Sådan tilføjes en kontaktformular på
Dec 20, 2021
Alberto C.
5min Læs

vidste du, at en kontaktformular kan give dig bedre kundeengagement? Det vil være et praktisk sted for brugerne at kommunikere med dig online og bede om hjælp.
en kontaktformular er en dedikeret plads på din hjemmeside, der giver dine besøgende mulighed for nemt at nå dig til enhver tid.
i denne artikel vil du lære at tilføje en kontaktformular ved hjælp af formularer og kontaktformular 7.Vis indlæg
Video Tutorial
hvis du foretrækker at læse, skal du tjekke de skriftlige instruktioner nedenfor.
Hvorfor har du brug for en kontaktformular?
at have en kontaktformular på en hjemmeside er gavnlig, både for ejeren og brugerne. Her er flere fordele:
- effektiv kommunikation – en kontaktformular gør det nemt for brugerne at nå dig. Formularen er tilgængelig hele tiden, og kunderne behøver kun at udfylde de angivne felter.
- informationskilde ‒ du kan kræve, at brugerne indtaster oplysninger, der kan være værdifulde til fremtidige formål, såsom en e-mail-adresse, et brugernavn på sociale medier osv. Have sagt, at, nogle felter som alder eller køn skal være valgfri, skulle du virkelig have brug for dem.
- forebyggelse af Spam ‒ hvis du har en kontaktformular, behøver du ikke at afsløre din e-mail-adresse på hjemmesiden. På den måde kan spammere ikke finde det let, og du vil modtage meget mindre junk.
- professionelt udseende site ‒ din hjemmeside kan se mere professionel og tiltalende ved at have en kontaktformular inde. Læsere ved, at du vil lytte til dem, og til gengæld vil de stole på dig mere.
lyder meget lovende, ikke? Uden yderligere ado, lad os lære at tilføje en kontaktformular i
Hvordan tilføjer jeg en kontaktformular?
vi kan tilføje en kontaktformular ved hjælp af et plugin, som er meget let at installere.
for at starte skal du få adgang til dit dashboard, åbne Plugin-menuen og klikke på Tilføj ny. Søg i pluginets navn, og vælg derefter Installer. Når du er færdig, skal du vælge Aktiver.
til denne tutorial arbejder vi med to af de mest populære plugins til kontaktformularer. De er pålidelige, kraftfulde og kan tilpasses.
Vpformer

det er et super brugervenligt plugin til kontaktformularen. Bare rolig, hvis dette er din første gang, du bruger et sådant værktøj, fordi du nemt kan mestre det på ingen tid. Den har en træk-og-slip-editor og giver dig mange foruddesignede formularskabeloner.
hvad er fantastisk, dette plugin giver dig også mulighed for at oprette et abonnement, registrering og betalingsformular. Du kan bygge dem på få minutter og integrere det med populære platforme som PayPal, Stripe, MailChimp og så videre.
Vi tilbyder dig fire premium plan muligheder, Basic ($79,00), Plus ($199,00), Pro ($399,00) og Elite ($599,00) om året. Der er også en gratis version, der ikke indeholder flere kernefunktioner som tredjeparts addons og brugerregistreringsformularer.
Trin 1 ‒ Opret en kontaktformular ved hjælp af Vpfoms
- når du har aktiveret plugin ‘ et, skal du gå til Vpforms-menuen. Der er en praktisk instruktion, der hjælper dig med at udfylde formularen under 5 minutter. Hvis du ikke vil følge det, skal du bare klikke på Tilføj ny.
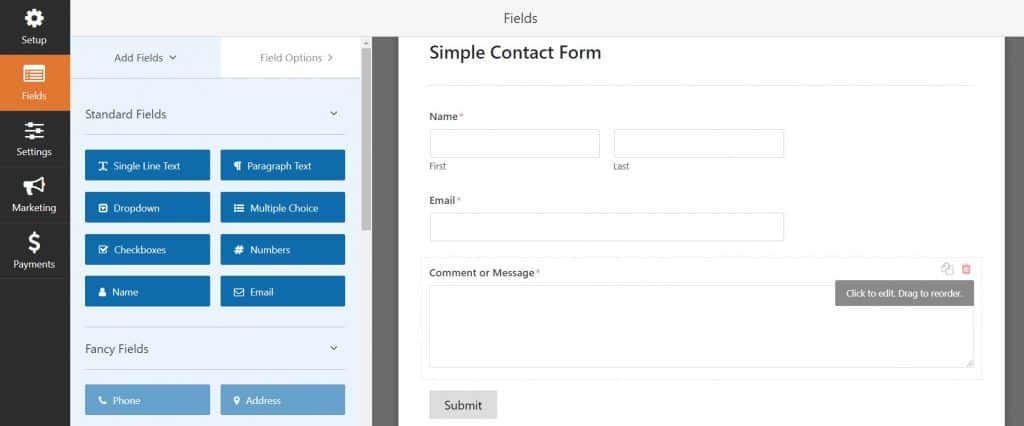
- Indtast dit formularnavn, og vælg mellem flere skabeloner for at fremskynde processen. Eller du kan vælge en tom formular for at få mere kreativ frihed til at begynde med.
- nu Kan du tilføje felter baseret på dine behov. Træk bare den ønskede indstilling fra venstre kolonne til live editor.

- når du er færdig, skal du klikke på Gem øverst.
Trin 2 ‒ Opsæt Indstillinger for meddelelser og bekræftelser
for at underrette dig og dine brugere, hver gang en formular indsendes, skal du konfigurere indstillingerne for meddelelse og bekræftelse.
- i den samme menu skal du vælge Indstillinger og gå til meddelelser. Der skal du oprette din e-mail-adresse, emnet og anden info. Hvis alt er klar, skal du vælge Tilføj nye underretninger.
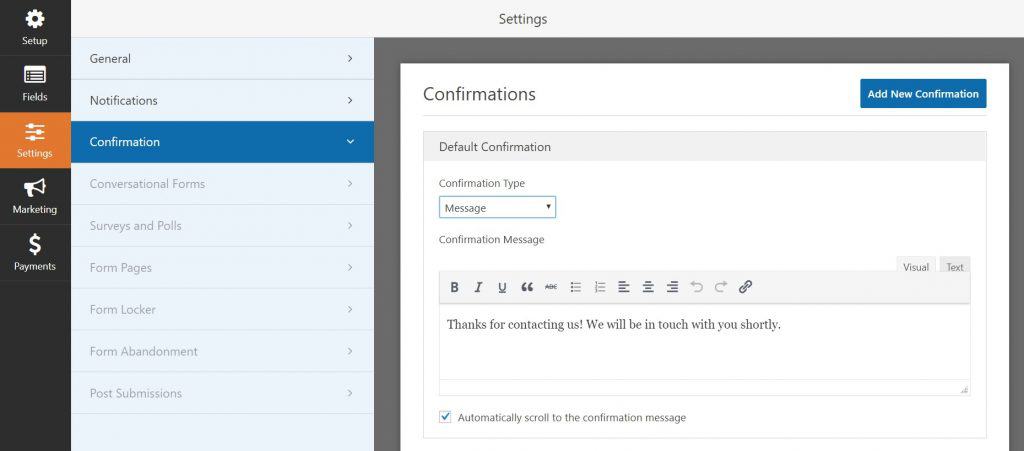
- hvad angår bekræftelsen, kan du tilføje en taknote til brugerne samt omdirigere dem til en bestemt URL. Dette er også en stor mulighed for at informere kunderne, hvor længe de skal forvente at få et svar fra dig.

- på siden eller posteditoren skal du trykke på plus-ikonet. Udvid området kontroller,og vælg Bloker formularer.
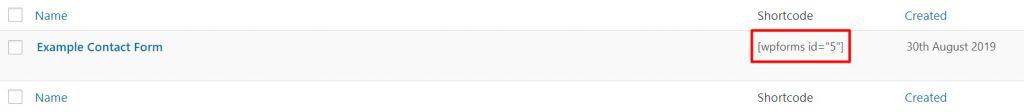
- på en side eller et indlæg ved hjælp af shortcode — kopier shortcode fra menuen og indsæt den i Shortcode-blokken på posteditoren.


her er et eksempel, når en kontaktformular vises på en side eller et indlæg.

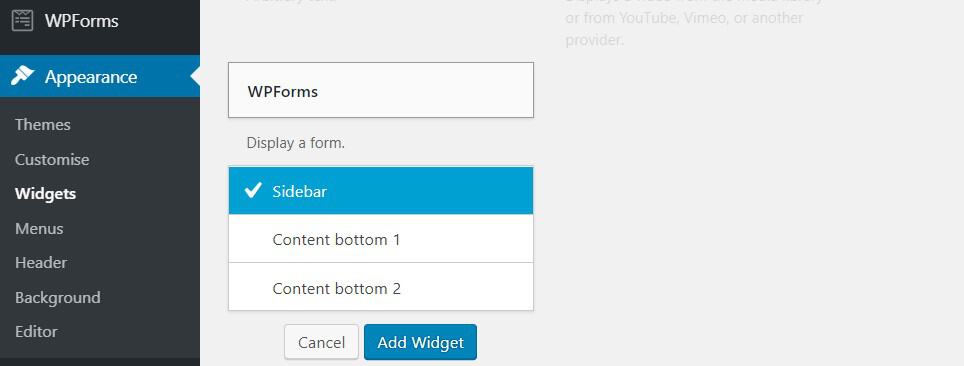
på sidebjælken-gå til udseende -> kontroller. Find og klik på kontrolpanelet. Vælg derefter sidebjælke.
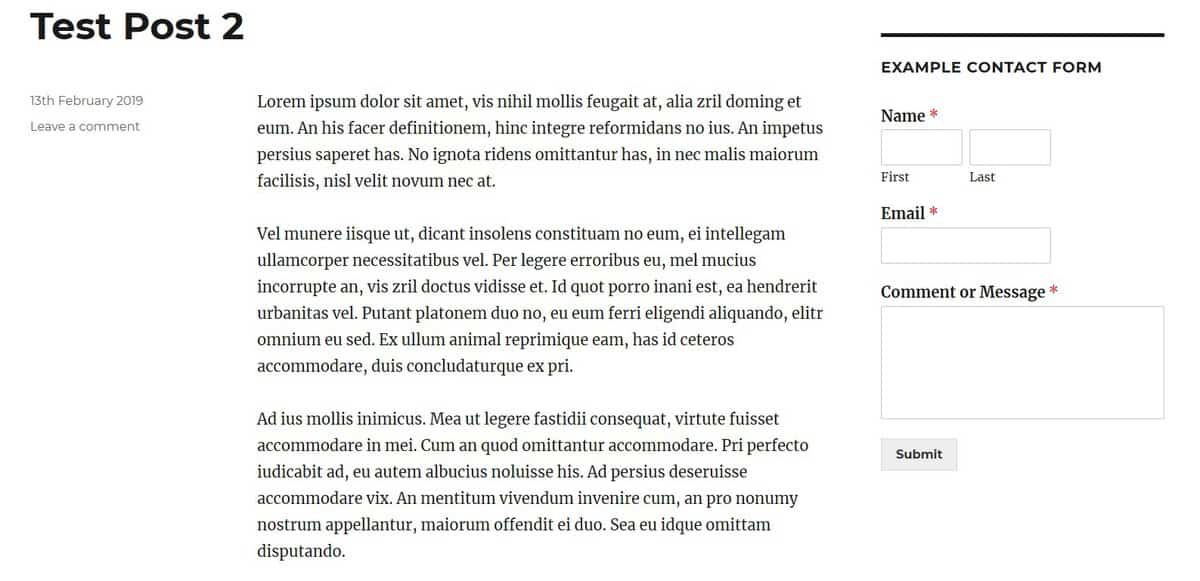
Sådan ser det ud på din sidebjælke.

Kontaktformular 7
Kontaktformular 7 har en dybere indlæringskurve, da du først skal lære om tags og syntaks. Heldigvis har udvikleren udarbejdet en omfattende guide til, hvordan man gør det. Når du først er vant til grænsefladen, kan det vise sig at være et meget kraftfuldt værktøj.
hvad er fantastisk, Det tilbyder en håndfuld funktioner, der normalt kun leveres med et betalt plugin, såsom tredjepartsudvidelser, flere formularer og så videre. Andre bemærkelsesværdige funktioner omfatter re, test og fil upload og vedhæftet fil.
vigtigst er det, at du ikke behøver at betale noget for dette plugin. Vi viser dig, hvordan du tilføjer en kontaktformular ved hjælp af Kontaktformular 7.
Metode 1 ‒ Vis Kontaktformular 7 ‘ s Standardkontaktformular
hvis du vil vise kontaktformularen på den enkle måde, er der en forudbygget formular, der skal være klar til brug. Det er kommet med alle vigtige felter som Navn, e-mail, emne og besked.
- først og fremmest skal du få adgang til kontaktmenuen fra admin-siden. Kopier derefter den tilgængelige kortkode ved siden af kontaktformularens navn.

- indsæt den på Kortkodeblokken til post-eller sideditoren.
Metode 2 ‒ Opret en ny Kontaktformular ved hjælp af Kontaktformular 7
du kan også oprette kontaktformularen fra bunden. På den måde har du magten til at personalisere det efter din egen smag. Sådan gør du det.
- tryk på Tilføj nyt i kontaktmenuen. Redigeringsboksen giver dig mange feltmærker.
- lad os sige, at vi vil tilføje et telefonnummer felt. For at gøre det skal du vælge Tlf og udfylde alle de krævede oplysninger.
- skriv skabelonen i denne syntaks for at give feltet en etiket, når du har indsat tagget.
<label> Phone Number </label>

Tillykke, du har tilføjet et nyt felt!
- nu hvor du er færdig med kontaktfelterne, kan du fortsætte med at justere meddelelsen på mailindstillingerne. Du er fri til at ændre din e-mail og overskrifterne, blandt andre oplysninger.
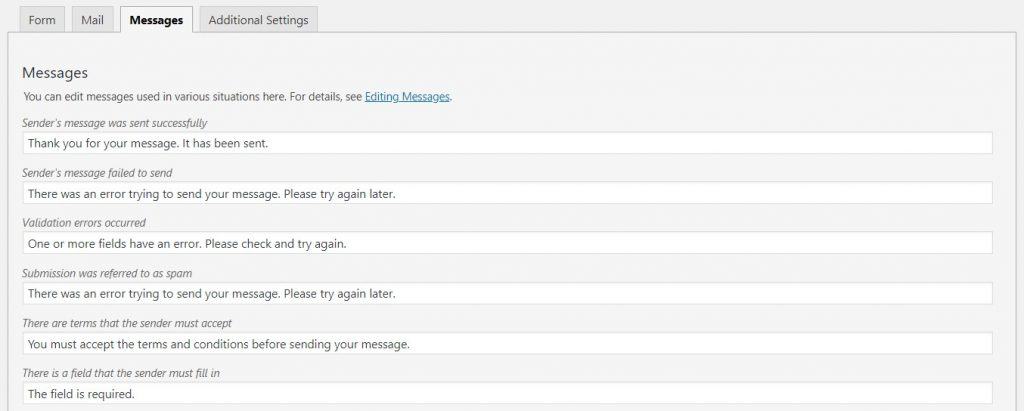
- endelig, hvis du vil redigere det automatiserede svar, skal du gå til fanen Meddelelser. Kontaktformular 7 giver dig mulighed for at ændre taknoten, fejlmeddelelser og mange andre svar.
 glem ikke at trykke på Gem hver gang du ændrer indstillingerne.
glem ikke at trykke på Gem hver gang du ændrer indstillingerne.
i lighed med standardværdien skal du også kopiere og indsætte kortkoden til det ønskede indlæg/side for at få vist den nye kontaktformular.
konklusion
hvis du vil engagere dig med dine besøgende og samle deres værdifulde feedback, skal du tilføje en kontaktformular på din hjemmeside. Med det kan du også opbygge tillid og undgå at blive spammet.
det er ikke så svært at oprette en kontaktformular, som det ser ud til, takket være disse to store plugins — Vpforms og kontaktformular 7. Her er et resume for at gøre det.
- først skal du kigge efter formularer eller kontaktformular 7 på plugin-mappen.
- når de er installeret og aktiveret, skal du navigere til deres indstillingsside.
- Tilpas din kontaktformular ved at ændre felter, meddelelser og svar baseret på dine behov.
- Indsæt kontaktformularen på en side/post/sidebjælke ved hjælp af en dedikeret knap eller kortkoden.