eBook auf eBooks
Animation in eBooks bezieht sich im Allgemeinen auf Vektorgrafiken mit ihren kleinen Dateigrößen und Skalierbarkeit. Diese können einem eBook Interaktivität verleihen, vorausgesetzt, sie werden nicht so weit übertrieben, dass sie ablenken. Animation eignet sich am besten für Farb-eBooks (d. H. ePub und iBooks), die auf Farbtabletts gelesen werden können.
eBook-Animationen umfassen im Allgemeinen drei Typen, d. H. Sie möchten:
- Lassen Sie ein Objekt, wie eine Fahrzeuggrafik, sich bewegen, wenn die Seite geladen wird, wenn sie berührt wird oder wenn eine Taste gedrückt wird
- Lassen Sie eine Grafik, wie ein Tier oder ein Objekt, wackeln oder schütteln, wenn Sie gedrückt wird
- veranschaulichen Sie eine komplexe mechanische Bewegung, wie

|
Animationstyp |
||||
|
Dokument |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = nicht kompatibel | ||||
CSS
CSS-Animation ist einfach zu implementieren, kann aber nur das betreffende Objekt animieren, wie das obige Beispiel. Wenn Sie möchten, dass eine Schaltfläche die Animation startet oder anderweitig die Benutzersteuerung hat, müssen Sie JavaScript verwenden, um die Schaltfläche mit dem Objekt zu verbinden. Für CSS-Animationen muss das Objekt position: absolute; oder position: relative; . Sie können die linken und oberen Koordinaten sowie andere Stile wie Größe (Breite, Höhe), Farbe, Deckkraft und Drehung steuern.
Um eine CSS-Animation zu erstellen, benötigen Sie (1) eine benannte @keyframes-Regel, die die Änderungspunkte in der Animation in Prozent der Zeitachse angibt, und (2) ein Tag, eine ID oder eine Klasse, die eine Verbindung zur @keyframes-Regel mit dem Stil „Animationsname“, „Animationsdauer“ in Sekunden und anderen Stilen herstellen.
Benutzer können eine CSS-Animation durch Berühren oder Anklicken starten, wenn der „animation-play-state“ standardmäßig auf „paused“ und mit einem :hover oder :active pseudoselector auf „running“ gesetzt ist.
|
CSS-Stile für Animationen |
|
|
drehen |
verwandeln: drehen (0deg); |
|
horizontal spiegeln |
transformieren: skalieren(-1); |
.auto {Animationsname: letsgo; Animationsdauer: 3s; Animationsfüllmodus: vorwärts; Animationsiterationsanzahl: 1; Position: absolut;} @keyframes letsgo {0% {links: 100px;} 100% {links: 700px;}}
jQuery
Der beste Weg, die Benutzerinteraktion in einer Animation zu implementieren, ist die Verwendung von jQuery, einer Opensource-Bibliothek mit JavaScript-Funktionen, die von einer Gruppe von MIT-Informatikern gestartet wurde. Um jQuery zu verwenden, müssen Sie die jQuery-Bibliothek (jquery-3.3.1.min.js) und die jQuery-Benutzeroberfläche (UI, jquery-ui.js). jQuery verwendet die der Schaltfläche und dem Objekt zugewiesene Klasse, um die beiden zu verknüpfen. jQuery ist etwas technisch, wird aber von ePub unterstützt.
$(Funktion() {
$(‚ start‘).klicken (funktion() {
$(‚ auto‘).animieren ({links: ‚+=1200px‘}, 1000);
});
});
In diesem Beispiel animieren wir die linke Koordinate der Klasse „Auto“, indem wir dem aktuellen Wert 1200 Pixel hinzufügen, wodurch er vom Bildschirm verschoben wird, und die Animation in 1000 Mikrosekunden ausführen., oder 1 sek. Die Animation wird ausgelöst, wenn der Benutzer auf die Schaltfläche klickt, Klasse ’start.‘
InDesign
InDesign-Animationen können mit den > Interaktiven > -Schaltflächen und > -Animationsfeldern des Fensters erstellt werden:
|
|
|
|
1. Verwenden Sie das interaktive > Animationsfeld, um das „Auto“ zu animieren.png“-Grafik auf „Nach rechts bewegen“ und passen Sie dann den Abstand mit der grünen Bewegungsführung an. |
2. Verwenden Sie die interaktiven Schaltflächen und Formulare >, um das „Go!“ form in einen Knopf, der das „Auto „spielt.png“ Animation. |
Tumult-Hype
Tumult-Hype (www.tumult.com/hype ) ist ein Vektorgrafik-Animationsprogramm für macOS ähnlich Adobe Flash und Animate. Hype verfügt über eine benutzerfreundliche Oberfläche und ein einfaches Verfahren zum Platzieren einer Animation in einer Webseite oder einem iBook. Der Publisher bietet eine voll funktionsfähige Demo für 14 Tage an.

|
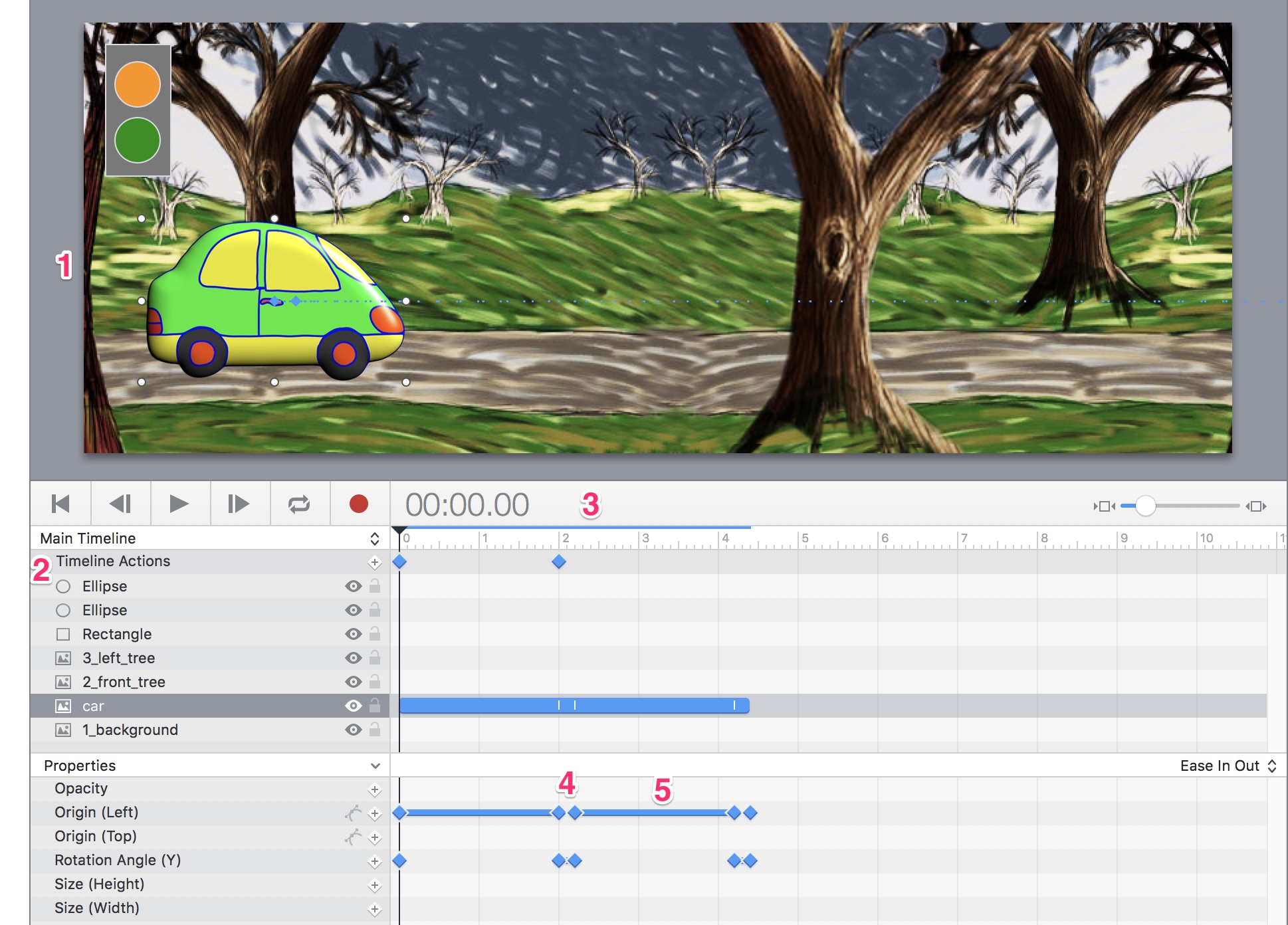
Komponenten im Tumult Hype |
|
|
Komponente |
Funktion |
|
1 bühne |
dokument oder Pasteboard für die Animation |
|
2 ebenen und Eigenschaften |
jedes Objekt befindet sich auf einer separaten Ebene und wird von CSS-Eigenschaften in der Liste beeinflusst |
|
3 timeline mit Playhead |
steuert das Timing der Animation |
|
4 keyframes |
hauptpunkte der Veränderung in der Animation |
|
5 tweens |
übergänge zwischen Keyframes |
Neues Dokument
- Erstellen Sie ein neues Dokument in Hype. Stellen Sie die Bühnengröße auf die Breite und Höhe des Hintergrundbilds ein (864324px).
- Ziehen Sie das Hintergrundbild per Drag-and-Drop auf die Bühne.
- Ziehen Sie das Auto-Bild per Drag-and-Drop auf die „Straße“, passen Sie die Größe an und platzieren Sie es am linken Rand der Szene.
- Zeichnen Sie mit den Elementen ein Rechteck mit farbigen Kreisen, die zu Schaltflächen verarbeitet werden.
Animation
- Die Animationssequenz in Hype ist: timeline > keyframe > Position. Um das Auto zu animieren, wählen Sie es zuerst aus. Setzen Sie den Wiedergabekopf auf 00:00.00 Sek. und platzieren Sie an diesem Punkt einen Keyframe für die Eigenschaft Origin (Left).
- Verschiebe die Zeitleiste auf 2 Sek. (oder die Zeit, die das Auto nehmen soll, um vom Bildschirm zu kommen) und platziere zu diesem Zeitpunkt einen weiteren Keyframe > Origin (Links).
- Bewegen Sie das Auto nach rechts von der Bühne.
- Spielen Sie die Animation in Hype ab, um zu sehen, wie sie funktioniert.
Schaltflächen
- Um Benutzern die Kontrolle über die Animation zu geben, wählen Sie den grünen Kreis aus, den Sie gezeichnet haben. Klicken Sie im Inspektor Aktionen rechts (Symbol) auf Maus nach oben (Ende berühren) > Aktion > Zeitleiste fortsetzen.
- Um zu verhindern, dass die Animation von selbst startet, bringen Sie den Wiedergabekopf auf die Position 00:00.00. Timeline-Aktionen festlegen > Aktion > Timeline anhalten.
- Um Ihre Animation zu testen, klicken Sie auf die Schaltfläche Vorschau, um sie im Browser Ihrer Wahl zu öffnen. Überprüfen Sie, ob die Schaltfläche funktioniert und die Animation wie erwartet abgespielt wird.
Zusätzliche Schritte
- Um das Auto am Ende der Animation umzudrehen, fügen Sie einen Keyframe für den Drehwinkel (Y) hinzu und stellen Sie ihn auf 180 ° ein.
- Fügen Sie eine weitere Timeline-Aktion hinzu > Halten Sie den Keyframe an, damit die Animation stoppt, bevor sich das Auto dreht.
- Fügen Sie der Zeitleiste weitere Sekunden hinzu, damit das Auto zum Ausgangspunkt zurückfährt und sich wieder umdreht.
- Programm eine zweite taste zu bringen die auto zurück.
Animation exportieren
Eine Hype-Animation kann in ein Apple iBook eingefügt werden, indem sie in das Apple Widget (.wdgt) Format. Einfach per Drag-and-Drop die .wdgt-Datei in iBooks Author.
Die Animation kann in ein ePub mit festem Layout eingefügt werden, indem sie als animiertes GIF exportiert wird.

