So finden und fügen Sie Nofollow-Links zu Ihrer Website hinzu [Schritt für Schritt]
Haben Sie sich jemals diese Spielshows angesehen, bei denen die Teilnehmer das Designerprodukt in einem Meer von Nachahmungen finden müssen?
Die Teilnehmer beim Schielen zu beobachten, um die Produkte zu untersuchen, ist mein Lieblingsteil. Zum einen, weil ich Gameshows liebe, aber auch, weil man auf den ersten Blick keinen Unterschied erkennen kann.
Nun, Nofollow-Links sind so etwas. Sie können sie nicht von regulären Links unterscheiden, indem Sie sie nur betrachten.

Da Google weiterhin Links in seinen Ranking-Kriterien priorisiert, sollte es auf Ihrer SEO-To-Do-Liste stehen, sie im Auge zu behalten.
Wie können Sie also nach Nofollow-Links suchen und diese zu Ihren Webseiten hinzufügen? All diese Antworten, und mehr, unten.
Was ist ein Nofollow Link?
Wenn Sie Text verlinken, wird dieser Link in ein HTML-Tag eingefügt. Ein Nofollow-Link ist ein Attribut innerhalb des Tags, das Google anweist, den Link beim Crawlen der Seite zu ignorieren. Dies wird häufig in Kommentarbereichen, Foren und in jüngerer Zeit in gesponserten Links verwendet.
Dies ist wichtig, da Links Ihr Suchmaschinenranking stark beeinflussen. Unabhängig davon, ob Sie intern oder extern verlinken, teilt dies Google mit, dass die Zielseite wertvoll ist. Dies wiederum kann das Ranking der Seite erhöhen – es heißt „Link Juice.“
Je besser Ihr Linkaufbau ist, desto besser sind Ihre Chancen auf ein höheres Ranking.
Wenn Sie Google also anweisen, einen Link zu ignorieren, erhält die Zielseite keinen Linksaft. Angenommen, ein Food-Blogger lädt einen Blogbeitrag hoch. Der Blogger kann dem Kommentarbereich ein Nofollow-Attribut hinzufügen, um Google mitzuteilen: „Hey, jeder hier enthaltene Link ist nicht mit mir verbunden und ich bürge nicht dafür.“
Da Google seine Anforderungen an die Verlinkung verschärft, ist es wichtig, dass Marken verstehen, wie sie funktionieren.
So erkennen Sie, ob ein Link Nofollow ist
Um einen Nofollow-Link zu finden, können Sie einen von zwei Wegen wählen: Verwenden Sie ein Tool, das dies für Sie erledigt (springen Sie hier zu diesem Abschnitt), oder überprüfen Sie es selbst. Für die DIY-Option sind hier die Schritte:
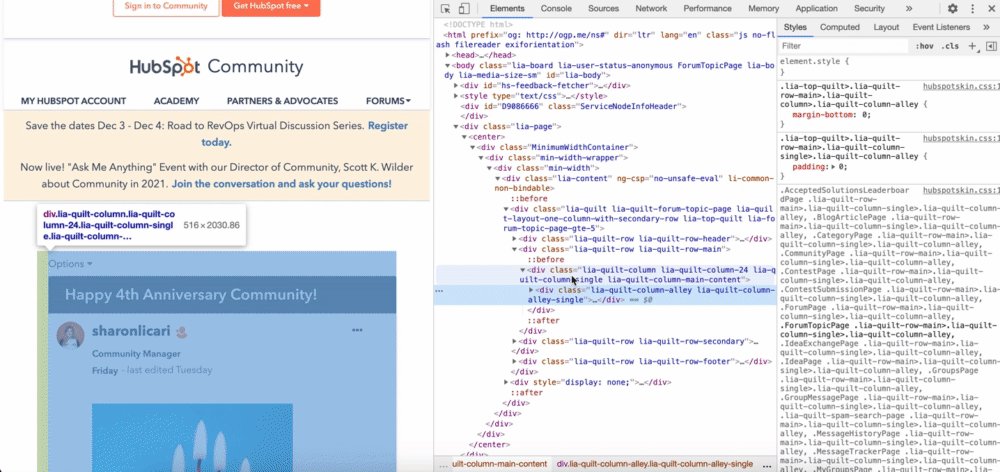
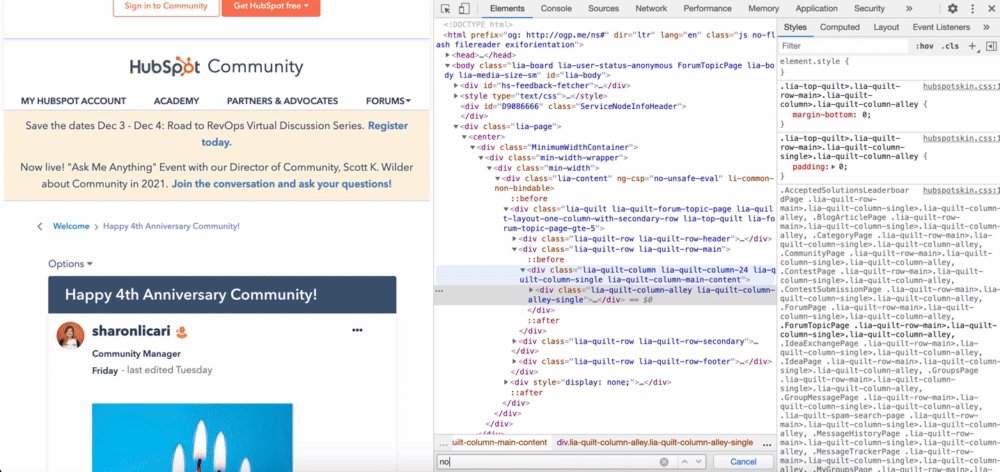
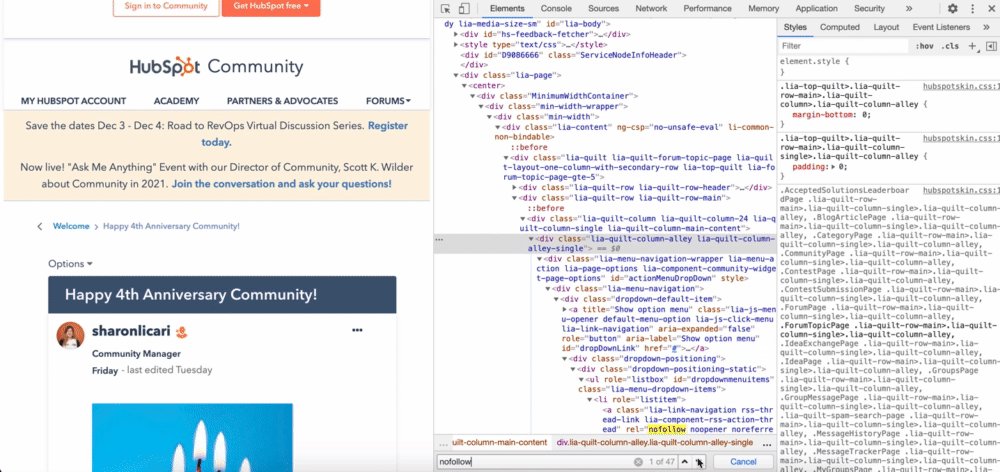
Klicken Sie auf der Seite mit der rechten Maustaste und wählen Sie die Option „Prüfen“.

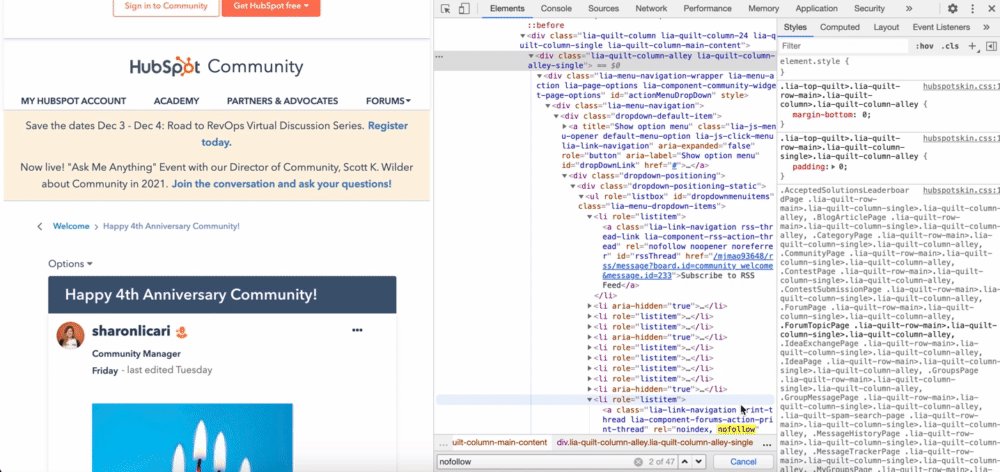
Scrollen Sie, um die hervorgehobenen Nofollow-Attribute zu finden. Es sollte ungefähr so aussehen:

Erstellen eines Nofollow-Links
Das Erstellen eines Nofollow-Links ist so einfach wie das Hinzufügen von rel =“nofollow“ zum Anker-Tag im HTML-Code. Wenn das keinen Sinn ergab, keine Sorge. Hier ist die Aufschlüsselung:
Der Code für einen regulären Hyperlink sieht folgendermaßen aus:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
Wenn Sie ein Nofollow-Link-Attribut hinzufügen, wird das Attribut wie folgt zwischen der Ziel-URL und dem verknüpften Text verschoben:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
Hier ist ein Beispiel mit dem HubSpot-Blog:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
Sobald Sie den Link haben, können Sie ihn in den entsprechenden Abschnitt des Quellcodes Ihres Content Management Systems (CMS) einfügen.
So erstellen Sie einen Nofollow-Link in WordPress
Wenn Sie einen Nofollow-Link in WordPress erstellen, haben Sie zwei Möglichkeiten: manuell in den HTML-Code eingeben oder ein Plugin verwenden. Finden Sie die Schritte für jeden unten.
Manuelles Erstellen eines Nofollow-Links in WordPress
1. Wählen Sie den Ankertext aus, zu dem Sie einen Link hinzufügen möchten.
2. Klicken Sie auf das Linksymbol, um dem Feld einen Link hinzuzufügen.

Bildquelle
3. Klicken Sie auf die drei Punkte und wählen Sie „HTML bearbeiten.“

Bildquelle
4. Fügen Sie das Attribut rel = „nofollow“ hinzu und Sie sind fertig.

Bildquelle
Wenn Sie eine ältere Version von WordPress verwenden, müssen Sie möglicherweise über die Registerkarte „Text“ auf den Quellcode zugreifen.

Bildquelle
Fügen Sie dann das Nofollow-Attribut manuell hinzu.

Bildquelle
Sobald dies erledigt ist, kehren Sie zur Registerkarte „Virtuell“ zurück und bearbeiten Sie den Beitrag weiter.
Erstellen eines Nofollow-Links in WordPress mit einem Plugin
Wenn Sie einen Nofollow-Link mit einem Plugin erstellen, variieren die Schritte je nach installiertem Plugin. Hier ist jedoch ein Beispiel dafür, wie es mit dem Plugin „All in One SEO for WordPress“ funktioniert.
1. Laden Sie zunächst das Plugin herunter und aktivieren Sie es.
2. Erstellen oder bearbeiten Sie einen Beitrag oder eine Seite.
3. Wählen Sie in Ihrem Bearbeitungstextfeld den Ankertext aus und klicken Sie auf das Linksymbol.

Bildquelle
4. Fügen Sie den Ziellink in das Feld ein.

Bildquelle
5. Im selben Feld sehen Sie auch zusätzliche Optionen für den Link, einschließlich der Option „Nofollow zum Link hinzufügen“.

Bildquelle
6. Stellen Sie sicher, dass diese Option ausgewählt ist, und Sie sind fertig.
Pro-Tipp: Viele SEO-Plugins haben die Nofollow-Link-Funktion enthalten. Wenn Sie also Ihre Website optimieren möchten, können Sie ein Plugin mit mehreren SEO-Funktionen installieren.
Nofollow Link Checker Werkzeuge
- MozBar
- Variabel
- NoFollow
MozBar
Diese kostenlose Google Chrome-Erweiterung, die vom SEO-Softwareunternehmen Moz erstellt wurde, hebt alle Nofollow-Links auf einer Seite mit einem Klick hervor.

Es verfolgt auch gefolgt, interne und externe Links sowie Schlüsselwörter auf der Seite. MozBar identifiziert jeden Linktyp nach Farbe, sodass Sie die Seite schnell scannen und finden können, wonach Sie suchen.
Eine Sache, die Sie bei der Verwendung der Erweiterung beachten sollten, ist, dass Nofollow-Links unter Dropdown-Menüs nicht angezeigt werden, wenn Sie nach unten scrollen. Sie müssen auf das Menü klicken, um die Nofollow-Links anzuzeigen. Verwirrt? Siehe das GIF unten.

Varvy
Mit dem kostenlosen Nofollow-Tool von Varvy ist das Auffinden von Nofollow-Links so einfach wie das Eingeben der URL der Seite und das Klicken auf „Test.“ Es bietet keine visuelle Darstellung, wo sich die Nofollow-Links auf der Seite befinden, aber es sagt Ihnen, wie viele es gibt.
 Dies ist eine der einfachsten Möglichkeiten, um eine Vorstellung davon zu bekommen, wie viele Nofollow-Links Sie haben. Von dort aus müssen Sie andere Tools finden, um Ihre nächsten Schritte auszuführen.
Dies ist eine der einfachsten Möglichkeiten, um eine Vorstellung davon zu bekommen, wie viele Nofollow-Links Sie haben. Von dort aus müssen Sie andere Tools finden, um Ihre nächsten Schritte auszuführen.
NoFollow
NoFollow ist eine kostenlose Erweiterung für Chrome und Firefox. Ähnlich wie MozBar identifiziert es die Nofollow-Links auf der Seite und hebt sie mit einem rot gepunkteten Kästchen hervor.

Solange die Erweiterung aktiv ist, funktioniert sie auf jeder von Ihnen besuchten Seite ohne Aufforderung. Wenn ein Link unter einem Dropdown-Menü ein Nofollow-Attribut hat, wird er wie bei der MozBar erst angezeigt, wenn Sie auf das Dropdown-Menü klicken.
Also, denken Sie an sich selbst wie ein Game-Show-Teilnehmer. Um das SEO-Spiel zu gewinnen, müssen Sie sich Ihre Website-Links genauer ansehen. Dadurch bleiben Sie auf der guten Seite von Google und erhöhen Ihre Chancen, auf der ersten Seite des SERP zu landen (und zu bleiben).