Entwickeln eines Webprojekts mit Microsoft Visual C # 2010
Erstellen des No-Code-Projekts
Die Webentwicklung unterscheidet sich erheblich von der Desktopentwicklung. Zum einen interagieren Sie beim Erstellen einer Webanwendung immer mit einem Webserver, auch wenn dieser Server auf Ihrem eigenen System installiert ist. Eine Desktop-Anwendung hat keinen solchen Vermittler — das Betriebssystem führt die Anwendung direkt auf dem lokalen System aus. Darüber hinaus sind Webanwendungen normalerweise auf einen Browser angewiesen, um sie auf dem Clientcomputer zu hosten. Sie werden im Laufe des Buches auf eine Reihe dieser Unterschiede stoßen, aber dieses Kapitel stellt Ihnen einige der Unterschiede zwischen Desktop- und Webanwendungen vor.
Das Beispiel in diesem Abschnitt ist ein einfaches Projekt. Sie erstellen eine ASP.NET anwendung mit einer grundlegenden Schnittstelle. Wie bei den Desktop-Anwendungen, die in Kapitel 1 vorgestellt werden, lassen Sie die IDE den erforderlichen Quellcode für Sie erstellen.
Neues Projekt starten
Dieser Abschnitt des Kapitels zeigt, wie ein Projekt erstellt wird. Dieser Prozess ist typisch für jede Art von Projekt, auch wenn Sie eine andere Vorlage als die in diesem Abschnitt beschriebene verwenden. Natürlich erzeugt jede Vorlage eine andere Art von Anwendung, so dass das, was Sie nach Abschluss des Vorgangs sehen, je nachdem, welche Vorlage Sie verwenden, unterschiedlich ist. Befolgen Sie diese Schritte sorgfältig, um loszulegen.
Neues Webprojekt erstellen
-
Wählen Sie Start | Alle Programme | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Sie werden sehen, wie die IDE gestartet wird.
-
Klicken Sie auf Neues Projekt. Sie sehen das Dialogfeld Neues Projekt, das hier angezeigt wird.
Beachten Sie, dass Visual Web Developer 2010 Express sowohl Visual Basic .NET als auch Visual C# unterstützt. Stellen Sie sicher, dass Sie immer den Visual C # -Ordner auswählen, um mit den C # -Vorlagen zu arbeiten. Andernfalls erstellen Sie eine Visual Basic .NET-Anwendung.
-
Markieren Sie den Visual C # -Ordner. Sie sehen eine Reihe von Unterordnern, mit denen Sie Anwendungsvorlagen nach Typ suchen können. Wenn Sie beispielsweise auf den Webordner klicken, werden nur die Vorlagen angezeigt, die mit Webprojekten verknüpft sind.
Die Auswahl eines bestimmten Typs kann Zeit sparen, wenn Sie den Typ der Anwendung kennen, die Sie erstellen möchten. Der mittlere Bereich des Dialogfelds Neues Projekt enthält die Liste der Vorlagen in einem bestimmten Ordner. Der rechte Bereich beschreibt die ausgewählte Vorlage. Beachten Sie, dass der linke Bereich bestätigt, dass Sie eine Visual C # -Vorlage ausgewählt haben.
Das Dialogfeld Neues Projekt enthält auch Steuerelemente zum Ändern des Erscheinungsbilds des mittleren Bereichs. Sie können kleine oder größere Symbole auswählen. Darüber hinaus können Sie die Vorlagen in einer bestimmten Reihenfolge sortieren.
-
Wählen Sie einen Projekttyp aus. Die Beispielanwendung verwendet die ASP.NET Vorlage für Webanwendungen.
-
Geben Sie den Namen No Code Project in das Feld Name ein. Beachten Sie, dass sich das Feld Lösungsname automatisch ändert, um den Namen wiederzugeben, den Sie gerade in das Feld Name eingegeben haben. Das Feld Lösungsname kann einen anderen Wert enthalten. Eine Lösung ist eine Art Container. Sie können mehrere Projekte in einer einzigen Lösung speichern. Sie können beispielsweise eine Anwendung und ihr Testprogramm in einer einzigen Lösung speichern. Daher kann sich das Feld Lösungsname vom Projektnamen unterscheiden, da es den Namen für eine Multiprojektlösung widerspiegelt.
-
Wählen Sie einen Speicherort, an dem Sie die Projektdateien speichern möchten. (Klicken Sie auf Durchsuchen, um das Dialogfeld Projektspeicherort anzuzeigen und den Ordner auszuwählen, den Sie verwenden möchten.) Der Standardspeicherort ist c:\users \<Benutzername>\Dokumente\Visual Studio 2010\Projekte; Sie können jedoch einen beliebigen Speicherort auf Ihrer Festplatte zum Speichern des Projekts auswählen. Im Gegensatz zu den in Kapitel 1 erstellten Desktopanwendungen werden beim einfachen Erstellen eines Projekts Dateien auf der Festplatte gespeichert.
-
Wählen Sie die Option Verzeichnis für Lösung erstellen, wenn die Lösungsdatei in einem eigenen Ordner angezeigt werden soll. Diese Funktion ist vor allem nützlich, wenn Sie eine Lösung mit mehreren Projekten erstellen, da jedes Projekt in einem eigenen Unterordner angezeigt wird. Wenn Sie die Option jedoch für eine einzelne Projektlösung ausgewählt lassen, verursacht dies keine Probleme.
-
Klicken Sie auf OK. Die IDE erstellt das neue Projekt für Sie basierend auf der ausgewählten Vorlage. Einige Vorlagen bieten Standardinhalte, andere sind vollständig leer. Die für das Beispielprojekt verwendete Vorlage stellt den hier gezeigten Standardinhalt bereit.
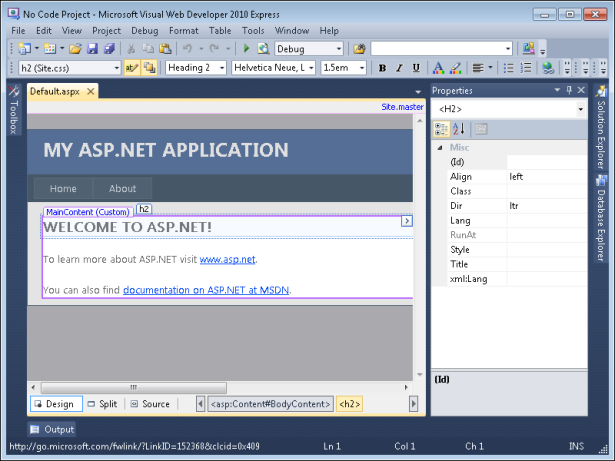
Die Standardanzeige führt Sie sofort zum Code, was in diesem Fall nicht der Fall ist. Sie können auf Design klicken, um die grafische Oberfläche anzuzeigen, oder auf Teilen klicken, um eine Kombination aus grafischer Oberfläche und Code anzuzeigen. Klicken Sie auf Entwerfen, und Sie sehen die grafische Ansicht der Standardwebsite, wie in Abbildung 2-2 gezeigt.

Abbildung 2-2 Die Beispielanwendung enthält eine Reihe interessanter Elemente.
Das ist ziemlich viel Inhalt. Im Abschnitt „Verstehen der Standardwebsite“ werden alle diese Inhalte etwas detaillierter erläutert.
Verstehen der Standardwebsite
Die Standardwebsite, die die ASP.NET Web Application Template erstellt enthält eine Reihe von einzelnen Elementen. Jedes Element trägt zur gesamten Website bei. In vielen Fällen möchten Sie alle diese Elemente als Ausgangspunkt für Ihr Projekt beibehalten. Da sie sich jedoch als verwirrend erweisen können, werden in diesem Abschnitt die wichtigsten Elemente erläutert — diejenigen, die Sie jetzt kennen müssen, um ein Programm zu erstellen, ohne etwas zu codieren. Später beschreibt dieses Buch weitere Vorlagenelemente, damit Sie mit der Codierung Ihrer Website beginnen können.
Betrachten Sie die Elemente
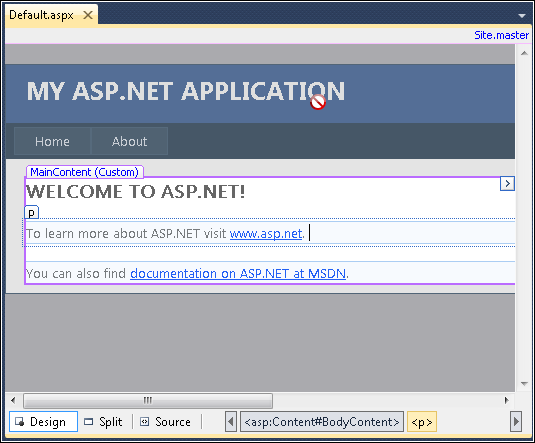
Bevor Sie fortfahren, ist es wichtig zu verstehen, wie diese Standard-Site-Elemente in der IDE angezeigt werden. Wenn Sie das Eigenschaftenfenster sehen, klicken Sie auf die Schaltfläche Automatisch ausblenden in der oberen rechten Ecke. Klicken Sie auf Projektmappen-Explorer, und klicken Sie dann auf die Schaltfläche Automatisch ausblenden, damit das Fenster in seiner Position fixiert bleibt. Sie sehen eine Liste der Standard-Site-Elemente wie in Abbildung 2-3 gezeigt.

Abbildung 2-3 Solution Explorer ermöglicht es, alle Dateien für Ihre Anwendung anzuzeigen.
Solution Explorer bietet Zugriff auf alle Dateien, aus denen die Standardwebsite besteht, auch auf die Dateien, die Sie für dieses Beispiel nicht verwenden. Die Einträge, die Sie für dieses Projekt kennen müssen, sind:
-
Website.Master Bietet eine Vorlage, die der gesamten Website das gleiche Erscheinungsbild verleiht. Diese Datei ist die Masterseite – eine Seite, die alle anderen Seiten steuert. Die Verwendung einer Masterseite ermöglicht es, komplexe Websites mit weitaus weniger Code zu erstellen. Die Masterseite enthält das gesamte Websitedesign, sodass Sie Änderungen an der Masterseite nur vornehmen müssen, wenn Sie Ihre gesamte Website ändern möchten, um ein anderes Erscheinungsbild zu erhalten.
-
Website.css Beschreibt die Formatierung, die für die gesamte Site verwendet wird. Wenn Sie beispielsweise möchten, dass alle Überschriften eine fette Schriftart verwenden, platzieren Sie diese Informationen in dieser Datei.
-
Standard.aspx Enthält den Inhalt für die erste Seite, die jeder, der Ihre Website besucht, sieht, wenn er Ihre Website nur über die Domänen-URL aufruft. (Wie bei jeder anderen Website kann jemand eine seitenspezifische URL eingeben, um direkt auf eine andere Inhaltsseite zuzugreifen.) Diese Standardseite enthält normalerweise eine Übersicht über Ihre Website sowie Links zu anderen Informationen auf Ihrer Website.
-
Über.aspx enthält Informationen über Ihre Website, die Anwendung oder Ihre Organisation. Die Standardwebsite stellt dies einfach als Platzhalterseite bereit; Auf dieser Seite finden Sie keinen tatsächlichen Inhalt.
Die Standardwebsite enthält eine Reihe von Funktionen, die Sie möglicherweise überhaupt nicht benötigen. Die Masterseite enthält beispielsweise einen Link zu einer Anmeldeseite, über die sich Benutzer bei Ihrer Site anmelden können. Wenn Sie diese Sicherheitsfunktion nicht benötigen, werden Sie sie wahrscheinlich nicht beibehalten. Im Moment müssen Sie sich jedoch keine Gedanken darüber machen, ob diese Funktionen vorhanden sind. Im Beispiel in diesem Abschnitt werden sie nicht verwendet, und Sie müssen sich keine Gedanken darüber machen.
Arbeiten mit der Masterseite
Die Masterseite, Site.Master, enthält das Gesamtdesign für Ihre Website. Wenn Sie eine Inhaltsseite öffnen, die die Musterseite verwendet, wird in der Entwurfsansicht in der oberen rechten Ecke der Seite ein Eintrag dafür angezeigt.
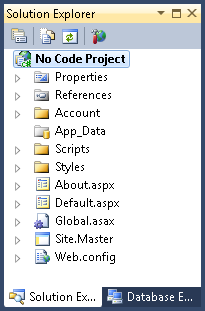
Schauen Sie sich zunächst das Def ault an.aspx-Datei, die angezeigt wird, wenn Visual Web Developer 2010 Express das Projekt zum ersten Mal für Sie öffnet. Wenn Sie den Cursor an einer beliebigen Stelle platzieren, die von der Musterseite gesteuert wird, sehen Sie einen roten Kreis mit einer Linie, wie in Abbildung 2-4 gezeigt.

Abbildung 2-4 Die Masterseite enthält alle Elemente, die allen Seiten einer Website gemeinsam sind.
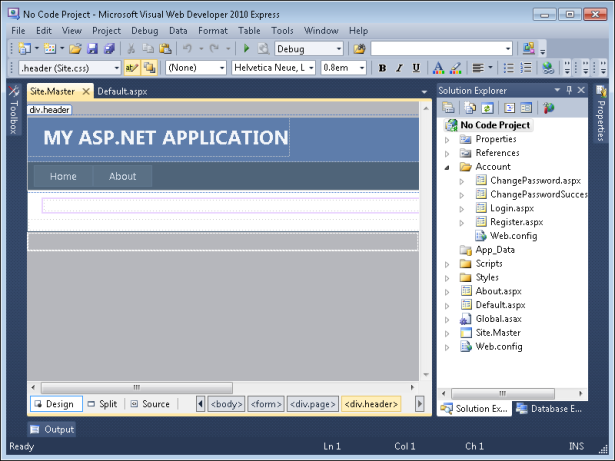
Um den Site-Namen zu ändern, öffnen Sie die Masterseite, indem Sie auf die Site klicken.Master-Link in der oberen rechten Ecke. Abbildung 2-5 zeigt, was Sie sehen, wenn Sie auf diesen Link klicken und die Registerkarte Design auswählen.

Abbildung 2-5 Um den Inhalt der Masterseite zu ändern, müssen Sie die Site öffnen.Master-Datei.
Alle Elemente, auf die zuvor nicht zugegriffen werden konnte, können nun bearbeitet werden. Eine Änderung hier betrifft jede Seite, die diese Masterseite verwendet. Nachdem Sie nun auf die Masterseite zugreifen können, können Sie Änderungen daran vornehmen.
Masterseite bearbeiten
-
Geben Sie No Code Project für die Überschrift ein.
-
Drücken Sie die Eingabetaste, um eine weitere Zeile zu erstellen.
-
Ändern Sie das Blockformat in Überschrift 2 und geben Sie ein Beispiel für die Arbeit mit einem ASP.NET Anwendung. Beachten Sie, dass die Farbe des Textes vor dem Hintergrund nicht lesbar ist.
-
Markieren Sie die gesamte Linie, klicken Sie auf Vordergrundfarbe und wählen Sie Rot als neue Farbe.
-
Scrollen Sie zur rechten Seite der Seite. Markieren und löschen Sie die Anmeldeeinträge, da sie in diesem Beispiel nicht verwendet werden. An diesem Punkt Ihre Website.Master-Datei sollte wie die auf der nächsten Seite gezeigt aussehen.
Dies zeigt die geteilte Ansicht der Datei. Wie Sie oben sehen können, spiegelt der Code die Änderungen wider, die in den verschiedenen Schritten vorgenommen wurden. Beachten Sie, dass durch Ändern der Farbe der zweiten Überschrift ein neuer Stileintrag erstellt wird. Diese Änderung wird nur auf der Website angezeigt.Master-Datei, nicht in der Website.CSS-Datei verwendet, um die Stile für die gesamte Website zu steuern.
-
Speichern und schließen Sie die Site.Master-Datei.
Ändern der Standardeinstellung.aspx-Inhalt
Der Standard.aspx-Datei enthält Inhalt. Die Masterseite steuert das Gesamtlayout der Seite und den Stil.CSS-Datei steuert das Erscheinungsbild der Seite. Wenn Sie also mit dieser Seite arbeiten, sollten Sie sich in der Regel auf den eigentlichen Inhalt konzentrieren und die beiden anderen Ressourcen nur verwenden, wenn Sie das Layout oder das Erscheinungsbild aller Seiten Ihrer Website ändern möchten.
Dieser Teil des Beispiels zeigt eine benutzerdefinierte Überschrift und ein Bild als Inhalt an. Führen Sie diese Schritte aus, um die Änderungen vorzunehmen.
Inhalt zum Standard hinzufügen.aspx
-
Markieren Sie den vorhandenen Überschriftentext und geben Sie ein Bild auf einer Webseite ein. Der nächste Schritt besteht darin, ein tatsächliches Bild anzuzeigen.
-
Markieren Sie den vorhandenen Text unter der Überschrift und löschen Sie ihn.
-
Klicken Sie auf die Registerkarte Toolbox, und klicken Sie dann auf Automatisch ausblenden, um sie anzuzeigen. Wie bei Windows Forms-Anwendungen können Sie eine von drei Techniken verwenden, um Steuerelemente zu einer Webseite hinzuzufügen:
-
Ziehen Sie das Steuerelement aus der Toolbox und legen Sie es auf der Seite.
-
Klicken Sie in der Toolbox einmal auf ein Steuerelement, und klicken Sie dann auf die Seite, auf der das Steuerelement angezeigt werden soll.
-
Doppelklicken Sie auf das Steuerelement in der Toolbox und platzieren Sie es an einem Standardspeicherort auf der Seite.
-
-
Verwenden Sie eine der drei vorhergehenden Techniken, um der Webseite ein Bildsteuerelement hinzuzufügen.
-
Schließen Sie die Toolbox, indem Sie auf Automatisch ausblenden klicken.
-
Zeigen Sie das Eigenschaftenfenster an, indem Sie auf die Registerkarte klicken und dann auf Automatisch ausblenden klicken.
-
Stellen Sie sicher, dass das hinzugefügte Bildsteuerelement ausgewählt ist, und geben Sie dann StellarImage in das Eigenschaftsfeld (ID) ein. Die Eigenschaft (ID) dient demselben Zweck wie die Eigenschaft (Name) für Windows Forms—Anwendungen – sie identifiziert das Steuerelement, sodass Sie später leichter darauf zugreifen können.
-
Geben Sie 400 in die Eigenschaft Height ein. Diese Eigenschaft legt die Höhe des Bildes in Pixel fest. Wenn Sie die Bildhöhe nicht festlegen, wird das Bild auf der Seite in derselben Größe wie die Bildquelle angezeigt.
-
Geben Sie http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg in die imageUrl-Eigenschaft ein. Das Bild wird automatisch auf der Seite angezeigt.
-
Geben Sie 450 in die Eigenschaft Width ein. Diese Eigenschaft legt die Bildbreite in Pixel fest. Wenn Sie die Bildbreite nicht festlegen, wird sie auf der Seite in der zu großen Originalgröße (839 x 746) angezeigt. Ihre Standardeinstellung.aspx-Seite sollte jetzt so aussehen.
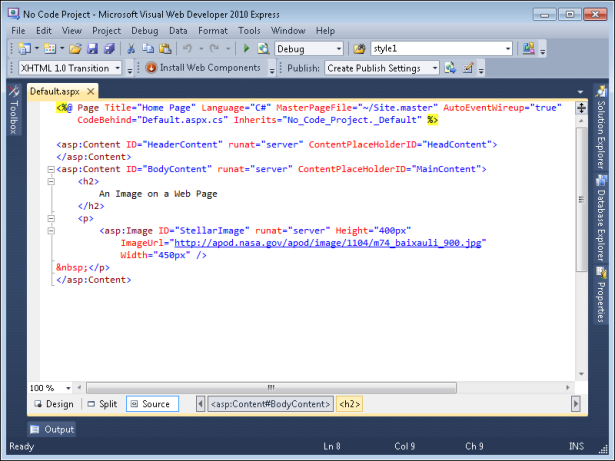
An dieser Stelle ist es hilfreich, das Eigenschaftenfenster zu schließen und auf Quelle zu klicken. Sie sehen den Quellcode, der zum Erstellen des Standardwerts verwendet wird.aspx-es gibt nicht viel, wie in Abbildung 2-6 gezeigt.

Abbildung 2-6 Obwohl die Anwendungsausgabe komplex aussieht, ist nicht viel Code erforderlich.
Der Quellcode beginnt mit einem ASP-Skriptcode. Jeder Code, der zwischen den Trennzeichen <% und%> angezeigt wird, ist ASP-Skript. Dieses Skript definiert programmierbezogene Funktionen von Default.aspx, einschließlich der Programmiersprache (C #), des Namens der Masterseitendatei und des Namens der Datei, die den C # -Code für die Seite enthält (der Code hinter der Datei). Das Setzen von AutoEventWireup auf „true“ bedeutet einfach, dass alle Ereignisse, die der Benutzer auf der Seite generiert (z. B. Klicken auf eine Schaltfläche), automatisch an den C # -Code übergeben werden, der die Seite unterstützt. Der Eintrag Inherits gibt an, welche Klasse innerhalb der Code-Behind-Datei mit dieser Seite verwendet werden soll. Sie werden später in diesem Buch mehr über ASP Script erfahren; Im Moment müssen Sie nur wissen, dass dieser Eintrag einen Aspekt der Seite definiert.
Nach dem ASP-Skriptcode sehen Sie ein <asp:Content> -Tag. Dies ist auch ein ASP.NET eintrag, der sich auf eine Art Steuerelement bezieht, das auf Webseiten verwendet wird. In diesem Fall wird die Steuerung im Master beschrieben.Site-Datei. Der Eintrag ContentPlaceHolderID = „HeadContent“ gibt an, dass dies der Header-Inhalt des Masters ist.Site-Datei. Sie können Header-spezifische Informationen für Standard platzieren.aspx hier, wie <meta> Tags, die den Seiteninhalt beschreiben. Meta-Informationen sind Informationen über etwas anderes – in diesem Fall beschreiben <meta> -Tags den Inhalt der Seite.
Als nächstes erscheint ein zweites <asp:Content>-Tag. Dieser verwendet den Eintrag ContentPlaceHolderID = „MainContent“ vom Master.Site-Datei. Der Inhalt wird innerhalb dieses Platzhalters angezeigt. Es gibt eine Überschrift der Ebene 2 (das <h2> -Tag), die den von Ihnen definierten Inhaltstitel enthält, und einen Absatz (<p> -Tag), der das Bildsteuerelement enthält, das tatsächlich ein <asp:Image> -Tag ist. Jede Eigenschaft, die Sie zuvor definiert haben, wird als separates Attribut in der Datei angezeigt. Sie werden im Verlauf des Buches weitere Beispiele dafür sehen, wie diese Art von Inhalt funktioniert.
Anzeigen des Masters.Site-Datei-Code
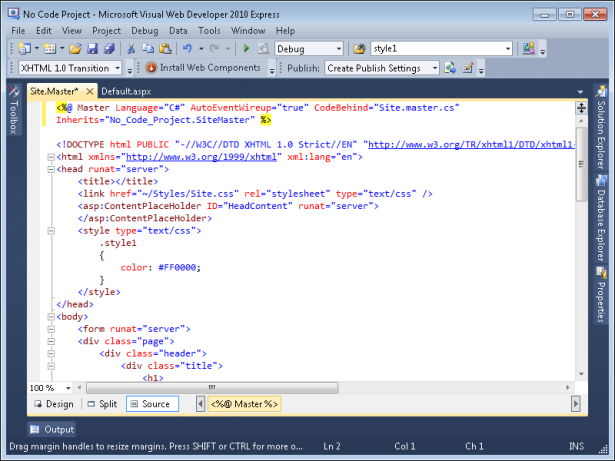
Die „Ändern der Standardeinstellung.aspx Content“ Abschnitt früher in diesem Kapitel untersucht den Code verwendet, um die Standardseite zu definieren. Dieser Code hängt stark vom Masterseitencode ab, der sich im Master befindet.Site-Datei. Öffnen Sie diese Datei erneut, indem Sie auf die Site klicken.Master-Link in der Standardeinstellung.aspx-Datei-Design-Ansicht. Klicken Sie auf Quelle, wenn der Master.Website öffnet. Sie sehen den in Abbildung 2-7 gezeigten Code.

Abbildung 2-7 Die Website.Die Masterdatei enthält viel Code, der für alle Seiten gilt, die sie verwenden.
Die erste Zeile ist ein ASP-Skript, das dem ähnelt, das Sie in Default gesehen haben.aspx, und dient dem gleichen Zweck. Natürlich, Meister.Die Site enthält keinen MasterPageFile-Eintrag – da es sich um die Masterseite handelt!
Unmittelbar unter dem ASP-Skript sehen Sie einige Einträge, die Sie auf jeder Webseite finden würden, z. B. <!DOCTYPE>, <html> und <head> Tags. Diese sind alle Standard für eine Webseite. Schauen Sie jedoch in das <head> -Tag und Sie werden einige sehen ASP.NET einträge. Das <asp:ContentPlaceHolderserver“> -Tag ist ein Platzhalter-Tag, das die Position des Header-Inhalts definiert, der später von den verschiedenen Seiten hinzugefügt wird, die auf dieser Masterseite basieren. Sie werden sich daran erinnern, den HeadContent-Bezeichner vom Standard aus gesehen zu haben.aspx-Datei – hier kommt diese Kennung her. Das <head> -Tag enthält auch ein <link> -Tag, das auf die Site verweist.CSS-Datei, die alle Stile für die Site definiert.
Im Abschnitt „Arbeiten mit der Masterseite“ wurde der <body> -Tag-Inhalt bereits kurz behandelt. Eines der Tags, auf die Sie im <body> -Tag achten möchten, ist das <asp:ContentPlaceHolderserver“/> -Tag. Dieses Tag beschreibt das andere Content Placement-Tag, das Sie standardmäßig gesehen haben.aspx. Diese <asp:Inhalt>-Tags sind die Tags, mit denen Sie seitenspezifischen Inhalt auf den Seiten hinzufügen, die auf dieser Masterseite basieren. Die anderen Tags im <body> -Tag beschreiben das Layout und die Inhaltsfunktionen, die allen Seiten gemeinsam sind. Mach dir keine Sorgen, dass du jetzt zu tief in diese Informationen eintauchst; Sieh es dir einfach an, mach dich mit den Tag-Namen vertraut und denke darüber nach, wie die verschiedenen Teile miteinander interagieren.
Anzeigen der Site in einem Browser
Sie haben sich die Masterseite angesehen, Master.Website und eine Inhaltsseite, die auf der Masterseite basiert, Standard.aspx. Es ist Zeit, die Anwendung in Aktion zu sehen. Drücken Sie F5, wählen Sie Debuggen / Debuggen starten oder klicken Sie in der Standardsymbolleiste auf Debuggen starten. Die IDE startet den ASP.NET Entwicklung Server. Dieser Server wird als Symbol im Infobereich angezeigt. Klicken Sie mit der rechten Maustaste auf das Symbol und Sie sehen drei Optionen im Kontextmenü:
-
Im Webbrowser öffnen Öffnet eine Kopie der Standardseite im Standardbrowser. Der Server und der Browser laufen unabhängig voneinander. Sie können den Browser schließen und die Seite erneut öffnen, indem Sie diese Option auswählen.
-
Stop Stoppt den ASP.NET Development Server und fährt ihn herunter. Dies ist nicht dasselbe wie das Herunterfahren eines auf Ihrem System installierten Webservers. Sie können den Server jederzeit neu starten, indem Sie erneut F5 drücken.
-
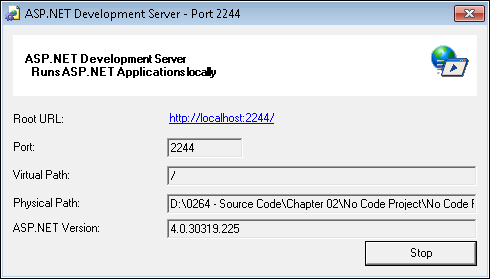
Details anzeigen Zeigt Informationen zu diesem bestimmten ASP.NET Entwicklungsserver, wie hier gezeigt (durch Klicken auf den Link wird eine Kopie der Standardseite in Ihrem Browser geöffnet).

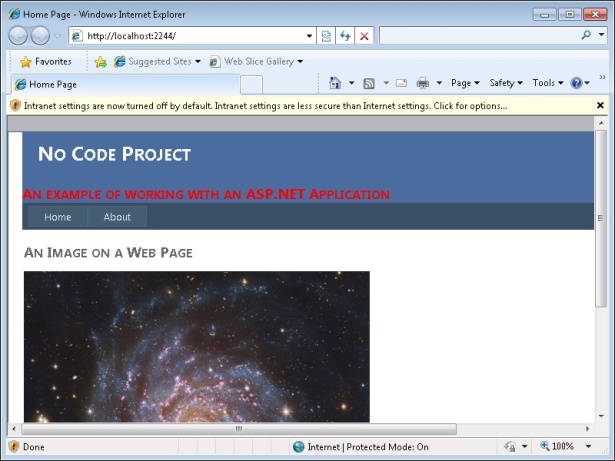
Nach dem ASP.NET Development Server startet, öffnet es eine Kopie des Standard-Browser und zeigt die Standard.aspx-Seite, wie in Abbildung 2-8 gezeigt.

Abbildung 2-8 Die Beispielanwendung zeigt ein Bild in einem Browser an und bietet auch Zugriff auf andere Site-Funktionen.
Beachten Sie, dass die URL eine Porteinstellung enthält (die 2244 nach der localhost-Domäne im Adressfeld). Die IDE konfiguriert jede Ihrer Anwendungen so, dass sie einen anderen, nicht standardmäßigen Port als Sicherheitsmerkmal verwendet. Die Verwendung eines nicht standardmäßigen Ports macht es weniger wahrscheinlich, dass jemand versucht, über den ASP.NET Entwicklung Server.
Wenn Sie ein Standard-Internet Explorer-Setup verwenden, wird in diesem Screenshot wahrscheinlich der Warnhinweis oben im Clientfenster angezeigt. Klicken Sie auf die Warnmeldung und Sie sehen ein Kontextmenü. Wählen Sie die Option Intraneteinstellungen aktivieren. An dieser Stelle wird ein Meldungsfeld angezeigt, in dem Sie gewarnt werden, dass Intraneteinstellungen weniger sicher sind als Interneteinstellungen. Klicken Sie auf Ja, um die Intraneteinstellungen zu aktivieren, damit Sie Ihre ASP.NET anwendungen. Die Seite wird mit allen Funktionen in einem verwendbaren Zustand erneut angezeigt.
Beachten Sie die beiden Registerkarten auf der Seite: Zuhause und über. Wenn Sie auf About klicken, sehen Sie das About.aspx-Seiteninhalt. Es sieht nicht so aus, als hätten sich die Seiten geändert, aber der Seiteninhalt hat sich geändert. Das Adressfeld ändert sich, um die Änderung der Seiten anzuzeigen, aber der Gesamteffekt besteht darin, dass sich nur der Inhalt ändert, nicht das Layout. ASP.NET bietet eine Vielzahl von sehr coolen Effekten, die Sie ausprobieren werden, wenn Sie die Beispiele im Buch durchgehen. Wenn Sie mit dem Beispiel fertig sind, klicken Sie mit der rechten ASP.NET Development Server-Symbol im Infobereich und wählen Sie Stop aus dem Kontextmenü.