Sådan tilføjes Google Maps til Google Maps-Integrer Google Map
Note: We now offer a FREE wizard that does this all for you. Click here to configure it and add to your WIX website in seconds.
i denne vejledning lærer du, hvordan du tilføjer Google Maps til
- placering: et Google Map hjælper din kunde med at finde din fysiske virksomhed. Du kan tilbyde retninger og endda interaktivitet til dine brugere.
- autenticitet: annoncering af din fysiske placering giver autenticitet og troværdighed til din hjemmeside. Det lader dit publikum vide, at du ikke er en fly-by-night, der kun findes i cyberspace.
- bekvemmelighed: ikke alle besøgende har evnen eller tålmodigheden til at finde din adresse på Google Maps selv. At give et kort på din hjemmeside omgår behovet for dette.
editoren giver understøttelse af simple Google Maps. Den indbyggede funktion giver dig en masse valg, når det kommer til stil og visuelt udseende, men tilbyder ikke alle de tilgængelige funktioner til Google Maps.
hvis du har brug for mere avanceret funktionalitet, kan du integrere et Google-kort på din side. For at gøre dette skal du oprette kortet på Google Maps-siden og derefter indsætte koden på din hjemmeside.
indhold
tilføjelse af et simpelt Google-kort i Google-editoren 1
adgang til din side i Google-editoren 1
tilføjelse af et google-kort i Google-editoren 3
Indstilling af din adresse i Google-kortet 4
Indstilling af Google-kortadfærd 5
fejlfinding af Google-kortadressen 6
Gør dit Google-kort responsivt 7
indlejring af et google-kort i en Vi-Side 9
oprettelse af et kort på Google Maps 9
indlejring af Google-kortkoden på en Vi-side 10
tilføjelse af et simpelt Google-kort i Vi-kortet editor
Følg vores trin-for-trin guide til at tilføje Google Maps til din hjemmeside. Det tager kun et par klik at vise et kort.
adgang til din hjemmeside i editoren
for at få adgang til din hjemmeside i editoren:
- Log ind på din konto.
- Vælg det sted, du vil arbejde på, hvis det er nødvendigt.
- Klik På Administrer & Rediger Side.

- Klik på Rediger Site I Site Manager.

- din hjemmeside åbnes i editoren.

tilføjelse af et Google-kort i redigeringsprogrammet
for at tilføje et google-kort:
- vælg en side.

- Klik på et sideområde for at vælge det.
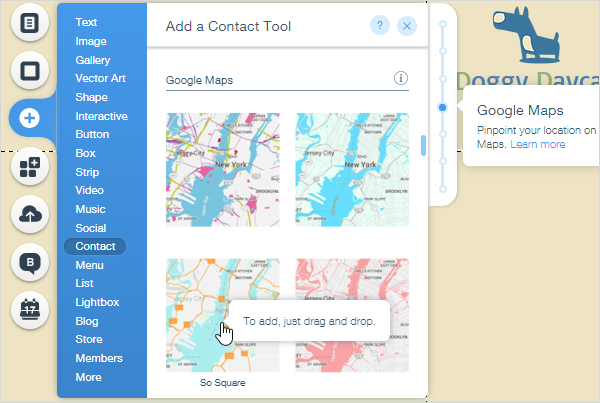
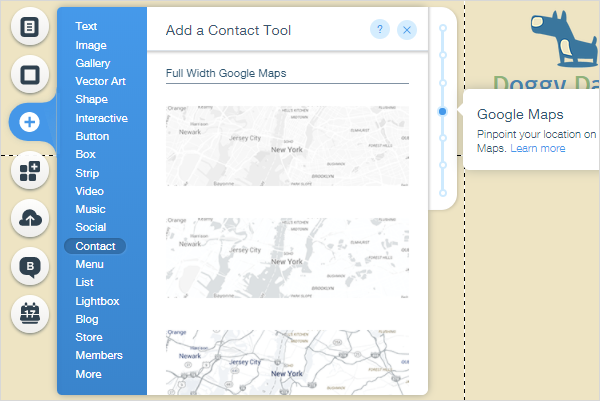
- Klik på Tilføj > kontakt, og rul derefter til afsnittet Google Maps i værktøjet Tilføj en kontakt.
- Klik på den ønskede kortstil, og træk den til siden.

- brug styret til at ændre størrelsen på kortet, så det passer til dit sidedesign.

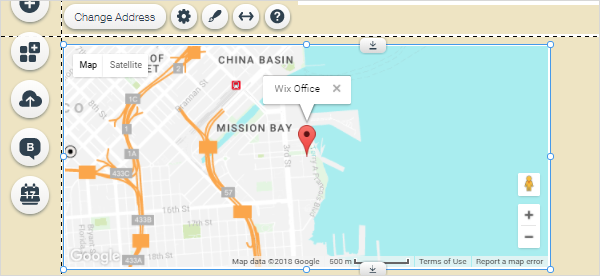
kortet er dynamisk, og når du strækker og krymper det, vises mere eller mindre af området omkring måladressen.
Indstilling af din adresse i Google Map
adressen til kontoret bruges som standard, når du tilføjer kortet.
for at indstille din adresse:
- Klik på kortet for at få vist kontrollerne.
- Klik På Skift Adresse.
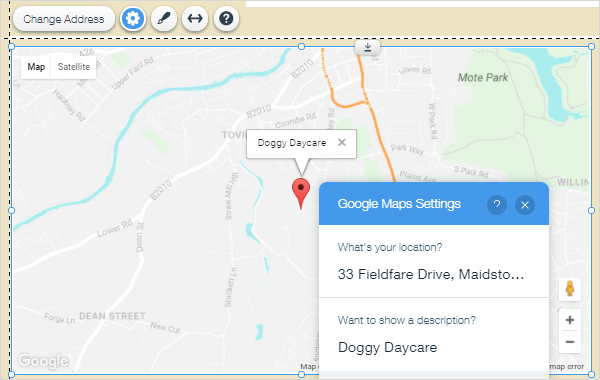
- i Google Maps indstillinger:
- Hvad er din placering?: Indtast din adresse eller den placering, du vil have brugerne til at finde, og tryk derefter på Enter. Hvis Google Maps genkender adressen, vises et grønt kryds for at indikere dette. Hvis du oplever problemer, se Fejlfinding af Google Map-adressen nedenfor.
- vil du vise en beskrivelse?: Angiv eventuelt en beskrivelse . Denne tekst vises i en billedforklaring, der peger på den røde pin-kode. Du kan ignorere dette felt, hvis du vil.

det er kun muligt at tilføje et sted. Hvis du har brug for at vise mere end en, kan du integrere et Google-kort.
Indstilling af Google Map-adfærd
der er en række muligheder for at kontrollere, hvad dine besøgende ser, og hvad de kan gøre, når de interagerer med Google Map.
for at indstille adfærd:
- Klik på kortet for at aktivere kontrollerne.
- Klik på indstillingsikonet.
<kontrol-indstillinger.png>
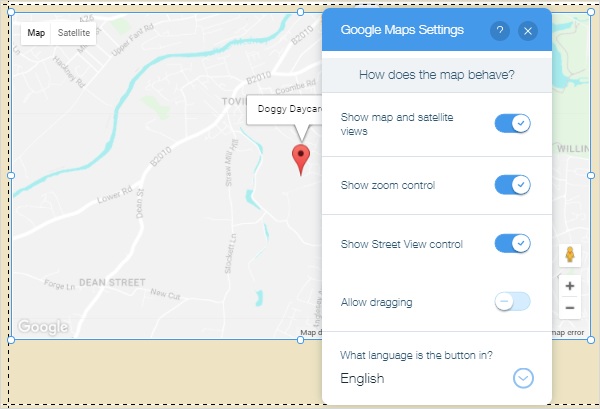
- i Google Maps-Indstillinger skal du klikke på skifteknapperne for at aktivere og deaktivere indstillinger:
- Vis kort-og satellitvisninger: viser de kort | satellit-links, der giver besøgende mulighed for at skifte visninger.
- Vis forstørrelsesstyring: viser + og – ikonerne, der giver besøgende mulighed for at forstørre ind og ud.
- Vis gadevisningskontrol: viser gadevisningsikonet
 , der giver besøgende mulighed for at bruge Google Gadevisning.< gadevisning-ikon.png>
, der giver besøgende mulighed for at bruge Google Gadevisning.< gadevisning-ikon.png> - Tillad at trække: tillader besøgende at bevæge sig rundt på kortet ved at klikke og trække.
- hvilket sprog er knappen i?: Klik på pil ned, og vælg dit sprog fra rullemenuen, hvis det er nødvendigt.

fejlfinding af Google Map-adressen
Hvis Google Maps ikke genkender din adresse eller viser din adresse korrekt, kan du bruge dine koordinater i stedet for den fysiske adresse i feltet Hvad er din placering?.
for at finde dine koordinater:
- gå til Google Maps på https://maps.google.co.uk (eller dit land tilsvarende).
- Indtast din adresse i søgefeltet.
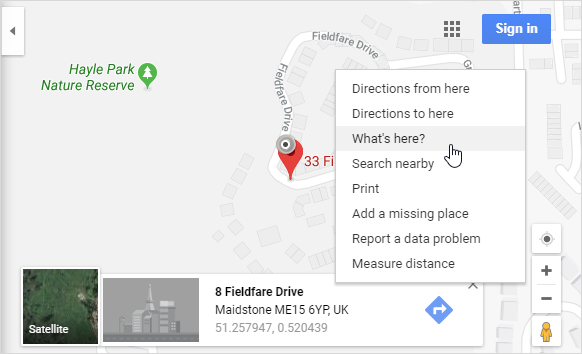
- Højreklik på den fastgjorte placering på kortet, og klik på hvad er her?
- Kopier koordinaterne, der vises i pop op-vinduet.

- klik på Google-kortet i editoren for at aktivere kontrollerne.
- Klik på ikonet Indstillinger
- Indsæt koordinaterne din kopieret i Hvad er din placering? felt.
<koordinater.png>
gør din Google Map responsive
Simple Google Maps er statisk som standard. Du kan teste dette ved gradvist at indsnævre og udvide dit bro.ser-vindue, mens du observerer kortets opførsel.
for at gøre dit Google Map responsivt:
- Klik på dit kort for at aktivere kontrollerne.
- Klik på strækikonet.
<kontrol-stræk.png>
- i Stretch Map:
- Stræk til fuld bredde: Klik på toggle-knappen for at aktivere dette. Kortet strækker sig for at dække sidens fulde bredde.
- margener: brug skyderen til at indstille margener til venstre og højre på kortet. Du kan bruge billedpunkter eller procent. Maksimale indstillinger er 80% eller 5%.
<stræk-kort-dialog.png>
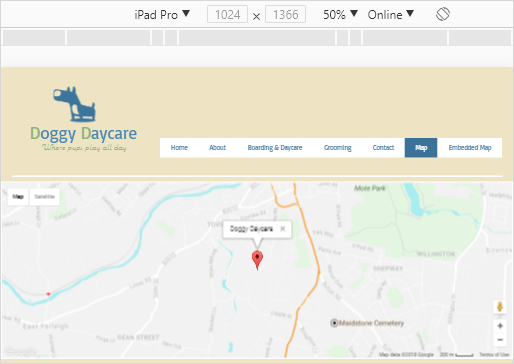
- der er mange tilgængelige værktøjer til at teste lydhørhed. Sådan vises vores kort på en iPad Pro i Google Chromes Responsive værktøj. Gå til flere værktøjer > udviklerværktøjer i Chrome for at få adgang til dette værktøj.
<kort-ipadpro.png>
du kan også indsætte et responsivt Google-kort fra Tilføj > kontakt > Google Maps i fuld bredde. Dette har samme effekt som at tilføje et statisk kort og anvende strækfunktionen.
<Vælg-kort i fuld bredde.png>
mens de enkle Google Maps, der er tilgængelige uden for boksen i Google Maps-editoren, tilbyder en fantastisk løsning til de fleste hjemmesider, giver de ikke den fulde funktionalitet, der er mulig, når du opretter et brugerdefineret kort på Google Maps-siden.
begrænsninger af løsningen uden for kassen inkluderer:
- du kan kun markere et enkelt sted.
- du kan ikke gengive et Gadevisningsbillede.
for at få den fulde effekt af Google Maps skal du oprette dit kort på Google Maps-siden og derefter integrere koden på en side på din hjemmeside.
oprettelse af et kort på Google Maps
det første trin er at oprette et kort på Google Maps-siden.
for at oprette et kort på Google Maps:
- Åbn Google Maps på www.maps.google.co.uk (eller dit lands tilsvarende).
- sørg for, at kortet, Gadevisningsbilledet eller de retninger, du vil integrere, vises på kortet.
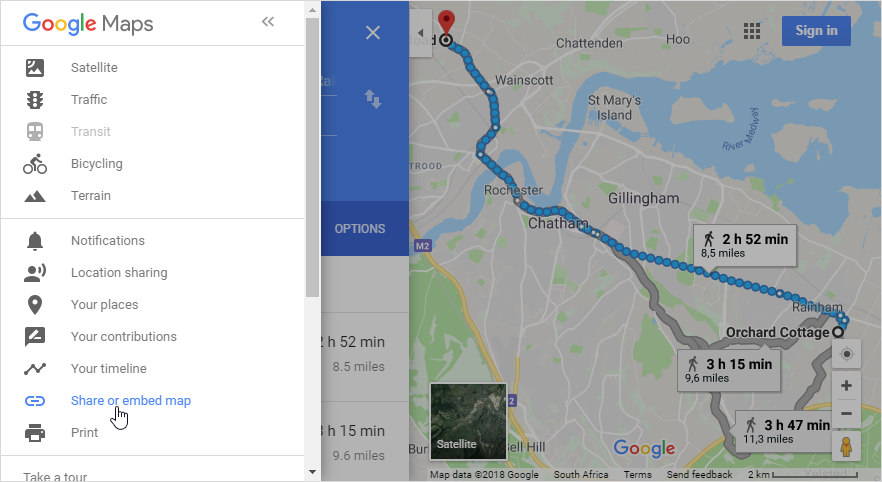
- klik på menuen i øverste venstre hjørne
 ikon < google-maps-menu-ikon.png> .
ikon < google-maps-menu-ikon.png> . - Klik på Del eller Integrer kort.
< google-maps-del-Integrer.png>
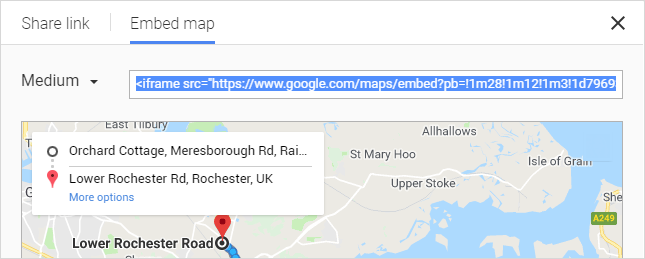
- vælg fanen Integrer kort, og vælg derefter den ønskede størrelse, og Kopier HTML-integreringskoden.
<copy-embed-kode.png>
- indsæt koden i Notesblok eller et lignende program for nu. Vi bruger det til at vise det indlejrede kort på vores hjemmeside.
indlejring af Google Map-koden på en side
det næste trin er at indsætte indlejringskoden kopieret fra Google Maps på en side.
Sådan vises et integreret Google-kort på din hjemmeside:
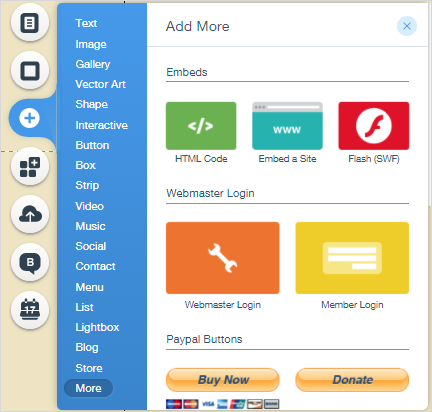
- vælg en side, og gå til Tilføj > flere > indlejringer.

- træk HTML-kode
 til siden. Dette giver dig mulighed for at tilføje brugerdefineret HTML-kode på din side. < html-kode-ikon.png>
til siden. Dette giver dig mulighed for at tilføje brugerdefineret HTML-kode på din side. < html-kode-ikon.png> - Klik på Indtast kode.

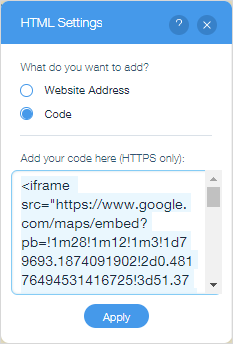
- indsæt den kode, du kopierede fra Google Maps, i feltet Tilføj din kode her. Vi bekræfter koden og angiver, at den er gyldig med et grønt kryds.
- Klik På Anvend.

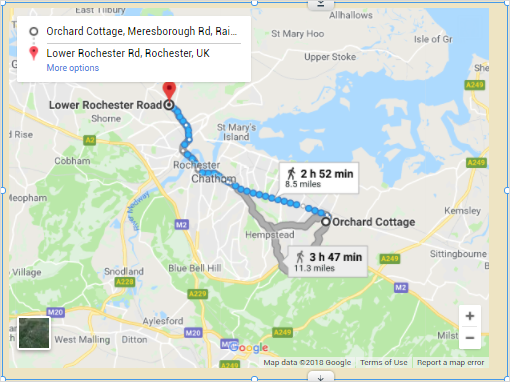
- det integrerede kort gengives på siden. Du skal muligvis ændre størrelsen på elementet, så det passer til din side og størrelsen på Google Map.

vi håber, du har nydt denne tutorial om, hvordan du tilføjer Google Maps til din hjemmeside!
må masser af nye kunder finde dig og gøre din virksomhed boom.