udvikling af et Netprojekt med Microsoft Visual C# 2010
oprettelse af No-Code-projektet
internetudvikling er væsentligt forskellig fra desktopudvikling. For det første, når du opretter en internetapplikation, interagerer du altid med en internetserver, selvom serveren er installeret på dit eget system. En desktop-applikation har ingen sådan formidler-operativsystemet udfører applikationen direkte på det lokale system. Derudover er internetapplikationer normalt afhængige af en bro.ser til at være vært for dem på klientcomputeren. Du vil støde på en række af disse forskelle, efterhånden som bogen skrider frem, men dette kapitel vil introducere dig til et par af forskellene på desktop/internetapplikationer.
eksemplet i dette afsnit er et simpelt projekt. Du opretter en ASP.NET ansøgning med en grundlæggende grænseflade. Som med de desktop-applikationer, der præsenteres i kapitel 1, Lader du IDE oprette den krævede kildekode til dig.
start af det nye projekt
dette afsnit af kapitlet viser, hvordan man bygger et projekt. Denne proces er typisk for alle slags projekter, selvom du bruger en anden skabelon end den, der diskuteres i dette afsnit. Selvfølgelig producerer hver skabelon en anden type applikation, så det, du ser, når du er færdig med processen, vil variere afhængigt af hvilken skabelon du bruger. Følg disse trin omhyggeligt for at komme i gang.
Opret et nyt Netprojekt
-
Vælg Start / Alle Programmer / Microsoft Visual Studio 2010 hurtig / Microsoft Visual Udvikler 2010 hurtig. Du vil se IDE starte op.
-
Klik På Nyt Projekt. Du får vist dialogboksen Nyt projekt vist her.
Bemærk, at Visual 2010 understøtter både Visual Basic.net og Visual C#. Sørg for, at du altid vælger Visual C# – mappen for at arbejde med C# – skabelonerne. Ellers opretter du en Visual Basic.Net-applikation.
-
Fremhæv mappen Visual C#. Du får vist et antal undermapper, der hjælper dig med at finde applikationsskabeloner efter type. Hvis du f.eks. klikker på internetmappen, kan du kun se de skabeloner, der er knyttet til internetprojekter.
valg af en bestemt type kan spare tid, når du kender den type applikation, du vil oprette. Midtruden i dialogboksen Nyt projekt indeholder listen over skabeloner i en bestemt mappe. Den højre rude beskriver den skabelon, du vælger. Bemærk, at den venstre rude bekræfter, at du har valgt en visuel C# – skabelon.
dialogboksen Nyt projekt indeholder også kontrolelementer, der kan ændre udseendet af midterruden. Du kan vælge små eller større ikoner. Derudover kan du sortere skabelonerne i en bestemt rækkefølge.
-
vælg en projekttype. Eksempelprogrammet bruger ASP.NET hjemmeside ansøgning skabelon.
-
Skriv navnet ingen kode projekt i feltet Navn. Bemærk, at feltet Løsningsnavn automatisk ændres for at afspejle det navn, du lige har indtastet i feltet Navn. Feltet Løsningsnavn kan indeholde en anden værdi. En løsning er en slags beholder. Du kan gemme flere projekter i en enkelt løsning. For eksempel kan du gemme et program og dets testprogram i en enkelt løsning. Feltet Løsningsnavn kan således være forskelligt fra projektnavnet, fordi det afspejler navnet på en multiprojektløsning.
-
vælg en placering, hvor du vil gemme projektfilerne. (Klik på Gennemse for at få vist dialogboksen Projektplacering for at vælge den mappe, du vil bruge.) Standardplaceringen er c:\users\<brugernavn>\dokumenter\visual studio 2010 \ projekter; du kan dog vælge et hvilket som helst sted på din harddisk for at gemme projektet. I modsætning til de desktop-applikationer, der er oprettet i kapitel 1, gemmer den enkle handling ved oprettelse af et projekt filer på disken, hvorfor du skal vælge en lagerplads i dialogboksen Nyt projekt.
-
Vælg indstillingen Opret mappe til løsning, hvis du vil have, at løsningsfilen skal vises i sin egen mappe. Denne funktion er primært nyttig, når du opretter en løsning med flere projekter, fordi hvert projekt vises i sin egen undermappe. At holde indstillingen valgt for en enkelt projektløsning medfører dog ingen problemer, så normalt holder du denne indstilling valgt.
-
Klik på OK. IDE opretter det nye projekt for dig baseret på den skabelon, du vælger. Nogle skabeloner giver standardindhold; andre er helt tomme. Den skabelon, der bruges til eksempelprojektet, indeholder det standardindhold, der vises her.
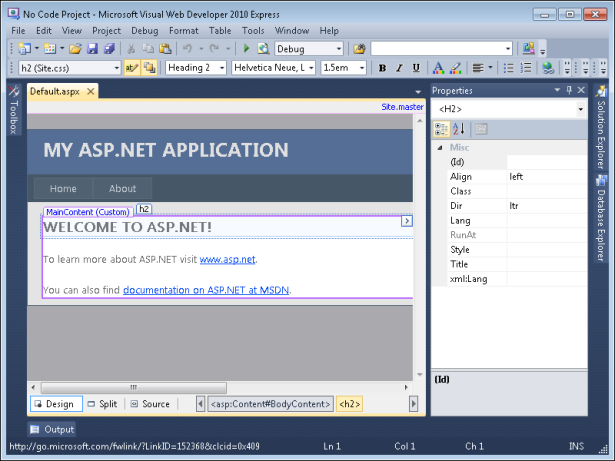
standardvisningen fører dig straks til koden, hvilket ikke er det, du vil have i dette tilfælde. Du kan klikke på Design for at se den grafiske grænseflade eller klikke på Split for at se en kombination af den grafiske grænseflade og kode. Klik på Design, og du vil se den grafiske visning af standardstedet, som vist i figur 2-2.

figur 2-2 prøveapplikationen indeholder en række interessante elementer.
det er en hel del indhold. Afsnittet” forståelse af standardstedet ” forklarer alt dette indhold lidt mere detaljeret.
forståelse af standardstedet
standardstedet, som ASP.NET skabelon skaber indeholder en række individuelle elementer. Hvert element bidrager til hele stedet. I mange tilfælde vil du gerne beholde alle disse elementer som udgangspunkt for dit projekt. Men fordi de kan vise sig forvirrende, forklarer dette afsnit de vigtigste elementer—dem, du har brug for at vide om nu for at oprette et program uden at kode noget. Senere beskriver denne bog flere af skabelonelementerne, så du kan begynde at kode din hjemmeside.
når man ser på elementerne
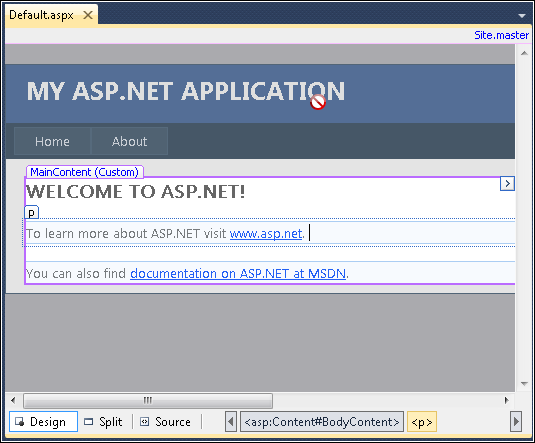
før man går videre, er det vigtigt at forstå, hvordan disse standardsiteelementer vises i IDE. Hvis du kan se egenskabsvinduet, skal du klikke på knappen Auto Hide i øverste højre hjørne. Klik på Løsningsstifinder, og klik derefter på knappen Automatisk skjul, så vinduet forbliver fast på plads. Du vil se en liste over standardsiteelementerne som den, der er vist i figur 2-3.

figur 2-3 løsning Stifinder gør det muligt at se alle de filer til din ansøgning.
løsning Stifinder giver adgang til alle de filer, der udgør standard site, selv dem, du ikke vil bruge til dette eksempel. De poster, du har brug for at vide om til dette projekt, er:
-
sted.Master giver en skabelon, der giver hele stedet det samme udseende. Denne fil er mastersiden – en side, der styrer alle de andre sider. Brug af en masterside gør det muligt at oprette komplekse sider med langt mindre kode. Mastersiden indeholder det overordnede site design, så du skal kun foretage ændringer på mastersiden, når du vil ændre hele din side for at få et andet udseende.
-
sted.css beskriver den formatering, der bruges til hele siden. Hvis du f.eks. vil have, at alle overskrifter skal bruge en fed skrift, skal du placere disse oplysninger i denne fil.
-
standard.den indeholder indholdet til den første side, som alle, der besøger din side, ser, når de kommer ind på din side ved hjælp af domæneadressen. (Som med ethvert andet sted kan nogen indtaste en sidespecifik URL for at få adgang til en anden indholdsside direkte.) Denne standardside indeholder normalt en oversigt over din hjemmeside samt links til andre oplysninger på din hjemmeside.
-
omkring.
indeholder oplysninger om din hjemmeside, applikationen eller din organisation. Standardsiden giver dette simpelthen som en pladsholderside; du finder ikke noget faktisk indhold på denne side.
standardsiden indeholder en række funktioner, som du muligvis slet ikke har brug for. For eksempel indeholder mastersiden et link til en login-side, som brugerne kan bruge til at logge på din side. Medmindre du har brug for denne sikkerhedsfunktion, vil du sandsynligvis ikke holde den på plads. Men for nu behøver du ikke bekymre dig om, hvorvidt disse funktioner er på plads. Eksemplet i dette afsnit bruger dem ikke, og du behøver ikke bekymre dig om dem.
arbejde med mastersiden
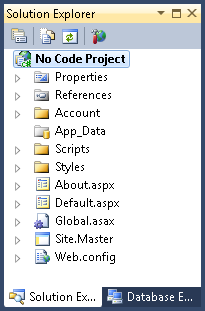
mastersiden, Site.Master, indeholder det overordnede design til din hjemmeside. Når du åbner en indholdsside, der bruger mastersiden, ser du en post for den i øverste højre hjørne af siden i designvisning.
Begynd med at se på Def ault.

figur 2-4 mastersiden indeholder alle de elementer, der er fælles for alle sider på en hjemmeside.
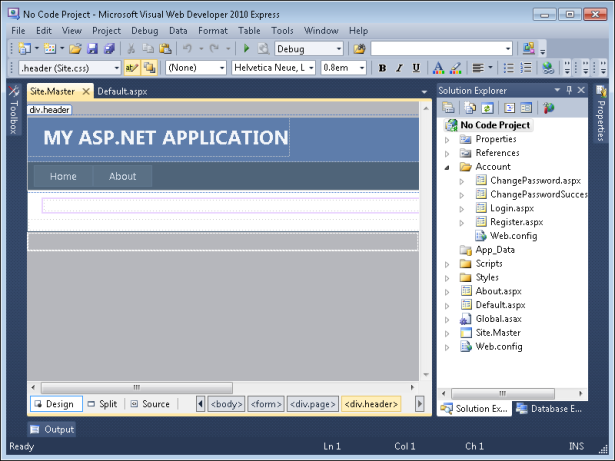
for at ændre sidens navn skal du åbne mastersiden ved at klikke på siden.Master link i øverste højre hjørne. Figur 2-5 viser, hvad du ser, når du klikker på dette link og vælger fanen Design.

figur 2-5 for at ændre mastersidens indhold skal du åbne siden.Master file.
alle de elementer, der tidligere var utilgængelige, er nu klar til at redigere. At foretage en ændring her påvirker hver side, der bruger denne masterside. Nu hvor du kan få adgang til mastersiden, kan du foretage ændringer i den.
Rediger mastersiden
-
skriv ingen kode projekt for overskriften.
-
tryk på Enter for at oprette en anden linje.
-
Skift Blokformatet til Overskrift 2, og skriv et eksempel på at arbejde med en ASP.NET ansøgning. Bemærk, at farven på teksten er ulæselig mod baggrunden.
-
Fremhæv hele linjen, klik på Forgrundsfarve, og vælg rød som den nye farve.
-
Rul til højre på siden. Fremhæv og slet loginposter, fordi dette eksempel ikke bruger dem. På dette tidspunkt, din hjemmeside.Master fil skal ligne den, der vises på Næste side.
dette viser den delte visning af filen. Som du kan se øverst, afspejler koden de ændringer, der er foretaget i de forskellige trin. Bemærk, at ændring af farven på den anden overskrift skaber en ny stilindgang. Denne ændring vises kun på siden.Master fil, ikke i stedet.css-fil bruges til at styre stilarter for hele sitet.
-
Gem og luk siden.Master file.
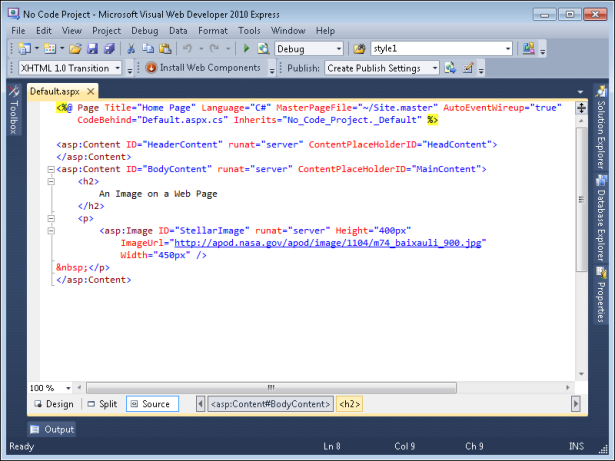
ændring af standard.indhold
standard.filen indeholder indhold. Mastersiden styrer sidens overordnede layout og typografien.css-fil styrer udseendet af siden. Så når du arbejder med denne side, vil du typisk fokusere på det faktiske indhold ved kun at bruge de to andre ressourcer, når du vil ændre layoutet eller udseendet på alle siderne på din side.
denne del af eksemplet viser en brugerdefineret overskrift og et billede som indhold. Brug disse trin til at foretage ændringerne.
Tilføj indhold til standard.asp
-
fremhæv den eksisterende Overskriftstekst, og skriv et billede på en hjemmeside. Det næste trin er at vise et faktisk billede.
-
fremhæv den eksisterende tekst under overskriften, og slet den.
-
Klik på fanen værktøjskasse, og klik derefter på Automatisk skjul for at holde den vist. Du kan bruge en af tre teknikker til at føje kontrolelementer til en hjemmeside:
-
træk kontrolelementet fra værktøjskassen, og slip det på siden.
-
Klik på et kontrolelement i værktøjskassen, og klik derefter på den side, hvor kontrolelementet skal vises.
-
Dobbeltklik på kontrolelementet i værktøjskassen, og placer det på en standardplacering på siden.
-
-
brug en af de foregående tre teknikker til at tilføje et billede kontrol til hjemmesiden.
-
Luk værktøjskassen ved at klikke på Auto Hide.
-
Vis vinduet Egenskaber ved at klikke på fanen og derefter klikke på Automatisk Skjul.
-
sørg for, at det Billedkontrolelement, du har tilføjet, er markeret, og skriv derefter StellarImage i egenskabsfeltet (ID). Egenskaben (ID) tjener det samme formål som egenskaben (navn) for applikationer—den identificerer kontrolelementet, så du kan få adgang til det lettere senere.
-
Type 400 i højden ejendom. Denne egenskab angiver billedets højde i billedpunkter. Hvis du ikke indstiller billedhøjden, viser siden billedet i samme størrelse som billedkilden.
-
skriv http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg i egenskaben ImageUrl. Billedet vises automatisk på siden.
-
skriv 450 i egenskaben bredde. Denne egenskab angiver billedbredden i billedpunkter. Hvis du ikke indstiller billedbredden, viser siden den i den oprindelige størrelse (839 gange 746), som er for stor. Din Standard.siden skal nu se sådan ud.
på dette tidspunkt er det nyttigt at lukke egenskabsvinduet og klikke på Kilde. Du kan se den kildekode, der bruges til at oprette standard.der er ikke meget, som vist i figur 2-6.

figur 2-6 selvom applikationsudgangen ser kompleks ud, kræver den ikke meget kode.
kildekoden begynder med nogle ASP script kode. Enhver kode, du ser, der vises mellem afgrænserne <% og %> er ASP script. Dette script definerer programmeringsrelaterede funktioner i standard.programmeringssprog (C#), navnet på mastersidefilen og navnet på den fil, der bruges til at indeholde C# – koden for siden (koden bag filen). Indstilling af automatisk Begivenhedsledning til “sand” betyder simpelthen, at alle begivenheder, som brugeren genererer på siden (såsom at klikke på en knap), automatisk overføres til C# – koden, der understøtter siden. Posten arver fortæller, hvilken klasse i koden bag filen der skal bruges på denne side. Du vil opdage mere om ASP script senere i denne bog; for nu er alt hvad du virkelig behøver at vide, at posten definerer et aspekt af siden.
efter ASP-scriptkoden ser du et < asp:indhold> tag. Dette er også en ASP.NET indtastning, der refererer til en slags kontrol, der bruges på hjemmesider. I dette tilfælde er kontrollen beskrevet i masteren.Site fil. Contentplaceholderid=”HeadContent” – posten fortæller dig, at dette er headerindholdet fra masteren.Site fil. Du kan placere overskriftsspecifikke oplysninger som standard.< meta> tags, der beskriver sidens indhold. Meta-information er information om noget andet—i dette tilfælde <meta> tags beskriver indholdet på siden.
et sekund < asp:indhold> tag vises næste. Denne bruger ContentPlaceHolderID=” MainContent ” – posten fra masteren.Site fil. Indholdet vises i denne pladsholder. Der er en overskrift på niveau 2 (tagget< h2>), der indeholder den indholdstitel, du definerede, og et afsnit (< p >tag), der indeholder Billedkontrollen, som faktisk er et< asp:Image > tag. Hver egenskab, du definerede tidligere, vises som en separat attribut i filen. Du kan se flere eksempler på, hvordan denne type indhold fungerer, når bogen skrider frem.
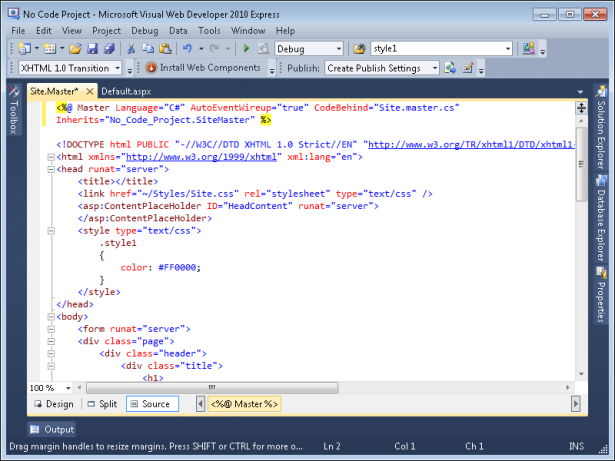
visning af Master.Site Filkode
den “ændring af standard.”tidligere i dette kapitel udforskede den kode, der blev brugt til at definere standardsiden. Denne kode er stærkt afhængig af mastersidekoden, der findes i masteren.Site fil. Åbn denne fil igen ved at klikke på siden.Master link i standard.Vis fildesign. Klik kilde, når Master.Site åbner. Du vil se koden vist i figur 2-7.

Figur 2-7 Stedet.Master fil indeholder en masse kode, der gælder for alle sider, der bruger det.
den første linje er et ASP-script, der ligner det, du så i standard.og tjener det samme formål. Selvfølgelig, mester.Site indeholder ikke nogen MasterPageFile post—fordi det er mastersiden!
umiddelbart under ASP script, vil du se nogle poster, som du ville finde i enhver hjemmeside, såsom <!DOCTYPE>, < html>, og < head> tags. Disse er alle standard for en hjemmeside. Men se inde i < hoved> tag og du vil se nogle ASP.NET indlæg. < asp:ContentPlaceHolderserver” > tag er et pladsholdertag, der definerer placeringen af overskriftsindhold, der tilføjes senere af de forskellige sider, der er afhængige af denne masterside. Du kan huske at se HeadContent-identifikatoren fra standardværdien.det er her, at identifikatoren kommer fra. Tagget< head >indeholder også et< link >, der peger på siden.CSS-fil, som definerer alle stilarter for hjemmesiden.
afsnittet “Arbejde med mastersiden” diskuterede allerede< krop > tagindhold kort. En af de tags, du vil være opmærksom på i <body> tag er <asp:ContentPlaceHolderserver”/> tag. Dette tag beskriver det andet indholdsplaceringsmærke, du så som standard.asp. De < asp:Indhold> tags er det sted, hvor du tilføjer sidespecifikt indhold på de sider, der er afhængige af denne masterside. De andre tags i< brødtekst > tag beskriver layout og indholdsfunktioner, der er fælles for alle sider. Må ikke bekymre dig om at komme for dybt ind i disse oplysninger nu; bare se det, begynde at blive fortrolig med tag navne, og begynde at tænke over, hvordan de forskellige stykker interagerer med hinanden.
visning af siden i en bro.ser
du har kigget på mastersiden, Master.Site, og en indholdsside, der er afhængig af mastersiden, standard.asp. Det er på tide at se applikationen i aktion. Tryk på F5, vælg Debug / Start Debugging, eller klik på Start Debugging på standardværktøjslinjen. IDE starter ASP.NET udvikling Server. Denne server vises som et ikon i meddelelsesområdet. Højreklik på ikonet, og du vil se tre muligheder i genvejsmenuen:
-
åbner en kopi af standardsiden i standardsøgeren. Serveren og serveren kører uafhængigt. Du kan lukke bro.ser og genåbne siden ved at vælge denne indstilling.
-
Stop stopper ASP.Net Development Server og lukker den ned. Dette er ikke det samme som at lukke en internetserver installeret på dit system. Du kan til enhver tid genstarte serveren ved at trykke på F5 igen.
-
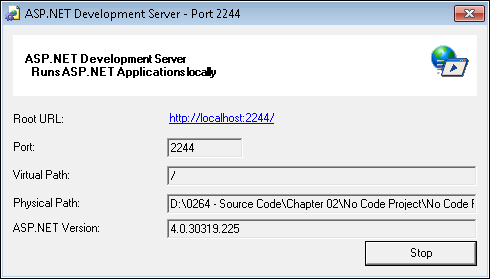
Vis detaljer viser oplysninger om denne særlige ASP.NET udviklingsserver, som vist her (ved at klikke på linket åbnes en kopi af standardsiden i din bro.ser).

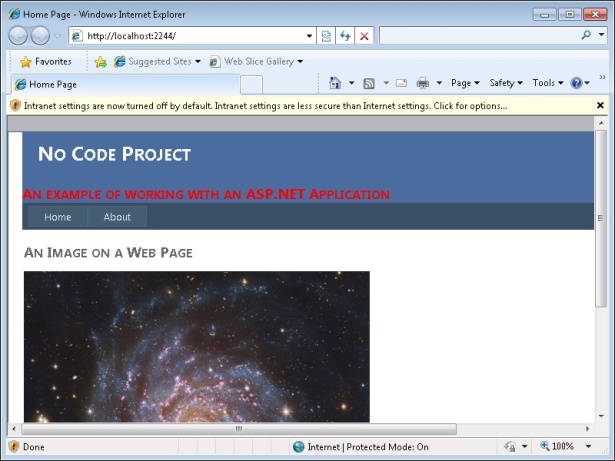
efter ASP.NET udvikling Server starter, det åbner en kopi af din standard bro.ser og viser standard.som vist i figur 2-8.

figur 2-8 eksempelprogrammet viser et billede i en bro.ser og giver også adgang til andre site-funktioner.
Bemærk, at URL ‘ en indeholder en portindstilling (2244 efter localhost-domænet i adressefeltet). IDE konfigurerer hver af dine applikationer til at bruge en anden, ikke-standard, port som en sikkerhedsfunktion. Brug af en ikke-standardport gør det mindre sandsynligt, at nogen vil forsøge at få adgang til dit system gennem ASP.NET udvikling Server.
hvis du bruger en standardopsætning af Internetudforsker, vil du sandsynligvis se advarselsnotatet vises øverst i klientvinduet i dette skærmbillede. Klik på advarselsmeddelelsen, og du vil se en genvejsmenu. Vælg indstillingen Aktiver Intranetindstillinger. På dette tidspunkt vil du se en meddelelsesboks, der advarer dig om, at intranetindstillinger er mindre sikre end Internetindstillinger. Klik på Ja for at aktivere intranetindstillingerne, så du nemt kan fejlsøge din ASP.NET ansøgninger. Siden vises igen med alle funktionerne i en brugbar tilstand.
Læg mærke til de to faner på siden: Hjem og omkring. Hvis du klikker på Om, vil du se om.sidens indhold. Det ser ikke ud til, at siderne er ændret, men sideindholdet har. Adressefeltet ændres for at vise ændringen i sider, men den samlede effekt er, at kun indholdet ændres, ikke layoutet. ASP.NET giver et væld af meget seje effekter, som du vil prøve, når du gennemgår eksemplerne i bogen. Når du er færdig med at arbejde med eksemplet, skal du højreklikke på ASP.NET udvikling Server ikon i meddelelsesområdet og vælge Stop fra genvejsmenuen.