So erstellen Sie einen Begrüßungs-Tab auf Ihrer Facebook-Seite mit statischem HTML

In einem früheren Tutorial habe ich darüber gesprochen, dass es einige Hauptoptionen zum Erstellen eines Begrüßungs-Tabs für Ihre Facebook-Seite gibt. Die einfachste – die am wenigsten Fachwissen und Geduld erfordert – ist die Verwendung der statischen HTML: iframe Tabs-Anwendung. Dieses Tutorial konzentriert sich darauf, wie Sie mit dieser App einen Begrüßungs-Tab auf Ihrer Facebook-Seite erstellen.
Ich persönlich benutze diese App für meinen Begrüßungs-Tab, obwohl ich meine eigenen iFrames erstelle, um andere Inhalte von meiner Website abzurufen. Der Hauptnachteil der Drittanbieter-App besteht darin, dass Sie keine Kontrolle über das Symbol haben und da Sie den Inhalt nicht hosten, keine Verkehrszahlen für Ihre Website erhalten.
Wenn du ein begrenztes Budget hast, ist ein Budget der Betrag, den du bereit bist, täglich oder lebenslang für deine Facebook-Kampagnen oder Anzeigengruppen auszugeben. oder besser gesagt, das Erstellen einer Begrüßungsseite mit dieser App ist möglicherweise das Beste für Sie. Die App macht es wahnsinnig einfach, Bildlaufleisten zu entfernen und Versionen für Fans und Nicht-Fans zu erstellen. Sie behandeln auch das Problem der sicheren URL, mit dem Sie beim Erstellen eines iframes umgehen müssen, sodass es eine ziemlich einfache Möglichkeit ist, mit sehr geringem Aufwand eine Begrüßungsregisterkarte zu erstellen, auch wenn einige Vorteile fehlen.
Füge die App hinzu
Das erste, was du tun musst, ist auf die Facebook-Seite Static HTML: iframe tabs zu gehen und auf der linken Seite auf „Zu meiner Seite hinzufügen“ zu klicken. Dadurch wird eine Liste der von Ihnen verwalteten Seiten angezeigt. Wählen Sie die richtige aus und kehren Sie zu der Seite zurück, die Sie verwalten.
Inhalt bereitstellen
Klicken Sie nun auf Ihrer Seite auf die neue Registerkarte Willkommen im linken Menü. Wenn es nicht da ist, gehen Sie einfach zu Apps auf der Bearbeitungsseite und fügen Sie eine Registerkarte hinzu.
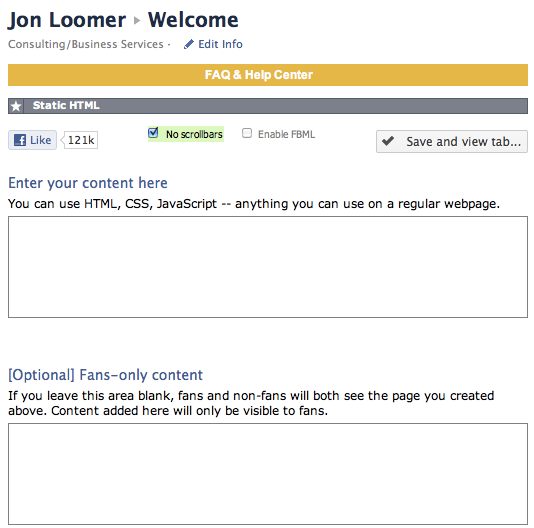
Der Administrator der Begrüßungs-App sieht ungefähr so aus:

Das erste, was Sie tun möchten, ist das Kontrollkästchen für „Keine Bildlaufleisten.“ Bildlaufleisten sind schlechte Form. Wenn Ihr Inhalt nicht anders passt, müssen Sie ihn entsprechend anpassen (die Breite beträgt 520 Pixel und Sie sollten versuchen, die Höhe unter 800 zu halten).
Geben Sie als Nächstes den Code für Ihre Registerkarte Willkommen ein. Beachten Sie, dass Sie alle Bilder selbst hosten müssen. Auch wenn Sie zuerst den Inhalt auf Ihrer Website erstellen und feststellen, dass die Formatierung unterschiedlich ist (Tabellen, Schriftart usw.), liegt es an CSS. Sie sind der App in Bezug auf die Formatierung ausgeliefert, aber Sie können diesem Feld auch Ihr eigenes CSS hinzufügen.
Ein weiterer wirklich schöner Vorteil dieser App ist, dass Sie ganz einfach Variationen der Begrüßungsregisterkarte erstellen können, je nachdem, ob ein Fan oder Nicht-Fan sie anzeigt. Dies ist eine gute Idee, da ein Call-to-Actionein Call-to-Action ist eine Schaltfläche oder ein Link in Ihrer Anzeige, der die Aktion vorschlägt, die Ihre Zielgruppe ausführen soll. Beispiele: „Mehr erfahren“ oder „Anmelden.“ auf „Gefällt mir“klicken“ gilt nicht für Fans. So können Sie eine zweite Begrüßungsregisterkarte erstellen, die nur Fans im zweiten Textfeld sehen.
Machen Sie es zum Standard
Eine Begrüßungsregisterkarte ist nicht wirklich nützlich, es sei denn, sie ist die Standardregisterkarte für neue Benutzer. Klicken Sie also auf Edit Page > Basic Permissions und setzen Sie Ihre Standard-Landingpage auf Welcome.
Ändern Sie den Namen
Sie können den Namen Ihrer Registerkarte ändern. Klicken Sie einfach auf Edit Page > Apps. Klicken Sie für die statische HTML-App auf Benutzerdefinierter Registerkartenname, und ändern Sie weg.
Abschließend
Wenn Sie mit der statischen HTML-App eine Begrüßungsregisterkarte erstellen möchten, ist dies sehr einfach. Wenn Sie mehr Kontrolle wünschen und dies selbst tun können, sollten Sie sich ein bevorstehendes Tutorial zum Erstellen eines Begrüßungs-Tabs mit iFrames ansehen.