So erstellen Sie eine E-Commerce-Website mit WordPress
E-Commerce bezieht sich auf den Verkauf und Kauf von Produkten über das Internet. Im Gegensatz zu physischen Unternehmen, die in einem stationären Geschäft stattfinden, erledigt der E-Commerce alle Transaktionen online.
Eine E-Commerce-Website ist also ein Geschäft im Internet, das Waren und Dienstleistungen für ein großes Internetpublikum anbietet. Sie haben sich vielleicht entschieden, Ihre eigene E-Commerce-Website zu erstellen, sind sich aber nicht sicher, wo Sie anfangen sollen.
Wir sind uns einig, dass das Erstellen einer E-Commerce-Website selbst eine entmutigende Aufgabe sein kann. Aber was ist, wenn wir sagen, dass Sie Ihre eigene E-Commerce-Website mit WordPress erstellen können, auch ohne Codierung?
Ja, Sie können Ihre eigene E-Commerce-Website mit WordPress in 4 einfachen Schritten erstellen,
- Starten Sie Ihre WordPress-Website
- Starten Sie den Aufbau Ihrer E-Commerce-Website
- Entwicklung der Funktionalität Ihrer E-Commerce-Website
- Ändern des Aussehens Ihrer Website
Am Ende dieses Artikels können Sie mit WordPress eine voll funktionsfähige E-Commerce-Website erstellen, auf der Sie Ihre Produkte an die Kunden verkaufen können, mit Funktionen, mit denen sie sogar direkt auf der Website bezahlen können.

Sind Sie nicht begeistert, Ihre eigene E-Commerce-Website mit WordPress zu erstellen?
Also, lass uns anfangen!!
So erstellen Sie eine E-Commerce-Website mit WordPress
Teil 1: Starten Sie Ihre WordPress-Website
Der erste Teil der Erstellung einer E-Commerce-Website mit WordPress besteht darin, Ihre Website im Internet zu starten. Das Starten Ihrer Website bezieht sich auf das Erstellen Ihrer Website und das Live-Schalten Ihrer Website im Web.
Und wir werden Ihre Website in nur 3 Schritten starten,
- Auswahl eines Domain-Namens für Ihre Website
- Hosting und Domain erhalten
- WordPress installieren
Schritt 1: Auswahl eines Domain-Namens für Ihre Website
Die Domain ist die Adresse Ihrer Website, die Ihre Besucher in die Suchmaschine eingeben, um auf Ihre Website zu gelangen.
Sobald Sie einen Domainnamen ausgewählt haben, klicken Sie hier, um zu überprüfen, ob Ihr Domainname verfügbar ist oder nicht.

Wenn Ihre Domain verfügbar ist, fahren Sie mit dem nächsten Schritt fort oder wählen Sie andere Namen.
Schritt 2: Hosting und Domain erhalten
Hosting ist der Ort, an dem Sie alle Dateien speichern, die sich auf Ihre Website beziehen. Es gibt verschiedene Arten von Web-Hosting auf dem Markt, wie Shared, VPS, Cloud-Hosting zur Auswahl. Aber wir haben es euch leicht gemacht.
Um Hosting und Domain zu kaufen, fahren Sie einfach mit Schritt 2 fort und klicken Sie auf Hosting erhalten & kostenlose Domain.

Sie werden zur GoDaddy-Website weitergeleitet, auf der Sie Domain & Hosting kaufen können. Nach sorgfältiger Abwägung der verschiedenen Faktoren bei der Auswahl des Hosting-Anbieters haben wir uns GoDaddy ausgedacht.
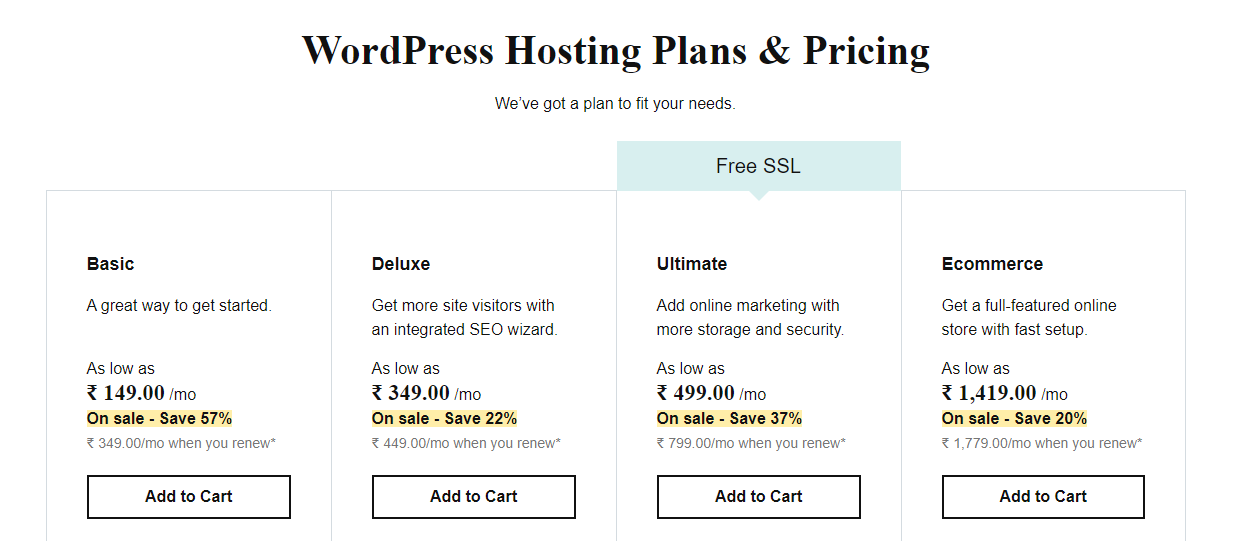
GoDaddy bietet eine Vielzahl von Plänen, die den Bedürfnissen aller gerecht werden, vom Einzelnen bis zum voll ausgestatteten E-Commerce-Shop. Wählen Sie einen Plan, der Ihren Anforderungen entspricht, und klicken Sie dann auf In den Warenkorb.

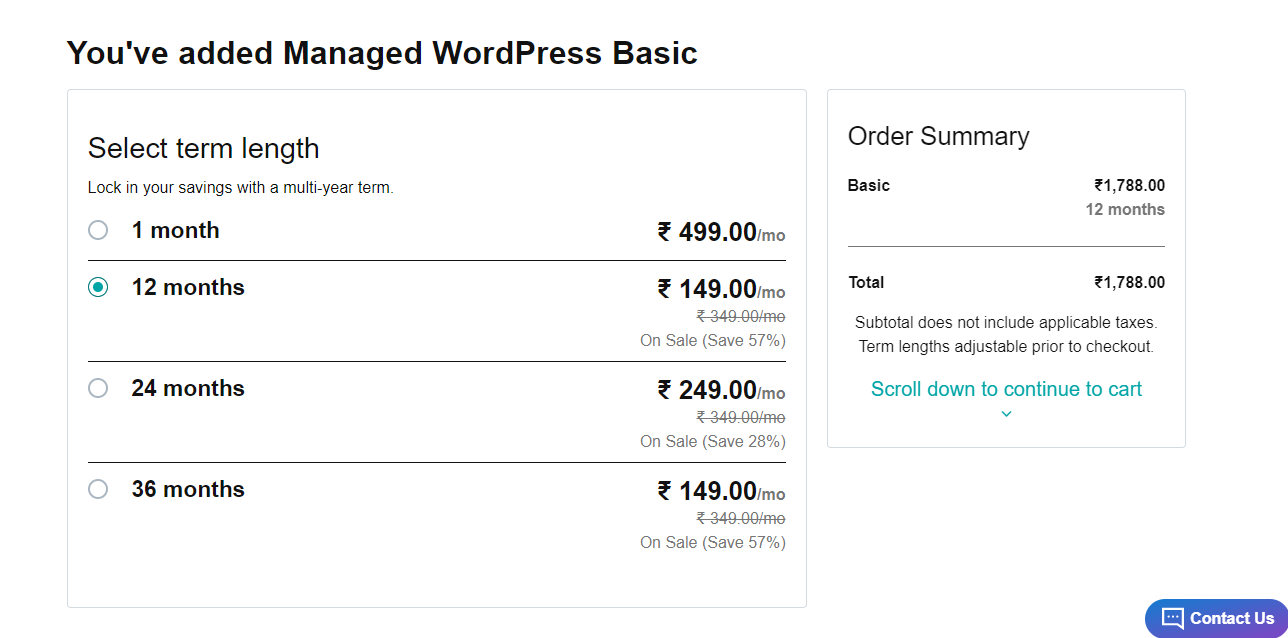
Sie werden aufgefordert, die Laufzeit für Ihren Online-Shop auszuwählen. Die Laufzeit gibt an, wie lange Ihre Website im Internet verfügbar sein wird. Wählen Sie eine Termlänge Ihrer Wahl und klicken Sie auf Weiter.

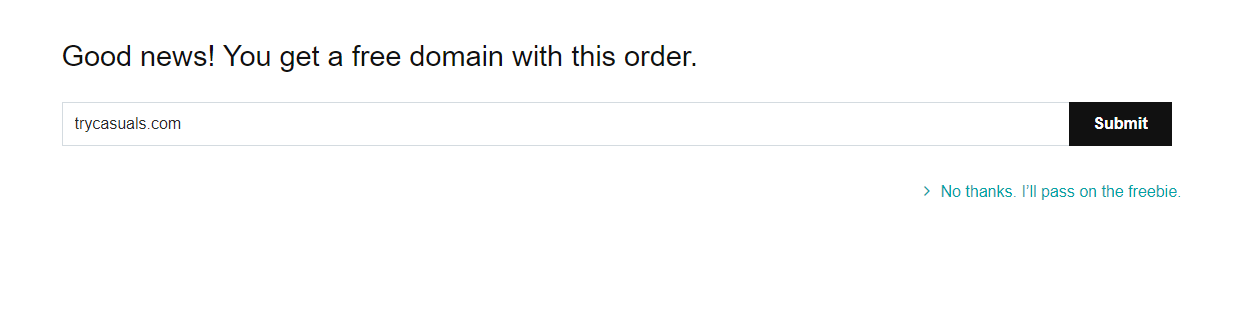
Sie werden dann zum Domain-Bereich weitergeleitet, wo Sie den Namen eingeben müssen, den Sie im vorherigen Schritt ausgewählt haben. Klicken Sie nach der Eingabe auf Senden.

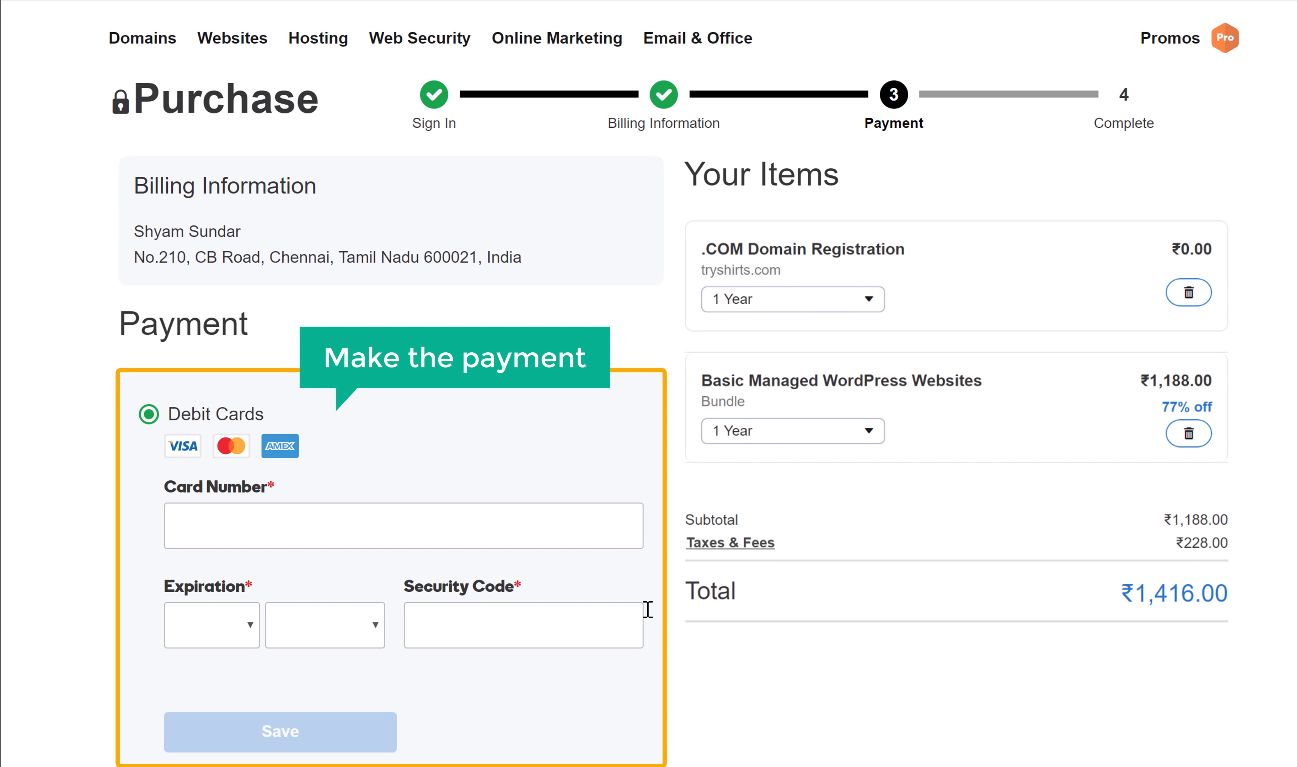
Geben Sie Ihre Zahlungsinformationen auf dieser Seite ein & Zahlung leisten, um die Domain zu erhalten & Hosting.

Nach erfolgreicher Zahlung erhalten Sie eine Bestätigungs-E-Mail von GoDaddy, in der Sie Ihre E-Mail-Adresse bestätigen müssen, um Ihr Konto zu aktivieren. Öffnen Sie Ihre E-Mail & Klicken Sie auf den Link in der E-Mail & und klicken Sie dann auf E-Mail bestätigen.
Da Sie Domain & Hosting gekauft haben, sind Sie nur einen Schritt entfernt, um Ihre Website zu starten.
Schritt 3: Installation von WordPress
Wie oben erwähnt, werden wir WordPress auf Ihrer Website installieren. Die Installation von WordPress ist so einfach.
Installieren Sie WordPress, indem Sie auf Site hinzufügen klicken.
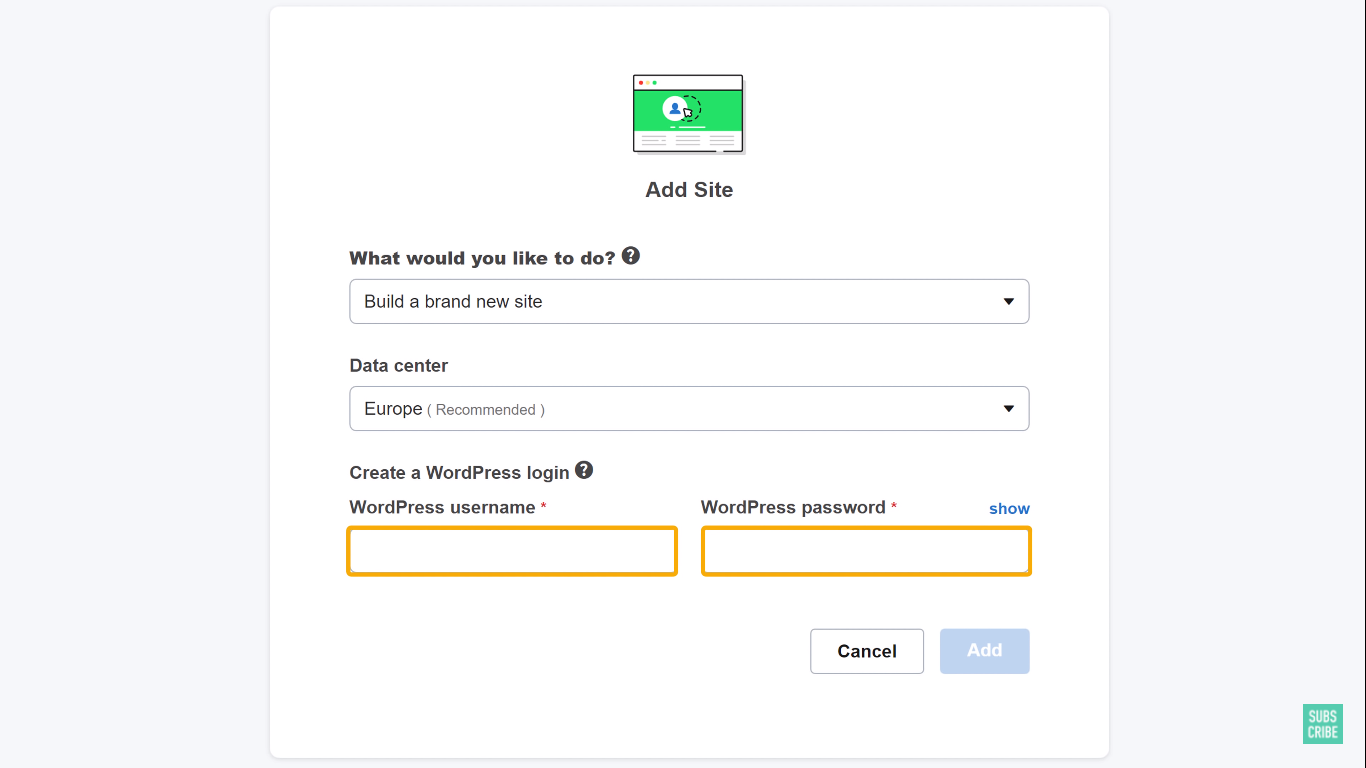
Richten Sie Ihr WordPress-Konto ein, indem Sie Ihren Benutzernamen & Passwort hier. Sie müssen diese Daten jedes Mal eingeben, wenn Sie sich auf Ihrer Website anmelden. Klicken Sie auf Hinzufügen, nachdem Sie diese Details eingegeben haben.

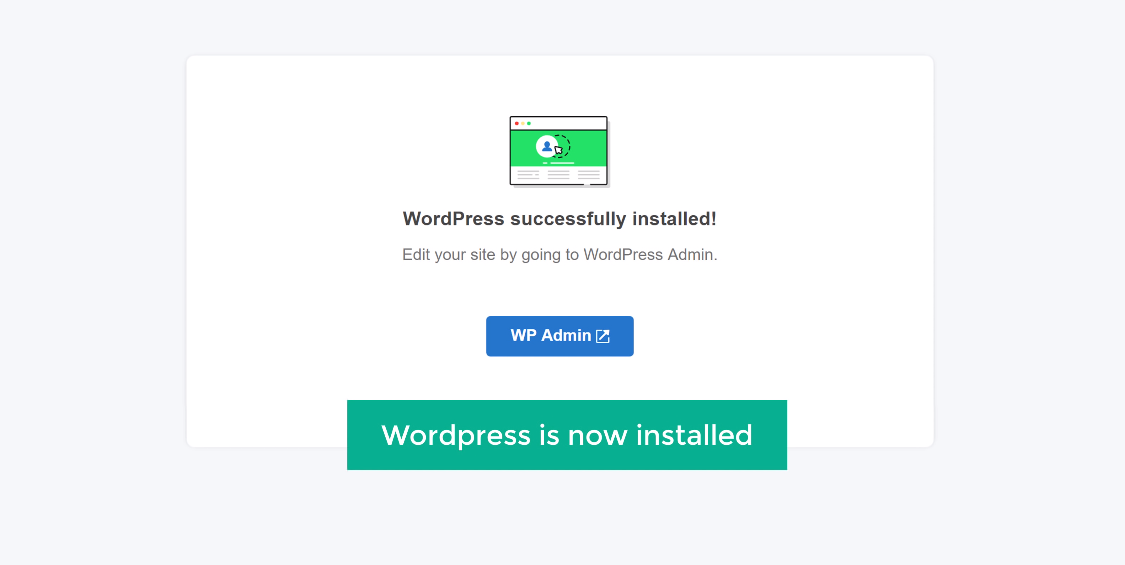
Sie können sehen, dass WordPress erfolgreich auf Ihrer Website installiert wurde, was bedeutet, dass Ihre Website jetzt live ist.

Überprüfen Sie Ihre Website, indem Sie Ihre Website-Adresse in den Browser eingeben.

Hurra!! Sie haben Ihre erste Website erstellt und im Web gestartet.
Also, worauf warten Sie noch? Verwandeln Sie Ihre Website in eine voll funktionsfähige E-Commerce-Website.
Teil 2: Erstellen Sie Ihre E-Commerce-Website
Nachdem Sie nun eine Website im Internet live haben, können Sie Ihre E-Commerce-Website in nur 2 einfachen Schritten von Grund auf neu erstellen,
- Anmelden auf Ihrer Website
- Installieren eines Themas und Auswählen einer Beispielwebsite
Schritt 1: Anmelden auf Ihrer Website
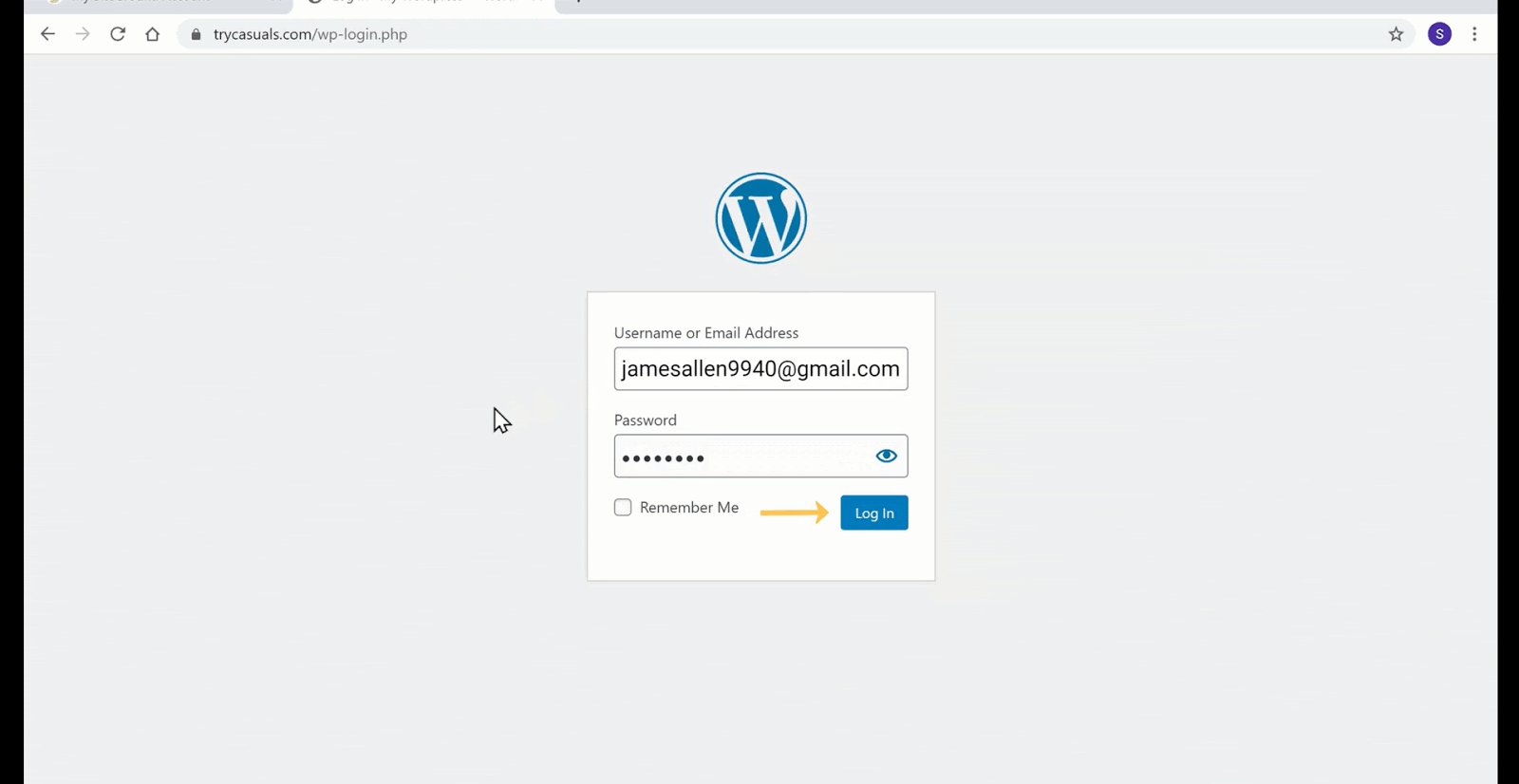
Um sich auf Ihrer Website anzumelden, geben Sie nach Ihrer Website-Adresse „/login“ ein.

Sie gelangen zur Anmeldeseite Ihrer Website. Geben Sie nun die Anmeldedaten ein, die Sie bei der Installation von WordPress erstellt haben, und klicken Sie auf Anmelden.

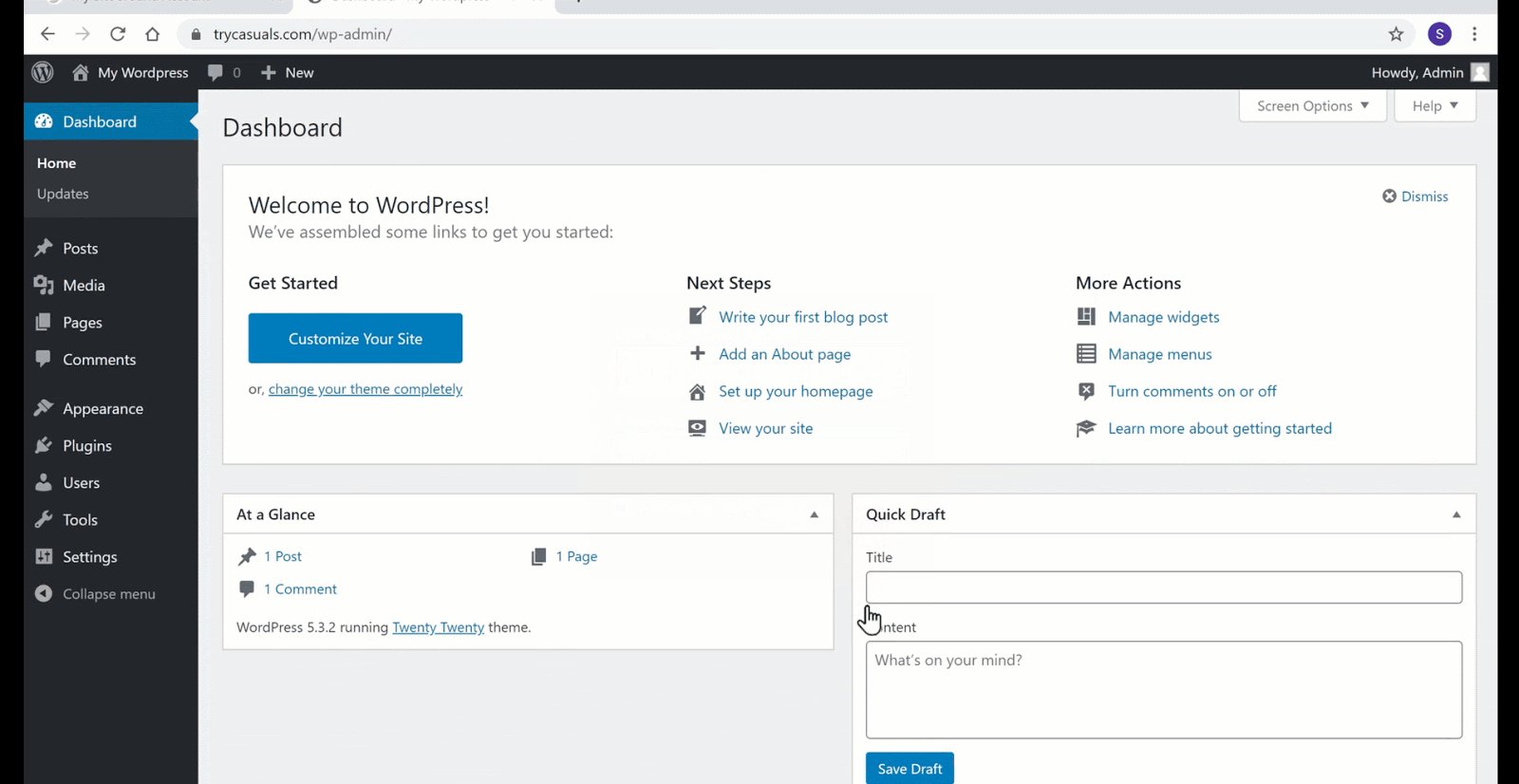
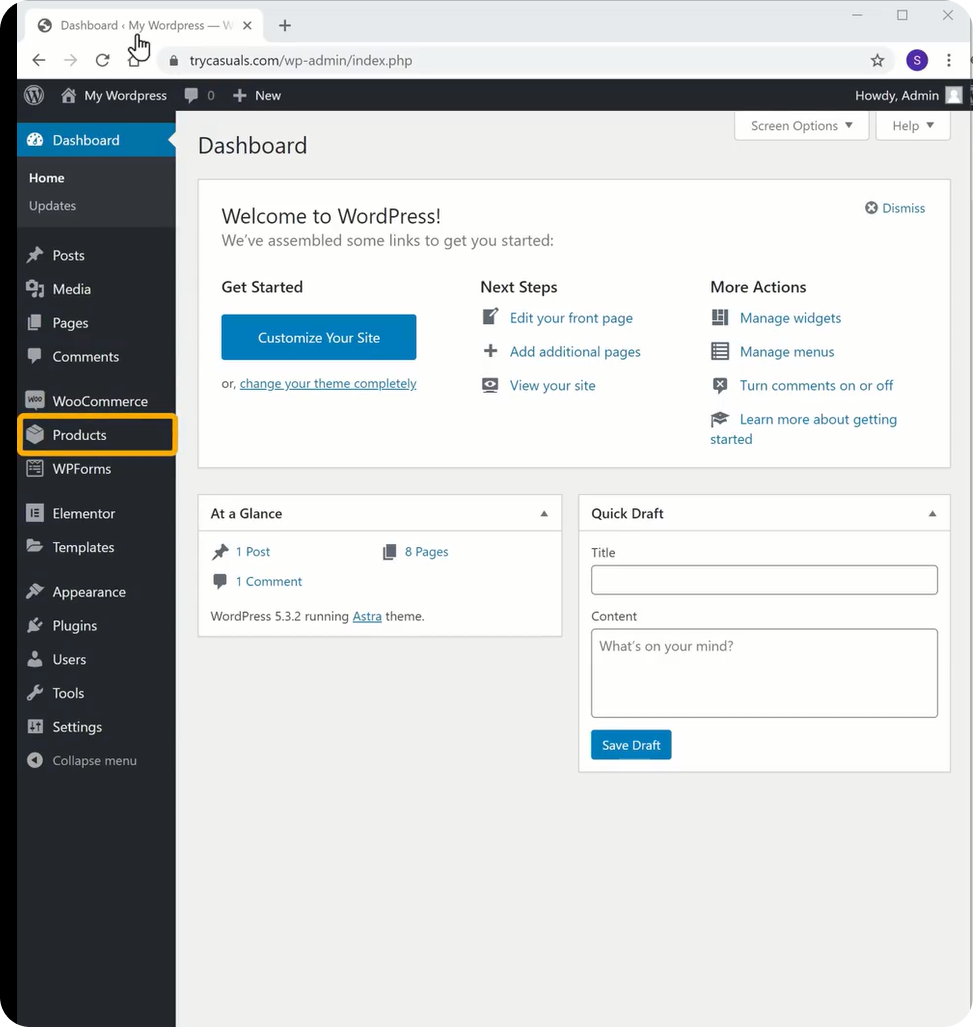
Sie werden zum WordPress Admin Dashboard weitergeleitet. Das Dashboard ist das Kontrollzentrum Ihrer Website, in dem Sie Ihre Website anpassen können.
Nachdem Sie sich erfolgreich angemeldet haben, fahren Sie mit dem nächsten Schritt fort, in dem wir die Beispielseiten importieren und bearbeiten.
Schritt 2: Installieren eines Themas und Auswählen einer Beispielwebsite
Ein Thema ist eine Sammlung von Dateien, Vorlagen & CSS-Stylesheets, die bei der Gestaltung des Frontends (Looks) unserer Website helfen. Einfach, das Thema hilft Ihnen, Ihre Website ohne Codierung zu entwerfen.
Sie müssen das Astra-Design installieren, da es Ihnen hilft, die Beispielseiten zu importieren.
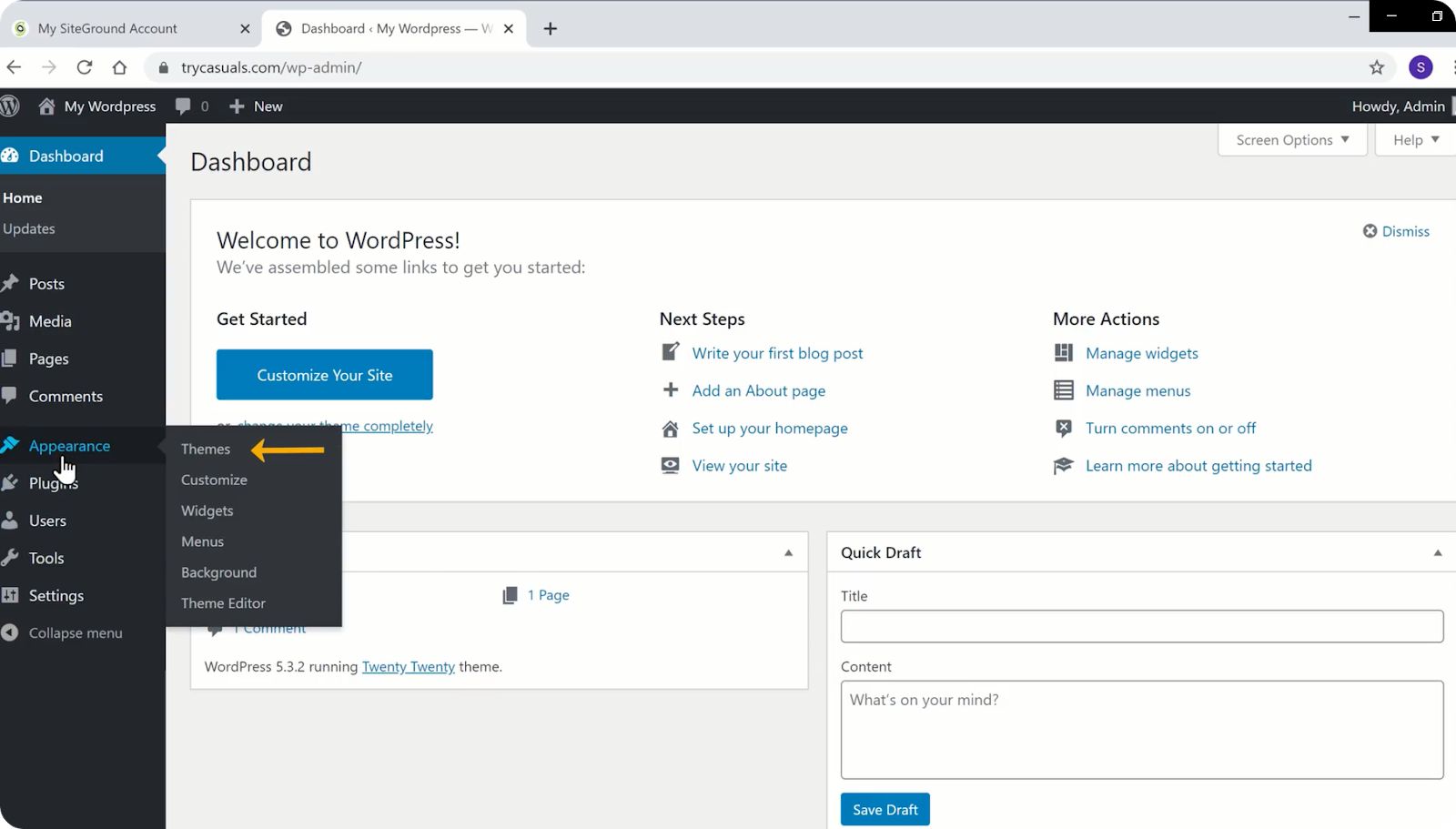
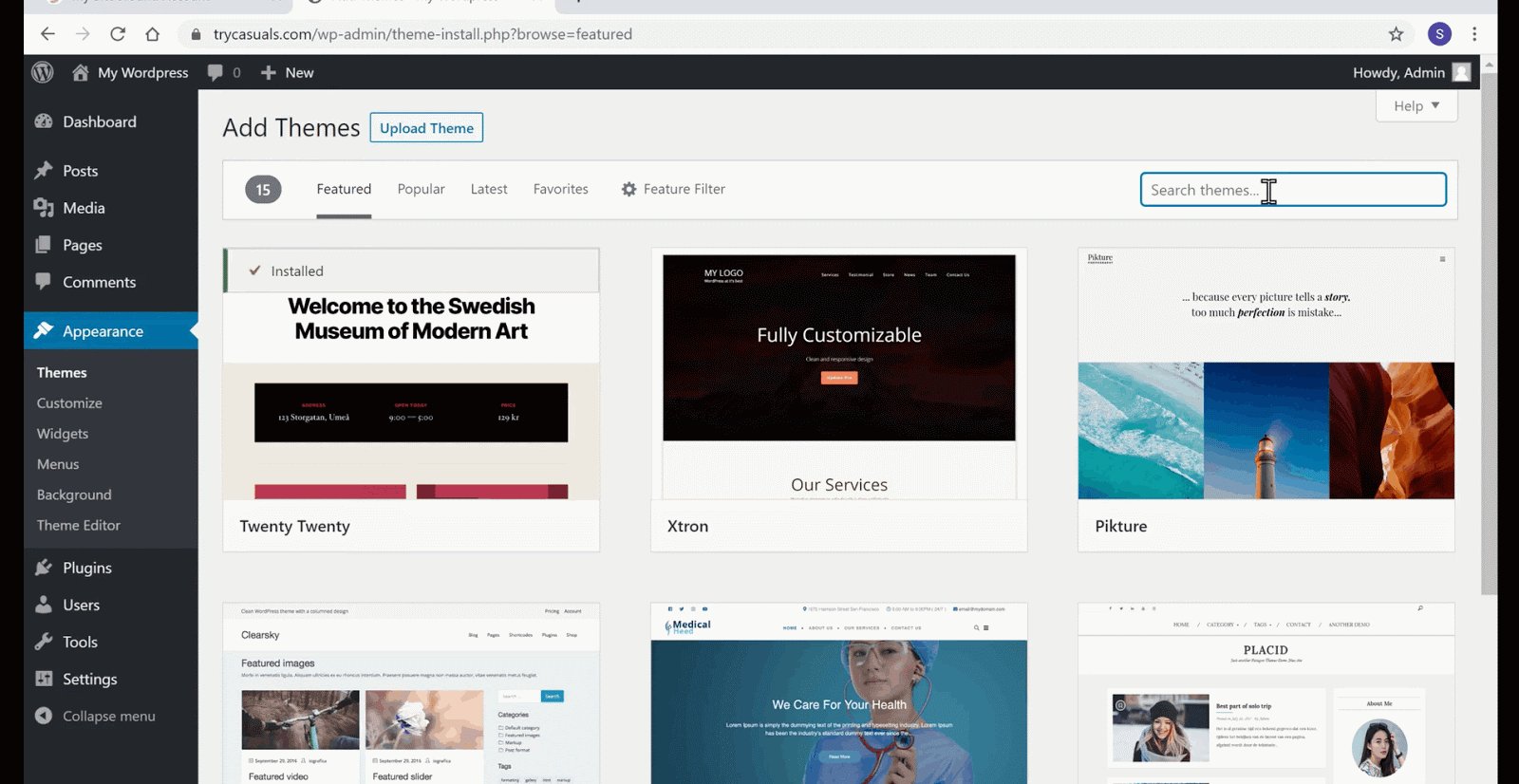
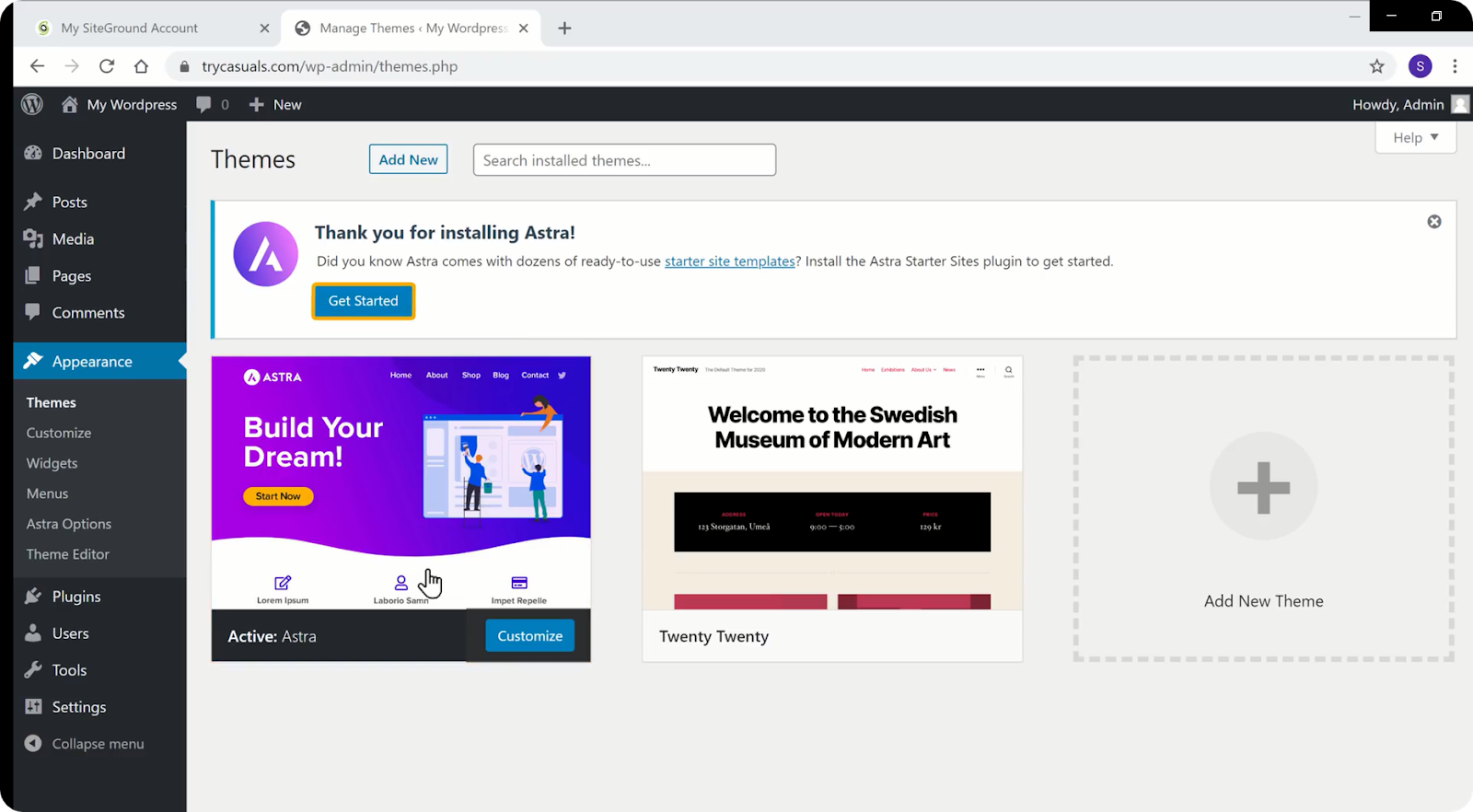
Um ein Design zu installieren, gehen Sie zu Darstellung & Klicken Sie auf Designs.

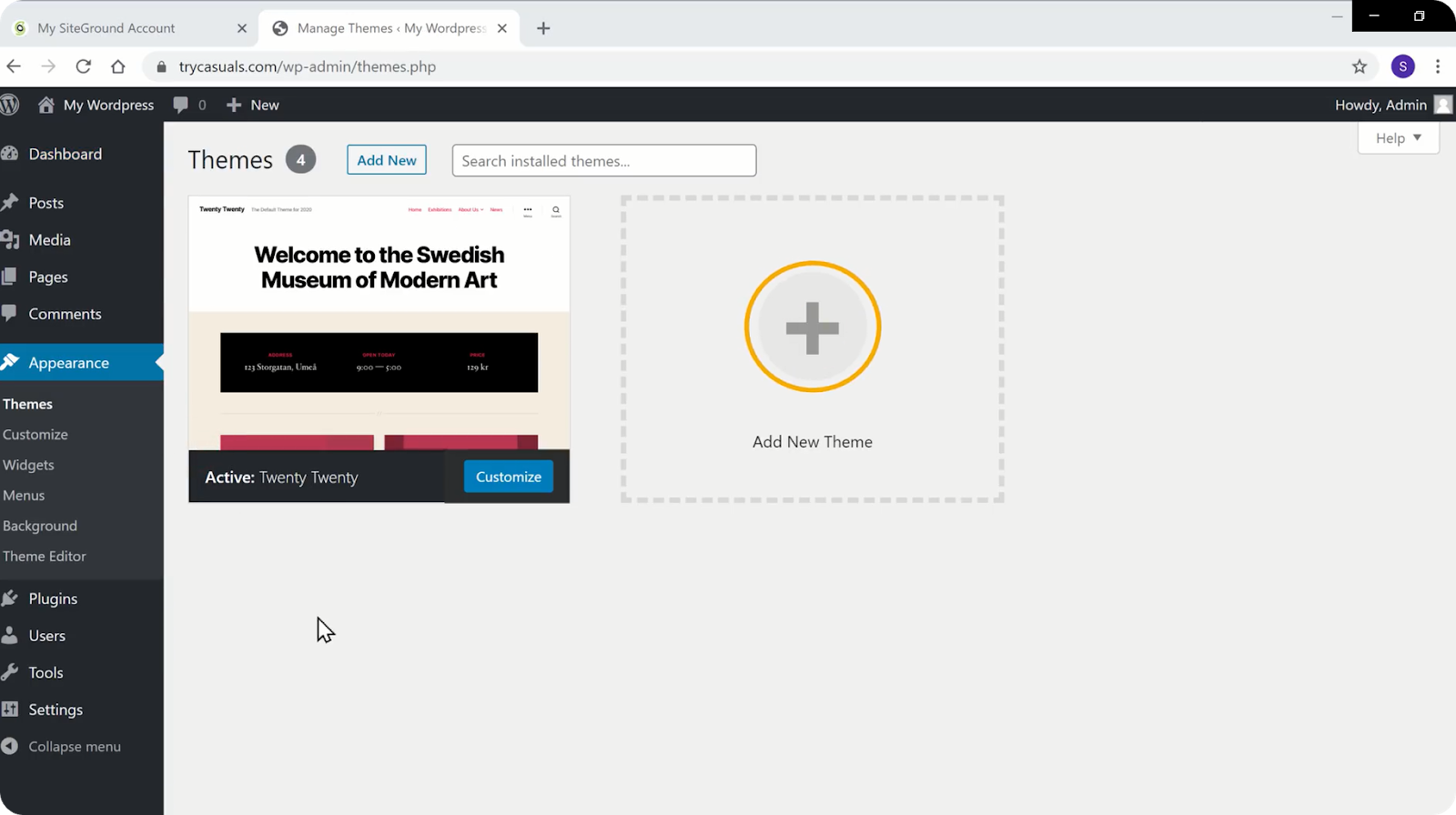
Klicken Sie auf Neues Thema hinzufügen.

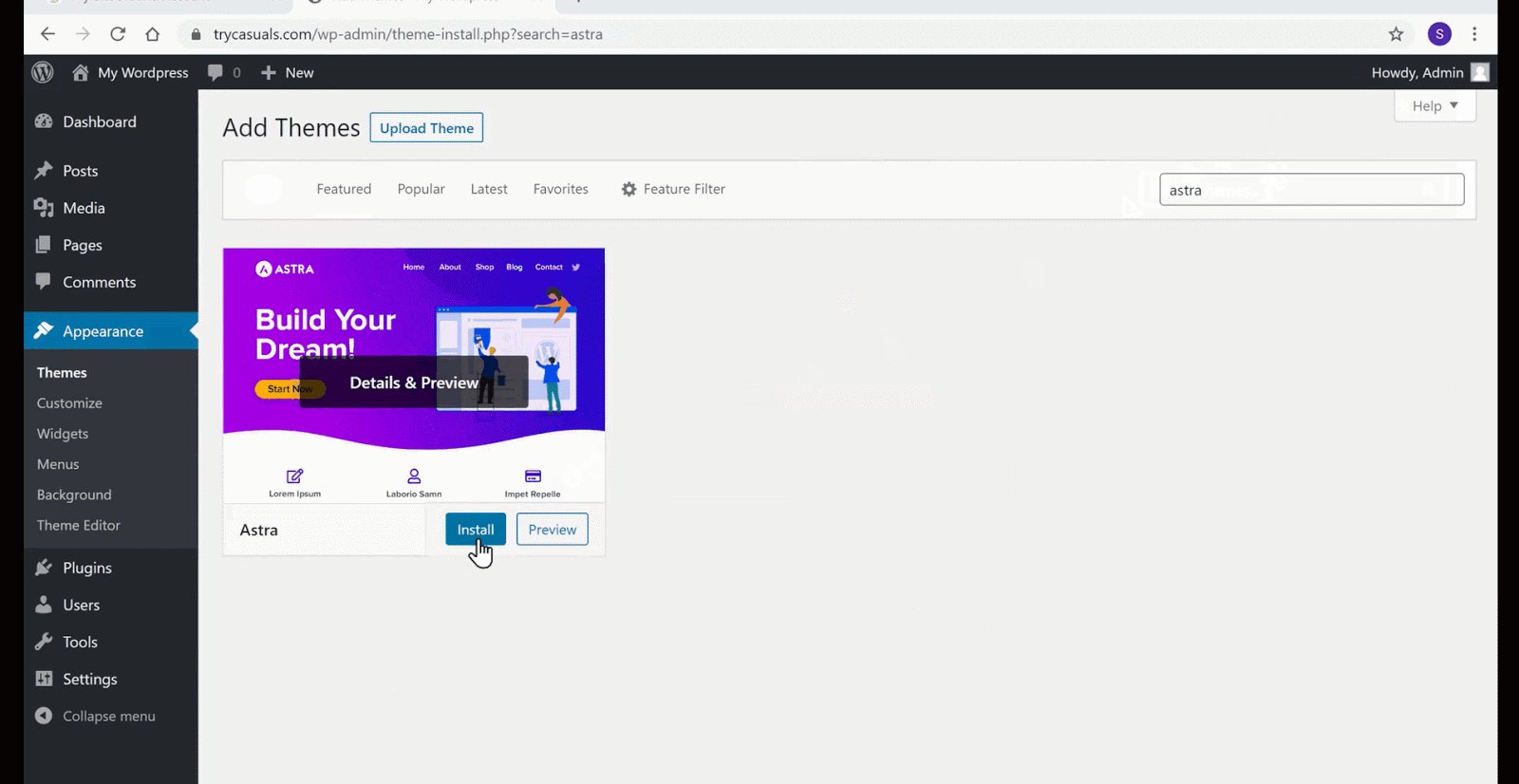
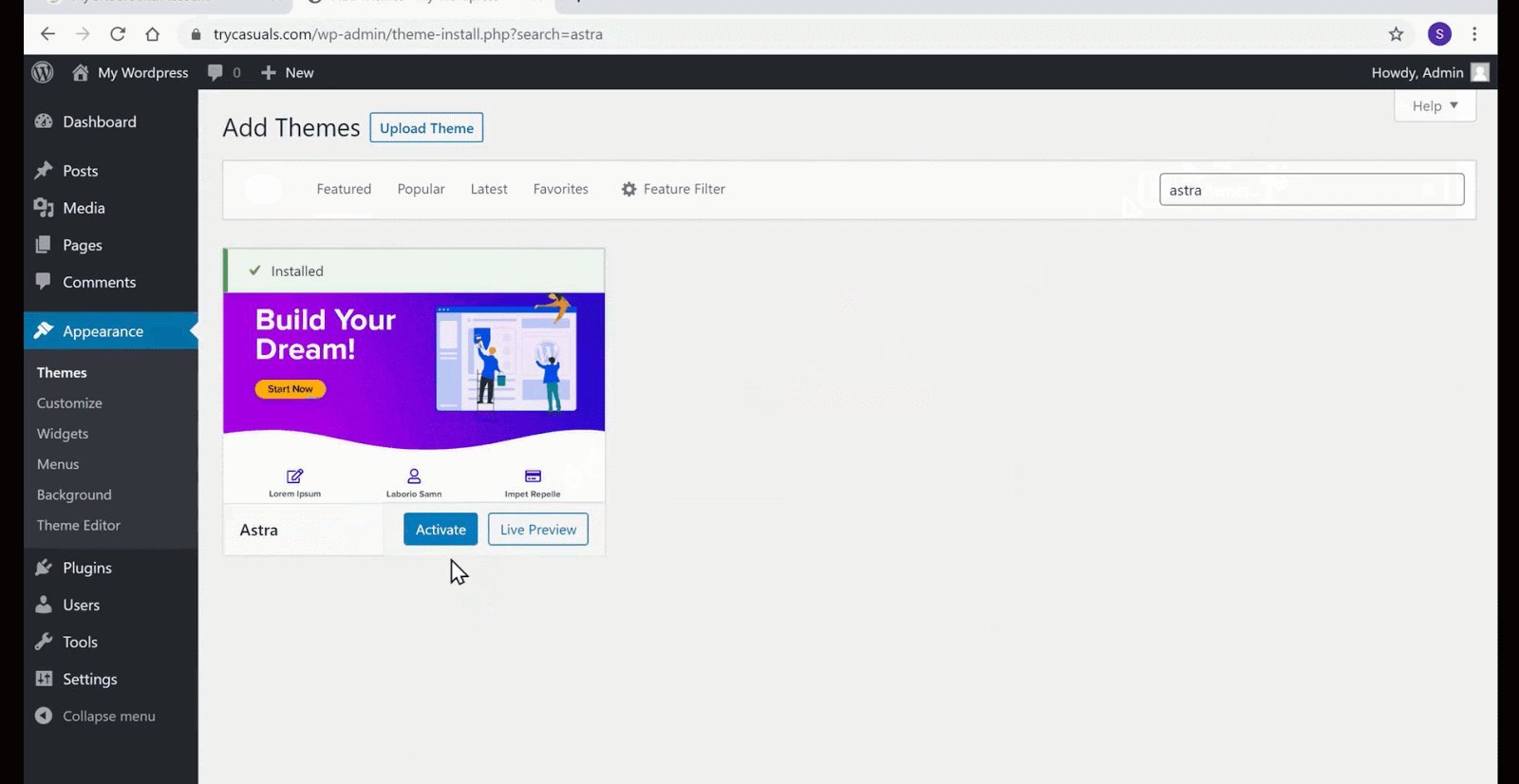
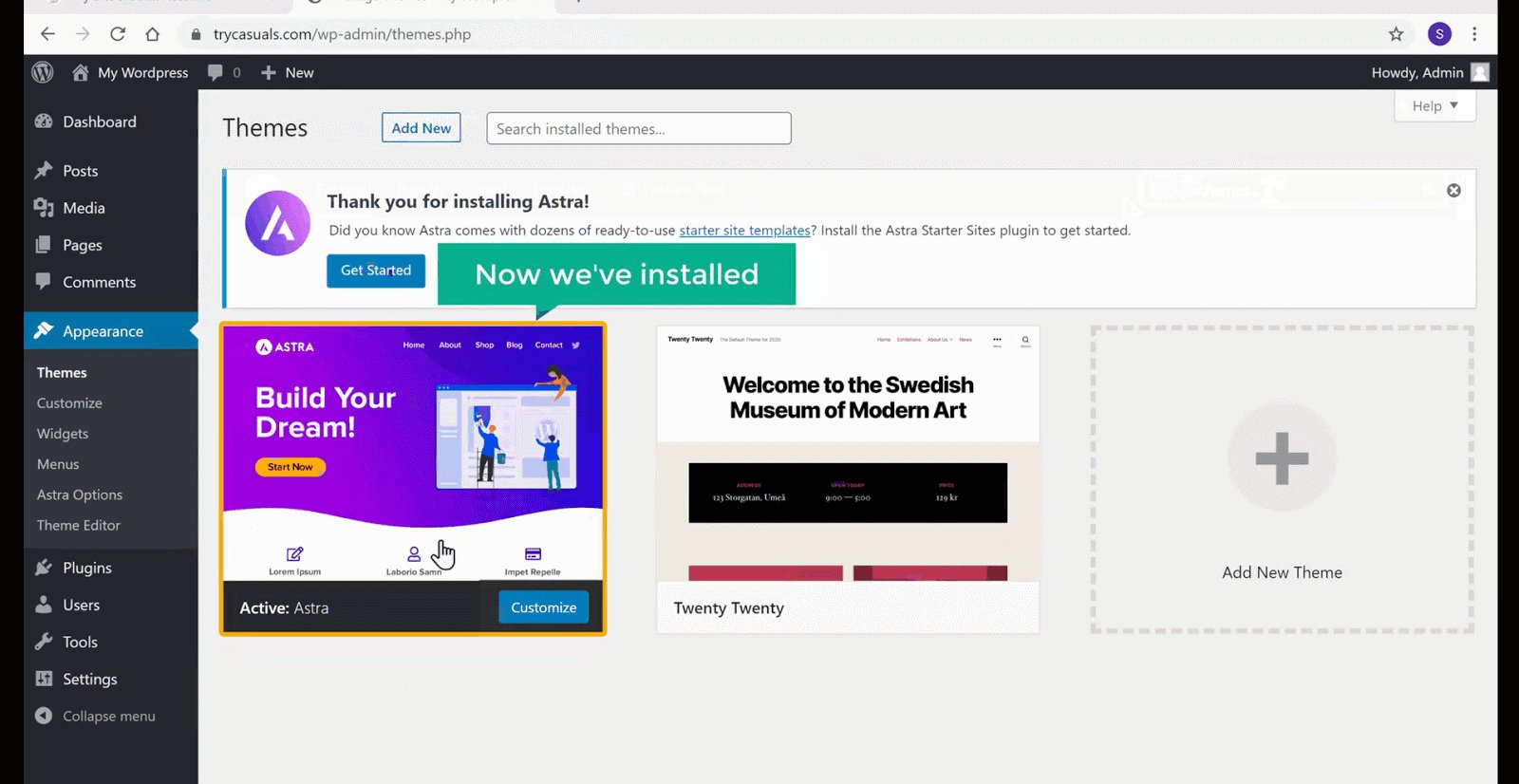
Suchen Sie in der Themenbibliothek nach Astra. Sobald das Astra-Thema in den Suchergebnissen angezeigt wird, klicken Sie auf installieren & aktivieren.

Klicken Sie nun auf Erste Schritte, um eine Beispielwebsite aus der Bibliothek für Beispielwebsites auszuwählen.

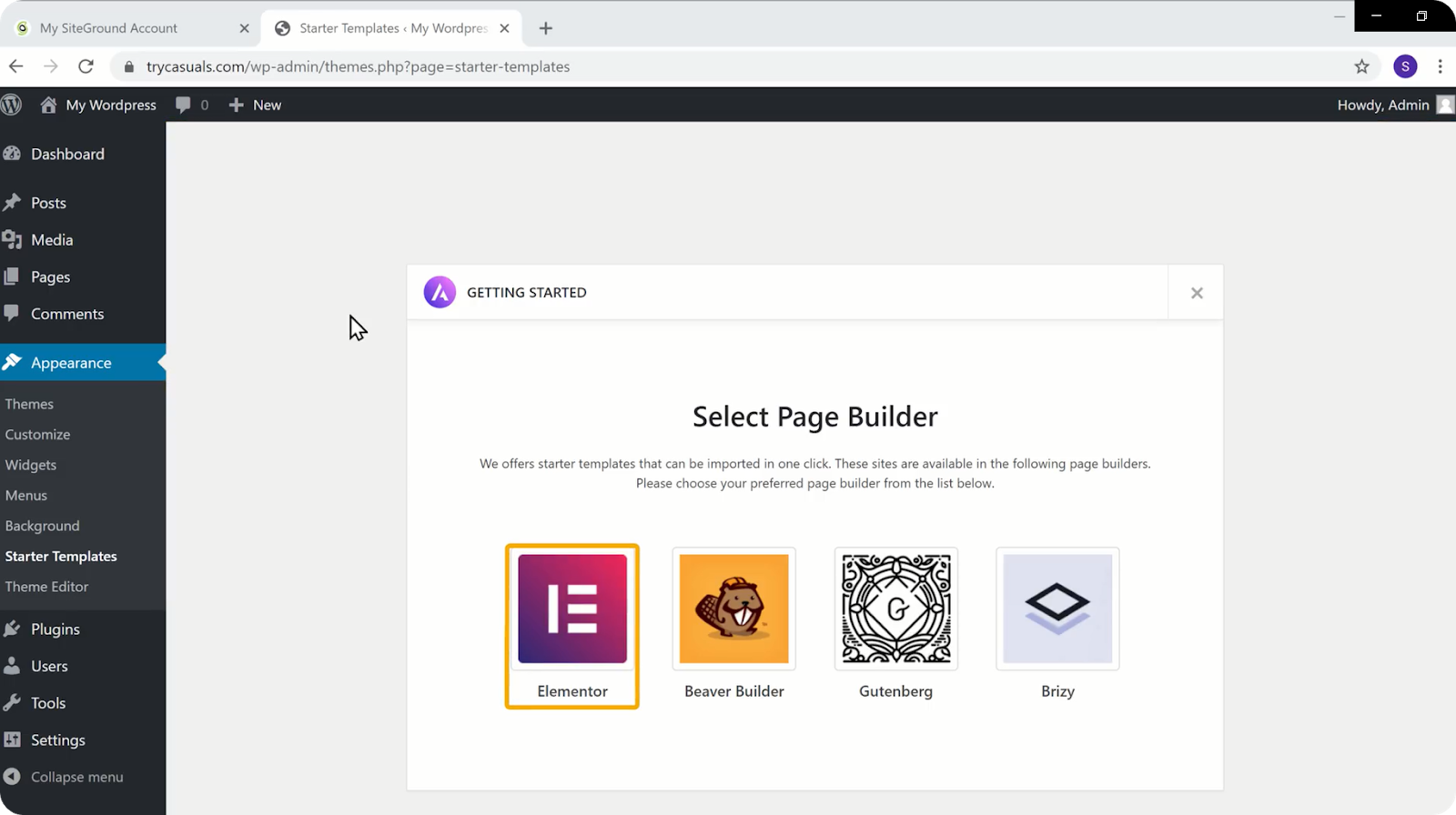
Sie gelangen zur Seite Select Page Builder. Wählen Sie Elementor aus der Liste. Elementor ist ein Drag & Drop Page Builder, mit dem Sie die Seiten Ihrer Website einfach erstellen können.

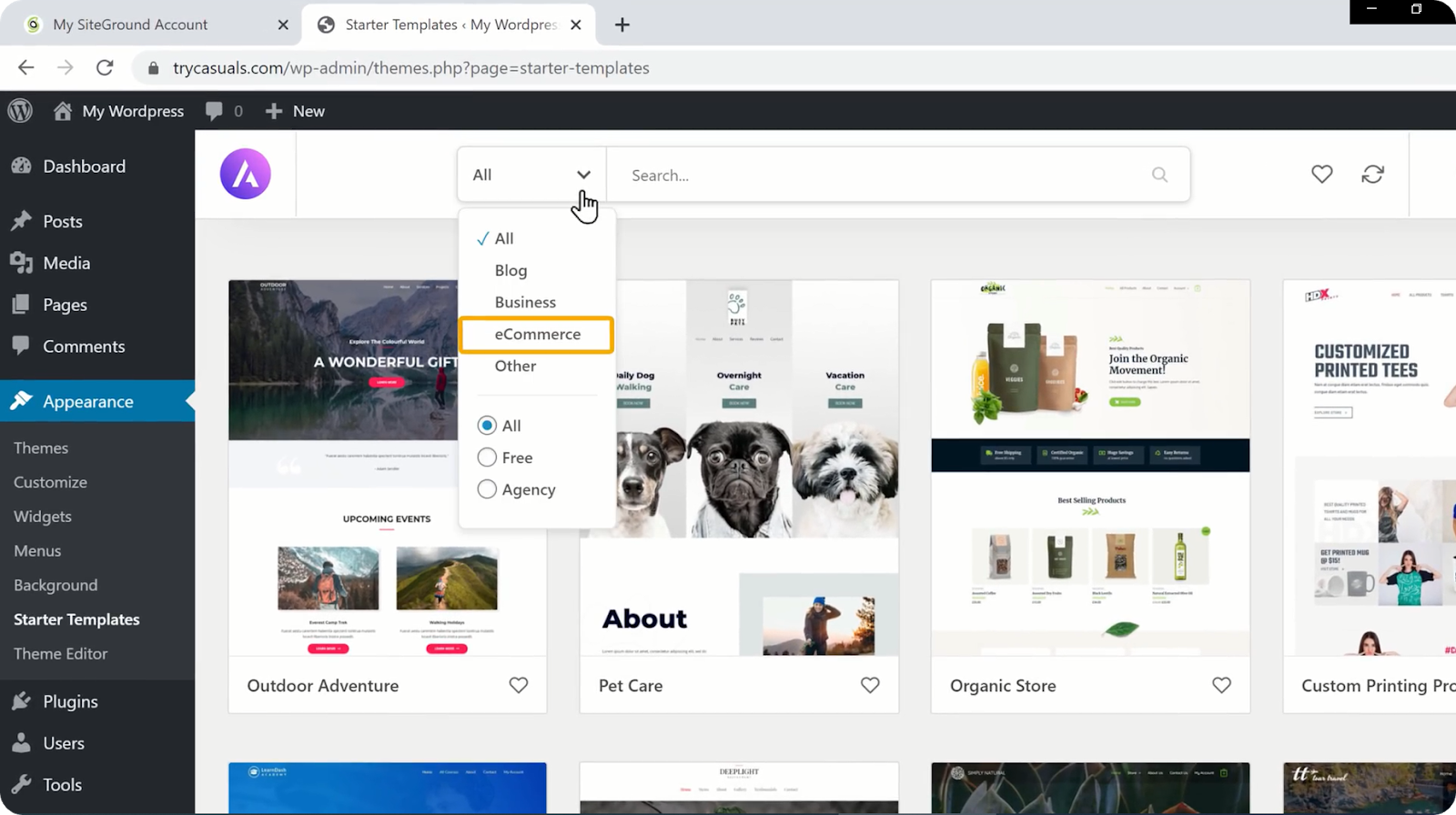
Sie werden zur Seite Sammlung von Beispielseiten weitergeleitet, auf der Sie eine Vielzahl von Website-Designs finden. Sie können jede Website auswählen, die Sie für Ihre Website importieren möchten.
Um eine E-Commerce-Website zu importieren, klicken Sie auf Alle & Wählen Sie E-Commerce. Dies wird Ihnen helfen, nur E-Commerce-Website-Designs zu wählen.

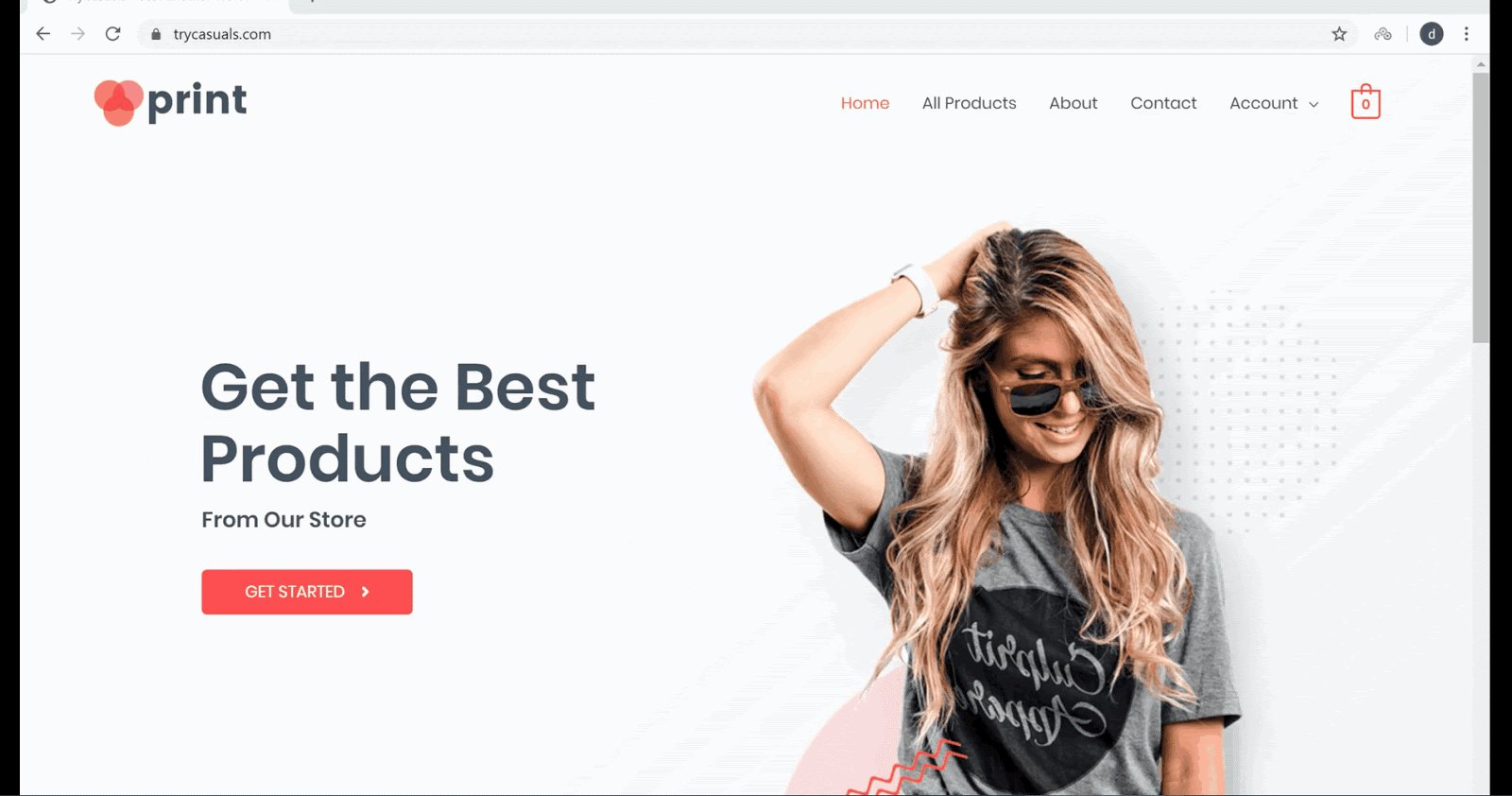
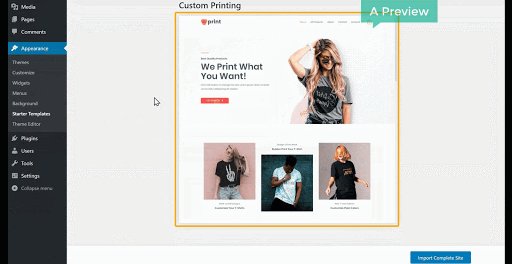
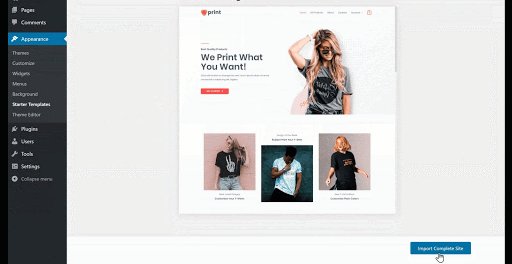
Klicken Sie auf eine Site, die Ihnen gefällt, und Sie erhalten eine Vorschau des Aussehens Ihrer Site. Klicken Sie auf Vollständige Site importieren, um Ihre Site wie die Beispiel-Site zu ändern.
Wählen Sie nun alle Optionen aus und klicken Sie auf Importieren.

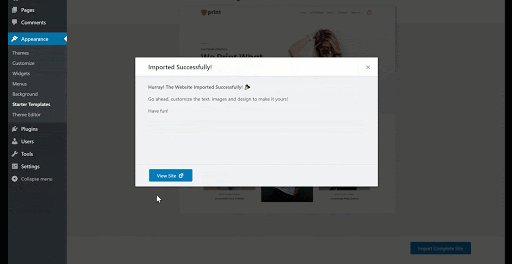
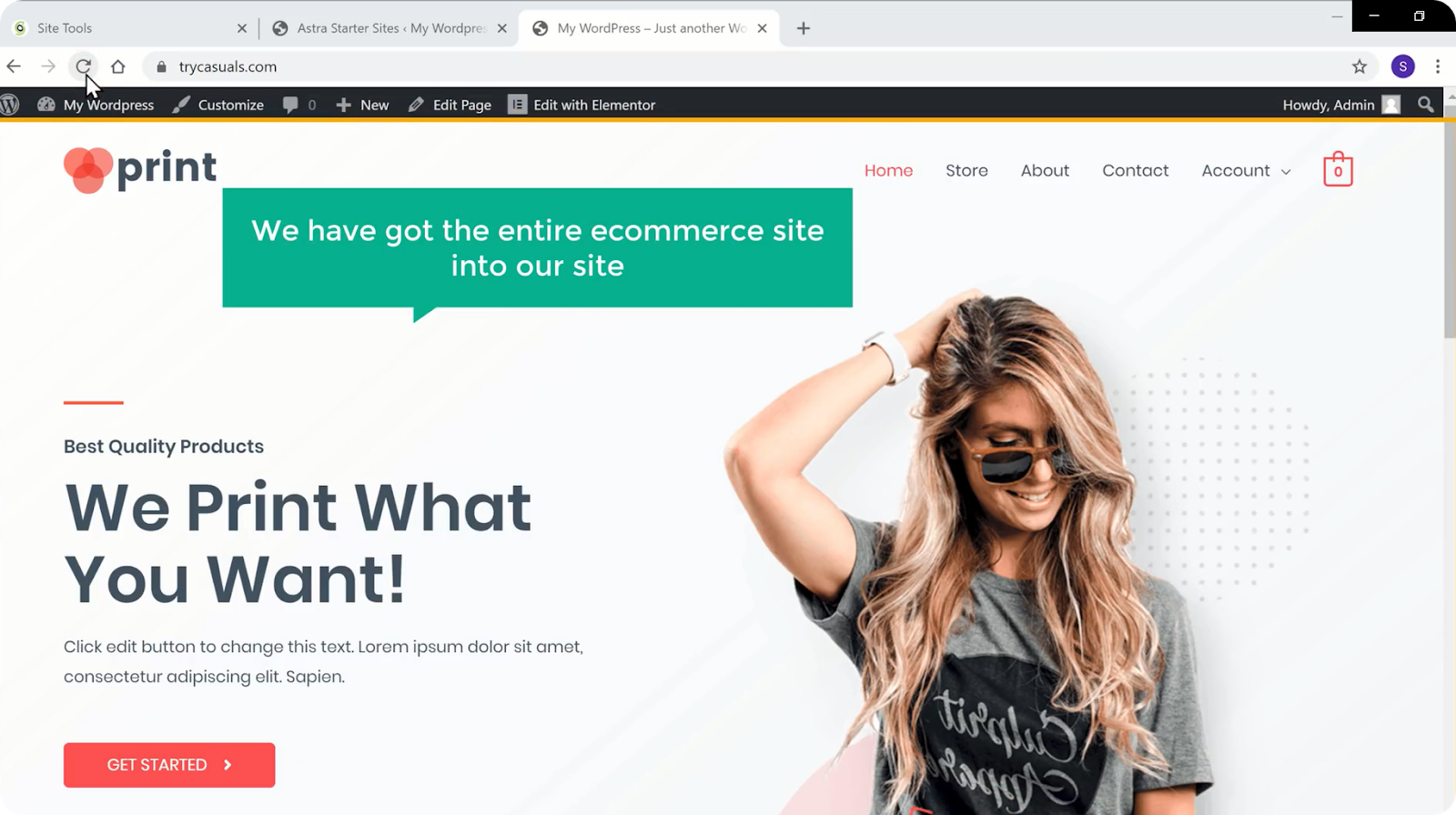
Nachdem die Beispielwebsite erfolgreich importiert wurde, klicken Sie auf Website anzeigen, um das neue Erscheinungsbild Ihrer Website anzuzeigen.

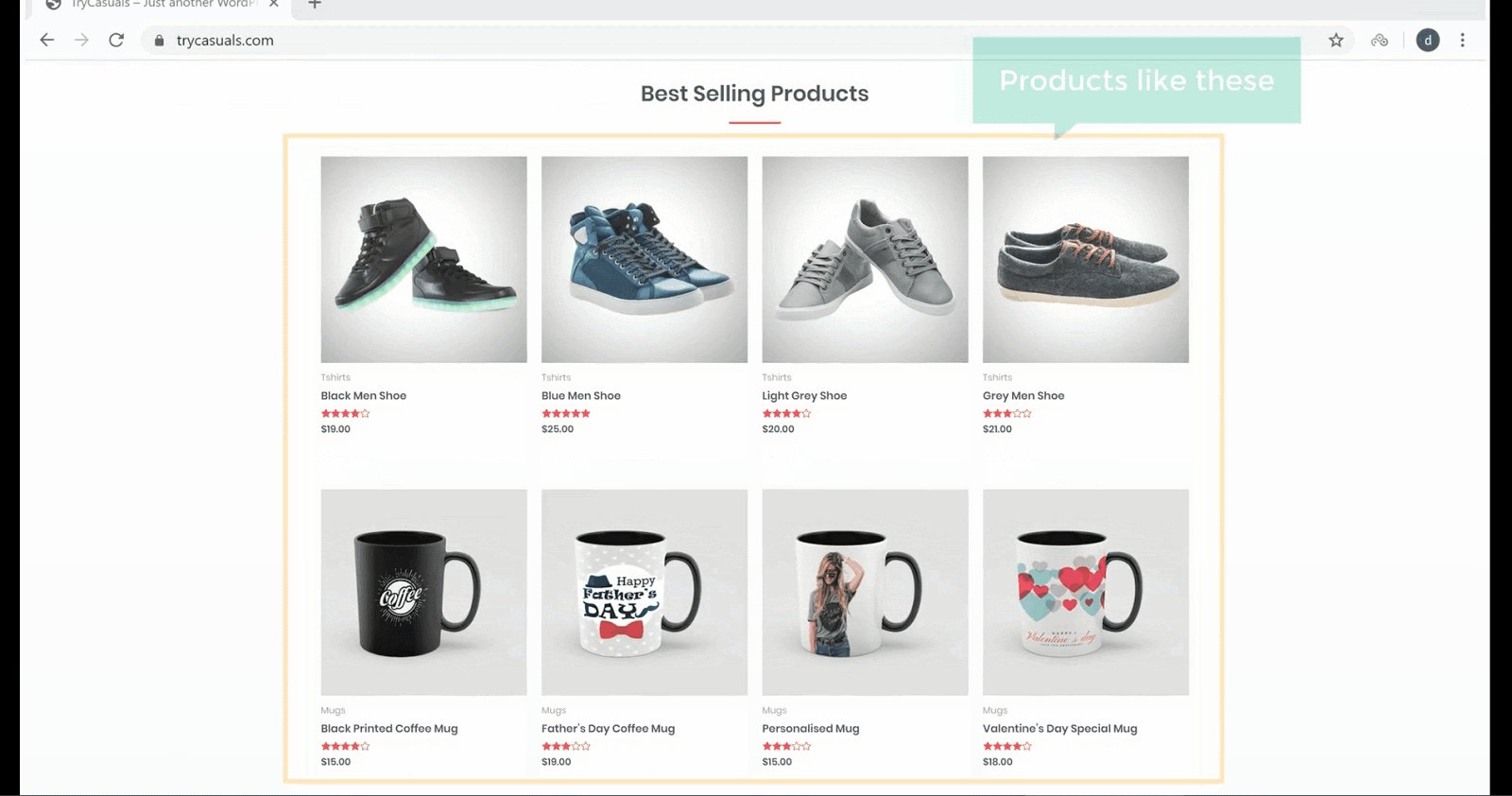
Lassen Sie uns nun überprüfen, wie Ihre Website funktioniert. Klicken Sie auf ein Produkt & in den Warenkorb legen. Klicken Sie auf Warenkorb anzeigen, um die hinzugefügten Artikel zu sehen & Jetzt können Sie zur Kasse gehen.

Ihre Website ist also eine voll funktionsfähige WordPress-E-Commerce-Website. Gehen wir nun zum nächsten Teil, in dem Sie die Funktionalität Ihrer Website entwickeln können.
Teil 3: Entwicklung der Funktionalität Ihrer E-Commerce-Website
Haben Sie Ihr Geschäft gesehen? Ist es voll von Musterprodukten? Und Währung? Ist es nicht wie deins?
Keine Sorge, wir werden all diese Dinge in diesem Teil in nur 4 Schritten beheben,
- Löschen Sie die Beispielprodukte
- Hinzufügen eines neuen Produkts
- Ändern Ihrer Währung
- Hinzufügen Ihrer Zahlungsmethode
Schritt 1: Löschen Sie die Beispielprodukte
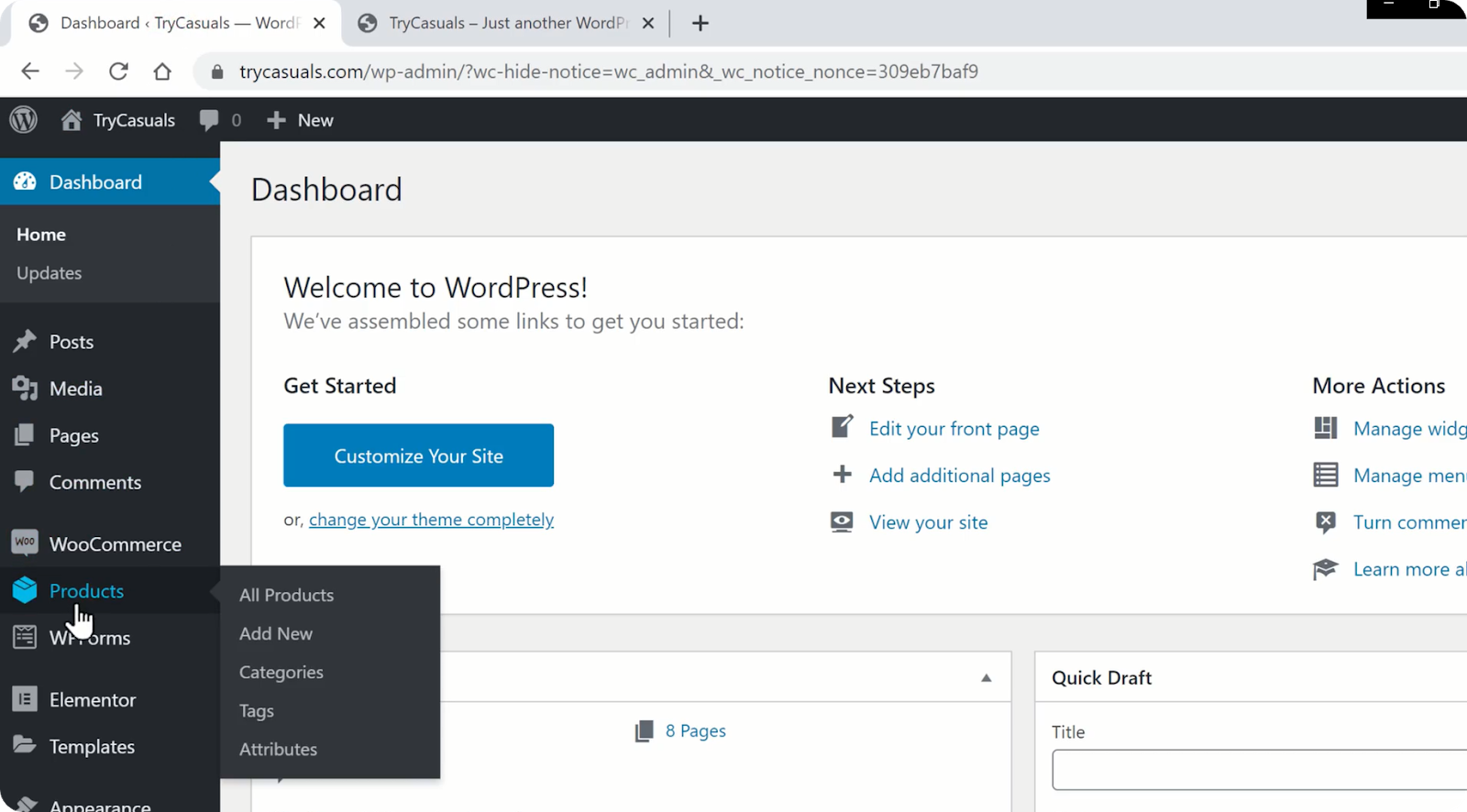
Um die Produkte zu löschen, gehen Sie zu Ihrem Dashboard & Klicken Sie auf Produkte.

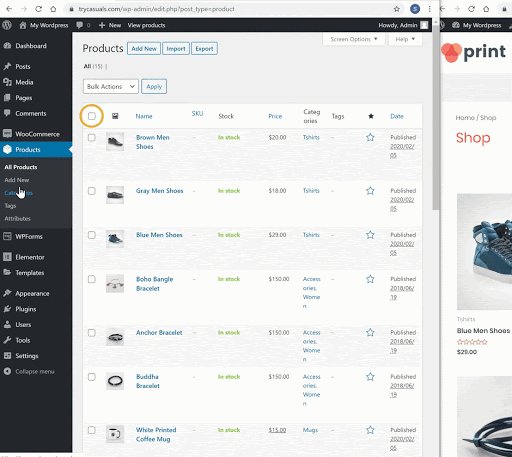
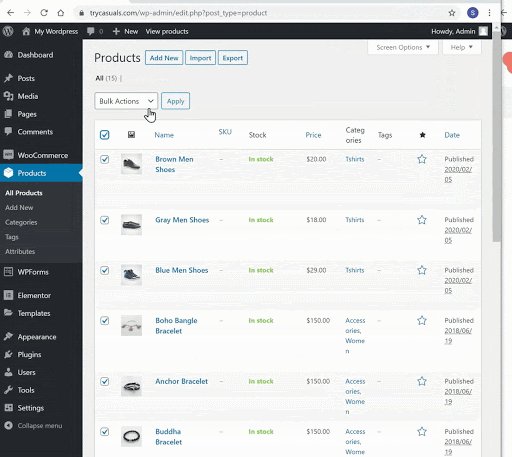
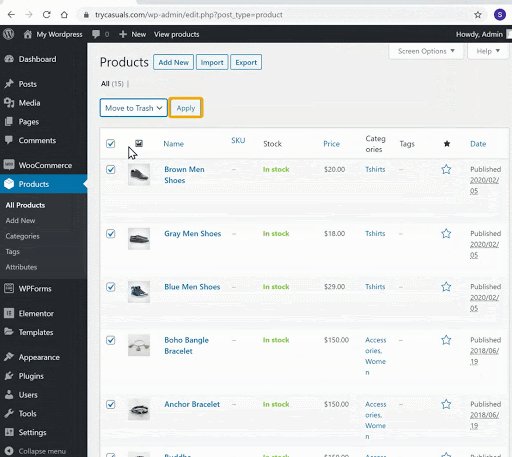
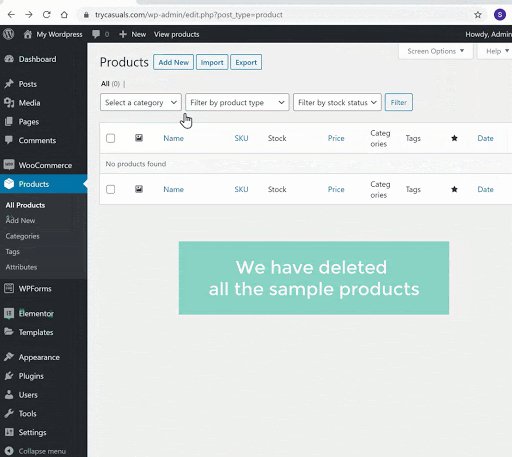
Sie gelangen zum Produktbereich, in dem Sie alle Produkte sehen können, die in Ihrem Geschäft aufgeführt sind. Wenn Sie alle löschen möchten, wählen Sie alle & Wählen Sie In den Papierkorb verschieben aus dem Menü & Klicken Sie dann auf Übernehmen.

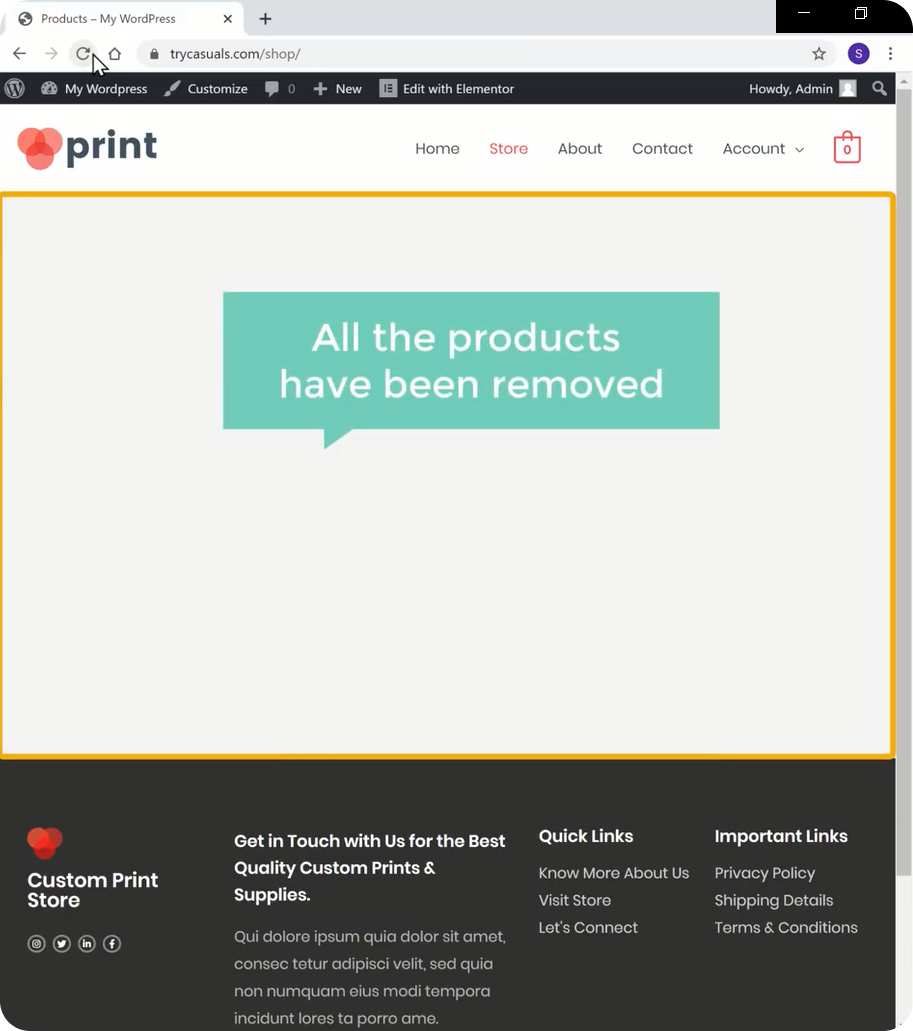
Sobald Sie auf Anwenden geklickt haben, werden alle Ihre Beispielprodukte gelöscht. Überprüfen Sie Ihren Shop, indem Sie ihn einmal aktualisieren.

Nachdem Sie die Beispielprodukte gelöscht haben, sehen wir uns an, wie Sie neue Produkte hinzufügen können.
Schritt 2: Hinzufügen eines neuen Produkts
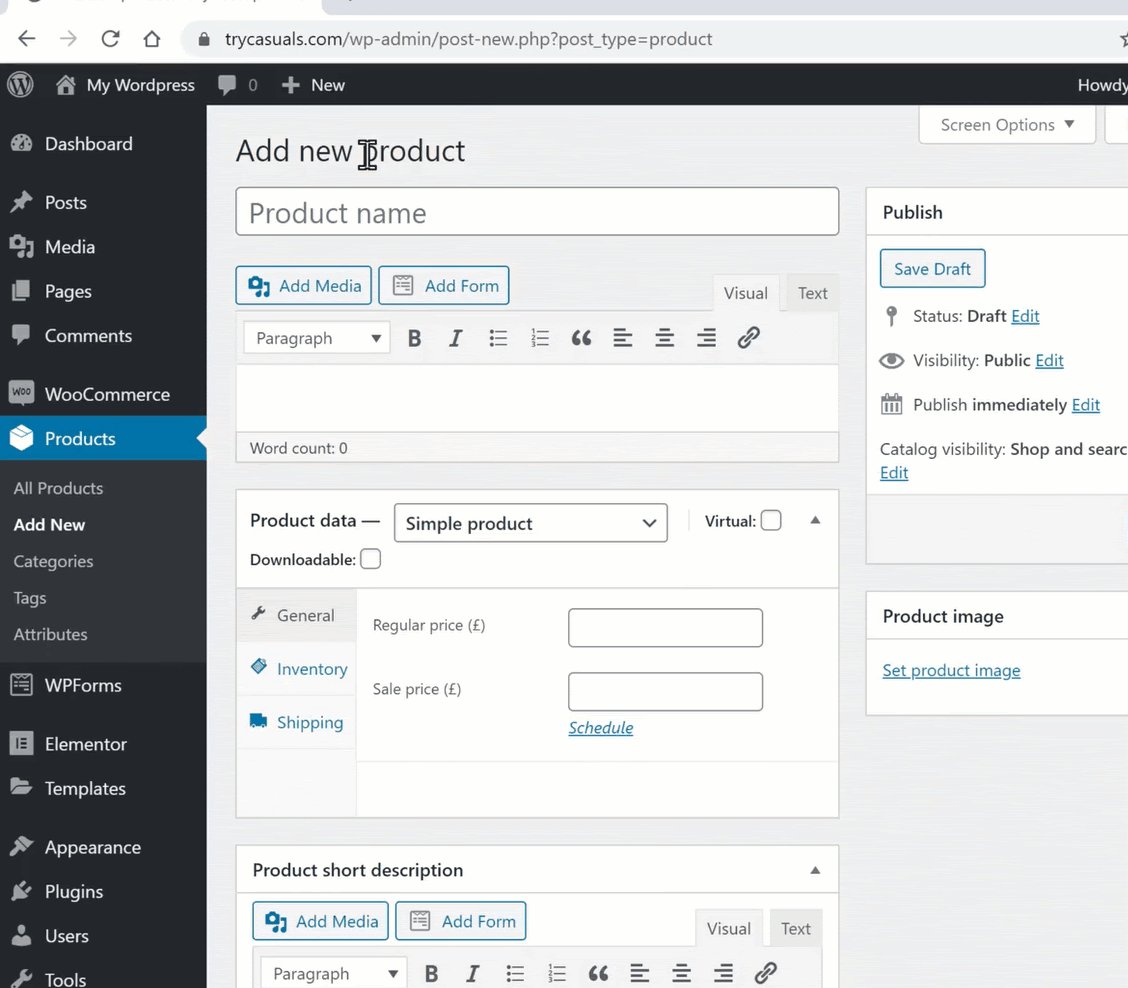
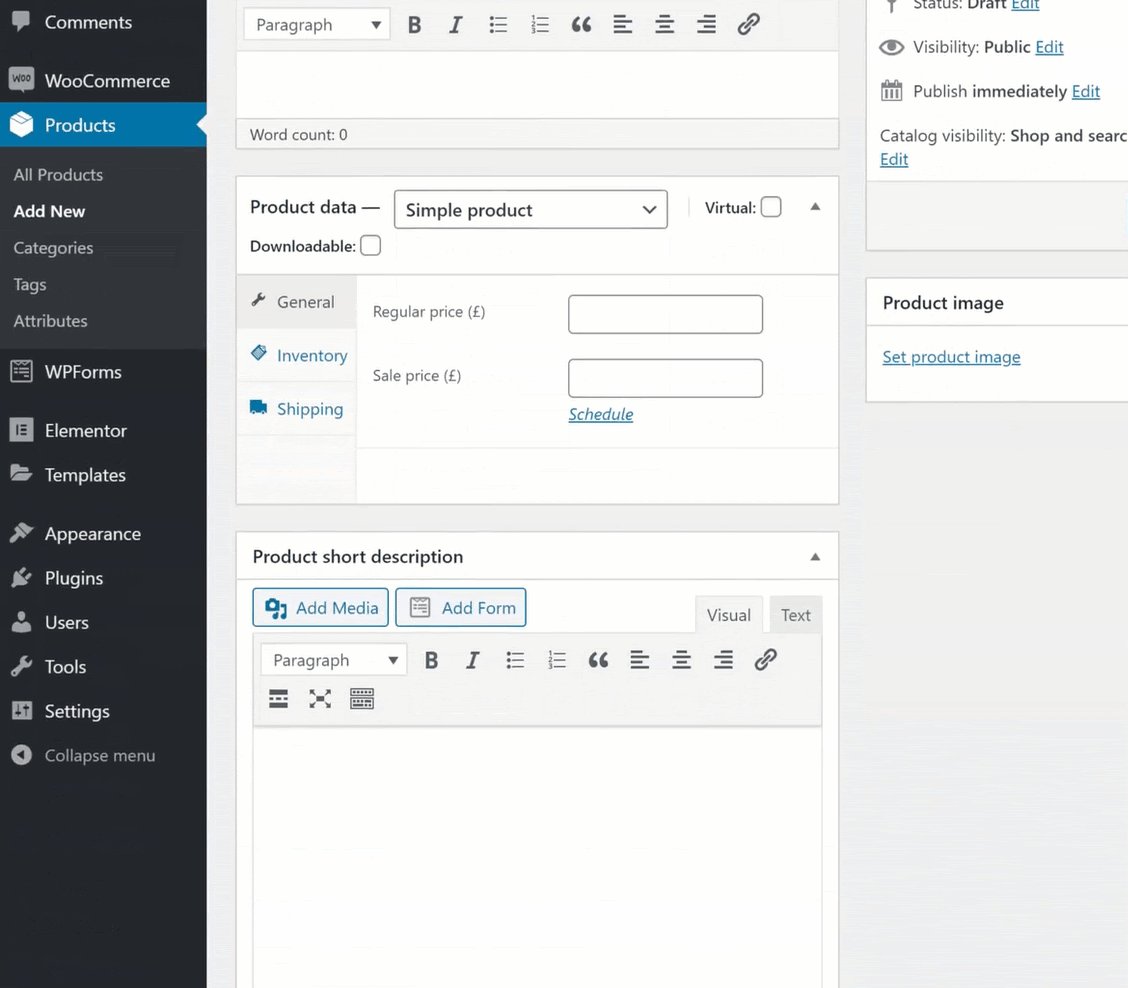
Das Hinzufügen eines Produkts zu Ihrer Website ist ein einfacher Vorgang. Klicken Sie im Abschnitt Produkte auf Neu hinzufügen.
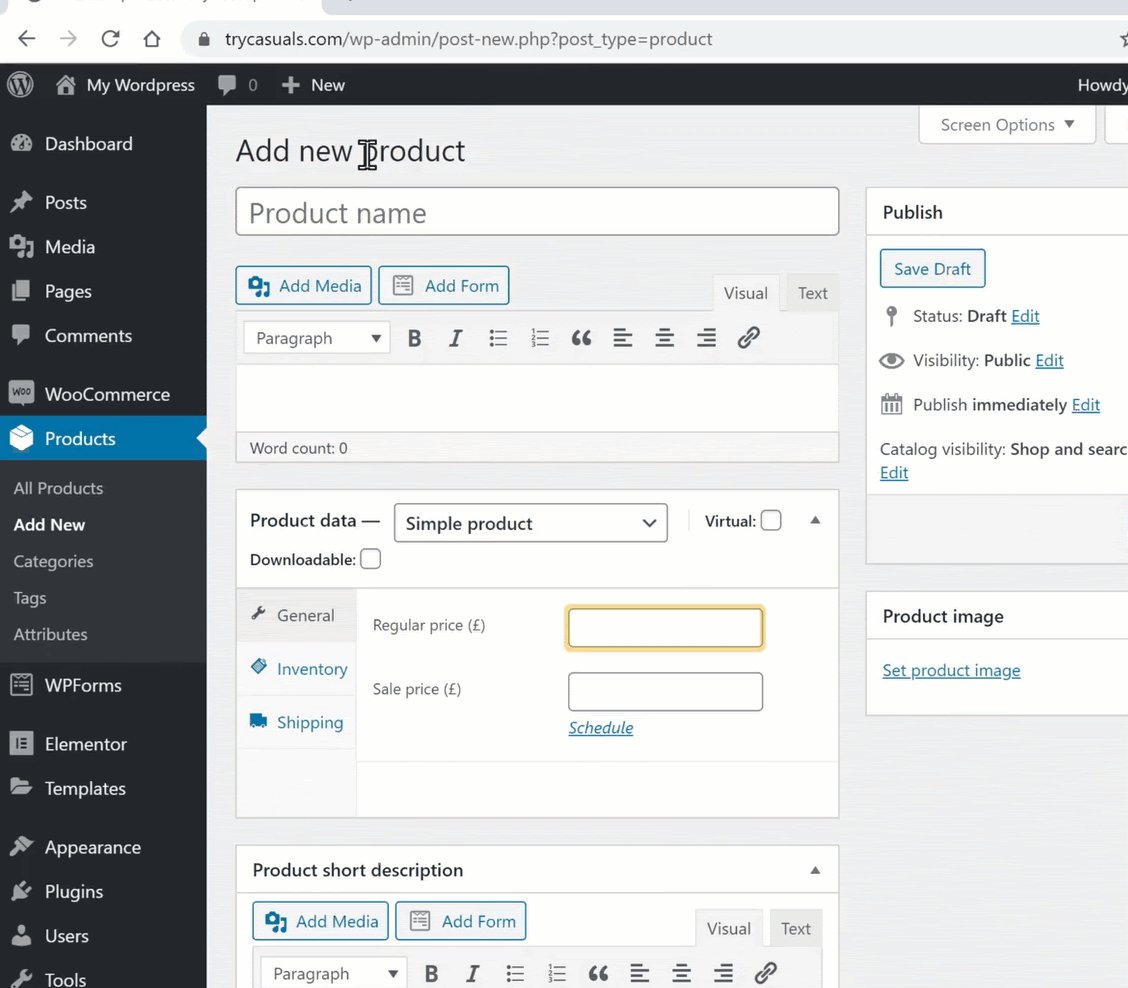
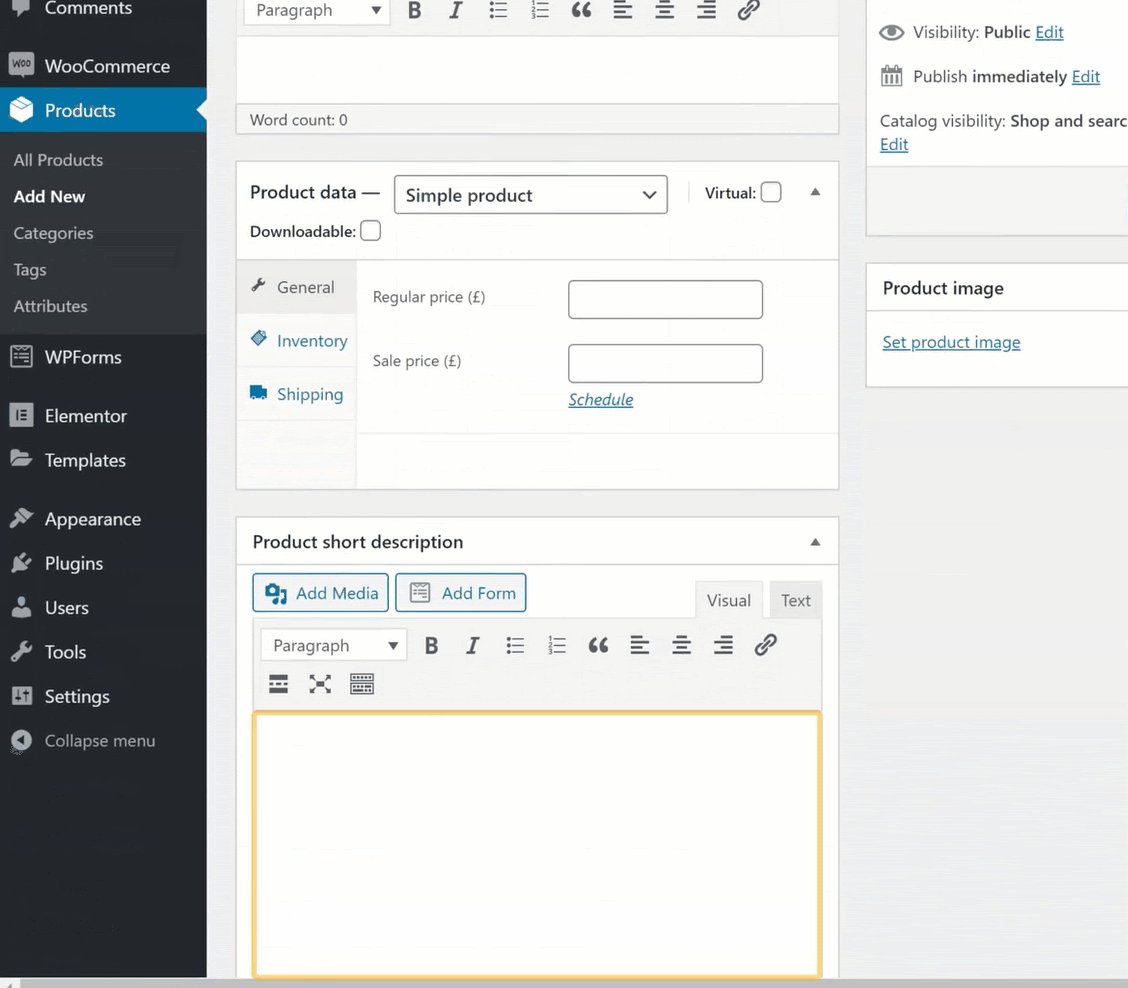
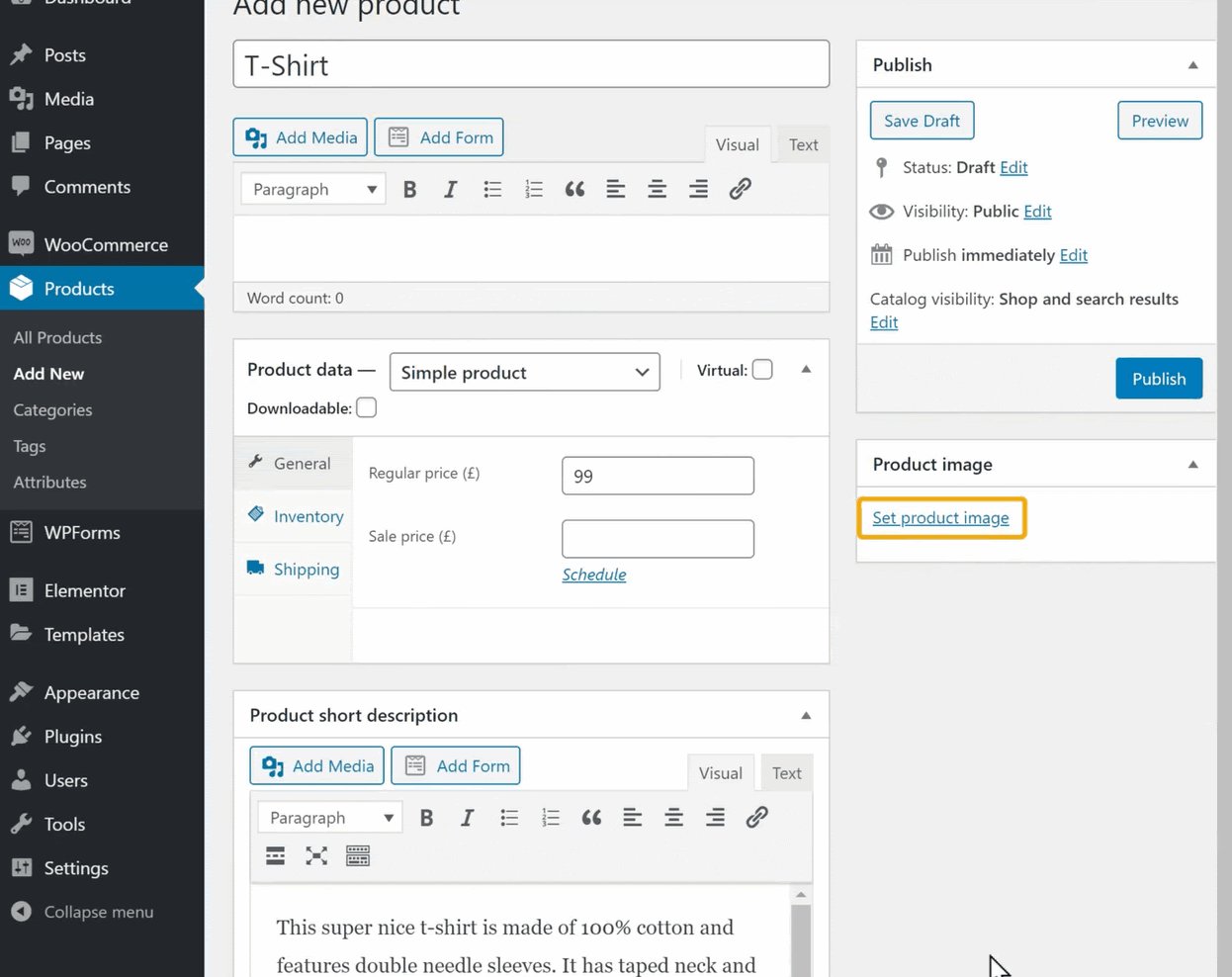
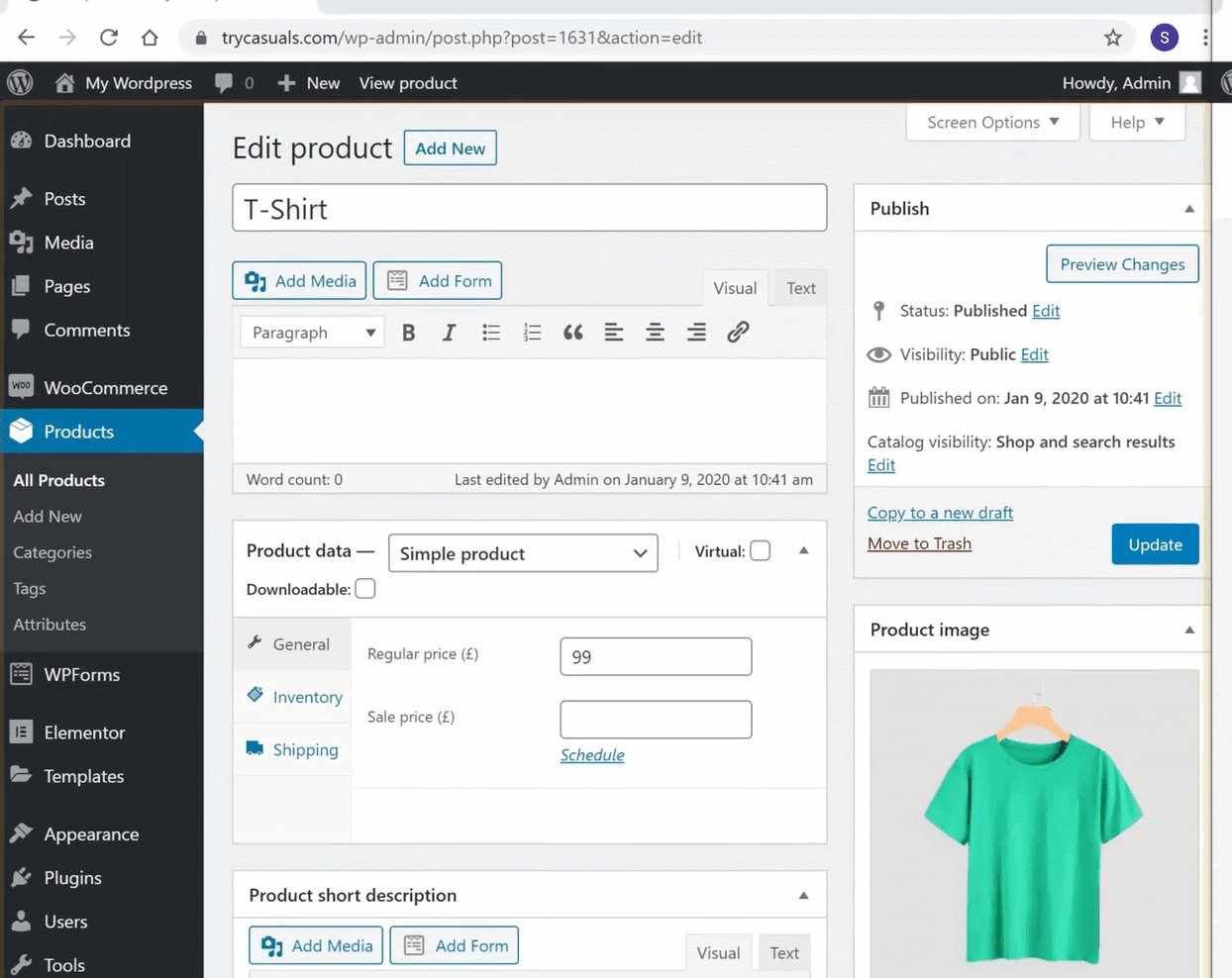
Hier müssen Sie den Namen Ihres Produkts eingeben, es ist Preis & eine kleine Beschreibung über das Produkt.

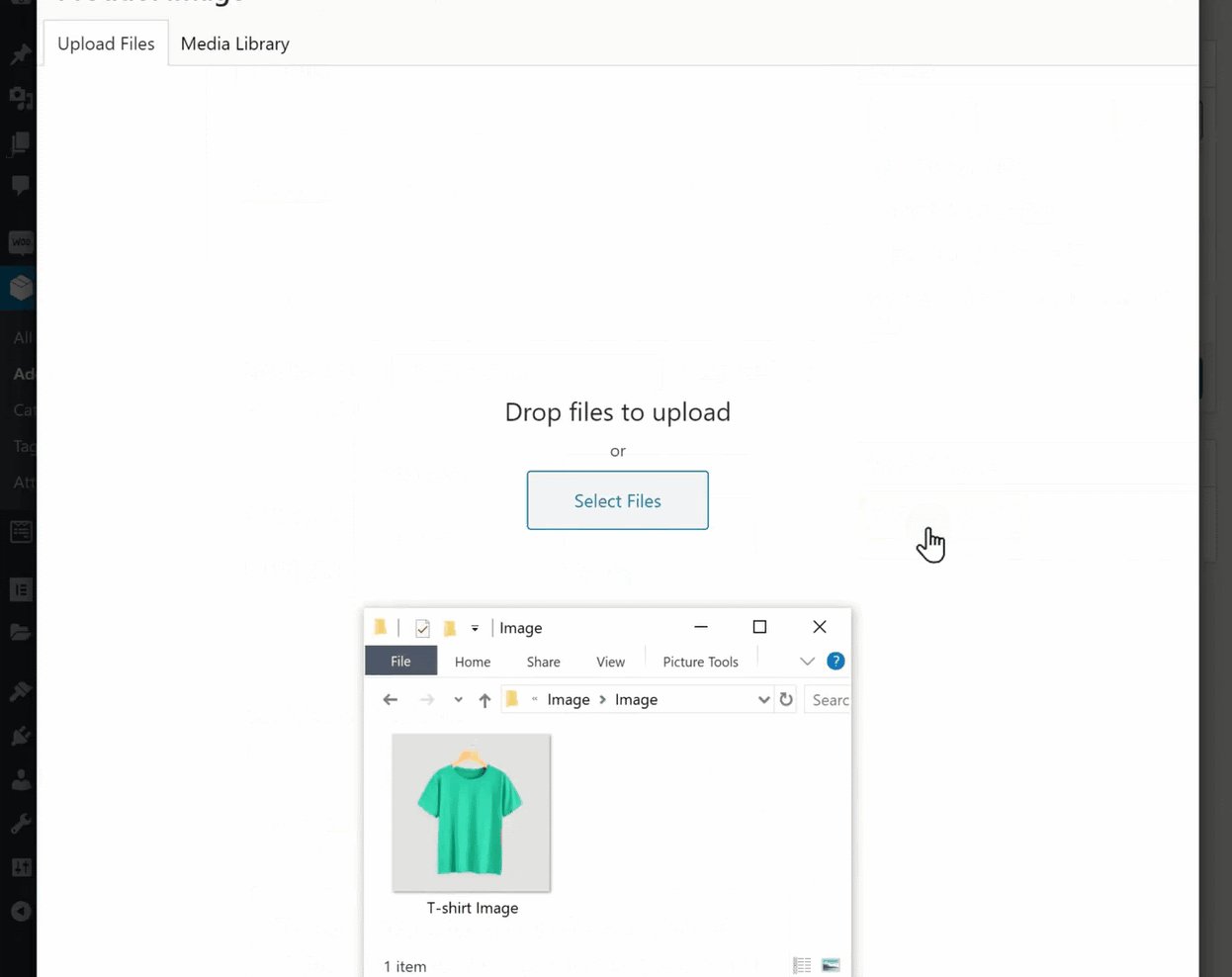
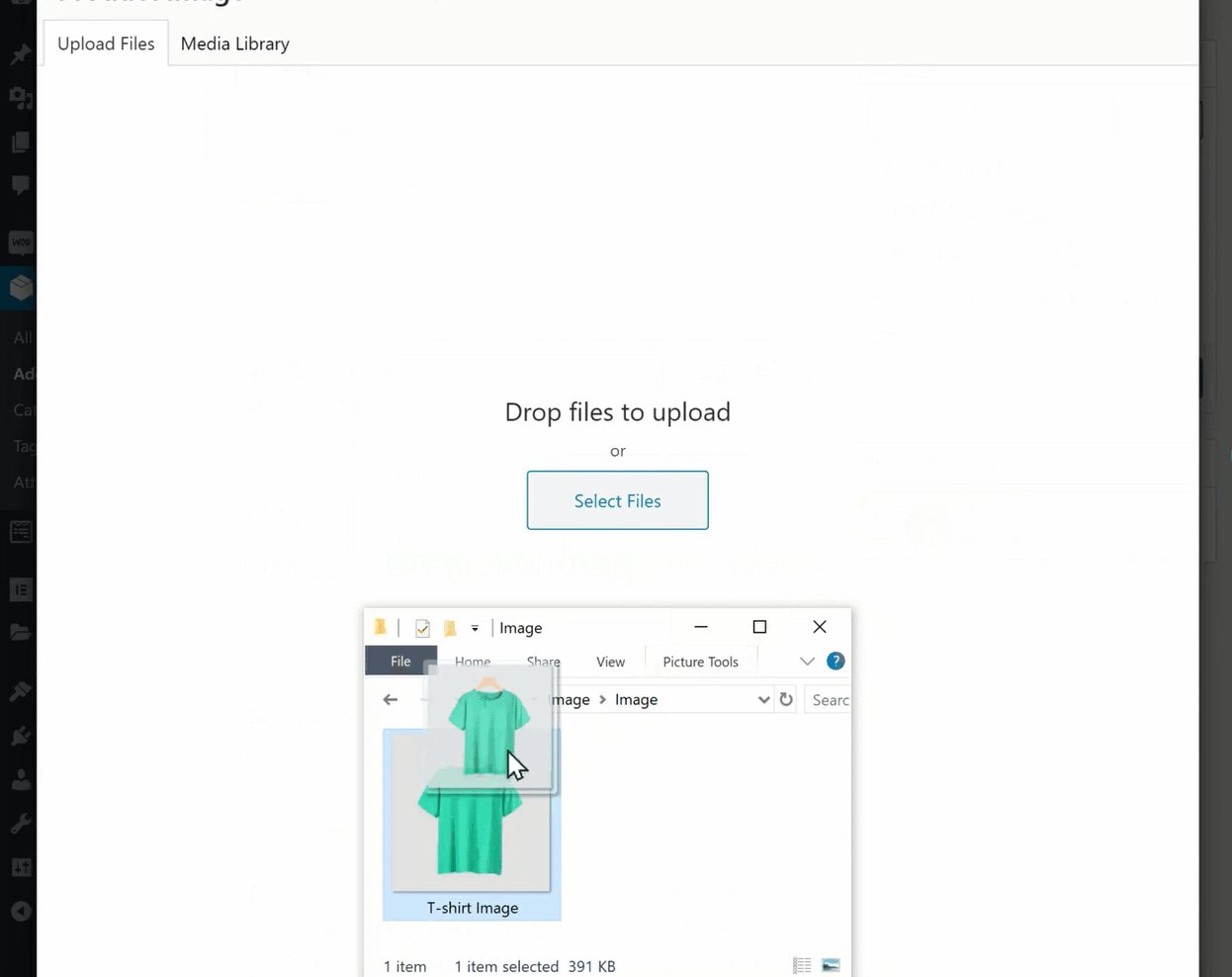
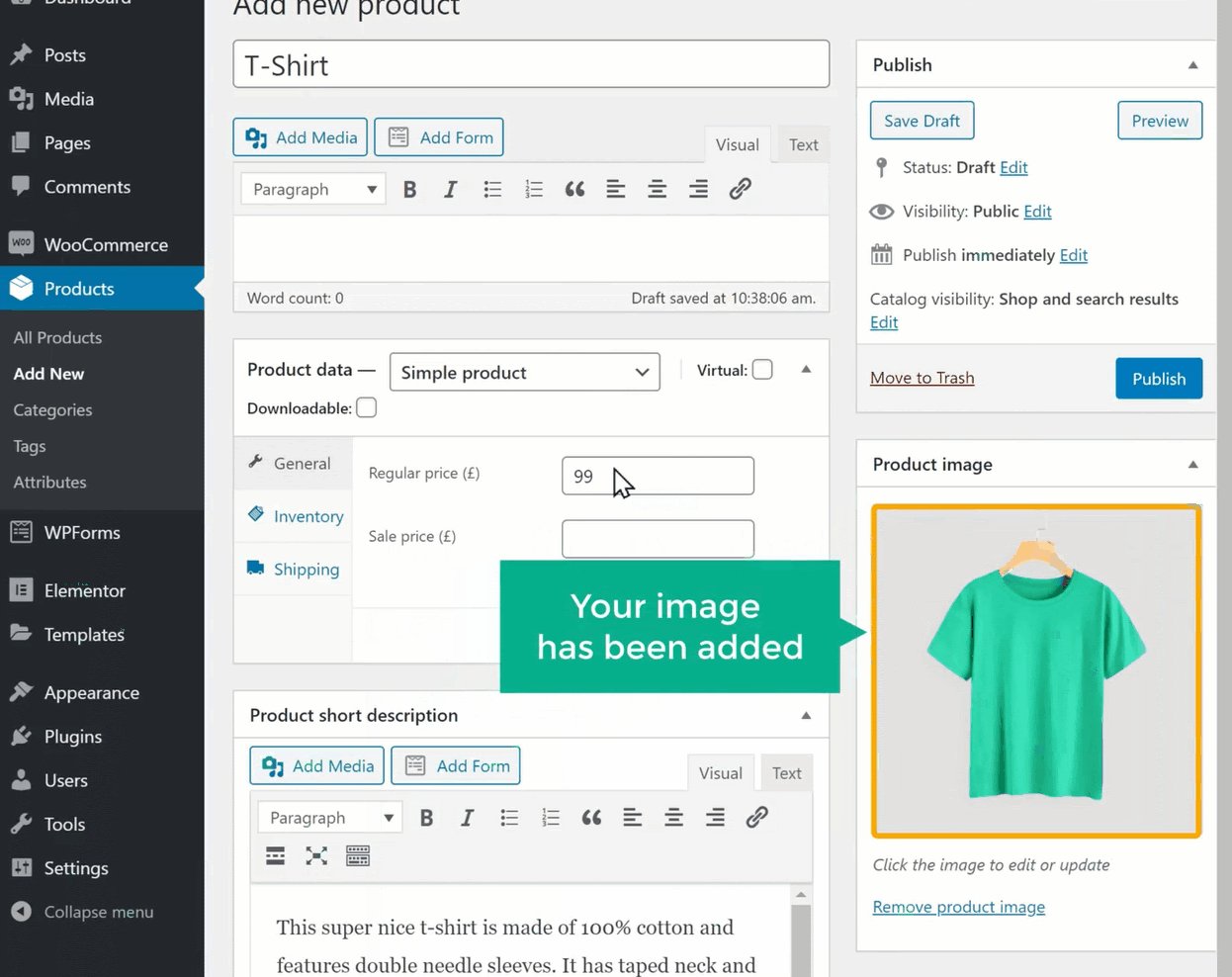
Ein Bild für ein Produkt hilft Ihren Kunden, das Produkt vor dem Kauf zu sehen. Sie müssen also ein Produktbild hinzufügen. Um ein Bild für Ihr Produkt hinzuzufügen, klicken Sie auf Produktbild festlegen & Ziehen Sie Ihr Bild hierher.

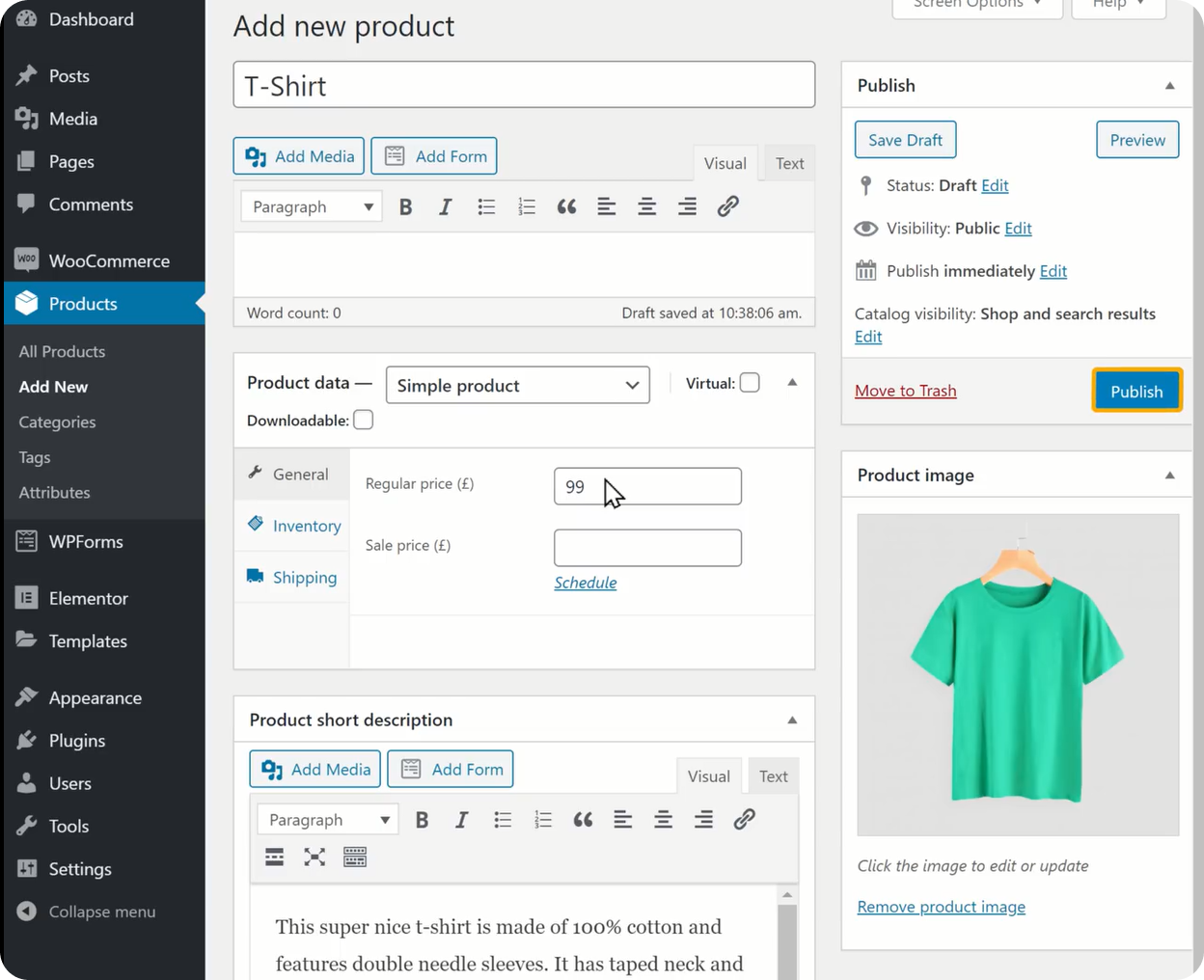
Sobald Sie alle diese Details hinzugefügt haben, klicken Sie auf Veröffentlichen, um das Produkt zu Ihrem Shop hinzuzufügen.

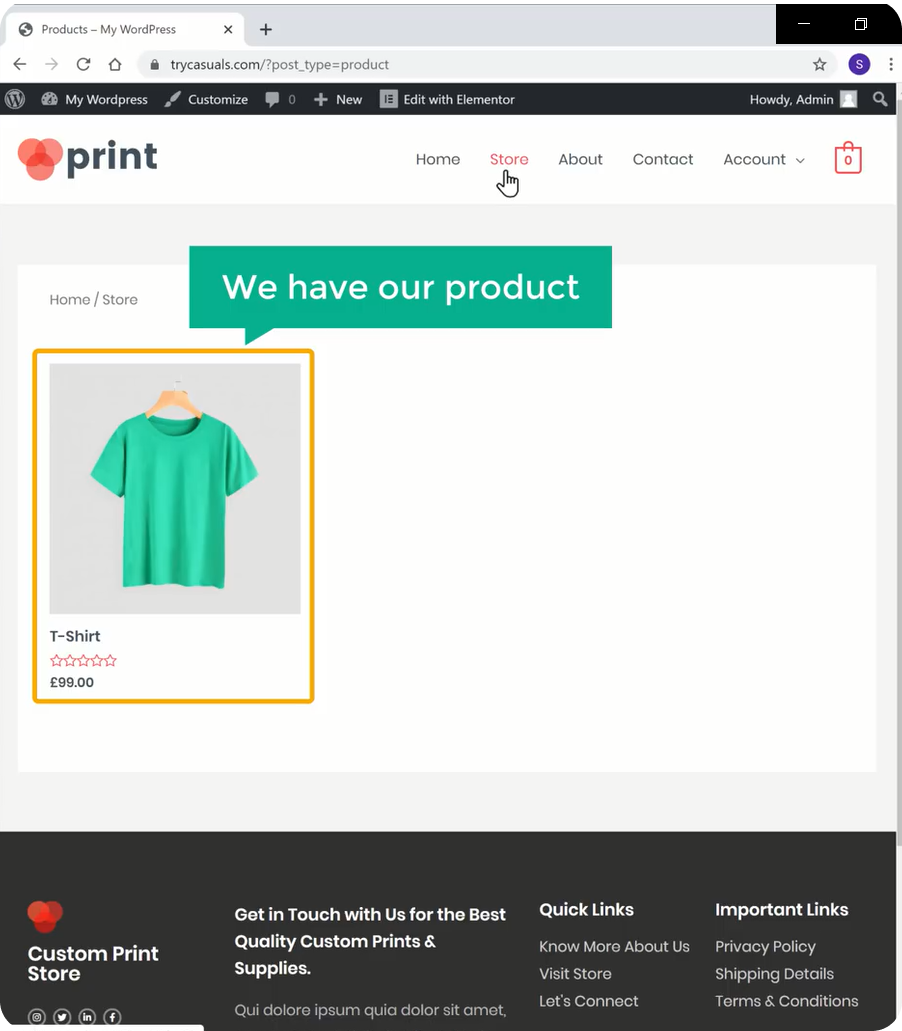
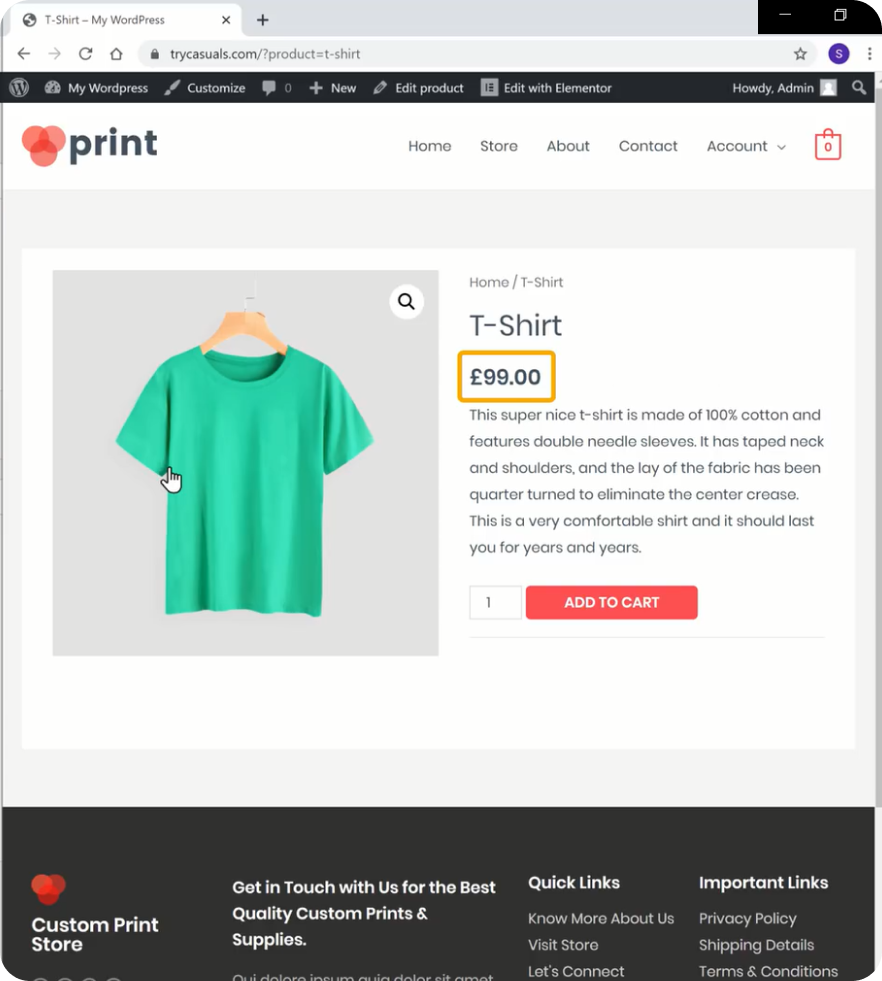
Wenn Sie das Produkt zu Ihrem Shop hinzugefügt haben, können Sie dies überprüfen, indem Sie Ihren Shop aktualisieren.

Wie Sie sehen können, wurde das Produkt hinzugefügt. Wenn Sie weitere Produkte hinzufügen möchten, wiederholen Sie den gleichen Vorgang.
Schritt 3: Ändern Ihrer Währung
Sie können die Standardwährung auf Ihrer Produktseite sehen. Sie können Ihre Standardwährung in die bevorzugte Währung ändern, indem Sie die Währungsoptionen ändern.

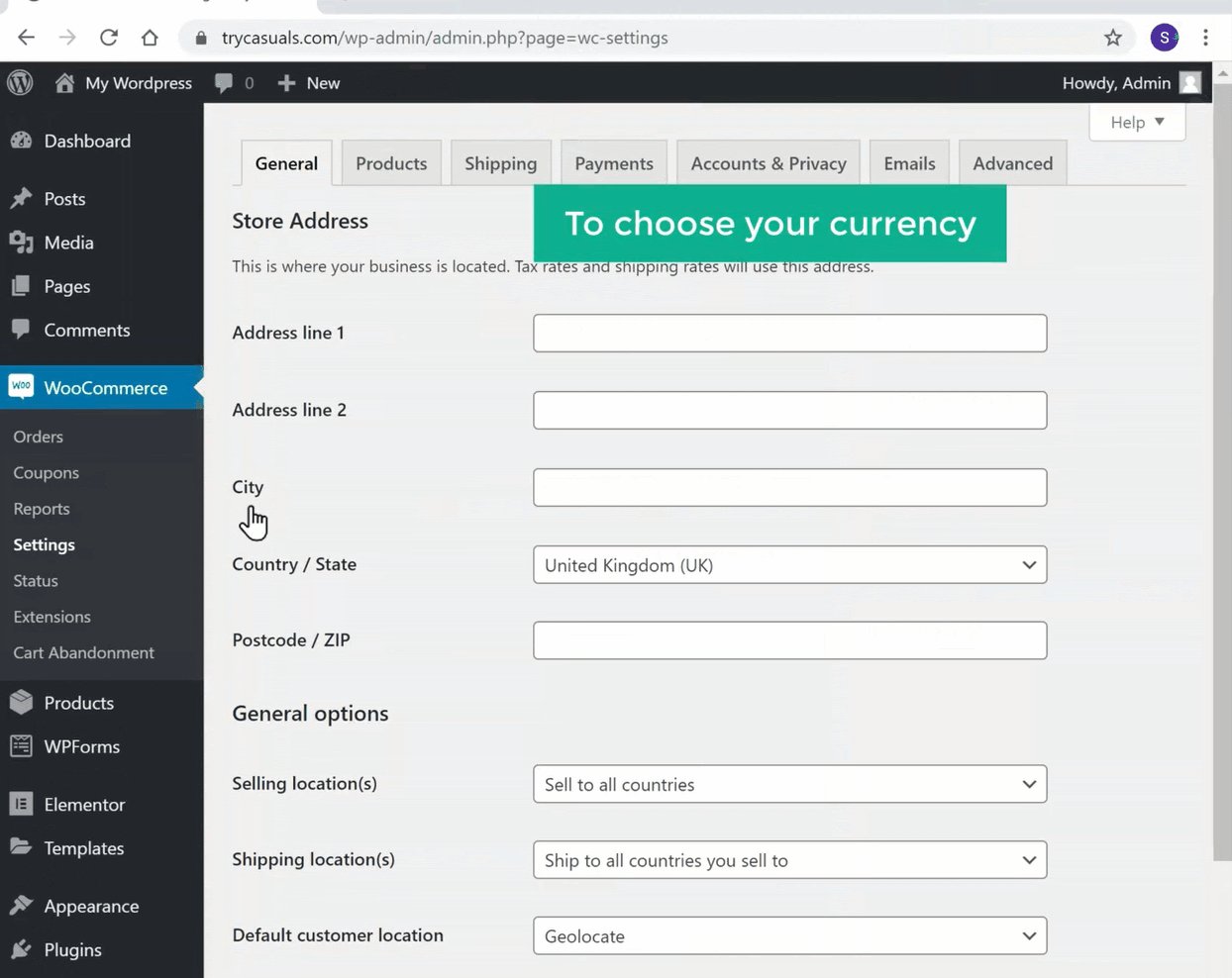
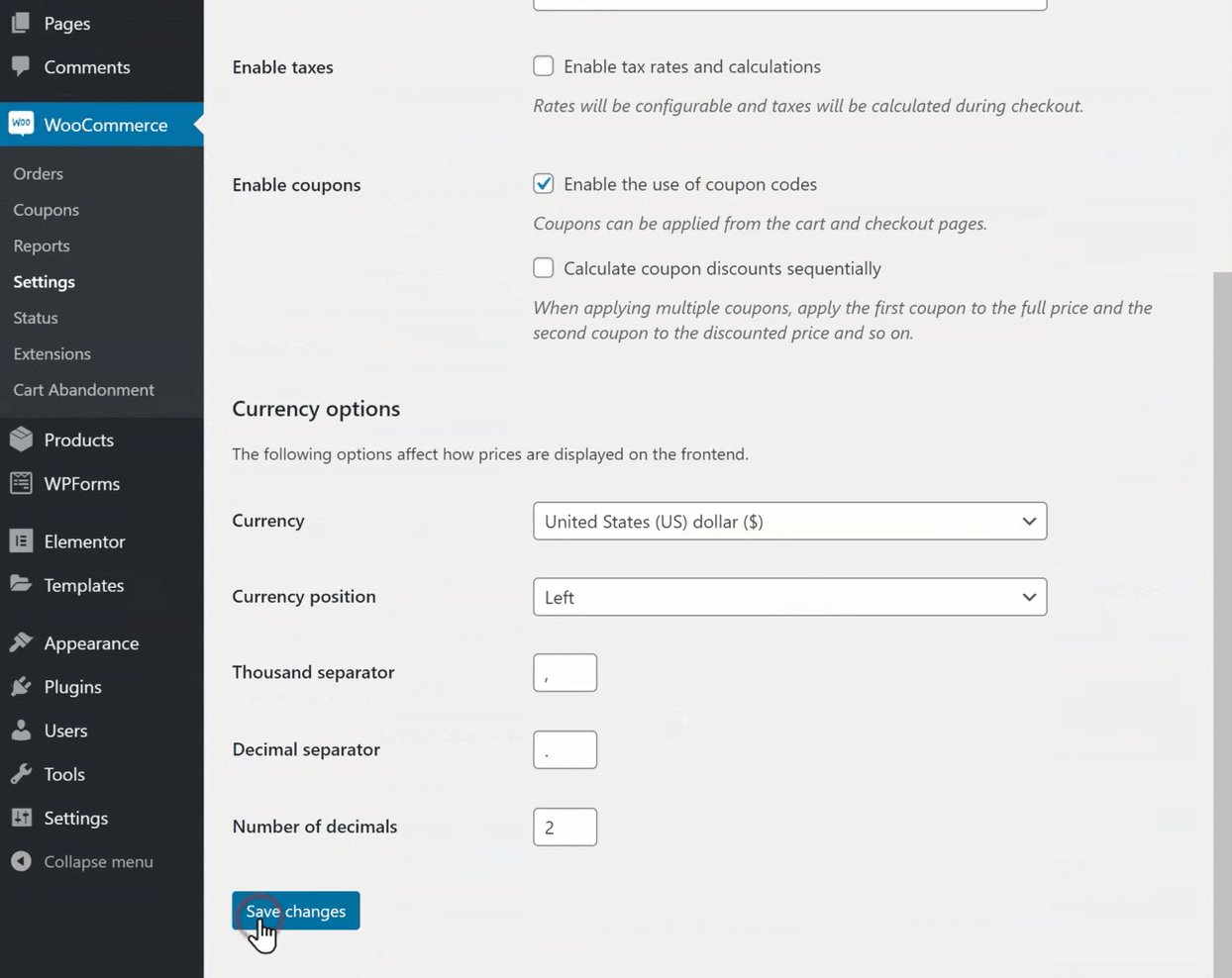
Um die Währung zu ändern, gehen Sie zu Ihrem Dashboard und dann zu Woocommerce & Klicken Sie auf Einstellungen.
Sie gelangen zur Einstellungsseite des Shops, auf der Sie alle Einstellungen Ihres Shops ändern können.
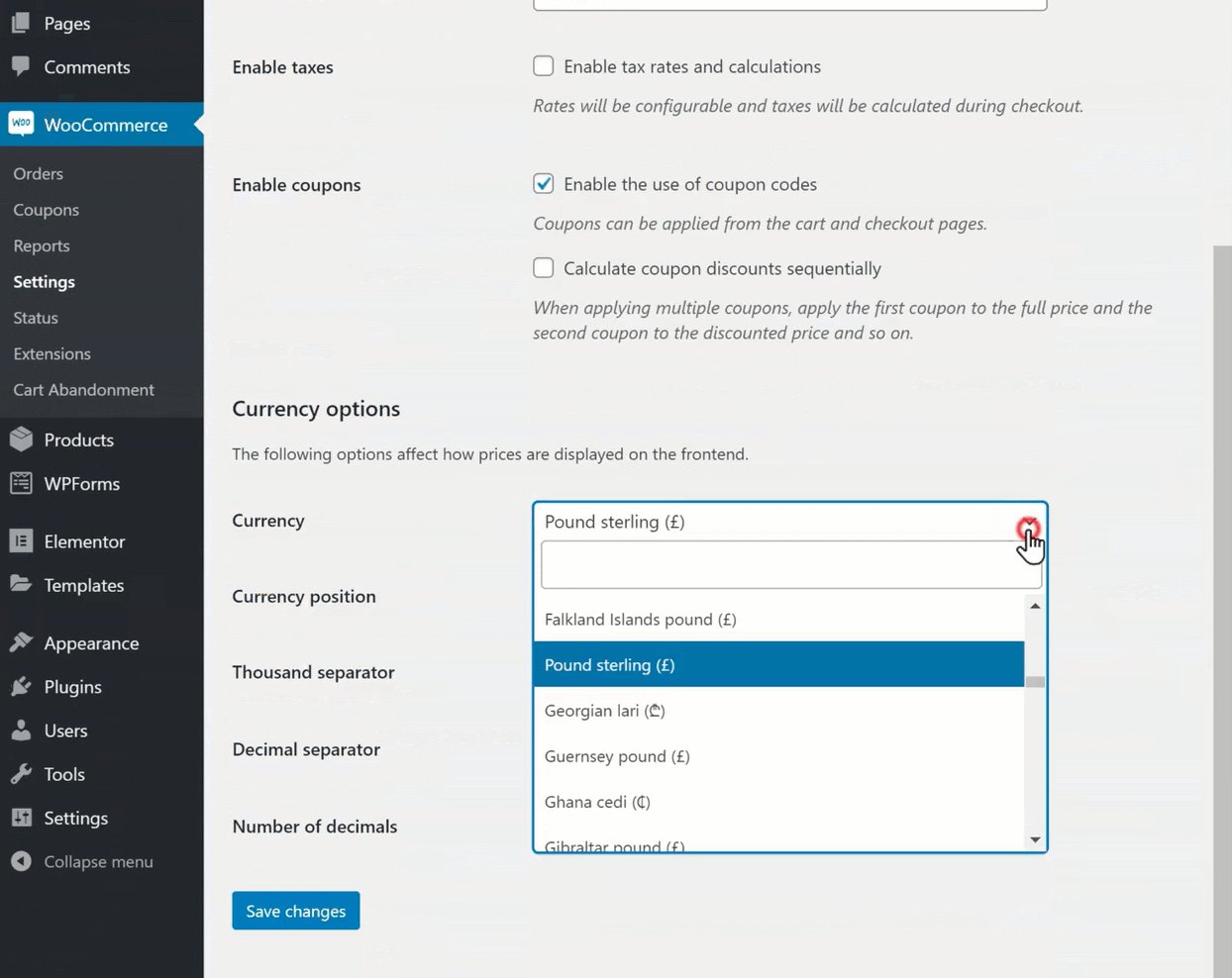
Scrollen Sie nach unten zum Abschnitt Währungsoptionen & Klicken Sie auf Währung & Wählen Sie dann Ihre Währung aus. Sobald Sie Ihre Währung ausgewählt haben, klicken Sie auf Änderungen speichern.

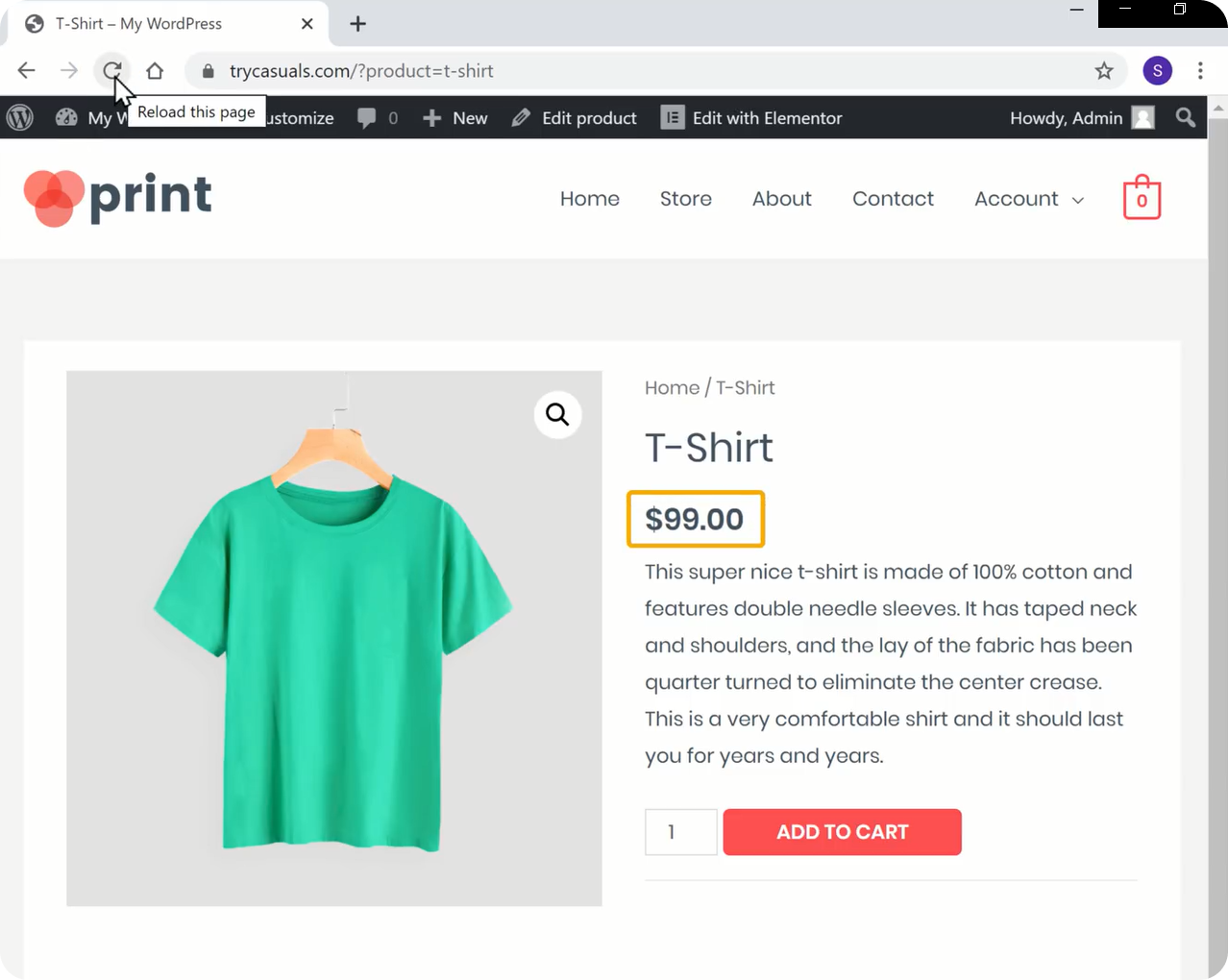
Um zu überprüfen, ob Ihre Währung geändert wurde, aktualisieren Sie Ihre Produktseite.

Sie können sehen, dass die Währung geändert wurde.
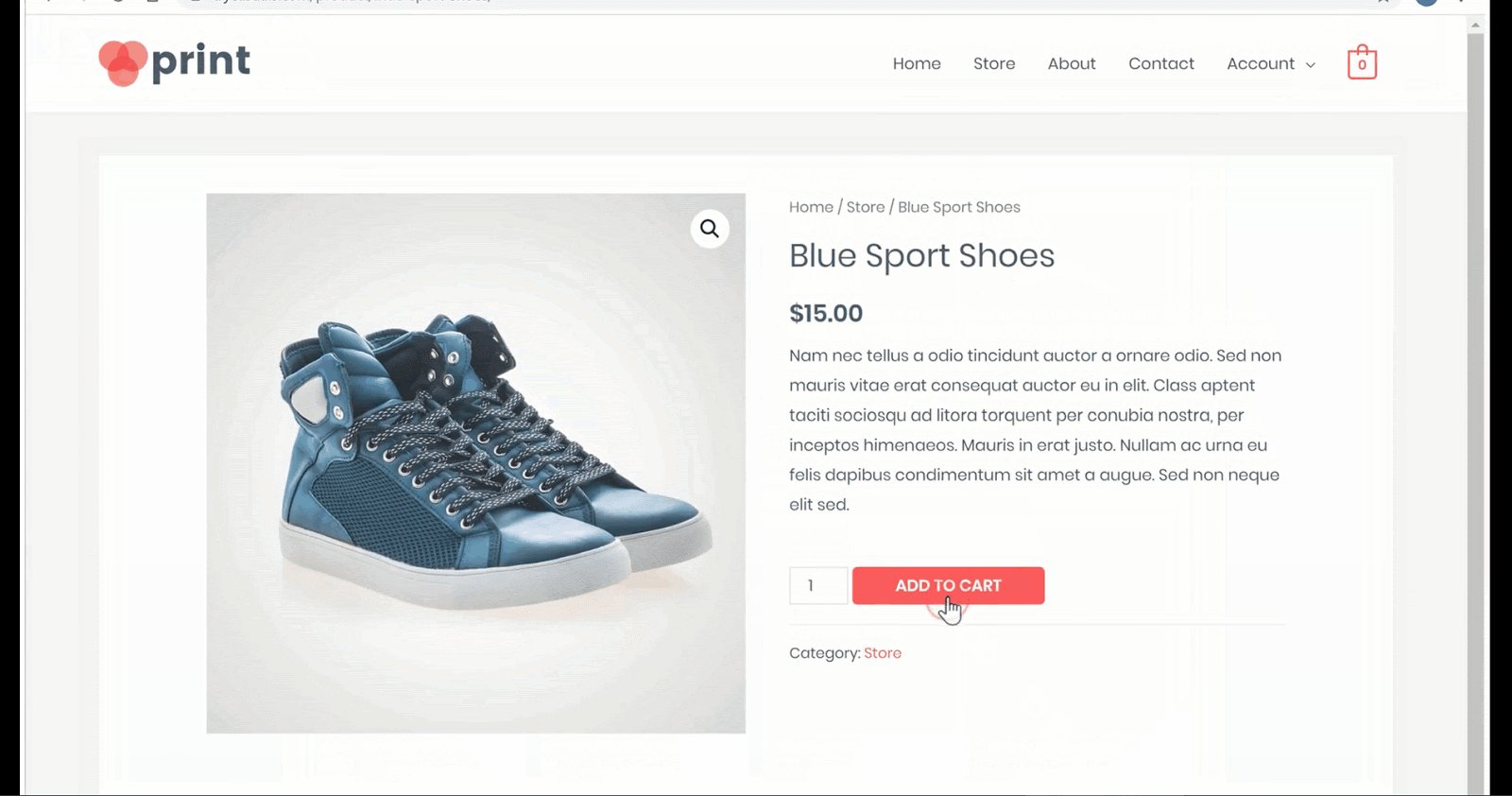
Versuchen wir nun, das Produkt zu kaufen. Um ein Produkt zu kaufen, müssen Sie es in den Warenkorb legen, & klicken Sie auf Warenkorb anzeigen & Klicken Sie dann auf Zur Kasse gehen.
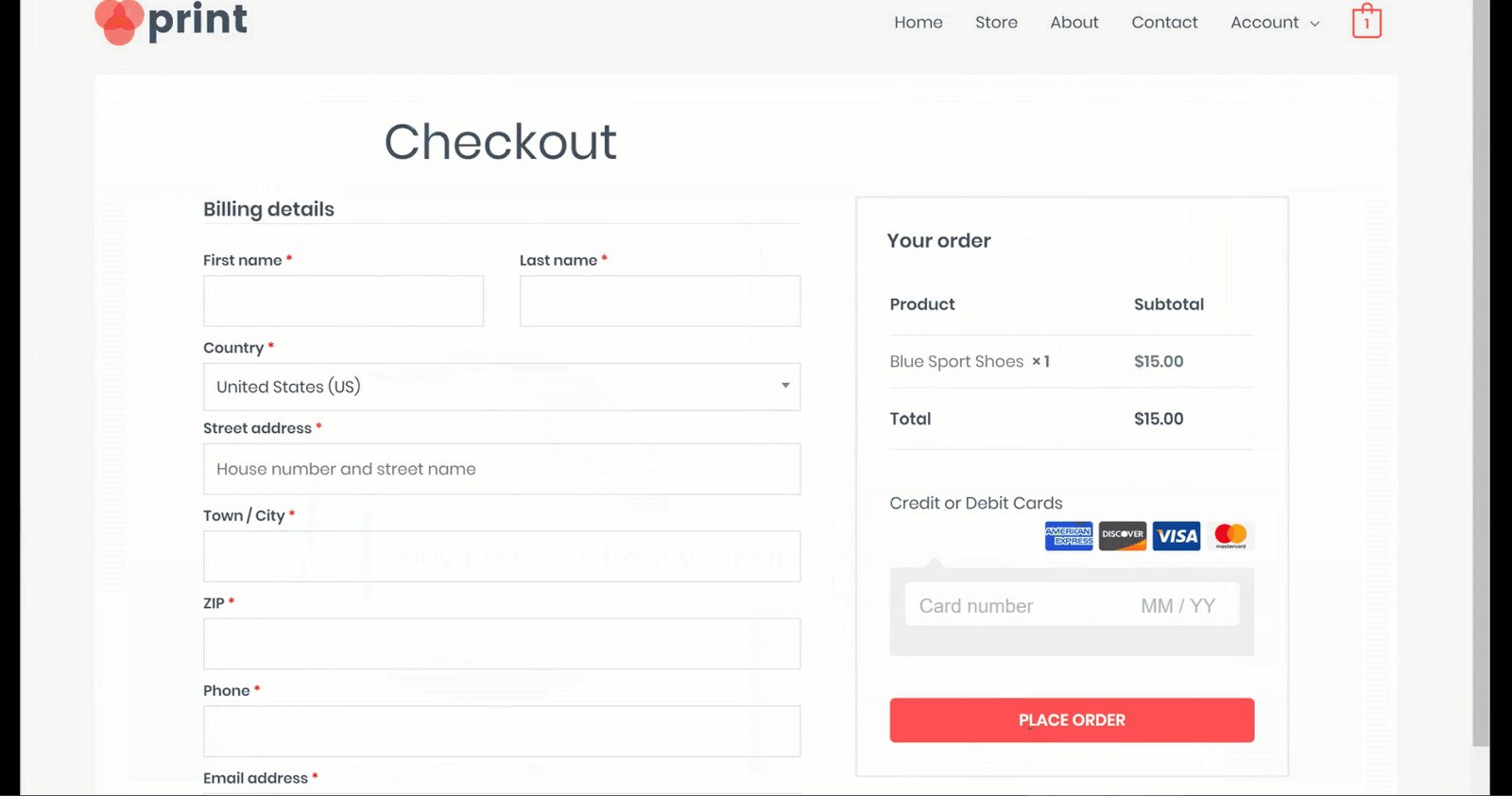
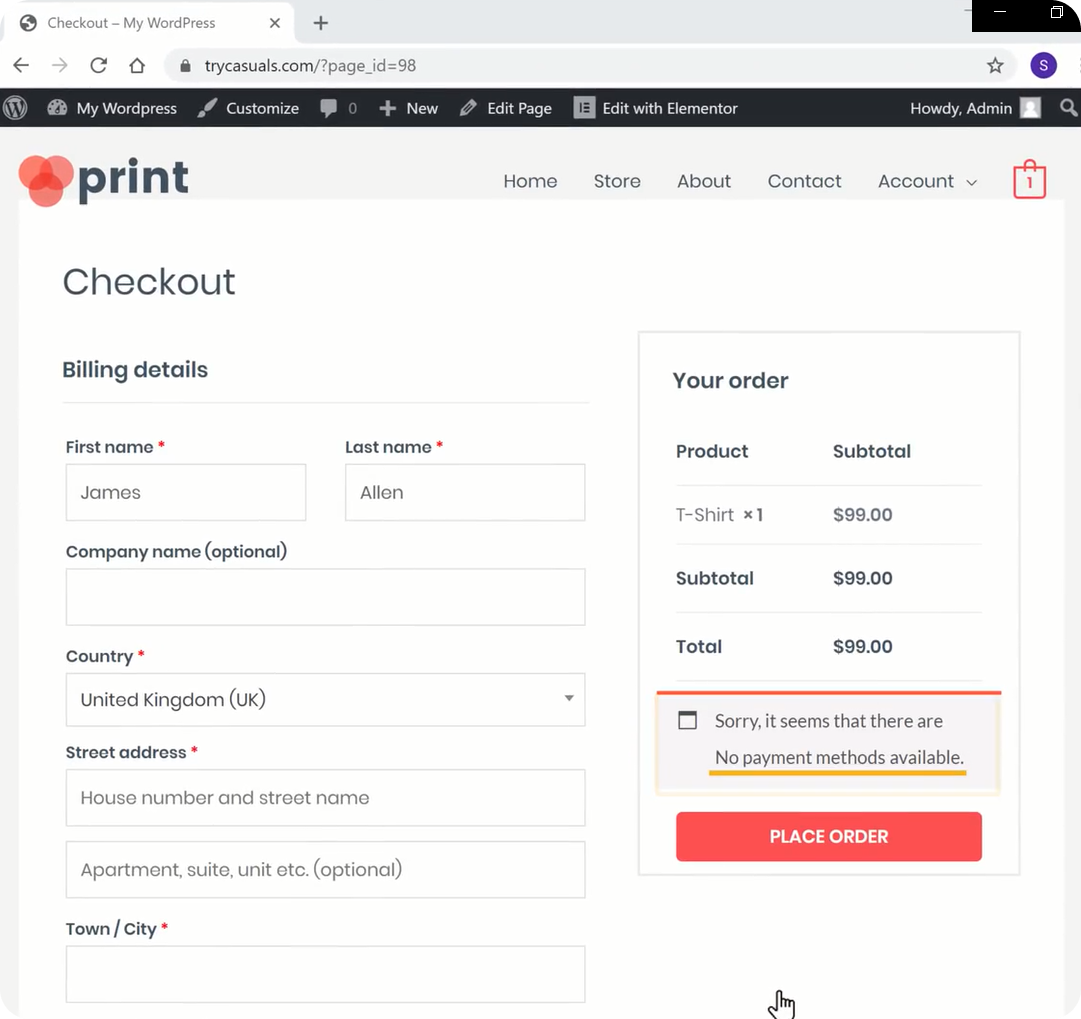
Sie werden zur Zahlungsseite weitergeleitet. Geben Sie hier Ihre Rechnungsdaten ein und wählen Sie Bestellung aufgeben. Sie können sehen, dass es zeigt, dass es keine Zahlungsmethoden zur Verfügung.

Aber was ist eine Zahlungsmethode? Lassen Sie uns erklären, die Zahlungsmethode ist eine Art und Weise, wie Ihre Besucher / Kunden für Ihre Produkte bezahlen.
Fahren wir also mit dem nächsten Schritt fort, in dem Sie sehen können, wie Sie die Zahlungsmethode hinzufügen.
Schritt 4: Hinzufügen Ihrer Zahlungsmethode
Um Ihre Zahlungsmethode einzurichten, müssen Sie ein Konto in Stripe erstellen. Stripe hilft uns, Zahlungen zu erhalten, wenn Ihr Kunde Ihre Produkte kauft.
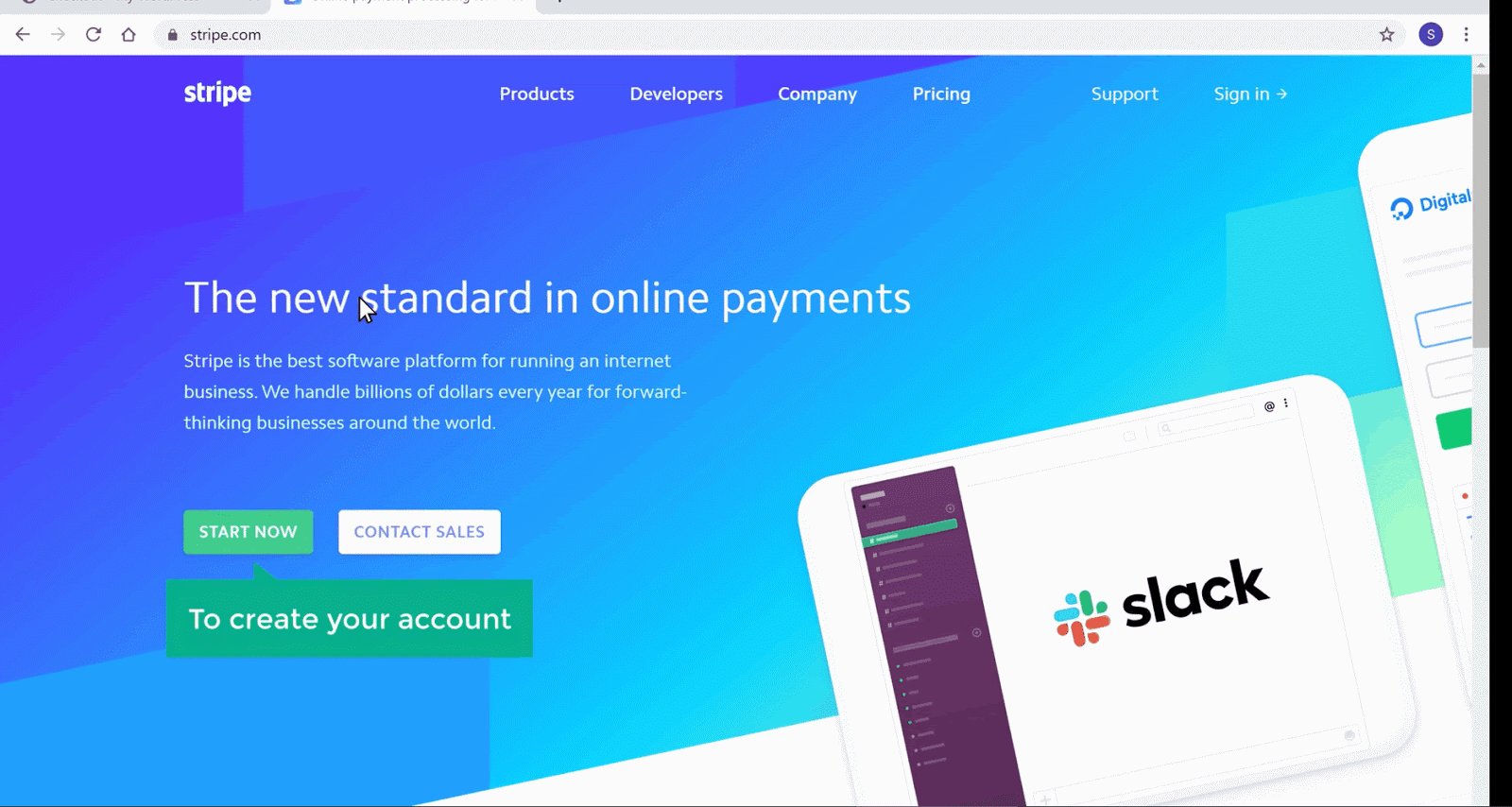
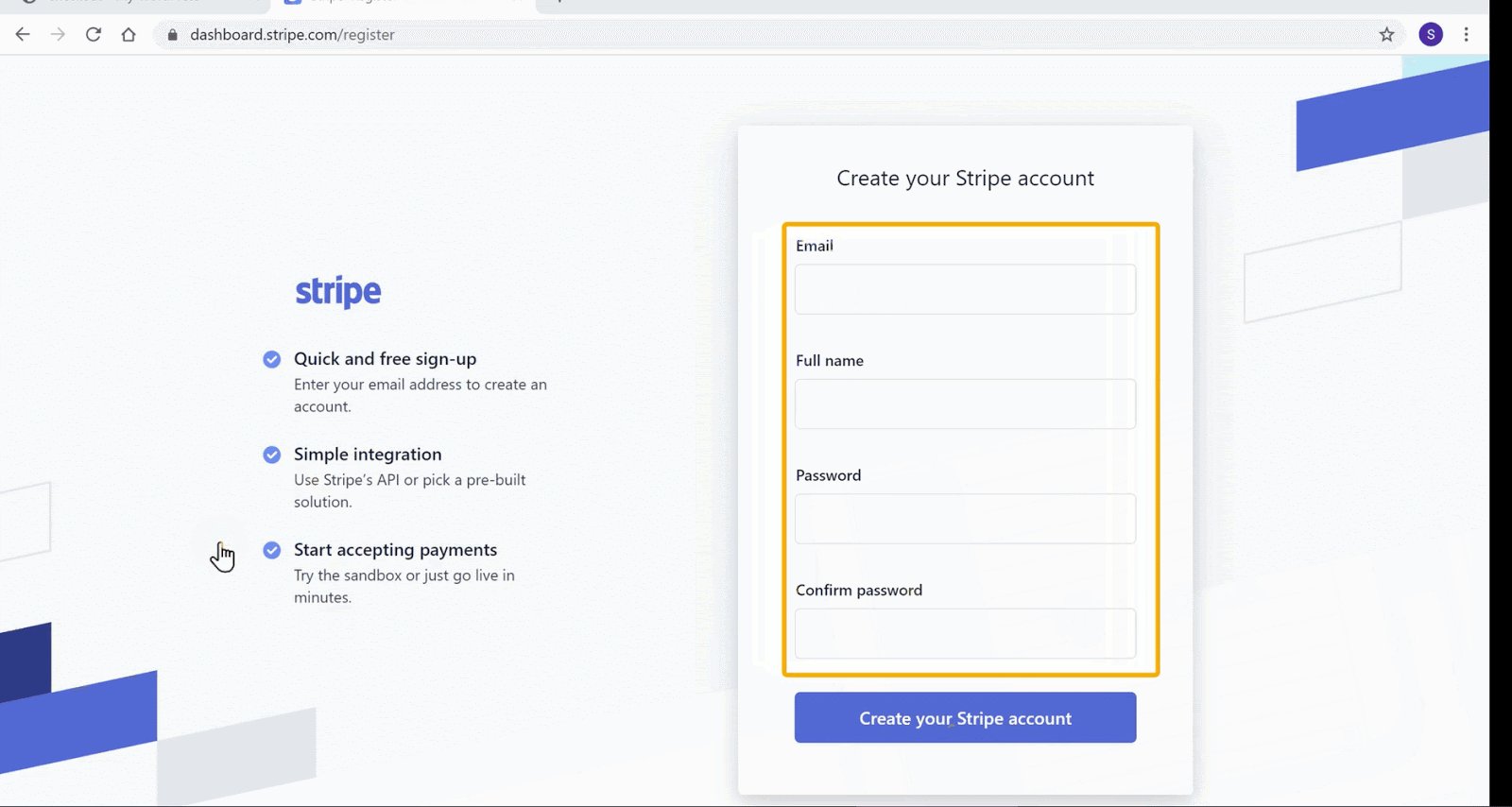
Um ein Konto zu erstellen, gehen Sie zu stripe.com & klicken Sie auf Jetzt starten.
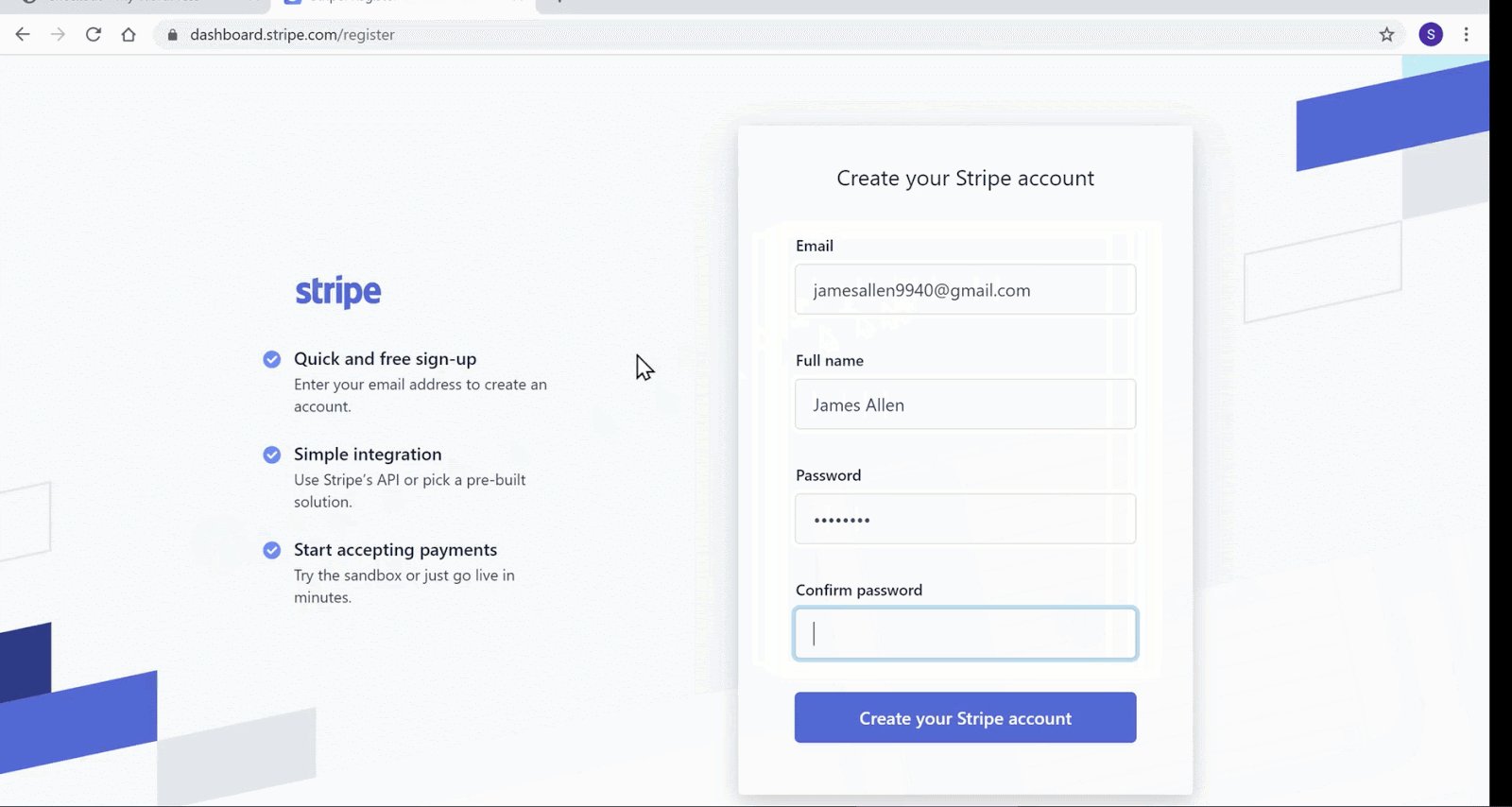
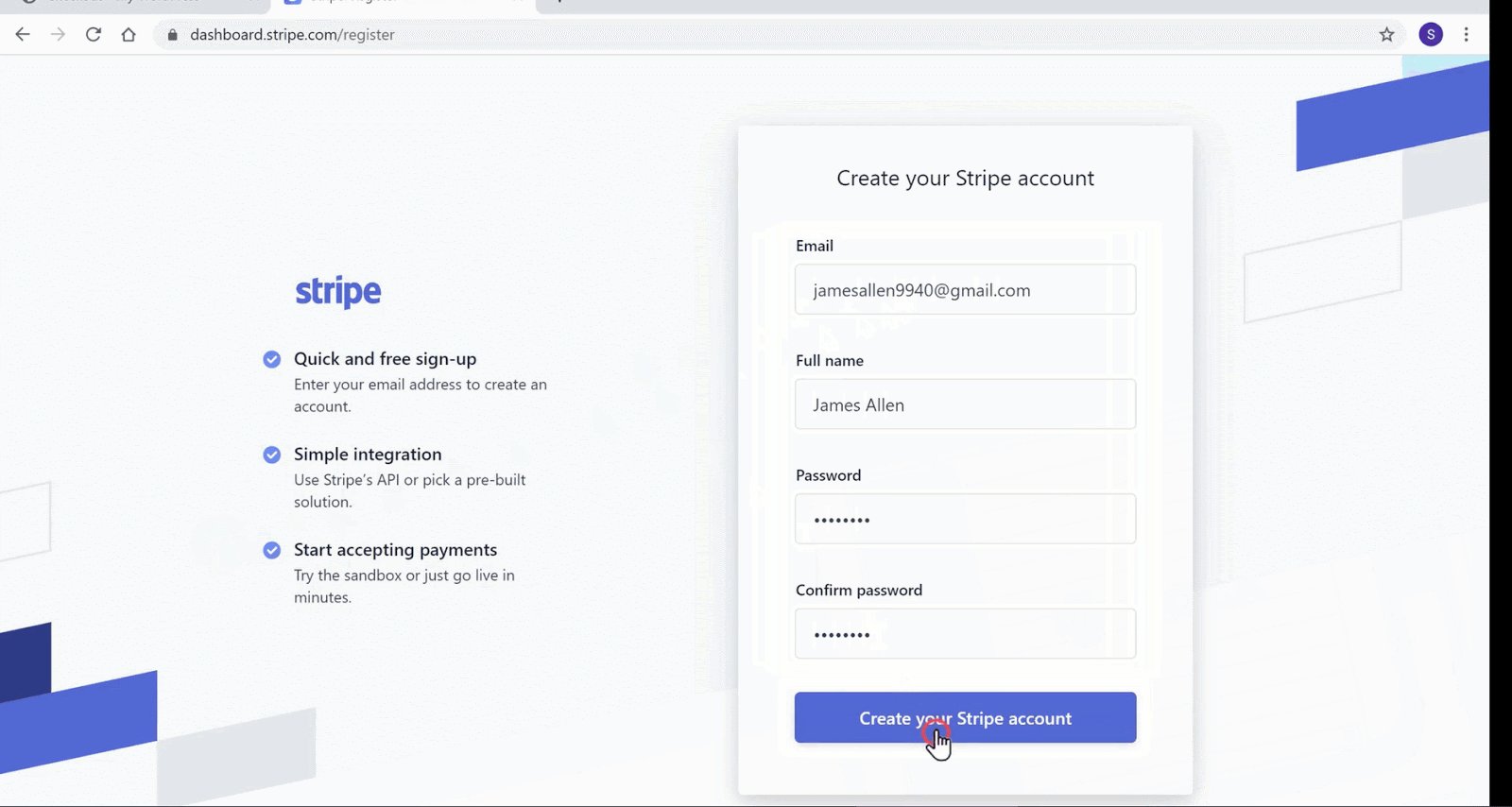
Geben Sie Ihre Daten ein & Klicken Sie auf Ihr Stripe-Konto erstellen.

Sobald Sie Ihr Konto erstellt haben, müssen Sie Ihr Konto aktivieren, um Zahlungen zu erhalten. Klicken Sie auf Start, um Ihr Konto zu aktivieren.
Geben Sie hier Ihre Geschäftsdaten ein & Geben Sie dann Ihre Bankdaten ein. Sobald Sie alle Details eingegeben haben, wird Ihr Konto aktiviert.
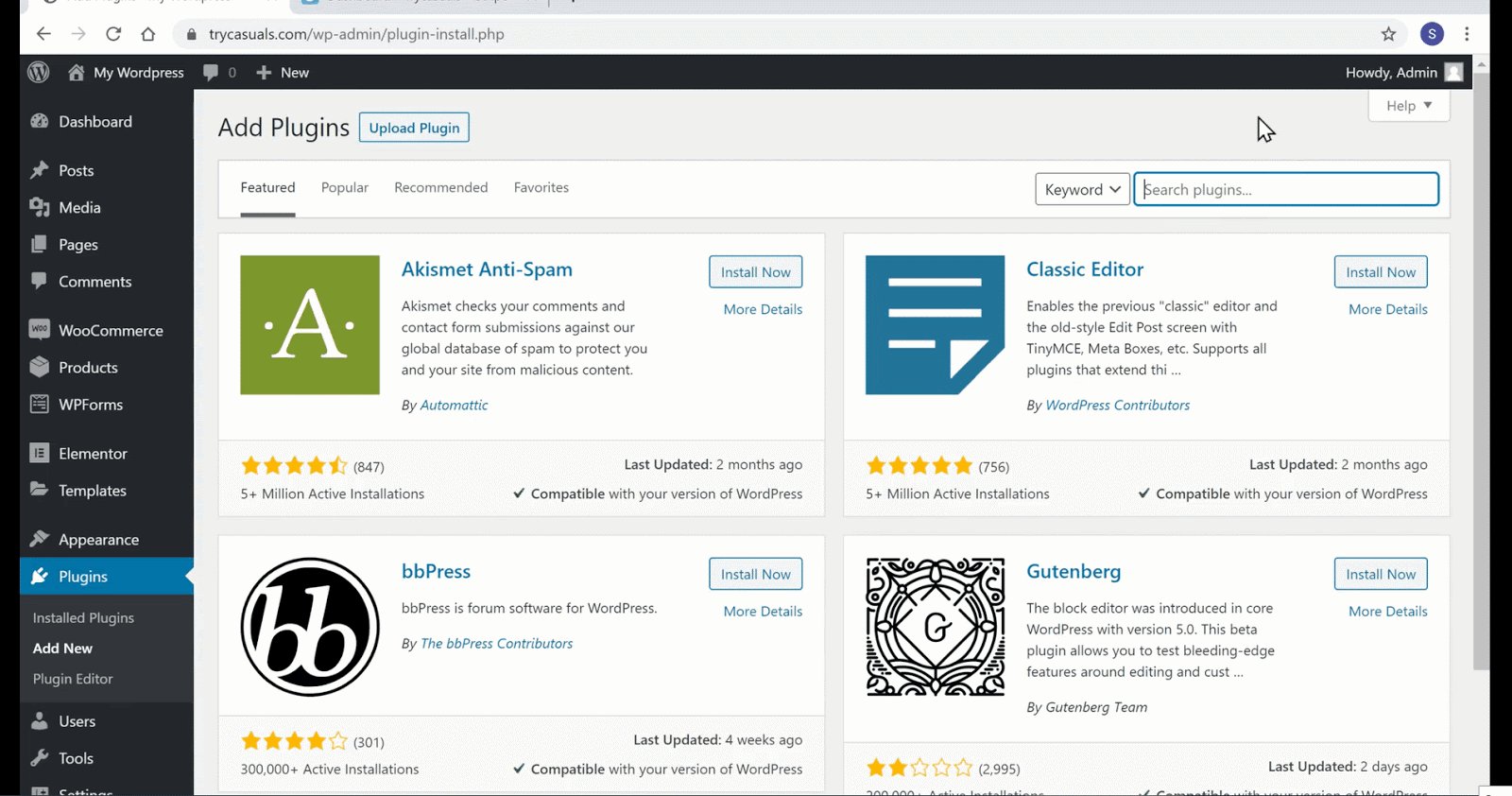
Jetzt müssen Sie Ihren Stripe mit Ihrer Website verbinden, damit Ihr Kunde / Besucher für Ihr Produkt bezahlen kann. Jetzt müssen Sie Stripe für das WooCommerce-Plugin installieren. Gehen Sie dazu zurück zu Ihrem Admin-Dashboard. Gehen Sie zu Plugins & klicken Sie auf Neu hinzufügen.
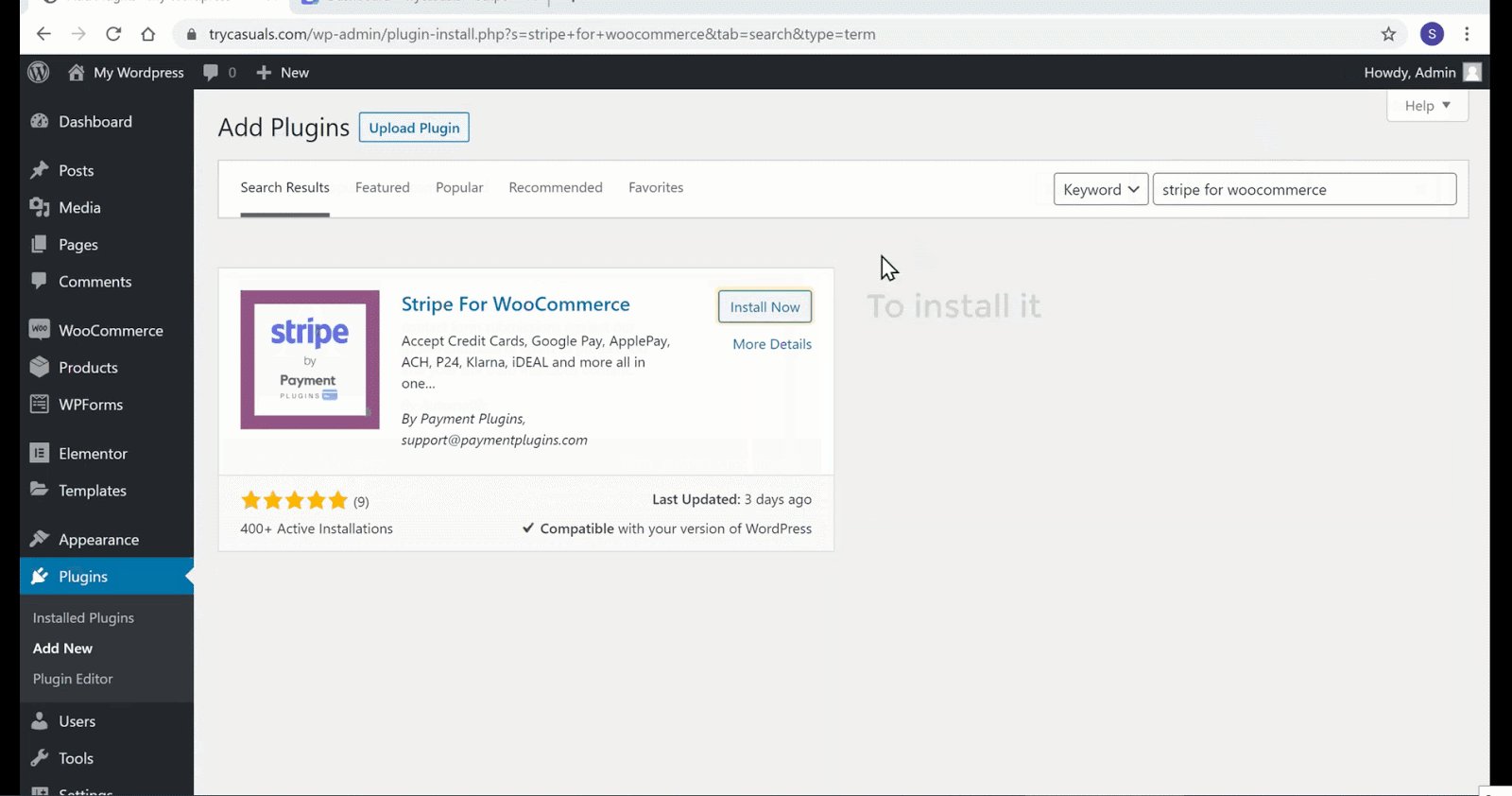
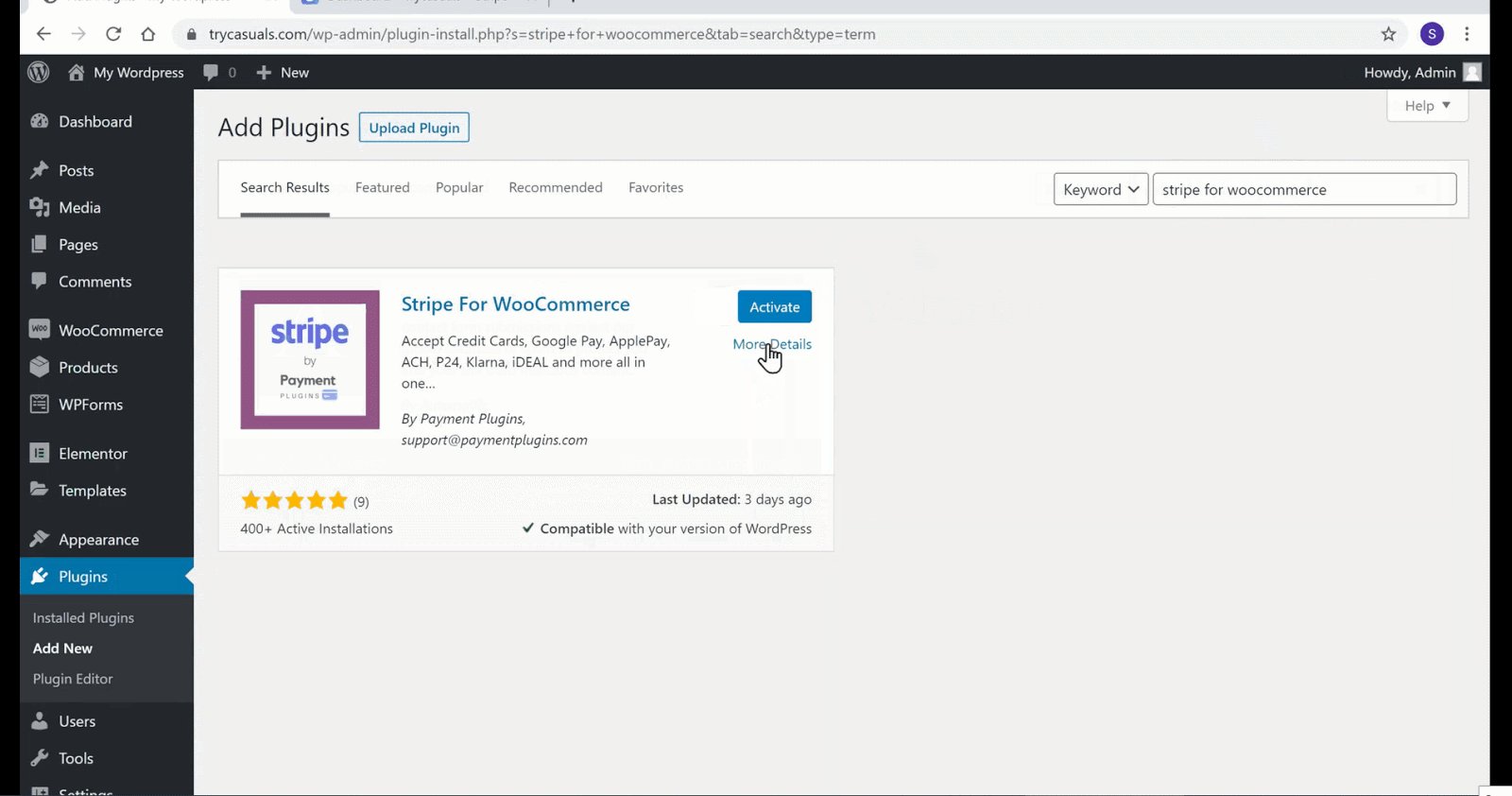
Sie werden zur Plugins-Seite weitergeleitet, suchen Sie hier nach Stripe für WooCommerce. Sobald das Plugin angezeigt wird, klicken Sie auf install & activate it.

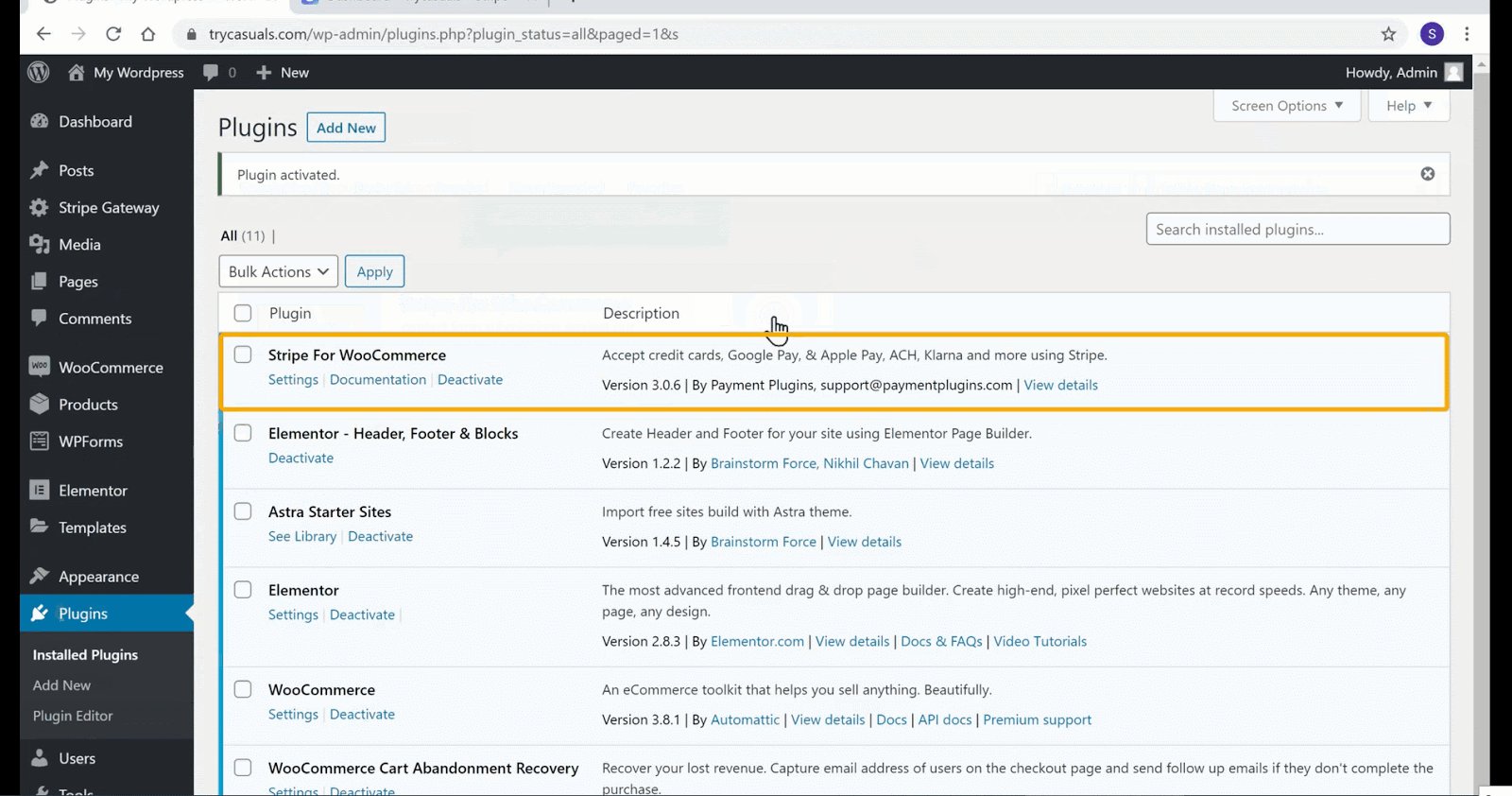
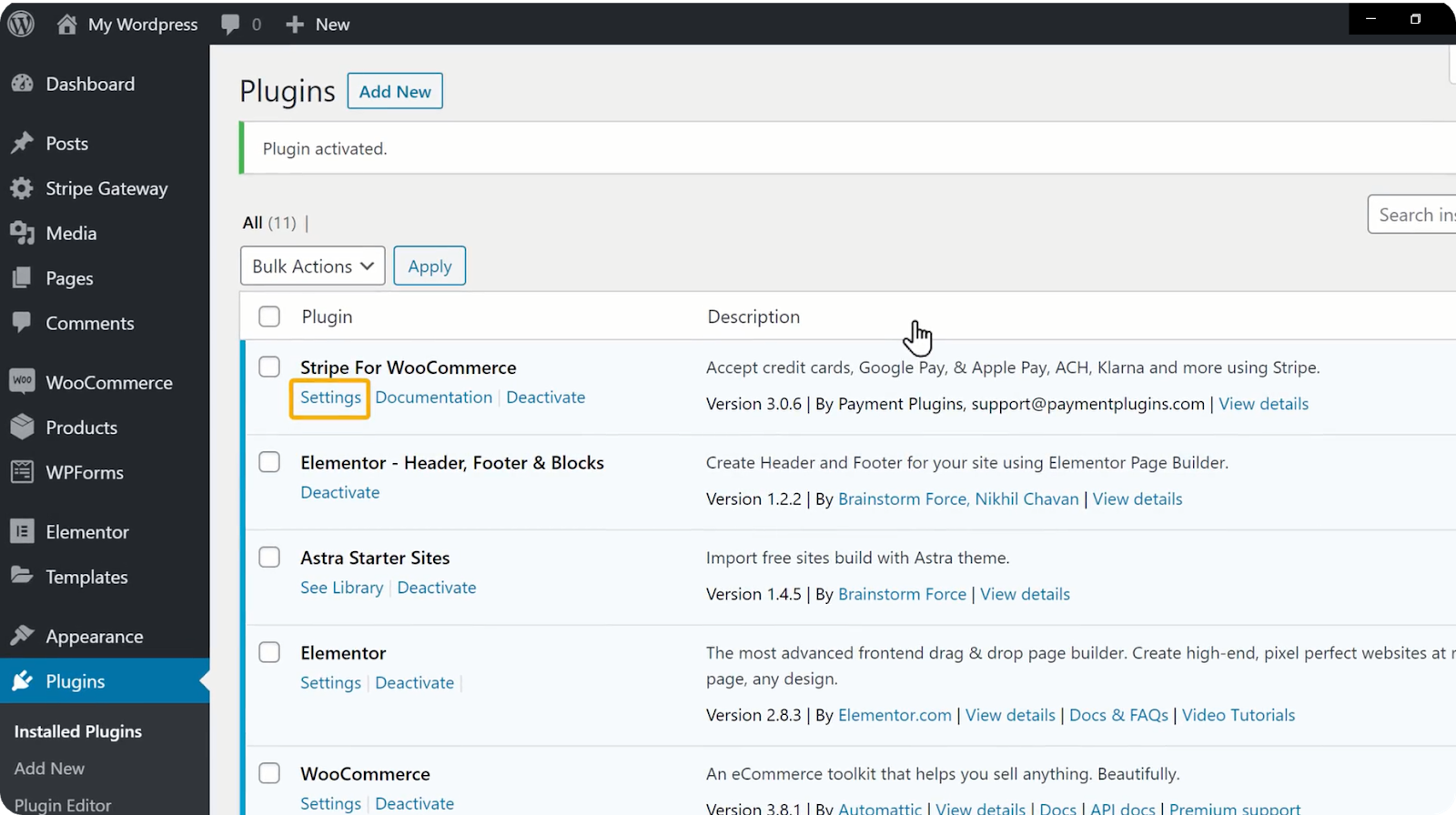
Sobald Sie es aktiviert haben, klicken Sie auf Einstellungen. Hier müssen Sie die API-Schlüssel aus Ihrem Stripe-Konto einfügen.

Um die API-Schlüssel zu kopieren, kehren Sie zu Ihrem Stripe-Konto zurück & Klicken Sie nacheinander auf die API-Schlüssel. Sobald Sie auf die Tasten geklickt haben, wird es automatisch kopiert. Sie können nun die Schlüssel hier einfügen & Klicken Sie auf Änderungen speichern.
Sobald Sie auf Änderungen speichern klicken, wird Ihr Stripe-Konto mit der Website verbunden.
Also alles zum Kauf bereit. Versuchen Sie nun, ein Produkt in Ihrem Geschäft zu kaufen, genau wie Ihr Kunde ein Produkt von Ihrer Website kauft.
Gehen Sie zu Ihrem Geschäft & Klicken sie auf das Produkt, das sie kaufen möchten. Sie gelangen zur Produktseite. Klicken Sie nun auf In den Warenkorb legen & Klicken Sie dann auf Warenkorb anzeigen, um die Produkte anzuzeigen, die Sie Ihrem Warenkorb hinzugefügt haben.
Klicken Sie auf Zur Kasse gehen. Sie gelangen zur Zahlungsseite. Sie haben etwas Neues bemerkt, nicht wahr? Ja, Ihre Zahlungsmethode ist erfolgreich mit Ihrer Website verbunden. Geben Sie nun Ihre Adresse und Kartendaten ein & Klicken Sie auf Bestellung aufgeben.
Nach erfolgreicher Zahlung wird Ihre Bestellung bestätigt. So kaufen Ihre Kunden Produkte von Ihrer Website.
Sind Sie besorgt darüber, wie Sie wissen, ob jemand eine Bestellung von Ihrer Website aufgibt? Keine Sorge, mal sehen, wie wir wissen, wenn jemand eine Bestellung aufgibt.
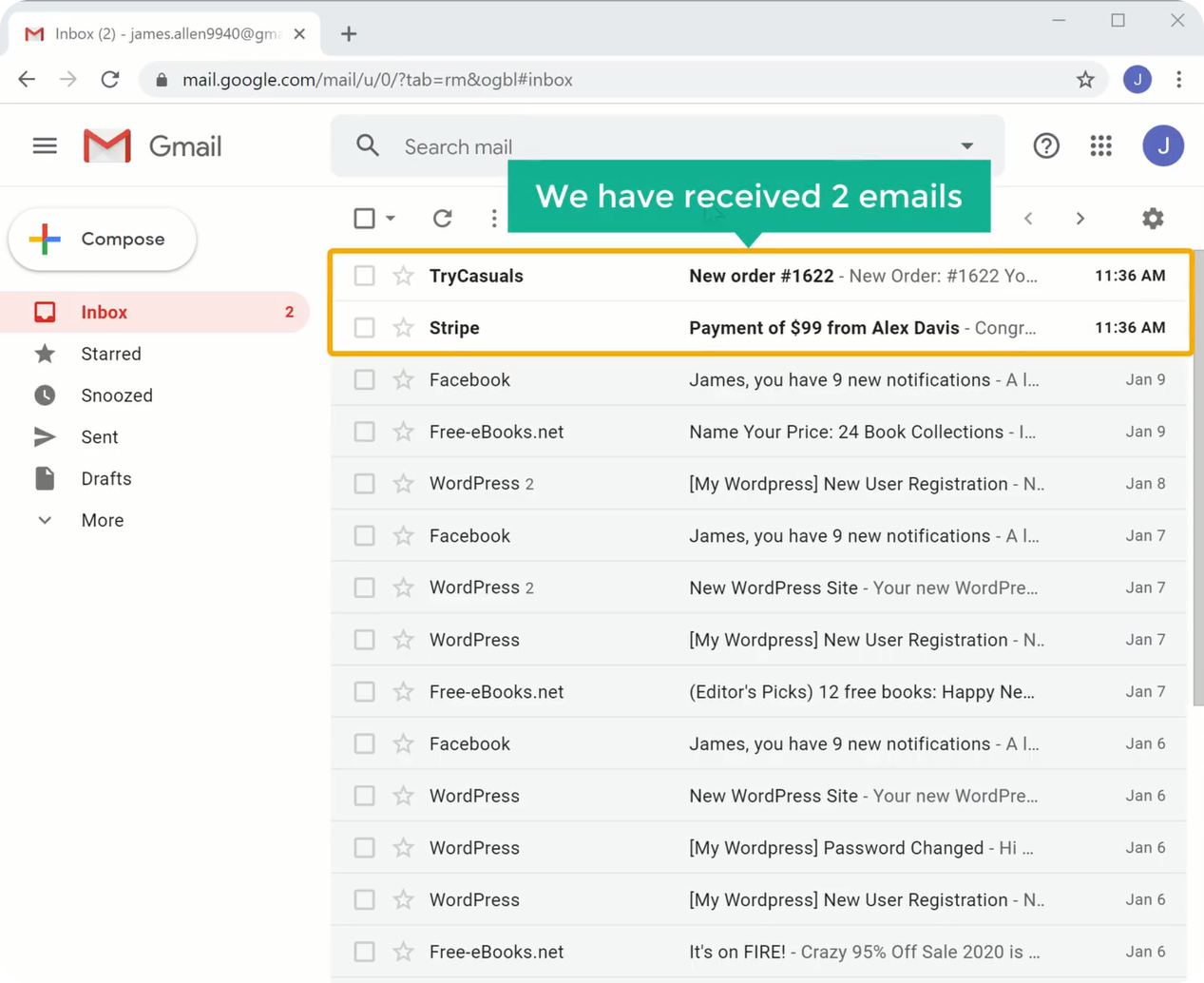
Wenn jemand eine Bestellung aufgibt, erhalten Sie zwei E-Mails an Ihre E-Mail-Adresse (die Sie zum Erstellen dieser Website verwendet haben), eine von WordPress & die andere von Stripe wie folgt.

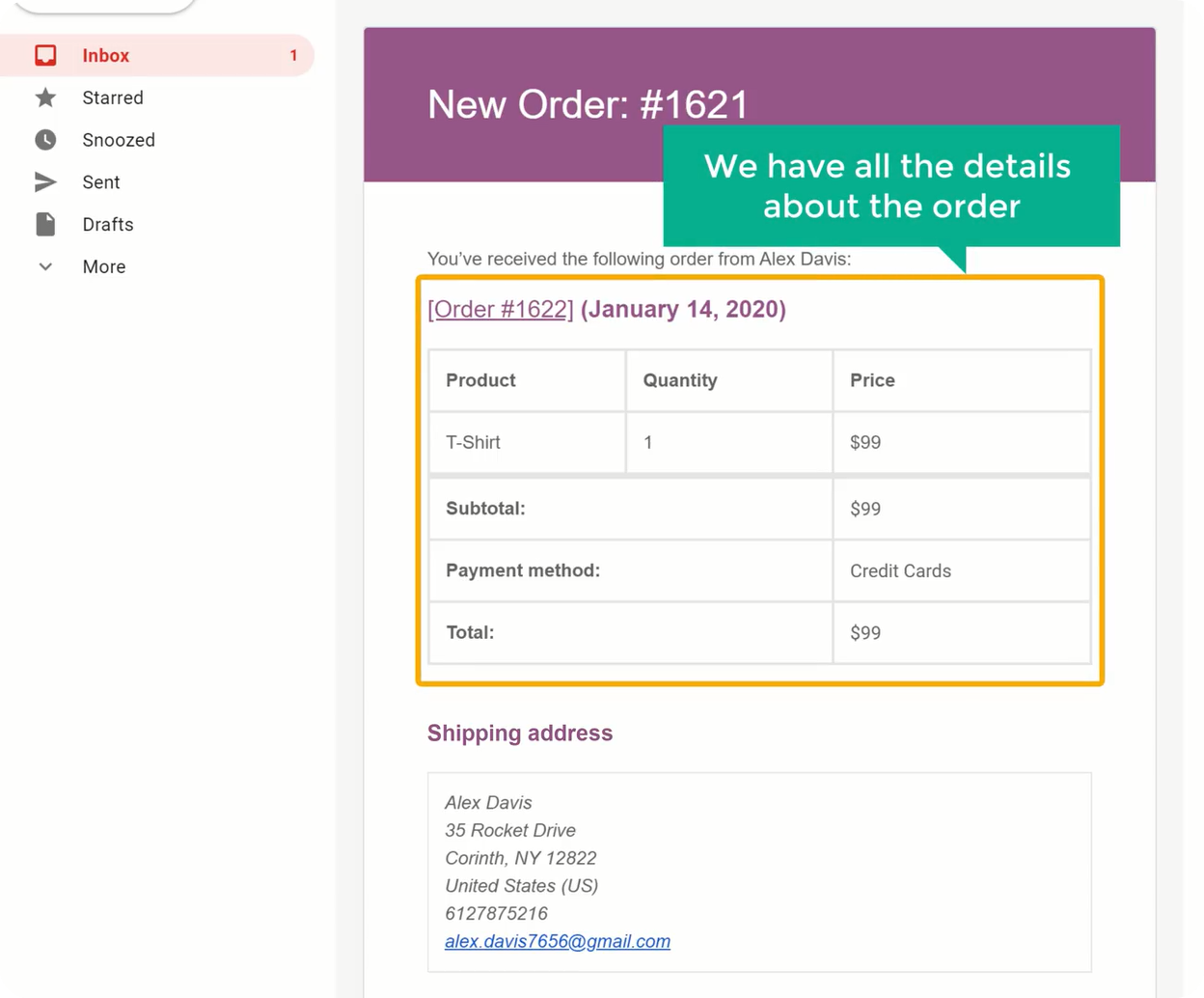
Öffnen Sie nun Ihren E-Mail-Posteingang & Öffnen Sie die E-Mail, die Sie von WordPress erhalten haben. Sie können sehen, dass Sie alle Details zur Bestellung erhalten haben.

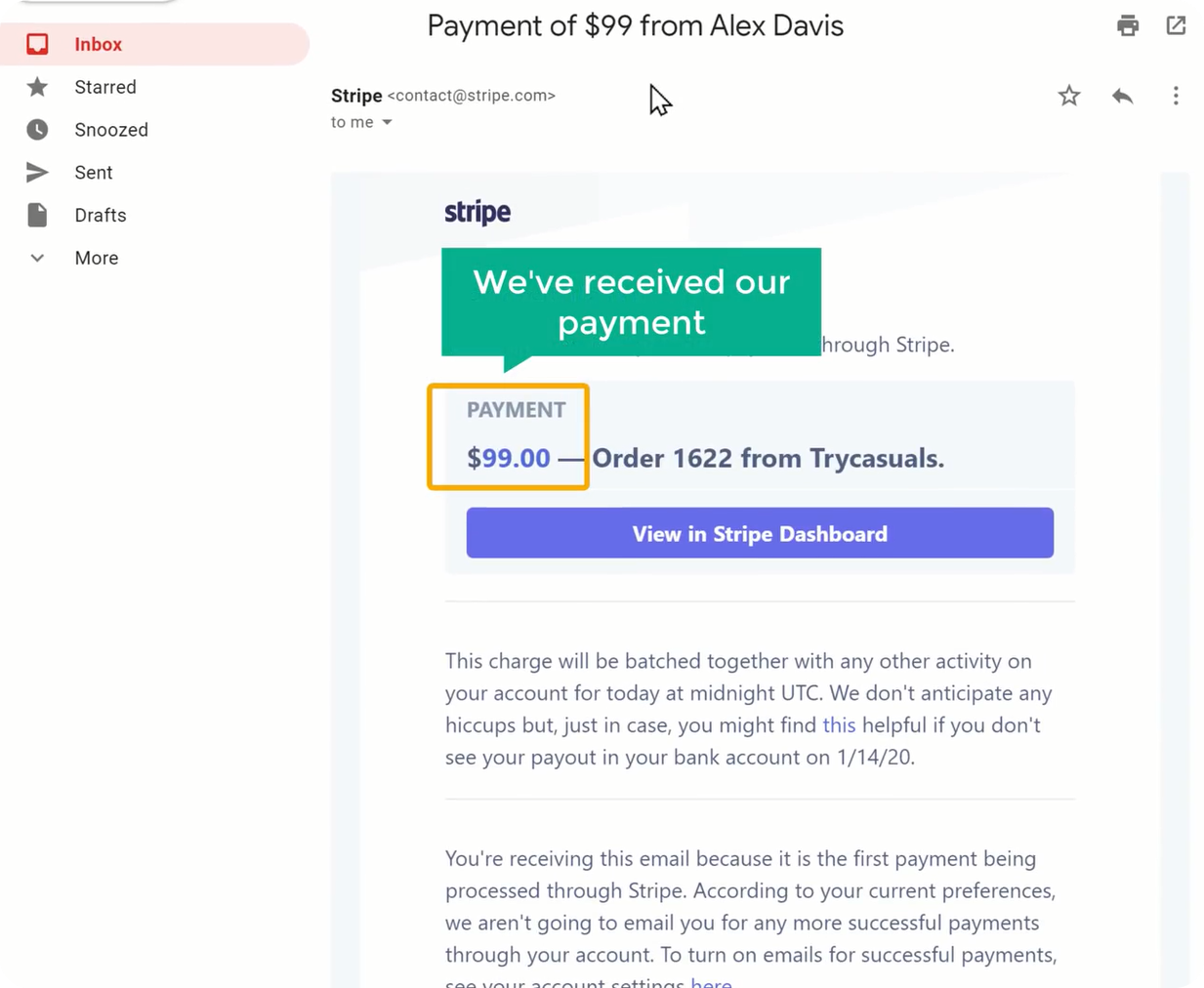
Öffnen Sie nun die andere, die Sie von Stripe erhalten haben. Hier sehen Sie die Details zur Zahlung.

So wissen Sie, wenn jemand ein Produkt von Ihrer Website kauft. Nachdem Sie diese beiden E-Mails erhalten haben, können Sie mit der Lieferung Ihres Produkts beginnen.
Jetzt haben Sie gesehen, wie Sie wissen, wann ein Kunde ein Produkt kauft, aber wie Ihre Kunden das Produkt verfolgen können, nachdem sie bei Ihnen gekauft haben. Lassen Sie uns also sehen, wie Ihre Kunden ihre Produkte verfolgen können.
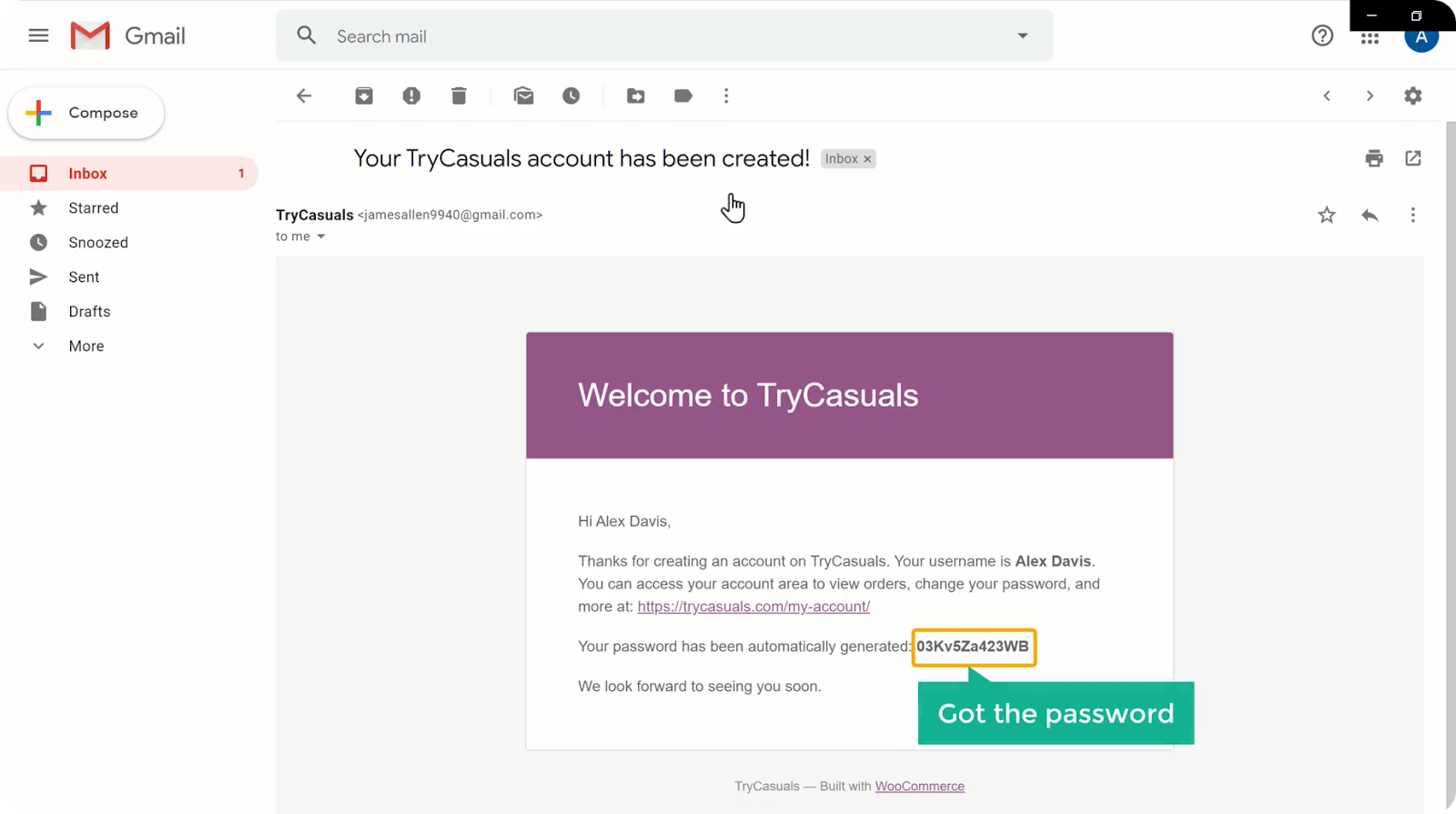
Nachdem sie ein Produkt gekauft haben, erhalten sie zwei E-Mails an ihre E-Mail-Adresse, eine mit den Bestelldetails & die andere mit ihren Kontodaten.
Öffnen Sie nun Ihren E-Mail-Posteingang & Öffnen Sie die erste E-Mail, die Sie von WordPress erhalten haben.

Sie können sehen, dass Ihrem Kunden ein Passwort zugewiesen wurde. Wenn Ihr Kunde sich wieder auf Ihrer Website anmelden möchte, kann er auf Ihrer Website & auf Mein Konto klicken. Jetzt müssen sie ihre E-Mail-Adresse & das Passwort eingeben, das sie per E-Mail erhalten haben.
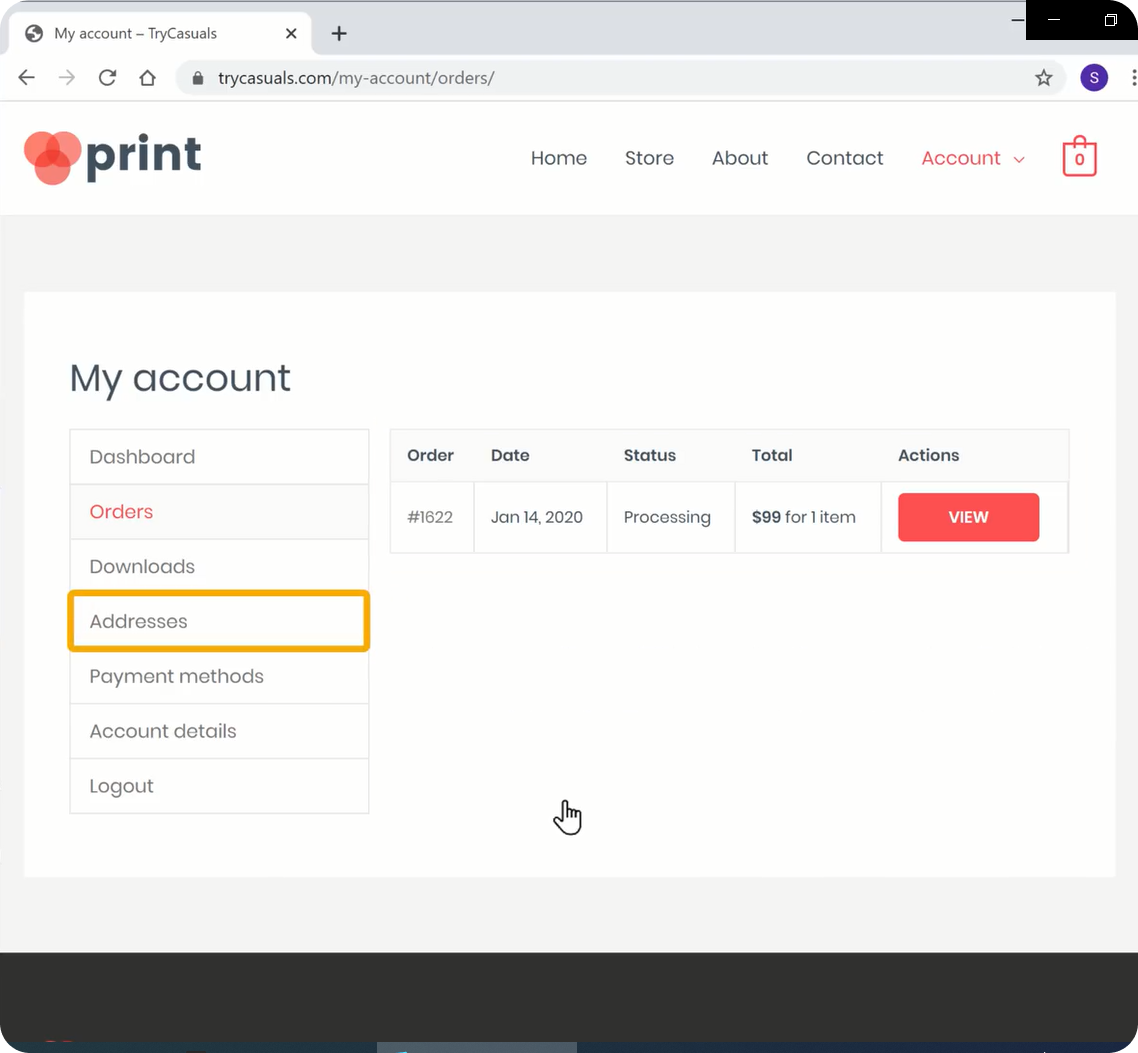
Sie werden zur Bestellseite weitergeleitet. Dies ist der Ort, an dem sie Tracking-Informationen über ihre Bestellungen erhalten können.
Wenn sie ihre Adressen hinzufügen / bearbeiten möchten, können sie dies tun, indem sie zur Option Adressen auf der linken Seite gehen.

So können Ihre Kunden ihre Bestellungen verfolgen & Aktualisieren Sie ihre Kontodaten, wenn sie möchten.
Jetzt haben Sie die Einrichtung Ihres Shops mit einer Zahlungsmethode erfolgreich abgeschlossen.
Haben Sie das Gefühl, dass Ihre Website nicht gut aussieht? Keine Sorge, wir können das Aussehen Ihrer Website so einfach ändern.
Gehen wir also zum nächsten Teil, wo wir das Aussehen Ihrer Website ändern.
Teil 4: Ändern des Erscheinungsbilds Ihrer Website
Wie bereits erwähnt, ist Elementor ein Drag-and-Drop-Seitenersteller, mit dem Sie die Seiten Ihrer Website einfach erstellen können. Ändern wir also das Aussehen Ihrer Website mit Elementor. In diesem Teil werden wir,
- Bearbeiten Sie den Inhalt Ihrer Seite
- Fügen Sie Produkte zur Startseite hinzu
- Ändern Sie das Logo der Website
- Ändern Sie das Menü der Website
Schritt 1: Bearbeiten des Inhalts auf Ihrer Seite
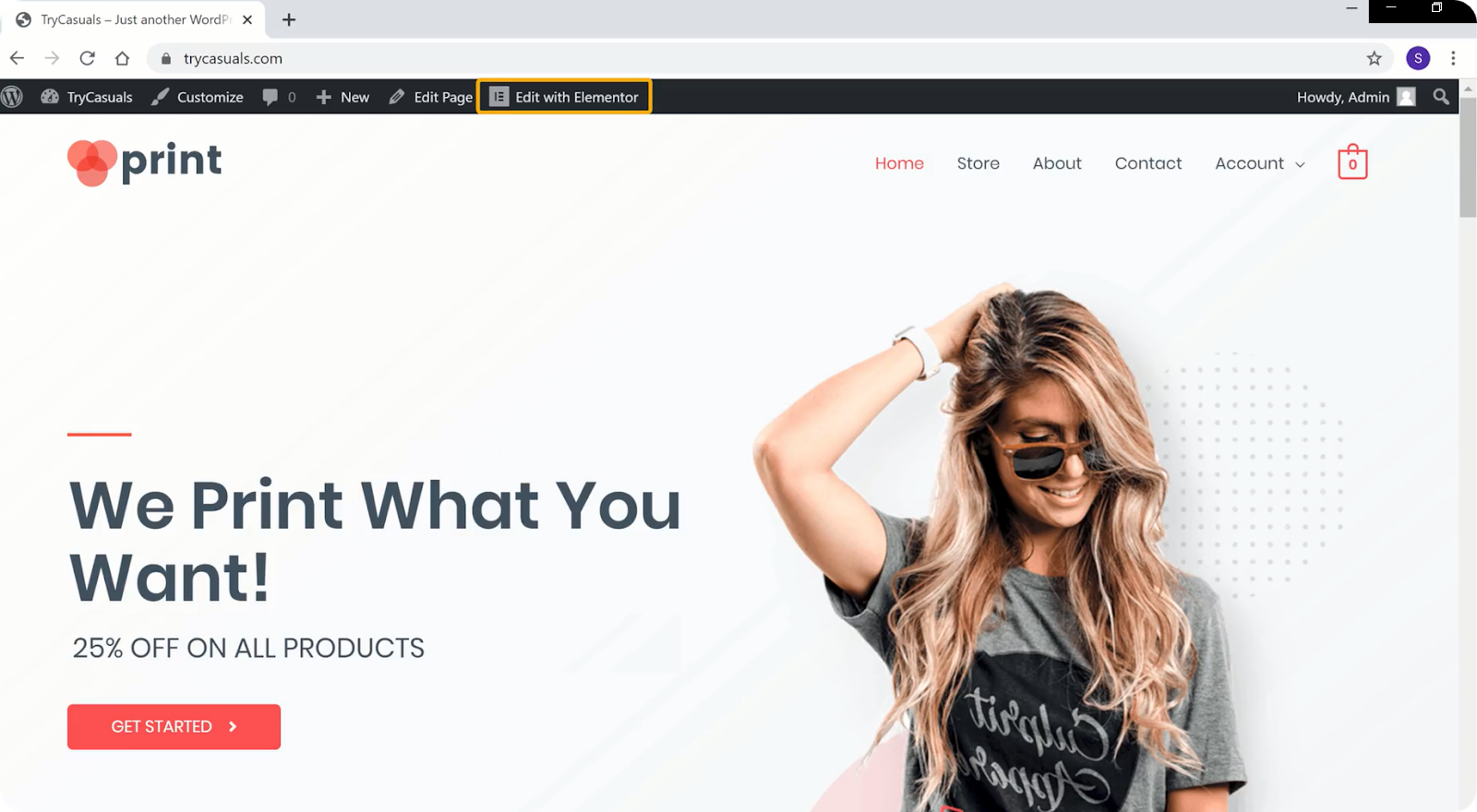
Wenn Sie den Inhalt einer Seite mit Elementor bearbeiten möchten, gehen Sie einfach zu dieser Seite & Klicken Sie auf Mit Elementor bearbeiten.

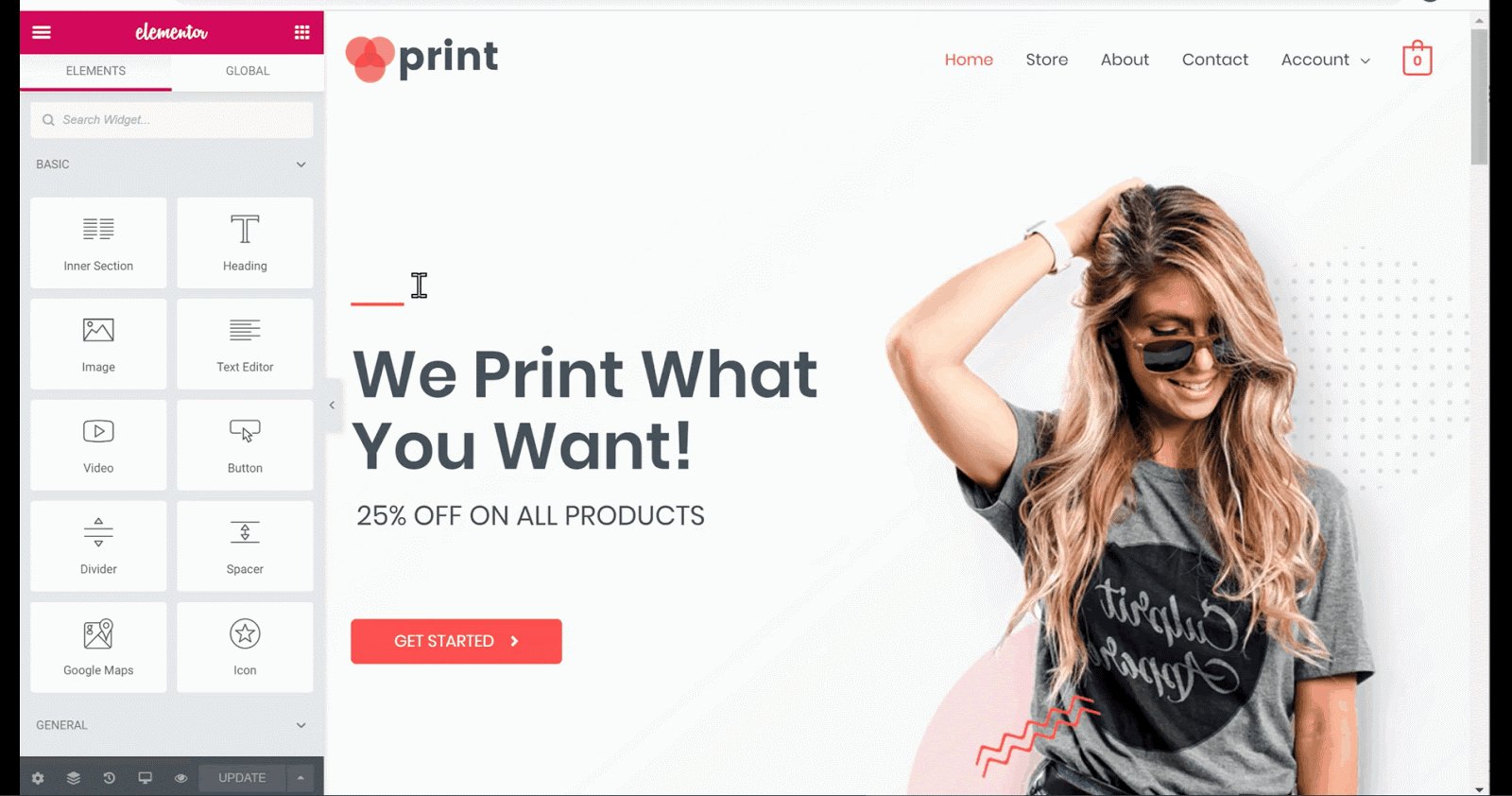
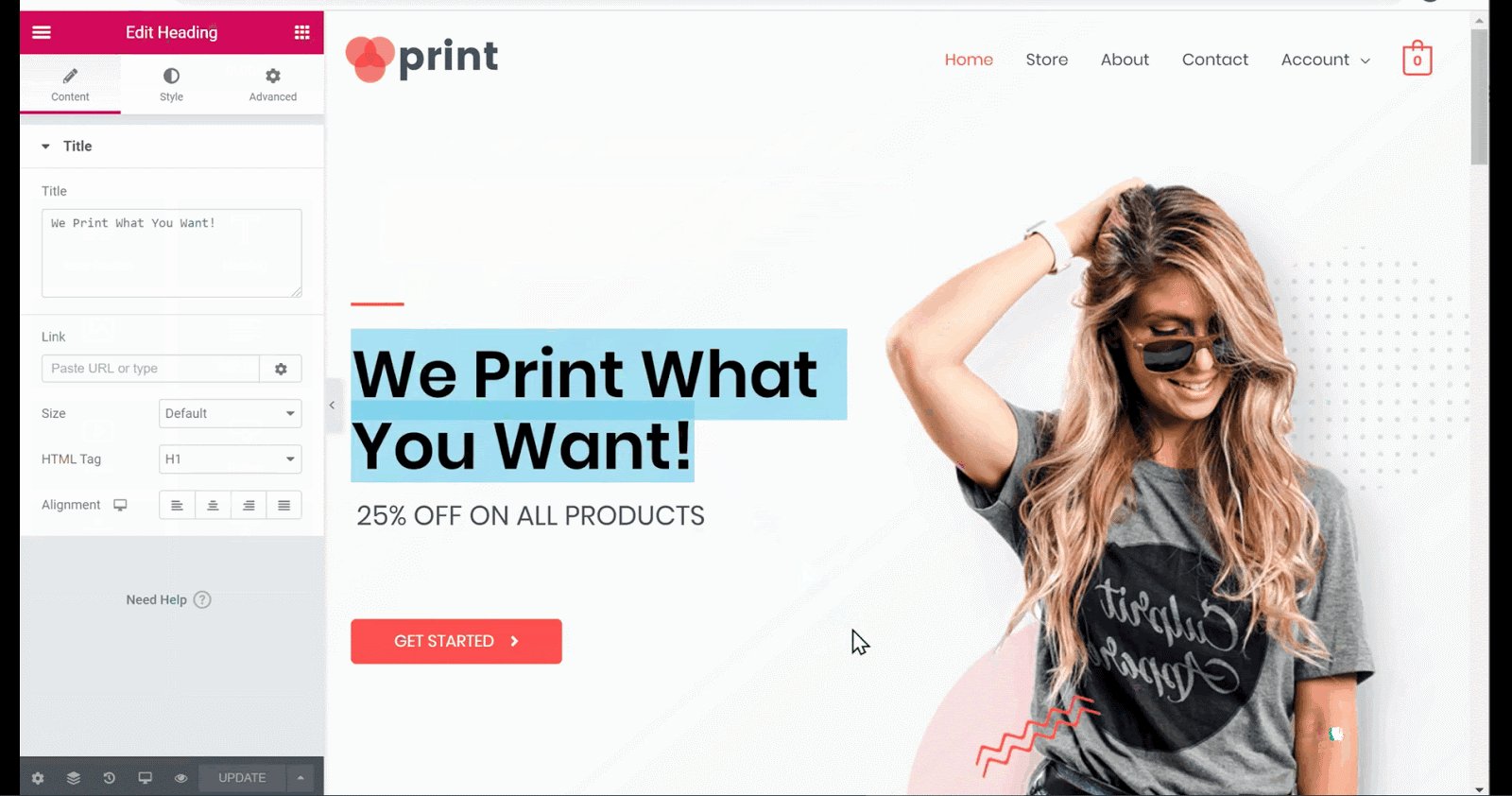
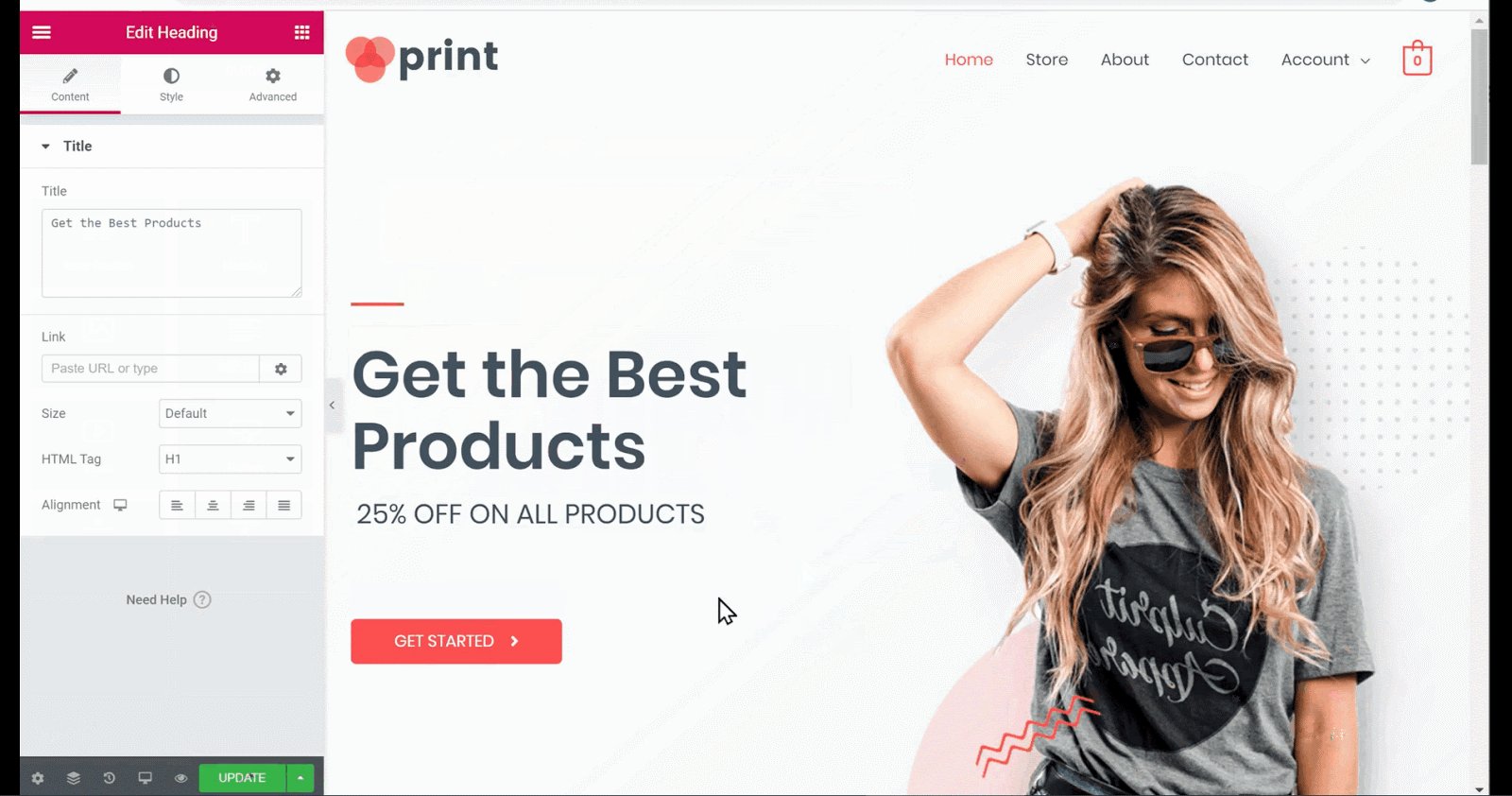
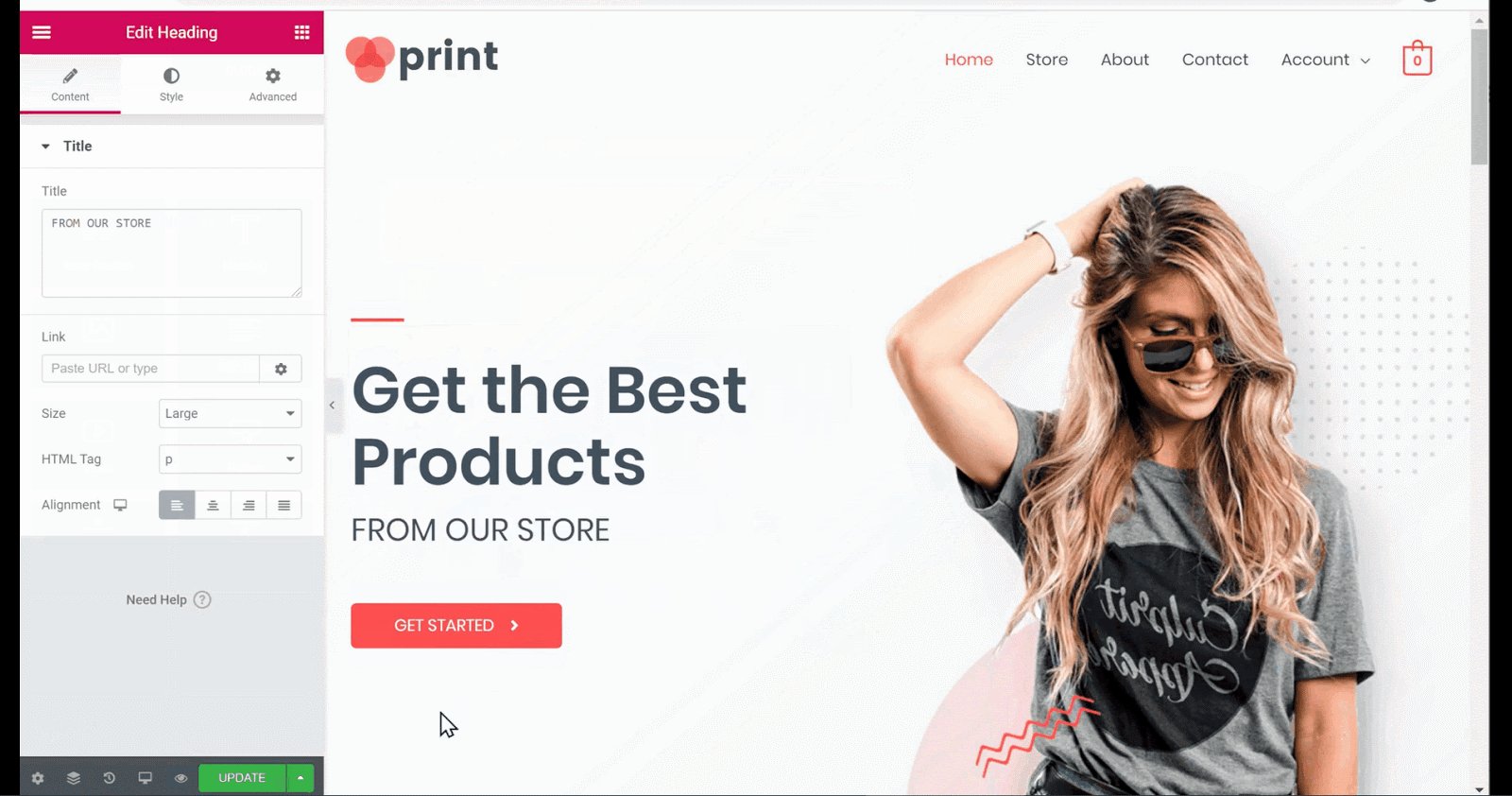
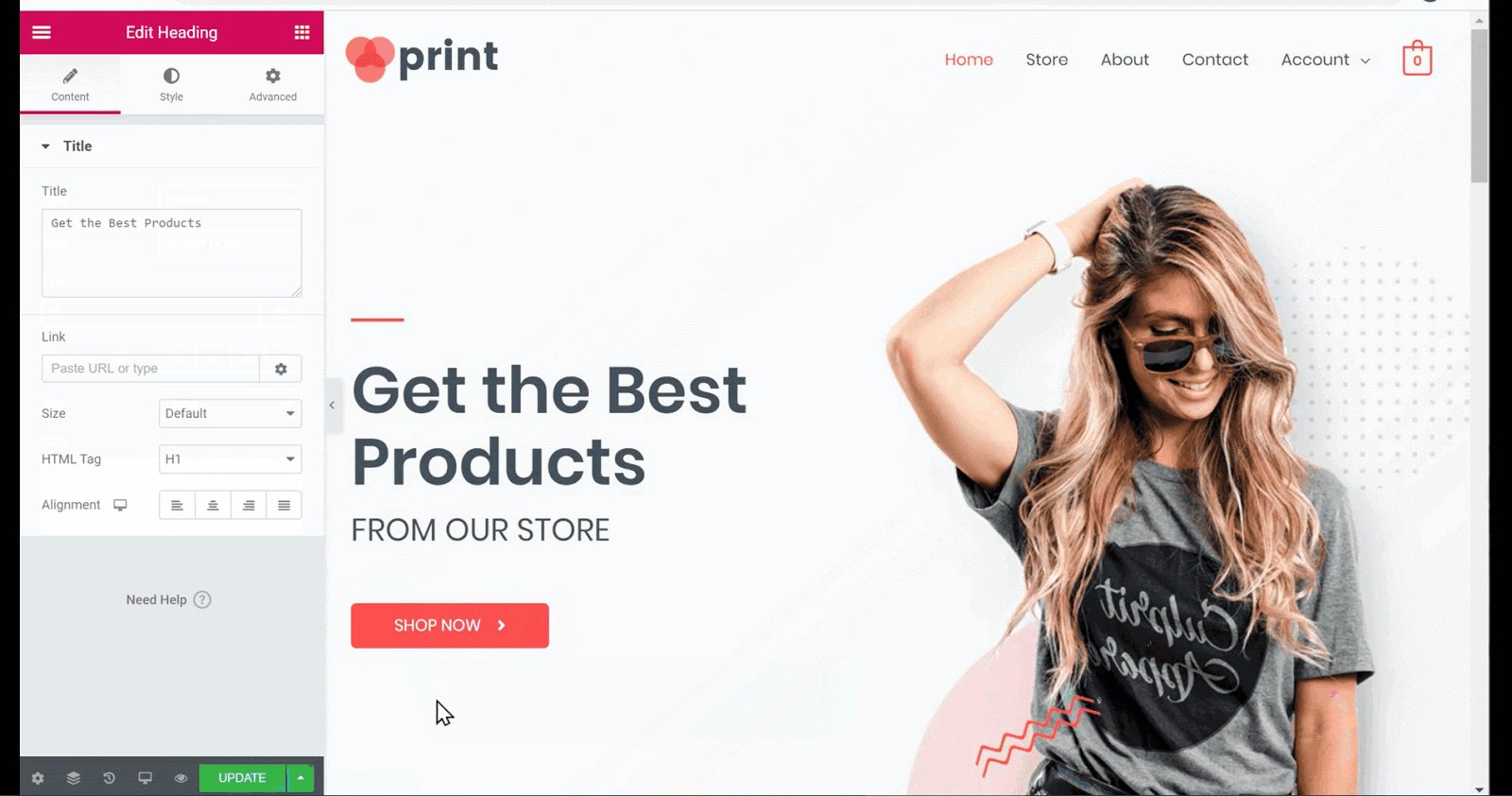
Sie werden zum Bearbeitungsbereich weitergeleitet, in dem Sie das Design Ihrer Seite bearbeiten können. Wenn Sie nun die Überschrift bearbeiten möchten, müssen Sie den Text auswählen. Nachdem Sie den Text ausgewählt haben, geben Sie den gewünschten Text ein.

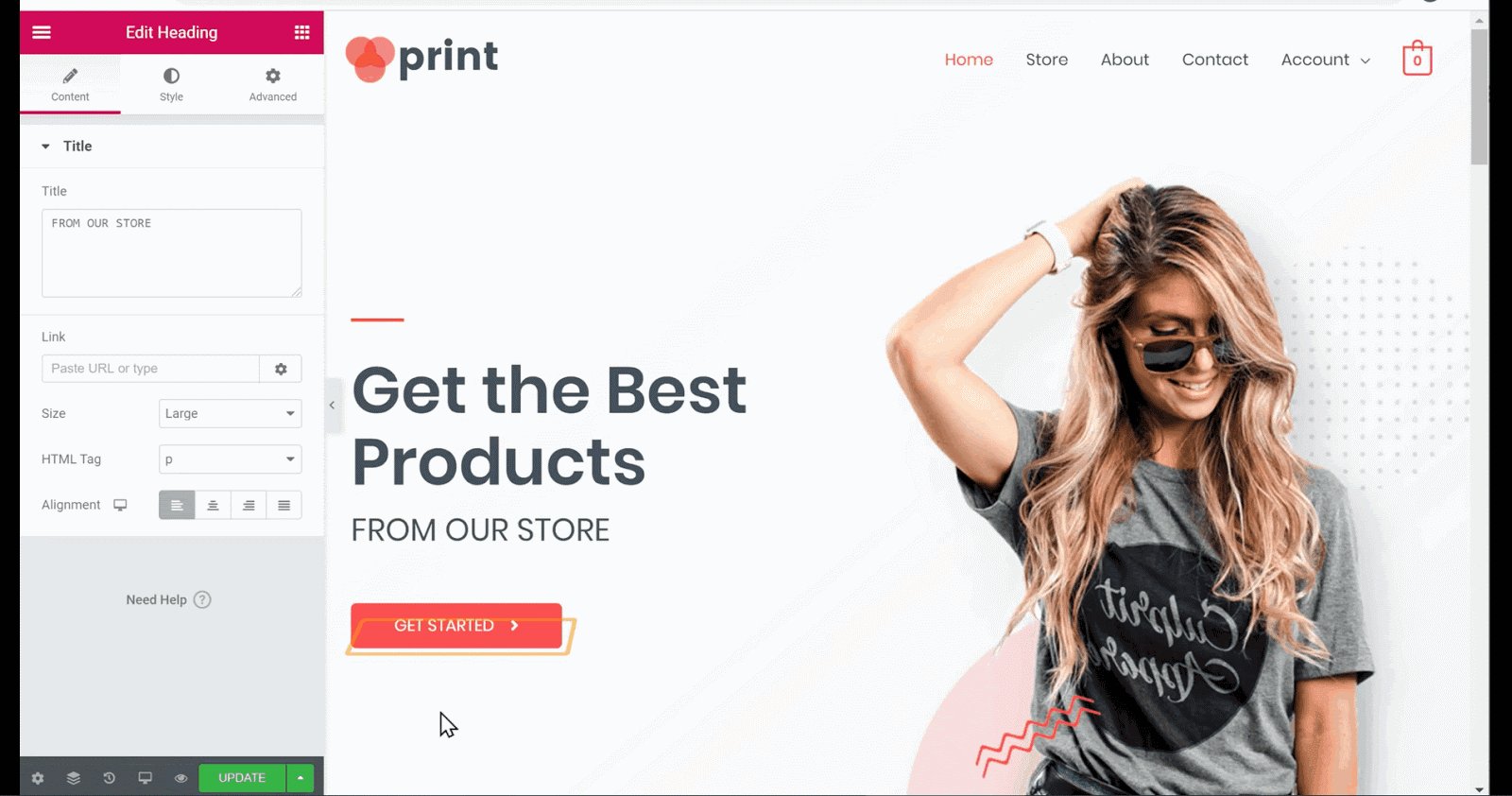
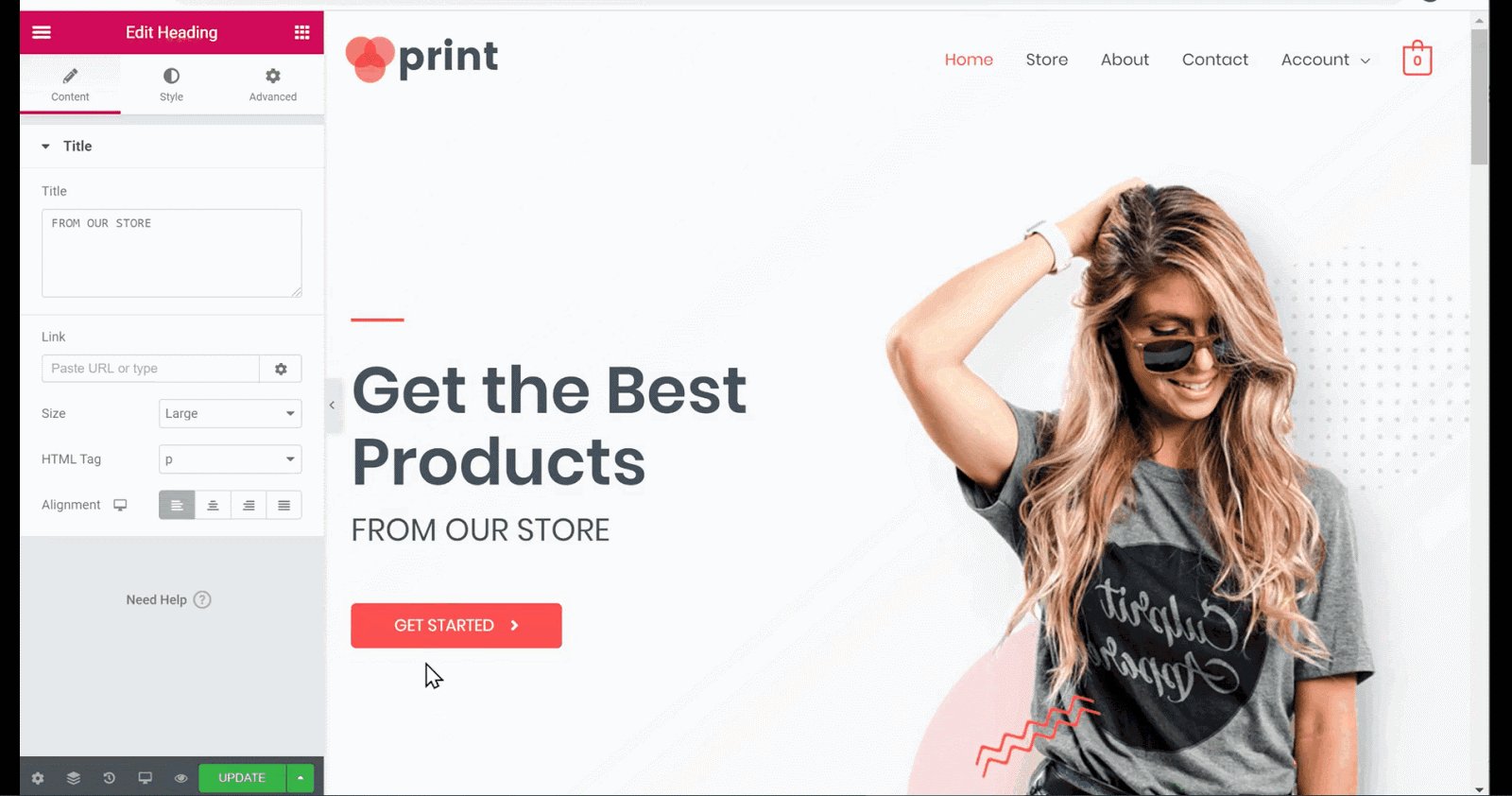
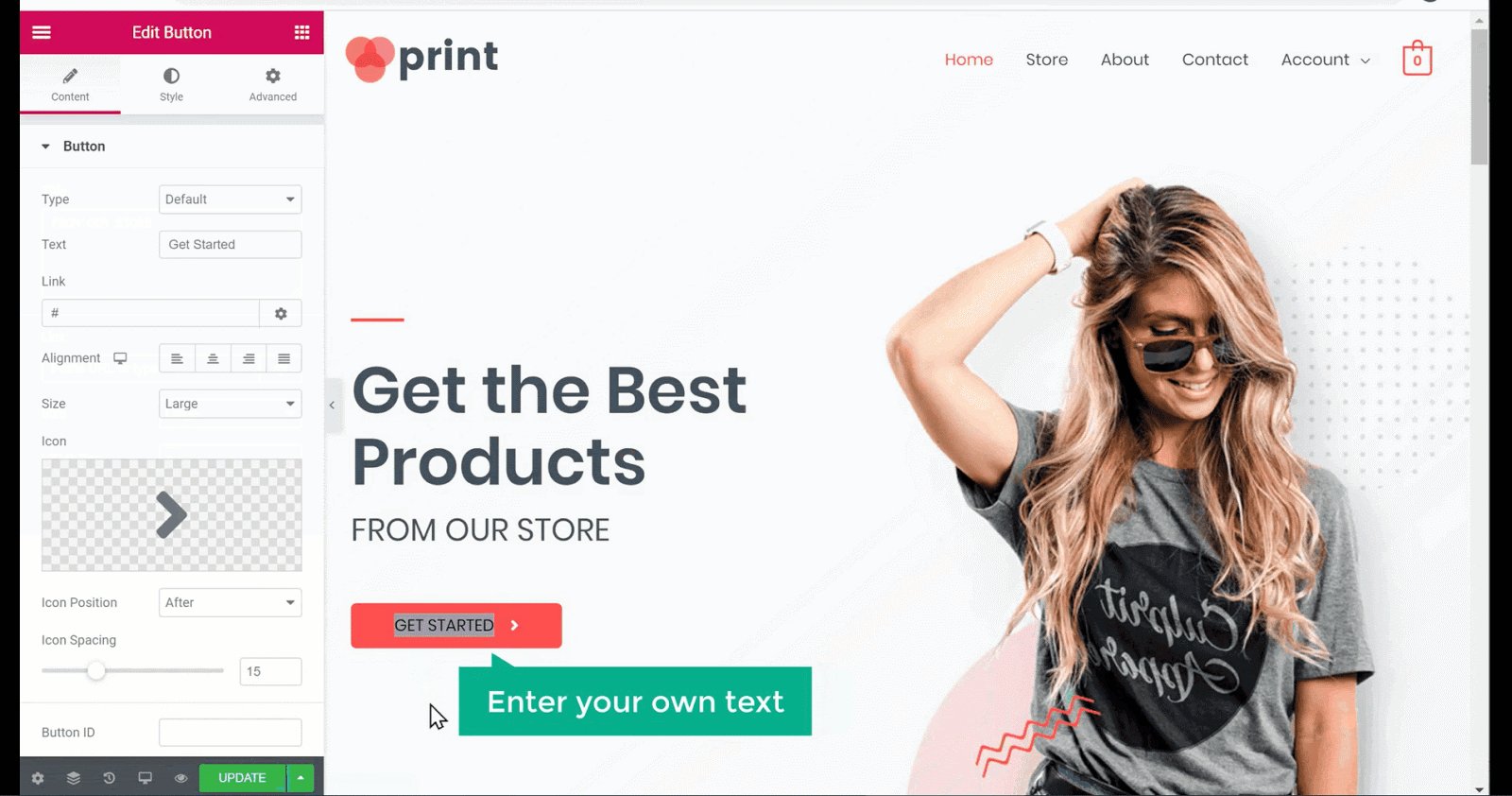
Ähnlich wie heading, wenn Sie den Text der Schaltfläche ändern möchten, wählen Sie den Text aus & Beginnen Sie mit der Eingabe. Wenn Sie einen beliebigen Text bearbeiten möchten, wiederholen Sie denselben Vorgang.

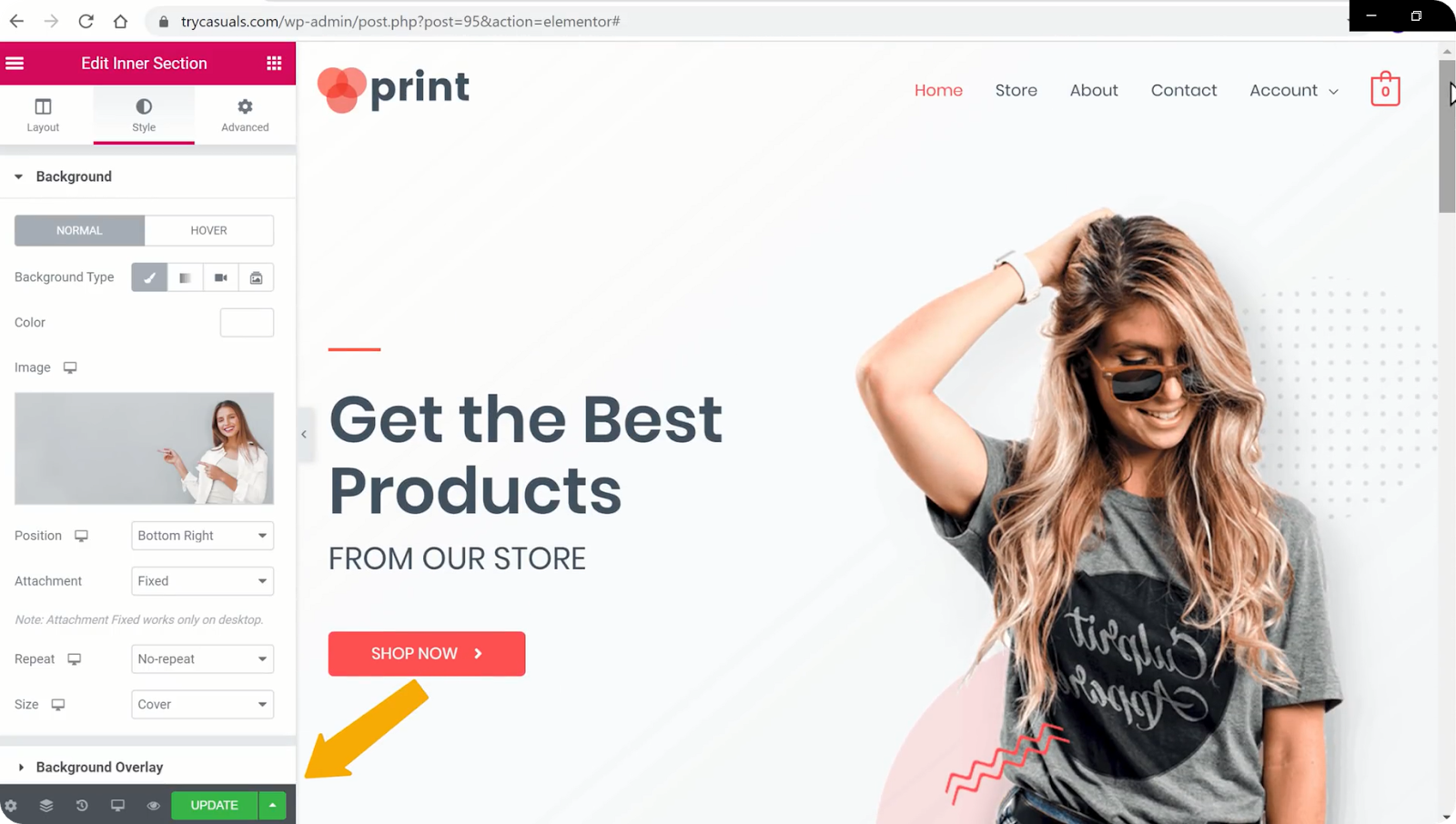
Wenn Sie ein Bild ändern möchten, gehen Sie zu diesem Bild & Klicken Sie hier. Klicken Sie nun auf das Bild im linken Seitenbereich & und ziehen Sie dann & Legen Sie Ihr Bild ab.
Sie können sehen, dass das Bild geändert wurde. Wenn Sie alle Änderungen vorgenommen haben, klicken Sie auf Aktualisieren.

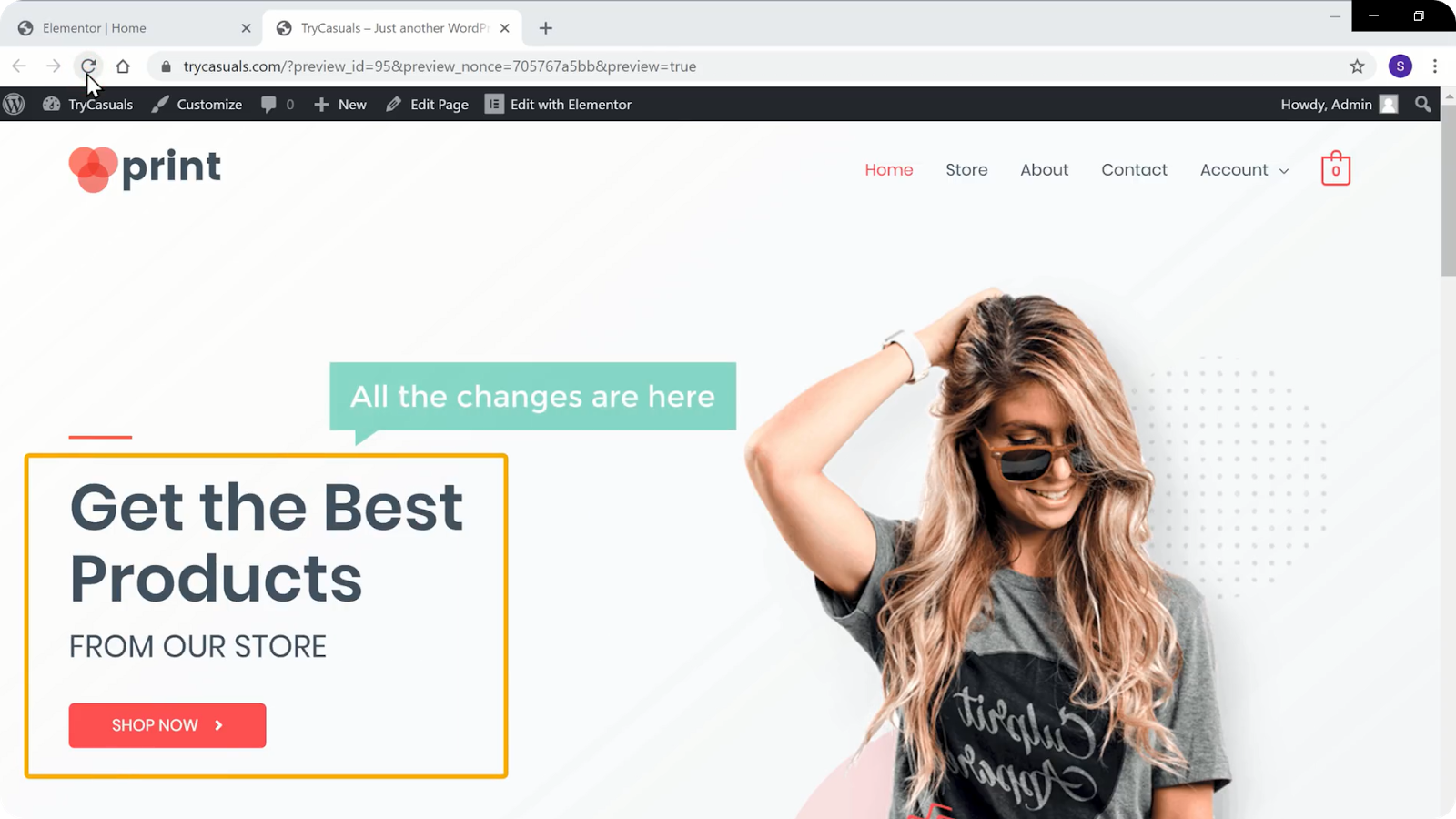
Lassen Sie uns nun überprüfen, ob die Änderungen aktualisiert wurden oder nicht? Gehen Sie dazu zu Ihrer Site & aktualisieren Sie sie.

Sie können sehen, dass die Änderungen aktualisiert wurden. So können Sie den Inhalt einer beliebigen Seite bearbeiten.
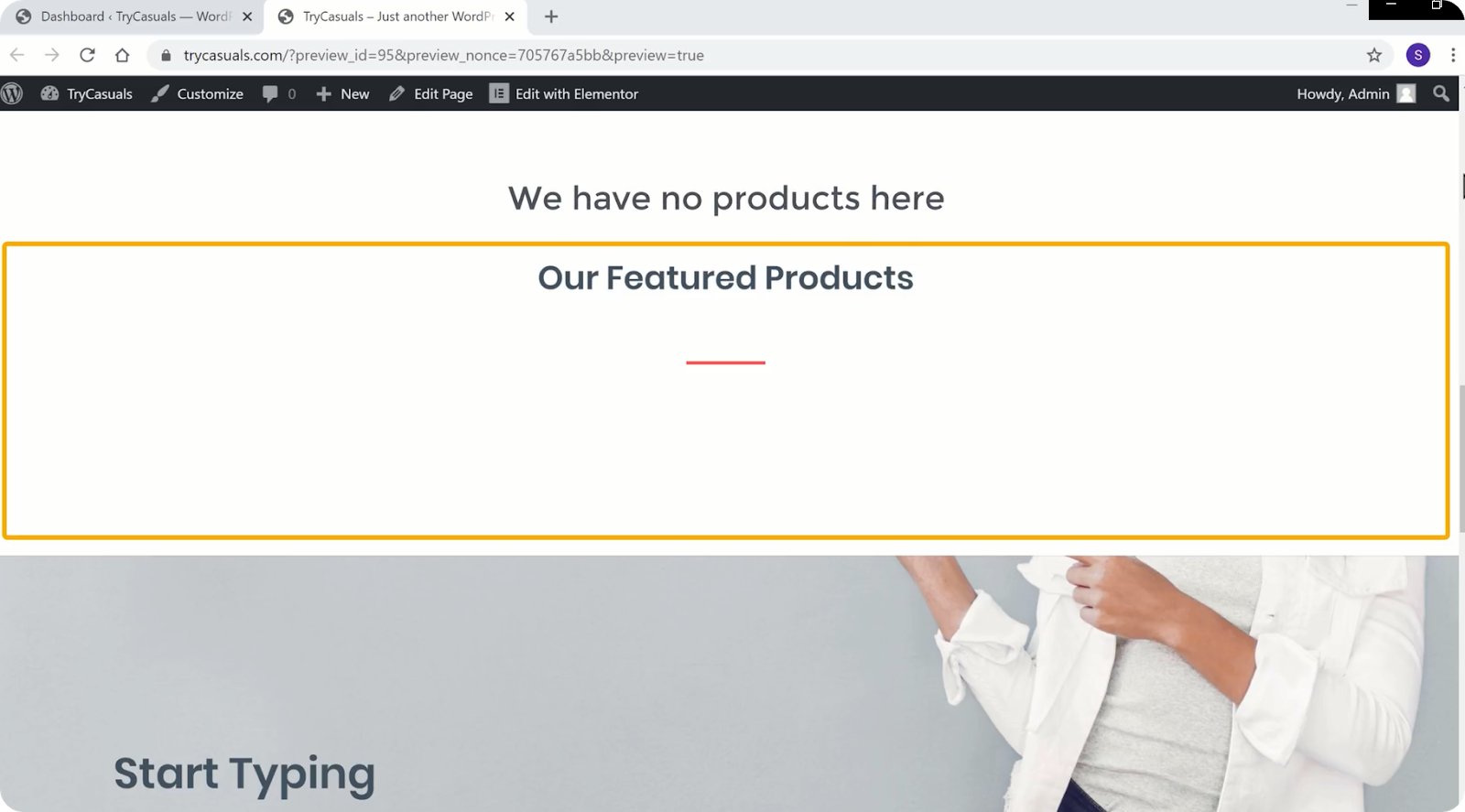
Wenn Sie nun auf Ihrer Homepage nach unten scrollen, können Sie feststellen, dass sich im Abschnitt empfohlene Produkte keine Produkte befinden.

Wenn Sie also Produkte zu Ihrer Homepage hinzufügen möchten, können wir dies problemlos tun.
Gehen wir zum nächsten Schritt, in dem Sie sehen können, wie Sie Produkte zur Homepage hinzufügen.
Schritt 2: Hinzufügen von Produkten zur Startseite
Um Produkte zu Ihrer Homepage hinzuzufügen, gehen Sie erneut zum Dashboard & Klicken Sie auf Produkte.

Sie werden zur Produktseite weitergeleitet, auf der Sie die Produkte sehen können, die in Ihrem Geschäft vorhanden sind. Hier können Sie die Produkte auswählen, die Sie auf Ihrer Homepage anzeigen möchten, indem Sie auf das Sternsymbol daneben klicken.
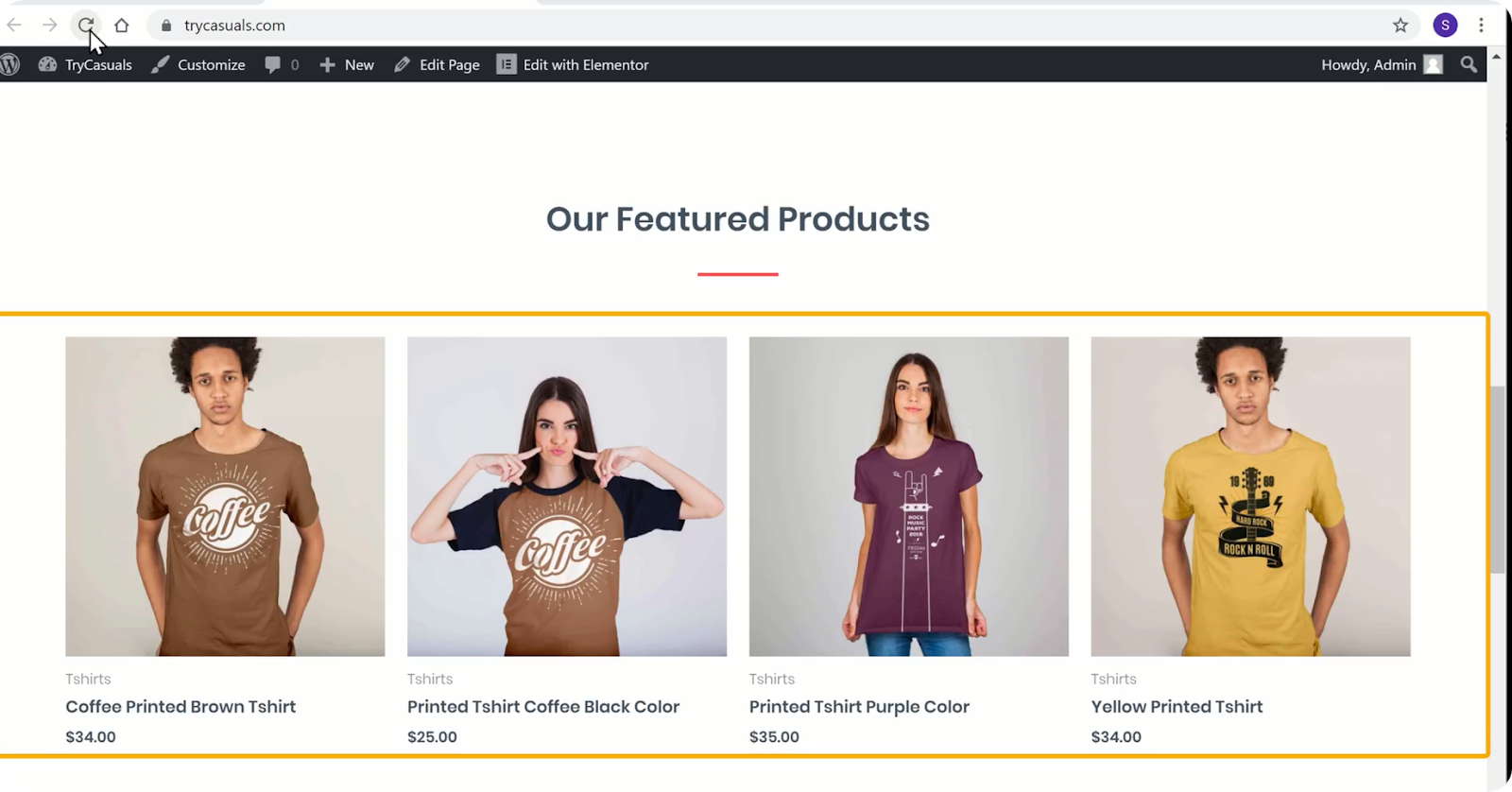
Nachdem Sie auf das Sternsymbol geklickt haben, werden die Produkte automatisch zur Startseite hinzugefügt. Um dies zu überprüfen, gehen Sie zurück zur Site & Klicken Sie auf Aktualisieren.

Jetzt können Sie sehen, dass die Produkte zur Homepage hinzugefügt wurden. So können Sie Produkte zur Homepage hinzufügen.
Nachdem wir die Website angepasst haben, ändern wir nun das Logo Ihrer Website.
Schritt 3: Ändern des Website-Logos
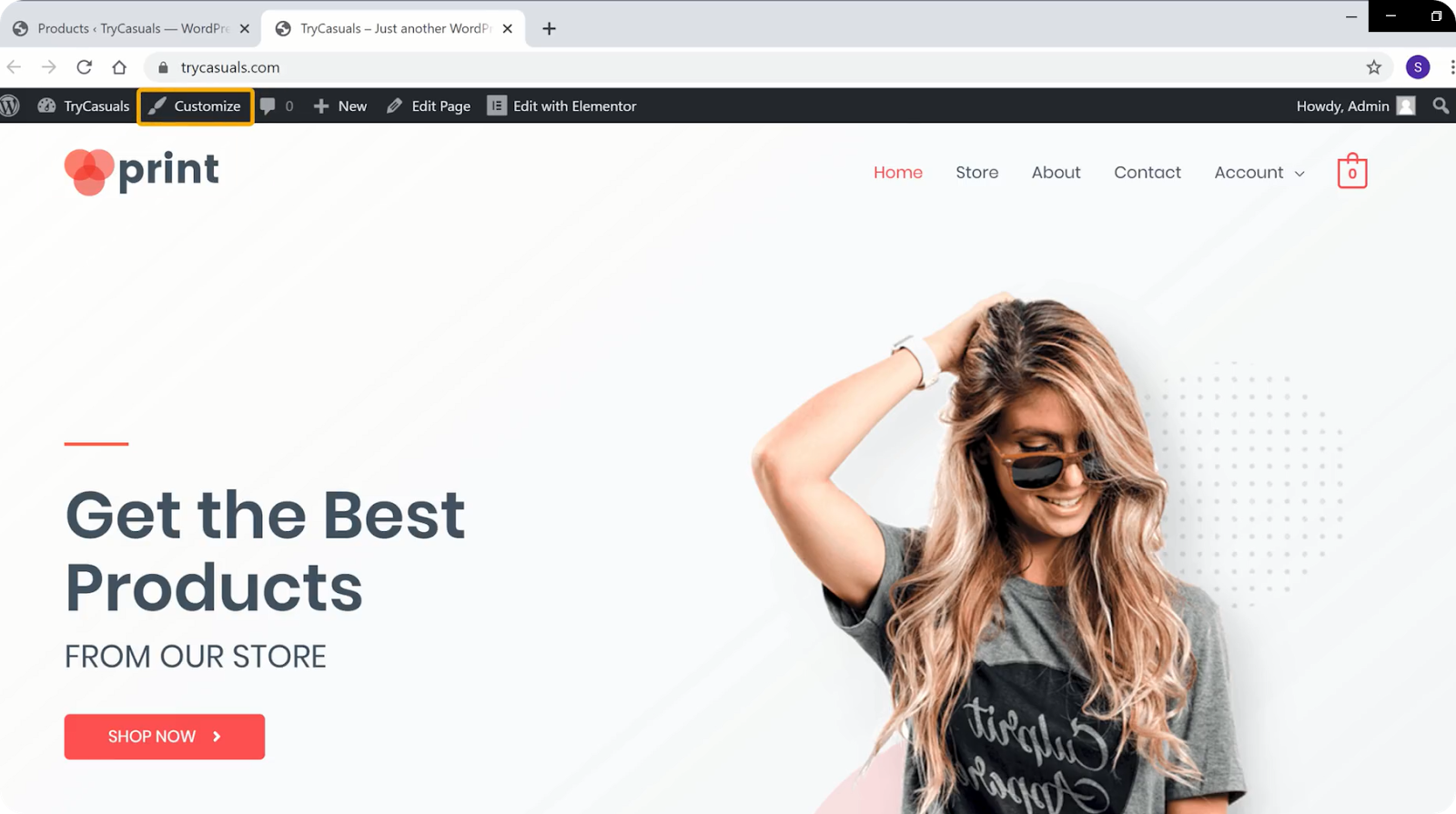
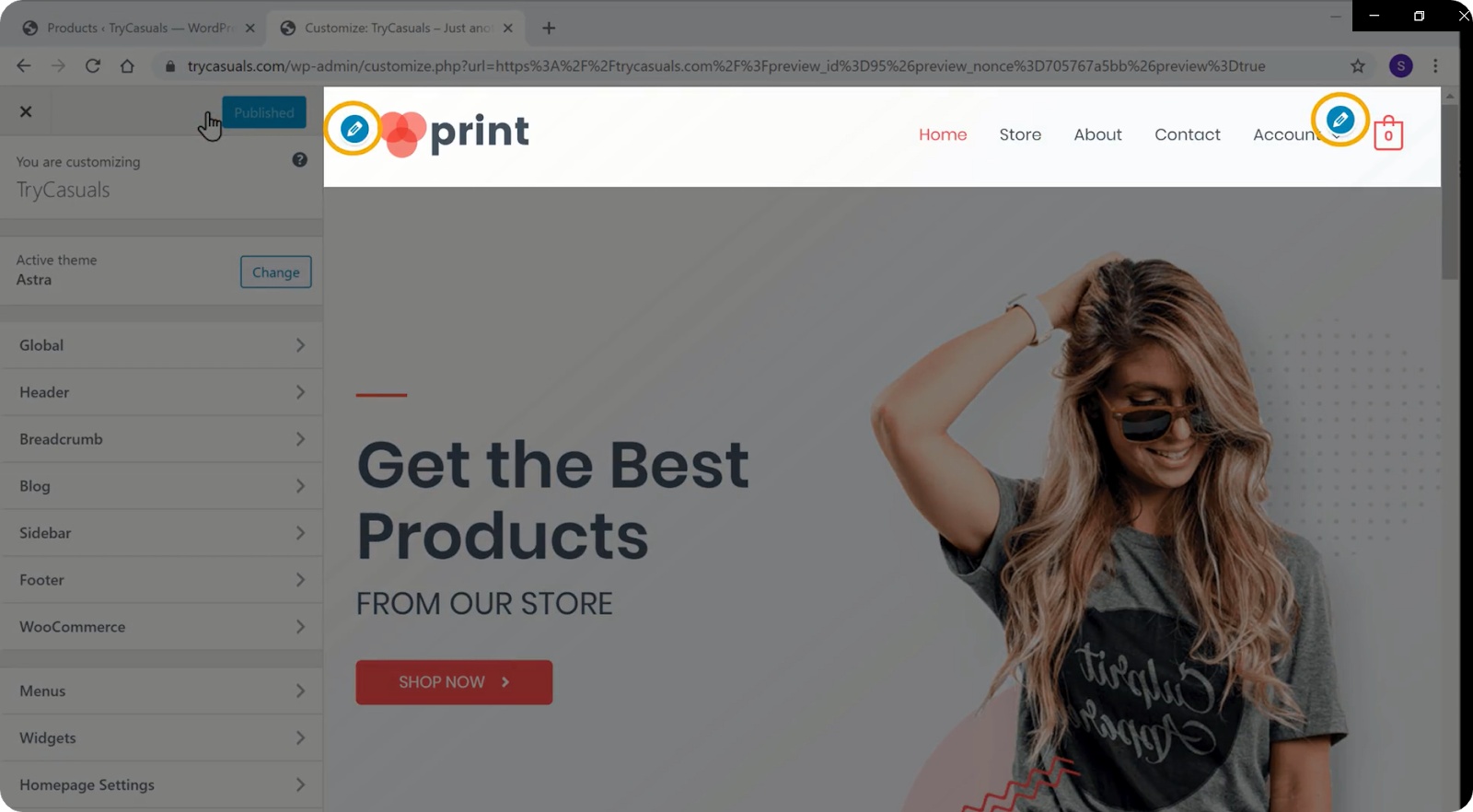
Um das Logo zu ändern, müssen Sie auf Anpassen klicken.

Sie gelangen zum Customizer-Bereich, in dem Sie die Standardeinstellungen Ihres Themas bearbeiten können.
Sie können sehen, dass verschiedene blaue Symbole auf dem Bildschirm angezeigt werden. Wenn Sie etwas ändern möchten, klicken Sie auf das blaue Symbol, das daneben liegt.

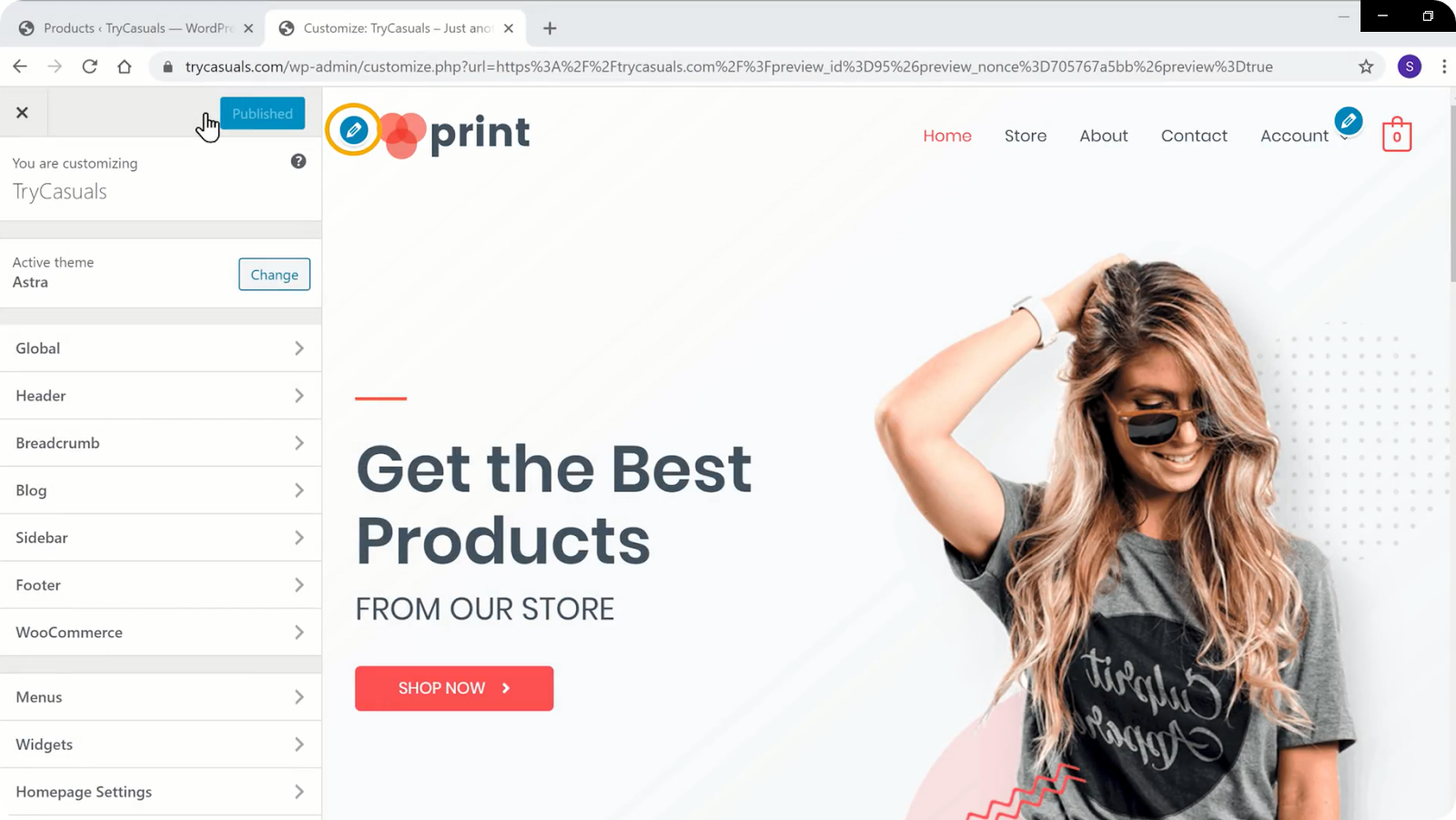
Wenn Sie das Logo ändern möchten, klicken Sie auf das blaue Symbol daneben.

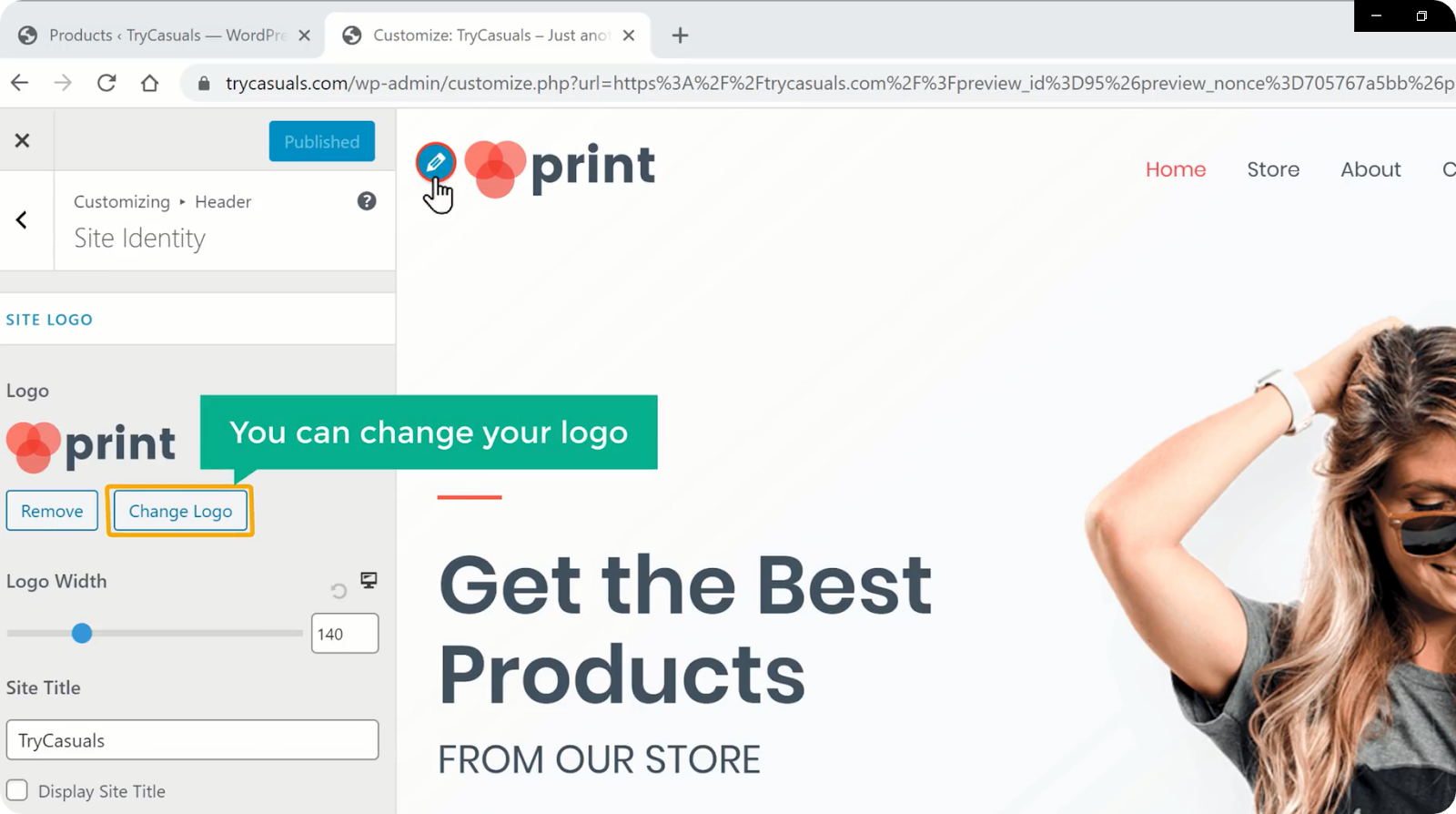
Klicken Sie nun im Abschnitt Websiteidentität auf das Logo ändern.

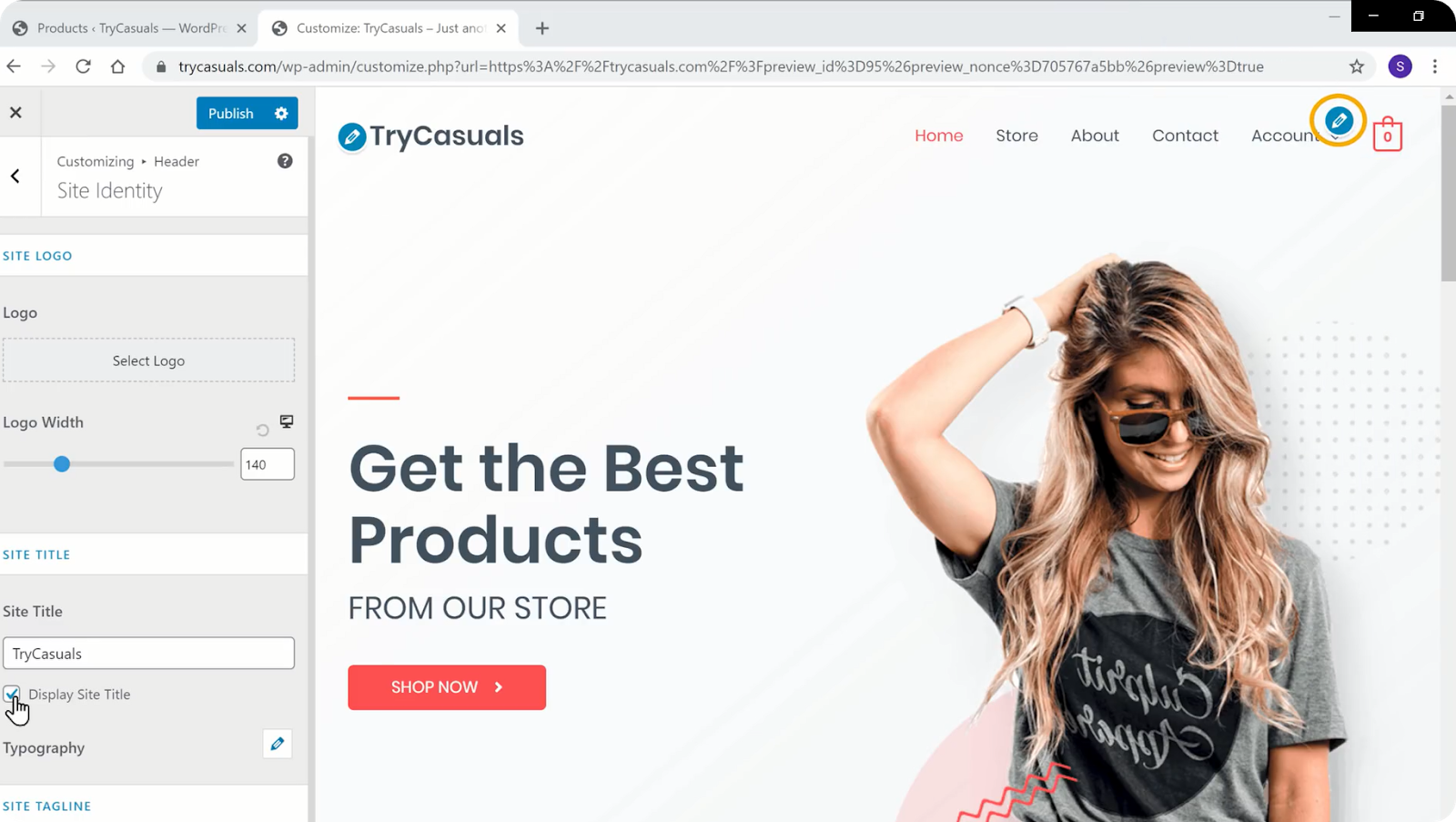
Wenn Sie Ihren Titel als Logo anzeigen möchten, klicken Sie auf Logo entfernen. Scrollen Sie nun nach unten & wählen Sie Titel anzeigen.
Wenn Sie die Änderungen vorgenommen haben, klicken Sie auf Veröffentlichen.
Möchten Sie das Menü ändern? Sie können es einfach im Customizer-Bereich ändern.
Gehen wir also zum nächsten Schritt, in dem Sie sehen können, wie Sie das Menü ändern.
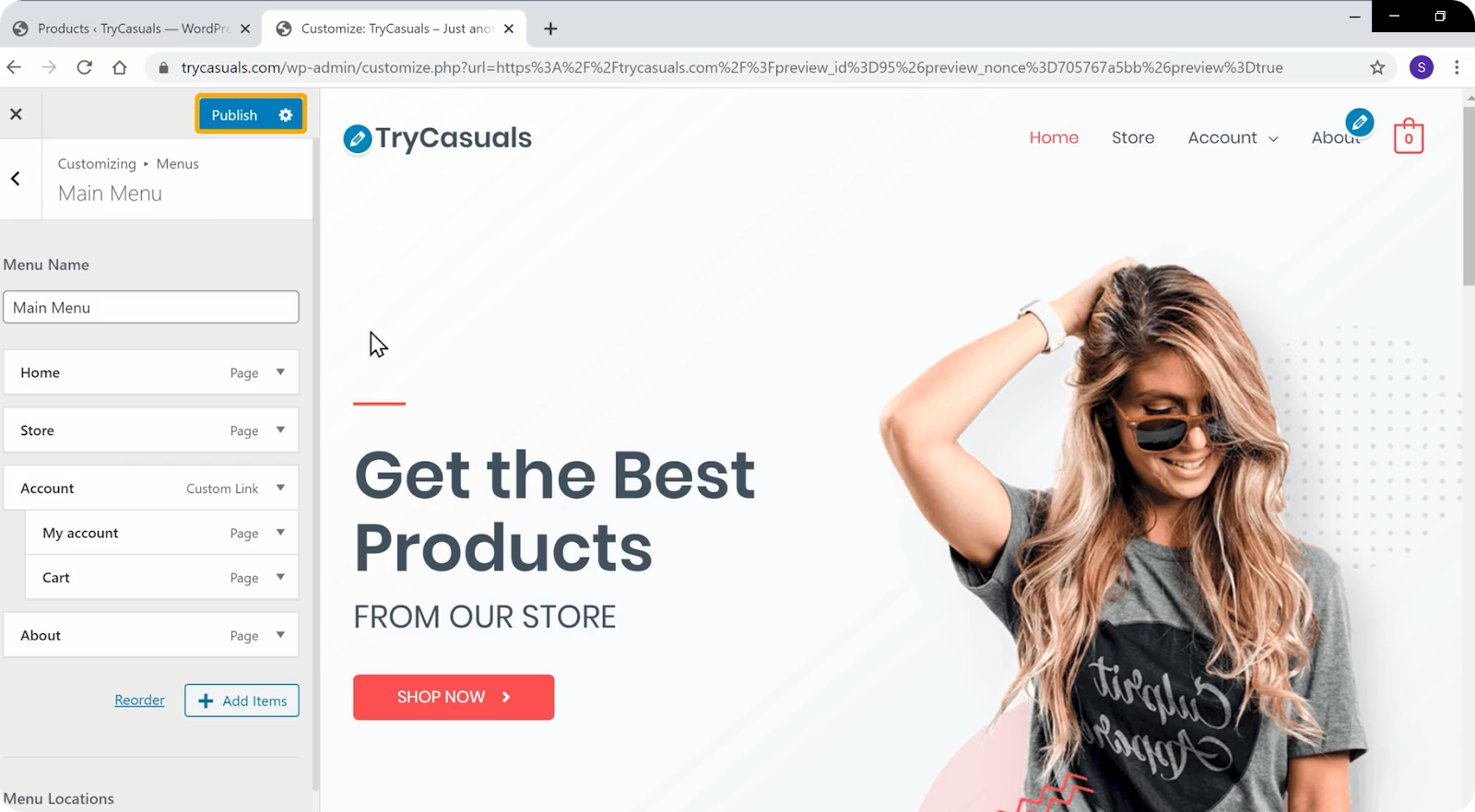
Schritt 4: Ändern des Menüs der Website
Um das Menü zu ändern, klicken Sie auf das blaue Symbol neben dem Menü.

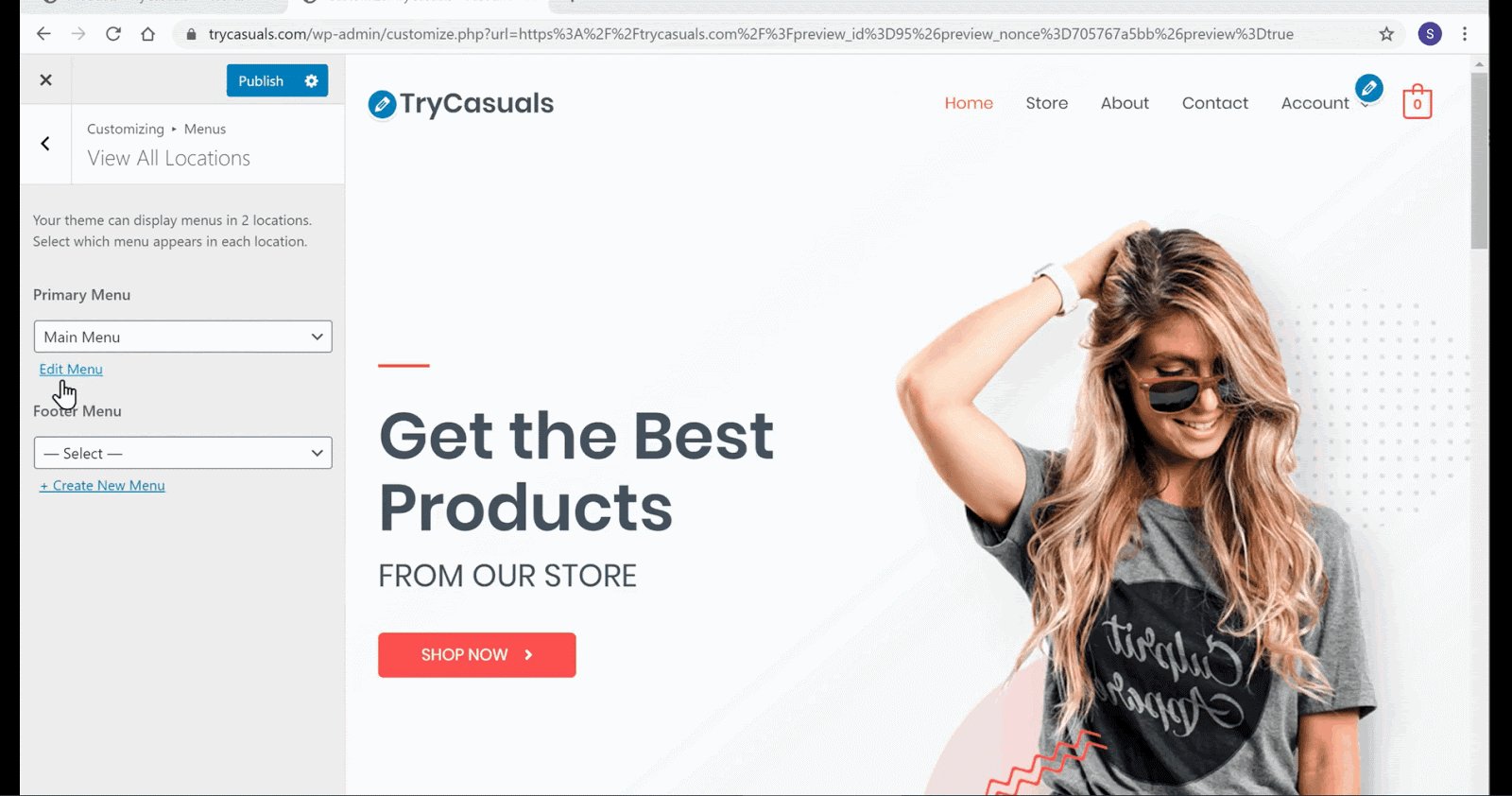
Sie werden zum Abschnitt Menüs weitergeleitet, in dem Sie die auf der Website vorhandenen Menüs bearbeiten können.
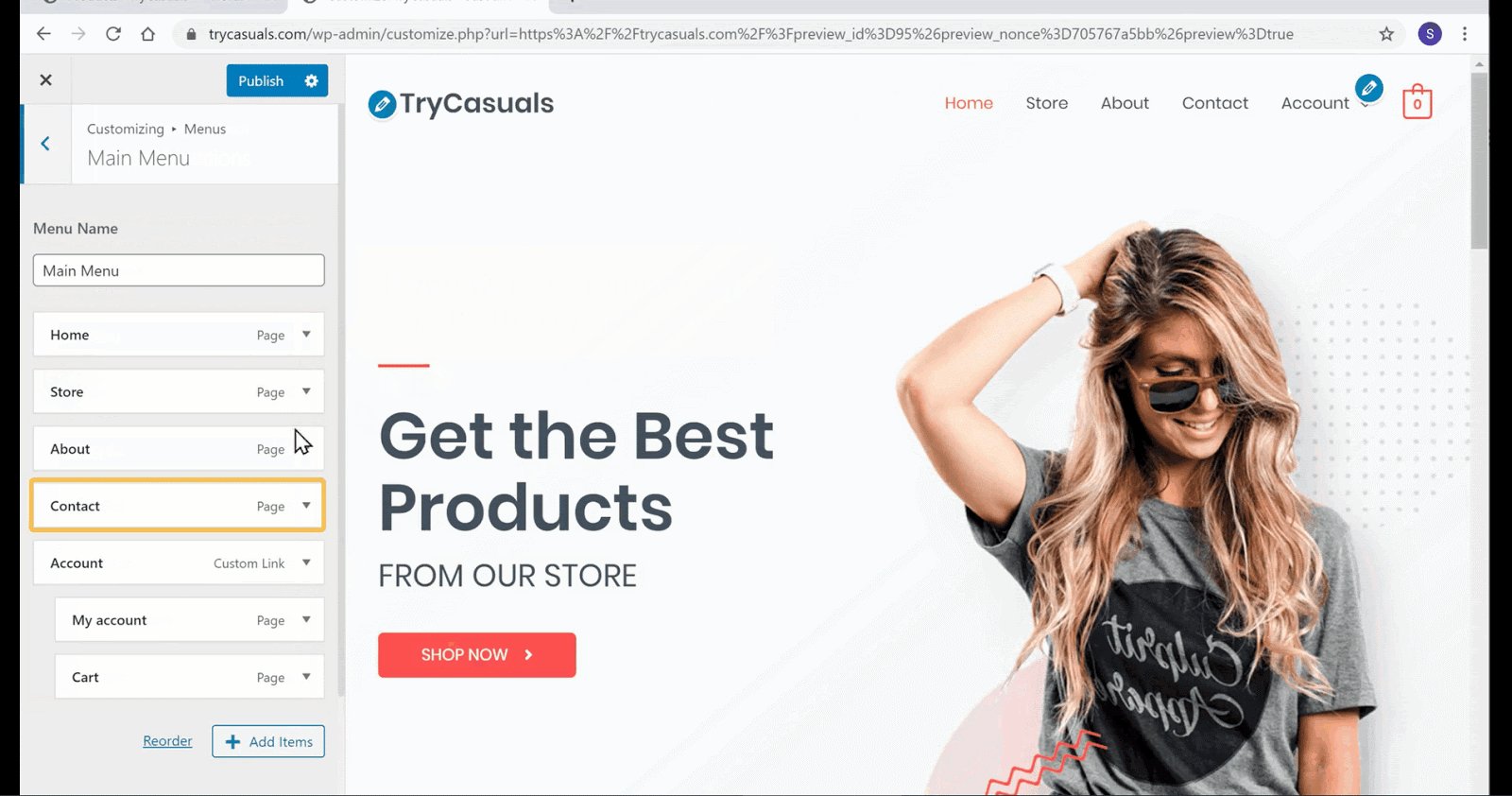
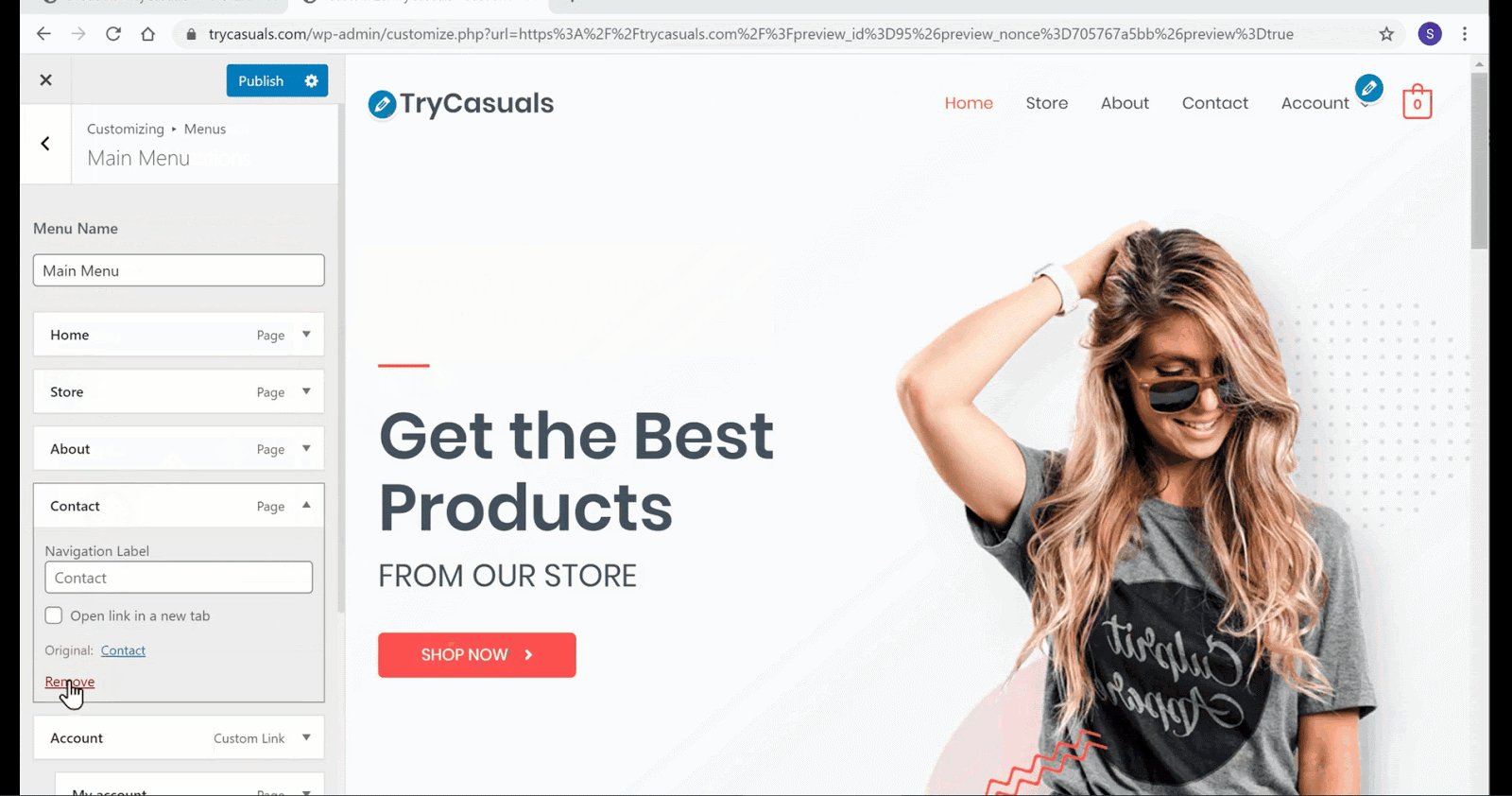
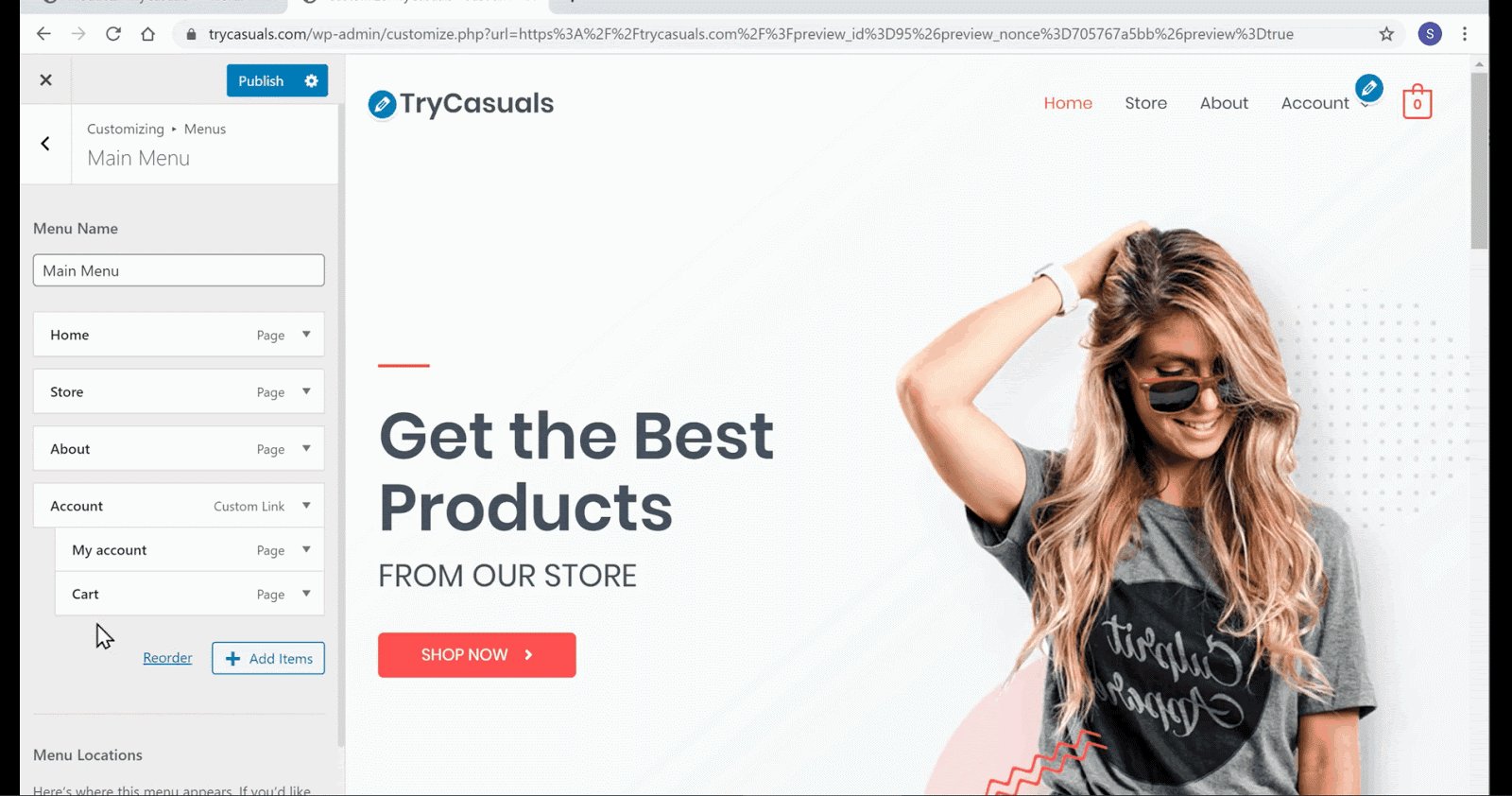
Klicken Sie auf das Menü Bearbeiten. Sie werden zum Menübereich weitergeleitet, in dem Sie die Elemente bearbeiten können, die in Ihrem Menü vorhanden sind. Wenn Sie eine Seite entfernen möchten, klicken Sie auf den Pfeil & Klicken Sie auf Entfernen.

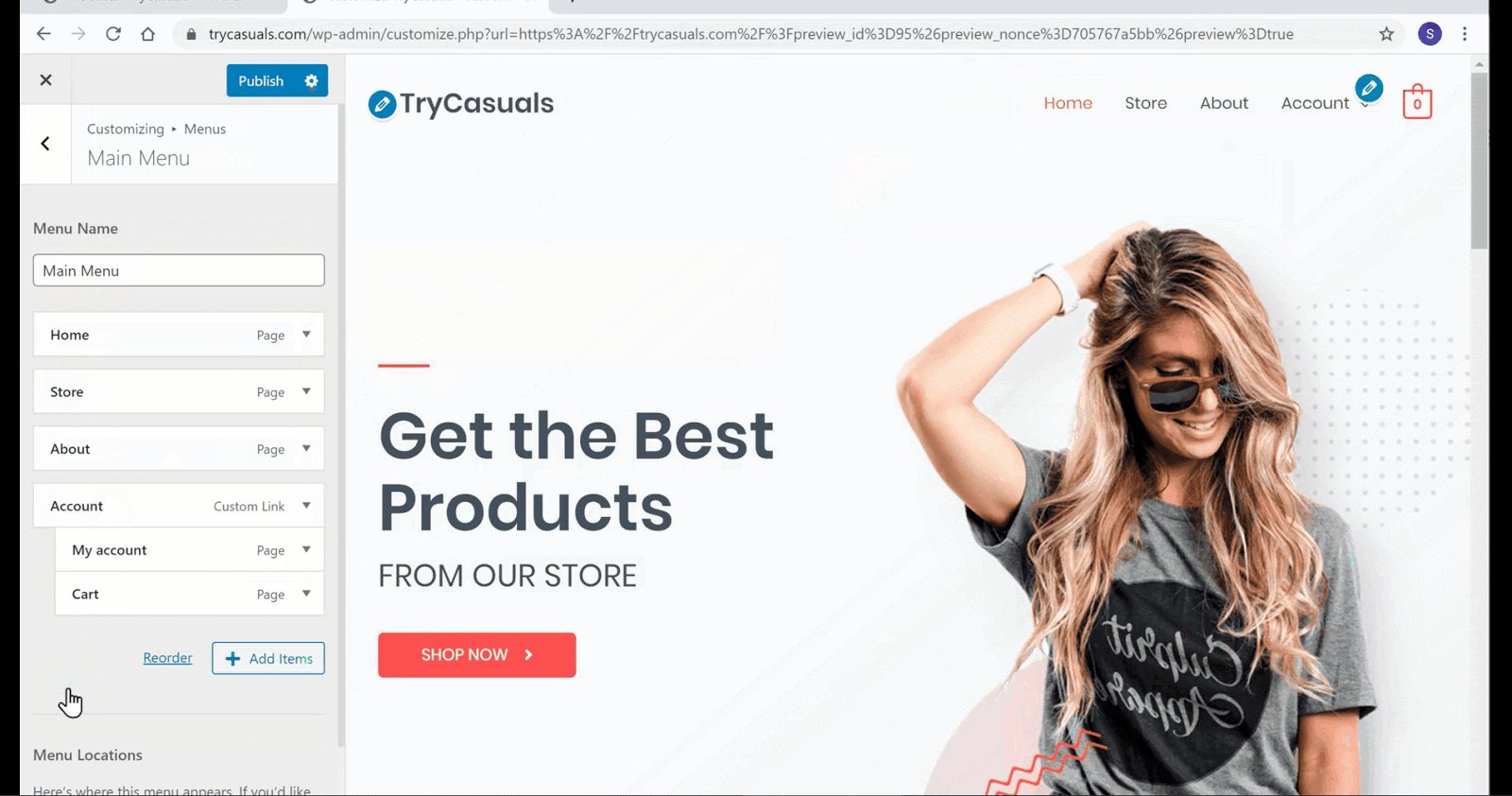
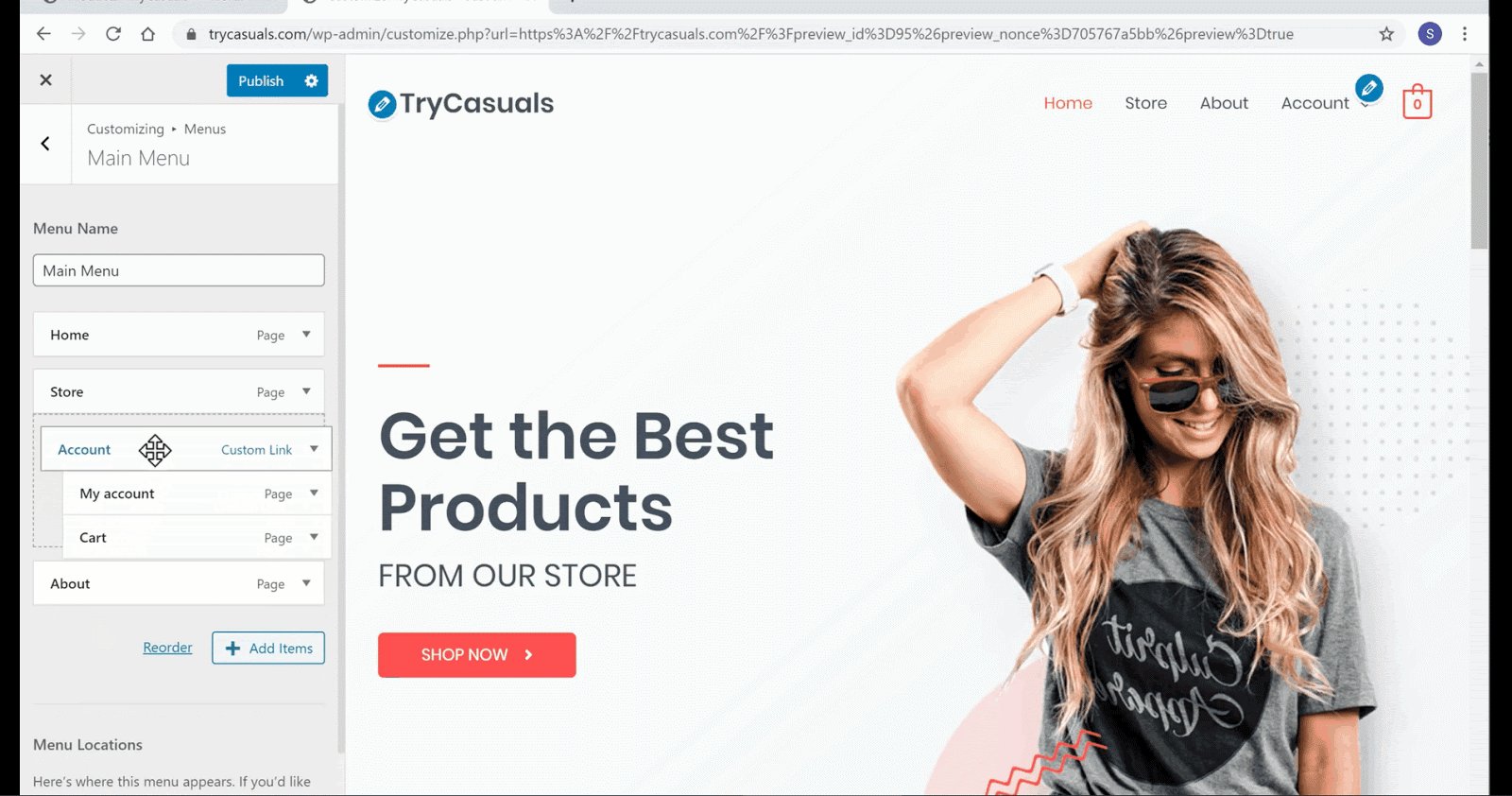
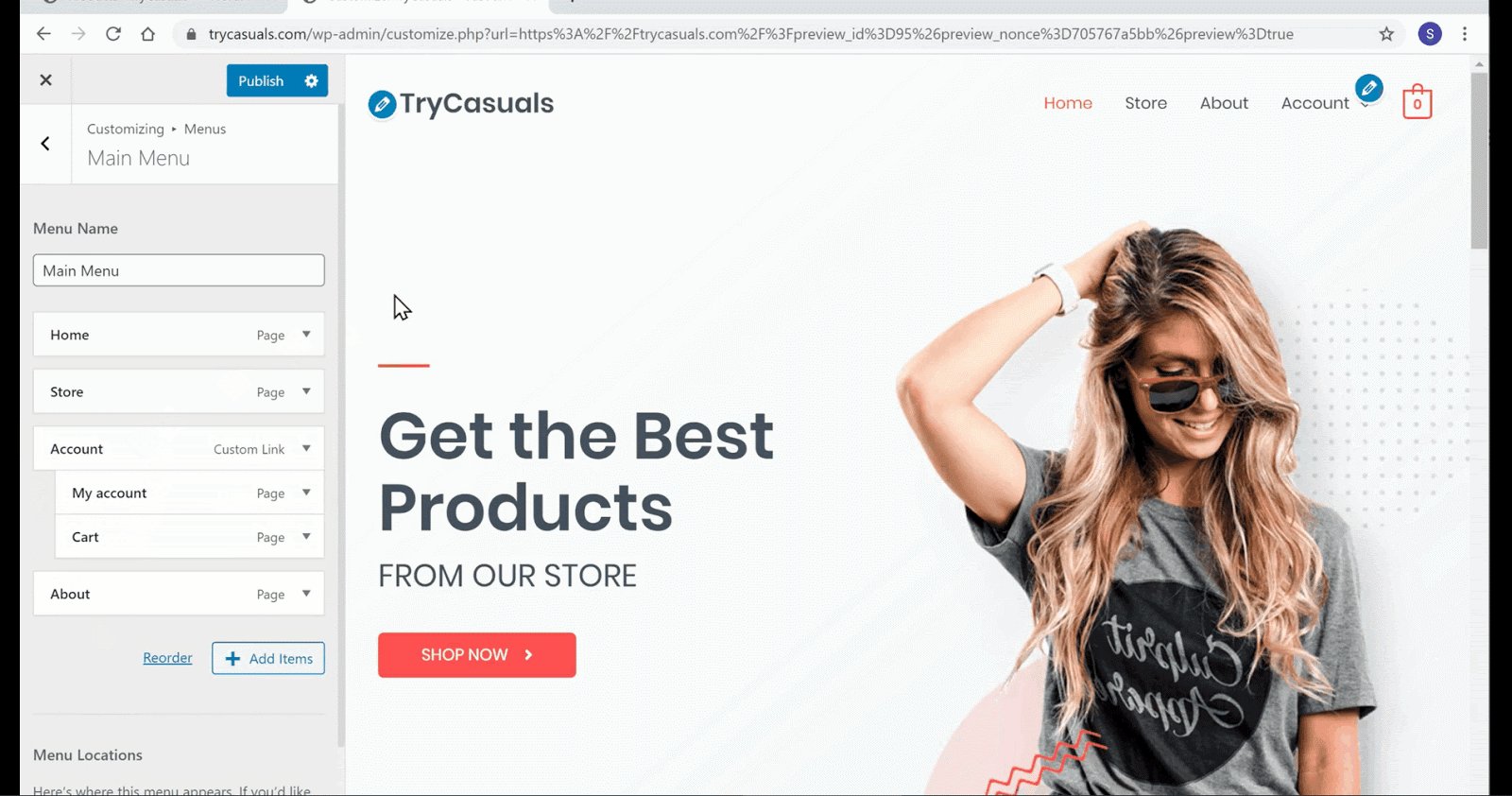
Sie können sehen, dass die Seite entfernt wurde. Wenn Sie nun das Menü neu anordnen möchten, können Sie dies tun, indem Sie die Seiten nach Belieben ziehen.

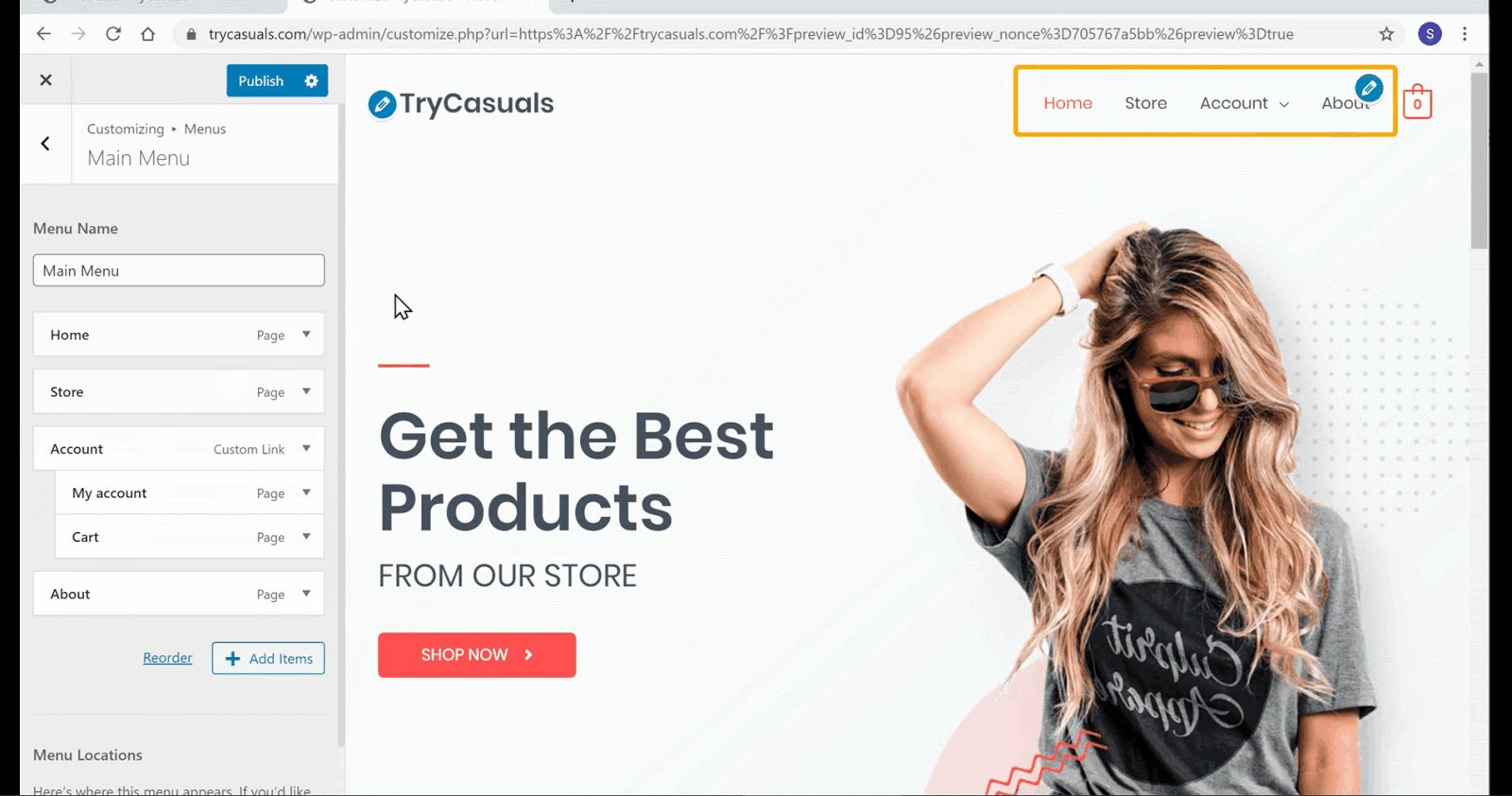
Sie können sehen, dass das Menü neu angeordnet wurde. Wenn Sie die Änderungen vorgenommen haben, klicken Sie auf Veröffentlichen.

Nachdem Sie auf Veröffentlichen geklickt haben, werden die Änderungen auf Ihrer Website aktualisiert. Aktualisieren Sie Ihre Website, um das neue Menü & -Logo Ihrer Website anzuzeigen.
So können Sie jedes Menü auf Ihrer Website ändern.
Fazit
Jetzt haben Sie gerade Ihre eigene E-Commerce-Website mit WordPress für Ihr Unternehmen erstellt. Mit WordPress gibt es Tausende von Funktionen, die Sie hinzufügen können, um Ihre Website zu verbessern. Und Sie können diese zusätzlichen Funktionen ganz einfach mithilfe von Plugins einbinden.
Aber es gibt Tausende von Plugins in WordPress, und Sie können leicht mit ihnen verwechselt werden. Um Ihnen die Arbeit zu erleichtern, haben wir einen Blog über die 15 besten E-Commerce-Plugins für Ihre WordPress-Website erstellt.
Wenn Sie wissen möchten, wie Sie die Gutscheincodes zu Ihrer E-Commerce-Website hinzufügen können, lesen Sie bitte unseren Artikel hier.
Im Laufe der Zeit, mit zunehmendem Verkehr, wird empfohlen, eine exklusive App für Ihre E-Commerce-Website zu haben. Während es komplex klingen mag, eine mobile App selbst zu erstellen, ist es ziemlich einfach und kann sogar von absoluten Anfängern durchgeführt werden.
In unserem Video-Tutorial erfahren Sie, wie Sie eine mobile App für Ihre E-Commerce-Website erstellen.
Für weitere Video-Tutorials zum Anpassen Ihrer WordPress-Website abonnieren Sie unseren YouTube-Kanal.
Häufig gestellte Fragen (FAQs)
- Wie erstelle ich eine E-Commerce-Website Schritt für Schritt?
Dank WordPress können Sie Ihre eigene E-Commerce-Website erstellen und in nur 4 Schritten mit dem Verkauf von Produkten beginnen,
- Starten Sie Ihre WordPress-Website
- Erstellen Sie Ihre E-Commerce-Website
- Entwickeln Sie die Funktionalität Ihrer E-Commerce-Website
- Passen Sie das Aussehen Ihrer Website an
- Welche Plugins sollte ich für eine E-Commerce-Website verwenden?
Es gibt viele beliebte E-Commerce-spezifische Plugins wie WooCommerce, Einfache digitale Downloads, die den gesamten Prozess vereinfachen können. Bei so vielen Plugins müssen Sie jedoch auf die Qualität und Anzahl der Plugins achten, die Sie auf Ihrer E-Commerce-Website verwenden.
Sie können E-Commerce-spezifische Plugins verwenden, um Ihrer Website bestimmte Funktionen wie Abrechnung und Versand hinzuzufügen. Um loszulegen, schauen Sie sich unsere Liste von 15 muss WordPress eCommerce Plugins verwenden.
- Können wir eine mobile App für eine E-Commerce-Website erstellen?
Im Laufe der Jahre kommt immer mehr Website-Traffic von Mobiltelefonen. Als E-Commerce-Eigentümer können Sie diesen Trend nutzen und eine exklusive mobile App für Ihr E-Commerce-Geschäft erstellen. Auf diese Weise können Ihre Kunden ganz einfach über eine App auf die Produkte zugreifen, ohne Ihre Website jedes Mal besuchen zu müssen.
Außerdem ist das Erstellen einer mobilen App nicht mehr so schwierig wie früher. In unserem Schritt-für-Schritt-Tutorial erfahren Sie, wie Sie eine mobile App für Ihre E-Commerce-Website erstellen.