Kostenloser Kurs: Einen Blog von Grund auf neu erstellen ??
von ZAYDEK
BIS…
Es könnte einfacher sein als gedacht
Bevor ich zum Artikel komme, möchte ich nur mitteilen, dass ich ein Produkt baue und gerne einige Daten darüber sammeln würde, wie Webentwickler besser bedient werden können. Ich habe einen kurzen Fragebogen erstellt, den ich vor oder nach dem Lesen dieses Artikels auschecken sollte. Bitte überprüfen Sie es heraus-dank! Und nun zurück zu unserem regulären Programm.



Wenn Sie wie ich sind, interessieren Sie sich für das Web und seine überwältigende Reichweite, aber Sie werden auch mit dem Durcheinander von Informationen überschwemmt, die HTML und CSS lernen. Die Sache ist, diese Sprachen sind anders als andere Domänen, wie Textverarbeitungsprogramme und Programmiersprachen. Das Web ist eine andere Welt, und es ist nicht das Schönste, was es gibt.
Nachdem ich etwas Web gelernt habe, bin ich hier, um einen sanften Ermutigungsschub zu geben, denn mit ein wenig Anleitung können diese Domains viel einfacher sein, als Sie sich vorstellen. Lesen Sie weiter, und wir werden einen schönen Blog von Grund auf neu erstellen. Wir lernen auch CSS Grid, Flexbox und Responsive Design.
Das Ziel ist, für dich das zu tun, was ich für mich selbst getan habe; lerne HTML und CSS von den ersten Prinzipien.

Ich habe auch einen kostenlosen HTML / CSS-Kurs auf Scrimba unterrichtet, in dem ich unterrichte, wie man einen schönen Blog von Grund auf neu erstellt. Klicken Sie hier, um sich anzumelden! ?
Scrimba.com ist eine interaktive Front-End-Plattform, auf der Websites als Ereignisse — nicht als Videos – aufgezeichnet und bearbeitet werden können! ?
Woher kommt HTML?
HTML ist ein Nachkomme der ersten Meta- oder Auszeichnungssprache: GML. Millennial-Leser arbeiten jetzt heraus, dass GML für Generalized Markup Language steht, aber das ist nicht alles, wofür es steht. Es waren Charles Goldfarb, Edward Mosher und Raymond Lorie, die bei IBM das schufen, was wir heute als Meta- oder Auszeichnungssprache kennen. Und 1996 schrieb Charles Goldfarb:
„Ich gab GML seinen heutigen Namen, damit unsere Initialen immer beweisen würden, woher es stammt. Eine der hässlichen Wahrheiten des Technologietransfers ist, dass Entwickler dazu neigen, für Forschungsarbeiten dankbar zu sein, wenn sie zum ersten Mal erhalten werden, und sie am Ende eines langen Entwicklungszyklus praktisch nicht bemerken …“
— Charles Goldfarb, 1996
GML wurde später standardisiert und wurde so zu SGML. Dann lieh Tim Berners-Lee, der am CERN arbeitete, das ML von SGML (nein, nicht maschinelles Lernen oder wie auch immer die Hipster es nennen), um HTML zu erstellen, wobei HT für HyperText steht.
Whoa, cooles Wort. Und wie ich es verstehe, hat es Wurzeln in einer interaktiven Autorenumgebung namens HyperCard von Bill Atkinson, der bei Apple arbeitete. Für eine tiefere Erkundung reiche ich die folgenden Videos ein:


Also – lassen Sie uns zusammenfassen. HTML hat nicht nur die Welt erobert. Tatsächlich gab es vor HTML eine ganze Welt. WUT? Ich weiß, ich zittere vor Schock – aber ich war noch nicht geboren – also gab es irgendwie keine Welt.
Und HTML verdankt seinen Vorgängern viel. Wie wir alle zu unseren Eltern. Trotzdem ist es, wie wir Code aus Text machen. Jetzt unterrichte ich in vier einminütigen Lektionen die Grundlagen von HTML, CSS und Responsive Design.
HTML und CSS in 4 Minuten
Erste Minute: Eine Website kann besser als Webbaum verstanden werden
<html> <head></head> <body></body></html>Alle Websites beginnen ihr Leben als solche. Allerdings – und das ist schrecklich – gibt es keinen Inhalt. Trotzdem fangen wir hier an, weil wir zuerst verstehen müssen, was eine Website ist. Betrachten Sie es als einen Baum — einen umgedrehten Baum * – einen Webbaum. Das html -Element ist die Wurzel, während head und body die ersten Zweige unseres Webbaums sind:
html <- root / \head body <- branchesDas head -Element (oder Tag—dasselbe) dient Metadaten oder Informationen zu unserer Website. Das body-Element hingegen dient dem Inhalt unserer Website. Und da CSS der Stil unserer Website ist, wird es in das head -Element eingefügt, während Inhalte wie Absätze, Katzenvideos (≧∇≦) usw. in das body -Element eingefügt werden.
Zweite Minute: Elemente oder Tags haben mehrere Erscheinungsbilder
<element><element>value</element><element attribute="value">value</element>- Das erste Element ist ein selbstschließendes Element, bei dem wir dem Browser etwas mitteilen, aber es hat auch keinen Wert. Ein Beispiel hierfür ist das
<br> -Element, das einen Zeilenumbruch einfügt. - Das zweite Element ist ein gemeinsames Element, bei dem wir einen Wert als zu einem Element gehörend kommunizieren. Zum Beispiel
<p>hello, world!</p> ist der Wert „Hallo, Welt!“ als zum Absatzelement gehörend. - Zuletzt haben wir ein Element mit einem Attribut. Und ein Attribut ist, wie es klingt – verdammt, es ist ein Attribut! Es gibt einem Element mehr Kontext oder Bedeutung. Attribute können mehrere Werte haben, und Elemente können mehrere Attribute haben. Attribut-ception.
<element attribute="value" attribute="value value">value</element>Jetzt – ich muss erwähnen – erstellen wir nicht die Namen unserer HTML-Elemente. Wir leihen sie aus einer Liste von über 100 Elementen aus, die vordefiniert sind. Natürlich macht dies einige Dinge einfacher und einige Dinge viel, viel schwieriger, wie das Auswendiglernen!
Dritte Minute: Wie HTML und CSS kommunizieren
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html> Das !DOCTYPE html gibt an, dass wir HTML5 schreiben – wie bei allen anderen HTML-Versionen, die wir vermeiden möchten. Und angesichts des selbstschließenden Elements meta mit dem Attribut charset und dem Wert UTF-8 ist unser Text in Unicode codiert. UTF-8 steht für Unicode Transformation Format… 8. Jetzt können wir schreiben ????! Einmal beschloss Papa, nur Emoji zu schreiben.
\_(ツ)_/
Wir haben auch ein style Element hinzugefügt, das einer der verfügbaren Einstiegspunkte für CSS ist. Wobei selector ein Element auswählt und ein property mit einem entsprechenden value anwendet. Wir werden dies und mehr in der nächsten Minute erkunden.
Wieder – ich muss erwähnen – wir erstellen nicht die Namen unserer CSS-Eigenschaften. Wir leihen sie aus einer Liste von einigen hundert Eigenschaften, die vordefiniert sind. Natürlich macht dies einige Dinge einfacher und einige Dinge viel, viel schwieriger, wie zum Beispiel ____________!
Vierte Minute: Hallo, Welt!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>Unsere Website ist nicht mehr schrecklich! Was wir haben, ist „Hallo, Welt!“ in grünem Text, und wenn die Breite unserer Website auf 8,5 Zoll oder weniger geändert würde, würde es in Blau und bei 5 Zoll oder weniger rot lesen. Hier haben wir Medienabfragen verwendet, um CSS unter bestimmten Umständen zu überschreiben, z. B. die Breite unserer Website.
Was ist ein CSS Reset und Debugger?

Wir verwenden einen Reset, um sicherzustellen, dass unser Design konsistent ist, und einen Debugger, um Inkonsistenzen aufzudecken.
Wir brauchen unseren Reset, weil Browser eigensinnig sind und einige CSS-Eigenschaften für uns festlegen, die wir deaktivieren möchten. Beliebte CSS-Resets existieren, aber wir werden unsere eigenen machen. Und wir brauchen unseren Debugger, um das Design unserer Website problemlos zu pflegen.
Wir können einen Ordner mit dem Namen styles erstellen, um unseren Reset und Debugger unterzubringen:
styles/ reset.css debug.css Und um unsere neuen CSS-Dateien mit unseren index.html zu verknüpfen, fügen wir link Elemente hinzu:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …Unser CSS-Reset
Der Eigenschaften, die wir deaktivieren möchten, hier ist eine Auswahlliste:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;} Ignorieren Sie Zeile 1. beginnen wir zunächst mit body, body * { … }, wo wir die body und alle body —Elemente mit einem * auswählen. Das Sternchen bedeutet alle Kinder auswählen. Erinnern Sie sich an unseren Webtree?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } wählt body und—a , und-p aus, weil es eines der untergeordneten Elemente von body ist. Dies wird als Eltern-Kind-Beziehung bezeichnet, wobei body das Elternteil und p das Kind ist. Und wir weisen diese Elemente auf gemeinsame Eigenschaften von unset hin. Die Eigenschaften, die ich gewählt habe, sind nur eine Shortlist. Hier ist ein Beispiel für eines der bekanntesten CSS-Resets:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;} Huch! Zurück zu unserem Reset. An der Spitze haben wir :root { font: 20px/1.2 sans-serif; }. Was ist :root? Erinnern Sie sich an unseren Webtree? Es ist die Wurzel, mit anderen Worten, das html -Element. Dieses Pseudo-Element gehört zu einer speziellen Klasse von Elementen, die als Pseudo-Klassen bekannt sind und die verwendet werden können, um unser CSS besser zu organisieren und zu verstehen.
WAAAAAA! Brauchen wir nicht ein * , um alle untergeordneten Elemente auszuwählen, damit ihre font -Eigenschaften festgelegt werden? Nun-große Frage-einige Eigenschaften, wie Texteigenschaften erben von ihren Eltern, und font tut. Stattdessen können wir font einmal in :root setzen, was sich auf alle seine Kinder ausbreitet. Eigenschaft-ception.
Unser CSS-Debugger
Ein Debugger betont den Inhalt und den Rand von Elementen:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;} Seht! In nur drei Zeilen unser Debugger. Diese clevere Technik überschreibt drei allgemeine Eigenschaften: color, background und outline. Unsere Farben bestehen aus hsla() -Werten, die für Farbton, Sättigung, Luminanz und Alpha stehen. Um unseren Debugger zu aktivieren, verknüpfen wir die Datei.
Wenn wir unseren Debugger deaktivieren möchten, können wir den Dateinamen falsch eingeben, um ihn vor dem Dateisystem unseres Computers zu verbergen, z.:
<link rel="stylesheet" href="styles/-debug.css">Oder löschen Sie einfach die Zeile. ٩(^ᴗ^)۶
Unser Debugger verwendet die !important -Werte, um anzugeben, dass diese Eigenschaften unter keinen Umständen überschrieben werden können. Erinnern Sie sich an Medienanfragen?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } Hätten wir angegeben, dass unsere p -Farbe !important ist, wären unsere Medienabfragen aufgrund ihrer geringeren Bedeutung inert.
Lernen Sie CSS Grid und Flexbox kennen

Ich würde argumentieren, dass das Entwerfen für das Web vor CSS Grid und Flexbox eine Heldenreise war.
Die Sache ist, Webdesign war früher ein Jonglierakt von Hacks, bei dem wir den Browser dazu bringen, unsere Designs zu rendern. Dies wird mit der Zeit immer weniger wahr. Ich bin nicht religiös, aber Gott sei Dank!-oder, danke Browser-Ingenieure!-deshalb können wir uns jetzt auf CSS Grid und Flexbox stützen, um unser Design anzukurbeln.
Wenn Sie sich dessen nicht bewusst sind, sind CSS Grid und Flexbox neuere Technologien, die in moderne Browser integriert sind und dem Webdesign die Reise des Helden erleichtern. Und CSS Grid und Flexbox sind Freunde — wir werden sie zusammen verwenden, um sowohl ein Raster als auch Flex-Elemente in unserem Raster zu erstellen.
Unser erstes Raster: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …Erinnern Sie sich an unseren Webtree?
body / \article article / \ p pWir erstellen einen Blog, sodass jeder Beitrag als article angesehen werden kann. Und unsere article s enthalten eine p von ARTICLE, was ein weiterer cleverer Trick ist, den wir verwenden können. Verwenden Sie den Namen des Elements als Wert des Elements, um zu verstehen, wo und was sich befindet. Wert-ception.
Unser erstes Raster: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> … Geben Sie CSS Grid ein. Zuerst haben wir den Artikel ausgewählt und drei Eigenschaften angewendet: display definiert das Element als Raster, grid-template-columns definiert Spalten und height simuliert jedes article als eine Seitenhöhe. height ist jedoch Glue-Code und wird gelöscht.
Konzentrieren wir uns auf die beiden wichtigsten Zeilen:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }Oder in anderen Zeiten:
Du sollst drei Säulen haben,
Deren Mittelsäule Deine Kinder beherbergen soll.
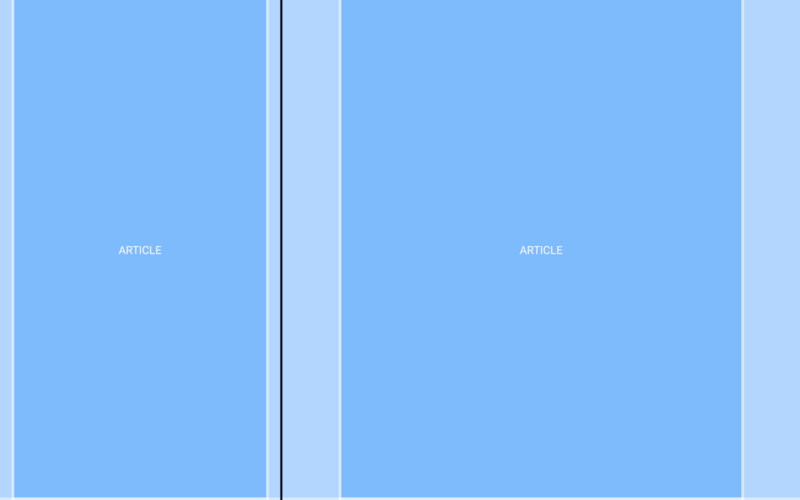
Hätten wir zuerst grid-template-columns auf 1fr 1fr 1fr gesetzt, wobei fr die Abkürzung für Brucheinheit ist, würden unsere drei Spalten in Drittel geteilt. Unsere Mittelsäule hat jedoch eine Breite von minmax, was bedeutet, dass sie reagiert. Bei oder weniger als 8.5in wird unsere mittlere Spalte in der Breite 100% gerendert, und unsere Spalten ganz links und ganz rechts verschwinden, da kein Rest vorhanden ist.
Sidebar: Beachten Sie, dass Responsive Design nicht auf Medienabfragen beschränkt ist. Dies ist ein Beispiel dafür, wo unser Design implizit reagiert, im Gegensatz zu explizit reagiert. Dies ist die beste Art von responsivem Design, da es nicht fest codiert ist. Und das ist einer der Gründe, warum CSS Grid und Flexbox so mächtig sind.
Zweitens, um zu kommunizieren, dass die Kinder von article zur mittleren Spalte gehören oder an der zweiten Spalte beginnen und an der dritten enden, setzen wir grid-column auf 2 / 3. Beachten Sie den feinen Unterschied zwischen grid-template-column und grid-column für Vorlagenspalten oder Span-Spalten.
CSS Grid ist großartig — und das ist es auch -, aber jetzt stützen wir uns auf Flexbox, um unseren ARTICLE Text zu zentrieren. Was wir tun werden, ist eine Utility-Klasse zu erstellen, und es ist ein anderes Paradigma für das Schreiben von CSS. Hier verwenden wir die Tatsache, dass Elemente Attribute zum Inline-Stil für das p -Element haben können:
<p class="debug-center">ARTICLE</p>CSS im HTML?!
(╯°□°)╯︵ ┻━┻
Folgendes ist los: Elemente haben ein Klassenattribut. Und wir können dieses Attribut verwenden, um CSS nicht nur in Elemente zu schreiben, sondern in eine Art Element oder Elementklasse. Dies bedeutet, dass wir Klassen über mehrere Elemente hinweg wiederverwenden können, unabhängig von ihrer Ähnlichkeit. Leider – nichts hat sich geändert – müssen wir auch irgendwo in unserem CSS eine .debug-center -Klasse erstellen. Wie wäre es mit unserem Debugger:
….debug-center { display: flex; justify-content: center; align-items: center;} Hinweis Wir verwenden ein Präfix . , um Klassen von Elementen zu unterscheiden.
Wo immer ein Element unserer debug-center -Klasse zugeordnet wird, zentriert sich sein Text. Zuerst setzen wir display auf flex und machen jedes Element zu einem Flexbox-Element im Gegensatz zu einem CSS-Grid-Element. Dann setzen wir justify-content auf center, um horizontal zu zentrieren, und align-items auf center, um vertikal zu zentrieren. Aaagh!
Stellen Sie sich Folgendes vor: Wir verwenden Grid , um das Design unserer Website zu gestalten, und Flexbox, um die Elemente in unserem Grid an die gewünschte Position zu bringen.
Iterieren unseres Gitters

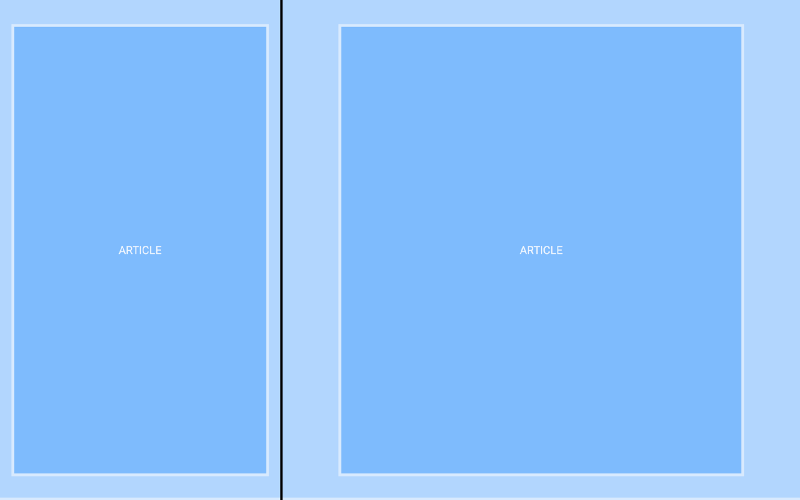
Wir haben ein Problem: ohne .debug-center ARTICLE umarmt die linke und rechte Wand. Was wir brauchen, sind vertikale und horizontale Rinnen, damit unsere Inhalte atmen können. Aaah. Andernfalls würde das Lesen frustrierend werden und zu einer schlechten Benutzererfahrung führen. ヾ( •д• ;)ノ
Für vertikale Polsterung:
article { padding: 0.5in 0; …}Und für die horizontale Polsterung könnten wir Polsterung verwenden, und beides würde funktionieren:
padding: 0.5in 0.5in;padding: 0.5in;Wir möchten jedoch, dass unsere Dachrinnen reagieren, daher verwenden wir CSS.:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr} Hier haben wir drei Dinge getan: 1. wir haben unsere horizontalen Rinnen als 0.5in definiert (diese werden responsiv — ich verspreche es!). 2. unsere Content-Spalte ging von 8.5in auf 7.5in, wobei die Summe immer noch 8.5in und 3 war. Bezeichner start und end , um den Anfang und das Ende unserer Inhaltsspalte zu benennen.
Als wir neue Spalten hinzufügten, mussten wir auch aktualisieren article *:
article * { grid-column: 3 / 4; }Das Zählen von Spalten ist jedoch nicht ideal. Verwenden wir stattdessen unsere erfundenen Bezeichner:
article * { grid-column: start / end; } Wir haben unser Raster aktualisiert, ohne den Inhaltsfluss zu unterbrechen, solange wir weiterhin die von uns erstellten Bezeichner start und end . ⊂◉‿◉つ
Zuletzt — wie versprochen – müssen unsere Dachrinnen ansprechbar sein. minmax() funktioniert hier aus dem einen oder anderen Grund nicht, daher verwenden wir Medienabfragen:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }} Jetzt bei oder weniger als 8.5in verwendet article % anstelle von in , um unsere Spalten zu teilen, und die Spalten ganz links und ganz rechts verschwinden, da — wieder — kein Rest vorhanden ist. Trotz alledem hätten wir padding auf 0.5in 5% setzen können, um den gleichen Effekt zu erzielen, also was gibt es? Lesen Sie weiter!
Wir wiederholen unser Raster erneut

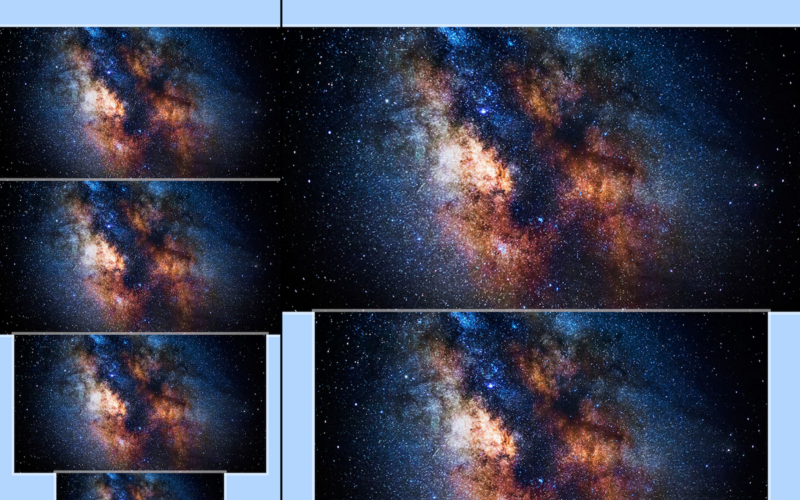
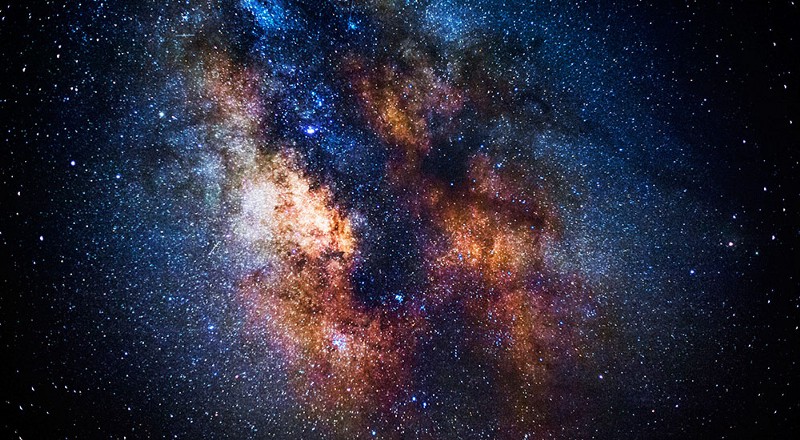
Um unser Raster zu verstehen, verwenden wir Bilder, um Spalten zu überspannen, von 100% bis 8.5in bis 7.5in auf dem Desktop und von 100% bis 90% auf dem Handy. Für das letzte Bild, das linke unten, müssen wir unserem Raster jedoch noch einige weitere Spalten hinzufügen. AF) UBQWF * VBQPWIFB, habe ich Recht?
Lassen Sie sich nicht einschüchtern — CSS Grid ist fantastisch. Fügen wir zwei weitere Spalten hinzu:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }} Wir haben unsere content-Spalte in drei Spalten aufgeteilt: 1.25in 5in 1.25in . Wir haben auch proportionale Prozentsätze für unsere Medienabfrage hinzugefügt: 15% 60% 15%. Es ist geplant, dass Text unsere ursprüngliche 7.5in -Inhaltsspalte und kleine Bilder unsere neue 5in -Spalte umfasst.
Um Bilder hinzuzufügen, verwenden wir das img -Element und sein src -source-Attribut:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …Diese sind lokal, das heißt, sie sind auf unserem Computer. Und waren sie remote, dh auf einem Server:
<img src="https://website.com/images/cosmos.jpg">
Beachten Sie, dass jede img eine von vier Klassen hat: size-* . Und weil wir mehr als nur Bilder, wie Videos, wollen, um das Raster unserer Website zu überspannen, ist es bevorzugt, dass wir Klassen verwenden, damit wir das CSS wiederverwenden können. Diese size-* -Klassen sind auch Utility-Klassen, daher ist es einfach, die gewünschte Größe zu ändern.
Lassen Sie uns unsere size-* Klassen verschiedene Sätzen von Spalten umfassen:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; } Was fehlt, ist, dass unsere img s nicht reagieren. Wir brauchen:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; } Da img in ihrer tatsächlichen Größe gerendert wird, z. B. ein 400 × 400-Bild mit 400 Pixel, mussten wir dieses Verhalten mit unserem eigenen überschreiben: width: 100% . Wenn also ein Bild einer size-* -Klasse zugeordnet wird, kann es die Größe auf alle Spalten ändern, die es überspannt. Hinweis wir müssen nicht set height .
Textelemente hinzufügen


Website- und Inhaltslinks
Jetzt, da wir es mit unserem article ernst meinen, machen wir es offiziell:
… <article></article> …Jetzt ist jeder Artikel verlinkbar. Verknüpfbar? Gut-Websites sind Links:
https://website.com/index.html Und die Inhalte unserer Website, zum Beispiel articles, können auch verlinkt werden:
https://website.com/index.html#article Hier ist article der Wert eines id -Attributs, analog zum Verknüpfen eines Zeitstempels in einem YouTube-Video (z. B. diesem). Besser als „Beginnen Sie mit 4 Minuten und 7 Sekunden“ oder „Lesen Sie aus dem zweiten Artikel“ können wir Inhalte auf unserer Website verlinken, z. B. einen Zeitstempel in einem Video.
Um eine Website oder einen Inhalt zu verlinken, verwenden wir das a -Element und das href -Attribut:
… <article> <a href="#the-cosmos">The Cosmos</a> </article> … Der Text „Der Kosmos“ verlinkt nun den Anfang des Artikels: #the-cosmos.
Diese Idee der Verlinkung (Verlinkung von Websites und Inhalten in Websites) ist einer der Punkte von HTML. HyperCard beherrschte dies, aber anstatt Websites und Inhalte zu verlinken, interessierte sie sich für Ideen und Assoziationen. Zu dieser Zeit war es 1987 und HTML wurde erstmals 1989 vorgeschlagen. Sehen Sie sich ein paar Sekunden aus dem Video an, das ich zuvor gepostet habe – hier habe ich einen Zeitstempel verknüpft:
Textelemente
Fügen wir Überschriften, ein Veröffentlichungsdatum, starken und hervorgehobenen Text und Links hinzu:
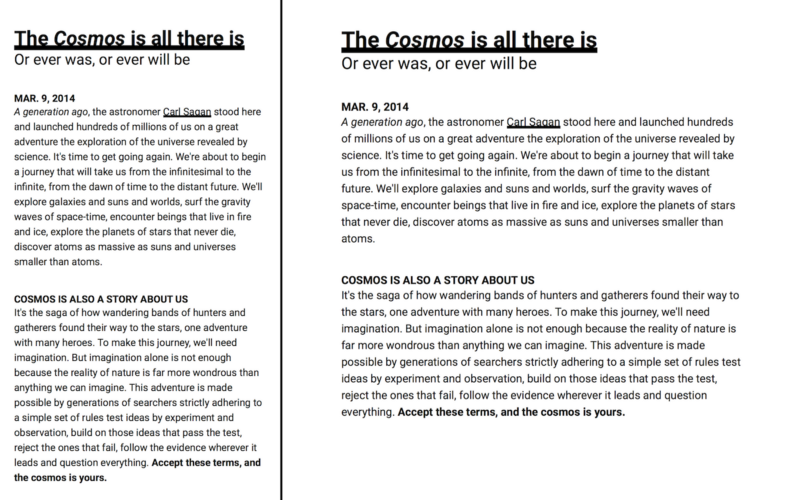
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>Dies sind die Eröffnungszeilen zu unserem persönlichen Astrophysiker — Neil deGrasse Tyson’s — 2014 Cosmos: A Spacetime Odyssey, eine Neuinterpretation von Carl Sagans Original 1980 Cosmos: A Personal Voyage. Es ist Sci-Fi ohne Sci-Fi. Und es wird 2019 erneuert!
Oben haben wir einige Elemente vorgestellt: h1, h2, h3, time, strong, und em.
-
h1–h6elemente sind Überschriften. - Das
timeElement timestamps unseren Artikel. Wir können für den Elementwert alles eingeben, was wir wollen, da Computer den Wert des Attributsdatetimelesen, der maschinenlesbar sein sollte. - Das
strong-Element ist für starken Text und dasem-Element ist für hervorgehobenen Text. Auchh*Elemente sind stark.
Beachten Sie, dass h* und p Elemente von einer Zeile zur nächsten brechen oder blockieren, während time, strong und em dies nicht tun. Dies liegt daran, dass Browser die h* und p Elemente display auf block und die time, strong und em Elements display bis inline.
Rems und ems
Wenn es nicht ausreicht, Elemente von einer Zeile zur nächsten zu blockieren, verwenden wir Zeilenumbrüche, damit Elemente leichter voneinander unterschieden werden können, ähnlich wie Polsterungen oder Rinnen. Wir könnten hier br Elemente verwenden, aber es wird bevorzugt, dass wir fremdes CSS gegenüber fremdem HTML verwenden.
So verschieben Sie den Inhalt in zwei Zeilenumbrüche, die den Elementen h2 und p folgen:
h2, p { margin-bottom: 2.4rem; }2.4 rem?
Erinnern Sie sich an unseren Reset? Wir setzen font auf 20px/1.2 sans-serif. Ich habe es damals nicht erklärt — und schäme mich – aber 2.4 sind zweizeilige Umbrüche bei 1.2 Zeilenhöhe, zum Beispiel Text mit einem Abstand. Besser lesbarer Text könnte 1.5 sein, und doppelter Text könnte 2 sein.
*Hm* Was sind Rems?
*Ahem ahem * Und was sind ems?
rem ist root em und beide sind Multiplikatoren. 1rem ist 20px und 1em ist das font-size des Elternteils. Hätten wir unsere Zeilenumbrüche in ems und nicht in rems definiert und h2 und p auf unterschiedliche font-size gesetzt, würden sich ihre Zeilenumbrüche unterscheiden! Daher verwenden konsistente Zeilenumbrüche rem s und inkonsistente ems.
Und dies ist eine leistungsstarke Idee — CSS so zu schreiben, dass das Design verbunden ist. Angesichts dieser Erleuchtung halte ich es für weitaus klüger, CSS nicht in Regeln, sondern in Beziehungen zu betrachten. Wenn wir also irgendwo etwas ändern, können wir überall etwas ändern.
…irgendwo etwas ändern…
…überall etwas ändern…



Responsive Responsive Design
Was passiert, wenn wir CSS in rem s und em s schreiben und Medienabfragen verwenden, um :root ’s font-size zu ändern? Dann wird alles — und ich meine alles – proportional skaliert. Wir können noch einen Schritt weiter gehen und mehrere Medienabfragen für mehrere Breiten haben:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }Das Erstaunliche daran ist, dass wir nicht nur eine Eigenschaft überschreiben, sondern die Eigenschaft für rem s und em s überschreiben. Dies ist vielleicht der wichtigste Satz in diesem gesamten Beitrag:
Wir können CSS schreiben, das nicht nur reagiert, sondern auch auf unser responsives Design reagiert.
Das ist nicht nur cool, es ist, wie wir CSS schreiben sollten. Websites neigen dazu, schrecklich zu sein, und ich denke, es kann darauf reduziert werden: wenn wir CSS schreiben, sollten wir in Designsystemen und nicht in Silo-Code schreiben. Wenn wir rem s und em s zusammen mit Medienabfragen verwenden, handelt es sich um ein Designsystem, und der Code ist nicht isoliert.
Styling Text
Für die Liebe des Stils, fügen wir einige:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); } Eigenschaften können Abkürzungen haben, wie wir zuvor gesehen haben; padding: 0.5in, entspricht padding: 0.5in 0.5in. Und hier verwenden wir font , um font-weight, font-size und line-height zu kombinieren. Nach font haben wir color mit hsl Werten, wie hsla Werte in unserem Debugger.
Ein nicht adressiertes Problem ist unser a Element. In unserem Reset haben wir color und text-decoration deaktiviert, um Links aus Text wahllos zu machen. Wir deaktivieren diese Eigenschaften, weil text-decoration: underline zu subtil ist. So können wir ihnen eine starke Unterstreichung geben:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); } Wir invertieren box-shadow , um eine Unterstreichung innerhalb des Elements zu erstellen. Hätten wir inset ohne einen negativen Wert gesetzt, wäre unsere Unterstreichung eine Overline . Wir verwenden auch em, sodass die Unterstreichung mit font-size skaliert. Dies ist ein Beispiel dafür, wenn wir eine inkonsistente Skalierung wünschen, wie es bei unseren Zeilenumbrüchen der Fall sein soll.
box-shadowbietet noch viel mehr: Klicken Sie hier, um mehr zu erfahren.
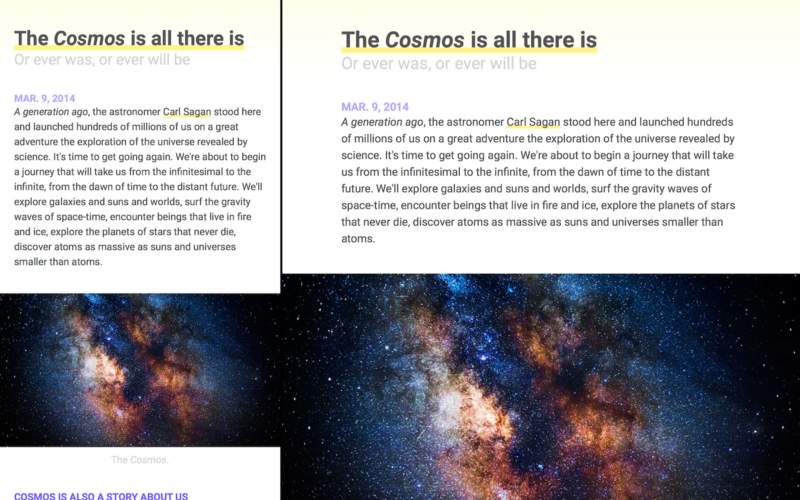
Letzter Schritt: farbverläufe

Wohoo! Alles, was wir brauchen, ist ein Hinweis für unsere Leser, wo ein article beginnt und endet. Ohne das fühlen sich die Enden jedes article wie eine endlose Fortsetzung an, was zu einer schlechten Benutzererfahrung führt. Wir müssen unseren Lesern also einen Hinweis geben… (◔◔)
Was ich vorschlage, ist einfach: Ein Farbverlauf, der sich von der Oberseite jedes article bis zur Unterseite seines h2 Elements erstreckt. Und wir können unseren Farbverlauf in ems schreiben, sodass mit der Größenänderung unserer Website auch unser Farbverlauf geändert wird:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);}Hier haben wir einen Farb-Weiß-Verlauf definiert und 6.83em verwendet, damit sich unser Verlauf nicht über das gesamte article erstreckt, sondern am unteren Ende unseres h2 -Elements endet. Der genaue Wert hängt jedoch davon ab.
Sie können entweder die Größe berechnen, z. B. 6.83em, aber eine andere Technik besteht darin, eine Größe für die oberste Farbe festzulegen, z. B. hsl(55, 100%, 96%) 6.83em. Sobald es gleich oder größer als die Größe der unteren Farbe ist, wird es als Linie und nicht als Farbverlauf angezeigt, sodass intuitiv ist, in was es geändert werden soll.
Herzlichen Glückwunsch ?



Herzlichen Glückwunsch! ٩(˘.)۶ Sie sind in eine Welt eingetreten, in der dringend bessere Designer und Ingenieure benötigt werden. Und mit CSS Grid, Flexbox, Responsive Design und Debuggern auf Browserebene war die Entwicklung für das Web noch nie so einfach.
Vergessen Sie nicht, dass es einen kostenlosen Kurs auf Scrimba gibt, in dem ich unterrichte, wie man dieselbe Website von Grund auf neu erstellt. Klicken Sie hier, um sich anzumelden!
