Miten lisätä vasemman sivupalkin WordPress-Step-by-step Guide
lisäämällä vasemman sivupalkin WordPress teema ei ole helppoa. Ilman tätä opetusohjelma opastaa sinua, se olisi helpompi luoda mukautetun sivun malli tyhjästä vasemman sivupalkin injektoidaan että malli tiedosto.
sivupalkit on koekoodattu teemapohjatiedostoihin.
jokaisen mallitiedoston sisällä on useita WordPress-koukkuja.
syynä tähän on se, että WordPress toimii PHP-skriptauskielellä. Lähes jokainen toiminto sisällä teema malleja käyttää WordPress koukkuja.

vasemman sivupalkin lataava koodi on
<?php get_sidebar (’vasen’);?>
funktiota ”get_sidebar” käytetään useassa mallissa. Jotkut näyttävät oikeanpuoleista palkkia, toiset eivät yhtään.
sen lisääminen ei ole mahdollista. Yrittää ladata kaksi sivupalkit aiheuttaa ristiriidan aiheuttaa sivustosi oksentaa kriittinen virhe.
sinun täytyy muokata olemassa olevia sivupalkkeja tai ladata ”dynaamisia” sivupalkkeja.
jos haluat tehdä koko sivuston kattavan muutoksen, jokainen get_sidebar-funktion ilmentymä on korvattava koodilla, joka lataa vasemman sivupalkin.
niille, joilla ei ole muuta vaihtoehtoa kuin haravoida verkkoa etsien, miten lisätä vasen sivupalkki WordPress, se johtuu siitä, että teema ei ole tätä toimintoa.
sinun on lisättävä se käsin.
tuo korjaushaku päättyy tähän.
useita koodeja on kokeiltu ja testattu, laajennuksia lisätty ja poistettu (koska ne eivät toimineet), ja lopuksi…
funktionaalinen koodi skriptattu (jonka voit kopioida ja liittää), joka lisää mukautetun sivupalkin sisältöalueesi vasemmalle puolelle.
kuinka lisätä vasen sivupalkki WordPressissä
1) Rekisteröi uusi sivupalkki toimintoihisi.php-tiedosto.
2) Luo sivupalkki vasemmalle.php-tiedosto.
3) Lataa se teemakansioosi.
4) muuta sivuasi.php malli ladata vasemman sivupalkin.
5) Muokkaa tyylisivua niin, että sivupalkki siirtyy sisällön vasemmalle puolelle.
älä tuhlaa aikaasi liitännäisten kanssa lisätäksesi vasemman sivupalkin WordPress-kieleen
lukuisia liitännäisiä on saatavilla omien sivupalkkojen lisäämiseen. He eivät rekisteröi uusia sivupalkkeja. Ne vain laajentavat olemassa olevia toimintoja. Voit luoda mukautettuja sidebars helposti plugins, mutta ne koukku teema.
aiheissa, joissa ei ole vasenta sivupalkkia, liitännäisillä ei ole muokattavaa vasemmanpuoleista sivupalkintoaluetta.
ainoa tapa lisätä vasen sivupalkki on muokata teeman lähdekoodia.
se tarkoittaa PHP: n kanssa työskentelyä. Jotain, joka voi rikkoa sivuston, jos joko saada koodin väärin, liitä se väärälle alueelle, tai unohtaa sulkea Div tag.
tästä syystä useimmat online-lähteet kertovat luoda lapsi teema ensin ja tehdä muokkaukset siellä välttää rikkomatta teema.
se on yksi tapa edetä. Pitkä matka.
nopeampi reitti on ladata teemapohja työpöydälle.
näin jokaisesta muokattavasta tiedostosta löytyy kopio alkuperäisestä.
kun et tiedä, mikä menee minne – odota asioiden rikkoutuvan
kun niin käy, avaa mallipohjan latauskansio, mene muokkaamaasi tiedostoon ja kopioi ja liitä alkuperäinen lähdekoodi takaisin.
se on paljon nopeampaa kuin lapsiteeman luominen. Jotain sinun pitäisi tehdä, jos aiot tehdä useita muokkauksia teema.
yhden muutoksen vaikka, kopio alkuperäisen teema lähdetiedostot tekee hyvin.
ensimmäinen: Rekisteröi uusi sivupalkki
tämä tapahtuu tehtävissäsi.php-tiedosto

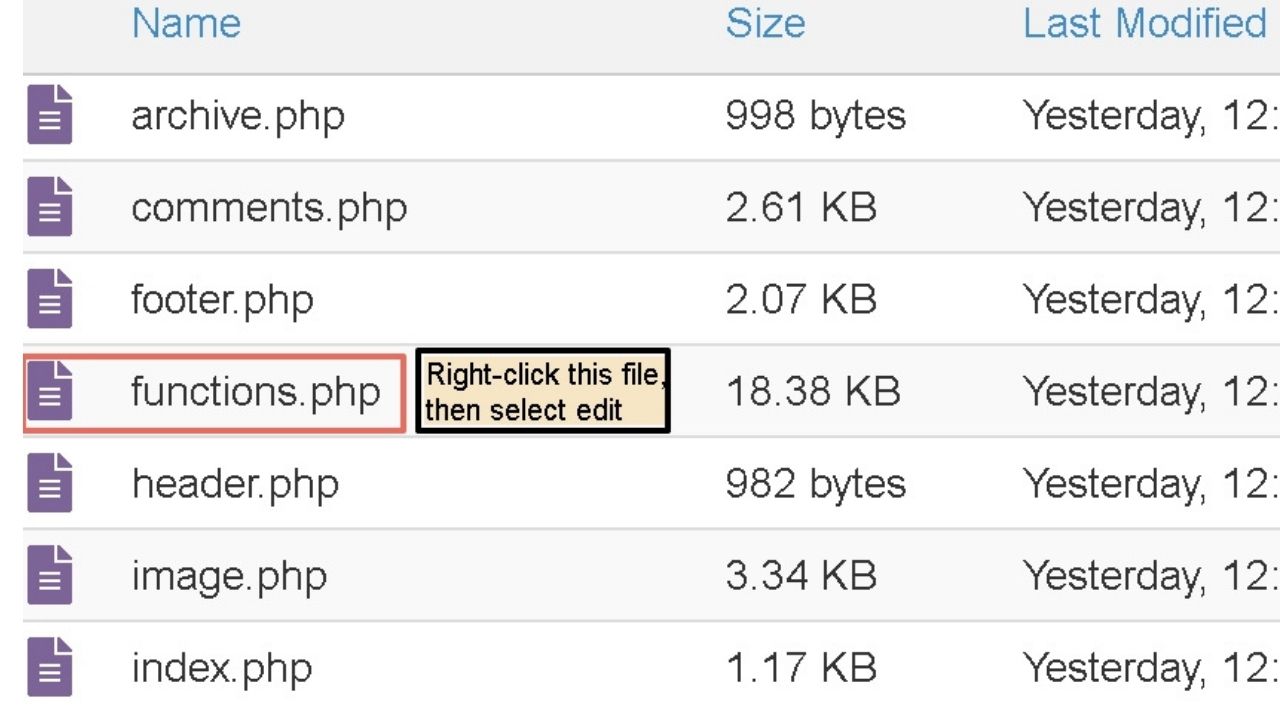
Siirry sivustoosi cPanel, avaa tiedostonhallinta, siirry WP-content-kansioon ja avaa Teemat-kansio. Avaa teemakansio sille, johon haluat lisätä vasemman sivupalkin.
siellä on funktio.php-tiedosto.
Lisää tämä koodi
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
älä heitä koodia mihinkään. Selaa alaspäin, kunnes tulet kommenttiosioon, joka on
/**
* Rekisteröidy widget alue.
siihen merkitään vasen sivupalkki yllä olevalla koodilla.
paina Tallenna ja poistu. Tämä on kaikki mitä tarvitset lisätä tähän tiedostoon.
ainoa osa yllä olevasta koodista, joka muuttuu, on teeman nimi. Korvaa ”twentytwentyone” teeman nimellä.
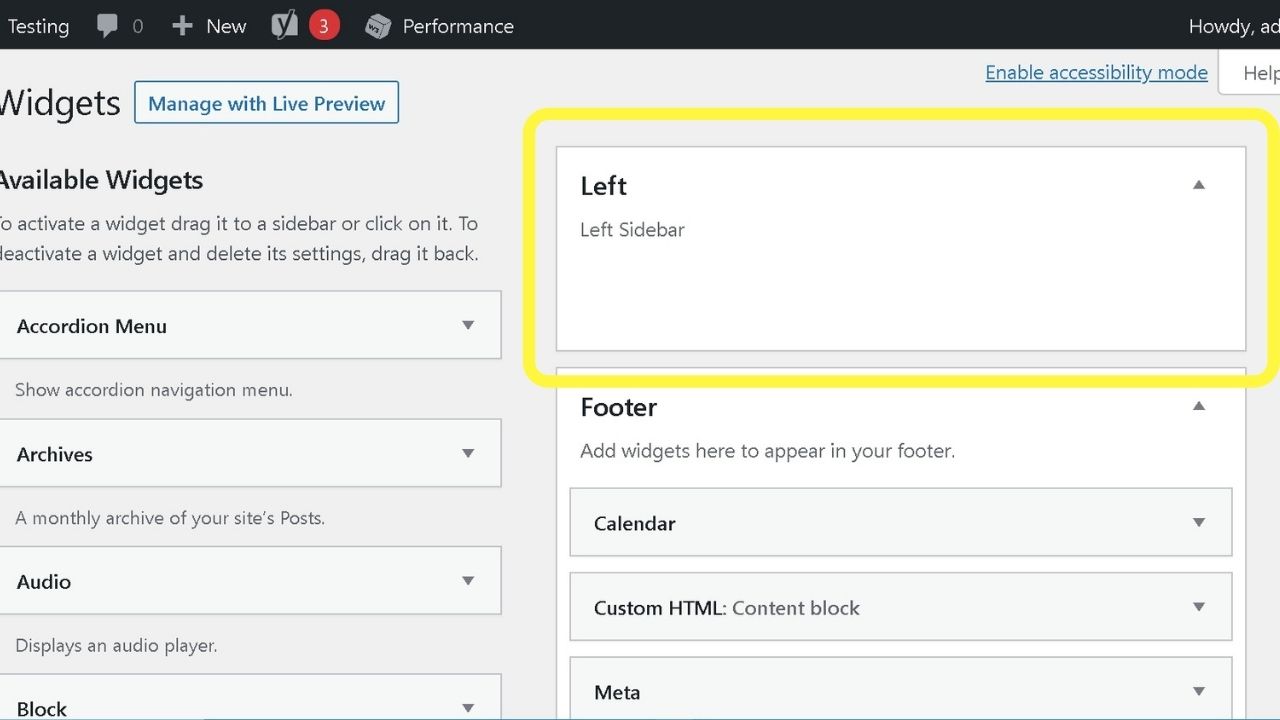
jos haluat tarkistaa edistymisesi, voit palata WordPress-verkkosivustollesi, ladata widget-alueen ja näet, että vasen sivupalkki on lisätty uudeksi widget-alueeksi.

se ei onnistu vielä.
seuraavaksi luodaan sivupalkkia.php-tiedosto
tämä osa on helpompi kuin miltä se kuulostaa.
tarvitset vain pelkän tekstieditorin.
Älä käytä MS Wordia tai mitään muuta tekstinkäsittelyohjelmaa. Ne lisäävät koodausta, joka sotkee WordPress.
kopioi ja liitä alla oleva koodi tekstieditoriin
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
ja tallenna se sitten nimellä ” sivupalkki-vasen.php”. Varmista, että se on PHP-tiedosto eikä TXT.
myös” sivupalkki ” – sanan täytyy olla ensimmäinen sana tiedostonimessä, jotta WordPress tunnistaisi sen.
Vasen Sivupalkki.php ei toimi. (Selviää, miksi vähän).
Lataa sivupalkki-vasen.php tiedosto cPanel
palaa WP teema kansio cPanel ja lataa uusi tiedosto.

tässä vaiheessa sivupalkissa rekisteröidään, ja tiedosto on aktiivinen teema.
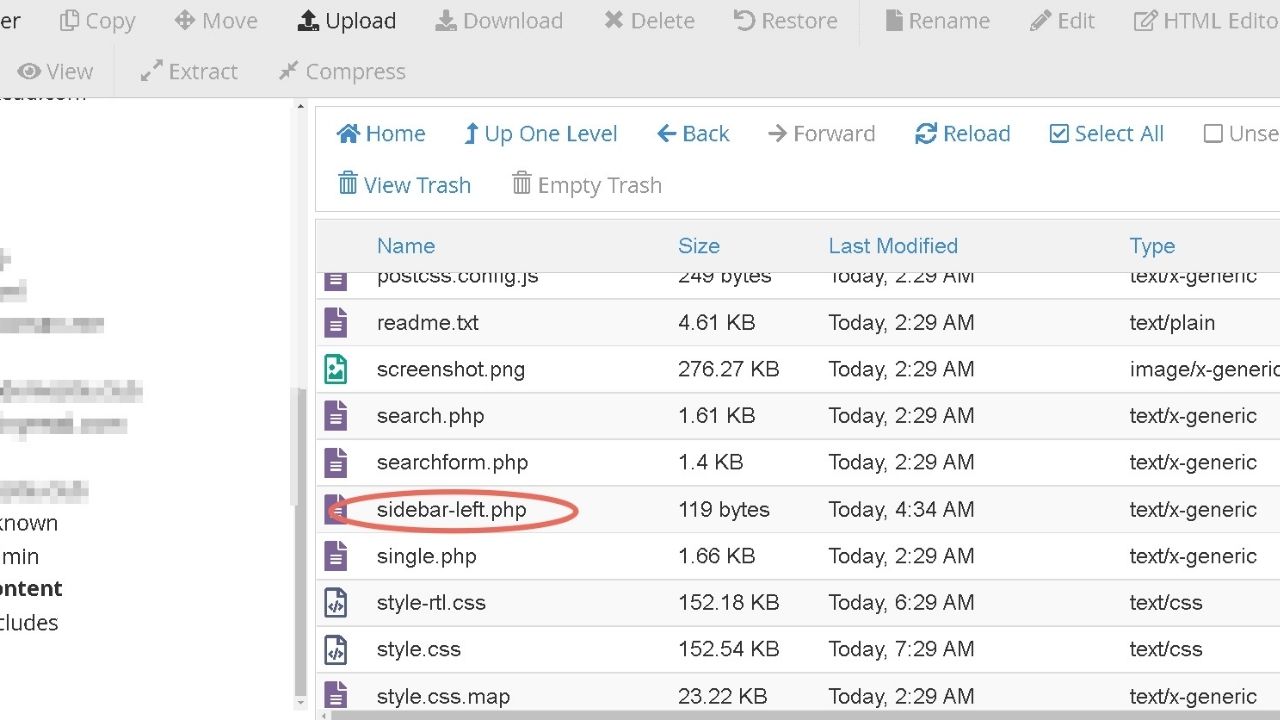
vahvistaaksesi näet tiedoston mallikansiossasi

nyt, sinun täytyy koodata se sivun malli
kaikki WordPress teemoja on sivupohjia. Jotkut enemmän kuin toiset.
jos sinulla on vain yksi malli, muokattava tiedosto on sivu.php sivuillesi ja post.php blogikirjoituksia varten.
monissa teemoissa on lukuisia sivupohjia, joissa kaikissa on erilaiset asettelut. Jos sinulla on malli oikealla sivupalkilla, käytä sitä pikakuvakkeena.
Kopioi sivun sisältö oikealla sivupalkilla, vaihda sitten jokainen sivupalkin ilmentymä-oikea sivupalkilla-vasempaan ja tallenna uusi tiedosto.
tämä säästää aikaa seuraavassa vaiheessa sivupalkin muotoiluun.
koodi vasemman sivupalkin lataamiseen on
<?php get_sidebar('left'); ?>
kaikki teemat, joissa on jokin sivupalkki tai widget-alue, käyttävät ”get_sidebar” – koukkua.
suluissa oleva (”vasen”) kertoo WordPressille, mikä tiedosto ladataan. Jos käytät
<?php get_sidebar(); ?>
… WP lataa sivupalkin.php-tiedosto. Aseta’ oikea ’ sisällä kihara suluissa ja se lataa sivupalkissa-oikea.php-tiedosto.
siksi tiedoston nimessä pitää olla ensin sana ”sivupalkki”, kun tallennat sivupalkin vasemmalle.php-tiedosto.
joissakin teemoissa, kuten Twenty Twenty One-teemassa on vain alatunniste.
tämä on yksi vaikeimmista teemoista lisätä sivupalkki, koska ei ole rekisteröity mitään.
yrityksissämme onnistuimme siinä. Hiuksia vetävä vaihe saa sivupalkin leijumaan sisällön oikealle puolelle.

jos käytät Twenty Twenty One teema, Tee itsellesi palvelus ja tutustu vaihtoehtoja Twenty Twenty-One Teema plugin WebD LTD.

ilmainen versio ei lisää vasemman sivupalkin toimintoja. Premium-versio tekee.
tämä on ainoa plugin törmäämme, joka lisää mahdollisuuden pistää sidebars osaksi teema. Loput vain muokata mitä on jo olemassa.
tietäen, että se oli tehtävissä, etsittiin, miten.
miten se tehdään:
temppu on tyylisuunnan keskeisten osien ylikorostaminen.CSS-tiedosto.
se on paljon yksinkertaisempaa käyttämällä ylimääräisiä CSS-osiota WordPress admin-alueella.
koska tyyli.CSS-tiedosto on tuhansia rivejä pitkä.
käyttämällä WordPress Customizer > lisää CSS tekee tästä helppoa.
huono puoli on, että se vaatii !tärkeä koodi, jota käytetään olemassa olevan koodin lopulliseen korvaamiseen.
harvoin on suositeltavaa käyttää tätä CSS-merkkijonoa, koska virheenkorjaus vaikeutuu, jos sinun täytyy muokata koodia tyylisivullasi myöhemmin.
The !tärkeää tunnistetta tulisi käyttää vain viimeisenä keinona pitää koodit puhtaina.
ottaen huomioon olosuhteet tietyillä aihealueilla, joissa on tonneittain koodia, se on perusteltua.
Huom: Tämä on Twenty Twenty-One-teemalle. ”Widget-content” elementti on erilainen muissa teemoissa.
Käytä selaimen tarkastajaa (napsauta hiiren kakkospainikkeella widget, valitse tarkastaa, ja div Luokka on mitä lisäät tähän.
Firstly, add this CSS
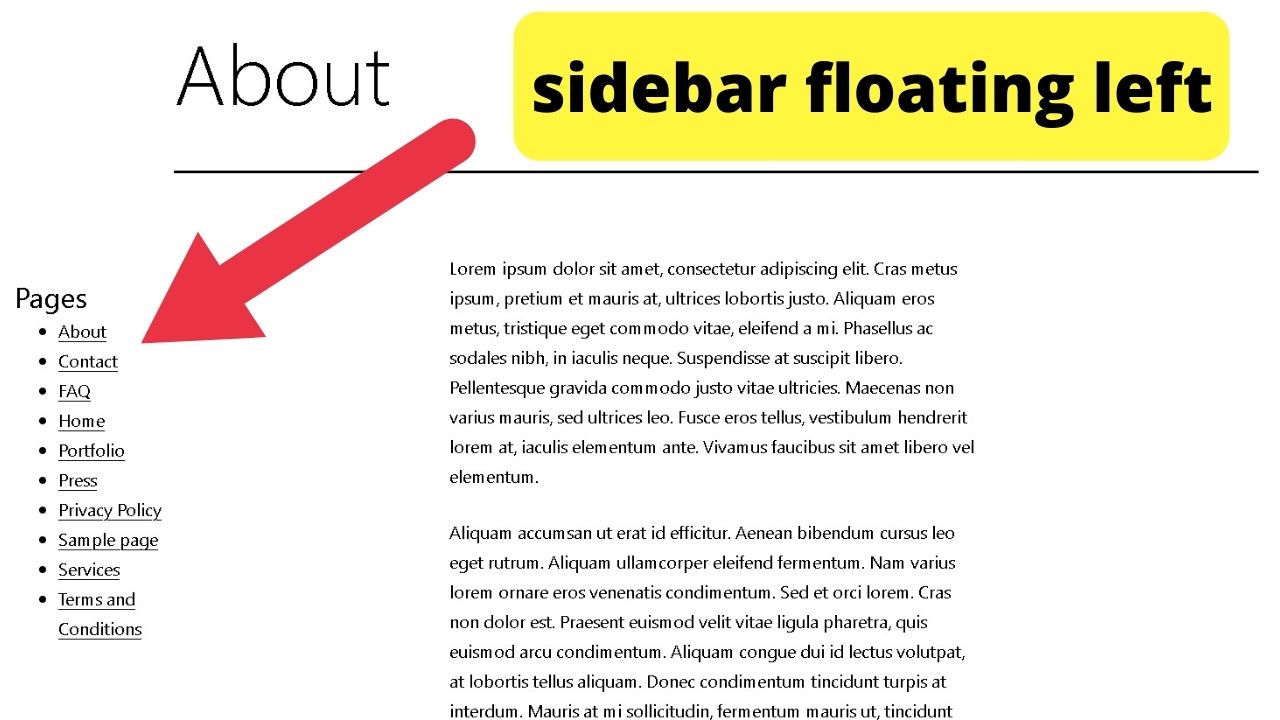
.widget-content {width:350px;float:left;padding-left: 150px;}
That will fix the content inside your widget to 350px floating to the left of your content. Voit muuttaa leveyttä mieleiseksesi.

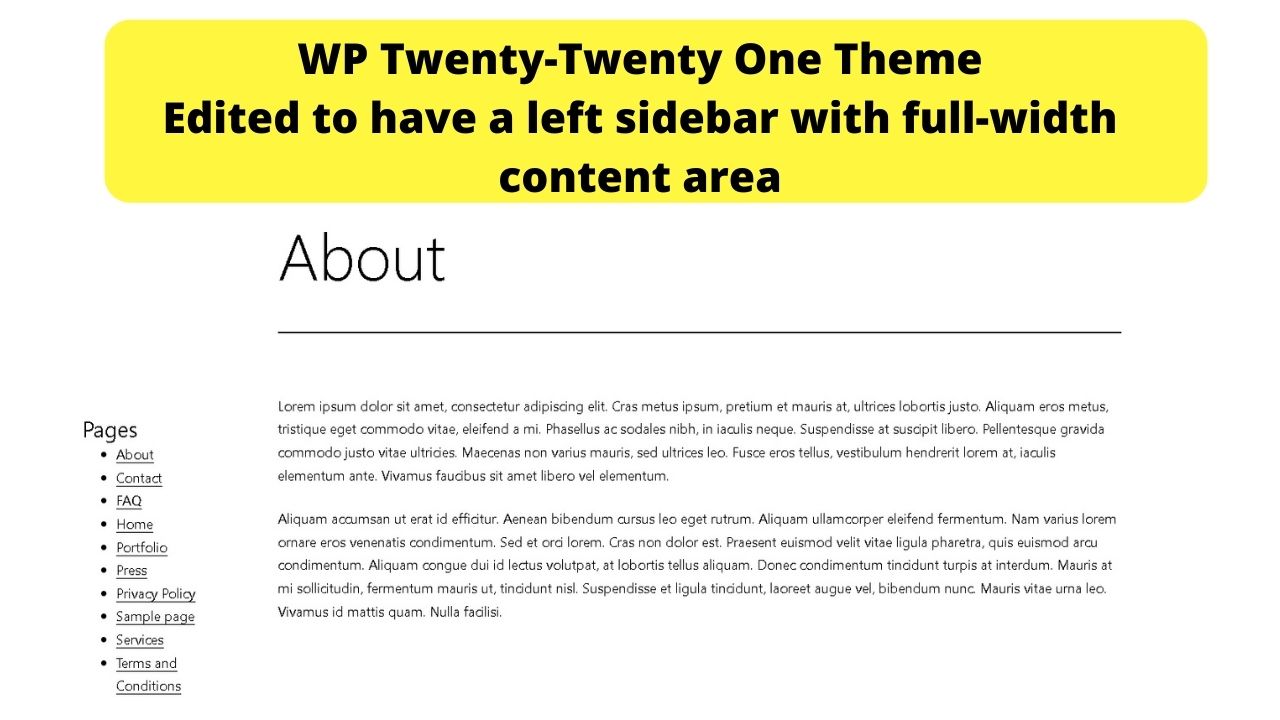
seuraava osa on missä !tärkeä tunniste on otettu ja se on laajentaa leveys sisällön alueella. Muuten sisältö näkyy sivun keskellä, jossa on paljon valkoista tilaa kummallakin puolella.
jos olet tyytyväinen siihen, anna sen olla.
muussa tapauksessa, lisää tämä koodi CSS-muokkaimeesi.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

koska se on luettelon kohde-valikko, voit edelleen muokata ulkonäköä. Katso, miten muuttaa väriä Bullet pistettä WordPress. (Voit muuttaa väriä, muotoa, käyttää erikoismerkkejä tai vaihtaa luodit kuviksi).
jokaiseen muuhun aihepiiriin lisätään seuraava koodi
<?php get_sidebar('left'); ?>
… jokaiselle sivullesi ja post-malleille voit ladata vasemman sivupalkin.
Styling vasen sivupalkit tahansa WordPress teema
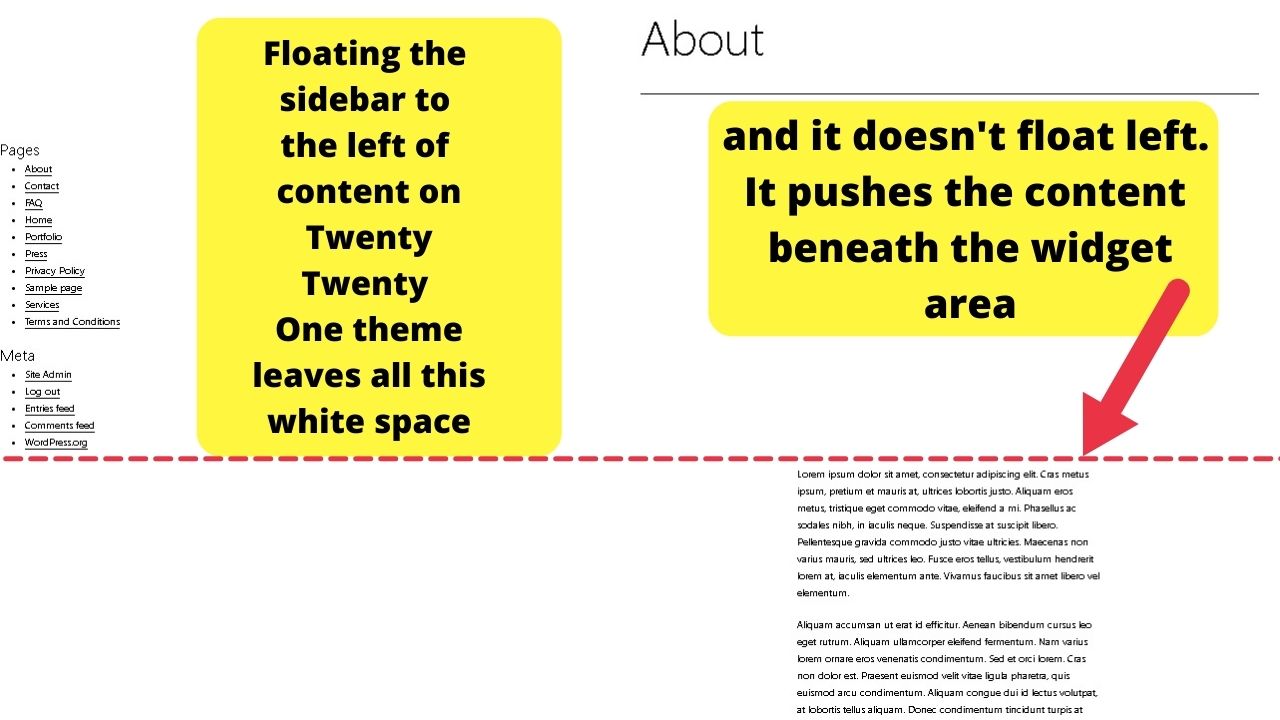
ilman styling vasemmalla sivupalkissa widget alue, get_sidebar (’left’) vain pistää sivupalkissa vasemmalle ei tiedä, missä sisältö näytetään.
yleensä se on yläosassa, jossa sisältö työnnetään alas widget-alueen alapuolelle.
tyylisivusi on, jossa voit hallita sivupalkin näyttöjä verkkosivustollasi.
kaikkien muiden teemojen, paitsi Twenty-Twenty One-teeman (mahdollisesti muiden, joilla ei ole rekisteröityjä sivupalkkeja) osalta CSS-koodi, jolla sivupalkki kohdistetaan sisällön vasemmalle puolelle, on
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
kauden jälkeiset osat (.) vaihtelee teemoittain.
jotkut voivat olla otsikoitu ”artikkeli”, toiset ”body content” tai vastaava.
käytä selaimen tarkastajaa tunnistamaan kohdeelementti ja muuta Sitten yllä oleva koodi WordPress customizer > lisä CSS: ää kohdistaaksesi sivupalkin sisällön vasemmalle puolelle.
kokoa voi vaihdella (75% ja 25%) minkä kokoiseksi haluaa.

Hei, kaverit! Minä tässä, Marcel, alias Maschi. Ansaitsen kokopäivätuloja verkossa ja Maschitutsilla Jaan mielelläni kanssanne, miten pysyn pelin päällä! Pyöritän useita erittäin tuottoisia blogeja & verkkosivuja ja puhun mielelläni näistä hankkeista aina, kun saan siihen mahdollisuuden. Teen tätä kokopäiväisesti ja koko sydämestäni. Itse asiassa, hetki lopetin 8-to-5 työtä ja lopulta pääsi online-liiketoimintaa digitaalisena yrittäjänä, on ongelmallisesti yksi parhaista päätöksistä olen koskaan tehnyt elämässäni. Ja haluan varmistaa, että sinäkin pääset tälle polulle! Älä anna kenenkään sanoa, ettei tämä onnistu. Vain taivas on rajana. really…as kunhan uskot siihen! Ja kaikki alkaa oikein here..at Maschituts!