Die besten Möglichkeiten zum Erstellen von Spalten in WordPress – Revealed
Wenn Sie lernen, wie Sie Spalten in WordPress erstellen, können Sie Ihre Nachricht klarer vermitteln und Ihre Benutzer können das, was Sie anbieten, problemlos scannen.
In WordPress können mehrere Methoden verwendet werden, um ein mehrspaltiges Layout zu erstellen.
Einige sind einfach, einige sind fummelig und einige sind einfaches HTML. Dies kann jedoch abhängig von der von Ihnen verwendeten WordPress-Plattform erforderlich sein.
Mehr Styling kann auf selbst gehosteten WordPress-Websites erfolgen. Aber auch mit kostenlosen Plänen für WordPress.com, können Sie die Vorteile von Spalten nehmen.

So erstellen Sie Spalten in WordPress
Die Verwendung des Blockeditors ist so einfach wie das Hinzufügen eines Spaltenblocks. Zeitaufwendig, aber sehr effektiv für komplexe Layouts. Mit dem klassischen Editor erleichtert das Shortcodes Ultimate-Plugin das Hinzufügen von Spalten. Eine Alternative besteht darin, HTML nur für Spalten oder HTML-Tabellen für Spalten mit Rahmen zu verwenden.
Fügen Sie Ihrem WP-Thema mithilfe von CSS und HTML Spalten hinzu
Der WP Theme Customizer vereinfacht die Bearbeitung Ihres Theme-Stylesheets.
Gehen Sie zu Ihrem Erscheinungsmenü, wählen Sie „Anpassen“ und dann „Zusätzliches CSS“.
Fügen Sie Folgendes ein:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
Verwenden Sie dann in Ihrem WP-Editor den Editor „Text“ und fügen Sie den folgenden HTML-Code ein…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
Der CSS-Customizer fügt den Code zu Ihrem Theme-Stylesheet hinzu. Verwenden Sie nach dem Hinzufügen den HTML-Code, um Spalten einzufügen.
Erstellen Sie komplexe Spaltenlayouts mit Leichtigkeit mit dem WP Block Editor
In Gutenberg ist ein Block zum Erstellen von Spaltenlayouts enthalten.
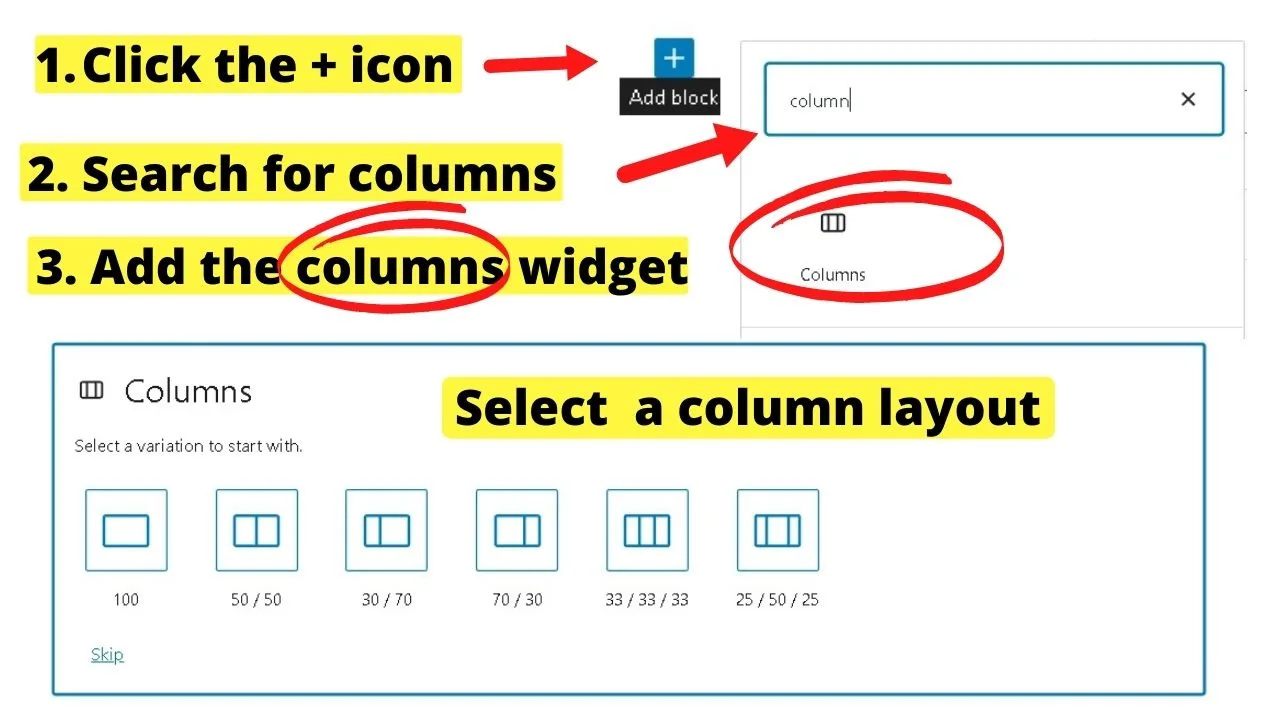
Klicken Sie auf das Symbol +, geben Sie „Spalten“ ein und wählen Sie den Spaltenblock aus. Wählen Sie als Nächstes das gewünschte Layout aus. Es gibt fünf Optionen, um bis zu drei Spalten mit unterschiedlichen Breiten zu verwenden.

Als nächstes müssen Sie Ihren Inhalt innerhalb des Blocks einrichten.
Da dies der Blockeditor ist, wird alles durch Blöcke gesteuert. Der schnellste Weg besteht darin, den Absatzblock hinzuzufügen, Ihren Spaltentitel fett zu schreiben (wenn Sie Titel verwenden) und dann Ihren Inhalt für die Spalte einzugeben.
Alternativ können Sie Blöcke innerhalb von Blöcken erstellen.
Fügen Sie einen „Überschrift“ -Block, dann einen Absatzblock oder einen Text- und Bildblock hinzu. Gestalten Sie Ihre Spalten nach Ihren Wünschen.
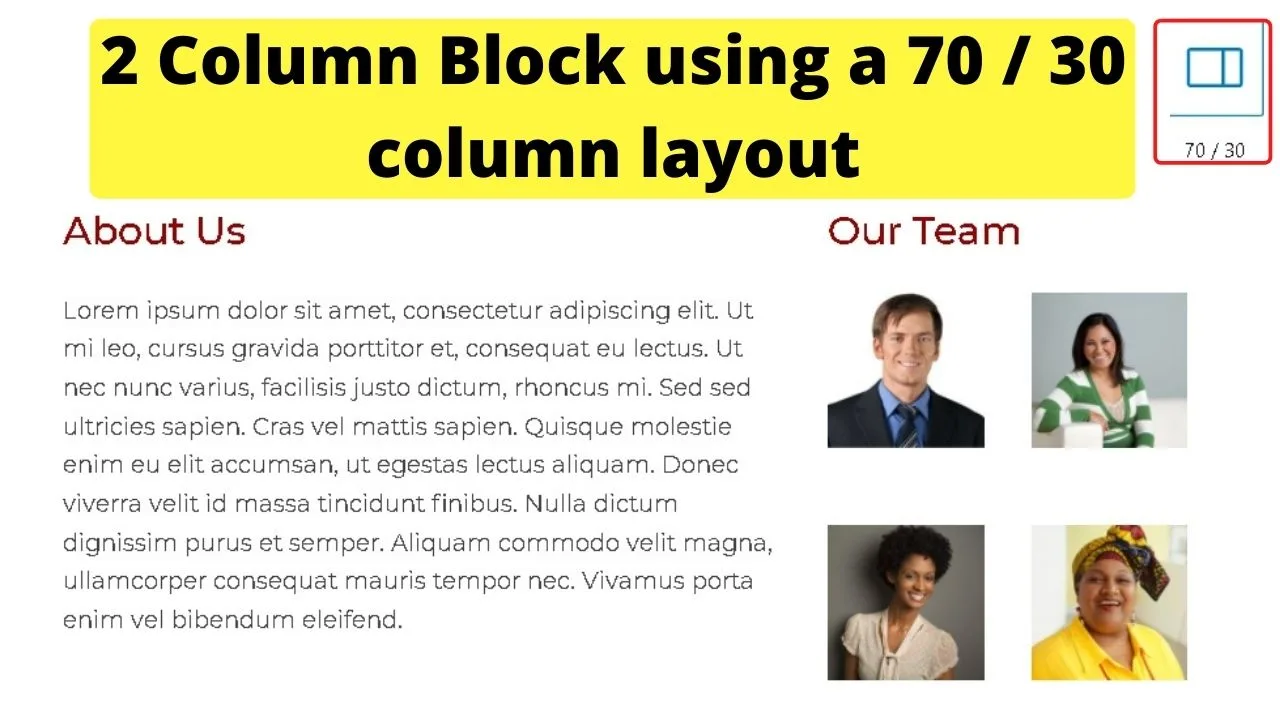
Das folgende Layout verwendet beispielsweise ein zweispaltiges Layout (70:30), um den Inhalt über uns links mit den nach rechts ausgerichteten Bildern anzuzeigen.

Die Bilder werden in die zweite Spalte eingefügt, wobei zwei Spalten im Verhältnis 50:50 neben dem Absatzblock gestapelt sind.
Der Blöcke-Editor erleichtert das Entwerfen komplexer Layouts mit Spalten.
Das Erstellen eines Layouts wie dem oben gezeigten wäre zeitaufwändig, um manuell mit CSS und HTML zu codieren.
Für komplexe Spaltenlayouts hilft es, den Blockeditor zu verwenden.
Verwenden Sie das WordPress Shortcodes Ultimate Plugin

Das ultimative Shortcodes-Plugin ist vollgepackt mit Content-Styling-Optionen. Es genügt zu sagen, dass columns eine davon ist und Sie bis zu fünf Spalten auf einem Desktop-Display anzeigen können.
Gehen Sie zu Ihrer Plugins-Seite, klicken Sie auf Neu hinzufügen und suchen Sie nach Shortcodes Ultimate.
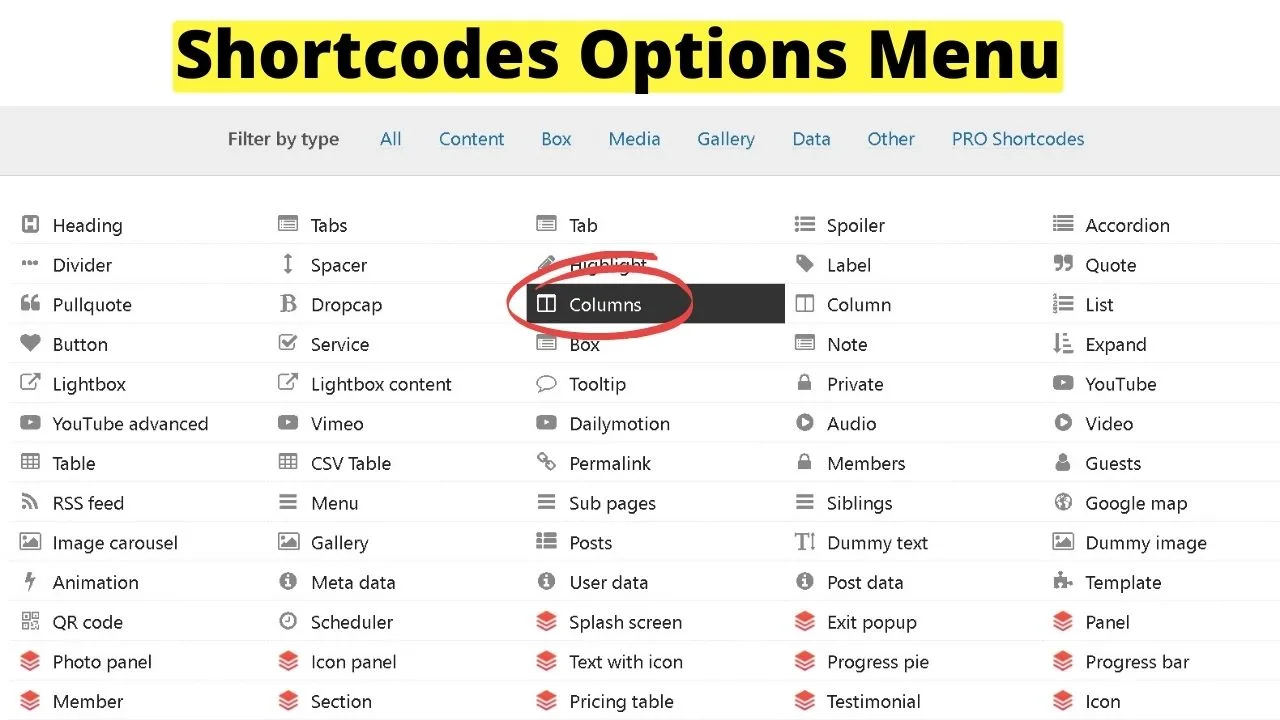
Nach der Installation und Aktivierung wird in Ihrem WordPress-Editor-Bildschirm neben der Schaltfläche „Medien hinzufügen“ eine neue Schaltfläche angezeigt. Wenn Sie darauf klicken, wird ein Bildschirm mit allen verfügbaren Shortcodes geladen.
Die Spalten sind eine kostenlose Funktion. Shortcodes mit einem roten Symbol sind Premium. Die anderen sind frei.

Wählen Sie die Spalten aus und folgen Sie den Anweisungen, um sie nach Belieben zu formatieren.
Mit dem benutzerdefinierten CSS, das sie auf ihrer Website bereitstellen, können Sie dies zu Ihrem benutzerdefinierten CSS auf der Einstellungsseite für das Plugin hinzufügen und dann Spalten mit Text in Schaltflächen hinzufügen.
Platzieren Sie dies im Texteditor…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
Wo die „1/5“ in den Shortcodes oben ist, steuern diese Zahlen, wie viele Spalten eingefügt werden. Verwenden Sie „1/3“ für drei Spalten.
Wenn Sie die Schaltflächen verwenden, können Sie den Text natürlich verlinken, um zu den Seiten zu gelangen, zu denen Ihre Besucher gelangen sollen.
Da es sich um Shortcodes handelt, können diese überall auf Ihrer Website platziert werden. Es ist kein Herumspielen mit CSS erforderlich.
Wenn Sie keine Plugins hinzufügen oder den Blockeditor verwenden möchten oder wenn Sie WordPress.com , Sie können Spalten immer noch nutzen, nur mit weit weniger Styling und Anpassung…
So erstellen Sie Spalten in WordPress mit HTML
Für Benutzer von WordPress.com ohne Zugriff auf den CSS-Customizer ist HTML in Ihrem WordPress-Editor die einzige Möglichkeit, Spalten zu erstellen.
HTML ist immer noch beliebt, obwohl es eine der reiferen Computersprachen ist. Es gibt Ihnen die Grundlagen für ein mehrspaltiges Layout. Nur ohne ausgefallenes Styling.
Wenn Sie sich damit zufrieden geben, Spalten ohne Ränder, Hintergründe oder Inhaltsfelder zu haben, die Textblöcke umgeben, ist HTML der richtige Weg.
Klicken Sie in Ihrem WP-Editor auf die Registerkarte Text, um Ihren Inhalt mit HTML zu bearbeiten, und fügen Sie Folgendes ein:
<div style="width: 33.3%; padding: 20px; float: left;">
Drei HTML-Elemente steuern Ihr Spaltenlayout.
Die erste ist die Breite. Die maximale Breite für jedes Thema beträgt 100%, um die volle Größe eines Bildschirms einzunehmen. Wenn Sie beispielsweise vier Spalten wünschen, ändern Sie die Breite auf 25%. 25 mal 4 ist 100, daher erhalten Sie mit 25% ein vierspaltiges Layout.
Der Abstand ist der Abstand zwischen den Spalten. Andernfalls wäre es schwierig zu sagen, wo ein Textblock endet und der nächste beginnt.
Der letzte Teil ist das float-Element. Dies wird verwendet, um die Spalten links oder rechts von der Seite zu verschieben.
Jedes Teil kann an die Größe der Spalten angepasst werden, die Sie benötigen. Wenn Sie beispielsweise nur zwei Spalten möchten, legen Sie die Breite auf 50% fest.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
Erstellen Sie eine HTML-Tabelle, um Spalten mit Rahmen in WordPress hinzuzufügen
Eine andere Möglichkeit, Spalten hinzuzufügen, ohne CSS-Änderungen zu erfordern, besteht darin, eine Tabelle in HTML zu erstellen.
Der folgende HTML-Code erstellt eine zweispaltige Tabelle
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

Ähnlich wie beim Erstellen von Spalten ohne Rahmen in HTML kann die Größe von HTML-Tabellen durch Ändern der Breite und Höhe angepasst werden. Ebenso wie die Hintergrundfarben.
Um eine Tabelle in HTML in WordPress zu erstellen, legen Sie zuerst den „Tabellenstil“ fest und legen Sie ihn dann in <tbody> ab, um den Inhalt zu laden.
Die <tr> ist für „Tabellenzeile“. Das <td> ist für „Tabellendetails“.
Spaltentitel werden in der Zeile festgelegt. Verwenden Sie den Bereich Tabellendetails <td>, um Inhaltsabsätze in eine Spalte einzufügen.

Hey Leute! Ich bin’s, Marcel, alias Maschi. Ich verdiene ein Vollzeiteinkommen online und auf MaschiTuts teile ich gerne mit euch, wie ich auf dem Laufenden bleibe! Ich betreibe mehrere hochprofitable Blogs & Websites und liebe es, über diese Projekte zu sprechen, wann immer ich die Gelegenheit dazu habe. Ich mache das Vollzeit und von ganzem Herzen. In der Tat ist der Moment, in dem ich aufgehört habe, einen 8-zu-5-Job zu arbeiten und schließlich als digitaler Unternehmer ins Online-Geschäft eingestiegen bin, zweifellos eine der besten Entscheidungen, die ich jemals in meinem Leben getroffen habe. Und ich möchte sicherstellen, dass SIE auch diesen Weg gehen können! Lassen Sie sich von niemandem sagen, dass dies nicht möglich ist. Der Himmel ist die Grenze, really…as solange du daran GLAUBST! Und alles beginnt richtig here..at Maschituts!