So erstellen Sie eine Fotogalerie–Website – Eine vollständige Anleitung
Sind Sie Fotograf, Designer oder Kreativer und suchen nach einer einfachen Möglichkeit, eine Fotogalerie-Website zu erstellen? Willkommen an Bord! Wir geben Ihnen einige gute Tipps.
Wenn Sie Ihre täglichen Aufgaben digitalisieren und den Menschen Ihre Fähigkeiten zeigen, indem Sie eine Galerie-Website erstellen, können Sie sich bekannt machen. Und das ist nicht der einzige Vorteil. Kunden suchen heutzutage nach einer schnellen und einfachen digitalen Erfahrung. Stellen Sie also sicher, dass Sie in die Benutzererfahrung und die Art und Weise investieren, wie Ihre Meisterwerke Ihren Kunden präsentiert werden.
Dieser Artikel wird Ihnen helfen, zu lernen:
- so erstellen Sie eine Fotogalerie-Website;
- Mit welchem Tool sollten Sie eine Fotogalerie für Ihre Website erstellen?
- So entwerfen Sie eine Fotogalerie-Website;
- und vieles mehr.
Wie erstelle ich eine Fotogalerie-Website?
Wenn Sie bereits eine Website besitzen, ist der Vorgang sehr einfach. Wenn nicht, können Sie diesem Tutorial zum Erstellen einer Website folgen. Die meisten Fotografen verwenden WordPress als Hosting-Anbieter aufgrund seines CMS (Content Management System) und der großen Anzahl von Plugins, mit denen Sie Ihre Fotografie-Website nach Ihrem Stil einfärben können.
In diesem Sinne sollten Sie nach dem Erstellen Ihrer Website zweifellos ein Fotogalerie-Plugin nutzen. Es gibt viele Optionen, aber wenn Sie einen benutzerfreundlichen Galerie-Builder für Anfänger und professionelle Fotografen wünschen, der keine Programmierkenntnisse erfordert, versuchen Sie es mit Modula Image Gallery.
Modula bietet alle Pfeifen und Glocken, die Sie von einem Galerie-Plugin erwarten. Es bietet eine Vielzahl von Optionen und Anpassungen sowie eine benutzerfreundliche Benutzeroberfläche, die Ihnen bei der Navigation hilft.
Lassen Sie uns also sehen, wie Sie Ihre Fotogalerie-Website mit Modula gestalten können.
🛠 Modula installieren und aktivieren
Zunächst zeige ich Ihnen, wie Sie das Modula-Plugin installieren. Sie können diesen Schritt für jedes Plugin ausführen, das Sie installieren möchten.
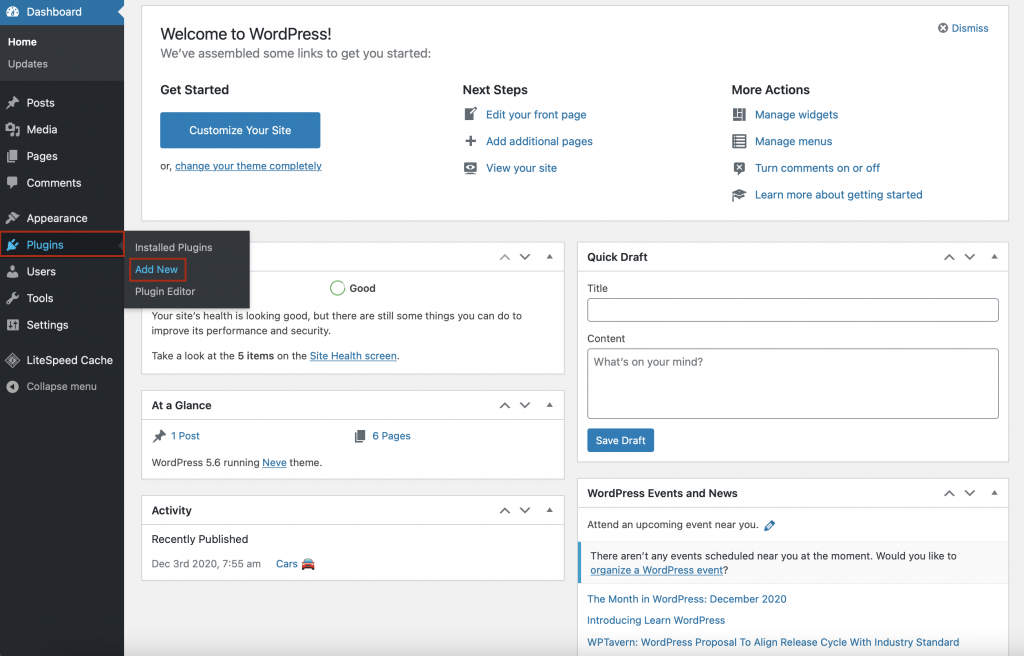
Zu Ihrem WordPress-Dashboard > Plugins > Neu hinzufügen.

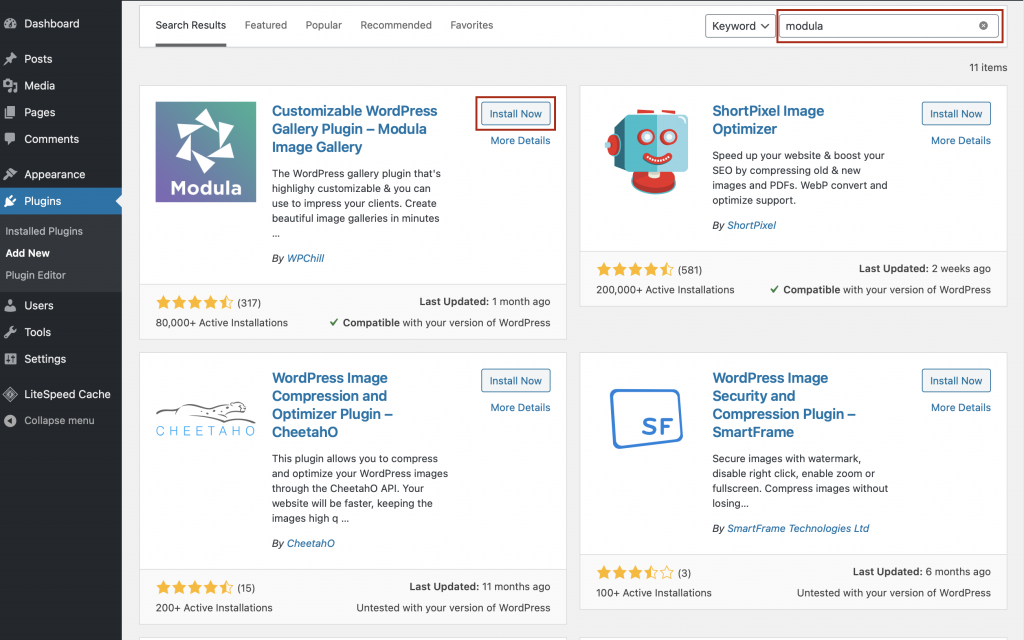
Auf dieser Seite finden Sie alle Freemium WordPress Plugins, die Sie installieren und aktivieren können, um das Erscheinungsbild Ihrer Website zu verbessern. Suchen Sie nach Modula und klicken Sie dann auf Jetzt installieren.

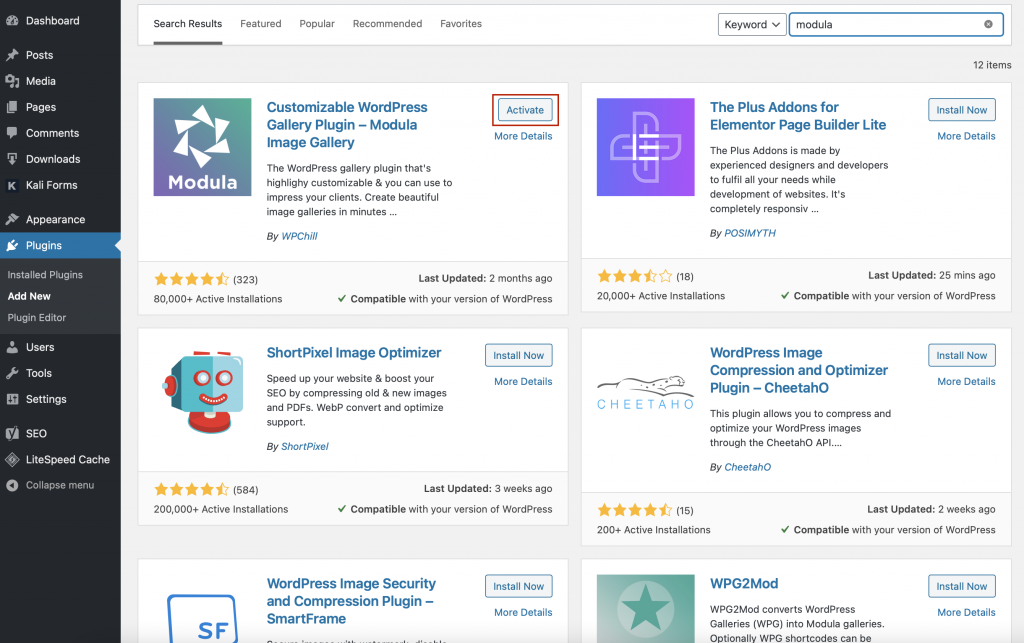
Sie müssen einige Minuten warten, bis der Installationsvorgang abgeschlossen ist. Jetzt können Sie auf Aktivieren klicken und das Modula-Plugin wird in Ihrem WordPress-Dashboard angezeigt.

🏞 Erstellen Sie eine neue Galerie
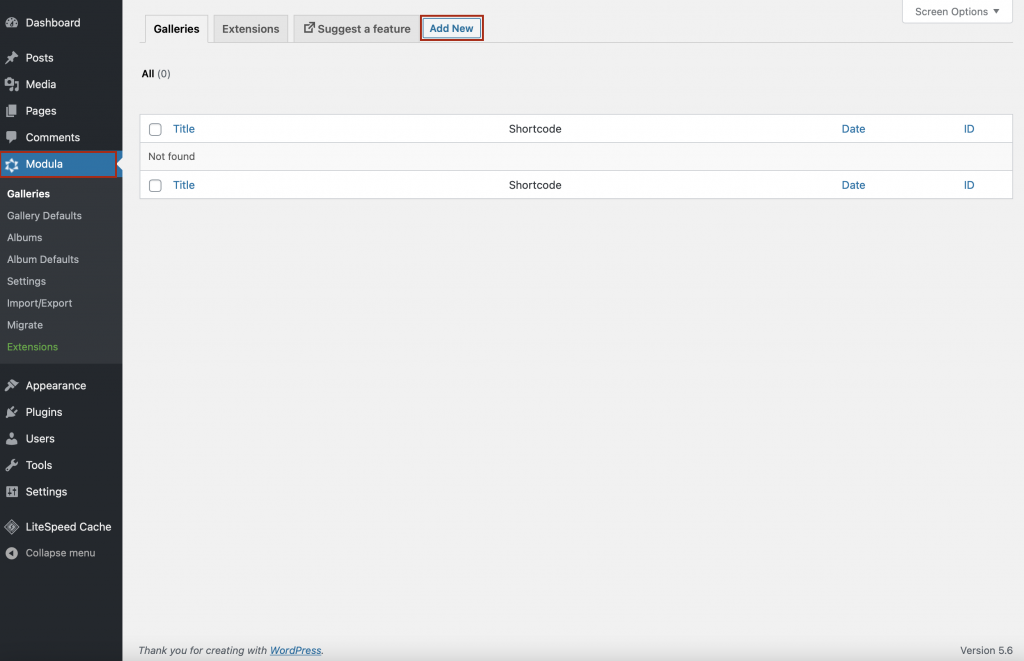
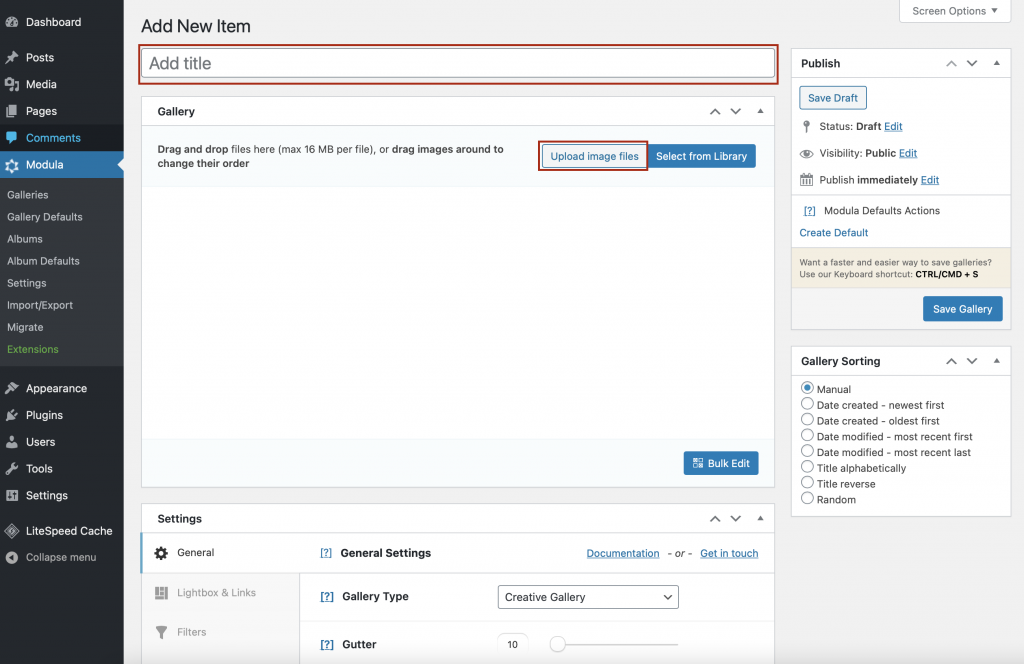
Jedes Mal, wenn Sie eine Bild- oder Videogalerie erstellen möchten, gehen Sie zum Modula-Symbol und klicken Sie auf Neu hinzufügen.

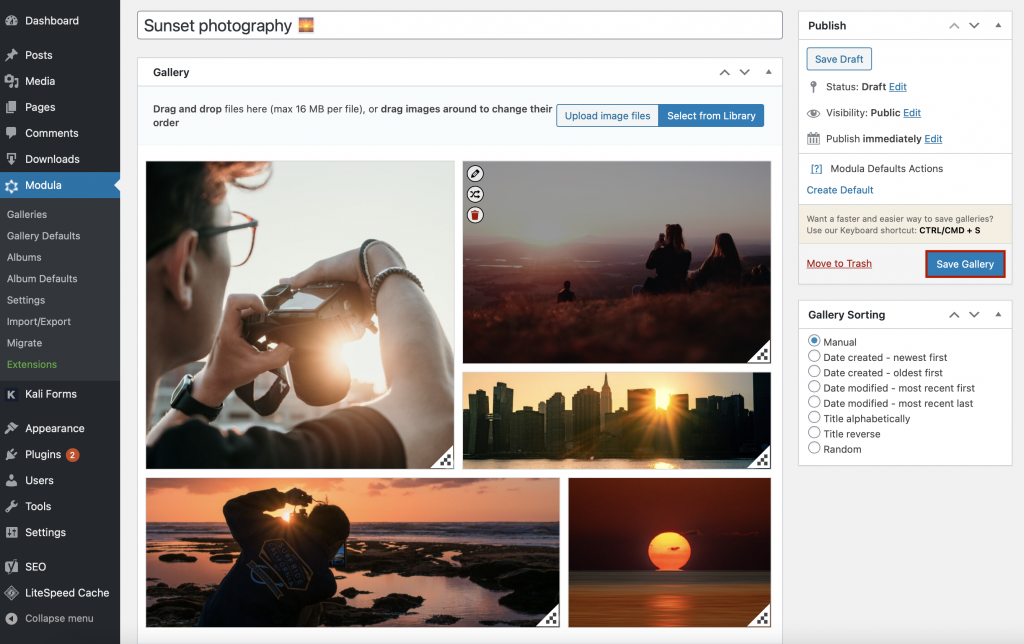
Jetzt können Sie Ihrer Fotogalerie einen beschreibenden Titel hinzufügen (ich nenne einfach meine Sonnenuntergangsfotografie) und Ihre Dateien hochladen.

Dank des Drag & Drop-Builders können Sie Ihre Bilder mit Modula nach Belieben anordnen.
📸 Erstellen Sie eine Fotogalerie für Ihre Website
In diesem Schritt zeige ich Ihnen einige der beeindruckendsten Funktionen, die die Fotogalerie für Ihre Website optisch ansprechender machen.
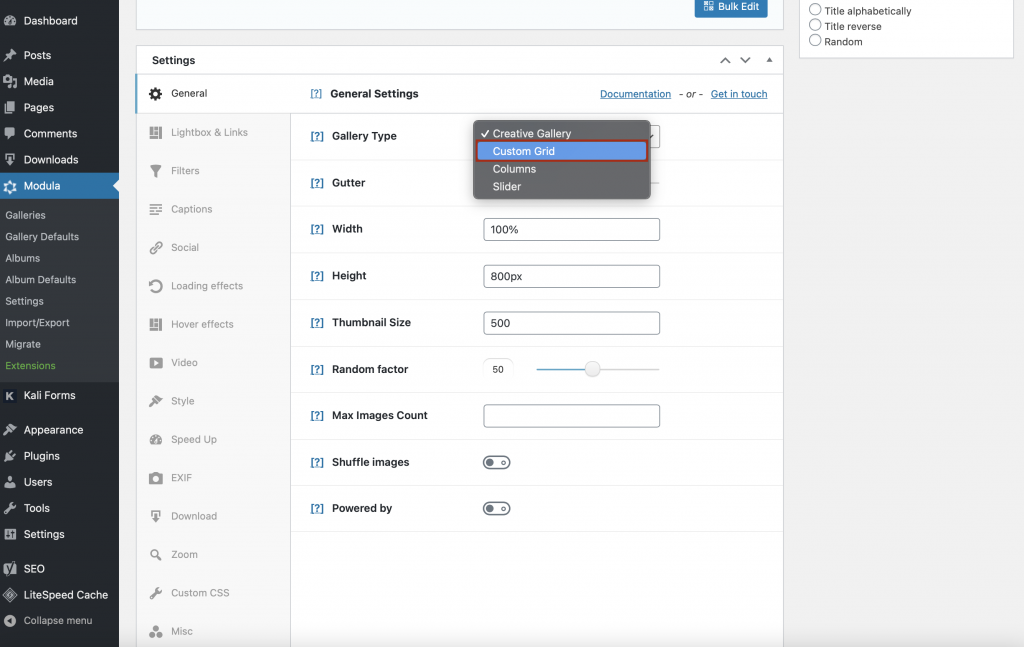
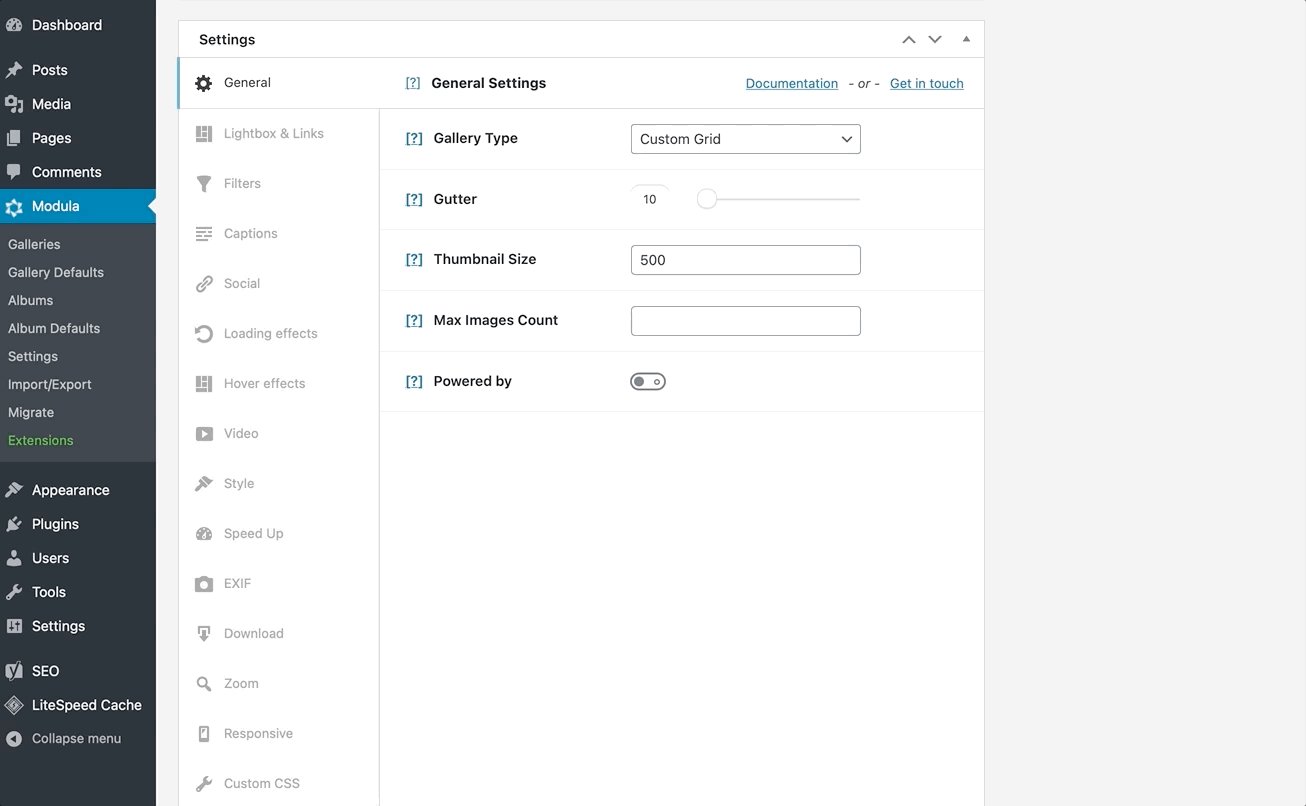
Sie können zwischen 4 Galerie-Gittern wählen: Kreativ, benutzerdefiniert, Mauerwerk und Schieberegler. Normalerweise ändere ich gerne die Größe meiner Bilder, daher wähle ich das benutzerdefinierte Raster.

Sie können Ihrer Galerie auch Miniaturansichten hinzufügen oder eine Multimedia-Galerie erstellen, indem Sie Bilder, Videos, Animationen usw. hinzufügen.
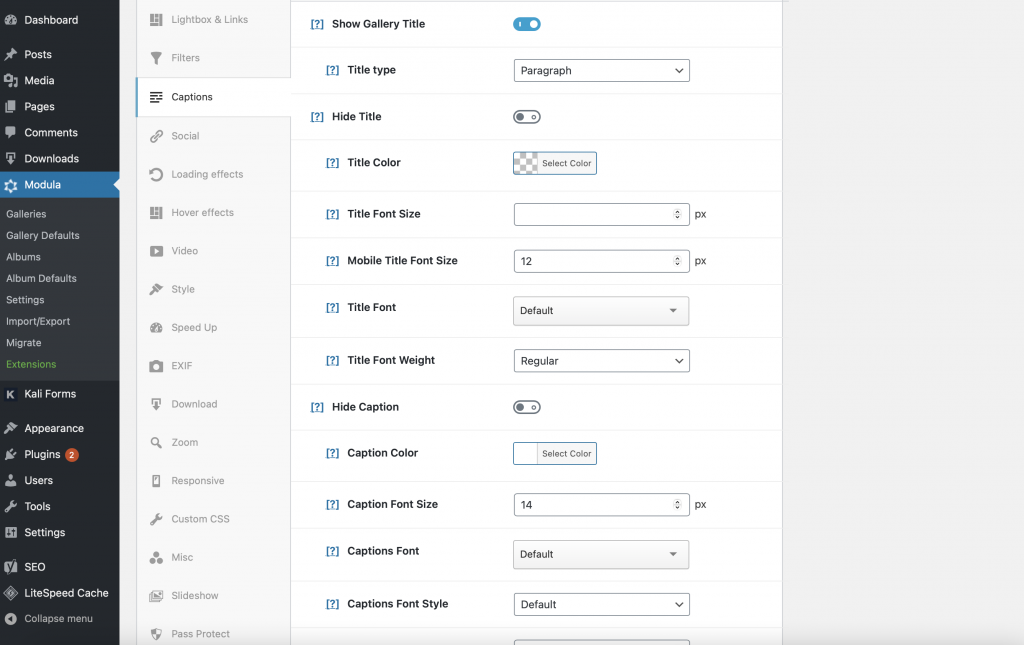
Mit Modula können Sie Bildtitel und Bildunterschriften ein- oder ausblenden. Darüber hinaus können Sie die Farben und die Schriftart des Titels Ihres Bildes auswählen.

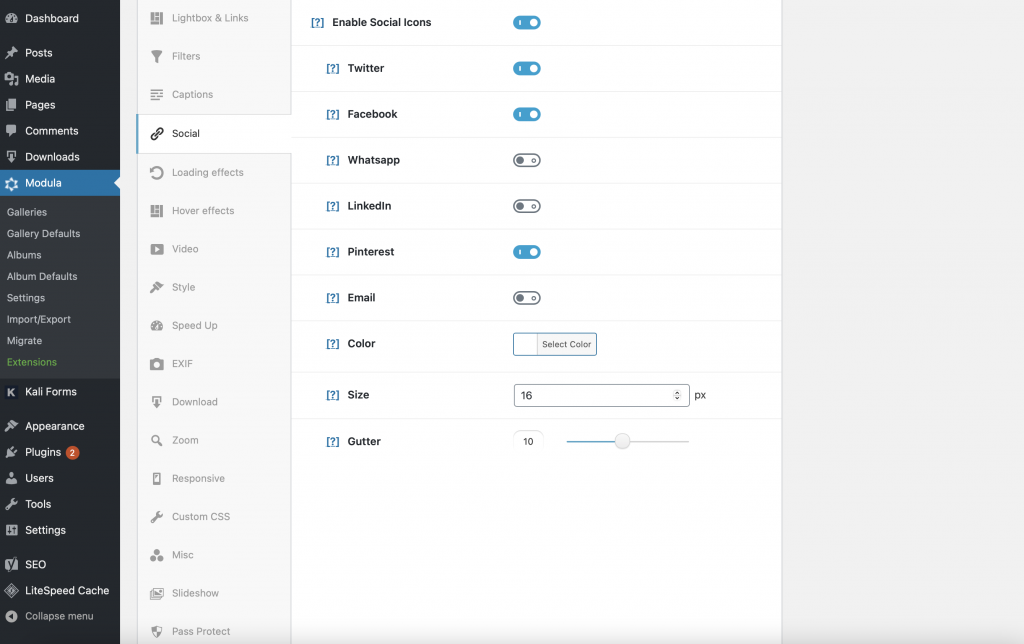
Als nächstes aktiviere ich soziale Symbole, damit meine Besucher diese Bilder in verschiedenen sozialen Netzwerken teilen können.

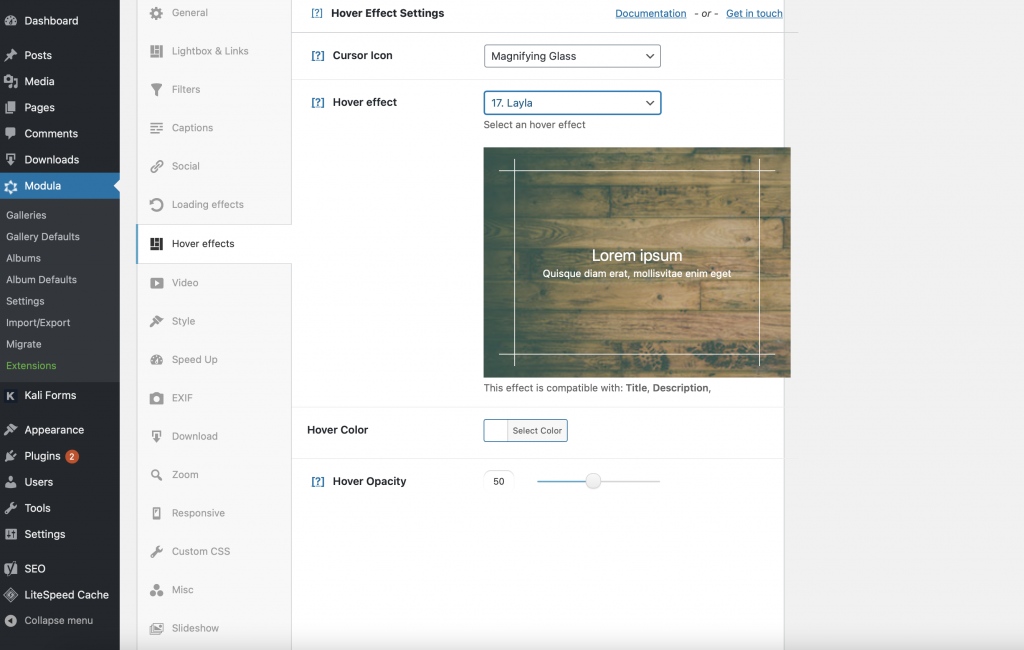
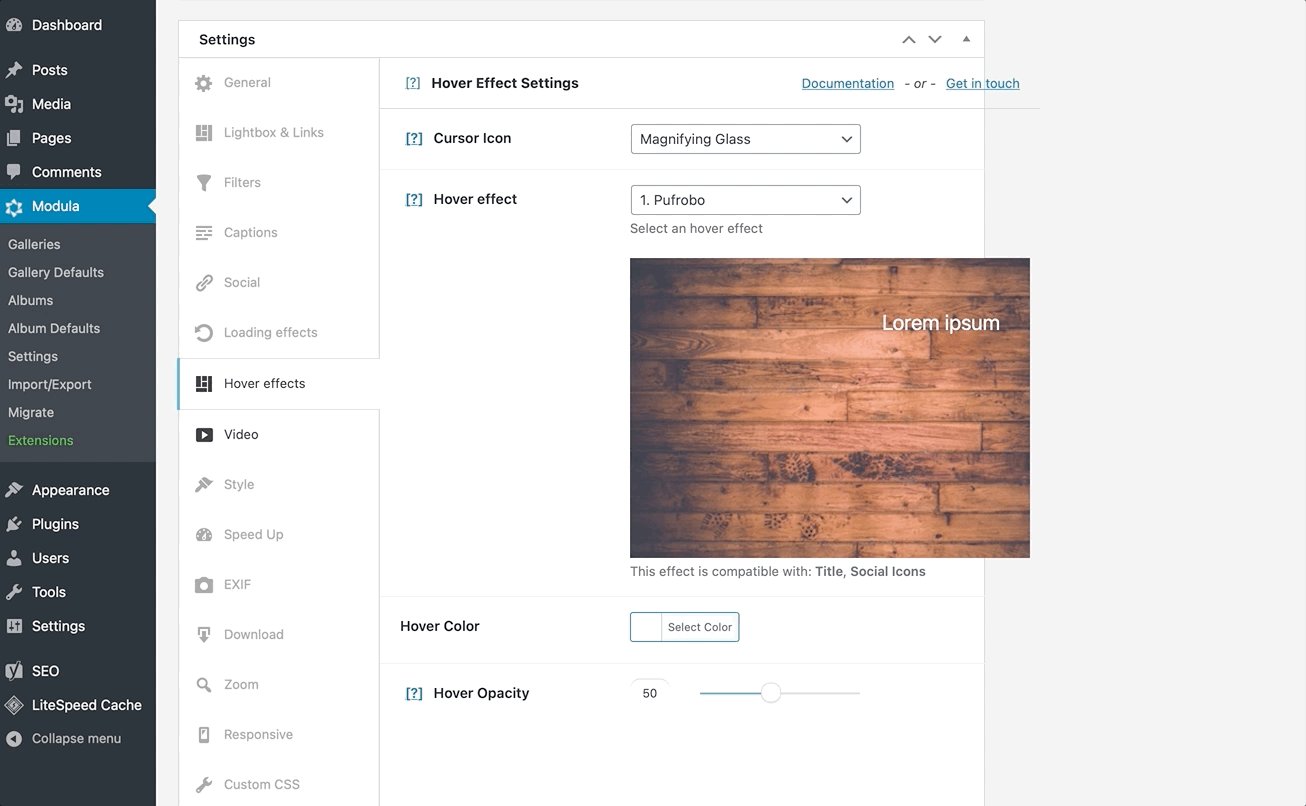
Für den letzten Teil dieses Schritts habe ich einen Hover–Effekt hinzugefügt – Sie können zwischen 42 Hover-Effekten wählen.

So können Sie eine grundlegende Fotogalerie für Ihre Website erstellen. Aber Sie können mehr als das!
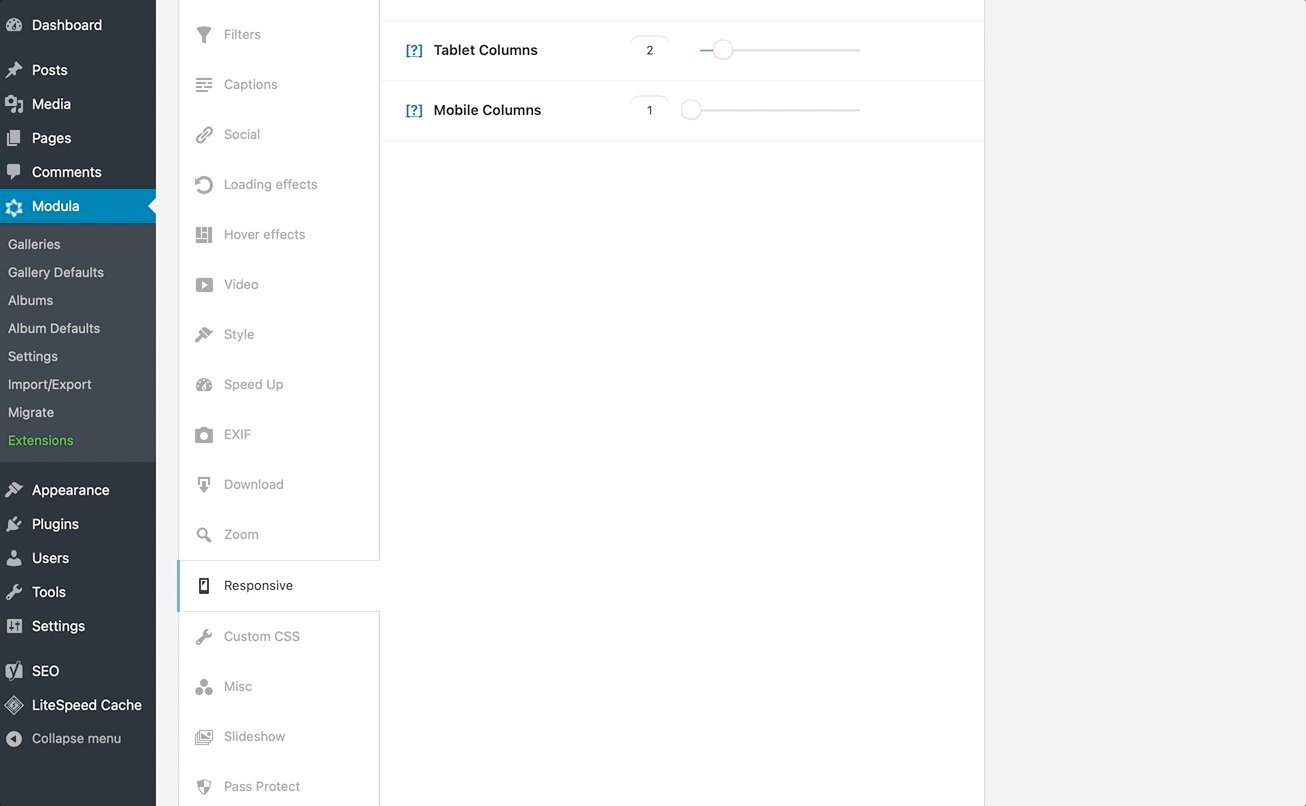
➕ Weitere Anpassungsoptionen hinzufügen
Eines ist sicher – hier ist alles anpassbar. Wenn Sie also eine atemberaubende Fotogalerie-Website erstellen möchten, probieren Sie jede Option aus, die Modula seinen Benutzern bietet. Sie können auch hinzufügen…

- effekte zum Laden von Bildern;
- filterbare Galerien;
- Alben zum Organisieren Ihrer Galerien;
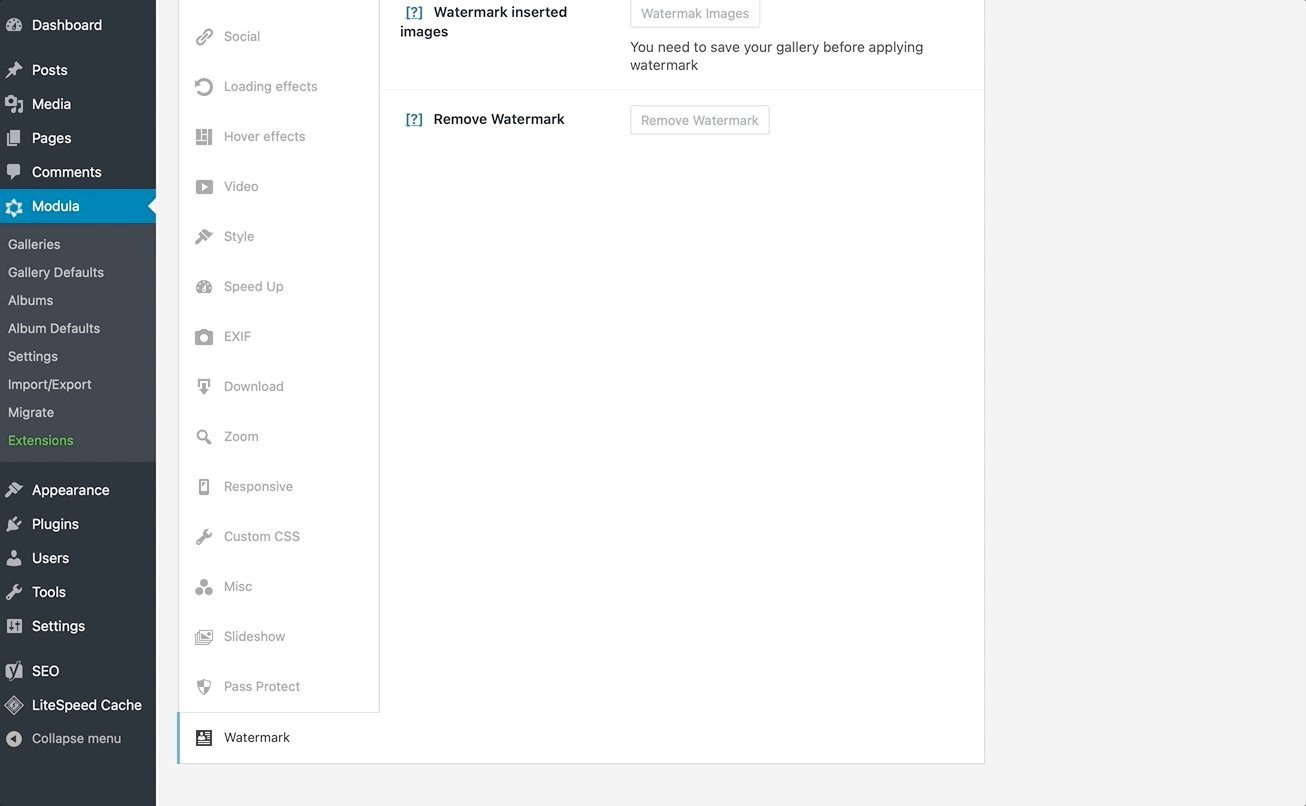
- Wasserzeichen;
- Passwortschutz;
- EXIF-Daten;
- Zoom beim Schweben;
- und vieles mehr…
✅ Fügen Sie die WordPress-Fotogalerie zu Ihrer Website hinzu
Hier sind wir am Ende dieses Tutorials. Nachdem Sie alle Funktionen von Modula genutzt haben, klicken Sie auf Galerie speichern.

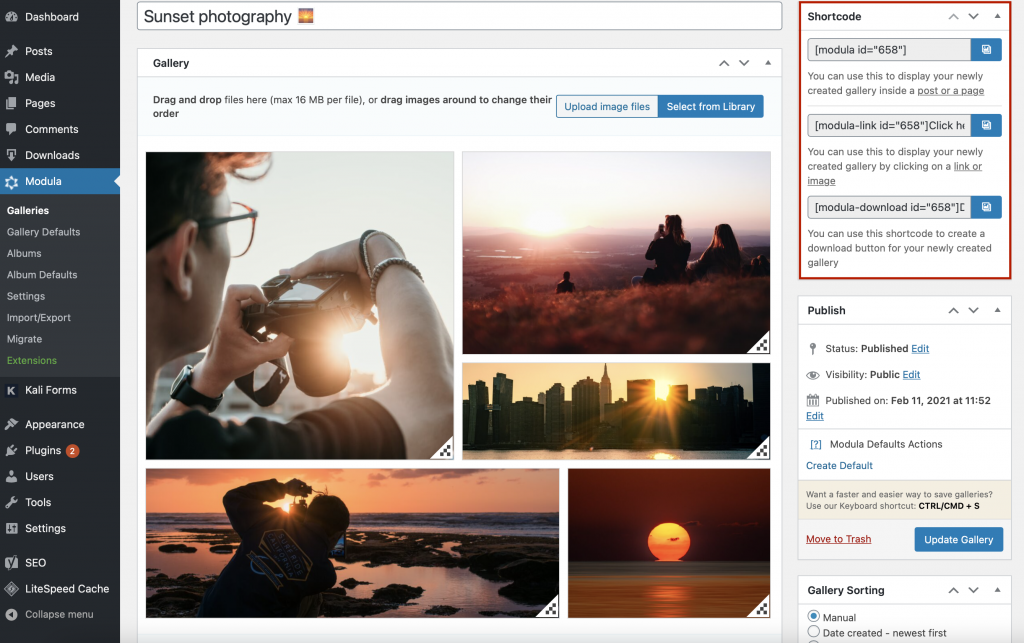
Dann können Sie den Shortcode kopieren und in eine Seite oder einen Beitrag einfügen. Und so erstellen Sie mit WordPress und Modula eine Fotogalerie für Ihre Website.

⭐ Abschließende Gedanken – Erstellen Sie eine Fotogalerie-Website

Ob Sie eine einfache Fotogalerie oder eine robuste mit Animationen und Effekten wünschen, mit Modula haben Sie die vollständige Kontrolle über das Aussehen Ihrer Fotogalerie-Website.
Probieren Sie es aus und überzeugen Sie sich selbst!