Wie erstelle ich ein rotierendes Banner in SharePoint Online?
Anforderung: Erstellen Sie einen Bildschieberegler in SharePoint Online.
Wie erstelle ich ein rotierendes Banner in SharePoint Online?
Rotierende Banner oder Bildkarussells sind der beste Weg, um mehrere Banner in einem Teil der Seite anzuzeigen und sie automatisch in festen Zeitintervallen zu drehen. Normalerweise auf der Homepage der Websites platziert. In der SharePoint-Welt können wir mehrere Seiten auf der Startseite drehen und die Aufmerksamkeit des Benutzers auf sich ziehen. In der Vergangenheit haben wir JavaScript / jQuery-Methoden, Content Search Webpart, 3rd Part Webparts usw. verwendet. um gleitende Banner in SharePoint zu erreichen.
In modernem SharePoint Online ist es relativ einfach, Scroll-Banner zu implementieren. Alles, was Sie tun müssen, ist:
- Erstellen Sie Nachrichtenseiten für den Bannerinhalt.
- Bearbeiten Sie Ihre Homepage (oder eine andere moderne Seite), fügen Sie der Seite das Webpart „News“ hinzu
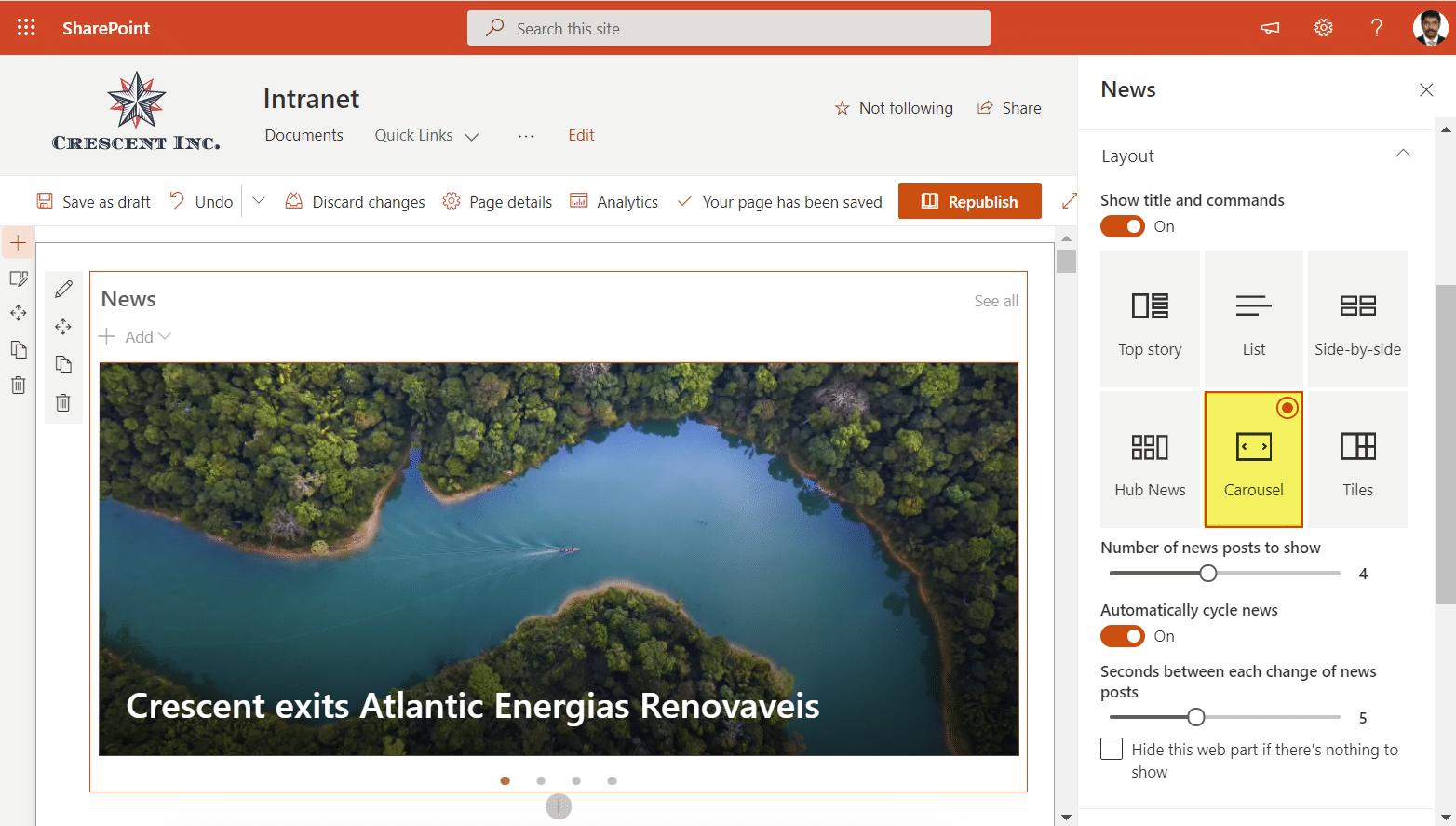
- Konfigurieren Sie die Webpart-Eigenschaften, um die Nachrichtenseiten abzurufen, und legen Sie das Webpart-Layout auf „Karussell“ fest.

- Legen Sie optional andere Parameter fest, z. B. die Anzahl der anzuzeigenden Nachrichtenbeiträge, den automatischen Nachrichtenzyklus und die Sekunden zwischen den einzelnen Folien.
- Speichern und veröffentlichen Sie die Seite.
Hier ist das News-Webpart mit Karusselllayout:

Wie erstelle ich mehrere Nachrichtenkarussells oder zeige ausgewählte Seiten im News-Webpart an?
Das obige Webpart zeigt einfach alle verfügbaren Nachrichtenseiten auf der ausgewählten Site im News-Webpart an. Es kann jedoch vorkommen, dass Sie bestimmte Nachrichtenseiten im News-Webpart selektiv anzeigen oder einen Schieberegler für jede Kategorie anzeigen möchten. Also, hier ist der Trick:
- Navigieren Sie zu Ihrer Bibliothek „Websiteseiten“ von „Websiteinhalt“
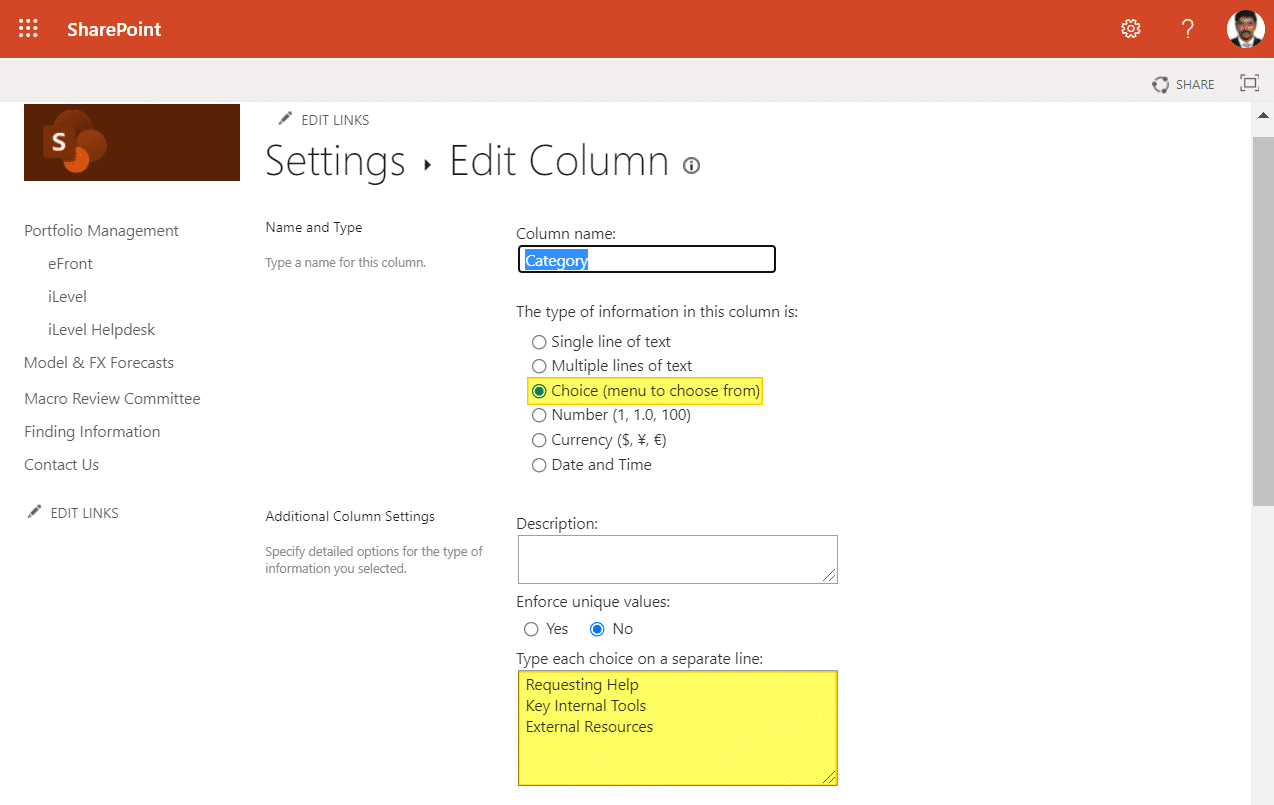
- Erstellen Sie eine neue Spalte in der Websiteseitenbibliothek, nennen wir sie „Kategorie“. Stellen Sie die Dropdown-Werte gemäß Ihren Anforderungen ein.

- Bearbeiten Sie nun die Nachrichtenseiten, und unter „Seitendetails“ wird dieses Dropdown-Feld Kategorie angezeigt. Klassifizieren Sie den Wert entsprechend.
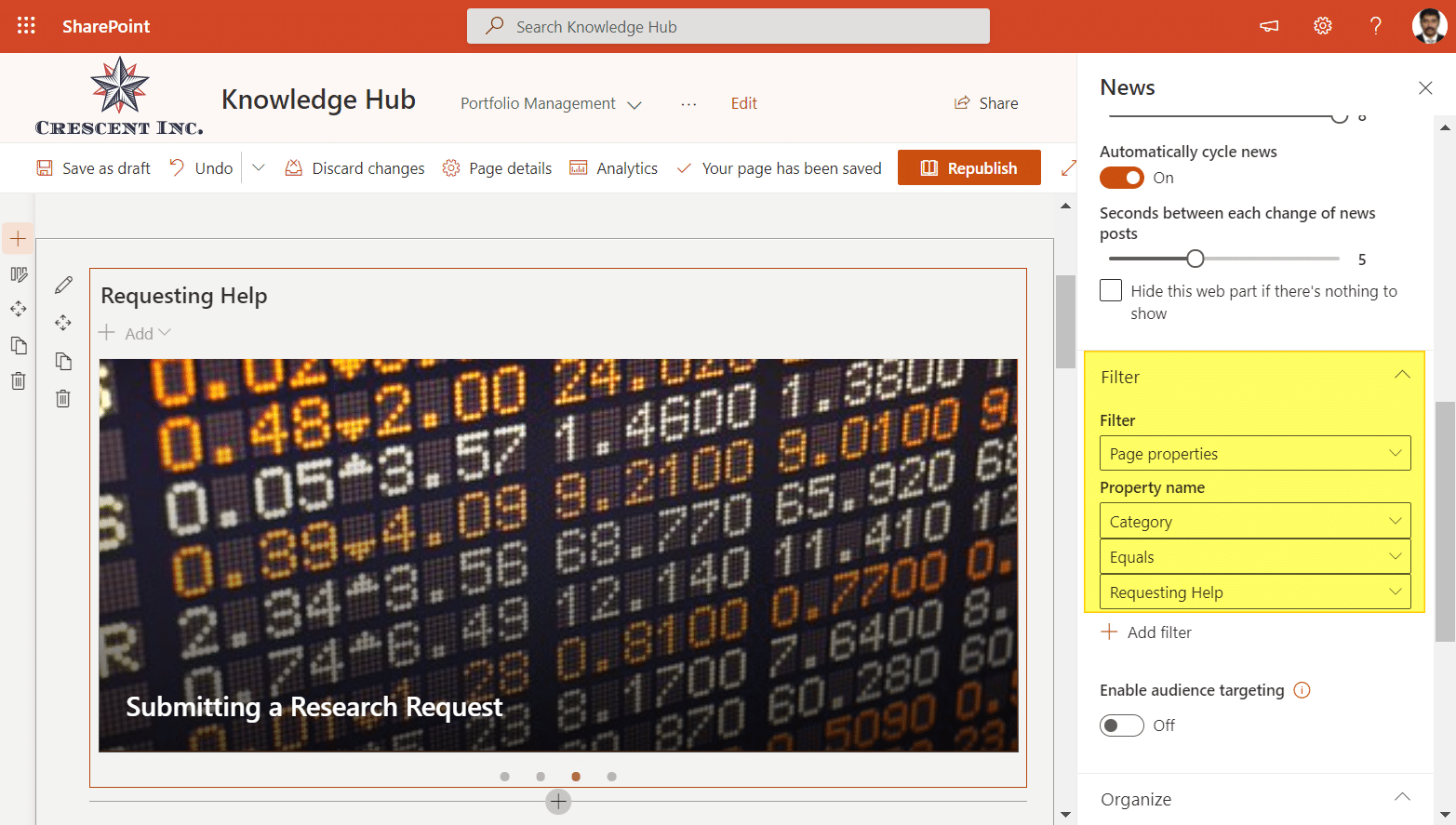
- Legen Sie schließlich in den Eigenschaften des News-Webparts im Abschnitt „Filter“ den Filter auf „Seiteneigenschaften“ fest und wählen Sie die Eigenschaft als „Kategorie“ aus (die, die Sie auf Site-Seiten erstellt haben) Bibliothek!) und stellen Sie den Filterwert gemäß Ihrer Anforderung ein.

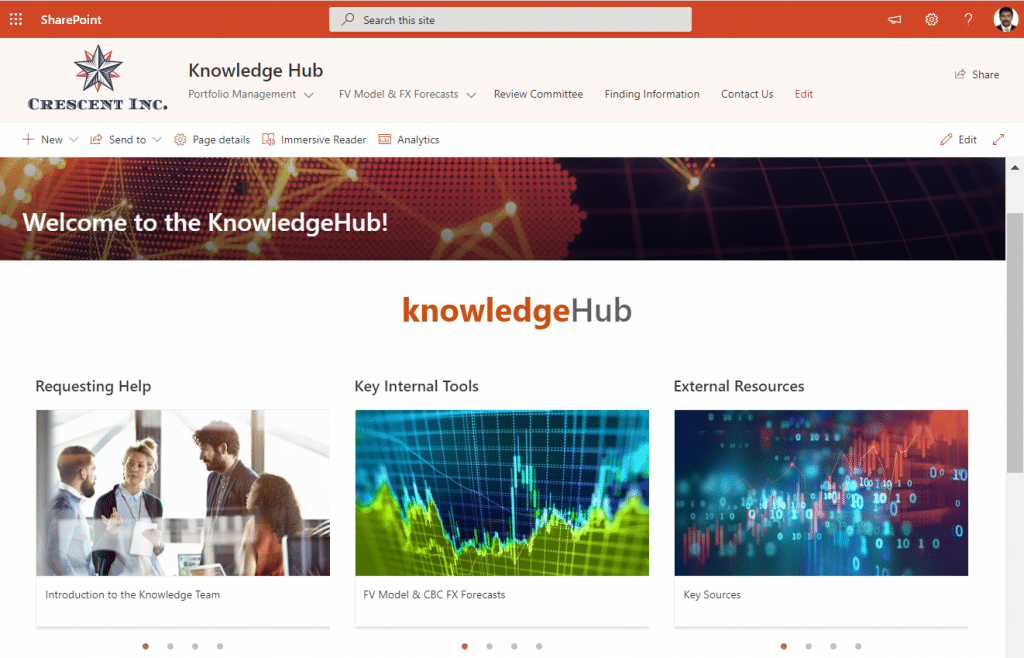
So sehen die mehreren Nachrichtenkarussells auf einer einzigen Seite aus:

Last but not least: Wenn Sie nur ein Bildkarussell anstelle von anklickbaren Textbannern anzeigen möchten, verwenden Sie: „Bildergalerie Webpart“. Hervorgehobener Inhalt Webpart hat ein Karussell-Layout.
 Teilen
Teilen  Tweet
Tweet  Teilen
Teilen  E-Mail
E-Mail  Teilen
Teilen