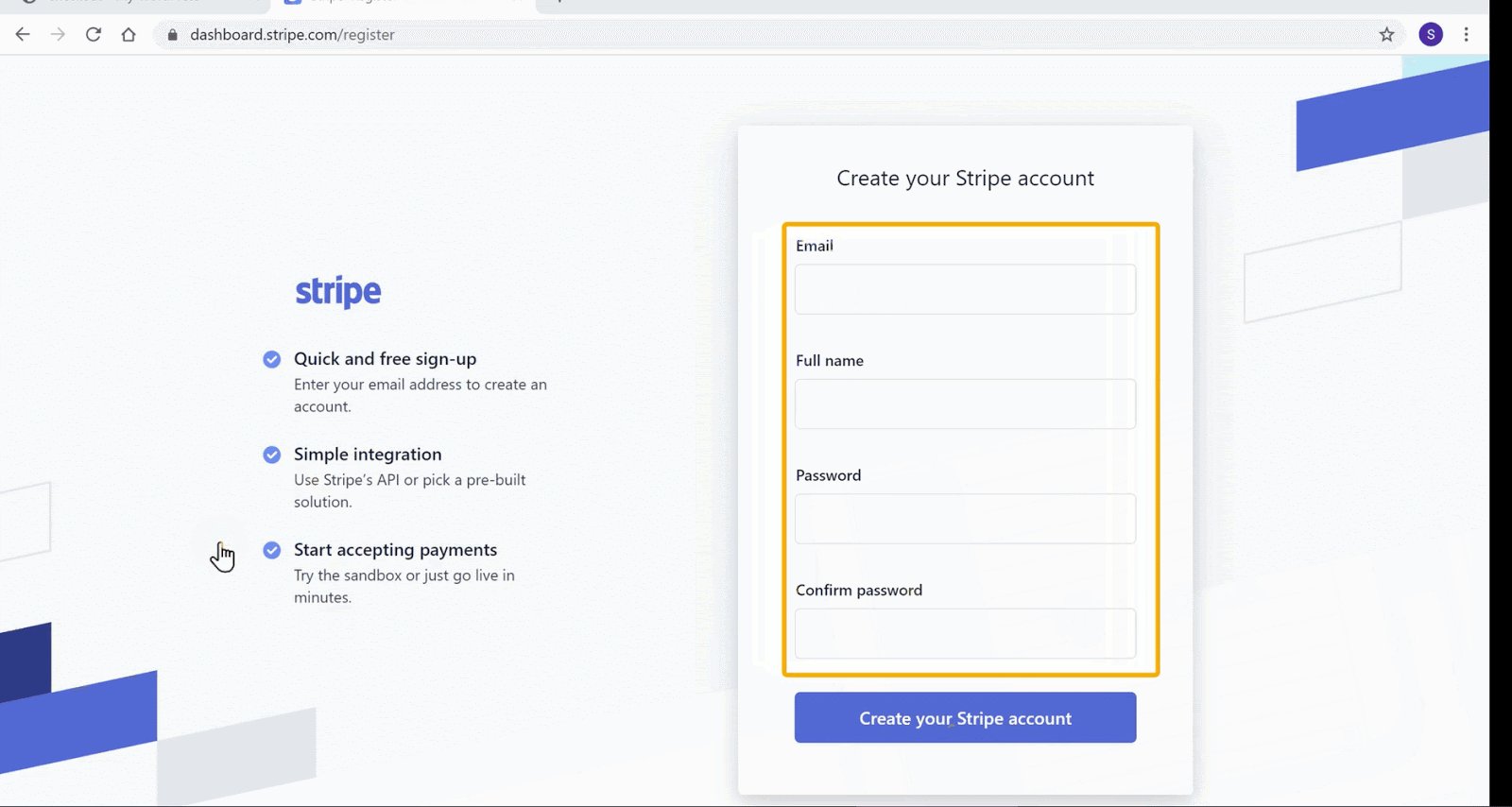
luodaksesi tilin siirry kohtaan stripe.com & Napsauta Käynnistä nyt.
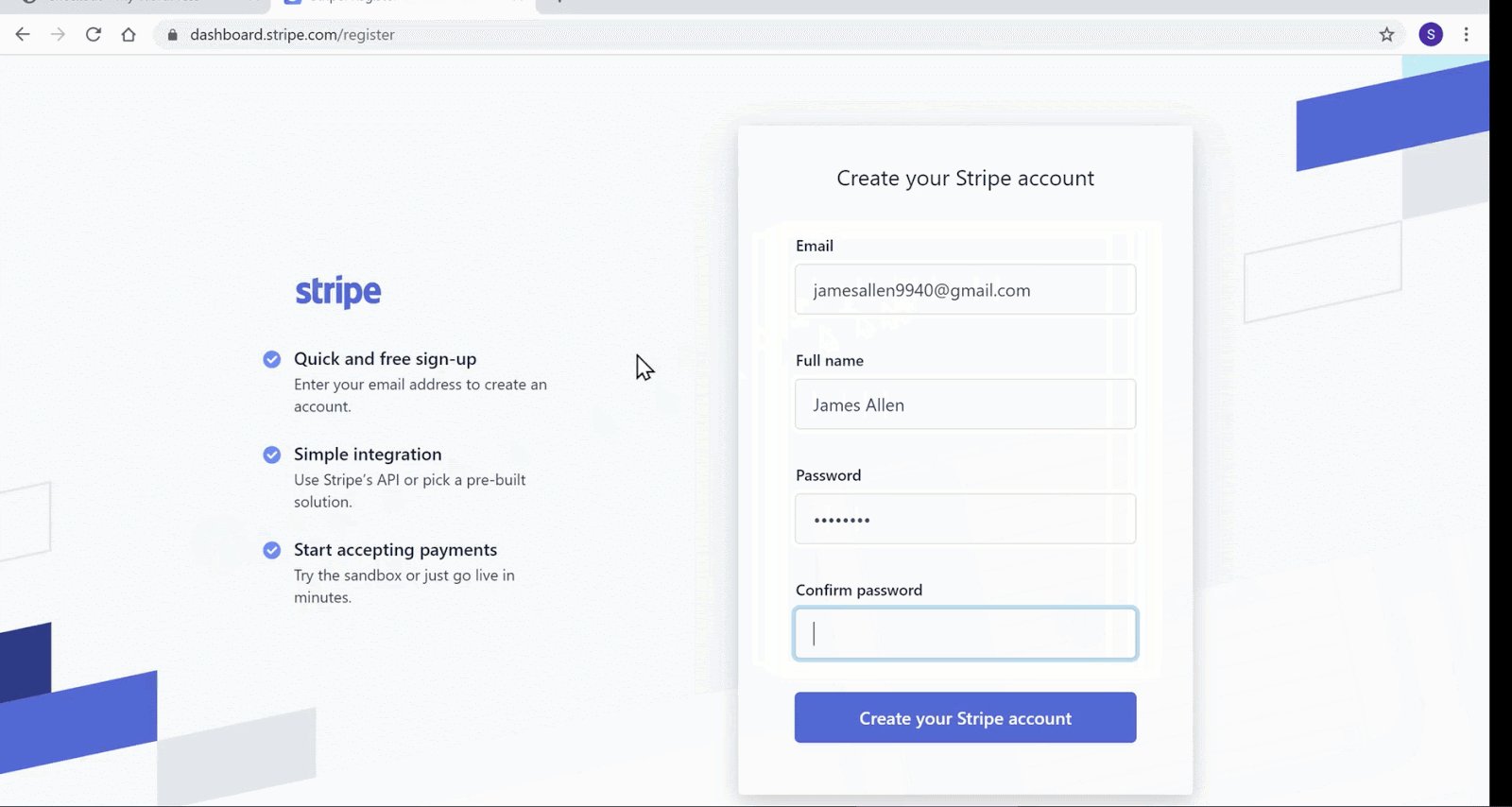
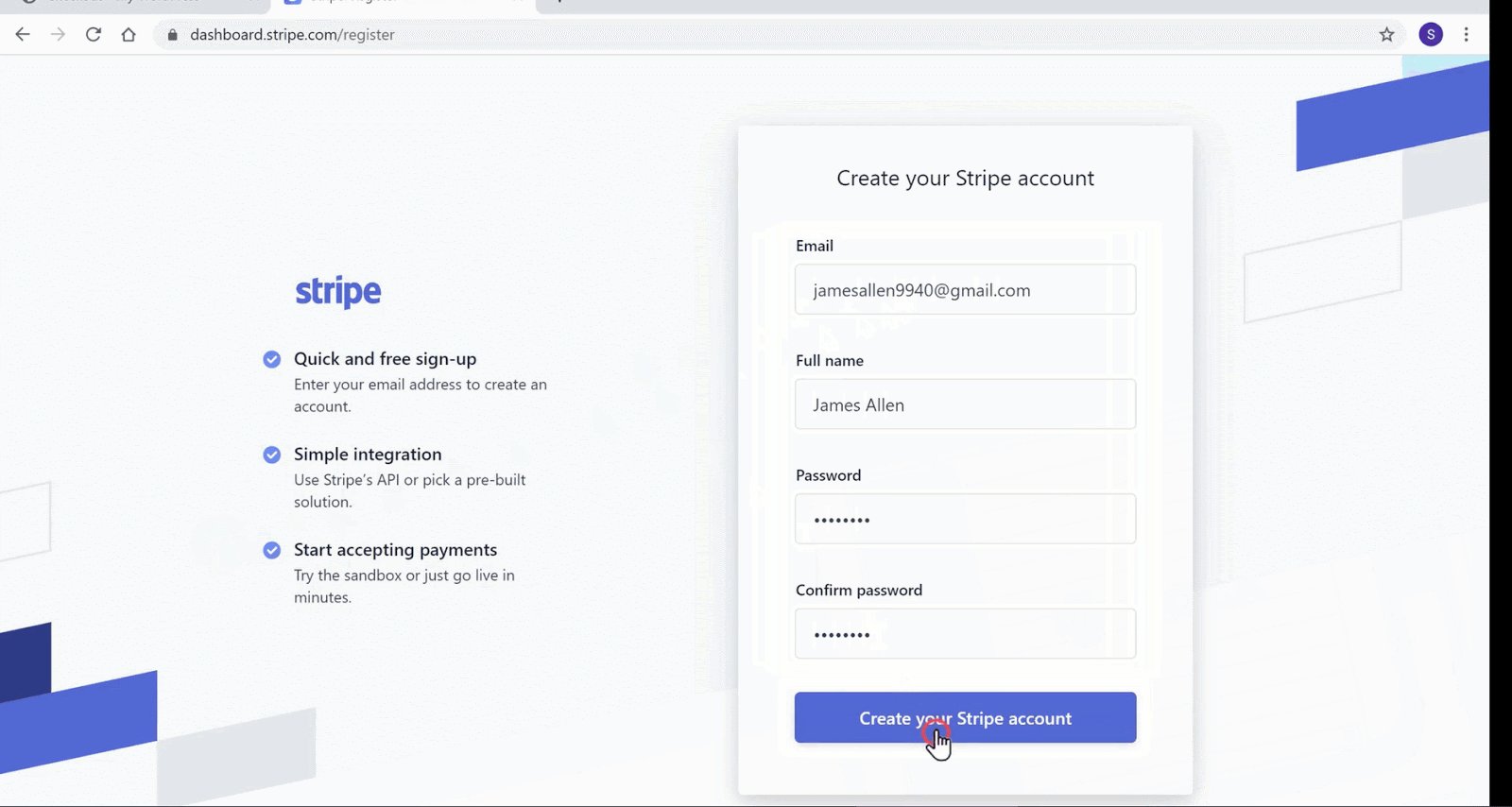
anna tietosi & napsauta Luo Stripe-tili.

kun olet luonut tilisi, sinun täytyy aktivoida tilisi maksujen vastaanottamiseksi. Napsauta Käynnistä aktivoidaksesi tilisi.
syötä tähän yritystietosi & ja kirjoita sitten pankkitietosi. Kun olet syöttänyt kaikki tiedot, tilisi aktivoituu.
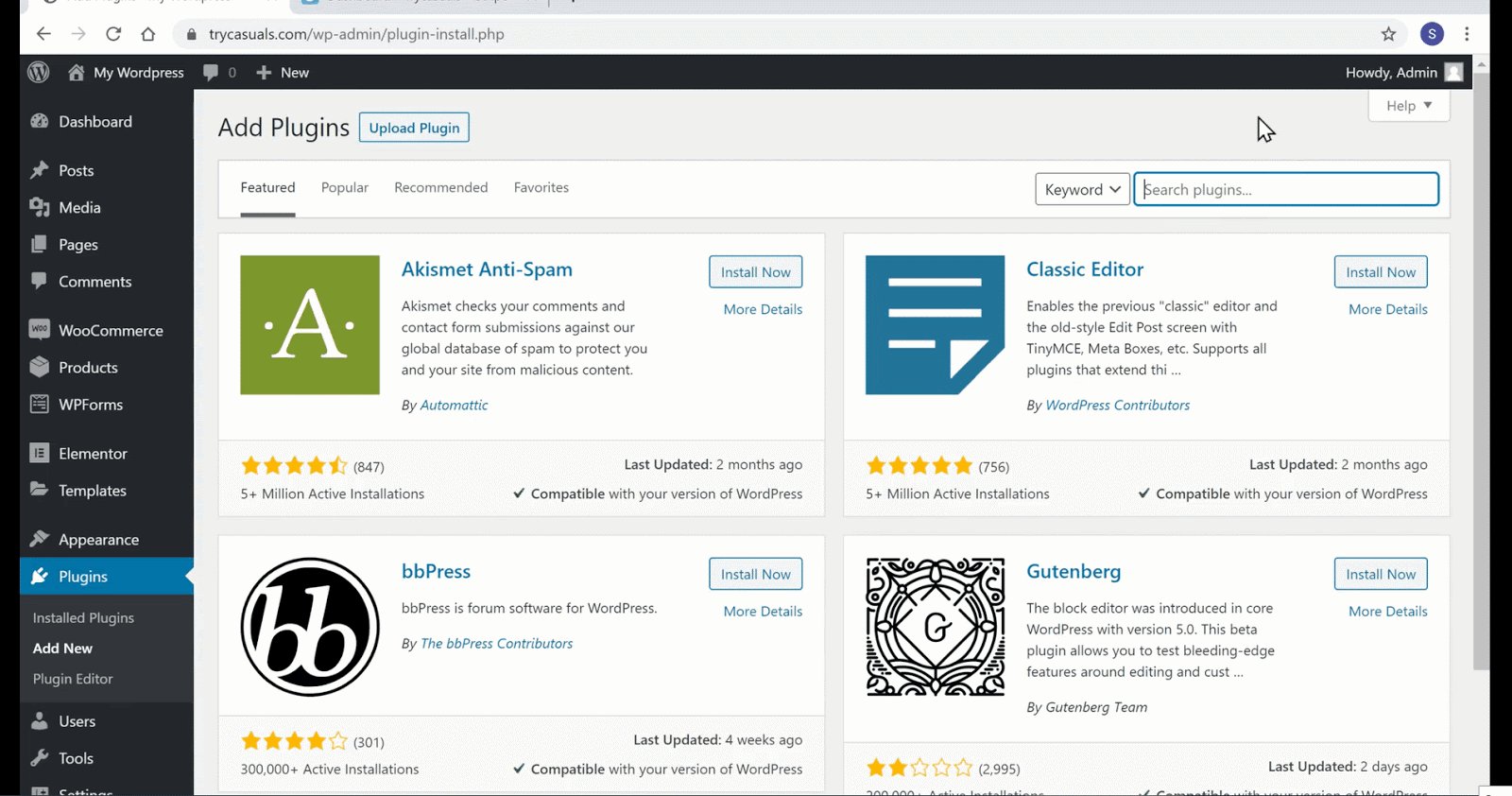
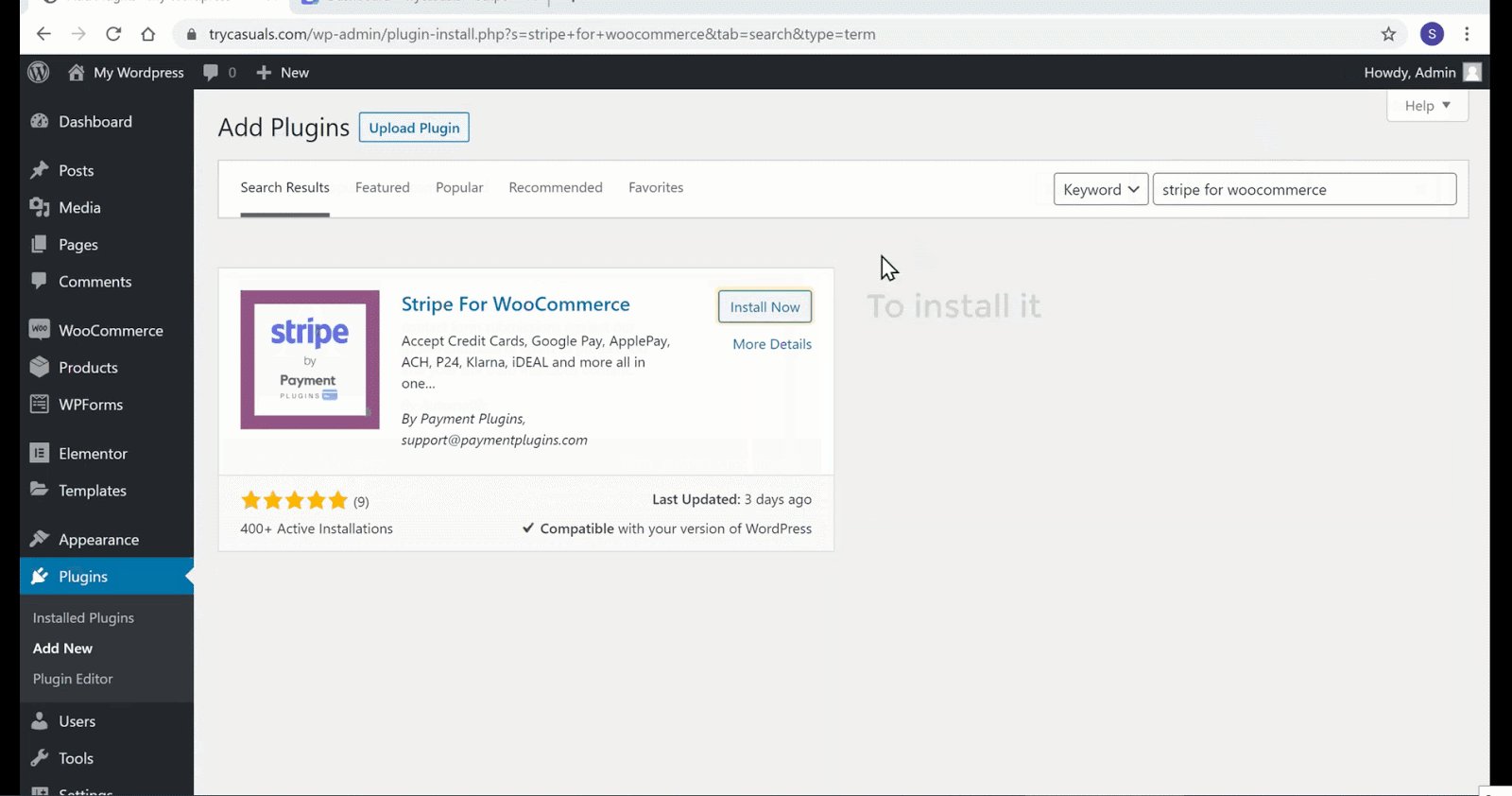
nyt sinun täytyy liittää raitasi verkkosivustoosi, jotta asiakas / vierailija voi maksaa tuotteestasi. Nyt, sinun täytyy asentaa raita WooCommerce plugin. Voit tehdä sen palaamalla hallintapaneeliisi. Siirry kohtaan plugins & klikkaa Lisää uusi.
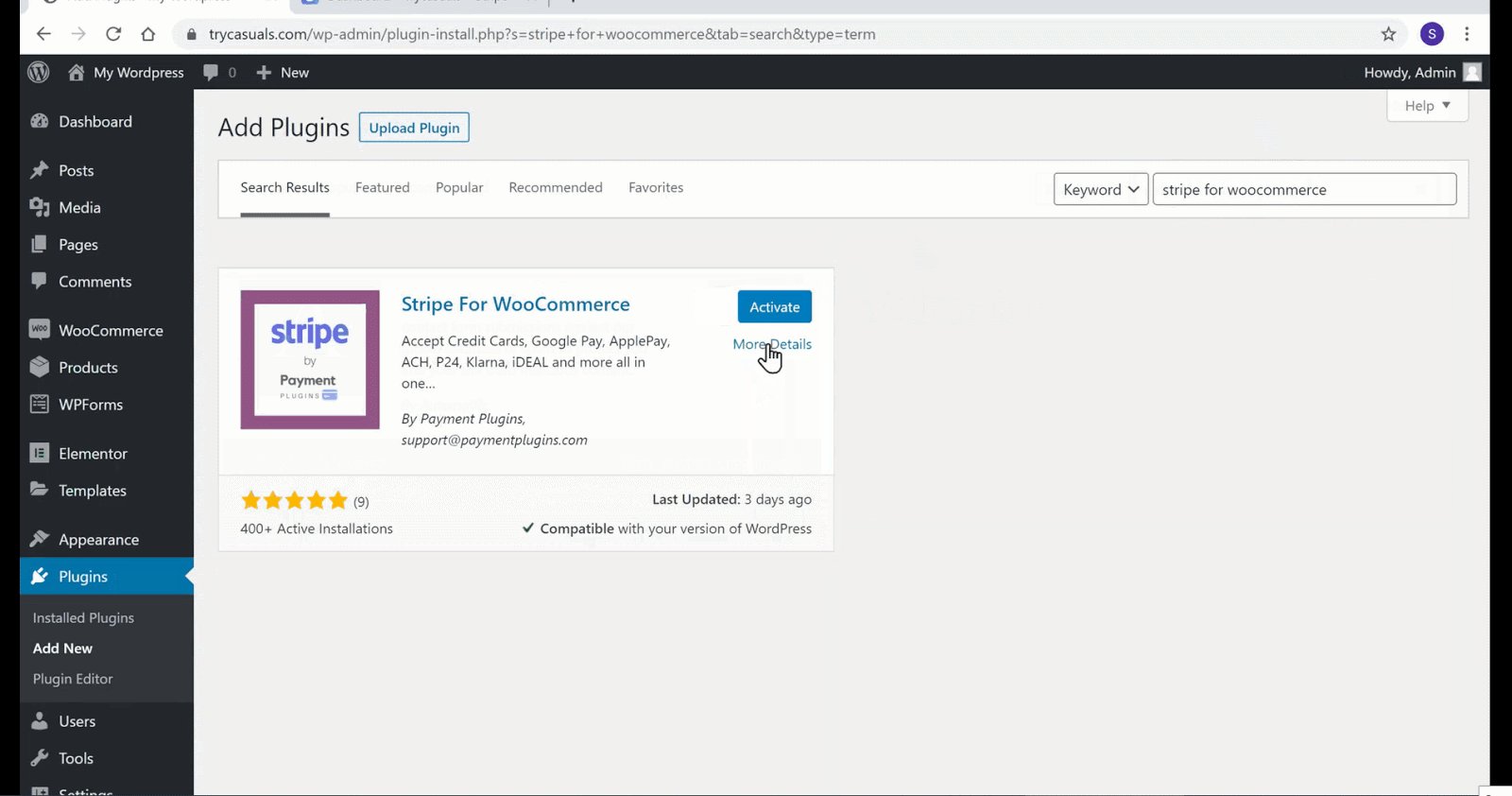
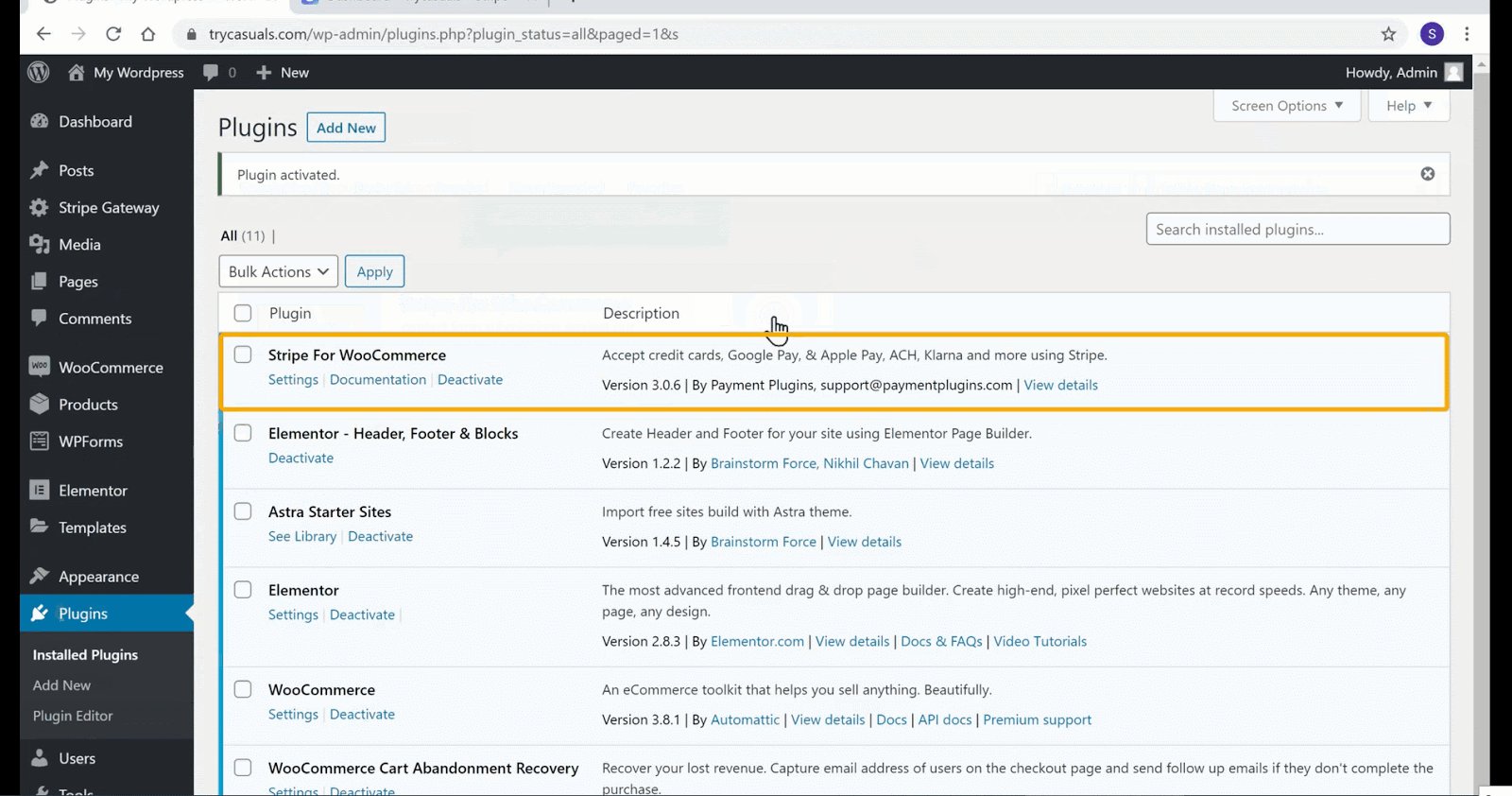
sinut viedään plugins-sivulle, etsi WooCommerce-Stripeä täältä. Kun liitännäinen on näkyvissä, valitse Asenna & aktivoi se.

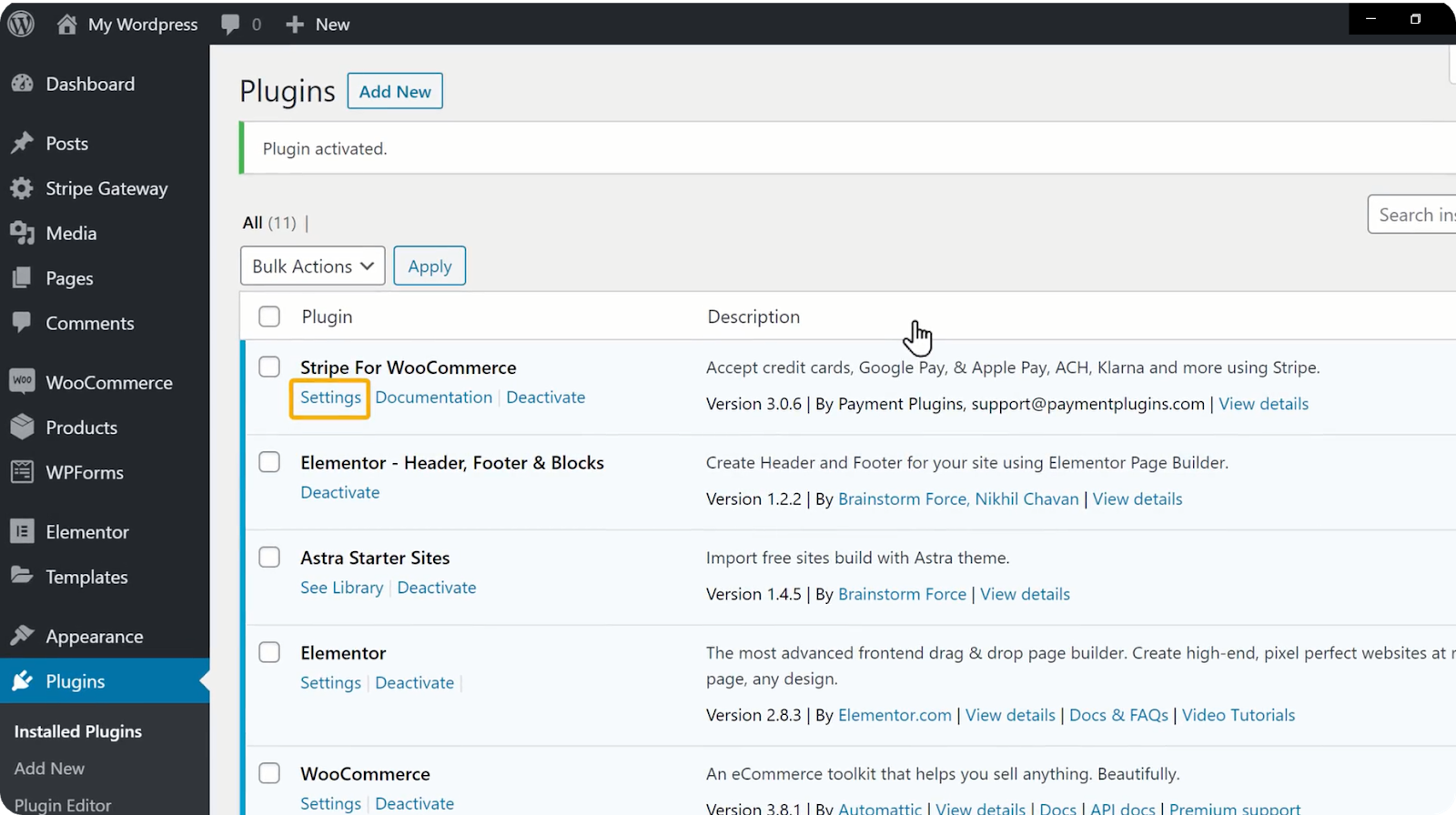
kun olet aktivoinut sen, valitse Asetukset. Tässä, sinun täytyy liittää API avaimet stripe tilin.

kopioidaksesi API-avaimet, palaa Stripe-tilille & klikkaa API-avaimia yksitellen. Kun olet napsauttanut näppäimiä, se kopioidaan automaattisesti. Voit nyt liittää avaimet tähän & napsauta Tallenna muutokset.
kun napsautat Tallenna muutokset, stripe-tilisi liitetään verkkosivustoon.
joten kaikki valmiina ostettavaksi. Nyt, yritä ostaa tuotteen kaupasta aivan kuten asiakas ostaa tuotteen sivustostasi.
mene kauppaasi & klikkaa tuotetta, jonka haluat ostaa. Se vie sinut tuotesivulle. Napsauta Lisää ostoskoriin & napsauta sitten Näytä ostoskori nähdäksesi tuotteet, jotka olet lisännyt ostoskoriin.
Klikkaa Siirry kassalle. Se vie sinut maksut sivulle. Oletko huomannut jotain uutta? Joo, maksutapasi on onnistuneesti yhdistetty verkkosivustoosi. Syötä nyt osoitteesi, kortin tiedot & klikkaa Tilaa.
onnistuneen maksun jälkeen tilauksesi vahvistetaan. Näin asiakkaat ostavat tuotteita sivustoltasi.
Oletko huolissasi siitä, mistä tietää, jos joku tekee tilauksen verkkosivuiltasi? Älä huoli, katsotaan, miten tiedämme, kun joku tekee tilauksen.
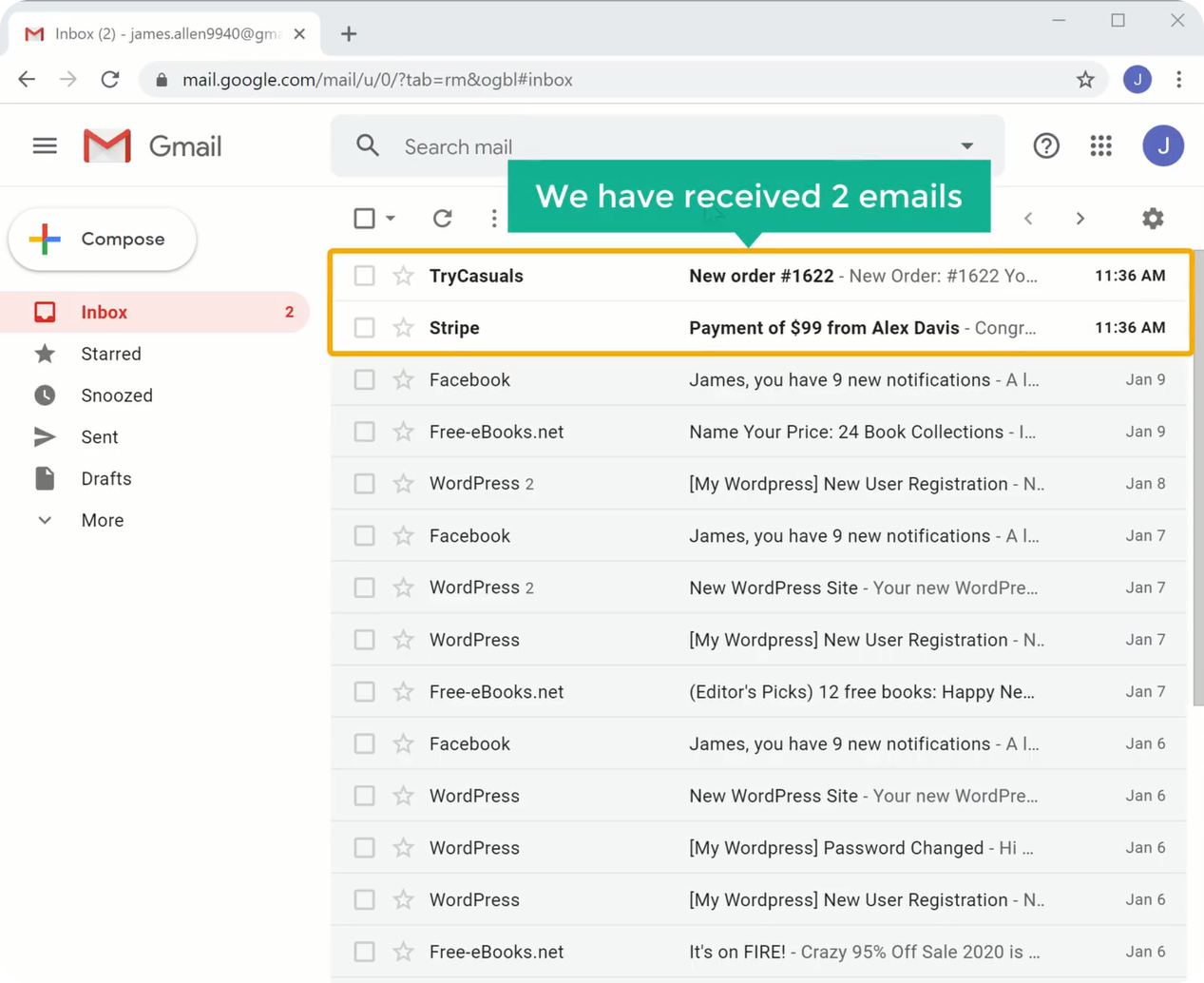
kun joku tekee tilauksen, saat sähköpostiisi kaksi sähköpostia (joita olet käyttänyt tämän verkkosivuston luomiseen), joista toinen on WordPress & ja toinen tämän kaltaisesta Stripestä.

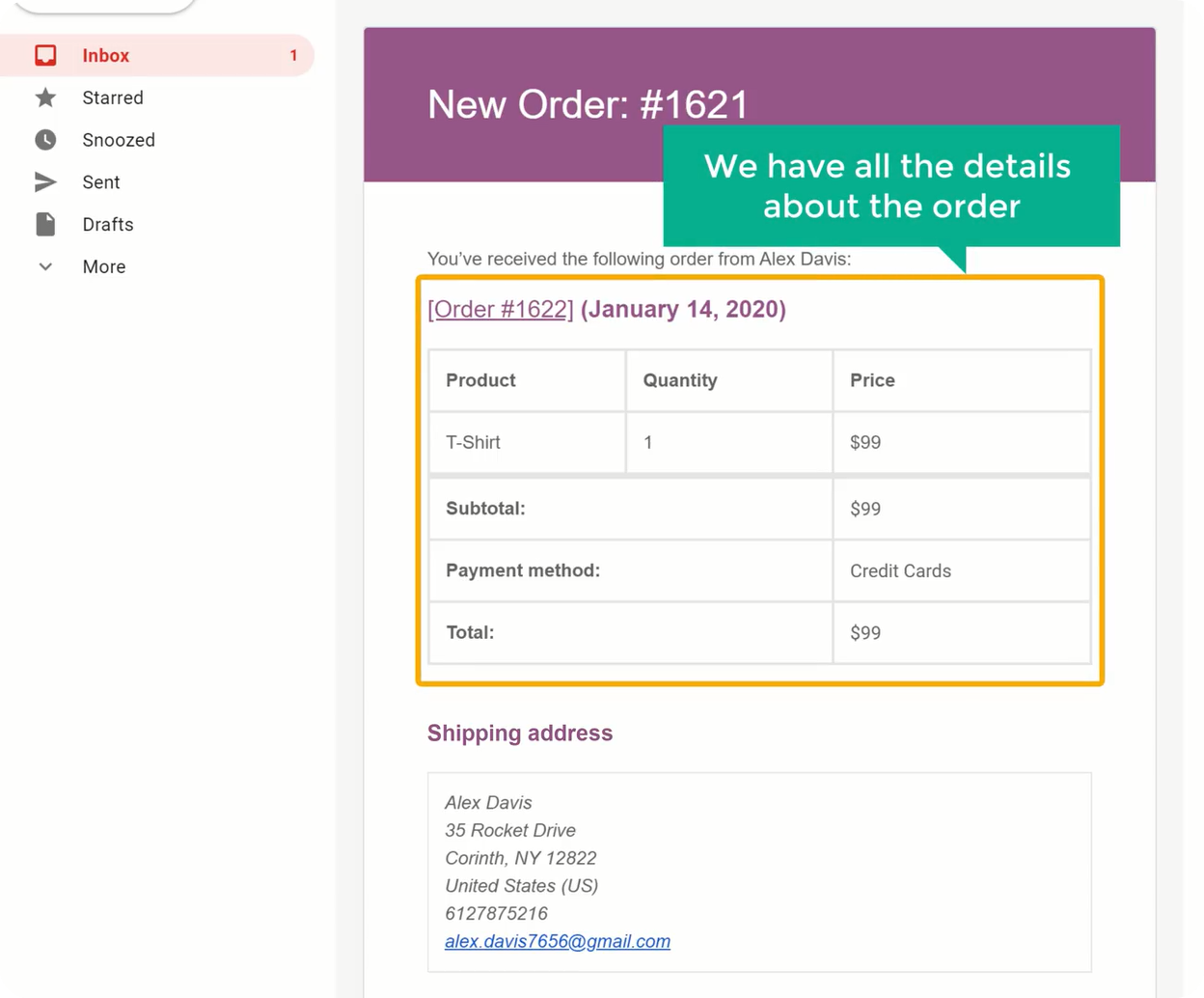
nyt avaa sähköpostilaatikkoosi & avaa sähköposti, jonka olet saanut WordPressistä. Näet, että olet saanut kaikki tiedot tilauksen.

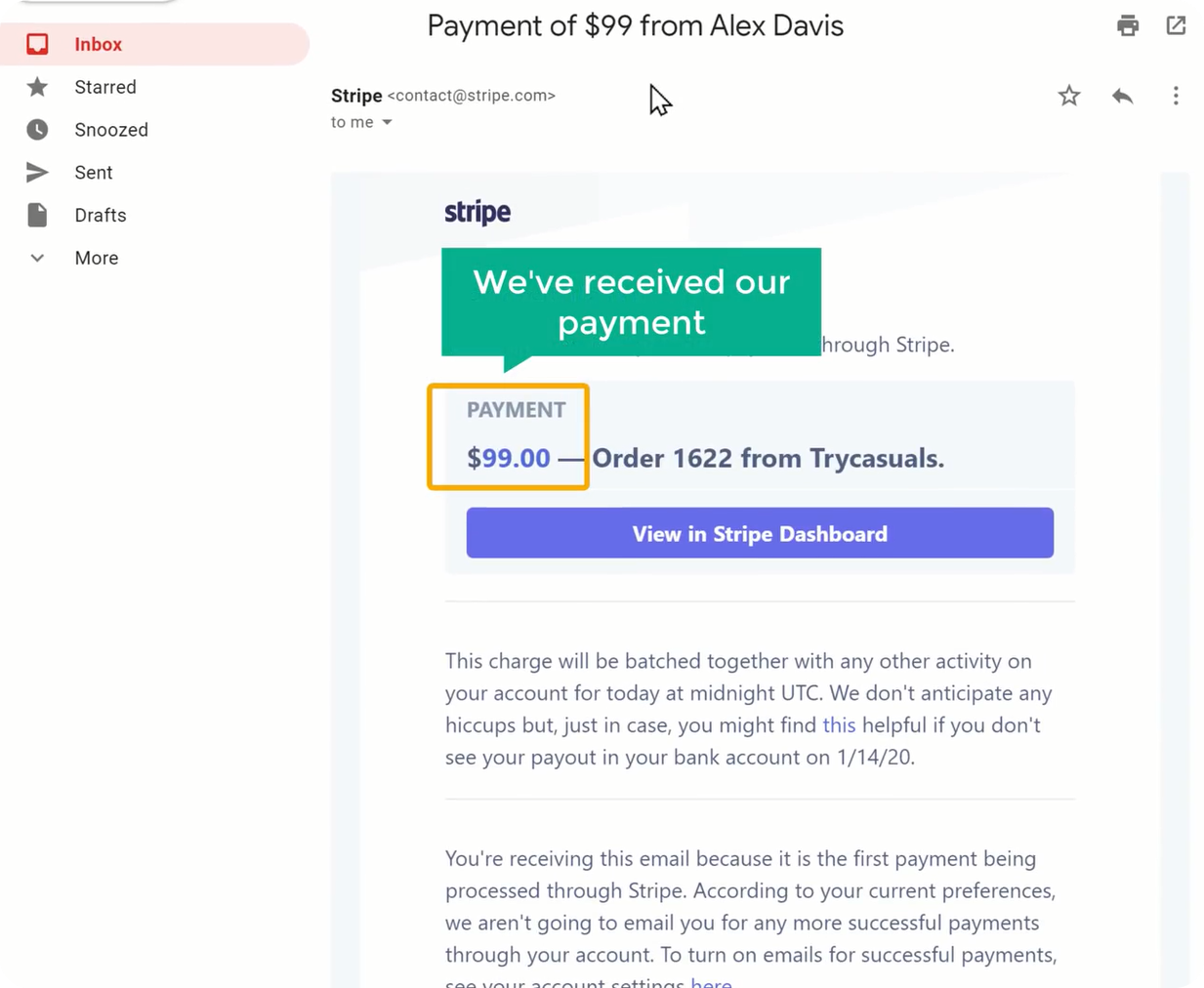
nyt avaa se toinen, jonka olet saanut Stripeltä. Täältä näet tiedot maksusta.

näin tiedät, milloin joku ostaa tuotteen sivustoltasi. Saatuaan nämä kaksi sähköpostia, voit aloittaa tuotteesi toimittamisen.
nyt olet nähnyt, miten tiedät, milloin asiakas ostaa tuotteen, mutta miten asiakkaat voivat seurata tuotetta ostettuaan sen sinulta. Joten katsotaan, miten asiakkaat voivat seurata tuotteitaan.
ostettuaan tuotteen he saavat sähköpostiinsa kaksi sähköpostia, joista toisessa on tilaustiedot & ja toisessa tilitiedot.
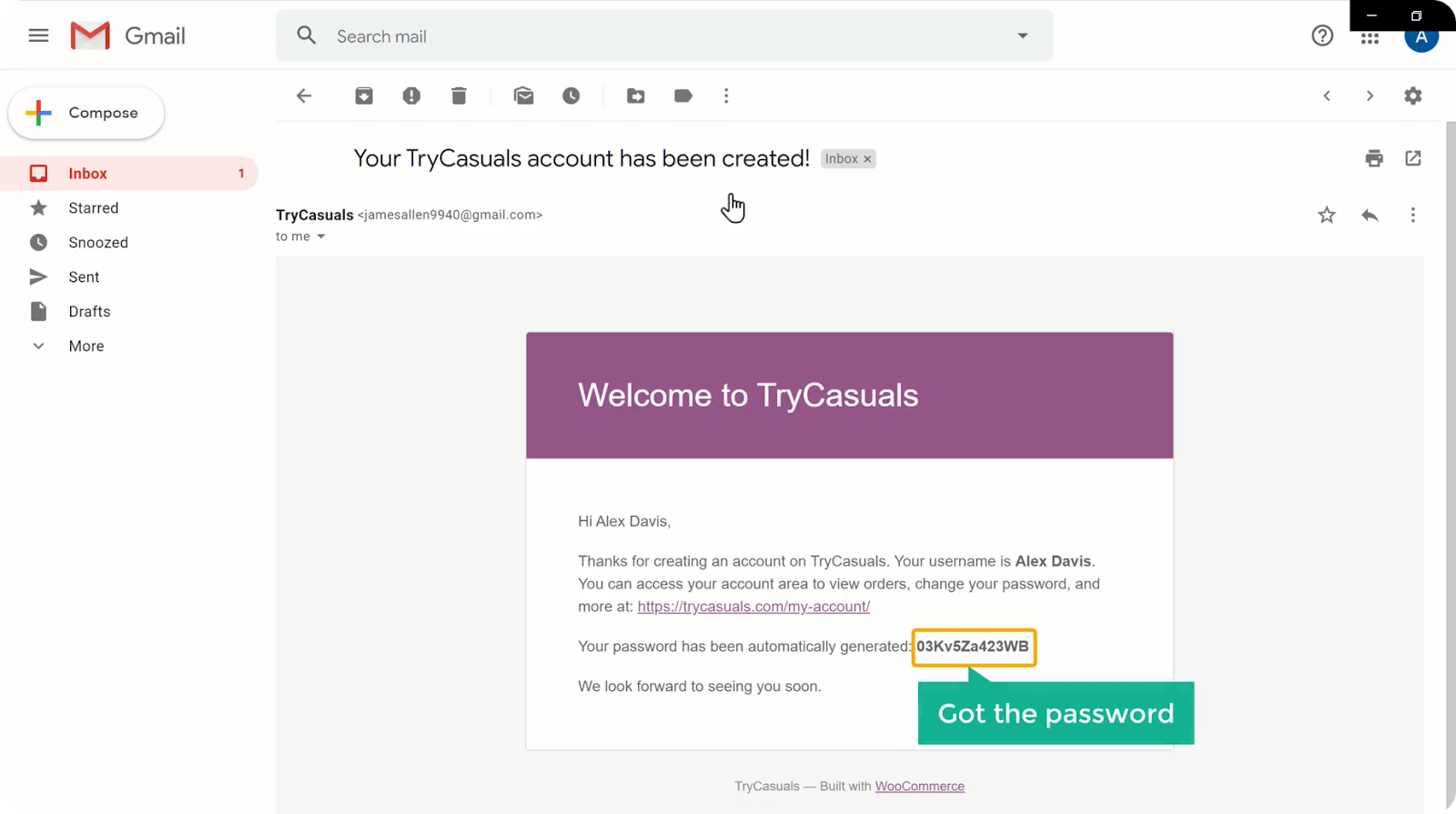
nyt avaa sähköpostisi postilaatikkosi & avaa ensimmäinen sähköposti, jonka olet saanut WordPressistä.

voit nähdä, että asiakkaalle on annettu salasana. Jos asiakas haluaa kirjautua takaisin sivustoosi, hän voi mennä sivustoosi & klikkaa Oma tili. Nyt heidän täytyy syöttää sähköpostiosoitteeseensa & salasana, jonka he ovat saaneet sähköpostitse.
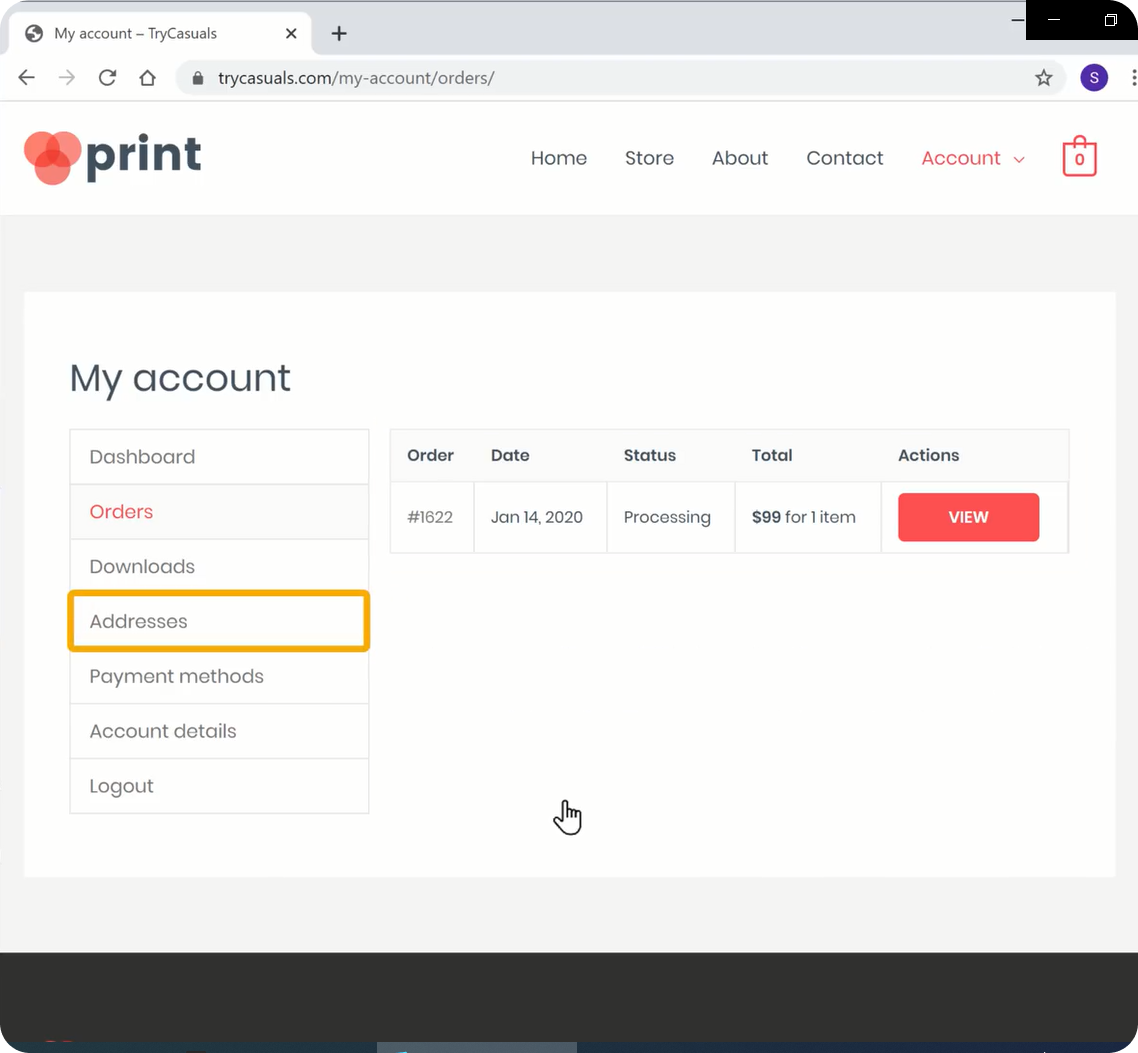
se vie ne tilaussivulle. Sieltä he saavat seurantatietoja tilauksistaan.
jos he haluavat lisätä/muokata osoitteitaan, he voivat tehdä sen menemällä vasemmalla puolella olevaan osoitteet-vaihtoehtoon.

näin asiakkaat voivat seurata tilauksiaan & päivittää tilitietojaan halutessaan.
nyt olet saanut kaupan perustamisen onnistuneesti päätökseen maksutavalla.
Tuntuuko, että sivustosi ei näytä hyvältä? Ei hätää, voimme muuttaa ulkoasua sivustosi niin helposti.
joten siirrytään seuraavaan osaan, jossa muutamme verkkosivujesi ilmettä.
osa 4: sivustosi ulkoasun muuttaminen
kuten jo todettiin, Elementor on vedä ja pudota-sivun rakentaja, joka auttaa sinua rakentamaan verkkosivustosi sivut helposti. Joten muutetaan ulkoasua sivuston Elementor. Tässä osassa aiomme,
- Edit the Content on your Page
- Add products to the Home Page
- Change the Website ’s Logo
- Change the Website’ s Menu
Step 1: Sivun sisällön muokkaaminen
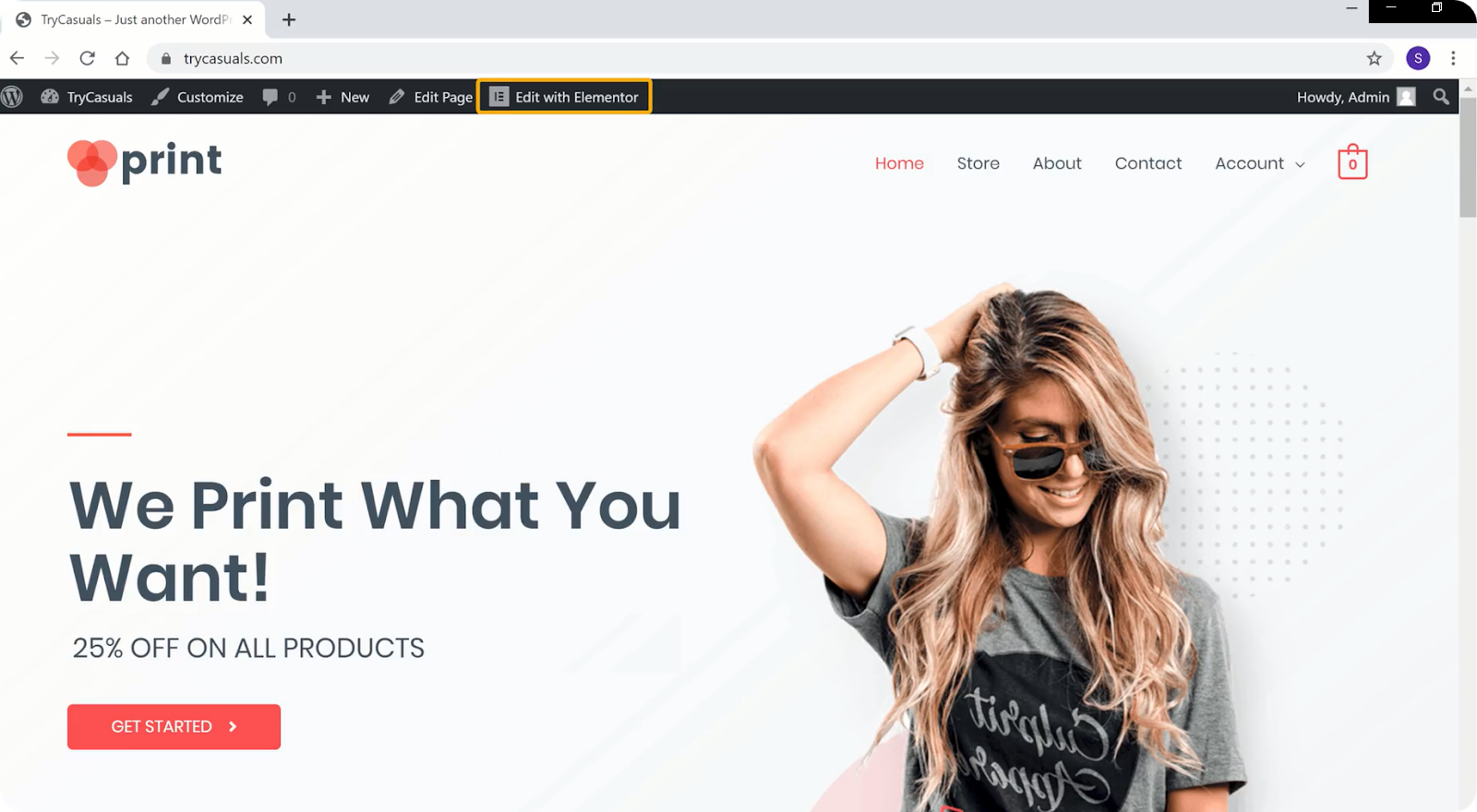
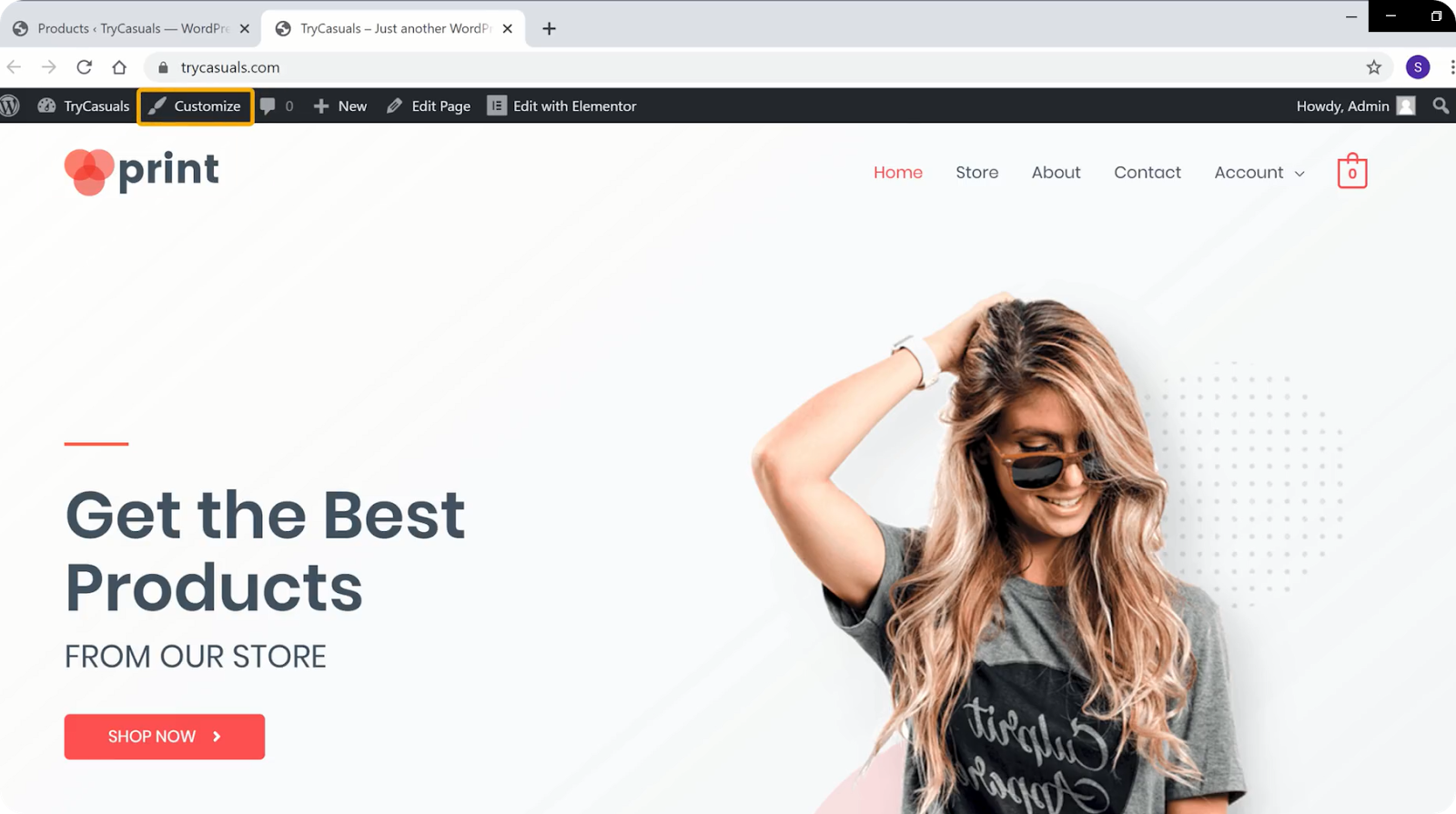
jos haluat muokata jonkin sivun sisältöä Elementorilla, Siirry tälle sivulle & napsauta Muokkaa Elementorilla.

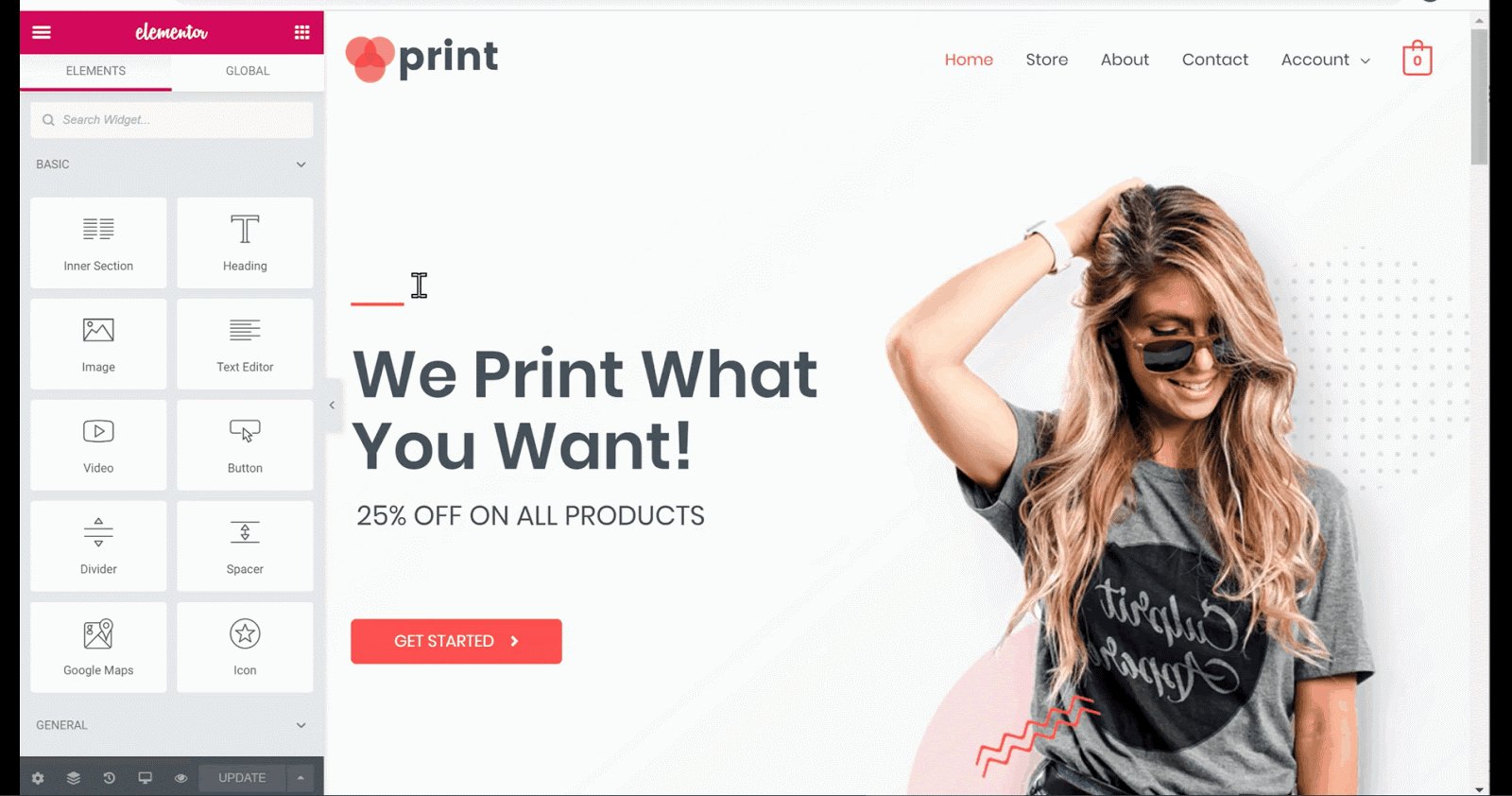
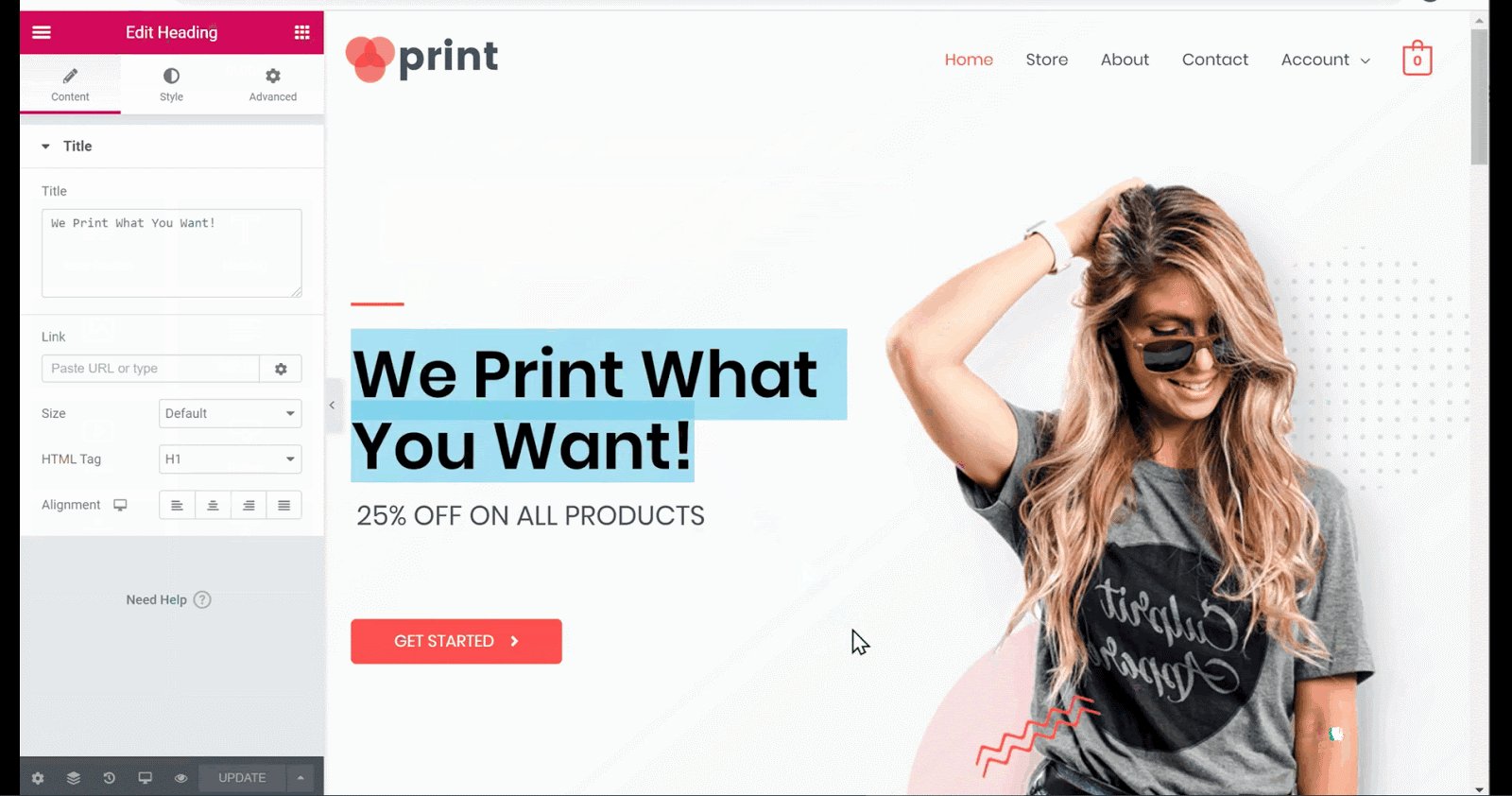
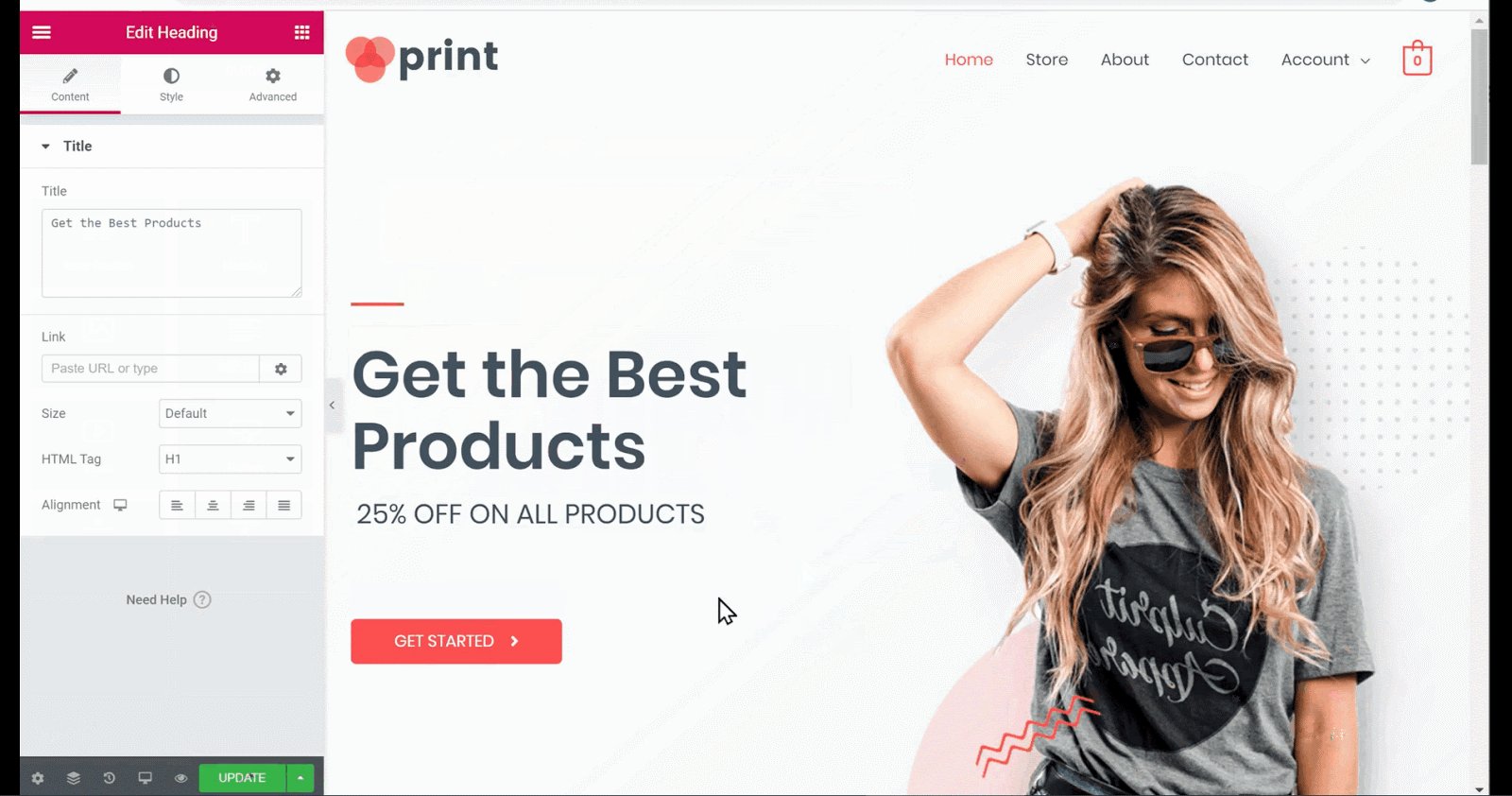
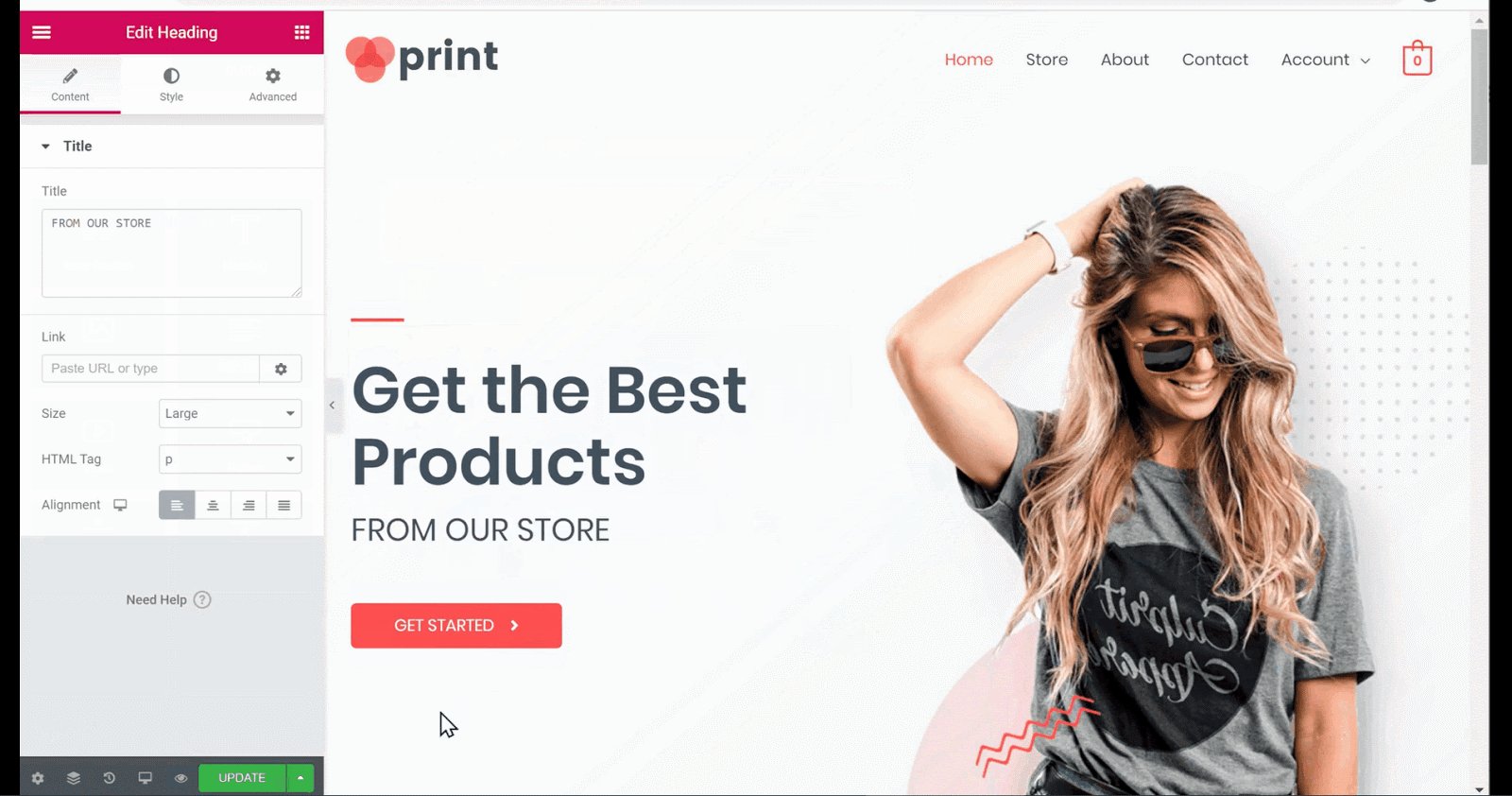
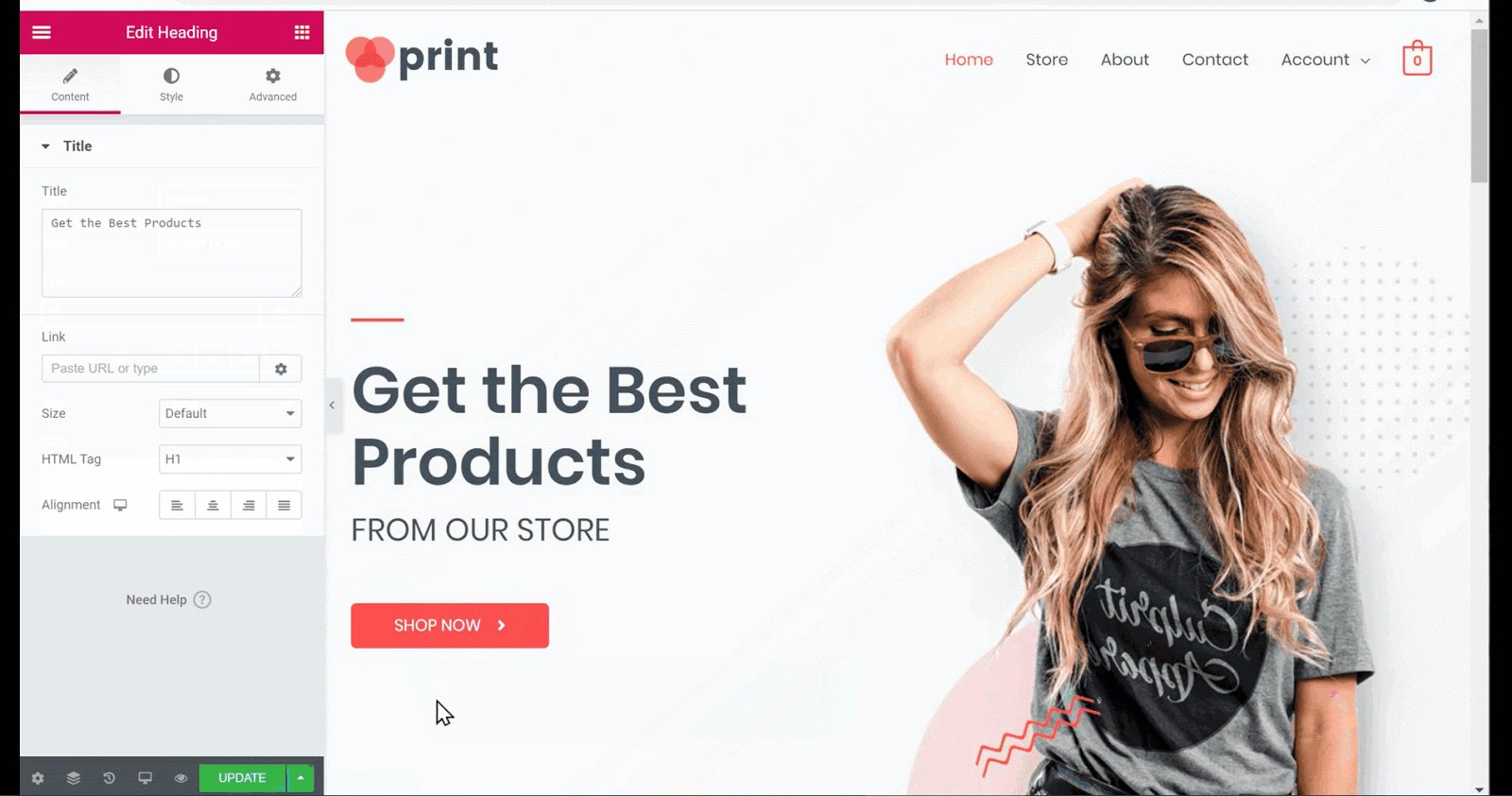
sinut viedään muokkausosioon, jossa voit muokata sivusi muotoilua. Nyt, jos haluat muokata otsikkoa, sinun täytyy valita teksti. Kun olet valinnut tekstin, aloita haluamasi tekstin kirjoittaminen.

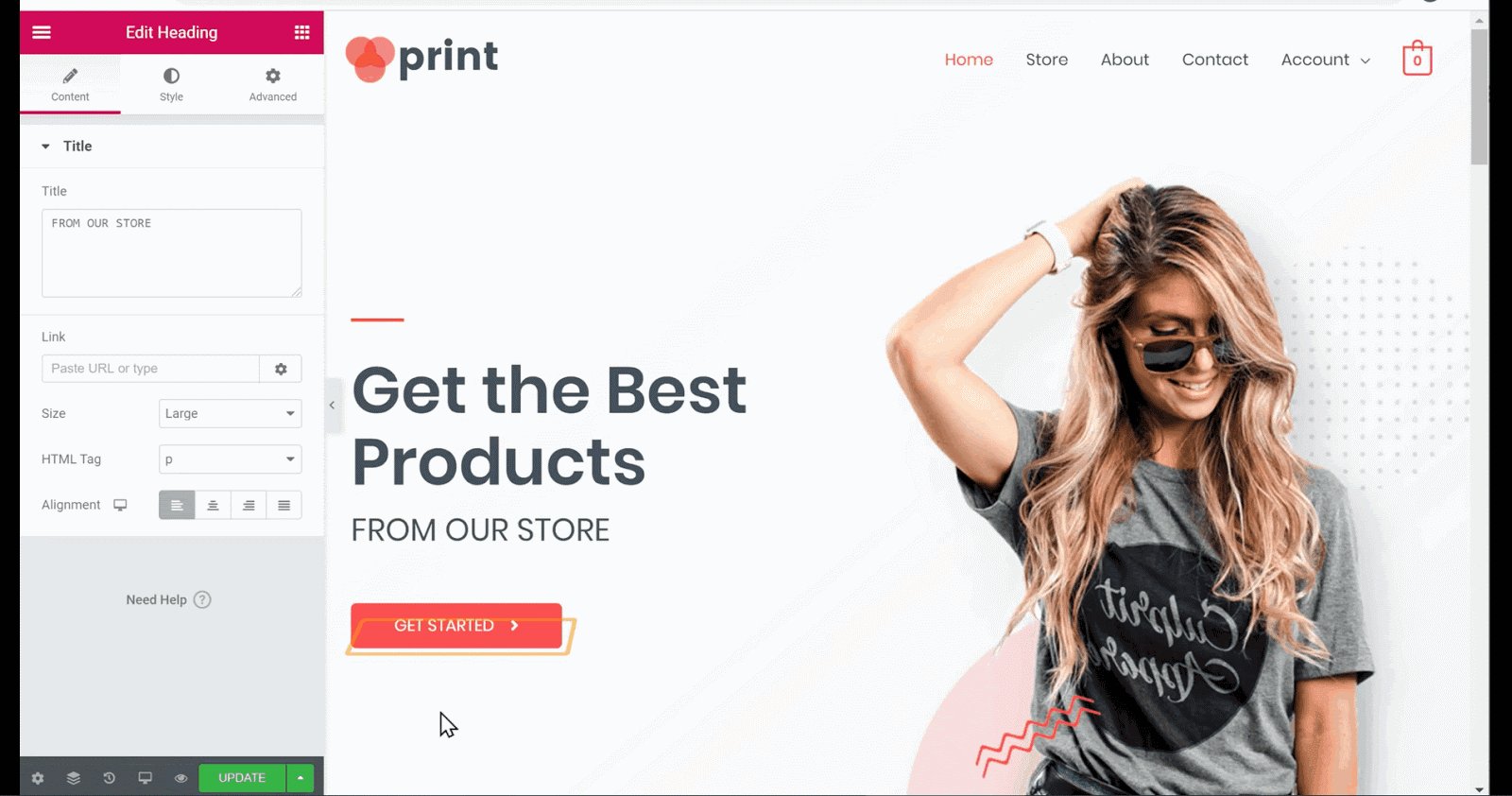
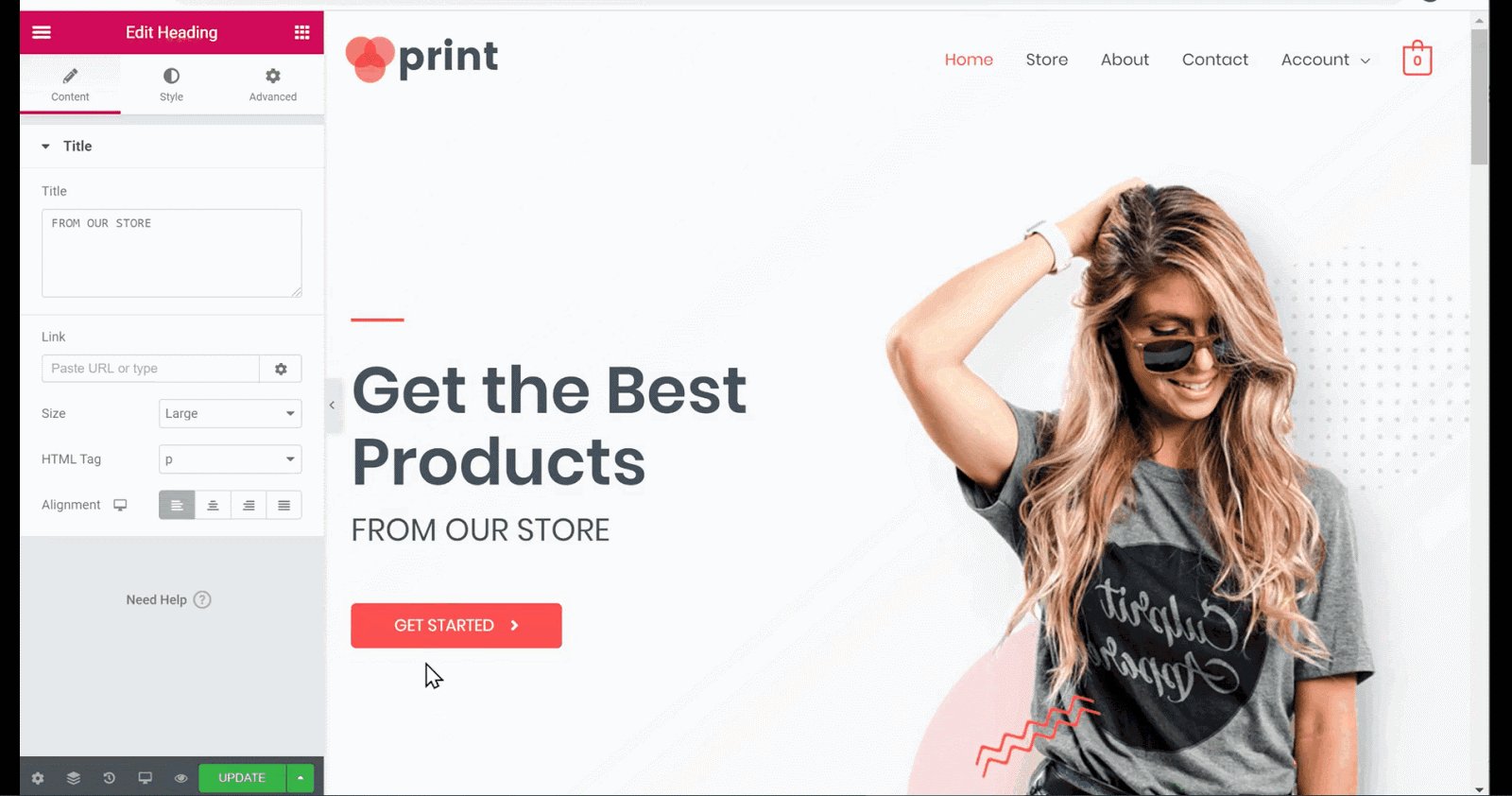
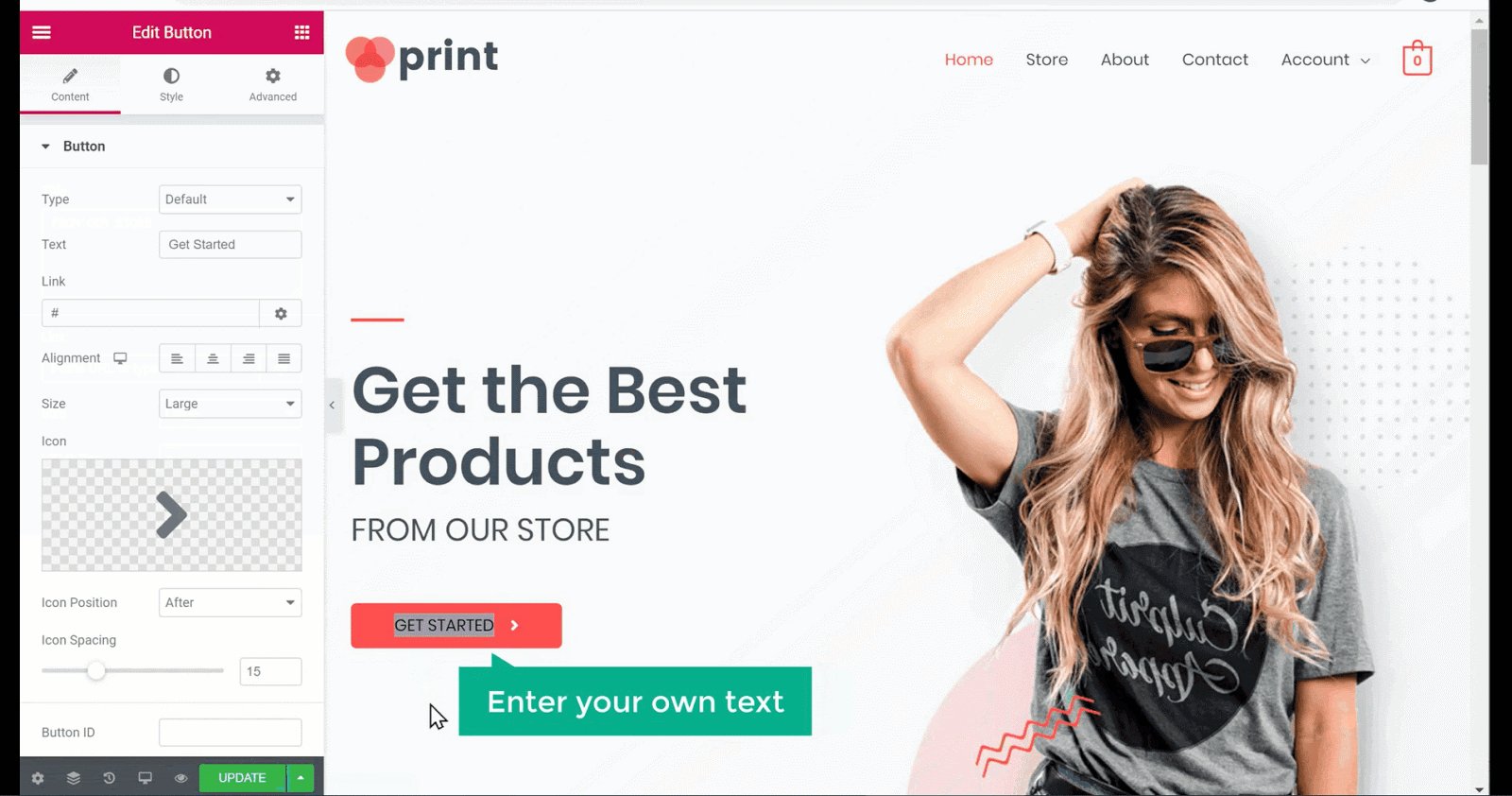
samanlainen kuin otsikko, Jos haluat muuttaa painikkeen tekstiä, valitse teksti & aloita kirjoittaminen. Jos haluat muokata tekstiä, toista sama prosessi.

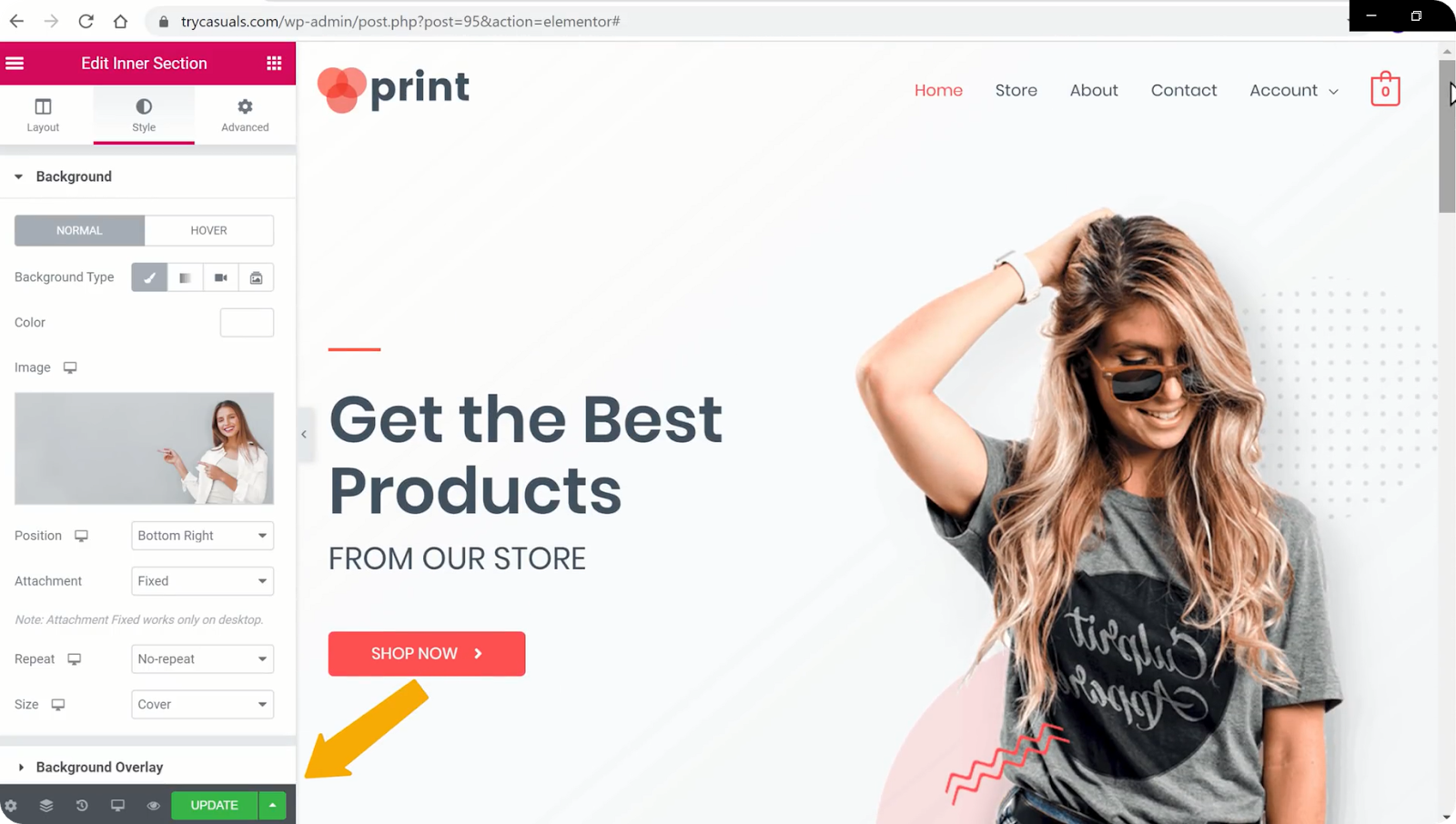
jos haluat muuttaa jotain kuvaa, siirry kyseiseen kuvaan & klikkaa tästä. Klikkaa kuvaa vasemmassa sivupaneelissa & ja vedä sitten & pudota kuva.
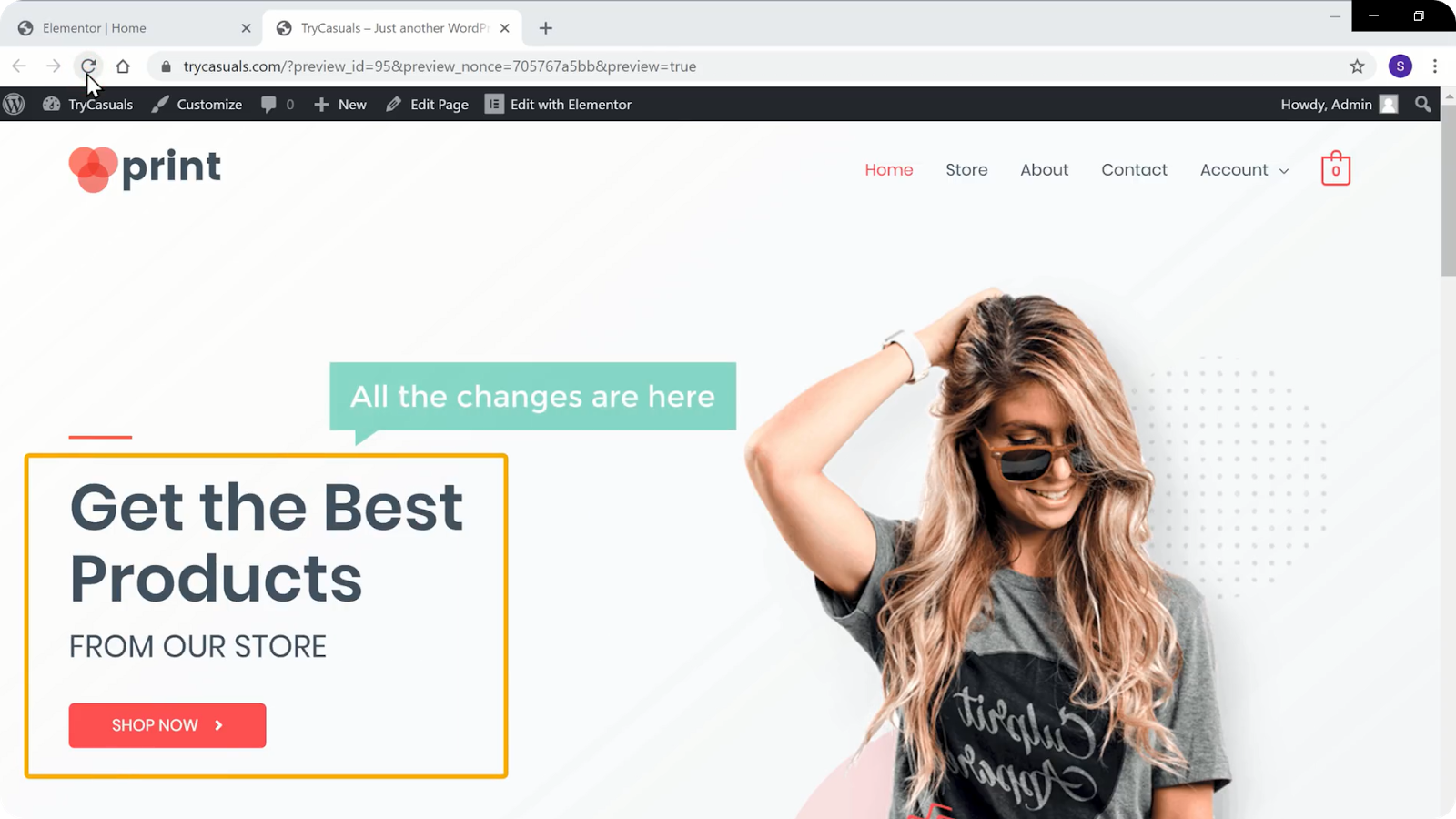
voit nähdä, että kuva on muuttunut. Kun olet tehnyt kaikki muutokset, valitse Päivitä.

nyt tarkistetaan, onko muutoksia päivitetty vai ei? Jos haluat tehdä sen, mene sivustoosi & päivitä se.

näet, että muutokset on päivitetty. Näin voit muokata minkä tahansa sivun sisältöä.
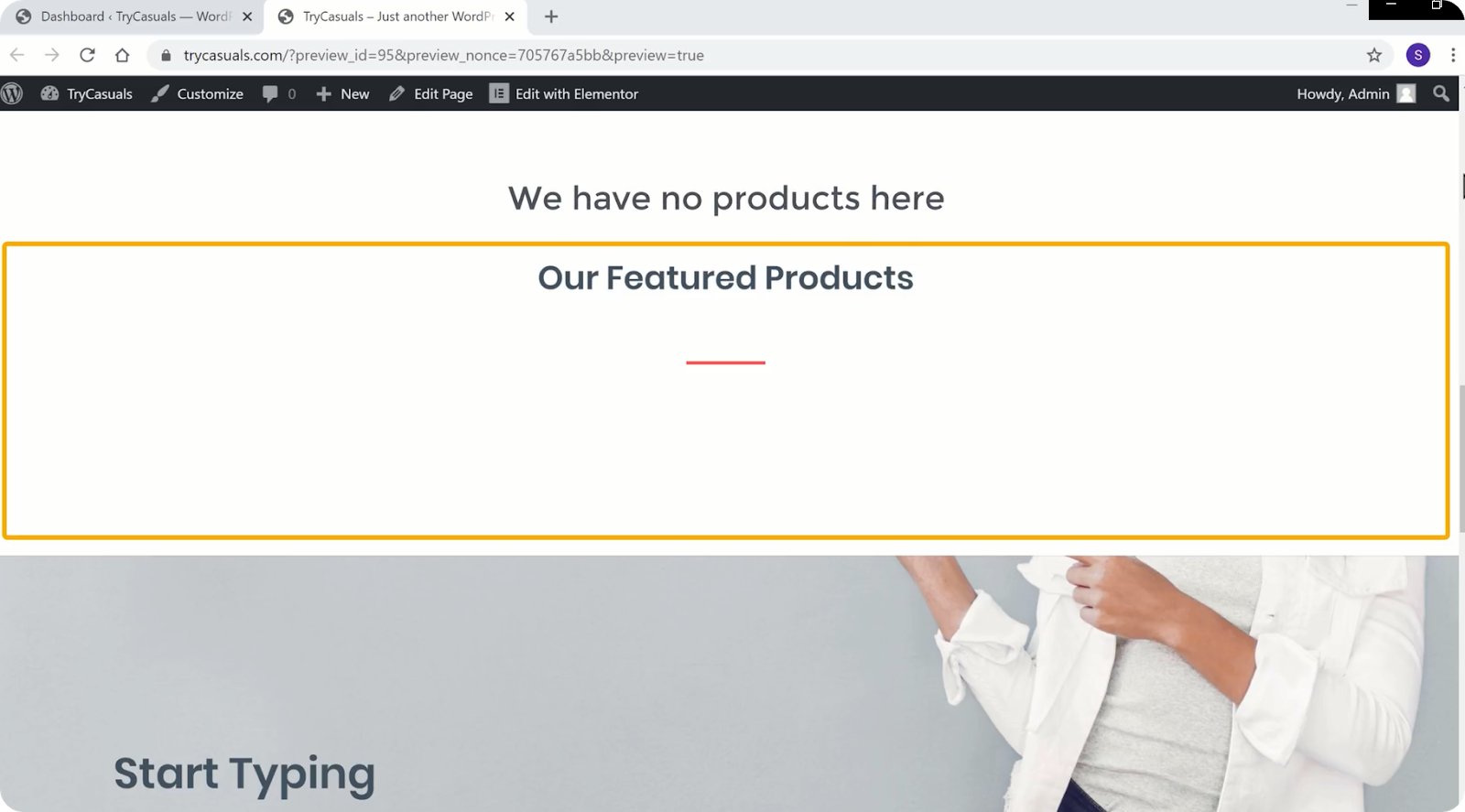
nyt, jos vierität kotisivuasi alaspäin, näet, että esittelytuotteet-osiossa ei ole tuotteita.

joten, jos haluat lisätä tuotteita kotisivullesi, voimme tehdä sen helposti.
mennään seuraavaan vaiheeseen, jossa näet, miten tuotteita lisätään kotisivulle.
Vaihe 2: Tuotteiden lisääminen kotisivulle
lisätäksesi tuotteita kotisivullesi, siirry kojelautaan uudelleen & valitse tuotteet.

sinut viedään tuotteet-sivulle, jossa näet myymälässäsi olevat tuotteet. Täällä voit valita / valita tuotteet, jotka haluat näyttää kotisivullasi klikkaamalla sen vieressä olevaa tähtikuvaketta.
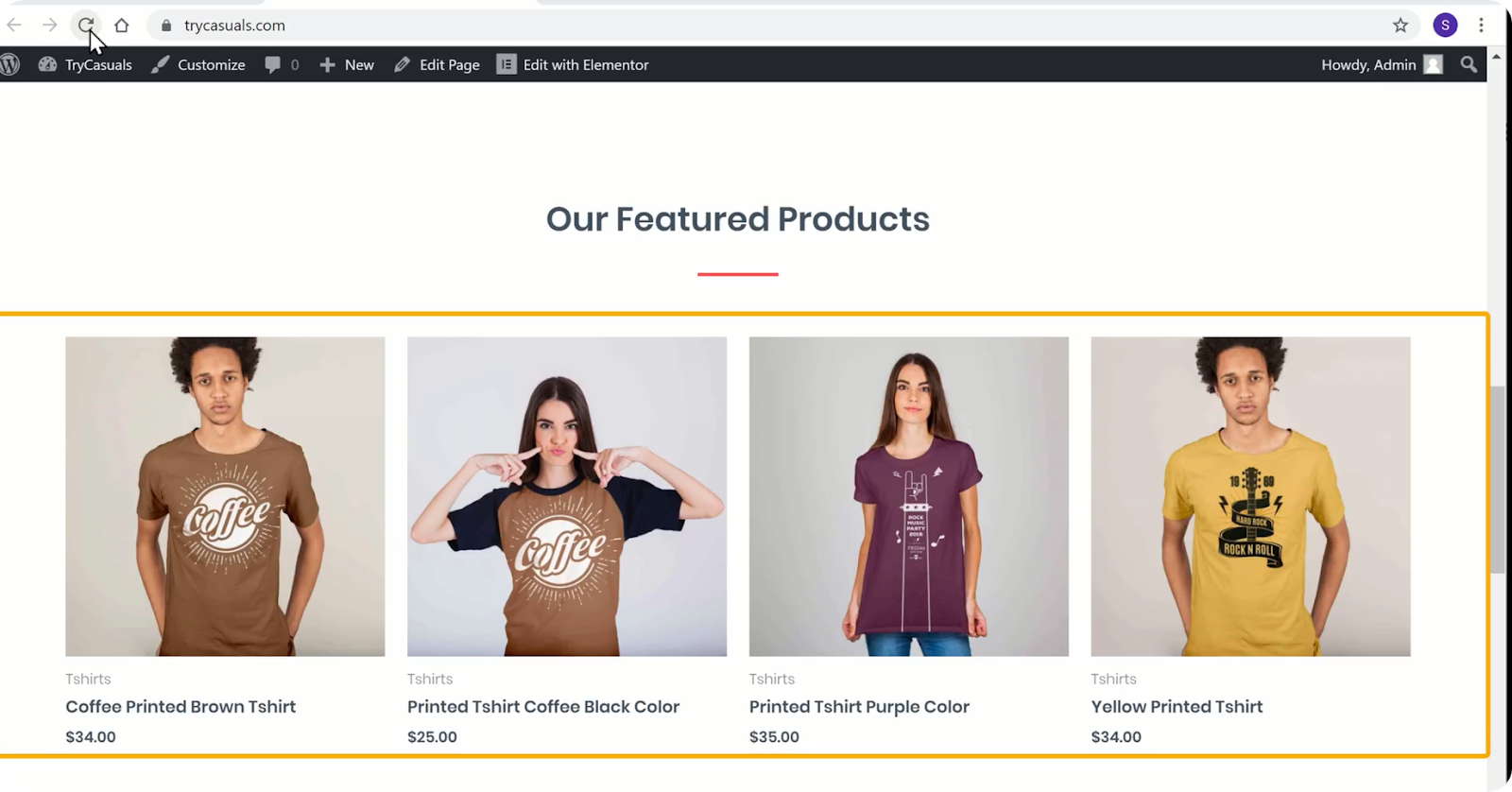
tähtikuvaketta klikkaamalla tuotteet lisätään automaattisesti kotisivulle. Voit tarkistaa sen palaamalla sivustoon & napsauttamalla Päivitä.

nyt näet, että tuotteet on lisätty kotisivulle. Näin voit lisätä tuotteita kotisivulle.
nyt kun olemme muokanneet verkkosivustoa, muutamme nyt verkkosivustosi logon.
Vaihe 3: verkkosivun logon vaihtaminen
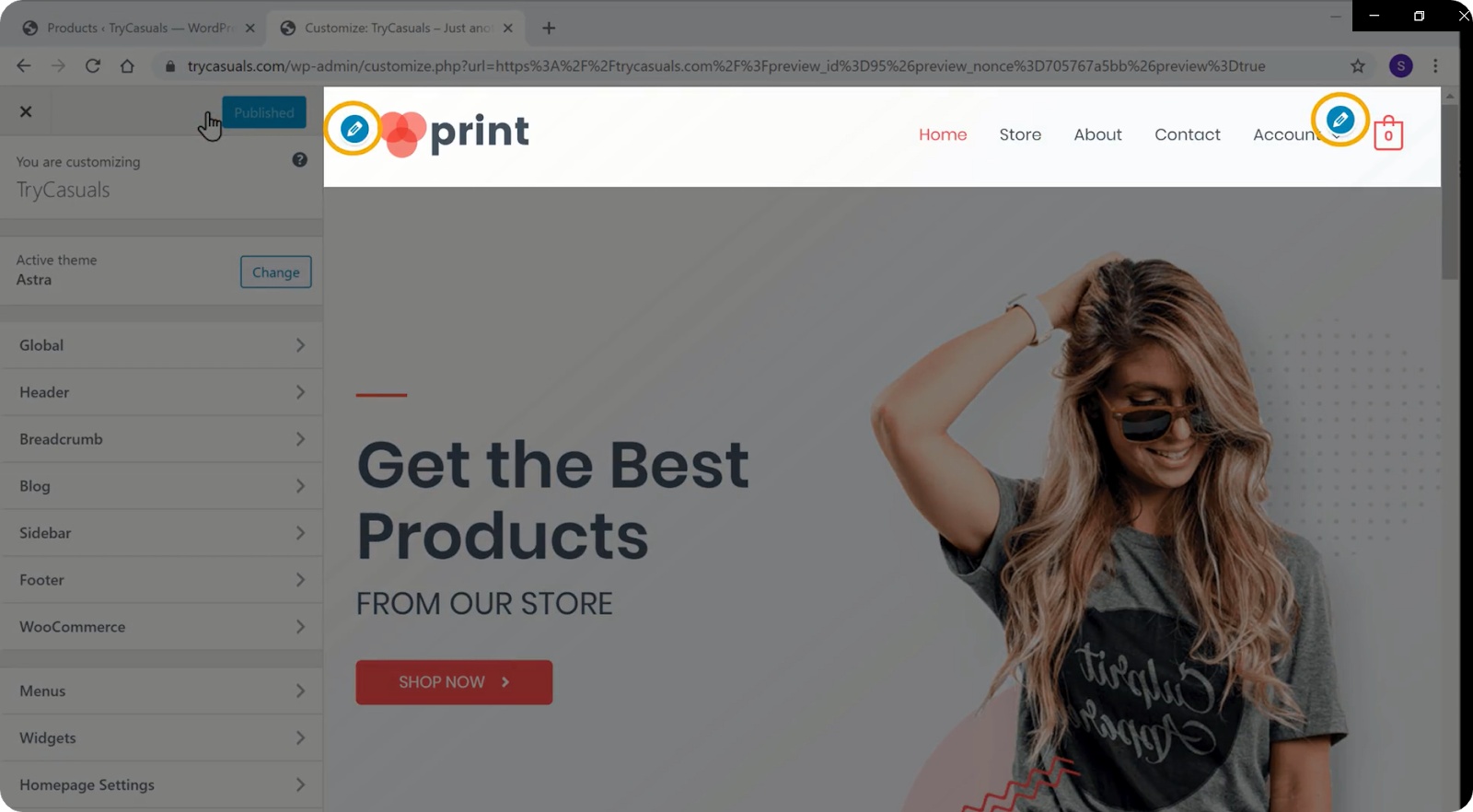
logon vaihtamiseksi sinun on napsautettava muokkaa.

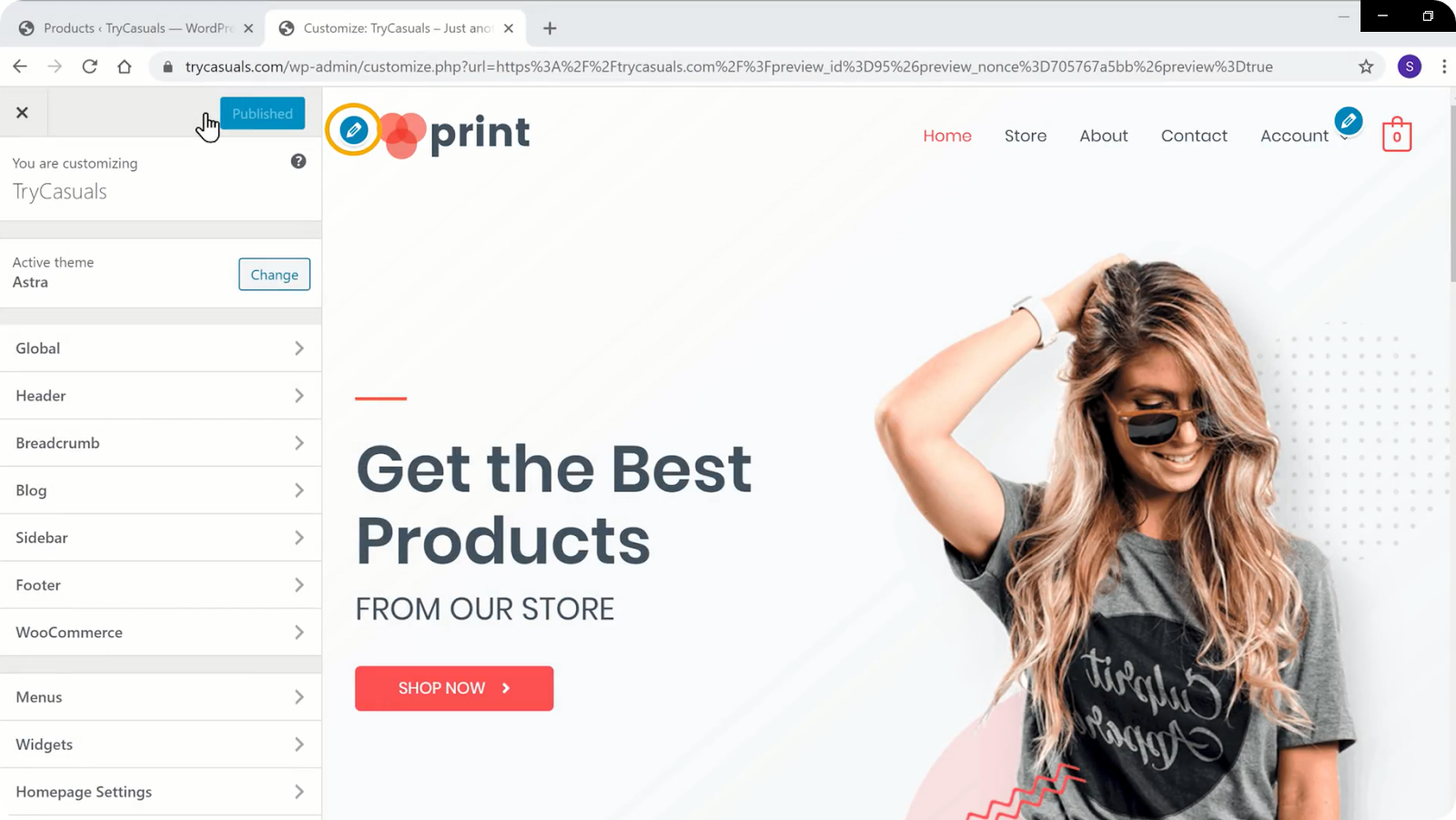
se vie muokkaajan osioon, jossa voit muokata teeman oletusasetuksia.
voit nähdä, että ruudulla on erilaisia sinisiä kuvakkeita. Jos haluat muuttaa jotain, klikkaa vieressä olevaa sinistä kuvaketta.

joten, jos haluat vaihtaa logoa, napsauta sen vieressä olevaa sinistä kuvaketta.

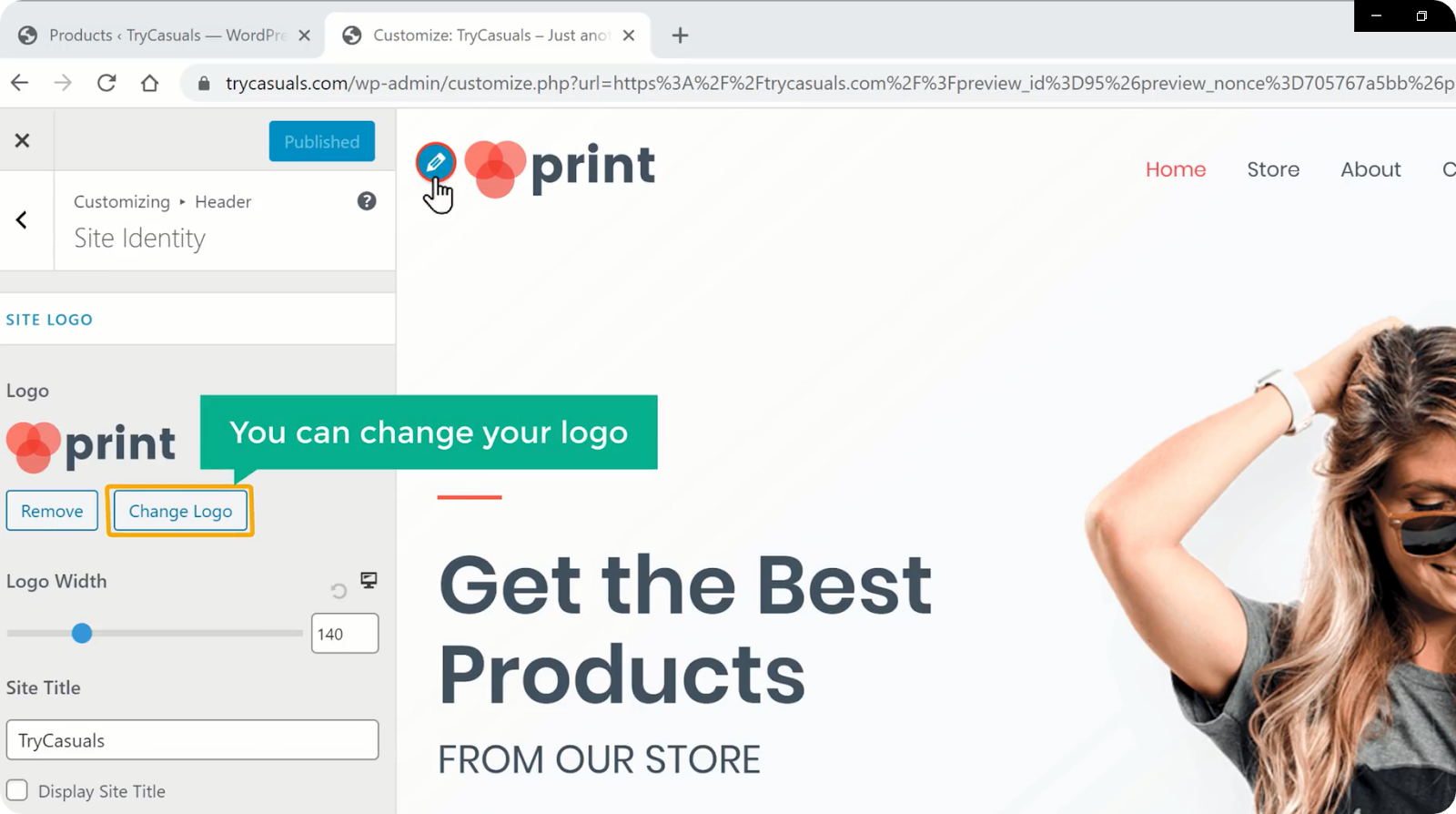
Napsauta nyt muuta logoa sivuston identiteetti-osiossa.

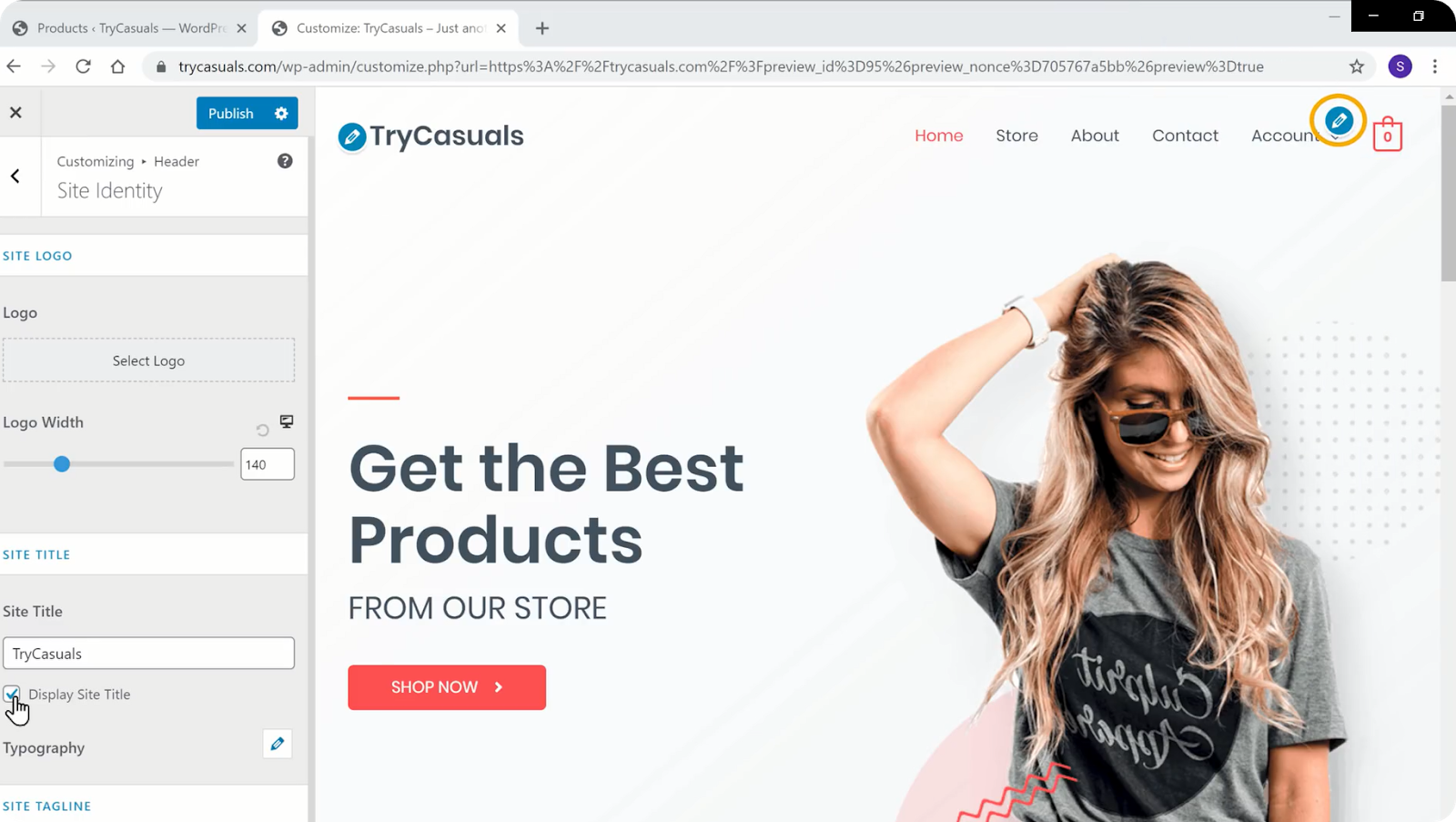
jos haluat näyttää otsikon Logona, napsauta Poista-logoa. Vieritä nyt alaspäin & Valitse näytön otsikko.
kun olet tehnyt muutokset, valitse Julkaise.
haluatko vaihtaa valikkoa? Voit vaihtaa sen helposti customizer-osiossa.
mennään siis seuraavaan vaiheeseen, jossa näet, miten valikkoa voi muuttaa.
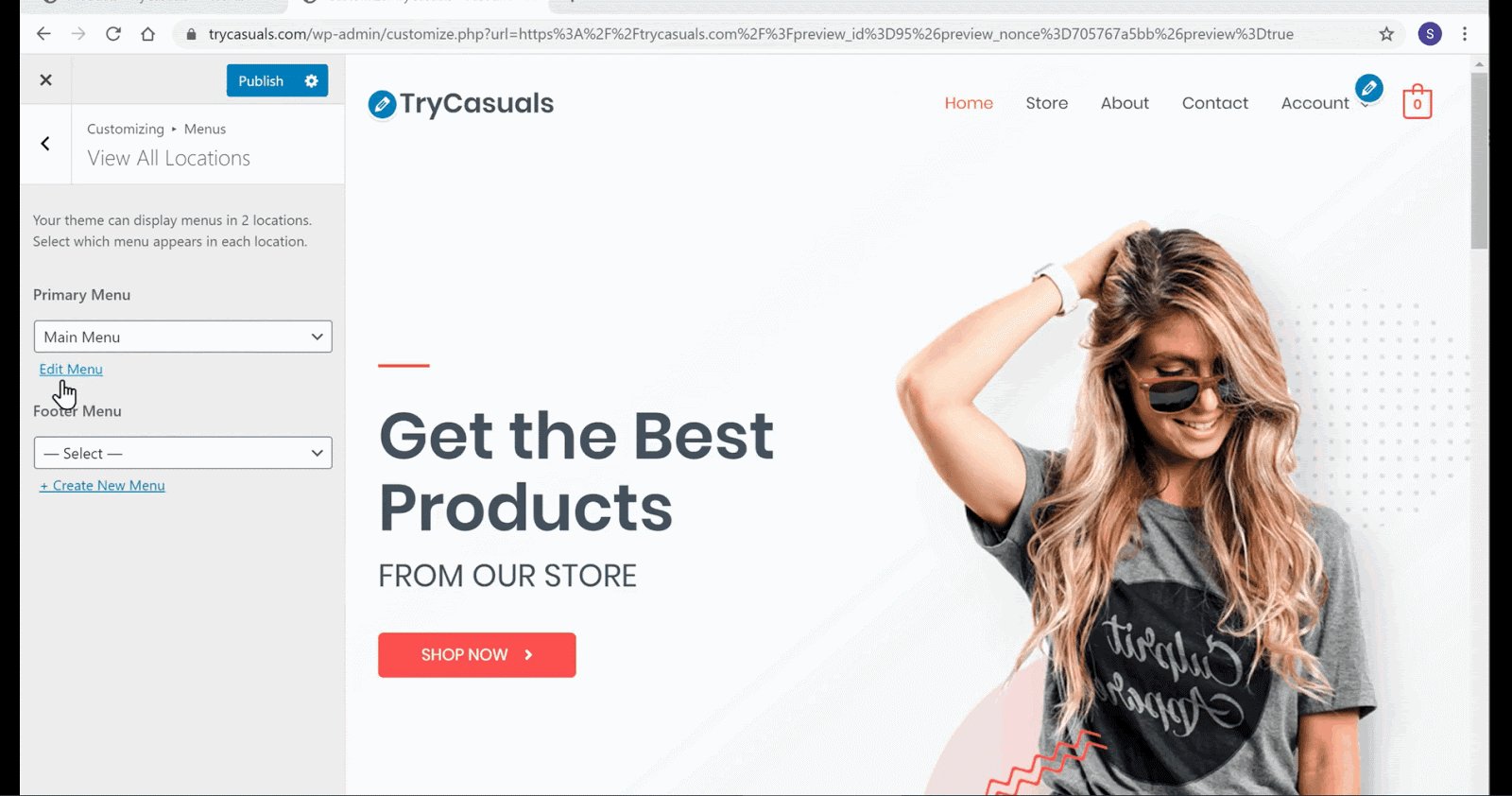
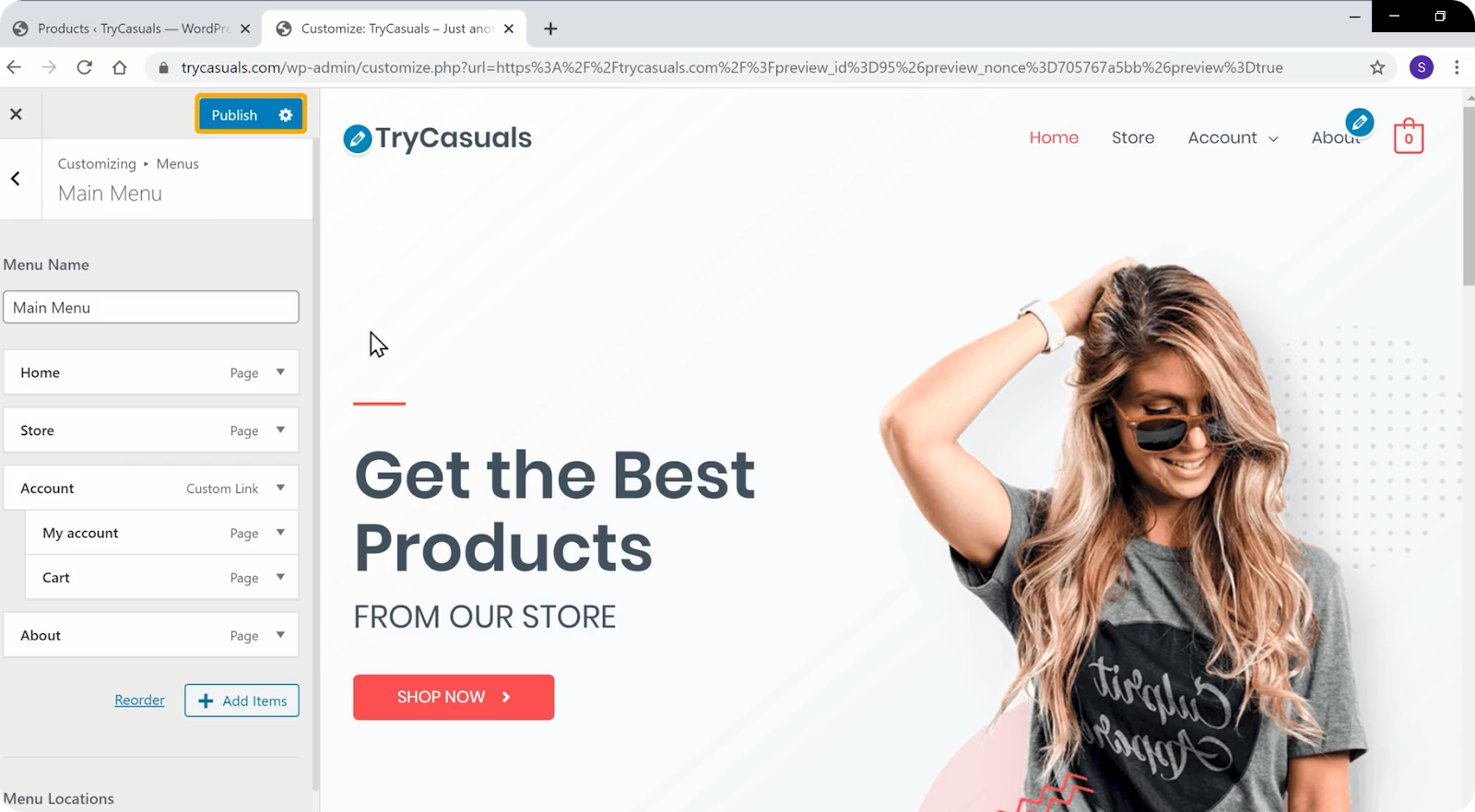
Vaihe 4: verkkosivuston valikon vaihtaminen
vaihtaaksesi valikkoa, klikkaa valikon vieressä olevaa sinistä kuvaketta.

sinut viedään valikoiden osioon, jossa voit muokata verkkosivulla olevia valikoita.
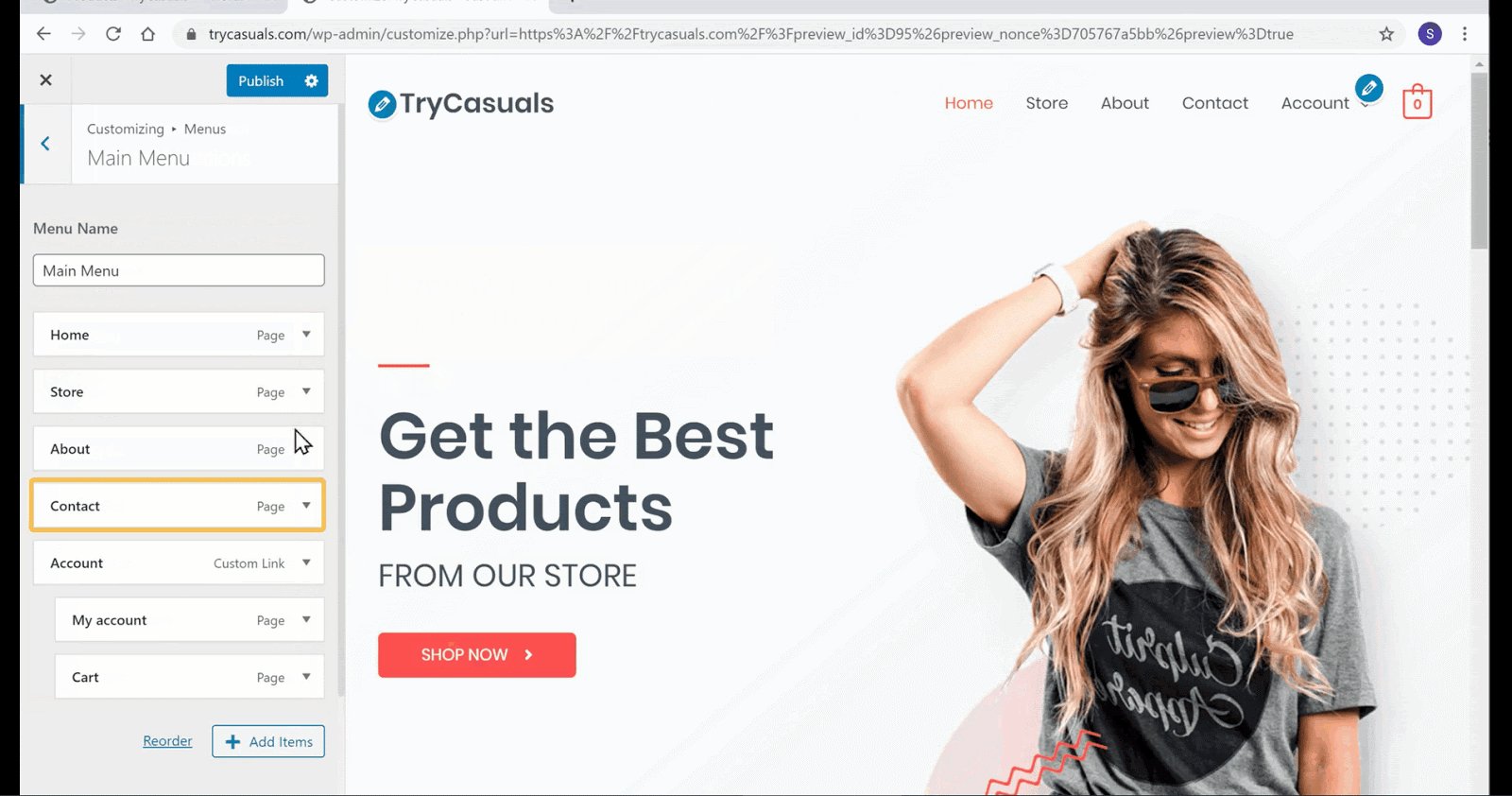
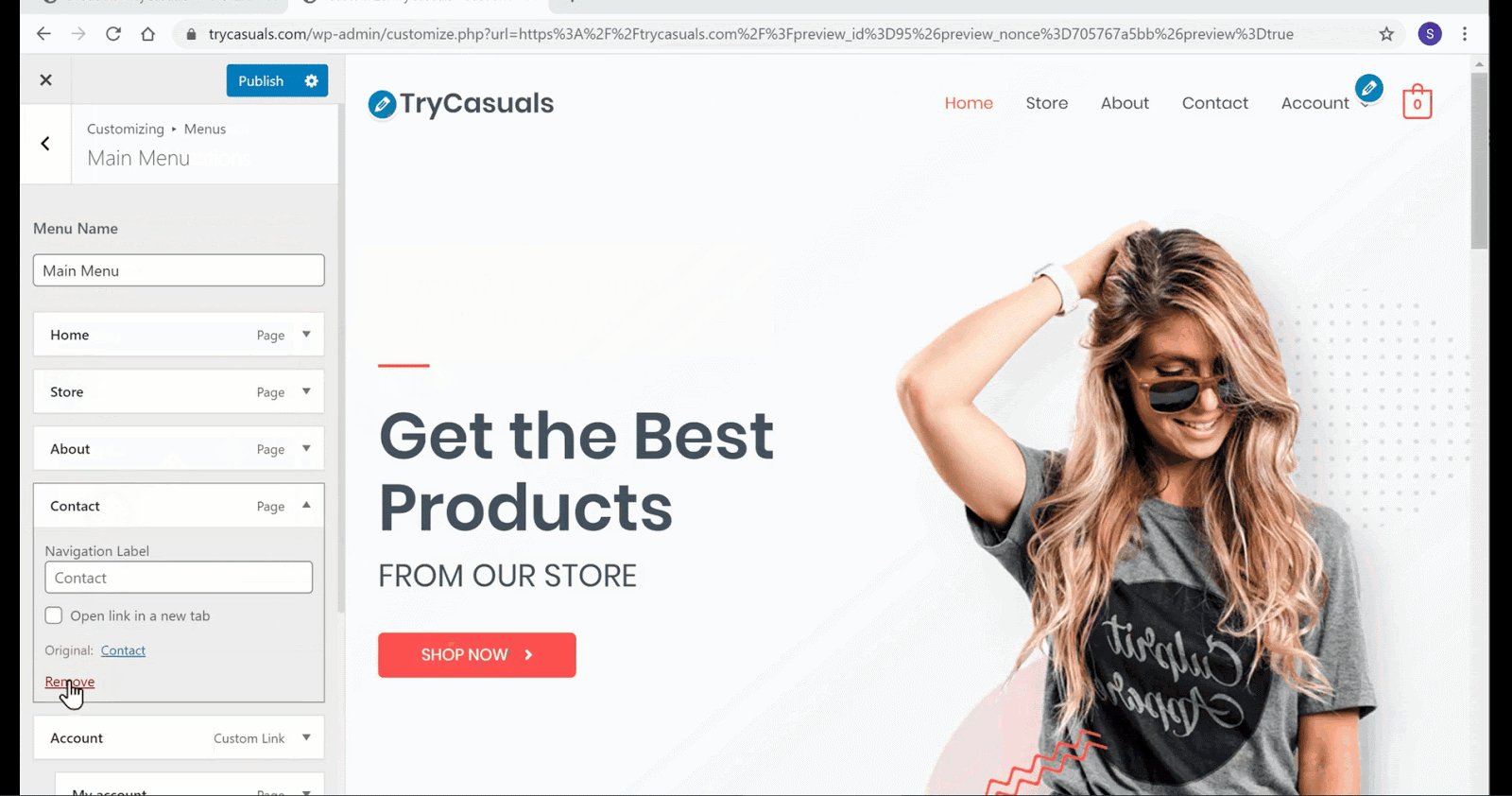
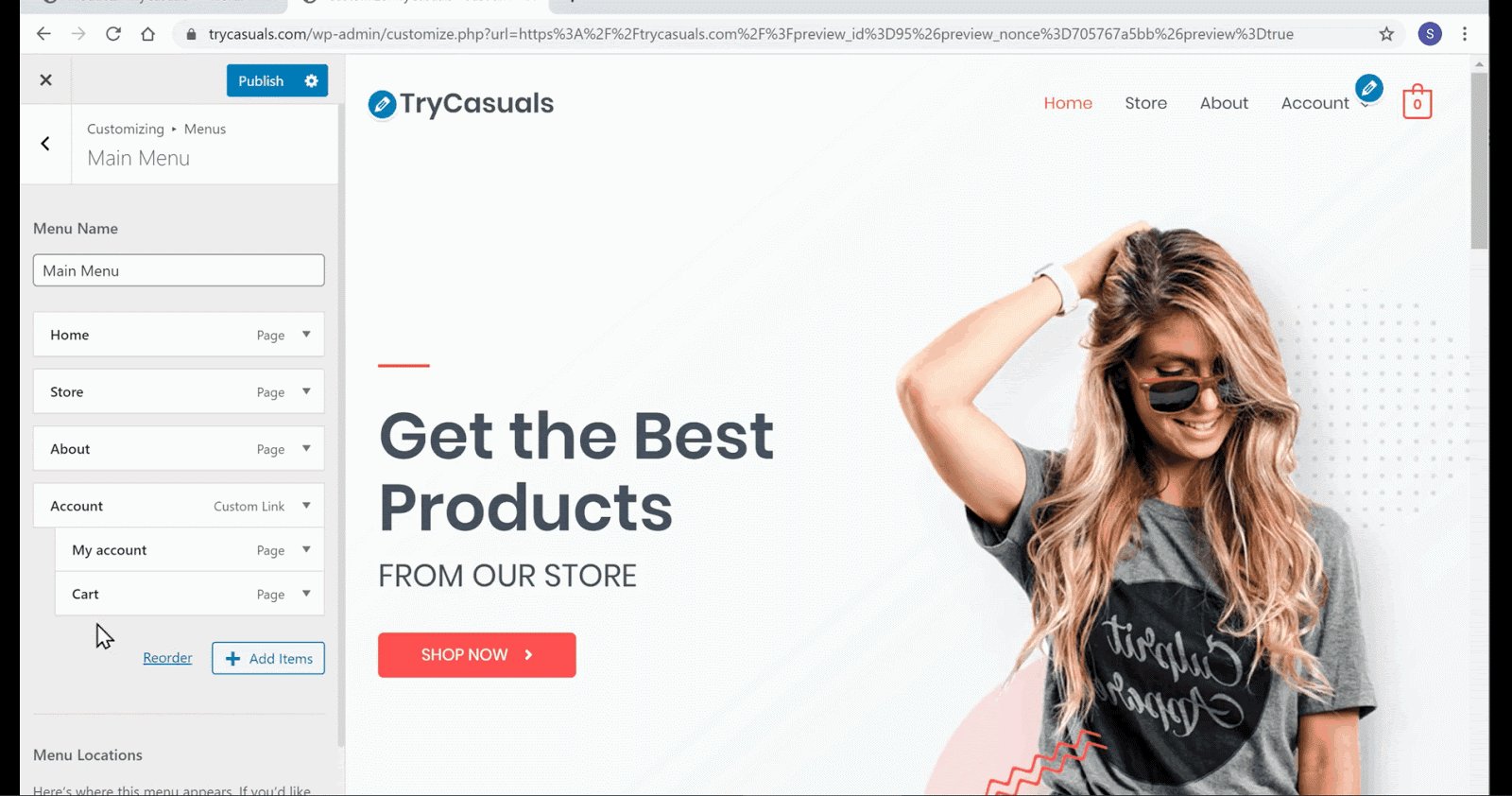
klikkaa Muokkaa-valikkoa. Sinut viedään valikkoosi, jossa voit muokata valikosta löytyviä kohteita. Jos haluat poistaa minkä tahansa sivun, napsauta nuolta & napsauta Poista.

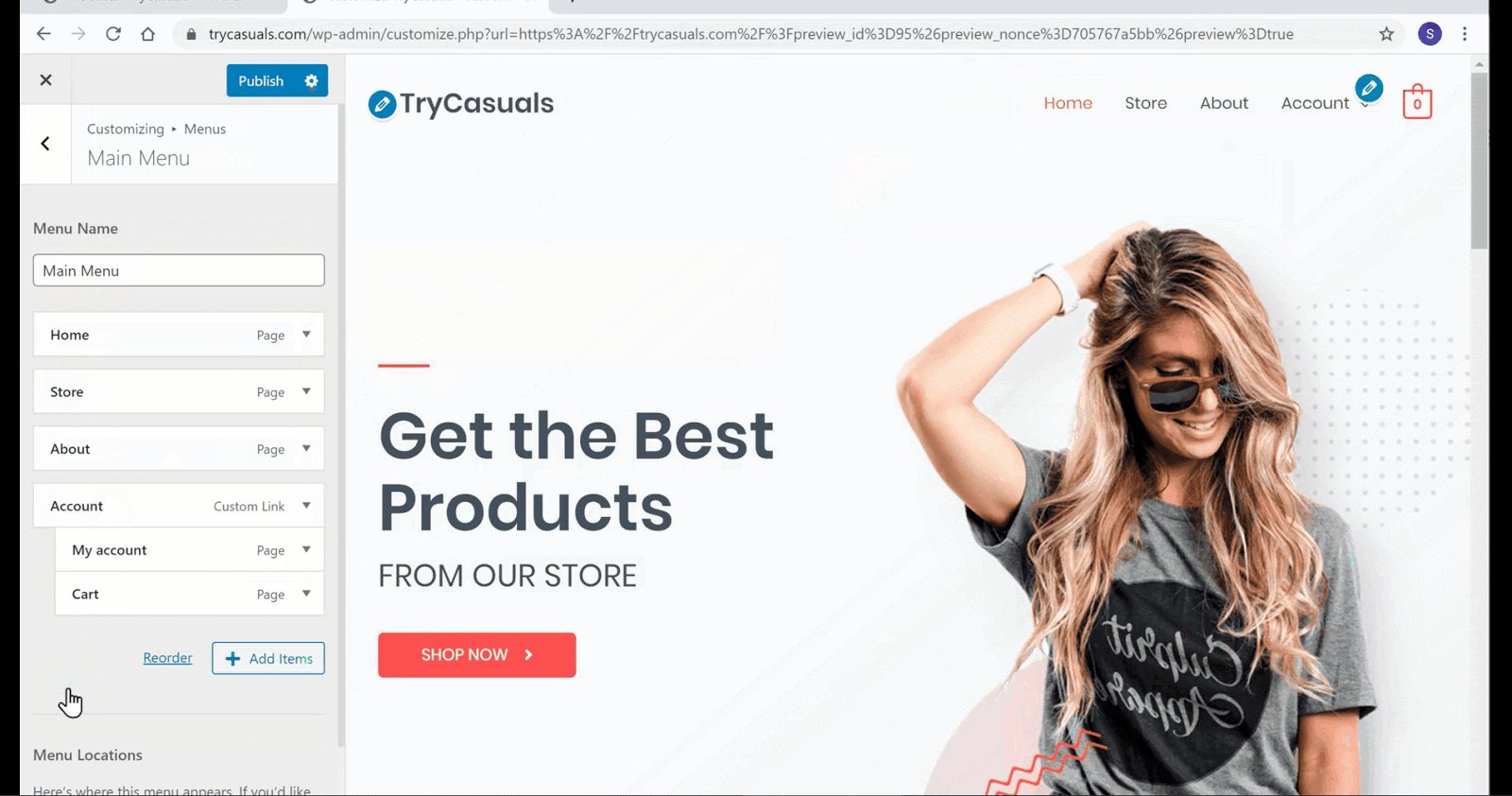
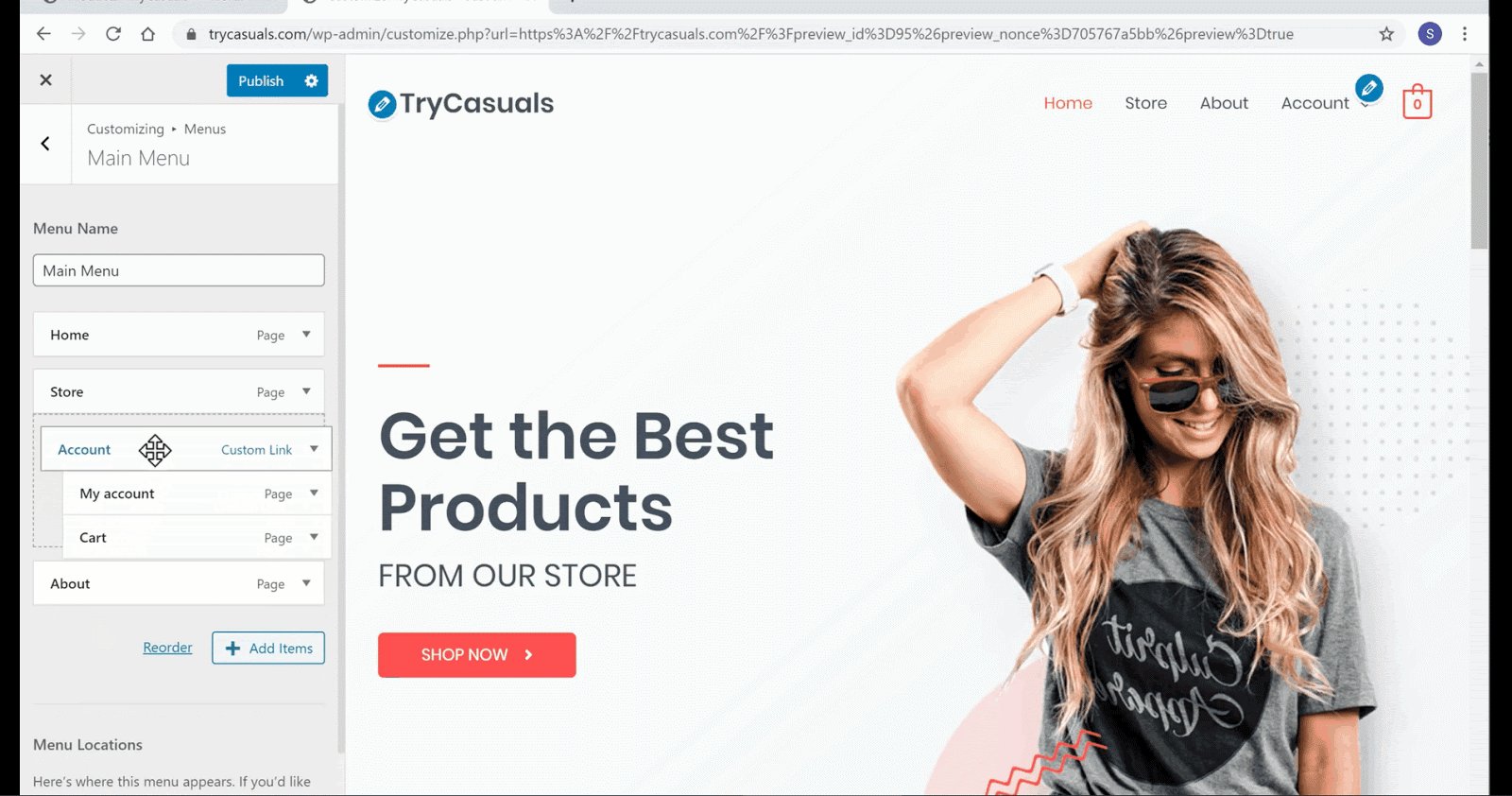
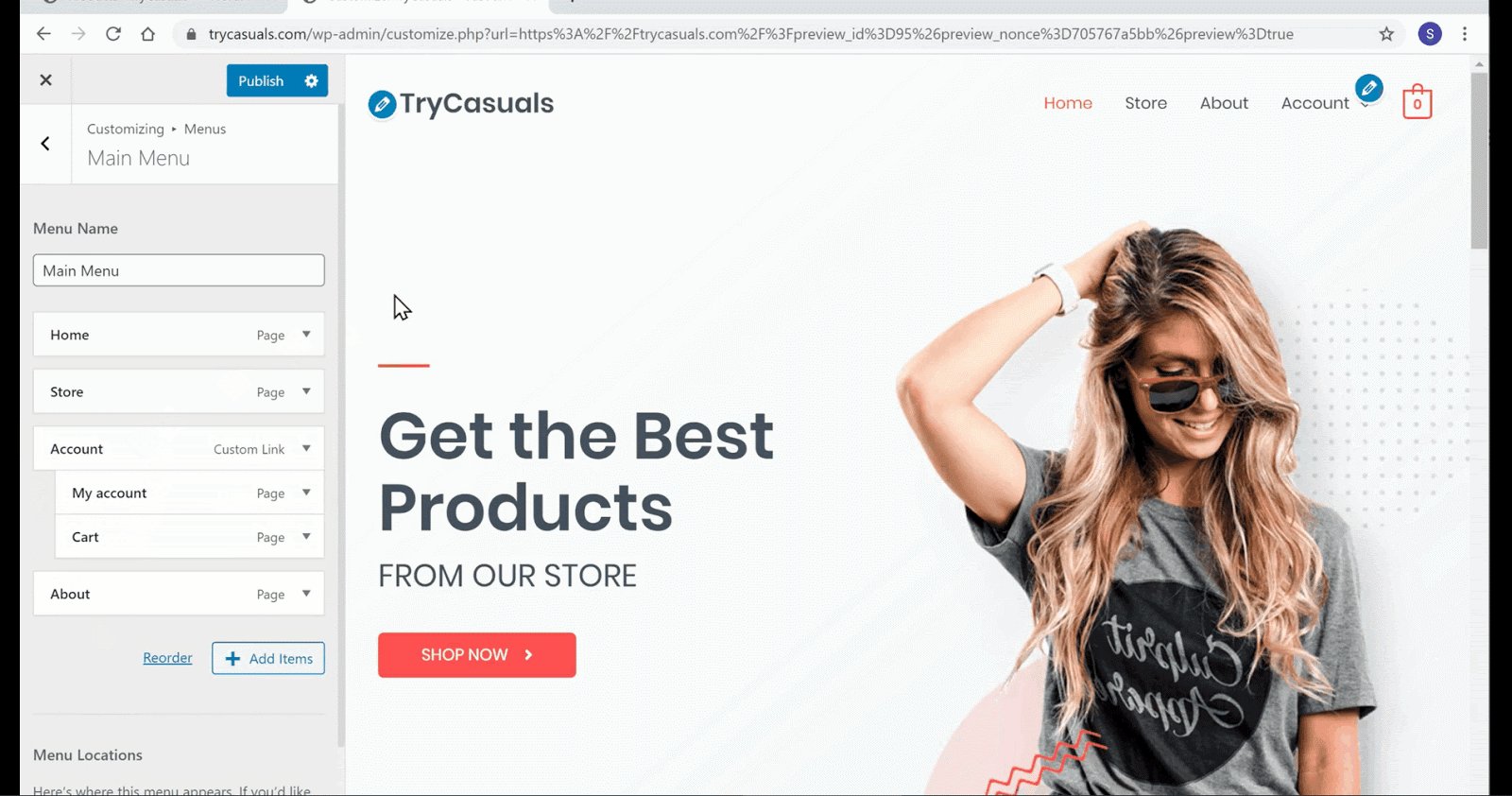
näet, että sivu on poistettu. Jos haluat järjestää valikon uudelleen, voit tehdä sen vetämällä sivuja haluamallasi tavalla.

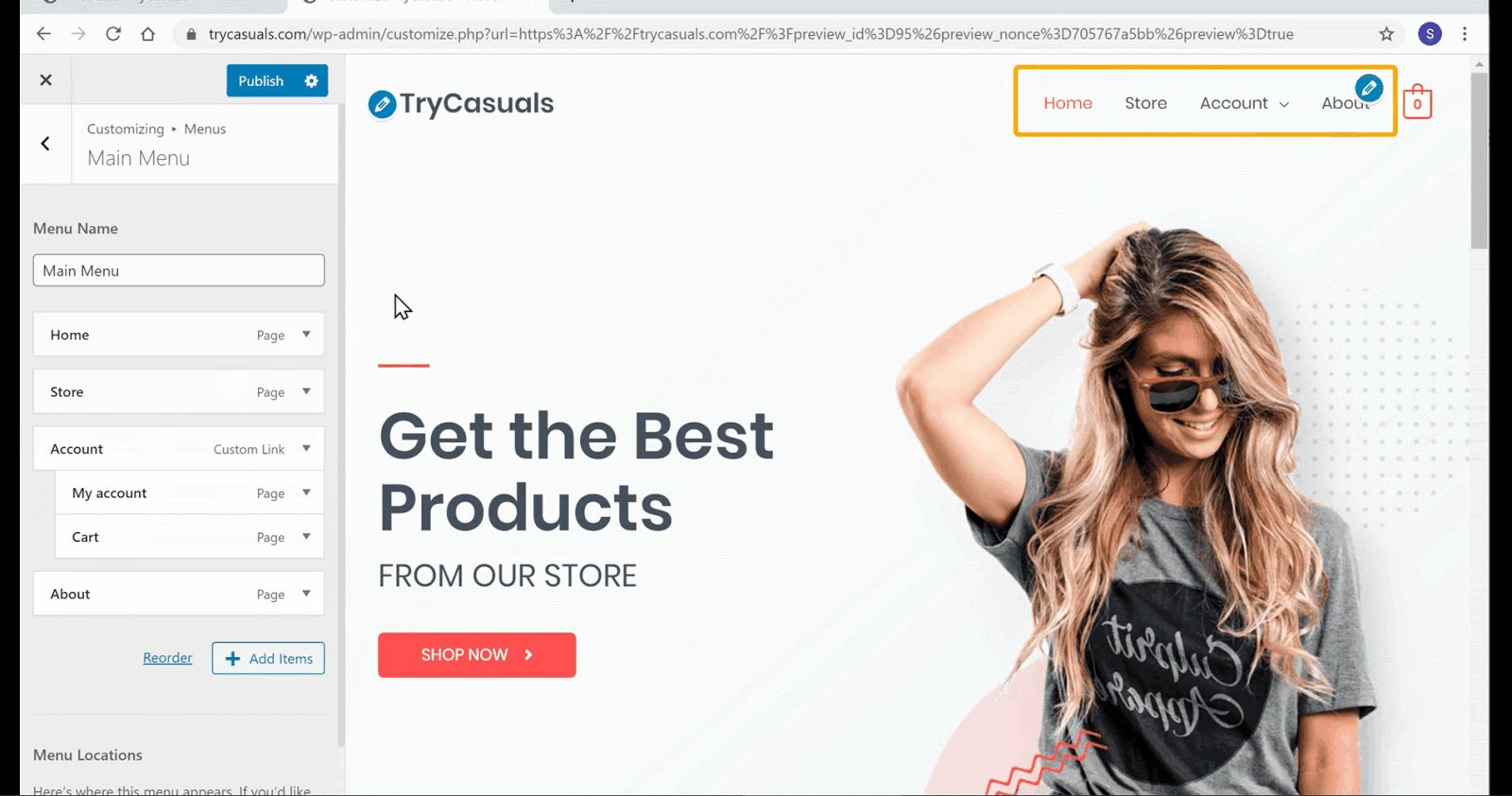
näet, että valikko on järjestetty uudelleen. Kun olet tehnyt muutokset, valitse Julkaise.

kun olet napsauttanut julkaise, muutokset päivitetään sivustoosi. Päivitä sivustosi nähdäksesi sivustosi uuden valikon & logo.
näin voit muuttaa mitä tahansa verkkosivustosi valikkoa.
johtopäätös
nyt olet juuri luonut oman verkkokauppasivustosi käyttämällä WordPressiä yrityksellesi. WordPress, on olemassa tuhansia ominaisuuksia voit lisätä parantaa sivuston. Ja voit helposti sisällyttää nämä lisäominaisuudet avulla plugins.
mutta WordPressissä on tuhansia laajennuksia, joihin voi helposti sekoittua. Tehdä asiat helpoksi sinulle, olemme luoneet blogin 15 paras E-Commerce Plugins käyttää WordPress verkkosivuilla.
jos haluat tietää, miten lisätä kuponkikoodit verkkokauppasivustollesi, Lue juttumme täältä.
ajan myötä, lisääntyvän liikenteen myötä, on suositeltavaa käyttää eksklusiivista sovellusta verkkokauppasivustollesi. Vaikka se voi kuulostaa monimutkaiselta luoda mobiilisovellus itse, se on melko helppoa ja voidaan tehdä jopa ehdoton aloittelijoille.
katso videolta, miten voit luoda mobiilisovelluksen verkkokauppasivustollesi.
jos haluat lisää tällaisia video tutorials muokkaamalla WordPress verkkosivuilla, Tilaa YouTube-kanava.
Usein kysyttyä (Usein kysyttyä))
- Miten luon verkkokauppasivuston askel askeleelta?
WordPressin ansiosta voit luoda oman verkkokauppasivuston ja aloittaa tuotteiden myynnin vain 4 vaiheessa,
- Lataa WordPress-verkkosivustosi
- Rakenna verkkokauppasivustosi
- kehitä verkkokauppasivustosi toiminnallisuutta
- muokkaa verkkosivustosi ulkoasua
- mitä plugins minun pitäisi käyttää verkkokaupan verkkosivuilla?
on olemassa paljon suosittuja verkkokauppakohtaisia liitännäisiä, kuten WooCommerce, helppoja digitaalisia latauksia, jotka voivat helpottaa koko prosessia. Kuitenkin, niin paljon plugins, sinun täytyy olla varovainen laadusta ja määrä plugins käytät verkkokaupan verkkosivuilla.
voit käyttää verkkokauppakohtaisia lisäosia lisäominaisuuksien, kuten laskutuksen ja lähetysten lisäämiseen verkkosivustollesi. Päästä alkuun, tutustu luettelo 15 on käytettävä WordPress eCommerce Plugins.
- Voimmeko luoda mobiilisovelluksen verkkokauppasivustolle?
vuosien saatossa nettiliikennettä tulee yhä enemmän matkapuhelimista. Niin, koska verkkokaupan omistaja, voit hyödyntää tätä suuntausta ja luoda yksinomainen mobiilisovellus verkkokaupan liiketoimintaa. Näin, asiakkaat voivat helposti käyttää tuotteita sovelluksen kautta, ei tarvitse käydä sivustossasi joka ikinen kerta.
myös mobiilisovelluksen luominen ei ole niin vaikeaa kuin ennen. Tutustu askel-askeleelta opetusohjelma Miten luoda mobiilisovelluksen verkkokaupan verkkosivuilla.