Sådan oprettes en Velkomstfane på din Facebook-side med statisk HTML

i en forudgående tutorial talte jeg om, at der var et par hovedmuligheder for at oprette en Velkomstfane til din Facebook-side. Den enkleste-kræver mindst ekspertise og tålmodighed — er at bruge den statiske HTML: iframe tabs ansøgning. Denne tutorial vil fokusere på, hvordan du opretter en Velkomstfane på din Facebook-side med denne app.
jeg bruger personligt denne app til min Velkomstfane, selvom jeg opretter mine egne iFrames for at hente andet indhold fra min side. Den største ulempe ved tredjepartsappen er, at du ikke har kontrol over ikonet, og da du ikke er vært for indholdet, får du ikke trafiknumre til din side.
hvis du har et begrænset budgetet budget er et beløb, du er villig til at bruge på dine Facebook-kampagner eller annoncesæt på daglig basis eller levetid. eller ekspertise, oprettelse af en velkomstside med denne app kan være bedst for dig. Appen gør det sindssygt nemt at fjerne rullepaneler og oprette versioner til fans og ikke-fans. De håndterer også det sikre URL-problem, som du skal håndtere, når du opretter en iframe, så det er en ret enkel måde at oprette en Velkomstfane med meget lidt indsats, selvom den mangler nogle fordele.
Tilføj appen
den første ting du skal gøre er at gå til den statiske HTML: iframe tabs Facebook side og klik på “Føj til min side” på venstre side. Det vil bringe en liste over sider, du administrerer. Vælg den rigtige, og gå tilbage til den side, du administrerer.
Giv indhold
Klik nu på den nye Velkomstfane i menuen til venstre fra din side. Hvis det ikke er der, skal du bare gå til Apps i Rediger side og tilføj en fane.
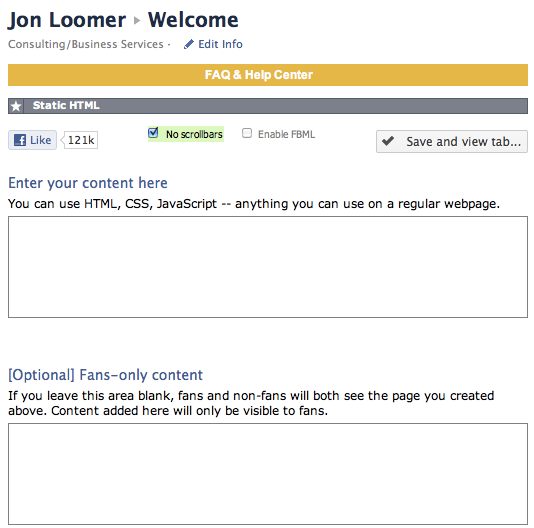
administratoren af Velkomstappen vil se sådan ud:

den første ting, du vil gøre, er at markere afkrydsningsfeltet for “ingen rullebjælker.”Rullebjælker er dårlig form. Hvis dit indhold ikke passer andet, skal du justere det i overensstemmelse hermed (bredden er 520 billedpunkter, og du skal prøve at holde højden under 800).
angiv derefter koden til din Velkomstfane. Bemærk, at du selv skal være vært for billeder. Også, hvis du først opretter indholdet på din hjemmeside og bemærker, at formateringen er anderledes (tabeller, skrifttype osv.), det skyldes CSS. Du er på appens nåde med hensyn til formatering, men du kan også tilføje din egen CSS til denne boks.
en anden rigtig god fordel ved denne app er, at du nemt kan oprette variationer af Velkomstfanen afhængigt af om en fan eller ikke-fan ser den. Dette er en god ide, da en opfordring til handling en opfordring til handling er en knap eller et link på din annonce, der antyder den handling, du vil have dit publikum til at tage. Eksempler:” Lær mere “eller” Tilmeld dig.”til” Klik på ‘Synes godt om ‘” gælder ikke for fans. Så du kan oprette en anden Velkomstfane, som kun fans vil se i det andet tekstfelt.
gør det til standard
en Velkomstfane er ikke rigtig nyttig, medmindre det er standardfanen for nye brugere. Så klik på Rediger side > grundlæggende tilladelser og indstil din standard destinationsside til Velkommen.
Skift navn
du kan ændre navnet på din fane. Bare klik på Rediger side > Apps. For den statiske HTML-app skal du klikke på Brugerdefineret Fanenavn og ændre væk.
afslutningsvis
hvis du vil oprette en Velkomstfane med den statiske HTML-app, er det virkelig nemt. Hvis du vil have mere kontrol og kan gøre det selv, skal du sørge for at tjekke en kommende tutorial om, hvordan du opretter en Velkomstfane med iFrames.