Kuinka luoda Tervetuliaisvälilehti Facebook-sivullesi staattisella HTML: llä

ennen opetusohjelma, puhuin siellä on pari päävaihtoehtoja luoda tervetullut välilehti Facebook-sivu. Yksinkertaisinta – vaatii vähiten asiantuntemusta ja kärsivällisyyttä — on käyttää staattista HTML: iframe tabs-sovellusta. Tämä opetusohjelma keskittyy miten luoda tervetullut välilehti Facebook-sivulla tämän sovelluksen.
itse käytän tätä sovellusta Tervetuliaisvälilehteeni, vaikka luon omat iframini vetääkseni sivustostani muuta sisältöä. Tärkein haittapuoli kolmannen osapuolen sovellus on, että sinulla ei ole valvoa kuvaketta, ja koska et isäntä sisältöä et saa liikennenumerot sivustosi.
jos sinulla on rajoitettu budjetti, on summa, jonka olet valmis käyttämään Facebook-kampanjoihisi tai mainossarjoihisi päivittäin tai koko elämäsi ajan. tai asiantuntemusta, luoda tervetullut sivu Tämän sovelluksen voi olla parasta sinulle. Sovellus tekee mielettömän helppo poistaa vierityspalkit ja luoda versioita faneille ja ei-faneille. Ne käsittelevät myös suojattua URL-osoitetta, joka sinun on käsiteltävä iframea luotaessa, joten se on melko yksinkertainen tapa luoda tervetullut välilehti hyvin vähällä vaivalla, vaikka siitä puuttuisikin joitakin etuja.
Add the App
ensimmäiseksi sinun täytyy mennä staattiselle HTML: iframe tabs-Facebook-sivulle ja klikata vasemmalla puolella ”Add to My Page”. Se tuo esiin listan sivuista, joita hallitset. Valitse oikea ja palaa hallinnoimallesi sivulle.
tarjoa sisältöä
nyt sivultasi, klikkaa vasemman käden valikon Uusi tervetulotoivotus-välilehteä. Jos se ei ole siellä, vain mennä Sovellukset muokkaussivulla ja Lisää välilehti.
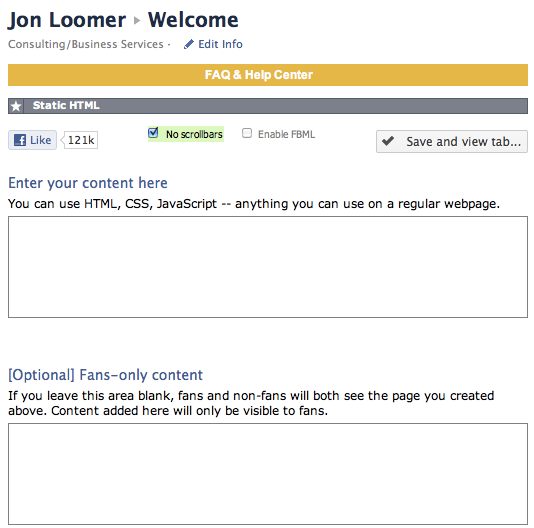
Tervetuliaissovelluksen ylläpitäjä näyttää jokseenkin tältä:

ensimmäiseksi kannattaa ruksata ruutuun ” No Scrollbars.”Vierityspalkit ovat huonoja. Jos sisältö ei sovi muuten, sinun täytyy säätää sitä vastaavasti (leveys on 520 pikseliä, ja sinun pitäisi yrittää pitää korkeus alle 800).
anna seuraavaksi Tervetuliaispakettisi koodi. Huomaa, että sinun täytyy isännöidä kuvia itse. Myös, jos ensin luoda sisältöä sivustoosi ja huomaa, että muotoilu on erilainen (taulukot, fontti, jne.), se johtuu CSS. Olet sovelluksen armoilla muotoilun suhteen, mutta voit myös lisätä oman CSS: n tähän ruutuun.
toinen todella mukava etu tämä sovellus on, että voit helposti luoda muunnelmia tervetullut välilehti riippuen siitä, onko tuuletin tai ei-tuuletin katselee sitä. Tämä on hyvä idea, koska puhelu actionA call-to-action on painike tai linkki mainoksen, joka ehdottaa toimia haluat yleisön ryhtyä. Esimerkkejä:” Opi lisää ”tai” rekisteröidy.”to” Click ’Like ’” ei koske faneja. Voit siis luoda toisen Tervetuliaisvälilehden, jonka vain fanit näkevät toisessa tekstikentässä.
tee siitä oletusarvo
Tervetuliaisvälilehti ei ole varsinaisesti hyödyllinen, ellei se ole oletusvälilehti uusille käyttäjille. Napsauta siis Muokkaa sivua > perusoikeudet ja aseta oletussivusi toivottamaan tervetulleeksi.
Vaihda nimi
voit vaihtaa välilehden nimen. Klikkaa Muokkaa sivua > Sovellukset. Jos haluat staattisen HTML-sovelluksen, napsauta Custom-välilehden nimeä ja vaihda pois.
lopuksi
jos staattisella HTML-sovelluksella aikoo luoda Tervetuliaisvälilehden, se on todella helppoa. Jos haluat enemmän hallintaa ja voit tehdä sen itse, varmista, että tarkistat tulevan opetusohjelman siitä, miten luodaan tervetullut välilehti iframeilla.