dokumentaatio
Huomautus:
tämä artikkeli viittaa Moodle 1.9: ään ja kaipaa päivitystä Moodle 2.0: aan. Katso lisätietoja Teemat 2.0-sivulta.
Moodle1color.9
teema on mitä määrittää, miten Moodle moottori näyttää kaikki Moodle powered sivut. Teemat on helppo luoda ja voit muokata Moodle oman luokan, koulu, tai koulupiiri. Teemat koostuvat Cascading Style Sheet (CSS) – tiedostosta ja muutamasta kuvasta. Yksinkertaisin tapa luoda oma teema koulu on muokata CSS ja kuvia olemassa teema. Tämä opetusohjelma opastaa luomaan mukautetun teeman, joka perustuu Moodlen oletusteemaan, jonka mukana tulee Moodlen versio 1.9. Huomaa, että joitakin lisäväriteemoja on jo mukana, ja yksi niistä saattaa jo sopia tarpeisiisi; muista tarkistaa.
vaatimukset
muokataksesi teemaasi tarvitset kaikki seuraavat:
- installaatio Moodle 1.9 tai suurempi
- pääsy palvelimelle, jossa Moodle on hostattu (puhu verkon ylläpitäjälle)
- (jos pääsysi on yli FTP tai SSH) siirto-ohjelma, kuten vapaa ohjelma FileZilla
- tekstieditori (Windows mukana oletuksena, mutta muut, kuten Notepad++ tai TextWrangler (Mac) helpottavat editointia paljon)
Hanki uusi teema-asetuksesi
ensin, Kirjaudu Moodle-palvelimellesi ja siirry ”/theme” – hakemistoon Moodle-päähakemiston sisällä. Kopioi kansio nimeltä ” / standard ”sopiva nimi uudelle teemallesi (vältä välilyöntejä tai isoja kirjaimia, esim.”koulunimi”). Tämä näkyy teemasi nimenä Moodle-kokoonpanon sisällä.
jos sinulla ei ole suoraa pääsyä palvelimelle (esim.työskentelet omalta tietokoneeltasi) lataa tiedostonsiirto-ohjelmallasi kopio tästä kansiosta työpöydällesi ja nimeä se siellä uudelleen.
Aloita tyhjästä tai käytä kantateemaa?
voit nyt alkaa muuttaa juuri kopioimasi teeman ominaisuuksia tai asettaa sen käyttämään toista teemaa vanhempana, jolloin teemasi käyttää emoteeman tyylejä pohjana, sekä tekemiäsi muutoksia. Tämä on parempi kuin kopioimalla koko kyseisen teeman kansio ja muuttamalla sitä, sillä joskus kehittäjät tekevät muutoksia alkuperäiseen teemaan pysyäkseen uusien Moodle-ominaisuuksien tasalla. Nämä muutokset eivät sisälly, jos otat koko kansion ja muutat sitä, mutta käyttämällä toista teemaa vanhempana tarkoittaa, että alkuperäinen teema pysyy muuttumattomana ja päivittyy, kun päivität loput Moodlesta, välttäen sotkuisia yllätyksiä.
käytä tällaista koodia /theme/yourtheme/config-tiedostossa.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
sitten menetät kaiken .CSS tiedostot paitsi user_styles.css, jonka pitäisi olla tyhjä, jossa alkaa lisätä CSS alla kuvatulla tavalla.
Hanki värit
jotta voit määrittää teemasi, sinun on tiedettävä, mitä värejä haluat käyttää. Sinun pitäisi tehdä muistiin, mitkä värit haluat käyttää, täydellinen luettelo yleisesti Tuetut värit on saatavilla osoitteessa . Muista, että CSS on tarkka kieli – Tummanharmaa toimii, kun taas Tummanharmaa ei.
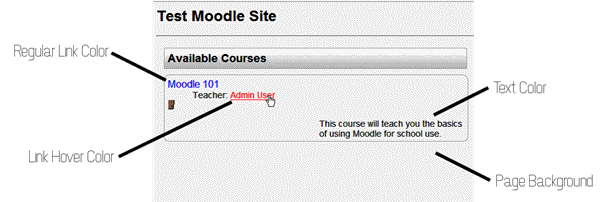
tässä on kaavio, mihin tarvitset värejä:

parhaita käytäntöjä värimaailman valinnassa on tehdä taustasta vaalea väri, tekstistä tumma väri ja linkin väreistä jotain näiden kahden väliltä. Minkään kahden värin ei pitäisi koskaan olla sama tai läheskään sama. Sinun pitäisi myös välttää korkean kontrastin värejä, kuten punainen tausta sinisellä tekstillä, joka voi olla uskomattoman vaikea lukea.
Stailaa uusi teema
nyt kun olet kopioinut oletusteeman ja valinnut värit uudelle teemallesi, on aika aloittaa uuden sivun stailaaminen. Avaa ” styles_color.css ’ tiedosto sisällä kansion loit ensimmäisessä vaiheessa sisällä tekstieditori. Jos haluat käyttää Windowsiin rakennettua editoria, voit käyttää tätä ohjelmaa valitsemalla Käynnistä > Kaikki ohjelmat > tarvikkeet > Notepad.
seuraava on päivitettävä avatun tiedoston sisällä.
tavallisen linkin väri
tiedoston yläosassa näkyy rivi, jossa lukee: visited {. Seuraavalla rivillä sinun pitäisi löytää tekstin väri:#0000ff;. Poista Kaikki jälkeen kaksoispiste, mutta ennen puolipisteen ja korvaa se nimi uuden linkin väri. Rivin tulee nyt näkyä värinä: YourNewColor;
leijuvan linkin väri
kahdeksan riviä alaspäin siitä kohdasta, jossa teit viimeisen muutoksesi, näet rivin, jossa lukee:hover {. Näet myös värin:#FF0000; seuraavalla linjalla. Kuten viimeisessä vaiheessa, muuttaa kaiken jälkeen kaksoispiste ja ennen puolipisteen uuteen väriin.
sivun taustaväri
vieritä kohtaan, jossa näet rivin, jossa lukee body {. Seuraavalla rivillä on teksti tausta-väri:#FAFAFA;. Poista Kaikki jälkeen kaksoispiste, mutta ennen puolipisteen ja korvaa se nimi uuden taustaväri. Rivin pitäisi nyt näkyä taustavärinä: punainen;
etsi nyt rivi, jossa lukee .sivutuki .sisältö { noin 1/3 matkalla alas sivun. Kaksi riviä sen alapuolella on rivi, jossa lukee taustaväri:#ff0000;. Vaihda kaikki kaksoispisteen jälkeen ja ennen puolipistettä samaan taustaväriin. Jos haluat sivupalkin laatikoiden erottuvan enemmän, haluat ehkä muuttaa tämän värin joksikin samanväriseksi, mutta vaaleammaksi.
tekstin väri
alla olevalta riviltä, jolla muutit viimeisen arvosi, löydät tavallisen kirjasimen värin. Kuten edellisessä vaiheessa, korvaa #000 uudella värillä. Rivillä pitäisi nyt lukea väri: YourNewColor;
muista, että vaikka jonkin koulusi värin käyttäminen tekstin värinä saattaa tuntua houkuttelevalta, oppilaiden on todennäköisesti vaikea lukea. Jos aiot muuttaa tämän oletusmustasta, sinun pitäisi valita hyvin tumma sävy tilalle.
tässä vaiheessa sinun tulee tallentaa tämä tiedosto ja sulkea se.
Advanced theming
vaikeinta on tietää, mitä CSS: ää pitää muuttaa tietyn elementin ulkonäön muuttamiseksi.
asenna Firefox Web Developer Toolbar-työkalupalkin avulla. Voit nyt painaa Shift + CTRL-Y ja klikkaa jotain sivulla nähdäksesi, mitä CSS sääntöjä sovelletaan siihen. Laittamalla samat säännöt sinulle user_styles.CSS tiedosto uusia arvoja, voit muuttaa ulkonäköä että elementti. CTRL-F antaa sinulle tietoa elementistä muut ominaisuudet, kuten esi-isät ja lapset.
vielä tehokkaampi Firefox-lisäosa on Firebug. Katso lisätietoja Firebugista.
lisäämällä logon
lisätäksesi logon sivullesi, sinun on saatava nykyinen logosi GIF-muodossa, jonka korkeus on enintään 100 px. Jos joku organisaatiostasi pystyy tarjoamaan tämän, ohita seuraava osio. Jos ei, seuraavat auttavat sinua muuttamaan logosi kokoa.
logon koon muuttaminen
logon on oltava GIF-muodossa, jonka korkeus on enintään 100 pikseliä. Yksinkertaisin tapa luoda tämä tiedosto on käyttää verkkopalvelu sijaitsee osoitteessa . Lataa alkuperäinen logosi upload-kentän avulla ja valitse Jatka. Vieritä vaiheeseen 2. Kenttään merkitty korkeus (valinnainen) syöttää 100 ja valitsi pikseleitä avattavasta ruudusta sen oikealle puolelle. Vieritä sivun alareunaan ja muuta Valitse-ruutuun merkitty Tallenna nimellä lukea GIF. Valitse Muuta Kuvan Kokoa!. Tallenna tulos kiintolevylle.
kopioidaan Logo
Kopioi 100px-logo teemakansiosi sisällä olevaan” pix ” – kansioon. Nimeä se uudelleen logoksi.gif.
logon lisääminen
takaisin teeman pääkansioon avaa tiedosto nimeltä ” header.html ” tekstieditorin sisällä. Nyt on etsittävä ensimmäinen ocurrance seuraavista: <h1 class= ”headermain”>

lisää heti tämän koodin jälkeen seuraava (olettaen noudattaneesi tarkkoja ohjeita logosi kopioinnista ja uudelleennimeämisestä): <img src=”<?php echo $CFG – >themewww .’/’. current_theme ()?> / pix / logo.gif ” alt=”” />
tämä asettaa logon rintamakoulun sivulle. Jos haluat logon kaikille sivuille, mukaan lukien opettajan sivut, toista tämä vaihe myös <h1 class=”headermain”>.
Teemanäytön tiedot
teemasi tarvitsee yksilöllisen nimen, muuten se ei välttämättä näy teemanvalitsimessa. Sisällä teeman hakemistoon, mene lang/ ja sitten hakemistoon oman kielen (Englanti, siirry en/). Kussakin näistä hakemistoista on tiedosto, joka olisi nimeltään theme_THEMENAME.php (esimerkiksi, Jos teema on nimeltään ”squiddles,” tiedosto olisi theme_squiddles.php). Jos nimi ei ole teeman nimi, nimeä tiedosto uudelleen niin se on.
avaa tiedosto seuraavaksi. Näet, että se asettaa useita muuttujia, jotka liittyvät nimeämiseen ja teeman näyttämiseen. Tärkein on $ string. Aseta tämä nimeen, jonka haluat teemasi näyttävän, kun Moodle-käyttäjä valitsee teemoja. Sen ei tarvitse olla sama kuin teeman nimi tiedoston nimessä (esimerkiksi, saatat kutsua teemaa ”squiddles” sisäisesti, mutta voit asettaa $merkkijono ”Squiddles Oceanparty Jamboree”). Voit myös asettaa esikatselukuvan, jota teemasi käyttää teeman valitsimessa.
valmis
jos käytit tiedostonsiirto-ohjelmaa kopioidaksesi koko kansion ensimmäisen vaiheen mukaisesti, kopioi koko kansio Takaisin Moodle-palvelimen” teema ” – kansioon. Lisäksi, muuttaa luku – ja kirjoitusoikeudet (CHMOD) tiedostojen ja kansion 755-omistaja lukea/kirjoittaa/suorittaa, ryhmä lukea/suorittaa, jokainen lukea/suorittaa. (Useimmissa tiedostonsiirto-ohjelmissa voit hiiren kakkospainikkeella kansiota ja valita ominaisuudet, jotka tekevät tämän. Joissakin tapauksissa saatat joutua pyytämään palvelimen ylläpitäjää tekemään tämän puolestasi.)
voit nyt käyttää järjestelmänvalvojan paneelia muuttaaksesi sivustosi uuteen teemaan. Valitse Uusi teemasi Moodlen sisältä hallinnon kautta > ulkonäkö > Teemat > Teemavalitsin.

Moodlen tuhansien HTML-elementtien vuoksi on mahdotonta ottaa huomioon kaikkia mahdollisia muutoksia, joita haluat ehkä tehdä teemaasi. Jos olet kiinnostunut tekemään edistyneempiä muutoksia, on suositeltavaa ladata Firefox-selain ja asentaa Firebug-lisäosa nähdäksesi Moodle-sivujen HTML-rakenteen. Jos et tiedä CSS, CSS sivu W3Schools voi olla hyvä lähtökohta.
Katso myös
- Tee oma teemasi
- Theme config file
- Themes FAQ
- CSS FAQ
- Custom corners theme
- Chameleon theme
- Firebug
- Luokka:palokotus_laajentumat