Documentation
Hinweis:
Dieser Artikel bezieht sich auf Moodle 1.9 und muss auf Moodle 2.0 aktualisiert werden. Weitere aktuelle Informationen finden Sie auf der Seite Themen 2.0.
Moodle1.9
Ein Thema definiert die Art und Weise, wie die Moodle-Engine alle Ihre Moodle-Seiten anzeigt. Themen sind einfach zu erstellen und ermöglichen es Ihnen, Moodle für Ihre Klasse, Schule oder Ihren Schulbezirk zu personalisieren. Themen bestehen aus einer CSS-Datei (Cascading Style Sheet) und einigen Bildern. Der einfachste Weg, ein benutzerdefiniertes Thema für Ihre Schule zu erstellen, besteht darin, das CSS und die Bilder eines vorhandenen Themas zu ändern. Dieses Tutorial führt Sie durch die Erstellung eines benutzerdefinierten Themas basierend auf dem Standard-Moodle-Thema, das mit Version 1.9 von Moodle geliefert wird. Beachten Sie, dass einige zusätzliche Farbschemata bereits enthalten sind und eines davon möglicherweise bereits Ihren Anforderungen entspricht.
Anforderungen
Um Ihr Design zu bearbeiten, benötigen Sie alle folgenden Voraussetzungen:
- Eine Installation von Moodle 1.9 oder höher
- Zugriff auf den Server, auf dem Moodle gehostet wird (sprechen Sie mit Ihrem Netzwerkadministrator)
- (Wenn Ihr Zugriff über FTP oder SSH erfolgt) Ein Übertragungsprogramm, wie das kostenlose Programm FileZilla
- Ein Texteditor (Windows wird standardmäßig mit einem geliefert, aber andere wie Notepad ++ oder TextWrangler (Mac) erleichtern die Bearbeitung erheblich)
Holen Sie sich Ihr neues Theme-Setup
Melden Sie sich zunächst bei Ihrem Moodle-Server an und navigieren Sie zum Verzeichnis „/theme“ im Hauptverzeichnis von Moodle. Kopieren Sie den Ordner mit dem Namen „/ standard“ in einen geeigneten Namen für Ihr neues Thema (vermeiden Sie Leerzeichen oder Großbuchstaben, z. B. „schoolname“). Dies wird als Name Ihres Themas in der Moodle-Konfiguration angezeigt.
Wenn Sie keinen direkten Zugriff auf den Server haben (z. B. arbeiten Sie von Ihrem eigenen Computer aus), laden Sie mit Ihrem Dateiübertragungsprogramm eine Kopie dieses Ordners auf Ihren Desktop herunter und benennen Sie ihn dort um.
Von vorne anfangen oder ein übergeordnetes Thema verwenden?
Sie können nun beginnen, die Funktionen des gerade kopierten Themas zu ändern, oder es so einstellen, dass es ein anderes Thema als übergeordnetes Thema verwendet. Dies ist besser, als den gesamten Ordner dieses Themas zu kopieren und zu ändern, da die Entwickler manchmal Änderungen am ursprünglichen Thema vornehmen, um mit den neuen Moodle-Funktionen Schritt zu halten. Wenn Sie jedoch ein anderes Thema als übergeordnetes Thema verwenden, bleibt dieses ursprüngliche Thema unverändert und wird aktualisiert, wenn Sie den Rest von Moodle aktualisieren, um unordentliche Überraschungen zu vermeiden.
Verwenden Sie Code wie diesen in /theme/yourtheme/config .php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
sie verlieren dann alle .CSS-Dateien außer user_styles.css, das leer sein sollte, wo Sie beginnen, CSS wie unten beschrieben hinzuzufügen.
Holen Sie sich Ihre Farben
Um Ihr Thema zu konfigurieren, müssen Sie wissen, welche Farben Sie verwenden möchten. Sie sollten sich notieren, welche Farben Sie verwenden möchten, eine vollständige Liste der universell unterstützten Farben finden Sie unter . Denken Sie daran, dass CSS eine exakte Sprache ist – Dunkelgrau funktioniert, Dunkelgrau nicht.
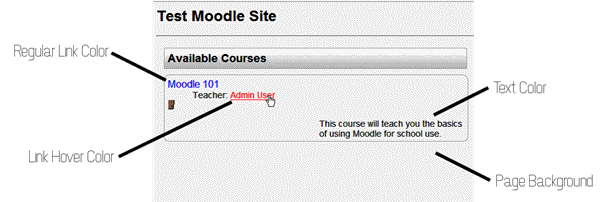
Hier ist ein Diagramm, für das Sie Farben auswählen müssen:

Best Practices für die Auswahl eines Farbschemas ist es, Ihren Hintergrund eine helle Farbe, Ihren Text eine dunkle Farbe und Ihren Link Farben etwas zwischen den beiden zu machen. Keine zwei Farben sollten jemals gleich oder nahezu übereinstimmen. Sie sollten auch kontrastreiche Farben wie einen roten Hintergrund mit blauem Text vermeiden, die unglaublich schwer zu lesen sein können.
Stylen Sie das neue Thema
Nachdem Sie das Standarddesign kopiert und die Farben für Ihr neues Thema ausgewählt haben, können Sie mit dem Stylen der neuen Seite beginnen. Öffnen Sie die ’styles_color.css-Datei in dem Ordner, den Sie im ersten Schritt in Ihrem Texteditor erstellt haben. Wenn Sie den in Windows integrierten Editor verwenden möchten, können Sie auf dieses Programm zugreifen, indem Sie Start > Alle Programme > Zubehör > Notepad aufrufen.
Folgendes muss innerhalb der geöffneten Datei aktualisiert werden.
Die reguläre Linkfarbe
Oben in der Datei sehen Sie eine Zeile mit der Aufschrift a:visited {. In der nächsten Zeile sollten Sie die Textfarbe finden:#0000FF;. Löschen Sie alles nach dem Doppelpunkt, aber vor dem Semikolon und ersetzen Sie es durch den Namen Ihrer neuen Linkfarbe. Die Zeile sollte nun als color:YourNewColor;
The Hovered Link color
Acht Zeilen weiter unten, wo Sie Ihre letzte Änderung vorgenommen haben, sehen Sie eine Zeile mit der Aufschrift a:hover { . Sie sehen auch Farbe: #FF0000; in der nächsten Zeile. Ändern Sie wie im letzten Schritt alles nach dem Doppelpunkt und vor dem Semikolon in Ihre neue Farbe.
Die Seitenhintergrundfarbe
Scrollen Sie zu der Stelle, an der Sie eine Zeile mit der Aufschrift body { sehen. In der nächsten Zeile sollten Sie den Text background-color:#FAFAFA; . Löschen Sie alles nach dem Doppelpunkt, aber vor dem Semikolon und ersetzen Sie es durch den Namen Ihrer neuen Hintergrundfarbe. Die Zeile sollte nun als Hintergrundfarbe erscheinen: rot;
Suchen Sie nun nach der Zeile, die lautet .sideblock .inhalt { etwa 1/3 des Weges auf der Seite. Zwei Zeilen darunter befindet sich eine Zeile mit der Aufschrift background-color:#ff0000; . Ändern Sie alles nach dem Doppelpunkt und vor dem Semikolon in dieselbe Hintergrundfarbe. Wenn Sie möchten, dass die Seitenleistenfelder mehr hervorstechen, möchten Sie diese Farbe möglicherweise in eine Farbe derselben Farbe ändern, die jedoch heller ist.
Die Textfarbe
In der Zeile darunter, in der Sie Ihren letzten Wert geändert haben, finden Sie die reguläre Schriftfarbe. Ersetzen Sie wie im vorherigen Schritt die # 000 durch Ihre neue Farbe. Die Zeile sollte jetzt color:YourNewColor;
Denken Sie daran, dass es für Sie zwar ansprechend sein kann, eine Ihrer Schulfarben als Textfarbe zu verwenden, es den Schülern jedoch wahrscheinlich schwer fällt, sie zu lesen. Wenn Sie dies vom Standard-Schwarz ändern möchten, sollten Sie einen sehr dunklen Farbton wählen, um ihn zu ersetzen.
An dieser Stelle sollten Sie diese Datei speichern und schließen.
Erweiterte Thematisierung
Der schwierigste Teil besteht darin, zu wissen, welches CSS geändert werden muss, um das Erscheinungsbild eines bestimmten Elements zu ändern.
Installieren Sie Firefox mit der Web Developer Toolbar. Sie können jetzt Umschalt + STRG-Y drücken und auf etwas auf der Seite klicken, um zu sehen, welche CSS-Regeln dafür gelten. Indem Sie dieselben Regeln in Ihre user_styles einfügen.CSS-Datei mit neuen Werten können Sie das Erscheinungsbild dieses Elements ändern. STRG-F gibt Ihnen Informationen über andere Eigenschaften eines Elements wie Vorfahren und Kinder.
Ein noch leistungsfähigeres Firefox-Add-On ist Firebug. Weitere Informationen finden Sie unter Firebug.
Hinzufügen eines Logos
Um Ihrer Seite ein Logo hinzuzufügen, müssen Sie Ihr aktuelles Logo in einem GIF-Format mit einer Höhe von nicht mehr als 100 Pixel abrufen. Wenn jemand aus Ihrer Organisation dies bereitstellen kann, überspringen Sie den nächsten Abschnitt. Wenn nicht, hilft Ihnen das Folgende, die Größe Ihres Logos zu ändern.
Ändern der Größe Ihres Logos
Ihr Logo muss im GIF-Format mit einer Höhe von nicht mehr als 100 Pixel vorliegen. Der einfachste Weg, diese Datei zu erstellen, besteht darin, den Webdienst unter zu verwenden . Laden Sie Ihr Originallogo über das Feld Hochladen hoch und wählen Sie Weiter. Scrollen Sie zu Schritt 2. Geben Sie in das Feld mit der Bezeichnung Höhe (optional) 100 ein und wählen Sie Pixel aus dem Dropdown-Feld rechts davon. Scrollen Sie zum Ende der Seite und ändern Sie das Auswahlfeld mit der Bezeichnung Speichern unter, um GIF zu lesen. Wählen Sie Resize Pic!. Speichern Sie das Ergebnis auf Ihrer Festplatte.
Kopieren des Logos
Kopieren Sie das 100px-Logo in den Ordner „pix“ in Ihrem Themenordner. Benennen Sie es in Logo um.gif.
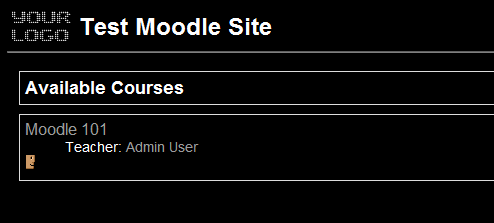
Hinzufügen des Logos
Zurück in den Hauptordner für Ihr Thema öffnen Sie die Datei mit dem Namen „header.html“ in Ihrem Texteditor. Sie müssen nun nach der ersten ocurrance der folgenden suchen: <h1 class=“headermain“>

Fügen Sie unmittelbar nach diesem Code Folgendes hinzu (vorausgesetzt, Sie haben die genauen Anweisungen zum Kopieren und Umbenennen Ihres Logos befolgt): <img src=“<?php echo $CFG->themewww .’/‘. current_theme() ?>/Bild/logo.gif“ alt=““ />
Dadurch wird ein Logo auf der Vorderseite der Schule platziert. Wenn Sie ein Logo auf allen Seiten, einschließlich der Lehrerseiten, wünschen, wiederholen Sie diesen Schritt auch für die zweite ocurrance von <h1 class=“headermain“>.
Informationen zur Themenanzeige
Ihr Thema benötigt einen eindeutigen Namen, andernfalls wird es möglicherweise nicht in der Themenauswahl angezeigt. Gehen Sie im Verzeichnis Ihres Themas in lang / und dann in das Verzeichnis für Ihre Sprache (für Englisch in en /). In jedem dieser Verzeichnisse befindet sich eine Datei, die theme_THEMENAME heißen sollte.php (Wenn Ihr Thema beispielsweise „squiddles“ heißt, lautet die Datei theme_squiddles .PHP). Wenn THEMENAME nicht der Name Ihres Themas ist, benennen Sie die Datei so um.
Öffnen Sie als Nächstes die Datei. Sie werden sehen, dass mehrere Variablen für die Benennung und Anzeige Ihres Themas festgelegt werden. Das wichtigste ist $string. Legen Sie hier den Namen fest, den Ihr Thema anzeigen soll, wenn ein Moodle-Benutzer Themen auswählt. Es muss nicht mit dem Themennamen im Namen der Datei identisch sein (Sie können Ihr Thema beispielsweise intern „squiddles“ nennen, aber Sie können $string auf „A Squiddles Oceanparty Jamboree“ setzen). Sie können auch das Vorschaubild festlegen, das Ihr Thema in der Themenauswahl verwenden wird.
Wenn Sie ein Dateiübertragungsprogramm verwendet haben, um den gesamten Ordner wie in Schritt eins beschrieben zu kopieren, sollten Sie den gesamten Ordner wieder in den Ordner „theme“ Ihres Moodle-Servers kopieren. Ändern Sie außerdem die Lese- und Schreibberechtigungen (CHMOD) für die Dateien und den Ordner in 755 – Eigentümer lesen / Schreiben / Ausführen, Gruppe lesen / Ausführen, Jeder lesen / Ausführen. (In den meisten Dateiübertragungsprogrammen können Sie mit der rechten Maustaste auf den Ordner klicken und dazu Eigenschaften auswählen. In einigen Fällen müssen Sie möglicherweise Ihren Serveradministrator bitten, dies für Sie zu tun.)
Sie können jetzt Ihr Administratorfenster verwenden, um Ihre Site auf das neue Thema umzustellen. Wählen Sie Ihr neues Thema aus Moodle über Administration > Appearance > Themes > Theme Selector.

Aufgrund der Tausenden von HTML-Elementen in Moodle ist es unmöglich, jede mögliche Änderung zu berücksichtigen, die Sie an Ihrem Thema vornehmen möchten. Wenn Sie erweiterte Änderungen vornehmen möchten, wird empfohlen, den Firefox-Webbrowser herunterzuladen und das Firebug-Addon zu installieren, um die HTML-Struktur von Moodle-Seiten anzuzeigen. Wenn Sie CSS nicht kennen, kann die CSS-Seite auf W3Schools ein guter Ausgangspunkt sein.
Siehe auch
- Erstellen Sie Ihr eigenes Thema
- Theme-Konfigurationsdatei
- Themen FAQ
- CSS FAQ
- Benutzerdefiniertes CSS-Thema
- Chamäleon-Thema
- Firebug
- Kategorie:Firefox_extensions