eBook on eBooks
Animation in eBooks viittaa yleensä vektorigrafiikkaan niiden pienen tiedostokoon ja skaalautuvuuden vuoksi. Nämä voivat lisätä vuorovaikutteisuutta eBook, edellyttäen, että ne eivät ole overdone pisteeseen on häiritsevä. Animaatio sopii parhaiten värikirjoihin (eli ePub-ja iBooks-kirjoihin), jotka on suunniteltu lukemaan väritableteilla.
eBook-animaatioita on yleensä kolmea tyyppiä, eli haluat:
- tee esine, kuten ajoneuvograafi, liikkumaan, kun sivu kuormittuu, kun sitä kosketetaan tai kun nappia painetaan
- tee grafiikka, kuten eläin tai esine, heiluta tai ravista, kun sitä painetaan
- havainnollistaa monimutkaista mekaanista liikettä, kuten tekniselle kirjalle

|
animaatiotyyppi |
||||
|
asiakirja |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = ei yhteensopiva | ||||
CSS
CSS-animaatio on helppo toteuttaa, mutta sillä voi vain animoida kyseisen kohteen, kuten yllä olevalla autolla. Jos haluat painikkeen käynnistävän animaation tai sinulla on muuten käyttäjäohjaus, joudut käyttämään JavaScriptiä liittääksesi painikkeen objektiin. CSS-animaatiota varten objektin tulee olla position: absolute; tai position: relative;. Voit hallita vasen-ja yläkoordinaatteja sekä muita tyylejä, kuten koko (leveys, korkeus), väri, peittävyys ja kierto.
CSS-animaation tekemiseen tarvitaan (1) nimetty @keyframes-sääntö, joka määrittää animaation muutospisteet aikajanan prosentteina, ja (2) tunniste, tunnus tai luokka, joka liitetään @keyframes-sääntöön ”animation-name” – tyylillä, ”animation-duration” – tyylillä sekunteina (s) ja muilla tyyleillä.
käyttäjät voivat aloittaa CSS-animaation koskettamalla tai klikkaamalla sitä, jos ”animation-play-state” on oletusarvoisesti asetettu ”tauolle” ja asetettu ”running” käyttäen :hover-tai :active pseudoselector-toimintoa.
|
CSS-tyylit animaatioille |
|
|
kierrä |
muunnos: kierrä(0deg); |
|
käännä vaakatasossa |
Muunna: skaalaa(-1); |
.car {animation-name: letsgo;animation-duration: 3s;animation-fill-mode: Forward;animation-iteration-count: 1; position: absolute;} @keyframes letsgo {0% {left: 100px;} 100% {left: 700px;}}
jQuery
paras tapa toteuttaa käyttäjän vuorovaikutusta animaatiossa on käyttää jQueryä, avointa JavaScript-funktioiden kirjastoa, jonka perusti ryhmä mit: n tietojenkäsittelytieteilijöitä. Käyttääksesi jQuerya sinun täytyy ladata jQuery-kirjasto (jquery-3.3.1.vähintäänjs) ja jQuery-käyttöliittymä (UI, jQuery-ui.js). jQuery käyttää painiketta ja objektia yhdistävää luokkaa. jQuery on hieman tekninen, mutta sitä tukee ePub.
$(funktio() {
$(’start’).click(funktio() {
$(’auto”).animoi ({left: ”+=1200px”}, 1000);
});
});
tässä esimerkissä animoimme ”auto” – luokan vasemman koordinaatin lisäämällä 1200px nykyiseen arvoon, joka siirtää sen pois näytöltä, ja teemme animaation 1000 mikrosekissä., tai 1 sek. animaatio käynnistyy, kun käyttäjä napsauttaa painiketta, class ’ start.”
InDesign
InDesignin animaatioita voi luoda ikkunalla > Interaktiiviset > painikkeet ja > Animaatiopaneelit:
|
|
|
|
1. Käytä interaktiivista > Animaatiopaneelia ”auton animointiin.png ”graafinen” liikkua oikealle, ” sitten säätää etäisyyden avulla vihreä liikkeen opas. |
2. Käytä interaktiivista > painikkeet ja lomakkeet-paneelia ” Go!”muotoile napiksi, joka soittaa autoa.”png ” – animaatio. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) on vektori-graafinen animaatio-ohjelma MacOS: lle samanlainen kuin Adoben Flash ja Animate. Hypellä on helppokäyttöinen käyttöliittymä ja yksinkertainen menettely animaation sijoittamiseksi verkkosivulle tai iBookiin. Julkaisija tarjoaa täysin toimivan Demon 14 päivän ajaksi.

|
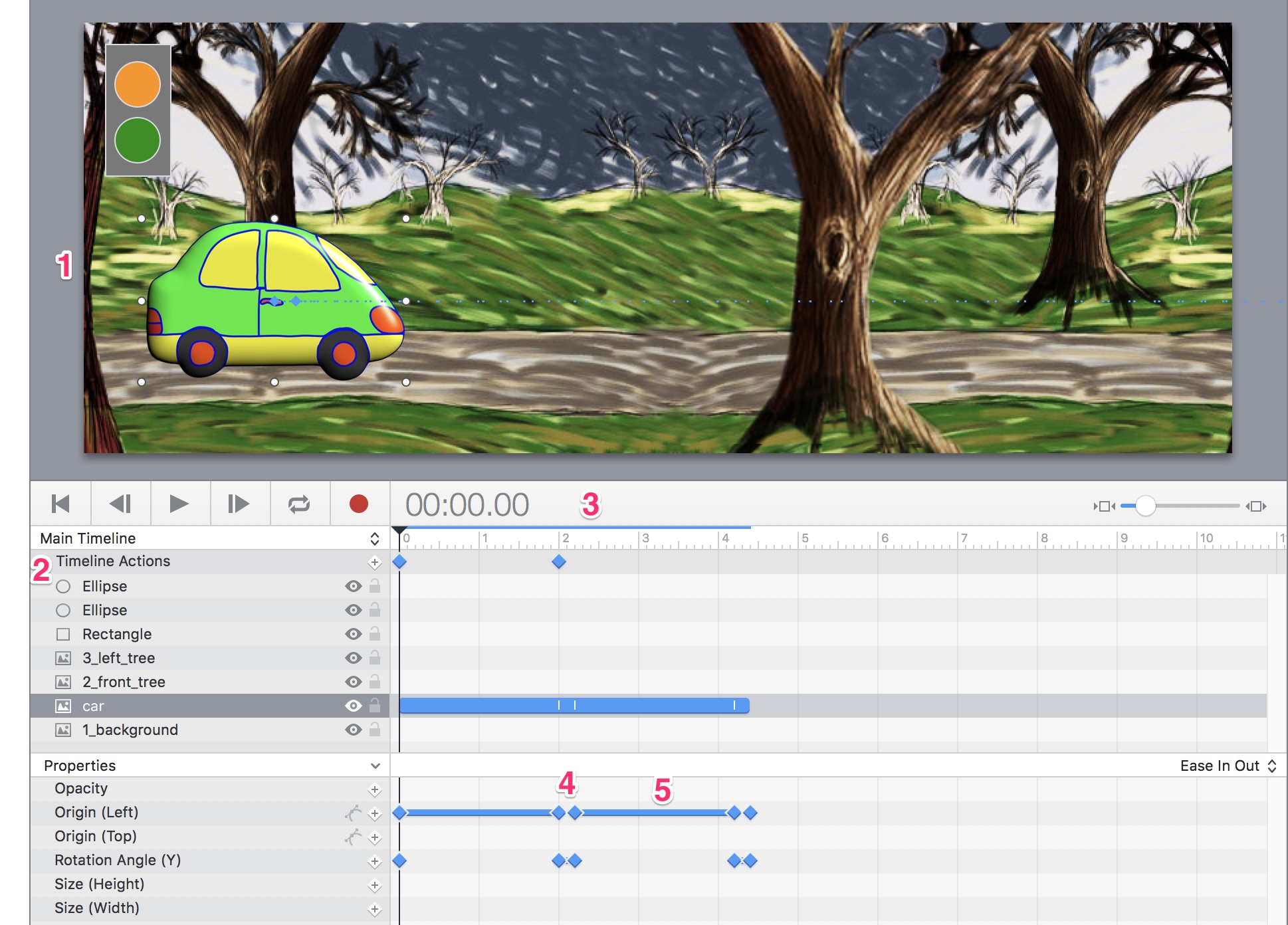
komponentit metelissä Hype |
|
|
komponentti |
funktio |
|
1 vaihe |
animaatioasiakirja tai-taulu |
|
2 kerrokset ja ominaisuudet |
jokainen objekti menee erilliselle tasolle ja siihen vaikuttavat luettelon CSS-ominaisuudet |
|
3 aikajana playheadin kanssa |
ohjaa animaation ajoitusta |
|
4 avainkehykset |
tärkeimmät muutoskohdat animaatiossa |
|
5 tweens |
siirtymät avainkehysten välillä |
uusi dokumentti
- Tee uusi dokumentti Hypessä. Aseta näyttämön koko taustakuvan leveyden ja korkeuden mukaan (864324px).
- vedä ja pudota taustakuva lavalle.
- vedä ja pudota auton kuva ”tielle”, kokoa sopivasti ja aseta kohtauksen vasempaan reunaan.
- piirrä elementtien kanssa suorakulmio, jossa on värillisiä ympyröitä, joista tehdään nappeja.
animaatio
- hypen animaatiosarja on: aikajana > keyframe > position. Jos haluat animoida auton, valitse se ensin. Laita pelipää klo 00: 00.00 sek. ja aseta avainkehys Origin (vasemmalla) ominaisuus tässä vaiheessa.
- siirrä aikajana 2 sek. (tai aika, jonka haluat auton kuluvan päästä pois ruudulta) ja aseta toinen avainkehys > Origin (vas.) tuohon aikaan.
- siirrä auto oikealle, pois lavalta.
- Soita animaatio Hypessä nähdäksesi, miten se toimii.
painikkeet
- jotta käyttäjät voivat hallita animaatiota, valitse piirtämäsi vihreä ympyrä. Napsauta oikeassa Toiminnantarkastajassa (käden symboli) hiirellä ylös (Touch End) > toiminta > Jatka aikajanalla.
- jotta animaatio ei käynnistyisi itsestään, tuo Näytelmäpää 00: 00.00-asentoon. Aseta Aikajanatoiminnot > Toiminta > Keskeytä Aikajana.
- voit testata animaatiosi napsauttamalla Esikatselunappia, joka avaa sen valitsemassasi selaimessa. Tarkista, että painike toimii ja että animaatio pelaa odotetusti.
lisävaiheet
- , jotta auto kääntyy animaation lopussa, lisätään avainkehys pyörimiskulmaa (Y) varten ja asetetaan 180°: seen.
- Lisää toinen Aikajanatoiminto > keskeytä Keyframe, jotta animaatio pysähtyy ennen kuin auto kääntyy ympäri.
- lisää aikajanaan sekunteja, jotta auto ajaa takaisin lähtöpisteeseen ja kääntyy taas ympäri.
- ohjelmoi toinen nappula, jolla auto saadaan takaisin.
Vientianimaatio
Hype-animaatio voidaan sijoittaa Apple iBookiin viemällä Apple Widget (.wdgt) muodossa. Vedä ja pudota se .wdgt tiedosto iBooks Author.
animaatio voidaan sijoittaa kiinteään epubiin viemällä animoituna GIF-tiedostona, mutta tämä muoto ei tarjoa käyttäjän hallintaa.

