Kuinka löytää & lisää nofollow-linkkejä sivustoosi [Step by Step]
Oletko koskaan katsonut niitä peliohjelmia, joissa kilpailijoiden täytyy löytää designer-tuote kopioiden merestä?
se, että katselen kilpailijoiden siristelevän tutkiakseen tuotteita, on suosikkikohtani. Yksi, koska rakastan peliohjelmia, mutta myös siksi, että ensisilmäyksellä, et todellakaan huomaa eroa.
nofollow-linkit ovat vähän sellaisia. Niitä ei voi erottaa tavallisista linkeistä vain katsomalla niitä.

koska Google edelleen priorisoi linkkejä ranking-kriteereissään, niiden seuraamisen pitäisi olla SEO to-do-listallasi.
Joten, miten tarkistat nofollow-linkit ja lisäät ne verkkosivuillesi? Kaikki nuo vastaukset, ja lisää, alla.
mikä on nofollow-linkki?
aina kun Hyperlinkit tekstiä, kyseinen linkki menee HTML-tagin sisään. Nofollow-linkki on tunnisteen sisällä oleva attribuutti, joka käskee Googlea jättämään linkin huomiotta sivun indeksoinnin yhteydessä. Tätä käytetään usein kommenttiosioissa, foorumeilla ja viime aikoina sponsoroiduissa linkeissä.
tällä on merkitystä, koska linkit vaikuttavat suuresti hakukoneesi sijoitukseen. Ja olitpa linkittää sisäisesti tai ulkoisesti, näin kertoo Google kohdesivu on arvokas. Tämä puolestaan saattaa nostaa sivun sijoitusta-sen nimi on ” link juice.”
mitä paremmin linkkisi rakentuu, sitä paremmat mahdollisuudet sinulla on sijoittua korkeammalle.
joten, kun käsket Googlea jättämään linkin huomiotta, kohdesivu ei saa linkkimehua. Sanotaan esimerkiksi, että ruokabloggaaja lataa blogikirjoituksen. Bloggaaja voi lisätä nofollow-attribuutin kommenttiosioon kertoakseen Googlelle: ”Hei, kaikki tässä mukana olevat linkit eivät liity minuun, enkä mene takuuseen siitä.”
Googlen tiukentaessa linkitysvaatimuksiaan on tärkeää, että brändit ymmärtävät, miten ne toimivat.
miten voit kertoa, onko linkki Nofollow
jos haluat löytää nofollow-linkin, voit seurata jompaakumpaa reittiä: käytä työkalua, joka tekee sen puolestasi (siirry tähän osioon) tai tarkista se itse. DIY vaihtoehto, tässä ovat vaiheet:
kun olet sivulla, napsauta hiiren kakkospainikkeella ja valitse ”tutki” – vaihtoehto.

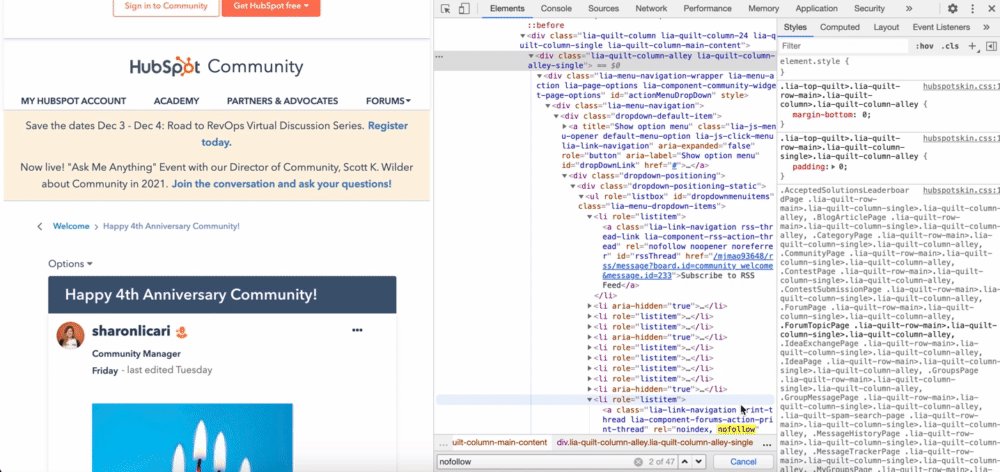
Vieritä löytääksesi korostetut nofollow-attribuutit. Sen pitäisi näyttää tältä.:

nofollow-linkin tekeminen
nofollow-linkin tekeminen on yhtä yksinkertaista kuin rel=”nofollow” lisääminen HTML-koodin ankkuritunnisteeseen. Jos siinä ei ollut mitään järkeä, ei hätää. Tässä jaottelu:
tavallisen hyperlinkin koodi näyttää tältä:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
kun lisäät nofollow link-attribuutin, attribuutti menee kohteen URL-osoitteen ja linkitetyn tekstin väliin, näin:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
tässä esimerkki HubSpot-blogin käytöstä:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
kun sinulla on linkki, voit lisätä sen lähdekoodin asianmukaiseen osioon sisällönhallintajärjestelmässäsi (CMS).
Nofollow-linkin tekeminen WordPressissä
kun teet nofollow-linkin WordPressissä, sinulla on kaksi vaihtoehtoa: toisen syöttäminen manuaalisesti HTML-koodiin tai liitännäisen käyttäminen. Etsi vaiheet kunkin alla.
nofollow-linkin tekeminen WordPressissä manuaalisesti
1. Valitse ankkuri teksti, johon haluat lisätä linkin.
2. Napsauta linkkisymbolia lisätäksesi linkin kenttään.

Kuvanlähde
3. Klikkaa kolme pistettä ja valitse ” Muokkaa HTML.”

Kuvanlähde
4. Lisää rel=”nofollow” – attribuutti ja olet valmis.

Image Source
jos käytät WordPressin vanhempaa versiota, voit joutua käyttämään lähdekoodia välilehden ”Text” kautta.

Image Source
sitten, manuaalisesti lisätä nofollow attribuutti.

Image Source
kun se on tehty, palaa ”virtuaalinen” – välilehdelle ja jatka postauksen muokkaamista.
nofollow-linkin tekeminen WordPressissä Liitännäisellä
kun teet nofollow-linkin liitännäisellä, vaiheet vaihtelevat asennettavan liitännäisen mukaan. Kuitenkin, tässä on esimerkki siitä, miten se toimii käyttämällä ”All In One SEO WordPress” plugin.
1. Aloita lataamalla plugin ja tehdä siitä aktiivinen.
2. Luo tai Muokkaa viestiä tai sivua.
3. Valitse muokkaustekstilaatikossa ankkuri-teksti ja napsauta linkkisymbolia.

Kuvanlähde
4. Liitä kohde linkki kenttään.

Kuvanlähde
5. Samassa ruudussa, näet myös muita vaihtoehtoja Linkin, mukaan lukien” lisää ’nofollow’ link ” vaihtoehto.

Kuvanlähde
6. Varmista, että tämä vaihtoehto on valittu, ja olet valmis.
Pro-tip: monissa SEO-liitännäisissä on nofollow link-ominaisuus mukana. Niin, jos etsit optimoida sivustosi, voit asentaa plugin useita SEO ominaisuuksia.
nofollow Link Checker Työkalut
- MozBar
- Varvy
- NoFollow
MozBar
tämä ilmainen Google Chrome-laajennus, jonka on luonut SEO-ohjelmistoyhtiö Moz, korostaa kaikki sivun nofollow-linkit yhdellä napsautuksella.

se seuraa myös seurattuja, sisäisiä ja ulkoisia linkkejä sekä hakusanoja sivulla. MozBar tunnistaa jokaisen linkkityypin värin perusteella, jolloin sivu on helppo skannata nopeasti ja löytää etsimäsi.
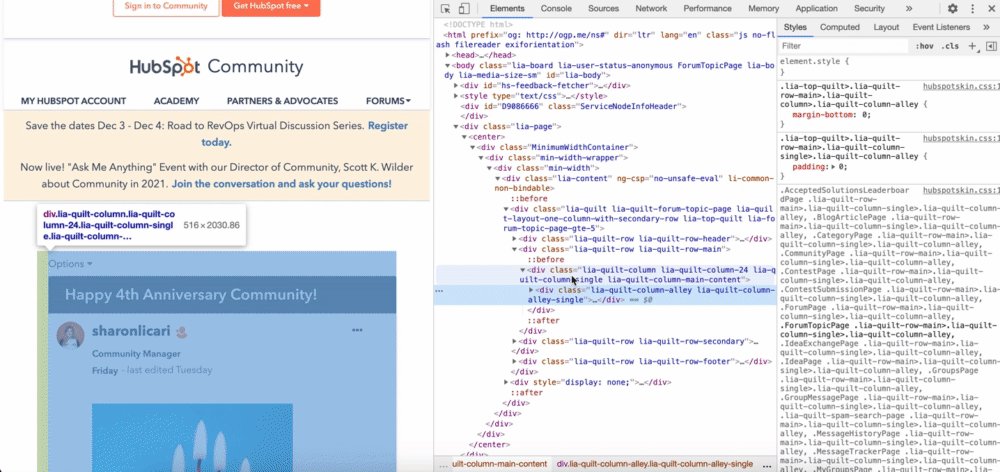
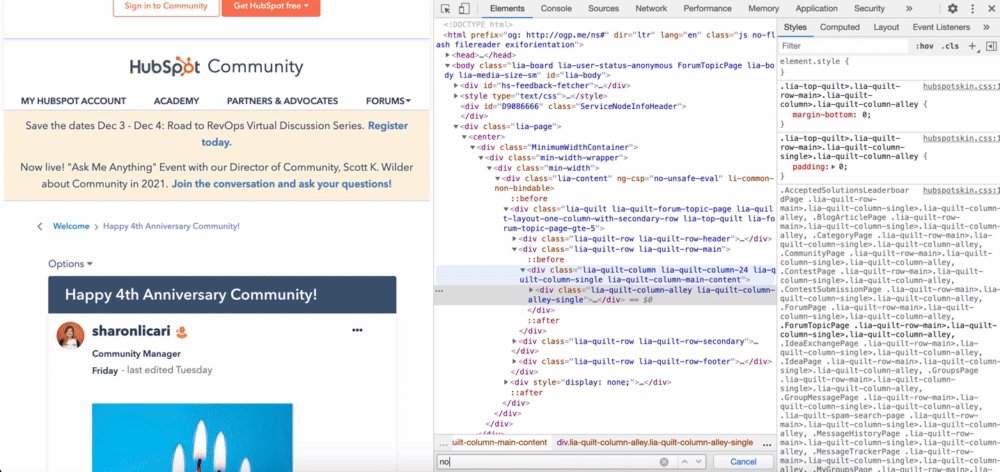
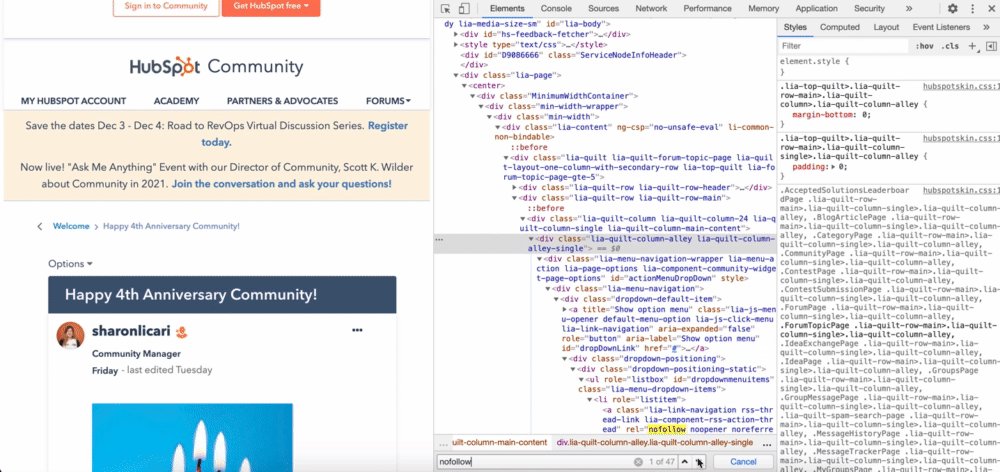
yksi asia, joka on pidettävä mielessä laajennusta käytettäessä, on se, että pudotusvalikoiden alla olevat linkit eivät näy vierittäessäsi alaspäin. Sinun täytyy klikata valikkoa paljastaaksesi nofollow-linkit. Hämmentynyt? Katso GIF alta.

Varvy
Varvyn ilmaisella nofollow-työkalulla nofollow-linkkien löytäminen on yhtä helppoa kuin sivun URL-osoitteen syöttäminen ja klikkaaminen ”Test.”Se ei tarjoa visuaalista kuvaa siitä, missä nofollow-linkit sijaitsevat sivulla, mutta se kertoo, kuinka monta niitä on.
 tämä on yksi yksinkertaisimmista tavoista saada käsitys siitä, kuinka monta nofollow-linkkiä sinulla on. Sieltä, sinun täytyy löytää muita työkaluja saavuttaa seuraavat vaiheet.
tämä on yksi yksinkertaisimmista tavoista saada käsitys siitä, kuinka monta nofollow-linkkiä sinulla on. Sieltä, sinun täytyy löytää muita työkaluja saavuttaa seuraavat vaiheet.
NoFollow
NoFollow on ilmainen laajennus, joka on saatavilla Chromessa ja Firefoxissa. Kuten MozBar, se tunnistaa nofollow-linkit sivulla ja korostaa ne punaisella pisteellä.

niin kauan kuin laajennus on aktiivinen, se toimii jokaisella vierailemallasi sivulla ilman kehotuksia. Aivan kuten Mozbarissa, jos pudotusvalikon alla olevalla linkillä on nofollow-attribuutti, et näe sitä ennen kuin napsautat pudotusvalikkoa.
joten, ajattele itseäsi kuin game show-kilpailija. Voit voittaa SEO peli, sinun täytyy ottaa tarkemmin sivustosi linkkejä. Tämä pitää sinut Googlen hyvä puoli ja lisätä kertoimet laskeutumisen (ja pysyä) ensimmäisellä sivulla SERP.