Ilmainen Kurssi: Rakentaa Blogin Tyhjästä ??
zaydek
TIL…
saattaa olla helpompaa kuin kuviteltiin
ennen kuin pääsen artikkeliin, haluan vain kertoa, että rakennan tuotetta, ja keräisin mielelläni tietoa siitä, miten palvelisin paremmin web-kehittäjiä. Loin lyhyen kyselylomakkeen tarkistaa ennen tai jälkeen lukea tämän artikkelin. Ole hyvä ja tutustu – kiitos! Ja nyt takaisin normaaliin ohjelmointiimme.



jos olet kuten minä, olet kiinnostunut webistä ja sen ylivoimaisesta ulottuvuudesta, mutta olet myös tulvillaan HTML: n ja CSS: n opettelua. Asia on, nämä kielet ovat toisin kuin muut verkkotunnukset, kuten tekstinkäsittelyohjelmat ja ohjelmointikielet. Verkko on toinen maailma, eikä se ole kaunein asia ympärillä.
opeteltuani minulle jonkin verran verkkoa, olen täällä antamassa lempeää kannustusta, koska pienellä opastuksella nämä verkkotunnukset voivat olla paljon helpompia kuin kuvittelet. Jatka lukemista, niin rakennamme kauniin blogin tyhjästä. Opimme myös joitakin CSS Grid, Flexbox, ja reagoiva suunnittelu.
tavoitteena on tehdä sinulle se, minkä olen itse tehnyt; oppia HTML: ää ja CSS: ää first-periaatteista.

opetin myös ilmaisen HTML/CSS-kurssin Scrimbassa, jossa opetan kuinka rakentaa kaunis blogi *tyhjästä*. Klikkaa tästä ilmoittautua! ?
Scrimba.com on interaktiivinen front-end alustan, jossa sivustot tallennetaan tapahtumia – ei videoita-ja voidaan muokata! ?
Joten mistä HTML tulee?
HTML on ensimmäisen meta-tai markup-kielen jälkeläinen: GML. Millennial lukijat ovat nyt selvittää, että GML tarkoittaa yleisen Markup kieli, mutta se ei ole kaikki se edustaa. Charles Goldfarb, Edward Mosher ja Raymond Lorie loivat IBM: n meta-tai markup-kielen. Vuonna 1996 Charles Goldfarb kirjoitti:
” annoin GML: lle sen nykyisen nimen, jotta nimikirjaimemme todistaisivat aina, mistä se oli saanut alkunsa. Yksi teknologiansiirron rumista totuuksista on, että kehittäjät ovat yleensä kiitollisia tutkimustyöstä, kun he saivat sen ensimmäisen kerran, ja lähes tietämättömiä siitä pitkän kehityskaaren loppuun mennessä…”
— Charles Goldfarb, vuonna 1996
GML myöhemmin standardoitiin, jolloin siitä tuli SGML. Sitten Cernissä työskennellyt Tim Berners-Lee lainasi ML: n SGML: ltä (no, not machine learning, tai miksi hipsterit sitä kutsuvat) HTML: n luomiseen, jossa HT tarkoittaa hypertekstiä.
Whoa, cool word. Ymmärtääkseni sen juuret ovat HyperCard-nimisessä interaktiivisessa tekijäympäristössä, Applella työskennelleeltä Bill Atkinsonilta. Syvempää tutkimusta varten lähetän seuraavat videot:


so-kerrataan. HTML ei vain vallannut maailmaa. Itse asiassa oli kokonainen maailma ennen HTML: ää. Mitä? Tiedän, vapisen shokissa-mutta en ollut syntynyt-joten maailmaa ei tavallaan ollut.
ja, HTML on paljon velkaa edeltäjilleen. Kuten me kaikki vanhemmillemme. Kuitenkin, niin me teemme koodia tekstistä. Neljän minuutin oppitunnin aikana opetan HTML: n, CSS: n ja reagoivan suunnittelun perusteet.
HTML ja CSS 4 minuutissa
ensimmäinen minuutti: verkkosivun voi ymmärtää paremmin nimellä webtree
<html> <head></head> <body></body></html>kaikki verkkosivut aloittavat elämänsä sellaisena. Kuitenkin—ja tämä on kauheaa-ei ole sisältöä. Tästä huolimatta aloitamme tästä, koska meidän on ensin ymmärrettävä, mikä on verkkosivusto. Ajattele sitä puu-ylösalaisin puu* – webtree. html alkuaine on juuri, kun taas head ja body ovat webtreen ensimmäiset haarat:
html <- root / \head body <- brancheshead elementti (tai tagi-sama asia) on metatietoja eli verkkosivujamme koskevia tietoja varten. body elementti sen sijaan on verkkosivustomme sisältöä varten. Ja koska CSS on sivustomme tyyli, se menee head elementtiin, kun taas sisältö, kuten kappaleet, kissavideot ( ≧ ∇ ≦ ) ja niin edelleen, menee body elementtiin.
toinen minuutti: elementeillä eli tägeillä on useita esiintymisiä
<element><element>value</element><element attribute="value">value</element>- ensimmäinen elementti on itsestään sulkeutuva elementti, jossa viestimme jotain selaimelle, mutta sillä ei ole myöskään arvoa. Esimerkki tästä on
<br> elementti, joka lisää viivamurtuman. - toinen alkuaine on yhteinen alkuaine, jossa viestimme arvon kuuluvan johonkin alkuaineeseen. Esimerkiksi
<p>hello, world!< / p> on arvo ”hello, world!”kappaleelementtiin kuuluvana. - viimeinen, meillä on elementti, jolla on attribuutti. Ja attribuutti on se, miltä se kuulostaa-hemmetti, se on attribuutti! Se antaa elementille enemmän kontekstia tai merkitystä. Attribuuteilla voi olla useita arvoja, ja elementeillä voi olla useita attribuutteja. Attribuutti-ceptio.
<element attribute="value" attribute="value value">value</element>nyt—minun täytyy mainita-emme luo nimiä HTML elementtejä. Lainaamme ne luettelosta noin 100+ elementtejä, jotka on ennalta määritelty. Tämä tietenkin helpottaa joitakin asioita, ja joitakin asioita paljon, paljon vaikeampaa,kuten ulkoa!
Third minute: How HTML and CSS Communications
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html> !DOCTYPE html määrittää, että kirjoitamme HTML5: tä-kuten oletettiin kaikissa muissa HTML-versioissa, joita haluamme välttää. Ja koska itsesulkeutuva elementti meta, jonka attribuutti on charset ja arvo UTF-8, tekstimme on koodattu Unicodeen. UTF-8 tulee sanoista Unicode Transformation Format … 8. Nytkö voimme kirjoittaa ????! Kerran isä päätti tekstata pelkällä emojilla.
\_(ツ)_ /
lisäsimme myös style elementin, joka on yksi CSS: n käytettävissä olevista sisääntulopisteistä. Missä selector valitsee alkuaineen ja soveltaa sitä property vastaavalla value. Tutkimme tätä ja lisää seuraavan minuutin aikana.
taas-täytyy mainita-emme luo CSS-ominaisuuksiemme nimiä. Lainaamme niitä muutamien satojen ennalta määriteltyjen kiinteistöjen listalta. Tietenkin tämä helpottaa joitakin asioita, ja joitakin asioita paljon, paljon vaikeampaa, kuten ____________!
neljäs minuutti: hello, world!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>enää sivustomme ei ole kauhea! Meillä on ” Hei, maailma!”vihreässä tekstissä, ja jos sivustomme leveys oli kokoa 8,5 tuumaa tai vähemmän, se luki sinisellä, ja 5 tuumaa tai vähemmän, punainen. Tässä, käytimme median kyselyt ohittaa CSS joissakin olosuhteissa, kuten sivustomme leveys.
mikä on CSS-nollaus ja debuggeri?

käytämme nollausta varmistaaksemme, että suunnittelumme on johdonmukainen, ja debuggeria, joka paljastaa epäjohdonmukaisuudet.
tarvitsemme nollauksen, koska selaimet ovat itsepintaisia ja asettavat meille joitakin CSS-ominaisuuksia, jotka haluamme poistaa. Suosittu CSS nollautuu olemassa, mutta teemme oman. Ja me tarvitsemme debuggeri ylläpitää sivustomme suunnittelun helposti.
voimme tehdä styles – nimisen kansion, johon palautamme ja vianetsintätyökalumme:
styles/ reset.css debug.cssja liittääksemme uudet CSS-tiedostomme index.html: ään lisäämme link elementtejä:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …CSS-Nollauksemme
ominaisuuksista, jotka haluamme poistaa, tässä lyhyt lista:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}Ohita rivi 1. nyt-aloitetaan body, body * { … }: stä, jossa valitaan body ja kaikki body: n alkuaineet, joilla on *. Tähdellä tarkoitetaan Valitse kaikki lapset. Muistatko webtreen?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } on valitsemassa body ja—A , kristillisdemokraatit ja—p, koska se on yksi bodyn lapsista. Tätä kutsutaan vanhemman ja lapsen suhteeksi, jossa body on vanhempi ja p on lapsi. Ja me kerromme näille alkuaineille unset yhteiset ominaisuudet. Valitsemani ominaisuudet ovat vain lyhyt lista. Tässä on esimerkki yksi kuuluisimmista CSS Nollaa:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}Hyi! Takaisin nollaukseen. Kärjessä on :root { font: 20px/1.2 sans-serif; }. Mikä on :root? Muistatko webtreen? Se on juuri, toisin sanoen html alkuaine. Tämä pseudoelementti kuuluu erityiseen elementtiluokkaan nimeltä psuedo-luokat, joita voidaan käyttää paremmin css: n järjestämiseen ja ymmärtämiseen.
WAAAAIT! Emmekö tarvitse * kaikkien lasten elementtien valitsemiseen, joten niiden font ominaisuudet on asetettu? No-suuri kysymys-jotkut ominaisuudet, kuten tekstiominaisuudet perivät vanhemmiltaan, ja font perii. Sen sijaan voidaan asettaa font kerran :root, joka lisääntyy kaikille lapsilleen. Kiinteistönvälitys.
meidän CSS-debuggeri
debuggeri korostaa elementtien sisältöä ja rajaa:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}katsokaa! Vain kolme riviä, meidän debugger. Tämä näppärä tekniikka ohittaa kolme yleistä ominaisuutta: color, background ja outline. Värimme koostuvat hsla() arvoista, jotka ovat lyhenne sanoista hue, saturation, luminance ja alpha. Jotta debuggerimme Olisi käytössä, linkitämme tiedoston.
jos haluamme poistaa debuggerimme käytöstä, voimme kirjoittaa tiedostonimen väärin piilottaaksemme sen tietokoneemme tiedostojärjestelmästä, esim.:
<link rel="stylesheet" href="styles/-debug.css">tai vain poistaa rivin. ٩ (^ᴗ^) ۶
debuggerimme käyttää hulvattomia !important arvoja todetakseen, ettei näitä ominaisuuksia voi missään olosuhteissa ohittaa. Muistatko median kyselyt?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }jos olisimme täsmentäneet, että p värimme on !important, mediakyselymme olisivat inerttejä niiden vähäisemmän merkityksen vuoksi.
Meet CSS Grid ja Flexbox

väittäisin, että ennen CSS Gridiä ja Flexboxia Webin suunnittelu oli sankarin matka.
juttu on, web design oli ennen jongleeraus-teko hakata, jossa huijaamme selaimen tekemään meidän malleja. Tämä ei pidä enää paikkaansa ajan myötä. En ole uskonnollinen, mutta luojan kiitos!- tai kiitos selaininsinööreille!—siksi nyt voimme tukeutua CSS Grid ja Flexbox kickstart meidän suunnittelu.
jos et ole tietoinen, CSS Grid ja Flexbox ovat nykyaikaisiin selaimiin leivottuja uudempia teknologioita, jotka vievät sankarin matkan pois web-suunnittelusta. Ja CSS Grid ja Flexbox ovat ystäviä — käytämme niitä yhdessä sekä luoda verkkoon ja flex elementtejä meidän verkkoon.
ensimmäinen ruutumme: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …Muistatko webtreen?
body / \article article / \ p pteemme blogia, joten jokaisen postauksen voi ajatella olevan article. Ja meidän articles Sisältää p ARTICLE, joka on toinen näppärä kikka, jota voimme käyttää. Alkuaineen nimen käyttäminen alkuaineen arvona auttaa meitä ymmärtämään, missä ja mitkä asiat ovat. Arvo-ceptio.
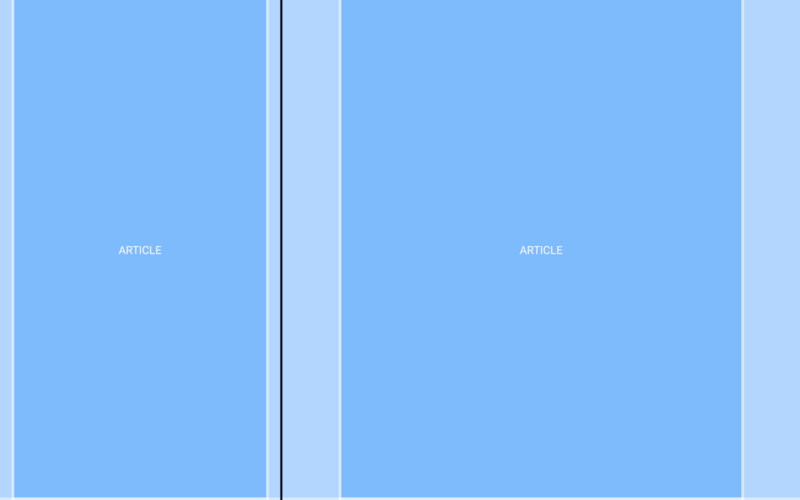
ensimmäinen ruutumme: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …Anna CSS ruudukko. Ensin valitsimme artikkelin ja sovelsimme kolmea ominaisuutta: display määrittelee elementin ruudukoksi, grid-template-columns mallineet sarakkeet, ja height simuloi jokaista article siten, että niillä on yhden sivun korkeus. height on kuitenkin liimakoodi ja se poistetaan.
keskitytään kahteen tärkeimpään linjaan:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }tai muina aikoina:
sinulla pitää olla kolme saraketta,
joiden keskimmäinen sarake suojaa sinun lapsiasi.
Ensinnäkin, jos olisimme asettaneet grid-template-columns 1fr 1fr 1fr, jossa fr on lyhyt murtoluku-yksikkö, kolme sarakettamme jakautuisivat kolmasosina. Silti keskimmäisen sarakkeemme leveys on minmax, eli se on reagoiva. At tai alle 8.5in, meidän keskimmäinen sarake tekee 100% leveys, ja meidän Vasen ja oikeanpuoleisin sarakkeet katoavat, koska ei ole jäljellä.
sivupalkki: huomaa, että reagoiva suunnittelu ei rajoitu mediakyselyihin. Tämä on esimerkki siitä, missä suunnittelumme on implisiittisesti reagoiva, toisin kuin eksplisiittisesti reagoiva. Tämä on paras sellainen reagoiva suunnittelu, koska se ei ole kovakoodattu. Ja tämä on yksi syy CSS Grid ja Flexbox ovat niin tehokkaita.
toiseksi viestittääksemme, että articlelapset kuuluvat keskimmäiseen sarakkeeseen eli alkavat toisesta sarakkeesta ja päättyvät kolmanteen, asetamme grid-column 2 / 3. Huomaa hienoinen ero välillä grid-template-column ja grid-column, joko mallin sarakkeisiin tai span sarakkeisiin.
CSS Grid on suuri—ja se on-mutta nyt nojataan flexboxiin keskittämään ARTICLE tekstimme. Mitä olemme aikeissa tehdä on luoda hyödyllisyys luokka, ja se on toinen paradigma kirjallisesti CSS. Tässä käytetään sitä, että elementeillä voi olla attribuutteja inline-tyyliin p elementille:
<p class="debug-center">ARTICLE</p>CSS HTML: ssä?!
(╯°□°)╯︵ ┻━┻
elementeillä on luokkaominaisuus. Ja voimme käyttää tätä määritettä ei vain kirjoittaa CSS elementtejä, mutta eräänlainen elementti tai luokan Elementti. Tämä tarkoittaa sitä, että voimme käyttää luokkia uudelleen useiden eri elementtien välillä niiden kaltaisuudesta riippumatta. Valitettavasti-mikään ei ole muuttunut – meidän on myös luotava .debug-center – Luokka jonnekin CSS: ään. Entä debuggerimme?:
….debug-center { display: flex; justify-content: center; align-items: center;} huomaa, että käytämme . – etuliitettä erottamaan luokat alkuaineista.
nyt, missä tahansa meidän debug-center luokkaamme liitetään jokin elementti, sen teksti keskittyy. Ensinnäkin, asetamme display arvoon flex mikä tahansa elementti on Flexbox-Elementti vastakohtana CSS-ruudukko-elementille. Sitten asetamme justify-content center keskittämään vaakasuoraan ja align-items center keskittämään pystysuunnassa. Aaagh!
kuvittele tämä: käytämme ruudukkoa verkkosivujemme suunnittelun asetteluun ja Flexboxia verkon elementtien taivuttamiseen haluttuun asentoon.
iteroidaan hilaamme

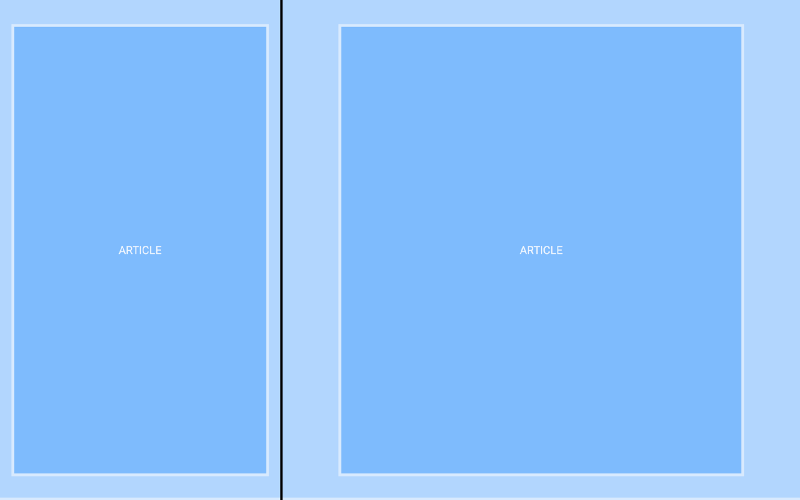
We have a problem: ilman .debug-center ARTICLE halauksia vasen ja oikea seinä. Tarvitsemme pysty-ja vaakasuuntaisia kouruja, jotta sisältömme voi hengittää. Aaah. Muuten lukeminen tulisi turhauttavaksi ja johtaisi huonoon käyttökokemukseen. ヾ (*д*;) ノ
pystypehmusteille:
article { padding: 0.5in 0; …}vaakatasossa voisimme käyttää pehmustetta, ja kumpikin toimisi.:
padding: 0.5in 0.5in;padding: 0.5in;haluamme kuitenkin, että kourut ovat reagoivia, joten käytämme CSS Grid:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}tässä tehtiin kolme asiaa: 1. määrittelimme vaakasuorat kourumme 0.5in (näistä tulee responsiiviset-lupaan!). 2. sisältöpalstamme meni 8.5in 7.5in, summa edelleen 8.5in, ja 3. keksityt tunnisteet start ja end nimeämään sisältömme-palstan alku ja loppu.
kun lisäsimme uusia sarakkeita, piti myös päivittää article *:
article * { grid-column: 3 / 4; }mutta sarakkeiden laskeminen ei ole ihanteellista. Sen sijaan-käytetään keksittyjä tunnisteita:
article * { grid-column: start / end; }päivitimme ruutumme rikkomatta sisällön virtaa, kunhan käytämme edelleen keksimiämme start ja end – tunnisteita. ⊂Matchmaker ‿injection つ
Last-kuten luvattiin – tarvitsemme kourut reagoimaan. minmax() syystä tai toisesta ei toimi täällä, joten käytämme mediakyselyitä:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}nyt 8.5in tai vähemmän, article käyttää % sijasta in jakamaan sarakkeemme, ja vasen ja oikeanpuoleisin sarake katoavat, koska—taaskaan-ei ole jäljellä. Kaikesta tästä huolimatta olisimme voineet asettaa padding 0.5in 5% saman efektin saavuttamiseksi, joten mikä antaa? Lue eteenpäin!
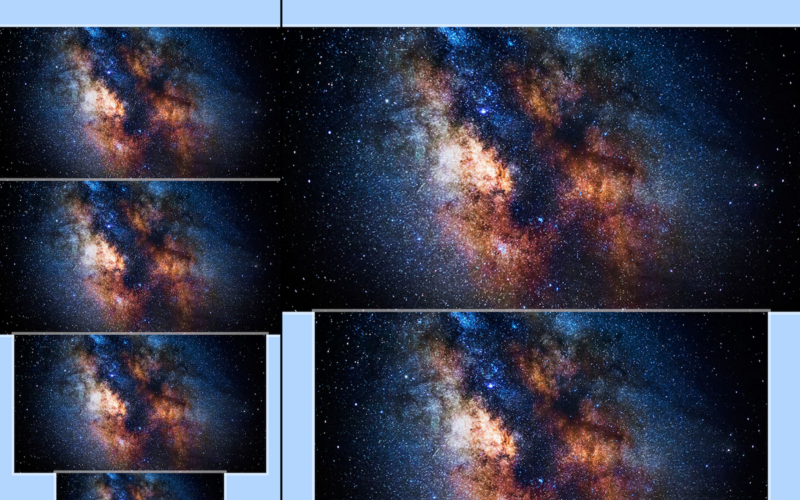
iteroidaan ruutuamme jälleen

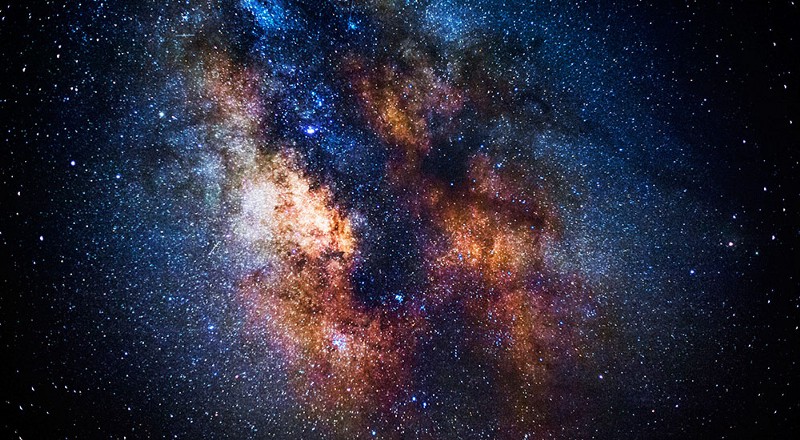
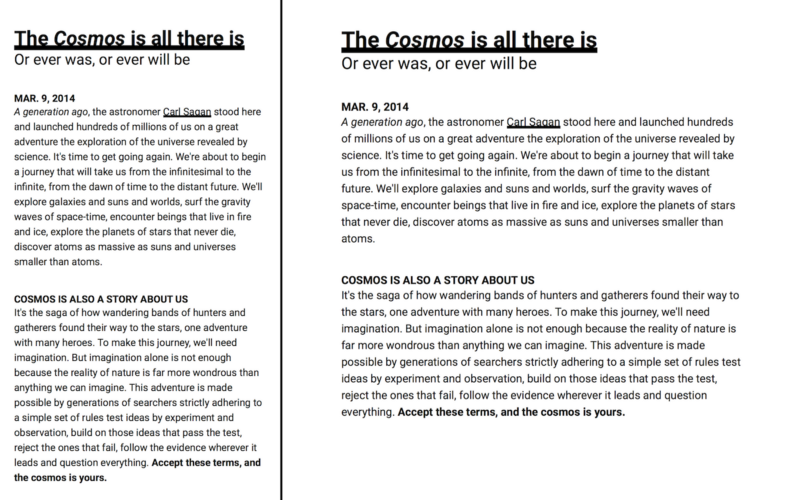
ymmärtääksesi ruutuamme, käytetään kuvia kolonnien kattamiseen, from 100% to 8.5in to 7.5in on desktop, and from 100% to 90% on mobile. Viimeistä kuvaa varten, joka on vasemmalla alareunassa, meidän on kuitenkin lisättävä vielä muutama sarake ruudukkoomme. Af) UBQWF*VBQPWIFB, olenko oikeassa?
älä pelkää—CSS grid on mahtava. Lisätään vielä kaksi saraketta:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}jaoimme sisältö-palstamme kolmeen palstaan: 1.25in 5in 1.25in. Lisäsimme mediakyselyyn myös suhteelliset prosenttiluvut: 15% 60% 15%. Tarkoitus on, että teksti ulottuu alkuperäisen 7.5in sisältöpalstamme ja pienet kuvat uuden 5in-palstamme yli.
kuvien lisäämiseen käytetään img elementtiä ja sen src – lähde-attribuuttia:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …nämä ovat paikallisia, eli ne ovat tietokoneellamme. Ja olivatko ne kauko -, eli palvelimella:
<img src="https://website.com/images/cosmos.jpg">
huomaa, että jokaisella img on yksi neljästä luokasta: size-*. Ja koska haluamme enemmän kuin kuvia, kuten videoita, span sivustomme verkkoon, se on edullista käytämme luokkia, jotta voimme käyttää uudelleen CSS. Nämä size-* luokat ovat myös Hyötyluokkia, joten haluamamme koon muuttaminen on yksinkertaista.
tehdään size-* luokista erilaisia sarakkeita:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }mikä puuttuu on, että meidän imgs eivät reagoi. Tarvitsemme:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }koska imgs renderöivät todellisessa koossaan esimerkiksi 400 × 400 kuvan renderöinnin 400px: llä, meidän piti ohittaa tämä käyttäytyminen omalla: width: 100%. Näin ollen kun kuva merkitään luokalla size-*, se voi muuttaa kokoa mihin tahansa sarakkeeseen. Huomaa, että ei tarvitse asettaa height.
tekstielementtien lisääminen


verkkosivu-ja sisältölinkit
Now that we ’re get serious with our article, let’ s make things formal:
… <article></article> …nyt jokainen artikkeli on linkitettävissä. Yhdistettävissä? Hyvin-sivustot ovat linkkejä:
https://website.com/index.htmlmyös verkkosivujemme sisältö, esimerkiksi articles, voidaan yhdistää:
https://website.com/index.html#articletässä article on id – attribuutin arvo, joka vastaa aikaleiman linkittämistä YouTube-videoon (esimerkiksi tämä). Parempi kuin ehdottaa ”aloita 4 minuuttia ja 7 sekuntia ”tai” lue toisesta artikkelista”, voimme linkittää sisältöä sivuillamme, kuten aikaleima video.
linkittääksemme verkkosivuston tai sisällön käytämme a elementtiä ja href attribuuttia:
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …teksti ”Kosmos”linkittää nyt artikkelin alun: #the-cosmos.
tämä linkkausajatus (verkkosivustojen ja verkkosivujen sisältöjen linkittäminen) on yksi HTML: n kohdista. HyperCard hallitsi tämän, mutta verkkosivujen ja sisällön linkittämisen sijaan hän oli kiinnostunut ideoista ja yhdistyksistä. Tuolloin elettiin vuotta 1987 ja HTML: ää ehdotettiin ensimmäisen kerran vuonna 1989. Katso muutama sekunti aiemmin julkaisemaltani videolta-tähän olen linkittänyt aikaleiman:
Tekstielementit
lisätään otsikoita, Julkaisupäivä, vahva ja korostettu teksti sekä linkit:
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>Neil deGrasse Tysonin — 2014 Cosmos: A Spacetime Odyssey, Carl Saganin alkuperäisen 1980 Cosmos: a Personal Voyage — teoksen alkusanat. Se on scifiä ilman sitä. Ja se uudistuu vuonna 2019!
edellä esitimme muutamia elementtejä: h1, h2, h3, time, strong, ja em.
-
h1–h6elementit ovat otsikoita. -
timeElementti aikaleimat meidän artikkeli. Alkuaineen arvoksi voi laittaa mitä haluaa, sillä tietokoneet lukevatdatetime-attribuutin arvon, jonka pitäisi olla koneellisesti luettavissa. -
strongelementti on vahvalle tekstille jaemElementti korostetulle tekstille. Myösh*elementit ovat vahvoja.
huomaa, että h* ja p elementit hajoavat riviltä toiselle eli lohkolle, kun taas time, strong ja em elementit eivät. Tämä johtuu siitä, että selaimet asettavat h* ja p elementin display block ja time, strong ja em alkuaineen display inline.
Rems ja ems
kun elementtien blokkaaminen riviltä toiselle ei riitä, käytämme linjalatkoja, joten elementit on helpompi erottaa toisistaan, kuten pehmusteetkin tai kourut. Voisimme käyttää br elementtejä tässä,mutta on suositeltavaa käyttää vieraita CSS vieraita HTML.
näin työnnetään sisältö kahteen rivikatkoon h2 ja p alkuaineiden jälkeen:
h2, p { margin-bottom: 2.4rem; }2.4 rem?
Muistatko nollauksemme? Asetimme font arvoon 20px/1.2 sans-serif. En selittänyt sitä silloin—ja häpeä minulle-mutta 2.4 on kahden rivin katkoja 1.2 rivin korkeudella, esimerkiksi yksivälinen teksti. Luettavampi teksti voisi olla 1.5, ja kaksijakoinen teksti voisi olla 2.
* Ahem * Mitä ovat rems?
* Ahem ahem * ja mitä ovat ems?
rem on juuri em ja molemmat ovat kertojia. 1rem on 20px ja 1em on vanhemman font-size. Jos olisimme määritelleet ems, emme rems, ja asettaneet h2 ja p eri font-sizes: ään, niiden linjatauot olisivat erilaisia! Siksi johdonmukaiset viivakatkot käyttävät rems ja epäjohdonmukaiset käyttävät ems.
ja tämä on voimakas ideaa kirjoittava CSS siten, että suunnittelu on kytketty. Koska tämä valaistuminen, minusta tuntuu paljon viisaampaa ajatella CSS ei sääntöjä, mutta suhteita. Jos siis teemme muutoksen jossakin, voimme tehdä muutoksen kaikkialla.
… tee muutos jossain …
… tee muutos kaikkialla…



Responsive responsive design
What if we write CSS in rems and ems, and use media questions to change :root’s font-size? Silloin kaikki—ja tarkoitan kaikkea-muuttaa kokoa suhteellisesti. Voimme mennä jopa askeleen pidemmälle ja on useita median kyselyt useita leveyksiä:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }hämmästyttävää tässä on se, että emme ole vain ohittamassa ominaisuutta, vaan ohitamme ominaisuuden rems: lle ja ems: lle. voimme nyt kirjoittaa CSS: ää, joka ei ole vain reagoiva, vaan reagoi reagoivaan suunnitteluumme. Tämä on ehkä tärkein lause tässä koko postauksessa:
voimme kirjoittaa CSS: ää, joka ei ole vain reagoiva, vaan reagoiva meidän responsive design.
This isn ’t just cool, it’ s how we should to write CSS. Sivustot ovat yleensä kamalia, ja mielestäni se voidaan tiivistää tähän: kun kirjoitamme CSS: ää, meidän pitäisi kirjoittaa suunnittelujärjestelmissä eikä siilokoodissa. Kun käytämme rems: ää ja ems: ää rinnakkain mediakyselyihin, kyseessä on suunnittelujärjestelmä, eikä koodi ole siiloutunut.
Stailausteksti
rakkaudesta tyyliin, lisätään some:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }ominaisuuksilla voi olla pikakirjoitusta kuten aiemmin on nähty; padding: 0.5in, joka vastaa padding: 0.5in 0.5in. Ja tässä käytetään font yhdistämistä font-weight, font-size ja line-height. font jälkeen meillä on color hsl arvot, kuten hsla arvot debuggerissamme.
käsittelemätön ongelma on meidän a elementtimme. Resetoinnissamme katkaistaan color ja text-decoration tekemällä tekstistä umpimähkäisiä linkkejä. Poistamme nämä ominaisuudet, koska text-decoration: underline on liian hienovarainen. Joten näin voimme antaa heille vahvan alleviivauksen:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }käännämme box-shadow toisinpäin luodaksemme alleviivauksen, joka on elementin sisällä. Jos olisimme asettaneet inset ilman negatiivista arvoa, alleviivauksemme olisi yliviivattu. Käytössä on myös em, joten alleviivausasteikot sen font-sizekanssa. Tämä on esimerkki siitä, kun haluamme epäjohdonmukaista skaalausta, kuten linjavaihdoksiimme kuuluu.
box-shadow on paljon muutakin kuin tämä: Klikkaa saadaksesi lisätietoja.
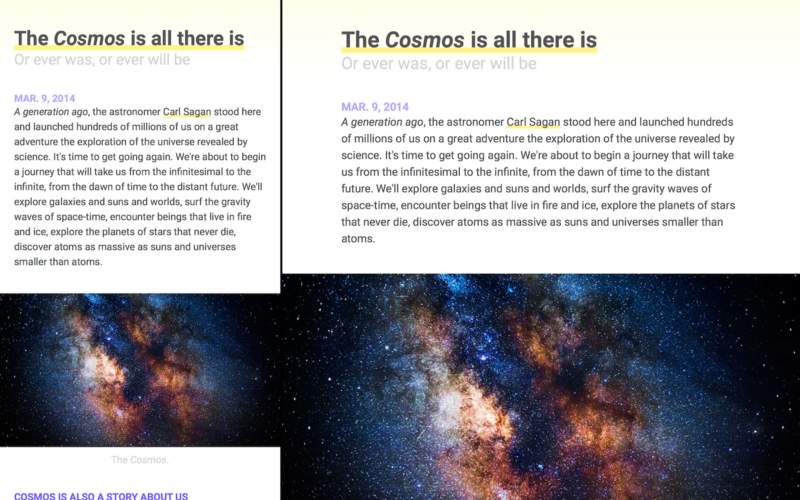
viimeinen vaihe: kaltevuudet

Wohoo! Tarvitsemme vain vihjeen lukijoillemme siitä, missä article alkaa ja päättyy. Ilman sitä jokaisen article päät tuntuvat loputtomalta jatkumolta, mikä johtaa huonoon käyttökokemukseen. Joten meidän täytyy antaa lukijoillemme vihje… (◔◔)
ehdottamani on yksinkertainen: gradientti, joka ulottuu jokaisen article huipulta sen h2 elementin alaosaan. Ja voimme kirjoittaa liukuvärimme ems niin, että verkkosivujemme koon muuttuessa liukuvärimme muuttuu:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);}tässä on määritelty väri-valkoinen gradientti, ja käytetty 6.83em, joten gradienttimme ei ulotu koko article vaan päättyy h2 elementin alaosaan. Tarkka arvo kuitenkin riippuu.
koon määrittämiseksi voi tehdä joko matematiikkaa, esimerkiksi 6.83em, mutta toinen tekniikka on asettaa koko pintavärille, esimerkiksi hsl(55, 100%, 96%) 6.83em. Kun se on yhtä suuri tai suurempi kuin pohjavärin koko, se näkyy viivana eikä kaltevuutena, joten se on intuitiivinen, mihin muuttaa sitä.
onnittelut ?



Congratulations! ٩(˘.) ۶ olet astunut maailmaan, joka tarvitsee kipeästi parempia suunnittelijoita ja insinöörejä. Ja CSS Grid, Flexbox, reagoiva suunnittelu ja selaintason debuggerit, kehittäminen web ei ole koskaan ollut helpommin.
Don ’t forget there’ s a free course on Scrimba where I teach how to make the same website from * scrimba*. Klikkaa tästä ilmoittautua!
